كيفية إضافة فتات الخبز إلى ووردبريس
نشرت: 2023-03-27عندما نتصفح أحد مواقع الويب ، نشعر أحيانًا بأن هانسيل وجريتل في الغابة: فقدنا تمامًا.
نصل إلى صفحة من محرك بحث أو شبكة اجتماعية ومن المستحيل أن نفهم أين نحن في الموقع.
لحسن الحظ ، تمامًا مثل فتات الخبز في القصة ، هناك طريقة لمستخدم الإنترنت ليجد طريقه للعودة: مسار التنقل .
في هذا المنشور ، سنشرح بالتفصيل كيفية إضافة فتات الخبز على WordPress ، باستخدام طرق مختلفة.
ملخص
- ما هي فتات الخبز على ووردبريس؟
- ما هو الغرض من مسار التنقل؟
- لماذا لا يقدم WordPress فتات الخبز افتراضيًا؟
- إنشاء وإضافة فتات الخبز
- أضف فتات الخبز إلى متجر WooCommerce
- تخصيص النمط
- إضافة فتات التنقل إلى واجهة إدارة WordPress
- خاتمة
ما هي فتات الخبز على ووردبريس؟
فتات الخبز عبارة عن تمثيل مرئي لهيكل شجرة لموقع ويب .
في معظم الحالات ، يأخذ شكل قائمة الروابط المعروضة أفقيًا. عادة ما يتم العثور عليها بالقرب من عنوان الصفحة و / أو القائمة (يختلف موقعها الدقيق من موقع إلى آخر).
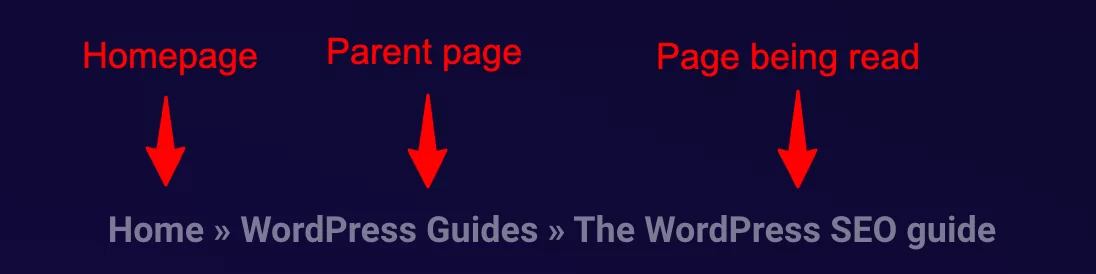
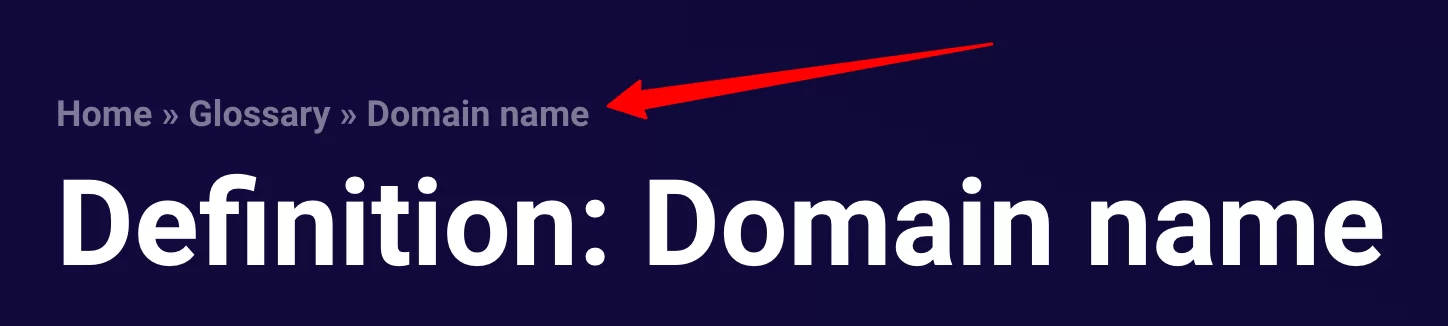
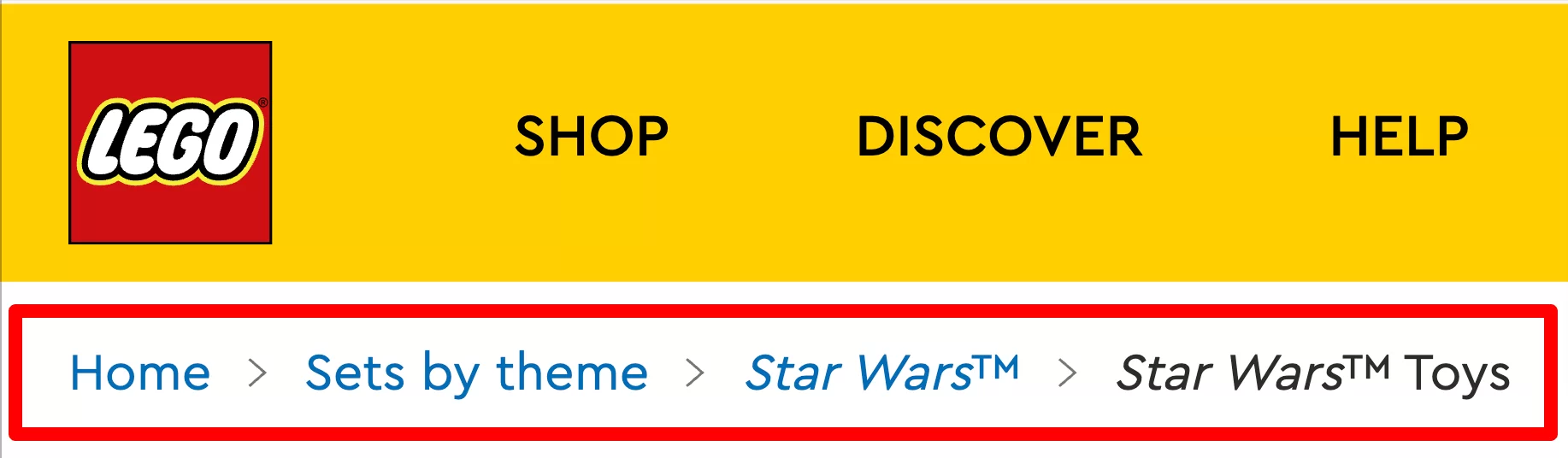
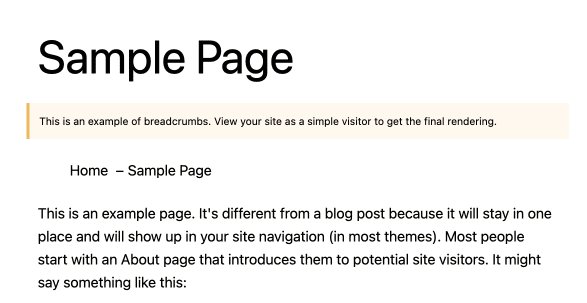
يعرض كل مسار تنقل روابط إلى الصفحات "الأصلية" للصفحة التي زارها مستخدم الإنترنت ، وبالتالي استعادة المسار الذي يمكن لمستخدم الإنترنت اتباعه للعودة إلى الصفحة الرئيسية:

بعض الأمثلة:



كما توضح هذه الأمثلة ، يمكن أن يكون مسار التنقل طويلًا أو معقدًا إلى حد ما.
يعتمد حجمه على ما يسمى بمستوى العمق . يشير هذا المصطلح إلى عدد "الخطوات" قبل العودة إلى الصفحة الرئيسية.
لاحظ أنه ليست كل المواقع تحتاج إلى مسار تنقل. إذا كان هناك مستوى عمق واحد فقط ، فهذا غير ضروري لأن المسار إلى الصفحة الرئيسية مباشر.
ما هو الغرض من مسار التنقل؟
على موقع الويب ، يخدم مسار التنقل عدة أغراض:
- لإعطاء المستخدم نقطة مرجعية في الهيكل الشجري للموقع
- لتوفير خيار للتنقل السريع
- تحسين طريقة عرض موقعك في محركات البحث
- تقوية الارتباط الداخلي ، وهو أمر مفيد لتحسين محركات البحث (SEO)
فائدته الأساسية هي السماح للمستخدم بالعثور على طريقه أو طريقها حول موقع الويب الخاص بك .
