Gutenberg vs Elementor: Panduan Perbandingan Utama
Diterbitkan: 2021-10-08Gutenberg Editor adalah pembicaraan terbaru di kota dan memang demikian. Berkat editor blok ini, sebagian besar pengembang dan editor konten dengan senang hati terus menggunakan WordPress.
Tapi bukan itu saja yang dikagumi oleh para penggemar WordPress.
Elementor adalah pengubah permainan lain di ruang WordPress .
Memilih antara Gutenberg vs Elementor tidak mudah. Meskipun kedua editor itu kuat, yang ideal untuk Anda terutama bergantung pada penggunaannya.
Mari selami.
- Gutenberg vs Elementor: Apa Bedanya?
- Elementor vs Gutenberg: Fitur
- Elementor vs WordPress Gutenberg: Kemudahan Penggunaan
- Cara Menggunakan Editor Blok Gutenberg
- Gutenberg vs Elementor: Pro dan Kontra
- Apa yang Harus Dipilih?
- Gunteberg vs Elementor – FAQ
️ Periksa daftar lengkap Pembuat Halaman WordPress di sini ️
Gutenberg vs Elementor: Apa Bedanya?
Sebelum masuk ke analisis mendalam antara Elementor vs WordPress editor Gutenberg, mari gali definisi mereka.
Apa itu Gutenberg untuk WordPress?
Pertama-tama, apa itu Gutenberg untuk WordPress?
Sebagai permulaan, Gutenberg adalah editor WordPress default yang memungkinkan Anda menggunakan blok untuk mengatur dan menambahkan elemen konten di halaman dan posting.
Karena editor blok ini memungkinkan Anda untuk menarik dan melepaskan elemen dan menambahkan gaya konten khusus, mudah untuk mengacaukannya dengan pembuat halaman WordPress serba bisa , seperti Elementor.
Tetapi kedua jenis editor WordPress ini sedikit berbeda. Tidak seperti Elementor (dan pembuat situs WordPress lainnya), Gutenberg adalah pembuat backend yang dominan.

Gutenberg dibuat untuk memudahkan penulis konten dan blogger untuk mempercantik postingan dengan gambar dan jenis media lainnya. Editor blok meningkatkan pengalaman pengguna editor WordPress sebelumnya.
️ Tapi Gutenberg bukan pembuat situs web WordPress lengkap.
Inilah yang dilakukan Gutenberg:
Apa itu Elementor untuk WordPress?
Sekarang Anda tahu apa itu Gutenberg untuk WordPress, tetapi apa itu Elementor untuk WordPress?
Elementor adalah solusi lengkap untuk membangun situs web di WordPress. Plugin Elementor memungkinkan Anda untuk mendesain halaman dan posting Anda di ujung depan dalam mode drag-and-drop.

Jadi, dengan Elementor Anda dapat melihat bagaimana situs web Anda berubah secara real-time saat Anda membangunnya. Dengan kata lain, Anda membuat situs web di situs web Anda yang sebenarnya, bukan di belakangnya (seperti halnya dengan Gutenberg).
Sekarang Anda tahu definisi dasar. Mari kita lanjutkan untuk melihat perbandingan antara fitur editor Elementor vs WordPress Gutenberg.
Elementor vs Gutenberg: Fitur
Setelah Anda memiliki Gutenberg atau Elementor, tidak ada batasan untuk apa yang dapat Anda lakukan untuk membuat posting dan halaman WordPress Anda terlihat menakjubkan.
Berikut adalah fitur teratas yang diharapkan saat melihat Gutenberg vs Elementor.
Fitur Teratas Gutenberg
Dengan Gutenberg, Anda dapat:
- Gunakan editor drag-and-drop untuk membuat posting, halaman, dan tipe konten kustom.
- Atur ulang blok, tambahkan, atau hapus sebanyak yang Anda inginkan.
- Gunakan lebih dari 25 blok untuk membuat konten Anda (termasuk blok dasar, seperti teks dan gambar, serta opsi lanjutan seperti tombol dan tabel)
- Sesuaikan pengaturan khusus blok atau pengaturan seluruh dokumen
- Buat tata letak multi-kolom dasar
Salin atau Tempel dari Word atau Google Documents ke WordPress
Jika Anda tidak suka menulis langsung di editor WordPress, Anda akan jatuh cinta pada Gutenberg.
Setelah menulis di Google Documents atau MS Word, Anda dapat menyalin dan menempel semuanya di editor Gutenberg WordPress. Ya, gambar disertakan .
Ini adalah peningkatan yang luar biasa karena editor klasik tidak mengizinkan Anda untuk menempelkan semuanya dari Google Documents.
Jadi, lanjutkan dan salin konten dari Google Documents, Office 365, Word, dan Quip tanpa memformatnya.
Seret dan Jatuhkan Gambar dari Komputer
Jika Anda pernah menggunakan editor klasik maka Anda tahu tugas yang paling menjengkelkan dan melelahkan adalah menambahkan gambar. Anda tidak dapat menambahkan gambar kecuali Anda mengeklik tombol 'tambah' atau tombol 'unggah' di perpustakaan media.
Kabar baiknya adalah ketika bekerja dengan Gutenberg, Anda tidak perlu lagi mengklik tombol tambah media atau unggah untuk menambahkan gambar ke konten Anda seperti halnya dengan editor klasik.
Anda cukup menarik dan melepas gambar apa pun yang Anda inginkan dari komputer ke editor.
Fitur ini sangat berguna, terutama jika Anda ingin menambahkan banyak gambar ke konten Anda.
Menyeret dan menjatuhkan gambar juga merupakan penghemat waktu yang sangat besar.
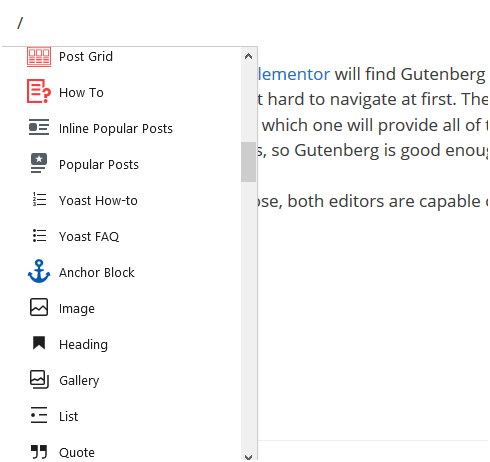
Perintah Tebas untuk Menambahkan Blok dengan Cepat
Editor Gutenberg memiliki banyak blok untuk dikerjakan. Untuk tindakan apa pun yang ingin Anda ambil, ada larangan untuk itu.
Untuk menambahkan blok dalam hitungan detik, Anda hanya perlu menulis perintah slash. Ketika Anda melakukan ini, banyak blok akan muncul, memungkinkan Anda untuk memilih yang Anda inginkan.

Fitur ini menjadikan penambahan blok WordPress Gutenberg ke konten Anda sebagai permainan anak-anak. Tidak perlu membuang waktu mencari blok yang cocok.
Tambahkan Tautan dengan Cukup Menempelnya
Ingin menautkan ke sumber eksternal dalam upaya meningkatkan permainan SEO di halaman Anda?
Sesederhana menyorot teks jangkar Anda dan menempelkan (Ctrl +V) tautan ke sumber Anda!
Jadi, Anda tidak perlu mengklik ikon 'tambah tautan' terlebih dahulu sebelum menempelkan tautan.
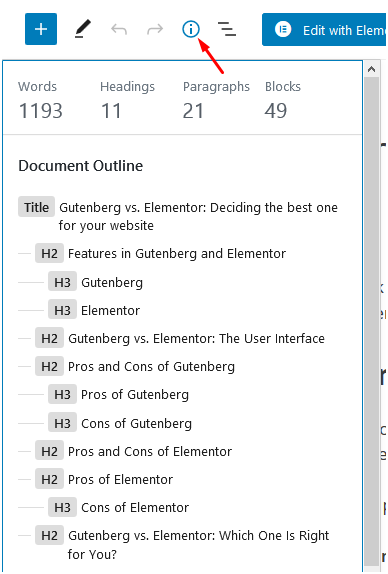
Garis Besar Dokumen
Fitur ini luar biasa karena memberi Anda ikhtisar garis besar konten Anda.
Selain garis besar, ini juga menampilkan jumlah kata konten, jumlah blok, judul, dan paragraf.
Fitur ini sangat luar biasa, terutama dalam hal membuat postingan dengan heading yang benar.
Anda hanya perlu mengklik simbol 'i' dan voila ! Garis besar akan muncul.

