Gutenberg vs Elementor : Guide de comparaison ultime
Publié: 2021-10-08Gutenberg Editor est le dernier sujet de conversation de la ville et à juste titre. Grâce à cet éditeur de blocs, la plupart des développeurs et éditeurs de contenu sont heureux de continuer à utiliser WordPress.
Mais ce n'est pas tout ce dont les fans de WordPress raffolent.
Elementor est un autre changeur de jeu dans l'espace WordPress .
Choisir entre Gutenberg et Elementor n'est pas facile. Bien que les deux éditeurs soient puissants, celui qui vous convient le mieux dépend principalement de son utilisation.
Plongeons dedans.
- Gutenberg vs Elementor : quelle est la différence ?
- Elementor contre Gutenberg : caractéristiques
- Elementor vs WordPress Gutenberg : facilité d'utilisation
- Comment utiliser l'éditeur de blocs Gutenberg
- Gutenberg contre Elementor : avantages et inconvénients
- Que choisir ?
- Gunteberg contre Elementor – FAQ
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Gutenberg vs Elementor : quelle est la différence ?
Avant d'entrer dans l'analyse approfondie entre Elementor et l'éditeur WordPress Gutenberg, approfondissons leurs définitions.
Qu'est-ce que Gutenberg pour WordPress ?
Tout d'abord, qu'est-ce que Gutenberg pour WordPress ?
Pour commencer, Gutenberg est l'éditeur WordPress par défaut qui vous permet d'utiliser des blocs pour organiser et ajouter des éléments de contenu dans les pages et les publications.
Étant donné que cet éditeur de blocs vous permet de faire glisser et de déposer des éléments et d'ajouter des styles de contenu personnalisés, il est facile de le confondre avec les constructeurs de pages WordPress polyvalents , tels que Elementor.
Mais ces deux types d'éditeurs WordPress sont un peu différents. Contrairement à Elementor (et à d'autres constructeurs de sites WordPress), Gutenberg est un constructeur principalement backend.

Gutenberg a été créé pour permettre aux rédacteurs de contenu et aux blogueurs d'embellir facilement les publications avec des images et d'autres types de médias. L'éditeur de blocs améliore l'expérience utilisateur de l'ancien éditeur WordPress.
⚠️ Mais Gutenberg n'est pas un constructeur de site Web WordPress tout-en-un.
Voici ce que Gutenberg:
Qu'est-ce qu'Elementor pour WordPress ?
Vous savez maintenant ce qu'est Gutenberg pour WordPress, mais qu'est-ce qu'Elementor pour WordPress ?
Elementor est une solution complète pour créer des sites Web sur WordPress. Le plugin Elementor vous permet de concevoir vos pages et publications sur le front-end en mode glisser-déposer.

Ainsi, avec Elementor, vous pouvez voir comment votre site Web change en temps réel au fur et à mesure que vous le construisez. En d'autres termes, vous créez un site Web sur votre site Web actuel, et non derrière (comme c'est le cas avec Gutenberg).
Vous connaissez maintenant les définitions de base. Avançons pour voir la comparaison entre les fonctionnalités de l'éditeur Elementor vs WordPress Gutenberg.
Elementor contre Gutenberg : caractéristiques
Une fois que vous avez Gutenberg ou Elementor, il n'y a plus de limite à ce que vous pouvez faire pour rendre vos articles et pages WordPress époustouflants.
Voici les principales fonctionnalités à attendre lorsque vous regardez Gutenberg vs Elementor.
⭐ Principales caractéristiques de Gutenberg
Avec Gutenberg, vous pouvez :
- Utilisez l'éditeur glisser-déposer pour créer des publications, des pages et des types de contenu personnalisés.
- Réorganisez les blocs, ajoutez ou supprimez-en autant que vous le souhaitez.
- Utilisez plus de 25 blocs pour créer votre contenu (y compris des blocs de base, tels que du texte et des images et des options avancées telles que des boutons et des tableaux)
- Personnaliser les paramètres spécifiques aux blocs ou les paramètres à l'échelle du document
- Créer une disposition de base à plusieurs colonnes
📄 Copier ou coller de Word ou Google Docs vers WordPress
Si vous n'aimez pas écrire directement sur l'éditeur WordPress, vous allez tomber amoureux de Gutenberg.
Après avoir écrit sur Google Docs ou MS Word, vous pouvez tout copier et coller dans l'éditeur WordPress Gutenberg. Oui, images incluses .
Il s'agit d'une amélioration considérable car l'éditeur classique ne vous permettait pas de tout coller depuis Google Docs.
Alors, allez-y et copiez le contenu de Google Docs, Office 365, Word et Quip sans le formater.
✨ Faites glisser et déposez des images depuis un ordinateur
Si vous avez utilisé l'éditeur classique, vous savez que la tâche la plus ennuyeuse et la plus laborieuse consiste à ajouter des images. Vous ne pouvez pas ajouter d'image à moins de cliquer sur le bouton "Ajouter" ou sur le bouton "Télécharger" dans la médiathèque.
La bonne nouvelle est que lorsque vous travaillez avec Gutenberg, vous n'avez plus besoin de cliquer sur les boutons d'ajout de média ou de téléchargement pour ajouter une image à votre contenu comme c'était le cas avec l'éditeur classique.
Vous pouvez simplement faire glisser et déposer n'importe quelle image de l'ordinateur vers l'éditeur.
Cette fonctionnalité est pratique, surtout si vous souhaitez ajouter de nombreuses images à votre contenu.
Glisser-déposer des images est également un gain de temps considérable.
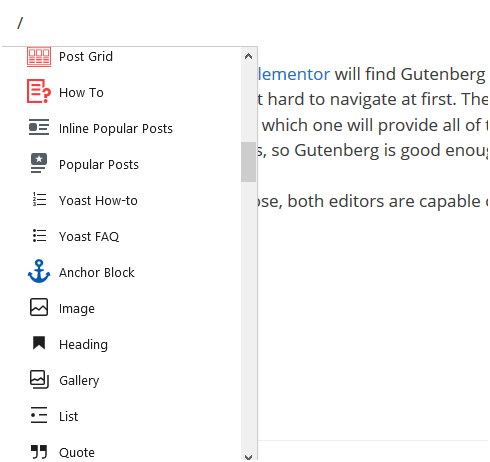
⚡ Commande Slash pour ajouter rapidement un bloc
L'éditeur Gutenberg a des tonnes de blocs avec lesquels travailler. Pour toute action que vous souhaitez entreprendre, il y a un bloc pour cela.
Pour ajouter un bloc en quelques secondes, il vous suffit d'écrire une commande slash. Lorsque vous faites cela, de nombreux blocs apparaîtront, vous permettant de choisir celui que vous voulez.

Cette fonctionnalité fait de l'ajout des blocs WordPress Gutenberg à votre contenu un jeu d'enfant. Pas besoin de perdre du temps à chercher un bloc adapté.
🔗 Ajoutez un lien en le collant simplement
Vous souhaitez créer un lien vers une source externe dans le but d'améliorer votre jeu de référencement sur la page ?
C'est aussi simple que de mettre en surbrillance votre texte d'ancrage et de coller (Ctrl + V) le lien vers votre source !
Ainsi, vous n'avez pas besoin de cliquer sur l'icône "Ajouter un lien" avant de coller un lien.
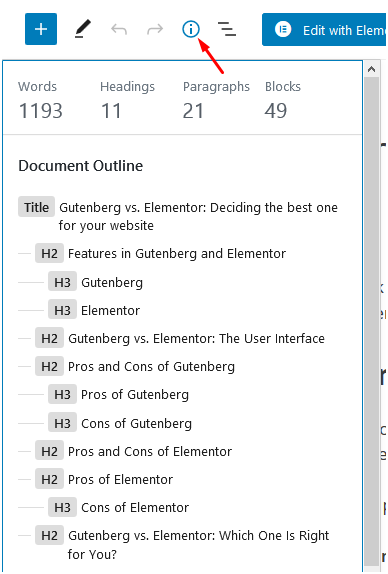
📝 Aperçu du document
Cette fonctionnalité est époustouflante car elle vous donne un aperçu de votre plan de contenu.
Outre le plan, il affiche également le nombre de mots du contenu, le nombre de blocs, de titres et de paragraphes.
Cette fonctionnalité est incroyablement géniale, en particulier lorsqu'il s'agit de créer des publications avec des titres corrects.
Il vous suffit de cliquer sur le symbole 'i' et le tour est joué ! Un contour apparaîtra.

