Bagaimana cara menambahkan remah roti ke WordPress
Diterbitkan: 2023-03-27Saat kami menjelajahi sebuah situs web, terkadang kami merasa seperti Hansel dan Gretel di hutan: benar-benar tersesat.
Kami tiba di halaman dari mesin pencari atau jejaring sosial dan tidak mungkin untuk memahami di mana kami berada di situs tersebut.
Untungnya, seperti remah roti dalam cerita, ada cara bagi pengguna Internet untuk menemukan jalan kembali: jejak remah roti .
Pada postingan kali ini, kami akan menjelaskan secara detail cara menambahkan remah roti di WordPress , menggunakan metode yang berbeda.
Ringkasan
- Apa itu remah roti di WordPress?
- Apa tujuan dari jejak remah roti?
- Mengapa WordPress tidak menawarkan remah roti secara default?
- Membuat dan menambahkan remah roti
- Tambahkan remah roti di toko WooCommerce
- Sesuaikan gaya
- Menambahkan remah roti ke antarmuka admin WordPress
- Kesimpulan
Apa itu remah roti di WordPress?
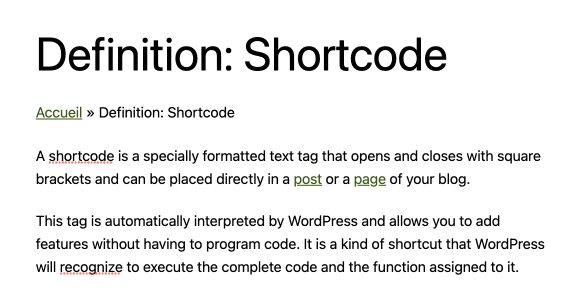
Remah roti adalah representasi visual dari struktur pohon situs web .
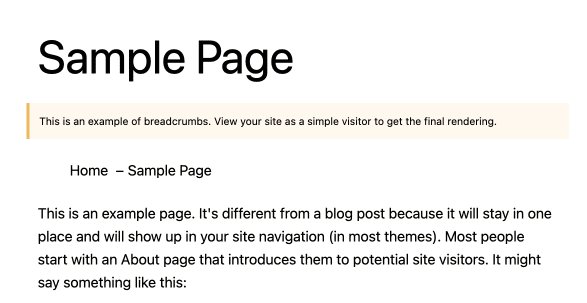
Dalam kebanyakan kasus, ini berbentuk daftar tautan yang ditampilkan secara horizontal. Biasanya ditemukan di dekat judul halaman dan/atau menu (lokasi persisnya bervariasi dari satu situs ke situs lainnya).
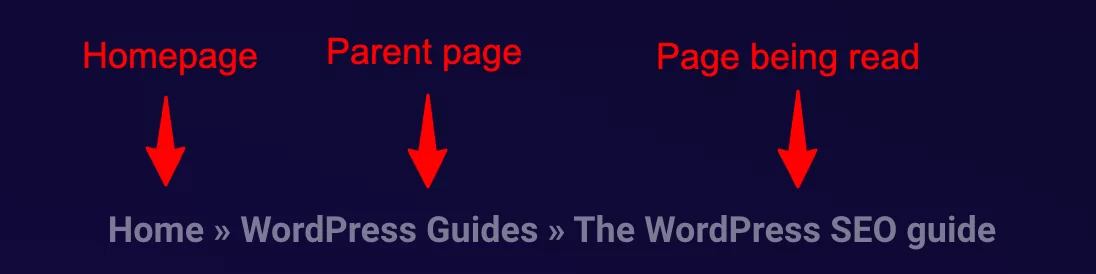
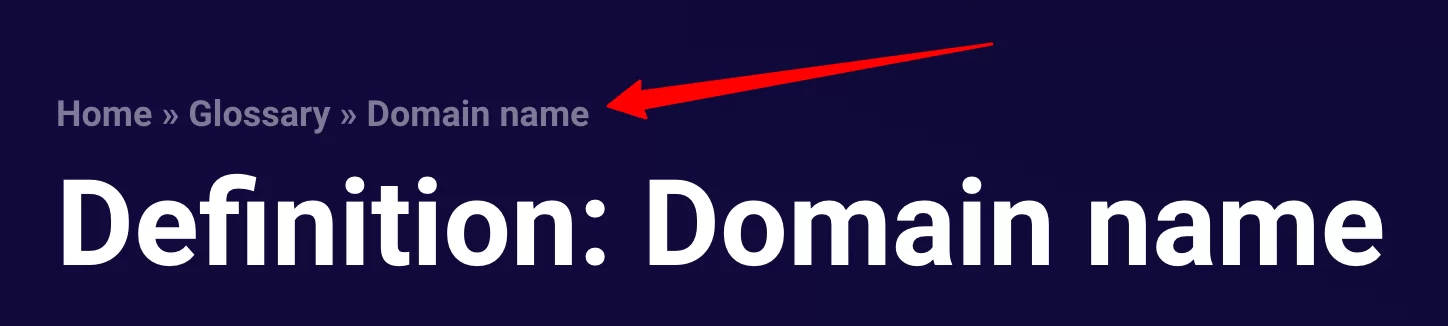
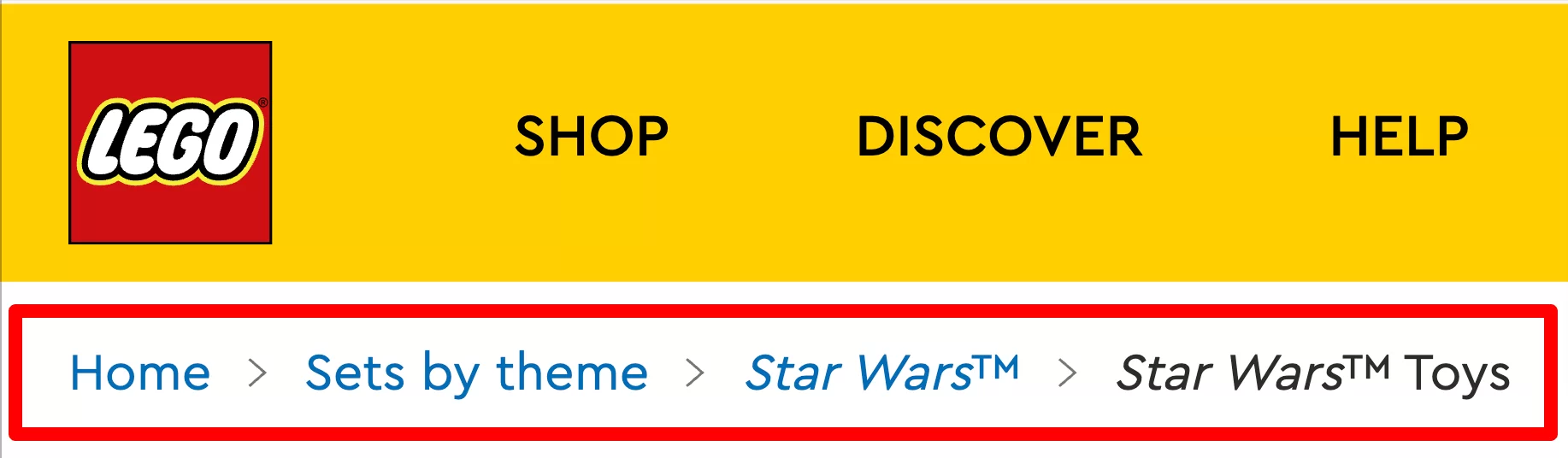
Setiap jejak remah roti menampilkan tautan ke halaman "induk" dari halaman yang dikunjungi oleh pengguna Internet, sehingga menelusuri kembali jalur yang dapat diikuti pengguna Internet untuk kembali ke beranda:

Beberapa contoh:



Seperti yang diperlihatkan contoh-contoh ini, jejak remah roti bisa lebih atau kurang panjang dan rumit.