نظرًا لأن كل رابط قابل للنقر عليه ، فإنه يسمح له أيضًا بالانتقال بسرعة إلى هيكل الشجرة ، حتى الصفحة الرئيسية.
ومع ذلك ، لا يستخدم مستخدمو الإنترنت مسارات التنقل فقط. يتم استخدامها أيضًا بواسطة محركات البحث لنفس الأسباب: لفهم كيفية تنظيم الموقع والقدرة على الانتقال من صفحة إلى أخرى حتى الصفحة الرئيسية.
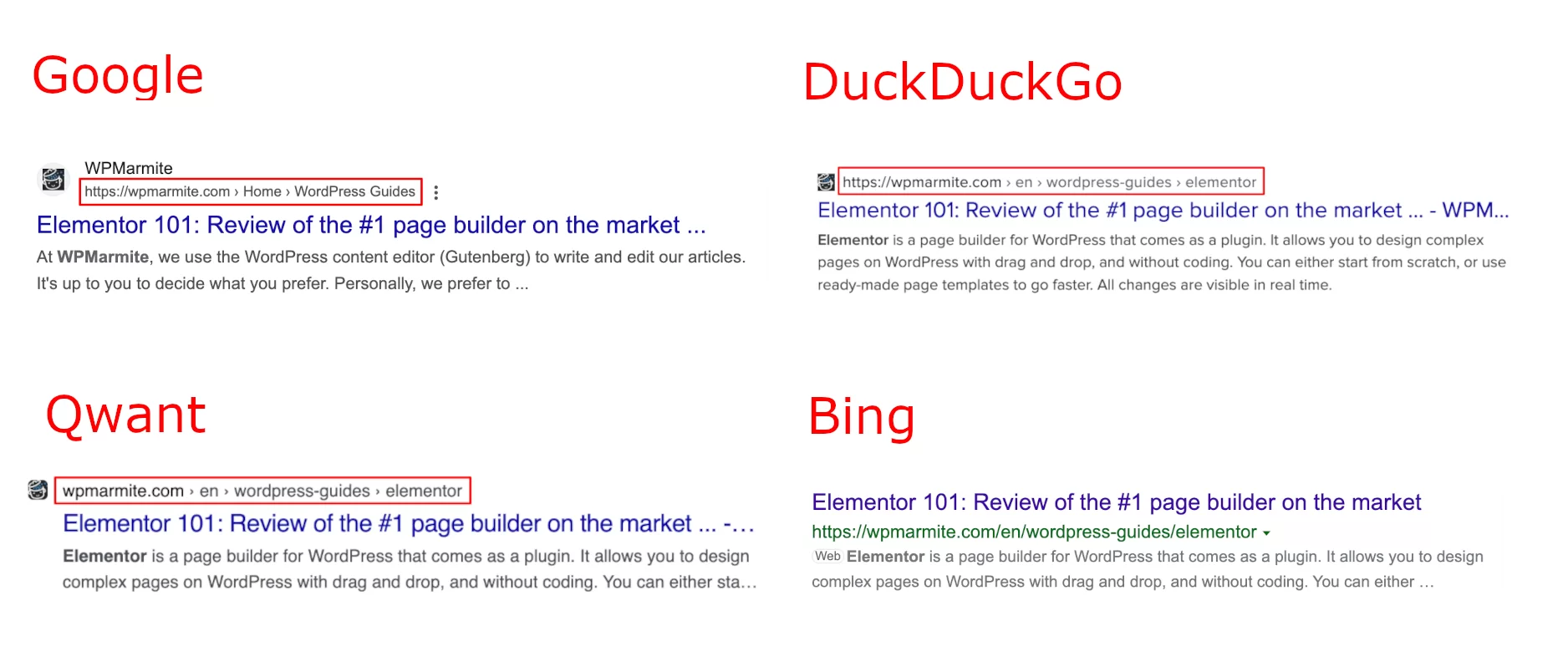
لكن هذا ليس كل شيء. تستخدمه بعض محركات البحث (مثل Google أو Qwant أو DuckDuckGo) لتخصيص عرض النتائج:

وبالتالي ، مباشرة من محرك البحث ، يحصل مستخدم الإنترنت على تمثيل لموقع الصفحة على الموقع.
لماذا لا يقدم WordPress فتات الخبز افتراضيًا؟
باستخدام WordPress ، يتطلب إنشاء مسار التنقل بضع خطوات ، سنشرحها أدناه.
نظرًا لأن هذا عنصر تنقل موجود في العديد من مواقع الويب ، فمن المنطقي أن نتساءل عن سبب غياب هذا الخيار افتراضيًا.
كان هذا السؤال موضوع العديد من المناقشات بين المساهمين في المشروع.
من هذه المناقشات ، يبدو أن إنشاء مسارات التنقل يعتبر ميزة متوقعة من مكون إضافي أو سمة ، وليس من نواة WordPress.
علاوة على ذلك ، كما رأينا سابقًا ، ليست كل المواقع بحاجة إليه. لذلك يسهل على المستخدم تثبيت مكون إضافي يتناسب مع احتياجاته.
إنشاء وإضافة فتات الخبز
هناك خياران لإضافة فتات الخبز إلى WordPress:
- أنت تعرف كيفية التطوير: يمكنك البرمجة مباشرة في السمة.
- إذا لم يكن الأمر كذلك ، فستحتاج إلى مكون إضافي أو سمة بها هذه الميزة.
سنغطي الخيار الثاني في هذه المقالة.
أين تضيف فتات الخبز على ووردبريس؟
قبل الدخول في تفاصيل الإنشاء ، من المهم أن تفهم مكان وضع عنصر التنقل هذا.
في الواقع ، لن تقوم المكونات الإضافية بإضافتها تلقائيًا في قالبك . سيقدمون لك جزءًا من التعليمات البرمجية للصقه في المكان الذي تريد ظهوره فيه.
كما رأينا في الأمثلة المعروضة أعلاه ، فإنه يقع عادةً بالقرب من القائمة أو عنوان المنشور.
في معظم الحالات ، سيتعين عليك تعديل أحد هذه الملفات الثلاثة:
-
header.php(في 99٪ من الحالات) -
single.php -
page.php
إذا لم تكن قد قمت بذلك بالفعل ، فنقترح عليك إنشاء سمة فرعية قبل إجراء هذه التغييرات. سيؤدي ذلك إلى تجنب الكتابة فوقه عند تحديث المظهر الخاص بك.
أخيرًا ، مع تطوير محرر الموقع ، إذا كان موضوعك متوافقًا ، فلن تضطر إلى تعديل الملفات. سيتعين عليك فقط استخدام الحظر الذي يوفره المكون الإضافي ، إذا كان موجودًا.
إذا لم يكن كذلك ، يمكنك دائمًا لصق الرمز القصير.
بدون مكون إضافي
قد يخيب ظنك ، لكن لا يوجد حل سحري.
يعتمد الأمر حقًا على الموضوع الذي اخترته . إذا كنت في شك ، فإن أسهل طريقة هي البحث في الوثائق أو الاتصال بفريق التطوير ، إذا استطعت.
ومع ذلك ، إليك الإجراء الذي يجب اتباعه لمواضيع WordPress الرئيسية:
- Astra: انتقل إلى المظهر> تخصيص> مسار التنقل . يمكنك بعد ذلك تخصيص العرض.
- Blocksy: انتقل إلى المظهر> تخصيص> عام> مسار التنقل لضبط خيارات العرض وفقًا لاحتياجاتك.
لكل من Astra و Blocksy ، يتم تحديد الموقع بواسطة السمة. إذا كان الإعداد الافتراضي لا يناسبك ، فإن هذين الموضوعين يقدمان رمزًا قصيرًا يتيح لك عرض مسار التنقل أينما تريد:
-
[astra_breadcrumb]لـ Astra. -
[blocksy_breadcrumbs]لـ Blocksy.
مع البرنامج المساعد
لقد اخترنا لك ستة مكونات إضافية توفر لك إنشاء مسار تنقل. سنقوم بالتفصيل الخيارات لإضافة كل منهم إلى الموضوع.
قم بإنشاء مسار التنقل باستخدام Yoast SEO
هذا هو البرنامج المساعد المرجعي SEO. يوفر عددًا كبيرًا من الخيارات ، بما في ذلك إنشاء مسار التنقل.
