Как настроить поиск продуктов WooCommerce
Опубликовано: 2022-03-11Вам интересно, как настроить поиск продуктов WooCommerce?
По умолчанию WordPress имеет ограниченные возможности поиска. Вот почему настройка поиска продуктов важна, если вы хотите увеличить продажи и расширить свой бизнес.
В этой статье мы покажем вам самый простой и быстрый способ настроить поиск продуктов WooCommerce.
Вот оглавление, которое поможет вам быстрее ориентироваться в статье:
- Зачем настраивать поиск товаров WooCommerce на своем сайте
- Самый простой способ настроить поиск продуктов WooCommerce
- Как установить и активировать SearchWP
- Как установить и активировать расширение интеграции WooCommerce
- Как заставить вашу поисковую систему учитывать атрибуты продукта WooCommerce
- Как исключить определенные продукты из результатов поиска
Давайте погрузимся в это!
Зачем настраивать поиск товаров WooCommerce на своем сайте
Вы можете настроить поиск продуктов WooCommerce на своем сайте по нескольким причинам.
Прежде всего, это поможет вам предоставить вашим клиентам более точные и исчерпывающие результаты поиска.
Дело в том, что собственная поисковая система WordPress полностью игнорирует атрибуты продукта WooCommerce, теги, обзоры и другие детали.
Это происходит потому, что WooCommerce хранит все дополнительные данные о товарах в виде настраиваемых полей.
По умолчанию WordPress индексирует только заголовок, содержание и выдержку постов и страниц. Это означает, что при выполнении поиска не учитывается содержимое настраиваемых полей.
В результате клиенты могут находить продукты только по названиям и описаниям, что затрудняет поиск того, что они ищут.
Если покупатели не смогут найти в вашем магазине товар, за которым пришли, они просто уйдут и вряд ли вернутся снова.
Вот почему так важно настроить поиск товаров и сделать доступными для поиска настраиваемые поля.
Кроме того, настроив поиск продуктов WooCommerce, вы можете создавать поля поиска, ограниченные определенными категориями или тегами.
Это может помочь вам еще больше сузить поиск и предоставить вашей аудитории более релевантные результаты поиска.
Теперь давайте посмотрим, как вы можете настроить поиск продуктов WooCommerce на своем сайте WordPress.
Самый простой способ настроить поиск продуктов WooCommerce
Самый простой и быстрый способ настроить поиск продуктов WooCommerce — использовать плагин, такой как SearchWP.

Это самый мощный поисковый плагин WordPress, который позволяет вам полностью настроить работу поиска на вашем сайте.
Например, с его помощью вы можете сделать доступными для поиска атрибуты продуктов WooCommerce, исключить или установить приоритет определенных продуктов в результатах поиска и многое другое.
Также с помощью SearchWP вы можете добавлять и использовать несколько поисковых систем с разными правилами. Эта функция позволяет создавать окна поиска, ограниченные определенными категориями и типами продуктов.
Более 30 000 владельцев интернет-магазинов уже используют его для увеличения продаж, предоставляя покупателям более релевантные результаты поиска.
Вот другие вещи, которые вы можете сделать с SearchWP:
- Отслеживание ключевых слов . Хотите знать, что покупатели искали в вашем магазине? SearchWP собирает всю поисковую активность на сайте, предоставляя ценную информацию о потребностях клиентов.
- Нечеткий поиск . Хотите, чтобы WordPress понял, что слова «мяч» и «баскетбол» сводятся к одному и тому же продукту? Это возможно с помощью функции нечеткого поиска SearchWP, также известной как частичное совпадение.
- Живые результаты поиска . Хотите отображать результаты поиска на своем онлайн-сайте в режиме реального времени? Используя SearchWP, вы можете включить эту функцию, помогая своим клиентам быстрее находить товары.
- PDF-файлы с возможностью поиска . Загружаете ли вы какие-либо PDF-файлы с прайс-листами, учебными пособиями или чем-либо еще в свой магазин? С SearchWP вы можете сделать контент доступным для поиска.
Теперь давайте посмотрим, как вы можете настроить поиск продуктов WooCommerce с помощью SearchWP.
Шаг 1: Установите и активируйте SearchWP
Первый шаг — получить копию плагина SearchWP здесь.
Затем перейдите в свою учетную запись SearchWP и перейдите на вкладку « Загрузки ».

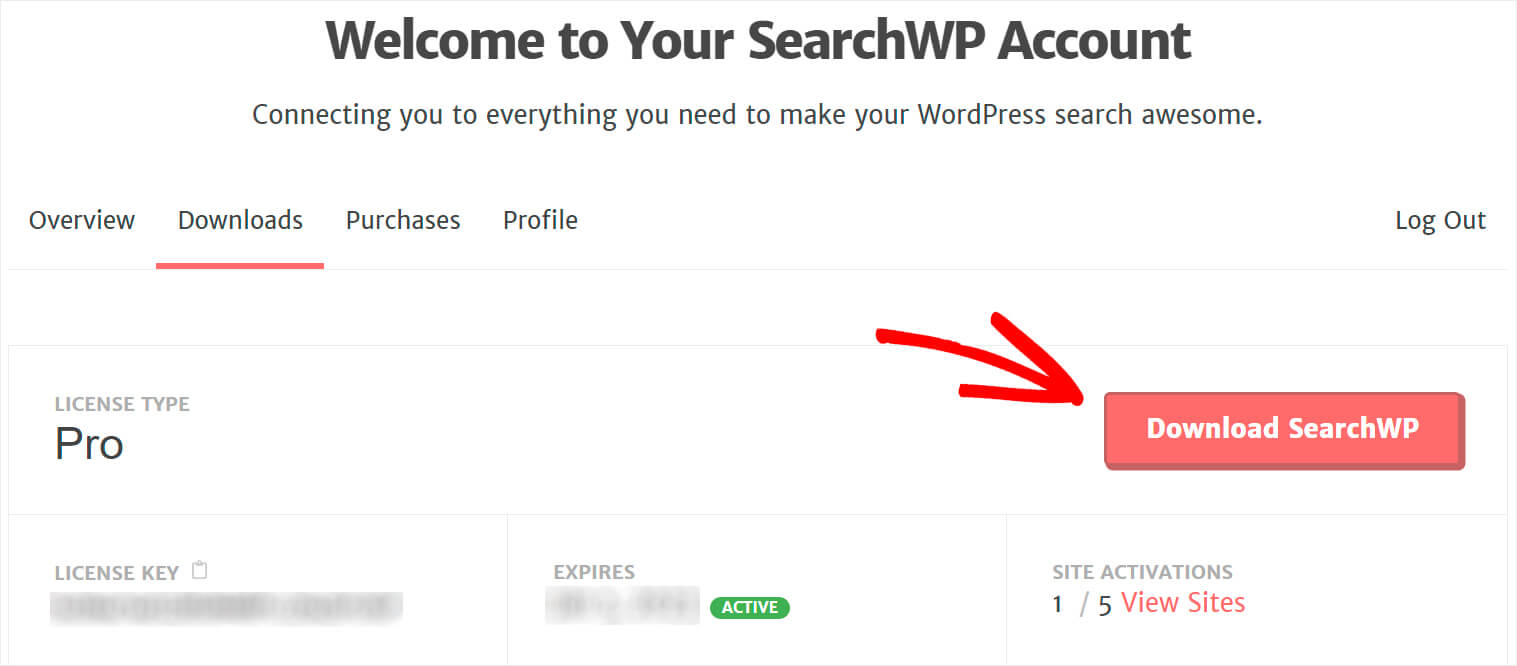
Оказавшись там, нажмите кнопку « Загрузить SearchWP» , чтобы начать загрузку ZIP-файла плагина на ваш компьютер.

Затем скопируйте лицензионный ключ на той же вкладке. Он понадобится вам для активации плагина на вашем сайте после установки.

После завершения загрузки следующим шагом будет загрузка ZIP-файла плагина SearchWP на ваш сайт.
Нужна помощь с этим? Ознакомьтесь с пошаговым руководством по установке плагина WordPress.
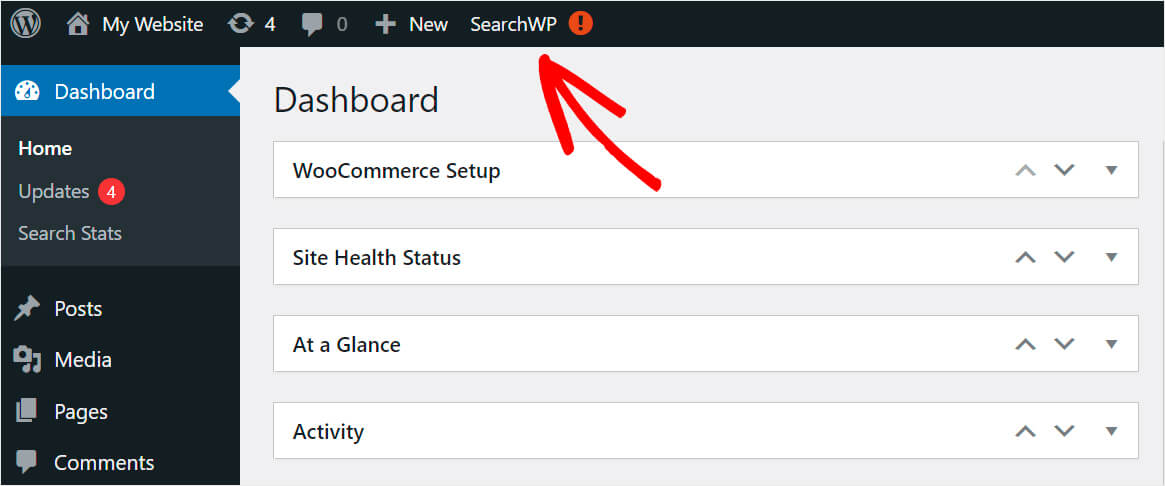
После установки плагина нажмите SearchWP на верхней панели панели инструментов вашего сайта WordPress.

