Comment changer la couleur de votre thème WordPress
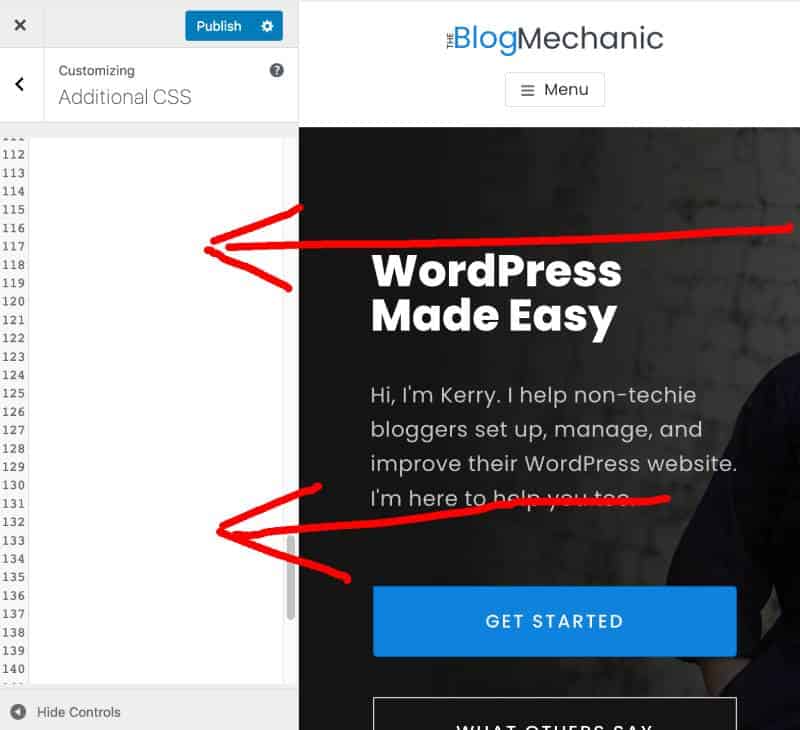
Publié: 2022-11-01Si vous souhaitez ajouter un peu de couleur supplémentaire à votre site WordPress, vous pouvez le faire en choisissant une couleur personnalisée pour votre thème. Pour cela, rendez-vous dans l'onglet « Apparence » du tableau de bord WordPress et cliquez sur le bouton « Personnaliser ». De là, vous serez redirigé vers WordPress Customizer où vous pourrez modifier divers aspects de votre site. Pour choisir une couleur personnalisée pour votre thème, cliquez sur la section "Couleurs". Vous pourrez ensuite choisir parmi une gamme de couleurs prédéfinies , ou vous pouvez créer votre propre couleur personnalisée en cliquant sur l'option de couleur "Personnalisée". Une fois que vous avez sélectionné une couleur, vous pouvez alors prévisualiser son apparence sur votre site en cliquant sur le bouton "Aperçu". Si vous êtes satisfait des résultats, cliquez sur le bouton "Enregistrer et publier" pour enregistrer vos modifications.
Vous pouvez modifier les couleurs de votre thème en suivant les étapes ci-dessous. Comme point de départ, vous aurez besoin d'un "thème enfant". Un thème enfant est identique au thème d'un parent, d'où son nom. Un thème WordPress peut être personnalisé de deux manières : manuellement ou via un plugin. Cette étape devrait être simple pour ceux qui ont une bonne compréhension de CSS. Chaque élément de votre thème a son propre nom, comme la classe. Il est nécessaire de comprendre la classe concernée et d'utiliser les codes de couleur HEX pour la modifier.
Vous devez enregistrer les modifications apportées à la feuille de style de votre thème une fois que vous avez terminé. Vous devriez commencer votre voyage CSS avec le plugin Child Theme Configurator si vous ne l'avez pas déjà utilisé. Vous pouvez modifier le jeu de couleurs de la palette de couleurs de votre thème en utilisant le plug-in Central Color Pallete. Nous publions également des tutoriels pour les personnes qui préfèrent le faire à leur manière.
Comment ajouter des couleurs personnalisées à WordPress ?

Avec l'outil Couleurs personnalisées, les thèmes prenant en charge cette prise en charge peuvent utiliser les outils Couleurs personnalisées. En accédant à Appearance Customize, vous pouvez déterminer si un thème prend en charge ou non les couleurs personnalisées. Dans le personnalisateur, un menu Couleurs apparaîtra si le thème prend en charge les couleurs personnalisées.
