Gutenberg vs Elementor: ostateczny przewodnik porównawczy
Opublikowany: 2021-10-08Gutenberg Editor to najnowsza rozmowa w mieście i słusznie. Dzięki temu edytorowi bloków większość programistów i redaktorów treści chętnie kontynuuje korzystanie z WordPressa.
Ale to nie wszystko, czym zachwycają się fani WordPressa.
Elementor to kolejny zmieniacz gier w przestrzeni WordPress .
Wybór między Gutenbergiem a Elementorem nie jest łatwy. Chociaż oba edytory są potężne, idealny dla Ciebie zależy głównie od jego użycia.
Zanurzmy się.
- Gutenberg kontra Elementor: jaka jest różnica?
- Elementor kontra Gutenberg: Funkcje
- Elementor kontra WordPress Gutenberg: Łatwość użycia
- Jak korzystać z edytora bloków Gutenberga
- Gutenberg kontra Elementor: plusy i minusy
- Co wybrać?
- Gunteberg kontra Elementor – często zadawane pytania
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Gutenberg kontra Elementor: jaka jest różnica?
Zanim przejdziemy do dogłębnej analizy między Elementorem a edytorem WordPress Gutenberg, przyjrzyjmy się ich definicji.
Czym jest Gutenberg dla WordPressa?
Przede wszystkim, czym jest Gutenberg dla WordPressa?
Na początek Gutenberg to domyślny edytor WordPress , który umożliwia używanie bloków do porządkowania i dodawania elementów treści na stronach i postach.
Ponieważ ten edytor bloków umożliwia przeciąganie i upuszczanie elementów oraz dodawanie niestandardowych stylów treści, łatwo go pomylić z wszechstronnymi narzędziami do tworzenia stron WordPress , takimi jak Elementor.
Ale te dwa typy edytorów WordPress są nieco inne. W przeciwieństwie do Elementora (i innych kreatorów witryn WordPress) Gutenberg jest głównie twórcą zaplecza.

Gutenberg został stworzony, aby ułatwić autorom treści i blogerom upiększanie postów obrazami i innymi rodzajami mediów. Edytor bloków poprawia wrażenia użytkownika poprzedniego edytora WordPress.
⚠️ Ale Gutenberg nie jest wszechstronnym kreatorem witryn WordPress.
Oto, co Gutenberg:
Co to jest Elementor dla WordPressa?
Teraz wiesz, czym jest Gutenberg dla WordPressa, ale czym jest Elementor dla WordPressa?
Elementor to kompletne rozwiązanie do tworzenia stron internetowych na WordPress. Wtyczka Elementor umożliwia projektowanie stron i postów w interfejsie użytkownika w trybie przeciągania i upuszczania.

Dzięki Elementorowi możesz zobaczyć, jak Twoja witryna zmienia się w czasie rzeczywistym podczas jej budowania. Innymi słowy, tworzysz stronę internetową na swojej rzeczywistej stronie internetowej, a nie za nią (tak jak w przypadku Gutenberga).
Teraz znasz podstawowe definicje. Przejdźmy dalej, aby zobaczyć porównanie funkcji Elementora i edytora WordPress Gutenberg.
Elementor kontra Gutenberg: Funkcje
Gdy masz Gutenberga lub Elementora, nie ma ograniczeń co do tego, co możesz zrobić, aby Twoje posty i strony WordPress wyglądały oszałamiająco.
Oto najważniejsze funkcje, których można się spodziewać, patrząc na Gutenberg vs Elementor.
⭐ Najważniejsze funkcje Gutenberga
Z Gutenbergiem możesz:
- Użyj edytora „przeciągnij i upuść”, aby tworzyć posty, strony i niestandardowe typy treści.
- Zmień kolejność bloków, dodaj lub usuń tyle, ile chcesz.
- Użyj ponad 25 bloków do tworzenia treści (w tym bloków podstawowych, takich jak tekst i obrazy oraz opcji zaawansowanych, takich jak przyciski i tabele)
- Dostosuj ustawienia specyficzne dla bloku lub ustawienia całego dokumentu
- Utwórz podstawowy układ wielokolumnowy
📄 Kopiuj lub wklej z Worda lub Dokumentów Google do WordPress
Jeśli nie lubisz pisać bezpośrednio w edytorze WordPress, zakochasz się w Gutenbergu.
Po napisaniu w Dokumentach Google lub MS Word możesz skopiować i wkleić wszystko w edytorze WordPress Gutenberg. Tak, dołączone obrazy .
To ogromna poprawa, ponieważ klasyczny edytor nie pozwalał na wklejanie wszystkiego z Dokumentów Google.
Więc śmiało kopiuj zawartość z Dokumentów Google, Office 365, Worda i Quip bez formatowania.
✨ Przeciągnij i upuść obrazy z komputera
Jeśli korzystałeś z klasycznego edytora, wiesz, że najbardziej irytującym i pracochłonnym zadaniem jest dodawanie zdjęć. Nie można było dodać obrazu, chyba że klikniesz przycisk „dodaj” lub przycisk „prześlij” w bibliotece multimediów.
Dobrą wiadomością jest to, że podczas pracy z Gutenbergiem nie musisz już klikać przycisków dodawania multimediów lub przesyłania, aby dodać obraz do treści, jak miało to miejsce w przypadku klasycznego edytora.
Możesz po prostu przeciągnąć i upuścić dowolny obraz z komputera do edytora.
Ta funkcja jest przydatna, zwłaszcza jeśli chcesz dodać wiele obrazów do swoich treści.
Przeciąganie i upuszczanie obrazów to również ogromna oszczędność czasu.
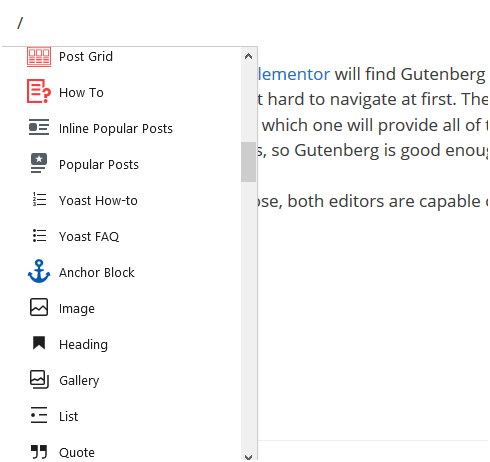
⚡ Polecenie ukośnika, aby szybko dodać blok
Edytor Gutenberga ma mnóstwo bloków do pracy. Na każdą akcję, którą chcesz podjąć, jest na to blokada.
Aby dodać blok w ciągu kilku sekund, wystarczy napisać polecenie ukośnika. Gdy to zrobisz, pojawi się wiele bloków, które pozwolą ci wybrać ten, który chcesz.

Ta funkcja sprawia, że dodawanie bloków WordPress Gutenberg do treści jest dziecinnie proste. Nie musisz tracić czasu na szukanie odpowiedniego bloku.
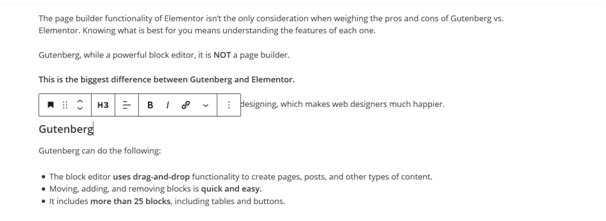
🔗 Dodaj link, po prostu wklejając
Chcesz połączyć się z zewnętrznym źródłem w celu ulepszenia swojej gry SEO na stronie?
To tak proste, jak podświetlenie tekstu kotwicy i wklejenie (Ctrl + V) linku do źródła!
Nie musisz więc najpierw klikać ikony „dodaj link” przed wklejeniem linku.
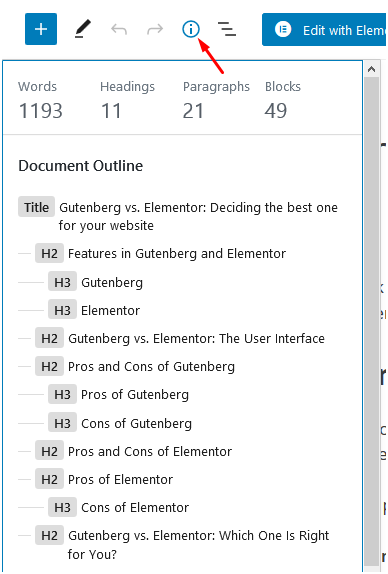
📝 Zarys dokumentu
Ta funkcja jest oszałamiająca, ponieważ daje przegląd zarysu treści.
Oprócz konspektu wyświetla również liczbę słów w treści, liczbę bloków, nagłówków i akapitów.
Ta funkcja jest niesamowicie niesamowita, zwłaszcza jeśli chodzi o tworzenie postów z poprawnymi nagłówkami.
Wystarczy kliknąć symbol „i” i voila ! Pojawi się zarys.

