Como minimizar o JavaScript no WordPress (a maneira mais fácil)
Publicados: 2022-11-01Se você deseja melhorar a velocidade de carregamento do seu site WordPress, uma das coisas que você pode fazer é reduzir seus arquivos JavaScript . Neste artigo, mostraremos como minimizar o JavaScript no WordPress. Quando se trata de velocidade de carregamento, cada detalhe conta. E é por isso que reduzir seus arquivos JavaScript pode ser útil. Ao reduzir o JavaScript, você pode remover caracteres desnecessários do código, o que pode ajudar a reduzir o tamanho do arquivo e melhorar a velocidade de carregamento. Existem algumas maneiras de minimizar o JavaScript no WordPress. Você pode usar um plugin ou pode fazê-lo manualmente. Mostraremos os dois métodos. Vamos começar!
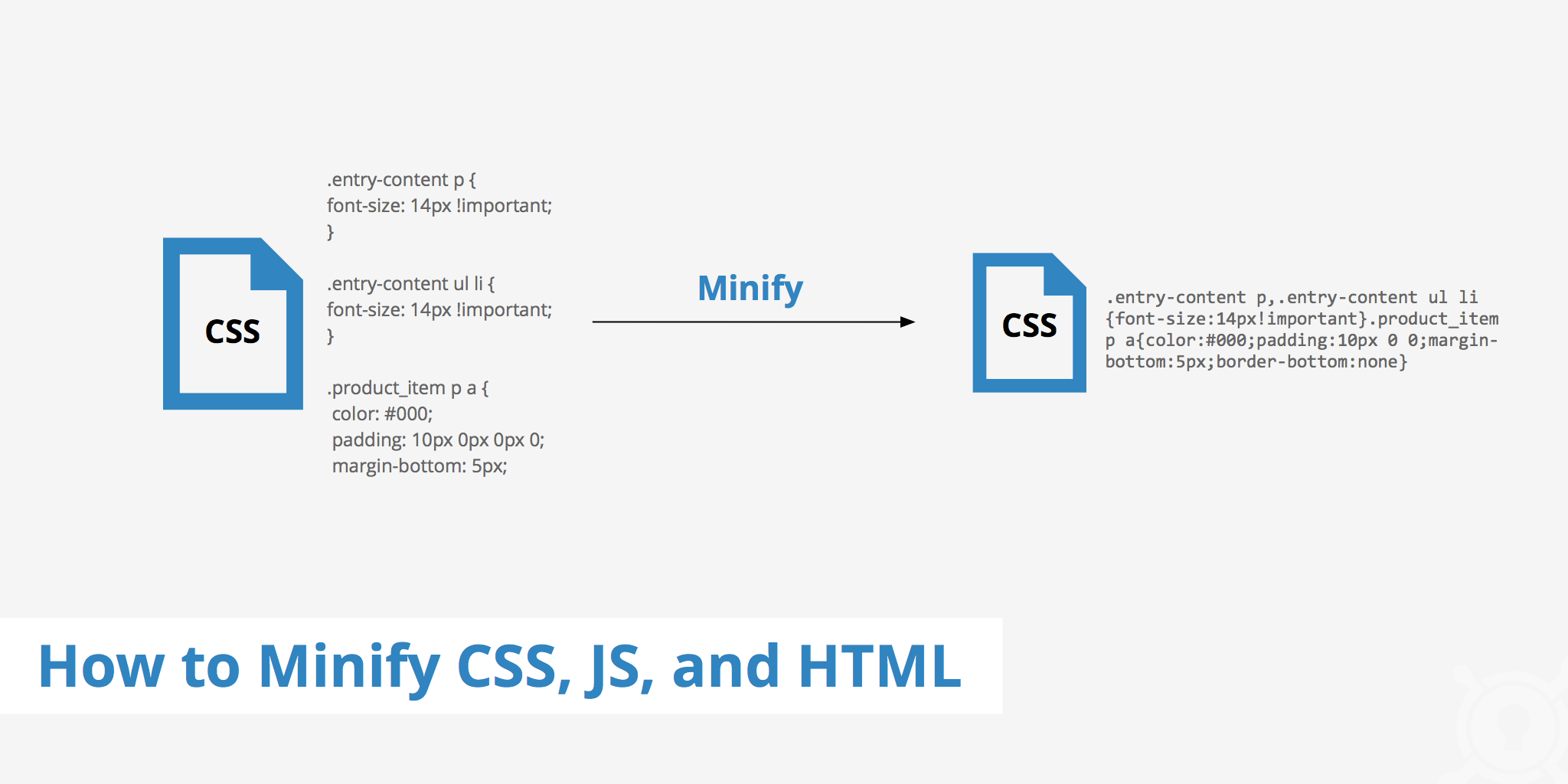
Você poderá diminuir seus arquivos CSS e JavaScript excluindo partes desnecessárias deles. Este método de otimização não altera as funções fundamentais ou o comportamento da linguagem geral. Além de reduzir o consumo de largura de banda e tamanhos de página, a minificação melhora a velocidade de carregamento da página. Quando um recurso é minificado, ele pode ser classificado em dois tipos: JavaScript e Cascading Style Sheets (CSS). A minificação de CSS e JS é necessária para reduzir o tamanho dos arquivos, melhorar o desempenho da página e passar o PageSpeed Insights. Ao minimizar seus arquivos de script, você pode acelerar suas páginas da Web e reduzir o uso da largura de banda da CDN. Quando a página é minificada ou compactada, há menos recursos – menos código – mas o mesmo conteúdo é exibido.
