Come ridurre al minimo JavaScript in WordPress (il modo più semplice)
Pubblicato: 2022-11-01Se vuoi migliorare la velocità di caricamento del tuo sito WordPress, una delle cose che puoi fare è minimizzare i tuoi file JavaScript . In questo articolo, ti mostreremo come minimizzare JavaScript in WordPress. Quando si tratta di velocità di caricamento, ogni piccolo bit conta. Ed è per questo che può essere utile minimizzare i tuoi file JavaScript. Minimizzando JavaScript, puoi rimuovere i caratteri non necessari dal codice, il che può aiutare a ridurre le dimensioni del file e migliorare la velocità di caricamento. Ci sono alcuni modi per minimizzare JavaScript in WordPress. Puoi usare un plugin o puoi farlo manualmente. Ti mostreremo entrambi i metodi. Iniziamo!
Sarai in grado di ridurre i tuoi file CSS e JavaScript eliminando parti non necessarie di essi. Questo metodo di ottimizzazione non altera le funzioni fondamentali o il comportamento del linguaggio generale. Oltre a ridurre il consumo di larghezza di banda e le dimensioni delle pagine, la minimizzazione migliora la velocità di caricamento della pagina. Quando una risorsa viene minimizzata, può essere classificata in due tipi: JavaScript e Cascading Style Sheets (CSS). La minimizzazione CSS e JS è necessaria per ridurre le dimensioni dei file, migliorare le prestazioni della pagina e passare PageSpeed Insights. Riducendo al minimo i file di script, puoi velocizzare le tue pagine Web e ridurre l'utilizzo della larghezza di banda della CDN. Quando la pagina viene ridotta a icona o compressa, ci sono meno risorse – meno codice – ma viene visualizzato lo stesso contenuto.
La minimizzazione di CSS e JS è possibile utilizzando strumenti online e di sviluppo o utilizzando un plug-in WordPress (come consigliato da Google). Se non ti senti a tuo agio nel manipolare i file JavaScript e CSS e nel caricarli sul tuo server, potresti preferire utilizzare un plugin. Ho visto alcuni miglioramenti immediati nelle mie prestazioni quando ho attivato WP