كيفية تغيير لون قالب WordPress الخاص بك
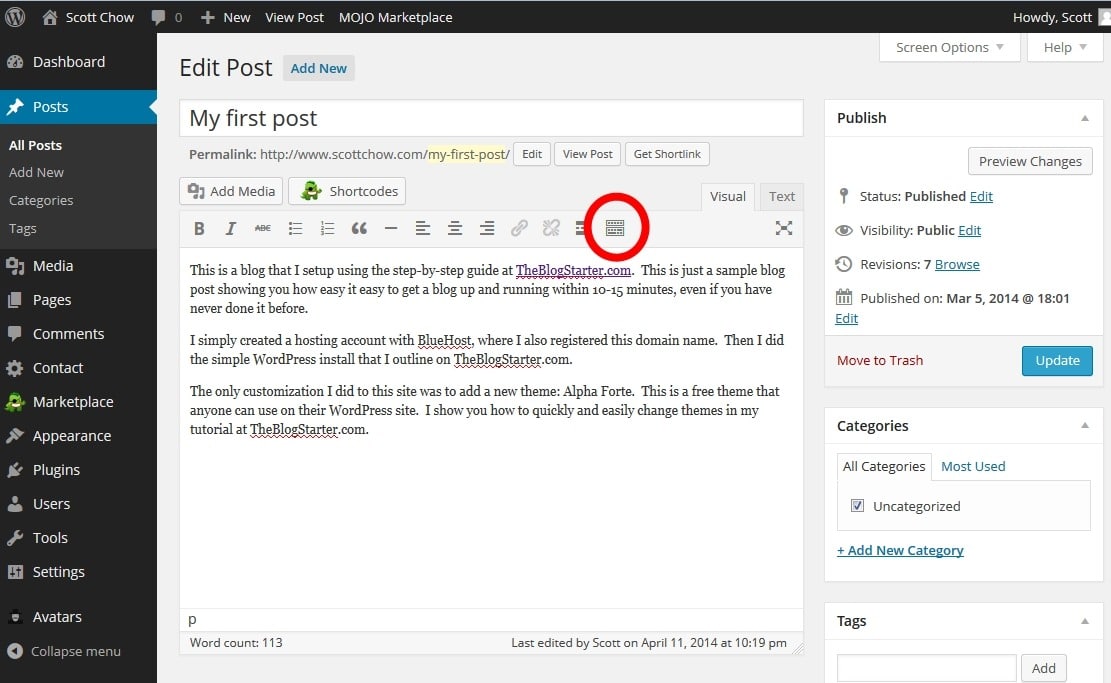
نشرت: 2022-11-01إذا كنت ترغب في إضافة القليل من الألوان الإضافية إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق اختيار لون مخصص لموضوعك. للقيام بذلك ، انتقل إلى علامة التبويب "المظهر" في لوحة معلومات WordPress وانقر فوق الزر "تخصيص". من هنا ، سيتم نقلك إلى أداة تخصيص WordPress حيث يمكنك تعديل جوانب مختلفة من موقعك. لاختيار لون مخصص لموضوعك ، انقر فوق قسم "الألوان". ستتمكن بعد ذلك من الاختيار من بين مجموعة من الألوان المحددة مسبقًا ، أو يمكنك إنشاء لون مخصص خاص بك عن طريق النقر فوق خيار اللون "مخصص". بمجرد تحديد اللون ، يمكنك بعد ذلك معاينة الشكل الذي سيبدو عليه على موقعك بالنقر فوق الزر "معاينة". إذا كنت راضيًا عن النتائج ، فانقر فوق الزر "حفظ ونشر" لحفظ التغييرات.
يمكنك تغيير ألوان المظهر الخاص بك باتباع الخطوات أدناه. كنقطة انطلاق ، ستحتاج إلى "موضوع ثانوي". القالب الفرعي مطابق لموضوع الوالد ، ومن هنا جاء الاسم. يمكن تخصيص سمة WordPress بطريقتين: يدويًا أو عبر مكون إضافي. يجب أن تكون هذه الخطوة بسيطة لأولئك الذين لديهم فهم جيد لـ CSS. كل عنصر في نسقك له اسمه الخاص ، مثل الفصل. من الضروري فهم الفئة ذات الصلة واستخدام أكواد ألوان HEX لتغييرها.
