구텐베르크 대 Elementor: 궁극적인 비교 가이드
게시 됨: 2021-10-08Gutenberg Editor는 이 도시의 최신 이야기이며 당연히 그렇습니다. 이 블록 편집기 덕분에 대부분의 개발자와 콘텐츠 편집자는 기꺼이 WordPress를 계속 사용할 수 있습니다.
그러나 WordPress 팬들이 열광하는 것은 이것이 전부가 아닙니다.
Elementor는 WordPress 공간의 또 다른 게임 체인저입니다 .
Gutenberg와 Elementor 중 하나를 선택하는 것은 쉽지 않습니다. 두 편집기 모두 강력하지만 이상적인 편집기는 주로 사용에 따라 다릅니다.
뛰어들어봅시다.
- 구텐베르크 대 엘리멘터: 차이점은 무엇입니까?
- Elementor 대 Gutenberg: 기능
- Elementor 대 WordPress Gutenberg: 사용 용이성
- 구텐베르크 블록 편집기 사용 방법
- 구텐베르크 대 Elementor: 찬반 양론
- 무엇을 선택할 것인가?
- Gunteberg 대 Elementor – FAQ
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
구텐베르크 대 엘리멘터: 차이점은 무엇입니까?
Elementor 대 WordPress Gutenberg 편집기 간의 심층 분석에 들어가기 전에 정의를 파헤쳐 보겠습니다.
WordPress용 구텐베르크란?
먼저 워드프레스용 구텐베르크란?
우선 Gutenberg는 블록을 사용하여 페이지와 게시물의 콘텐츠 요소를 정렬하고 추가할 수 있는 기본 WordPress 편집기 입니다.
이 블록 편집기를 사용하면 요소를 드래그 앤 드롭하고 사용자 정의 콘텐츠 스타일을 추가할 수 있으므로 Elementor와 같은 만능 WordPress 페이지 빌더와 혼동하기 쉽습니다 .
그러나 이 두 가지 유형의 WordPress 편집기는 약간 다릅니다. Elementor(및 다른 WordPress 사이트 빌더)와 달리 Gutenberg는 주로 백엔드 빌더입니다.

Gutenberg는 콘텐츠 작가와 블로거가 이미지 및 기타 미디어 유형으로 게시물을 아름답게 꾸밀 수 있도록 만들어졌습니다. 블록 편집기는 이전 WordPress 편집기의 사용자 경험을 개선합니다.
⚠️ 그러나 Gutenberg는 올인원 WordPress 웹 사이트 빌더가 아닙니다.
구텐베르크는 다음과 같습니다.
WordPress용 Elementor는 무엇입니까?
이제 WordPress용 Gutenberg가 무엇인지 알지만 WordPress용 Elementor는 무엇입니까?
Elementor는 WordPress에서 웹사이트를 구축하기 위한 완벽한 솔루션입니다. Elementor 플러그인을 사용하면 드래그 앤 드롭 모드로 프런트 엔드에서 페이지와 게시물을 디자인할 수 있습니다.

따라서 Elementor를 사용하면 웹사이트를 구축하면서 실시간으로 웹사이트가 어떻게 변경되는지 확인할 수 있습니다. 다시 말해서, 웹사이트를 뒤에서 만드는 것이 아니라 실제 웹사이트에서 만드는 것입니다(예: 구텐베르그에서처럼).
이제 기본 정의를 알았습니다. Elementor와 WordPress Gutenberg 편집기의 기능을 비교하여 살펴보겠습니다.
Elementor 대 Gutenberg: 기능
Gutenberg 또는 Elementor가 있으면 WordPress 게시물과 페이지를 멋지게 보이게 하기 위해 할 수 있는 일에는 제한이 없습니다.
다음은 Gutenberg 대 Elementor를 볼 때 기대할 수 있는 주요 기능입니다.
⭐ 구텐베르크 주요 기능
구텐베르크를 사용하면 다음을 수행할 수 있습니다.
- 끌어서 놓기 편집기를 사용하여 게시물, 페이지 및 사용자 정의 컨텐츠 유형을 작성하십시오.
- 원하는 만큼 블록을 재배열, 추가 또는 삭제하세요.
- 25개 이상의 블록을 사용하여 콘텐츠 생성(텍스트 및 이미지와 같은 기본 블록과 버튼 및 표와 같은 고급 옵션 포함)
- 블록별 설정 또는 문서 전체 설정 사용자 지정
- 기본 다중 열 레이아웃 만들기
📄 Word 또는 Google 문서에서 WordPress로 복사 또는 붙여넣기
WordPress 편집기에서 직접 작성하는 것을 좋아하지 않는다면 Gutenberg와 사랑에 빠지게 될 것입니다.
구글 독스나 MS 워드에 글을 작성한 후 워드프레스 구텐베르그 편집기에서 모든 내용을 복사하여 붙여넣을 수 있습니다. 예, 이미지가 포함되어 있습니다 .
기존 편집기에서는 Google 문서도구의 모든 내용을 붙여넣을 수 없었기 때문에 이는 엄청난 개선입니다.
따라서 서식을 지정하지 않고 Google 문서, Office 365, Word 및 Quip에서 콘텐츠를 복사하세요.
✨ 컴퓨터에서 이미지 드래그 앤 드롭
클래식 편집기를 사용해 본 적이 있다면 가장 성가시고 힘든 작업은 이미지를 추가하는 것입니다. 미디어 라이브러리에서 '추가' 버튼이나 '업로드' 버튼을 클릭하지 않으면 이미지를 추가할 수 없습니다.
좋은 소식은 Gutenberg로 작업할 때 클래식 편집기의 경우처럼 콘텐츠에 이미지를 추가하기 위해 더 이상 미디어 추가 또는 업로드 버튼을 클릭할 필요가 없다는 것입니다.
원하는 이미지를 컴퓨터에서 편집기로 끌어다 놓기만 하면 됩니다.
이 기능은 특히 콘텐츠에 수많은 이미지를 추가하려는 경우에 유용합니다.
이미지를 끌어다 놓는 것도 시간을 크게 절약해 줍니다.
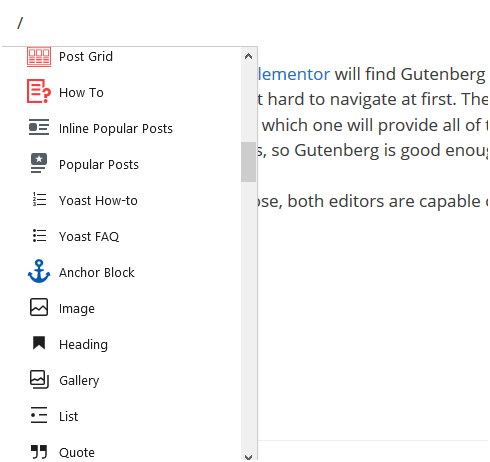
⚡ 블록을 빠르게 추가하는 슬래시 명령
구텐베르크 편집기에는 작업할 블록이 많이 있습니다. 취하려는 모든 작업에 대해 차단이 있습니다.
몇 초 안에 블록을 추가하려면 슬래시 명령을 작성하기만 하면 됩니다. 이렇게 하면 많은 블록이 팝업되어 원하는 블록을 선택할 수 있습니다.

이 기능을 사용하면 콘텐츠에 WordPress Gutenberg 블록을 추가할 수 있습니다. 적합한 블록을 찾는 데 시간을 낭비할 필요가 없습니다.
🔗 붙여넣기만 하면 링크 추가
페이지 내 SEO 게임을 높이기 위해 외부 소스에 링크하고 싶으십니까?
앵커 텍스트를 강조 표시하고 소스에 대한 링크를 붙여넣기(Ctrl + V)하는 것만 큼 간단합니다!
따라서 링크를 붙여넣기 전에 '링크 추가' 아이콘을 먼저 클릭할 필요가 없습니다.
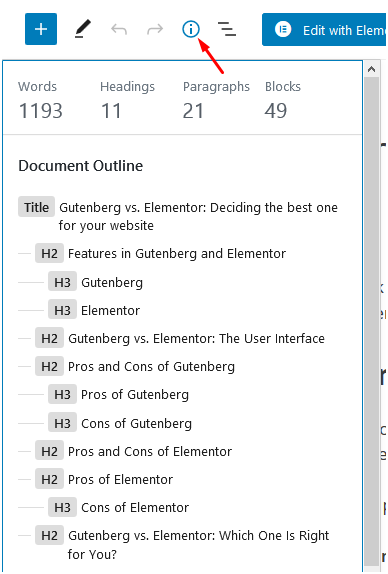
📝 문서 개요
이 기능은 콘텐츠 개요의 개요를 제공하므로 놀랍습니다.
개요 외에 콘텐츠의 단어 수, 블록 수, 제목 및 단락도 표시합니다.
이 기능은 특히 올바른 제목으로 게시물을 작성할 때 정말 좋습니다.
'i' 기호를 클릭 하고 짜잔 ! 개요가 나타납니다.

