WordPress에 빵 부스러기를 추가하는 방법
게시 됨: 2023-03-27우리는 웹사이트를 탐색할 때 때때로 숲 속의 헨젤과 그레텔이 된 것 같은 느낌을 받습니다. 완전히 길을 잃은 것입니다.
우리는 검색 엔진이나 소셜 네트워크의 페이지에 도달하고 우리가 사이트의 어디에 있는지 이해하는 것은 불가능합니다.
다행히도 이야기의 빵 부스러기처럼 인터넷 사용자가 돌아가는 길을 찾을 수 있는 방법이 있습니다. 바로 빵 부스러기 트레일 입니다 .
이 게시물에서는 다양한 방법을 사용하여 WordPress에 빵 부스러기를 추가하는 방법을 자세히 설명합니다.
개요
- WordPress의 탐색 경로는 무엇입니까?
- 이동 경로 추적의 목적은 무엇입니까?
- 워드프레스가 기본적으로 탐색경로를 제공하지 않는 이유는 무엇인가요?
- 이동 경로 생성 및 추가
- WooCommerce 상점에 빵 부스러기 추가
- 스타일 사용자 정의
- WordPress 관리 인터페이스에 이동 경로 추가
- 결론
WordPress의 탐색 경로는 무엇입니까?
이동 경로는 웹사이트의 트리 구조를 시각적으로 표현한 것 입니다.
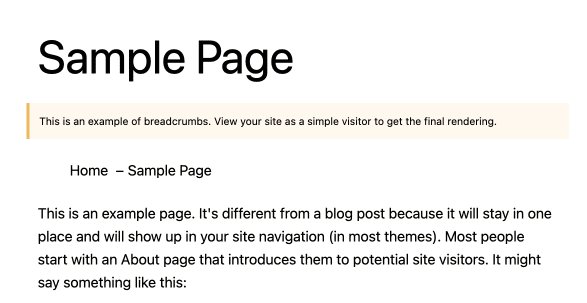
대부분의 경우 가로로 표시된 링크 목록 의 형식을 취합니다. 일반적으로 페이지 제목 및/또는 메뉴 근처에서 찾을 수 있습니다(정확한 위치는 사이트마다 다름).
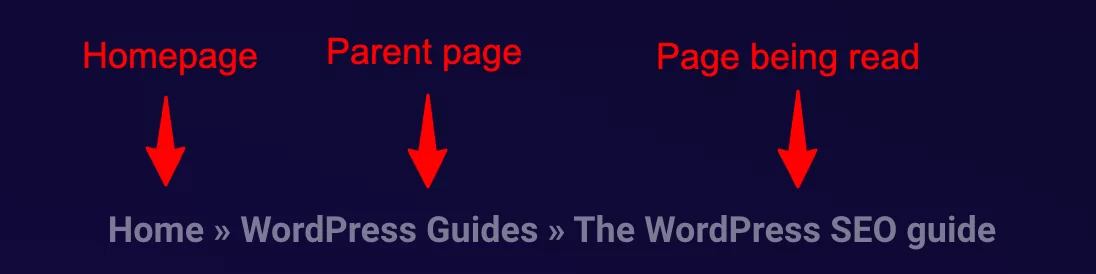
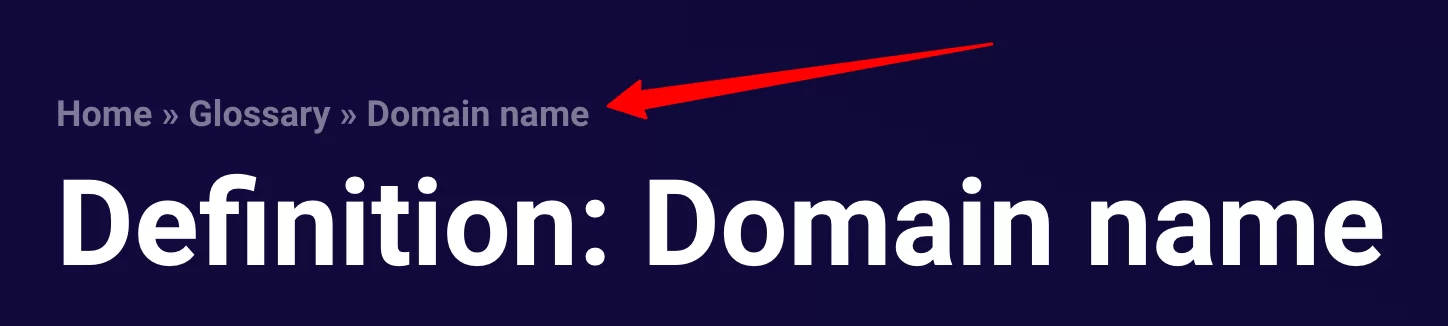
각 이동 경로 추적은 인터넷 사용자가 방문한 페이지의 "상위" 페이지에 대한 링크를 표시하므로 인터넷 사용자가 홈페이지로 돌아가기 위해 따라갈 수 있는 경로를 다시 추적합니다.

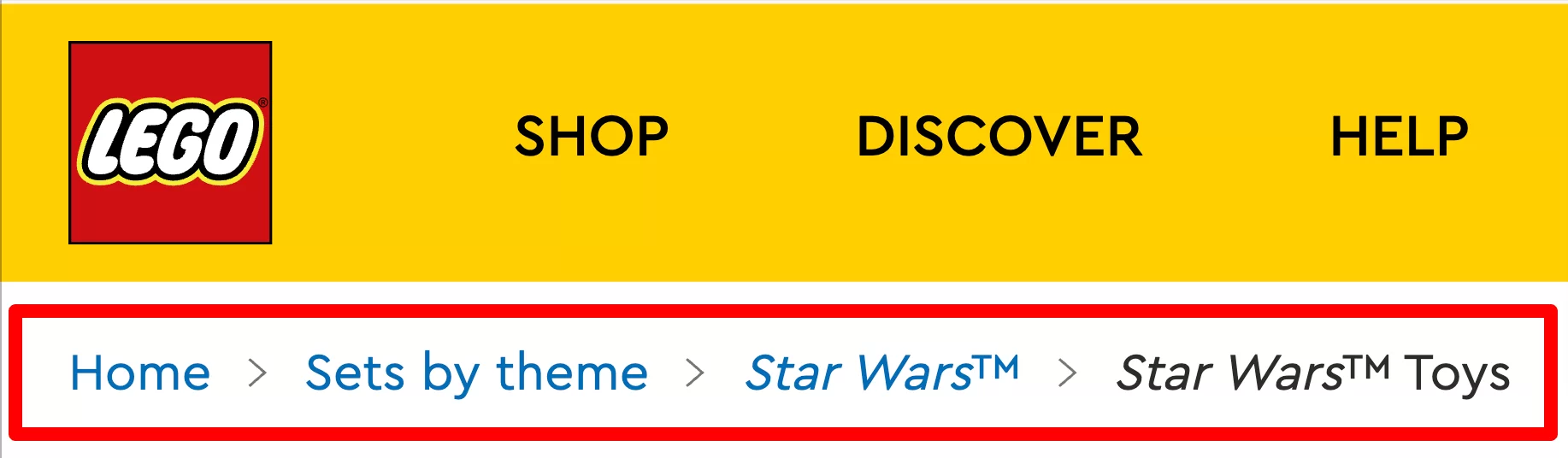
몇 가지 예:



이러한 예에서 볼 수 있듯이 탐색 경로 트레일은 다소 길고 복잡할 수 있습니다.
그 크기는 소위 깊이 수준 에 따라 다릅니다. 이 용어는 홈페이지로 돌아가기 전의 "단계" 수를 나타냅니다.
모든 사이트에 이동 경로가 필요한 것은 아닙니다. 깊이 수준이 하나만 있으면 홈페이지로의 경로가 직접적이기 때문에 필요하지 않습니다.
이동 경로 추적의 목적은 무엇입니까?
웹 사이트에서 이동 경로 추적은 다음과 같은 여러 용도로 사용됩니다.
- 사이트의 트리 구조에서 사용자에게 참조 지점 제공
- 빠른 탐색을 위한 옵션 제공
- 검색 엔진에서 사이트 표시 개선
- 검색엔진최적화(SEO)에 유용한 내부연계 강화
기본 유틸리티는 사용자가 웹사이트에서 자신의 길을 찾을 수 있도록 하는 것입니다.
