Cara Mengecilkan JavaScript Di WordPress (Cara Mudah)
Diterbitkan: 2022-11-01Jika Anda ingin meningkatkan kecepatan memuat situs WordPress Anda, salah satu hal yang dapat Anda lakukan adalah mengecilkan file JavaScript Anda. Pada artikel ini, kami akan menunjukkan cara mengecilkan JavaScript di WordPress. Ketika datang ke kecepatan memuat, setiap sedikit penting. Dan itulah mengapa mengecilkan file JavaScript Anda dapat membantu. Dengan meminimalkan JavaScript, Anda dapat menghapus karakter yang tidak perlu dari kode, yang dapat membantu mengurangi ukuran file dan meningkatkan kecepatan pemuatan. Ada beberapa cara untuk mengecilkan JavaScript di WordPress. Anda dapat menggunakan plugin, atau Anda dapat melakukannya secara manual. Kami akan menunjukkan kepada Anda kedua metode tersebut. Mari kita mulai!
Anda dapat mengecilkan file CSS dan JavaScript dengan menghapus bagian yang tidak perlu. Metode optimasi ini tidak mengubah fungsi dasar atau perilaku bahasa umum. Selain mengurangi konsumsi bandwidth dan ukuran halaman, minifikasi meningkatkan kecepatan pemuatan halaman. Ketika sumber daya diperkecil, itu dapat diklasifikasikan menjadi dua jenis: JavaScript dan Cascading Style Sheets (CSS). Minifikasi CSS dan JS diperlukan untuk mengurangi ukuran file, meningkatkan performa halaman, dan meneruskan PageSpeed Insights. Dengan mengecilkan file skrip Anda, Anda dapat mempercepat halaman web Anda dan mengurangi penggunaan bandwidth CDN Anda. Saat halaman diperkecil atau dikompresi, ada lebih sedikit sumber daya – lebih sedikit kode – tetapi konten yang sama ditampilkan.
Minifikasi CSS dan JS dimungkinkan menggunakan alat online dan pengembangan atau dengan memanfaatkan plugin WordPress (seperti yang direkomendasikan oleh Google). Jika Anda tidak nyaman memanipulasi file JavaScript dan CSS dan mengunggahnya ke server Anda, Anda mungkin lebih suka menggunakan plugin. Saya melihat beberapa peningkatan langsung dalam kinerja saya ketika saya mengaktifkan WP Rocket, serta kinerja audit PSI. Jika Anda ingin mengurangi ukuran file JS dan CSS Anda, Anda dapat mengoptimalkan kode Anda. Minifikasi dapat merusak beberapa skrip dan gaya pada kasus tepi tertentu, tetapi WP Rocket memiliki perpustakaan kompatibilitas yang kuat yang dapat digunakan untuk secara otomatis mengecualikan yang melakukannya.
Saya perlu menyederhanakan CSS dan JS. File CSS dan JS situs web dinamis tidak banyak berubah, sehingga diklasifikasikan sebagai file statis. Hasilnya, Anda dapat menyimpan file .CSS dan .JS yang telah diperkecil dan terus menggunakannya sekali lagi.
Bagaimana Saya Mengecilkan Kode Javascript?

Proses menghapus semua karakter yang tidak perlu dari kode JavaScript tanpa mempengaruhi sistem yang mendasari dikenal sebagai meminimalkan. Spasi, komentar, dan titik koma semuanya telah dihapus, seperti halnya nama dan fungsi variabel.
jQuery dibuat untuk kompatibilitas dengan browser lama dan tidak dirancang untuk browser baru. Anda hanya perlu menginstalnya untuk memperlambat aplikasi web Anda. Fungsi $() harus dibuat sendiri jika Anda ingin menggunakannya. Mengapa kami harus mengompres kode saya jika klien saya memerlukan skrip Java 100 kbps untuk situs web saya?
Mereka juga dapat menambahkan spasi, mengubah posisi awal atau akhir file, menghapus komentar, atau membuat perubahan pada file. Dengan demikian, mungkin sulit untuk membaca dan memelihara kode.
Ada juga kemungkinan bahwa melanggar kode menghasilkan konsekuensi yang tidak diinginkan. Minifier, misalnya, dapat mengubah urutan operasi dalam suatu program, membuatnya lebih sulit untuk dipahami atau di-debug.