للاستفادة الكاملة من جميع الخيارات التي يوفرها المكون الإضافي ، تعرف على كيفية تكوين Yoast SEO.
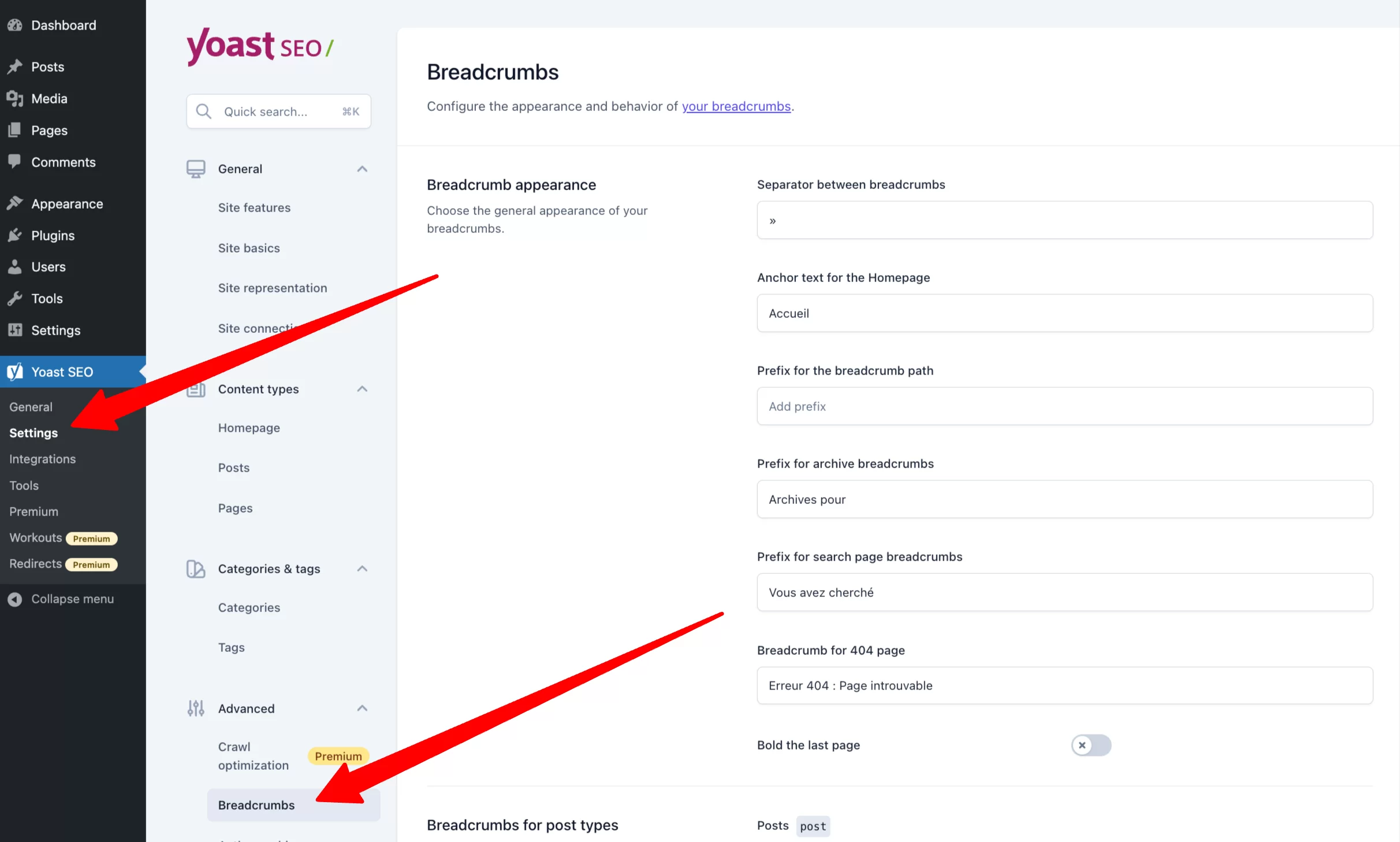
بمجرد تثبيت البرنامج المساعد وتنشيطه ، انقر على "الإعدادات" ، ثم على خيارات متقدمة> فتات الخبز.

توفر لك الشاشة خيارات تخصيص مختلفة لتناسب احتياجاتك.
إذا كنت في شك ، فلا تتردد في اختباره!
بمجرد تكوين فتات التنقل ، عليك فقط إضافتها إلى المظهر الخاص بك.
تحذير: إذا حددت "معطل" في خيار "تمكين مسار التنقل لموضوعك" ، فلن يظهر في المظهر الخاص بك. وهو أمر منطقي!
لإضافته إلى المظهر الخاص بك ، لديك عدة خيارات:
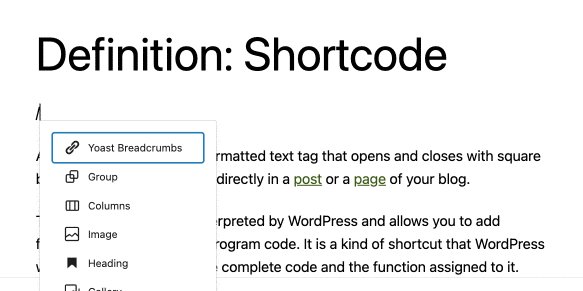
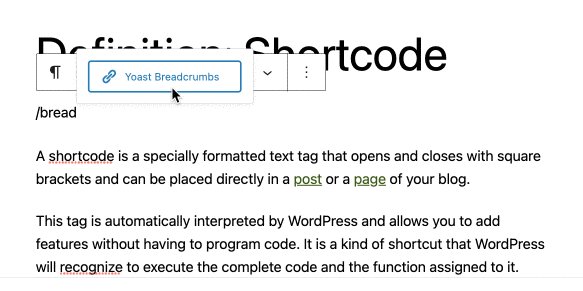
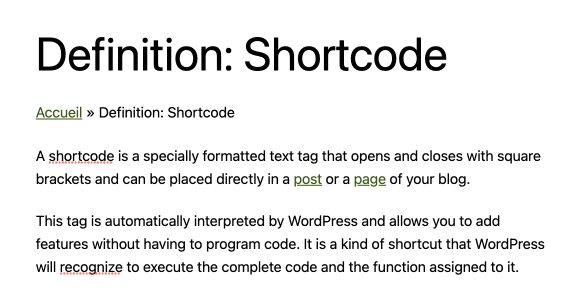
1. استخدام كتلة "Yoast Breadcrumbs" ومحرر الموقع
هذا هو الخيار الأسهل ، لكنه يتطلب أن يكون المظهر الخاص بك متوافقًا مع محرر الموقع (المعروف سابقًا باسم Full Site Editing أو FSE). إذا كان المظهر الخاص بك حديثًا أو تم تحديثه مؤخرًا ، فمن المحتمل أن يكون كذلك.
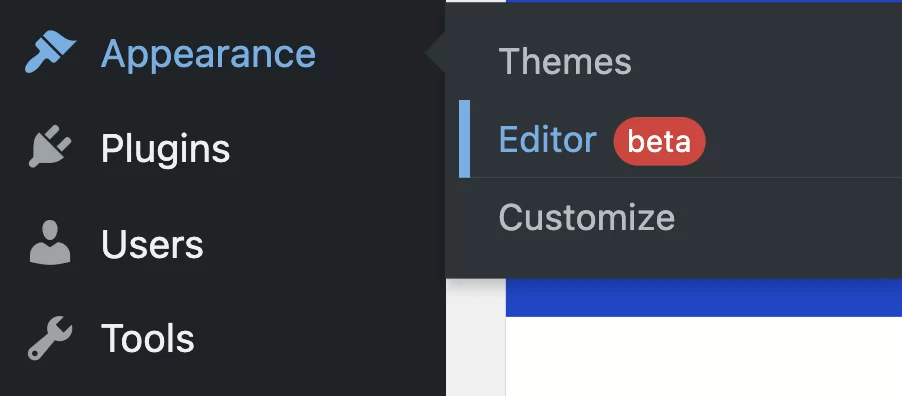
لمعرفة ذلك ، مرر الماوس فوق قائمة "المظهر". إذا ظهر رابط "محرر" ، فهذا يعني أن مظهرك متوافق.

ثم يمكنك اختيار قوالب الصفحات المختلفة التي تريد أن يظهر مسار التنقل عليها.