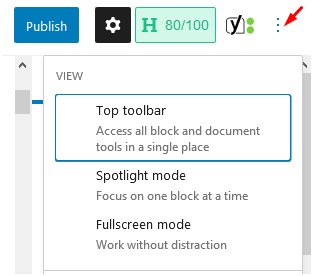
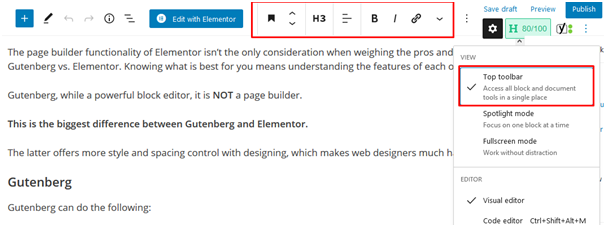
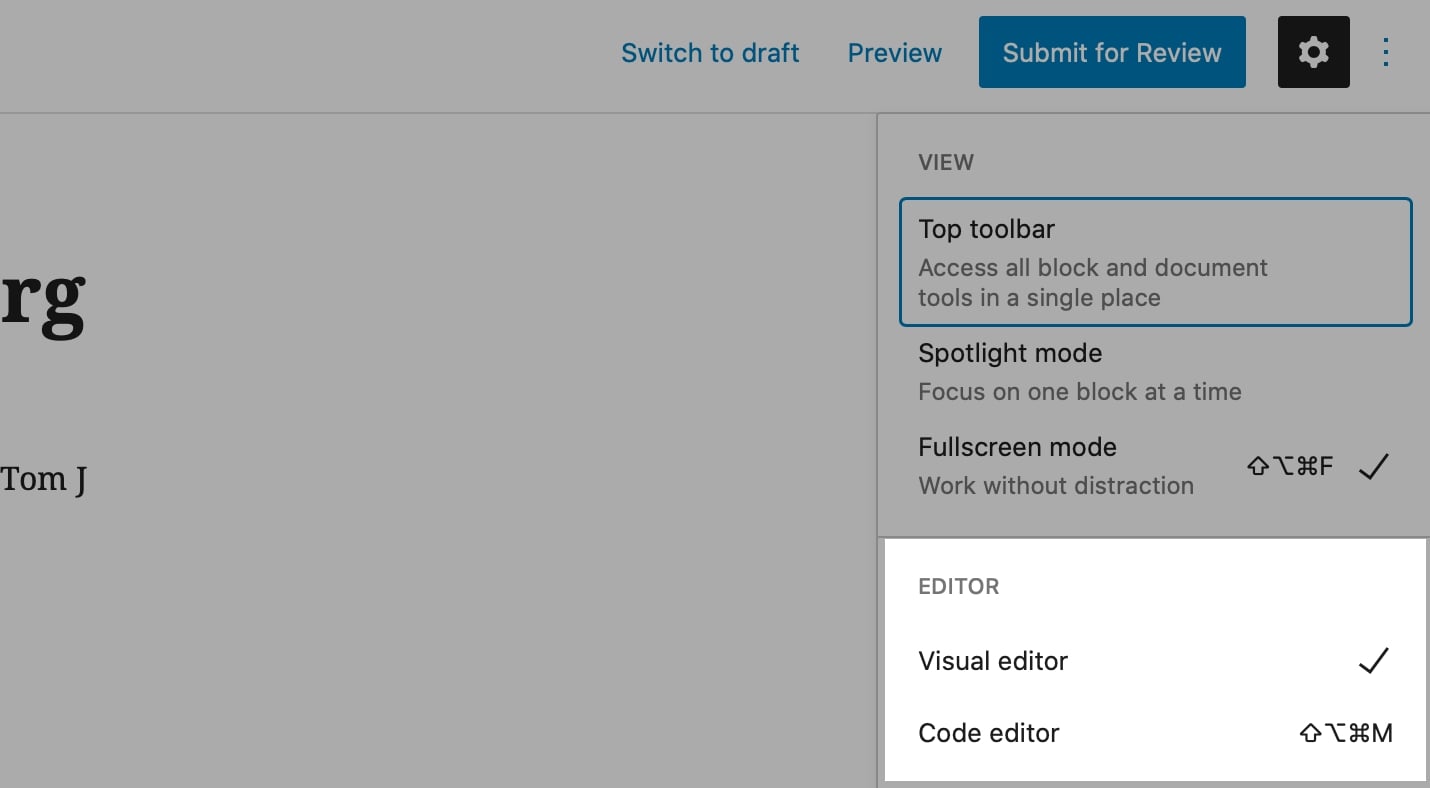
😎 Barre d' outils supérieure, mode plein écran et mode Spotlight
Pour améliorer encore l'expérience utilisateur de ses utilisateurs, WordPress a inclus la barre d' outils supérieure , le mode plein écran et le mode projecteur dans Gutenberg.
Pour accéder à ces options, cliquez sur les trois points en haut à droite.

Examinons chacune de ces fonctionnalités puissantes :
🧰 Barre d' outils supérieure
C'est la première des trois options qui apparaissent lorsque vous cliquez sur les trois points. Et lorsque vous cliquez dessus, toutes les fonctionnalités de post-édition apparaissent en haut de la page.

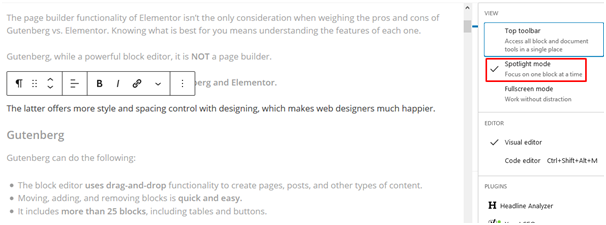
🔦 Mode projecteur
Préférez-vous un montage sans distraction ?
Cliquer sur le mode projecteur grise tout autre bloc et vous permet uniquement de voir le bloc que vous modifiez.

💻 Mode plein écran
Tout comme l'éditeur classique, Gutenberg dispose d'un mode plein écran.
L'activation de ce mode supprime les paramètres d'administration.
Le mode plein écran vous permet également de vous concentrer sur l'édition de contenu spécifique et de minimiser les distractions.