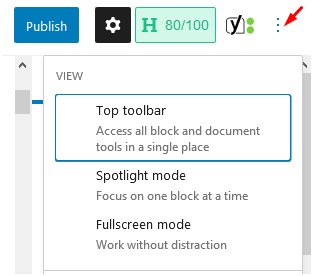
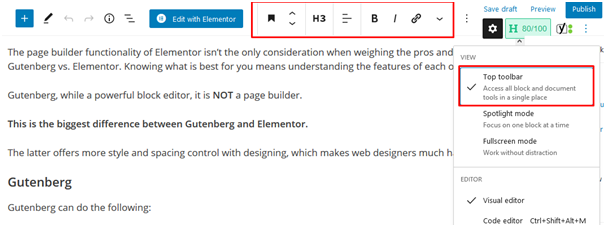
😎 Górny pasek narzędzi, tryb pełnoekranowy i tryb Spotlight
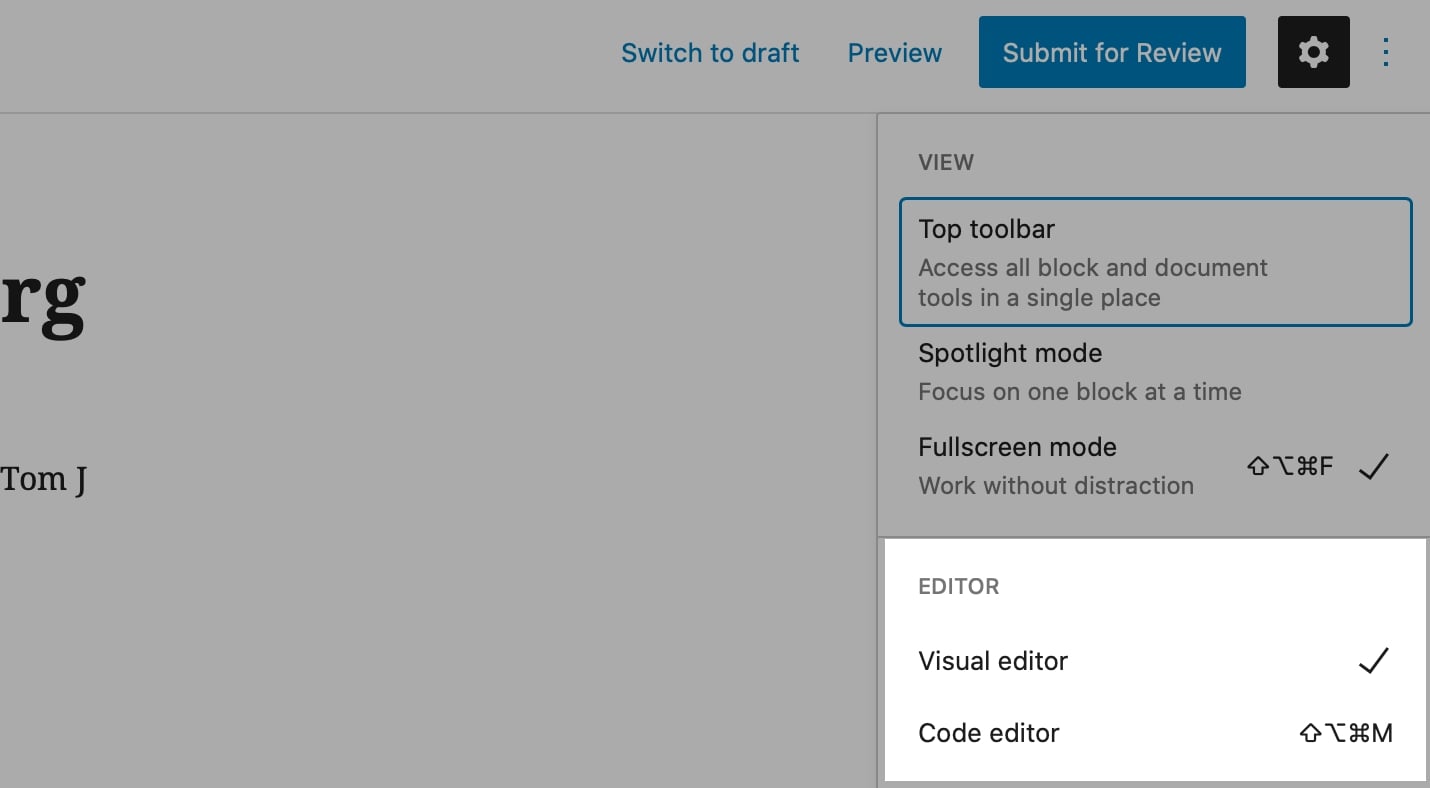
Aby jeszcze bardziej poprawić wrażenia użytkowników, WordPress zawiera górny pasek narzędzi , tryb pełnoekranowy i tryb reflektorów w Gutenberg.
Aby uzyskać dostęp do tych opcji, kliknij trzy kropki w prawym górnym rogu.

Przyjrzyjmy się każdej z tych potężnych funkcji:
🧰 Górny pasek narzędzi
Jest to pierwsza z trzech opcji, które pojawiają się po kliknięciu trzech kropek. A kiedy go klikniesz, wszystkie funkcje postedycyjne pojawią się u góry strony.

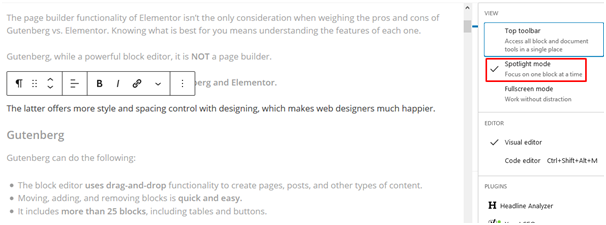
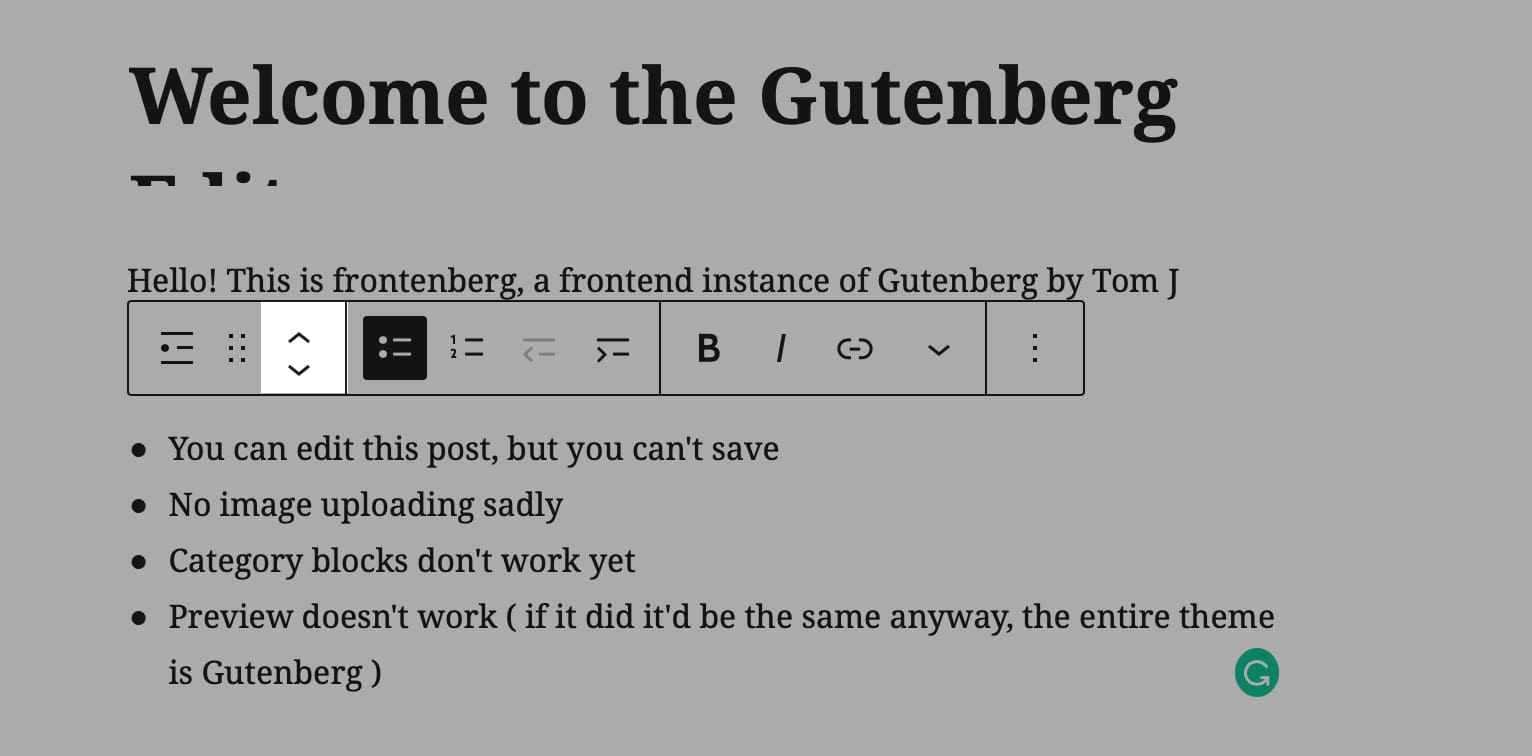
🔦 Tryb reflektora
Wolisz edycję bez rozpraszania uwagi?
Kliknięcie trybu reflektora powoduje wyszarzenie każdego innego bloku i pozwala zobaczyć tylko blok, który edytujesz.