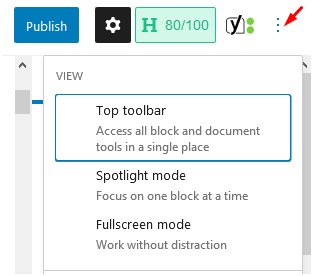
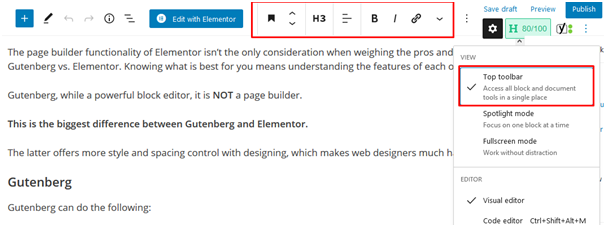
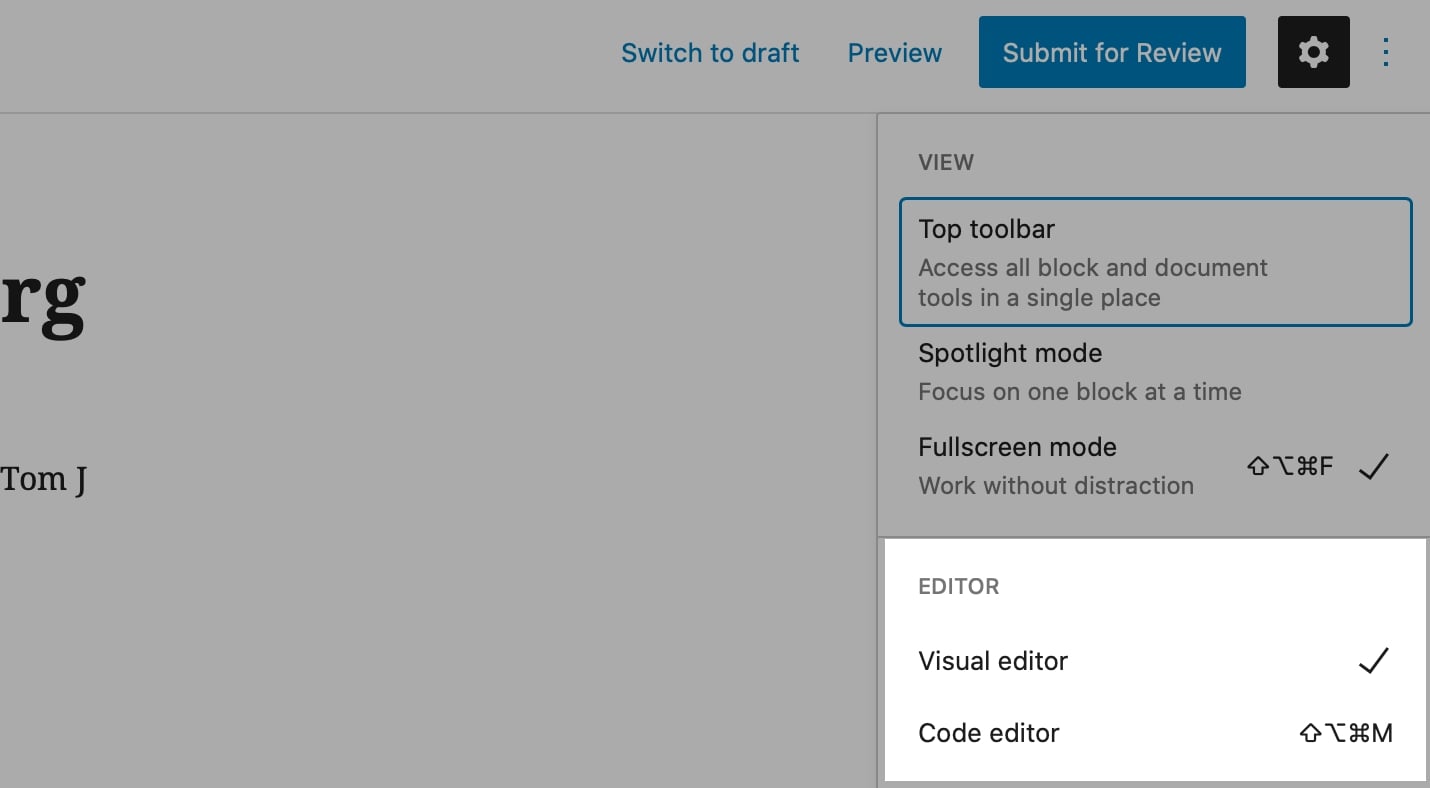
😎 상단 도구 모음, 전체 화면 모드 및 스포트라이트 모드
사용자의 사용자 경험을 더욱 향상시키기 위해 WordPress는 Gutenberg에 상단 도구 모음 , 전체 화면 모드 및 스포트라이트 모드 를 포함했습니다.
이 옵션에 액세스하려면 오른쪽 상단에 있는 세 개의 점을 클릭합니다.

이러한 강력한 기능을 각각 살펴보겠습니다.
🧰 상단 도구 모음
세 개의 점을 클릭하면 나타나는 세 가지 옵션 중 첫 번째 옵션입니다. 그리고 그것을 클릭하면 모든 편집 후 기능이 페이지 상단에 나타납니다.

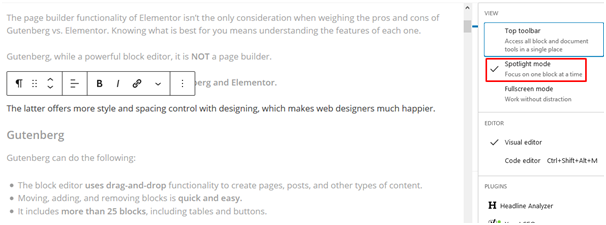
🔦 스포트라이트 모드
방해받지 않는 편집을 선호합니까?
스포트라이트 모드를 클릭하면 다른 블록이 회색으로 표시되고 편집 중인 블록만 볼 수 있습니다.

💻 전체 화면 모드
고전 편집기와 마찬가지로 Gutenberg에는 전체 화면 모드가 있습니다.
이 모드를 활성화하면 관리자 설정이 제거됩니다.
또한 전체 화면 모드를 사용하면 특정 콘텐츠 편집에 집중하고 방해 요소를 최소화할 수 있습니다.

⚡ 또한 확인하십시오: Beaver Builder 대 Elementor
⭐ Elementor 주요 기능
Elementor에는 필수, 워크플로, 디자인, 레이아웃, 타이포그래피, 마케팅 및 모바일 편집을 포함하여 다양한 범주에서 사용할 수 있는 수많은 기능이 있습니다. 이러한 범주 중 일부에서 Elementor 기능을 강조해 보겠습니다.
골자
- 끌어서 놓기 편집기 – Elementor는 아마도 현재 시장에서 사용 가능한 가장 빠르고 직관적인 WordPress 편집기를 제공합니다. 당신의 임무는 드래그, 드롭 및 사용자 정의 작업입니다.
- 90개 이상의 위젯 – 수많은 위젯 중에서 선택하여 양식, 버튼, 헤드라인 등과 같은 모든 유형의 콘텐츠를 만들 수 있습니다.
- 300개 이상의 템플릿 – 산업이나 필요에 관계없이 300개 이상의 눈길을 끄는 템플릿 중에서 선택할 수 있습니다.
- 반응형 편집 – 이 기능을 사용하면 모바일 보기로 전환하고 각 요소를 조정하여 모든 장치에서 완벽하게 보이도록 할 수 있습니다.
- 팝업 빌더 - Elementor Pro에서 사용할 수 있는 이 기능을 사용하면 픽셀 단위의 완벽한 팝업을 만들 수 있습니다. 이것은 기본적으로 Elementor와 함께 추가 비용 없이 제공되는 독립 실행형 WordPress 팝업 솔루션입니다.
- 테마 빌더 – 웹사이트 제작에 대한 시각적 가이드를 통해 편집기 내에서 사이트의 각 부분에 빠르게 액세스할 수 있습니다. 테마 빌더는 Elementor Pro와 함께 제공됩니다.
워크플로 기능
- 코딩 없음 – 코딩 지식이 없으면 고급 디자인에 도달할 수 있습니다. 결과는 모든 장치와 호환되는 페이지 코드입니다.
- 네비게이터 – 이 기능을 사용하여 모든 페이지 레이어 또는 요소 사이를 탐색하고, 사용자 지정 변경 사항을 빠르게 보고, 표시기를 사용하여 쉽게 액세스할 수 있습니다.
- Finder – 검색 표시줄을 사용하면 대시보드 설정과 다양한 페이지 사이를 쉽게 탐색할 수 있습니다.
- 단축키 – 키보드 단축키를 사용하면 다양한 작업을 수행할 때 많은 시간을 절약할 수 있습니다.
- 전체 사이트 편집기 – 콘텐츠, 바닥글 및 머리글이 포함된 전체 웹사이트를 한 곳에서 디자인할 수 있습니다. 이 기능은 Elementor Pro에서 사용할 수 있습니다.
- 다시 실행 취소 – 작업 중 실수를 해도 당황할 필요가 없습니다. 취소하려면 CTRL/CMD Z를 누르기만 하면 됩니다.
- 개정 내역 - 이 기능은 전체 페이지 생성 프로세스를 저장하여 언제든지 다시 추적할 수 있습니다.
- 자동 저장 – 매번 저장을 클릭하는 것은 너무 번거롭습니다. Elementor는 작업을 자동으로 저장하고 백업합니다.
- 바로 가기 치트 시트 – 전체 바로 가기 목록을 표시하는 창이 나타납니다.
- 인라인 편집 – 이 기능을 사용하면 화면에 직접 입력하여 콘텐츠와 블로그 게시물을 케이크 조각으로 만들 수 있습니다.
- 초안 모드 – 페이지를 게시했지만 여전히 수정하려는 경우 초안으로 저장하기만 하면 됩니다.
- 스타일 복사 – 열, 섹션 또는 위젯의 전체 스타일을 복사하고 클릭을 통해 다른 요소에 붙여넣습니다.
- 다크 모드 – 이 기능을 사용하여 어두운 환경에서 디자인할 수 있습니다. 이는 전력을 절약할 뿐만 아니라 환경에도 좋습니다.
- 전역 위젯 – 최고의 위젯 설정을 저장하고 간편한 드래그 앤 드롭을 통해 다른 페이지에서 해당 위젯을 재사용할 수 있습니다. 그러나 이 기능은 Elementor Pro에서 사용할 수 있습니다.
- 사이트 설정 – 테마 스타일, 사이트 ID, 레이아웃 및 라이트 박스 설정과 같은 사이트의 전체 글로벌 요소를 한 곳에서 제어합니다.
디자인 특징
- 전체 색상 – 전체 색상을 사용하여 웹사이트의 디자인 시스템을 정의합니다. 한 번만 저장하고 모든 사이트 요소에 사용하면 됩니다.
- 글로벌 글꼴 – 단락 및 제목에서 버튼 텍스트에 이르기까지 웹 사이트에서 사용하려는 모든 글꼴을 선택하십시오. 한 번의 클릭으로 필요할 때마다 이러한 글꼴에 액세스하고 적용할 수 있습니다.
- 글로벌 커스텀 CSS – 커스텀 CSS 생성 후 웹사이트 전체에 적용 가능
- 배경 비디오 – 이 기능을 사용하여 이미지 대신 배경에 흥미로운 비디오를 추가할 수 있습니다.
- Elementor 캔버스 – Elementor 캔버스 템플릿을 사용하여 Elementor에서 랜딩 페이지를 디자인하면 바닥글이나 머리글을 처리하지 않고도 이 작업을 수행할 수 있습니다.
- 향상된 배경 이미지 – 각 장치에 대한 배경 이미지의 사용자 정의 크기 및 위치 설정
- 혼합 모드 – 배경과 배경 오버레이를 결합하여 놀라운 혼합 모드 효과를 만들어냅니다.
- CSS 필터 – CSS 필터를 사용하여 이미지 설정을 조정하고 멋진 효과를 추가할 수 있습니다.
이 두 편집자가 무엇을 할 수 있는지 이미 알고 있지만 이것은 Elementor와 WordPress Gutenberg 사이를 결정하기에 충분한 정보가 아닙니다. 어느 것이 더 사용하기 쉬운지 분석해 봅시다.
Elementor 대 WordPress Gutenberg: 사용 용이성
2페이지 빌더 각각을 사용하는 데 실제로 필요한 것이 무엇인지 봅시다.