Ukurannya tergantung pada apa yang disebut tingkat kedalaman . Istilah ini mengacu pada jumlah “langkah” sebelum kembali ke beranda.
Perhatikan bahwa tidak semua situs membutuhkan jejak remah roti. Jika hanya ada satu tingkat kedalaman, itu tidak perlu karena jalur ke beranda bersifat langsung.
Apa tujuan dari jejak remah roti?
Di situs web, jejak remah roti melayani beberapa tujuan:
- Untuk memberi pengguna titik referensi dalam struktur pohon situs
- Untuk memberikan opsi navigasi cepat
- Tingkatkan presentasi situs Anda di mesin telusur
- Perkuat internal linkage , yang berguna untuk Search Engine Optimization (SEO)
Utilitas utamanya adalah untuk memungkinkan pengguna menemukan jalannya di situs web Anda .
Karena setiap tautan dapat diklik, itu juga memungkinkan dia untuk dengan cepat naik ke struktur pohon, hingga beranda.
Namun, jejak remah roti tidak hanya digunakan oleh pengguna Internet. Mereka juga digunakan oleh mesin pencari untuk alasan yang sama: untuk memahami bagaimana struktur situs dan untuk dapat berpindah dari halaman ke halaman hingga beranda.
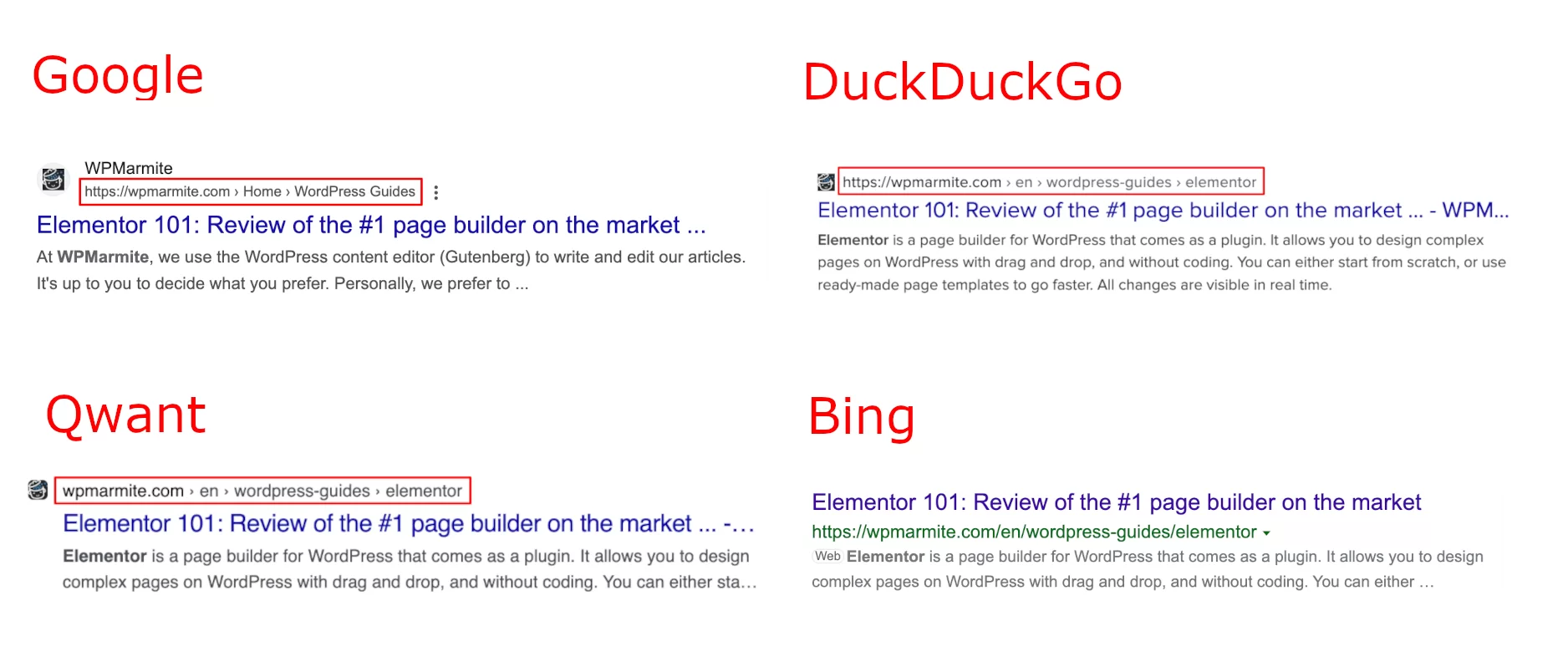
Tapi itu belum semuanya. Beberapa mesin pencari (seperti Google, Qwant, atau DuckDuckGo) menggunakannya untuk menyesuaikan tampilan hasil:

Jadi, langsung dari mesin pencari, pengguna Internet mendapatkan representasi dari lokasi halaman di situs tersebut.
Mengapa WordPress tidak menawarkan remah roti secara default?
Dengan WordPress, membuat jejak remah roti memerlukan beberapa langkah, yang akan kami jelaskan di bawah.
Karena ini adalah elemen navigasi yang ada di banyak situs web, masuk akal untuk bertanya mengapa opsi ini tidak ada secara default.
Pertanyaan ini telah menjadi subyek beberapa diskusi antara kontributor proyek.
Dari diskusi tersebut, terlihat bahwa pembuatan remah roti dianggap sebagai fitur yang diharapkan dari sebuah plugin atau tema , bukan dari inti WordPress.
Selain itu, seperti yang kita lihat sebelumnya, tidak semua situs membutuhkannya. Oleh karena itu lebih mudah bagi pengguna untuk menginstal plugin yang disesuaikan dengan kebutuhannya.
Membuat dan menambahkan remah roti
Ada dua opsi untuk menambahkan remah roti ke WordPress:
- Anda tahu cara mengembangkan: Anda dapat membuat kode langsung di tema.
- Jika tidak, Anda memerlukan plugin atau tema yang memiliki fitur ini.
Kami akan membahas opsi kedua dalam artikel ini.
Di mana Anda menambahkan remah roti di WordPress?
Sebelum membahas detail pembuatan, penting untuk memahami di mana harus meletakkan elemen navigasi ini.
Memang, plugin tidak akan secara otomatis menambahkannya ke dalam tema Anda . Mereka akan memberi Anda sepotong kode untuk ditempel di tempat yang Anda inginkan.
Seperti yang telah kita lihat pada contoh yang disajikan di atas, biasanya terletak di dekat menu atau judul postingan.
Dalam kebanyakan kasus, Anda harus memodifikasi salah satu dari tiga file ini:
-
header.php(dalam 99% kasus) -
single.php -
page.php
Jika Anda belum melakukannya, kami sarankan Anda membuat tema anak sebelum melakukan perubahan ini. Ini akan menghindarinya ditimpa ketika Anda memperbarui tema Anda.
Terakhir, dengan pengembangan editor situs, jika tema Anda kompatibel, Anda tidak perlu memodifikasi file. Anda hanya perlu menggunakan blok yang ditawarkan oleh plugin, jika ada.