💻 Tryb pełnoekranowy
Podobnie jak klasyczny edytor, Gutenberg ma tryb pełnoekranowy.
Włączenie tego trybu usuwa ustawienia administratora.
Tryb pełnoekranowy pozwala również skoncentrować się na edycji określonej treści i zminimalizować czynniki rozpraszające.

⚡ Sprawdź także: Beaver Builder kontra Elementor
⭐ Najważniejsze funkcje Elementora
Elementor ma mnóstwo funkcji dostępnych w różnych kategoriach, w tym podstawowe, przepływ pracy, projekt, układ, typografię, marketing i edycję mobilną. Wyróżnijmy funkcje Elementora w kilku z tych kategorii.
Niezbędniki
- Edytor przeciągnij i upuść – Elementor zawiera prawdopodobnie najszybszy i najbardziej intuicyjny edytor WordPress dostępny obecnie na rynku. Twoim zadaniem jest przeciąganie, upuszczanie i praca nad dostosowaniami.
- Ponad 90 widżetów — wybieraj spośród wielu widżetów, aby tworzyć dowolne treści, takie jak formularze, przyciski, nagłówki i nie tylko.
- Ponad 300 szablonów — niezależnie od branży lub potrzeb możesz wybierać spośród ponad 300 przyciągających wzrok szablonów.
- Edytowanie responsywne — ta funkcja pozwala przełączyć się na widok mobilny i zacząć dostosowywać każdy element, aby wyglądał bezbłędnie na dowolnym urządzeniu.
- Kreator wyskakujących okienek — ta funkcja dostępna w Elementor Pro umożliwia tworzenie wyskakujących okienek w pikselach. Jest to w zasadzie samodzielne rozwiązanie wyskakujące WordPress, które jest dostępne bez dodatkowych kosztów w Elementorze.
- Theme Builder — wizualny przewodnik po tworzeniu witryny zapewnia szybki dostęp do każdej części witryny, a wszystko to w edytorze. Kreator motywów jest dostarczany z Elementorem Pro.
Funkcje przepływu pracy
- Bez kodowania – z zerową wiedzą o kodowaniu możesz osiągnąć projekty z najwyższej półki. Rezultatem jest kod strony zgodny z dowolnym urządzeniem.
- Nawigator — użyj tej funkcji, aby nawigować między wszystkimi warstwami lub elementami strony, szybko przeglądać niestandardowe zmiany i używać wskaźników, aby uzyskać do nich łatwy dostęp.
- Finder — pasek wyszukiwania zapewnia łatwą nawigację między ustawieniami pulpitu nawigacyjnego a różnymi stronami.
- Skróty klawiszowe — skróty klawiaturowe pozwalają zaoszczędzić mnóstwo czasu podczas wykonywania różnych zadań.
- Pełny edytor witryny — możesz zaprojektować całą witrynę z jednego miejsca, w tym zawartość, stopkę i nagłówek. Ta funkcja jest dostępna w Elementorze Pro.
- Ponów Cofnij — jeśli popełnisz błąd podczas pracy, nie musisz panikować. Po prostu naciśnij CTRL / CMD Z, aby to cofnąć.
- Historia zmian — ta funkcja zapisuje cały proces tworzenia strony, umożliwiając ponowne jego prześledzenie w dowolnym momencie.
- Automatyczne zapisywanie — klikanie za każdym razem zapisywania jest zbyt pracochłonne. Elementor automatycznie zapisuje i tworzy kopie zapasowe Twojej pracy.
- Ściągawka ze skrótami — wyskakuje okno z całą listą skrótów.
- Edycja inline — ta funkcja umożliwia pisanie bezpośrednio na ekranie, dzięki czemu treść i pisanie postów na blogu to bułka z masłem.
- Tryb roboczy — jeśli publikujesz stronę i nadal chcesz ją poprawić, po prostu zapisz ją jako wersję roboczą.
- Kopiuj styl — skopiuj cały styl kolumny, sekcji lub widżetu i wklej go do innego elementu jednym kliknięciem.
- Tryb ciemny – użyj tej funkcji do projektowania w ciemnym otoczeniu, co nie tylko oszczędza energię, ale także jest dobre dla środowiska.
- Globalny widżet — zapisz ustawienia swojego najlepszego widżetu i użyj go ponownie na innej stronie poprzez bezproblemowe przeciąganie i upuszczanie. Ta funkcja jest jednak dostępna w Elementorze Pro.
- Ustawienia witryny — kontroluj z jednego miejsca wszystkie elementy globalne witryny, takie jak style motywu, tożsamość witryny, układ i ustawienia podświetlenia.
Cechy konstrukcyjne
- Kolory globalne — użyj kolorów globalnych, aby zdefiniować system projektowania witryny. Wystarczy je zapisać tylko raz i użyć do dowolnego elementu witryny.
- Czcionki globalne — wybierz wszystkie czcionki, których chcesz używać w swojej witrynie — od akapitów i nagłówków po tekst przycisków. Uzyskaj dostęp do tych czcionek i zastosuj je w dowolnym momencie za pomocą jednego kliknięcia.
- Globalny niestandardowy CSS – Po utworzeniu niestandardowego CSS możesz zastosować go w całej witrynie
- Filmy w tle — Dzięki tej funkcji zamiast obrazów możesz dodawać ciekawe filmy do tła.
- Płótno Elementora — użyj szablonu płótna Elementora, aby zaprojektować stronę docelową w Elementorze i możesz to zrobić bez zajmowania się stopką lub nagłówkiem.
- Ulepszone obrazy tła – Ustaw niestandardowy rozmiar i położenie obrazu tła dla każdego urządzenia
- Tryby mieszania – łącz tła i nakładki tła, aby uzyskać oszałamiające efekty trybu mieszania.
- Filtry CSS — użyj filtrów CSS, aby dostosować ustawienia obrazu i dodać wspaniałe efekty.
Wiesz już, co mogą zrobić ci dwaj redaktorzy, jednak nie są to wystarczające informacje do podjęcia decyzji między Elementorem a WordPress Gutenberg. Przeanalizujmy, który z nich jest łatwiejszy w użyciu.
Elementor kontra WordPress Gutenberg: Łatwość użycia
Zobaczmy, czego naprawdę potrzeba, aby użyć każdego z dwustronicowych kreatorów.
Gutenberg
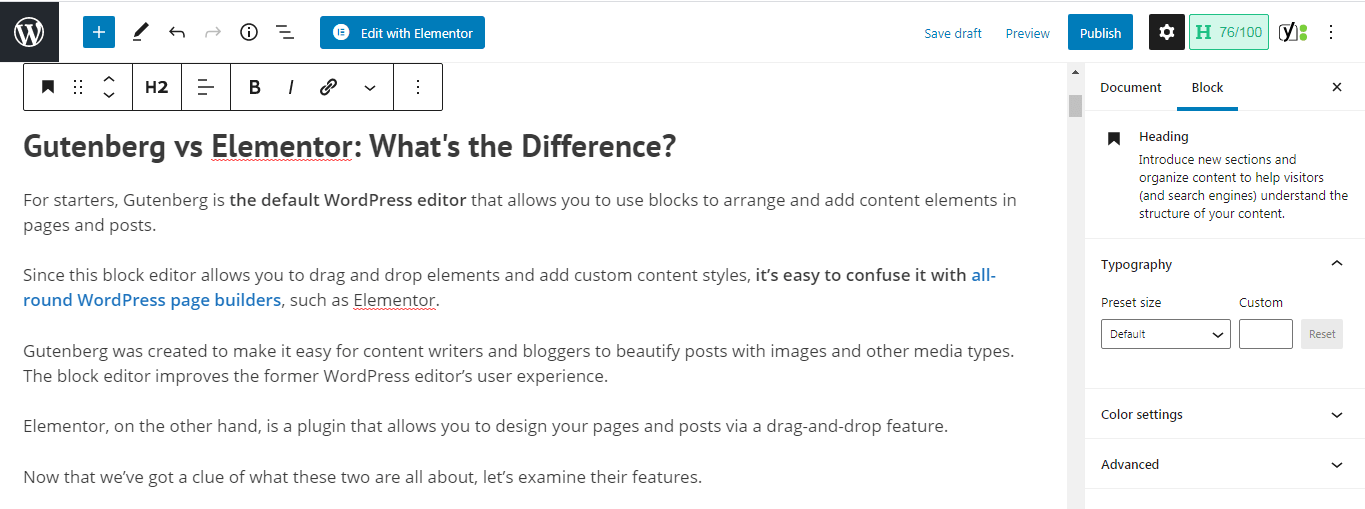
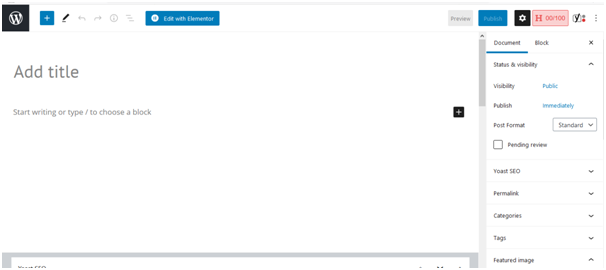
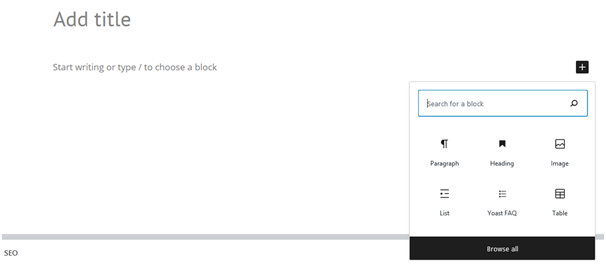
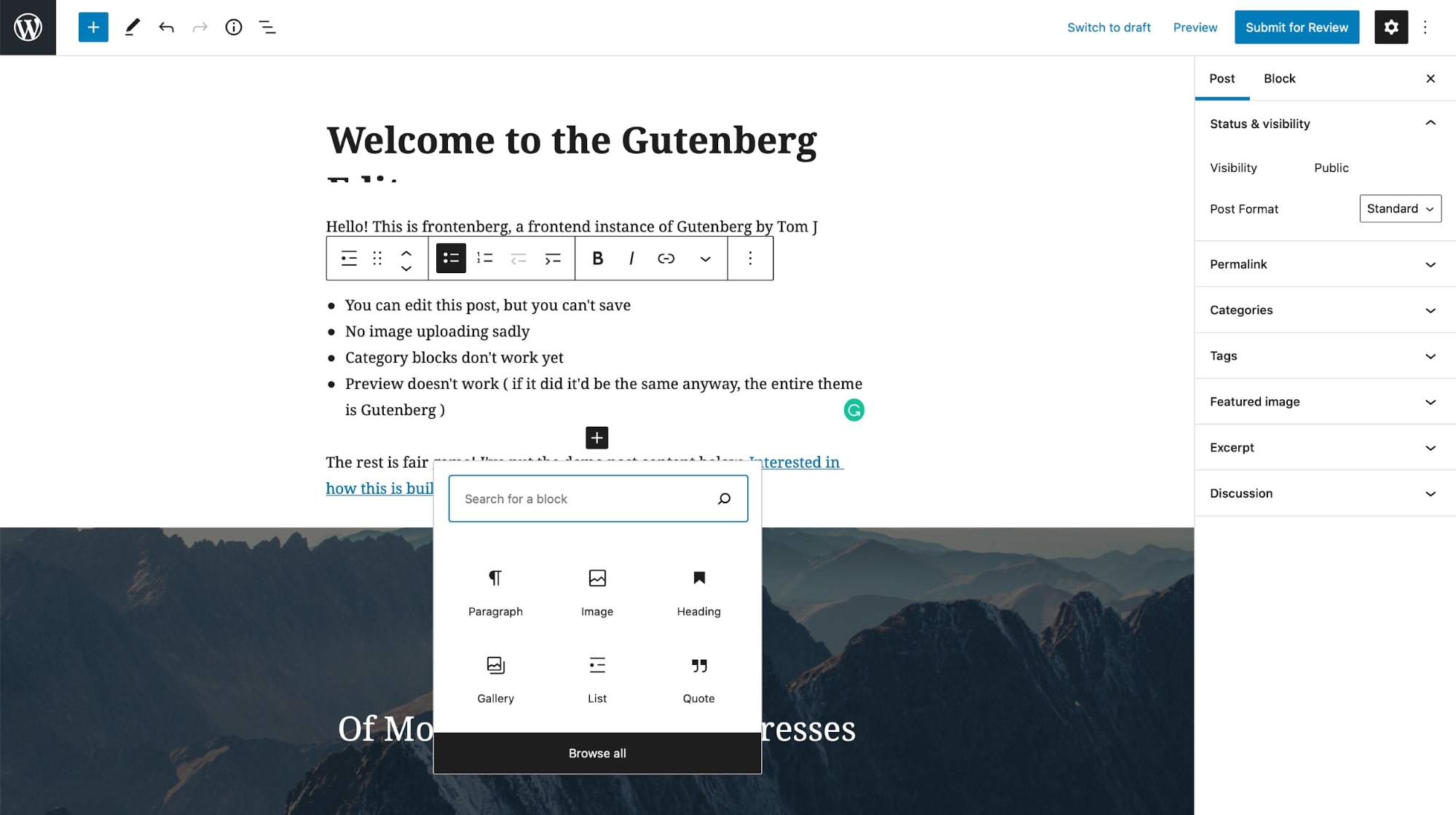
Podczas korzystania z edytora bloków WordPress do tworzenia strony lub posta natkniesz się na następujący interfejs:

