如何更改 Clickpic Pro WordPress 主题的外观
已发表: 2022-11-01如果您想更改 Clickpic Pro WordPress 主题的外观,您可以做一些事情。 默认情况下,主题带有浅色背景和深色文本。 但是,您可以通过转到 WordPress 仪表板中的“外观”选项卡轻松更改此设置。 从那里,您可以选择新的配色方案或背景图像。 您还可以通过转到 WordPress 仪表板中的“排版”部分来更改 Clickpic Pro WordPress 主题的字体大小和样式。 从那里,您可以选择一种新字体并根据自己的喜好调整大小。 如果您想更改 Clickpic Pro WordPress 主题的布局,可以转到 WordPress 仪表板中的“布局”部分。 从那里,您可以选择新的页面模板或调整内容区域的宽度。 最后,如果您想向 Clickpic Pro WordPress 主题添加一些自定义代码,您可以转到 WordPress 仪表板中的“自定义代码”部分。 从那里,您可以添加自己的 CSS 或 HTML 代码来进一步自定义主题的外观。
我可以修改 WordPress 主题吗?

自定义 WordPress 主题的第一步是转到外观。 在此页面上,单击活动主题(在我们的示例中为 29)旁边的自定义按钮,然后选择它。 当您打开页面时,您可以实时修改您的 WordPress 主题。
(为了在不破坏网站的情况下更改 WordPress 主题。)要成功且安全地更改 WordPress 主题,请按照以下步骤操作。 如果您使用更复杂的主题,更改主题很可能是一项艰巨的任务。 由于每个网站都有自己的一组要求,因此请使用最适合您网站的主题。 如果您出于任何原因需要更改 WordPress 主题,您需要做好充分准备,因为这是一项重大更改。 如果您使用临时副本,您可以更新您的网站,而不必担心进行任何更改。 当您运行暂存环境时,您需要执行的所有测试和更改都在您的实验室中完成,以便公众可以看到它。
第一步是下载并安装您要使用的新 WordPress 主题。 下一步是查看您的网站并找出任何明显的错误和问题。 创建一个新主题,对其进行自定义,让它完全按照您的意愿显示。 如果您有临时网站,则需要添加临时网站才能生效。 您将用新的和改进的登台副本替换现有的实时网站。 如果您之前在编辑新主题的临时副本时在实时网站上发布了新内容,则此内容将被删除。 确定主题后,您需要稍等片刻才能将其安装到本地 WordPress 安装中。 要将您的网站上传到您的服务器,您必须首先执行手动备份。 为确保每个元素平滑过渡,最好再传递一遍其重要内容和页面。
导入演示内容。 首次安装 WordPress 主题时,必须导入演示内容。 本节中包含的所有内容,包括图像、数据库、文本、帖子和其他元素,都可以在此处找到。 已添加到您网站的内容,无论是以该文件的形式还是以其他方式,都不能被删除。 如果要使用不同的主题,必须先删除演示内容。 导航到设置,然后显示选项,然后选择主题。 您可以从下拉菜单中选择一个主题: 深色 - 带有浅色文本的白色背景。

如何安全切换 WordPress 主题
可以直接编辑您自己网站的主题,该主题专为此目的而设计并为其构建。 如果您想更改第三方主题,最好创建一个子主题。 如果您选择 WordPress 主题,您的所有内容(包括媒体、页面、帖子和评论)都将保持安全。 您不会丢失任何此类信息,因为它将保留在您的仪表板中。 您的内容不应受到损害,因为您将能够更改主题而不会影响您网站的其他部分。 安装后立即开始自定义新的 WordPress 主题,直到您对它的外观感到满意为止。
如何编辑自定义 WordPress 模板?
