Cum să adăugați pesmeturi la WordPress
Publicat: 2023-03-27Când navigăm pe un site web, uneori ne simțim ca Hansel și Gretel în pădure: complet pierduți.
Ajungem pe o pagină dintr-un motor de căutare sau o rețea de socializare și este imposibil să înțelegem unde ne aflăm în site.
Din fericire, la fel ca pesmeturile din poveste, există o modalitate prin care utilizatorul de internet să-și găsească drumul înapoi: traseul pesmetului .
În această postare, vom explica în detaliu cum să adăugați pesmet pe WordPress , folosind diferite metode.
Prezentare generală
- Ce sunt pesmeturile pe WordPress?
- Care este scopul unui traseu pesmet?
- De ce WordPress nu oferă breadcrumbs în mod implicit?
- Crearea și adăugarea de pesmet
- Adăugați pesmet într-un magazin WooCommerce
- Personalizați stilul
- Adăugarea de breadcrumbs la interfața de administrare WordPress
- Concluzie
Ce sunt pesmeturile pe WordPress?
Pesmeturile sunt o reprezentare vizuală a structurii arborescente a unui site web .
În cele mai multe cazuri, acesta ia forma unei liste de linkuri afișate orizontal. De obicei, se găsește lângă titlul paginii și/sau meniu (locația exactă variază de la un site la altul).
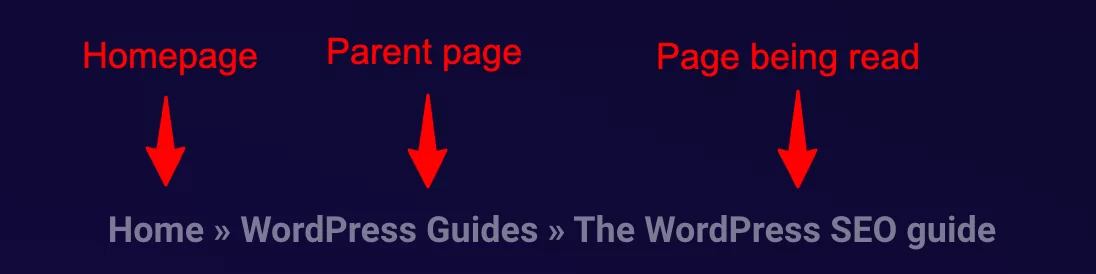
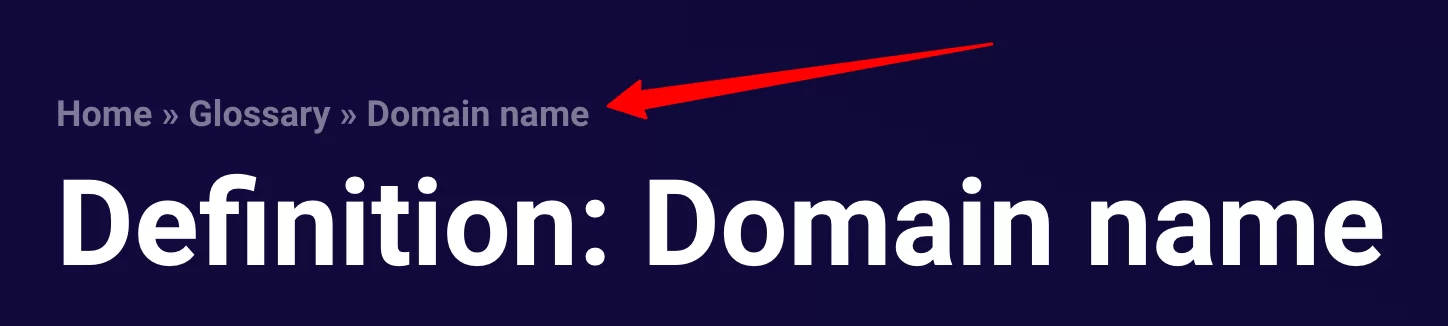
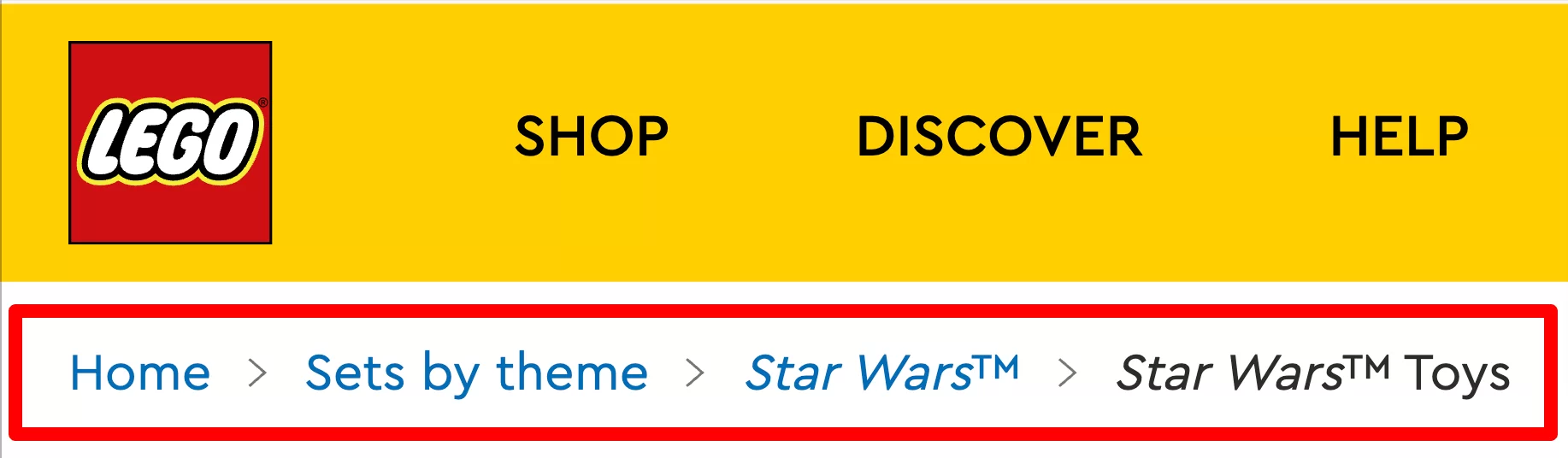
Fiecare traseu breadcrumb afișează link-uri către paginile „părinte” ale paginii vizitate de utilizatorul de internet, retrăgând astfel calea pe care utilizatorul de internet o poate urma pentru a reveni la pagina de pornire:

Cateva exemple:



După cum arată aceste exemple, un traseu pesmet poate fi mai mult sau mai puțin lung și complex.
Mărimea sa depinde de ceea ce se numește nivelul de adâncime . Acest termen se referă la numărul de „pași” înainte de a reveni la pagina de pornire.
Rețineți că nu toate site-urile au nevoie de un traseu breadcrumb. Dacă există un singur nivel de adâncime, nu este necesar, deoarece calea către pagina de pornire este directă.
Care este scopul unui traseu pesmet?
Pe un site web, traseul breadcrumb servește mai multe scopuri:
- Pentru a oferi utilizatorului un punct de referință în structura arborescentă a site-ului
- Pentru a oferi o opțiune de navigare rapidă
- Îmbunătățiți prezentarea site-ului dvs. în motoarele de căutare
- Consolidați legătura internă , care este utilă pentru optimizarea pentru motoarele de căutare (SEO)
Utilitatea sa principală este de a permite utilizatorului să-și găsească drumul în jurul site-ului dvs. web .