La fonction Couleurs personnalisées de WordPress est l'une des parties d'importation les plus importantes de la conception personnalisée. Sélectionnez l'une des options de la palette de couleurs , affinez votre sélecteur de couleurs, affichez les suggestions de couleurs ou utilisez n'importe quel motif d'arrière-plan pour créer une couleur personnalisée. Vous apprendrez à utiliser les couleurs personnalisées dans WordPress dans cet article. Chaque couleur présente sur le site a un code qui lui est attribué. Lorsque les couleurs sont actives, le code de couleur hexadécimal est également affiché dans le sélecteur de couleurs. Pour appliquer une image d'arrière-plan à votre gestionnaire de médias, cliquez sur ce rectangle. Le bouton Enregistrer vous permet d'enregistrer les modifications si vous visualisez les changements de couleur avant d'acheter.
Comment créer un jeu de couleurs personnalisé ?
Sous l'onglet Conception de page, dans le groupe Schémas, cliquez sur la flèche Plus pour afficher la galerie de schémas de couleurs. Pour créer un nouveau jeu de couleurs, accédez à l'option Ajouter une couleur. Vous pouvez modifier n'importe quelle couleur dans la boîte de dialogue Créer un nouveau jeu de couleurs en cliquant sur la flèche à côté de chaque couleur que vous souhaitez modifier, puis en sélectionnant une nouvelle couleur dans le menu déroulant.
Concevoir avec une palette personnalisée
Une variété d'avantages peuvent être réalisés en créant des palettes personnalisées dans la conception graphique. Une palette de couleurs est un excellent outil pour sélectionner la peinture, les tissus et les accessoires, tout en sachant qu'ils se complèteront tous. La coloration peut signifier n'importe quoi, des traces d'un ingrédient à la couleur spécifique utilisée. Lorsqu'il s'agit de colorer les aliments, le processus peut être un peu plus difficile que de simplement mettre une étiquette sur la bouteille.
Quelles sont les deux façons de changer le jeu de couleurs dans un thème ?
Il existe deux manières de modifier un jeu de couleurs. Vous pouvez également modifier le schéma de couleurs à partir de l'éditeur en cliquant sur le bouton Style en haut de l'écran, puis en cliquant sur la vignette Couleurs.
La différence entre un jeu de couleurs et une palette de couleurs
Quelle est la différence entre le jeu de couleurs et la palette de couleurs ? Les conceptions de palette de couleurs sont une collection de couleurs qui peuvent être utilisées conjointement pour obtenir le look souhaité. Un schéma de couleurs, en revanche, est une stratégie ou une méthode de sélection des couleurs pour un projet spécifique. Le schéma de couleurs peut être créé avec une palette de couleurs ou sans palette du tout. La palette de couleurs est le processus de regroupement de couleurs préexistantes pour obtenir un look spécifique.
Comment ajouter un sélecteur de couleurs à mon thème WordPress ?

L'ajout d'un sélecteur de couleurs à votre thème WordPress est un excellent moyen de personnaliser votre site et de le démarquer de la foule. Il existe plusieurs façons d'ajouter un sélecteur de couleurs à votre thème. Une façon consiste à utiliser un plugin comme ColorPicker de Colorlib. Ce plugin vous permettra d'ajouter facilement un sélecteur de couleurs à votre thème WordPress. Une autre façon consiste à ajouter un sélecteur de couleurs à votre thème en modifiant le fichier CSS de votre thème. Vous pouvez ajouter le code suivant à votre fichier CSS pour ajouter un sélecteur de couleurs à votre thème WordPress :
.my-color-picker {
arrière-plan : url(images/color-picker.png) ;
largeur : 24px ;
hauteur : 24px ;
bordure : 0 ;
curseur : pointeur ;
}
Une fois que vous avez ajouté le code à votre fichier CSS, vous devrez le mettre en file d'attente dans votre thème WordPress. Vous pouvez le faire en ajoutant le code suivant à votre fichier functions.php :
function mon_theme_scripts() {
wp_enqueue_style( 'my-theme-color-picker', get_template_directory_uri() . ' /color-picker.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );
Après avoir ajouté le code à votre fichier functions.php, vous devrez ajouter le code suivant à votre fichier header.php :
Une fois que vous avez ajouté le code à votre fichier header.php, vous devrez l'enregistrer et le télécharger sur votre thème WordPress. Vous pouvez le faire en allant dans Apparence > Éditeur dans votre panneau d'administration WordPress. Après avoir enregistré et téléchargé votre fichier header.php, vous devrez accéder à Apparence > Widgets dans votre panneau d'administration WordPress et ajouter le widget ColorPicker à votre barre latérale.

