Cum să schimbați culoarea temei dvs. WordPress
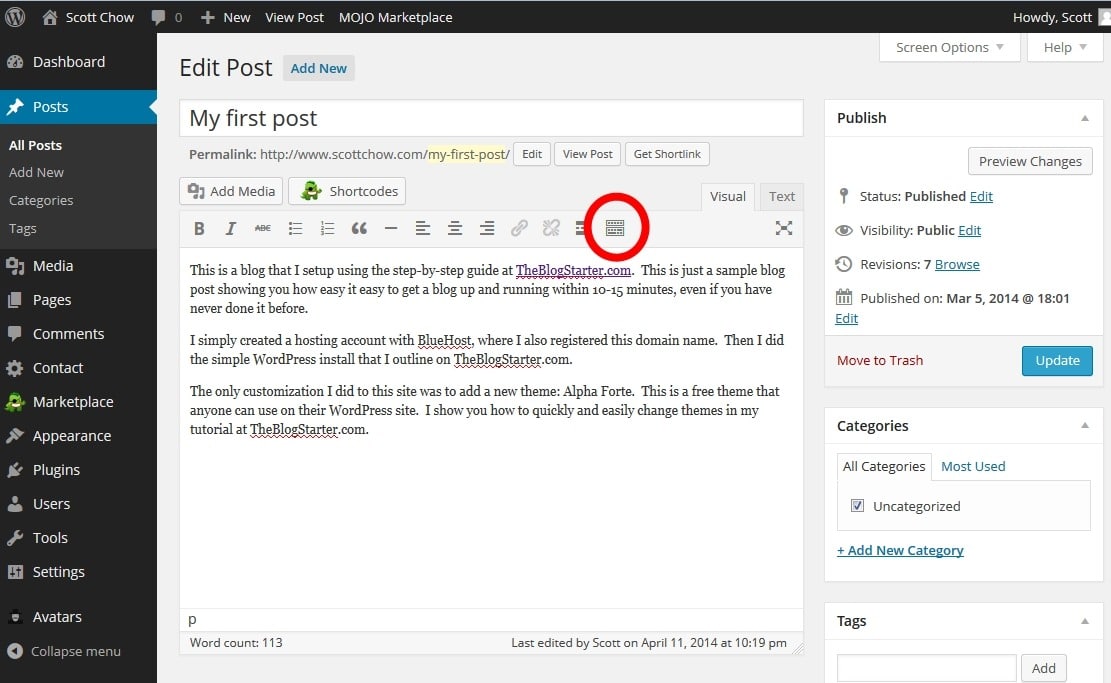
Publicat: 2022-11-01Dacă doriți să adăugați puțină culoare în plus site-ului dvs. WordPress, puteți face acest lucru alegând o culoare personalizată pentru tema dvs. Pentru a face acest lucru, accesați fila „Aspect” din tabloul de bord WordPress și faceți clic pe butonul „Personalizați”. De aici, veți fi dus la Personalizatorul WordPress unde puteți modifica diverse aspecte ale site-ului dvs. Pentru a alege o culoare personalizată pentru tema dvs., faceți clic pe secțiunea „Culori”. Apoi veți putea alege dintr-o gamă de culori prestabilite sau vă puteți crea propria culoare personalizată făcând clic pe opțiunea de culoare „Personalizată”. După ce ați selectat o culoare, puteți previzualiza cum va arăta pe site-ul dvs. făcând clic pe butonul „Previzualizare”. Dacă sunteți mulțumit de rezultate, faceți clic pe butonul „Salvați și publicați” pentru a salva modificările.
Puteți schimba culorile temei urmând pașii de mai jos. Ca punct de plecare, veți avea nevoie de o „temă pentru copii”. O temă copil este identică cu tema unui părinte, de unde și numele. O temă WordPress poate fi personalizată în două moduri: manual sau printr-un plugin. Acest pas ar trebui să fie simplu pentru cei care au o bună înțelegere a CSS. Fiecare element din tema ta are propriul nume, cum ar fi clasa. Este necesar să înțelegeți clasa relevantă și să utilizați coduri de culoare HEX pentru a o schimba.