⚡ Vérifiez également: Beaver Builder vs Elementor
⭐ Principales fonctionnalités d'Elementor
Elementor propose des tonnes de fonctionnalités disponibles dans différentes catégories, notamment les éléments essentiels, le flux de travail, la conception, la mise en page, la typographie, le marketing et l'édition mobile. Mettons en évidence les fonctionnalités d'Elementor dans quelques-unes de ces catégories.
Essentiel
- Éditeur glisser-déposer - Elementor propose probablement l'éditeur WordPress le plus rapide et le plus intuitif actuellement disponible sur le marché. Votre travail consiste à faire glisser, déposer et travailler sur les personnalisations.
- Plus de 90 widgets - Choisissez parmi les nombreux widgets pour créer tout type de contenu, tel que des formulaires, des boutons, des titres, etc.
- Plus de 300 modèles – Quel que soit votre secteur d'activité ou vos besoins, vous pouvez choisir parmi plus de 300 modèles accrocheurs.
- Édition réactive - Cette fonctionnalité vous permet de passer à la vue mobile et de commencer à peaufiner chaque élément pour qu'il soit impeccable sur n'importe quel appareil.
- Pop-up Builder – Disponible dans Elementor Pro, cette fonctionnalité vous permet de créer des pop-ups au pixel près. Il s'agit essentiellement d'une solution de pop-ups WordPress autonome sans frais supplémentaires avec Elementor.
- Theme Builder - Le guide visuel de la création de votre site Web vous permet d'accéder rapidement à chaque partie de votre site, le tout dans l'éditeur. Le générateur de thèmes est fourni avec Elementor Pro.
Fonctionnalités de flux de travail
- Pas de codage - Avec aucune connaissance en codage, vous pouvez atteindre des conceptions haut de gamme. Le résultat est un code de page compatible avec n'importe quel appareil.
- Navigateur – Utilisez cette fonctionnalité pour naviguer entre toutes les couches ou tous les éléments de la page, afficher rapidement les modifications personnalisées et utiliser des indicateurs pour y accéder facilement.
- Finder - La barre de recherche permet une navigation facile entre les paramètres du tableau de bord et les différentes pages.
- Raccourcis clavier - Les raccourcis clavier vous font gagner beaucoup de temps lors de l'exécution de différentes tâches.
- Éditeur de site complet - Vous pouvez concevoir l'intégralité du site Web à partir d'un seul endroit, y compris votre contenu, votre pied de page et votre en-tête. La fonctionnalité est disponible dans Elementor Pro.
- Redo Undo - Si vous faites une erreur en travaillant, pas besoin de paniquer. Appuyez simplement sur CTRL / CMD Z pour l'annuler.
- Historique des révisions - Cette fonctionnalité enregistre l'intégralité du processus de création de page, ce qui vous permet de le retracer à tout moment.
- Enregistrement automatique - Cliquer sur Enregistrer à chaque fois est trop difficile. Elementor enregistre et sauvegarde automatiquement votre travail.
- Aide-mémoire sur les raccourcis – Une fenêtre apparaît pour afficher la liste complète des raccourcis.
- Édition en ligne - Cette fonctionnalité vous permet de taper directement sur l'écran, ce qui rend le contenu et la rédaction d'articles de blog un jeu d'enfant.
- Mode brouillon – Si vous publiez une page et que vous souhaitez toujours la modifier, enregistrez-la simplement en tant que brouillon.
- Copier le style – Copiez le style entier d'une colonne, d'une section ou d'un widget et collez-le dans un autre élément en un clic.
- Mode sombre - utilisez cette fonctionnalité pour concevoir dans un environnement sombre, ce qui non seulement économise de l'énergie, mais est également bon pour l'environnement.
- Widget global - Enregistrez les paramètres de votre meilleur widget et réutilisez ce widget sur une autre page via un glisser-déposer sans effort. Cette fonctionnalité est cependant disponible dans Elementor Pro.
- Paramètres du site – Contrôlez tous les éléments globaux de votre site, tels que les styles de thème, l'identité du site, la mise en page et les paramètres de la boîte à lumière, à partir d'un seul endroit.
Caractéristiques de conception
- Couleurs globales – Utilisez des couleurs globales pour définir le système de conception de votre site Web. Vous n'avez besoin de les enregistrer qu'une seule fois et de les utiliser pour n'importe quel élément du site.
- Polices globales - Choisissez toutes les polices que vous souhaitez utiliser sur votre site Web - des paragraphes et des titres au texte des boutons. Accédez à ces polices et appliquez-les à tout moment en un seul clic.
- CSS personnalisé global - Après avoir créé un CSS personnalisé, vous pouvez l'appliquer sur l'ensemble du site Web
- Vidéos d'arrière -plan - Au lieu d'images, vous pouvez ajouter des vidéos intéressantes à votre arrière-plan avec cette fonctionnalité.
- Toile Elementor – Utilisez le modèle de toile Elementor pour concevoir une page de destination dans Elementor, et vous pouvez le faire sans vous occuper du pied de page ou de l'en-tête.
- Images d'arrière-plan améliorées - Définissez une taille et une position personnalisées d'une image d'arrière-plan pour chaque appareil
- Modes de fusion – Combinez les arrière-plans et les superpositions d'arrière-plan pour créer de superbes effets de mode de fusion.
- Filtres CSS - Utilisez des filtres CSS pour modifier les paramètres de l'image et ajouter des effets magnifiques.
Vous savez déjà ce que ces deux éditeurs peuvent faire, cependant, ce n'est pas assez d'informations pour décider entre Elementor vs WordPress Gutenberg. Analysons lequel est le plus facile à utiliser.
Elementor vs WordPress Gutenberg : facilité d'utilisation
Voyons ce qu'il faut vraiment pour utiliser chacun des constructeurs de deux pages.
Gutenberg
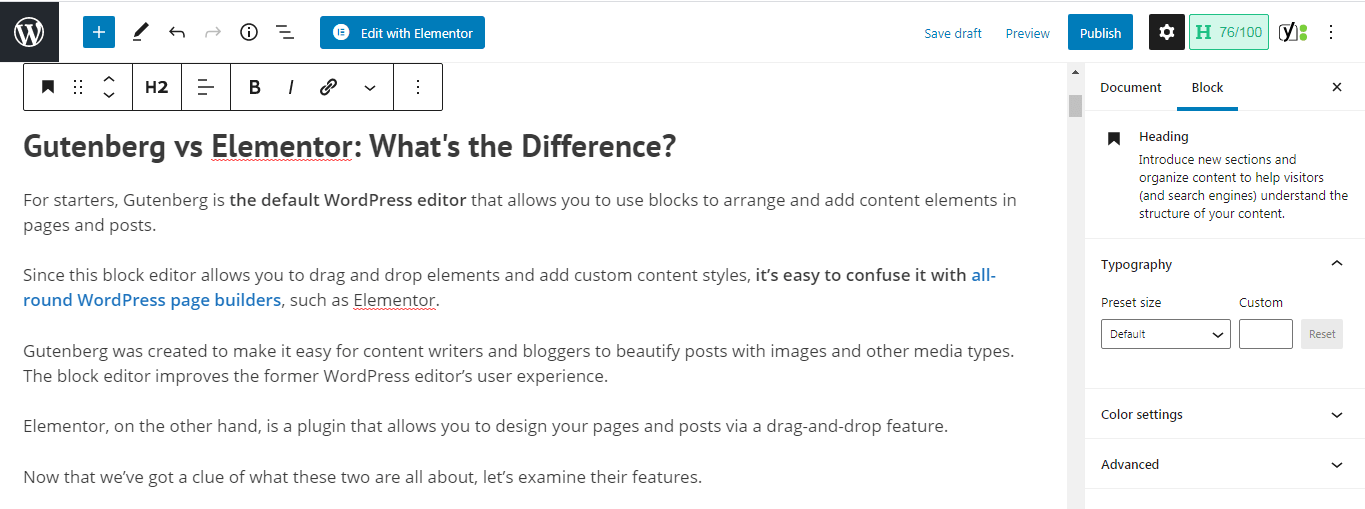
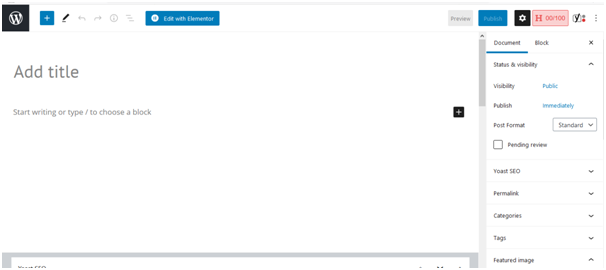
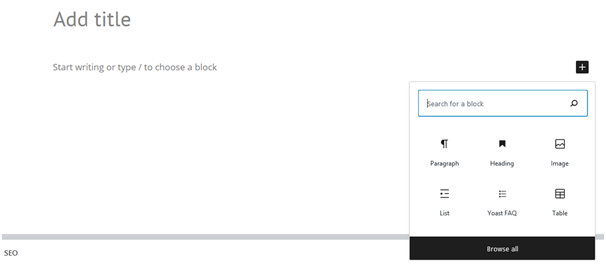
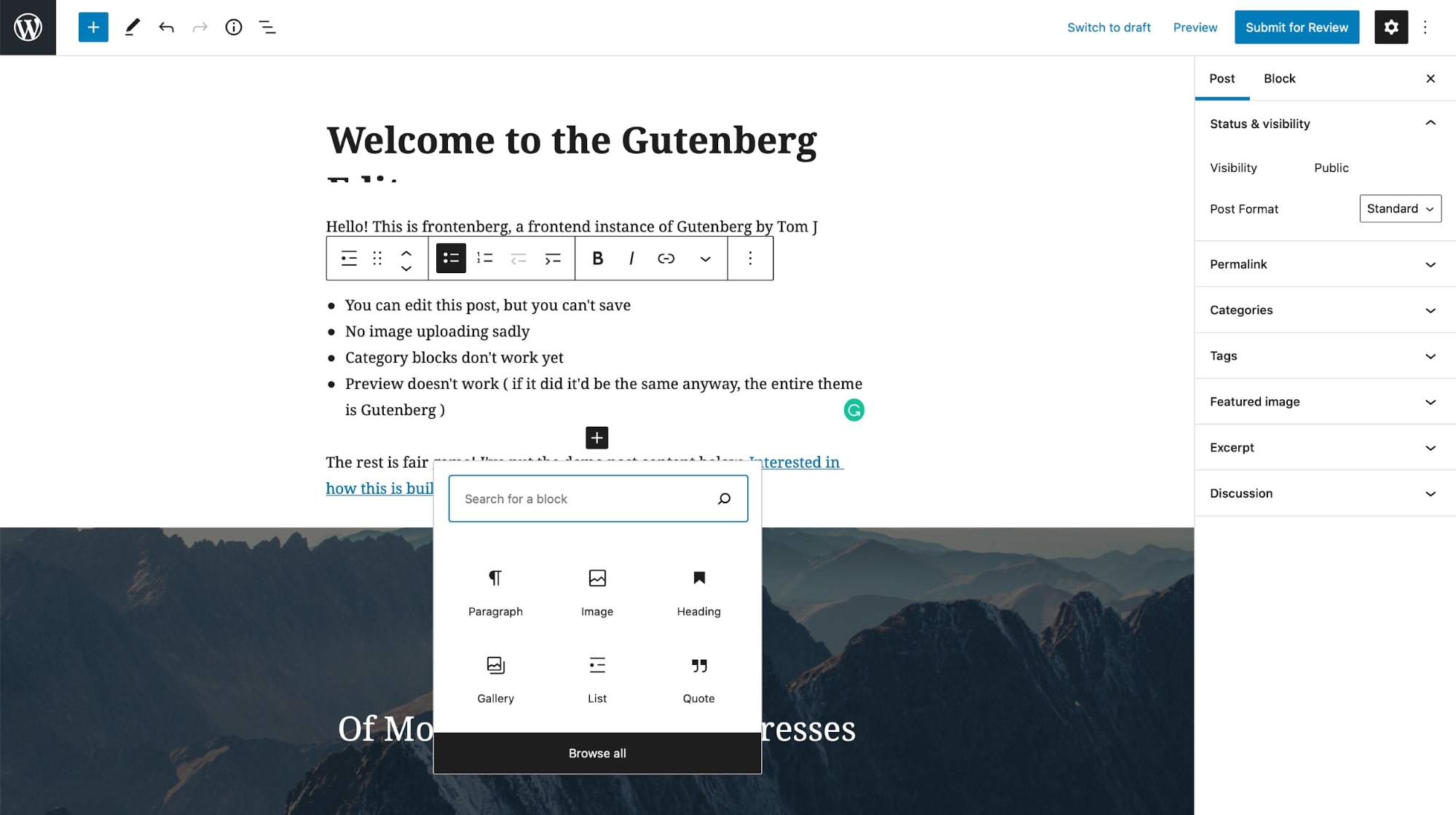
Lorsque vous utilisez l'éditeur de blocs WordPress pour créer une page ou un article, vous rencontrerez cette interface :

