Gutenberg vs Elementor: Ghid de comparație final
Publicat: 2021-10-08Gutenberg Editor este cea mai nouă discuție din oraș și pe bună dreptate. Datorită acestui editor de blocuri, majoritatea dezvoltatorilor și editorilor de conținut sunt bucuroși să continue să folosească WordPress.
Dar nu asta este tot ceea ce fanii WordPress sunt entuziasmați.
Elementor este un alt schimbător de jocuri în spațiul WordPress .
A alege între Gutenberg și Elementor nu este ușor. În timp ce ambii editori sunt puternici, cel ideal pentru tine depinde în principal de utilizarea acestuia.
Să ne scufundăm.
- Gutenberg vs Elementor: Care este diferența?
- Elementor vs Gutenberg: Caracteristici
- Elementor vs WordPress Gutenberg: Ușurință în utilizare
- Cum să utilizați Editorul de blocuri Gutenberg
- Gutenberg vs Elementor: argumente pro și contra
- Ce să alegi?
- Gunteberg vs Elementor – Întrebări frecvente
🛠️ Verificați lista completă a Creatorilor de pagini WordPress aici ➡️
Gutenberg vs Elementor: Care este diferența?
Înainte de a intra în analiza aprofundată dintre Editorul Elementor și WordPress Gutenberg, să cercetăm definițiile acestora.
Ce este Gutenberg pentru WordPress?
În primul rând, ce este Gutenberg pentru WordPress?
Pentru început, Gutenberg este editorul WordPress implicit care vă permite să utilizați blocuri pentru a aranja și adăuga elemente de conținut în pagini și postări.
Deoarece acest editor de bloc vă permite să glisați și să plasați elemente și să adăugați stiluri de conținut personalizate, este ușor să îl confundați cu generatorii de pagini WordPress , cum ar fi Elementor.
Dar aceste două tipuri de editori WordPress sunt puțin diferite. Spre deosebire de Elementor (și de alți constructori de site-uri WordPress), Gutenberg este un constructor predominant de backend.

Gutenberg a fost creat pentru a facilita scriitorilor de conținut și bloggerilor să înfrumusețeze postările cu imagini și alte tipuri de media. Editorul bloc îmbunătățește experiența utilizatorului fostului editor WordPress.
⚠️ Dar Gutenberg nu este un constructor de site-uri WordPress all-in-one.
Iată ce este Gutenberg:
Ce este Elementor pentru WordPress?
Acum știi ce este Gutenberg pentru WordPress, dar ce este Elementor pentru WordPress?
Elementor este o soluție completă pentru construirea de site-uri web pe WordPress. Pluginul Elementor vă permite să vă proiectați paginile și postările pe front-end într-un mod drag-and-drop.

Prin urmare, cu Elementor puteți vedea cum se modifică site-ul dvs. în timp real pe măsură ce îl construiți. Cu alte cuvinte, creezi un site web pe site-ul tău real, nu în spatele lui (cum este cu Gutenberg).
Acum știți definițiile de bază. Să mergem mai departe pentru a vedea comparația dintre caracteristicile editorului Elementor vs WordPress Gutenberg.
Elementor vs Gutenberg: Caracteristici
Odată ce aveți fie Gutenberg, fie Elementor, nu există nicio limită la ceea ce puteți face pentru ca postările și paginile dvs. WordPress să arate uimitor.
Iată care sunt caracteristicile de top la care te aștepți când te uiți la Gutenberg vs Elementor.
⭐ Caracteristici de top Gutenberg
Cu Gutenberg, puteți:
- Utilizați editorul de glisare și plasare pentru a crea postări, pagini și tipuri de conținut personalizate.
- Rearanjați blocurile, adăugați sau ștergeți câte doriți.
- Utilizați peste 25 de blocuri pentru a vă crea conținut (inclusiv blocuri de bază, cum ar fi text și imagini și opțiuni avansate, cum ar fi butoanele și tabelele)
- Personalizați setările specifice blocului sau setările la nivel de document
- Creați un aspect de bază cu mai multe coloane
📄 Copiați sau inserați din Word sau Google Docs în WordPress
Dacă nu-ți place să scrii direct pe editorul WordPress, te vei îndrăgosti de Gutenberg.
După ce ați scris pe Google Docs sau MS Word, puteți copia și lipi totul în editorul WordPress Gutenberg. Da, imagini incluse .
Aceasta este o îmbunătățire extraordinară, deoarece editorul clasic nu vă permitea să lipiți totul din Google Docs.
Deci, continuați și copiați conținut din Google Docs, Office 365, Word și Quip fără a-l formata.
✨ Trageți și plasați imagini de pe un computer
Dacă ați folosit editorul clasic, atunci știți că cea mai enervantă și laborioasă sarcină este adăugarea de imagini. Nu puteți adăuga o imagine decât dacă faceți clic pe butonul „adăugați” sau pe butonul „încărcare” din biblioteca media.
Vestea bună este că atunci când lucrați cu Gutenberg, nu mai trebuie să faceți clic pe adăugați media sau să încărcați butoanele pentru a adăuga o imagine la conținutul dvs., așa cum a fost cazul editorului clasic.
Puteți pur și simplu să glisați și să plasați orice imagine doriți de pe computer în editor.
Această funcție este utilă, mai ales dacă doriți să adăugați numeroase imagini la conținutul dvs.
Tragerea și plasarea imaginilor este, de asemenea, un mare economie de timp.
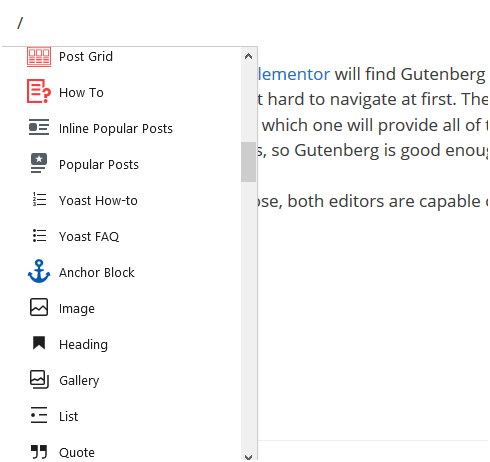
⚡ Comandă Slash pentru a adăuga rapid un bloc
Editorul Gutenberg are tone de blocuri cu care să lucreze. Pentru orice acțiune pe care doriți să o întreprindeți, există un bloc pentru asta.
Pentru a adăuga un bloc în câteva secunde, trebuie pur și simplu să scrieți o comandă oblică. Când faceți acest lucru, vor apărea o mulțime de blocuri, permițându-vă să-l alegeți pe cel pe care îl doriți.

Această caracteristică face ca adăugarea blocurilor WordPress Gutenberg la conținutul dvs. să fie o joacă de copii. Nu este nevoie să pierdeți timpul căutând un bloc potrivit.
🔗 Adăugați un link prin simpla lipire
Doriți să vă conectați la o sursă externă pentru a vă îmbunătăți jocul SEO pe pagină?
Este la fel de simplu ca să evidențiezi textul de ancorare și să inserezi (Ctrl +V) linkul către sursa ta!
Deci, nu trebuie să faceți clic pe pictograma „adăugați link” înainte de a lipi un link.
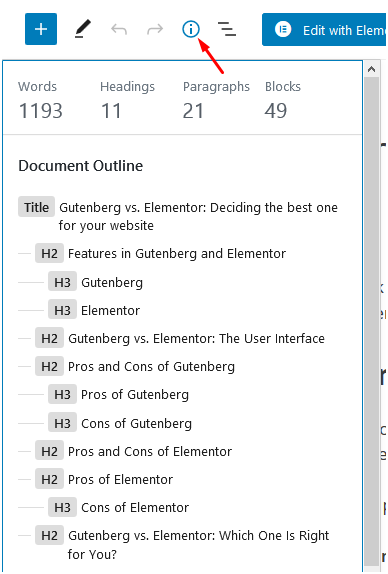
📝 Schița documentului
Această caracteristică este uimitoare, deoarece vă oferă o privire de ansamblu asupra schiței conținutului dvs.
În afară de contur, afișează și numărul de cuvinte din conținut, numărul de blocuri, titluri și paragrafe.
Această caracteristică este nebunește de minunată, mai ales când vine vorba de crearea de postări cu titluri corecte.
Trebuie doar să faceți clic pe simbolul „i” și voilà ! Va apărea un contur.

