Как минимизировать JavaScript в WordPress (простой способ)
Опубликовано: 2022-11-01Если вы хотите повысить скорость загрузки вашего сайта WordPress, одна из вещей, которую вы можете сделать, — это минимизировать файлы JavaScript . В этой статье мы покажем вам, как минимизировать JavaScript в WordPress. Когда дело доходит до скорости загрузки, важна каждая мелочь. И именно поэтому минимизация ваших файлов JavaScript может быть полезной. Минимизируя JavaScript, вы можете удалить ненужные символы из кода, что поможет уменьшить размер файла и повысить скорость загрузки. Есть несколько способов минимизировать JavaScript в WordPress. Вы можете использовать плагин, а можете сделать это вручную. Мы покажем вам оба метода. Давайте начнем!
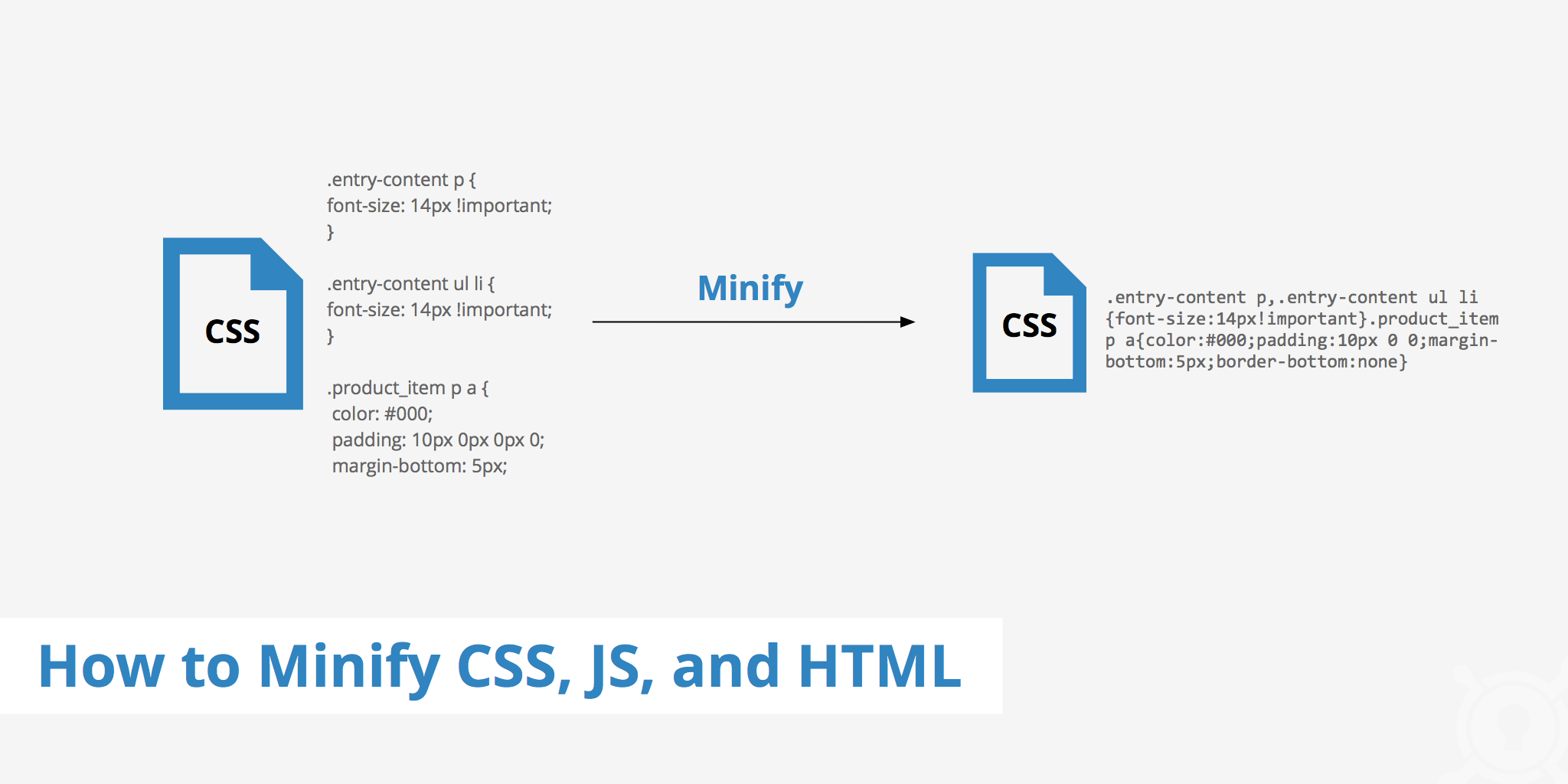
Вы сможете уменьшить размер файлов CSS и JavaScript, удалив из них ненужные части. Этот метод оптимизации не изменяет фундаментальные функции или поведение общего языка. В дополнение к снижению потребления полосы пропускания и размеров страниц, минификация повышает скорость загрузки страниц. Когда ресурс минифицирован, его можно разделить на два типа: JavaScript и каскадные таблицы стилей (CSS). Минимизация CSS и JS требуется для уменьшения размера файлов, повышения производительности страницы и прохождения PageSpeed Insights. Минимизируя файлы сценариев, вы можете ускорить свои веб-страницы и уменьшить использование полосы пропускания CDN. Когда страница минимизирована или сжата, на ней меньше ресурсов — меньше кода — но отображается тот же контент.
