Cum să schimbați aspectul temei dvs. WordPress Clickpic Pro
Publicat: 2022-11-01Dacă doriți să schimbați aspectul temei dvs. WordPress Clickpic Pro, există câteva lucruri pe care le puteți face. În mod implicit, tema vine cu un fundal deschis și text întunecat. Cu toate acestea, puteți schimba cu ușurință acest lucru accesând fila „Aspect” din tabloul de bord WordPress. De acolo, puteți selecta o nouă schemă de culori sau o imagine de fundal. De asemenea, puteți modifica dimensiunea fontului și stilul temei dvs. WordPress Clickpic Pro accesând secțiunea „Tipografie” din tabloul de bord WordPress. De acolo, puteți selecta un font nou și puteți ajusta dimensiunea după bunul plac. Dacă doriți să schimbați aspectul temei dvs. WordPress Clickpic Pro, puteți face acest lucru accesând secțiunea „Aspect” din tabloul de bord WordPress. De acolo, puteți selecta un nou șablon de pagină sau puteți ajusta lățimea zonei de conținut. În cele din urmă, dacă doriți să adăugați un cod personalizat la tema dvs. WordPress Clickpic Pro, puteți face acest lucru accesând secțiunea „Cod personalizat” din tabloul de bord WordPress. De acolo, puteți adăuga propriul cod CSS sau HTML pentru a personaliza și mai mult aspectul temei.
Pot să modific o temă WordPress?

Primul pas către personalizarea temei dvs. WordPress este să mergeți la Aspect. Pe această pagină, faceți clic pe butonul Personalizare de lângă tema activă (în cazul nostru, Twenty Nineteen), apoi selectați-o. Când deschideți pagina, vă puteți modifica tema WordPress în timp real.
(Pentru a schimba o temă WordPress fără a sparge site-ul.) Pentru a face o schimbare de succes și sigură a temei WordPress , urmați acești pași. Schimbarea unei teme va fi cel mai probabil o sarcină dificilă dacă utilizați una mai complexă. Deoarece fiecare site web are propriul set de cerințe, utilizați tema care se potrivește cel mai bine site-ului dvs. Veți dori să fiți pe deplin pregătiți dacă trebuie să schimbați o temă WordPress din orice motiv, deoarece este o schimbare semnificativă. Vă puteți actualiza site-ul web fără teama de a face modificări dacă utilizați o copie provizorie. Când rulați un mediu de pregătire, toate testele și modificările pe care trebuie să le efectuați sunt efectuate în laboratorul dvs., astfel încât publicul să le poată vedea.
Primul pas este să descărcați și să instalați noua temă WordPress pe care doriți să o utilizați. Următorul pas este să aruncați o privire pe site-ul dvs. web și să identificați eventualele erori și probleme evidente. Creați o temă nouă , personalizați-o și lăsați-o să apară exact așa cum doriți. Dacă aveți un site web de organizare, va trebui să adăugați site-ul de organizare pentru a trăi. Veți înlocui site-ul web existent cu o copie nouă și îmbunătățită. Dacă ați publicat anterior conținut nou pe site-ul dvs. live în timp ce editați copia de pregătire a noii teme, acest conținut va fi eliminat. Odată ce te-ai hotărât asupra unei teme, va trebui să aștepți puțin mai mult pentru ca aceasta să se instaleze pe instalarea WordPress locală. Pentru a încărca site-ul dvs. pe server, trebuie mai întâi să efectuați o copie de rezervă manuală. Pentru a vă asigura că fiecare element trece fără probleme, este o idee bună să faceți încă o trecere din conținutul și paginile sale importante.