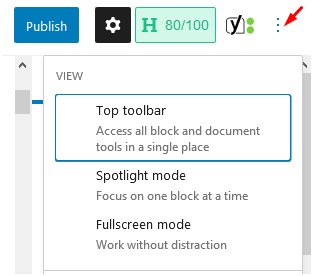
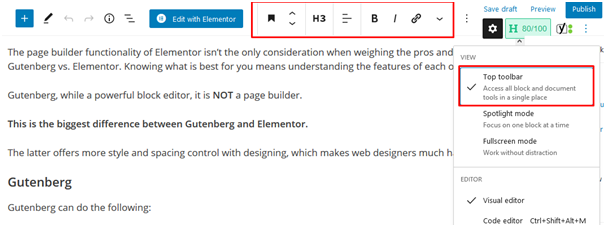
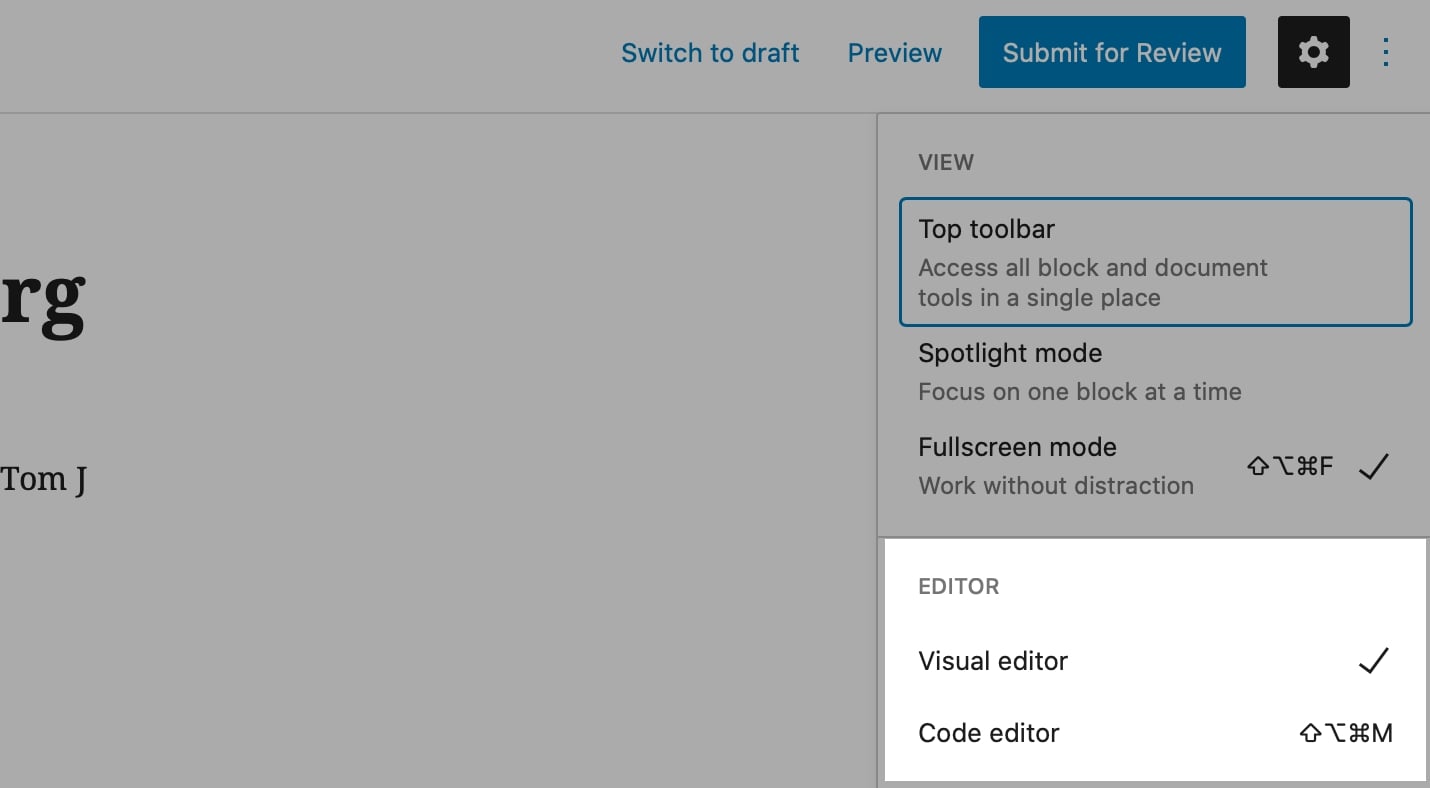
😎 Bara de instrumente de sus, modul ecran complet și modul Spotlight
Pentru a îmbunătăți și mai mult experiența utilizatorilor săi, WordPress a inclus bara de instrumente de sus , modul ecran complet și modul reflectoare în Gutenberg.
Pentru a accesa aceste opțiuni, faceți clic pe cele trei puncte din dreapta sus.

Să ne uităm la fiecare dintre aceste caracteristici puternice:
🧰 Bara de instrumente de sus
Este prima dintre cele trei opțiuni care apar atunci când dați clic pe cele trei puncte. Și când faceți clic pe el, toate funcțiile de post-editare apar în partea de sus a paginii.

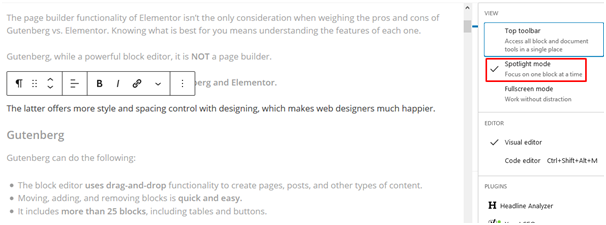
🔦 Modul Spotlight
Preferi o editare fără distracție?
Făcând clic pe modul reflectoare, orice alt bloc este gri și vă permite doar să vedeți blocul pe care îl editați.

💻 Modul ecran complet
La fel ca editorul clasic, Gutenberg are un mod ecran complet.
Activarea acestui mod elimină setările de administrator.
Modul ecran complet vă permite, de asemenea, să vă concentrați pe editarea unui anumit conținut și să minimizați distracția.