Meskipun yang terbaik adalah tidak menggunakan minifier kecuali benar-benar diperlukan, jika Anda yakin bahwa minifier yang Anda gunakan tidak akan mengubah nama atau urutan operasi, jangan menggunakannya.
Mengapa Anda Harus Memperkecil File Css Dan Javascript Anda.
Alasan Anda harus mengecilkan file CSS dan JavaScript adalah untuk membuatnya lebih mudah dibaca. Anda biasanya dapat menghemat bandwidth dan meningkatkan waktu buka halaman dengan menggunakan kode yang lebih kecil dalam versi yang dimuat. Untuk mengecilkan kode Anda secara online, Anda dapat menggunakan alat kompresi seperti JSCompress.
Bagaimana Saya Memperkecil Javascript Online?

Ada banyak cara untuk mengecilkan JavaScript secara online. Salah satu cara yang populer adalah dengan menggunakan minifier JavaScript seperti JSHint atau UglifyJS. Alat-alat ini dapat membantu Anda mengecilkan kode JavaScript Anda sehingga lebih kecil dan lebih efisien.
Kurangi Waktu Muat Dan Tingkatkan Kecepatan Situs Web Dengan Kode yang Diperkecil
Waktu muat: Saat halaman web dimuat, browser harus mengurai kode sebelum memuat gambar yang ada di halaman. Jika ada lebih sedikit skrip dan gaya dalam file, browser mungkin dapat memuat halaman lebih cepat. Tingkatkan keterbacaan: kode yang lebih ringkas menghasilkan debugging dan pembacaan yang lebih baik. Karena ukuran kode yang lebih kecil , Anda mungkin dapat menemukan kesalahan dengan lebih mudah jika Anda melakukan kesalahan. Karena kode hanya digunakan untuk satu tujuan, browser dan perangkat seluler lama akan menggunakan lebih sedikit memori, sehingga kode Anda dapat berjalan lebih cepat. File JavaScript dan CSS Anda harus selalu dipangkas agar halaman web dapat dimuat dengan cepat. Ada sejumlah alat yang dapat digunakan untuk melakukan ini, tetapi UglifyJS dan Closure Compiler adalah dua yang paling populer. Anda dapat mengurangi ukuran kode dengan menggunakan UglifyJS, serta mengganti nama dan mengompresi file di Closure Compiler.
Haruskah Anda Memperkecil Javascript?

Nama variabel dapat dipersingkat dengan menghapus spasi yang tidak perlu dan menghapus semua komentar. Akibatnya, Anda akan mengurangi jumlah waktu yang Anda habiskan untuk mengunduh file JavaScript, yang biasanya berukuran jauh lebih kecil. Akibatnya, ia memiliki kemampuan untuk meningkatkan kinerja. Obstruksi tidak berdampak negatif pada kinerja.
Konsep meminimalkan juga dikenal sebagai memaksimalkan dan merupakan konsep yang sangat sederhana untuk mengembangkan situs web. Semua karakter yang tidak perlu dalam kode sumber Javascript harus dipotong agar kode sumber Javascript berfungsi dengan baik dan efisien. Dimungkinkan untuk membuat file lebih kecil dengan menghapus titik koma yang tidak perlu, komentar, spasi, dan menggunakan fungsi dan nama variabel yang lebih pendek, antara lain. Penghapusan kode sumber Javascript memungkinkan peningkatan properti situs web. Karena variabel seperti lingkungan server, plugin, dan tema semuanya dapat diubah pada saat yang sama, perubahan kecil pada skrip yang kompleks dapat merusaknya. Kesalahan yang sulit untuk di-debug juga bisa terjadi. Meskipun ini dapat meningkatkan SEO situs, ini juga dapat mengurangi keakuratan sesi debugging.
Dalam posting baru-baru ini, John Resig membahas konsep profil kinerja dan mengusulkan analogi yang elegan antara kinerja dan desain. Ini analog dengan pengoperasian mobil. Itu harus cepat, tampak menyenangkan, dan ditangani dengan baik. Jika Anda tidak berusaha, mobil Anda tidak akan pernah menunjukkan performa terbaiknya.
Pengembangan web juga merupakan contohnya. Anda tidak akan dapat mencapai kinerja terbaik pada halaman Anda jika Anda tidak berusaha untuk mengecilkan dan menyederhanakan JavaScript dan basis kode Anda.