Comment définir la couleur du texte à l'aide de Étiquette
Si vous souhaitez changer la couleur du texte en bleu, vous pouvez utiliser la balise *input", par exemple : #0000FF= type=color%22value%22#0000FF||type=color%22 valuebr>#0000FF Si vous voulez changer la couleur de votre texte en rouge, vous devez utiliser la balise *input>. br> input type=”color ” value=#FF0000 br> br> input type=”color” value=#FF0000 br> Pour changer la couleur du texte en vert, utilisez la balise input> ; cela sera défini dans le texte à l'aide de la balise *input>. *input type=color> value=#00FF00> Pour changer la couleur du texte, vous devrez lui ajouter la balise *input* : *br. #FFFF00br> Par exemple, nous utiliserions la balise [input], qui est la suivante : [br] pour définir la couleur du texte sur noir. Typeinput type=”color” value=”#000000″>=br> Pour changer la couleur du texte en transparent, utilisez la balise *input”. #000000 est le type d'entrée de couleur. Vous pouvez utiliser la balise *input> pour changer la couleur du texte : *br. *br>br>type d'entrée=couleur" valeur=#0000FF, br> La balise input> serait utilisée pour spécifier la couleur prédéfinie du texte : *br>. Une valeur de couleur de *color*333#333 est attribuée au type d'entrée. Pour définir la couleur du texte sur une couleur dégradée, vous utiliseriez la balise *input> : *br Veuillez saisir le type, la couleur et la valeur de votre entrée. Pour changer la couleur du texte, vous devez utiliser la balise *input”, qui est la suivante : *br #00FF00 est le type d'entrée. Utilisez la balise *input] pour indiquer la roue chromatique du texte, comme indiqué dans l'image ci-dessous. #0000FF *type d'entrée = valeur de texte de couleur */br> Vous pouvez changer la couleur du texte en utilisant la balise *input>, comme indiqué dans l'image ci-dessous : *br>. Si vous entrez type="color" value=#FFFFFF, vous recevrez un Pour changer la couleur du texte en clair, vous utiliserez la balise *input>, qui serait la suivante : Entrez la couleur et la valeur de *input type=couleur.
Comment personnaliser la couleur de mon thème ?
Il n'y a pas de réponse unique à cette question, car la meilleure façon de personnaliser la couleur de votre thème variera en fonction de vos besoins et préférences spécifiques. Cependant, quelques conseils sur la façon de personnaliser la couleur de votre thème peuvent inclure le choix d'une couleur qui complète votre marque, l'utilisation d'un outil de palette de couleurs pour vous aider à sélectionner la teinte parfaite et l'expérimentation de différentes couleurs jusqu'à ce que vous trouviez la correspondance parfaite.
La section Visme My Brand vous permet de concevoir vos propres couleurs de thème . Une teinte peut être sélectionnée à l'aide de la roue chromatique, des curseurs de dégradé, du curseur d'opacité et, enfin, en entrant une valeur hexadécimale personnalisée pour la teinte. Vous verrez ces couleurs dans la fenêtre de la palette de couleurs de tout objet que vous avez modifié pour une visualisation facile. En ouvrant votre projet à partir du tableau de bord et en cliquant sur la barre latérale gauche, vous pouvez choisir les couleurs du thème. Le jeu de couleurs par défaut du modèle est visible en haut et les couleurs du thème de votre entreprise se trouvent ci-dessous. En cliquant sur la coche, puis en renommant l'échantillon comme vous le souhaitez, vous pouvez désigner n'importe quel échantillon comme couleurs primaires ou secondaires.
Pour utiliser une couleur personnalisée dans un widget, créez une nouvelle classe avec l'attribut suivant : *input type=text* class=color-custom Les thèmes WordPress peuvent être modifiés de différentes manières pour les faire ressortir. Lorsque vous accédez à Apparence, vous pourrez très probablement modifier les couleurs de votre thème. L'ajout de CSS supplémentaires à vos paramètres de thème ou l'utilisation d'un plugin CSS vous permettra également de modifier les couleurs comme bon vous semble. Cliquez simplement sur Style global dans le coin supérieur gauche du panneau de widgets et sélectionnez Style global, puis personnalisez le schéma de couleurs de votre page ou publication Elementor. Pour modifier une couleur existante, sélectionnez une nouvelle nuance dans le menu déroulant Modifier la couleur . De plus, les noms peuvent être modifiés. Ajoutez le nom de la classe à l'attribut : input type="text" class=color-custom / si vous souhaitez utiliser une couleur personnalisée dans un widget.