في معظم الحالات ، ستكون هذه هي القوالب التالية:
- أعزب
- أرشيف
- صفحة
اعتمادًا على سمة الموقع ونوعه ، قد تحتاج إلى إضافة مسارات تنقل إلى قوالب أخرى. هذه القائمة ليست شاملة.
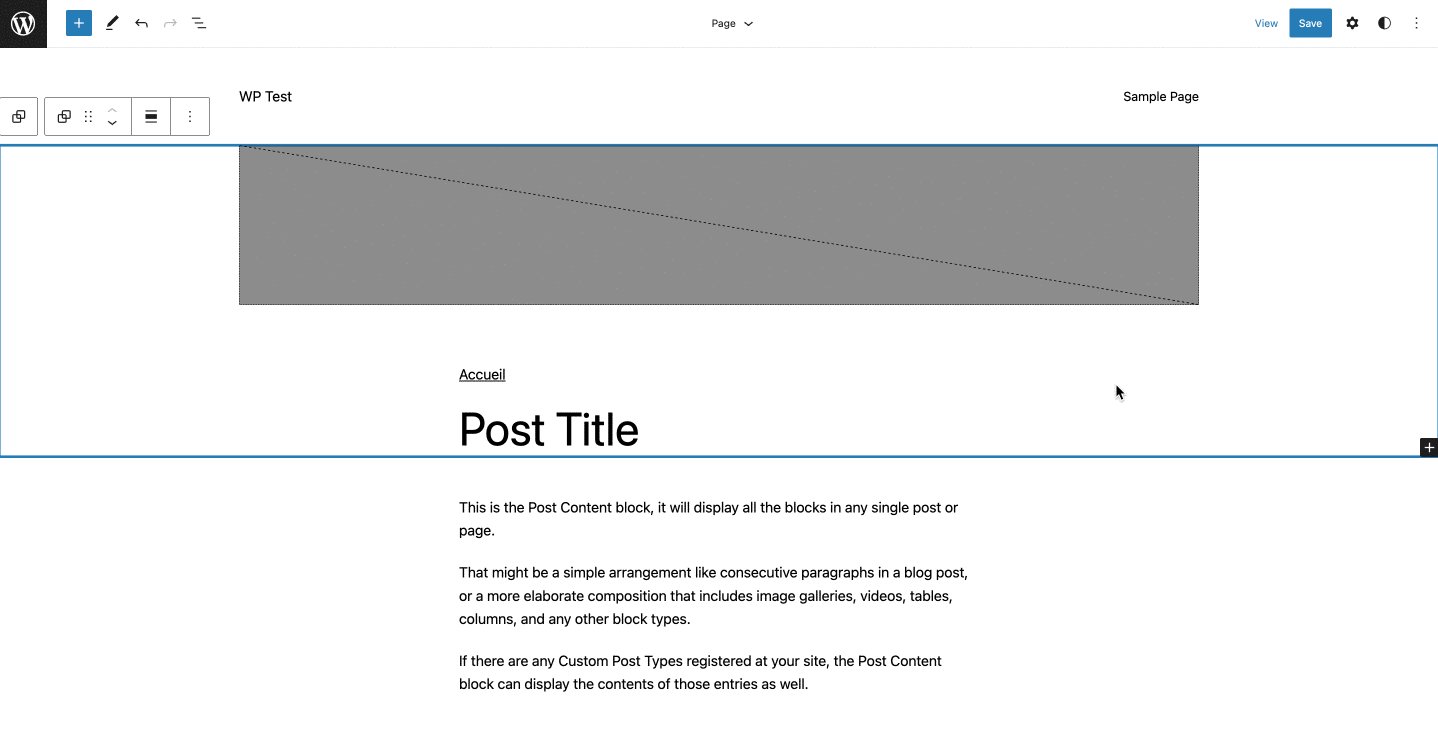
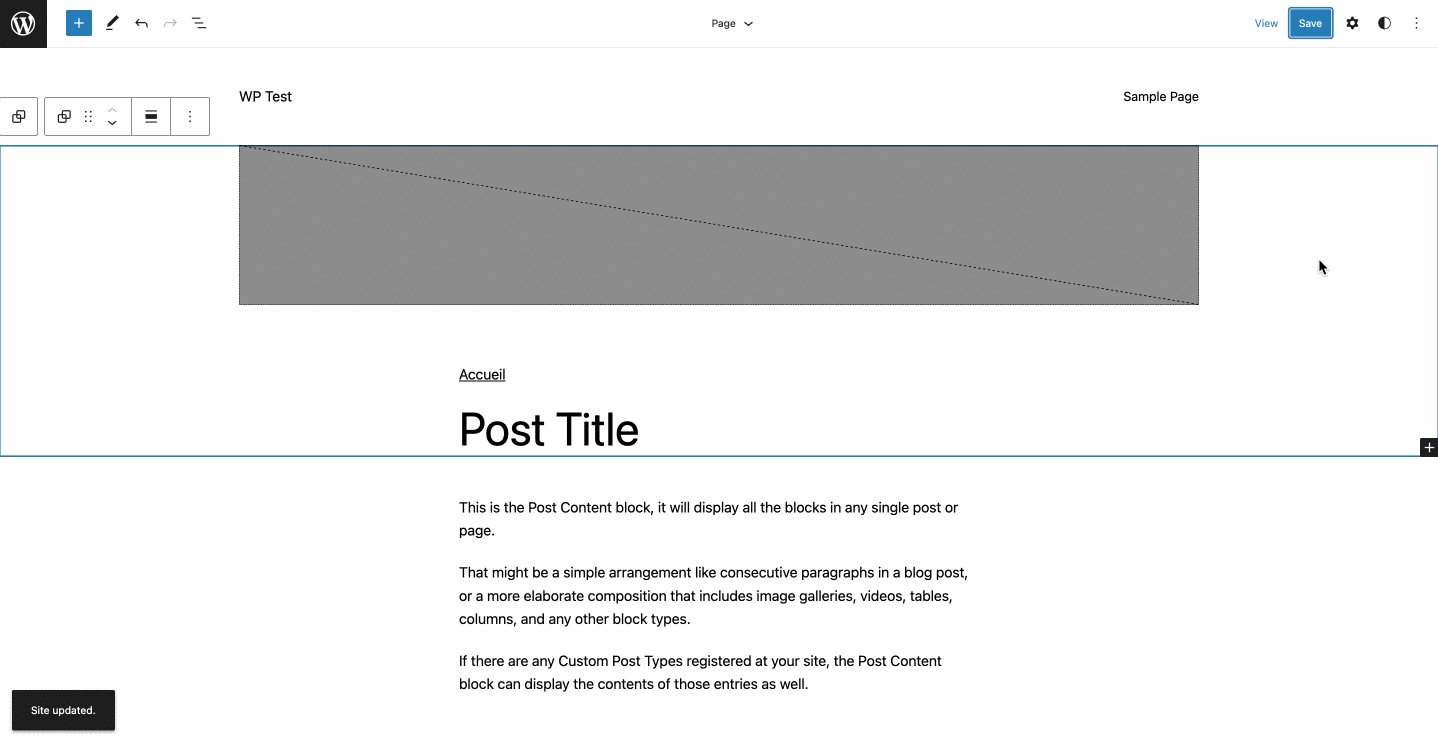
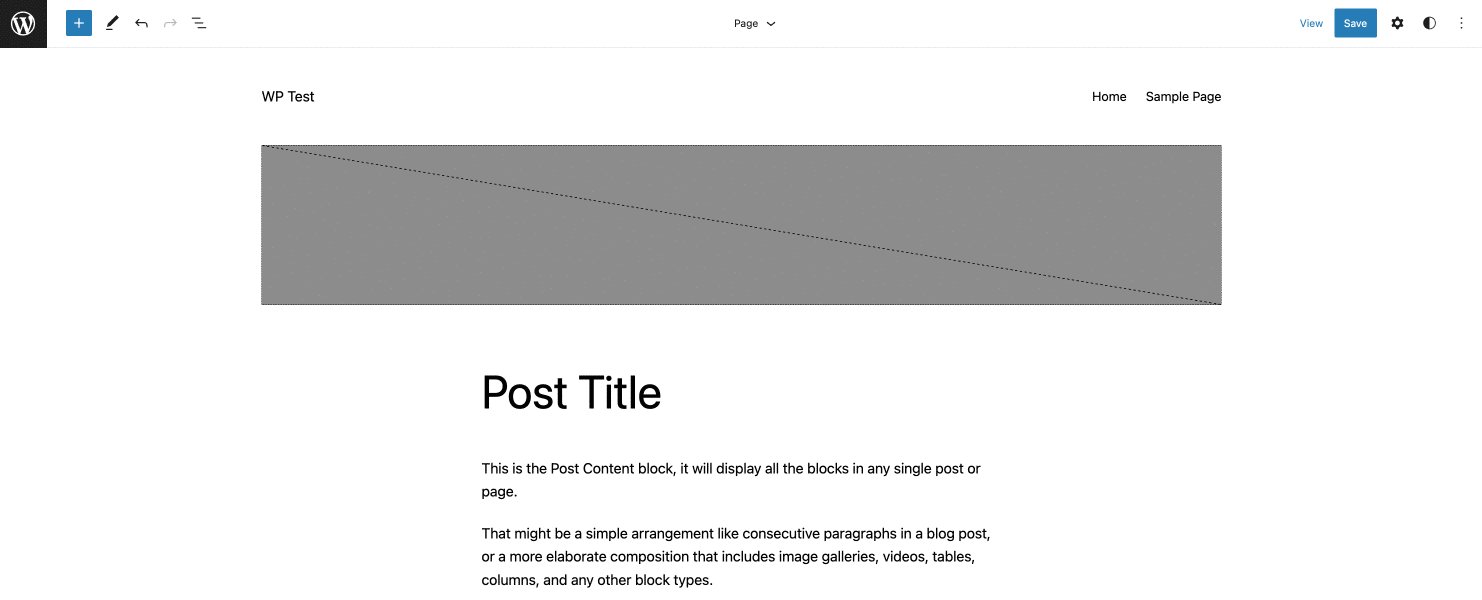
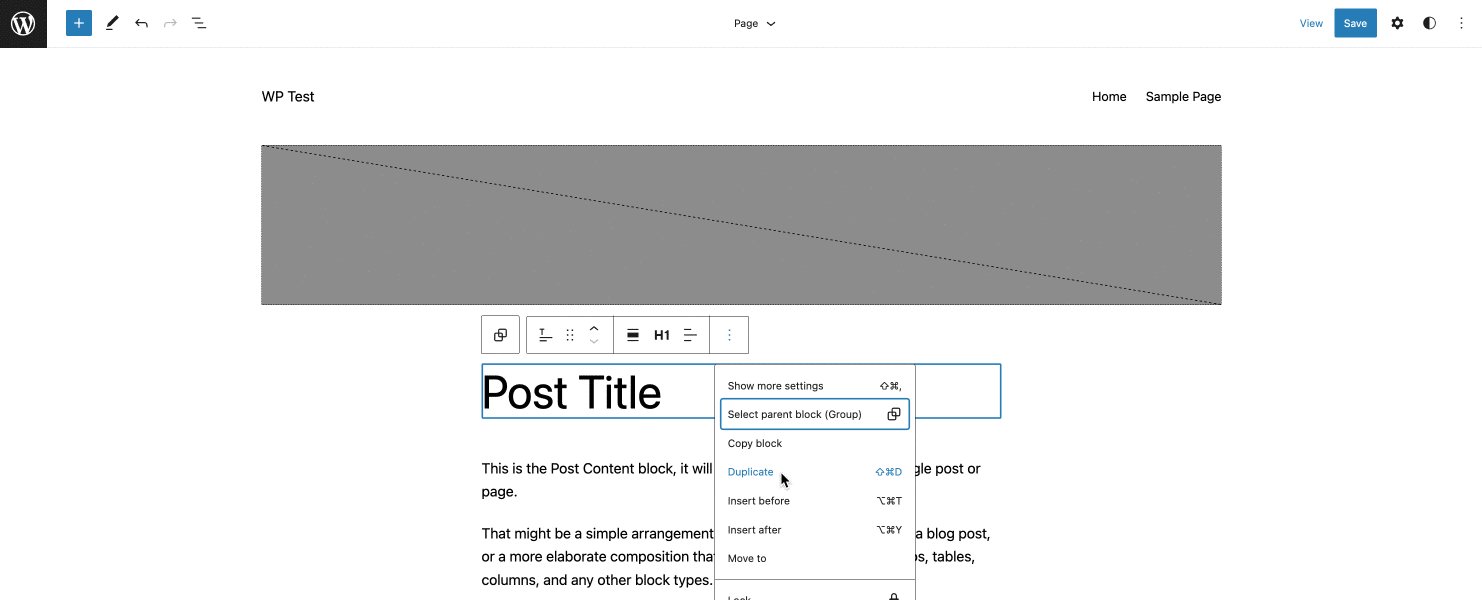
يوضح الفيديو أدناه كيفية إضافة كتلة "Yoast Breadcrumbs" فوق العنوان:

2. عن طريق إدخال الكتلة يدويًا في كل من منشوراتك
تشبه هذه الطريقة الطريقة السابقة وهي مفيدة للأشخاص الذين لا يرغبون في استخدام محرر الموقع أو لا يمكنهم استخدامه.
هنا ، تتم إضافة الكتلة يدويًا إلى كل من منشوراتك (صفحات ، منشورات ، منتجات ...).

تتيح لك هذه التقنية إضافة فتات الخبز بسهولة ، ولكنها تتطلب منك تحرير كل من منشوراتك واحدًا تلو الآخر . قد يكون هذا مملاً إذا كنت قد نشرت بالفعل الكثير من المحتوى.