구텐베르크
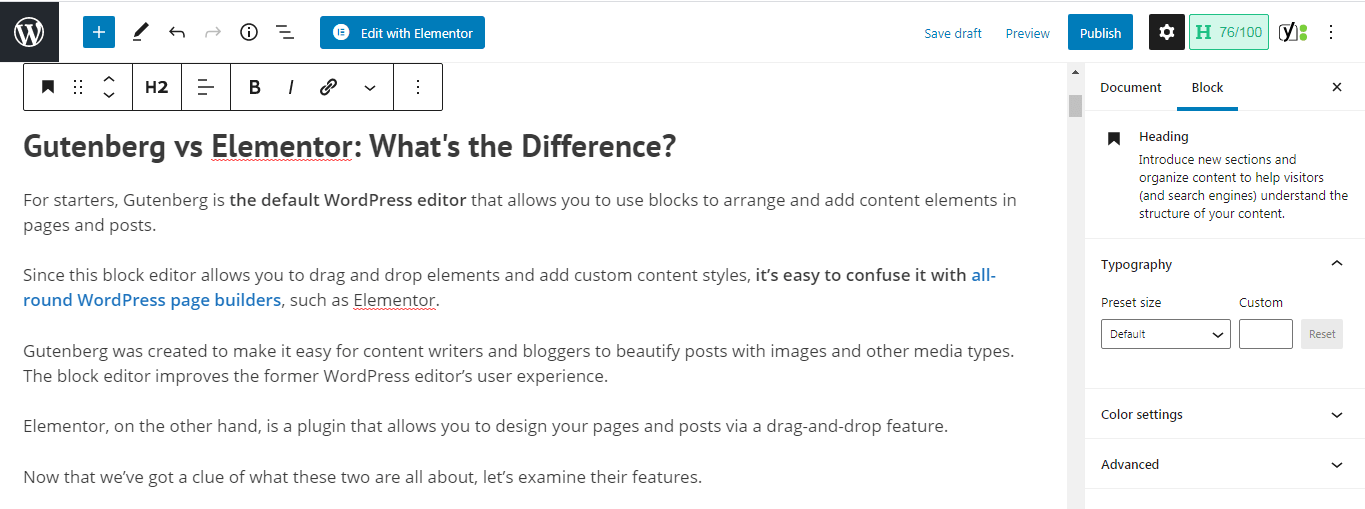
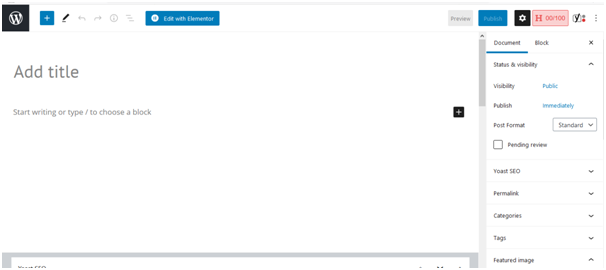
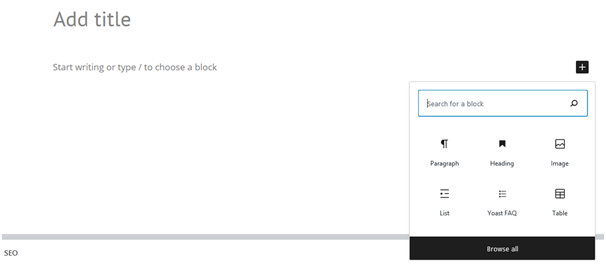
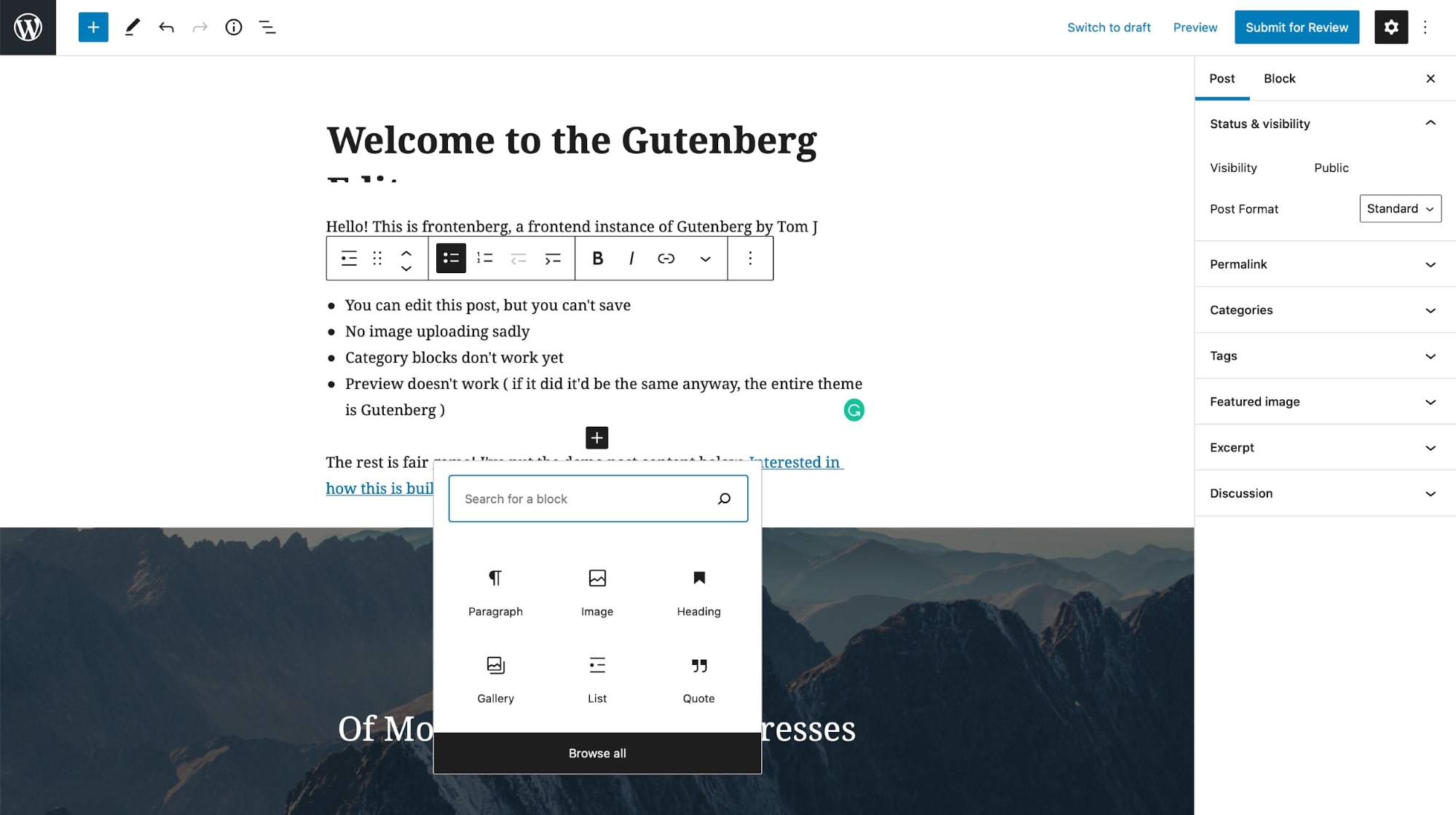
WordPress 블록 편집기를 사용하여 페이지나 게시물을 만들 때 다음과 같은 인터페이스를 보게 됩니다.