Минимизация CSS и JS возможна с помощью онлайн-инструментов и инструментов разработки или с помощью плагина WordPress (согласно рекомендациям Google). Если вам неудобно манипулировать файлами JavaScript и CSS и загружать их на свой сервер, вы можете предпочесть использовать плагин. Когда я активировал WP Rocket, я заметил некоторые улучшения в своей производительности, а также в производительности аудита PSI. Если вы хотите уменьшить размер файлов JS и CSS, вы можете оптимизировать свой код. Минификация может сломать некоторые скрипты и стили в определенных крайних случаях, но WP Rocket имеет надежную библиотеку совместимости, которую можно использовать для автоматического исключения тех, которые это делают.
Мне нужно упростить CSS и JS. Файлы CSS и JS динамических веб-сайтов не сильно меняются, поэтому они классифицируются как статические файлы. В результате вы можете сохранить минимизированные файлы .CSS и .JS и продолжать использовать их еще раз.
Как мне минимизировать код Javascript?

Процесс удаления всех ненужных символов из кода JavaScript без воздействия на базовую систему называется минимизацией. Пробелы, комментарии и точки с запятой были удалены, как и имена переменных и функции.
jQuery был создан для совместимости со старыми браузерами и не был предназначен для новых браузеров. Вам нужно только установить его, чтобы замедлить работу вашего веб-приложения. Функцию $() следует создать самостоятельно, если вы хотите ее использовать. Почему мы должны сжимать мой код, если моему клиенту требуется Java-скрипт со скоростью 100 кбит/с для моего веб-сайта?
Они также могут добавлять пробелы, изменять начальную или конечную позиции файлов, удалять комментарии или вносить изменения в файл. При этом может быть трудно читать и поддерживать код.
Также возможно, что взлом кода приведет к непредвиденным последствиям. Например, минификаторы могут изменить порядок операций в программе, что усложнит ее понимание или отладку.
Хотя лучше не использовать минификаторы без крайней необходимости, если вы уверены, что используемый вами минификатор не изменит имена или порядок операций, не используйте их.
Почему вы должны минимизировать файлы Css и Javascript.
Причина, по которой вам следует минимизировать файлы CSS и JavaScript, состоит в том, чтобы сделать их более читабельными. Обычно вы можете сэкономить пропускную способность и увеличить время загрузки страницы, используя меньший код в автономной версии. Чтобы уменьшить размер кода в Интернете, вы можете использовать инструмент сжатия, такой как JCompress.
Как мне минимизировать Javascript онлайн?

Есть много способов минимизировать JavaScript онлайн. Одним из популярных способов является использование минимизатора JavaScript, такого как JSHint или UglifyJS. Эти инструменты могут помочь вам минимизировать код JavaScript, чтобы он был меньше и эффективнее.
Сократите время загрузки и увеличьте скорость веб-сайта с помощью минимизированного кода
Время загрузки: когда веб-страница загружается, браузер должен проанализировать код перед загрузкой изображений, содержащихся на странице. Если в файле меньше скриптов и стилей, браузер может быстрее загрузить страницу. Улучшите читаемость: более краткий код приводит к лучшей отладке и чтению. Из-за меньшего размера кода вам может быть легче найти ошибку, если вы допустили ошибку. Поскольку код используется только для одной цели, старые браузеры и мобильные устройства будут использовать меньше памяти, что позволит вашему коду работать быстрее. Ваши файлы JavaScript и CSS всегда должны быть обрезаны, чтобы веб-страница загружалась быстро. Для этого можно использовать несколько инструментов, но наиболее популярными являются UglifyJS и Closure Compiler. Вы можете уменьшить размер кода с помощью UglifyJS, а также переименовывать и сжимать файлы в компиляторе Closure.