Import de conținut demonstrativ. Când instalați pentru prima dată o temă WordPress, trebuie să importați conținutul demonstrativ. Tot conținutul inclus în această secțiune, inclusiv imagini, baze de date, text, postări și alte elemente, poate fi găsit aici. Conținutul care a fost adăugat pe site-ul dvs., fie sub forma acestui fișier sau în alte moduri, nu poate fi șters. Dacă doriți să utilizați o altă temă, trebuie mai întâi să ștergeți conținutul demonstrativ. Navigați la Setări, apoi Opțiuni de afișare și selectați Tema. Puteți selecta o temă din meniul derulant: Întunecat – un fundal alb cu text deschis.

Cum să comutați în siguranță temele WordPress
Este posibil să editați direct tema propriului site, care a fost special concepută pentru acest scop și este construită pentru acesta. Ar fi de preferat să creați o temă copil în cazul unei teme terțe pe care doriți să o modificați. Tot conținutul dvs., inclusiv media, paginile, postările și comentariile, va rămâne în siguranță dacă alegeți o temă WordPress. Nu veți pierde niciuna dintre aceste informații, deoarece acestea vor fi păstrate în tabloul de bord. Conținutul dvs. nu ar trebui să fie compromis, deoarece veți putea schimba temele fără a afecta restul site-ului dvs. Începeți să vă personalizați noua temă WordPress de îndată ce ați instalat-o, până când sunteți mulțumit de cum arată.
Cum editez un șablon WordPress personalizat?
Dacă doriți să editați un șablon WordPress personalizat, primul lucru pe care trebuie să-l faceți este să vă accesați site-ul WordPress prin FTP. După ce v-ați autentificat, va trebui să găsiți folderul „Temă”. În acest folder, veți găsi toate temele WordPress care sunt instalate pe site-ul dvs. Găsiți tema pe care doriți să o editați, apoi descărcați-o pe computer. După ce ați salvat tema pe computer, o puteți edita folosind un editor de text, cum ar fi Notepad++. Dacă nu sunteți familiarizat cu HTML, vă recomandăm să