Deoarece fiecare link se poate face clic, îi permite, de asemenea, să urce rapid în structura arborescentă, până la pagina de pornire.
Cu toate acestea, traseele breadcrumb nu sunt folosite doar de utilizatorii de internet. Ele sunt folosite și de motoarele de căutare din aceleași motive: pentru a înțelege cum este structurat site-ul și pentru a putea merge de la o pagină la alta până la pagina de pornire.
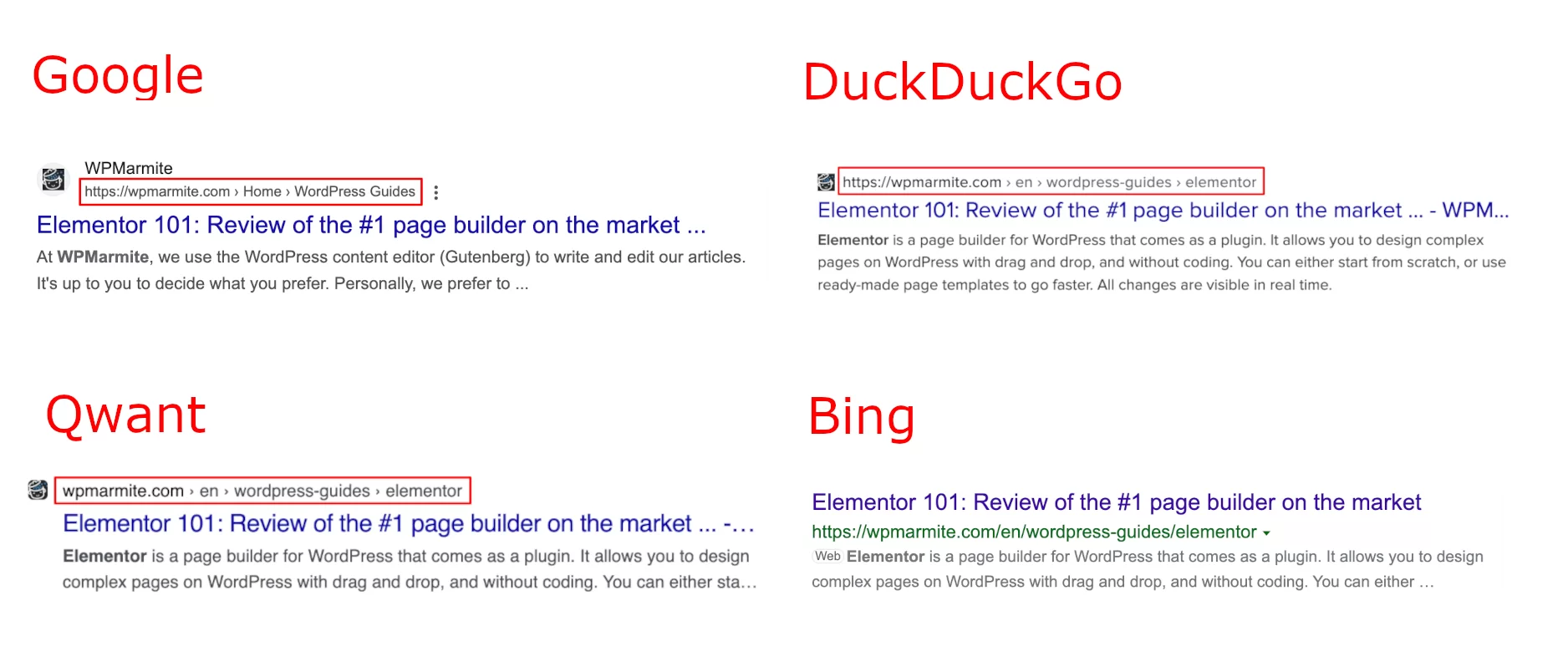
Dar asta nu este tot. Unele motoare de căutare (cum ar fi Google, Qwant sau DuckDuckGo) îl folosesc pentru a personaliza afișarea rezultatelor:

Astfel, chiar din motorul de căutare, utilizatorul de internet obține o reprezentare a locației paginii de pe site.
De ce WordPress nu oferă breadcrumbs în mod implicit?
Cu WordPress, crearea unui traseu breadcrumb necesită câțiva pași, pe care îi vom descrie mai jos.
Deoarece acesta este un element de navigare prezent pe multe site-uri web, este rezonabil să ne întrebăm de ce această opțiune este absentă în mod implicit.
Această întrebare a făcut obiectul mai multor discuții între colaboratorii proiectului.
Din aceste discuții, reiese că crearea breadcrumb este considerată a fi o caracteristică așteptată de la un plugin sau o temă , nu de la nucleul WordPress.
În plus, așa cum am văzut mai devreme, nu toate site-urile au nevoie de el. Prin urmare, este mai ușor pentru utilizator să instaleze un plugin adaptat nevoilor sale.
Crearea și adăugarea de pesmet
Există două opțiuni pentru a adăuga pesmet la WordPress:
- Știți să dezvoltați: puteți codifica direct în temă.
- Dacă nu, veți avea nevoie de un plugin sau o temă care să aibă această caracteristică.
Vom acoperi a doua opțiune în acest articol.
Unde adaugi pesmet pe WordPress?
Înainte de a intra în detaliile creației, este important să înțelegeți unde să plasați acest element de navigare.
Într-adevăr, pluginurile nu îl vor adăuga automat în tema ta . Ei vă vor oferi o bucată de cod pe care să o lipiți unde doriți să apară.
După cum am văzut cu exemplele prezentate mai sus, este de obicei situat lângă meniu sau titlul postării.
În cele mai multe cazuri, va trebui să modificați unul dintre aceste trei fișiere:
-
header.php(în 99% din cazuri) -
single.php -
page.php
Dacă nu ați făcut deja acest lucru, vă sugerăm să creați o temă copil înainte de a face aceste modificări. Acest lucru va evita ca acesta să fie suprascris atunci când vă actualizați tema.
În cele din urmă, odată cu dezvoltarea editorului de site, dacă tema dvs. este compatibilă, nu va trebui să modificați fișierele. Va trebui doar să utilizați blocul oferit de plugin, dacă acesta există.
Dacă nu, puteți oricând să lipiți codul scurt.
Fără un plugin
Te poate dezamăgi, dar nu există o soluție magică.
Depinde foarte mult de tema pe care ai ales-o . Dacă aveți dubii, cel mai simplu mod este să vă uitați în documentație sau să contactați echipa de dezvoltare, dacă puteți.
Cu toate acestea, iată procedura de urmat pentru principalele teme WordPress:
- Astra: accesați Aspect > Personalizare > Pesmet . Apoi puteți personaliza afișajul.
- Blocksy: accesați Aspect > Personalizare > General > Breadcrumb pentru a ajusta opțiunile de afișare la nevoile dvs.
Atât pentru Astra, cât și pentru Blocksy, locația este definită de temă. Dacă varianta implicită nu ți se potrivește, aceste două teme oferă un cod scurt care îți permite să afișezi traseul breadcrumb oriunde vrei:
-
[astra_breadcrumb]pentru Astra. -
[blocksy_breadcrumbs]pentru Blocksy.