يجب عليك حفظ التغييرات على ورقة أنماط السمة الخاصة بك بعد الانتهاء. يجب أن تبدأ رحلة CSS الخاصة بك باستخدام المكون الإضافي Child Theme Configurator إذا لم تكن قد استخدمته من قبل. يمكنك تغيير نظام ألوان لوحة ألوان السمة الخاصة بك باستخدام المكون الإضافي Central Color Pallete. ننشر أيضًا دروسًا للأشخاص الذين يفضلون القيام بذلك بطريقتهم الخاصة.
كيف أقوم بإضافة ألوان مخصصة إلى WordPress؟

باستخدام أداة Custom Colors ، يمكن للسمات التي تدعم هذا الدعم استخدام أدوات Custom Colors. بالانتقال إلى تخصيص المظهر ، يمكنك تحديد ما إذا كان النسق يحتوي على دعم ألوان مخصصة أم لا. في أداة التخصيص ، ستظهر قائمة الألوان إذا كان النسق يدعم الألوان المخصصة.
تعد ميزة Custom Colors في WordPress واحدة من أهم أجزاء الاستيراد للتصميم المخصص. حدد أحد خيارات لوحة الألوان ، أو حسِّن منتقي الألوان ، أو اعرض اقتراحات الألوان ، أو استخدم أي أنماط خلفية لإنشاء لون مخصص. سوف تتعلم كيفية استخدام الألوان المخصصة في WordPress في هذه المقالة. كل لون على الموقع له رمز يتم تعيينه له. عندما تكون الألوان نشطة ، يتم عرض رمز اللون السداسي عشري في منتقي الألوان أيضًا. لتطبيق صورة خلفية على مدير الوسائط الخاص بك ، انقر فوق هذا المستطيل. يتيح لك الزر "حفظ" حفظ التغييرات إذا عرضت تغييرات اللون قبل الشراء.
كيف يمكنني إنشاء مجموعة ألوان مخصصة؟
في علامة التبويب تصميم الصفحة ، في مجموعة المخططات ، انقر فوق سهم المزيد لعرض معرض أنظمة الألوان. لإنشاء نظام ألوان جديد ، انتقل إلى خيار إضافة لون. يمكنك تغيير أي لون في مربع الحوار Create New Color Scheme بالنقر فوق السهم الموجود بجوار كل لون تريد تغييره ، ثم تحديد لون جديد من القائمة المنسدلة.
التصميم مع لوحة مخصصة
يمكن تحقيق مجموعة متنوعة من المزايا من خلال إنشاء لوحات مخصصة في تصميم الرسوم. تعد لوحة الألوان أداة ممتازة لاختيار الطلاء والأقمشة والإكسسوارات ، بالإضافة إلى معرفة أن جميعها ستكمل بعضها البعض. يمكن أن يعني التلوين أي شيء بدءًا من الكميات الضئيلة من أحد المكونات وحتى اللون المحدد المستخدم. عندما يتعلق الأمر بتلوين الطعام ، يمكن أن تكون العملية أكثر صعوبة من مجرد وضع ملصق على الزجاجة.
ما هي طريقتان لتغيير نظام الألوان في موضوع ما؟
هناك طريقتان لتغيير نظام الألوان. يمكنك أيضًا تغيير نظام الألوان من المحرر بالنقر فوق زر النمط في أعلى الشاشة ثم النقر فوق الصورة المصغرة للألوان.
الفرق بين نظام الألوان ولوحة الألوان
ما هو الفرق بين نظام الألوان ولوحة الألوان؟ تصميمات لوحة الألوان هي مجموعة من الألوان التي يمكن استخدامها جنبًا إلى جنب لتحقيق المظهر المطلوب. من ناحية أخرى ، فإن نظام الألوان هو استراتيجية أو طريقة لاختيار الألوان لمشروع معين. يمكن إنشاء نظام الألوان باستخدام لوحة ألوان أو بدون لوحة ألوان على الإطلاق. لوح الألوان هو عملية تجميع الألوان الموجودة مسبقًا معًا لتحقيق مظهر معين.