각 링크를 클릭할 수 있기 때문에 트리 구조를 빠르게 올라가 홈페이지까지 이동할 수 있습니다.
그러나 이동 경로 추적은 인터넷 사용자만 사용하는 것은 아닙니다. 같은 이유로 검색 엔진에서도 사용됩니다 . 즉, 사이트가 어떻게 구성되어 있는지 이해하고 페이지에서 페이지로 이동하여 홈페이지에 도달할 수 있기 위해서입니다.
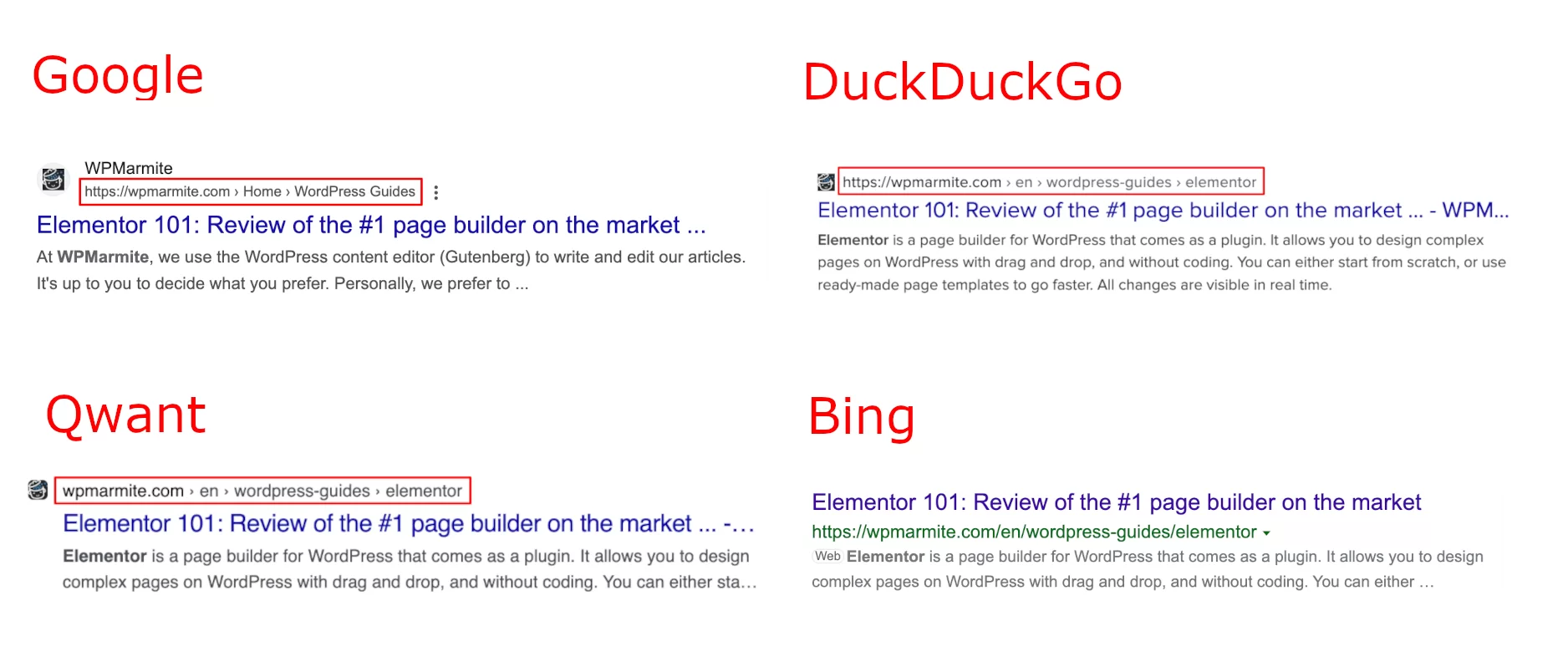
하지만 그게 다가 아닙니다. 일부 검색 엔진(예: Google, Qwant 또는 DuckDuckGo)은 이를 사용하여 결과 표시를 사용자 정의합니다.

따라서 인터넷 사용자는 검색 엔진에서 바로 사이트의 페이지 위치를 알 수 있습니다.
워드프레스가 기본적으로 탐색경로를 제공하지 않는 이유는 무엇인가요?
WordPress를 사용하여 이동 경로를 생성하려면 아래에서 설명할 몇 가지 단계가 필요합니다.
이것은 많은 웹사이트에 있는 탐색 요소이므로 이 옵션이 기본적으로 없는 이유를 묻는 것이 합리적입니다.
이 질문은 프로젝트 기여자들 사이에서 여러 토론의 주제였습니다.
이러한 토론에서 이동 경로 생성은 WordPress 코어가 아닌 플러그인 또는 테마에서 기대되는 기능으로 간주되는 것으로 보입니다.
또한 앞서 살펴본 것처럼 모든 사이트에 필요한 것은 아닙니다. 따라서 사용자가 자신의 필요에 맞는 플러그인을 설치하는 것이 더 쉽습니다.
이동 경로 생성 및 추가
WordPress에 이동 경로를 추가하는 두 가지 옵션이 있습니다.
- 개발 방법을 알고 있습니다. 테마에서 직접 코딩할 수 있습니다.
- 그렇지 않은 경우 이 기능이 있는 플러그인 또는 테마가 필요합니다.
이 기사에서는 두 번째 옵션을 다룰 것입니다.
WordPress에서 빵 부스러기를 어디에 추가합니까?
생성 세부 사항으로 이동하기 전에 이 탐색 요소를 배치할 위치를 이해하는 것이 중요합니다.
실제로 플러그인은 테마에 자동으로 추가하지 않습니다 . 표시하려는 위치에 붙여넣을 수 있는 코드를 제공합니다.
위에 제시된 예에서 볼 수 있듯이 일반적으로 메뉴 또는 게시물 제목 근처에 있습니다.
대부분의 경우 다음 세 파일 중 하나를 수정해야 합니다.
-
header.php(99%의 경우) -
single.php -
page.php
아직 수행하지 않은 경우 이러한 변경을 수행하기 전에 하위 테마를 생성하는 것이 좋습니다 . 이렇게 하면 테마를 업데이트할 때 덮어쓰는 것을 방지할 수 있습니다.
마지막으로 사이트 편집기의 개발로 테마가 호환되면 파일을 수정할 필요가 없습니다. 존재하는 경우 플러그인에서 제공하는 블록을 사용해야 합니다.
그렇지 않은 경우 언제든지 단축 코드를 붙여넣을 수 있습니다.
플러그인 없이
실망스러울 수도 있지만 마법 같은 해결책은 없습니다.
그것은 정말 당신이 선택한 테마에 따라 달라집니다 . 확실하지 않은 경우 가장 쉬운 방법은 설명서를 살펴보거나 가능한 경우 개발 팀에 문의하는 것입니다.
그러나 기본 WordPress 테마에 대해 따라야 할 절차는 다음과 같습니다.
- Astra: 모양 > 사용자 지정 > 이동 경로 로 이동합니다. 그런 다음 디스플레이를 사용자 정의할 수 있습니다.
- Blocksy: 모양 > 사용자 지정 > 일반 > 이동 경로 로 이동하여 필요에 따라 표시 옵션을 조정합니다.
Astra와 Blocksy 모두 위치는 테마로 정의됩니다. 기본값이 적합하지 않은 경우 다음 두 테마는 원하는 위치에 이동 경로를 표시할 수 있는 짧은 코드를 제공합니다.
- Astra를 위한
[astra_breadcrumb]. - Blocksy를 위한
[blocksy_breadcrumbs].
플러그인으로
이동 경로 생성을 제공하는 6개의 플러그인을 선택했습니다. 각각을 테마에 추가하는 옵션에 대해 자세히 설명합니다.
Yoast SEO로 브레드크럼 트레일 만들기
이것은 SEO 참조 플러그인입니다. 이동 경로 생성을 포함하여 많은 옵션을 제공합니다.
플러그인이 제공하는 모든 옵션을 최대한 활용하려면 Yoast SEO 구성 방법을 알아보세요.