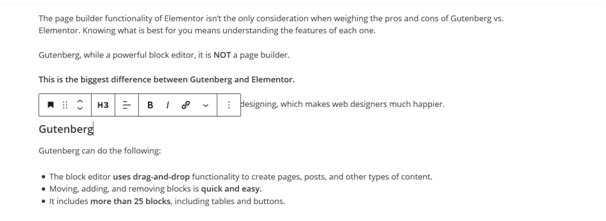
L'interface est propre et simple avec quelques invites d'info-bulles utiles pour vous aider à démarrer. Pour ajouter des blocs, cliquez simplement sur le symbole (+) et sélectionnez un élément :

Lorsque vous voyez plusieurs blocs, vous pouvez cliquer sur un en particulier pour accéder à ses paramètres ou même les réorganiser. L'interface est intuitive avec des info-bulles pratiques pour vous permettre d'être opérationnel en un rien de temps !
Élémentaire
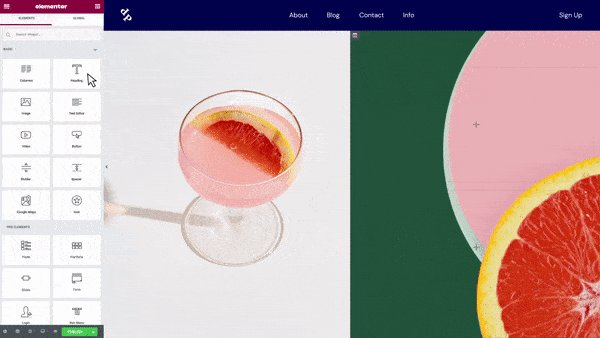
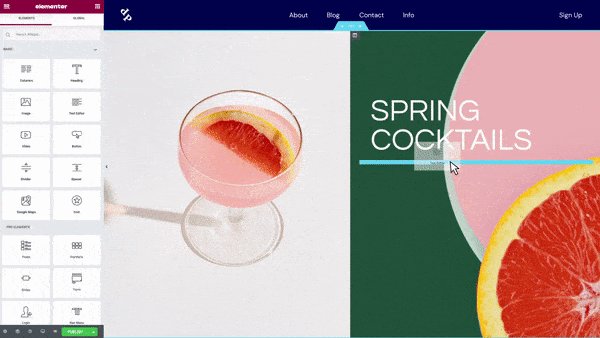
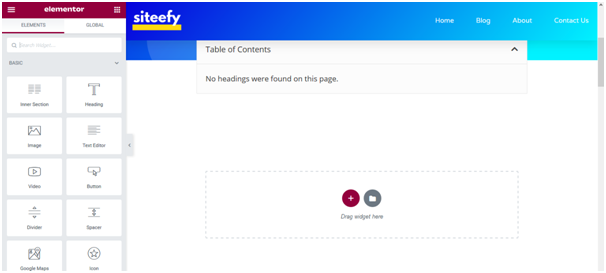
L'interface d'Elementor est complètement différente : il y a une barre latérale à gauche et un aperçu en direct à droite.


L'ajout de nouveau contenu est aussi simple que de faire glisser un widget depuis la barre latérale et de le déposer sur la page en direct.
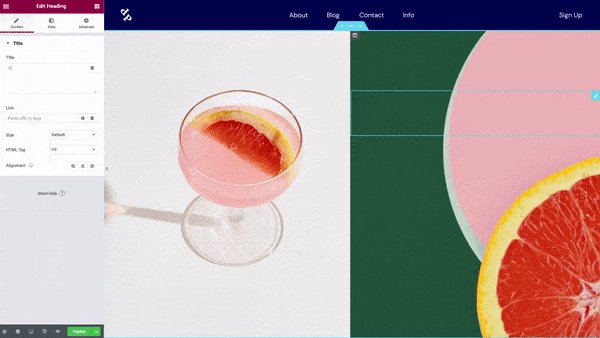
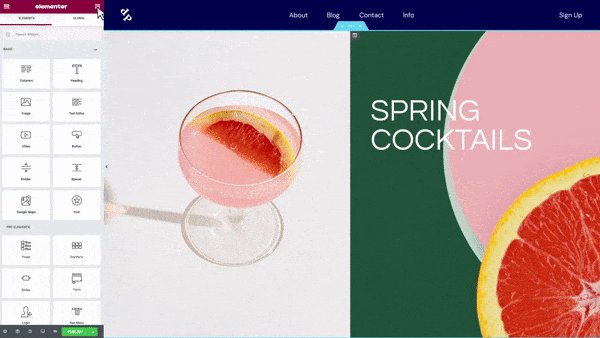
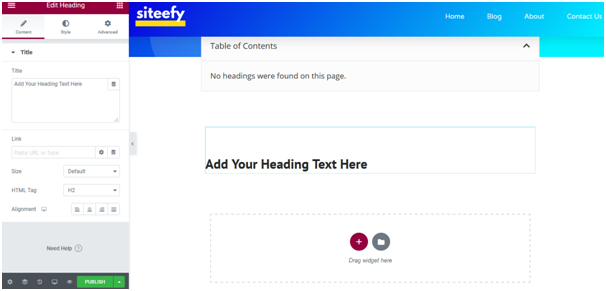
Par exemple, après avoir fait glisser le widget d'en-tête vers la conception en direct, le résultat est le suivant :

Les options de personnalisation d'un élément spécifique apparaîtront dans la barre latérale située à gauche. Vous pouvez également choisir ces éléments pour supprimer, déplacer et dupliquer des thèmes, entre autres options.
Elementor nécessite un peu plus de temps pour s'habituer et explorer ses fonctionnalités. Cela peut ne pas être intuitif pour les débutants. Mais ce n'est pas non plus trop difficile à apprendre.
Comment utiliser l'éditeur de blocs Gutenberg
Voyons maintenant comment vous pouvez utiliser les blocs de contenu par glisser-déposer de Gutenberg pour créer de belles pages Web modernes.
Blocs
Gutenberg est un éditeur de blocs, ce qui signifie que chaque élément de l'éditeur est converti en bloc lorsqu'il est ajouté à la page .
Chaque nouveau paragraphe, titre, liste, image, etc. réside dans son propre bloc.
Pour ajouter un nouveau bloc à la page, vous pouvez cliquer sur l'icône plus dans le coin supérieur gauche.
Tous les blocs sont présentés dans une barre latérale gauche avec un champ de recherche en haut.