인터페이스는 시작하는 데 도움이 되는 몇 가지 유용한 도구 설명과 함께 깨끗하고 간단합니다. 블록을 추가하려면 (+) 기호를 클릭하고 요소를 선택하기만 하면 됩니다.

여러 블록이 표시되면 특정 블록을 클릭하여 해당 설정에 액세스하거나 순서를 변경할 수도 있습니다. 인터페이스는 직관적이고 편리한 도구 설명을 통해 즉시 가동할 수 있습니다!
엘리멘터
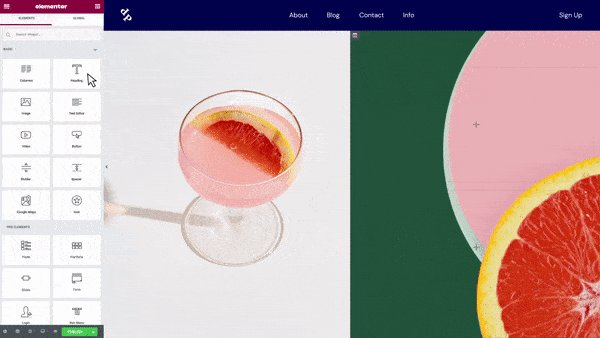
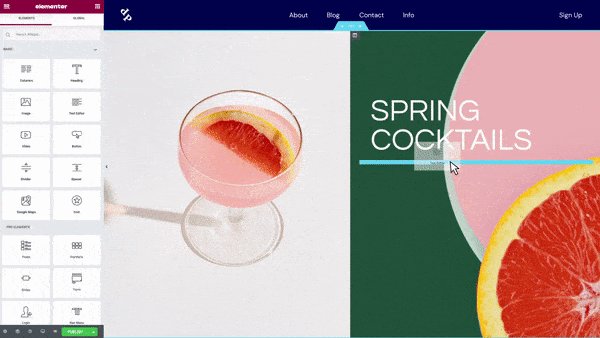
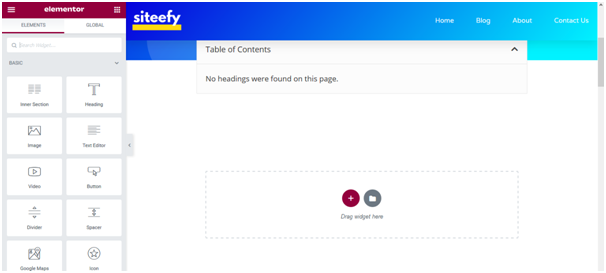
Elementor의 인터페이스는 완전히 다릅니다. 왼쪽에는 사이드바가 있고 오른쪽에는 실시간 미리보기가 있습니다.

사이드바에서 위젯을 끌어 라이브 페이지에 놓기만 하면 새 콘텐츠를 추가할 수 있습니다.
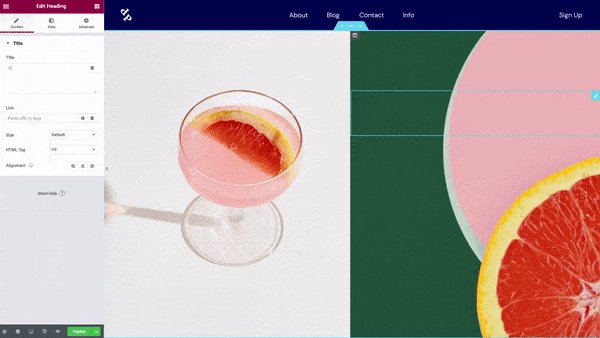
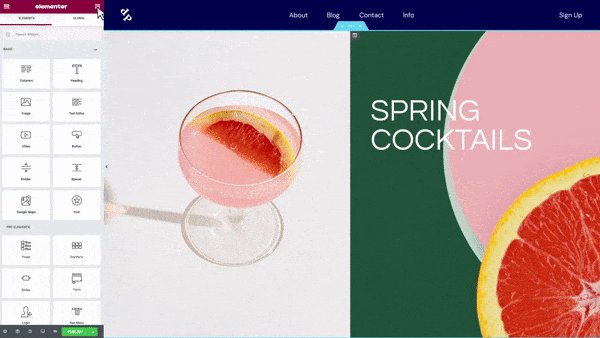
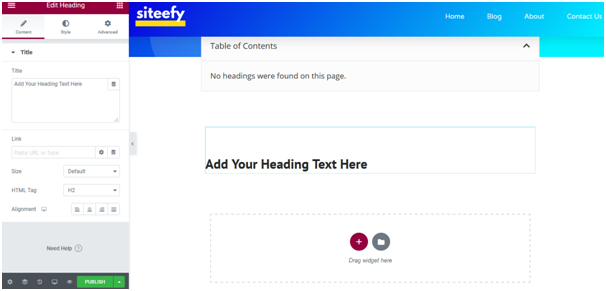
예를 들어 제목 위젯을 라이브 디자인으로 드래그한 후 결과는 다음과 같습니다.

특정 요소의 사용자 정의 옵션이 왼쪽에 있는 사이드바에 나타납니다. 다른 옵션 중에서 테마를 삭제, 이동 및 복제하기 위해 해당 요소를 선택할 수도 있습니다.
Elementor는 기능에 익숙해지고 탐색하는 데 약간의 시간이 더 필요합니다. 초보자에게는 직관적이지 않을 수 있습니다. 하지만 배우는 것도 만만치 않습니다.
구텐베르크 블록 편집기 사용 방법
이제 Gutenberg 끌어서 놓기 콘텐츠 블록을 사용하여 아름답고 현대적인 웹 페이지를 구성하는 방법을 살펴보겠습니다.
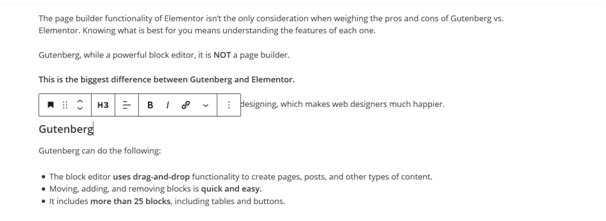
블록
Gutenberg는 블록 편집기입니다. 즉, 편집기의 모든 요소 가 페이지에 추가될 때 블록으로 변환됩니다 .
모든 새 단락, 제목, 목록, 이미지 등 은 자체 블록에 있습니다.
페이지에 새 블록을 추가하려면 왼쪽 상단 모서리에 있는 더하기 아이콘을 클릭합니다.
모든 블록은 상단에 검색 상자가 있는 왼쪽 사이드바에 표시됩니다.