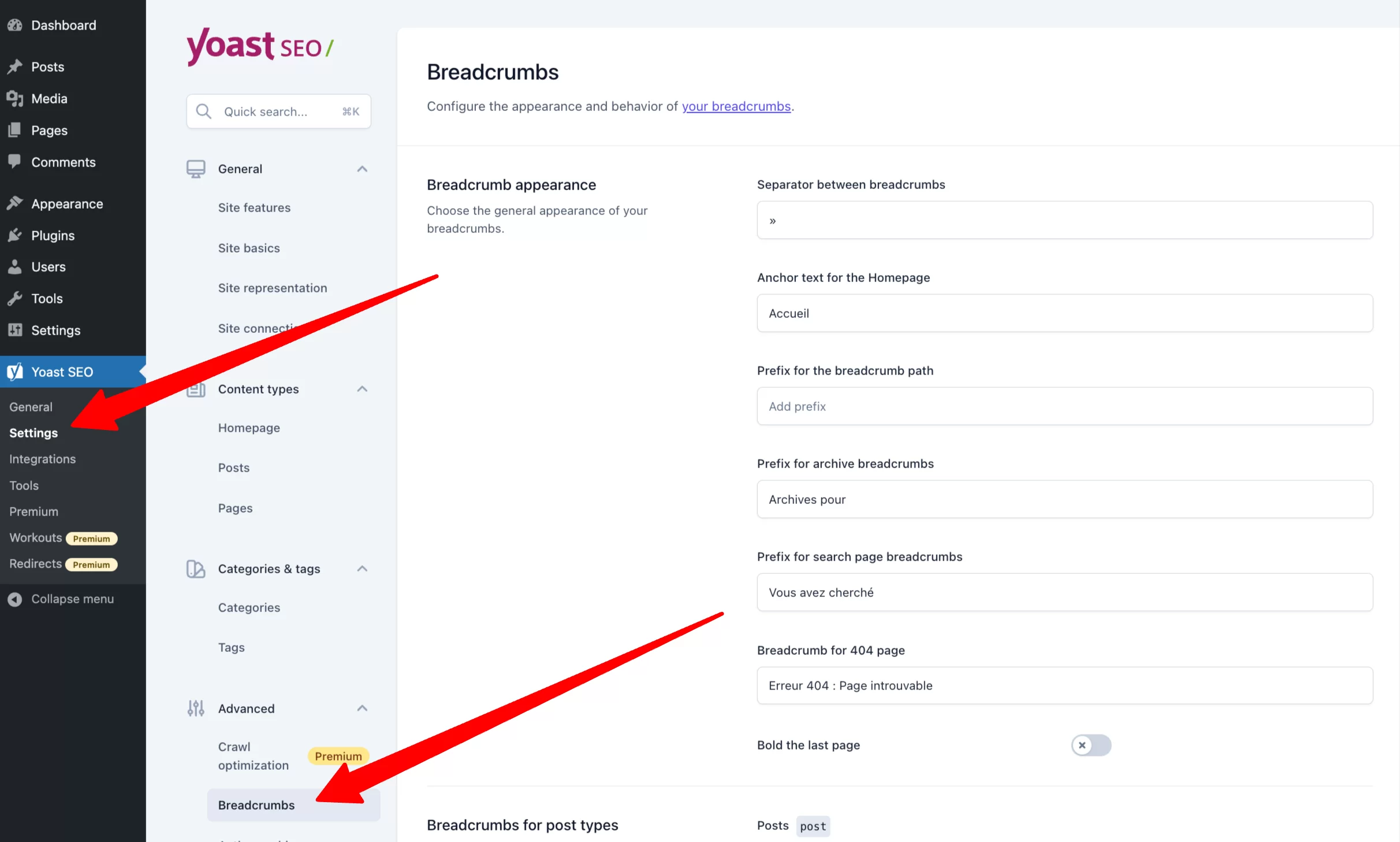
플러그인이 설치되고 활성화되면 "설정"을 클릭한 다음 고급 > 이동 경로를 클릭합니다.

화면은 필요에 따라 다양한 사용자 지정 옵션을 제공합니다.
의심스러우면 주저하지 말고 테스트해보세요!
이동 경로가 구성되면 테마에 추가하기만 하면 됩니다.
경고: "테마에 탐색 경로 사용" 옵션에서 "사용 안 함"을 선택하면 테마에 표시되지 않습니다. 어느 것이 말이 됩니까!
테마에 추가하려면 몇 가지 옵션이 있습니다.
1. “요스트 빵부스러기” 블록과 사이트 편집기 사용하기
이것은 가장 쉬운 옵션이지만 테마가 사이트 편집기(이전의 전체 사이트 편집 또는 FSE)와 호환되어야 합니다. 테마가 최신이거나 최근에 업데이트된 경우 그럴 수 있습니다.
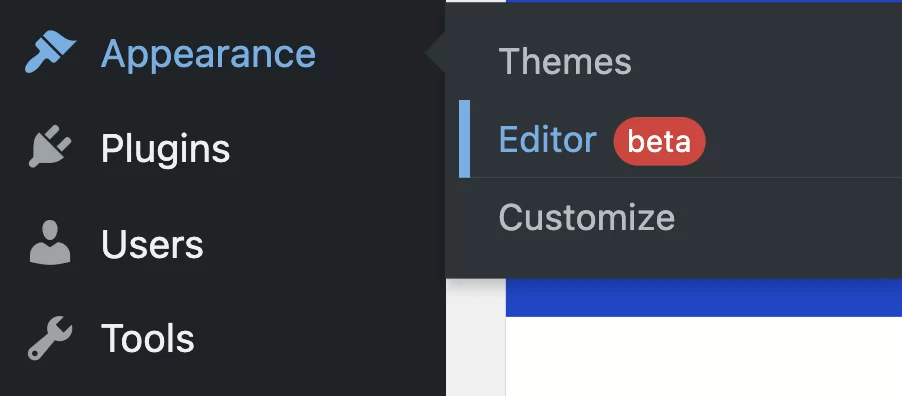
확인하려면 "모양" 메뉴 위로 마우스를 가져갑니다. "편집기" 링크가 나타나면 테마가 호환되는 것입니다.

그런 다음 이동 경로를 표시할 다른 페이지 템플릿을 선택할 수 있습니다.
대부분의 경우 다음 템플릿이 됩니다.
- 하나의
- 보관소
- 페이지
테마 및 사이트 유형에 따라 다른 템플릿에 이동 경로를 추가해야 할 수도 있습니다. 이 목록은 완전하지 않습니다.