Jika tidak, Anda selalu dapat menempelkan kode pendek.
Tanpa plugin
Ini mungkin mengecewakan Anda, tetapi tidak ada solusi ajaib.
Itu sangat tergantung pada tema yang Anda pilih . Jika ragu, cara termudah adalah dengan melihat dokumentasi atau menghubungi tim pengembangan, jika memungkinkan.
Namun, berikut adalah prosedur yang harus diikuti untuk tema WordPress utama:
- Astra: buka Appearance > Customize > Breadcrumb . Anda kemudian dapat menyesuaikan tampilan.
- Blocksy: buka Appearance > Customize > General > Breadcrumb untuk menyesuaikan opsi tampilan sesuai kebutuhan Anda.
Untuk Astra dan Blocksy, lokasi ditentukan oleh temanya. Jika defaultnya tidak cocok untuk Anda, kedua tema ini menawarkan kode singkat yang memungkinkan Anda menampilkan jejak remah roti di mana pun Anda mau:
-
[astra_breadcrumb]untuk Astra. -
[blocksy_breadcrumbs]untuk Blocksy.
Dengan plugin
Kami telah memilih enam plugin untuk Anda yang menawarkan pembuatan jejak remah roti. Kami akan merinci opsi untuk menambahkan masing-masing ke tema.
Buat jejak remah roti dengan Yoast SEO
Ini adalah plugin referensi SEO. Ini menawarkan sejumlah besar opsi, termasuk pembuatan jejak remah roti.
Untuk memanfaatkan sepenuhnya semua opsi yang ditawarkan oleh plugin, cari tahu cara mengonfigurasi Yoast SEO.
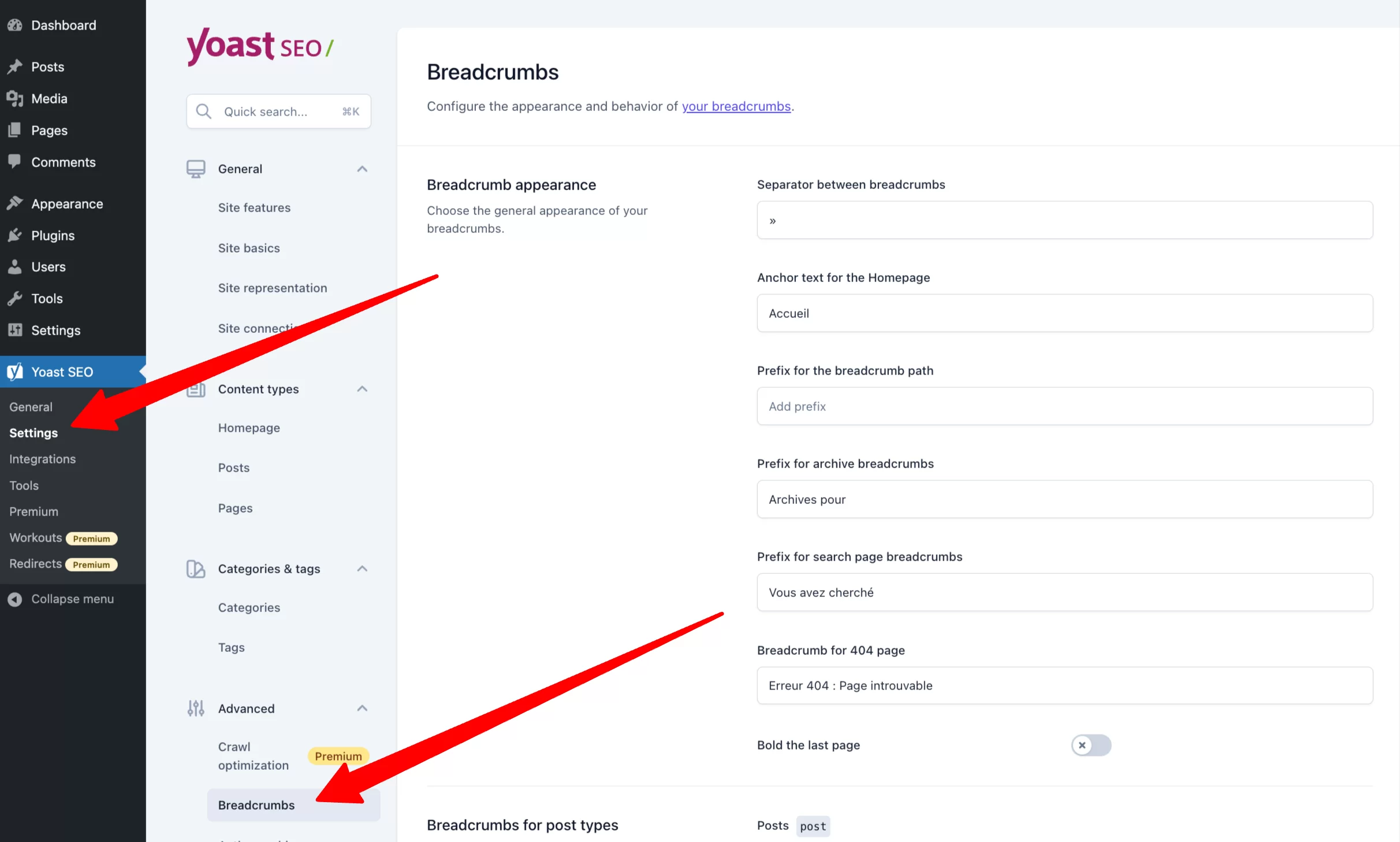
Setelah plugin diinstal dan diaktifkan, klik "Pengaturan", lalu Lanjutan > Remah roti.

Layar menawarkan opsi penyesuaian yang berbeda untuk memenuhi kebutuhan Anda.
Jika ragu, jangan ragu untuk mengujinya!
Setelah remah roti dikonfigurasi, Anda hanya perlu menambahkannya ke tema Anda.
Peringatan: Jika Anda mencentang "Nonaktif" di opsi "Aktifkan runut tautan untuk tema Anda", itu tidak akan muncul di tema Anda. Itu masuk akal!
Untuk menambahkannya ke tema Anda, Anda memiliki beberapa opsi:
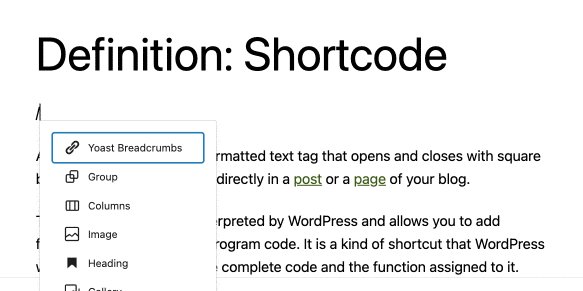
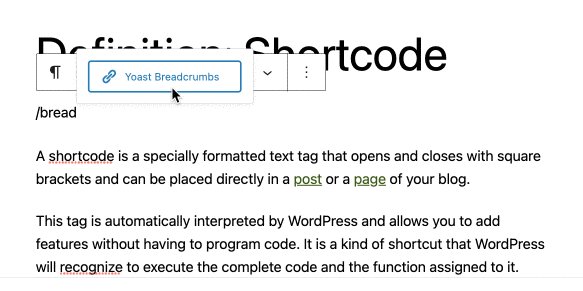
1. Menggunakan blok “Yoast Breadcrumbs” dan editor situs
Ini adalah opsi termudah, tetapi tema Anda harus kompatibel dengan editor situs (sebelumnya Full Site Editing atau FSE). Jika tema Anda terbaru atau telah diperbarui baru-baru ini, mungkin memang demikian.