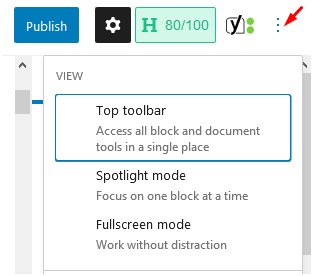
Bilah Alat Teratas, Mode Layar Penuh, dan Mode Sorotan
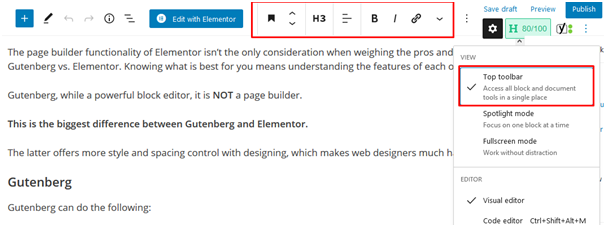
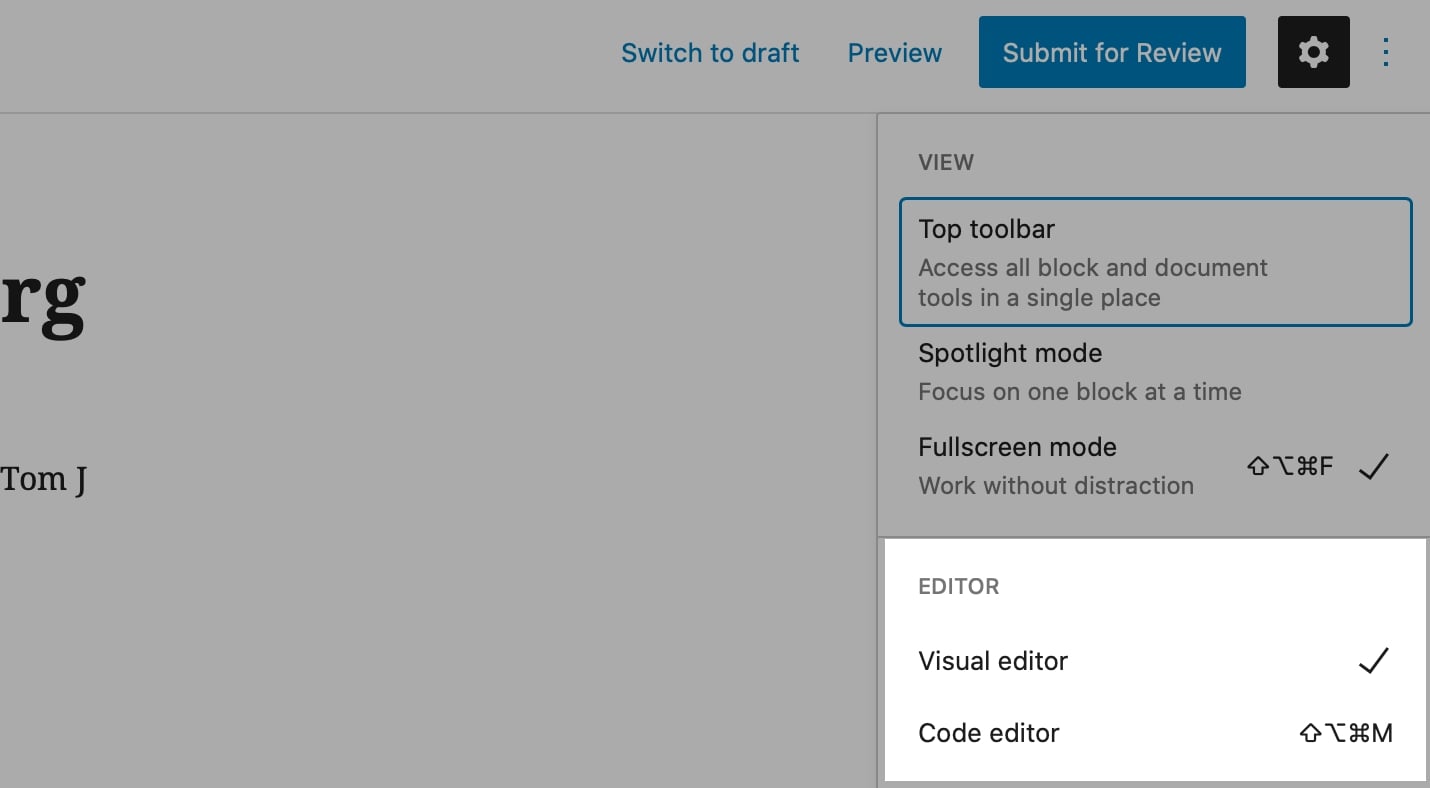
Untuk lebih meningkatkan pengalaman pengguna penggunanya, WordPress menyertakan bilah alat teratas , mode layar penuh , dan mode sorotan di Gutenberg.
Untuk mengakses opsi ini, klik pada tiga titik di kanan atas.

Mari kita lihat masing-masing fitur canggih ini:
Bilah Alat Atas
Ini adalah yang pertama dari tiga opsi yang muncul saat Anda mengklik tiga titik. Dan ketika Anda mengkliknya, semua fitur pasca-edit muncul di bagian atas halaman.

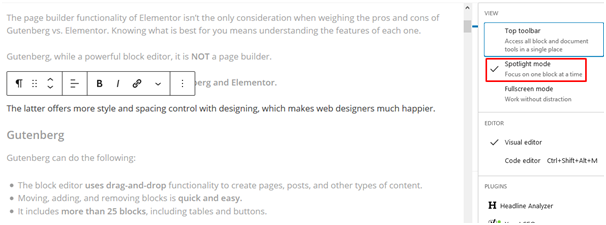
Mode Sorotan
Apakah Anda lebih suka pengeditan bebas gangguan?
Mengklik pada mode sorotan membuat blok lain menjadi abu-abu dan hanya memungkinkan Anda untuk melihat blok yang sedang Anda edit.

Mode Layar Penuh
Sama seperti editor klasik, Gutenberg memiliki mode layar penuh.
Mengaktifkan mode ini akan menghapus pengaturan admin.
Mode layar penuh juga memungkinkan Anda berkonsentrasi untuk mengedit konten tertentu dan meminimalkan gangguan.