luați în considerare utilizarea unui plugin WordPress, cum ar fi Theme Tweaker. Acest plugin vă va permite să faceți modificări temei fără a fi nevoie să editați codul direct. Odată ce ați făcut modificările pe care doriți să le faceți, puteți încărca tema editată înapoi pe site-ul dvs. WordPress prin FTP. Asigurați-vă că îl încărcați în folderul „Temă”. Modificările dvs. ar trebui să fie acum vizibile pe site-ul dvs. WordPress.
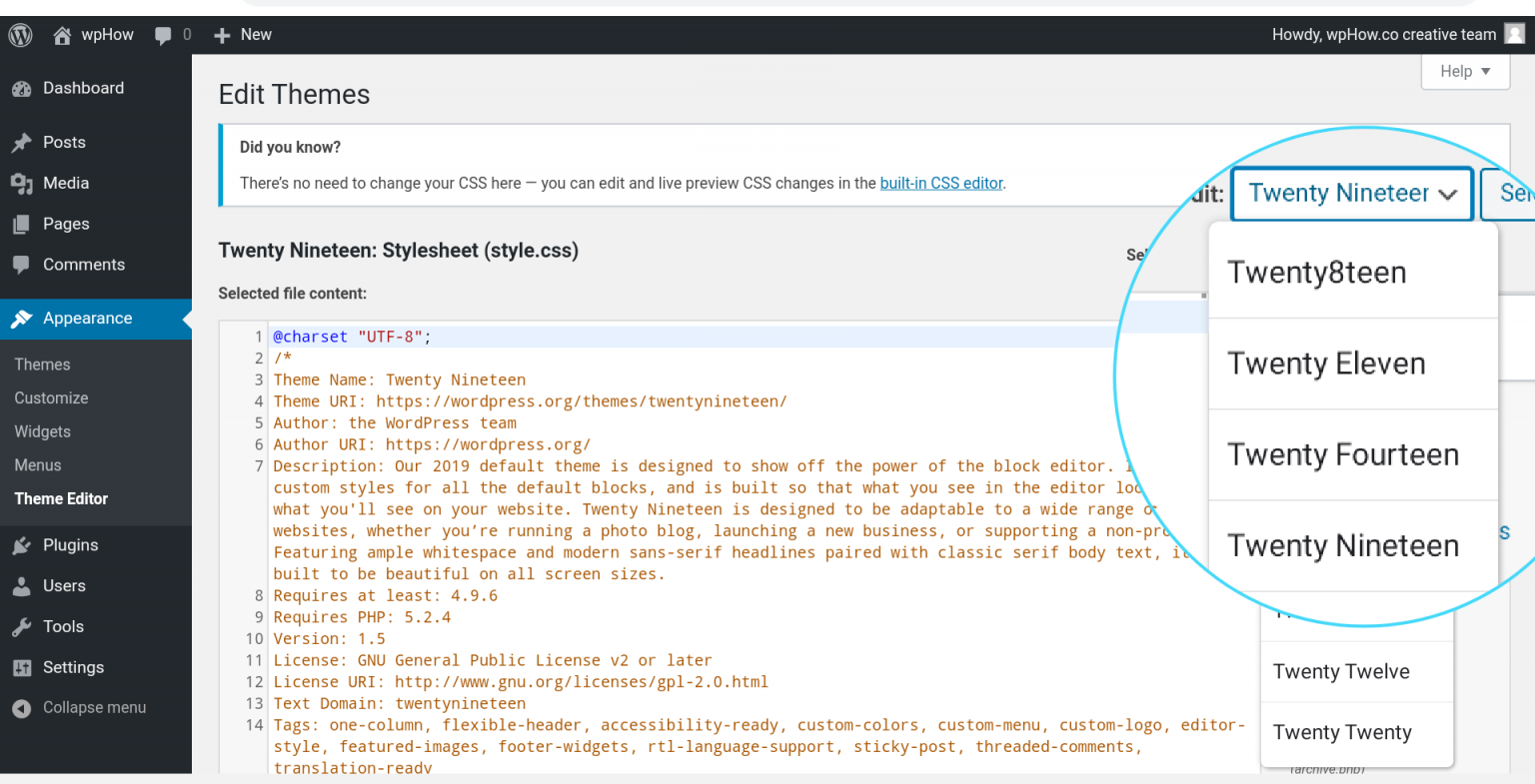
Există mai multe moduri de a edita fișiere șablon WordPress , unele dintre ele sunt disponibile online, iar altele sunt mai puțin obișnuite. Temele apar implicit în bara laterală din dreapta a editorului de teme Windows, unde sunt listate ca active. Dacă doriți să descărcați, editați și încărcați fișiere cu teme pe un server la distanță, FTP este una dintre metodele disponibile pentru dvs. Editorii de text precum Notepad și Sublime Text pot fi utilizați pentru a modifica fișierele descărcate. Puteți edita orice fișier online sau offline, fie încărcându-l, fie descarcându-l. CSS, care este fișierul foaia de stil principal pentru definirea elementelor vizuale, cum ar fi aspectul, aspectul, designul, culoarea, fonturile și așa mai departe, este fișierul foaia de stil principal pentru definirea acestora. Am ales tema Twenty Nineteen Ver 1.5 ca exemplu de lucru.
Acesta este un proces pas cu pas pentru schimbarea culorilor fundalului unui site web. Modul de a elimina un număr de versiune WordPress. Metodele și locațiile pentru crearea fragmentelor Javascript pentru site-urile WordPress variază foarte mult. Pluginurile, cum ar fi WP_head, pot fi folosite pentru a-l gestiona. Câteva exemple includ: adăugarea de fișiere custom.js sau utilizarea hook-urilor wp-www.WPSx.com/enqueue_script(). Există o varietate de pluginuri WordPress gratuite și plătite disponibile în depozitul WordPress, care vă permite să vă personalizați tema într-un mod simplu.