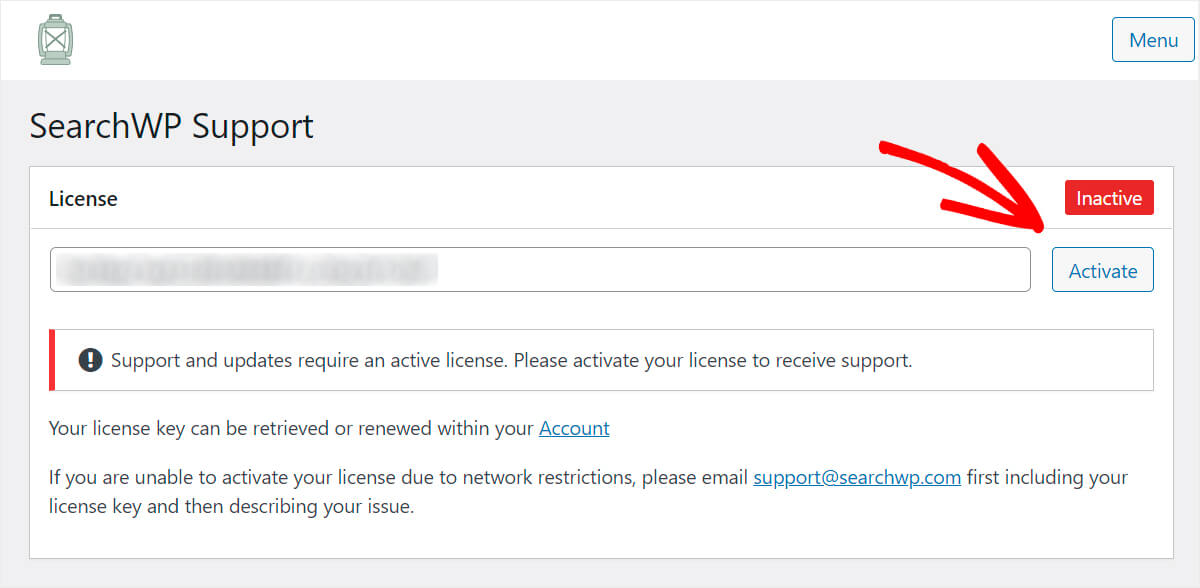
Как только вы перейдете к настройкам SearchWP, перейдите на вкладку « Лицензия ».

Затем вставьте скопированный ранее лицензионный ключ в поле « Лицензия » и нажмите « Активировать» .

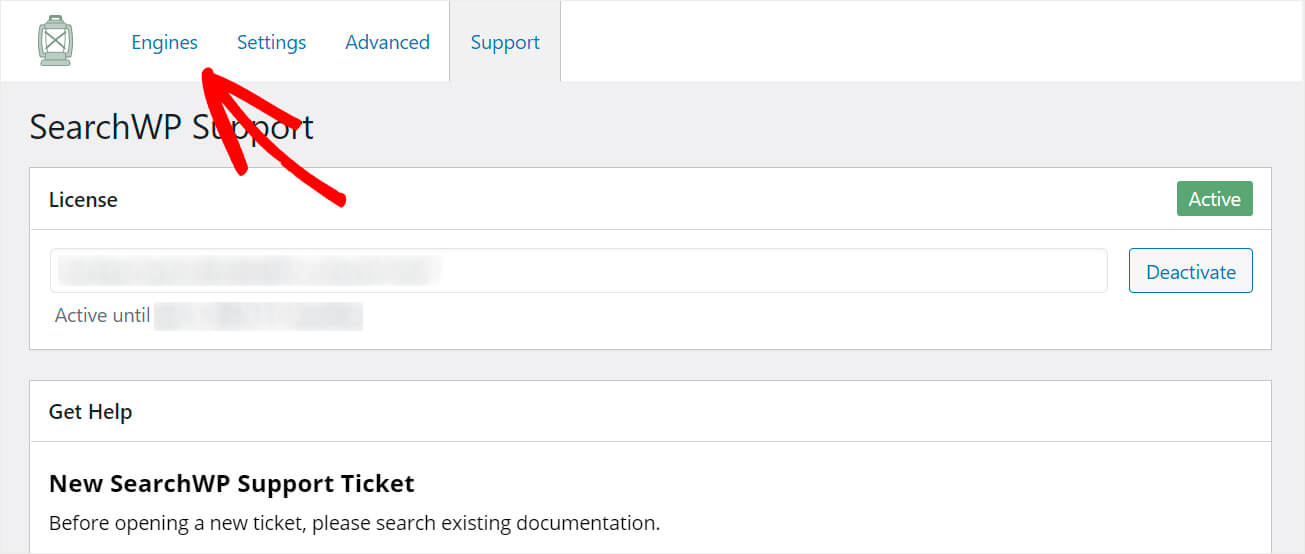
Вот и все. Вы успешно активировали свою копию SearchWP. Следующим шагом будет установка расширения интеграции WooCommerce.
Шаг 2. Установите и активируйте расширение интеграции WooCommerce.
Это расширение обеспечивает бесшовную интеграцию SearchWP с WooCommerce.
Вы можете получить его на странице загрузки расширения WooCommerce Integration.
Перейдя на страницу, нажмите кнопку « Загрузить расширение» .

После загрузки расширения просто установите его так же, как вы установили SearchWP.
Шаг 3: Настройте поисковую систему
После того, как вы установили SearchWP и расширение интеграции WooCommerce, следующим шагом будет настройка поисковой системы WordPress.
Для этого перейдите на вкладку Engines в настройках SearchWP.

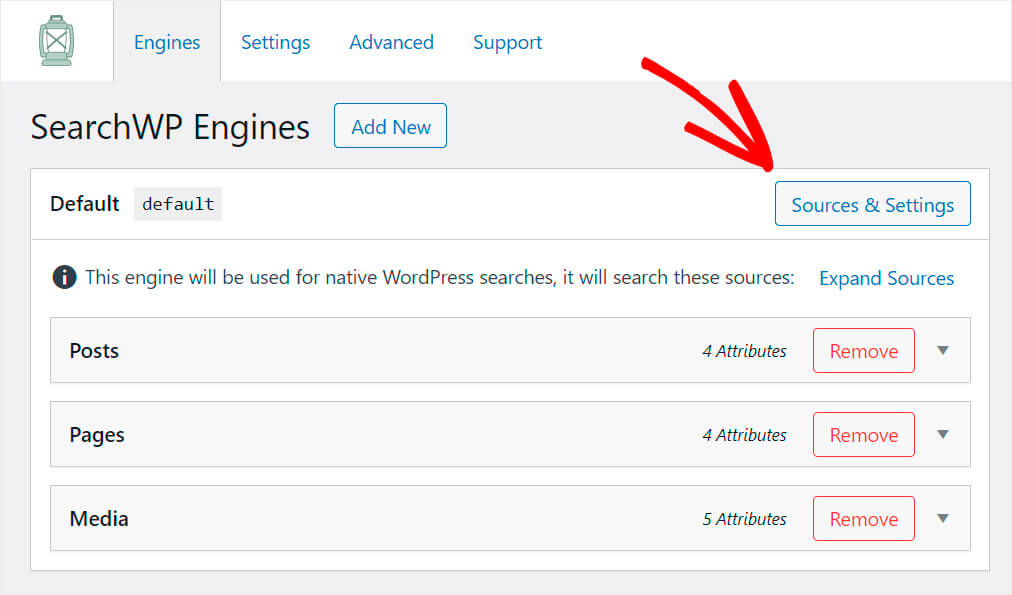
Здесь вы найдете список поисковых систем, которые у вас есть в настоящее время.

