Come aggiungere breadcrumb a WordPress
Pubblicato: 2023-03-27Quando navighiamo su un sito web, a volte ci sentiamo come Hansel e Gretel nel bosco: completamente persi.
Arriviamo su una pagina da un motore di ricerca o da un social network ed è impossibile capire dove ci troviamo nel sito.
Fortunatamente, proprio come le briciole di pane nella storia, c'è un modo per l'utente di Internet di ritrovare la via del ritorno: il sentiero delle briciole di pane .
In questo post spiegheremo nel dettaglio come aggiungere breadcrumb su WordPress , utilizzando diversi metodi.
Panoramica
- Cosa sono i breadcrumb su WordPress?
- Qual è lo scopo di un percorso breadcrumb?
- Perché WordPress non offre i breadcrumb per impostazione predefinita?
- Creare e aggiungere il pangrattato
- Aggiungi pangrattato su un negozio WooCommerce
- Personalizza lo stile
- Aggiunta di breadcrumb all'interfaccia di amministrazione di WordPress
- Conclusione
Cosa sono i breadcrumb su WordPress?
I breadcrumb sono una rappresentazione visiva della struttura ad albero di un sito web .
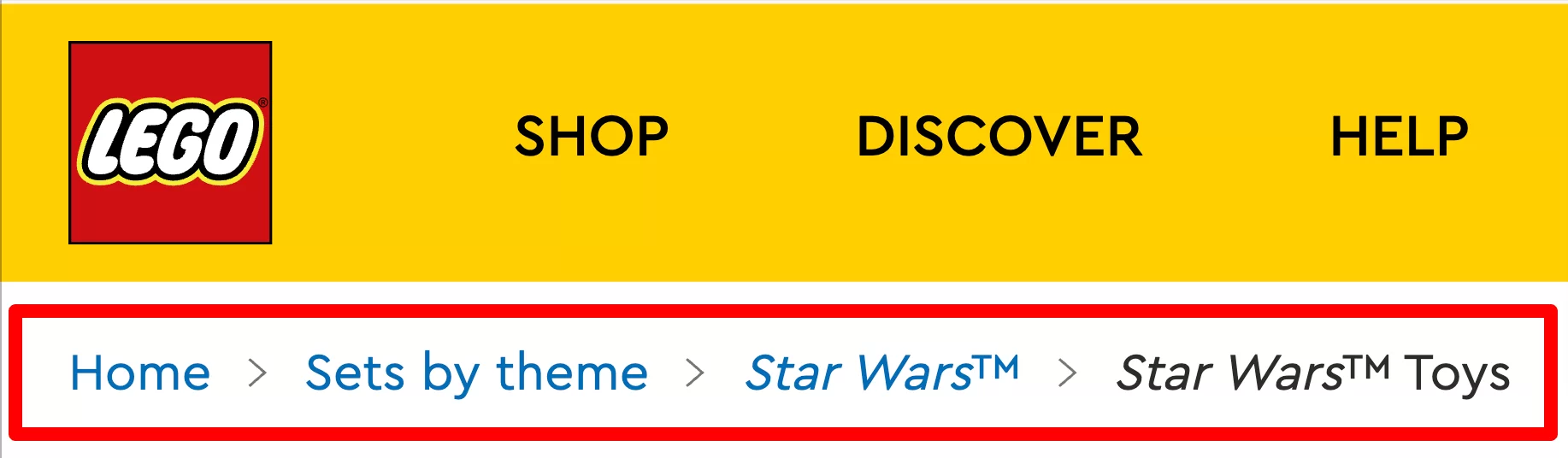
Nella maggior parte dei casi, assume la forma di un elenco di collegamenti visualizzati orizzontalmente. Di solito si trova vicino al titolo della pagina e/o del menu (la sua posizione esatta varia da un sito all'altro).