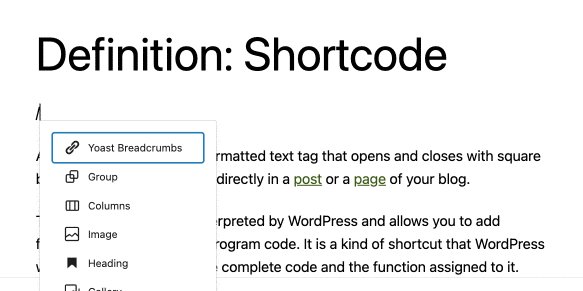
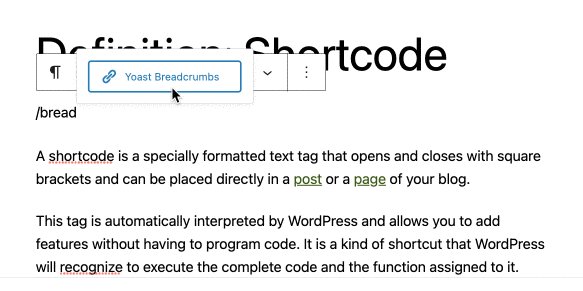
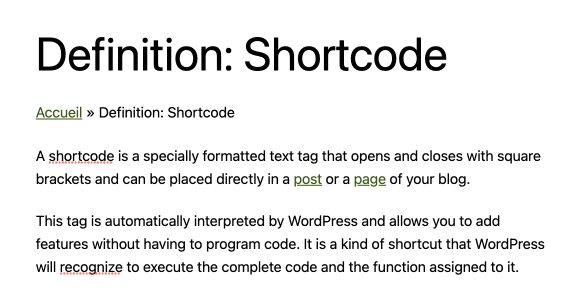
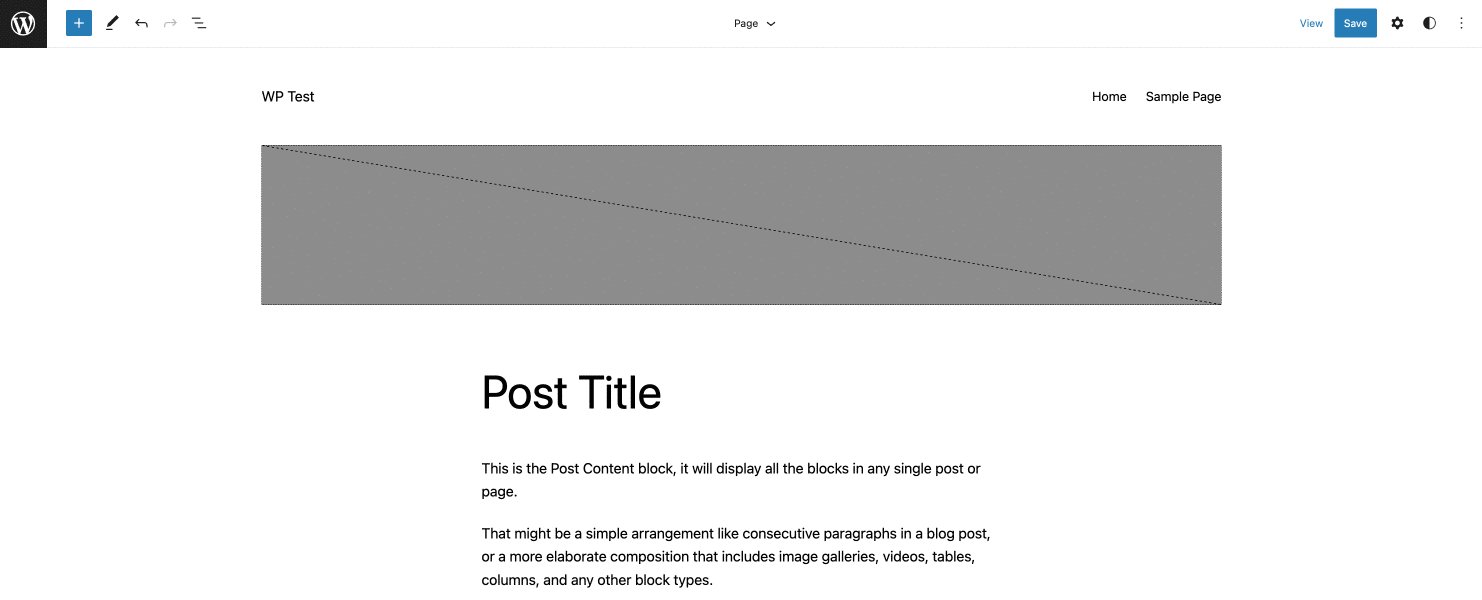
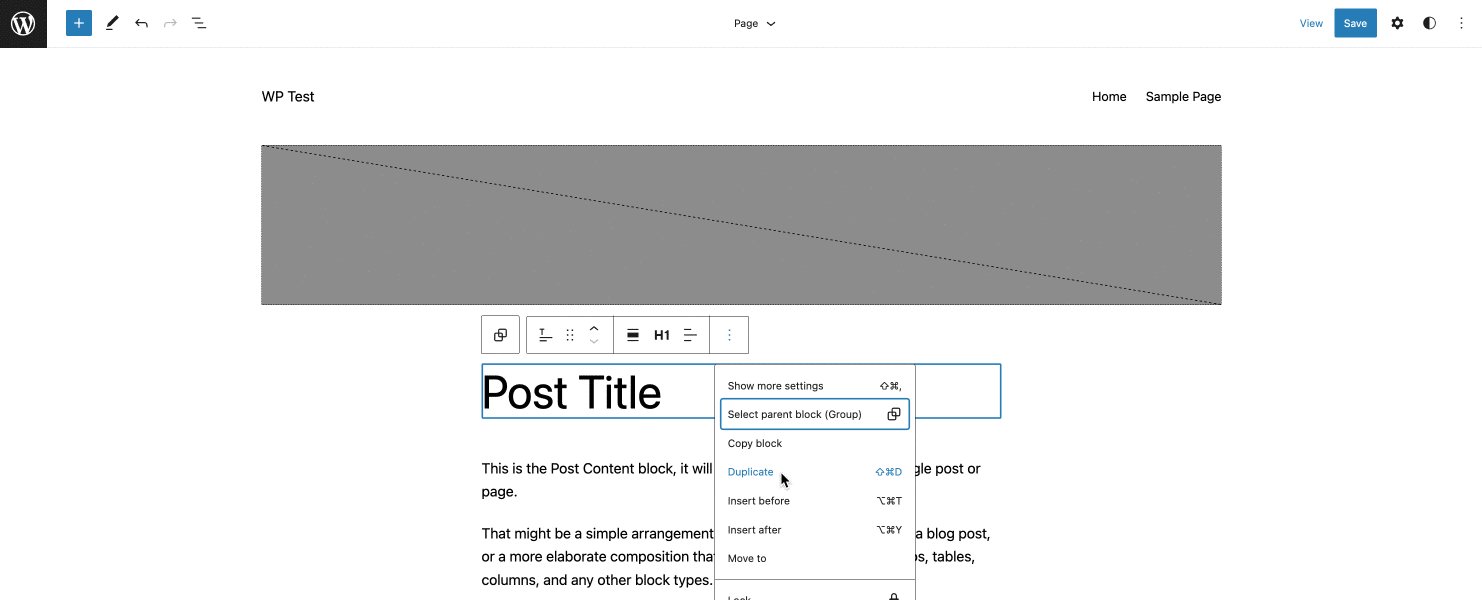
아래 비디오는 제목 위에 "Yoast Breadcrumbs" 블록을 추가하는 방법을 보여줍니다.

2. 각 발행물에 블록을 수동으로 삽입
이 방법은 이전 방법과 유사하며 사이트 편집기를 사용하고 싶지 않거나 사용할 수 없는 사람들에게 유용합니다.
여기서 블록은 각 출판물(페이지, 게시물, 제품…)에 수동으로 추가됩니다.

이 기술을 사용하면 이동 경로를 쉽게 추가할 수 있지만 각 간행물을 하나씩 편집 해야 합니다. 이미 많은 콘텐츠를 게시한 경우 지루할 수 있습니다.
또한 포지셔닝 옵션 측면에서 제한됩니다.
3. 올바른 파일에서
이 방법은 코드 조작이 필요하기 때문에 고급 사용자를 위해 예약되어 있습니다.
조작하기 전에 테마를 백업하는 것이 좋습니다.
이동 경로 표시를 표시할 위치에 다음 코드를 붙여넣기만 하면 됩니다.
SEOPress로 이동 경로 표시
SEOPress는 프랑스에서 제작된 SEO 전용 플러그인입니다.

이동 경로 생성은 플러그인의 프리미엄 버전에서만 사용할 수 있습니다.
이 플러그인의 모든 기능을 알아보려면 이 WordPress용 SEO 플러그인 전용 가이드를 참조하세요.