Cu un plugin
Am selectat șase plugin-uri pentru tine care oferă crearea unui traseu breadcrumb. Vom detalia opțiunile pentru adăugarea fiecăreia dintre ele la temă.
Creați un traseu de breadcrumb cu Yoast SEO
Acesta este pluginul de referință SEO. Oferă un număr mare de opțiuni, inclusiv crearea unui traseu breadcrumb.
Pentru a profita din plin de toate opțiunile oferite de plugin, aflați cum să configurați Yoast SEO.
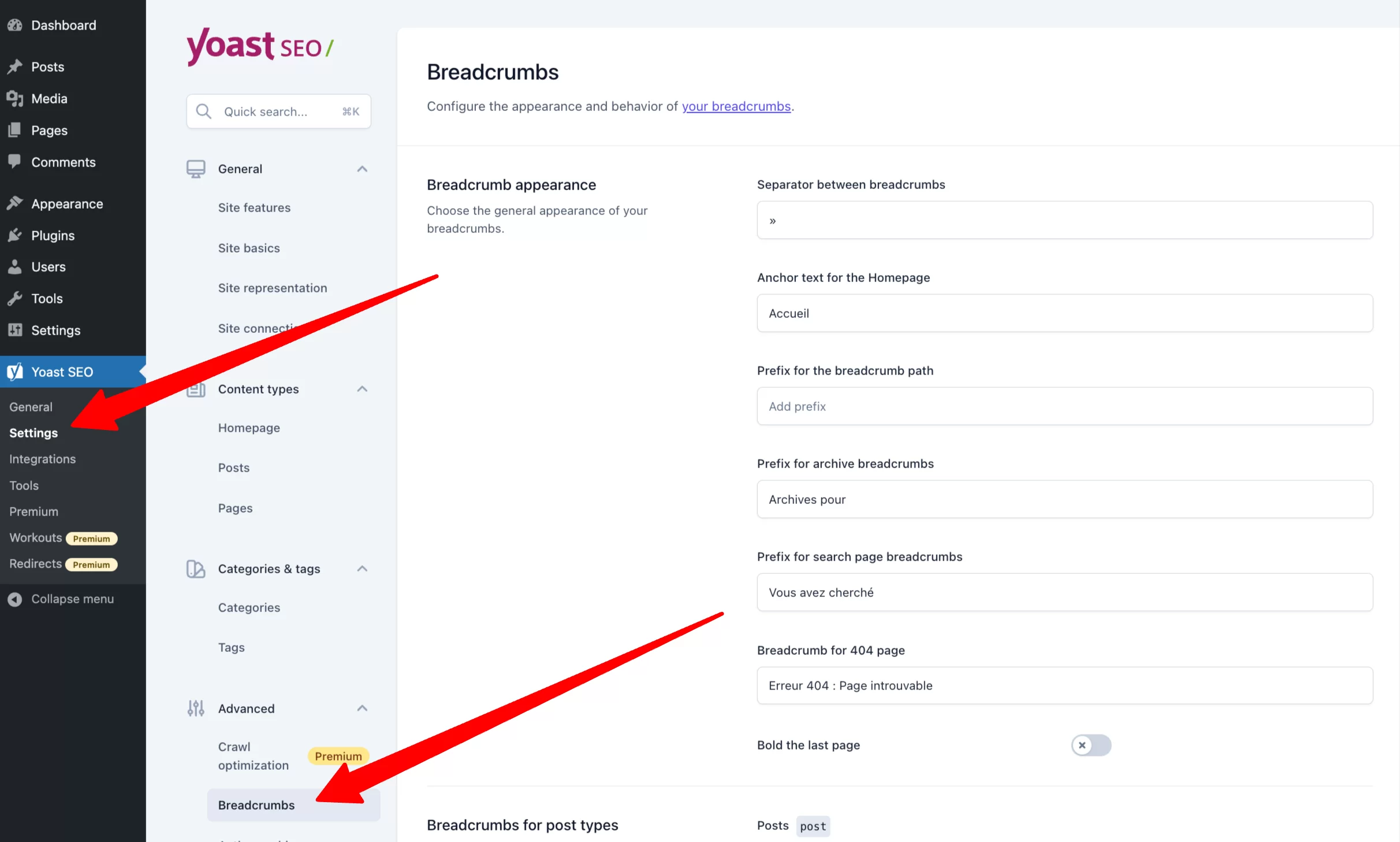
Odată ce pluginul este instalat și activat, faceți clic pe „Setări”, apoi pe Avansat > Breadcrumbs.

Ecranul vă oferă diferite opțiuni de personalizare pentru a se potrivi nevoilor dvs.
Dacă aveți îndoieli, nu ezitați să-l testați!
Odată ce pesmeturile sunt configurate, trebuie doar să-l adăugați la tema dvs.
Avertisment: Dacă ați bifat „Dezactivat” în opțiunea „Activați traseul breadcrumb pentru tema dvs.”, aceasta nu va apărea pe tema dvs. Ceea ce are sens!
Pentru a-l adăuga la tema dvs., aveți mai multe opțiuni:
1. Folosind blocul „Yoast Breadcrumbs” și editorul site-ului
Aceasta este cea mai ușoară opțiune, dar necesită ca tema dvs. să fie compatibilă cu editorul site-ului (fost Full Site Editing sau FSE). Dacă tema dvs. este recentă sau a fost actualizată recent, probabil că este.
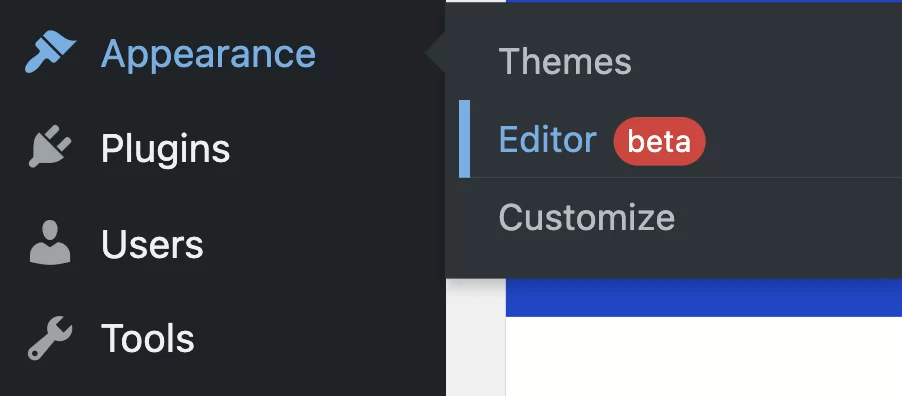
Pentru a afla, plasați cursorul peste meniul „Aspect”. Dacă apare un link „Editor”, tema dvs. este compatibilă.

Apoi puteți alege diferitele șabloane de pagină pe care doriți să apară traseul breadcrumb.
În cele mai multe cazuri, acestea vor fi următoarele șabloane:
- Singur
- Arhiva
- Pagină
În funcție de tema și tipul de site, poate fi necesar să adăugați pesmet la alte șabloane. Această listă nu este exhaustivă.