Periksa juga: Beaver Builder vs Elementor
Fitur Utama Elemen
Elementor memiliki banyak fitur yang tersedia dalam berbagai kategori, termasuk hal-hal penting, alur kerja, desain, tata letak, tipografi, pemasaran, dan pengeditan seluler. Mari kita soroti fitur Elementor dalam beberapa kategori ini.
Penting
- Drag and Drop Editor – Elementor mungkin merupakan editor WordPress tercepat dan paling intuitif yang saat ini tersedia di pasar. Tugas Anda adalah menyeret, melepaskan, dan mengerjakan penyesuaian.
- 90+ widget – Pilih dari banyak widget untuk membuat semua jenis konten, seperti formulir, tombol, tajuk utama, dan banyak lagi.
- 300+ template – Terlepas dari industri atau kebutuhan Anda, Anda dapat memilih dari lebih dari 300 template yang menarik.
- Pengeditan responsif – Fitur ini memungkinkan Anda beralih ke tampilan seluler dan mulai mengubah setiap elemen sehingga terlihat sempurna di perangkat apa pun.
- Pembuat Pop-up – Tersedia di Elementor Pro, fitur ini memungkinkan Anda membuat pop-up dengan piksel sempurna. Ini pada dasarnya adalah solusi pop-up WordPress mandiri yang datang tanpa biaya tambahan dengan Elementor.
- Pembuat Tema – Panduan visual untuk pembuatan situs web Anda memberi Anda akses cepat ke setiap bagian situs Anda, semuanya dalam editor. Pembuat tema hadir dengan Elementor Pro.
Fitur Alur Kerja
- Tanpa coding – Tanpa pengetahuan coding, Anda dapat mencapai desain kelas atas. Hasilnya adalah kode halaman yang kompatibel dengan perangkat apa pun.
- Navigator – Gunakan fitur ini untuk menavigasi di antara semua lapisan atau elemen halaman, dengan cepat melihat perubahan khusus dan menggunakan indikator untuk mengaksesnya dengan mudah.
- Finder – Bilah pencarian menyediakan navigasi yang mudah antara pengaturan dasbor dan berbagai halaman.
- Hotkeys – Pintasan keyboard menghemat banyak waktu saat melakukan tugas yang berbeda.
- Editor situs lengkap – Anda dapat mendesain seluruh situs web dari satu tempat, dan itu termasuk konten, footer, dan header Anda. Fitur ini tersedia di Elementor Pro.
- Redo Undo – Jika Anda melakukan kesalahan saat bekerja, tidak perlu panik. Cukup tekan CTRL / CMD Z untuk membatalkannya.
- Riwayat revisi – Fitur ini menyimpan seluruh proses pembuatan halaman yang memungkinkan Anda untuk melacaknya kembali kapan saja.
- Simpan otomatis – Mengklik simpan setiap kali terlalu merepotkan. Elementor menyimpan dan mencadangkan pekerjaan Anda secara otomatis.
- Lembar contekan pintasan – Sebuah jendela muncul untuk menampilkan seluruh daftar pintasan.
- Pengeditan sebaris – Fitur ini memungkinkan Anda mengetik langsung di layar, membuat konten dan menulis posting blog menjadi mudah.
- Mode draf – Jika Anda menerbitkan halaman dan masih ingin mengubahnya, simpan saja sebagai draf.
- Salin gaya – Menyalin seluruh gaya kolom, bagian, atau widget dan menempelkannya ke elemen lain melalui satu klik.
- Mode gelap – gunakan fitur ini untuk mendesain di lingkungan yang gelap, yang tidak hanya menghemat daya, tetapi juga baik untuk lingkungan.
- Widget global – Simpan pengaturan widget terbaik Anda dan gunakan kembali widget tersebut di halaman lain melalui drag and drop yang mudah. Fitur ini tersedia di Elementor Pro.
- Pengaturan situs – Mengontrol seluruh elemen global situs Anda, seperti gaya tema, identitas situs, tata letak, dan pengaturan kotak cahaya, dari satu tempat.
Fitur desain
- Warna global – Gunakan warna global untuk menentukan sistem desain situs web Anda. Anda hanya perlu menyimpannya sekali dan menggunakannya ke elemen situs mana pun.
- Font global – Pilih semua font yang ingin Anda gunakan di situs web Anda – dari paragraf dan judul hingga teks tombol. Akses dan terapkan font ini kapan saja Anda butuhkan dalam satu klik.
- CSS kustom global – Setelah membuat CSS kustom, Anda dapat menerapkannya di seluruh situs web
- Video latar belakang – Alih-alih gambar, Anda dapat menambahkan video menarik ke latar belakang Anda dengan fitur ini.
- Kanvas elemen – Gunakan template kanvas Elementor untuk mendesain halaman arahan di Elementor, dan Anda dapat melakukannya tanpa berurusan dengan footer atau header.
- Gambar latar belakang yang disempurnakan – Atur ukuran dan posisi khusus gambar latar untuk setiap perangkat
- Blend mode – Gabungkan background dan background overlay untuk menghasilkan efek blend mode yang menakjubkan.
- Filter CSS – Gunakan filter CSS untuk mengubah pengaturan gambar dan menambahkan efek luar biasa.
Anda sudah tahu apa yang dapat dilakukan oleh kedua editor ini, namun informasi ini tidak cukup untuk memutuskan antara Elementor vs WordPress Gutenberg. Mari kita analisis mana yang lebih mudah digunakan.
Elementor vs WordPress Gutenberg: Kemudahan Penggunaan
Mari kita lihat apa yang sebenarnya diperlukan untuk menggunakan masing-masing pembuat dua halaman.
Gutenberg
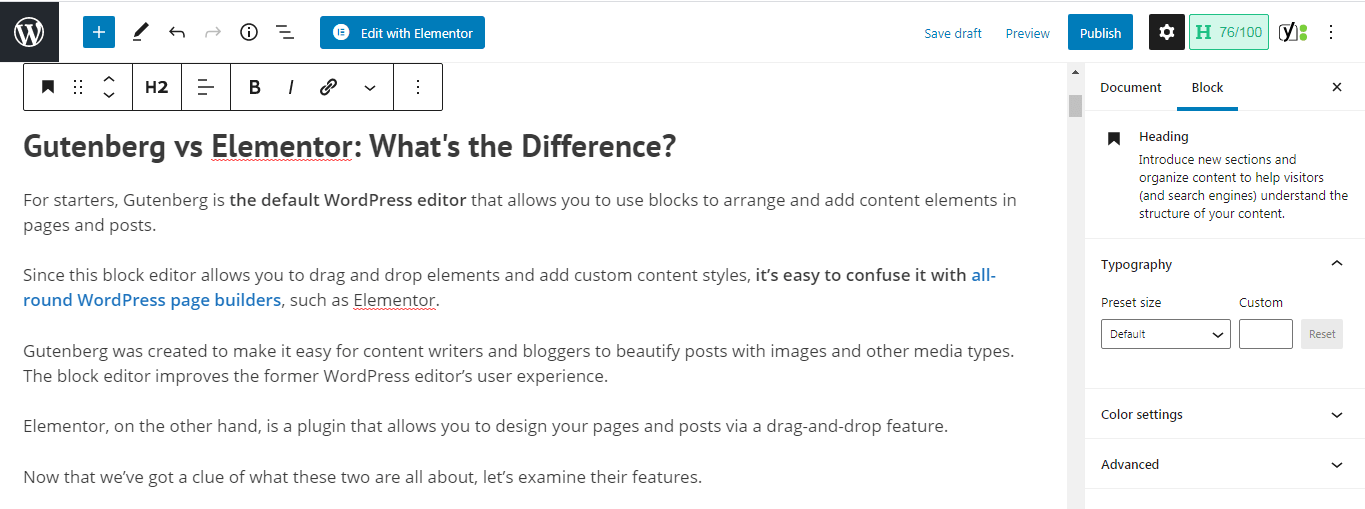
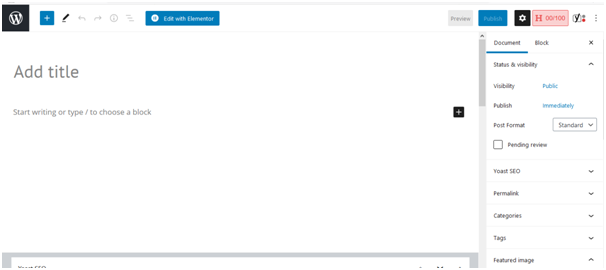
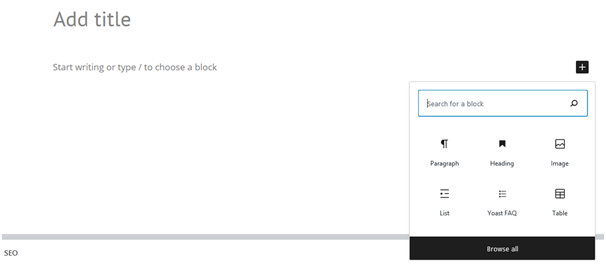
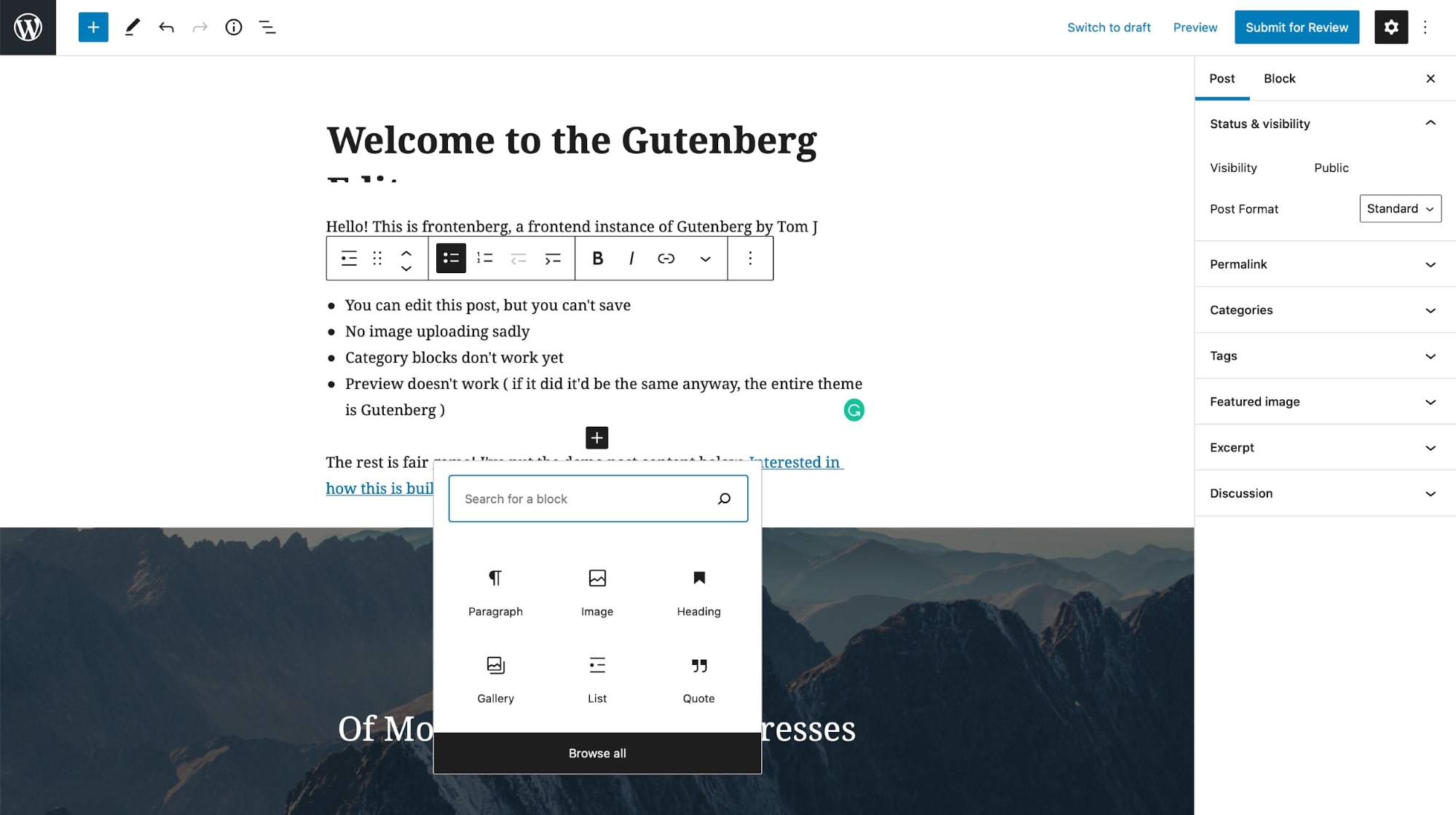
Saat menggunakan editor blok WordPress untuk membuat halaman atau posting, Anda akan menemukan antarmuka ini:

Antarmukanya bersih dan sederhana dengan beberapa petunjuk tooltip yang berguna untuk membantu Anda memulai. Untuk menambahkan blok, cukup klik simbol (+) dan pilih elemen:

Saat Anda melihat beberapa blok, Anda dapat mengklik blok tertentu untuk mengakses pengaturannya atau bahkan menyusun ulang. Antarmuka intuitif dengan tooltips berguna untuk membuat Anda siap dan berjalan dalam waktu singkat!
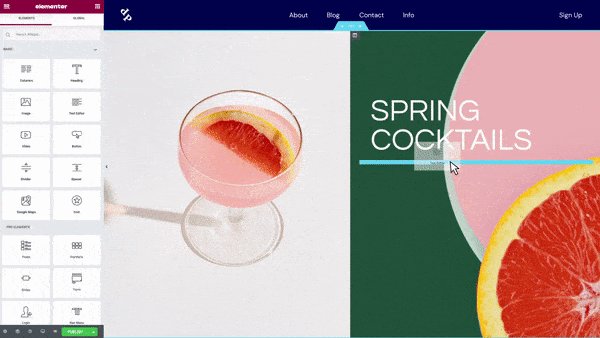
elemen
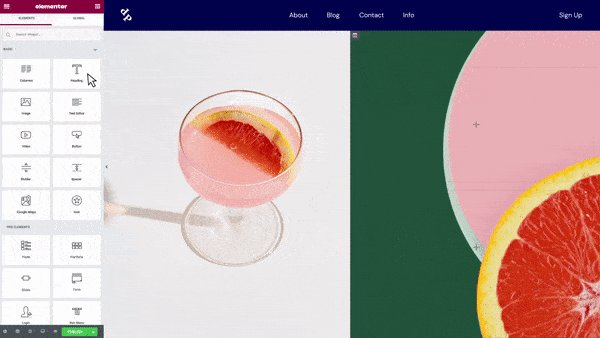
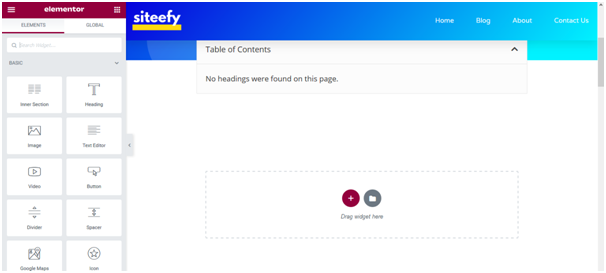
Antarmuka Elementor benar-benar berbeda: ada bilah sisi di sebelah kiri dan pratinjau langsung di sebelah kanan.

Menambahkan konten baru semudah menyeret widget dari bilah sisi dan menjatuhkannya ke halaman langsung.

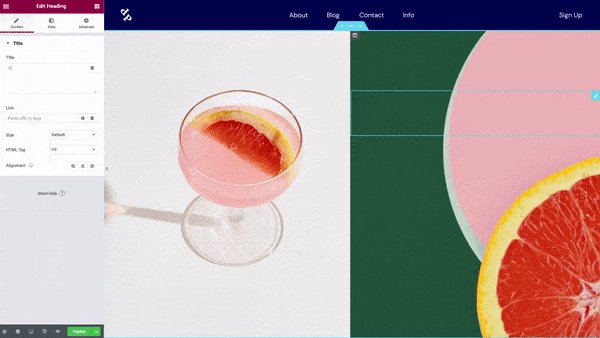
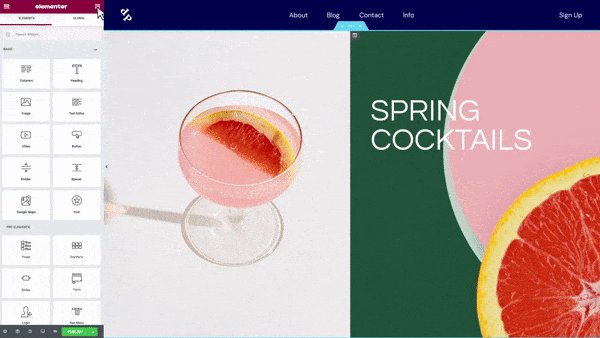
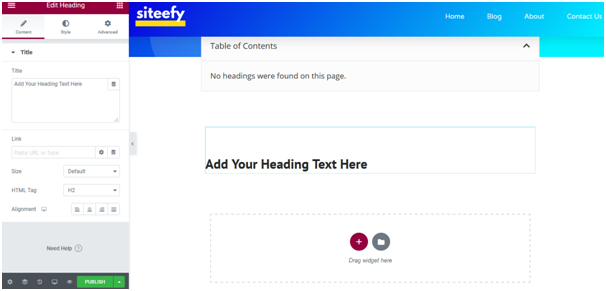
Misalnya, setelah menyeret widget heading ke desain langsung, hasilnya adalah ini:

Opsi penyesuaian elemen tertentu akan muncul di bilah sisi yang terletak di sebelah kiri. Anda juga dapat memilih elemen tersebut untuk menghapus, memindahkan, dan menduplikasi tema, di antara opsi lainnya.
Elementor membutuhkan sedikit lebih banyak waktu untuk membiasakan diri dan menjelajahi fitur-fiturnya. Ini mungkin tidak intuitif untuk pemula. Tapi itu juga tidak terlalu sulit untuk dipelajari.
Cara Menggunakan Editor Blok Gutenberg
Sekarang, mari kita lihat bagaimana Anda dapat menggunakan blok konten drag-and-drop Gutenberg untuk menyusun halaman web yang indah dan modern.
Blok
Gutenberg adalah editor blok, yang berarti bahwa setiap elemen dalam editor diubah menjadi blok saat ditambahkan ke halaman .
Setiap paragraf baru, judul, daftar, gambar, dan sebagainya berada di bloknya sendiri.
Untuk menambahkan blok baru ke halaman, Anda dapat mengklik ikon plus di sudut kiri atas.
Semua blok disajikan di bilah sisi kiri dengan kotak pencarian di atas.