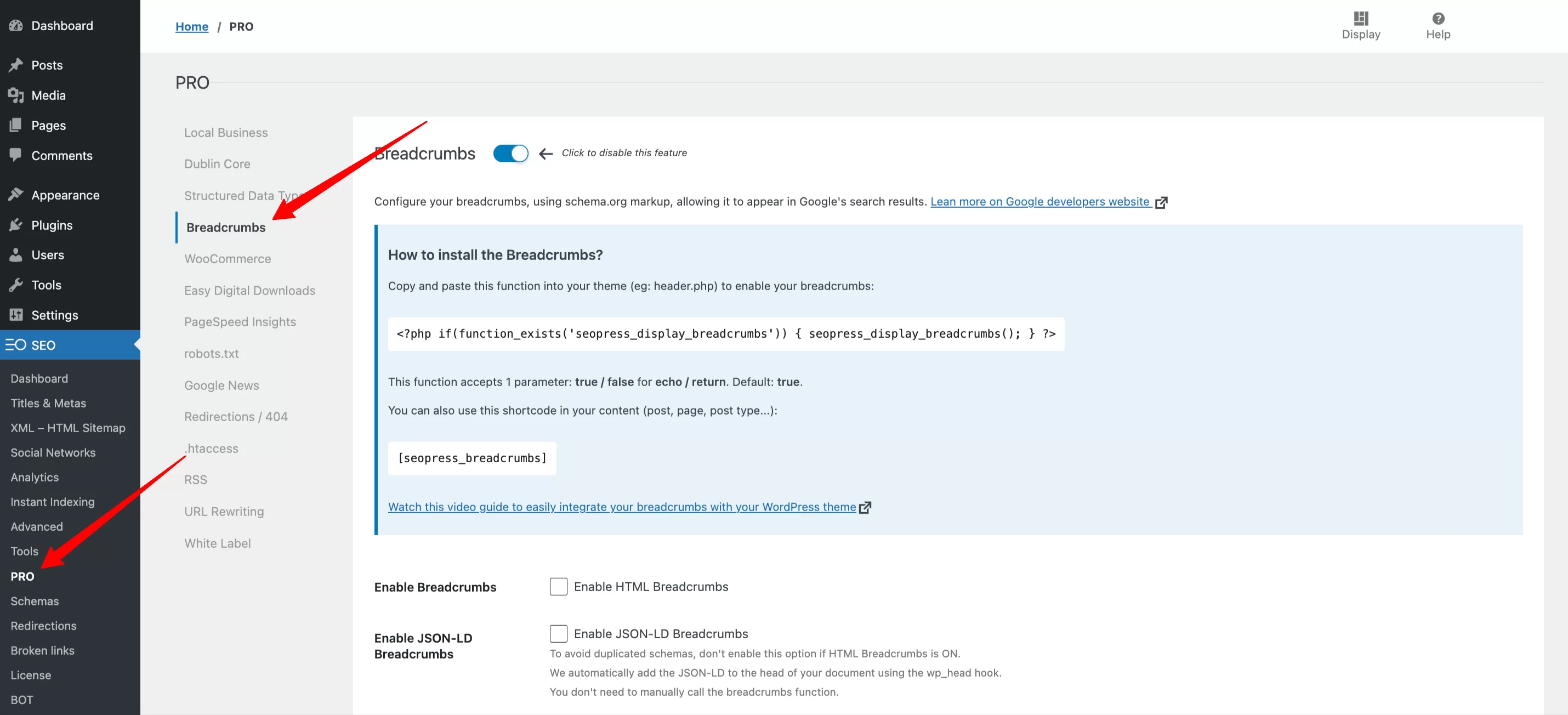
플러그인이 설치되고 활성화되면 "PRO" 탭을 클릭한 다음 "이동 경로"를 클릭합니다.

그런 다음 필요에 맞게 조정된 다양한 사용자 지정 옵션에 액세스할 수 있습니다.
이동 경로가 구성되면 테마에 추가할 수 있습니다.
세 가지 방법이 있습니다.
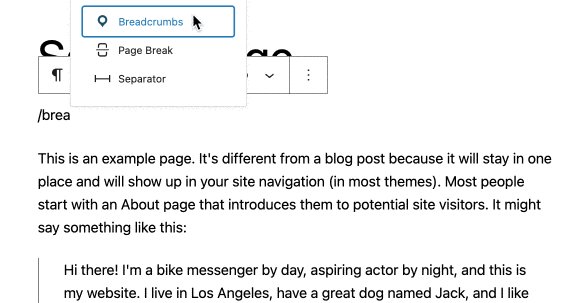
1. "이동 경로" 블록 및 사이트 편집기 사용
절차는 위에서 설명한 것과 유사합니다.
- WordPress “모양” 메뉴에서 “편집기”를 클릭합니다.
- 관련된 다양한 페이지 템플릿의 원하는 위치에 "이동 경로" 블록을 추가합니다.
2. 각 발행물에 블록을 수동으로 삽입
여기에서 블록은 각 발행물(페이지, 게시물, 제품…)에 수동으로 추가됩니다.

3. 해당 파일을 수정하여
SEOPress는 적절한 PHP 파일에 붙여넣을 수 있는 코드를 제공합니다.
Rank Math SEO로 이동 경로 생성
Rank Math는 Yoast SEO의 영역을 잠식하고 있는 "워드프레스 SEO의 스위스 군용 칼"입니다.
플러그인은 이동 경로를 포함하여 SEO를 개선할 수 있는 많은 기능을 제공합니다(그렇지 않으면 여기에서 설명하지 않습니다).
Rank Math를 사용하여 이동 경로 추적을 생성하려면 다음 단계를 따라야 합니다.
- 플러그인을 설치하고 활성화합니다.
- WordPress 관리 인터페이스에서 "대시보드"(Rank Math 바로 아래 링크)를 클릭합니다.
- 화면 오른쪽 상단에서 "고급 모드"를 클릭합니다.
- 그런 다음 "일반 설정"을 클릭합니다.
- 마지막으로 "이동 경로"를 클릭한 다음 "이동 경로 활성화"를 클릭합니다.