Rocket, così come le prestazioni dell'audit PSI. Se vuoi ridurre le dimensioni dei tuoi file JS e CSS, puoi ottimizzare il tuo codice. La minimizzazione può interrompere alcuni script e stili in alcuni casi limite, ma WP Rocket ha una solida libreria di compatibilità che può essere utilizzata per escludere automaticamente quelli che lo fanno.
Ho bisogno di semplificare CSS e JS. I file CSS e JS dei siti web dinamici non cambiano molto, quindi sono classificati come file statici. Di conseguenza, puoi mantenere i file.CSS e.JS che sono stati ridotti a icona e continuare a usarli ancora una volta.
Come faccio a minimizzare il codice Javascript?

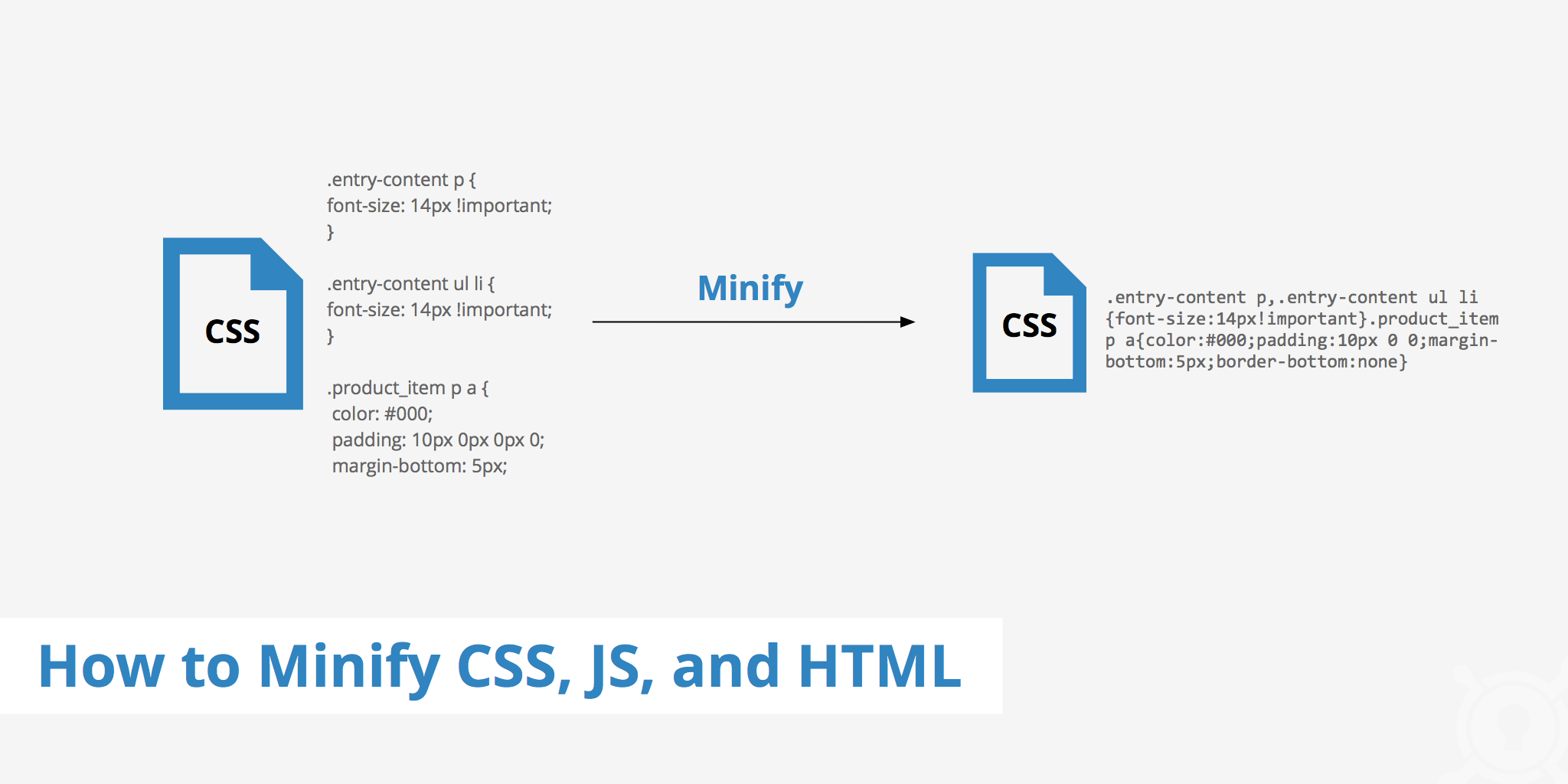
Il processo di rimozione di tutti i caratteri non necessari dal codice JavaScript senza influire sul sistema sottostante è noto come riduzione al minimo. Gli spazi bianchi, i commenti e i punti e virgola sono stati tutti rimossi, così come i nomi e le funzioni delle variabili.
jQuery è stato creato per la compatibilità con i browser meno recenti e non è stato progettato per i nuovi browser. Devi solo installarlo per rallentare la tua applicazione web. La funzione $() dovrebbe essere creata da te se vuoi usarla. Perché dovremmo comprimere il mio codice se il mio client richiede uno script Java a 100 kbps per il mio sito web?
Possono anche aggiungere spazi bianchi, modificare la posizione iniziale o finale dei file, rimuovere commenti o apportare modifiche a un file. In questo modo, potrebbe essere difficile leggere e gestire il codice.
È anche possibile che l'interruzione del codice abbia conseguenze indesiderate. I minimizzatori, ad esempio, possono modificare l'ordine delle operazioni in un programma, rendendone più difficile la comprensione o il debug.
Sebbene sia meglio non utilizzare i minifier a meno che non sia assolutamente necessario, se si è certi che il minifier che si sta utilizzando non cambierà i nomi o l'ordine delle operazioni, non utilizzarli.
Perché dovresti minimizzare i tuoi file CSS e Javascript.