Blok yang disertakan dalam Gutenberg adalah:
- Paragraf: Ini menambahkan bidang paragraf sederhana.
- Heading: Ini menambahkan tag heading: dari H1 ke H6.
- Daftar: Membuat daftar berpoin atau bernomor.
- Quote: Berikan penekanan visual pada teks yang disorot, yang berarti teks tersebut dikutip dari sumber lain.
- Kode: Menampilkan cuplikan kode tempat Anda dapat menambahkan HTML dan CSS untuk membuat konten khusus.
- Diformat sebelumnya: Menambahkan teks yang menghormati tab dan spasi Anda dan juga memungkinkan penataan gaya khusus. Biasanya digunakan untuk menampilkan cuplikan kode di dalam konten.
- Pullquote: Memberikan penekanan visual khusus pada teks yang disorot, di mana desain visual didasarkan pada tema.
- Tabel: Menyisipkan tabel yang dapat digunakan untuk berbagi konten berbasis angka seperti bagan dan data.
- Ayat: Berguna untuk konten seperti puisi dan lirik lagu.
- Gambar: Menyisipkan gambar yang dapat Anda tambahkan dari perpustakaan media WordPress.
- Galeri: Menampilkan banyak gambar dalam format kaya — sering kali berdasarkan tema.
- Video: Memungkinkan Anda untuk menyematkan video dari perpustakaan media atau menambahkannya dari Youtube.
- Tombol: Menambahkan tombol (CTA) untuk meminta pengunjung mengambil tindakan yang diinginkan.
- Kolom: Menambahkan blok yang menampilkan konten dalam dua kolom atau lebih dan memungkinkan Anda menampilkan konten yang berbeda dalam satu baris.
- Grup: Menggabungkan beberapa blok ke dalam grup.
- Spacer: Tinggi yang dapat disesuaikan yang dapat Anda tambahkan di antara dua blok mana pun.
- Ikon sosial: Menampilkan ikon yang dapat Anda tautkan ke profil media sosial Anda.
- HTML Khusus: Memungkinkan Anda menambahkan kode HTML khusus dengan CSS dan melihat pratinjau hasilnya saat Anda mengedit.
Blok sematan khusus juga tersedia untuk Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED, dan banyak lagi!
Pola
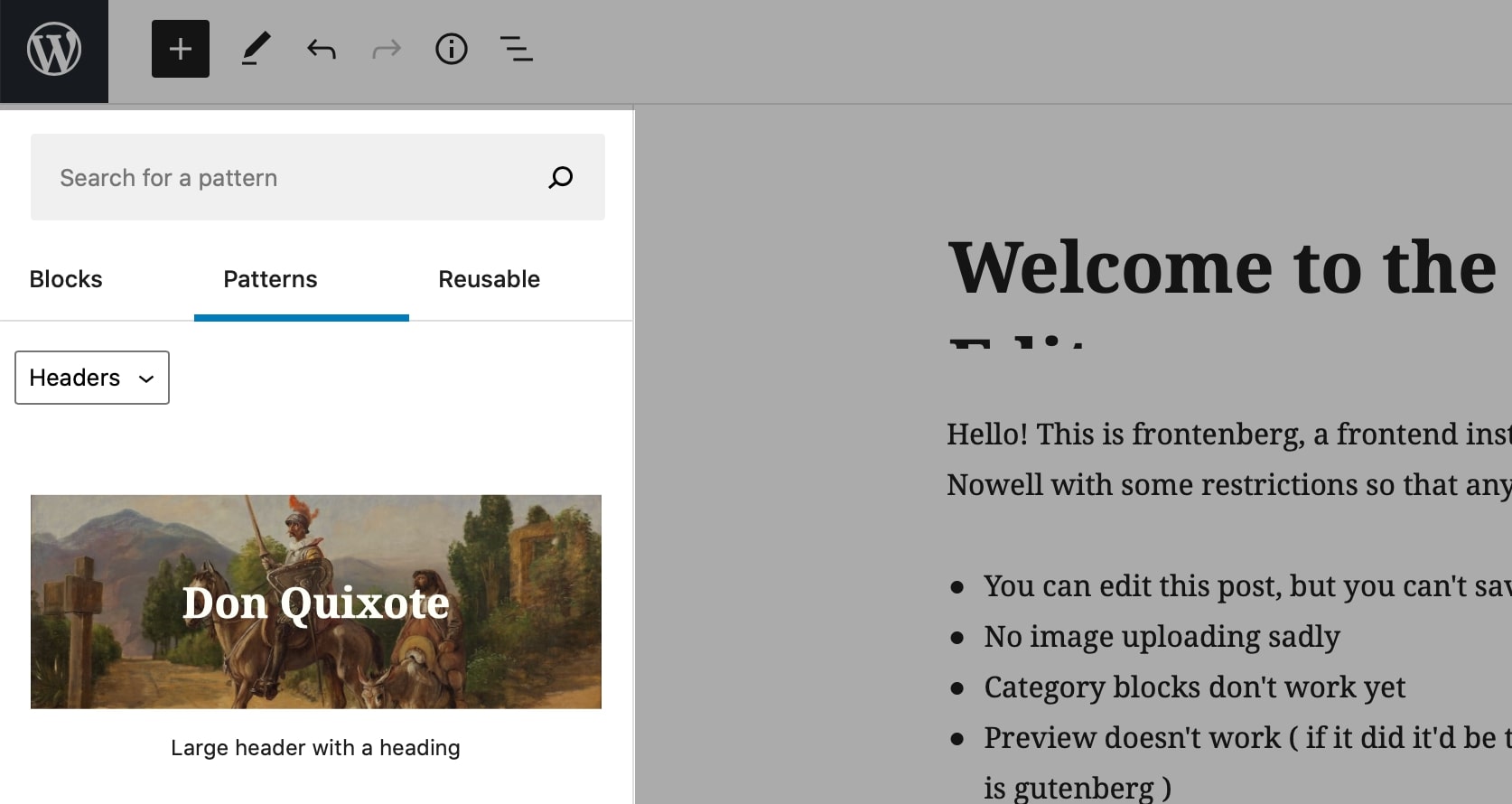
Pola blok adalah tata letak blok yang telah ditentukan sebelumnya yang dapat Anda sisipkan dan sesuaikan secara instan .
Gagasan di balik pola adalah untuk menyederhanakan proses pengeditan dengan membuat blok yang sering digunakan tersedia di dalam pustaka pola.
Jadi, alih-alih menyesuaikan blok setiap kali Anda menambahkan ke halaman, Anda dapat menyisipkan bagian yang telah ditentukan sebelumnya.
Beginilah tampilan pola di editor Gutenberg:

Pola tersedia untuk tombol, header, galeri, teks, dan kolom.
Beberapa pola tersebut adalah:
- Header besar dengan heading
- Header besar dengan heading dan tombol
- Judul dan paragraf
- Mengutip
- Dua tombol array
- Dua kolom teks
- Dan, dua gambar berdampingan
Sementara pustaka pola saat ini terbatas dan hanya menawarkan beberapa bagian pengantar, kontributor Gutenberg sedang mendiskusikan banyak kemungkinan pola blok yang akan ditambahkan di masa mendatang.
Untuk saat ini, Anda dapat menginstal plugin pihak ketiga seperti Blok Redux Gutenberg, blok, Blok Atom, atau Stackable untuk menambahkan blok dan pola Gutenberg tambahan.
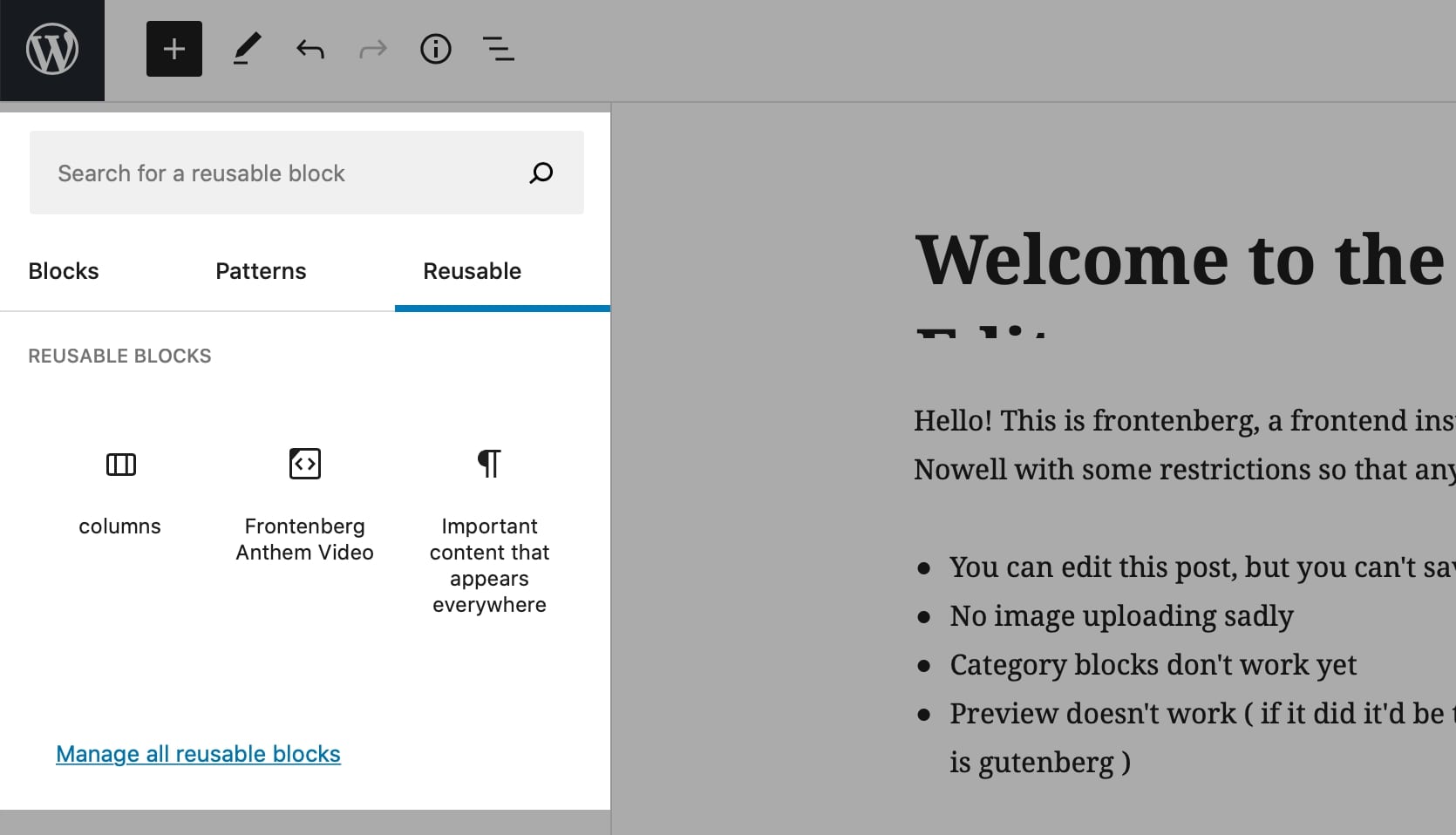
Blok yang dapat digunakan kembali
Bagian yang umum digunakan yang tidak tersedia dalam pola dapat disimpan sebagai blok yang dapat digunakan kembali.