A minificação de CSS e JS é possível usando ferramentas online e de desenvolvimento ou utilizando um plugin WordPress (conforme recomendado pelo Google). Se você não se sente à vontade para manipular arquivos JavaScript e CSS e carregá-los para o seu servidor, talvez prefira usar um plug-in. Vi algumas melhorias imediatas no meu desempenho quando ativei o WP Rocket, bem como no desempenho da auditoria PSI. Se você deseja reduzir o tamanho de seus arquivos JS e CSS, pode otimizar seu código. A minificação pode quebrar alguns scripts e estilos em certos casos extremos, mas o WP Rocket possui uma biblioteca de compatibilidade robusta que pode ser usada para excluir automaticamente aqueles que o fazem.
Eu preciso simplificar CSS e JS. Os arquivos CSS e JS de sites dinâmicos não mudam muito, por isso são classificados como arquivos estáticos. Como resultado, você pode manter os arquivos.CSS e.JS que foram minificados e continuar a usá-los novamente.
Como faço para minimizar o código Javascript?

O processo de remover todos os caracteres desnecessários do código JavaScript sem afetar o sistema subjacente é conhecido como minimização. Espaços em branco, comentários e ponto e vírgula foram removidos, assim como nomes de variáveis e funções.
jQuery foi criado para compatibilidade com navegadores mais antigos e não foi projetado para novos navegadores. Você só precisa instalá-lo para desacelerar seu aplicativo da web. A função $() deve ser criada por você mesmo se você quiser usá-la. Por que devemos compactar meu código se meu cliente requer um script Java de 100 kbps para meu site?
Eles também podem adicionar espaços em branco, alterar as posições inicial ou final dos arquivos, remover comentários ou fazer alterações em um arquivo. Ao fazer isso, pode ser difícil ler e manter o código.
Também é possível que a quebra de código resulte em consequências não intencionais. Minifiers, por exemplo, podem alterar a ordem das operações em um programa, tornando-o mais difícil de entender ou depurar.
Embora seja melhor não usar minifiers a menos que seja absolutamente necessário, se você tiver certeza de que o minifier que você está usando não mudará os nomes ou a ordem das operações, não os use.
Por que você deve minimizar seus arquivos CSS e Javascript.
A razão pela qual você deve reduzir seus arquivos CSS e JavaScript é para torná-los mais legíveis. Normalmente, você pode economizar largura de banda e aumentar o tempo de carregamento da página usando um código menor em uma versão independente. Para minimizar seu código online, você pode usar uma ferramenta de compactação como JSCompress.
Como Minimizar Javascript Online?

Existem muitas maneiras de minimizar o JavaScript online. Uma maneira popular é usar um minificador JavaScript, como JSHint ou UglifyJS. Essas ferramentas podem ajudá-lo a reduzir seu código JavaScript para que ele seja menor e mais eficiente.
Reduza o tempo de carregamento e melhore a velocidade do site com código minificado
Tempo de carregamento: Quando uma página da web é carregada, o navegador deve analisar o código antes de carregar as imagens contidas na página. Se houver menos scripts e estilos em um arquivo, o navegador poderá carregar a página mais cedo. Melhore a legibilidade: código mais conciso leva a melhor depuração e leituras. Devido ao tamanho de código menor , você poderá encontrar o erro mais facilmente se cometer um erro. Como o código é usado apenas para uma finalidade, navegadores e dispositivos móveis mais antigos usarão menos memória, permitindo que seu código seja executado mais rapidamente. Seus arquivos JavaScript e CSS devem sempre ser reduzidos para que uma página da Web seja carregada rapidamente. Existem várias ferramentas que podem ser usadas para fazer isso, mas UglifyJS e o Closure Compiler são duas das mais populares. Você pode reduzir o tamanho do código usando UglifyJS, bem como renomear e compactar arquivos no Closure Compiler.