Interfejs jest przejrzysty i prosty z kilkoma przydatnymi podpowiedziami, które pomogą Ci zacząć. Aby dodać bloki, po prostu kliknij symbol (+) i wybierz element:

Gdy zobaczysz wiele bloków, możesz kliknąć konkretny, aby uzyskać dostęp do jego ustawień, a nawet zmienić ich kolejność. Interfejs jest intuicyjny i zawiera przydatne podpowiedzi, które pozwolą Ci szybko rozpocząć pracę!
Elementor
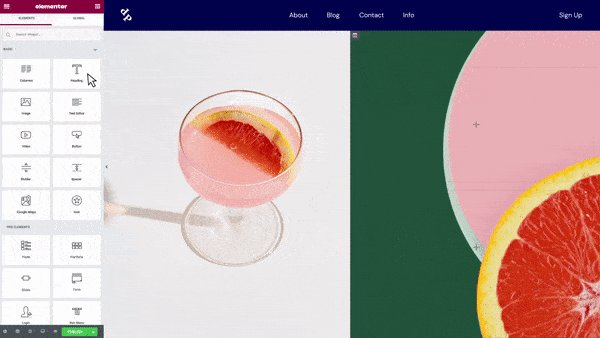
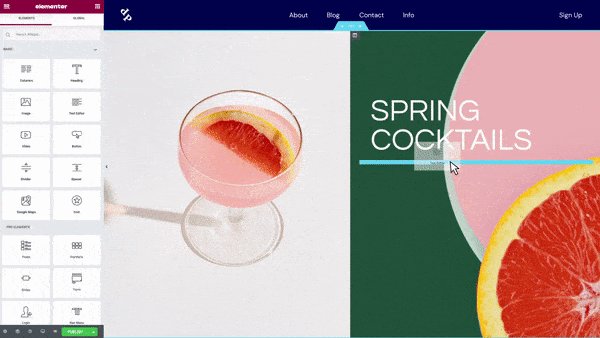
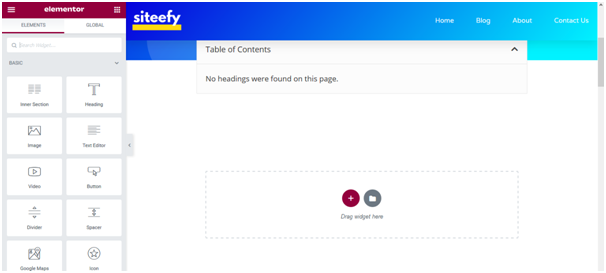
Interfejs Elementora jest zupełnie inny: po lewej stronie znajduje się pasek boczny, a po prawej podgląd na żywo.


Dodawanie nowej treści jest tak proste, jak przeciągnięcie widżetu z paska bocznego i upuszczenie go na aktywną stronę.
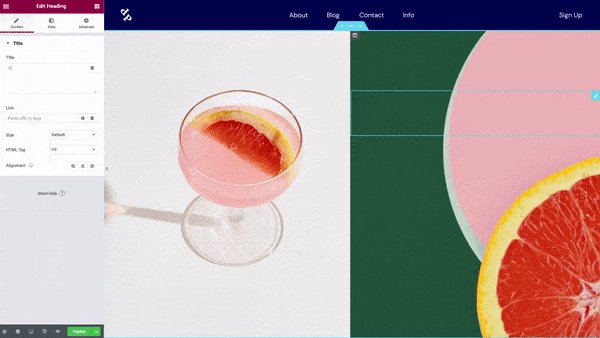
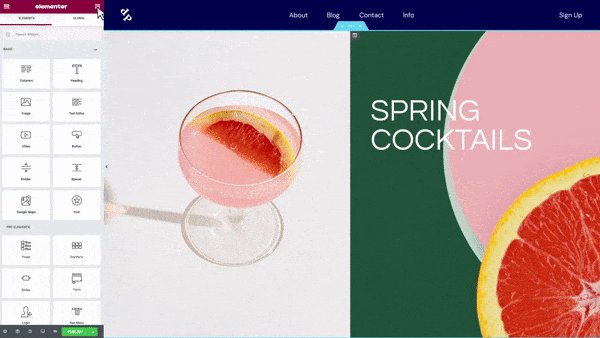
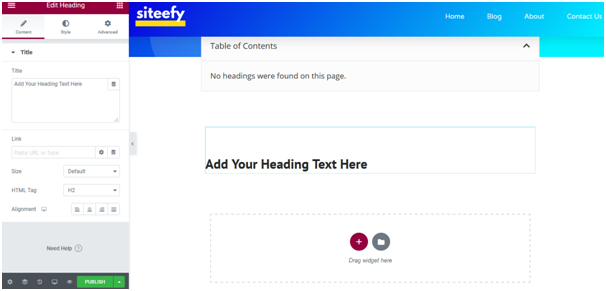
Na przykład po przeciągnięciu widżetu nagłówka do projektu na żywo wynik jest następujący:

Opcje dostosowywania określonego elementu pojawią się na pasku bocznym znajdującym się po lewej stronie. Możesz także wybrać te elementy, aby między innymi usuwać, przenosić i powielać motywy.
Elementor potrzebuje trochę więcej czasu, aby przyzwyczaić się i poznać jego funkcje. Dla początkujących może nie być intuicyjne. Ale też nie jest trudno się tego nauczyć.
Jak korzystać z edytora bloków Gutenberga
Zobaczmy teraz, jak można wykorzystać bloki zawartości typu „przeciągnij i upuść” Gutenberga, aby połączyć piękne i nowoczesne strony internetowe.
Bloki
Gutenberg jest edytorem bloków, co oznacza, że każdy element w edytorze jest konwertowany na blok po dodaniu do strony .
Każdy nowy akapit, nagłówek, lista, obraz itd. znajduje się w osobnym bloku.
Aby dodać nowy blok do strony, możesz kliknąć ikonę plusa w lewym górnym rogu.
Wszystkie bloki są prezentowane na lewym pasku bocznym z polem wyszukiwania u góry.