كيف أضيف منتقي الألوان إلى ثيم WordPress الخاص بي؟

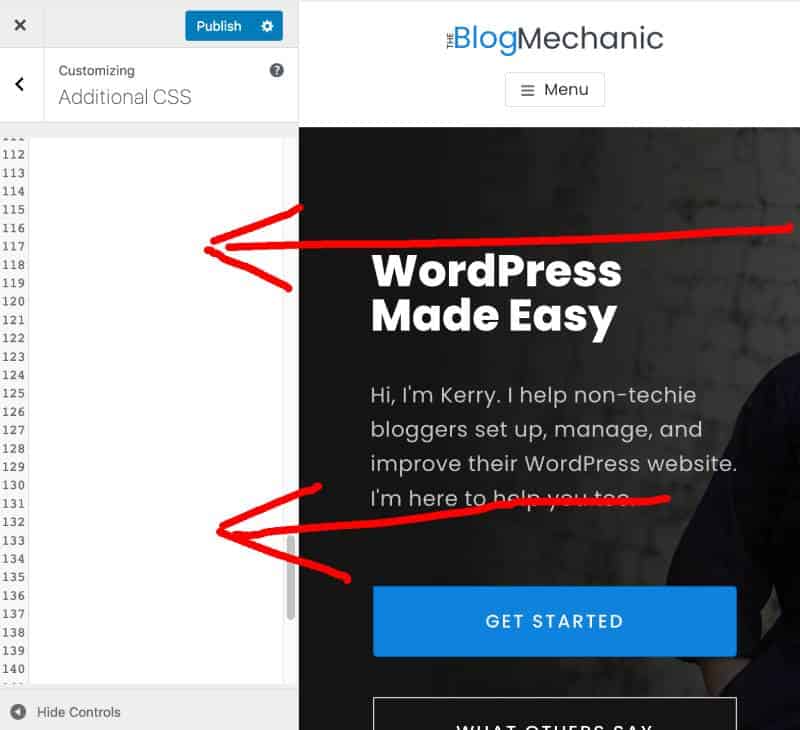
تعد إضافة منتقي الألوان إلى قالب WordPress الخاص بك طريقة رائعة لتخصيص موقعك وجعله متميزًا عن الآخرين. هناك عدة طرق مختلفة يمكنك اتباعها لإضافة منتقي الألوان إلى قالبك. إحدى الطرق هي استخدام مكون إضافي مثل ColorPicker بواسطة Colorlib. سيسمح لك هذا المكون الإضافي بإضافة منتقي الألوان بسهولة إلى قالب WordPress الخاص بك. هناك طريقة أخرى تتمثل في إضافة منتقي ألوان إلى قالبك عن طريق تحرير ملف CSS الخاص بقالبك. يمكنك إضافة الكود التالي إلى ملف CSS الخاص بك لإضافة منتقي الألوان إلى قالب WordPress الخاص بك:
.my-color-picker {
الخلفية: url (images / color-picker.png) ؛
العرض: 24 بكسل ؛
الارتفاع: 24 بكسل ؛
الحدود: 0؛
المؤشر: المؤشر.
}
بمجرد إضافة الرمز إلى ملف CSS الخاص بك ، ستحتاج إلى وضعه في قائمة في قالب WordPress الخاص بك. يمكنك القيام بذلك عن طريق إضافة الكود التالي إلى ملف jobs.php الخاص بك:
الوظيفة my_theme_scripts () {
wp_enqueue_style ('my-theme-color-picker' ، get_template_directory_uri (). '/color-picker.css') ؛
}
add_action ('wp_enqueue_scripts'، 'my_theme_scripts') ؛
بعد إضافة الكود إلى ملف functions.php ، ستحتاج إلى إضافة الكود التالي إلى ملف header.php الخاص بك:
بمجرد إضافة الكود إلى ملف header.php الخاص بك ، ستحتاج إلى حفظه وتحميله إلى قالب WordPress الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى Appearance> Editor في لوحة إدارة WordPress الخاصة بك. بعد قيامك بحفظ ملف header.php وتحميله ، ستحتاج إلى الانتقال إلى Appearance> Widgets في لوحة إدارة WordPress وإضافة عنصر واجهة مستخدم ColorPicker إلى الشريط الجانبي.