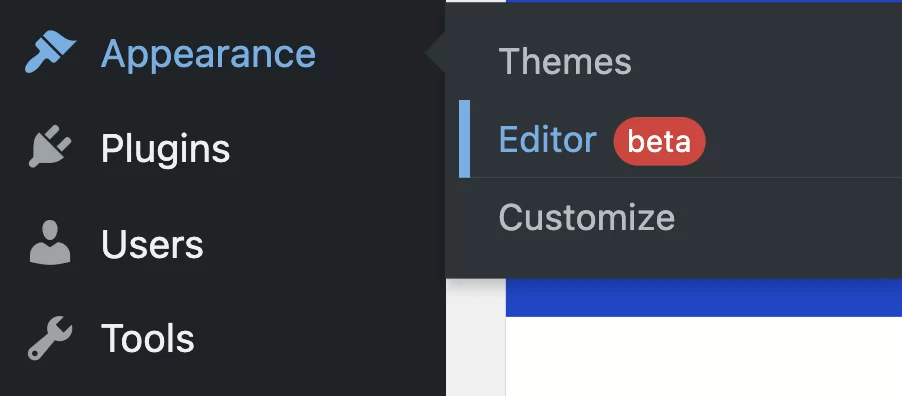
Untuk mengetahuinya, arahkan kursor ke menu "Penampilan". Jika tautan "Editor" muncul, tema Anda kompatibel.

Kemudian Anda dapat memilih template halaman yang berbeda di mana Anda ingin jejak remah roti muncul.
Dalam kebanyakan kasus, ini akan menjadi template berikut:
- Lajang
- Arsip
- Halaman
Bergantung pada tema dan jenis situs, Anda mungkin perlu menambahkan runut tautan ke templat lain. Daftar ini tidak lengkap.
Video di bawah ini menunjukkan cara menambahkan blok "Yoast Breadcrumbs" di atas judul:

2. Dengan memasukkan blok secara manual di setiap publikasi Anda
Metode ini mirip dengan yang sebelumnya dan berguna untuk orang yang tidak ingin atau tidak dapat menggunakan editor situs.
Di sini, blok ditambahkan secara manual ke setiap publikasi Anda (halaman, posting, produk…).

Teknik ini memungkinkan Anda menambahkan remah roti dengan mudah, tetapi mengharuskan Anda mengedit setiap publikasi Anda satu per satu . Ini bisa membosankan jika Anda telah menerbitkan banyak konten.
Selain itu, Anda dibatasi dalam hal opsi pemosisian.
3. Di file yang tepat
Metode ini dicadangkan untuk pengguna paling mahir, karena memerlukan manipulasi kode.
Sebelum manipulasi apa pun, kami sangat menyarankan Anda untuk membuat cadangan tema Anda.
Anda hanya perlu menempelkan kode berikut di mana Anda ingin jejak remah roti muncul:

Menampilkan remah roti dengan SEOPress
SEOPress adalah plugin buatan Prancis yang didedikasikan untuk SEO.
Pembuatan remah roti hanya tersedia dengan plugin versi premium.
Untuk mengetahui semua fitur plugin ini, Anda dapat melihat panduan kami yang didedikasikan untuk plugin SEO untuk WordPress ini.
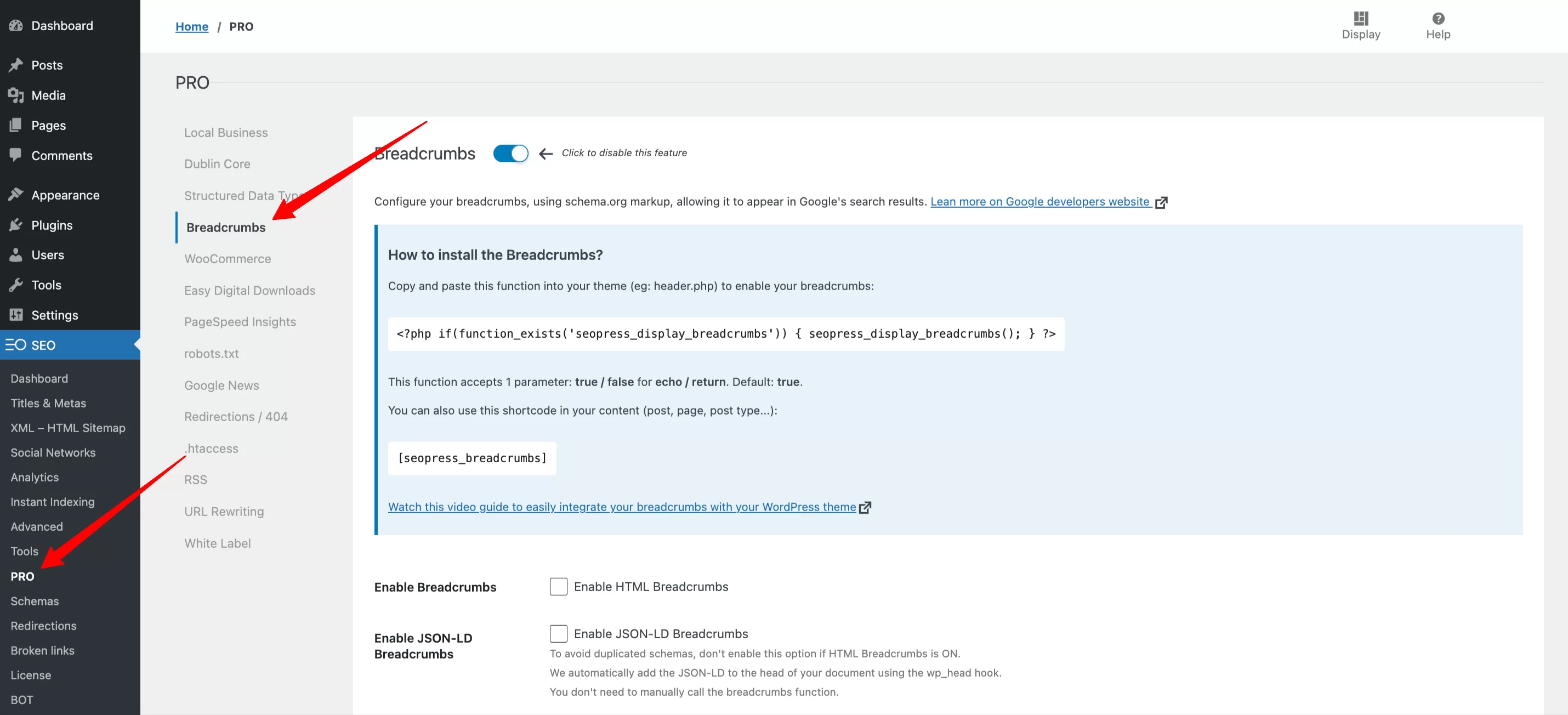
Setelah plugin diinstal dan diaktifkan, klik tab "PRO", lalu "Breadcrumbs".

Anda kemudian memiliki akses ke opsi penyesuaian yang berbeda, disesuaikan dengan kebutuhan Anda.
Setelah jejak remah roti dikonfigurasi, Anda dapat menambahkannya ke tema Anda.