경쟁사와 달리 이 기사를 작성할 당시 Rank Math는 전용 WordPress 블록을 제공하지 않습니다.
전용 블록이 없으면 단축 코드를 사용해야 합니다.
이 방법을 사용하면 Yoast SEO 또는 SEOPress에서 본 것처럼 사이트 편집기를 사용하거나 게시별로 수동으로 사이트에 이동 경로를 추가할 수 있습니다.
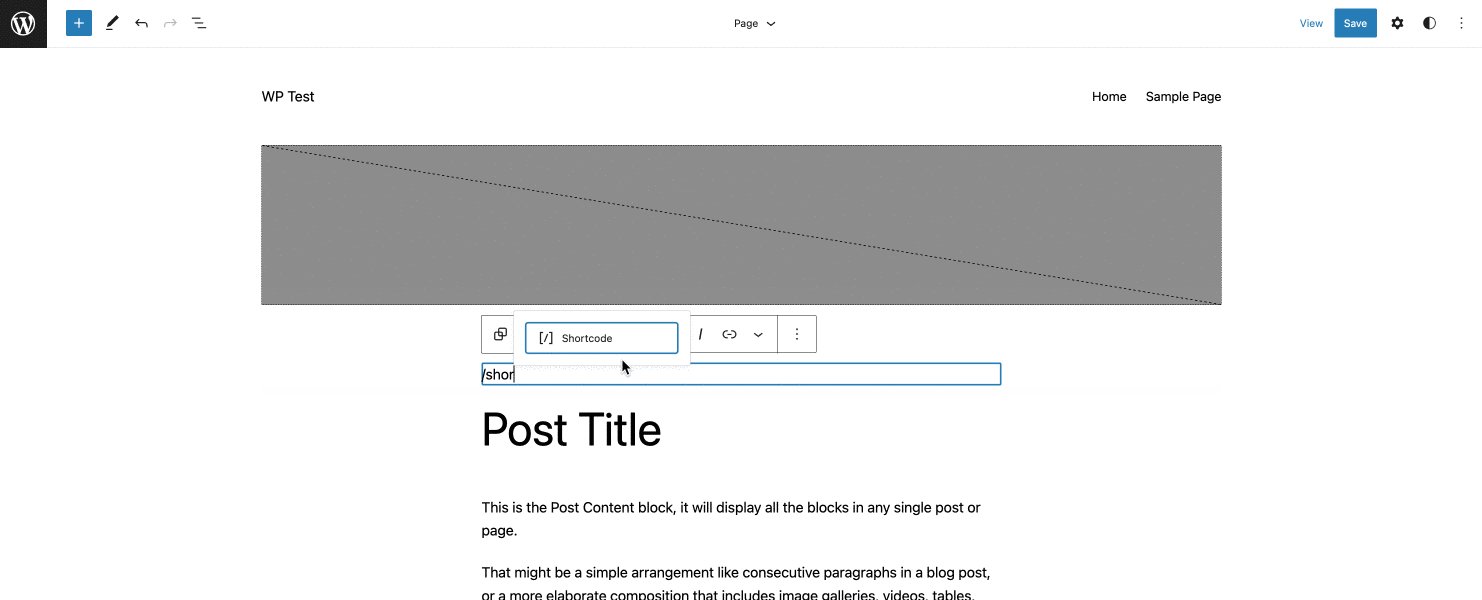
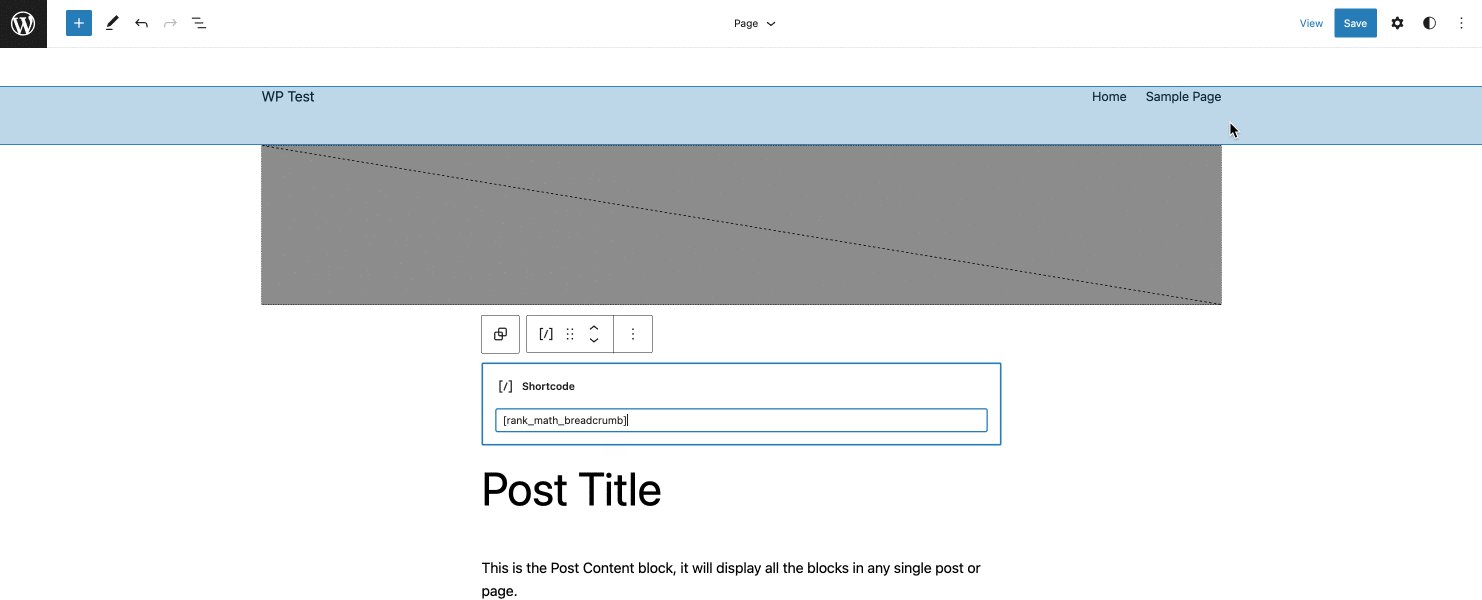
1. 숏코드 사용하기
Shortcode로 Rank Math 탐색 경로를 추가하려면 먼저 기본 WordPress 블록 "Shortcode"를 추가한 후 다음 코드를 붙여넣어야 합니다.[rank_math_breadcrumb]

2. PHP 파일에서 직접
여기서 절차는 Yoast SEO 및 SEOPress에서 설명한 것과 동일합니다.
다음은 적절한 파일에 붙여넣을 코드입니다.
Breadcrumb NavXT로 탐색 경로 생성
지금까지 제시된 세 가지 플러그인은 사이트의 SEO 최적화 전용이었습니다. 이동 경로 생성은 기능 중 하나에 불과했습니다.
이 탐색 요소 하나만 필요하고 SEO를 최적화하기 위해 이미 다른 수단을 사용하고 있다면 Breadcrumb NavXT를 권장합니다.
2017년에 생성된 이 플러그인은 수백만 번 다운로드되었으며 유연성과 사용 편의성으로 인해 많은 웹마스터에게 인기가 있습니다.
애드온으로 강화할 수도 있습니다.
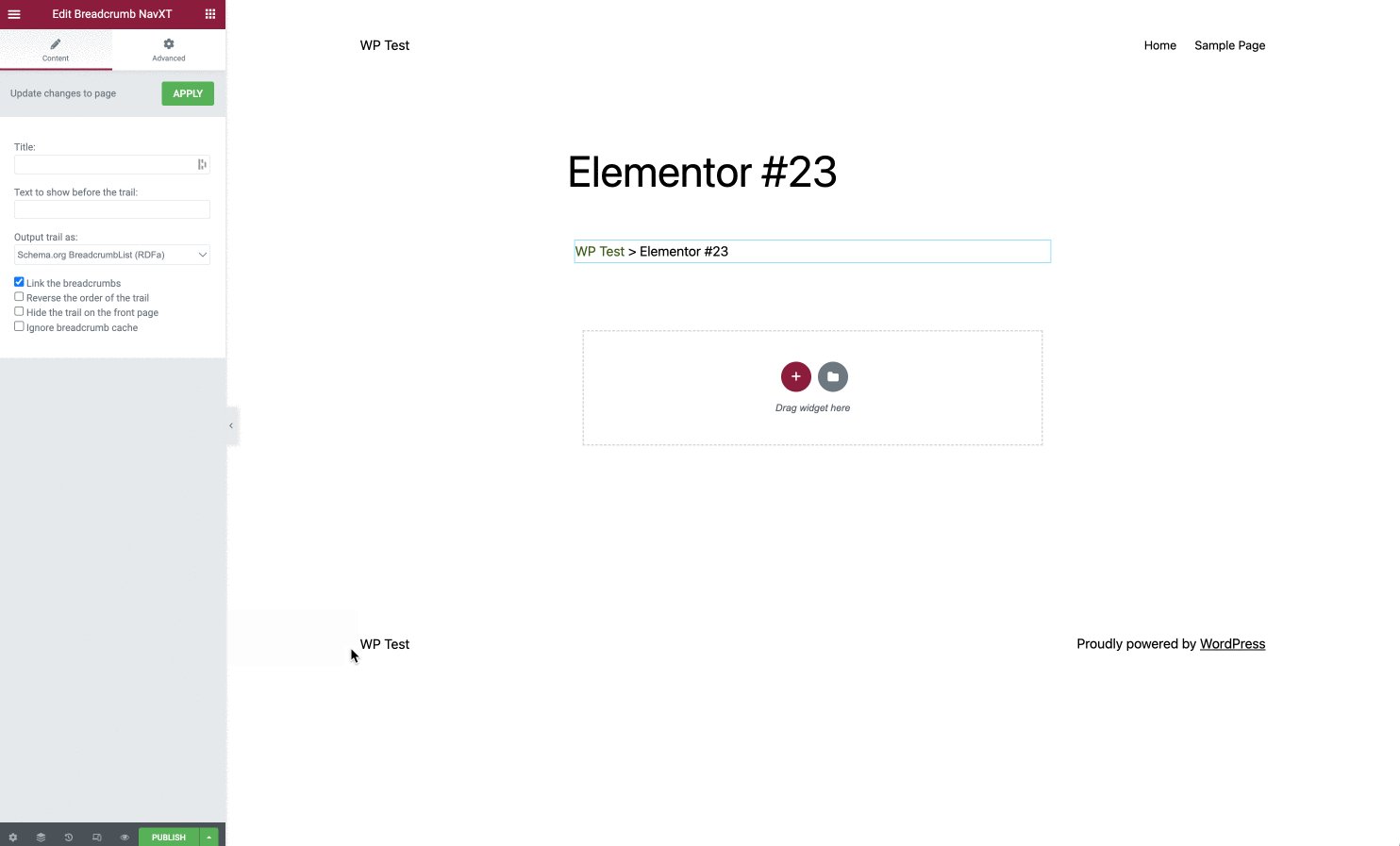
플러그인을 설치하고 활성화한 후 "설정"으로 이동한 다음 "Breadcrumb NavXT" 메뉴로 이동하십시오.
일단 구성되면 컨텐츠 편집기에서 또는 각 발행물에서 수동으로 "이동 경로 추적" 블록을 추가할 수 있습니다.
