Como alterar a aparência do seu tema WordPress Clickpic Pro
Publicados: 2022-11-01Se você deseja alterar a aparência do seu tema Clickpic Pro WordPress, há algumas coisas que você pode fazer. Por padrão, o tema vem com fundo claro e texto escuro. No entanto, você pode alterar isso facilmente acessando a guia “Aparência” no painel do WordPress. A partir daí, você pode selecionar um novo esquema de cores ou imagem de fundo. Você também pode alterar o tamanho da fonte e o estilo do seu tema Clickpic Pro WordPress acessando a seção “Tipografia” no painel do WordPress. A partir daí, você pode selecionar uma nova fonte e ajustar o tamanho ao seu gosto. Se você deseja alterar o layout do seu tema Clickpic Pro WordPress, pode fazê-lo acessando a seção “Layout” no painel do WordPress. A partir daí, você pode selecionar um novo modelo de página ou ajustar a largura da sua área de conteúdo. Por fim, se você deseja adicionar algum código personalizado ao seu tema Clickpic Pro WordPress, pode fazê-lo acessando a seção “Código personalizado” no painel do WordPress. A partir daí, você pode adicionar seu próprio código CSS ou HTML para personalizar ainda mais a aparência do seu tema.
Posso modificar um tema do WordPress?

O primeiro passo para personalizar seu tema WordPress é acessar Aparência. Nesta página, clique no botão Personalizar ao lado do tema ativo (no nosso caso, Twenty Nineteen) e selecione-o. Ao abrir a página, você pode modificar seu tema WordPress em tempo real.
(Para alterar um tema do WordPress sem quebrar o site.) Para fazer uma alteração de tema do WordPress segura e bem-sucedida, siga estas etapas. Alterar um tema provavelmente será uma tarefa difícil se você usar um mais complexo. Como cada site tem seu próprio conjunto de requisitos, use o tema mais adequado ao seu site. Você deve estar totalmente preparado se precisar alterar um tema do WordPress por qualquer motivo, pois é uma mudança significativa. Você pode atualizar seu site sem medo de fazer alterações se usar uma cópia de teste. Quando você executa um ambiente de teste, todos os testes e alterações que você precisa realizar são feitos em seu laboratório para que o público possa vê-los.
O primeiro passo é baixar e instalar o novo tema WordPress que você deseja usar. O próximo passo é dar uma olhada no seu site e identificar quaisquer bugs e problemas óbvios. Crie um novo tema , personalize-o e faça com que ele apareça exatamente como você deseja. Se você tiver um site de teste, será necessário adicionar seu site de teste ao vivo. Você substituirá seu site ao vivo existente por uma cópia de teste nova e aprimorada. Se você publicou anteriormente um novo conteúdo em seu site ao vivo enquanto edita sua cópia de teste do seu novo tema, esse conteúdo será removido. Depois de decidir sobre um tema, você precisará esperar um pouco mais para que ele seja instalado em sua instalação local do WordPress. Para fazer upload do seu site para o seu servidor, você deve primeiro realizar um backup manual. Para garantir que cada elemento faça uma transição suave, é uma boa ideia fazer mais uma passagem de seu conteúdo e páginas importantes.
Importando conteúdo de demonstração. Ao instalar um tema WordPress pela primeira vez, você deve importar o conteúdo de demonstração. Todo o conteúdo incluído nesta seção, incluindo imagens, bancos de dados, textos, postagens e outros elementos, pode ser encontrado aqui. O conteúdo que foi adicionado ao seu site, seja na forma deste arquivo ou de outras formas, não pode ser excluído. Se você quiser usar um tema diferente, primeiro exclua o conteúdo de demonstração. Navegue até Configurações, depois em Opções de exibição e selecione Tema. Você pode selecionar um tema no menu suspenso: Escuro – um fundo branco com texto claro.

Como alternar temas do WordPress com segurança
É possível editar diretamente o tema do seu próprio site, que foi projetado especificamente para esse fim e construído para ele. Seria preferível criar um tema filho no caso de um tema de terceiros que você gostaria de alterar. Todo o seu conteúdo, incluindo mídia, páginas, postagens e comentários, permanecerá seguro se você escolher um tema do WordPress. Você não perderá nenhuma dessas informações porque elas serão preservadas em seu painel. Seu conteúdo não deve ser comprometido, pois você poderá alterar os temas sem afetar o restante do seu site. Comece a personalizar seu novo tema do WordPress assim que instalá-lo, até ficar satisfeito com a aparência.
Como faço para editar um modelo personalizado do WordPress?
Se você deseja editar um modelo WordPress personalizado, a primeira coisa que você precisa fazer é acessar seu site WordPress via FTP. Depois de fazer login, você precisará encontrar a pasta "Tema". Nesta pasta, você encontrará todos os temas do WordPress que estão instalados em seu site. Encontre o tema que deseja editar e baixe-o para o seu computador. Depois de ter o tema salvo em seu computador, você pode editá-lo usando um editor de texto como o Notepad++. Se você não estiver familiarizado com HTML, considere usar um plugin do WordPress, como Theme Tweaker. Este plugin permitirá que você faça alterações no seu tema sem ter que editar o código diretamente. Depois de fazer as alterações desejadas, você pode enviar o tema editado de volta ao seu site WordPress via FTP. Certifique-se de enviá-lo para a pasta “Tema”. Suas alterações agora devem estar visíveis em seu site WordPress.