Anda memiliki tiga metode:
1. Menggunakan blok “Breadcrumbs” dan editor situs
Prosedurnya mirip dengan yang dijelaskan di atas:
- Di menu “Penampilan” WordPress, klik “Editor.”
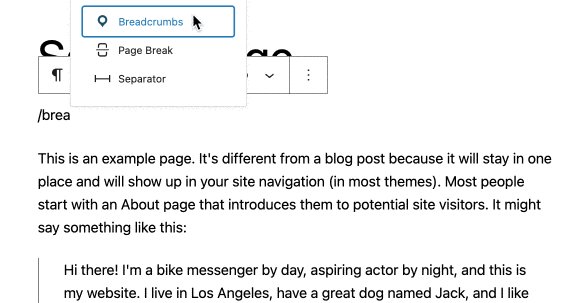
- Tambahkan blok “Breadcrumbs” di lokasi yang diinginkan di berbagai templat halaman yang bersangkutan.
2. Dengan memasukkan blok secara manual di setiap publikasi Anda
Di sini, blok ditambahkan secara manual ke setiap publikasi Anda (halaman, posting, produk...):

3. Dengan memodifikasi file yang sesuai
SEOPress menawarkan Anda sepotong kode untuk ditempelkan di file PHP yang sesuai:
Buat jejak remah roti dengan Rank Math SEO
Rank Math adalah “pisau tentara Swiss dari SEO WordPress Anda” yang merambah wilayah Yoast SEO.
Plugin ini menawarkan banyak fitur untuk meningkatkan SEO Anda, termasuk remah roti (jika tidak, kami tidak akan memberi tahu Anda di sini).
Untuk membuat jejak remah roti dengan Rank Math, Anda harus mengikuti langkah-langkah berikut:
- Instal dan aktifkan plugin.
- Di antarmuka admin WordPress, klik “Dashboard” (tautan tepat di bawah Rank Math).
- Di kanan atas layar Anda, klik "Mode Lanjutan".
- Kemudian klik "Pengaturan Umum."
- Terakhir, klik "Breadcrumbs" dan kemudian "Enable Breadcrumbs."

Tidak seperti para pesaingnya, pada saat artikel ini ditulis, Rank Math tidak menawarkan blok WordPress khusus.
Jika tidak ada blok khusus, Anda harus menggunakan kode pendek.
Dengan metode ini, Anda akan dapat menambahkan remah roti ke situs Anda dengan editor situs atau secara manual, publikasi demi publikasi, seperti yang telah kita lihat dengan Yoast SEO atau SEOPress.
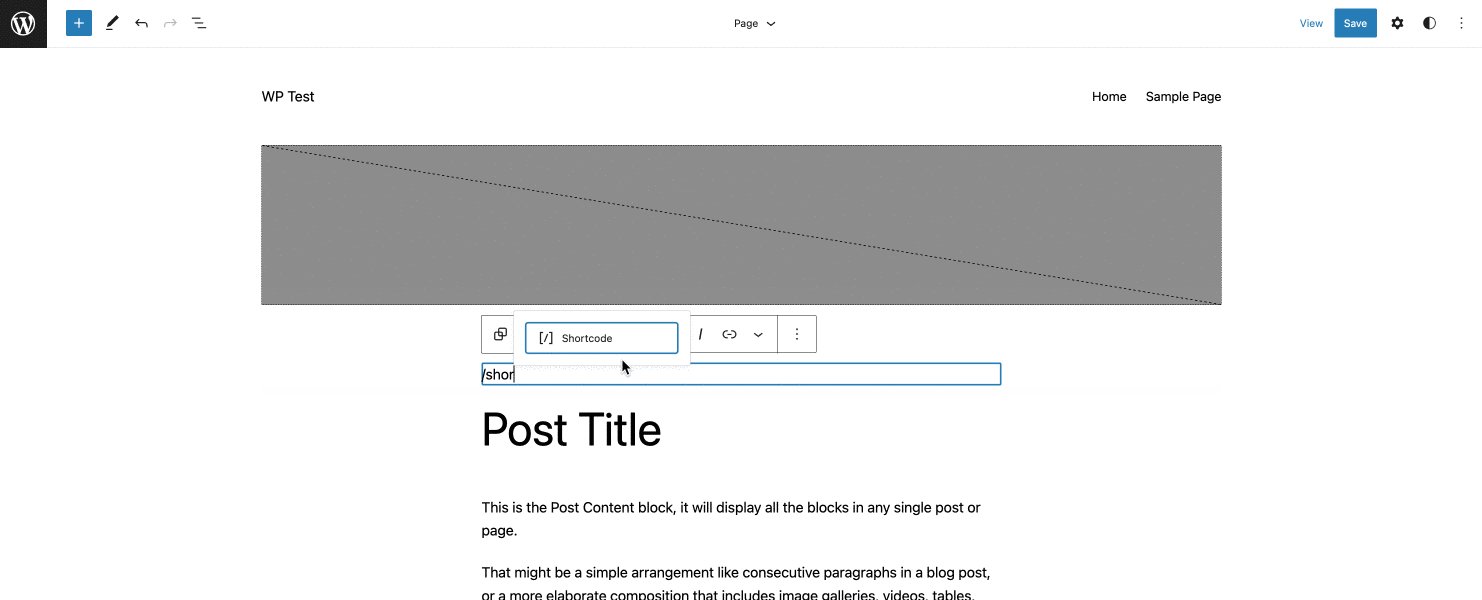
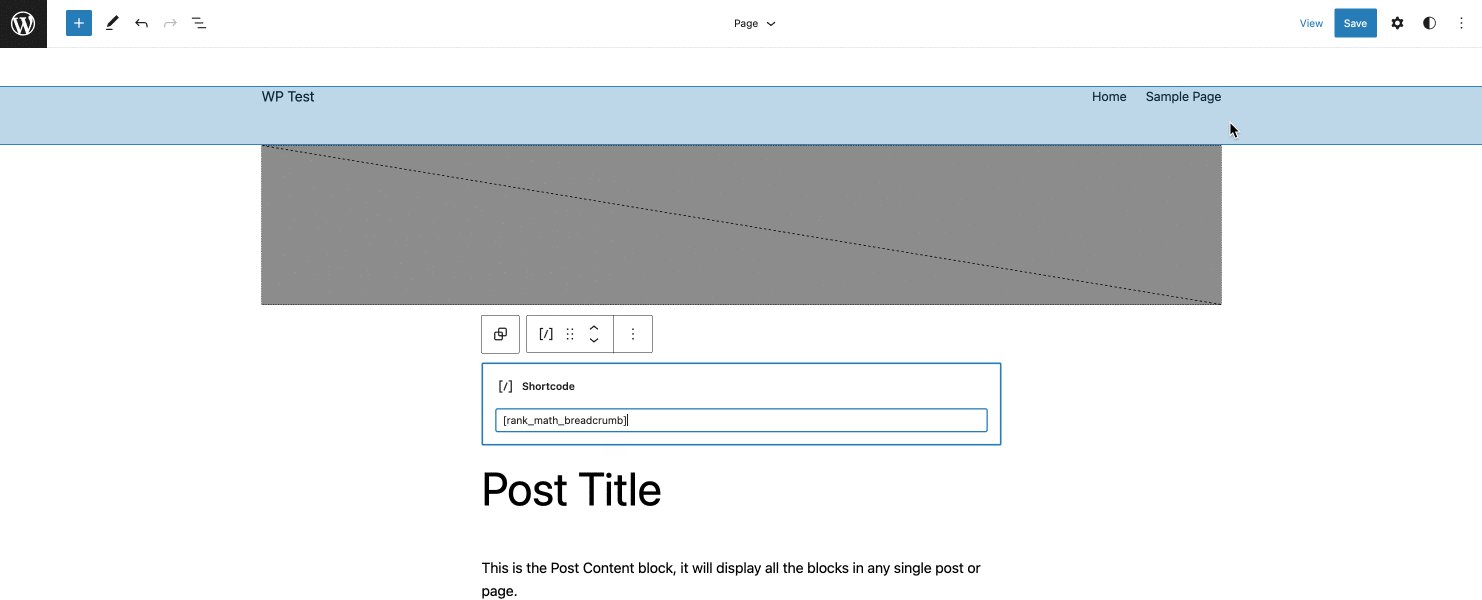
1. Menggunakan kode pendek
Untuk menambahkan remah roti Rank Math dengan kode pendek, pertama-tama Anda harus menambahkan blok WordPress asli “Shortcode”, lalu tempel kode berikut:[rank_math_breadcrumb]

2. Langsung di file PHP
Di sini, prosedurnya sama dengan yang dijelaskan untuk Yoast SEO dan SEOPress.