고급 사용자의 경우 파일에 추가할 코드는 다음과 같습니다.
Elementor로 이동 경로를 추가하는 방법
기본적으로 Elementor는 이동 경로 생성을 허용하지 않습니다.
따라서 생성 및 구성은 위에서 언급한 플러그인 중 하나를 사용하여 수행해야 합니다.
Elementor는 테마 파일을 조작하지 않고도 테마의 이동 경로 표시를 변경하고 모양을 사용자 지정하는 데 유용합니다.
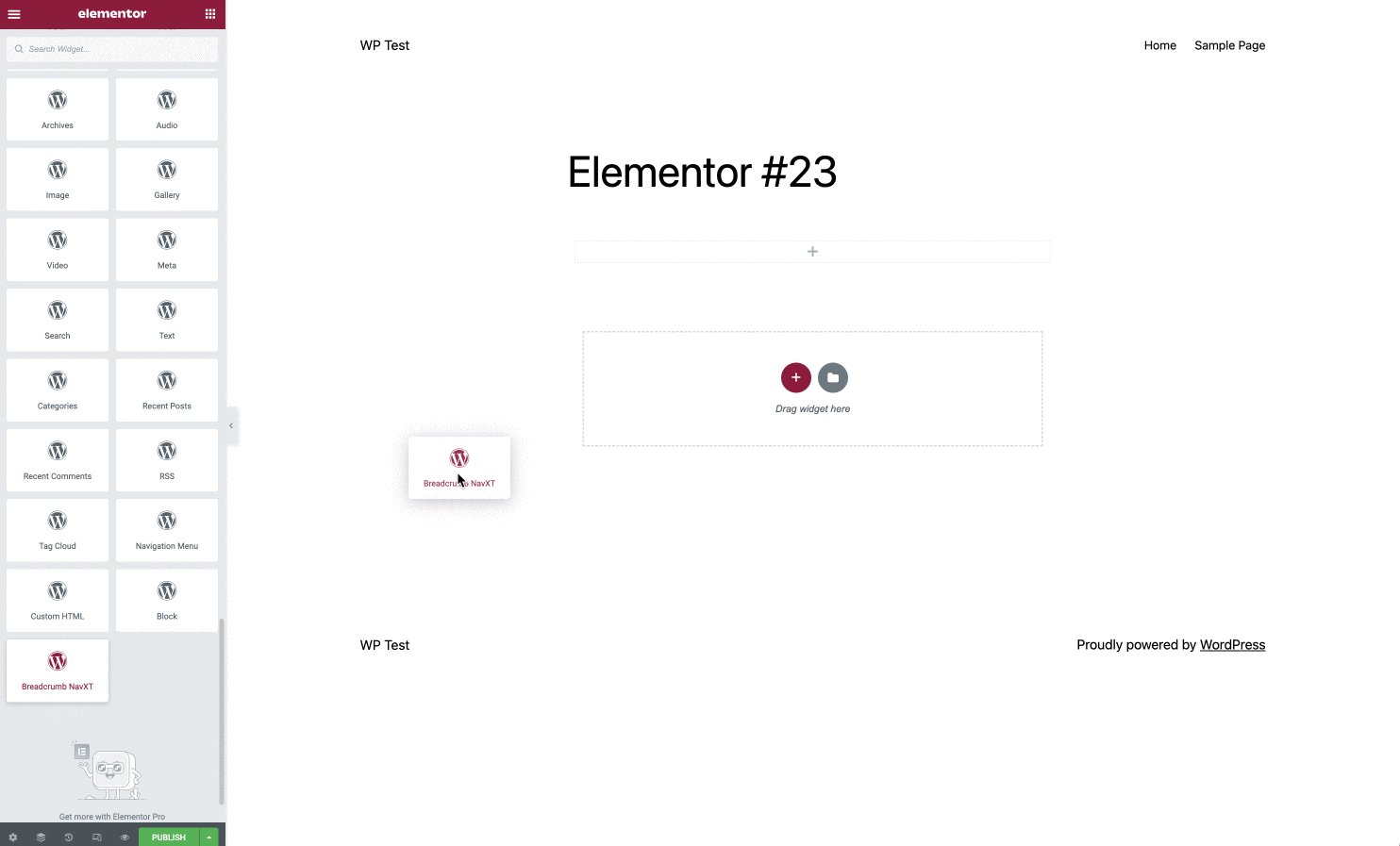
Breadcrumb NavXT만이 Elementor와의 무료 통합을 제공합니다.
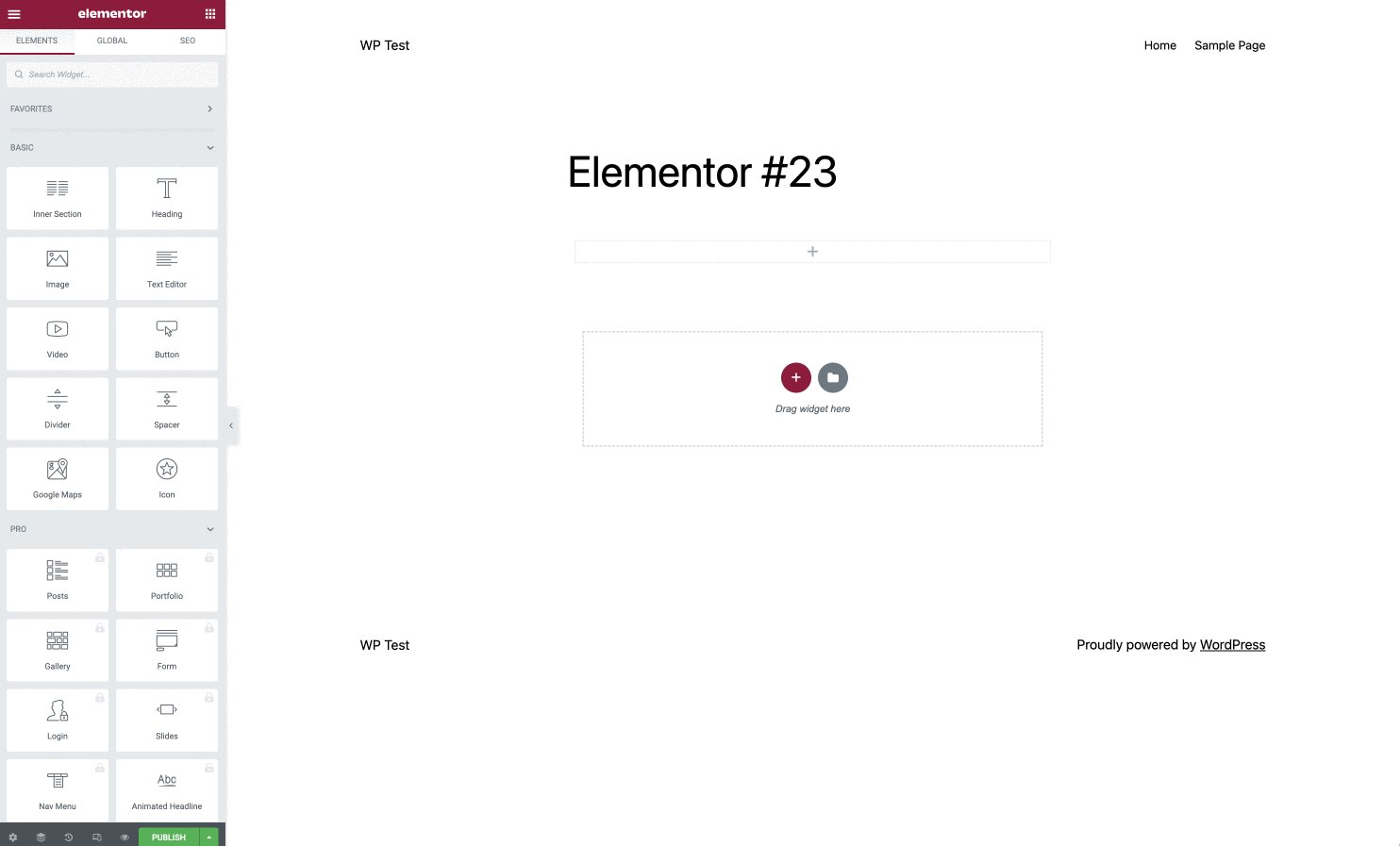
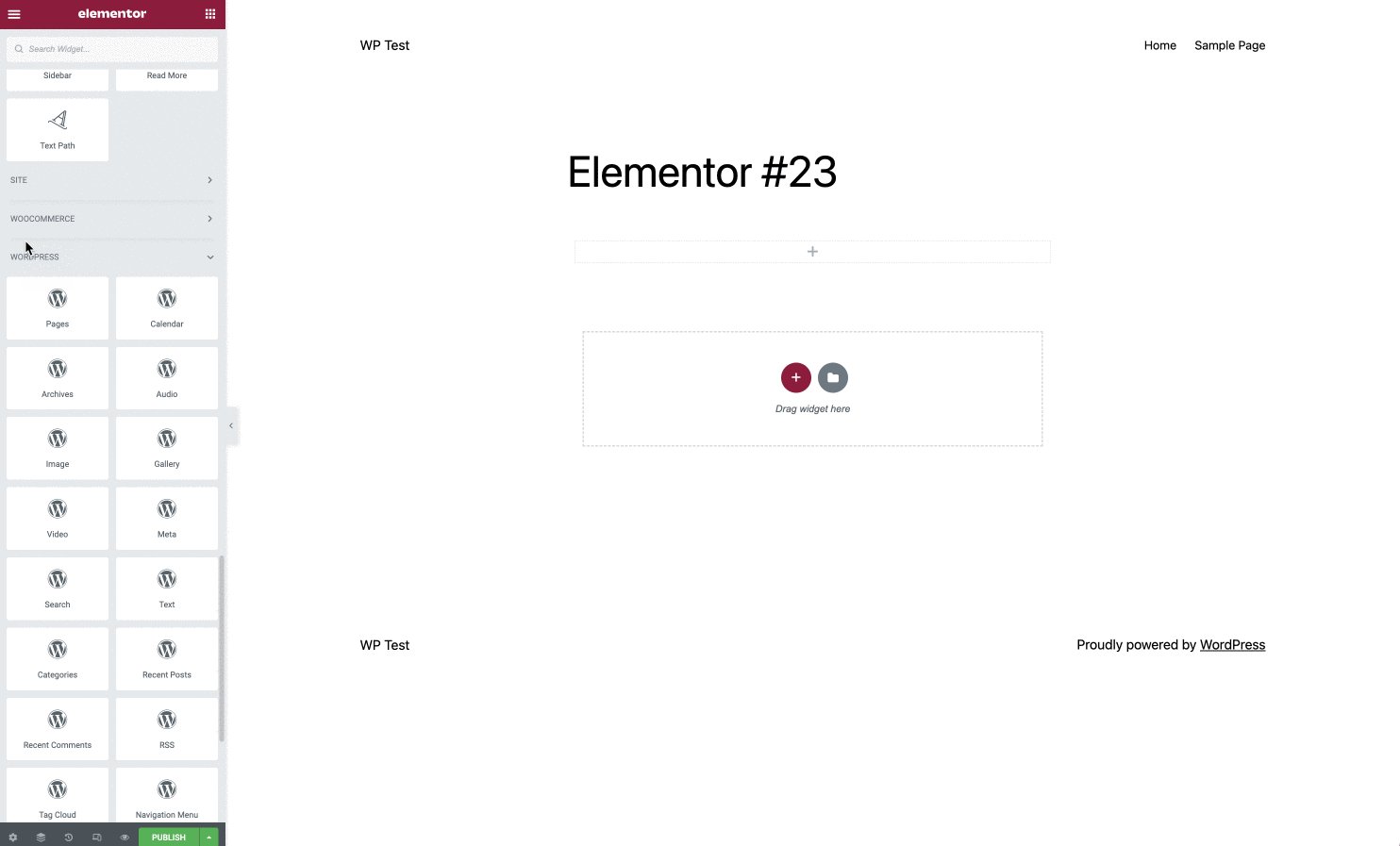
Elementor의 요소 라이브러리에서 올바른 블록을 검색하고 페이지에 추가하기만 하면 됩니다.

SEOPress 및 Rank Math와 유사하게 작동하지만 Elementor 위젯의 이점을 얻으려면 이러한 플러그인의 유료 버전이 필요합니다.
Yoast SEO의 경우 "이동 경로" 위젯을 사용하려면 유료 버전의 Elementor가 필요합니다.
팁:
지불할 수 없거나 지불하고 싶지 않은 경우 언제든지 다음 단축 코드를 사용할 수 있습니다.
[wpseo_breadcrumb][rank_math_breadcrumb]
Elementor "단축 코드" 위젯과 함께 이러한 단축 코드를 사용할 수 있습니다.
Divi로 빵 부스러기를 추가하는 방법
Elementor와 마찬가지로 주요 경쟁사인 Divi는 기본적으로 WordPress에서 빵 부스러기를 만들고 추가하는 옵션을 제공하지 않습니다.
이렇게 하려면 무료 "Breadcrumbs Divi Module" 플러그인을 사용하거나 다음 플러그인 중 하나와 단축 코드를 사용할 수 있습니다.
- 요스트 SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - 순위 수학:
[rank_math_breadcrumb]
WooCommerce 상점에 빵 부스러기 추가
이동 경로는 기본적으로 WooCommerce에서 제공합니다. 추가하기 위해 아무 것도 할 필요가 없습니다.
스타일 사용자 정의
이 문서에 설명된 플러그인을 사용하면 표시되는 콘텐츠를 사용자 지정할 수 있지만 표시 방법을 변경할 수는 없습니다.