Стоит ли минимизировать Javascript?

Имена переменных можно сократить, удалив ненужные пробелы и удалив все комментарии. В результате вы сократите время, затрачиваемое на загрузку файлов JavaScript, которые обычно намного меньше по размеру. В результате у него есть возможность повысить производительность. Препятствие не оказывает отрицательного влияния на производительность.
Концепция минимизации также известна как максимизация и является очень простой концепцией для разработки веб-сайта. Все ненужные символы в исходном коде Javascript должны быть усечены, чтобы исходный код Javascript функционировал правильно и эффективно. Файл можно уменьшить, удалив, среди прочего, ненужные точки с запятой, комментарии, пробелы и используя более короткие функции и имена переменных. Удаление исходного кода Javascript позволяет улучшить свойства веб-сайта. Поскольку переменные, такие как серверная среда, плагины и темы, могут быть изменены одновременно, незначительное изменение сложного сценария может его испортить. Также могут возникать ошибки, которые трудно отладить. Несмотря на то, что это может улучшить SEO сайта, это также может снизить точность сеансов отладки.
В недавней публикации Джон Резиг обсудил концепцию профилирования производительности и предложил элегантную аналогию между производительностью и дизайном. Это аналогично работе автомобиля. Это должно быть быстро, приятно выглядеть и хорошо обрабатываться. Если вы не приложите усилий, ваш автомобиль никогда не будет работать в лучшем виде.
Веб-разработка тоже тому пример. Вы не сможете добиться наилучшей производительности на своей странице, если не приложите усилий для минимизации и упрощения своего JavaScript и базы кода.
Если вы удалите свой код, это не только уменьшит размер файла, но и улучшит производительность вашей страницы. Лучше не отправлять его клиенту или браузеру, если вы не хотите, чтобы пользователь имел доступ.
Вы можете минимизировать свой код вручную или использовать для этого программу. Google Minifier — один из наиболее широко используемых инструментов для этой цели. Однако доступны минификаторы, такие как JSHint и YUI Compressor.
После этого вы должны минимизировать свой код, чтобы использовать минификатор. Это может быть достигнуто различными способами. В общем, метод .min — самый простой способ сделать это. После того, как вы завершите этап минификации, ваш код будет виден. Однако, если вы хотите минимизировать определенные строки кода, вы можете использовать метод .mmin.
После минимизации кода оптимизируйте его как можно скорее. В результате не будет необходимости в ненужных пробелах, комментариях или разрывах строк. Однако имейте в виду, что при этом также удаляются комментарии Javscript.
После минимизации, оптимизации и тестирования кода вы сможете развернуть его на своем сервере. Прежде чем начать, убедитесь, что ваш код соответствует стандартам JavaScript.
JavaScript — это популярный язык программирования, который широко используется в Интернете. Крайне важно, чтобы ваш код был максимально эффективным, чтобы повысить производительность страницы. Вы можете сделать это, минимизировав свой код. Редактируя код, вы можете уменьшить размер файла на 90%. В результате это стало ритуалом для всех разработчиков. Минимизация кода с помощью Google Minifiers — самый популярный метод.
Улучшает ли Uglify производительность?
Использование выделенных курсивом слов повышает производительность и снижает читабельность. Это процесс, посредством которого простые данные или зашифрованные данные преобразуются в закодированные данные. Зашифрованные данные известны как кодированный текст, и для их расшифровки требуется секретный ключ.
Нужна ли минификация?
Кроме того, загрузив сервер веб-страницами всего один раз, вы не нагрузите его до предела. Даже если вы не используете кэширование HTML на своем сайте, минимизация все равно потребуется для всех посетителей ваших различных страниц.