Il motivo per cui dovresti minimizzare i tuoi file CSS e JavaScript è per renderli più leggibili. Di solito puoi risparmiare larghezza di banda e aumentare il tempo di caricamento della pagina utilizzando un codice più piccolo in una versione contenuta. Per minimizzare il tuo codice online, puoi utilizzare uno strumento di compressione come JSCompress.
Come posso minimizzare Javascript online?

Esistono molti modi per minimizzare JavaScript online. Un modo popolare è utilizzare un minifier JavaScript come JSHint o UglifyJS. Questi strumenti possono aiutarti a minimizzare il tuo codice JavaScript in modo che sia più piccolo e più efficiente.
Riduci i tempi di caricamento e migliora la velocità del sito Web con il codice ridotto
Tempo di caricamento: quando una pagina web viene caricata, il browser deve analizzare il codice prima di caricare le immagini contenute nella pagina. Se ci sono meno script e stili in un file, il browser potrebbe essere in grado di caricare la pagina prima. Migliora la leggibilità: un codice più conciso porta a un migliore debugging e letture. A causa della dimensione del codice più piccola , potresti essere in grado di trovare l'errore più facilmente se commetti un errore. Poiché il codice viene utilizzato solo per uno scopo, i browser e i dispositivi mobili meno recenti utilizzeranno meno memoria, consentendo un'esecuzione più rapida del codice. I tuoi file JavaScript e CSS dovrebbero sempre essere ridotti per caricare rapidamente una pagina web. Esistono numerosi strumenti che possono essere utilizzati per farlo, ma UglifyJS e Closure Compiler sono due dei più popolari. È possibile ridurre la dimensione del codice utilizzando UglifyJS, nonché rinominare e comprimere i file nel compilatore di chiusura.
Dovresti minimizzare Javascript?

I nomi delle variabili possono essere abbreviati rimuovendo gli spazi vuoti non necessari e rimuovendo tutti i commenti. Di conseguenza, ridurrai la quantità di tempo che dedichi al download di file JavaScript, che in genere sono di dimensioni molto inferiori. Di conseguenza, ha la capacità di aumentare le prestazioni. L'ostruzione non ha alcun impatto negativo sulle prestazioni.
Il concetto di minimizzazione è anche noto come massimizzazione ed è un concetto molto semplice per lo sviluppo di un sito web. Tutti i caratteri non necessari nel codice sorgente Javascript devono essere troncati affinché il codice sorgente Javascript funzioni correttamente ed efficientemente. È possibile ridurre un file rimuovendo punti e virgola, commenti, spazi bianchi non necessari e utilizzando funzioni e nomi di variabili più brevi, tra le altre cose. La rimozione del codice sorgente Javascript consente di migliorare la proprietà di un sito web. Poiché le variabili come l'ambiente del server, i plug-in e i temi possono essere modificate contemporaneamente, una piccola modifica a uno script complesso può rovinarlo. Possono verificarsi anche errori di cui è difficile eseguire il debug. Anche se questo può migliorare la SEO di un sito, può anche ridurre l'accuratezza delle sessioni di debug.
In un recente post, John Resig ha discusso il concetto di profilazione delle prestazioni e ha proposto un'elegante analogia tra prestazioni e design. È analogo al funzionamento di un'auto. Deve essere veloce, apparire gradevole e maneggiare bene. Se non ti impegni, la tua auto non funzionerà mai al meglio.
Anche lo sviluppo web ne è un esempio. Non sarai in grado di ottenere le migliori prestazioni sulla tua pagina se non ti impegni a minimizzare e semplificare JavaScript e la base di codice.
Se rimuovi il codice, non solo riduce le dimensioni del file, ma migliora anche le prestazioni della tua pagina. È meglio non inviarlo al client o al browser se non si desidera che l'utente abbia accesso.
Puoi minimizzare il tuo codice a mano o utilizzare un programma per farlo. Google Miniifier è uno degli strumenti più utilizzati per questo scopo. Ci sono, tuttavia, miniifier disponibili, come JSHint e YUI Compressor.