Você deve minimizar o Javascript?

Os nomes das variáveis podem ser encurtados removendo os espaços em branco desnecessários e removendo todos os comentários. Como resultado, você reduzirá o tempo gasto no download de arquivos JavaScript, que normalmente são muito menores em tamanho. Como resultado, tem a capacidade de aumentar o desempenho. A obstrução não tem impacto negativo no desempenho.
O conceito de minimizar também é conhecido como maximizar e é um conceito muito simples para o desenvolvimento de um site. Todos os caracteres desnecessários no código-fonte Javascript devem ser truncados para que o código-fonte Javascript funcione de forma adequada e eficiente. É possível tornar um arquivo menor removendo pontos e vírgulas desnecessários, comentários, espaços em branco e usando funções e nomes de variáveis mais curtos, entre outras coisas. A remoção do código-fonte Javascript permite o aprimoramento da propriedade de um site. Como variáveis como o ambiente do servidor, plugins e temas podem ser alterados ao mesmo tempo, uma pequena alteração em um script complexo pode arruiná-lo. Erros difíceis de depurar também podem ocorrer. Embora isso possa melhorar o SEO de um site, também pode reduzir a precisão das sessões de depuração.
Em um post recente, John Resig discutiu o conceito de perfil de desempenho e propôs uma analogia elegante entre desempenho e design. É análogo ao funcionamento de um carro. Deve ser rápido, parecer agradável e manusear bem. Se você não se esforçar, seu carro nunca terá o melhor desempenho.
O desenvolvimento web também é um exemplo disso. Você não conseguirá obter o melhor desempenho em sua página se não se esforçar para minimizar e simplificar seu JavaScript e sua base de código.
Se você remover seu código, isso não apenas reduzirá o tamanho do arquivo, mas também melhorará o desempenho de sua página. É melhor não enviá-lo para o cliente ou navegador se você não quiser que o usuário tenha acesso.
Você pode minimizar seu código manualmente ou usar um programa para fazer isso. O Google Minifier é uma das ferramentas mais utilizadas para esse fim. Existem, no entanto, minifiers disponíveis, como o JSHint e o YUI Compressor.
Depois disso, você deve minificar seu código para usar um minificador. Isso pode ser feito de várias maneiras. Em geral, o método.min é a maneira mais simples de fazer isso. Depois de concluir a etapa de minificação, seu código ficará visível. No entanto, se você deseja reduzir linhas de código específicas, você pode usar o método.mmin.
Depois de minificar seu código, otimize-o o mais rápido possível. Como resultado, não haverá necessidade de espaços em branco, comentários ou quebras de linha desnecessários. No entanto, lembre-se de que isso também remove comentários Javscript.
Depois de minificar, otimizar e testar seu código, você poderá implantá-lo em seu servidor. Antes de começar, certifique-se de que seu código esteja de acordo com os padrões do JavaScript.
JavaScript é uma linguagem de programação popular que é comumente usada na web. É fundamental que seu código seja o mais eficiente possível para aumentar o desempenho da página. Você pode fazer isso minificando seu código. Ao editar seu código, você poderá reduzir o tamanho do arquivo em até 90%. Como resultado, tornou-se um ritual para todos os desenvolvedores. Minimizar seu código usando o Google Minifiers é o método mais popular.
O Uglify melhora o desempenho?
O uso de palavras em itálico melhora o desempenho e diminui a legibilidade. Este é o processo pelo qual dados simples, ou dados criptografados, são traduzidos em dados codificados. Os dados criptografados são conhecidos como texto de codificação e requerem uma chave secreta para descriptografá-los.
A minificação é necessária?
Além disso, ao sobrecarregar o servidor com páginas da Web apenas uma vez, você não o sobrecarregará ao limite. Mesmo que você não use o cache HTML em seu site, a minificação ainda será necessária para todos os visitantes de suas várias páginas.