علاوة على ذلك ، أنت مقيد من حيث خيارات تحديد المواقع.
3. في الملف الصحيح
هذه الطريقة مخصصة للمستخدمين الأكثر تقدمًا ، لأنها تتطلب معالجة التعليمات البرمجية.
قبل أي تلاعب ، ننصحك بشدة بعمل نسخة احتياطية من قالبك.
عليك فقط لصق الكود التالي حيث تريد أن يظهر مسار التنقل:
عرض فتات الخبز مع SEOPress
SEOPress هو مكون إضافي فرنسي الصنع مخصص لتحسين محركات البحث.

إنشاء فتات الخبز متاح فقط مع الإصدار المتميز من البرنامج المساعد.
لاكتشاف جميع ميزات هذا المكون الإضافي ، يمكنك الاطلاع على دليلنا المخصص لهذا المكون الإضافي لتحسين محركات البحث لـ WordPress.
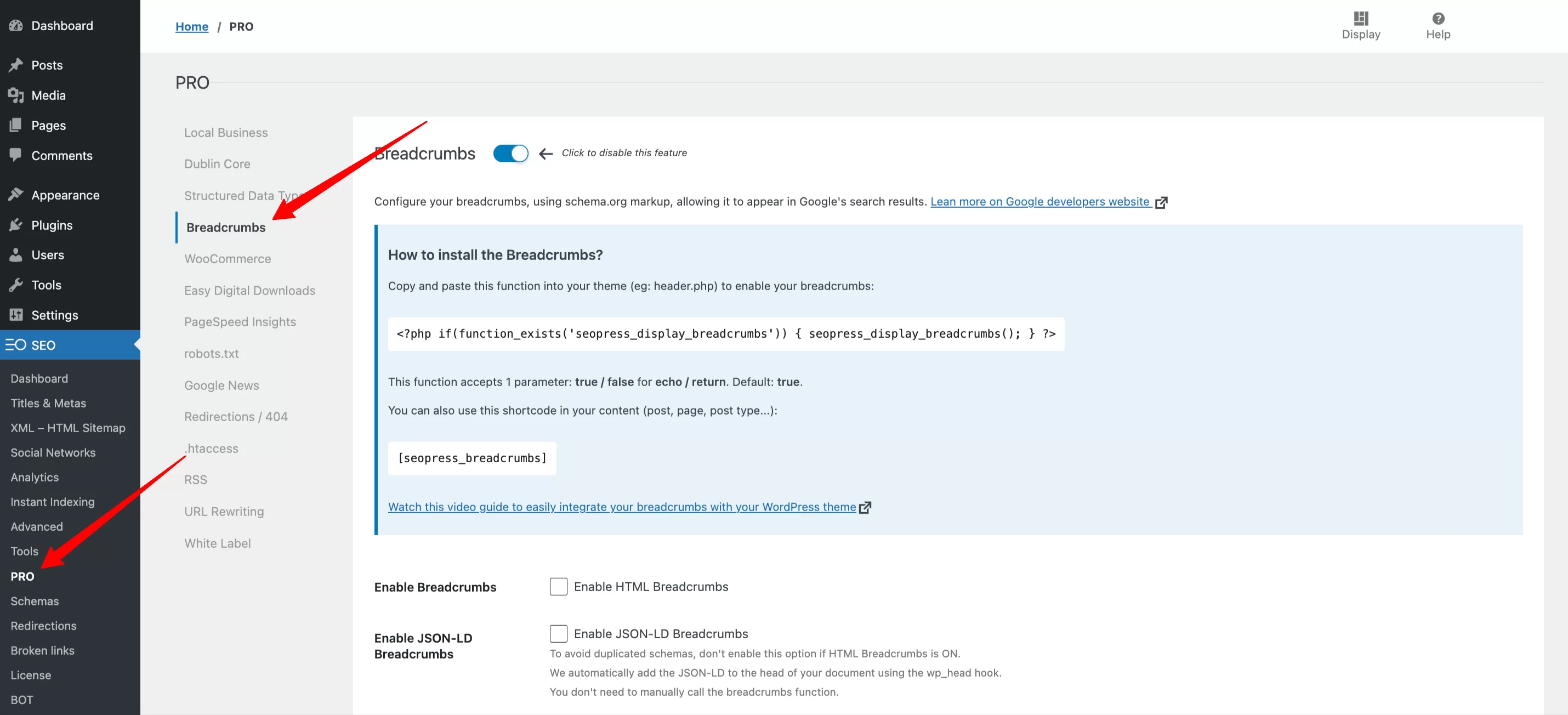
بمجرد تثبيت البرنامج المساعد وتنشيطه ، انقر فوق علامة التبويب "PRO" ، ثم "Breadcrumbs".