Ar trebui să salvați modificările în foaia de stil a temei după ce ați terminat. Ar trebui să vă începeți călătoria CSS cu pluginul Child Theme Configurator dacă nu l-ați folosit anterior. Puteți schimba schema de culori a paletului de culori a temei dvs. utilizând pluginul Central Color Pallete. De asemenea, publicăm tutoriale pentru persoanele care preferă să o facă în felul lor.
Cum adaug culori personalizate la WordPress?

Cu instrumentul Culori personalizate, Temele cu acest suport pot folosi instrumentele Culori personalizate. Accesând Personalizarea aspectului, puteți determina dacă o temă are sau nu suport pentru Culori personalizate. În elementul de personalizare, va apărea un meniu Culori dacă tema acceptă culori personalizate.
Caracteristica Culori personalizate din WordPress este una dintre cele mai importante părți de import ale Designului personalizat. Selectați una dintre opțiunile paletei de culori, rafinați selectorul de culori, vizualizați sugestiile de culori sau utilizați orice model de fundal pentru a crea o culoare personalizată. Veți învăța cum să utilizați culorile personalizate în WordPress în acest articol. Fiecare culoare de pe site are un cod care îi este atribuit. Deoarece culorile sunt active, codul de culoare hexazecimal este afișat și în selectorul de culori. Pentru a aplica o imagine de fundal managerului media, faceți clic pe acel dreptunghi. Butonul Salvare vă permite să salvați modificările dacă vedeți modificările de culoare înainte de a cumpăra.
Cum creez un set de culori personalizat?
În fila Design pagină, în grupul Scheme, faceți clic pe săgeata Mai multe pentru a vedea galeria de scheme de culori. Pentru a crea o nouă schemă de culori, accesați opțiunea Adăugați o culoare. Puteți schimba orice culoare în caseta de dialog Creare schemă de culori nouă făcând clic pe săgeata de lângă fiecare culoare pe care doriți să o modificați, apoi selectând o culoare nouă din meniul derulant.
Proiectarea cu o paletă personalizată
O varietate de avantaje pot fi realizate prin crearea de palete personalizate în design grafic. O paletă de culori este un instrument excelent pentru selectarea vopselei, țesăturilor și accesoriilor, precum și pentru a ști că toate se vor completa reciproc. Colorarea poate însemna orice, de la urme de ingredient la culoarea specifică utilizată. Când vine vorba de culoarea alimentelor, procesul poate fi puțin mai dificil decât simpla punere a unei etichete pe sticlă.
Care sunt cele două moduri de a schimba schema de culori într-o temă?
Există două moduri de a schimba o schemă de culori. De asemenea, puteți schimba schema de culori din editor făcând clic pe butonul Stil din partea de sus a ecranului și apoi făcând clic pe miniatura Culori.
Diferența dintre o schemă de culori și o paletă de culori
Care este diferența dintre schema de culori și paleta de culori? Modelele paletei de culori sunt o colecție de culori care pot fi folosite împreună pentru a obține aspectul dorit. O schemă de culori, pe de altă parte, este o strategie sau o metodă de selectare a culorilor pentru un anumit proiect. Schema de culori poate fi creată cu o paletă de culori sau fără una. Paleta de culori este procesul de grupare a culorilor preexistente pentru a obține un aspect specific.
Cum adaug Selector de culoare la tema mea WordPress?