Gutenberg에 포함된 블록은 다음과 같습니다.
- 단락: 간단한 단락 필드를 추가합니다.
- 표제: H1에서 H6까지 표제 태그를 추가합니다.
- 목록: 글머리 기호 또는 번호 매기기 목록을 만듭니다.
- 인용문: 강조 표시된 텍스트를 시각적으로 강조합니다. 이는 텍스트가 다른 출처에서 인용되었음을 의미합니다.
- 코드: HTML 및 CSS를 추가하여 사용자 정의 콘텐츠를 생성할 수 있는 코드 조각을 표시합니다.
- 사전 형식 지정: 탭과 간격을 준수하고 사용자 정의 스타일을 허용하는 텍스트를 추가합니다. 일반적으로 콘텐츠 내에서 코드 조각을 표시하는 데 사용됩니다.
- 인용구: 시각적 디자인이 테마를 기반으로 하는 강조 표시된 텍스트를 시각적으로 강조합니다.
- 표: 차트 및 데이터와 같은 숫자 기반 콘텐츠를 공유하는 데 사용할 수 있는 표를 삽입합니다.
- Verse: 시, 노래 가사 등의 콘텐츠에 유용합니다.
- 이미지: WordPress 미디어 라이브러리에서 추가할 수 있는 이미지를 삽입합니다.
- 갤러리: 종종 테마를 기반으로 하는 다양한 형식으로 여러 이미지를 표시합니다.
- 비디오: 미디어 라이브러리에서 비디오를 포함하거나 Youtube에서 추가할 수 있습니다.
- 버튼: 방문자가 원하는 작업을 수행하도록 유도하는 버튼(CTA)을 추가합니다.
- 열: 두 개 이상의 열에 콘텐츠를 표시하고 한 행에 다른 콘텐츠를 표시할 수 있는 블록을 추가합니다.
- 그룹: 여러 블록을 그룹으로 결합합니다.
- 스페이서: 두 블록 사이에 추가할 수 있는 사용자 정의 높이입니다.
- 소셜 아이콘: 소셜 미디어 프로필에 연결할 수 있는 아이콘을 표시합니다.
- 사용자 정의 HTML: CSS를 사용하여 사용자 정의 HTML 코드를 추가하고 편집할 때 결과를 미리 볼 수 있습니다.
Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED 등에 특정 내장 블록을 사용할 수도 있습니다!
패턴
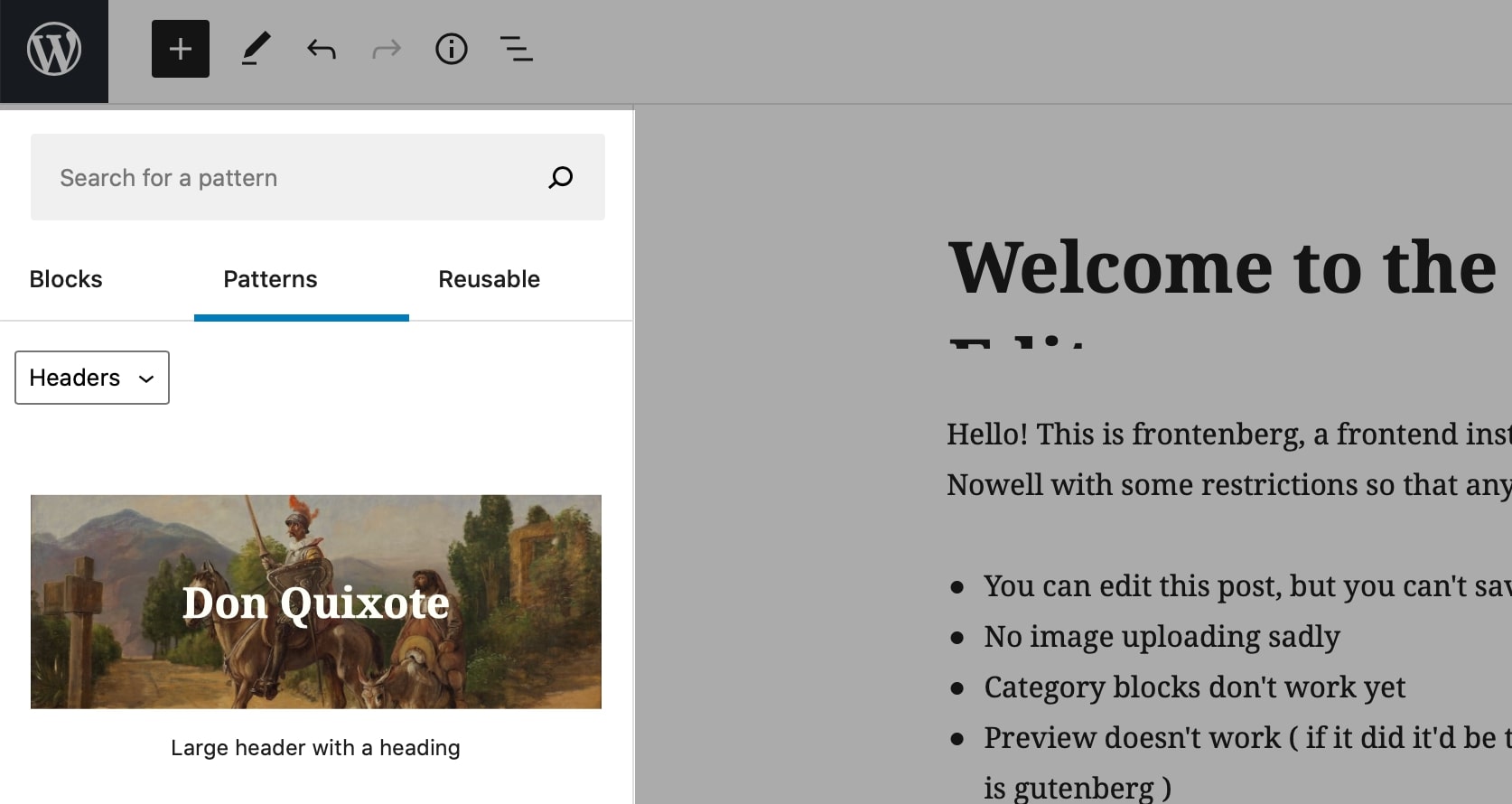
블록 패턴은 즉시 삽입하고 사용자화할 수 있는 미리 정의된 블록 레이아웃입니다 .
패턴 뒤에 있는 아이디어는 자주 사용하는 블록을 패턴 라이브러리 내에서 쉽게 사용할 수 있도록 하여 편집 프로세스를 단순화하는 것입니다.
따라서 페이지에 추가할 때마다 블록을 사용자 지정하는 대신 사용 가능한 미리 정의된 섹션을 삽입할 수 있습니다.
구텐베르크 편집기에서 패턴은 다음과 같이 표시됩니다.

버튼, 헤더, 갤러리, 텍스트 및 열에 패턴을 사용할 수 있습니다.
이러한 패턴 중 일부는 다음과 같습니다.
- 제목이 있는 큰 헤더
- 제목과 버튼이 있는 큰 헤더
- 제목 및 단락
- 인용문
- 두 개의 버튼 배열
- 두 열의 텍스트
- 그리고 나란히 두 개의 이미지를
현재 패턴 라이브러리는 제한적이고 몇 가지 소개 섹션만 제공하지만 Gutenberg 기고자는 앞으로 추가될 많은 가능한 블록 패턴에 대해 논의하고 있습니다.
지금은 Redux Gutenberg 블록, 블록, Atomic Blocks 또는 Stackable과 같은 타사 플러그인을 설치하여 추가 Gutenberg 블록 및 패턴을 추가할 수 있습니다.
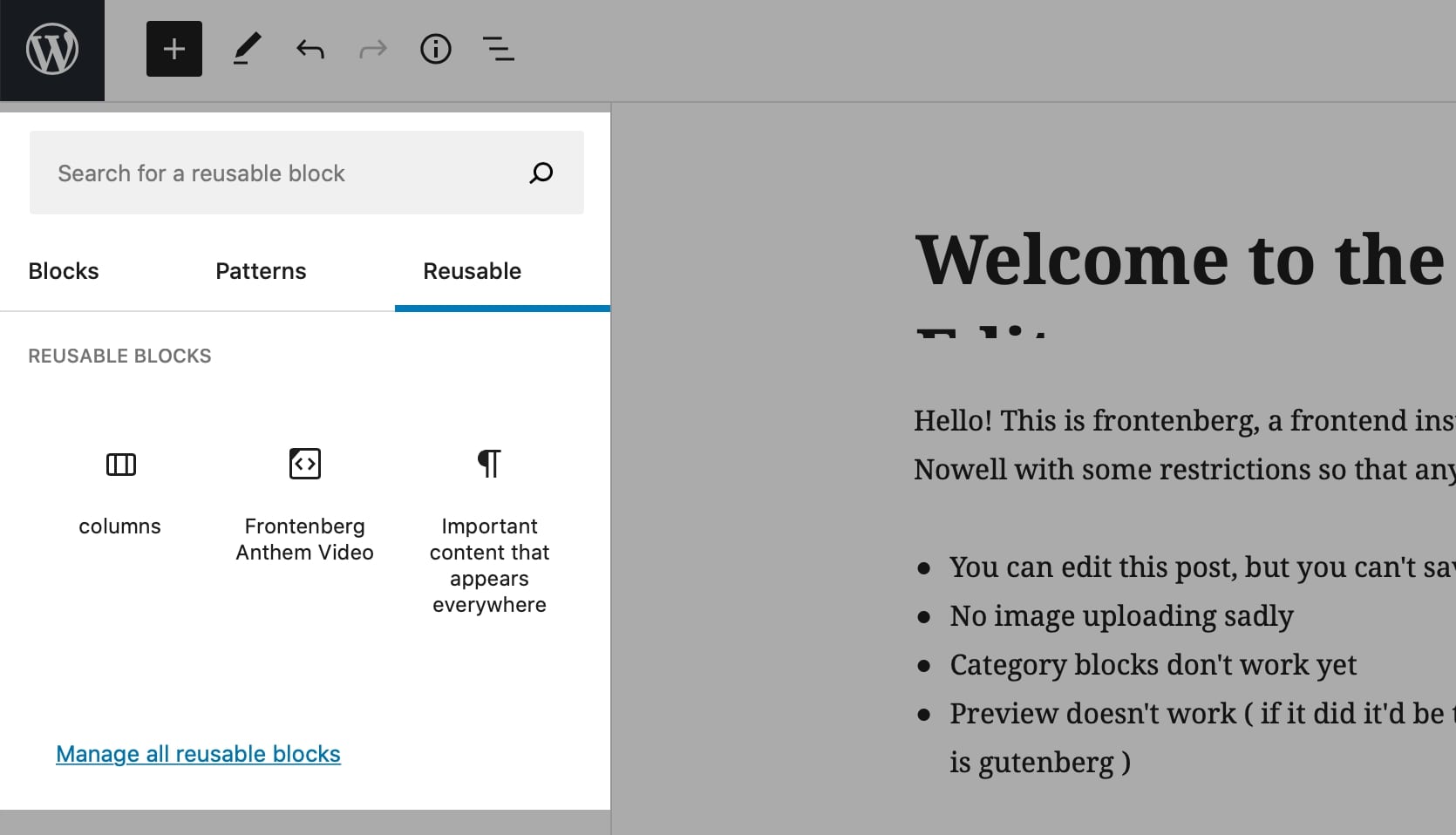
재사용 가능한 블록
패턴에서 사용할 수 없는 일반적으로 사용되는 섹션은 재사용 가능한 블록으로 저장할 수 있습니다.