Como minimizar Javascript e CSS no WordPress sem plug-in

Para minimizar seus arquivos CSS e JavaScript no WordPress sem usar um plug-in, você pode usar os seguintes trechos de código. Para CSS, você pode adicionar o seguinte ao arquivo style.css do seu tema filho: /* Minify CSS*/ @import url(“https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap ”); html { margem: 0; preenchimento: 0; } *, *::antes, *::depois { box-sizing: herdar; } corpo { margem: 0; preenchimento: 0; família de fontes: “Open Sans”, sans-serif; } E para JavaScript, você pode adicionar o seguinte ao arquivo functions.php do seu tema filho: /* Minify JS*/ function minify_js_files () { wp_deregister_script('jquery'); wp_register_script('jquery', get_template_directory_uri() .'/js/jquery-3.4.1.min.js', false, '3.4.1', true); wp_enqueue_script('jquery'); } add_action('wp_enqueue_scripts', 'minify_js_files'); Esse código reduzirá seus arquivos CSS e JavaScript, tornando-os menores e mais rápidos para carregar.
Refere-se ao processo de diminuir o tamanho de um arquivo de código sem afetar sua funcionalidade. Isso é algo que você deve fazer ao carregar seu site no navegador, pois isso acelerará a página. Alterar o tamanho de uma página pode aumentar sua transparência e acelerar o tempo de download da página. Se você excluir seu site WordPress, poderá acelerar a experiência do usuário e torná-lo mais responsivo. Seu site carregará mais rápido e consumirá menos largura de banda como resultado da diminuição do tamanho de seus arquivos. Além disso, a exclusão desses arquivos reduz a probabilidade de falhas de segurança. Arquivos com espaços, linhas ou caracteres desnecessários ficam menores após excluí-los.
Analisamos algumas das melhores ferramentas online que podem ajudá-lo a reduzir o tamanho de seus arquivos JavaScript e CSS. Existem ferramentas que podem ser usadas para reduzir arquivos específicos ou todos os arquivos em uma pasta. As guias do minificador de CSS ou do minificador de JS podem ser usadas para colar seu código. Você pode usar hífens ou compactar selecionando-os no menu suspenso. Para acelerar o carregamento do nosso site, frequentemente precisamos aprender a minificar nosso JS e CSS. A redução de bytes transmitidos pela rede permitirá garantir que todos com um navegador possam acessar seu site sem dificuldade. Existem vários plugins que podem ser usados para compactar arquivos do WordPress.
Minimizar Js
Minimizar JS refere-se ao processo de remover todos os caracteres desnecessários do seu código JS, sem alterar sua funcionalidade. Isso inclui coisas como espaço em branco, comentários e código redundante. A redução do código JS pode ajudar a melhorar o desempenho do seu site, pois reduz a quantidade de código que precisa ser baixado e analisado pelo navegador.
Há muito tempo o JavaScript é um favorito entre os desenvolvedores para criar experiências elegantes de navegação na web para os usuários, e há muito tempo é reconhecido como um favorito entre os designers. Acelerar um site ou reduzir o tempo de carregamento da página são dois aspectos cruciais para melhorar a experiência do usuário. Se você deseja melhorar o desempenho do seu site em um curto período de tempo, deve se familiarizar com a minificação de JavaScript . JavaScript, apesar de ser uma linguagem de programação amplamente utilizada, é responsável por tornar as páginas web mais lentas. Para acelerar o carregamento da página e ganhar mais espaço, você deve minimizar o código JavaScript. Se a versão minificada do código JavaScript for usada, o tamanho do arquivo será reduzido em 30% a 90%. Você pode minimizar espaços em branco e comentários em seu código JavaScript usando uglificação e minificação.
A compactação é uma técnica usada para reescrever o código binário para reduzir o tamanho do arquivo e, ao mesmo tempo, aumentar a velocidade de carregamento do arquivo. É demorado e difícil processar manualmente grandes arquivos JavaScript . A ferramenta JSMin é uma ferramenta de linha de comando dedicada para minificação de JavaScript. Ao usar o Ajax Minifier, o tamanho dos arquivos JavaScript e CSS é reduzido. O Compressor YUI tem uma taxa de compressão mais alta do que outras máquinas de compressão. O Google Closure Compiler verifica a sintaxe e fornece sugestões para os tipos e funções que estão inativos. O YUI Compressor é a ferramenta mais segura e compressível para minificação de JavaScript.
O UglifyJS analisa todos os arquivos de entrada em ordem e aplica opções de compactação. O recurso de compactação JSCompress permite minimizar e reduzir o tamanho do seu JavaScript em 80%. Os usuários do site Minfier.org podem fazer uso simples e eficiente de um minifier para JavaScript. As 5 principais ferramentas e extensões para JavaScript no WordPress: o guia completo. Se você deseja remover o JavaScript, deve primeiro entrar em contato com o host ou instalar um plug-in do WordPress. Os usuários do WordPress podem usar as seguintes ferramentas para modificar o JavaScript em seus sites WordPress. Com o W3 Total Cache, você pode gerenciar JavaScript, CSS e HTML como se fossem completamente separados.