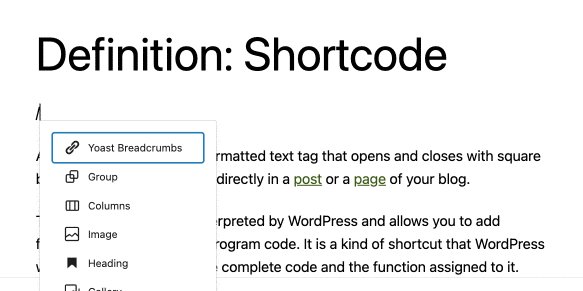
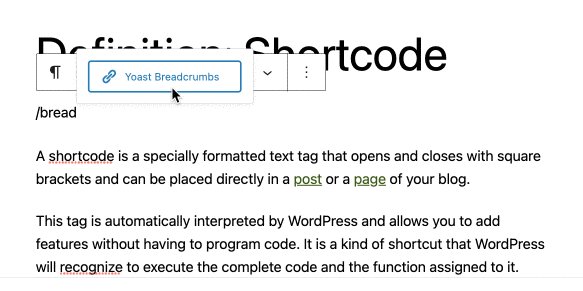
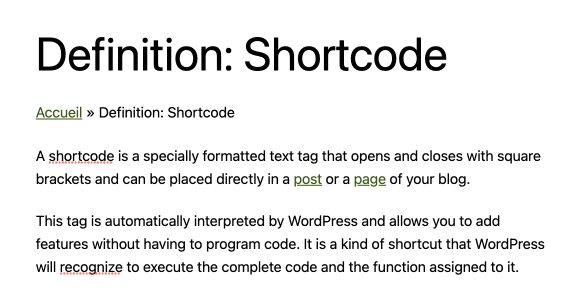
Videoclipul de mai jos arată cum să adăugați blocul „Pesmet de ioast” deasupra titlului:

2. Prin introducerea manuală a blocului în fiecare dintre publicațiile dvs
Această metodă este similară cu cea anterioară și este utilă persoanelor care fie nu doresc, fie nu pot folosi editorul site-ului.
Aici, blocul este adăugat manual la fiecare dintre publicațiile dvs. (pagini, postări, produse...).

Această tehnică vă permite să adăugați cu ușurință pesmeturi, dar vă necesită să editați fiecare dintre publicațiile dvs. una câte una . Acest lucru poate fi plictisitor dacă ați publicat deja mult conținut.
Mai mult, ești limitat în ceea ce privește opțiunile de poziționare.
3. În fișierul din dreapta
Această metodă este rezervată celor mai avansați utilizatori, deoarece necesită manipularea codului.

Înainte de orice manipulare, vă sfătuim insistent să faceți o copie de rezervă a temei.
Trebuie doar să lipiți următorul cod acolo unde doriți să apară traseul breadcrumb:
Afișarea breadcrumbs cu SEOPress
SEOPress este un plugin de fabricație franceză dedicat SEO.
Crearea breadcrumbs este disponibilă numai cu versiunea premium a pluginului.
Pentru a descoperi toate caracteristicile acestui plugin, puteți consulta ghidul nostru dedicat acestui plugin SEO pentru WordPress.
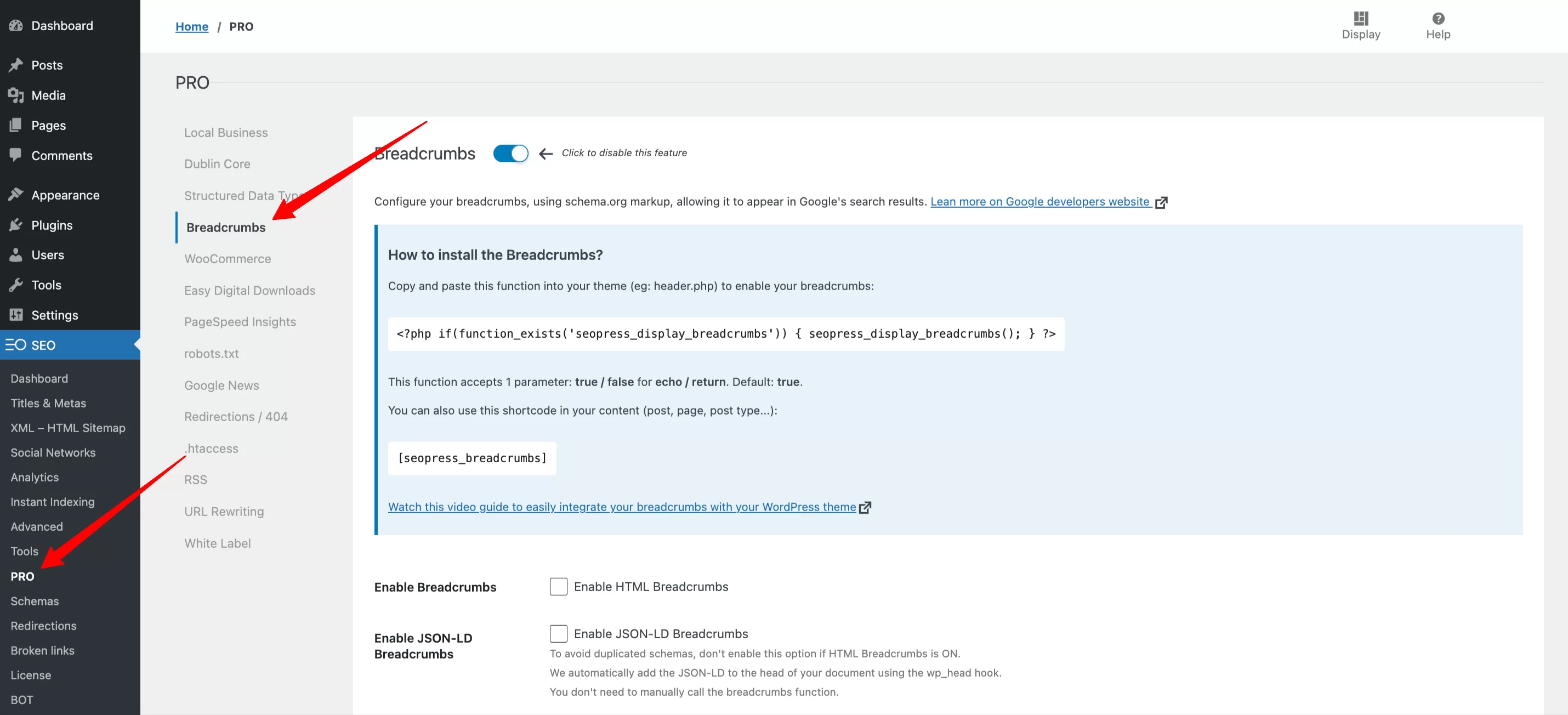
Odată ce pluginul este instalat și activat, faceți clic pe fila „PRO”, apoi pe „Pesmet”.

Aveți apoi acces la diferite opțiuni de personalizare, adaptate nevoilor dumneavoastră.
Odată configurată traseul breadcrumb, îl puteți adăuga la tema dvs.
Ai trei metode:
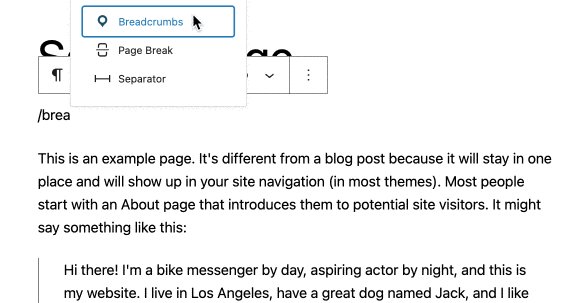
1. Folosind blocul „Breadcrumbs” și editorul site-ului
Procedura este similară cu cea descrisă mai sus:
- În meniul „Aspect” WordPress, faceți clic pe „Editor”.