Successivamente, devi minimizzare il tuo codice per utilizzare un minifier. Questo può essere ottenuto in vari modi. In generale, il metodo the.min è il modo più semplice per farlo. Dopo aver completato il passaggio di minimizzazione, il tuo codice sarà visibile. Tuttavia, se desideri ridurre al minimo righe di codice specifiche, puoi utilizzare il metodo.mmin.
Dopo aver minimizzato il codice, ottimizzalo il prima possibile. Di conseguenza, non saranno necessari spazi bianchi, commenti o interruzioni di riga non necessari. Tuttavia, tieni presente che questo rimuove anche i commenti Javscript.
Dopo aver minimizzato, ottimizzato e testato il codice, sarai in grado di distribuirlo sul tuo server. Prima di iniziare, assicurati che il tuo codice sia conforme agli standard di JavaScript.
JavaScript è un popolare linguaggio di programmazione comunemente usato nel web. È fondamentale che il codice sia il più efficiente possibile per aumentare le prestazioni della pagina. Puoi farlo minimizzando il tuo codice. Modificando il codice, potresti essere in grado di ridurre le dimensioni del file fino al 90%. Di conseguenza, è diventato un rituale per tutti gli sviluppatori. Minimizzare il tuo codice utilizzando Google Miniifiers è il metodo più popolare.
Uglify migliora le prestazioni?
L'uso di parole in corsivo migliora le prestazioni e diminuisce la leggibilità. Questo è il processo mediante il quale i dati semplici, o dati crittografati, vengono tradotti in dati codificati. I dati crittografati sono noti come encodetext e richiedono una chiave segreta per decrittografarli.
È necessaria la minimizzazione?
Inoltre, sovraccaricando il server di pagine Web solo una volta, non lo sforzerai al limite. Anche se non utilizzi la memorizzazione nella cache HTML sul tuo sito, la minimizzazione sarà comunque richiesta per tutti i tuoi visitatori delle tue varie pagine.

Come minimizzare Javascript e CSS in WordPress senza plug-in

Per ridurre al minimo i tuoi file CSS e JavaScript in WordPress senza utilizzare un plug-in, puoi utilizzare i seguenti frammenti di codice. Per CSS, puoi aggiungere quanto segue al file style.css del tuo tema figlio: /* Minify CSS*/ @import url(“https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap ”); html { margine: 0; imbottitura: 0; } *, *::before, *::after { box-sizing: inherit; } corpo { margine: 0; imbottitura: 0; famiglia di caratteri: “Open Sans”, sans-serif; } E per JavaScript, puoi aggiungere quanto segue al file functions.php del tuo tema figlio: /* Minify JS*/ function minify_js_files () { wp_deregister_script('jquery'); wp_register_script('jquery', get_template_directory_uri() .'/js/jquery-3.4.1.min.js', false, '3.4.1', true); wp_enqueue_script('jquery'); } add_action('wp_enqueue_scripts', 'minify_js_files'); Questo codice minimizzerà i tuoi file CSS e JavaScript, rendendoli più piccoli e veloci da caricare.
Si riferisce al processo di riduzione delle dimensioni di un file di codice senza comprometterne la funzionalità. Questo è qualcosa che dovresti fare quando carichi il tuo sito web nel tuo browser, poiché accelererà la pagina. Modificare le dimensioni di una pagina può aumentarne la trasparenza e velocizzare i tempi di download della pagina. Se elimini il tuo sito WordPress, puoi velocizzare l'esperienza utente e renderlo più reattivo. Il tuo sito web si caricherà più velocemente e consumerà meno larghezza di banda a causa della riduzione delle dimensioni dei tuoi file. Inoltre, l'eliminazione di questi file riduce la probabilità di falle di sicurezza. I file con spazi, righe o caratteri non necessari sono più piccoli dopo averli eliminati.