Ini adalah fitur yang berguna untuk membuat halaman yang mirip secara visual seperti posting blog, halaman arahan, atau halaman penjualan.
Misalnya , Anda dapat membuat bagian harga dan menyimpannya sebagai blok yang dapat digunakan kembali. Kemudian setiap kali Anda perlu menambahkan bagian harga di halaman mana pun, Anda dapat menuju ke blok yang dapat digunakan kembali dan memasukkan bagian harga yang relevan dengan cepat.
Blok yang dapat digunakan kembali terhubung satu sama lain, sehingga setiap perubahan pada satu blok akan muncul di semua blok lainnya juga.
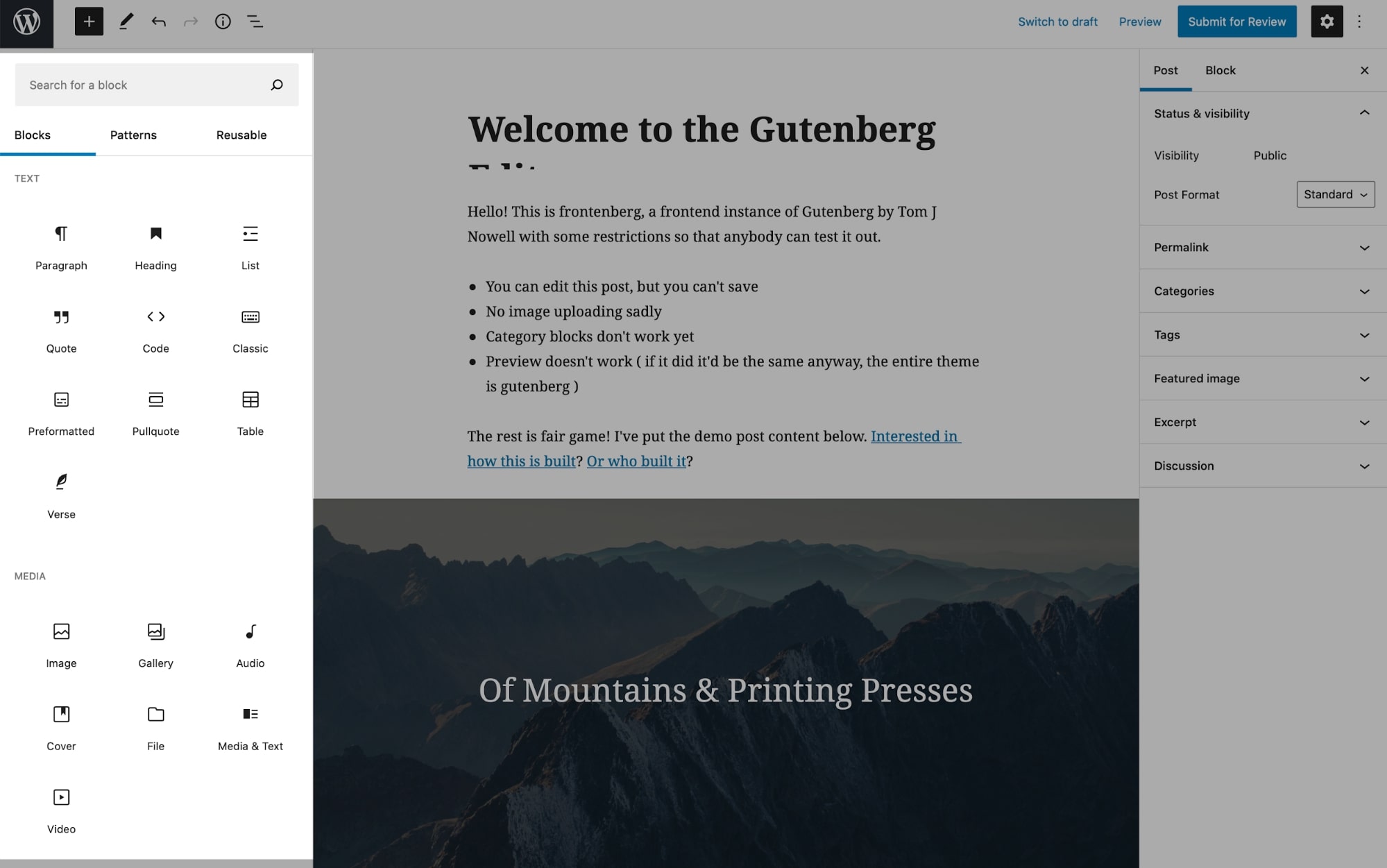
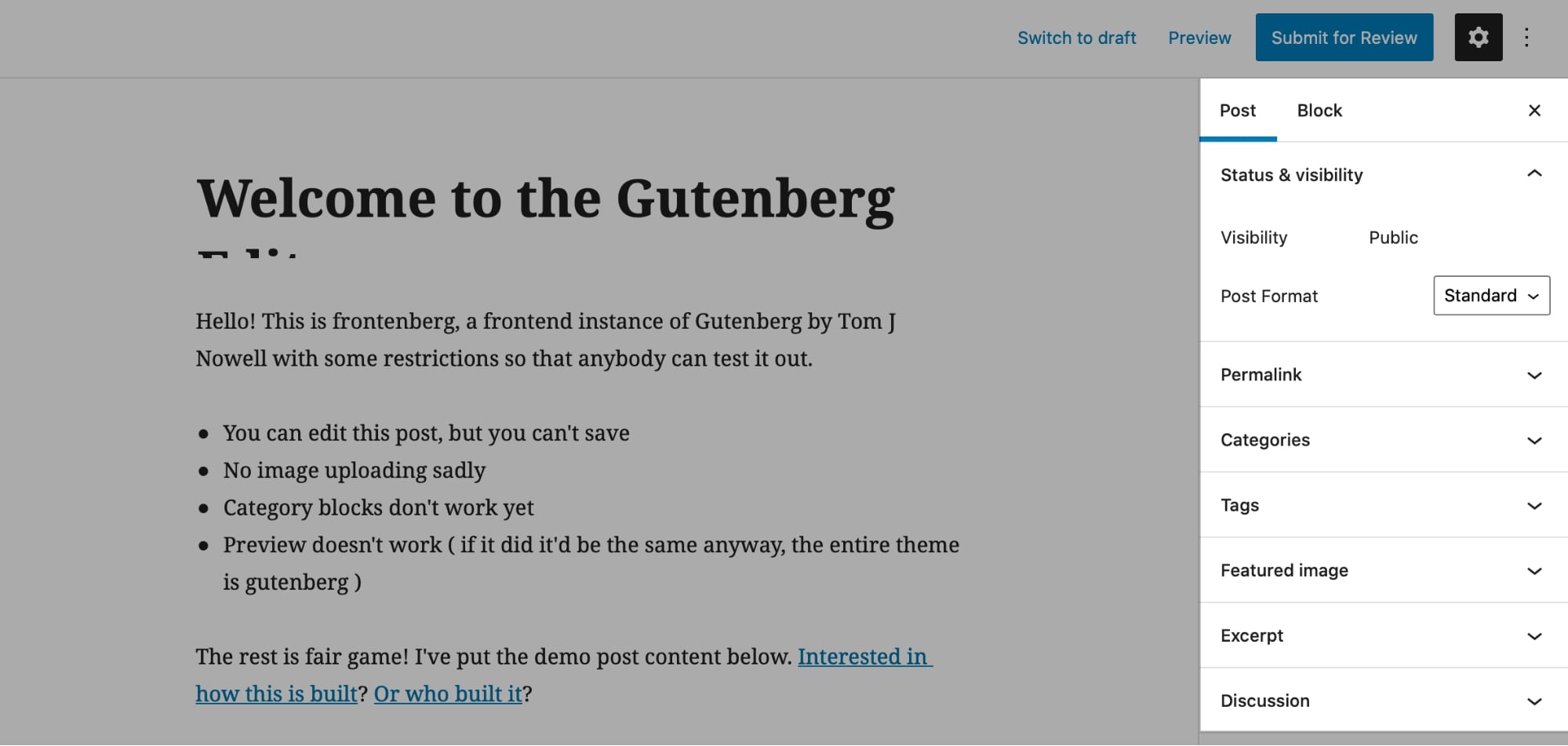
Bilah samping
Bilah sisi kanan di editor Gutenberg terdiri dari pengaturan halaman dan blok.