Les blocs inclus dans le Gutenberg sont :
- Paragraphe : cela ajoute un champ de paragraphe simple.
- En-tête : Ceci ajoute les balises d'en-tête : de H1 à H6.
- Liste : crée une liste à puces ou numérotée.
- Citation : accentuez visuellement le texte en surbrillance, ce qui signifie que le texte est cité à partir d'une autre source.
- Code : affiche des extraits de code où vous pouvez ajouter du HTML et du CSS pour créer du contenu personnalisé.
- Préformaté : ajoute du texte qui respecte vos tabulations et votre espacement et permet également un style personnalisé. Habituellement utilisé pour afficher des extraits de code dans le contenu.
- Pullquote : met un accent visuel particulier sur le texte en surbrillance, où la conception visuelle est basée sur le thème.
- Tableau : insère un tableau qui peut être utilisé pour partager du contenu basé sur des nombres, comme des graphiques et des données.
- Couplet : utile pour les contenus tels que la poésie et les paroles de chansons.
- Image : insère une image que vous pouvez ajouter à partir de la médiathèque WordPress.
- Galerie : affichez plusieurs images dans un format riche, souvent basé sur le thème.
- Vidéo : vous permet soit d'intégrer une vidéo de la médiathèque, soit de l'ajouter à partir de Youtube.
- Bouton : ajoute un bouton (CTA) pour inviter les visiteurs à effectuer l'action souhaitée.
- Colonnes : ajoute un bloc qui affiche le contenu dans deux colonnes ou plus et vous permet d'afficher un contenu différent sur une ligne.
- Groupe : combine plusieurs blocs en un groupe.
- Espaceur : hauteur personnalisable que vous pouvez ajouter entre deux blocs.
- Icônes sociales : affiche des icônes que vous pouvez lier à vos profils de médias sociaux.
- HTML personnalisé : vous permet d'ajouter un code HTML personnalisé avec CSS et de prévisualiser les résultats au fur et à mesure que vous modifiez.
Des blocs d'intégration spécifiques sont également disponibles pour Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED, et plus encore !
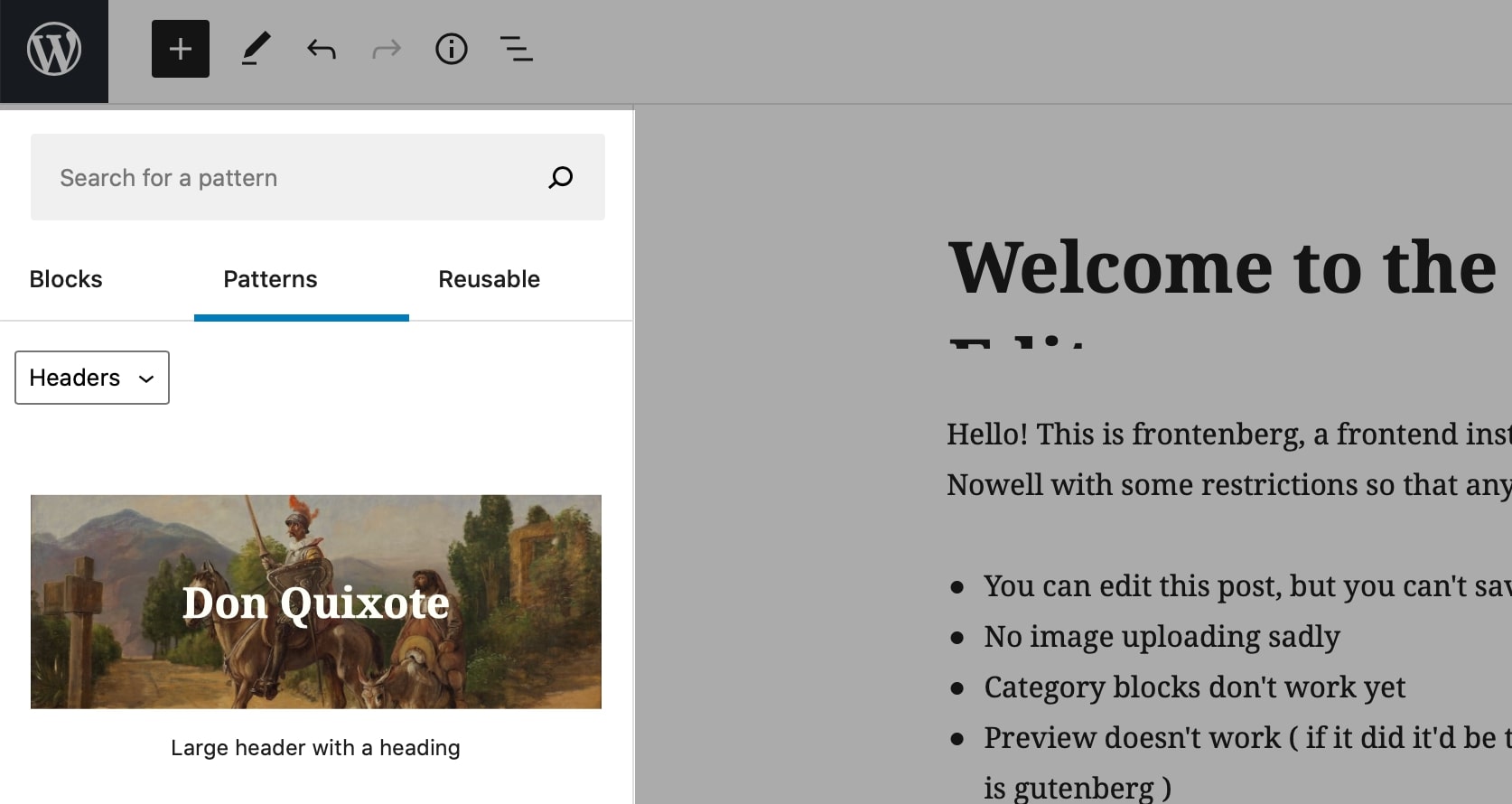
Motifs
Les modèles de blocs sont des dispositions de blocs prédéfinies que vous pouvez insérer et personnaliser instantanément .
L'idée derrière les modèles est de simplifier le processus d'édition en rendant les blocs fréquemment utilisés facilement disponibles dans une bibliothèque de modèles.
Ainsi, au lieu de personnaliser un bloc chaque fois que vous ajoutez à une page, vous pouvez insérer les sections prédéfinies disponibles.
Voici à quoi ressemblent les motifs dans l'éditeur Gutenberg :

Des modèles sont disponibles pour les boutons, les en-têtes, les galeries, le texte et les colonnes.
Certains de ces modèles sont :
- Grand en-tête avec un titre
- Grand en-tête avec un titre et un bouton
- Titre et paragraphe
- Devis
- Tableau à deux boutons
- Deux colonnes de texte
- Et, deux images côte à côte
Alors que la bibliothèque de modèles actuelle est limitée et ne propose que quelques sections d'introduction, les contributeurs de Gutenberg discutent de nombreux modèles de blocs possibles qui seront ajoutés à l'avenir.
Pour l'instant, vous pouvez installer des plugins tiers tels que Redux Gutenberg Blocks, blocks, Atomic Blocks ou Stackable pour ajouter des blocs et des modèles Gutenberg supplémentaires.
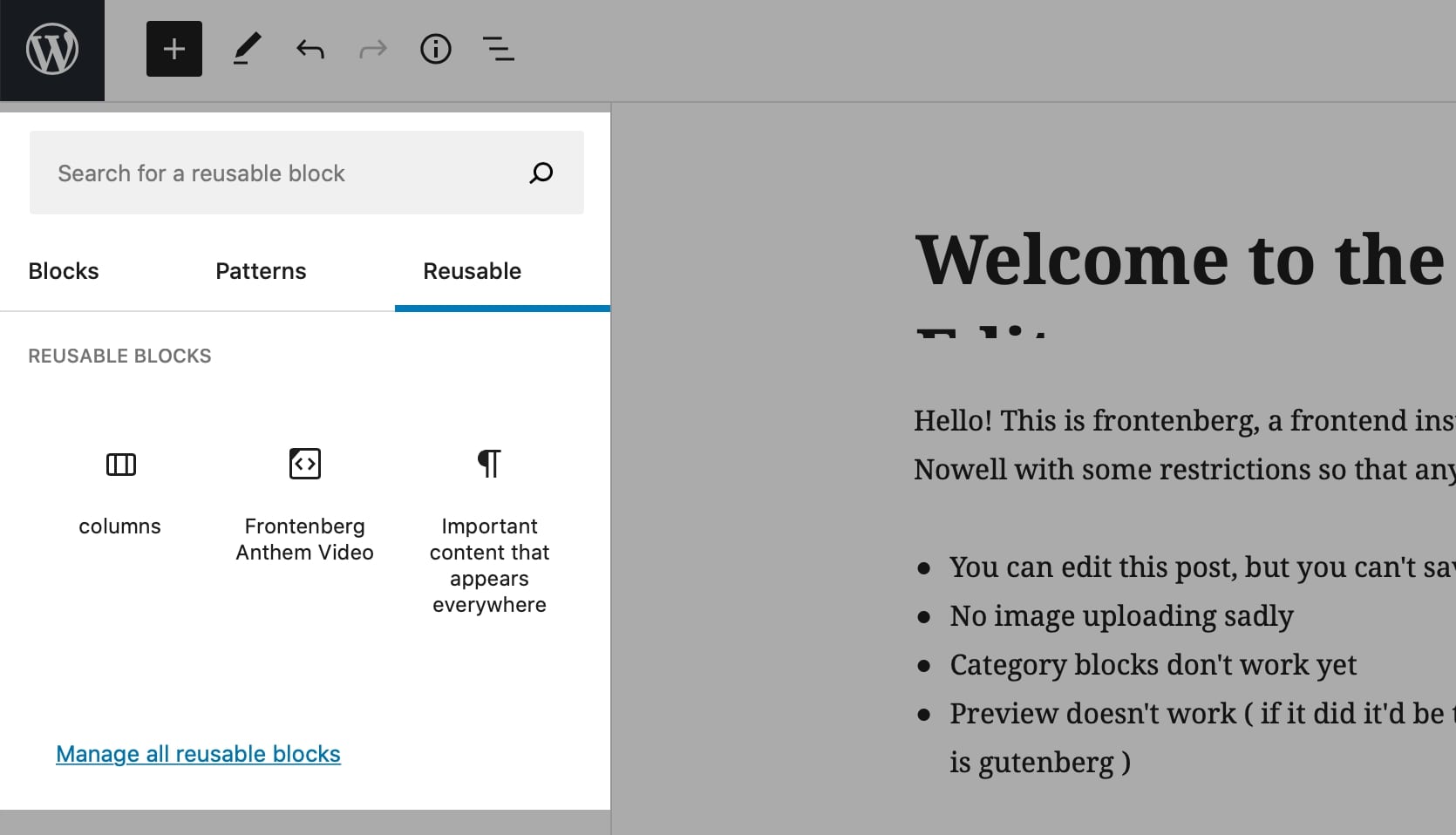
Blocs réutilisables
Les sections couramment utilisées qui ne sont pas disponibles dans les modèles peuvent être enregistrées en tant que blocs réutilisables.