Esaminiamo alcuni dei migliori strumenti online che possono aiutarti a ridurre le dimensioni dei tuoi file JavaScript e CSS. Esistono strumenti che possono essere utilizzati per ridurre a icona file specifici o tutti i file in una cartella. Le schede CSS minifier o JS minifier possono essere utilizzate per incollare il codice. Puoi utilizzare i trattini o comprimerli selezionandoli dal menu a discesa. Per velocizzare il caricamento del nostro sito web, spesso dobbiamo imparare a minimizzare i nostri JS e CSS. La riduzione dei byte trasmessi in rete ti consentirà di garantire che tutti coloro che dispongono di un browser possano accedere al tuo sito senza difficoltà. Esistono numerosi plugin che possono essere utilizzati per comprimere i file di WordPress.
Minimizza Js
La minimizzazione di JS si riferisce al processo di rimozione di tutti i caratteri non necessari dal codice JS, senza modificarne la funzionalità. Ciò include cose come spazi bianchi, commenti e codice ridondante. La riduzione al minimo del codice JS può aiutare a migliorare le prestazioni del tuo sito, poiché riduce la quantità di codice che deve essere scaricato e analizzato dal browser.
JavaScript è stato a lungo uno dei preferiti dagli sviluppatori per la creazione di eleganti esperienze di navigazione sul Web per gli utenti ed è stato a lungo riconosciuto come uno dei preferiti dai designer. Accelerare un sito Web o ridurre il tempo di caricamento della pagina sono due aspetti cruciali per migliorare l'esperienza dell'utente. Se desideri migliorare le prestazioni del tuo sito Web in un breve periodo di tempo, devi acquisire familiarità con la minimizzazione di JavaScript . JavaScript, nonostante sia un linguaggio di programmazione ampiamente utilizzato, è responsabile del rallentamento delle pagine web. Per velocizzare il caricamento della tua pagina e guadagnare più spazio, devi minimizzare il codice JavaScript. Se viene utilizzata la versione ridotta del codice JavaScript, la dimensione del file verrà ridotta dal 30% al 90%. Puoi ridurre al minimo gli spazi bianchi e i commenti nel tuo codice JavaScript usando l'ugificazione e la minimizzazione.
La compressione è una tecnica utilizzata per riscrivere il codice binario per ridurre le dimensioni del file aumentando allo stesso tempo la velocità di caricamento del file. È dispendioso in termini di tempo e difficile elaborare manualmente file JavaScript di grandi dimensioni . Lo strumento JSMin è uno strumento da riga di comando dedicato per la minimizzazione di JavaScript. Quando si utilizza Ajax Minifier, la dimensione dei file JavaScript e CSS viene ridotta. Il compressore YUI ha un rapporto di compressione più elevato rispetto ad altre macchine di compressione. Il compilatore di chiusura di Google verifica la sintassi e fornisce suggerimenti per i tipi e le funzioni che sono morti. YUI Compressor è lo strumento più sicuro e comprimibile per la minimizzazione di JavaScript.
UglifyJS analizza tutti i file di input in ordine e applica le opzioni di compressione. La funzione di compressione JSCompress ti consente di minimizzare e ridurre le dimensioni del tuo JavaScript dell'80%. Gli utenti del sito Minfier.org possono utilizzare in modo semplice ed efficiente un minifier per JavaScript. I 5 migliori strumenti ed estensioni per JavaScript in WordPress: la guida completa. Se vuoi rimuovere JavaScript, devi prima contattare l'host o installare un plugin per WordPress. Gli utenti di WordPress possono utilizzare i seguenti strumenti per modificare JavaScript nei loro siti Web WordPress. Con W3 Total Cache puoi gestire JavaScript, CSS e HTML come se fossero completamente separati.
Puoi minimizzare qualsiasi tipo di codice JavaScript, CSS o HTML con l'aiuto di Kinsta. WP-Optimize è un plug-in di ottimizzazione di WordPress che ti consente di utilizzare strumenti di minimizzazione avanzati per minimizzare CSS e JavaScript, nonché svuotare la cache e ottimizzare il tuo sito WordPress. Minimizzando e memorizzando nella cache gli script, incorporando il JavaScript critico e rendendo HTML e CSS non aggregati, lo script autoptimize può gestire e memorizzare nella cache gli script. Fast Velocity Minify mantiene lo stato di minimizzazione frontend dopo la ricezione di una prima richiesta non memorizzata nella cache.