- Adăugați blocul „Pesmet” în locația dorită în diferitele șabloane de pagină în cauză.
2. Prin introducerea manuală a blocului în fiecare dintre publicațiile dvs
Aici, blocul este adăugat manual la fiecare dintre publicațiile dvs. (pagini, postări, produse...):

3. Prin modificarea fișierului corespunzător
SEOPress vă oferă o bucată de cod de lipit în fișierele PHP corespunzătoare:
Creați un traseu de breadcrumb cu Rank Math SEO
Rank Math este „cuțitul elvețian al SEO-ului tău WordPress” care invadează teritoriul Yoast SEO.
Pluginul oferă o mulțime de funcții pentru a vă îmbunătăți SEO, inclusiv breadcrumbs (în caz contrar, nu v-am spune despre asta aici ).
Pentru a crea un traseu de breadcrumb cu Rank Math, trebuie să urmați acești pași:
- Instalați și activați pluginul.
- În interfața de administrare WordPress, faceți clic pe „Tabloul de bord” (linkul chiar sub Rank Math).
- În partea dreaptă sus a ecranului, faceți clic pe „Mod avansat”.
- Apoi faceți clic pe „Setări generale”.
- În cele din urmă, faceți clic pe „Breadcrumbs” și apoi pe „Activați Breadcrumbs”.

Spre deosebire de concurenții săi, la momentul scrierii acestui articol, Rank Math nu oferă un bloc WordPress dedicat.
În absența unui bloc dedicat, va trebui să utilizați un shortcode.
Cu această metodă, veți putea adăuga breadcrumbs pe site-ul dvs. cu editorul de site sau manual, publicare după publicare, așa cum am văzut cu Yoast SEO sau SEOPress.
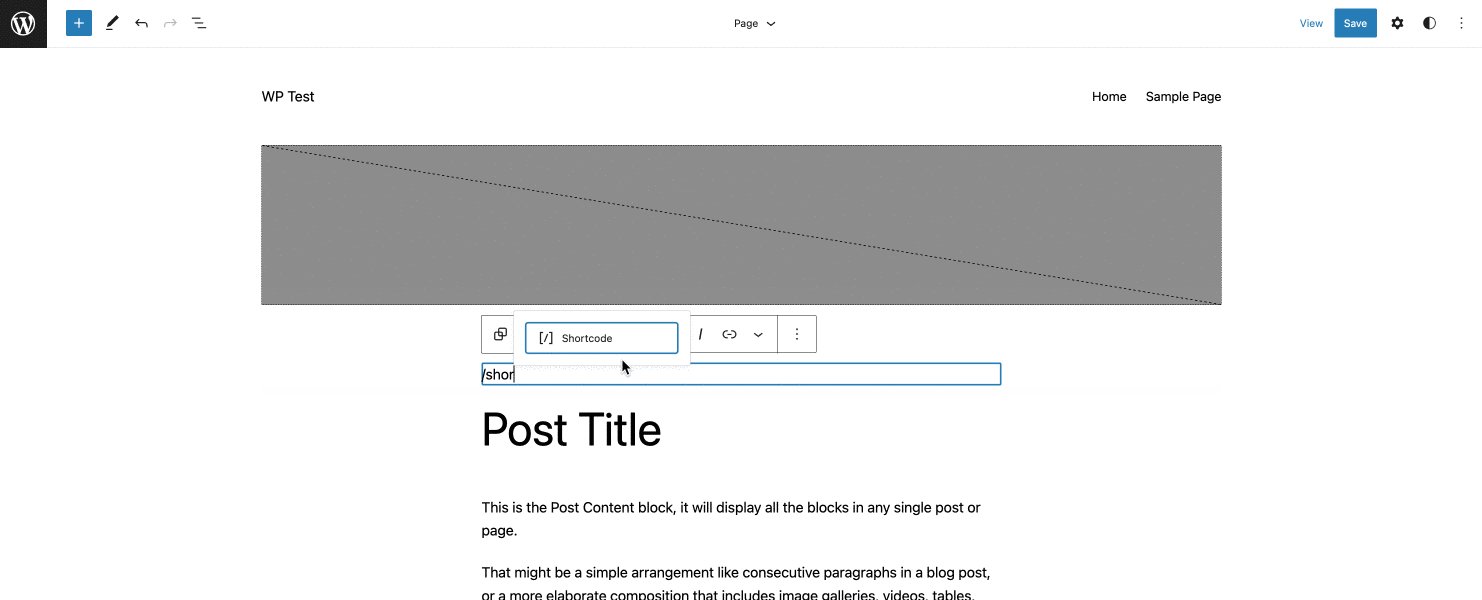
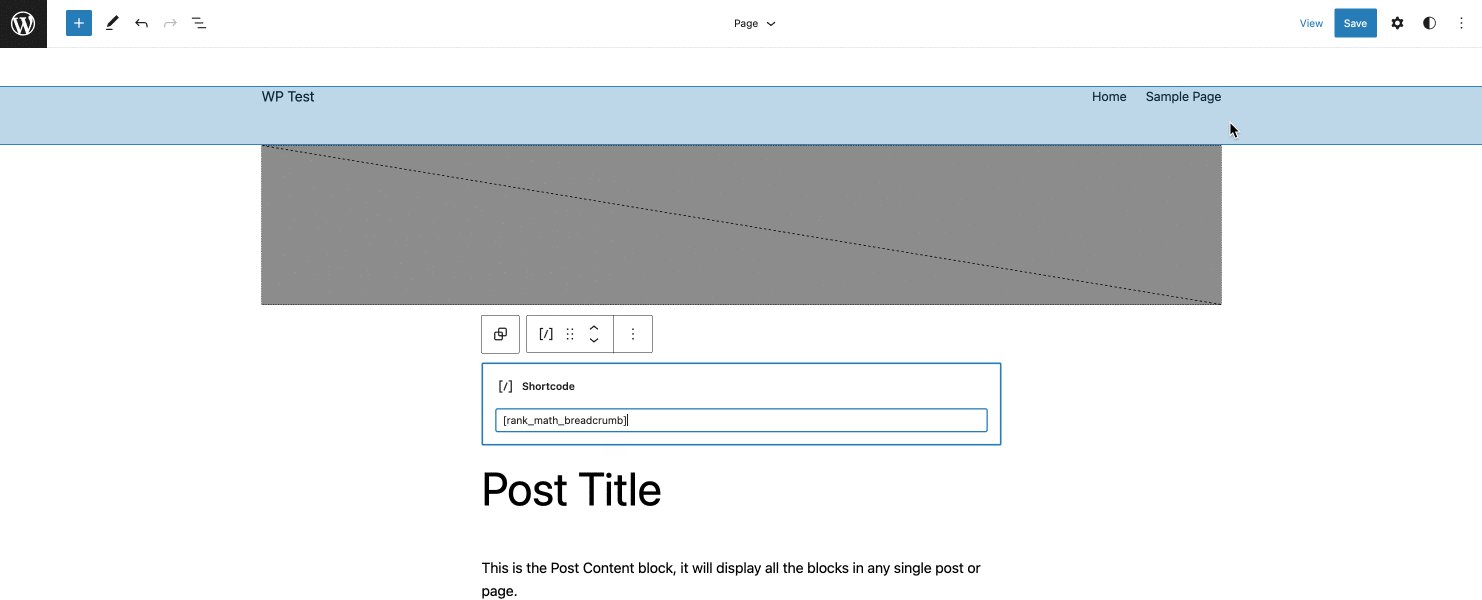
1. Folosind codul scurt
Pentru a adăuga breadcrumb-urile Rank Math cu un cod scurt, mai întâi trebuie să adăugați blocul nativ WordPress „Cod scurt”, apoi să lipiți următorul cod:[rank_math_breadcrumb]

2. Direct în fișierele PHP
Aici, procedura este aceeași cu cea descrisă pentru Yoast SEO și SEOPress.