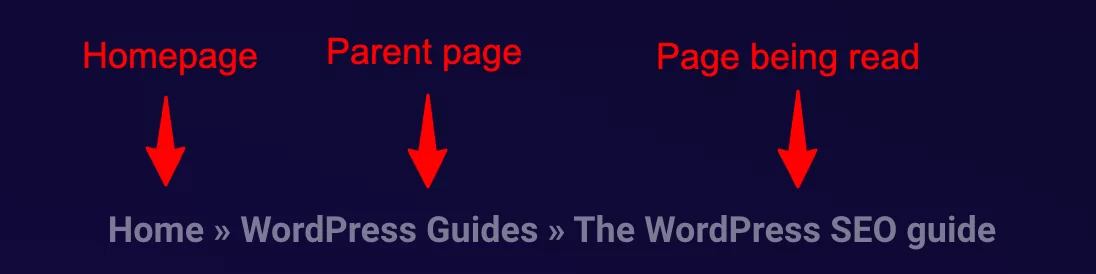
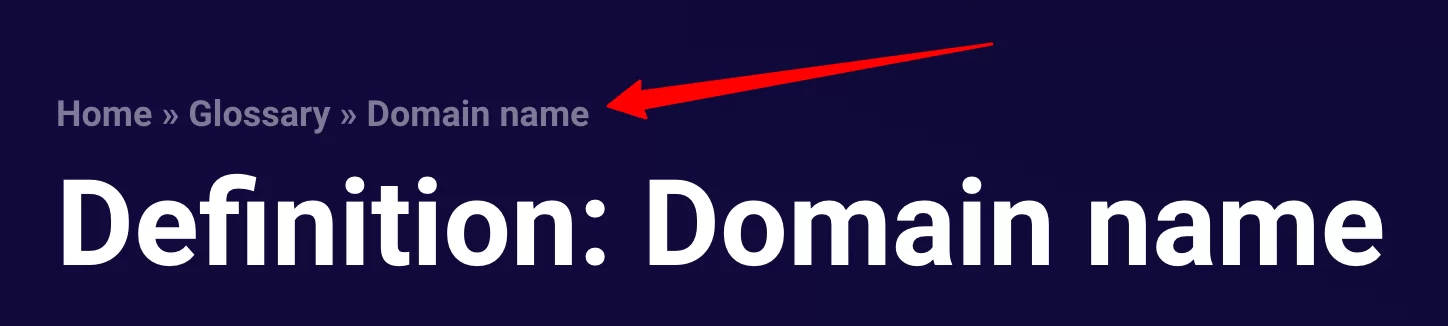
Ogni breadcrumb trail riporta i link alle pagine “madre” della pagina visitata dall'internauta, ripercorrendo così il percorso che l'internauta può seguire per tornare alla homepage:

Qualche esempio:



Come mostrano questi esempi, un percorso breadcrumb può essere più o meno lungo e complesso.
La sua dimensione dipende da quello che viene chiamato il livello di profondità . Questo termine si riferisce al numero di “passaggi” prima di tornare alla home page.
Tieni presente che non tutti i siti necessitano di una traccia breadcrumb. Se c'è un solo livello di profondità, non è necessario perché il percorso verso la home page è diretto.
Qual è lo scopo di un percorso breadcrumb?
Su un sito Web, il percorso breadcrumb ha diversi scopi:
- Per dare all'utente un punto di riferimento nella struttura ad albero del sito
- Per fornire un'opzione per la navigazione rapida
- Migliora la presentazione del tuo sito nei motori di ricerca
- Rafforzare il linkage interno , utile per l'ottimizzazione per i motori di ricerca (SEO)
La sua utilità principale è consentire all'utente di orientarsi nel tuo sito web .
Poiché ogni collegamento è cliccabile, gli consente anche di risalire rapidamente la struttura ad albero, fino alla home page.
Tuttavia, i percorsi breadcrumb non vengono utilizzati solo dagli utenti di Internet. Vengono utilizzati anche dai motori di ricerca per gli stessi motivi: per capire come è strutturato il sito e per poter andare di pagina in pagina fino alla homepage.
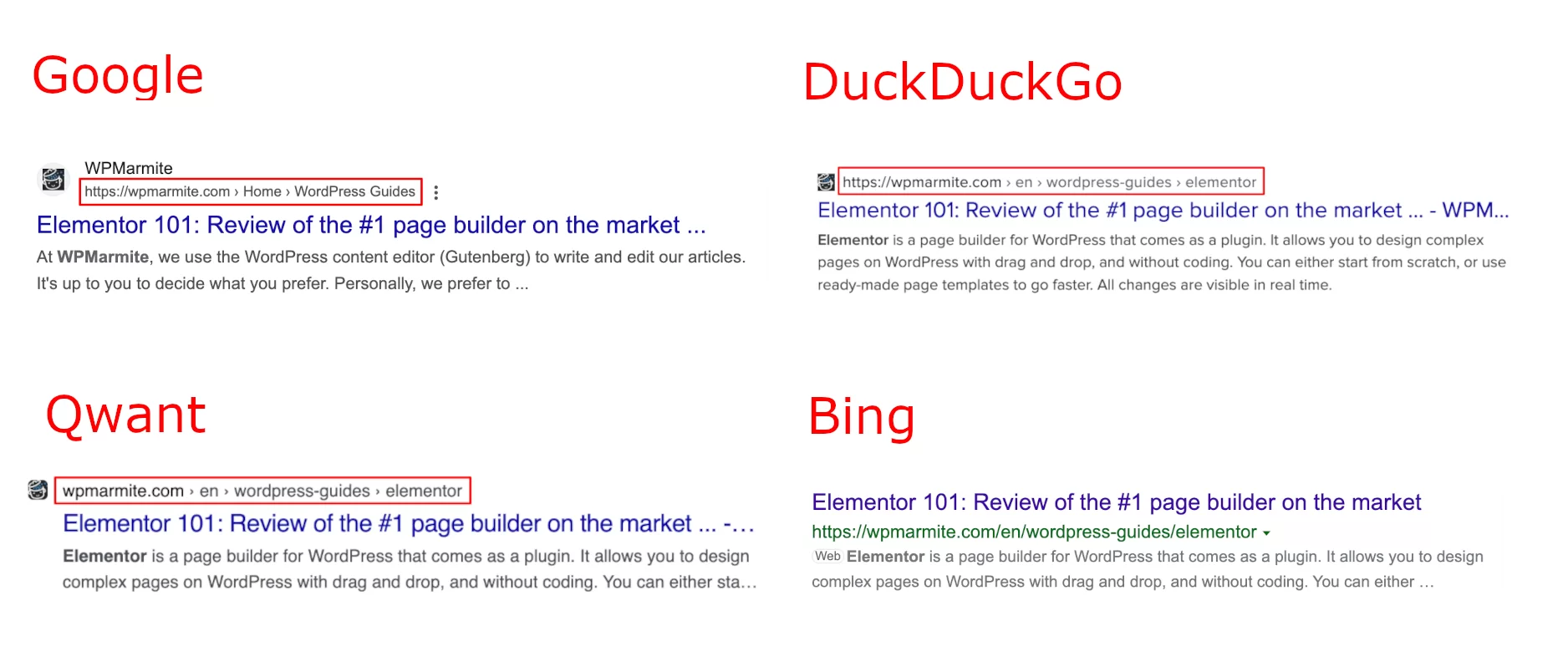
Ma non è tutto. Alcuni motori di ricerca (come Google, Qwant o DuckDuckGo) lo utilizzano per personalizzare la visualizzazione dei risultati:

Pertanto, direttamente dal motore di ricerca, l'utente Internet ottiene una rappresentazione della posizione della pagina sul sito.
Perché WordPress non offre i breadcrumb per impostazione predefinita?
Con WordPress, la creazione di una traccia di breadcrumb richiede alcuni passaggi, che descriveremo di seguito.
Trattandosi di un elemento di navigazione presente su molti siti web, è lecito chiedersi perché questa opzione sia assente di default.
Questa domanda è stata oggetto di numerose discussioni tra i partecipanti al progetto.
Da queste discussioni, sembra che la creazione di breadcrumb sia considerata una funzionalità prevista da un plugin o da un tema , non dal core di WordPress.
Inoltre, come abbiamo visto in precedenza, non tutti i siti ne hanno bisogno. È quindi più facile per l'utente installare un plugin adattato alle sue esigenze.