Cos'è Minify Css e Js?
Il processo di minimizzazione delle pagine Web e dei file di script riduce gli errori di codice e di markup. È una delle strategie più efficaci per ridurre i tempi di caricamento del sito Web e l'utilizzo della larghezza di banda. Migliorando drasticamente la velocità e l'accessibilità del sito , un sito Web più veloce offrirà una migliore esperienza utente.
WordPress Minimizza
WordPress Minify è un plugin che semplifica l'ottimizzazione delle prestazioni del tuo sito web. Minimizza i tuoi file HTML, CSS e JavaScript, rendendoli più piccoli e veloci da caricare. Ciò può accelerare il tempo di caricamento del tuo sito Web e migliorare il posizionamento nei motori di ricerca. WordPress Minify è disponibile come plug-in gratuito dal repository dei plug-in di WordPress.
I file CSS, HTML e JavaScript in WordPress possono essere modificati utilizzando l'opzione Minimizza WordPress. Tutti i caratteri, le righe e gli spazi vuoti non necessari vengono rimossi dal codice durante il processo. L'utilizzo di un plug-in Minify di WordPress o la riduzione manuale delle risorse di WordPress è un'opzione. È possibile accelerare il processo con gli strumenti giusti. Un'ottimizzazione WP minify è un modo pratico per migliorare le prestazioni del tuo sito web. Sarai in grado di vedere se i tuoi file presentano problemi o meno utilizzando lo strumento. Ad esempio, il nostro test ci ha dato un punteggio di 99 su 100 per CSS, con due file che potrebbero essere migliorati. Abbiamo ricevuto un punteggio perfetto di 100: una volta risolti quei problemi.
Riduci le dimensioni dei tuoi file WordPress per un sito Web più veloce
WordPress è un sistema di gestione dei contenuti utilizzato da un'ampia gamma di siti Web. Con una dimensione del file inferiore, il tuo sito Web può caricarsi più velocemente e utilizzare meno spazio di archiviazione. Puoi anche migliorare la sicurezza del sito web pulendo i tuoi file.
Riduci WordPress CSS
Esistono molti modi per ridurre al minimo i CSS di WordPress. Un modo è usare un plugin come Autoptimize. Questo plugin minimizzerà e comprimerà automaticamente i tuoi file CSS. Un altro modo è utilizzare uno strumento come CSS Minifier. Questo strumento minimizzerà i tuoi file CSS per te.
Riducendo al minimo i tuoi file CSS e JavaScript, puoi ridurre il tempo di caricamento dei tuoi siti Web e accelerare la velocità di caricamento della pagina . La velocità può essere un fattore importante per classificare il tuo sito Web e questo può aiutare ad aumentare la velocità della tua pagina. Quando utilizzi un file minify, diventa meno denso, consentendo al tuo sito Web di caricarsi più rapidamente e facilmente. Con il plug-in WP Super Minify, puoi ridurre rapidamente e facilmente i tuoi file CSS e JS in WordPress. Una volta installato il plugin, sarai in grado di farlo in meno di un minuto. Se hai un piccolo sito web, potresti non notare un aumento significativo della velocità perché c'è davvero poco da minimizzare. Se desideri che il tuo sito web appaia più velocemente, puoi utilizzare uno qualsiasi di questi altri plug-in di ottimizzazione.
WP-Optimize è uno strumento gratuito che può aiutare a ottimizzare le prestazioni del tuo sito web. I file HTML, CSS e JS verranno minimizzati e compressi per renderli più compatibili con la cache nei motori di ricerca. Ci sono altri modi in cui puoi velocizzare l'aspetto del tuo sito web che puoi utilizzare. Qual è il miglior plug-in Spotify per wordpress?
Minimizza il codice
In informatica, la minimizzazione del codice è il processo di rimozione di tutti i caratteri non necessari dal codice sorgente, senza modificarne la funzionalità. Questi caratteri non necessari di solito includono spazi vuoti, commenti e talvolta delimitatori di blocchi. La minimizzazione può ridurre le dimensioni di un file di codice sorgente e migliorare i tempi di caricamento.