⚡ Verificați și: Beaver Builder vs Elementor
⭐ Funcții de top ale Elementor
Elementor are o mulțime de funcții disponibile în diferite categorii, inclusiv elemente esențiale, flux de lucru, design, aspect, tipografie, marketing și editare mobilă. Să evidențiem funcțiile Elementor în câteva dintre aceste categorii.
Esențiale
- Editor Drag and Drop – Elementor are probabil cel mai rapid și mai intuitiv editor WordPress disponibil în prezent pe piață. Sarcina ta este să trageți, să plasați și să lucrați la personalizări.
- Peste 90 de widget -uri – Selectați dintre numeroasele widget-uri pentru a crea orice tip de conținut, cum ar fi formulare, butoane, titluri și multe altele.
- Peste 300 de șabloane – Indiferent de industria sau nevoia dvs., puteți alege dintre peste 300 de șabloane atrăgătoare.
- Editare receptivă – Această funcție vă permite să treceți la vizualizarea mobilă și să începeți să modificați fiecare element, astfel încât să arate impecabil pe orice dispozitiv.
- Pop-up Builder - Disponibil în Elementor Pro, această caracteristică vă permite să creați ferestre pop-up perfecte pentru pixeli. Aceasta este, practic, o soluție autonomă de ferestre pop-up WordPress care vine fără costuri suplimentare cu Elementor.
- Theme Builder – Ghidul vizual pentru crearea site-ului dvs. vă oferă acces rapid la fiecare parte a site-ului dvs., totul în cadrul editorului. Creatorul de teme vine cu Elementor Pro.
Caracteristici ale fluxului de lucru
- Fără codare – Cu zero cunoștințe de codare, puteți ajunge la modele de ultimă generație. Rezultatul este un cod de pagină compatibil cu orice dispozitiv.
- Navigator – Utilizați această funcție pentru a naviga între toate straturile sau elementele paginii, pentru a vedea rapid modificările personalizate și pentru a folosi indicatorii pentru a le accesa cu ușurință.
- Finder – Bara de căutare oferă o navigare ușoară între setările tabloului de bord și diverse pagini.
- Taste rapide – Comenzile rapide de la tastatură vă economisesc mult timp atunci când efectuați diferite sarcini.
- Editor complet de site – Puteți proiecta întregul site dintr-un singur loc, care include conținutul, subsolul și antetul dvs. Funcția este disponibilă în Elementor Pro.
- Reface Undo – Dacă faci o greșeală în timp ce lucrezi, nu trebuie să intri în panică. Pur și simplu apăsați CTRL / CMD Z pentru a o anula.
- Istoricul reviziilor – Această caracteristică salvează întregul proces de creare a paginii, permițându-vă să-l urmăriți oricând.
- Salvare automată – Făcând clic pe Salvare de fiecare dată este prea dificil. Elementor salvează automat și face backup automat pentru munca dvs.
- Cheat sheet pentru comenzi rapide – apare o fereastră pentru a afișa listele întregi de comenzi rapide.
- Editare în linie – Această funcție vă permite să tastați direct pe ecran, făcând conținut și postarea de blog să fie ușor de scris.
- Modul Ciornă – Dacă publicați o pagină și tot doriți să o modificați, salvați-o ca schiță.
- Copiați stilul – Copiați întregul stil al unei coloane, secțiuni sau widget și inserați-l într-un alt element printr-un clic.
- Modul întunecat – utilizați această funcție pentru a proiecta într-un mediu întunecat, care nu numai că economisește energie, ci este și benefic pentru mediu.
- Widget global – Salvați cele mai bune setări ale widget-ului și reutilizați acel widget pe altă pagină printr-o glisare și plasare fără efort. Această caracteristică este însă disponibilă în Elementor Pro.
- Setări site – Controlați toate elementele globale ale site-ului dvs., cum ar fi stilurile de teme, identitatea site-ului, aspectul și setările casetei luminoase, dintr-un singur loc.
Caracteristici de design
- Culori globale – Folosiți culori globale pentru a defini sistemul de design al site-ului dvs. web. Trebuie să le salvați o singură dată și să le folosiți pentru orice element al site-ului.
- Fonturi globale – Alegeți toate fonturile pe care doriți să le utilizați pe site-ul dvs. – de la paragrafe și titluri până la textul butoanelor. Accesați și aplicați aceste fonturi oricând aveți nevoie, cu un singur clic.
- CSS personalizat global – După ce ați creat un CSS personalizat, îl puteți aplica pe întregul site web
- Videoclipuri de fundal – În loc de imagini, puteți adăuga videoclipuri interesante în fundal cu această funcție.
- Pânză Elementor – Utilizați șablonul pânză Elementor pentru a proiecta o pagină de destinație în Elementor și puteți face acest lucru fără a avea de-a face cu subsolul sau antetul.
- Imagini de fundal îmbunătățite – Setați o dimensiune și o poziție personalizată a unei imagini de fundal pentru fiecare dispozitiv
- Moduri de amestecare – Combinați fundalurile și suprapunerile de fundal pentru a obține efecte uimitoare ale modului de amestecare.
- Filtre CSS – Folosiți filtre CSS pentru a modifica setările imaginii și pentru a adăuga efecte magnifice.
Știți deja ce pot face acești doi editori, totuși, acestea nu sunt suficiente informații pentru a decide între Elementor și WordPress Gutenberg. Să analizăm care dintre ele este mai ușor de utilizat.
Elementor vs WordPress Gutenberg: Ușurință în utilizare
Să vedem de ce este nevoie cu adevărat pentru a folosi fiecare dintre generatorii de două pagini.
Gutenberg
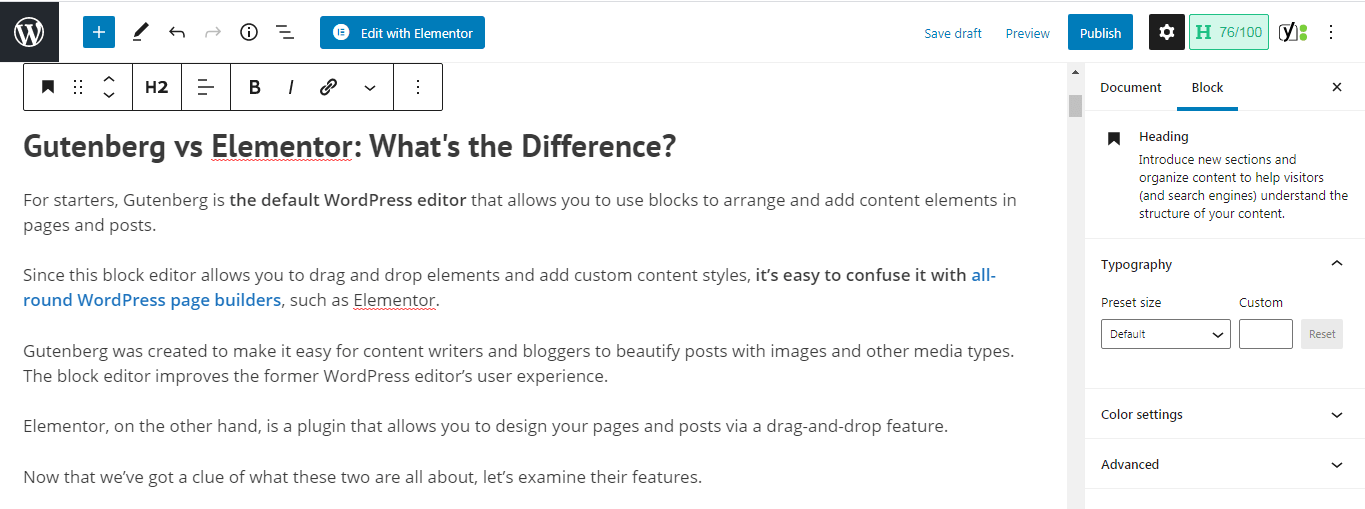
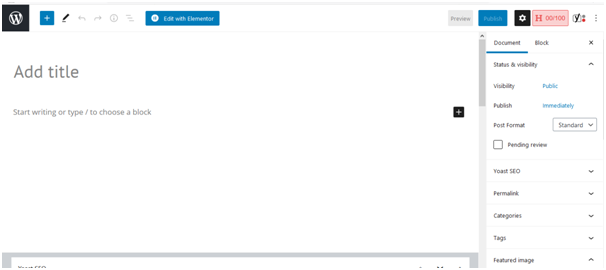
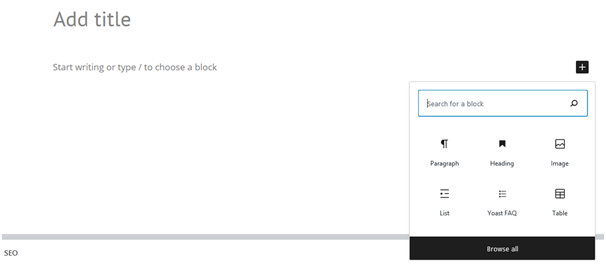
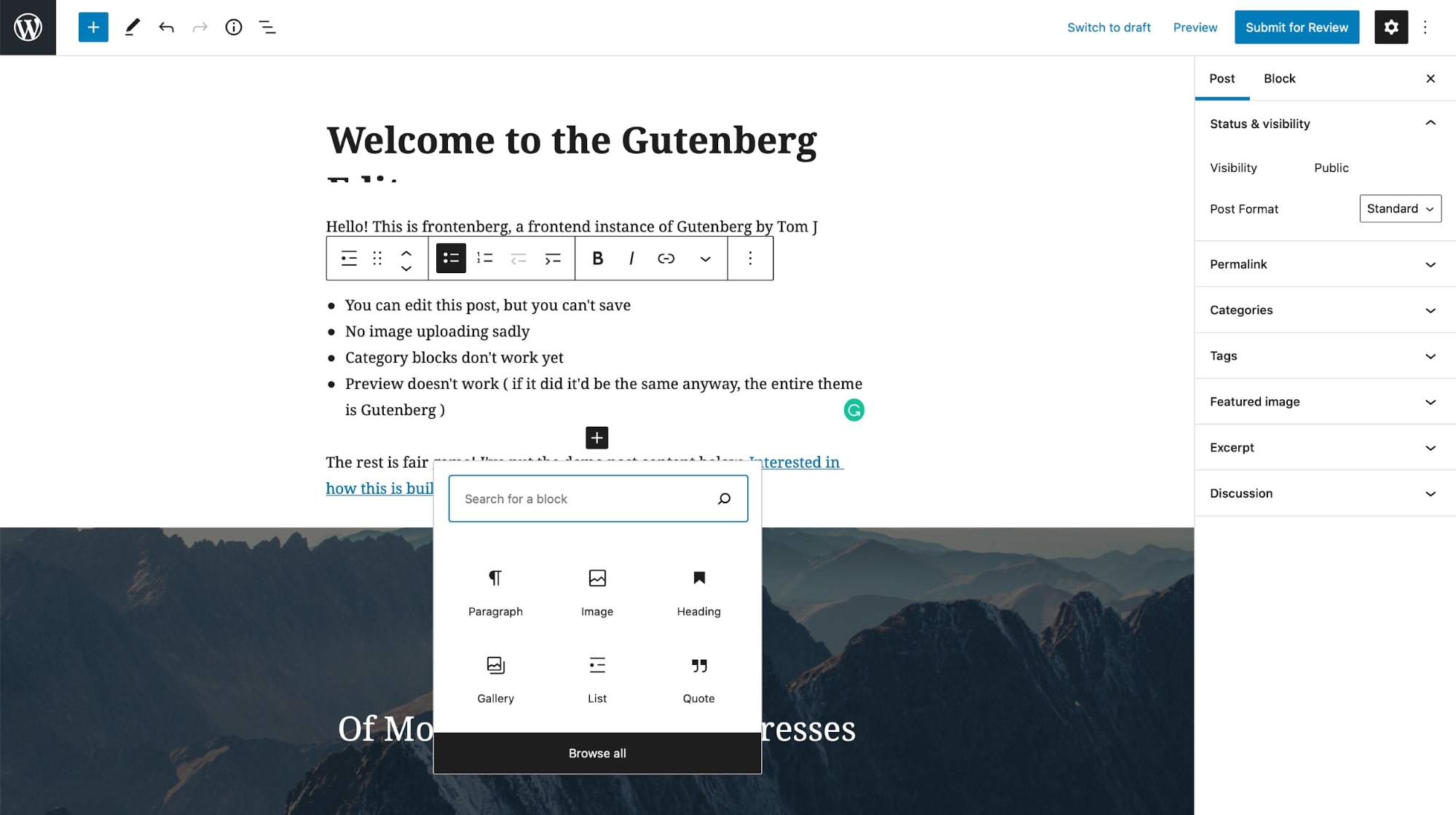
Când utilizați editorul de blocuri WordPress pentru a crea o pagină sau o postare, veți întâlni această interfață:

Interfața este curată și simplă, cu câteva sfaturi utile pentru a începe. Pentru a adăuga blocuri, faceți clic pe simbolul (+) și selectați un element:

Când vedeți mai multe blocuri, puteți face clic pe unul anume pentru a accesa setările acestuia sau chiar pentru a le reordona. Interfața este intuitivă, cu sfaturi utile pentru a vă pune în funcțiune în cel mai scurt timp!
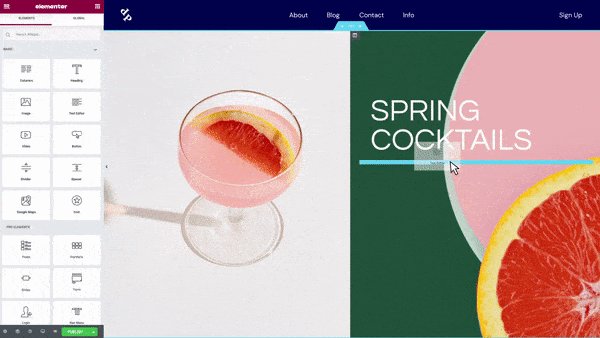
Elementor
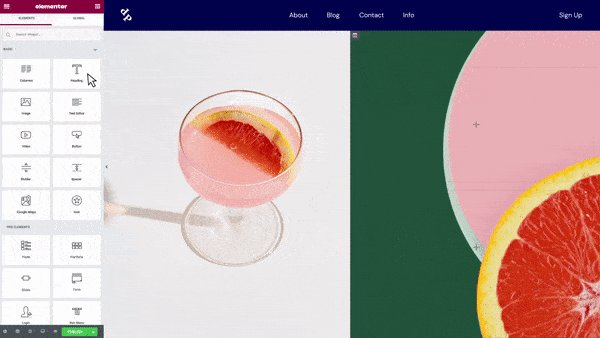
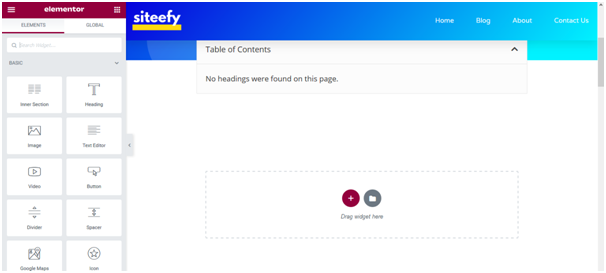
Interfața Elementor este complet diferită: există o bară laterală în stânga și o previzualizare live în dreapta.


Adăugarea de conținut nou este la fel de ușoară precum tragerea unui widget din bara laterală și plasarea acestuia pe pagina live.
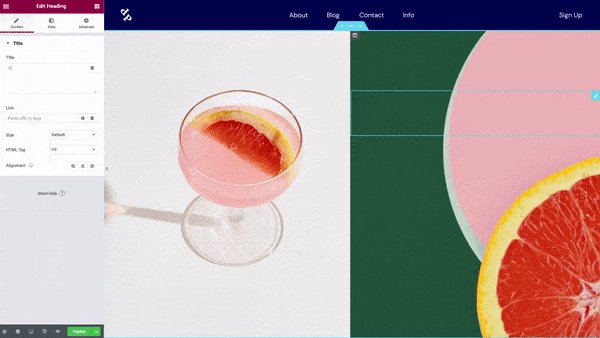
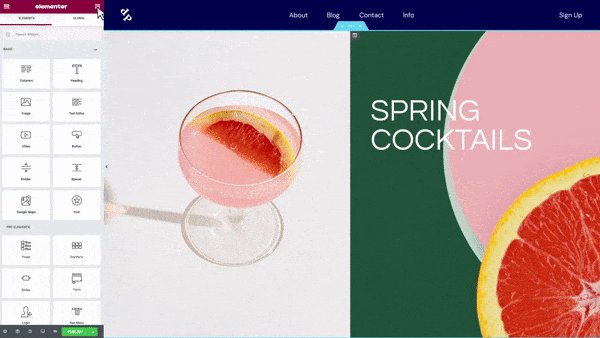
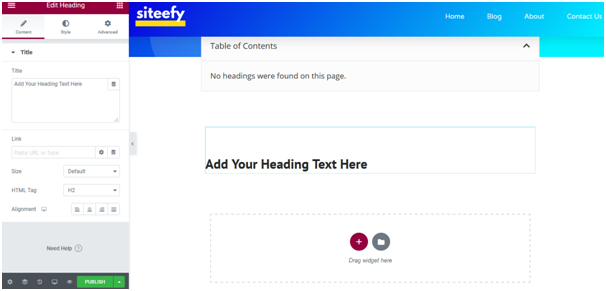
De exemplu, după glisarea widgetului de titlu în designul live, rezultatul este următorul:

Opțiunile de personalizare ale unui anumit element vor apărea în bara laterală din stânga. De asemenea, puteți alege acele elemente pentru a șterge, muta și duplica teme, printre alte opțiuni.
Elementor are nevoie de puțin mai mult timp pentru a se obișnui și a explora caracteristicile sale. Este posibil să nu fie intuitiv pentru începători. Dar nici nu este prea greu de învățat.
Cum să utilizați Editorul de blocuri Gutenberg
Acum, haideți să vedem cum puteți utiliza blocurile de conținut Gutenberg drag-and-drop pentru a aduna pagini web frumoase și moderne.
Blocuri
Gutenberg este un editor de blocuri, ceea ce înseamnă că fiecare element din editor este convertit într-un bloc atunci când este adăugat în pagină .
Fiecare paragraf, titlu, listă, imagine și așa mai departe se află în propriul său bloc.
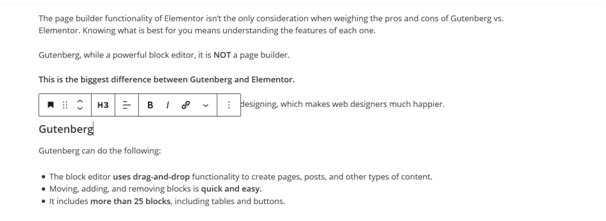
Pentru a adăuga un nou bloc în pagină, puteți da clic pe pictograma plus din colțul din stânga sus.
Toate blocurile sunt prezentate într-o bară laterală din stânga cu o casetă de căutare în partea de sus.