Zawarte bloki w Gutenberg to:
- Akapit: Dodaje proste pole akapitu.
- Nagłówek: Dodaje tagi nagłówka: od H1 do H6.
- Lista: Tworzy listę punktowaną lub numerowaną.
- Cytat: Wyróżnij podświetlony tekst, co oznacza, że tekst jest cytowany z innego źródła.
- Kod: wyświetla fragmenty kodu, w których można dodać kod HTML i CSS w celu utworzenia niestandardowej zawartości.
- Wstępnie sformatowany: dodaje tekst, który uwzględnia tabulatory i odstępy, a także pozwala na niestandardową stylizację. Zwykle używany do wyświetlania fragmentów kodu w treści.
- Pullquote: Nadaje szczególny nacisk wizualny wyróżnionemu tekstowi, którego projekt wizualny opiera się na motywie.
- Tabela: Wstawia tabelę, której można używać do udostępniania zawartości opartej na liczbach, takiej jak wykresy i dane.
- Zwrotka: Przydatne w przypadku treści takich jak poezja i teksty piosenek.
- Obraz: Wstawia obraz, który można dodać z biblioteki multimediów WordPress.
- Galeria: wyświetlaj wiele obrazów w bogatym formacie — często opartym na motywie.
- Wideo: umożliwia osadzenie wideo z biblioteki multimediów lub dodanie go z serwisu YouTube.
- Przycisk: dodaje przycisk (CTA), który zachęca odwiedzających do podjęcia żądanej akcji.
- Kolumny: dodaje blok, który wyświetla zawartość w dwóch lub więcej kolumnach i umożliwia pokazanie innej zawartości w jednym wierszu.
- Grupa: Łączy wiele bloków w grupę.
- Spacer: Konfigurowalna wysokość, którą możesz dodać między dowolnymi dwoma blokami.
- Ikony społecznościowe: Wyświetla ikony, które można połączyć z profilami w mediach społecznościowych.
- Niestandardowy kod HTML: umożliwia dodawanie niestandardowego kodu HTML z CSS i podgląd wyników podczas edycji.
Określone bloki osadzania są również dostępne dla Twittera, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED i nie tylko!
Wzory
Wzory blokowe to predefiniowane układy blokowe, które można natychmiast wstawiać i dostosowywać .
Ideą wzorców jest uproszczenie procesu edycji poprzez udostępnienie często używanych bloków w bibliotece wzorców.
Dlatego zamiast dostosowywać blok za każdym razem, gdy dodajesz do strony, możesz wstawić dostępne wstępnie zdefiniowane sekcje.
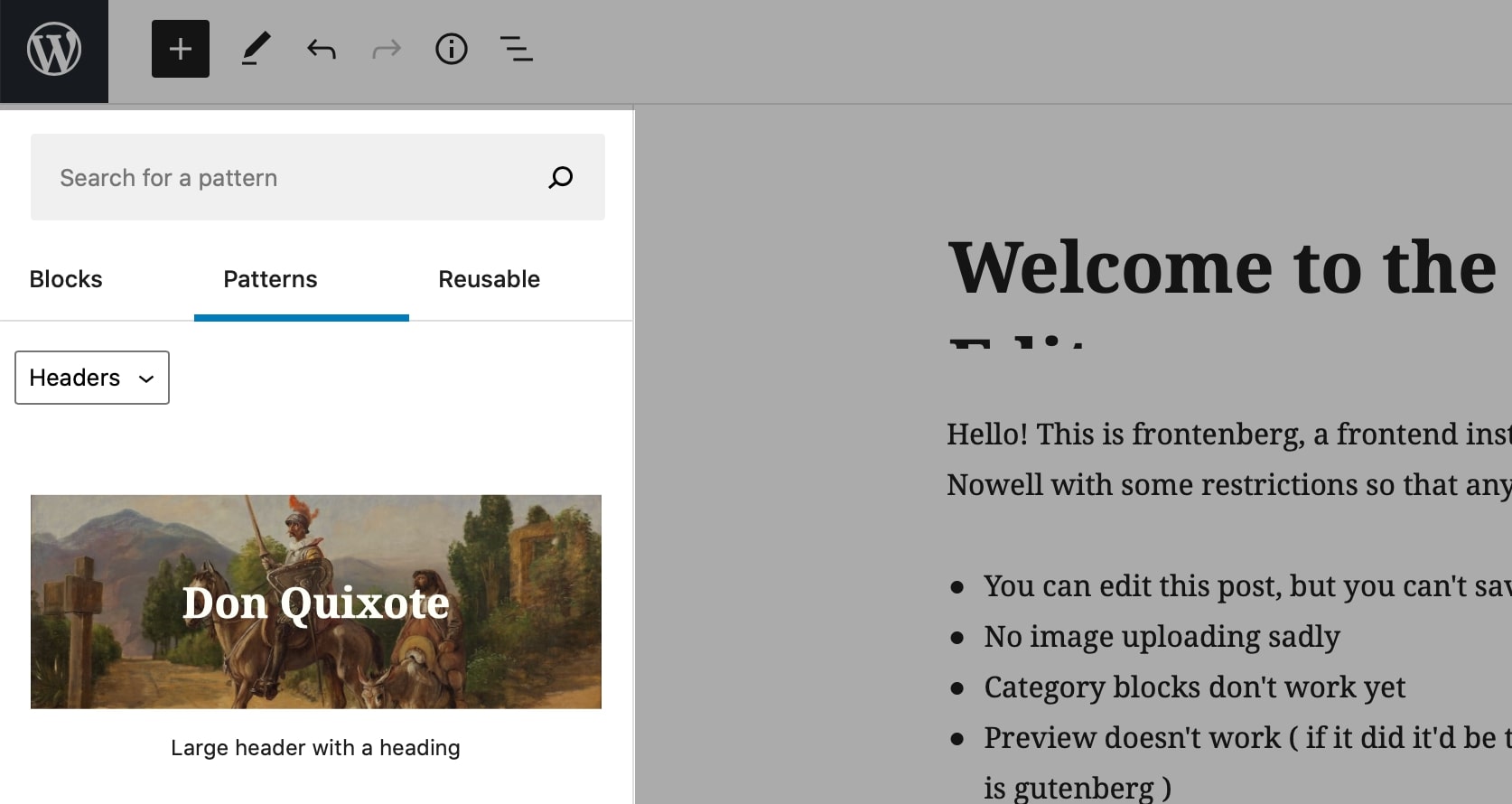
Tak wyglądają wzorce w edytorze Gutenberga:

Dostępne są wzory dla przycisków, nagłówków, galerii, tekstu i kolumn.
Niektóre z tych wzorców to:
- Duży nagłówek z nagłówkiem
- Duży nagłówek z nagłówkiem i przyciskiem
- Nagłówek i akapit
- Cytat
- Dwa przyciski tablicy
- Dwie kolumny tekstu
- I dwa obrazy obok siebie
Chociaż obecna biblioteka wzorców jest ograniczona i oferuje tylko kilka sekcji wprowadzających, współtwórcy Gutenberga omawiają wiele możliwych wzorców blokowych, które zostaną dodane w przyszłości.
Na razie możesz zainstalować wtyczki innych firm, takie jak Redux Gutenberg Blocks, bloki, Atomic Blocks lub Stackable, aby dodać dodatkowe bloki i wzory Gutenberga.
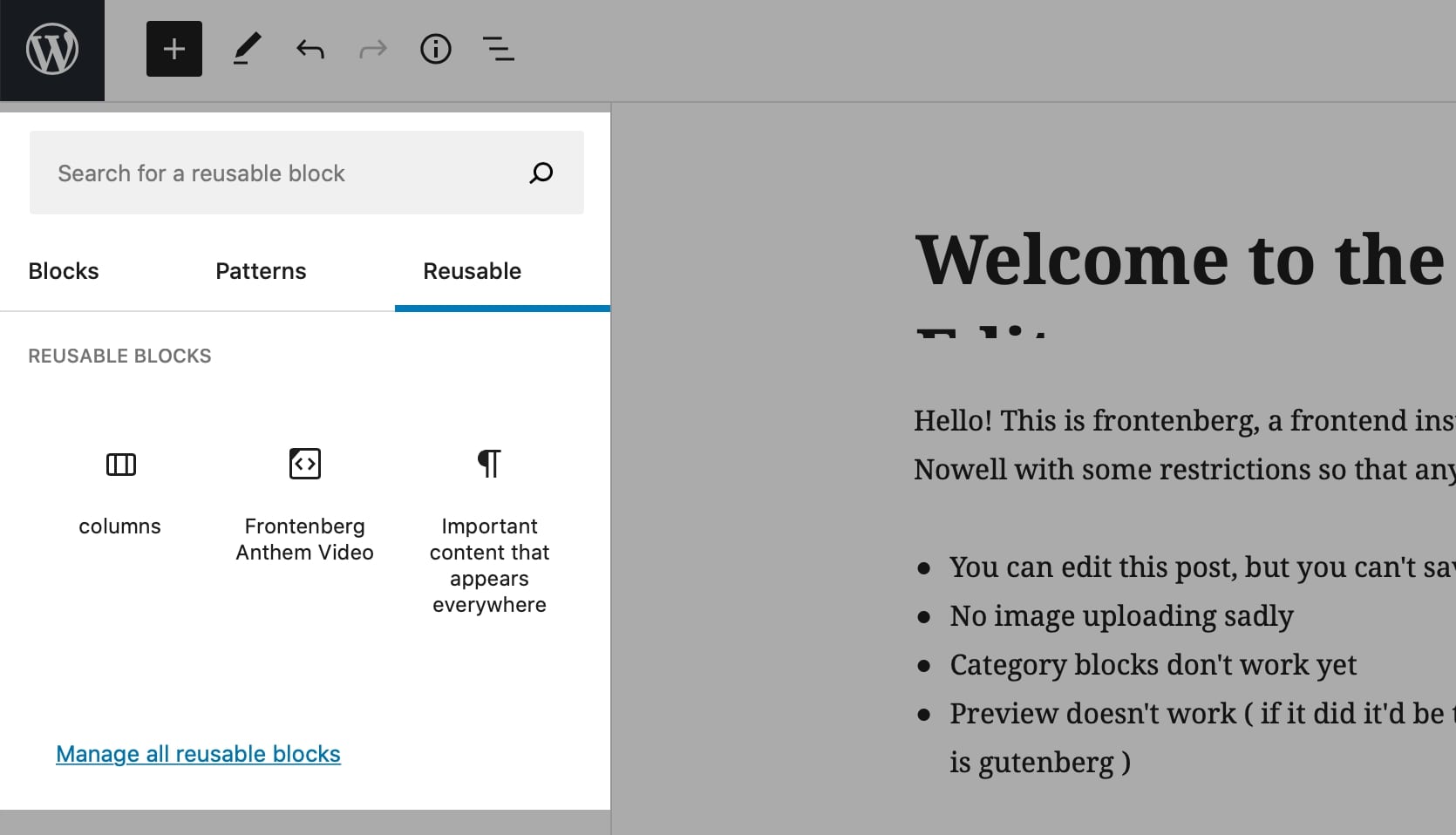
Bloki wielokrotnego użytku
Często używane sekcje, które nie są dostępne we wzorach, można zapisać jako bloki wielokrotnego użytku.

Jest to przydatna funkcja do tworzenia wizualnie podobnych stron, takich jak posty na blogu, strony docelowe lub strony sprzedaży.
Na przykład możesz utworzyć sekcję cenową i zapisać ją jako blok wielokrotnego użytku. Następnie za każdym razem, gdy musisz dodać sekcję cenową na dowolnej stronie, możesz przejść do bloków wielokrotnego użytku i szybko wstawić odpowiednią sekcję cenową.
Bloki wielokrotnego użytku są ze sobą połączone, więc każda zmiana w jednym bloku pojawi się również we wszystkich innych blokach.
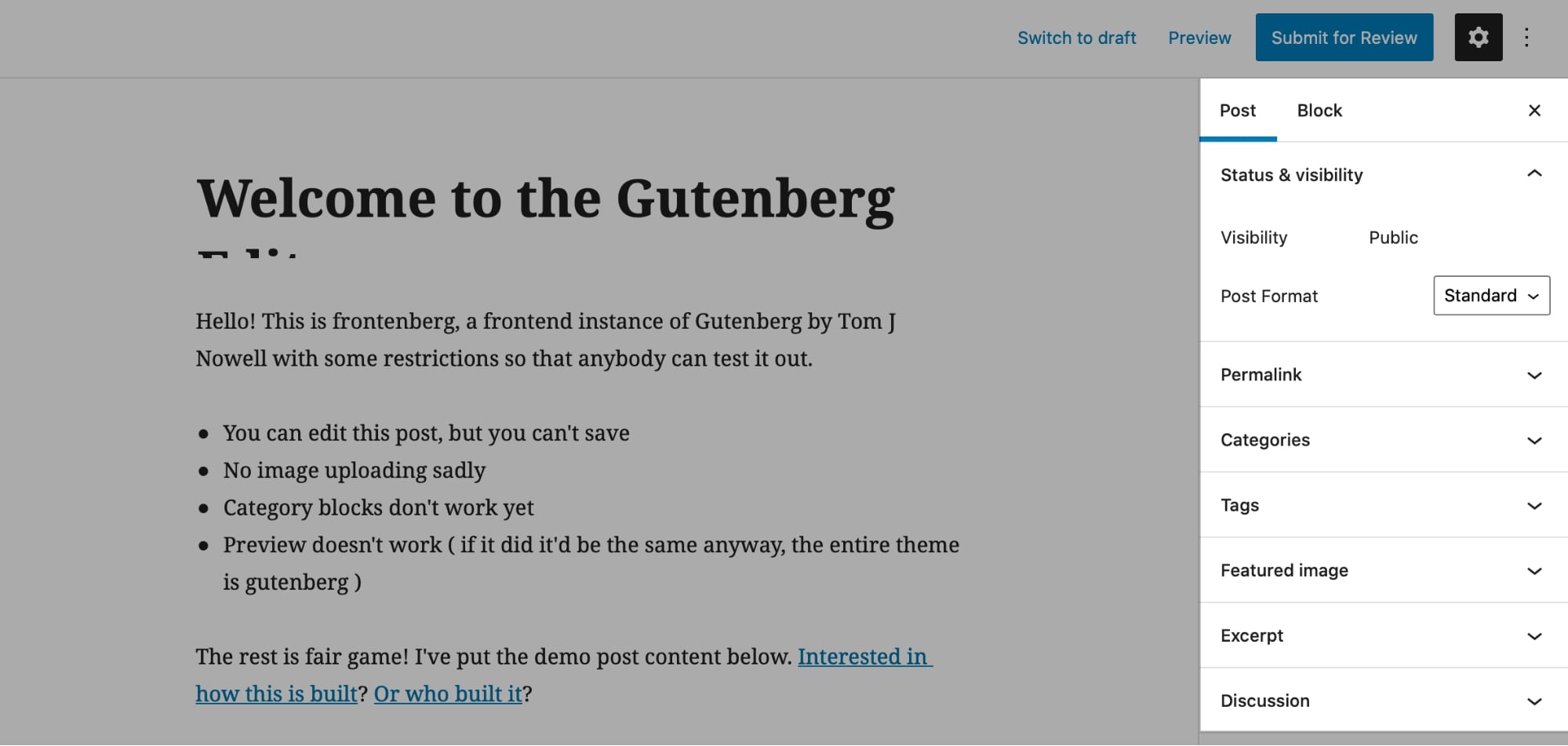
Pasek boczny
Prawy pasek boczny w edytorze Gutenberga składa się z ustawień strony i bloków.