Jika Anda menghapus kode Anda, itu tidak hanya mengurangi ukuran file tetapi juga meningkatkan kinerja halaman Anda. Sebaiknya tidak mengirimkannya ke klien atau browser jika Anda tidak ingin pengguna memiliki akses.
Anda dapat mengecilkan kode Anda dengan tangan atau menggunakan program untuk melakukannya. Google Minifier adalah salah satu alat yang paling banyak digunakan untuk tujuan ini. Namun, ada minifier yang tersedia, seperti JSHint dan YUI Compressor.
Setelah itu, Anda harus mengecilkan kode Anda untuk menggunakan minifier. Hal ini dapat dicapai dengan berbagai cara. Secara umum, metode the.min adalah cara paling sederhana untuk melakukan ini. Setelah Anda menyelesaikan langkah minifikasi, kode Anda akan terlihat. Namun, jika Anda ingin memperkecil baris kode tertentu, Anda dapat menggunakan metode .mmin.
Setelah Anda mengecilkan kode, optimalkan sesegera mungkin. Akibatnya, tidak perlu ada spasi, komentar, atau jeda baris yang tidak perlu. Namun, harap diingat bahwa ini juga menghapus komentar Javscript.
Setelah Anda mengecilkan, mengoptimalkan, dan menguji kode Anda, Anda akan dapat menerapkannya ke server Anda. Sebelum Anda mulai, pastikan kode Anda mematuhi standar JavaScript.
JavaScript adalah bahasa pemrograman populer yang umum digunakan di web. Sangat penting bahwa kode Anda seefisien mungkin untuk meningkatkan kinerja halaman. Anda dapat melakukan ini dengan mengecilkan kode Anda. Dengan mengedit kode, Anda mungkin dapat mengurangi ukuran file hingga 90%. Akibatnya, itu telah menjadi ritual bagi semua pengembang. Memperkecil kode Anda menggunakan Google Minifiers adalah metode yang paling populer.
Apakah Uglify Meningkatkan Kinerja?
Penggunaan kata-kata yang dicetak miring meningkatkan kinerja dan menurunkan keterbacaan. Ini adalah proses di mana data biasa, atau data terenkripsi, diterjemahkan ke dalam data yang disandikan. Data terenkripsi dikenal sebagai encodetext dan membutuhkan kunci rahasia untuk mendekripsinya.
Apakah Minifikasi Diperlukan?
Selain itu, dengan hanya membebani server dengan halaman web satu kali, Anda tidak akan membebaninya hingga batasnya. Bahkan jika Anda tidak menggunakan cache HTML di situs Anda, minifikasi akan tetap diperlukan untuk semua pengunjung ke berbagai halaman Anda.

Cara Mengecilkan Javascript Dan Css Di WordPress Tanpa Plugin

Untuk mengecilkan file CSS dan JavaScript di WordPress tanpa menggunakan plugin, Anda dapat menggunakan cuplikan kode berikut. Untuk CSS, Anda dapat menambahkan yang berikut ini ke file style.css tema anak Anda: /* Minify CSS*/ @import url(“https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap ”); html { margin: 0; bantalan: 0; } *, *::sebelum, *::setelah { box-sizing: mewarisi; } badan { margin: 0; bantalan: 0; font-family: "Buka Sans", sans-serif; } Dan untuk JavaScript, Anda dapat menambahkan berikut ini ke file functions.php tema anak Anda: /* Minify JS*/ function minify_js_files () { wp_deregister_script('jquery'); wp_register_script('jquery', get_template_directory_uri() .'/js/jquery-3.4.1.min.js', false, '3.4.1', true); wp_enqueue_script('jquery'); } add_action('wp_enqueue_scripts', 'minify_js_files'); Kode ini akan mengecilkan file CSS dan JavaScript Anda, membuatnya lebih kecil dan lebih cepat untuk dimuat.
Ini mengacu pada proses penurunan ukuran file kode tanpa mempengaruhi fungsinya. Ini adalah sesuatu yang harus Anda lakukan saat memuat situs web Anda di browser Anda, karena akan mempercepat halaman. Mengubah ukuran halaman dapat meningkatkan transparansi dan mempercepat waktu pengunduhan halaman. Jika Anda menghapus situs WordPress, Anda dapat mempercepat pengalaman pengguna dan membuatnya lebih responsif. Situs web Anda akan memuat lebih cepat dan menggunakan lebih sedikit bandwidth sebagai akibat dari penurunan ukuran file Anda. Selain itu, menghapus file-file ini mengurangi kemungkinan kelemahan keamanan. File dengan spasi, garis, atau karakter yang tidak perlu menjadi lebih kecil setelah dihapus.