Blocurile incluse în Gutenberg sunt:
- Paragraf: Aceasta adaugă un câmp simplu paragraf.
- Titlu: Aceasta adaugă etichetele de antet: de la H1 la H6.
- Listă: creează o listă cu marcatori sau numerotate.
- Citat: Acordați accent vizual textului evidențiat, ceea ce înseamnă că textul este citat dintr-o altă sursă.
- Cod: afișează fragmente de cod în care puteți adăuga HTML și CSS pentru a crea conținut personalizat.
- Preformatat: adaugă text care respectă filele și spațierea și permite, de asemenea, stilul personalizat. De obicei, folosit pentru a afișa fragmente de cod în conținut.
- Pullquote: Oferă un accent vizual deosebit textului evidențiat, unde designul vizual se bazează pe temă.
- Tabel: Inserează un tabel care poate fi folosit pentru a partaja conținut bazat pe numere, cum ar fi diagrame și date.
- Vers: util pentru conținut precum poezia și versurile cântecelor.
- Imagine: Inserează o imagine pe care o puteți adăuga din biblioteca media WordPress.
- Galerie: Afișați mai multe imagini într-un format bogat - adesea bazat pe temă.
- Video: vă permite fie să încorporați un videoclip din biblioteca media, fie să îl adăugați de pe Youtube.
- Buton: adaugă un buton (CTA) pentru a le solicita vizitatorilor să întreprindă acțiunea dorită.
- Coloane: adaugă un bloc care afișează conținut în două sau mai multe coloane și vă permite să afișați conținut diferit pe un rând.
- Grup: Combină mai multe blocuri într-un grup.
- Distanțiere: înălțime personalizabilă pe care o puteți adăuga între oricare două blocuri.
- Pictograme sociale: afișează pictograme pe care le puteți conecta la profilurile de rețele sociale.
- HTML personalizat: vă permite să adăugați cod HTML personalizat cu CSS și să previzualizați rezultatele pe măsură ce editați.
Blocuri de încorporare specifice sunt disponibile și pentru Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED și multe altele!
Modele
Modelele de bloc sunt modele de bloc predefinite pe care le puteți insera și personaliza instantaneu .
Ideea din spatele modelelor este de a simplifica procesul de editare făcând blocurile utilizate frecvent disponibile într-o bibliotecă de modele.
Deci, în loc să personalizați un bloc de fiecare dată când adăugați la o pagină, puteți introduce secțiunile predefinite disponibile.
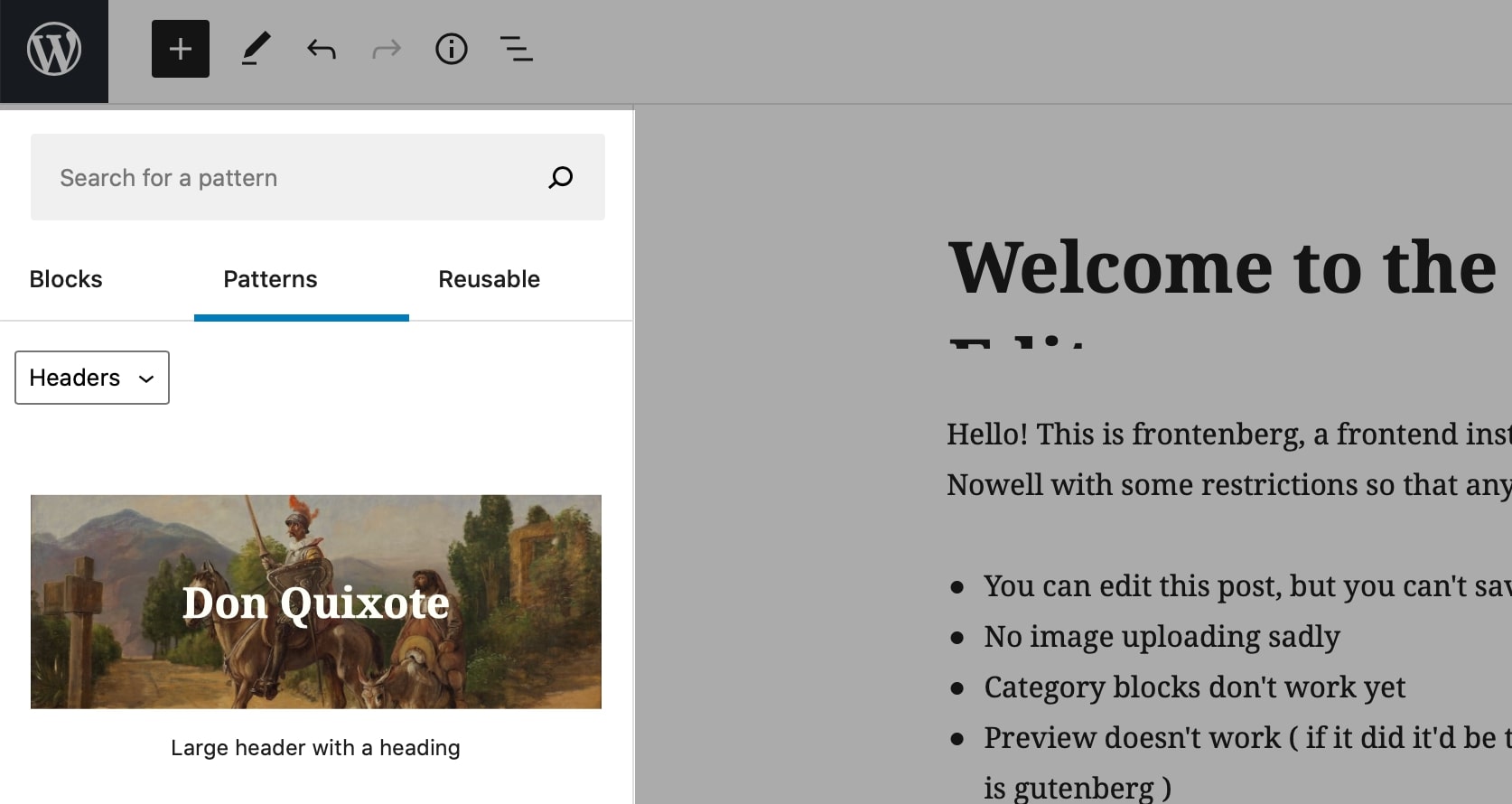
Iată cum arată modelele în editorul Gutenberg:

Modelele sunt disponibile pentru butoane, anteturi, galerii, text și coloane.
Unele dintre aceste modele sunt:
- Antet mare cu un titlu
- Antet mare cu un titlu și un buton
- Titlu și paragraf
- Citat
- Matrice cu două butoane
- Două coloane de text
- Și, două imagini una lângă alta
În timp ce biblioteca actuală de modele este limitată și oferă doar câteva secțiuni introductive, colaboratorii Gutenberg discută multe posibile modele de bloc care vor fi adăugate în viitor.
Deocamdată, puteți instala pluginuri terță parte, cum ar fi blocuri Redux Gutenberg, blocuri, blocuri atomice sau stivuitoare pentru a adăuga blocuri și modele Gutenberg suplimentare.
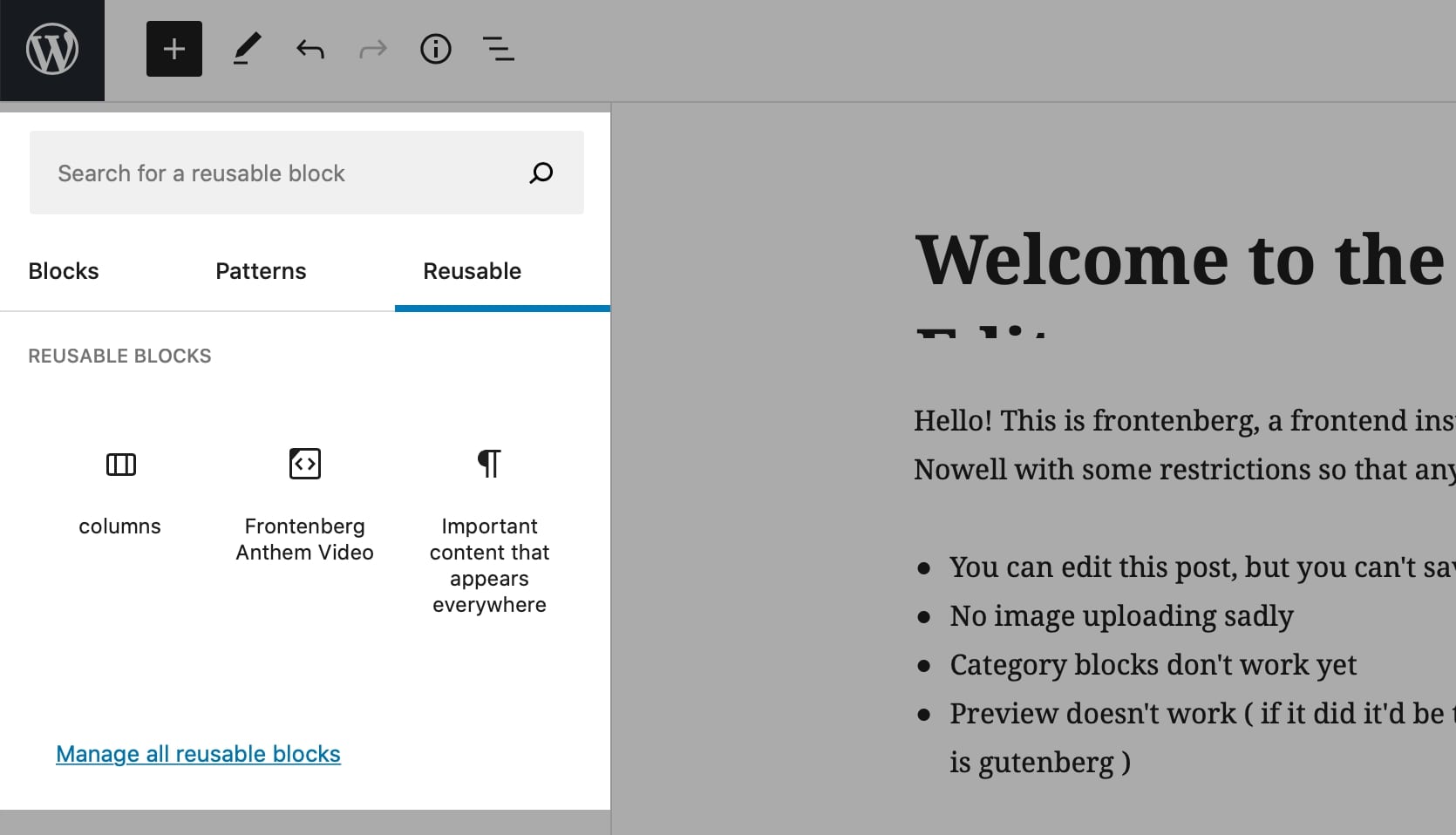
Blocuri reutilizabile
Secțiunile utilizate în mod obișnuit care nu sunt disponibile în modele pot fi salvate ca blocuri reutilizabile.