كيفية ضبط لون النص باستخدام ملف بطاقة شعار
إذا كنت تريد تغيير لون النص إلى اللون الأزرق ، فيمكنك استخدام علامة * input ”، على سبيل المثال: # 0000FF = type = color٪ 22value٪ 22 # 0000FF || type = color٪ 22 valuebr> # 0000FF إذا كنت تريد تغيير لون النص إلى اللون الأحمر ، يجب عليك استخدام العلامة * input>. br> نوع الإدخال = ”color ” القيمة = # FF0000 br> br> نوع الإدخال = ”color” القيمة = # FF0000 br> لتغيير لون النص إلى اللون الأخضر ، استخدم الإدخال> العلامة ؛ سيتم تعيين هذا في النص باستخدام العلامة * input>. * نوع الإدخال = اللون> القيمة = # 00FF00> لتغيير لون النص ، ستحتاج إلى إضافة العلامة * input * إليه: * br. # FFFF00br> كمثال ، سنستخدم علامة [input] ، وهي كالتالي: [br] لضبط لون النص على الأسود. اكتب نوع الإدخال = قيمة "اللون" = "# 000000 ″> = br> لتغيير لون النص إلى شفاف ، استخدم علامة * الإدخال. # 000000 هو نوع إدخال اللون. يمكنك استخدام العلامة * input> لتغيير لون النص: * br. * br> br> نوع الإدخال = اللون ”القيمة = # 0000FF، br> المدخلات> سيتم استخدام العلامة لتحديد اللون المحدد مسبقًا للنص: * br>. تم تعيين قيمة اللون * اللون * 333 # 333 لنوع الإدخال. لتعيين لون النص إلى لون متدرج ، يمكنك استخدام العلامة * input>: * br الرجاء إدخال نوع الإدخال واللون والقيمة. لتغيير لون النص ، يجب استخدام علامة * input "، وهي كالتالي: * br # 00FF00 هو نوع الإدخال. استخدم علامة * input] لإخبار عجلة الألوان للنص ، كما هو موضح في الصورة أدناه. # 0000FF * نوع الإدخال = قيمة نص اللون * / br> يمكنك تغيير لون النص باستخدام العلامة * input> ، كما هو موضح في الصورة أدناه: * br>. إذا أدخلت type = ”color” value = # FFFFFF ، فستتلقى علامة لتغيير لون النص إلى فاتح ، يمكنك استخدام العلامة * input> ، والتي ستكون على النحو التالي: أدخل لون وقيمة * الإدخال النوع = اللون.
كيف يمكنني تخصيص لون المظهر الخاص بي؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتخصيص لون المظهر الخاص بك ستختلف وفقًا لاحتياجاتك وتفضيلاتك الخاصة. ومع ذلك ، قد تتضمن بعض النصائح حول كيفية تخصيص لون المظهر الخاص بك اختيار لون يكمل علامتك التجارية ، واستخدام أداة لوحة الألوان لمساعدتك في تحديد الظل المثالي ، وتجربة ألوان مختلفة حتى تجد التطابق المثالي.
يسمح لك قسم Visme My Brand بتصميم ألوان السمة الخاصة بك. يمكن تحديد تدرج الألوان باستخدام عجلة الألوان ، ومنزلقات التدرج اللوني ، ومنزلق العتامة ، وأخيراً ، إدخال قيمة سداسية عشرية مخصصة للصبغة. سترى هذه الألوان في نافذة لوحة الألوان لأي كائن قمت بتحريره لسهولة المشاهدة. من خلال فتح مشروعك من لوحة القيادة والنقر على الشريط الجانبي الأيسر ، يمكنك اختيار ألوان السمة. يظهر نظام الألوان الافتراضي للقالب في الأعلى ، ويمكن العثور على ألوان النسق الخاصة بشركتك أدناه. من خلال النقر فوق علامة الاختيار ثم إعادة تسمية العينة إلى ما تريد ، يمكنك تعيين أي حامل على أنه ألوان أساسية أو ثانوية.
لاستخدام لون مخصص في عنصر واجهة المستخدم ، أنشئ فئة جديدة بالسمة التالية: * نوع الإدخال = نص * فئة = يمكن تغيير سمات WordPress المخصصة بالألوان بعدة طرق لإبرازها. عندما تنتقل إلى المظهر ، ستتمكن على الأرجح من تغيير ألوان المظهر. ستسمح لك إضافة CSS إضافية إلى إعدادات السمة الخاصة بك أو استخدام مكون CSS الإضافي بتعديل الألوان كما تراه مناسبًا. ما عليك سوى النقر فوق النمط العام في الزاوية اليسرى العلوية من لوحة الأدوات وتحديد النمط العام ، ثم قم بتخصيص نظام الألوان لصفحة العنصر أو المنشور. لتغيير أي لون موجود ، حدد عينة جديدة من القائمة المنسدلة تحرير اللون . بالإضافة إلى ذلك ، يمكن تغيير الأسماء. أضف اسم الفئة إلى السمة: نوع الإدخال = ”نص” class = لون مخصص / إذا كنت تريد استخدام لون مخصص في عنصر واجهة مستخدم.