Kami melihat beberapa alat online terbaik yang dapat membantu Anda mengurangi ukuran file JavaScript dan CSS Anda. Ada alat yang dapat digunakan untuk mengecilkan file tertentu atau semua file dalam folder. Tab minifier CSS atau JS minifier dapat digunakan untuk menempelkan kode Anda. Anda dapat menggunakan tanda hubung atau kompres dengan memilihnya dari menu tarik-turun. Untuk mempercepat pemuatan situs web kita, kita harus sering belajar cara mengecilkan JS dan CSS kita. Pengurangan byte yang ditransmisikan melalui jaringan akan memungkinkan Anda untuk memastikan bahwa setiap orang yang memiliki browser dapat mengakses situs Anda tanpa kesulitan. Ada banyak plugin yang dapat digunakan untuk mengompresi file WordPress.
Perkecil Js
Meminimalkan JS mengacu pada proses menghapus semua karakter yang tidak perlu dari kode JS Anda, tanpa mengubah fungsinya. Ini termasuk hal-hal seperti spasi, komentar, dan kode yang berlebihan. Memperkecil kode JS Anda dapat membantu meningkatkan kinerja situs Anda, karena mengurangi jumlah kode yang perlu diunduh dan diuraikan oleh browser.
JavaScript telah lama menjadi favorit di kalangan pengembang untuk menciptakan pengalaman penjelajahan web yang elegan bagi pengguna, dan telah lama dikenal sebagai favorit di antara para desainer. Mempercepat situs web atau mengurangi waktu pemuatan halaman adalah dua aspek penting untuk meningkatkan pengalaman pengguna. Jika Anda ingin meningkatkan kinerja situs web Anda dalam waktu singkat, Anda harus terbiasa dengan minifikasi JavaScript . JavaScript, meskipun merupakan bahasa pemrograman yang banyak digunakan, bertanggung jawab untuk memperlambat halaman web. Untuk mempercepat pemuatan halaman Anda dan mendapatkan lebih banyak ruang, Anda harus mengecilkan kode JavaScript. Jika versi kode JavaScript yang diperkecil digunakan, ukuran file akan berkurang 30% hingga 90%. Anda dapat meminimalkan spasi dan komentar dalam kode JavaScript Anda dengan menggunakan uglification dan minification.
Kompresi adalah teknik yang digunakan untuk menulis ulang kode biner untuk mengurangi ukuran file sekaligus meningkatkan kecepatan pemuatan file. Memakan waktu dan sulit untuk memproses file JavaScript besar secara manual . Alat JSMin adalah alat baris perintah khusus untuk minifikasi JavaScript. Saat menggunakan Ajax Minifier, ukuran file JavaScript dan CSS berkurang. Kompresor YUI memiliki rasio kompresi yang lebih tinggi dibandingkan mesin kompresi lainnya. Google Closure Compiler memverifikasi sintaks dan memberikan saran untuk jenis dan fungsi yang mati. YUI Compressor adalah alat yang paling aman dan dapat dikompresi untuk minifikasi JavaScript.
UglifyJS mem-parsing semua file input secara berurutan dan menerapkan opsi kompresi. Fitur kompresi JSCompress memungkinkan Anda untuk mengecilkan dan mengurangi ukuran JavaScript hingga 80%. Pengguna situs Minfier.org dapat menggunakan minifier untuk JavaScript secara sederhana dan efisien. 5 Alat dan Ekstensi Teratas untuk JavaScript di WordPress: Panduan Lengkap. Jika Anda ingin menghapus JavaScript, Anda harus terlebih dahulu menghubungi host atau menginstal plugin WordPress. Pengguna WordPress dapat menggunakan alat berikut untuk memodifikasi JavaScript di situs WordPress mereka. Dengan W3 Total Cache, Anda dapat mengelola JavaScript, CSS, dan HTML seolah-olah keduanya benar-benar terpisah.