Iată codul de lipit în fișierele corespunzătoare:
Creați un traseu de pesmet cu Breadcrumb NavXT
Cele trei plugin-uri prezentate până acum au fost dedicate optimizării SEO a site-ului dumneavoastră. Crearea unui pesmet a fost doar una dintre caracteristici.
Dacă aveți nevoie doar de acest element de navigare și utilizați deja alte mijloace pentru a vă optimiza SEO, vă recomandăm Breadcrumb NavXT.
Creat în 2017, pluginul a fost descărcat de câteva milioane de ori și este popular printre mulți webmasteri pentru flexibilitatea și ușurința sa de utilizare.
Poate fi chiar îmbunătățit cu suplimente.
După instalarea și activarea pluginului, mergeți la „Setări” și apoi la meniul „Breadcrumb NavXT”.
Odată configurat, puteți adăuga blocul „Breadcrumb Trail” în editorul de conținut sau manual în fiecare publicație.
Pentru utilizatorii avansați, codul de adăugat în fișiere este următorul:
Cum să adăugați pesmet cu Elementor
În mod implicit, Elementor nu permite crearea de trasee de breadcrumb.
Prin urmare, crearea și configurarea vor trebui făcute cu unul dintre pluginurile menționate mai sus.
Elementor va fi util pentru a modifica afișarea pesmeturilor pe tema dvs. și pentru a personaliza aspectul acesteia, fără a fi nevoie să vă manipulați fișierele cu tema.
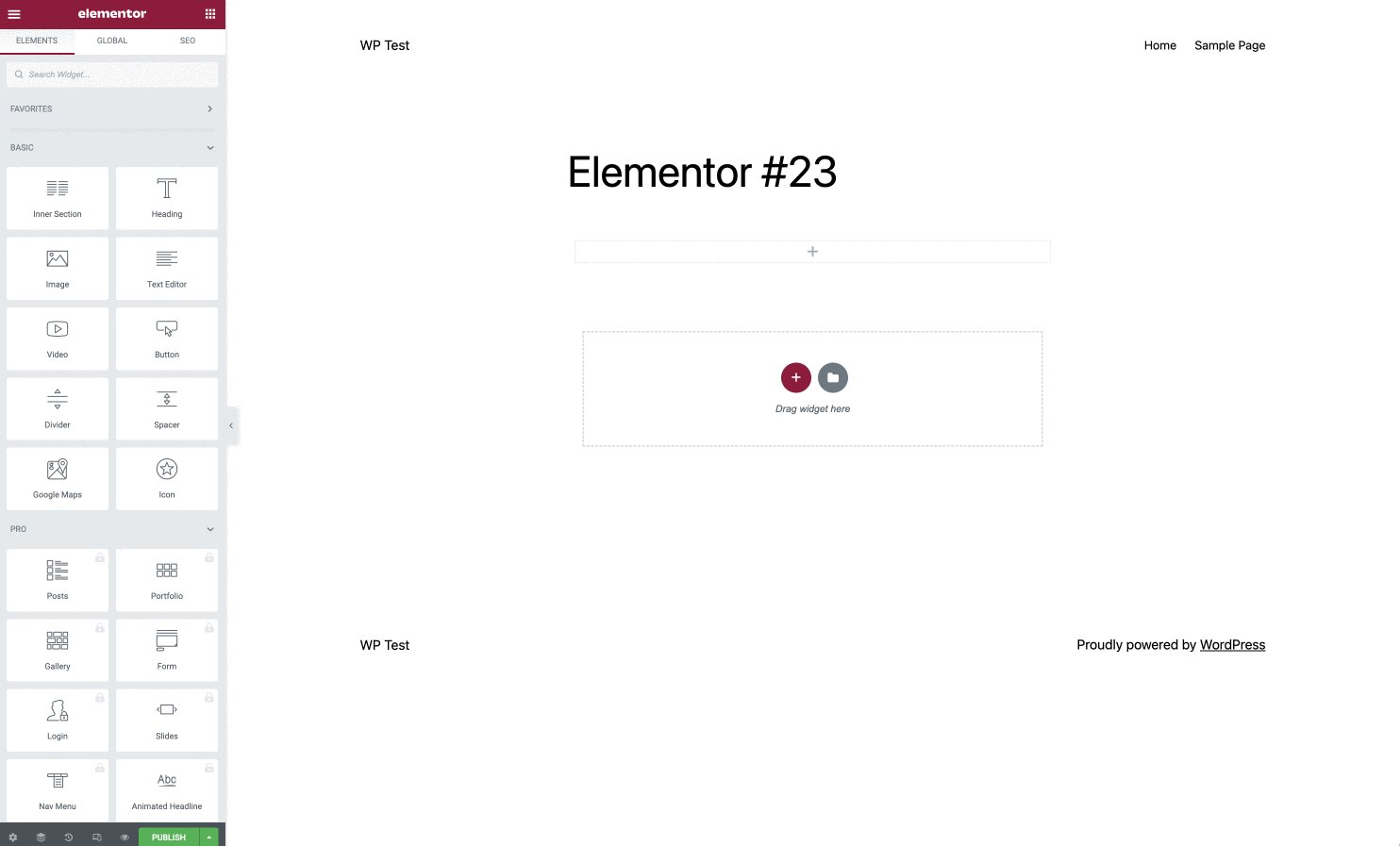
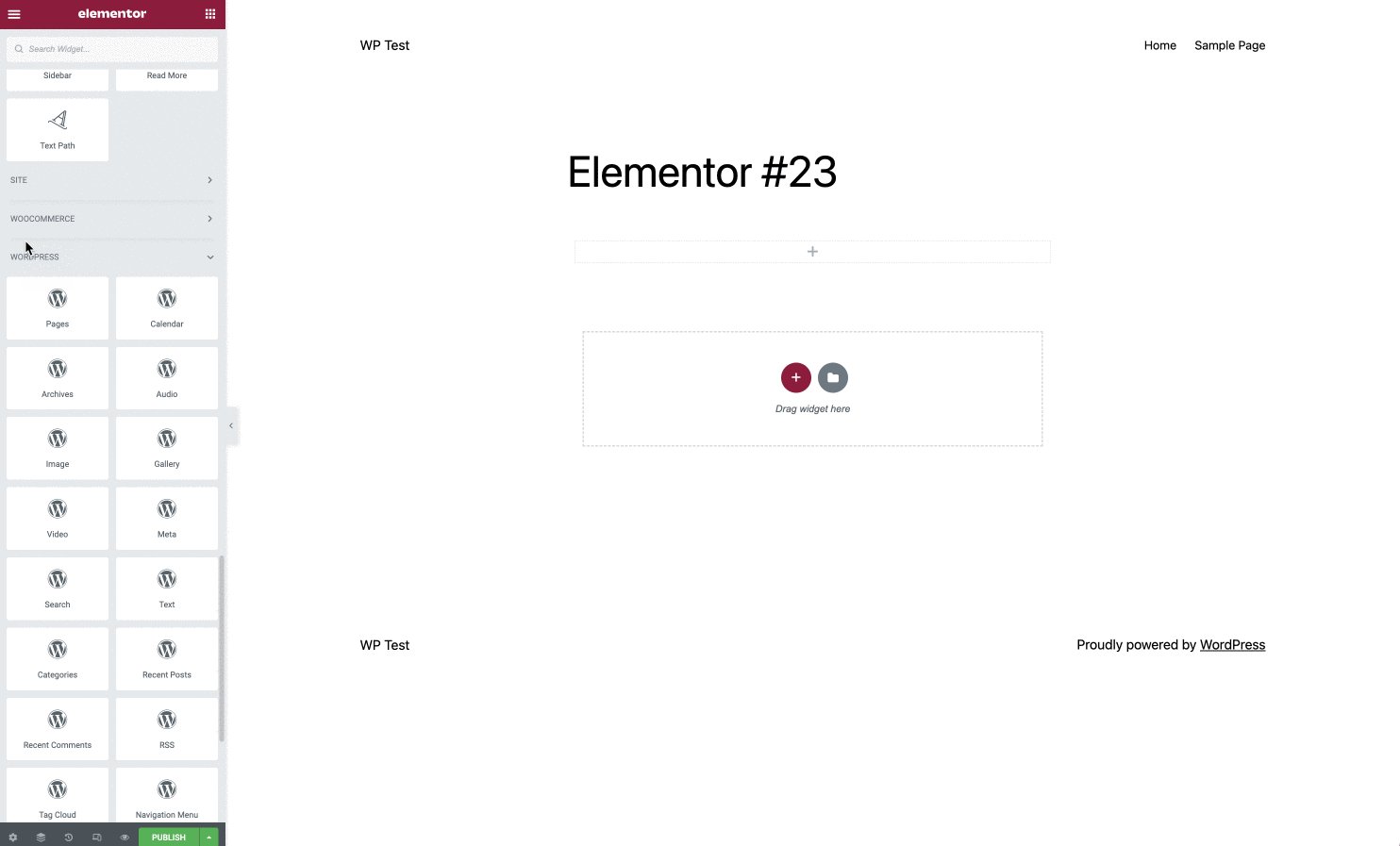
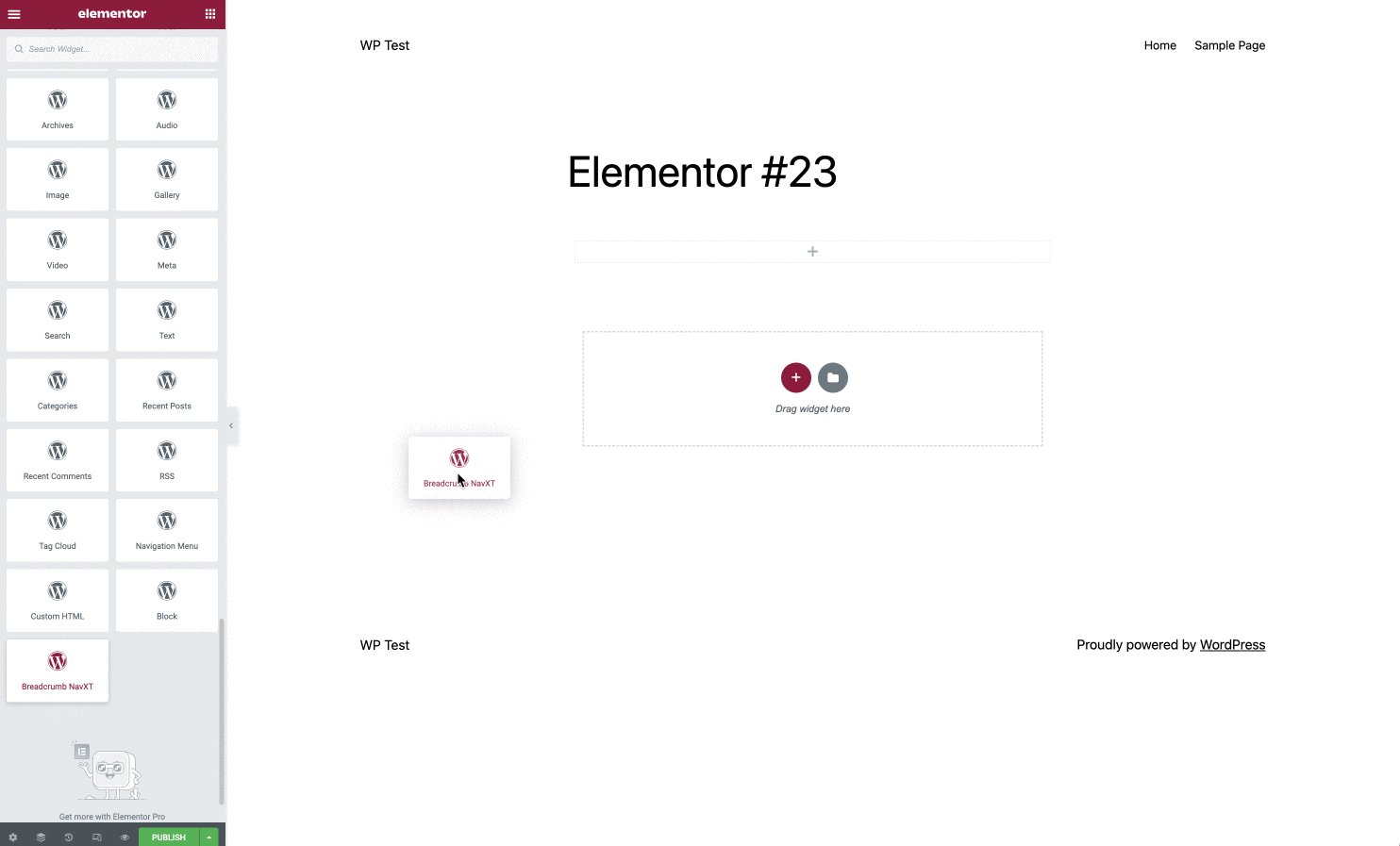
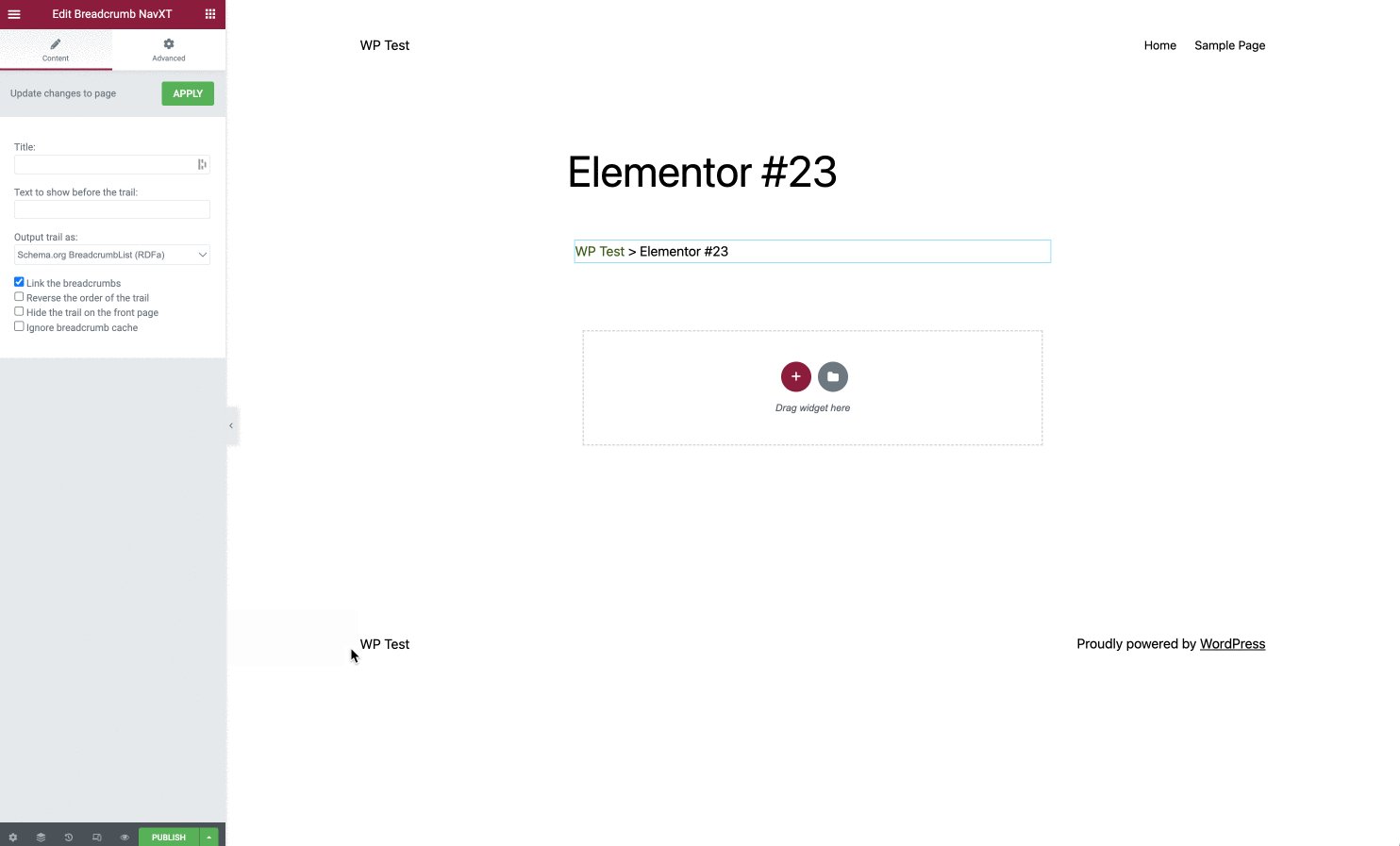
Numai Breadcrumb NavXT oferă o integrare gratuită cu Elementor.
Trebuie doar să căutați blocul potrivit în biblioteca de elemente a lui Elementor și să îl adăugați la pagina dvs.:

Funcționează în mod similar cu SEOPress și Rank Math, dar aveți nevoie de versiunea plătită a acestor plugin-uri pentru a beneficia de widget-ul Elementor.