Как минимизировать Javascript и CSS в WordPress без плагина

Чтобы минимизировать файлы CSS и JavaScript в WordPress без использования плагина, вы можете использовать следующие фрагменты кода. Для CSS вы можете добавить следующее в файл style.css вашей дочерней темы: ”); HTML {маржа: 0; заполнение: 0; } *, *::before, *::after { box-sizing: inherit; } тело { поля: 0; заполнение: 0; семейство шрифтов: «Open Sans», без засечек; } А для JavaScript вы можете добавить следующее в файл functions.php вашей дочерней темы: /* Сократить JS*/ function minify_js_files () { wp_deregister_script('jquery'); wp_register_script('jquery', get_template_directory_uri() .'/js/jquery-3.4.1.min.js', false, '3.4.1', true); wp_enqueue_script('jquery'); } add_action('wp_enqueue_scripts', 'minify_js_files'); Этот код минимизирует ваши файлы CSS и JavaScript, уменьшая их размер и ускоряя загрузку.
Это относится к процессу уменьшения размера файла кода без ущерба для его функциональности. Это то, что вы должны сделать при загрузке вашего веб-сайта в браузере, так как это ускорит страницу. Изменение размера страницы может повысить ее прозрачность и ускорить загрузку страницы. Если вы удалите свой сайт WordPress, вы можете ускорить работу пользователей и сделать его более отзывчивым. Ваш веб-сайт будет загружаться быстрее и потреблять меньше трафика в результате уменьшения размера ваших файлов. Кроме того, удаление этих файлов снижает вероятность появления брешей в системе безопасности. Файлы с ненужными пробелами, строками или символами становятся меньше после их удаления.
Мы рассмотрим некоторые из лучших онлайн-инструментов, которые могут помочь вам уменьшить размер файлов JavaScript и CSS. Существуют инструменты, которые можно использовать для минимизации определенных файлов или всех файлов в папке. Вкладки минимизатора CSS или JS можно использовать для вставки кода. Вы можете использовать дефисы или сжать, выбрав их в раскрывающемся меню. Чтобы ускорить загрузку нашего веб-сайта, мы часто должны научиться минимизировать наши JS и CSS. Сокращение байтов, передаваемых по сети, позволит вам гарантировать, что каждый, у кого есть браузер, сможет без проблем получить доступ к вашему сайту. Существует множество плагинов, которые можно использовать для сжатия файлов WordPress.
Минимизировать JS
Сокращение JS относится к процессу удаления всех ненужных символов из вашего кода JS без изменения его функциональности. Это включает в себя такие вещи, как пробелы, комментарии и избыточный код. Минимизация вашего JS-кода может помочь повысить производительность вашего сайта, так как это уменьшает объем кода, который необходимо загрузить и проанализировать браузеру.
JavaScript уже давно является фаворитом среди разработчиков для создания элегантных возможностей просмотра веб-страниц для пользователей, и он уже давно признан фаворитом среди дизайнеров. Ускорение работы веб-сайта или сокращение времени загрузки страницы — два важнейших аспекта улучшения взаимодействия с пользователем. Если вы хотите повысить производительность своего веб-сайта за короткий период времени, вы должны ознакомиться с минификацией JavaScript . JavaScript, несмотря на то, что он является широко используемым языком программирования, ответственен за замедление работы веб-страниц. Чтобы ускорить загрузку страницы и получить больше места, вы должны минимизировать код JavaScript. Если используется минимизированная версия кода JavaScript, размер файла будет уменьшен на 30-90%. Вы можете свести к минимуму количество пробелов и комментариев в своем коде JavaScript, используя сокращение и сокращение.
Сжатие — это метод, используемый для перезаписи двоичного кода, чтобы уменьшить размер файла, а также увеличить скорость загрузки файла. Обработка больших файлов JavaScript вручную занимает много времени и является сложной задачей. Инструмент JSMin — это специальный инструмент командной строки для минификации JavaScript. При использовании Ajax Minifier уменьшается размер файлов JavaScript и CSS. YUI Compressor имеет более высокую степень сжатия, чем другие компрессионные машины. Google Closure Compiler проверяет синтаксис и предлагает варианты мертвых типов и функций. YUI Compressor — самый безопасный и сжимаемый инструмент для минификации JavaScript.
UglifyJS анализирует все входные файлы по порядку и применяет параметры сжатия. Функция сжатия JCompress позволяет минимизировать и уменьшить размер вашего JavaScript на 80%. Пользователи сайта Minfier.org могут просто и эффективно использовать минификатор для JavaScript. 5 лучших инструментов и расширений для JavaScript в WordPress: полное руководство. Если вы хотите удалить JavaScript, вы должны сначала связаться с хостом или установить плагин WordPress. Пользователи WordPress могут использовать следующие инструменты для изменения JavaScript на своих веб-сайтах WordPress. С W3 Total Cache вы можете управлять JavaScript, CSS и HTML, как если бы они были полностью отдельными.