Di bagian posting , Anda dapat mengedit elemen berikut:
- Status dan visibilitas: Memungkinkan Anda mengubah status kiriman/halaman sebagai konsep, dilindungi kata sandi, atau diterbitkan.
- Permalink: Ini adalah URL (tautan) yang dapat diedit dari postingan/halaman.
- Kategori dan tag: Ini menentukan kategori dan tag posting.
- Featured image: Ini menambahkan gambar dalam posting yang biasanya ditampilkan di atas (setelah judul posting).
- Kutipan: Ini adalah bidang tempat Anda dapat memasukkan ringkasan posting singkat.
- Diskusi: Memungkinkan Anda mengaktifkan atau menonaktifkan komentar pada kiriman.
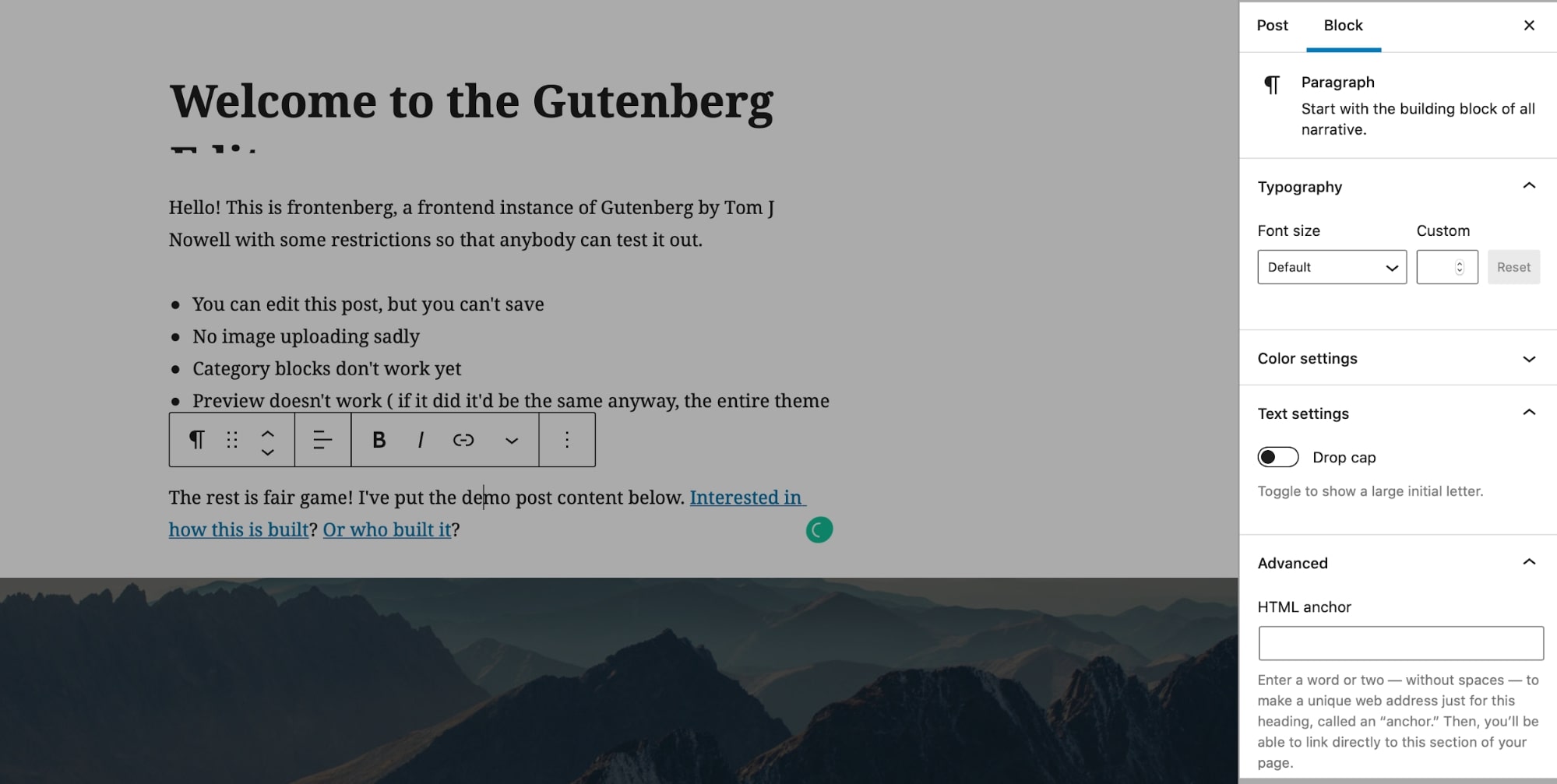
Pengaturan di bagian Blok hanya muncul ketika blok tertentu dipilih.
Beginilah tampilan opsi penyesuaian blok paragraf:

Di sini Anda dapat mengedit tipografi (ukuran font) dan warna blok (teks dan warna latar belakang). Anda juga dapat menambahkan jangkar HTML atau kelas CSS tambahan untuk mengontrol gaya blok menggunakan CSS khusus.
Antarmuka Editor
Editor Gutenberg dirancang untuk memberikan opsi penyesuaian yang kuat dengan pengalaman menulis bebas gangguan bagi blogger dan pemilik situs web.
Di editor, Anda dapat bekerja dalam mode layar penuh (yang menyembunyikan bilah sisi kiri WordPress) atau dalam mode sorotan (yang berfokus pada satu blok pada satu waktu).
Mode Layar Penuh di editor cukup berguna untuk membuat halaman dan melihat hasilnya secara real-time.
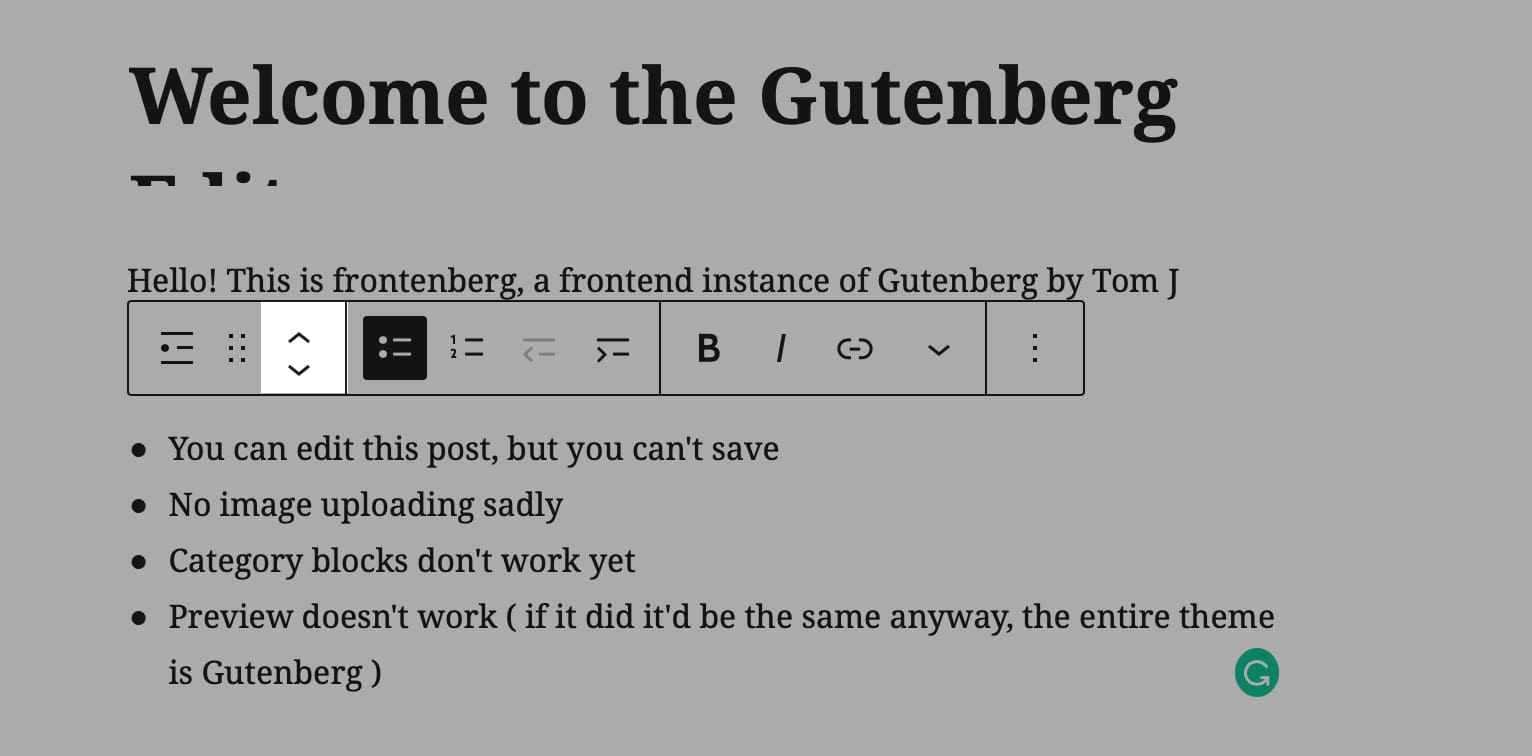
Beginilah tampilan editor blok dalam mode layar penuh :

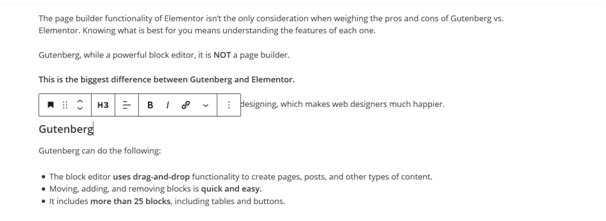
Anda juga dapat beralih antara editor visual dan kode dari menu tarik-turun kanan atas.

Di editor Klasik, jika Anda ingin memindahkan paragraf, judul, atau gambar, satu-satunya pilihan adalah memotong dan menempel, yang sering kali mengakibatkan hilangnya gaya.
Gutenberg memecahkan masalah ini dengan tombol bergerak ke atas dan ke bawah yang sederhana.
Anda dapat mengklik tombol ini untuk menyusun ulang blok atau menyeret dan melepaskan blok ke posisi barunya. Ini menghemat banyak waktu — terutama pada halaman yang panjang.