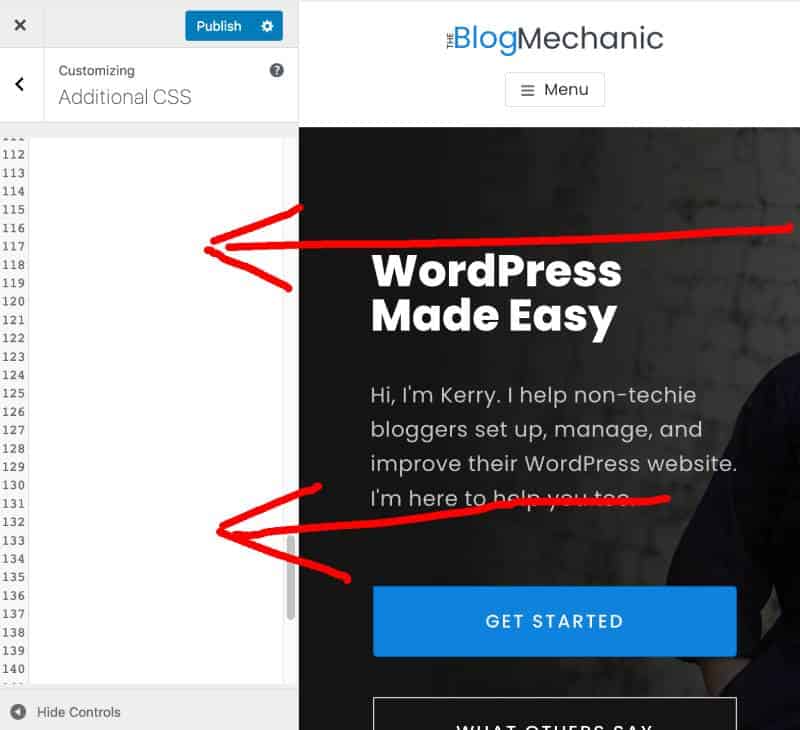
Adăugarea selectorului de culori la tema dvs. WordPress este o modalitate excelentă de a vă personaliza site-ul și de a-l face să iasă în evidență din mulțime. Există câteva moduri diferite în care puteți adăuga selector de culori la tema dvs. O modalitate este de a folosi un plugin precum ColorPicker de la Colorlib. Acest plugin vă va permite să adăugați cu ușurință un selector de culori la tema dvs. WordPress. O altă modalitate este să adăugați selector de culoare la tema dvs. prin editarea fișierului CSS al temei. Puteți adăuga următorul cod în fișierul dvs. CSS pentru a adăuga selector de culoare la tema dvs. WordPress:
.my-color-picker {
fundal: url(images/color-picker.png);
latime: 24px;
înălțime: 24px;
chenar: 0;
cursor: pointer;
}
Odată ce ați adăugat codul în fișierul dvs. CSS, va trebui să îl puneți în coadă în tema dvs. WordPress. Puteți face acest lucru adăugând următorul cod în fișierul functions.php:
function my_theme_scripts() {
wp_enqueue_style( 'selectorul-meu-temă-culoare', get_template_directory_uri() . '/color-picker.css');
}
add_action( 'wp_enqueue_scripts', 'my_theme_scripts');
După ce ați adăugat codul în fișierul functions.php, va trebui să adăugați următorul cod în fișierul header.php:
Odată ce ați adăugat codul în fișierul header.php, va trebui să îl salvați și să îl încărcați în tema dvs. WordPress. Puteți face acest lucru accesând Aspect > Editor din panoul de administrare WordPress. După ce ați salvat și încărcat fișierul header.php, va trebui să mergeți la Aspect > Widgeturi din panoul de administrare WordPress și să adăugați widgetul ColorPicker în bara laterală.

