Clickpic Pro WordPress 테마의 모양을 변경하는 방법
게시 됨: 2022-11-01Clickpic Pro WordPress 테마의 모양을 변경하려면 몇 가지 작업을 수행할 수 있습니다. 기본적으로 테마는 밝은 배경과 어두운 텍스트와 함께 제공됩니다. 그러나 WordPress 대시보드의 "모양" 탭으로 이동하여 이를 쉽게 변경할 수 있습니다. 여기에서 새로운 색 구성표 또는 배경 이미지를 선택할 수 있습니다. WordPress 대시보드의 "타이포그래피" 섹션으로 이동하여 Clickpic Pro WordPress 테마의 글꼴 크기와 스타일을 변경할 수도 있습니다. 거기에서 새 글꼴을 선택하고 원하는 대로 크기를 조정할 수 있습니다. Clickpic Pro WordPress 테마의 레이아웃을 변경하려면 WordPress 대시보드의 "레이아웃" 섹션으로 이동하여 변경할 수 있습니다. 여기에서 새 페이지 템플릿을 선택하거나 콘텐츠 영역의 너비를 조정할 수 있습니다. 마지막으로, Clickpic Pro WordPress 테마에 사용자 정의 코드를 추가하려면 WordPress 대시보드의 "사용자 정의 코드" 섹션으로 이동하여 추가할 수 있습니다. 여기에서 고유한 CSS 또는 HTML 코드를 추가하여 테마의 모양을 추가로 사용자 지정할 수 있습니다.
WordPress 테마를 수정할 수 있습니까?

WordPress 테마를 사용자 정의하는 첫 번째 단계는 모양으로 이동하는 것입니다. 이 페이지에서 활성 테마 (이 경우 Twenty Nineteen) 옆에 있는 사용자 지정 버튼을 클릭한 다음 선택합니다. 페이지를 열면 실시간으로 WordPress 테마를 수정할 수 있습니다.
(사이트를 손상시키지 않고 WordPress 테마를 변경하려면.) 성공적이고 안전한 WordPress 테마 변경 을 하려면 다음 단계를 따르세요. 더 복잡한 테마를 사용하는 경우 테마를 변경하는 것이 가장 어려운 작업이 될 것입니다. 각 웹 사이트에는 고유한 요구 사항 집합이 있으므로 사이트에 가장 적합한 테마를 사용하십시오. 중요한 변경 사항이므로 어떤 이유로든 WordPress 테마를 변경해야 하는 경우 만반의 준비가 되어 있어야 합니다. 스테이징 복사본을 사용하면 변경에 대한 두려움 없이 웹사이트를 업데이트할 수 있습니다. 준비 환경을 실행할 때 수행해야 하는 모든 테스트 및 변경 사항은 일반 대중이 볼 수 있도록 실험실에서 수행됩니다.
첫 번째 단계는 사용하려는 새 WordPress 테마를 다운로드하여 설치하는 것입니다. 다음 단계는 웹사이트를 살펴보고 명백한 버그와 문제를 식별하는 것입니다. 새 테마 를 만들고 사용자 지정하고 원하는 대로 정확하게 표시합니다. 스테이징 웹사이트가 있는 경우 라이브에 스테이징 사이트를 추가해야 합니다. 기존 라이브 웹사이트를 새롭고 향상된 스테이징 카피로 교체할 것입니다. 이전에 새 테마의 스테이징 사본을 편집하는 동안 라이브 웹사이트에 새 콘텐츠를 게시한 경우 이 콘텐츠는 제거됩니다. 테마를 결정하고 나면 로컬 WordPress 설치에 설치될 때까지 조금 더 기다려야 합니다. 웹사이트를 서버에 업로드하려면 먼저 수동 백업을 수행해야 합니다. 각 요소가 원활하게 전환되도록 하려면 중요한 콘텐츠와 페이지를 한 번 더 통과하는 것이 좋습니다.