Il s'agit d'une fonctionnalité utile pour créer des pages visuellement similaires telles que des articles de blog, des pages de destination ou des pages de vente.
Par exemple , vous pouvez créer une section de tarification et l'enregistrer en tant que bloc réutilisable. Ensuite, chaque fois que vous devez ajouter une section de tarification sur une page, vous pouvez vous diriger vers les blocs réutilisables et insérer rapidement la section de tarification appropriée.
Les blocs réutilisables sont connectés les uns aux autres, de sorte que tout changement sur un bloc apparaîtra également sur tous les autres blocs.
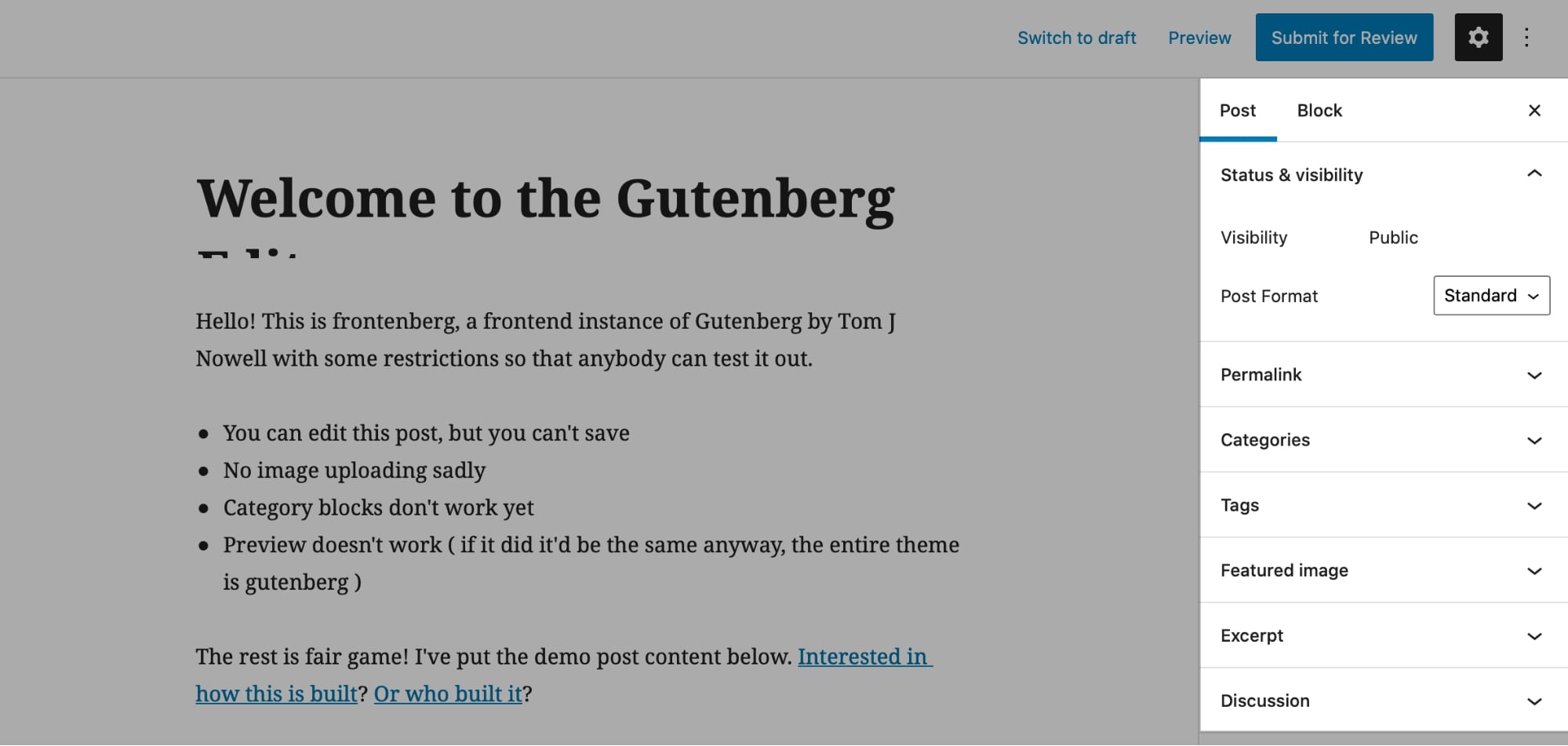
Barre latérale
La barre latérale droite de l'éditeur Gutenberg comprend les paramètres de la page et des blocs.

Dans la section post , vous pouvez modifier les éléments suivants :
- Statut et visibilité : permet de modifier le statut de la publication/page en tant que brouillon, protégé par mot de passe ou publié.
- Permalien : Il s'agit de l'URL modifiable (lien) de la publication/page.
- Catégories et balises : Ceci spécifie la catégorie et les balises des publications.
- Image en vedette : Cela ajoute les images dans un article qui est généralement affiché en haut (après le titre de l'article).
- Extrait : il s'agit d'un champ dans lequel vous pouvez saisir un court résumé de l'article.
- Discussion : vous permet d'activer ou de désactiver les commentaires sur les publications.
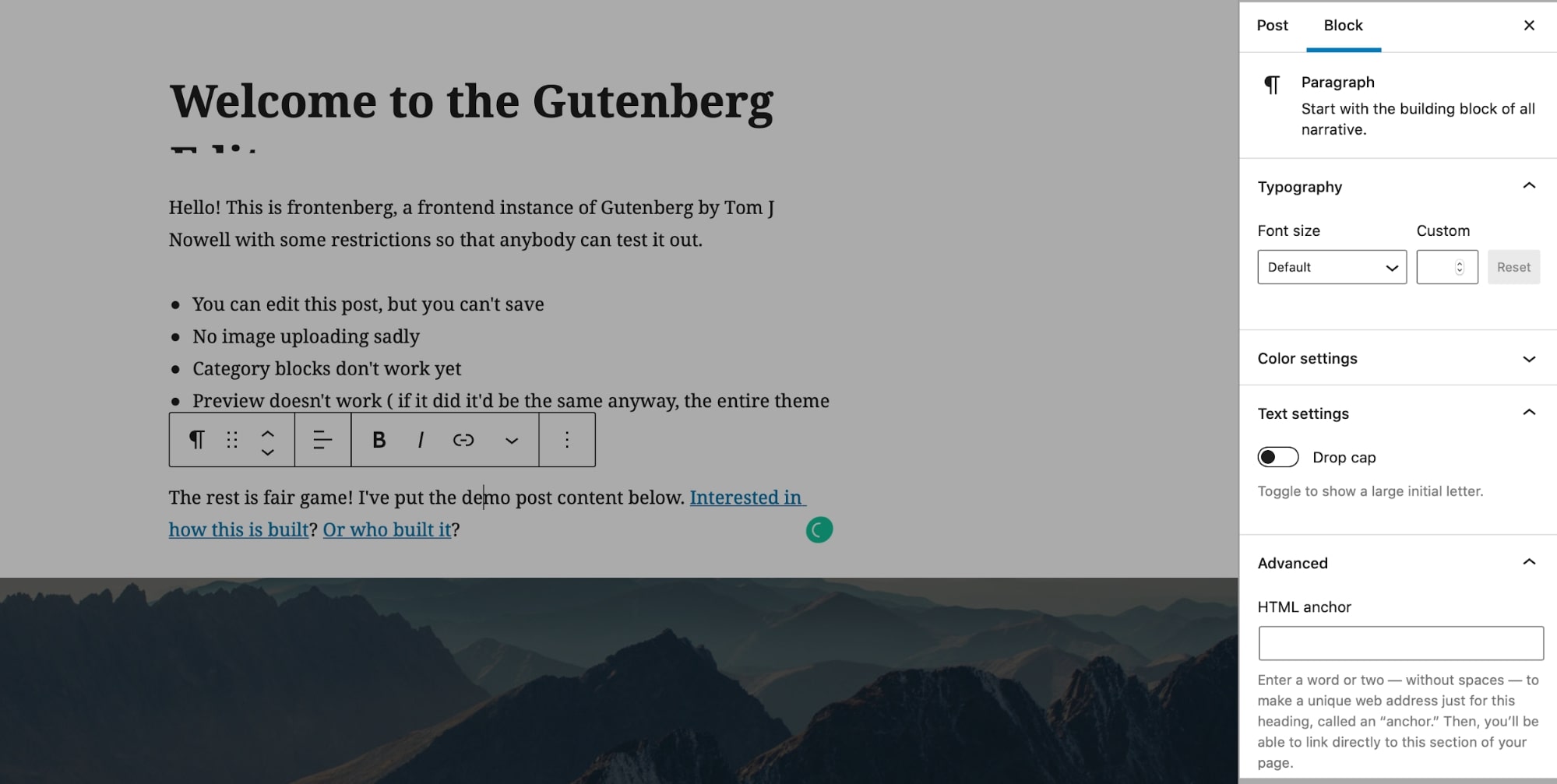
Les paramètres de la section Bloc n'apparaissent que lorsqu'un certain bloc est sélectionné.
Voici à quoi ressemblent les options de personnalisation des blocs de paragraphe :