Pentru Yoast SEO, va trebui să aveți versiunea plătită a Elementor pentru a utiliza widget-ul „Breadcrumbs”.
Bacsis:
Dacă nu puteți sau nu doriți să plătiți, puteți utiliza întotdeauna următoarele coduri scurte:
[wpseo_breadcrumb][rank_math_breadcrumb]
Puteți utiliza aceste coduri scurte cu widgetul Elementor „Shortcode”.
Cum se adaugă pesmet cu Divi
La fel ca Elementor, principalul său competitor Divi nu oferă în mod nativ o opțiune de a crea și adăuga pesmeturi pe WordPress.
Pentru a face acest lucru, puteți fie să utilizați pluginul gratuit „Breadcrumbs Divi Module”, fie să utilizați unul dintre următoarele pluginuri și codul său scurt:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Clasament matematică:
[rank_math_breadcrumb]
Adăugați pesmet într-un magazin WooCommerce
Pesmeturile sunt oferite implicit de WooCommerce. Nu trebuie să faci nimic pentru a-l adăuga.
Personalizați stilul
Deși pluginurile descrise în acest articol vă permit să personalizați conținutul afișat, ele nu vă permit să schimbați modul în care este afișat.
Acest lucru depinde, de fapt, de tema dvs., care oferă în general un aspect implicit.
Pentru a adapta redarea grafică la nevoile dumneavoastră, va trebui să utilizați codul CSS.
În cele mai multe cazuri, codul HTML generat pentru a afișa traseul breadcrumb conține un atribut class="breadcrumb" , pe care apoi îl puteți viza în CSS.
Numele exact al clasei poate varia (de exemplu, pentru WooCommerce se numește woocommerce-breadcrumb ), dar conține întotdeauna cuvântul breadcrumb .
Deoarece detaliile codului CSS sunt specifice nevoilor dvs. și site-ului dvs., totuși, nu putem merge mai departe aici în explicațiile noastre pe acest subiect.