如果您想编辑自定义 WordPress 模板,您需要做的第一件事是通过 FTP 访问您的 WordPress 站点。 登录后,您需要找到“主题”文件夹。 在此文件夹中,您将找到安装在您网站上的所有 WordPress 主题。 找到您要编辑的主题,然后将其下载到您的计算机上。 将主题保存在计算机上后,您可以使用 Notepad++ 等文本编辑器对其进行编辑。 如果您不熟悉 HTML,您可能需要考虑使用 WordPress 插件,例如 Theme Tweaker。 该插件将允许您更改主题,而无需直接编辑代码。 一旦你做了你想要做的改变,你可以通过 FTP 将编辑的主题上传回你的 WordPress 网站。 请务必将其上传到“主题”文件夹。 您的更改现在应该在您的 WordPress 网站上可见。
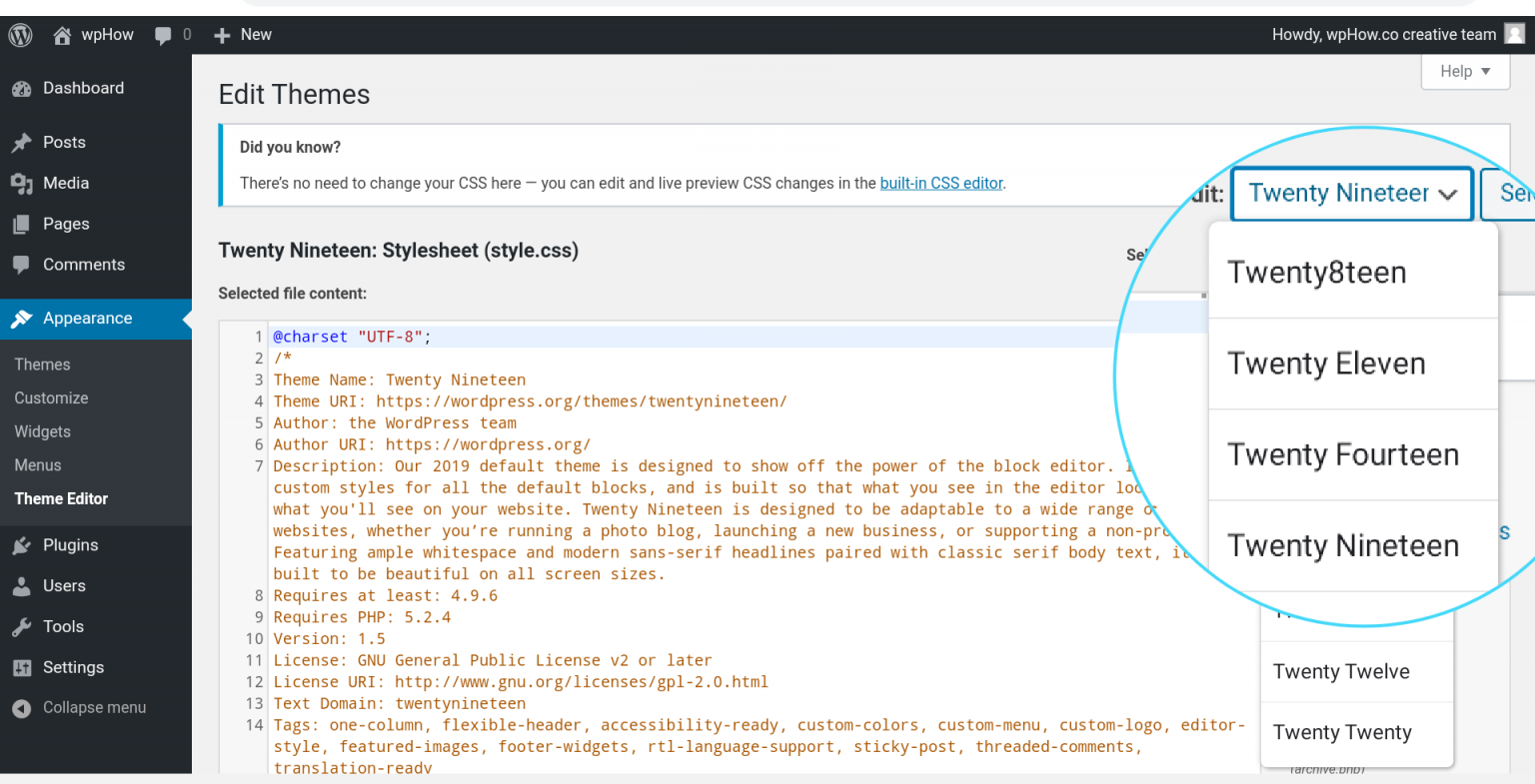
有几种编辑WordPress 模板文件的方法,其中一些可以在线获得,而另一些则不太常见。 主题默认显示在主题编辑器 Windows 的右侧边栏中,它们被列为活动的。 如果您想下载、编辑和上传主题文件到远程服务器,FTP 是您可以使用的方法之一。 Notepad 和 Sublime Text 等文本编辑器可用于修改下载的文件。 您可以通过上传或下载在线或离线编辑任何文件。 CSS 是定义视觉元素(例如外观、布局、设计、颜色、字体等)的主要样式表文件,也是定义它们的主要样式表文件。 我们选择了主题二十十九 Ver 1.5 作为我们的工作示例。
这是更改网站背景颜色的分步过程。 删除 WordPress 版本号的方法。 为 WordPress 网站创建 Javascript 片段的方法和位置差异很大。 插件,例如 WP_head,可以用来管理它。 一些示例包括:添加 custom.js 文件,或使用 wp-www.WPSx.com/enqueue_script() 挂钩。 WordPress 存储库中有各种免费和付费的 WordPress 插件,可让您以简单的方式自定义主题。