Berikut adalah kode untuk ditempelkan di file yang sesuai:
Buat jejak remah roti dengan Remah roti NavXT
Tiga plugin yang disajikan sejauh ini didedikasikan untuk pengoptimalan SEO situs Anda. Pembuatan remah roti hanyalah salah satu fiturnya.
Jika Anda hanya membutuhkan elemen navigasi yang satu ini dan sudah menggunakan cara lain untuk mengoptimalkan SEO Anda, kami merekomendasikan Breadcrumb NavXT.
Dibuat pada tahun 2017, plugin ini telah diunduh beberapa juta kali dan populer dengan banyak webmaster karena fleksibilitas dan kemudahan penggunaannya.
Bahkan dapat ditingkatkan dengan addons.
Setelah menginstal dan mengaktifkan plugin, buka "Pengaturan" dan kemudian ke menu "Breadcrumb NavXT".
Setelah dikonfigurasi, Anda dapat menambahkan blok "Breadcrumb Trail" di editor konten atau secara manual di setiap publikasi.
Untuk pengguna tingkat lanjut, kode untuk menambahkan file adalah sebagai berikut:
Bagaimana cara menambahkan remah roti dengan Elementor
Secara default, Elementor tidak mengizinkan pembuatan jejak remah roti.
Oleh karena itu, pembuatan dan konfigurasi harus dilakukan dengan salah satu plugin yang disebutkan di atas.
Elementor akan berguna untuk mengubah tampilan remah roti pada tema Anda dan menyesuaikan tampilannya, tanpa harus memanipulasi file tema Anda.
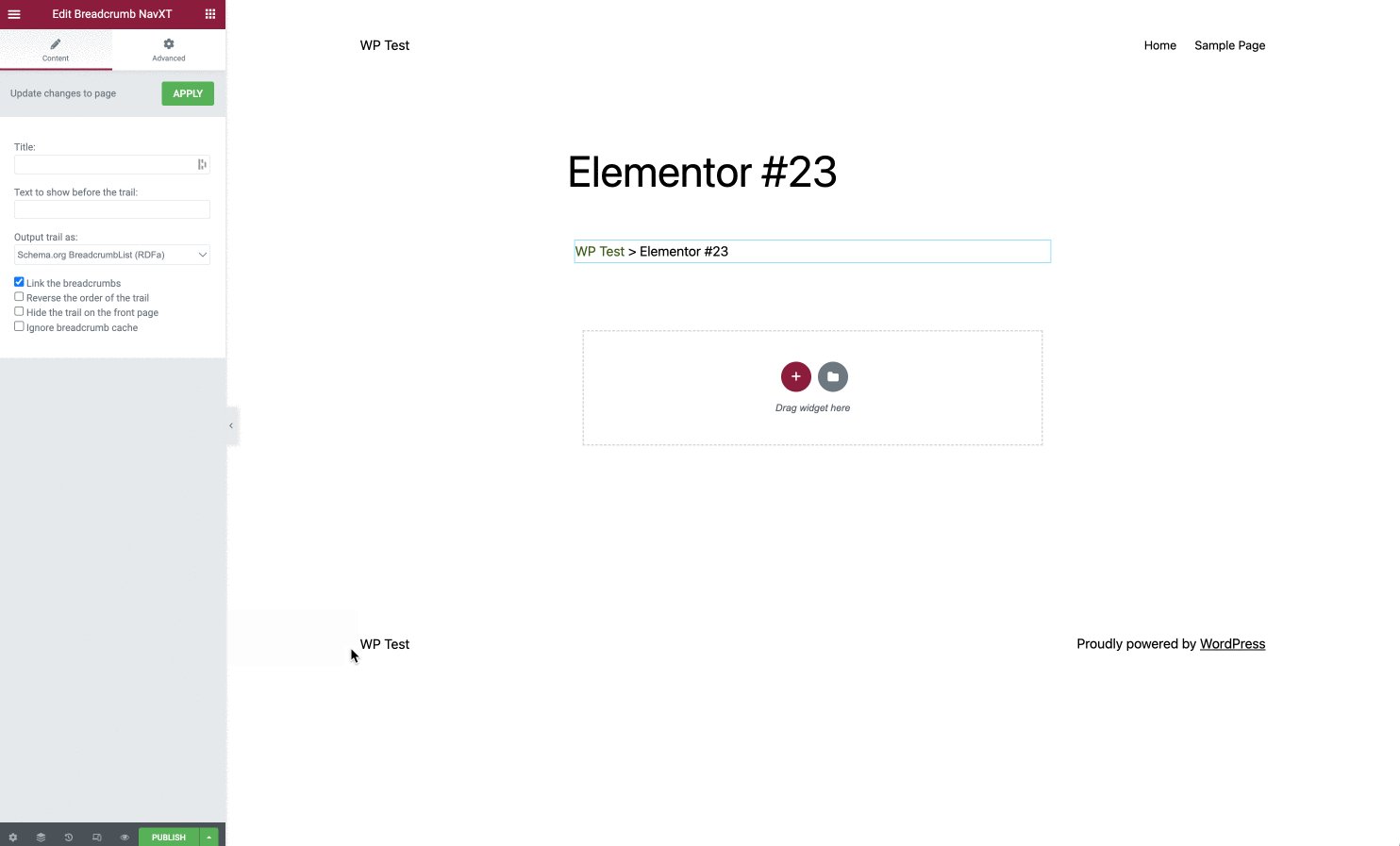
Hanya Breadcrumb NavXT yang menawarkan integrasi gratis dengan Elementor.