블로그 포스트, 랜딩 페이지, 판매 페이지 등 시각적으로 유사한 페이지를 생성할 때 유용한 기능입니다.
예를 들어 , 가격 섹션을 생성하고 재사용 가능한 블록으로 저장할 수 있습니다. 그런 다음 페이지에 가격 섹션을 추가해야 할 때마다 재사용 가능한 블록으로 이동하여 관련 가격 섹션을 빠르게 삽입할 수 있습니다.
재사용 가능한 블록은 서로 연결되어 있으므로 한 블록의 변경 사항은 다른 모든 블록에도 나타납니다.
사이드바
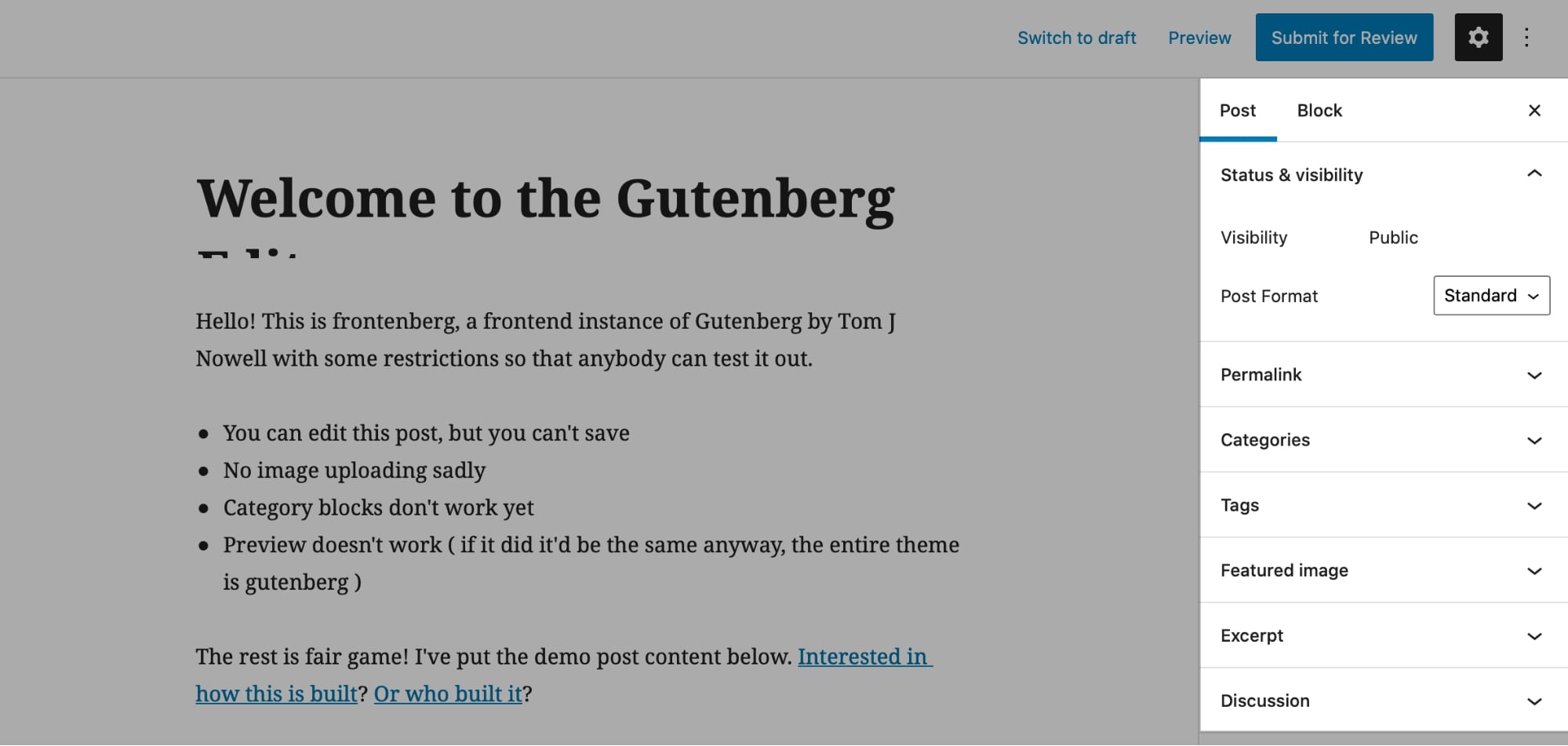
구텐베르크 편집기의 오른쪽 사이드바는 페이지와 블록 설정으로 구성되어 있습니다.

게시물 섹션에서 다음 요소를 편집할 수 있습니다.
- 상태 및 가시성: 게시물/페이지의 상태를 초안, 비밀번호 보호 또는 게시로 변경할 수 있습니다.
- Permalink: 게시물/페이지의 편집 가능한 URL(링크)입니다.
- 카테고리 및 태그: 게시물의 카테고리 및 태그를 지정합니다.
- 추천 이미지: 일반적으로 상단(게시물 제목 뒤)에 표시되는 게시물의 이미지를 추가합니다.
- 발췌: 짧은 게시물 요약을 입력할 수 있는 필드입니다.
- 토론: 게시물에 대한 댓글을 활성화하거나 비활성화할 수 있습니다.
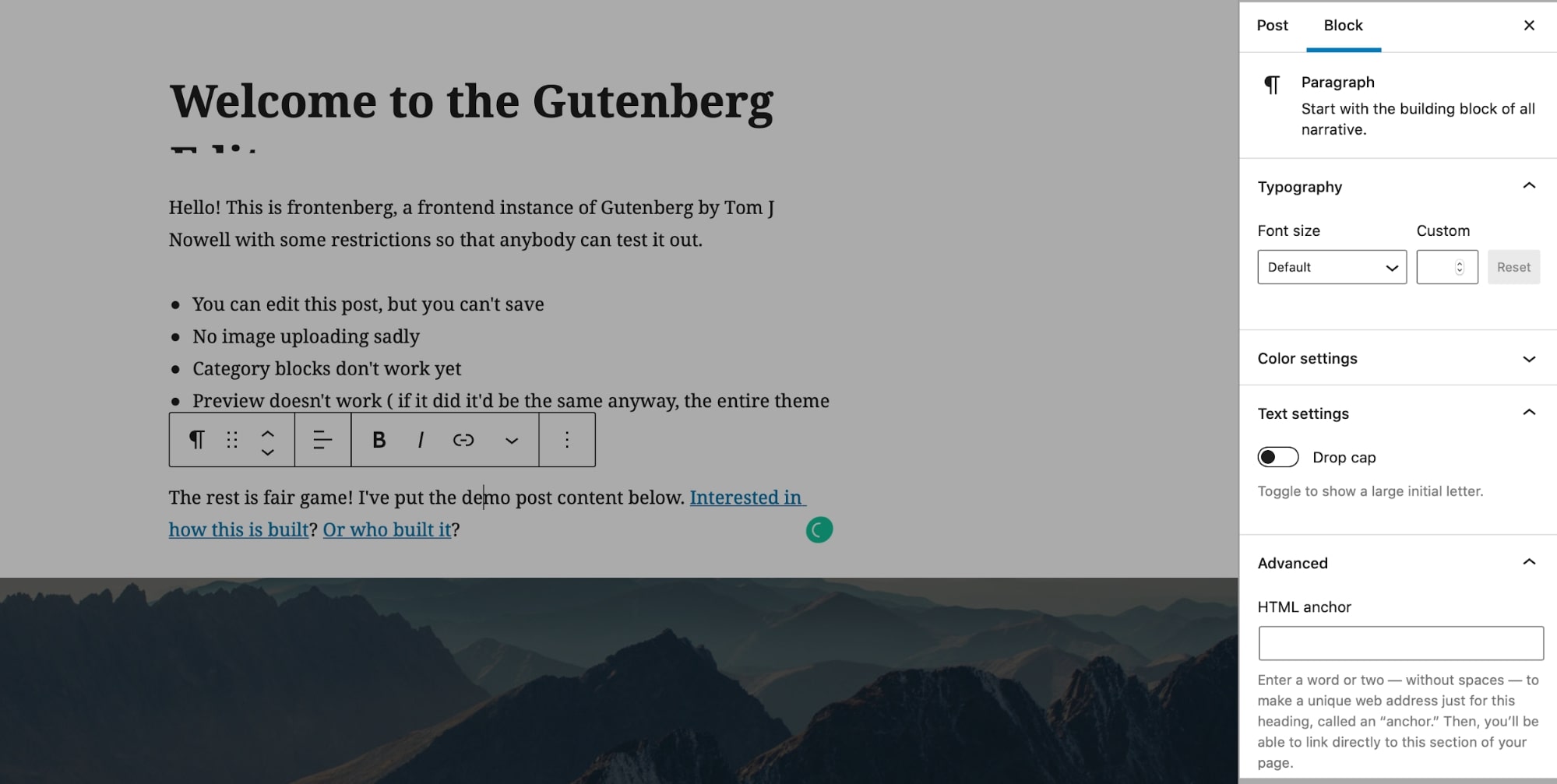
블록 섹션의 설정은 특정 블록이 선택된 경우에만 나타납니다.
단락 블록 사용자 정의 옵션은 다음과 같습니다.