Вы можете минимизировать любой тип кода JavaScript, CSS или HTML с помощью Kinsta. WP-Optimize — это плагин для оптимизации WordPress , который позволяет вам использовать расширенные инструменты минимизации для минимизации CSS и JavaScript, а также очищать кеш и оптимизировать ваш сайт WordPress. Путем минимизации и кэширования скриптов, встроенного критического JavaScript и рендеринга неагрегированных HTML и CSS скрипт автооптимизации может управлять скриптами и кэшировать их. Высокая скорость Minify поддерживает состояние минимизации внешнего интерфейса после получения первого некэшированного запроса.
Что такое Minify Css и Js?
Процесс минимизации ваших веб-страниц и файлов скриптов уменьшает количество ошибок кода и разметки. Это одна из самых эффективных стратегий для сокращения времени загрузки веб-сайта и использования полосы пропускания. Значительно улучшив скорость и доступность сайта, более быстрый веб-сайт обеспечит лучший пользовательский интерфейс.
WordPress Минимизировать
WordPress Minify — это плагин, который упрощает оптимизацию производительности вашего сайта. Он минимизирует ваши файлы HTML, CSS и JavaScript, делая их меньше и быстрее для загрузки. Это ускорит загрузку вашего сайта и повысит его рейтинг в поисковых системах. WordPress Minify доступен в виде бесплатного плагина из репозитория плагинов WordPress.
Файлы CSS, HTML и JavaScript в WordPress можно редактировать с помощью опции Minify WordPress. В ходе этого процесса из кода удаляются все ненужные символы, строки и пробелы. Можно использовать плагин WordPress minify или вручную минимизировать ресурсы WordPress. Можно ускорить процесс с помощью правильных инструментов. Оптимизация WP minify — это практичный способ повысить производительность вашего сайта. С помощью этого инструмента вы сможете увидеть, есть ли у ваших файлов какие-либо проблемы. Например, наш тест дал нам 99 баллов из 100 для CSS с двумя файлами, которые можно было бы улучшить. Мы получили высшую оценку 100: после того, как эти проблемы были решены.
Уменьшите размер ваших файлов WordPress для более быстрого веб-сайта
WordPress — это система управления контентом, которая используется широким кругом веб-сайтов. Благодаря меньшему размеру файла ваш веб-сайт может загружаться быстрее и использовать меньше места для хранения. Вы также можете повысить безопасность веб-сайта, очистив свои файлы.
Минимизировать Css WordPress
Есть много способов минимизировать WordPress CSS. Один из способов — использовать такой плагин, как Autoptimize. Этот плагин автоматически минимизирует и сжимает ваши файлы CSS. Другой способ — использовать такой инструмент, как CSS Minifier. Этот инструмент минимизирует ваши файлы CSS.
Минимизируя файлы CSS и JavaScript, вы можете сократить время загрузки веб-сайтов и увеличить скорость загрузки страниц . Скорость может быть важным фактором в ранжировании вашего веб-сайта, и это может помочь увеличить скорость вашей страницы. Когда вы используете мини-файл, он становится менее плотным, что позволяет вашему веб-сайту загружаться быстрее и проще. С помощью плагина WP Super Minify вы можете быстро и легко минимизировать файлы CSS и JS в WordPress. После установки плагина вы сможете сделать это менее чем за минуту. Если у вас небольшой веб-сайт, вы можете не заметить значительного увеличения скорости, потому что минимизировать очень мало. Если вы хотите, чтобы ваш веб-сайт отображался быстрее, вы можете использовать любой из этих других плагинов для оптимизации.
WP-Optimize — это бесплатный инструмент, который может помочь в оптимизации производительности вашего сайта. Файлы HTML, CSS и JS будут минимизированы, а также сжаты, чтобы сделать их более удобными для кэширования в поисковых системах. Есть и другие способы ускорить появление вашего веб-сайта, которые вы можете использовать. Какой лучший плагин Spotify для WordPress?
Сократить код
В информатике минимизация кода — это процесс удаления всех ненужных символов из исходного кода без изменения его функциональности. Эти ненужные символы обычно включают пробелы, комментарии и иногда разделители блоков. Минификация может уменьшить размер файла исходного кода и сократить время загрузки.