Вы можете думать о поисковой системе как о списке правил, которым WordPress следует при выполнении поиска. Изменяя настройки поисковой системы, вы можете настроить ее работу.
Например, вы можете указать, какие источники поиска следует искать, какие атрибуты публикации или страницы учитывать и многое другое.
SearchWP позволяет добавлять и использовать несколько поисковых систем с различным набором правил и настроек.
Таким образом, вы можете создавать настраиваемые отдельные формы поиска в WordPress и размещать их там, где хотите.
В настоящее время существует только поисковая система по умолчанию , которая используется для собственного поиска WordPress.
Это означает, что, настроив его, вы можете изменить работу поиска по всему сайту.
Как заставить вашу поисковую систему учитывать атрибуты продукта WooCommerce
Давайте начнем настраивать нашу поисковую систему, заставив ее учитывать атрибуты продукта WooCommerce.
Атрибуты продукта — это дополнительная информация о продукте, такая как цена, вес, артикул и любые другие сведения, которые вы, возможно, захотите указать.
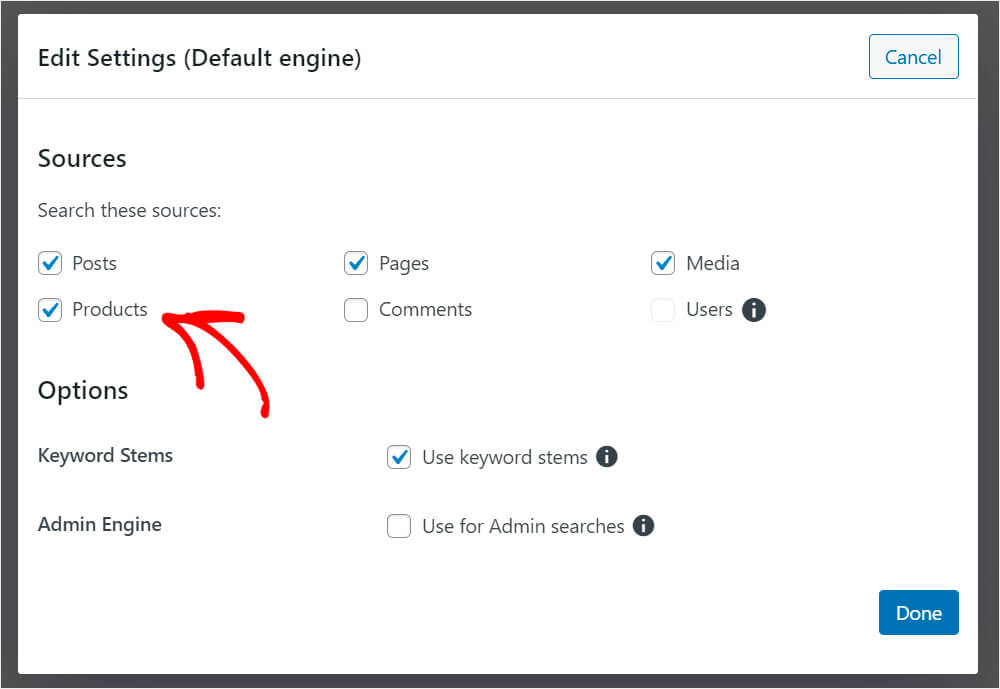
Чтобы начать, нажмите кнопку « Источники и настройки » в правом верхнем углу раздела поисковой системы по умолчанию .

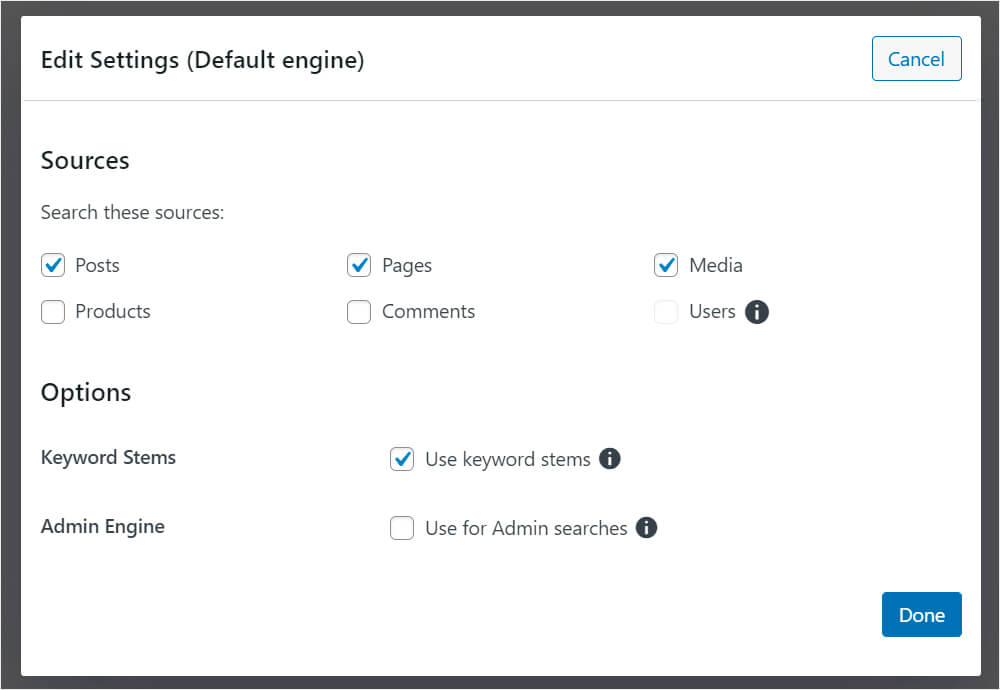
Здесь вы можете изменить источники, которые WordPress будет искать.

Чтобы он учитывал атрибуты продукта WooCommerce, нам сначала нужно добавить продукты в качестве источника. Для этого установите флажок рядом с источником продуктов .

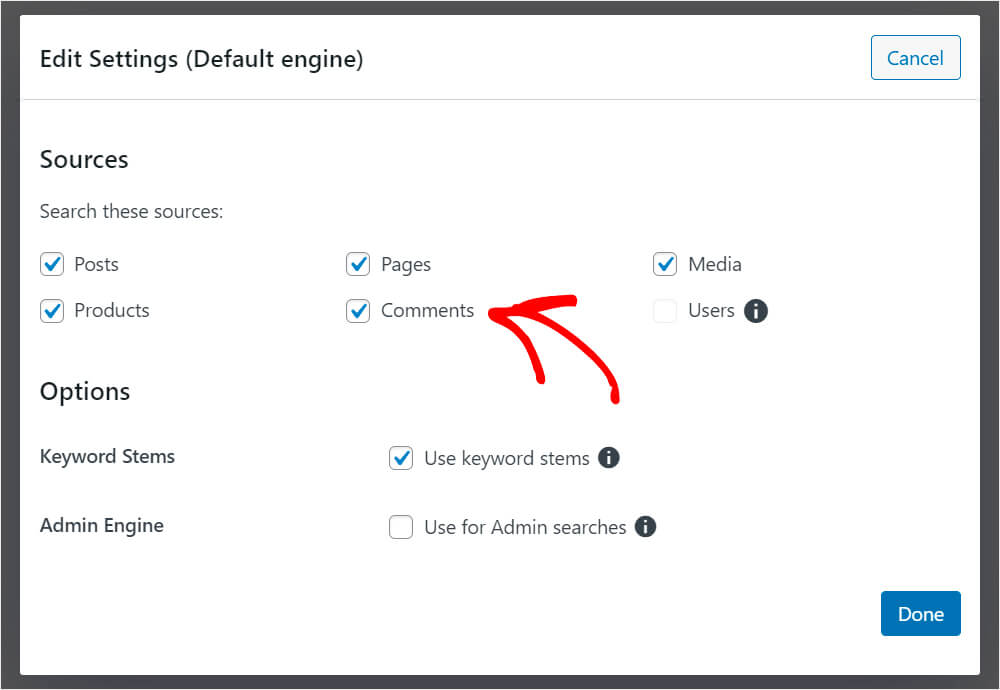
WooCommerce хранит обзоры продуктов как обычные комментарии WordPress. Поэтому, если вы хотите сделать их доступными для поиска, также проверьте источник комментариев .


После того, как вы закончите выбор необходимых источников, нажмите « Готово », чтобы сохранить изменения.

Теперь наша поисковая система по умолчанию имеет 5 источников: посты, страницы, медиа, продукты и комментарии.
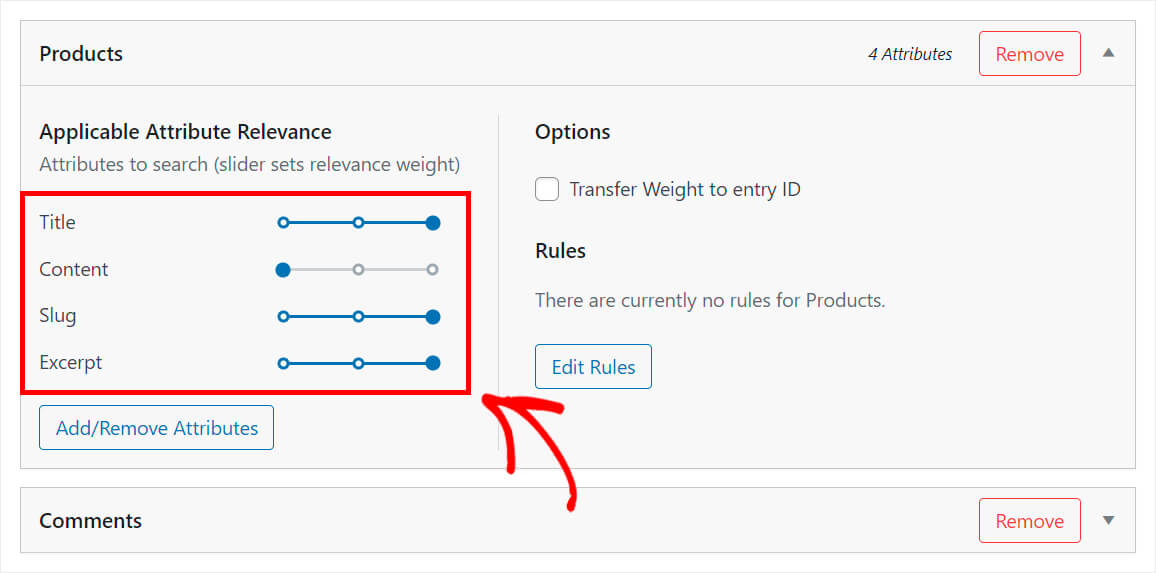
Как видите, каждый источник имеет свой собственный набор атрибутов, которые он рассматривает. По умолчанию есть только атрибуты title, content, slug и excerpt.