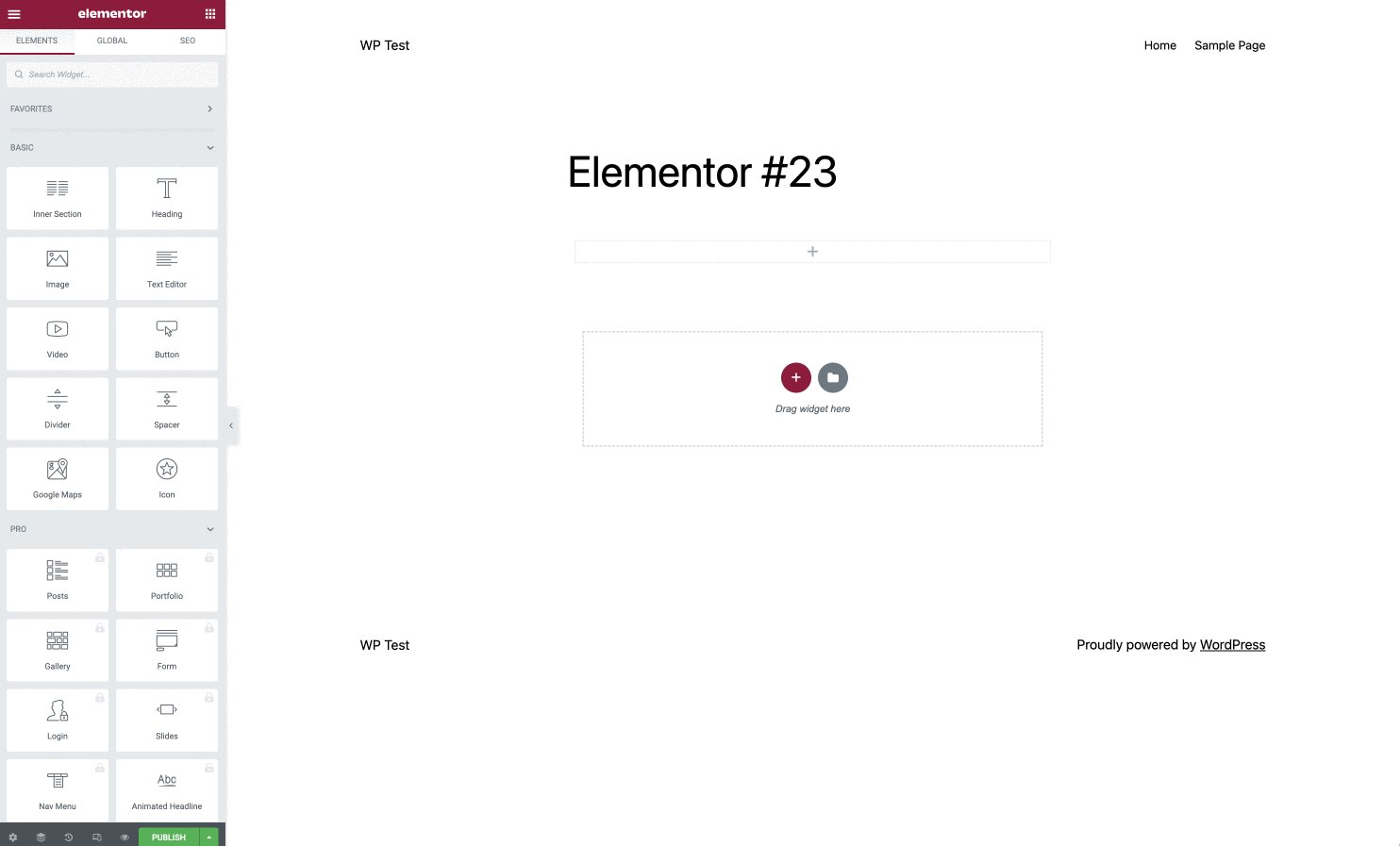
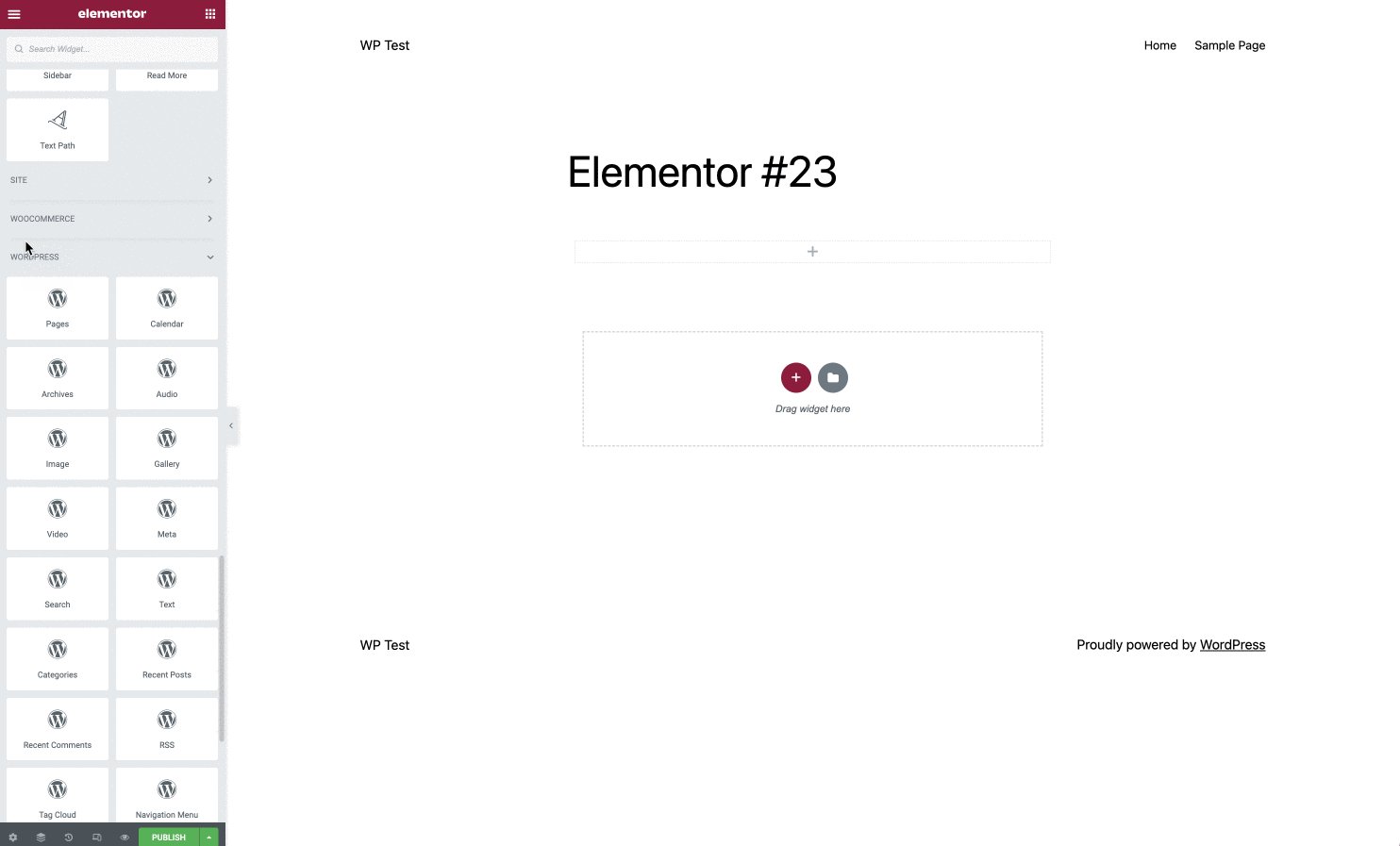
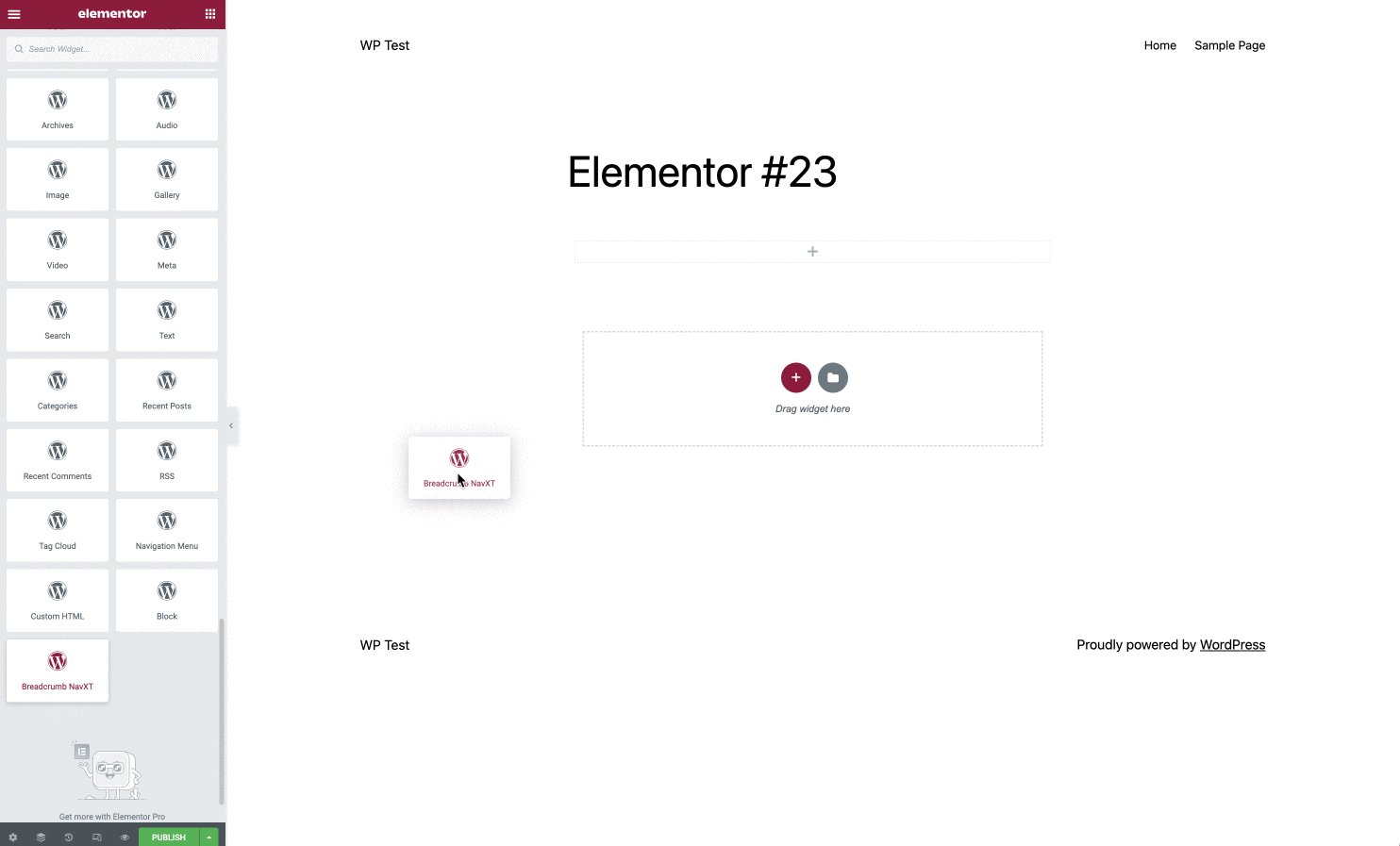
Anda hanya perlu mencari blok yang tepat di pustaka elemen Elementor dan menambahkannya ke halaman Anda:

Ini berfungsi serupa dengan SEOPress dan Rank Math, tetapi Anda memerlukan versi berbayar dari plugin ini untuk memanfaatkan widget Elementor.
Untuk Yoast SEO, Anda harus memiliki Elementor versi berbayar untuk menggunakan widget “Breadcrumbs”.
Tip:
Jika Anda tidak dapat atau tidak ingin membayar, Anda selalu dapat menggunakan shortcode berikut:
[wpseo_breadcrumb][rank_math_breadcrumb]
Anda dapat menggunakan kode pendek ini dengan widget “Shortcode” Elementor.
Bagaimana cara menambahkan remah roti dengan Divi
Seperti Elementor, pesaing utamanya Divi tidak menawarkan opsi untuk membuat dan menambahkan remah roti di WordPress.
Untuk melakukannya, Anda dapat menggunakan plugin "Breadcrumbs Divi Module" gratis, atau menggunakan salah satu plugin berikut dan kode pendeknya:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Peringkat Matematika:
[rank_math_breadcrumb]
Tambahkan remah roti di toko WooCommerce
Remah roti ditawarkan secara default oleh WooCommerce. Anda tidak perlu melakukan apa pun untuk menambahkannya.
Sesuaikan gaya
Meskipun plugin yang dijelaskan dalam artikel ini memungkinkan Anda untuk menyesuaikan konten yang ditampilkan, mereka tidak memungkinkan Anda untuk mengubah tampilannya .
Ini sebenarnya tergantung pada tema Anda, yang umumnya menawarkan tata letak default.
Untuk menyesuaikan rendering grafik dengan kebutuhan Anda, Anda harus menggunakan kode CSS.
Dalam kebanyakan kasus, kode HTML yang dibuat untuk menampilkan jejak remah roti berisi atribut class="breadcrumb" , yang kemudian dapat Anda targetkan di CSS.