데모 콘텐츠 가져오기. WordPress 테마를 처음 설치할 때 데모 콘텐츠를 가져와야 합니다. 이미지, 데이터베이스, 텍스트, 게시물 및 기타 요소를 포함하여 이 섹션에 포함된 모든 콘텐츠는 여기에서 찾을 수 있습니다. 이 파일 형식이든 다른 방법이든 웹사이트에 추가된 콘텐츠는 삭제할 수 없습니다. 다른 테마를 사용하려면 먼저 데모 콘텐츠를 삭제해야 합니다. 설정으로 이동한 다음 디스플레이 옵션으로 이동하여 테마를 선택합니다. 드롭다운 메뉴에서 테마를 선택할 수 있습니다. 어둡게 – 밝은 텍스트가 있는 흰색 배경 .

WordPress 테마를 안전하게 전환하는 방법
그 목적을 위해 특별히 설계되고 구축된 자신의 사이트 테마를 직접 편집할 수 있습니다. 변경하려는 타사 테마의 경우 하위 테마 를 만드는 것이 좋습니다. WordPress 테마를 선택하면 미디어, 페이지, 게시물 및 댓글을 포함한 모든 콘텐츠가 안전하게 유지됩니다. 이 정보는 대시보드에 보존되므로 손실되지 않습니다. 사이트의 나머지 부분에 영향을 주지 않고 테마를 변경할 수 있으므로 콘텐츠가 손상되어서는 안 됩니다. 새 WordPress 테마를 설치하자마자 모양에 만족할 때까지 사용자 정의를 시작하십시오.
사용자 정의 WordPress 템플릿을 어떻게 편집합니까?
사용자 정의 WordPress 템플릿을 편집하려면 먼저 FTP를 통해 WordPress 사이트에 액세스해야 합니다. 로그인한 후 "테마" 폴더를 찾아야 합니다. 이 폴더에는 사이트에 설치된 모든 WordPress 테마가 있습니다. 편집할 테마를 찾은 다음 컴퓨터에 다운로드합니다. 컴퓨터에 테마를 저장한 후에는 메모장++과 같은 텍스트 편집기를 사용하여 편집할 수 있습니다. HTML에 익숙하지 않은 경우 Theme Tweaker와 같은 WordPress 플러그인 사용을 고려할 수 있습니다. 