Você pode reduzir qualquer tipo de código JavaScript, CSS ou HTML com a ajuda de Kinsta. O WP-Optimize é um plugin de otimização do WordPress que permite usar ferramentas avançadas de minificação para reduzir CSS e JavaScript, além de limpar o cache e otimizar seu site WordPress. Ao minimizar e armazenar em cache os scripts, embutir o JavaScript crítico e renderizar o HTML e CSS não agregador, o script de otimização automática pode gerenciar e armazenar em cache os scripts. Fastspeed Minify mantém o estado de minificação de front-end após o recebimento de uma primeira solicitação sem cache.
O que é Minify CSS e Js?
O processo de redução de suas páginas da web e arquivos de script reduz erros de código e marcação. É uma das estratégias mais eficazes para diminuir o tempo de carregamento do site e o uso da largura de banda. Ao melhorar drasticamente a velocidade e a acessibilidade do site , um site mais rápido proporcionará uma melhor experiência ao usuário.
WordPress Minimizar
WordPress Minify é um plugin que facilita a otimização do desempenho do seu site. Ele reduz seus arquivos HTML, CSS e JavaScript, tornando-os menores e mais rápidos para carregar. Isso pode acelerar o tempo de carregamento do seu site e melhorar sua classificação nos mecanismos de pesquisa. O WordPress Minify está disponível como um plugin gratuito no repositório de plugins do WordPress.
Arquivos CSS, HTML e JavaScript no WordPress podem ser editados usando a opção Minify WordPress. Todos os caracteres, linhas e espaços em branco desnecessários são removidos do código por meio do processo. Usar um plugin WordPress minify ou reduzir manualmente seus recursos do WordPress é uma opção. É possível acelerar o processo com as ferramentas certas. Uma otimização WP minify é uma maneira prática de melhorar o desempenho do seu site. Você poderá ver se seus arquivos têm algum problema usando a ferramenta. Por exemplo, nosso teste nos deu uma pontuação de 99 em 100 para CSS, com dois arquivos que podem ser melhorados. Recebemos uma pontuação perfeita de 100: uma vez que esses problemas foram resolvidos.
Reduza o tamanho dos seus arquivos do WordPress para um site mais rápido
O WordPress é um sistema de gerenciamento de conteúdo usado por uma ampla variedade de sites. Com um tamanho de arquivo menor, seu site pode carregar mais rápido e usar menos espaço de armazenamento. Você também pode melhorar a segurança do site limpando seus arquivos.
Minimizar CSS do WordPress
Existem muitas maneiras de minimizar o CSS do WordPress. Uma maneira é usar um plugin como Autoptimize. Este plugin irá minimizar e compactar seus arquivos CSS automaticamente. Outra maneira é usar uma ferramenta como CSS Minifier. Esta ferramenta reduzirá seus arquivos CSS para você.
Ao reduzir seus arquivos CSS e JavaScript, você pode reduzir o tempo de carregamento de seus sites e acelerar a velocidade de carregamento de sua página . A velocidade pode ser um fator importante na classificação do seu site, e isso pode ajudar a aumentar a velocidade da sua página. Quando você usa um arquivo minify, ele se torna menos denso, permitindo que seu site seja carregado com mais rapidez e facilidade. Com o plugin WP Super Minify, você pode reduzir rápida e facilmente seus arquivos CSS e JS no WordPress. Depois de instalar o plug-in, você poderá fazê-lo em menos de um minuto. Se você tem um site pequeno, pode não notar um aumento significativo de velocidade porque há muito pouco para minimizar. Se você quiser que seu site apareça mais rápido, você pode usar qualquer um desses outros plugins de otimização.
WP-Optimize é uma ferramenta gratuita que pode auxiliar na otimização do desempenho do seu site. Os arquivos HTML, CSS e JS serão reduzidos e compactados para torná-los mais amigáveis ao cache nos mecanismos de pesquisa. Existem outras maneiras de acelerar a aparência do seu site que você pode usar. Qual é o melhor plugin do Spotify para wordpress?
Código de redução
Na ciência da computação, a minificação de código é o processo de remover todos os caracteres desnecessários do código-fonte, sem alterar sua funcionalidade. Esses caracteres desnecessários geralmente incluem caracteres de espaço em branco, comentários e, às vezes, delimitadores de bloco. A minificação pode reduzir o tamanho de um arquivo de código-fonte e melhorar os tempos de carregamento.