여기에서 타이포그래피(글꼴 크기)와 블록의 색상(텍스트 및 배경색)을 편집할 수 있습니다. HTML 앵커 또는 추가 CSS 클래스를 추가하여 사용자 정의 CSS를 사용하여 블록의 스타일을 제어할 수도 있습니다.
편집기 인터페이스
Gutenberg 편집기는 블로거와 웹사이트 소유자에게 방해가 되지 않는 쓰기 경험을 제공하는 강력한 사용자 정의 옵션 을 제공하도록 설계되었습니다.
편집기에서 전체 화면 모드(WordPress 왼쪽 사이드바를 숨김) 또는 스포트라이트 모드(한 번에 한 블록에 집중)에서 작업할 수 있습니다.
편집기의 전체 화면 모드는 페이지를 만들고 실시간으로 결과를 보는 데 매우 유용합니다.
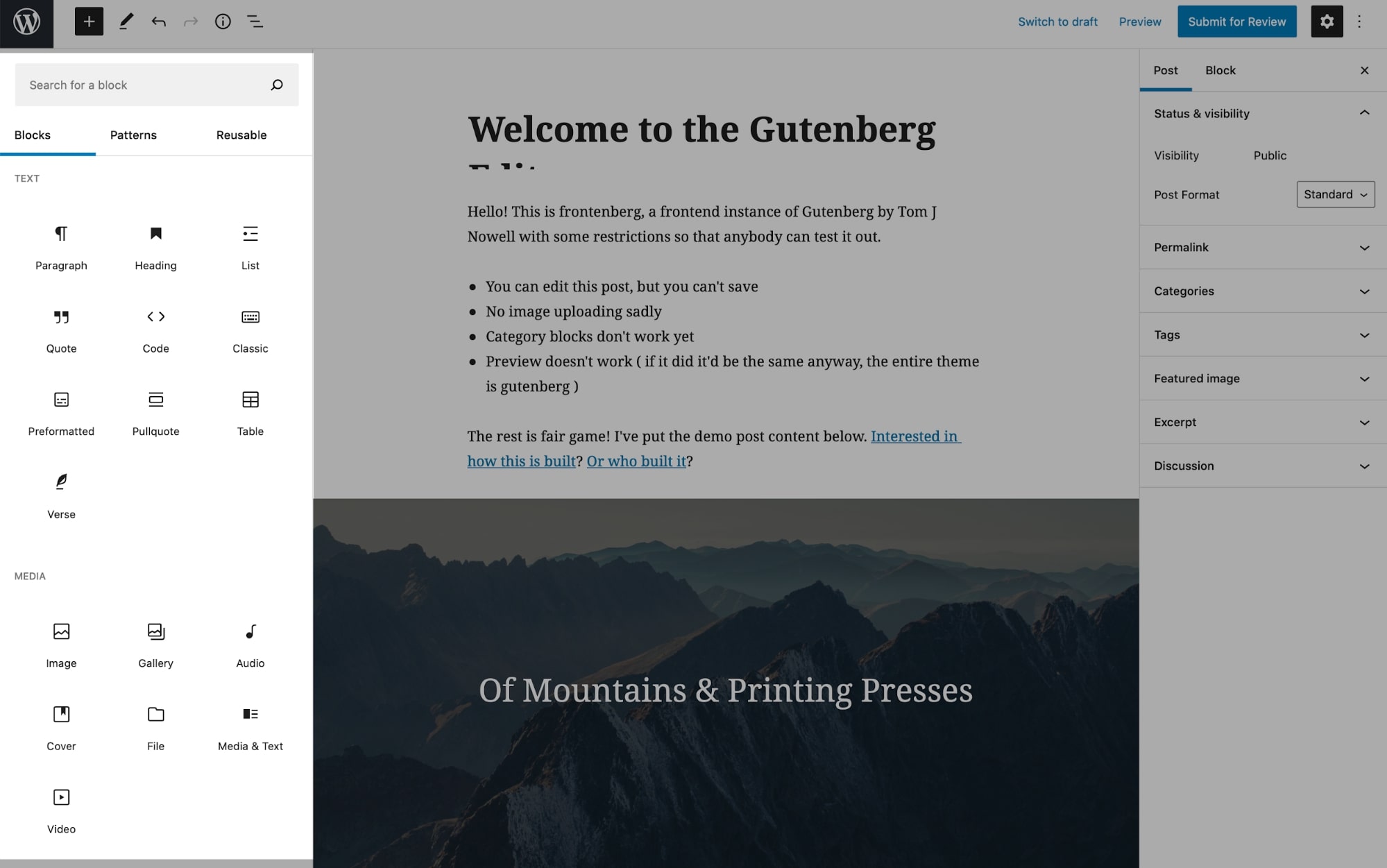
전체 화면 모드에서 블록 편집기는 다음과 같습니다 .

오른쪽 상단의 드롭다운 메뉴에서 비주얼 편집기와 코드 편집기 간에 전환할 수도 있습니다.

Classic 편집기에서 단락, 제목 또는 이미지를 이동하려는 경우 유일한 옵션은 잘라내기 및 붙여넣기뿐이어서 종종 스타일이 손실되었습니다.
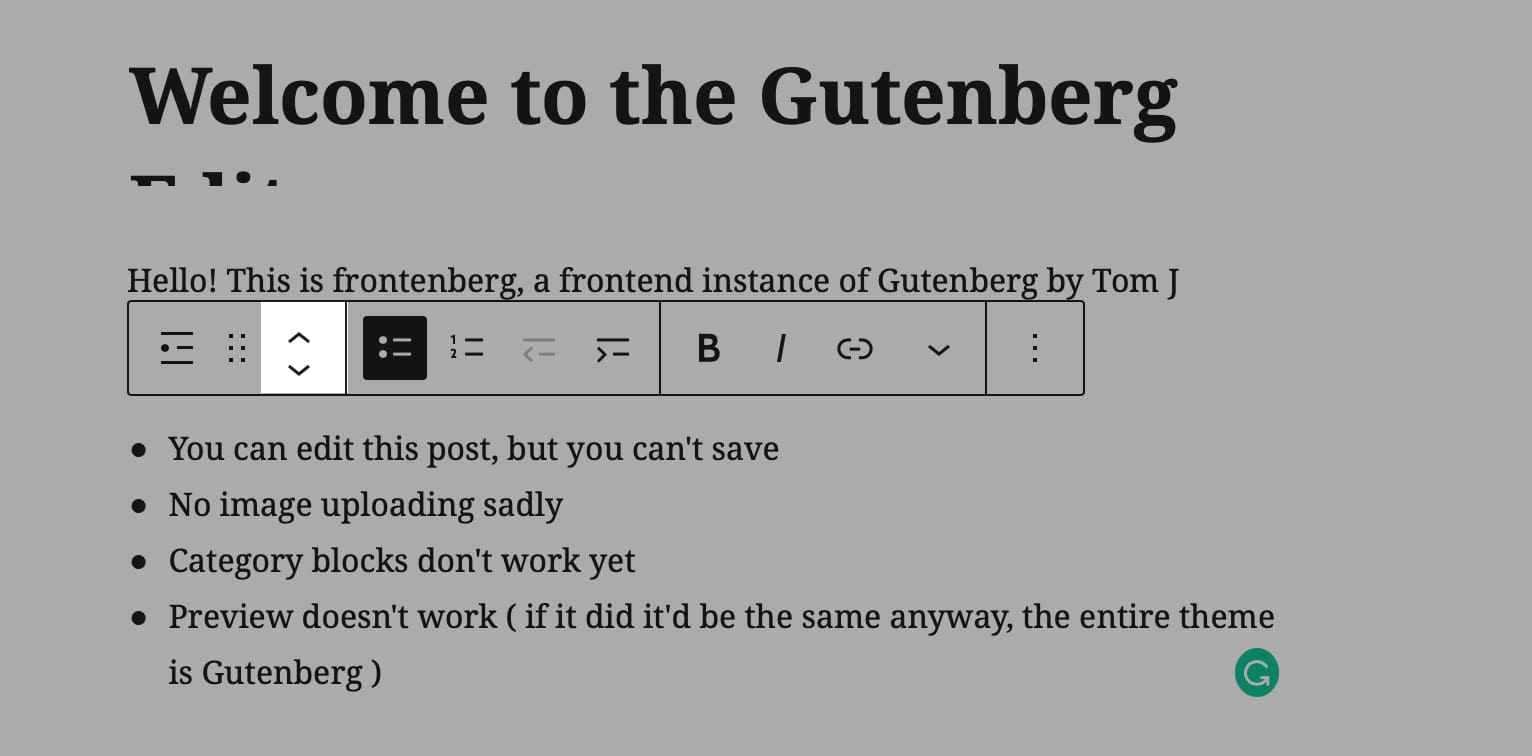
Gutenberg는 간단한 위로 이동 및 아래로 이동 버튼으로 이 문제를 해결합니다.
이 버튼을 클릭하여 블록을 재정렬하거나 블록을 새 위치로 끌어다 놓을 수 있습니다. 이것은 특히 긴 페이지에서 많은 시간을 절약합니다.