Cum să setați culoarea textului folosind Etichetă
Dacă doriți să schimbați culoarea textului în albastru, puteți utiliza eticheta *input”, de exemplu: #0000FF= type=color%22value%22#0000FF||type=color%22 valuebr>#0000FF Dacă doriți să schimbați culoarea textului în roșu, trebuie să utilizați eticheta *input>. br> input type=”color ” value=#FF0000 br> br> input type=”color” value=#FF0000 br> Pentru a schimba culoarea textului în verde, utilizați eticheta input>; acest lucru va fi setat în text folosind eticheta *input>. *input type=color> value=#00FF00> Pentru a schimba culoarea textului, va trebui să-i adăugați eticheta *input*: *br. #FFFF00br> Ca exemplu, am folosi eticheta [input], care este după cum urmează: [br] pentru a seta culoarea textului la negru. Typeinput type=”color” value=”#000000″>=br> Pentru a schimba culoarea textului în transparent, utilizați eticheta *input”. #000000 este tipul de intrare de culoare. Puteți folosi eticheta *input> pentru a schimba culoarea textului: *br. *br>br>input type=color” value=#0000FF, br> Eticheta input> va fi folosită pentru a specifica culoarea predefinită a textului: *br>. O valoare de culoare *color*333#333 este atribuită tipului de intrare. Pentru a seta culoarea textului la o culoare gradient, ați folosi eticheta *input>: *br Vă rugăm să introduceți tipul, culoarea și valoarea dvs. de intrare. Pentru a schimba culoarea textului, trebuie să utilizați eticheta *input”, care este după cum urmează: *br #00FF00 este tipul de intrare. Utilizați eticheta *input] pentru a spune roata de culori a textului, așa cum se arată în imaginea de mai jos. #0000FF *input type = color text value */br> Puteți schimba culoarea textului utilizând eticheta *input>, așa cum se arată în imaginea de mai jos: *br>. Dacă introduceți type="color” value=#FFFFFF, veți primi un Pentru a schimba culoarea textului în lumină, veți folosi eticheta *input>, care ar fi după cum urmează: Introduceți culoarea și valoarea *input tip=culoare.
Cum îmi personalizez culoarea temei?
Nu există un răspuns unic la această întrebare, deoarece cel mai bun mod de a vă personaliza culoarea temei va varia în funcție de nevoile și preferințele dumneavoastră specifice. Cu toate acestea, unele sfaturi despre cum să personalizați culoarea temei dvs. pot include alegerea unei culori care să complimenteze marca dvs., utilizarea unui instrument de paletă de culori pentru a vă ajuta să selectați nuanța perfectă și experimentarea cu diferite culori până când găsiți potrivirea perfectă.
Secțiunea Visme My Brand vă permite să vă creați propriile culori ale temei . O nuanță poate fi selectată folosind roata de culori, glisoarele de gradient, glisorul de opacitate și, în final, introducând o valoare hexadecimală personalizată pentru nuanță. Veți vedea aceste culori în fereastra paletei de culori a oricărui obiect pe care l-ați editat pentru o vizualizare ușoară. Deschizându-vă proiectul din tabloul de bord și făcând clic pe bara laterală din stânga, puteți alege Culorile temei. Schema de culori implicită pentru șablon este vizibilă în partea de sus, iar culorile teme ale companiei dvs. pot fi găsite mai jos. Făcând clic pe bifă și apoi redenumind specimenul în ceea ce doriți, puteți desemna orice eșantion drept culori primare sau secundare.
Pentru a utiliza o culoare personalizată într-un widget, creați o nouă clasă cu următorul atribut: *input type=text* class=color-custom Temele WordPress pot fi modificate într-o varietate de moduri pentru a le scoate în evidență. Când navigați la Aspect, cel mai probabil veți putea schimba culorile temei. Adăugarea de CSS suplimentar la setările temei sau utilizarea unui plugin CSS vă va permite, de asemenea, să modificați culorile după cum credeți de cuviință. Pur și simplu faceți clic pe Stil global în colțul din stânga sus al panoului Widget și selectați Stil global, apoi personalizați schema de culori pentru pagina sau postarea dvs. Elementor. Pentru a schimba orice culoare existentă, selectați un nou eșantion din meniul derulant Editare culoare . În plus, numele pot fi schimbate. Adăugați numele clasei la atribut: tipul de intrare=”text” class=color-custom / dacă doriți să utilizați o culoare personalizată într-un widget.