Чтобы WordPress учитывал атрибуты продуктов, таксономии и другие детали, нам нужно добавить их в качестве атрибутов в источник продуктов .
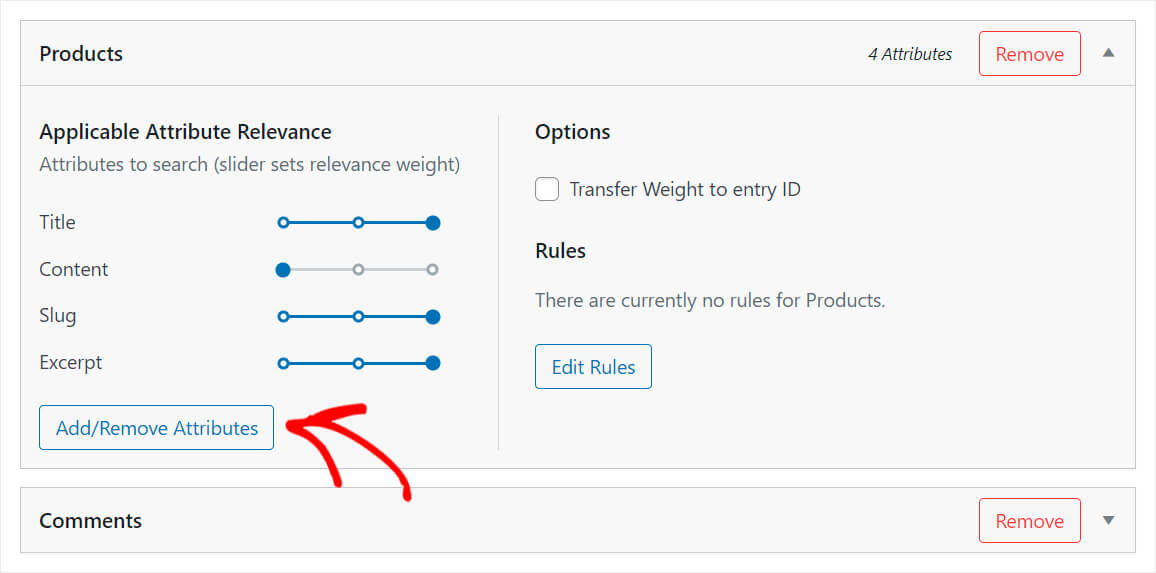
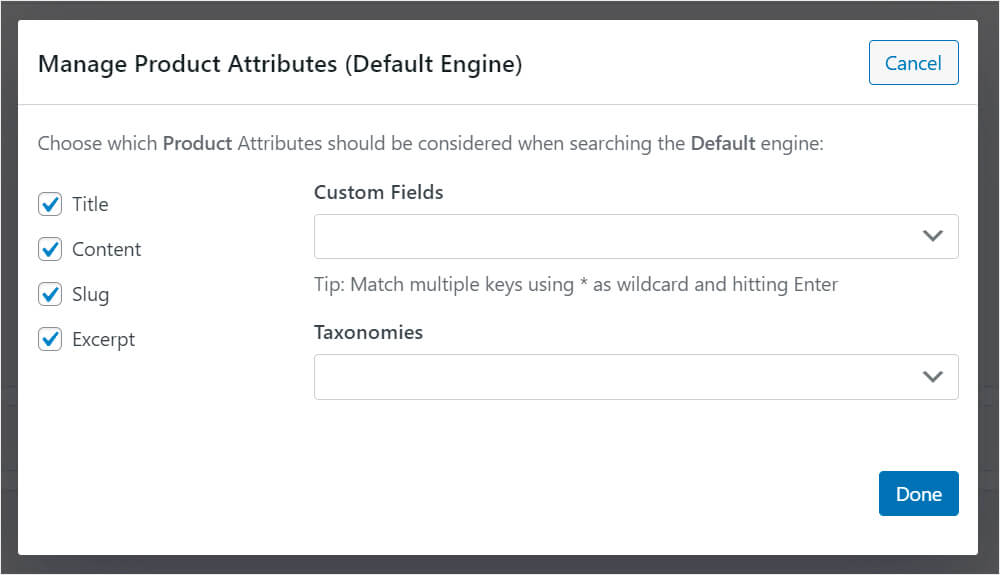
Для этого в разделе « Продукты » нажмите кнопку « Добавить/удалить атрибуты ».

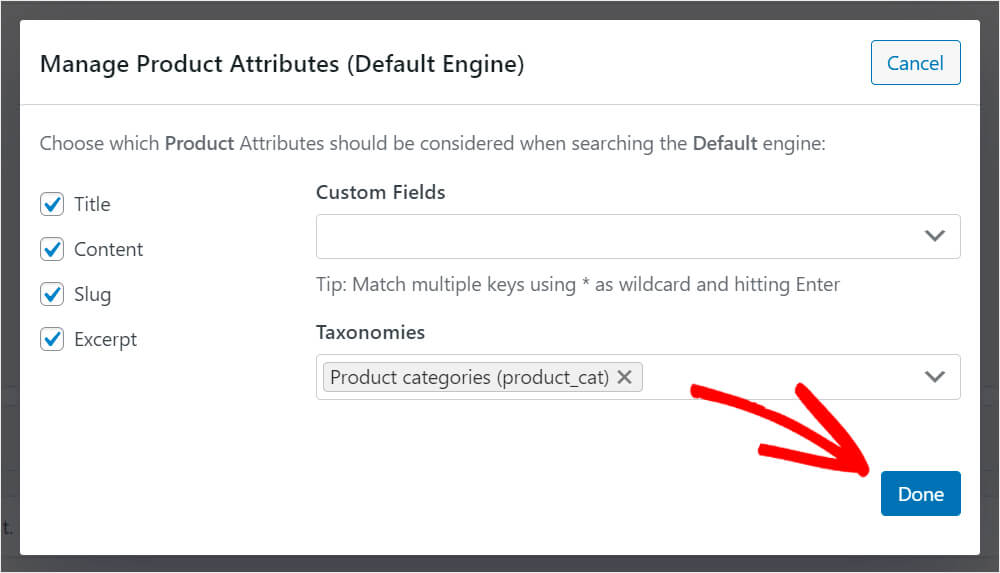
Здесь вы можете указать, какие настраиваемые поля и таксономии вы хотите, чтобы поисковая система учитывала при выполнении поиска.

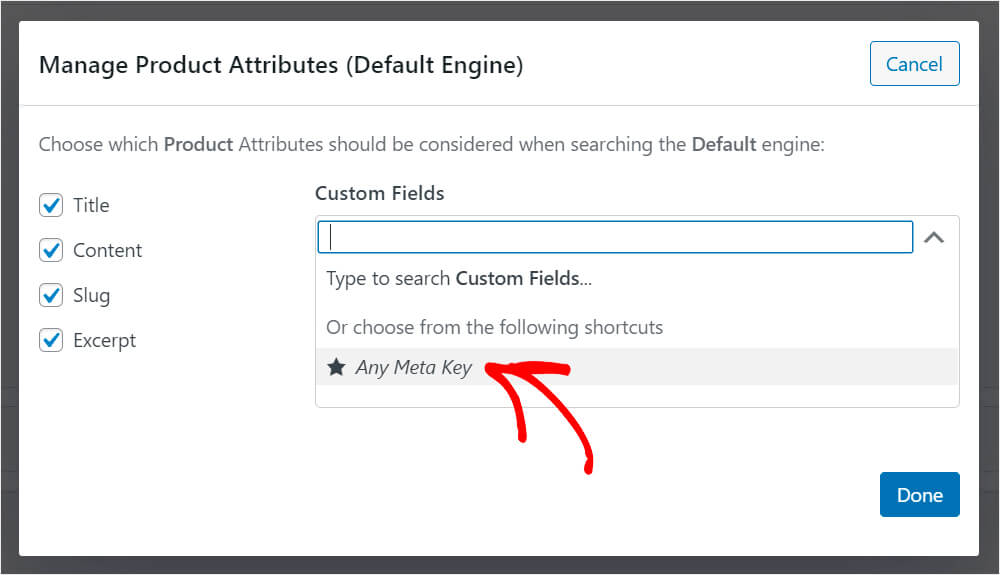
Для начала давайте сделаем так, чтобы наша поисковая система индексировала настраиваемые поля. Для этого щелкните поле « Пользовательские поля».
После этого появится ярлык Any Meta Key . Выбрав его, вы сможете сделать доступными для поиска данные абсолютно во всех настраиваемых полях, которые есть в продуктах WooCommerce.