Ici, vous pouvez modifier la typographie (taille de la police) et la couleur du bloc (texte et couleur de fond). Vous pouvez également ajouter une ancre HTML ou des classes CSS supplémentaires pour contrôler le style du bloc à l'aide de CSS personnalisés.
Interface de l'éditeur
L'éditeur Gutenberg est conçu pour offrir de puissantes options de personnalisation avec une expérience d'écriture sans distraction aux blogueurs et aux propriétaires de sites Web.
Dans l'éditeur, vous pouvez soit travailler en mode plein écran (qui masque la barre latérale gauche de WordPress) soit en mode projecteur (qui se concentre sur un bloc à la fois).
Le mode plein écran dans l'éditeur est très utile pour créer des pages et afficher les résultats en temps réel.
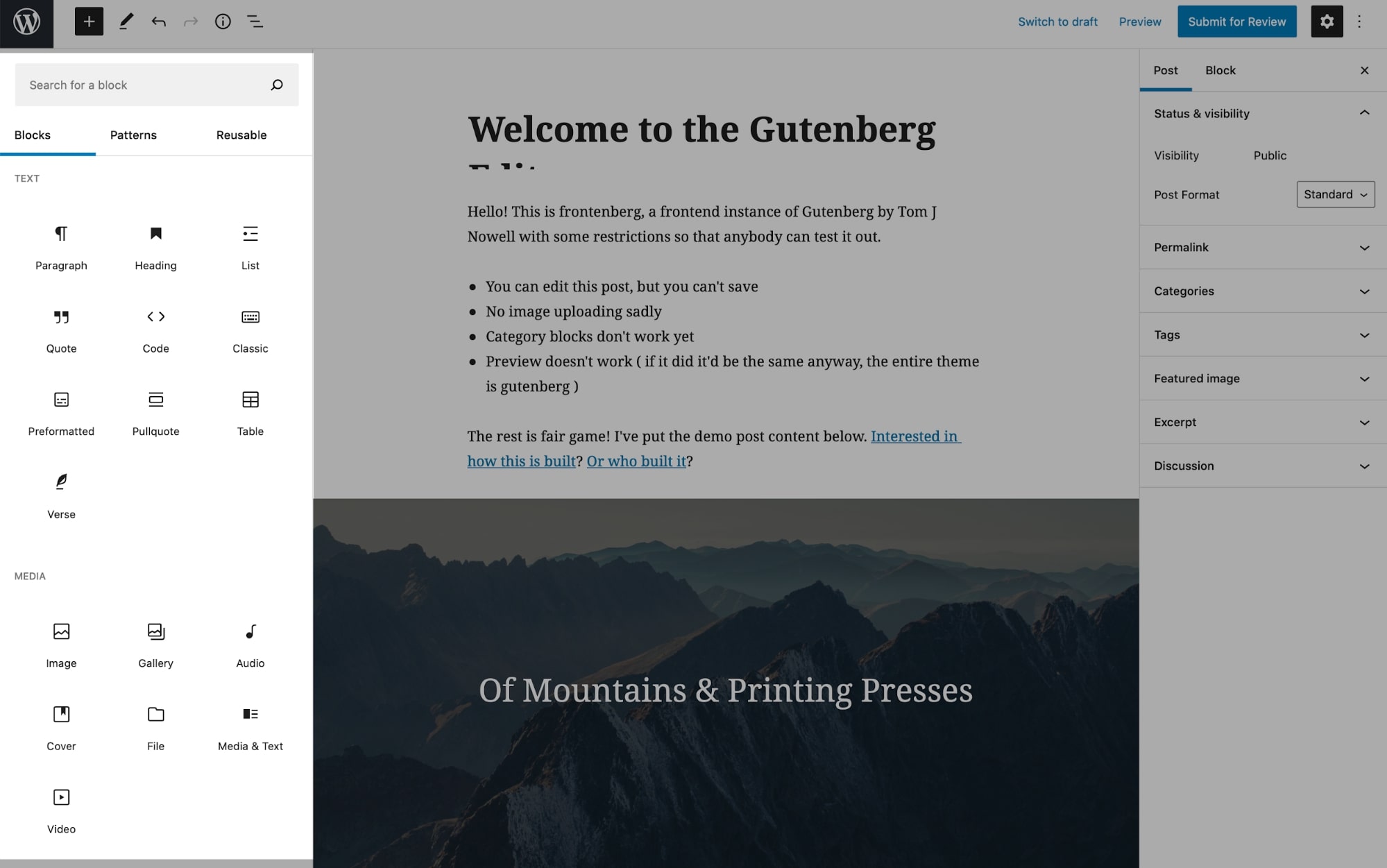
Voici à quoi ressemble l'éditeur de blocs en mode plein écran :

Vous pouvez également basculer entre l'éditeur visuel et l'éditeur de code à partir du menu déroulant en haut à droite.

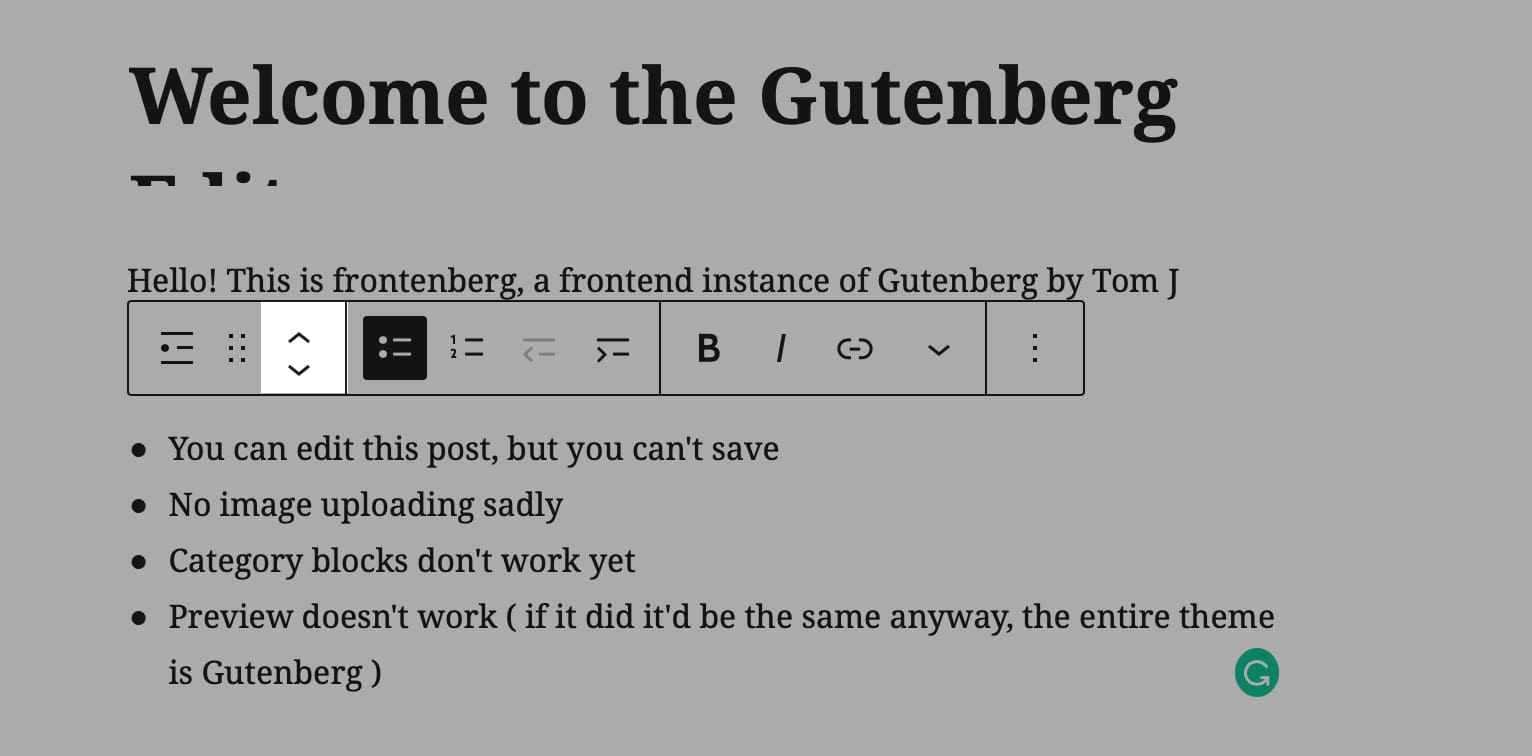
Dans l'éditeur classique, si vous vouliez déplacer un paragraphe, un titre ou une image, la seule option était de couper et coller, ce qui entraînait souvent la perte de styles.
Gutenberg résout ce problème avec de simples boutons de déplacement vers le haut et vers le bas.
Vous pouvez cliquer sur ces boutons pour réorganiser les blocs ou faire glisser et déposer le bloc dans sa nouvelle position. Cela permet de gagner beaucoup de temps, en particulier sur les longues pages.