Nama sebenarnya dari class tersebut mungkin berbeda-beda (misalnya, untuk WooCommerce disebut woocommerce-breadcrumb ), tetapi selalu berisi kata breadcrumb di dalamnya.
Karena detail kode CSS khusus untuk kebutuhan dan situs Anda, kami tidak dapat melangkah lebih jauh di sini dalam penjelasan kami tentang hal ini.
Menambahkan remah roti ke antarmuka admin WordPress
Sejauh ini, kami telah menjelaskan cara menampilkan jejak remah roti di bagian publik situs Anda, untuk membantu pengguna web.
Namun dalam beberapa kasus, ini juga bisa sangat berguna di antarmuka administrasi WordPress .
Sayangnya, pada saat penulisan artikel ini, tidak ada solusi sederhana untuk mencapainya.
WordPress tidak diharapkan memiliki fitur ini secara default, jadi Anda harus mengandalkan plugin.
Terlepas dari penelitian kami, kami tidak menemukan plugin yang menyediakan ini.
Jika ini merupakan fitur penting bagi Anda, tampaknya satu-satunya solusi adalah menggunakan jasa pengembang.
Pelajari cara menambahkan remah roti# di situs #WordPress Anda (dengan atau tanpa plugin) dalam tutorial mendetail ini.
Kesimpulan
Jejak remah roti adalah elemen navigasi yang bijaksana namun penting.
Berikut adalah pengingat fungsi utamanya:
- Untuk memungkinkan pengguna menemukan jalan mereka di struktur pohon situs
- Untuk menawarkan sarana navigasi cepat
- Optimalkan tampilan situs Anda di mesin telusur tertentu
- Perkuat internal linkage , yang berguna untuk SEO
Untuk menambahkan remah roti ke situs WordPress Anda, Anda memiliki tiga opsi: buat kode sendiri, pilih tema yang menawarkannya secara default, atau gunakan plugin.
Opsi apa pun yang Anda pilih, Anda sekarang memiliki semua remah roti untuk berhenti kehilangan pengguna Anda.
Bagaimana dengan Anda, apakah Anda menawarkan jejak remah roti di situs WordPress Anda? Jika ya, metode apa yang Anda gunakan untuk menampilkannya? Beritahu kami semua tentang itu di komentar.