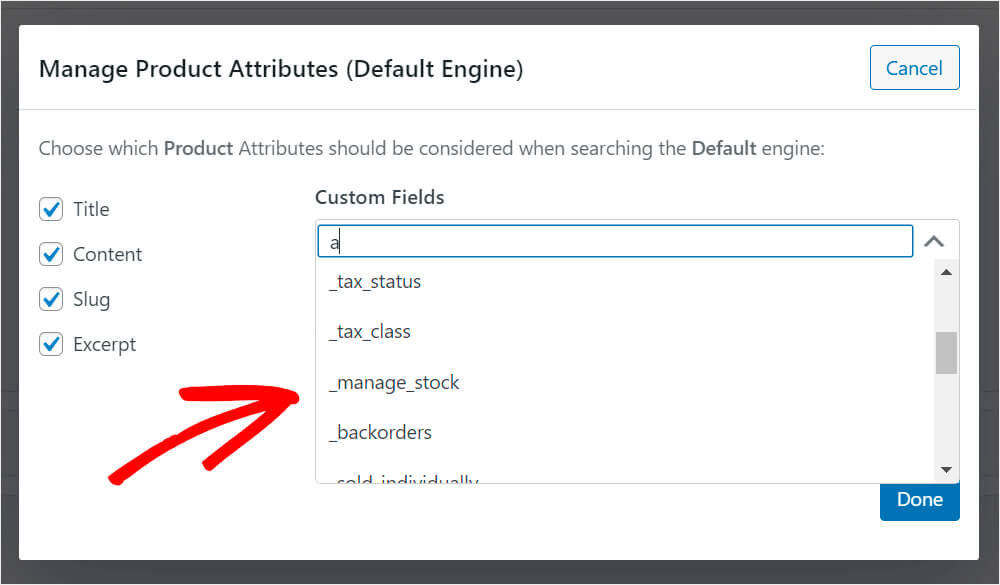
Если вы хотите сделать доступным для поиска только определенный атрибут продукта, начните вводить его имя в поле « Пользовательские поля».
После этого появится выпадающее меню с доступными опциями.

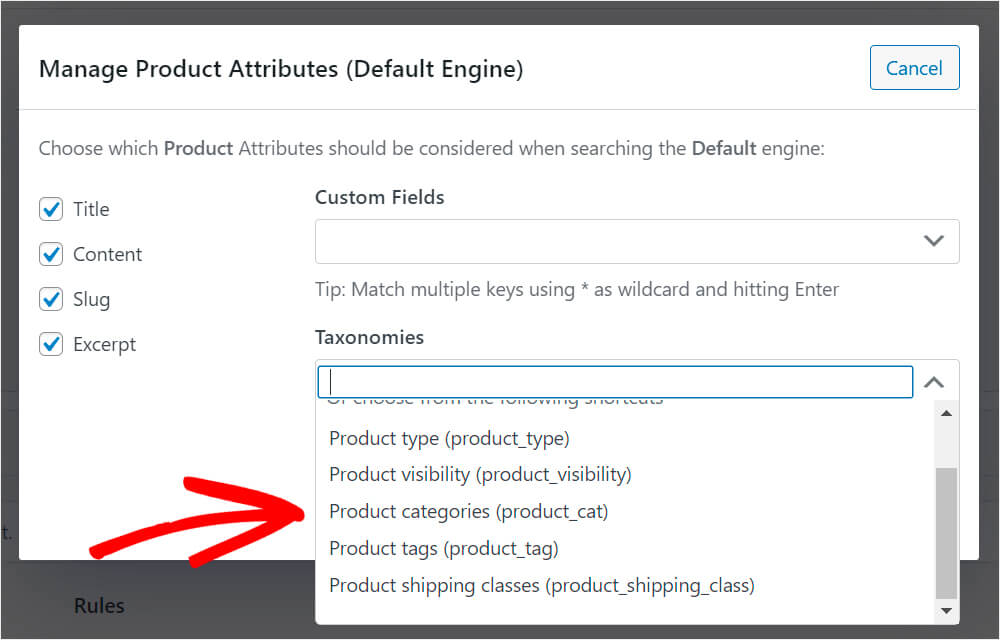
То же самое касается таксономий . Щелкните поле в разделе « Таксономии» , чтобы увидеть доступные ярлыки.

Для целей этого руководства мы выберем таксономию категорий продуктов .
Когда вы закончите управлять атрибутами и таксономиями, нажмите « Готово », чтобы сохранить изменения.

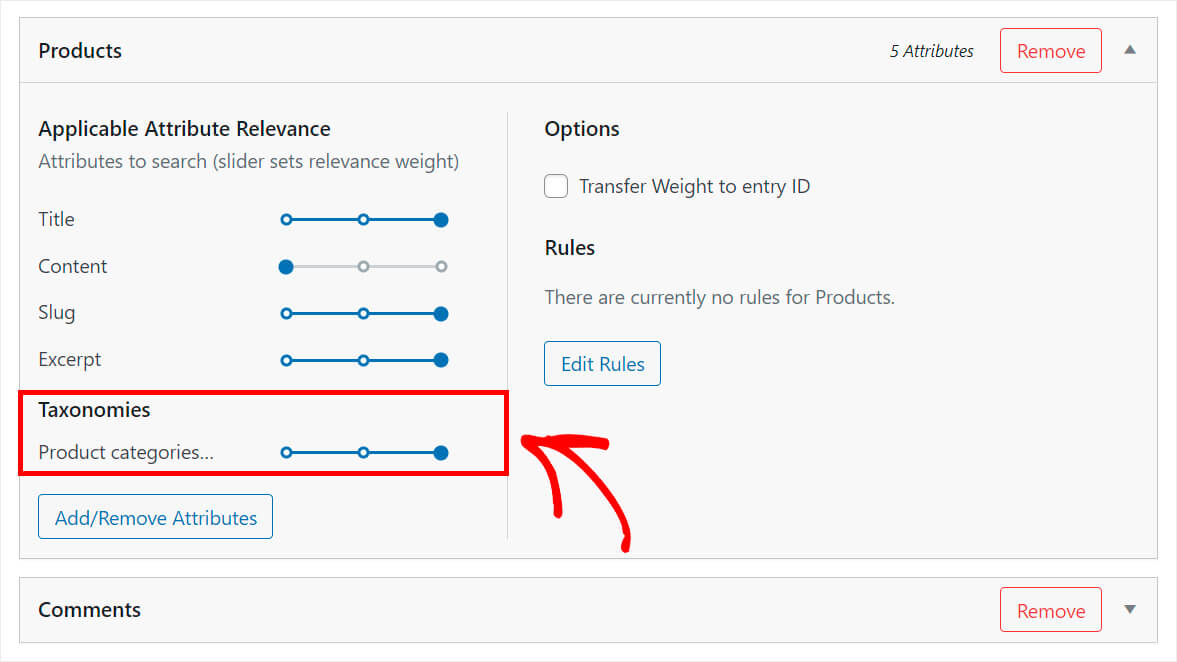
Как видите, таксономия категорий товаров теперь отображается в списке атрибутов источника товаров . В результате WordPress теперь будет учитывать категорию продукта при поиске.

Вы также можете настроить вес релевантности атрибутов, перемещая ползунок рядом с каждым из них влево или вправо.
Чем больше вес, тем больше внимания WordPress будет уделять атрибуту при поиске.
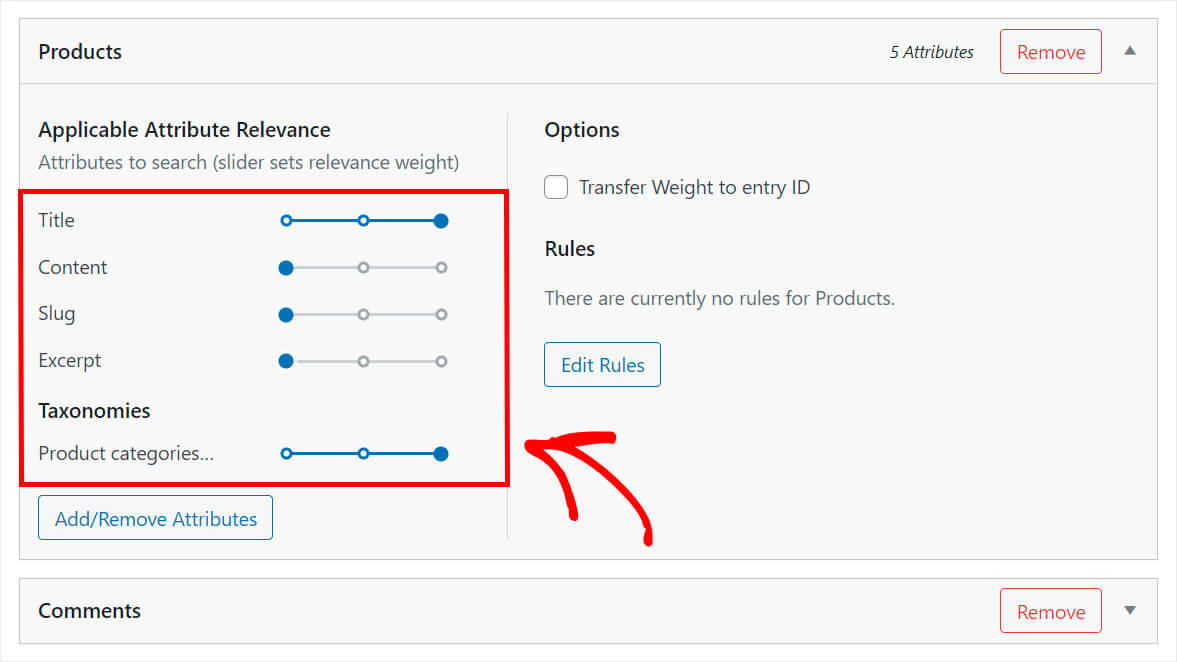
Например, предположим, что мы хотим дать наивысший приоритет названию и категории продукта.
Для этого мы переместим ползунок рядом с другими атрибутами, такими как Content и Slug , в крайнее левое положение.
Вот как это выглядит на нашем тестовом сайте:

Теперь давайте посмотрим, как вы можете скрыть продукты от отображения в результатах поиска.
Как исключить определенные продукты из результатов поиска
SearchWP позволяет автоматически исключать продукты из результатов поиска, если они подпадают под определенные условия.
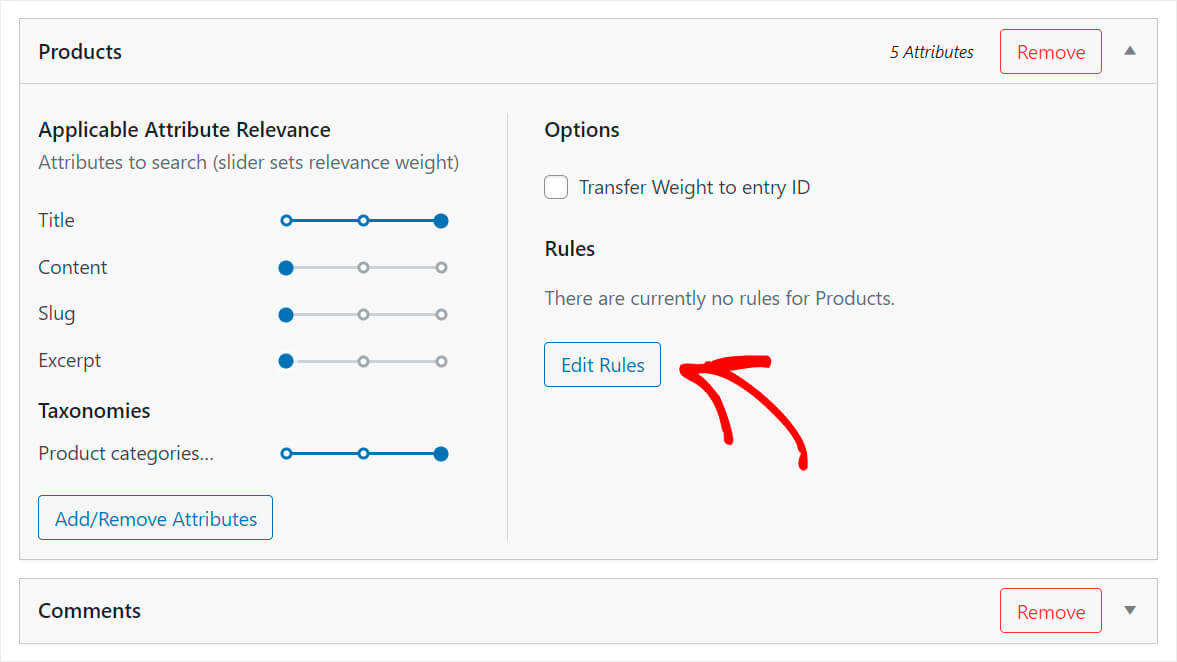
Чтобы начать, нажмите кнопку « Изменить правила» .

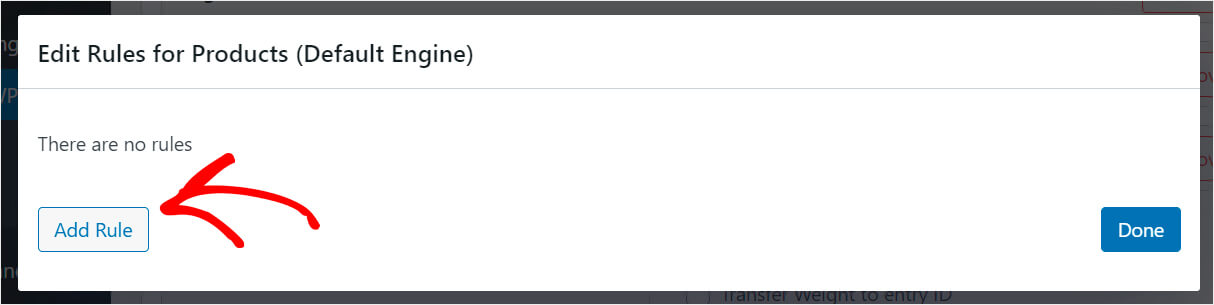
На данный момент здесь нет никаких правил. Чтобы добавить новое, нажмите Добавить правило .

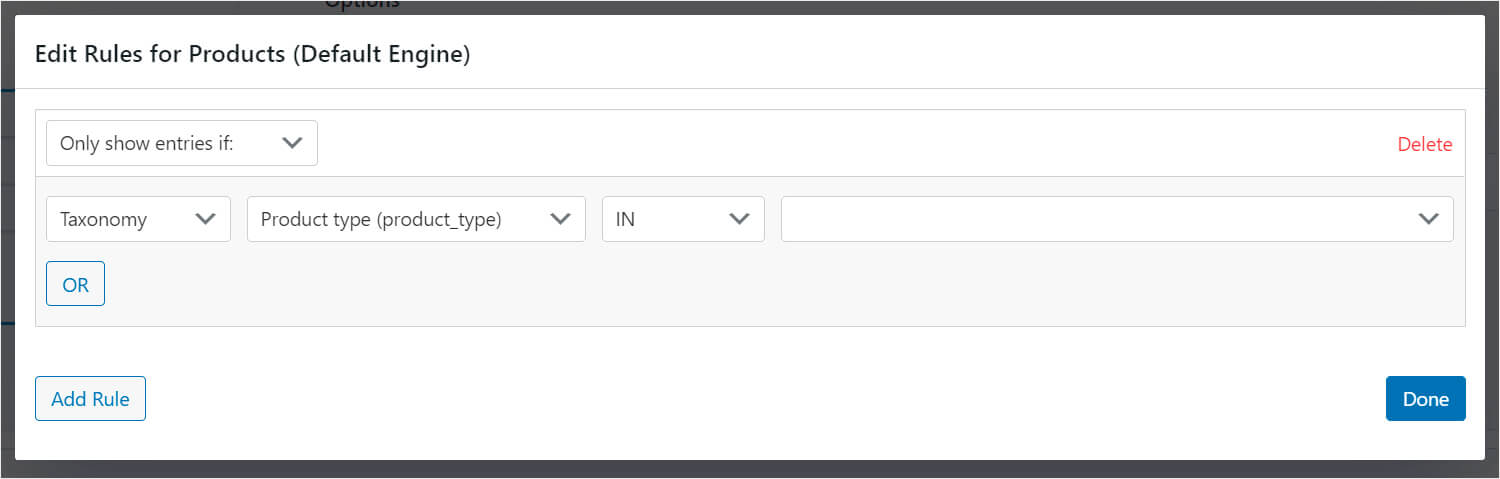
Здесь вы можете указать, при каких условиях товары должны отображаться или исключаться из результатов поиска.

Например, вы можете добавить правило, чтобы ограничить поиск определенными категориями или исключить товары, которых нет в наличии, из результатов поиска.
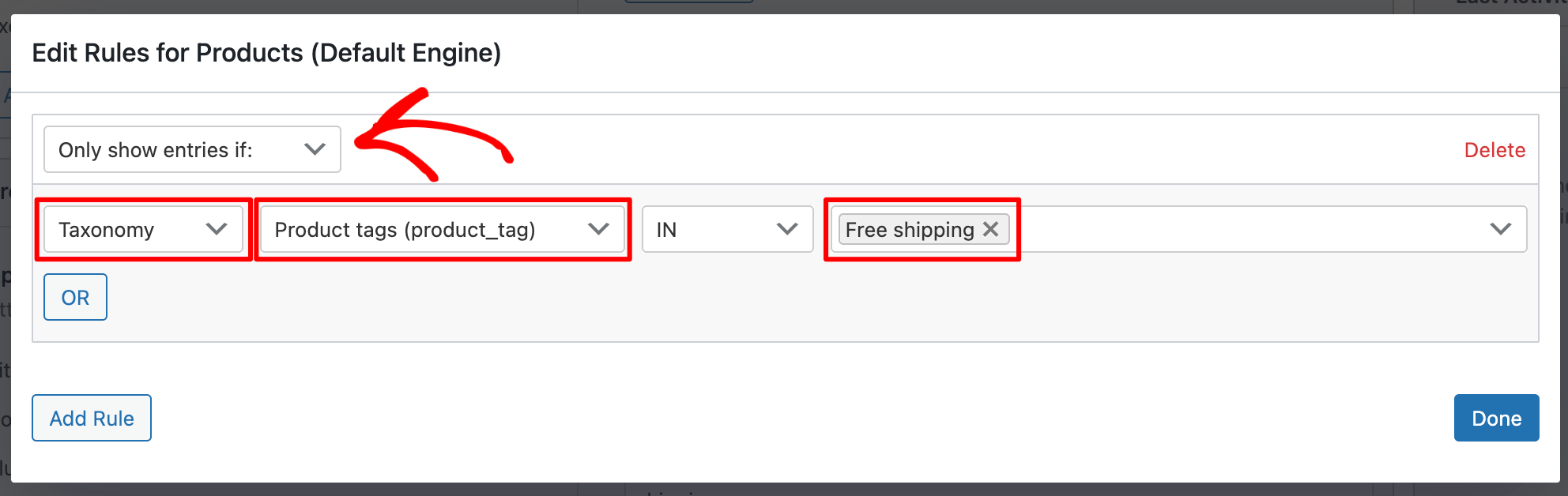
Допустим, мы хотим показывать только те товары, у которых есть пометка « Бесплатная доставка ».
Для этого мы выберем таксономию « Теги товаров » в раскрывающемся меню и в поле рядом с ней напечатаем « Бесплатная доставка ».
Вот как это выглядит на нашем тестовом сайте:

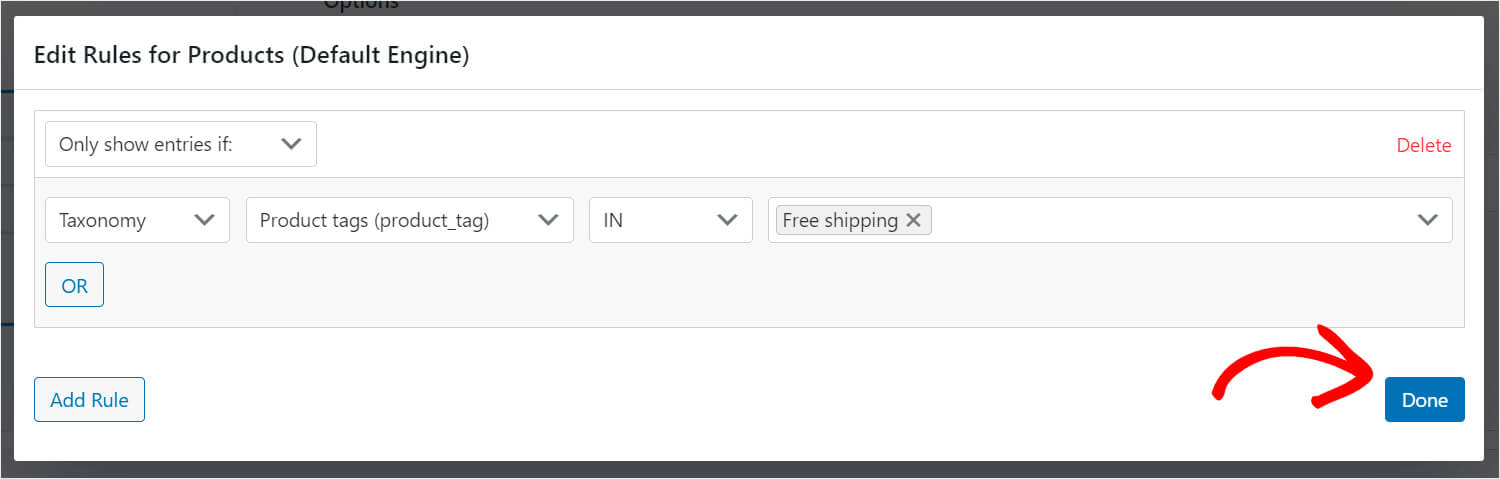
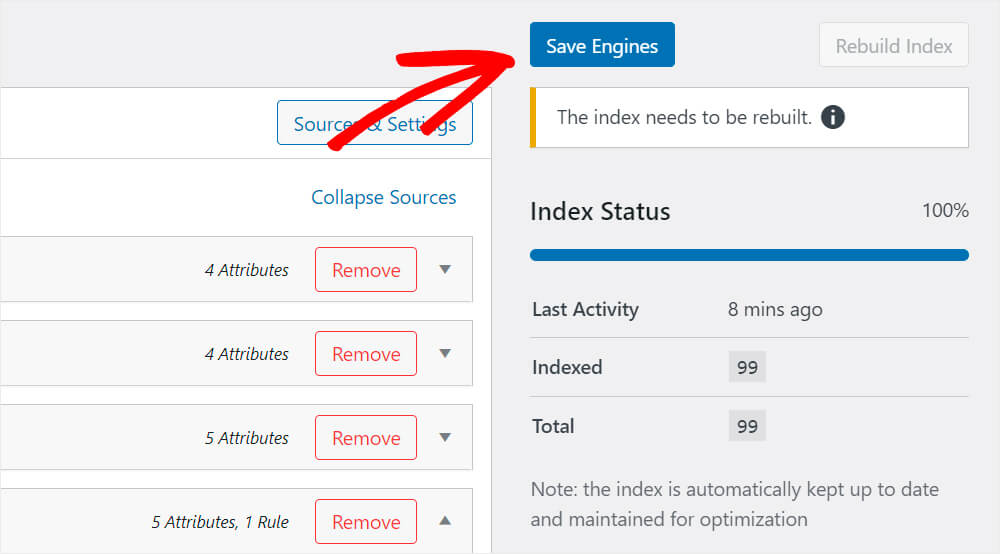
Когда вы закончите добавлять правила, нажмите «Готово » .

Затем нажмите кнопку « Сохранить движки » в правом верхнем углу, чтобы сохранить все внесенные вами изменения.

Вот и все. Теперь у вас есть полностью настроенная поисковая система.
Следующий шаг — попробовать, как работает индивидуальный поиск на вашем сайте.
Шаг 4. Проверьте свой новый поиск
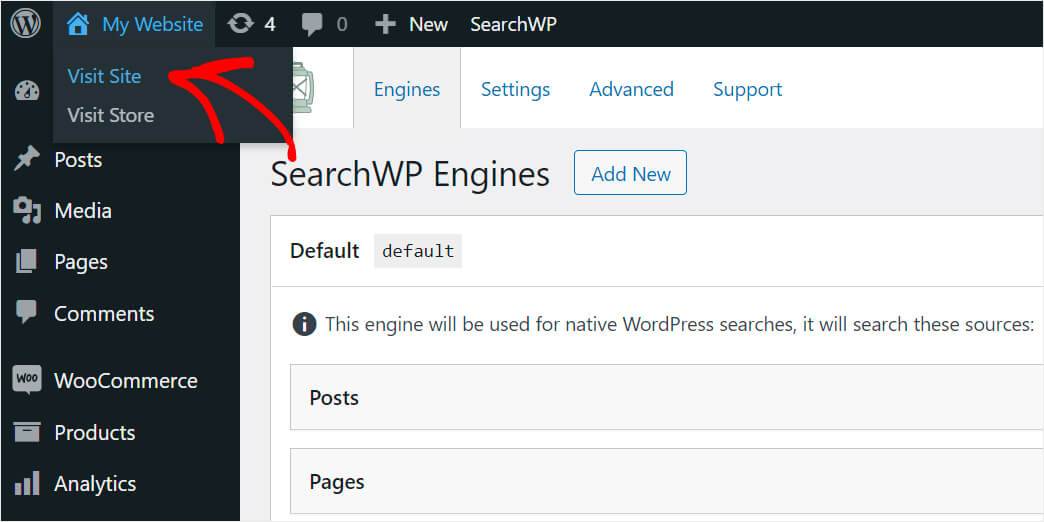
Для этого нажмите кнопку « Посетить сайт » под названием вашего сайта в левом верхнем углу панели управления WordPress.