이 플러그인을 사용하면 코드를 직접 편집하지 않고도 테마를 변경할 수 있습니다. 원하는 대로 변경했으면 FTP를 통해 편집된 테마를 WordPress 사이트에 다시 업로드할 수 있습니다. 반드시 "테마" 폴더에 업로드하십시오. 이제 변경 사항이 WordPress 사이트에 표시됩니다.
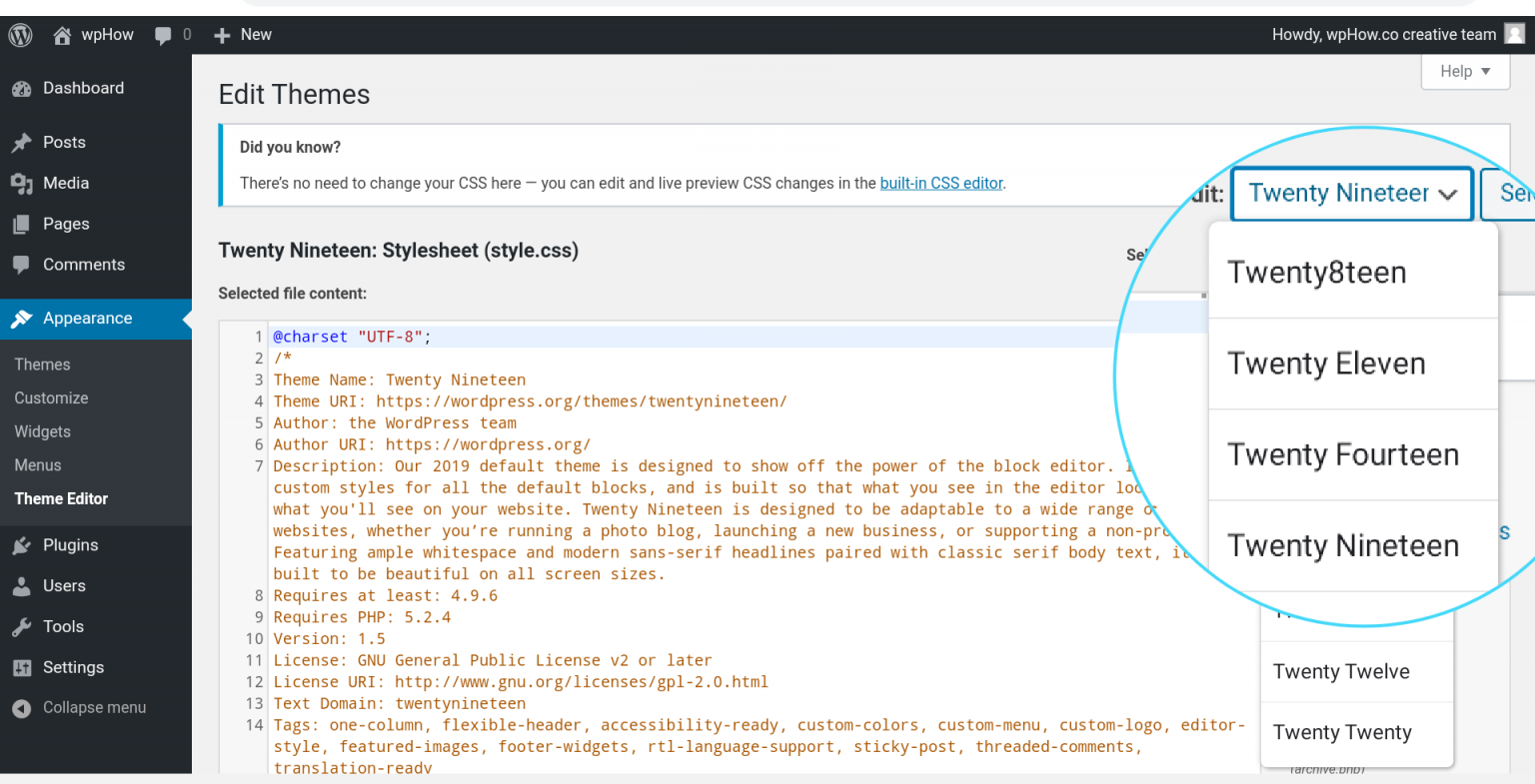
WordPress 템플릿 파일 을 편집하는 방법에는 여러 가지가 있으며, 그 중 일부는 온라인에서 사용할 수 있고 일부는 덜 일반적입니다. 테마는 테마 편집기 Windows의 오른쪽 사이드바에 기본값으로 표시되며 활성 상태로 나열됩니다. 테마 파일을 다운로드, 편집 및 원격 서버에 업로드하려는 경우 FTP가 사용 가능한 방법 중 하나입니다. 메모장 및 Sublime Text와 같은 텍스트 편집기를 사용하여 다운로드한 파일을 수정할 수 있습니다. 파일을 업로드하거나 다운로드하여 온라인 또는 오프라인에서 모든 파일을 편집할 수 있습니다. 모양, 레이아웃, 디자인, 색상, 글꼴 등과 같은 시각적 요소를 정의하기 위한 기본 스타일시트 파일인 CSS는 이를 정의하기 위한 기본 스타일시트 파일입니다. 작업 예제로 테마 Twenty Nineteen Ver 1.5를 선택했습니다.
이것은 웹사이트의 배경색을 변경하는 단계별 프로세스입니다. WordPress 버전 번호를 제거하는 방법. WordPress 사이트용 Javascript 스니펫을 만드는 방법과 위치는 매우 다양합니다. WP_head와 같은 플러그인을 사용하여 관리할 수 있습니다. 몇 가지 예는 다음과 같습니다. custom.js 파일 추가 또는 wp-www.WPSx.com/enqueue_script() 후크 사용. WordPress 저장소에는 다양한 무료 및 유료 WordPress 플러그인이 있으며 이를 통해 간단한 방법으로 테마를 사용자 정의할 수 있습니다.