Aceasta este o caracteristică utilă pentru a crea pagini similare vizual, cum ar fi postări de blog, pagini de destinație sau pagini de vânzări.
De exemplu , puteți crea o secțiune de prețuri și o puteți salva ca bloc reutilizabil. Apoi, de fiecare dată când trebuie să adăugați o secțiune de prețuri pe orice pagină, puteți merge la blocurile reutilizabile și puteți introduce rapid secțiunea de prețuri relevantă.
Blocurile reutilizabile sunt conectate între ele, astfel încât orice modificare a unui bloc va apărea și pe toate celelalte blocuri.
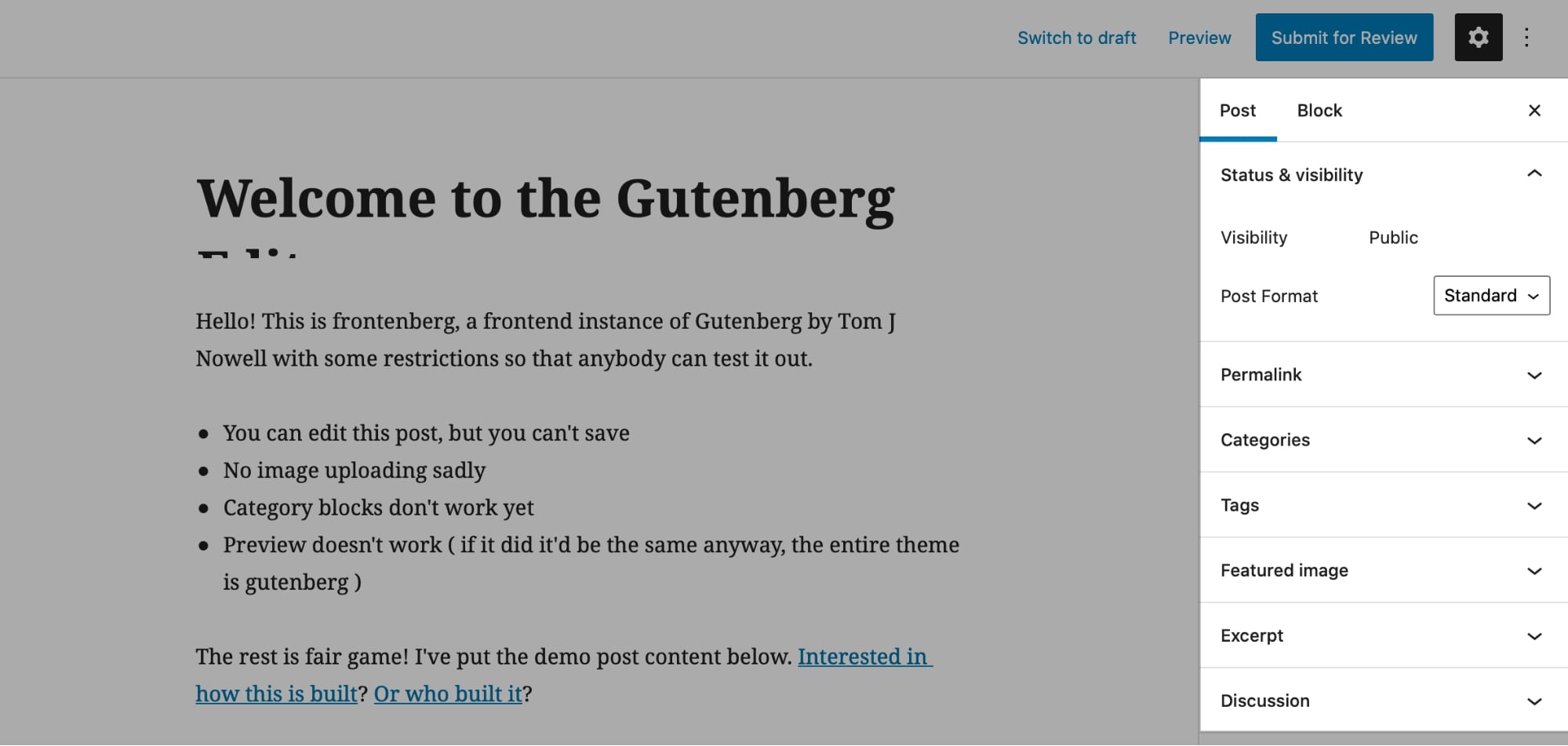
Bara laterală
Bara laterală din dreapta a editorului Gutenberg constă din setările de pagină și blocuri.

În secțiunea de postare , puteți edita următoarele elemente:
- Stare și vizibilitate: vă permitem să schimbați starea postării/paginii ca schiță, protejată prin parolă sau publicată.
- Permalink: aceasta este adresa URL (link) editabilă a postării/paginii.
- Categorii și etichete: Aceasta specifică categoria și etichetele postărilor.
- Imagine recomandată: aceasta adaugă imaginile într-o postare care este de obicei afișată în partea de sus (după titlul postării).
- Extras: Acesta este un câmp în care puteți introduce un scurt rezumat al postării.
- Discuție: vă permite să activați sau să dezactivați comentariile la postări.
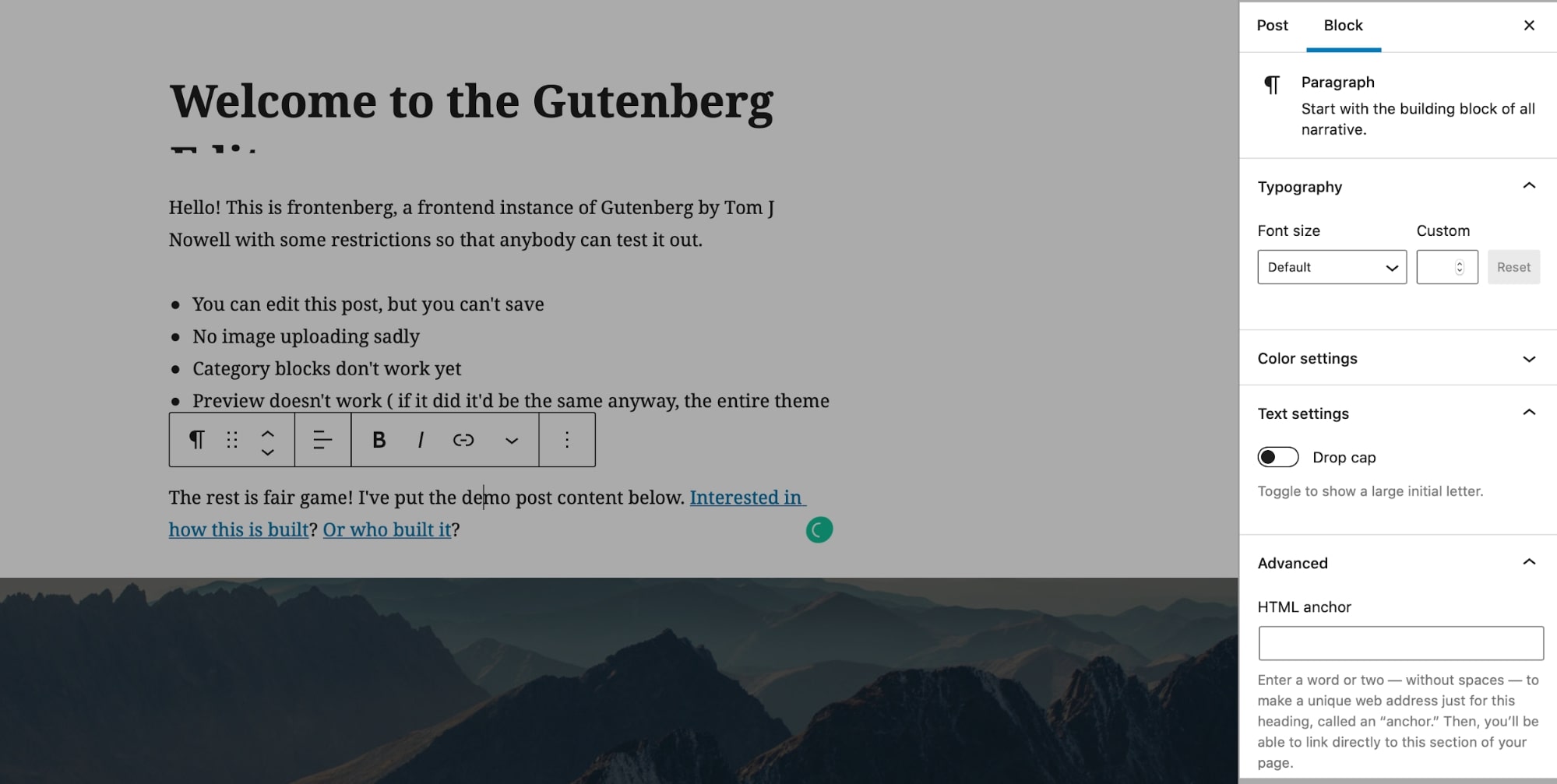
Setările din secțiunea Blocare apar numai atunci când este selectat un anumit bloc.
Iată cum arată opțiunile de personalizare a blocului de paragraf:

Aici puteți edita tipografia (dimensiunea fontului) și culoarea blocului (textul și culoarea de fundal). De asemenea, puteți adăuga o ancoră HTML sau clase CSS suplimentare pentru a controla stilul blocului folosind CSS personalizat.
Interfață editor
Editorul Gutenberg este conceput pentru a oferi bloggerilor și proprietarilor de site-uri web opțiuni puternice de personalizare, cu o experiență de scriere fără distracție .
În editor, puteți lucra fie în modul ecran complet (care ascunde bara laterală din stânga WordPress) fie în modul reflectoare (care se concentrează pe un singur bloc la un moment dat).
Modul Ecran complet din editor este destul de util pentru crearea paginilor și vizualizarea rezultatelor în timp real.
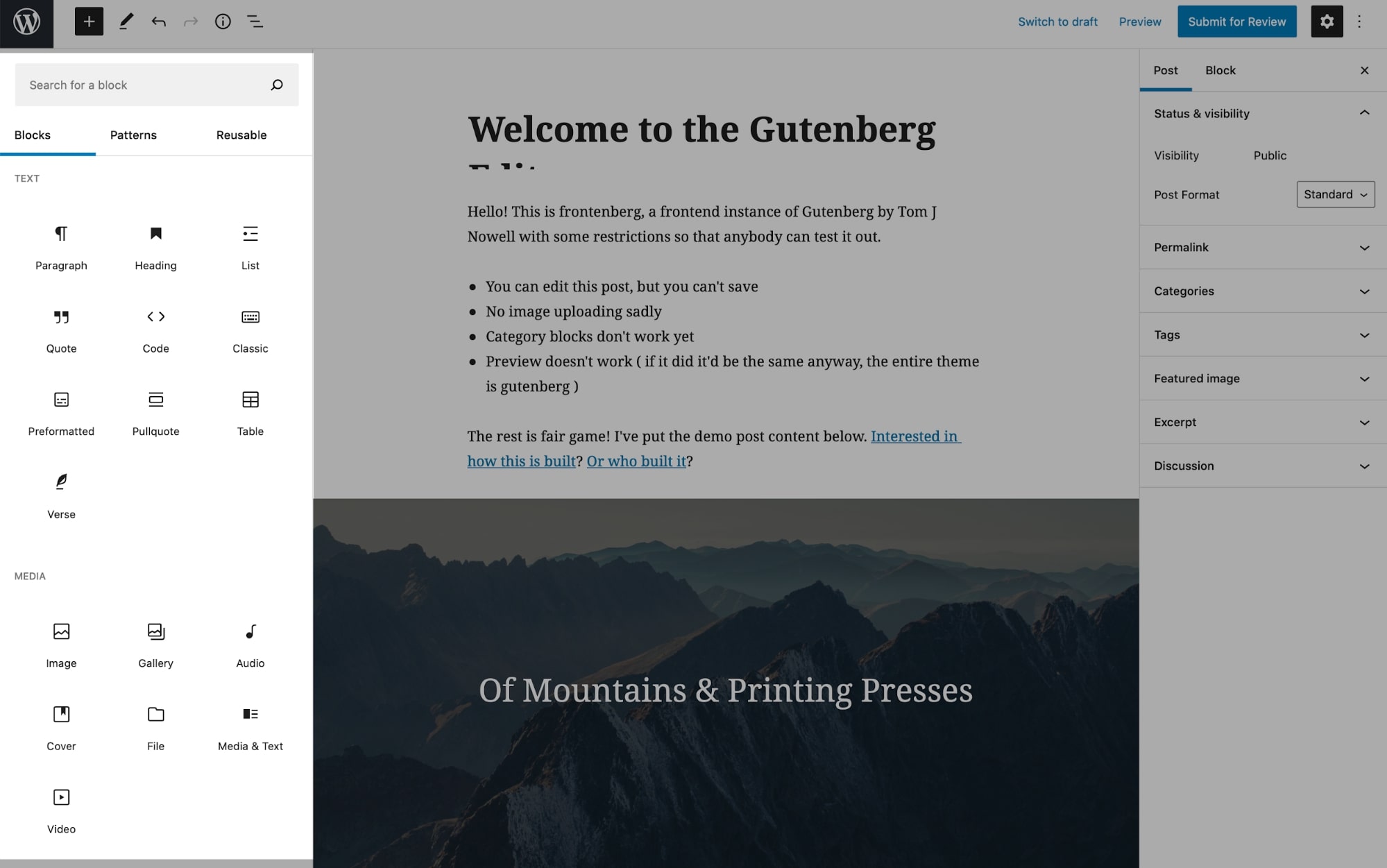
Iată cum arată editorul de blocuri în modul ecran complet :

De asemenea, puteți comuta între editorul vizual și editorul de cod din meniul drop-down din dreapta sus.

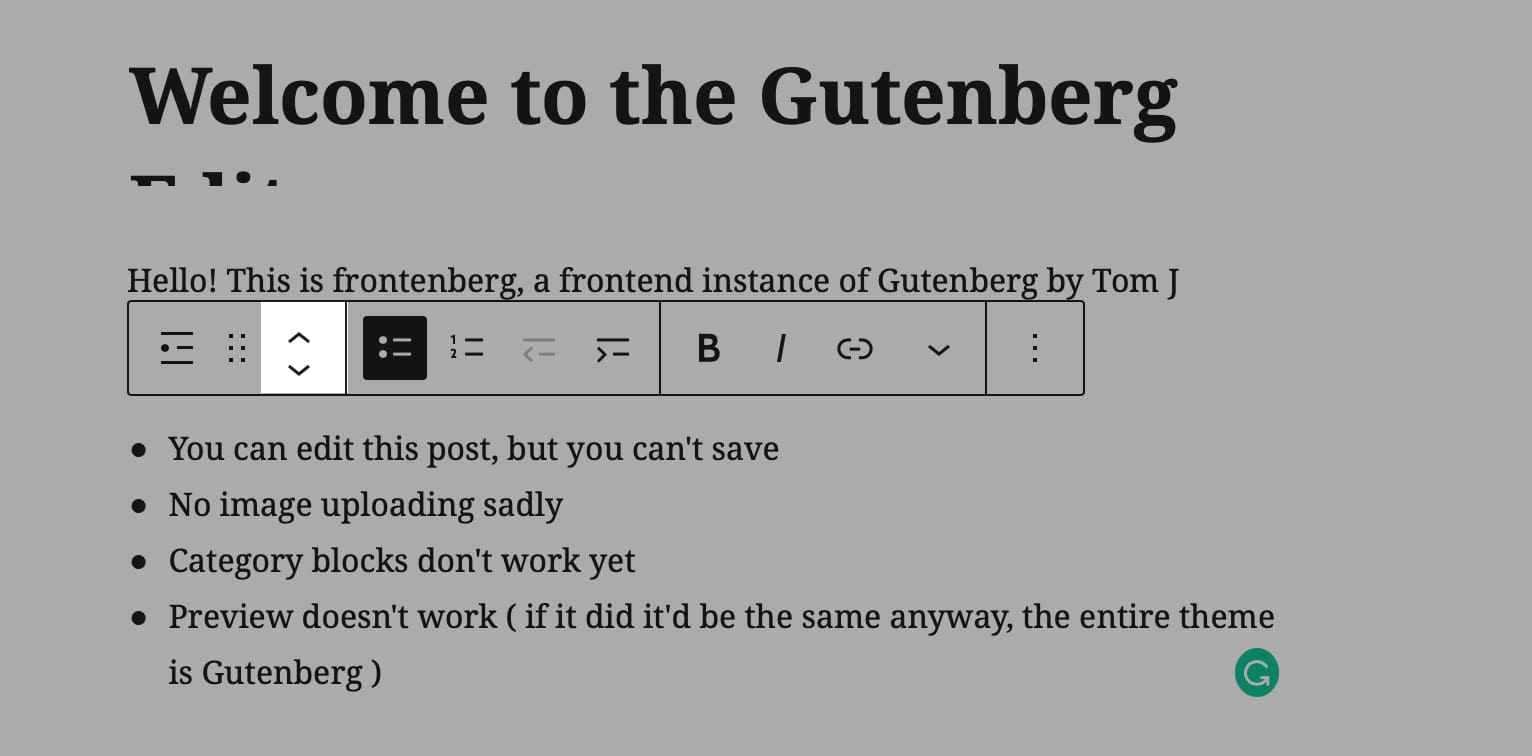
În editorul clasic, dacă doriți să mutați un paragraf, un titlu sau o imagine, singura opțiune era să tăiați și să lipiți, ceea ce ducea adesea la pierderea stilurilor.
Gutenberg rezolvă această problemă cu simple butoane de mutare în sus și în jos.
Puteți face clic pe aceste butoane pentru a reordona blocurile sau puteți trage și plasa blocul în noua sa poziție. Acest lucru economisește mult timp - mai ales pe paginile lungi.