W sekcji posta możesz edytować następujące elementy:
- Status i widoczność: umożliwia zmianę statusu posta/strony jako wersji roboczej, chronionej hasłem lub opublikowanej.
- Permalink: To jest edytowalny adres URL (link) posta/strony.
- Kategorie i tagi: Określa kategorię i tagi postów.
- Polecany obraz: dodaje obrazy w poście, który jest zwykle wyświetlany u góry (po tytule posta).
- Fragment: To pole, w którym możesz wpisać krótkie podsumowanie wpisu.
- Dyskusja: umożliwia włączanie i wyłączanie komentarzy do postów.
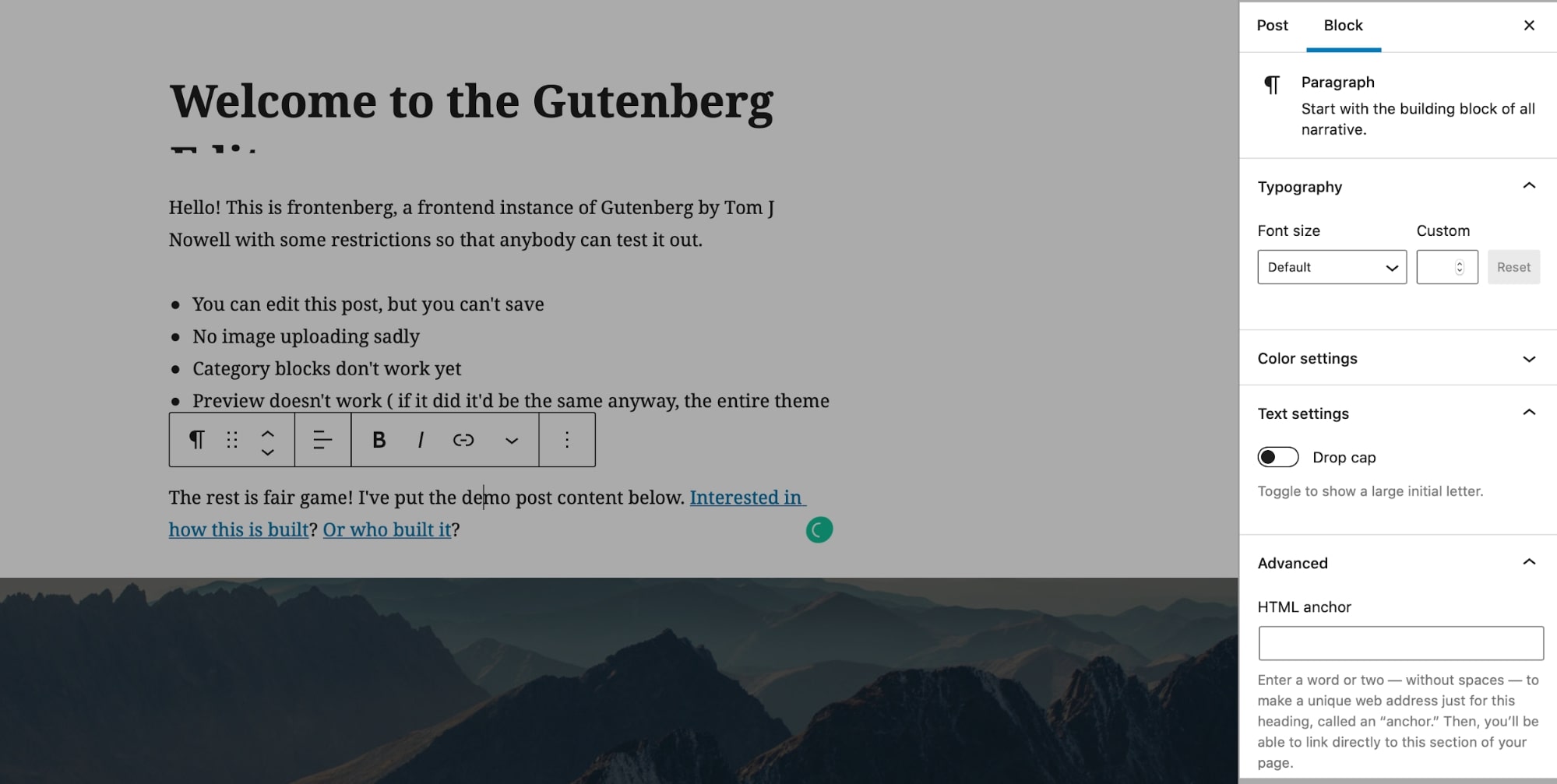
Ustawienia w sekcji Blok pojawiają się tylko wtedy, gdy wybrany jest określony blok.
Oto jak wyglądają opcje dostosowywania bloku akapitów:

Tutaj możesz edytować typografię (rozmiar czcionki) oraz kolor bloku (kolor tekstu i tła). Możesz także dodać kotwicę HTML lub dodatkowe klasy CSS, aby sterować stylem bloku za pomocą niestandardowego CSS.
Interfejs edytora
Edytor Gutenberg został zaprojektowany tak, aby zapewnić blogerom i właścicielom witryn potężne opcje dostosowywania, które nie rozpraszają uwagi podczas pisania .
W edytorze możesz pracować w trybie pełnoekranowym (który ukrywa lewy pasek boczny WordPress) lub w trybie reflektora (który skupia się na jednym bloku na raz).
Tryb pełnoekranowy w edytorze jest bardzo przydatny do tworzenia stron i przeglądania wyników w czasie rzeczywistym.
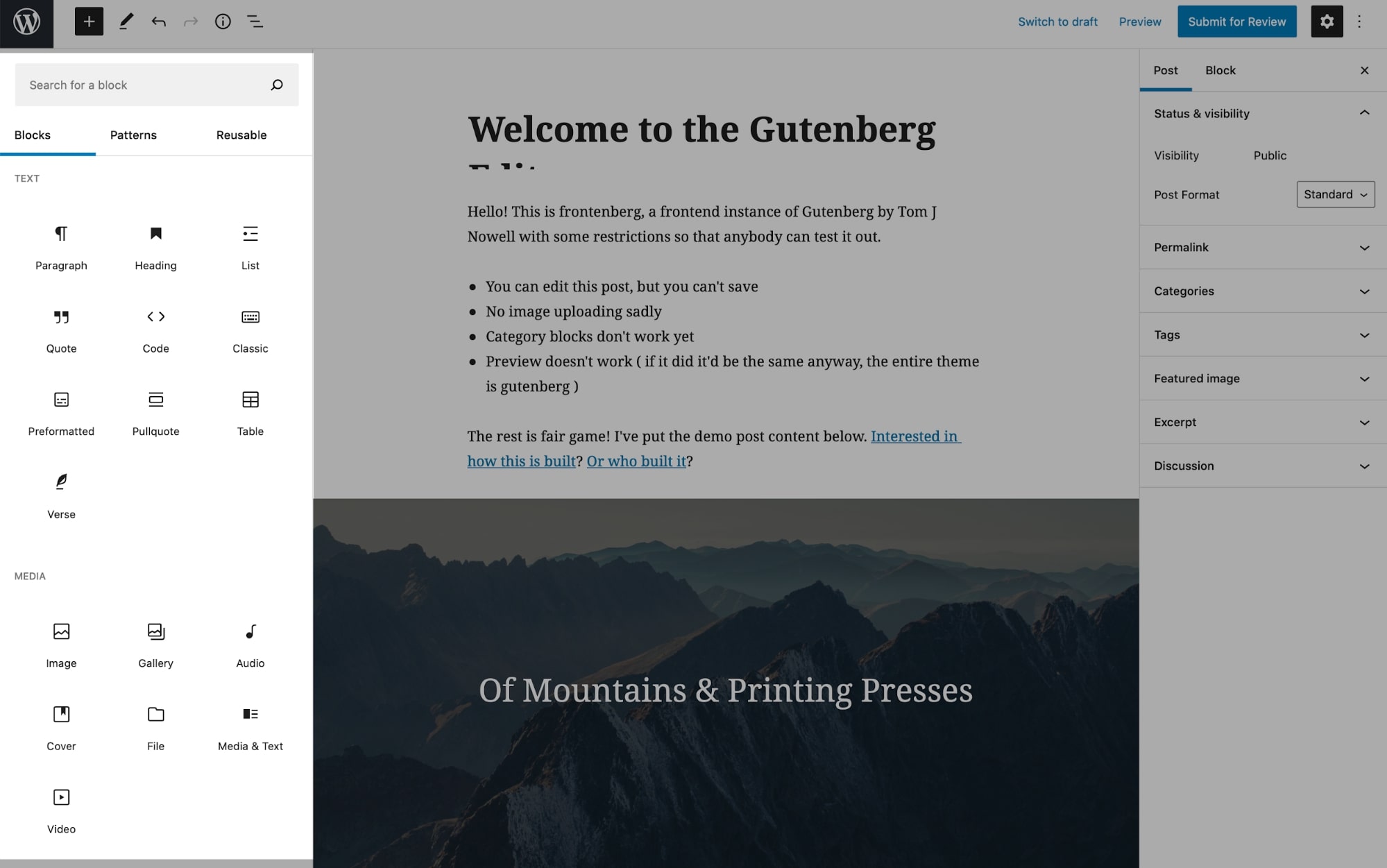
Tak wygląda edytor bloków w trybie pełnoekranowym :

Możesz także przełączać się między edytorem wizualnym a edytorem kodu z menu rozwijanego w prawym górnym rogu.

W edytorze Classic, jeśli chciałeś przenieść akapit, nagłówek lub obraz, jedyną opcją było wycinanie i wklejanie, co często skutkowało utratą stylizacji.
Gutenberg rozwiązuje ten problem za pomocą prostych przycisków przesuwania w górę i w dół.
Możesz kliknąć te przyciski, aby zmienić kolejność bloków lub przeciągnąć i upuścić blok w nowej pozycji. Oszczędza to dużo czasu — zwłaszcza przy długich stronach.