사실 이것은 일반적으로 기본 레이아웃을 제공하는 테마에 따라 다릅니다.
그래픽 렌더링을 필요에 맞게 조정하려면 CSS 코드를 사용해야 합니다.
대부분의 경우 탐색 경로 추적을 표시하기 위해 생성된 HTML 코드에는 CSS에서 대상으로 지정할 수 있는 class="breadcrumb" 속성이 포함되어 있습니다.
클래스의 정확한 이름은 다를 수 있지만(예를 들어 WooCommerce의 경우 woocommerce-breadcrumb 이라고 함) 항상 breadcrumb 이라는 단어가 포함됩니다.
CSS 코드의 세부 사항은 귀하의 요구 사항과 귀하의 사이트에 따라 다르므로 여기서는 이 주제에 대한 설명을 더 이상 할 수 없습니다.
WordPress 관리 인터페이스에 이동 경로 추가
지금까지 웹 사용자를 돕기 위해 사이트의 공개 부분에 이동 경로를 표시하는 방법을 설명했습니다.
그러나 경우에 따라 WordPress 관리 인터페이스에서도 매우 유용할 수 있습니다 .
불행하게도 이 글을 쓰는 시점에는 이를 달성할 수 있는 간단한 해결책이 없습니다.
WordPress에는 기본적으로 이 기능이 없을 것으로 예상되므로 플러그인에 의존해야 합니다.
조사에도 불구하고 이를 제공하는 플러그인을 찾지 못했습니다.
이것이 당신에게 중요한 기능이라면 개발자의 서비스를 이용하는 것이 유일한 해결책 인 것 같습니다.
이 자세한 튜토리얼에서 #WordPress 사이트(플러그인 유무에 관계없이)에 빵 부스러기를 추가하는 방법을 알아보세요.
결론
탐색 경로 트레일은 눈에 잘 띄지 않지만 필수적인 탐색 요소입니다.
주요 기능에 대한 알림은 다음과 같습니다.
- 사용자가 사이트의 트리 구조에서 길을 찾을 수 있도록 하기 위해
- 빠른 탐색 수단 제공
- 특정 검색 엔진에서 사이트 표시 최적화
- SEO에 유용한 내부 연계 강화
WordPress 사이트에 이동 경로를 추가하려면 세 가지 옵션이 있습니다. 직접 코딩하거나 기본적으로 제공하는 테마를 선택하거나 플러그인을 사용하는 것입니다.
어떤 옵션을 선택하든 이제 사용자 손실을 막을 수 있는 모든 탐색 경로를 손에 넣었습니다.
당신은 어떻습니까? WordPress 사이트에서 이동 경로를 제공합니까? 그렇다면 표시하기 위해 어떤 방법을 사용합니까? 의견에 대해 모두 알려주십시오.