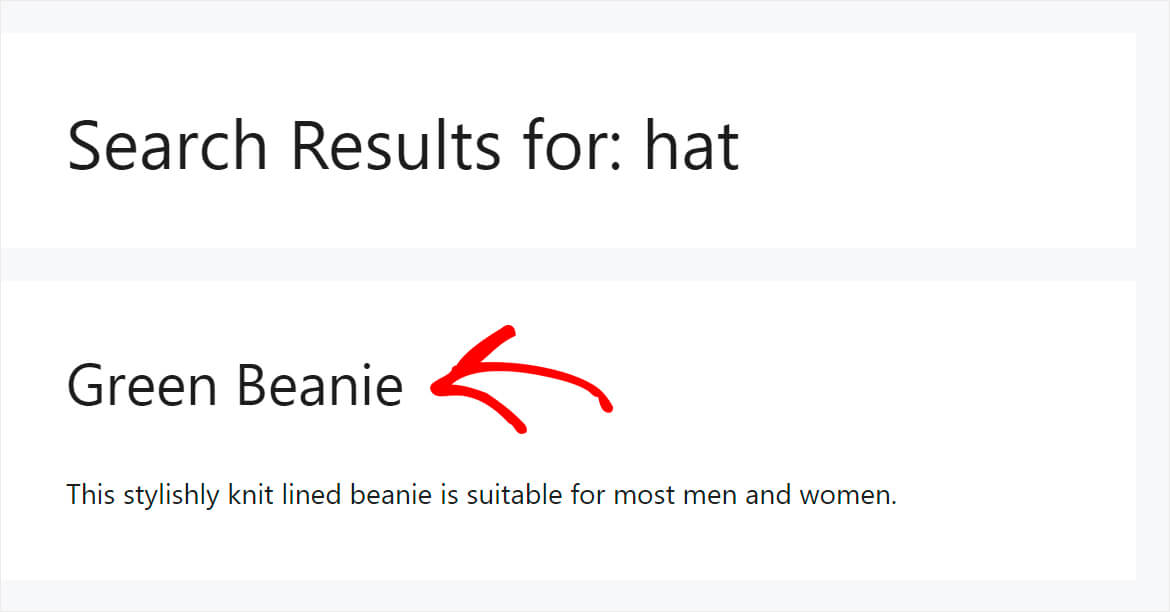
Чтобы протестировать наш настраиваемый поиск продуктов WooCommerce, мы добавили продукт под названием « Зеленая шапка » и поместили его в категорию « Шляпы ».
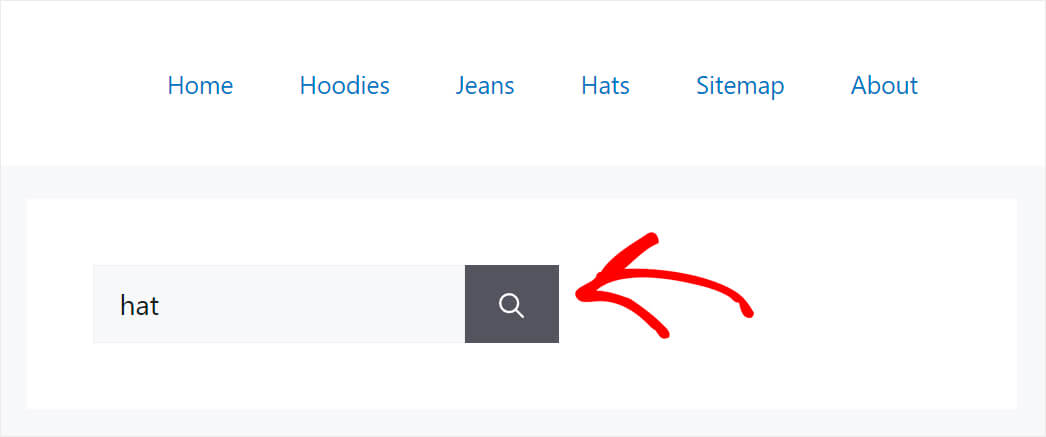
Если мы можем найти этот продукт по запросу «шляпа», это означает, что поиск на нашем тестовом сайте WordPress теперь учитывает категории продуктов.

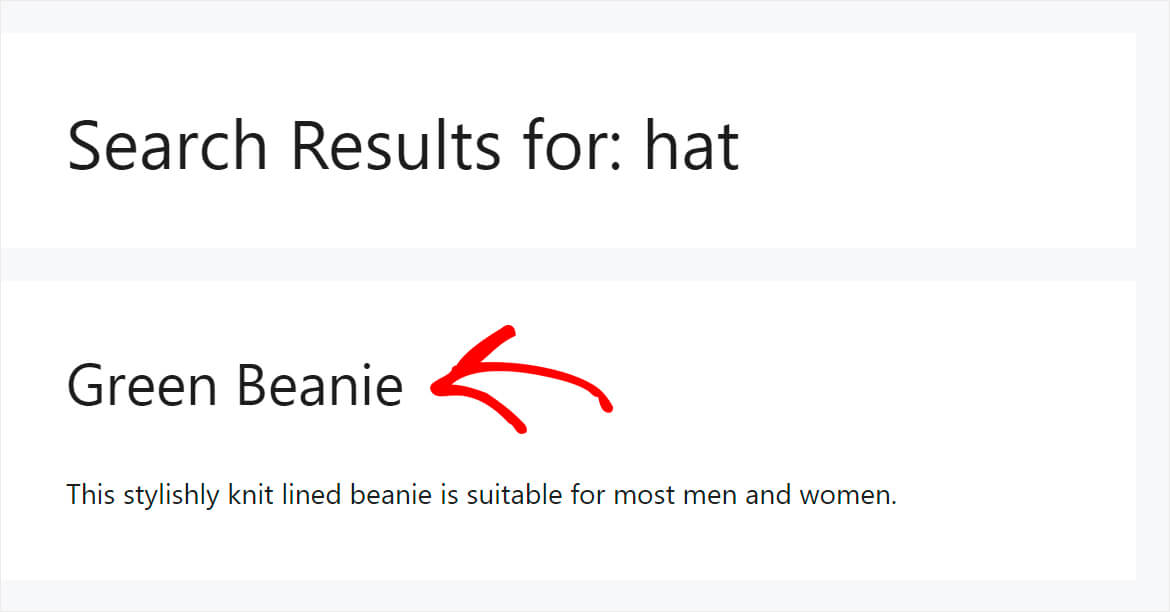
Как видите, мы успешно нашли товар « Зеленая шапка», несмотря на то, что он не содержит слова «шапка» ни в названии, ни в описании.

Также проверим, не исчезли ли исключенные товары из результатов поиска.
Для этого мы добавили на наш тестовый сайт 2 товара: Зеленую шапочку и Голубую шапочку .
На первом есть пометка « Бесплатная доставка », на втором нет.
Поскольку мы настроили нашу поисковую систему так, чтобы отображались только товары с пометкой « Бесплатная доставка », это поможет нам выяснить, правильно ли применяются новые правила.
Для начала поищем зеленую шапочку.

Как видите, этот товар появляется в результатах поиска.
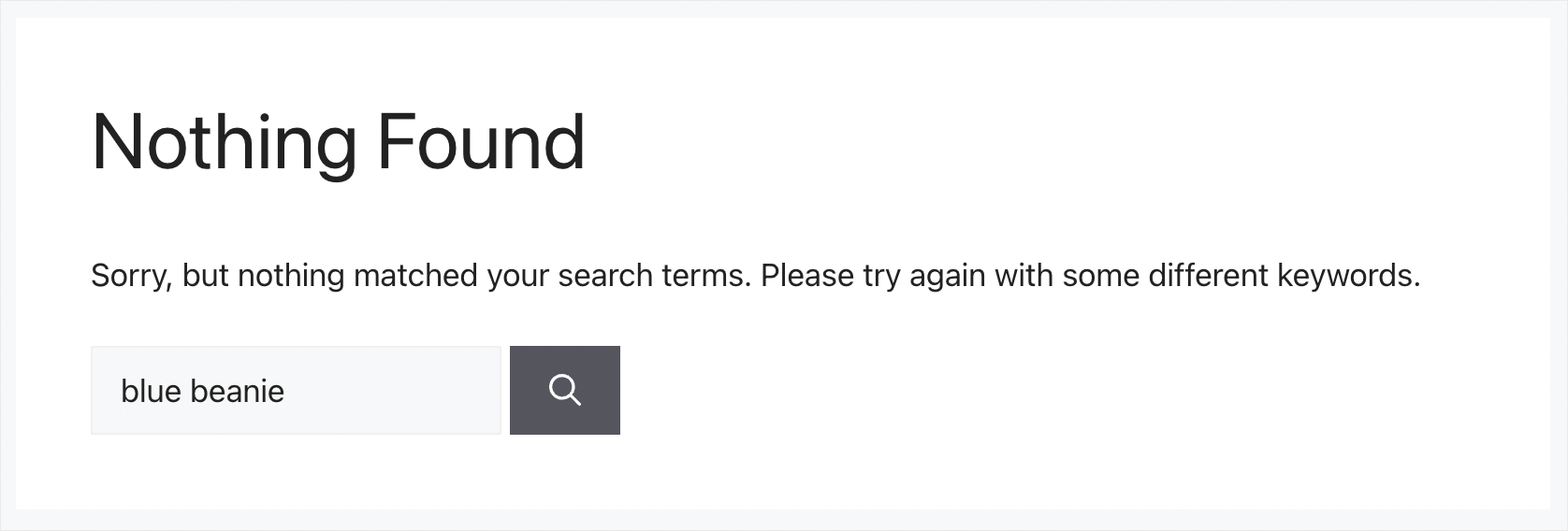
Теперь давайте попробуем найти синюю шапку, на которой нет бирки с бесплатной доставкой.

Ничего не найдено, а это значит, что мы успешно исключили из результатов поиска товары, не отмеченные тегом « Бесплатная доставка ».
В этой статье вы узнали, как настроить поиск продуктов WooCommerce. Это поможет вам увеличить продажи, предоставив вашим клиентам более релевантные результаты поиска.
Если вы готовы приступить к настройке поиска на своем сайте, вы можете скачать свою копию SearchWP здесь.
Хотите добавить форму поиска на страницу своего магазина WooCommerce? Не стесняйтесь проверить это, как добавить форму поиска WooCommerce на страницу вашего магазина.
Вы хотите, чтобы результаты поиска отображались на вашем сайте в режиме реального времени? Следуйте инструкциям по добавлению поиска с автозаполнением в руководство по сайту WordPress.