Dans l'ensemble, Gutenberg offre une expérience moins distrayante et plus WYSIWYG par rapport au précédent éditeur WordPress Classic. Gutenberg fonctionne également très bien sur mobile, et la bibliothèque de blocs se développe à un rythme régulier.
Cependant, comme nous l'avons mentionné ci-dessus, Gutenberg n'est pas une solution WordPress WYSIWYG complète. Il a certaines limites au-delà desquelles la construction sur WordPress nécessitera un peu de codage.
En bref. Entre Elementor et WordPress Gutenberg, vous devez utiliser Elementor si vous souhaitez concevoir des pages complexes.
🔔 Remarque :
Encore une fois, ne confondez pas Gutenberg avec des constructeurs de pages comme Elementor et Divi.
Bien que Gutenberg soit beaucoup plus avancé par rapport à l'ancien éditeur classique, ce n'est toujours pas un éditeur frontal .
Gutenberg est un constructeur visuel de backend qui vous permet de concevoir des pages dans l'éditeur WordPress - sur le backend. Mais ce n'est pas une alternative complète aux plugins de création de page comme Divi ou Elementor.
Gutenberg contre Elementor : avantages et inconvénients
Pour être parfaitement honnête avec vous, choisir entre Gutenberg et Elementor est une décision difficile, mais analyser les avantages et les inconvénients de chacun facilite ce choix.
Avantages de Gutenberg
- Organisation - L'éditeur Gutenberg dispose de nombreux blocs pour organiser votre contenu. Et choisir un bloc pertinent est aussi simple que de cliquer sur le symbole (+) ou de taper la commande barre oblique. Vous pouvez choisir parmi une variété d'icônes de bloc, notamment une image, un titre, un tableau, une liste, un paragraphe, etc.
- Confort - L'éditeur de blocs Gutenberg offre un éditeur de texte riche flexible et personnalisable pour rendre les choses intuitives et confortables pour vous lors de l'édition de votre contenu.
- Flux de travail - La barre latérale droite de l'éditeur comporte un panneau de travail très utile qui rend le flux de travail fluide et agréable.
- Métadonnées - L'éditeur contient de nombreuses métadonnées, telles que des images en vedette, des discussions, un plan de document, des extraits, des catégories, des attributs de page, etc.
- Intégration avec des thèmes et des plugins – Gutenberg fonctionne bien avec la majorité des thèmes et plugins WordPress, ce qui le rend incroyablement populaire parmi tous les utilisateurs de WordPress. Étant donné que Gutenberg est l'éditeur WordPress par défaut, toutes les extensions tierces devraient s'y intégrer de manière transparente.
- Adapté aux mobiles – Tout développeur de contenu sait à quel point il est difficile de publier sur un site WordPress à partir d'un téléphone ou d'une tablette. Gutenberg est réactif aux appareils mobiles, ce qui permet de publier rapidement et facilement sur un blog lors de vos déplacements.
- Édition sans distraction - Les modèles plein écran vous offrent une édition sans distraction. L'éditeur occupe plus d'espace à l'écran pour vous permettre de rester concentré sur ce qui est important.
- Vitesse – dans l'ensemble, Gutenberg est rapide et efficace (en particulier avec un hébergement de qualité comme Cloudways).
Inconvénients de Gutenberg
- La taxonomie et les catégories s'affichent très lentement . Parfois, il faut au moins cinq secondes pour afficher une liste de 4 à 5 catégories.
- Les débutants peuvent trouver la barre double face (deux onglets) déroutante .
- L'emplacement de l'extrait (dans la petite barre latérale) est difficile à voir et à lire . La page principale aurait dû être un meilleur emplacement.
- Une double barre de défilement (barre latérale et principale) en plus de la barre de défilement de la page principale peut être un peu déroutante .
- Les utilisateurs ayant une connaissance limitée de WordPress peuvent trouver déroutant de travailler avec trop d'options .
- La fonction d'ajout/modification de blocs est trop complexe à utiliser .
- Gutenberg est considérablement limité en tant que constructeur de site par rapport aux solutions tierces tout-en-un telles qu'Elementor.
Avantages d'élémentor
- Historique des révisions - Une erreur lors de la modification d'un message peut affecter l'expérience utilisateur globale. Mais cette fonctionnalité d'Elementor vous permet de revenir à chaque étape et de résoudre tous les problèmes que vous pourriez rencontrer.
- Option de glisser-déposer frontal – Lors de la modification ou de la conception d'une page, vous pouvez prendre un élément et le déplacer vers un nouvel emplacement. Il vous suffit de le faire glisser sur l'écran. Directement sur votre site Web en direct.
- Solution WordPress complète ce que vous voyez est ce que vous obtenez (WYSIWYG) - Cela signifie que la version de page visible sur l'interface Elementor est ce que les visiteurs verront sur le site Web réel. C'est différent de travailler sur le backend (comme dans Gutenberg) et avec l'aide du CSS et du HTML - la mode à l'ancienne.
- Modèles prédéfinis - Elementor propose de nombreux modèles de page prédéfinis que vous pouvez importer et modifier. En outre, vous pouvez créer un modèle et l'enregistrer.
- Modification du thème – Si vous utilisez Elementor Pro, vous pouvez utiliser la fonctionnalité de création de thème pour modifier les éléments de base du thème, y compris le modèle de publication unique, le pied de page, l'en-tête ou les archives de blog.
- Adapté aux mobiles – Lors de la personnalisation de votre site, vous pouvez cliquer sur les icônes mobile et tablette à côté de l'icône du bureau pour vous assurer qu'il s'affiche bien sur mobile.
- Édition de texte en ligne - Elementor vous permet d'éditer du texte directement dans l'interface de prévisualisation en direct, offrant une expérience plus rapide et plus simple.
- Interface conviviale - Sur la gauche, il y a une barre latérale avec la plupart des paramètres et sur la droite, il y a un aperçu en direct de votre site Web. C'est ça!
- Aucune expérience de codage nécessaire – Le plugin vous permet de créer facilement une mise en page WordPress personnalisée et sans connaissances préalables en codage.
- Elementor est gratuit et la version gratuite possède la plupart des fonctionnalités dont vous avez besoin. Cependant, la version pro possède des fonctionnalités plus avancées, telles que celles qui vous permettent de créer votre propre en-tête et pied de page.
⚡ Vérifiez aussi : Divi vs Elementor
Inconvénients de l'élémentaire
- Trop d'options - Beaucoup de gens abandonnent Elementor avant même de savoir ce que c'est parce qu'ils ne savent pas quoi faire avec tous les éléments.
- Les modèles sont disponibles dans des variétés globales et statiques et cela peut être assez déroutant pour les débutants.
- Les spécialistes du marketing constateront que la plupart des éléments ne sont pas axés sur les conversions, mais plutôt sur l'esthétique .
- La recherche dans la bibliothèque d'icônes doit être améliorée pour permettre des termes relatifs plutôt que de tirer le nom exact de l'icône.
- Parfois, les aperçus en direct ne sont pas précis lorsqu'ils sont affichés à partir d'un smartphone ou d'une tablette.
Que choisir ?
Le choix de l'éditeur Gutenberg ou de l'éditeur Elementor dépend de la manière dont vous avez l'intention de travailler sur votre site Web. Si vous êtes un développeur ou un éditeur de contenu principalement chargé d'éditer des articles de blog et des pages Web, vous trouverez Gutenberg plus utile et pertinent.
Cependant, si vous êtes plutôt un concepteur ou un développeur Web et que vous souhaitez jouer avec plus de fonctionnalités de conception et d'édition, vous pouvez trouver Elementor approprié, car il offre plus d'options pour un site Web beau et fonctionnel.
Ceux qui utilisent déjà le constructeur de sites Web Elementor trouveront Gutenberg trop élémentaire pour eux . Ceux qui utilisent Gutenberg trouveront probablement Elementor un peu difficile à naviguer au début .
La meilleure approche lorsque vous regardez Gutenberg vs Elementor est d'essayer les deux, puis de décider laquelle fournira toutes les fonctionnalités nécessaires à votre site. De nombreux concepteurs n'ont peut-être pas besoin de la complexité fournie par Elementor, Gutenberg est donc assez bon pour eux.
Quel que soit votre choix, les deux éditeurs peuvent vous aider à créer des pages qui impressionneront les moteurs de recherche et les visiteurs du site Web.
Et la meilleure partie ?
Gutenberg et Elementor travaillent ensemble de manière transparente !
Alors, peut-être que vous n'avez pas à choisir entre eux… utilisez simplement les deux comme nous le faisons ici chez Siteefy !
Gunteberg contre Elementor – FAQ
🎨 Consultez la revue ultime d'Elementor ici ➡️
Si vous souhaitez en savoir plus ou si vous avez des questions, vous pouvez les soumettre ci-dessous dans la section des commentaires.
🔔 Vérifiez également :
- Castor Builder contre Elementor
- Divi contre Elementor
- Elementor contre Visual Composer
- Oxygène vs Elementor
- SiteOrigin contre Elementor
- Thrive Architect contre Elementor
- Brizy contre Elementor