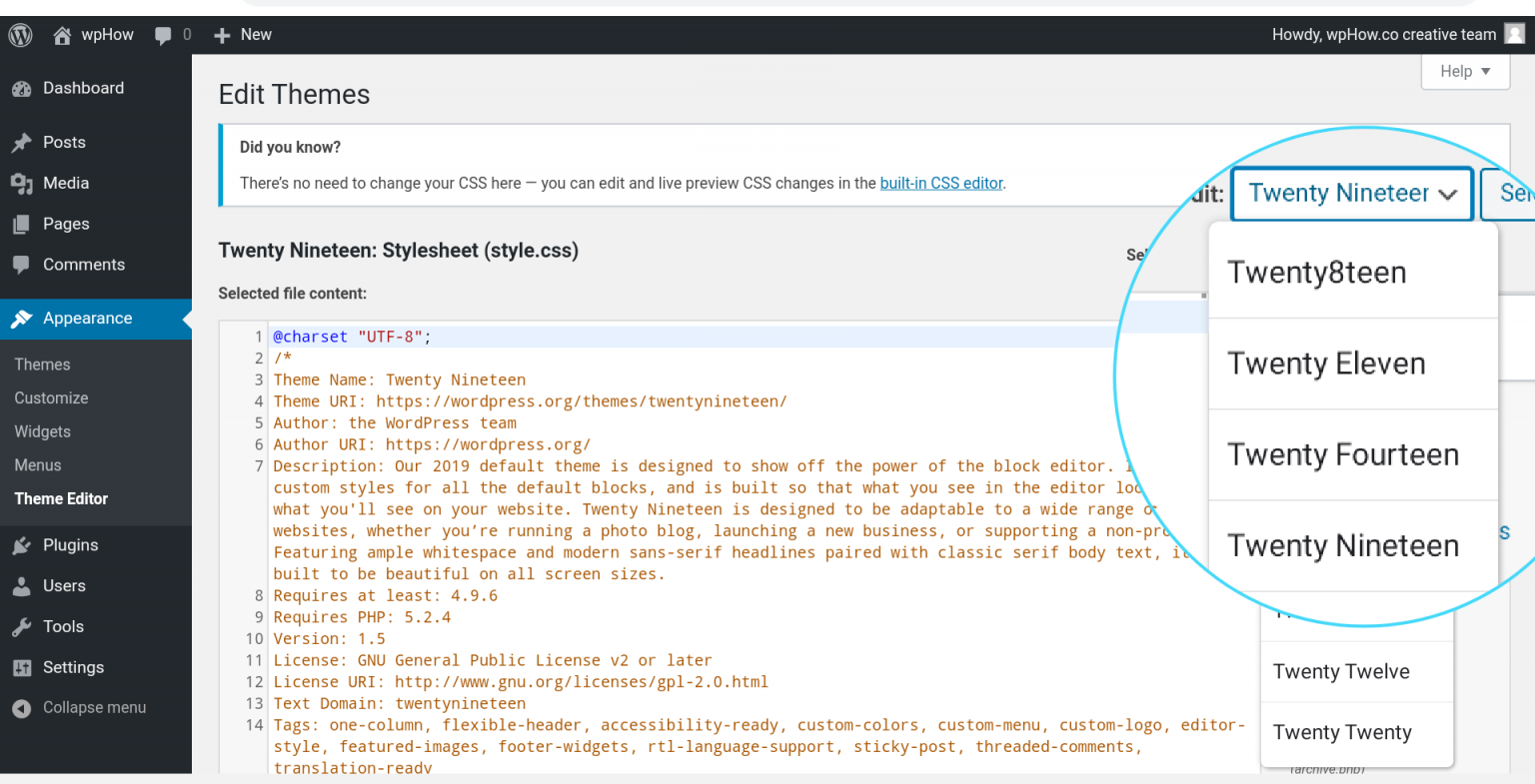
Existem várias maneiras de editar arquivos de modelo do WordPress , alguns dos quais estão disponíveis online e outros são menos comuns. Os temas aparecem como padrão na barra lateral direita do editor de temas do Windows, onde são listados como ativos. Se você deseja baixar, editar e fazer upload de arquivos de tema para um servidor remoto, o FTP é um dos métodos disponíveis para você. Editores de texto como Notepad e Sublime Text podem ser usados para modificar arquivos baixados. Você pode editar qualquer arquivo online ou offline fazendo upload ou download. CSS, que é o arquivo de folha de estilo principal para definir elementos visuais como aparência, layout, design, cor, fontes e assim por diante, é o arquivo de folha de estilo principal para defini-los. Escolhemos o tema Twenty Nineteen Ver 1.5 como nosso exemplo de trabalho.
Este é um processo passo a passo para alterar as cores do plano de fundo de um site. A maneira de remover um número de versão do WordPress. Os métodos e locais para criar trechos de Javascript para sites WordPress variam muito. Plugins, como WP_head, podem ser usados para gerenciá-lo. Alguns exemplos incluem: adicionar arquivos custom.js ou usar ganchos wp-www.WPSx.com/enqueue_script(). Há uma variedade de plugins WordPress gratuitos e pagos disponíveis no repositório WordPress, que permite personalizar seu tema de maneira simples.