În general, Gutenberg oferă o experiență WYSIWYG mai puțin distragătoare în comparație cu editorul WordPress Classic anterior. Gutenberg funcționează excelent și pe mobil, iar biblioteca de blocuri crește într-un ritm constant.
Cu toate acestea, așa cum am menționat mai sus, Gutenberg nu este o soluție completă WordPress WYSIWYG. Are anumite limite dincolo de care construirea pe WordPress va necesita ceva codare.
În cuvinte scurte. Între Elementor și WordPress Gutenberg, ar trebui să utilizați Elementor dacă doriți să proiectați pagini complexe.
🔔 Notă:
Din nou, nu confundați Gutenberg cu creatorii de pagini precum Elementor și Divi.
Deși Gutenberg este mult mai avansat în comparație cu vechiul editor clasic, încă nu este un editor front-end .
Gutenberg este un constructor de backend vizual care vă permite să proiectați pagini în cadrul editorului WordPress - pe backend. Dar nu este o alternativă completă la pluginurile de generare de pagini precum Divi sau Elementor.
Gutenberg vs Elementor: argumente pro și contra
Pentru a fi perfect sincer cu tine, alegerea între Gutenberg și Elementor este o problemă dificilă, dar analiza argumentelor pro și contra pentru fiecare face această alegere ușoară.
Gutenberg Pros
- Organizare – Editorul Gutenberg are o mulțime de blocuri pentru a vă menține conținutul organizat. Și alegerea unui bloc relevant este la fel de simplă ca să dai clic pe simbolul (+) sau să tastați comanda slash. Puteți alege dintr-o varietate de pictograme bloc, inclusiv imagine, titlu, tabel, listă, paragraf și multe altele.
- Confort – Editorul de bloc Gutenberg oferă un editor de text îmbogățit flexibil și personalizabil pentru a face lucrurile intuitive și confortabile pentru dvs. în timp ce editați conținutul.
- Flux de lucru – Bara laterală din dreapta a editorului are un panou de lucru foarte util, care face ca fluxul de lucru să fie un proces fluid și plăcut.
- Metadate – Editorul conține o mulțime de metadate, cum ar fi imagini prezentate, discuții, schița documentului, fragmente, categorii, atribute de pagină și multe altele.
- Integrare cu teme și pluginuri – Gutenberg funcționează bine cu majoritatea temelor și pluginurilor WordPress, făcându-l nebun de popular printre toți utilizatorii WordPress. Întrucât Gutenberg este editorii WordPress impliciti, toate extensiile de la terți sunt de așteptat să se integreze perfect cu acesta.
- Mobile-friendly – Orice dezvoltator de conținut știe cât de dificil este să postezi pe un site WordPress de pe telefon sau tabletă. Gutenberg răspunde la dispozitivele mobile care fac postări pe un blog rapid și ușor atunci când sunteți în deplasare.
- Editare fără distracție – Șabloanele pe ecran complet vă oferă o editare fără distracție. Editorul ocupă mai mult spațiu pe ecran pentru a vă menține concentrat pe ceea ce este important.
- Viteză – în general, Gutenberg este rapid și eficient (în special cu o găzduire de calitate precum Cloudways).
Gutenberg Cons
- Taxonomia și categoriile se afișează foarte lent . Uneori, este nevoie de cel puțin cinci secunde pentru a afișa o listă de 4 până la 5 categorii.
- Începătorii pot găsi bara cu două fețe (două file) confuză .
- Locația fragmentului (în bara laterală minusculă) este greu de văzut și citit . Pagina principală ar fi trebuit să fie o locație mai bună.
- O bară de defilare dublă (bară laterală și principală) în plus față de bara de defilare a paginii principale poate fi puțin confuză .
- Utilizatorii cu cunoștințe limitate despre WordPress pot considera că este confuz să lucreze cu prea multe opțiuni .
- Funcția de adăugare/modificare blocuri este prea complexă pentru a fi utilizată .
- Gutenberg este semnificativ limitat ca constructor de site-uri în comparație cu soluțiile all-in-one ale terților, cum ar fi Elementor.
Elementor Pro
- Istoricul revizuirilor – O greșeală la editarea unei postări poate afecta experiența generală a utilizatorului. Dar această funcție din Elementor vă permite să reveniți la fiecare etapă și să remediați orice probleme pe care le puteți avea acolo.
- Opțiune de glisare și plasare frontală – În timp ce editați sau proiectați o pagină, puteți lua un element și îl mutați într-un loc nou. Trebuie doar să-l trageți pe ecran. Chiar pe site-ul tău live.
- Completați soluția WordPress ceea ce vedeți este ceea ce obțineți (WYSIWYG) – Aceasta înseamnă că versiunea paginii vizibilă pe interfața Elementor este ceea ce vizitatorii vor vedea pe site-ul propriu-zis. Acest lucru este spre deosebire de lucrul pe backend (ca în Gutenberg) și cu ajutorul CSS și HTML - moda veche.
- Șabloane prefabricate – Elementor are o mulțime de șabloane de pagină prefabricate pe care le puteți importa și modifica. În plus, puteți crea un șablon și îl puteți salva.
- Modificarea temei – Dacă utilizați Elementor Pro, puteți utiliza funcționalitatea de creare a temei pentru a modifica elementele de bază ale temei, inclusiv șablonul de postare unică, subsolul, antetul sau arhivele blogului.
- Compatibil cu dispozitivele mobile – Când personalizați site-ul, puteți face clic pe pictogramele pentru mobil și tabletă de lângă pictograma de pe desktop pentru a vă asigura că arată bine pe mobil.
- Editarea textului în linie – Elementor vă permite să editați text direct în interfața de previzualizare live, oferind o experiență mai rapidă și mai simplă.
- Interfață ușor de utilizat – În stânga, există o bară laterală cu majoritatea setărilor, iar în dreapta, există o previzualizare live a site-ului dvs. Asta e!
- Nu este nevoie de experiență de codare - Pluginul vă permite să creați un aspect WordPress personalizat cu ușurință și fără cunoștințe anterioare de codare.
- Elementor este gratuit , iar versiunea gratuită are cele mai multe dintre funcțiile de care aveți nevoie. Cu toate acestea, versiunea pro are funcții mai avansate, cum ar fi cele care vă permit să vă creați propriul antet și subsol.
⚡ Verifică și: Divi vs Elementor
Elementor Cons
- Prea multe opțiuni – Mulți oameni renunță la Elementor înainte de a ști ce este, deoarece nu știu ce să facă cu toate Elementele.
- Șabloanele vin în varietăți globale și statice și acest lucru poate fi destul de confuz pentru începători.
- Specialiștii în marketing vor descoperi că majoritatea elementelor nu sunt orientate spre conversii, ci mai degrabă spre estetică .
- Căutarea în biblioteca de pictograme necesită îmbunătățiri pentru a permite orice termeni relativi, mai degrabă decât să trageți numele exact al pictogramei.
- Uneori, previzualizările live nu sunt exacte atunci când sunt vizualizate de pe un smartphone sau tabletă.
Ce să alegi?
Dacă alegeți editorul Gutenberg sau editorul Elementor depinde de modul în care intenționați să lucrați cu site-ul dvs. Dacă sunteți un dezvoltator de conținut sau un editor însărcinat în principal cu editarea postărilor de blog și a paginilor web, veți găsi Gutenberg mai util și mai relevant.
Cu toate acestea, dacă sunteți mai mult un designer sau dezvoltator web și doriți să vă jucați cu mai multe funcționalități de design și editare, puteți găsi Elementor potrivit, deoarece oferă mai multe opțiuni pentru un site web frumos și funcțional.
Cei care folosesc deja generatorul de site - uri Elementor vor găsi că Gutenberg este prea elementar pentru ei . Cei care folosesc Gutenberg vor găsi probabil că Elementor este puțin greu de navigat la început .
Cea mai bună abordare atunci când vă uitați la Gutenberg vs Elementor este să le încercați pe ambele și apoi să decideți care dintre ele va oferi toate caracteristicile necesare pentru site-ul dvs. Este posibil ca mulți designeri să nu aibă nevoie de complexitatea oferită de Elementor, așa că Gutenberg este suficient de bun pentru ei.
Indiferent de alegerea dvs., ambii editori vă pot ajuta să creați pagini care vor impresiona motoarele de căutare și vizitatorii site-ului web deopotrivă.
Și partea cea mai bună?
Gutenberg și Elementor lucrează perfect împreună!
Deci, poate că nu trebuie să faceți o alegere între ele... folosiți-le pe amândouă așa cum o facem aici la Siteefy!
Gunteberg vs Elementor – Întrebări frecvente
🎨 Consultați recenzia supremă Elementor aici ➡️
Dacă doriți să aflați mai multe informații sau dacă aveți orice fel de întrebare, o puteți trimite mai jos în secțiunea de comentarii.
🔔 Verifică și:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor vs Visual Composer
- Oxigen vs Elementor
- SiteOrigin vs Elementor
- Thrive Architect vs Elementor
- Brizy vs Elementor