يمكنك بعد ذلك الوصول إلى خيارات التخصيص المختلفة ، التي تتكيف مع احتياجاتك.
بمجرد تكوين مسار التنقل ، يمكنك إضافته إلى قالبك.
لديك ثلاث طرق:
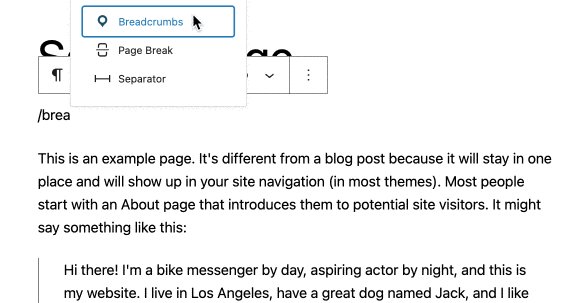
1. استخدام كتلة "Breadcrumbs" ومحرر الموقع
الإجراء مشابه للإجراء الموضح أعلاه:
- في قائمة "المظهر" في WordPress ، انقر على "المحرر".
- أضف قالب "فتات الخبز" في المكان المطلوب في قوالب الصفحات المختلفة المعنية.
2. عن طريق إدخال الكتلة يدويًا في كل من منشوراتك
هنا ، تتم إضافة الكتلة يدويًا إلى كل من منشوراتك (صفحات ، منشورات ، منتجات ...):

3. عن طريق تعديل الملف المناسب
تقدم لك SEOPress جزءًا من التعليمات البرمجية للصقه في ملف (ملفات) PHP المناسب:
أنشئ مسار تنقل باستخدام Rank Math SEO
Rank Math هو "سكين الجيش السويسري لـ WordPress SEO الخاص بك" الذي يتعدى على أراضي Yoast SEO.
يقدم المكون الإضافي الكثير من الميزات لتحسين مُحسّنات محرّكات البحث ، بما في ذلك فتات الخبز (وإلا فلن نخبرك بذلك هنا).
لإنشاء مسار تنقل باستخدام Rank Math ، عليك اتباع الخطوات التالية:
- قم بتثبيت البرنامج المساعد وتنشيطه.
- في واجهة إدارة WordPress ، انقر فوق "Dashboard" (الرابط الموجود أسفل Rank Math).
- في الجزء العلوي الأيمن من شاشتك ، انقر على "الوضع المتقدم".
- ثم انقر فوق "الإعدادات العامة".
- أخيرًا ، انقر على "فتات الخبز" ثم "تمكين فتات الخبز".

على عكس منافسيها ، في وقت كتابة هذا المقال ، لا تقدم Rank Math كتلة WordPress مخصصة.
في حالة عدم وجود كتلة مخصصة ، سيتعين عليك استخدام رمز قصير.
باستخدام هذه الطريقة ، ستتمكن من إضافة فتات الخبز إلى موقعك باستخدام محرر الموقع أو يدويًا ، النشر عن طريق النشر ، كما رأينا مع Yoast SEO أو SEOPress.