Adăugarea de breadcrumbs la interfața de administrare WordPress
Până acum, am explicat cum să afișați un traseu de breadcrumb în partea publică a site-ului dvs., pentru a ajuta utilizatorul web.
Dar, în unele cazuri, poate fi foarte util și în interfața de administrare WordPress .
Din păcate, la momentul scrierii acestui articol, nu există o soluție simplă pentru a realiza acest lucru.
Nu este de așteptat ca WordPress să aibă această caracteristică în mod implicit, așa că ar trebui să vă bazați pe un plugin.
În ciuda cercetărilor noastre, nu am găsit un plugin care să ofere acest lucru.
Dacă aceasta este o caracteristică importantă pentru tine, se pare că singura soluție este să folosești serviciile unui dezvoltator.
Aflați cum să adăugați breadcrumbs# pe site-ul dvs. #WordPress (cu sau fără un plugin) în acest tutorial detaliat.
Concluzie
Traseul breadcrumb este un element de navigație discret, dar esențial.
Iată un reamintire a principalelor sale funcții:
- Pentru a permite utilizatorilor să -și găsească drumul în structura arborescentă a site-ului
- Pentru a oferi un mijloc de navigare rapidă
- Optimizați prezentarea site-ului dumneavoastră în anumite motoare de căutare
- Consolidați legătura internă , care este utilă pentru SEO
Pentru a adăuga breadcrumb pe site-ul dvs. WordPress, aveți trei opțiuni: codați-l singur, alegeți o temă care oferă una implicit sau utilizați un plugin.
Indiferent de opțiunea pe care o alegeți, acum aveți toate pesmeturile în mână pentru a nu vă pierde utilizatorii.
Ce zici de tine, oferi un traseu pe site-ul tău WordPress? Dacă da, ce metodă folosești pentru a-l afișa? Spune-ne totul despre asta în comentarii.