Ogólnie rzecz biorąc, Gutenberg zapewnia mniej rozpraszające i bardziej WYSIWYG w porównaniu do poprzedniego edytora WordPress Classic. Gutenberg działa również świetnie na urządzeniach mobilnych, a biblioteka bloków rośnie w stałym tempie.
Jednak, jak wspomnieliśmy powyżej, Gutenberg nie jest kompletnym rozwiązaniem WordPress WYSIWYG. Ma pewne ograniczenia, poza którymi budowanie na WordPressie będzie wymagało pewnego kodowania.
W krótkich słowach. Między Elementorem a WordPress Gutenberg powinieneś używać Elementora, jeśli chcesz projektować złożone strony.
🔔 Uwaga:
Ponownie, nie myl Gutenberga z programami do tworzenia stron, takimi jak Elementor i Divi.
Chociaż Gutenberg jest znacznie bardziej zaawansowany w porównaniu do starego klasycznego edytora, nadal nie jest edytorem front-end .
Gutenberg to wizualny kreator zaplecza, który umożliwia projektowanie stron w edytorze WordPress – na zapleczu. Ale nie jest to kompletna alternatywa dla wtyczek do tworzenia stron, takich jak Divi lub Elementor.
Gutenberg kontra Elementor: plusy i minusy
Szczerze mówiąc, wybór między Gutenberg a Elementorem jest trudnym wyborem, ale analiza zalet i wad każdego z nich ułatwia ten wybór.
Gutenberg Plusy
- Organizacja — edytor Gutenberga ma wiele bloków, które pozwalają uporządkować zawartość. A wybór odpowiedniego bloku jest tak prosty, jak kliknięcie symbolu (+) lub wpisanie polecenia ukośnika. Możesz wybierać spośród różnych ikon bloków, w tym obrazu, nagłówka, tabeli, listy, akapitu i innych.
- Wygoda – edytor bloków Gutenberg oferuje elastyczny i konfigurowalny edytor tekstu sformatowanego, który zapewnia intuicyjność i wygodę podczas edycji treści.
- Przepływ pracy – na prawym pasku bocznym edytora znajduje się bardzo przydatny panel roboczy, który sprawia, że przepływ pracy jest płynny i przyjemny.
- Metadane – Edytor zawiera wiele metadanych, takich jak polecane obrazy, dyskusja, konspekt dokumentu, fragmenty, kategorie, atrybuty strony i inne.
- Integracja z motywami i wtyczkami – Gutenberg dobrze współpracuje z większością motywów i wtyczek WordPress, dzięki czemu jest niesamowicie popularny wśród wszystkich użytkowników WordPressa. Ponieważ Gutenberg jest domyślnym edytorem WordPress, oczekuje się, że wszystkie rozszerzenia innych firm będą się z nim bezproblemowo integrować.
- Przyjazny dla urządzeń mobilnych — każdy programista treści wie, jak trudno jest publikować w witrynie WordPress z telefonu lub tabletu. Gutenberg reaguje na urządzenia mobilne, dzięki czemu publikowanie na blogu jest szybkie i łatwe, gdy jesteś w podróży.
- Edycja bez rozpraszania uwagi — szablony pełnoekranowe umożliwiają edycję bez rozpraszania uwagi. Edytor zajmuje więcej miejsca na ekranie, abyś mógł skupić się na tym, co ważne.
- Szybkość - ogólnie Gutenberg jest szybki i wydajny (szczególnie z wysokiej jakości hostingiem, takim jak Cloudways).
Wady Gutenberga
- Taksonomia i kategorie wyświetlają się bardzo powoli . Czasami wyświetlenie listy zawierającej od 4 do 5 kategorii zajmuje co najmniej pięć sekund.
- Początkujący mogą uznać dwustronny pasek (dwie zakładki) za mylący .
- Lokalizacja fragmentu (na malutkim pasku bocznym) jest trudna do zobaczenia i odczytania . Strona główna powinna być lepszą lokalizacją.
- Podwójny pasek przewijania (pasek boczny i główny) oprócz paska przewijania strony głównej może być nieco mylący .
- Użytkownicy z ograniczoną wiedzą na temat WordPressa mogą uznać, że praca ze zbyt wieloma opcjami może być myląca .
- Funkcja dodawania/modyfikowania bloków jest zbyt złożona, aby jej używać .
- Gutenberg jest znacznie ograniczony jako twórca witryn w porównaniu z kompleksowymi rozwiązaniami innych firm, takimi jak Elementor.
Zalety Elementora
- Historia zmian — jeden błąd podczas edytowania wpisu może wpłynąć na ogólne wrażenia użytkownika. Ale ta funkcja w Elementorze pozwala wrócić do każdego etapu i naprawić wszelkie problemy, które możesz tam mieć.
- Opcja przeciągania i upuszczania w interfejsie – podczas edycji lub projektowania strony możesz wziąć element i przenieść go w nowe miejsce. Wystarczy przeciągnąć go po ekranie. Bezpośrednio na Twojej aktywnej stronie internetowej.
- Kompletne rozwiązanie WordPressa, które widzisz, jest tym, co otrzymujesz (WYSIWYG) – Oznacza to, że wersja strony widoczna w interfejsie Elementora jest tym, co odwiedzający zobaczą na rzeczywistej stronie internetowej. Inaczej jest z pracą na backendzie (jak w Gutenbergu) iz pomocą CSS i HTML – w stylu starej szkoły.
- Gotowe szablony – Elementor ma wiele gotowych szablonów stron, które możesz importować i modyfikować. Poza tym możesz stworzyć szablon i zapisać go.
- Modyfikacja motywu — jeśli używasz Elementor Pro, możesz użyć funkcji kreatora motywów, aby zmodyfikować podstawowe elementy motywu, w tym szablon pojedynczego posta, stopkę, nagłówek lub archiwa blogów.
- Przyjazny dla urządzeń mobilnych – podczas dostosowywania witryny możesz kliknąć ikony telefonu komórkowego i tabletu obok ikony na pulpicie, aby upewnić się, że wygląda dobrze na urządzeniach mobilnych.
- Edycja tekstu w linii — Elementor umożliwia edycję tekstu bezpośrednio w interfejsie podglądu na żywo, zapewniając szybsze i prostsze działanie.
- Przyjazny dla użytkownika interfejs – po lewej stronie znajduje się pasek boczny z większością ustawień, a po prawej podgląd Twojej witryny na żywo. Otóż to!
- Nie jest wymagane doświadczenie w kodowaniu — wtyczka umożliwia łatwe tworzenie niestandardowego układu WordPress bez wcześniejszej znajomości kodowania.
- Elementor jest darmowy , a darmowa wersja ma większość potrzebnych funkcji. Jednak wersja pro ma bardziej zaawansowane funkcje, takie jak te, które umożliwiają tworzenie własnego nagłówka i stopki.
⚡ Sprawdź także: Divi vs Elementor
Wady Elementora
- Zbyt wiele opcji – Wiele osób rezygnuje z Elementora, zanim jeszcze zorientują się, co to jest, ponieważ nie wiedzą, co zrobić ze wszystkimi elementami.
- Szablony są dostępne w globalnych i statycznych odmianach , co może być dość mylące dla początkujących.
- Marketerzy przekonają się, że większość elementów nie jest nastawiona na konwersje, ale raczej na estetykę .
- Wyszukiwanie w bibliotece ikon wymaga poprawy , aby umożliwić stosowanie dowolnych terminów względnych, zamiast pobierania dokładnej nazwy ikony.
- Czasami podglądy na żywo nie są dokładne podczas oglądania na smartfonie lub tablecie.
Co wybrać?
To, czy wybrać edytor Gutenberg, czy edytor Elementor, zależy od tego, jak zamierzasz pracować ze swoją witryną. Jeśli jesteś programistą treści lub redaktorem, którego głównym zadaniem jest edytowanie postów na blogu i stron internetowych, Gutenberg okaże się bardziej przydatny i odpowiedni.
Jeśli jednak jesteś bardziej projektantem stron internetowych lub programistą i chcesz bawić się większą liczbą funkcji projektowania i edycji, elementor może być odpowiedni, ponieważ zapewnia więcej opcji na piękną i funkcjonalną stronę internetową.
Ci, którzy już korzystają z kreatora stron Elementor, uznają, że Gutenberg jest dla nich zbyt elementarny . Ci, którzy używają Gutenberga, prawdopodobnie początkowo uznają Elementor za nieco trudny w nawigacji .
Najlepszym podejściem, patrząc na Gutenberg vs Elementor, jest wypróbowanie obu z nich, a następnie podjęcie decyzji, który z nich zapewni wszystkie niezbędne funkcje dla Twojej witryny. Wielu projektantów może nie potrzebować złożoności, jaką zapewnia Elementor, więc Gutenberg jest dla nich wystarczająco dobry.
Niezależnie od Twojego wyboru, obaj redaktorzy mogą pomóc w tworzeniu stron, które zaimponują zarówno wyszukiwarkom, jak i odwiedzającym witrynę.
A najlepsza część?
Gutenberg i Elementor bezproblemowo współpracują ze sobą!
Więc może nie musisz wybierać między nimi… po prostu użyj ich obu, tak jak robimy to tutaj w Siteefy!
Gunteberg kontra Elementor – często zadawane pytania
🎨 Sprawdź tutaj ostateczną recenzję Elementora ➡️
Jeśli chcesz uzyskać więcej informacji lub masz jakiekolwiek pytania, możesz je przesłać poniżej w sekcji komentarzy.
🔔 Sprawdź także:
- Beaver Builder kontra Elementor
- Divi kontra Elementor
- Elementor a kompozytor wizualny
- Tlen kontra Elementor
- SiteOrigin vs Elementor
- Thrive Architect kontra Elementor
- Brizy kontra Elementor