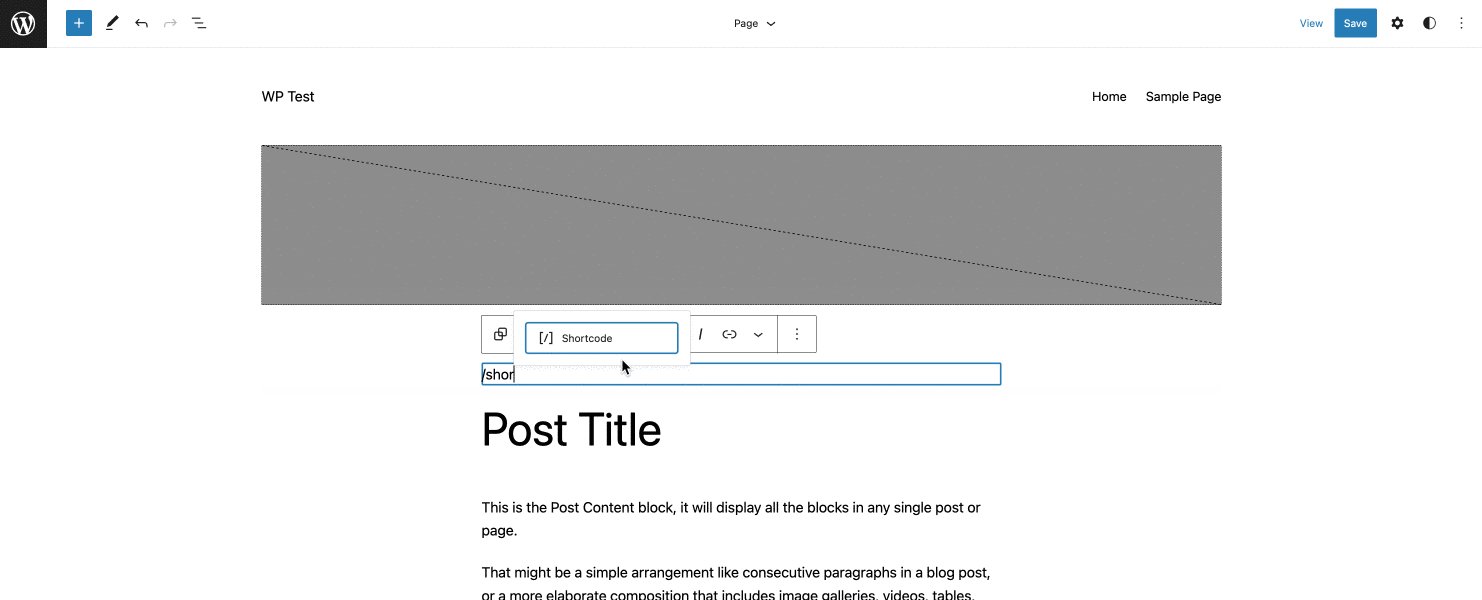
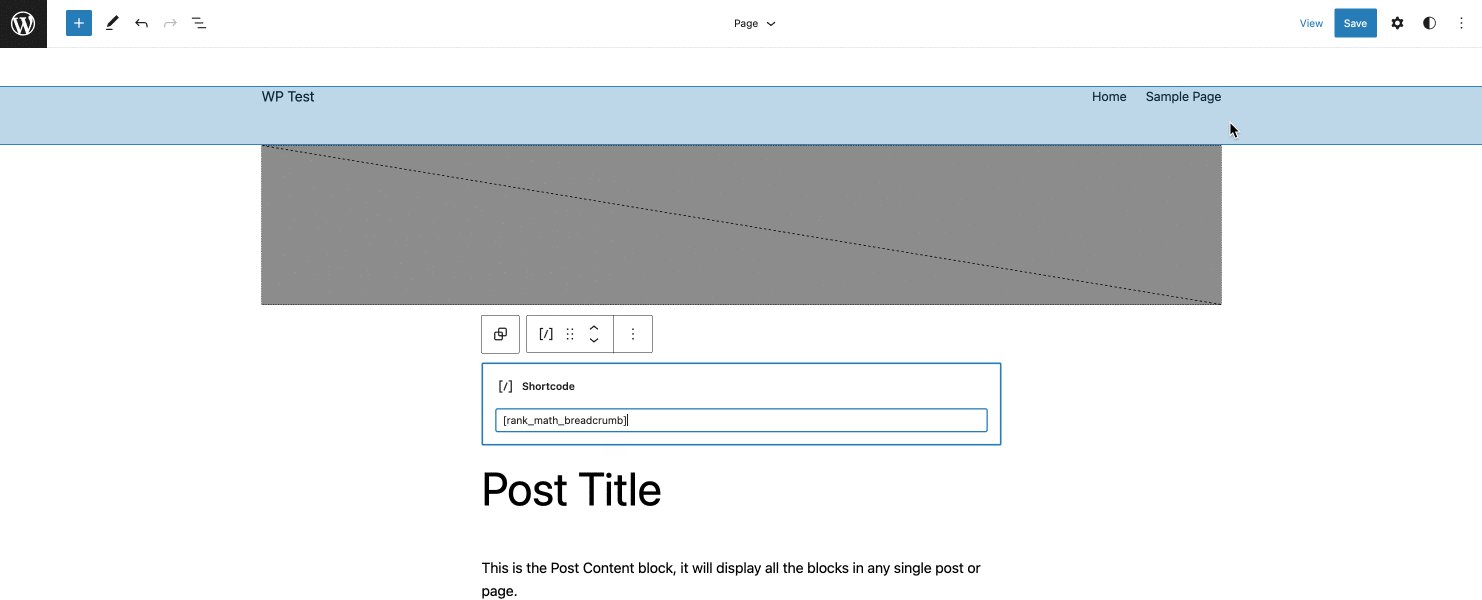
1. باستخدام الرمز القصير
لإضافة فتات الخبز Rank Math مع رمز قصير ، تحتاج أولاً إلى إضافة كتلة WordPress الأصلية "Shortcode" ، ثم لصق الرمز التالي:[rank_math_breadcrumb]

2. مباشرة في ملفات PHP
هنا ، الإجراء هو نفسه الذي تم وصفه لـ Yoast SEO و SEOPress.
إليك الكود المطلوب لصقه في الملفات المناسبة:
أنشئ مسار تنقل باستخدام Breadcrumb NavXT
تم تخصيص المكونات الإضافية الثلاثة المقدمة حتى الآن لتحسين محركات البحث لموقعك. كان إنشاء مسار التنقل أحد الميزات فقط.
إذا كنت تحتاج فقط إلى عنصر التنقل هذا وتستخدم بالفعل وسائل أخرى لتحسين مُحسّنات محرّكات البحث لديك ، فنحن نوصي باستخدام Breadcrumb NavXT.
تم إنشاء المكون الإضافي في عام 2017 ، وتم تنزيله عدة ملايين مرة وهو شائع لدى العديد من مشرفي المواقع لمرونته وسهولة استخدامه.
يمكن تحسينها حتى مع الإضافات.
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى "الإعدادات" ثم إلى قائمة "Breadcrumb NavXT".
بمجرد التهيئة ، يمكنك إضافة كتلة "Breadcrumb Trail" في محرر المحتوى أو يدويًا في كل منشور.
بالنسبة للمستخدمين المتقدمين ، يكون الرمز المطلوب إضافته في الملفات كما يلي:
كيفية إضافة فتات الخبز مع Elementor
بشكل افتراضي ، لا يسمح Elementor بإنشاء مسارات التنقل.
لذلك يجب أن يتم الإنشاء والتكوين باستخدام أحد المكونات الإضافية المذكورة أعلاه.
سيكون Elementor مفيدًا في تغيير عرض فتات الخبز على قالبك وتخصيص مظهره ، دون الحاجة إلى معالجة ملفات السمات الخاصة بك.
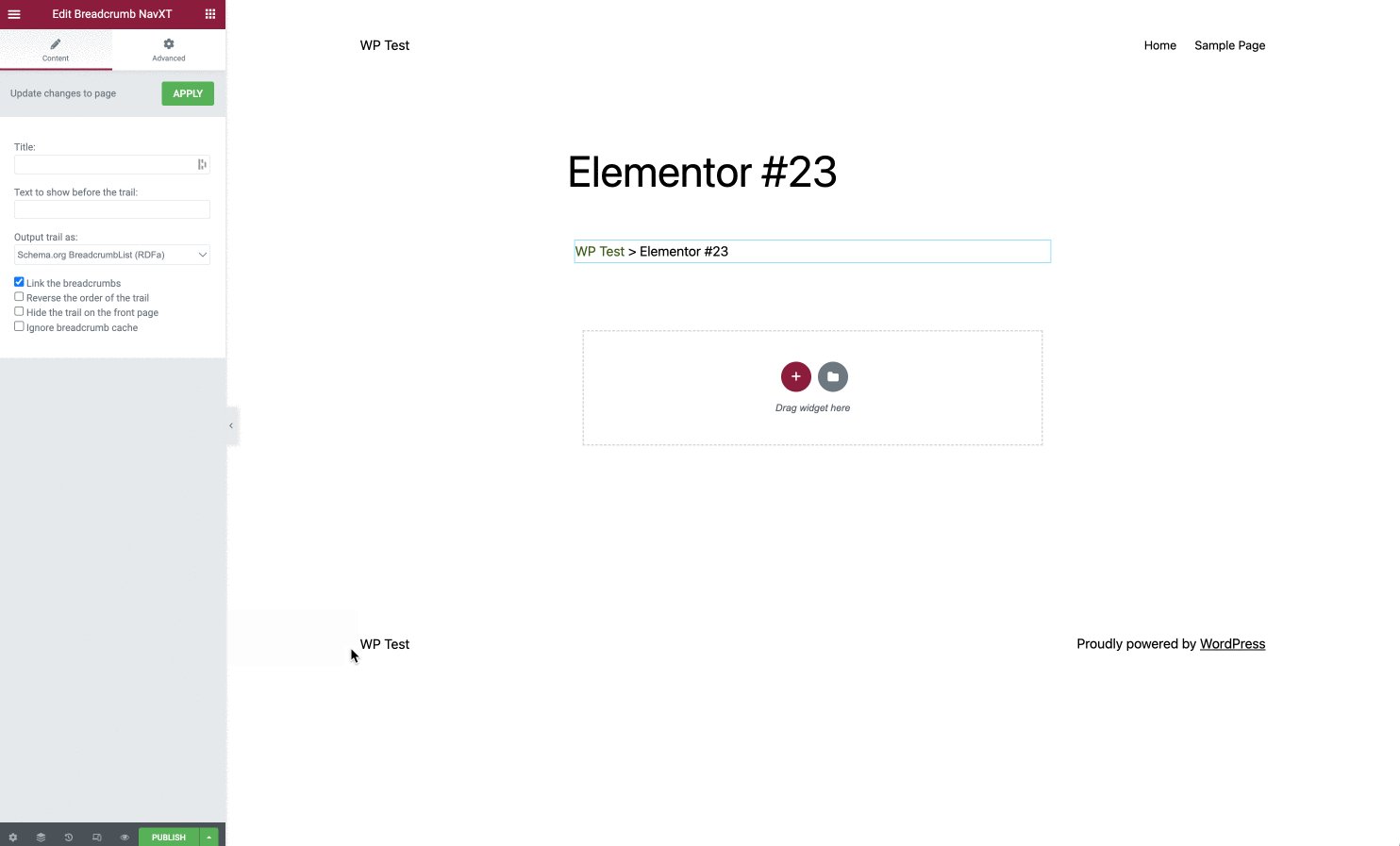
يوفر Breadcrumb NavXT فقط تكاملًا مجانيًا مع Elementor.