Anda dapat mengecilkan semua jenis kode JavaScript, CSS, atau HTML dengan bantuan Kinsta. WP-Optimize adalah plugin pengoptimalan WordPress yang memungkinkan Anda menggunakan alat minifikasi lanjutan untuk mengecilkan CSS dan JavaScript, serta menghapus cache dan mengoptimalkan situs WordPress Anda. Dengan mengecilkan dan men-cache skrip, membuat JavaScript kritis, dan merender HTML dan CSS non-agregasi, skrip autooptimasi dapat mengelola dan menyimpan skrip dalam cache. Kecepatan cepat Minify mempertahankan status minifikasi frontend setelah permintaan pertama yang tidak di-cache diterima.
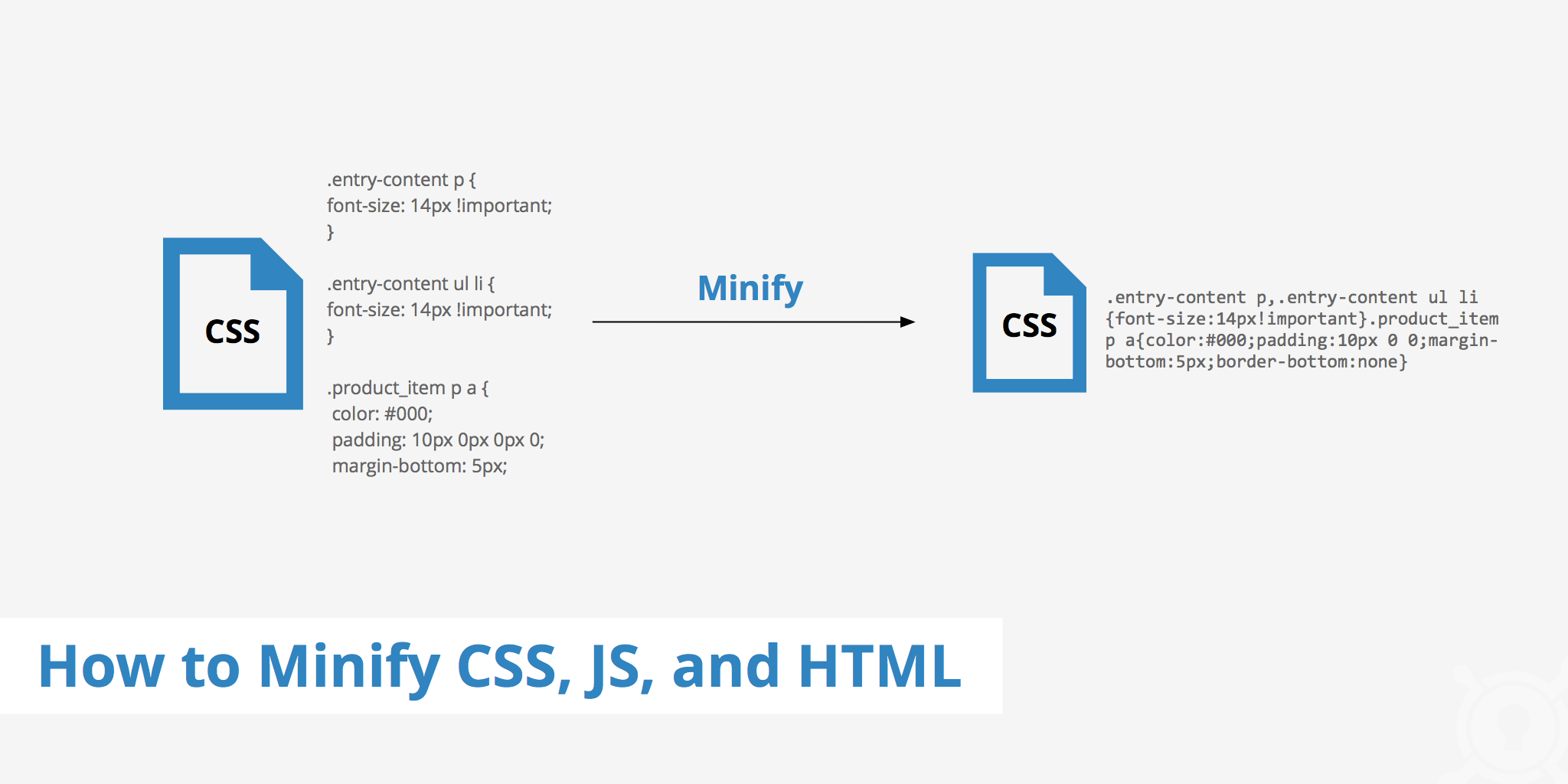
Apa Itu Minify Css Dan Js?