Secara keseluruhan, Gutenberg memberikan pengalaman WYSIWYG yang tidak terlalu mengganggu dan lebih banyak dibandingkan dengan editor WordPress Classic sebelumnya. Gutenberg juga berfungsi dengan baik di seluler, dan perpustakaan blok tumbuh dengan kecepatan yang stabil.
Namun, seperti yang kami sebutkan di atas, Gutenberg bukanlah solusi WYSIWYG WordPress yang lengkap. Ini memiliki batasan tertentu di mana bangunan di WordPress akan memerlukan beberapa pengkodean.
Dengan kata-kata singkat. Antara Elementor vs WordPress Gutenberg, Anda harus menggunakan Elementor jika Anda ingin mendesain halaman yang kompleks.
Catatan:
Sekali lagi, jangan bingung Gutenberg dengan pembuat halaman seperti Elementor dan Divi.
Meskipun Gutenberg jauh lebih maju dibandingkan dengan editor klasik lama, itu masih bukan editor front-end .
Gutenberg adalah pembuat backend visual yang memungkinkan Anda mendesain halaman di dalam editor WordPress – di backend. Tapi itu bukan alternatif lengkap untuk plugin pembuat halaman seperti Divi atau Elementor.
Gutenberg vs Elementor: Pro dan Kontra
Sejujurnya, memilih antara Gutenberg vs Elementor adalah panggilan yang sulit, tetapi menganalisis pro dan kontra untuk masing-masing membuat pilihan ini mudah.
Pro Gutenberg
- Organisasi – Editor Gutenberg memiliki banyak blok untuk menjaga konten Anda tetap teratur. Dan memilih blok yang relevan semudah mengklik simbol (+) atau mengetikkan perintah slash. Anda dapat memilih dari berbagai ikon blok termasuk gambar, judul, tabel, daftar, paragraf, dan banyak lagi.
- Kenyamanan – Editor blok Gutenberg menawarkan editor teks kaya yang fleksibel dan dapat disesuaikan untuk membuat segalanya menjadi intuitif dan nyaman bagi Anda saat mengedit konten Anda.
- Alur kerja – Bilah sisi kanan editor menampilkan panel kerja yang sangat berguna yang membuat alur kerja menjadi proses yang lancar dan menyenangkan.
- Metadata – Editor menampilkan banyak metadata, seperti gambar unggulan, diskusi, kerangka dokumen, kutipan, kategori, atribut halaman, dan banyak lagi.
- Integrasi dengan tema dan plugin – Gutenberg bekerja dengan baik dengan sebagian besar tema dan plugin WordPress, membuatnya sangat populer di antara semua pengguna WordPress. Karena Gutenberg adalah editor WordPress default, semua ekstensi pihak ketiga diharapkan dapat berintegrasi dengan mulus.
- Mobile-friendly – Setiap pengembang konten tahu betapa sulitnya memposting ke situs WordPress dari ponsel atau tablet. Gutenberg responsif terhadap perangkat seluler yang membuat posting ke blog dengan cepat dan mudah saat bepergian.
- Pengeditan bebas gangguan – Template layar penuh memberi Anda pengeditan bebas gangguan. Editor menggunakan lebih banyak ruang layar untuk membuat Anda tetap fokus pada apa yang penting.
- Kecepatan – Gutenberg secara keseluruhan cepat dan efisien (terutama dengan hosting berkualitas seperti Cloudways).
Kontra Gutenberg
- Taksonomi dan kategori ditampilkan dengan sangat lambat . Terkadang, dibutuhkan setidaknya lima detik untuk menampilkan daftar 4 hingga 5 kategori.
- Pemula mungkin menemukan bilah dua sisi (dua tab) membingungkan .
- Lokasi kutipan (di bilah sisi kecil) sulit dilihat dan dibaca . Halaman utama seharusnya menjadi lokasi yang lebih baik.
- Bilah gulir ganda (bilah samping dan utama) selain bilah gulir halaman utama mungkin sedikit membingungkan .
- Pengguna dengan pengetahuan WordPress yang terbatas mungkin merasa bingung untuk bekerja dengan terlalu banyak pilihan .
- Fitur tambah / ubah blok terlalu rumit untuk digunakan .
- Gutenberg sangat terbatas sebagai pembuat situs dibandingkan dengan solusi all-in-one pihak ketiga seperti Elementor.
Elementor Pro
- Riwayat revisi – Satu kesalahan saat mengedit posting dapat memengaruhi pengalaman pengguna secara keseluruhan. Tetapi fitur di Elementor ini memungkinkan Anda untuk kembali ke setiap tahap dan memperbaiki masalah apa pun yang mungkin Anda miliki di sana.
- Opsi drag and drop front-end – Saat mengedit atau mendesain halaman, Anda dapat mengambil elemen dan memindahkannya ke tempat baru. Anda hanya perlu menyeretnya melintasi layar. Tepat di situs web langsung Anda.
- Solusi WordPress lengkap apa yang Anda lihat adalah apa yang Anda dapatkan (WYSIWYG) – Ini berarti bahwa versi halaman yang terlihat di antarmuka Elementor adalah apa yang akan dilihat pengunjung di situs web sebenarnya. Ini tidak seperti bekerja di backend (seperti di Gutenberg) dan dengan bantuan CSS dan HTML – gaya jadul.
- Template siap pakai – Elementor memiliki banyak template halaman siap pakai yang dapat Anda impor dan modifikasi. Selain itu, Anda dapat membuat template dan menyimpannya.
- Modifikasi tema – Jika Anda menggunakan Elementor Pro, Anda dapat menggunakan fungsionalitas pembuat tema untuk memodifikasi elemen inti tema, termasuk templat posting tunggal, footer, header, atau arsip blog.
- Ramah seluler – Saat menyesuaikan situs, Anda dapat mengeklik ikon seluler dan tablet di samping ikon desktop untuk memastikan tampilannya bagus di seluler.
- Pengeditan teks sebaris – Elementor memungkinkan Anda mengedit teks langsung di antarmuka pratinjau langsung, memberikan pengalaman yang lebih cepat dan sederhana.
- Antarmuka yang mudah digunakan – Di sebelah kiri, ada bilah sisi dengan sebagian besar pengaturan dan di sebelah kanan, ada pratinjau langsung situs web Anda. Itu dia!
- Tidak diperlukan pengalaman pengkodean – Plugin ini memungkinkan Anda membuat tata letak WordPress khusus dengan mudah dan tanpa pengetahuan pengkodean sebelumnya.
- Elementor gratis dan versi gratisnya memiliki sebagian besar fitur yang Anda butuhkan. Namun, versi pro memiliki fitur yang lebih canggih, seperti yang memungkinkan Anda membuat header dan footer sendiri.
Periksa juga: Divi vs Elementor
Elemen Kontra
- Terlalu banyak pilihan – Banyak orang menyerah pada Elementor bahkan sebelum mereka tahu apa itu karena mereka tidak tahu apa yang harus dilakukan dengan semua Elemen.
- Template datang dalam varietas global dan statis dan itu bisa sangat membingungkan bagi pemula.
- Pemasar akan menemukan bahwa sebagian besar elemen tidak diarahkan untuk konversi melainkan estetika .
- Pencarian di dalam perpustakaan ikon perlu ditingkatkan untuk memungkinkan istilah relatif apa pun daripada menarik nama ikon yang tepat.
- Terkadang, pratinjau langsung tidak akurat jika dilihat dari smartphone atau tablet.
Apa yang Harus Dipilih?
Apakah akan memilih editor Gutenberg atau editor Elementor tergantung pada bagaimana Anda ingin bekerja di sekitar situs web Anda. Jika Anda adalah pengembang atau editor konten yang sebagian besar bertugas mengedit posting blog dan halaman web, Anda akan menemukan Gutenberg lebih berguna dan relevan.
Namun, jika Anda lebih merupakan perancang atau pengembang web dan ingin bermain-main dengan lebih banyak fungsi desain dan pengeditan, Anda mungkin menemukan Elementor cocok, karena menyediakan lebih banyak opsi untuk situs web yang indah dan fungsional.
Mereka yang sudah menggunakan pembuat situs web Elementor akan menganggap Gutenberg terlalu dasar bagi mereka . Mereka yang menggunakan Gutenberg kemungkinan akan menemukan Elementor agak sulit dinavigasi pada awalnya .
Pendekatan terbaik saat melihat Gutenberg vs Elementor adalah mencoba keduanya, lalu memutuskan mana yang akan menyediakan semua fitur yang diperlukan untuk situs Anda. Banyak desainer mungkin tidak membutuhkan kerumitan yang disediakan Elementor, jadi Gutenberg cukup baik untuk mereka.
Terlepas dari pilihan Anda, kedua editor dapat membantu membuat halaman yang akan mengesankan mesin pencari dan pengunjung situs web.
Dan bagian terbaiknya?
Gutenberg dan Elementor bekerja sama dengan mulus!
Jadi, mungkin Anda tidak perlu membuat pilihan di antara keduanya… cukup gunakan keduanya seperti yang kami lakukan di sini di Siteefy!
Gunteberg vs Elementor – FAQ
Periksa ulasan Elementor utama di sini ️
Jika Anda ingin mengetahui informasi lebih lanjut atau jika Anda memiliki pertanyaan, Anda dapat mengirimkannya di bawah di bagian komentar.
Periksa juga:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor vs Komposer Visual
- Oksigen vs Elementor
- SiteOrigin Vs Elementor
- Arsitek Berkembang vs Elementor
- Brizy vs Elementor