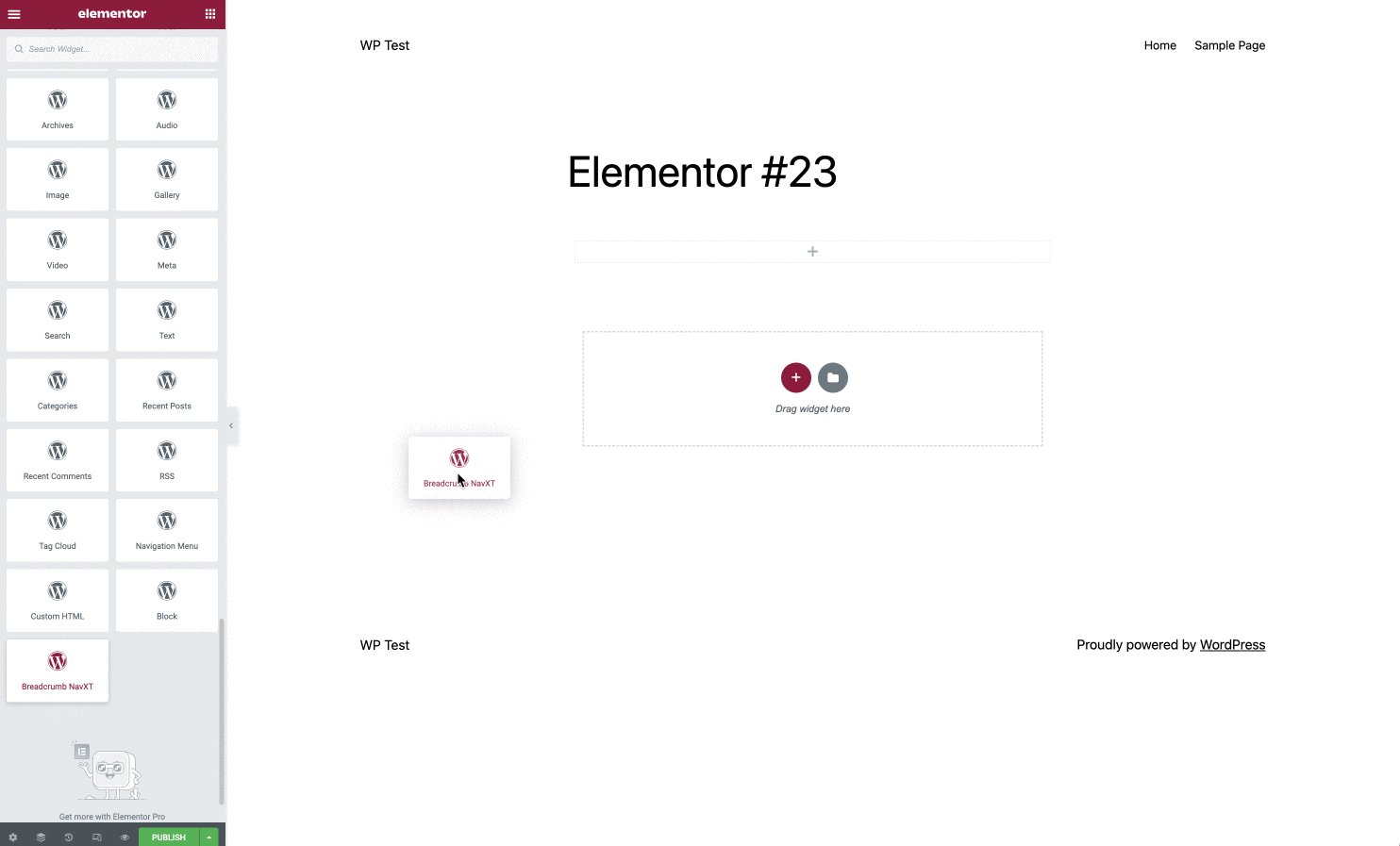
عليك فقط البحث عن الكتلة الصحيحة في مكتبة عنصر Elementor وإضافتها إلى صفحتك:

إنه يعمل بالمثل مع SEOPress و Rank Math ، لكنك تحتاج إلى الإصدار المدفوع من هذه المكونات الإضافية للاستفادة من عنصر واجهة المستخدم Elementor.
بالنسبة إلى Yoast SEO ، ستحتاج إلى الحصول على الإصدار المدفوع من Elementor لاستخدام أداة "Breadcrumbs".
نصيحة:
إذا كنت لا تستطيع الدفع أو لا تريده ، فيمكنك دائمًا استخدام الرموز القصيرة التالية:
[wpseo_breadcrumb][rank_math_breadcrumb]
يمكنك استخدام هذه الرموز القصيرة مع عنصر واجهة المستخدم "الرمز القصير" Elementor.
كيفية إضافة فتات الخبز مع Divi
مثل Elementor ، لا يقدم منافسها الرئيسي Divi خيارًا أصليًا لإنشاء وإضافة فتات الخبز على WordPress.
للقيام بذلك ، يمكنك إما استخدام المكوّن الإضافي "Breadcrumbs Divi Module" المجاني ، أو استخدام أحد المكونات الإضافية التالية ورمزها القصير:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - ترتيب الرياضيات:
[rank_math_breadcrumb]
أضف فتات الخبز إلى متجر WooCommerce
يتم تقديم مسارات التنقل افتراضيًا بواسطة WooCommerce. ليس عليك فعل أي شيء لإضافته.
تخصيص النمط
على الرغم من أن المكونات الإضافية الموضحة في هذه المقالة تسمح لك بتخصيص المحتوى المعروض ، إلا أنها لا تسمح لك بتغيير طريقة عرضه.
يعتمد هذا ، في الواقع ، على المظهر الخاص بك ، والذي يقدم بشكل عام تخطيطًا افتراضيًا.
لتكييف عرض الرسوم مع احتياجاتك ، سيتعين عليك استخدام كود CSS.
في معظم الحالات ، تحتوي شفرة HTML التي تم إنشاؤها لعرض مسار التنقل على class="breadcrumb" ، والتي يمكنك بعد ذلك استهدافها في CSS.
قد يختلف الاسم الدقيق للفئة (على سبيل المثال ، بالنسبة لـ WooCommerce ، يطلق عليه woocommerce-breadcrumb ) ، ولكنه يحتوي دائمًا على كلمة breadcrumb بداخله.
نظرًا لأن تفاصيل رمز CSS خاصة باحتياجاتك وموقعك ، ومع ذلك ، لا يمكننا المضي قدمًا هنا في تفسيراتنا حول هذا الموضوع.
إضافة فتات التنقل إلى واجهة إدارة WordPress
حتى الآن ، أوضحنا كيفية عرض مسار التنقل على الجزء العام من موقعك لمساعدة مستخدم الويب.
ولكن في بعض الحالات ، يمكن أن يكون مفيدًا جدًا في واجهة إدارة WordPress .
لسوء الحظ ، في وقت كتابة هذا المقال ، لا يوجد حل بسيط لتحقيق ذلك.
لا يُتوقع أن يحتوي WordPress على هذه الميزة افتراضيًا ، لذلك سيتعين عليك الاعتماد على مكون إضافي.
على الرغم من بحثنا ، لم نعثر على مكون إضافي يوفر هذا.
إذا كانت هذه ميزة مهمة بالنسبة لك ، فيبدو أن الحل الوحيد هو استخدام خدمات المطور.
تعرف على كيفية إضافة فتات الخبز # على موقع #WordPress الخاص بك (مع أو بدون مكون إضافي) في هذا البرنامج التعليمي المفصل.
خاتمة
مسار التنقل هو عنصر تنقل متحفظ ولكنه أساسي.
هنا تذكير بوظائفها الرئيسية:
- للسماح للمستخدمين بالعثور على طريقهم في الهيكل الشجري للموقع
- لتقديم وسيلة التنقل السريع
- تحسين عرض موقعك في بعض محركات البحث
- تقوية الارتباط الداخلي ، وهو أمر مفيد لتحسين محركات البحث
لإضافة مسارات تنقل إلى موقع WordPress الخاص بك ، لديك ثلاثة خيارات: قم بتشفيرها بنفسك ، أو اختر سمة تقدم واحدة بشكل افتراضي ، أو استخدم مكونًا إضافيًا.
أيًا كان الخيار الذي تختاره ، فلديك الآن كل فتات الخبز في متناول اليد لإيقاف فقدان المستخدمين.
ماذا عنك ، هل تقدم مسار تنقل على موقع WordPress الخاص بك؟ إذا كانت الإجابة بنعم ، فما الطريقة التي تستخدمها لعرضها؟ أخبرنا كل شيء عنها في التعليقات.