전반적으로 Gutenberg는 이전 WordPress Classic 편집기에 비해 덜 산만하고 더 많은 WYSIWYG 경험 을 제공합니다. Gutenberg는 모바일에서도 훌륭하게 작동하며 블록 라이브러리는 꾸준한 속도로 성장하고 있습니다.
그러나 위에서 언급했듯이 Gutenberg는 완전한 WordPress WYSIWYG 솔루션이 아닙니다. WordPress에서 빌드하는 데 약간의 코딩이 필요한 특정 제한이 있습니다.
한마디로. Elementor와 WordPress Gutenberg 사이에서 복잡한 페이지를 디자인하려면 Elementor를 사용해야 합니다.
🔔 참고:
다시 말하지만 Gutenberg를 Elementor 및 Divi와 같은 페이지 빌더와 혼동하지 마십시오.
구텐베르그가 기존의 고전 편집기에 비해 훨씬 더 발전되었지만 여전히 프론트 엔드 편집기는 아닙니다 .
Gutenberg는 백엔드에서 WordPress 편집기 내에서 페이지를 디자인할 수 있는 시각적 백엔드 빌더입니다. 그러나 Divi 또는 Elementor와 같은 페이지 빌더 플러그인의 완전한 대안은 아닙니다.
구텐베르크 대 Elementor: 찬반 양론
솔직히 말해서 Gutenberg와 Elementor 중 하나를 선택하는 것은 어려운 일이지만 각각의 장단점을 분석하면 쉽게 선택할 수 있습니다.
구텐베르크 프로
- 구성 – Gutenberg 편집기에는 콘텐츠를 구성할 수 있는 많은 블록이 있습니다. 관련 블록을 선택하는 것은 (+) 기호를 클릭하거나 슬래시 명령을 입력하는 것만큼 간단합니다. 이미지, 제목, 표, 목록, 단락 등을 포함한 다양한 블록 아이콘 중에서 선택할 수 있습니다.
- 편안함 – Gutenberg 블록 편집기는 콘텐츠를 편집하는 동안 직관적이고 편안하게 만들 수 있는 유연하고 사용자 정의 가능한 서식 있는 텍스트 편집기를 제공합니다.
- 작업 흐름 – 편집기의 오른쪽 사이드바에는 작업 흐름을 부드럽고 즐거운 프로세스로 만드는 매우 유용한 작업 패널이 있습니다.
- 메타데이터 – 편집기는 추천 이미지, 토론, 문서 개요, 발췌, 카테고리, 페이지 속성 등과 같은 많은 메타데이터를 제공합니다.
- 테마 및 플러그인과의 통합 – Gutenberg는 대부분의 WordPress 테마 및 플러그인과 잘 작동하므로 모든 WordPress 사용자에게 인기가 높습니다. Gutenberg는 기본 WordPress 편집기이기 때문에 모든 타사 확장 프로그램은 이와 원활하게 통합될 것으로 예상됩니다.
- 모바일 친화적 – 모든 콘텐츠 개발자는 휴대폰이나 태블릿에서 WordPress 사이트에 게시하는 것이 얼마나 어려운지 알고 있습니다. Gutenberg는 모바일 장치에 반응하여 이동 중에도 빠르고 쉽게 블로그에 게시할 수 있습니다.
- 방해 없는 편집 – 전체 화면 템플릿을 사용하면 방해 없이 편집할 수 있습니다. 편집기는 중요한 것에 집중할 수 있도록 더 많은 화면 공간을 차지합니다.
- 속도 – 전반적으로 Gutenberg는 빠르고 효율적입니다(특히 Cloudways와 같은 고품질 호스팅에서).
구텐베르크 단점
- 분류 및 범주가 매우 느리게 표시됩니다 . 때때로 4~5개의 범주 목록을 표시하는 데 최소 5초가 걸립니다.
- 초보자는 양면 막대(2개의 탭)가 혼란스러울 수 있습니다.
- 발췌문의 위치(작은 사이드바)는 보고 읽기가 어렵습니다 . 메인 페이지는 더 나은 위치에 있어야 합니다.
- 메인 페이지 스크롤바와 함께 이중 스크롤바(사이드바와 메인)는 약간 혼란스러울 수 있습니다 .
- 제한된 WordPress 지식을 가진 사용자는 너무 많은 옵션을 사용하는 것이 혼란스러울 수 있습니다 .
- 블록 추가/수정 기능은 사용하기에 너무 복잡합니다 .
- Gutenberg는 Elementor와 같은 타사 올인원 솔루션에 비해 사이트 빌더로서 상당히 제한적입니다.
엘리멘터 프로
- 수정 기록 – 게시물을 수정할 때 한 번의 실수는 전체 사용자 경험에 영향을 줄 수 있습니다. 그러나 Elementor의 이 기능을 사용하면 모든 단계로 돌아가 문제를 해결할 수 있습니다.
- 프런트 엔드 끌어서 놓기 옵션 – 페이지를 편집하거나 디자인하는 동안 요소를 가져와 새 위치로 이동할 수 있습니다. 화면을 가로질러 드래그하기만 하면 됩니다. 당신의 라이브 웹사이트에서.
- 완전한 WordPress What you see is what you get (WYSIWYG) 솔루션 – 이는 Elementor 인터페이스에서 볼 수 있는 페이지 버전이 방문자가 실제 웹사이트에서 보게 될 것임을 의미합니다. 이것은 구텐베르크에서와 같이 백엔드에서 작업하고 CSS 및 HTML의 도움으로 작업하는 것과는 다릅니다.
- 미리 만들어진 템플릿 – Elementor에는 가져오고 수정할 수 있는 미리 만들어진 페이지 템플릿이 많이 있습니다. 게다가 템플릿을 만들어 저장할 수도 있습니다.
- 테마 수정 – Elementor Pro를 사용하는 경우 테마 빌더 기능을 사용하여 단일 게시물 템플릿, 바닥글, 헤더 또는 블로그 아카이브를 포함한 테마의 핵심 요소를 수정할 수 있습니다.
- 모바일 친화적 – 사이트를 사용자 정의할 때 데스크탑 아이콘 옆에 있는 모바일 및 태블릿 아이콘을 클릭하여 모바일에서 보기 좋게 표시되도록 할 수 있습니다.
- 인라인 텍스트 편집 – Elementor를 사용하면 실시간 미리보기 인터페이스에서 바로 텍스트를 편집할 수 있어 더 빠르고 간단한 경험을 제공합니다.
- 사용자 친화적인 인터페이스 – 왼쪽에는 대부분의 설정이 포함된 사이드바가 있고 오른쪽에는 웹사이트의 실시간 미리보기가 있습니다. 그게 다야!
- 코딩 경험이 필요하지 않음 – 플러그인을 사용하면 사전 코딩 지식 없이도 손쉽게 맞춤형 WordPress 레이아웃을 생성할 수 있습니다.
- Elementor는 무료 이며 무료 버전에는 필요한 대부분의 기능이 있습니다. 그러나 프로 버전에는 고유한 머리글과 바닥글을 만들 수 있는 기능과 같은 고급 기능이 있습니다.
⚡ 또한 확인하세요: Divi 대 Elementor
Elementor 단점
- 너무 많은 옵션 – 많은 사람들이 모든 요소로 무엇을 해야 할지 모르기 때문에 그것이 무엇인지도 알기도 전에 Elementor를 포기합니다.
- 템플릿은 전역 및 정적 유형으로 제공되며 이는 초보자에게 매우 혼란스러울 수 있습니다 .
- 마케터는 대부분의 요소가 전환이 아니라 미학 이라는 것을 알게 될 것입니다.
- 아이콘 라이브러리 내 검색은 정확한 아이콘 이름을 가져오는 것보다 상대적인 용어를 허용하도록 개선해야 합니다.
- 스마트폰이나 태블릿에서 볼 때 실시간 미리보기가 정확하지 않은 경우가 있습니다.
무엇을 선택할 것인가?
Gutenberg 편집기 또는 Elementor 편집기를 선택할지 여부는 웹사이트 작업 방식에 따라 다릅니다. 블로그 게시물과 웹 페이지 편집을 주로 담당하는 콘텐츠 개발자 또는 편집자라면 Gutenberg가 더 유용하고 적절하다는 것을 알게 될 것입니다.
그러나 더 많은 웹 디자이너 또는 개발자이고 더 많은 디자인 및 편집 기능을 사용하고 싶다면 아름답고 기능적인 웹 사이트에 더 많은 옵션을 제공하는 Elementor가 적합할 수 있습니다.
이미 Elementor 웹사이트 빌더를 사용하고 있는 사람들은 Gutenberg가 그들에게 너무 기초적이라는 것을 알게 될 것입니다. Gutenberg를 사용하는 사람들은 Elementor가 처음에는 탐색하기가 약간 어렵다는 것을 알게 될 것입니다.
Gutenberg 대 Elementor를 볼 때 가장 좋은 방법은 두 가지를 모두 시도한 다음 어느 것이 사이트에 필요한 모든 기능을 제공할지 결정하는 것입니다. 많은 디자이너는 Elementor가 제공하는 복잡성이 필요하지 않을 수 있으므로 Gutenberg는 그들에게 충분합니다.
선택에 관계없이 두 편집자는 모두 검색 엔진과 웹사이트 방문자에게 깊은 인상을 줄 페이지를 만드는 데 도움을 줄 수 있습니다.
그리고 가장 좋은 점은?
Gutenberg와 Elementor는 원활하게 함께 작동합니다!
그래서, 아마도 당신은 그들 사이에서 선택을 할 필요가 없을 것입니다... 우리가 여기 Siteefy에서 하는 것처럼 둘 다 사용 하십시오!
Gunteberg 대 Elementor – FAQ
🎨 궁극의 Elementor 리뷰는 여기에서 확인하세요 ➡️
더 자세한 정보를 알고 싶거나 질문이 있는 경우 아래의 댓글 섹션에 제출할 수 있습니다.
🔔 또한 확인하십시오:
- 비버 빌더 대 Elementor
- 디비 대 엘리멘터
- Elementor 대 Visual Composer
- 산소 대 엘리멘터
- SiteOrigin 대 Elementor
- 건축가 대 Elementor를 번창하십시오
- 브리지 대 엘리멘터