Proses memperkecil halaman web dan file skrip Anda mengurangi kesalahan kode dan markup. Ini adalah salah satu strategi paling efektif untuk mengurangi waktu buka situs web dan penggunaan bandwidth. Dengan meningkatkan kecepatan dan aksesibilitas situs secara drastis, situs web yang lebih cepat akan memberikan pengalaman pengguna yang lebih baik.
WordPress Minify
WordPress Minify adalah plugin yang memudahkan pengoptimalan kinerja situs web Anda. Ini mengecilkan file HTML, CSS, dan JavaScript Anda, membuatnya lebih kecil dan lebih cepat untuk dimuat. Ini dapat mempercepat waktu pemuatan situs web Anda, dan meningkatkan peringkat mesin pencari Anda. WordPress Minify tersedia sebagai plugin gratis dari repositori plugin WordPress.
File CSS, HTML, dan JavaScript di WordPress dapat diedit menggunakan opsi Minify WordPress. Semua karakter, garis, dan spasi yang tidak perlu dihapus dari kode melalui proses. Menggunakan plugin WordPress minify atau secara manual mengecilkan sumber daya WordPress Anda adalah sebuah pilihan. Hal ini dimungkinkan untuk mempercepat proses dengan alat yang tepat. Pengoptimalan WP minify adalah cara praktis untuk membuat situs web Anda tampil lebih baik. Anda akan dapat melihat apakah file Anda memiliki masalah atau tidak dengan menggunakan alat ini. Misalnya, pengujian kami memberi kami skor 99 dari 100 untuk CSS, dengan dua file yang dapat ditingkatkan. Kami menerima skor sempurna 100: setelah masalah tersebut diselesaikan.
Kurangi Ukuran File WordPress Anda Untuk Situs Web yang Lebih Cepat
WordPress adalah sistem manajemen konten yang digunakan oleh berbagai situs web. Dengan ukuran file yang lebih kecil, situs web Anda dapat memuat lebih cepat dan menggunakan lebih sedikit ruang penyimpanan. Anda juga dapat meningkatkan keamanan situs web dengan membersihkan file Anda.
Perkecil CSS WordPress
Ada banyak cara untuk mengecilkan CSS WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Autoptimize. Plugin ini akan mengecilkan dan mengompresi file CSS Anda secara otomatis. Cara lain adalah dengan menggunakan alat seperti CSS Minifier. Alat ini akan mengecilkan file CSS untuk Anda.
Dengan mengecilkan file CSS dan JavaScript, Anda dapat mengurangi waktu muat situs web dan mempercepat kecepatan memuat halaman . Kecepatan dapat menjadi faktor penting dalam menentukan peringkat situs web Anda, dan ini dapat membantu meningkatkan kecepatan halaman Anda. Saat Anda menggunakan file minify, itu menjadi kurang padat, memungkinkan situs web Anda memuat lebih cepat dan lebih mudah. Dengan plugin WP Super Minify, Anda dapat dengan cepat dan mudah mengecilkan file CSS dan JS Anda di WordPress. Setelah Anda menginstal plugin, Anda akan dapat melakukannya dalam waktu kurang dari satu menit. Jika Anda memiliki situs web kecil, Anda mungkin tidak melihat peningkatan kecepatan yang signifikan karena sangat sedikit yang perlu diperkecil. Jika Anda ingin situs web Anda muncul lebih cepat, Anda dapat menggunakan salah satu dari plugin pengoptimalan lainnya ini.
WP-Optimize adalah alat gratis yang dapat membantu dalam optimasi kinerja situs web Anda. File HTML, CSS, dan JS akan diperkecil serta dikompresi agar lebih ramah cache di mesin telusur. Ada cara lain untuk mempercepat tampilan website Anda yang bisa Anda gunakan. Apa plugin Spotify terbaik untuk wordpress?
Perkecil Kode
Dalam ilmu komputer, minifikasi kode adalah proses menghapus semua karakter yang tidak perlu dari kode sumber, tanpa mengubah fungsinya. Karakter yang tidak perlu ini biasanya menyertakan karakter spasi, komentar, dan terkadang pembatas blok. Minifikasi dapat mengurangi ukuran file kode sumber dan meningkatkan waktu muat.