Creare e aggiungere il pangrattato
Ci sono due opzioni per aggiungere breadcrumb a WordPress:
- Sai come sviluppare: puoi codificare direttamente nel tema.
- In caso contrario, avrai bisogno di un plug-in o di un tema con questa funzione.
Tratteremo la seconda opzione in questo articolo.
Dove si aggiungono i breadcrumb su WordPress?
Prima di entrare nei dettagli della creazione, è importante capire dove posizionare questo elemento di navigazione.
In effetti, i plugin non lo aggiungeranno automaticamente al tuo tema . Ti forniranno un pezzo di codice da incollare dove vuoi che appaia.
Come abbiamo visto con gli esempi presentati sopra, di solito si trova vicino al menu o al titolo del post.
Nella maggior parte dei casi, dovrai modificare uno di questi tre file:
-
header.php(nel 99% dei casi) -
single.php -
page.php
Se non lo hai già fatto, ti suggeriamo di creare un tema figlio prima di apportare queste modifiche. Ciò eviterà che venga sovrascritto quando aggiorni il tuo tema.
Infine, con lo sviluppo dell'editor del sito, se il tuo tema è compatibile, non dovrai modificare i file. Dovrai solo utilizzare il blocco offerto dal plugin, se esiste.
In caso contrario, puoi sempre incollare lo shortcode.
Senza plugin
Potrebbe deluderti, ma non esiste una soluzione magica.
Dipende molto dal tema che hai scelto . In caso di dubbio, il modo più semplice è consultare la documentazione o contattare il team di sviluppo, se possibile.
Tuttavia, ecco la procedura da seguire per i principali temi WordPress:
- Astra: vai su Aspetto > Personalizza > Breadcrumb . È quindi possibile personalizzare il display.
- Blocksy: vai su Aspetto > Personalizza > Generale > Breadcrumb per adattare le opzioni di visualizzazione alle tue esigenze.
Sia per Astra che per Blocksy, la location è definita dal tema. Se l'impostazione predefinita non ti soddisfa, questi due temi offrono un codice breve che ti consente di visualizzare la tua traccia di breadcrumb dove vuoi:
-
[astra_breadcrumb]per Astra. -
[blocksy_breadcrumbs]per Blocksy.
Con un plug-in
Abbiamo selezionato per te sei plugin che offrono la creazione di un percorso breadcrumb. Descriveremo in dettaglio le opzioni per aggiungere ciascuno di essi al tema.
Crea una traccia di breadcrumb con Yoast SEO
Questo è il plug-in di riferimento SEO. Offre un gran numero di opzioni, inclusa la creazione di una traccia di breadcrumb.
Per sfruttare appieno tutte le opzioni offerte dal plugin, scopri come configurare Yoast SEO.
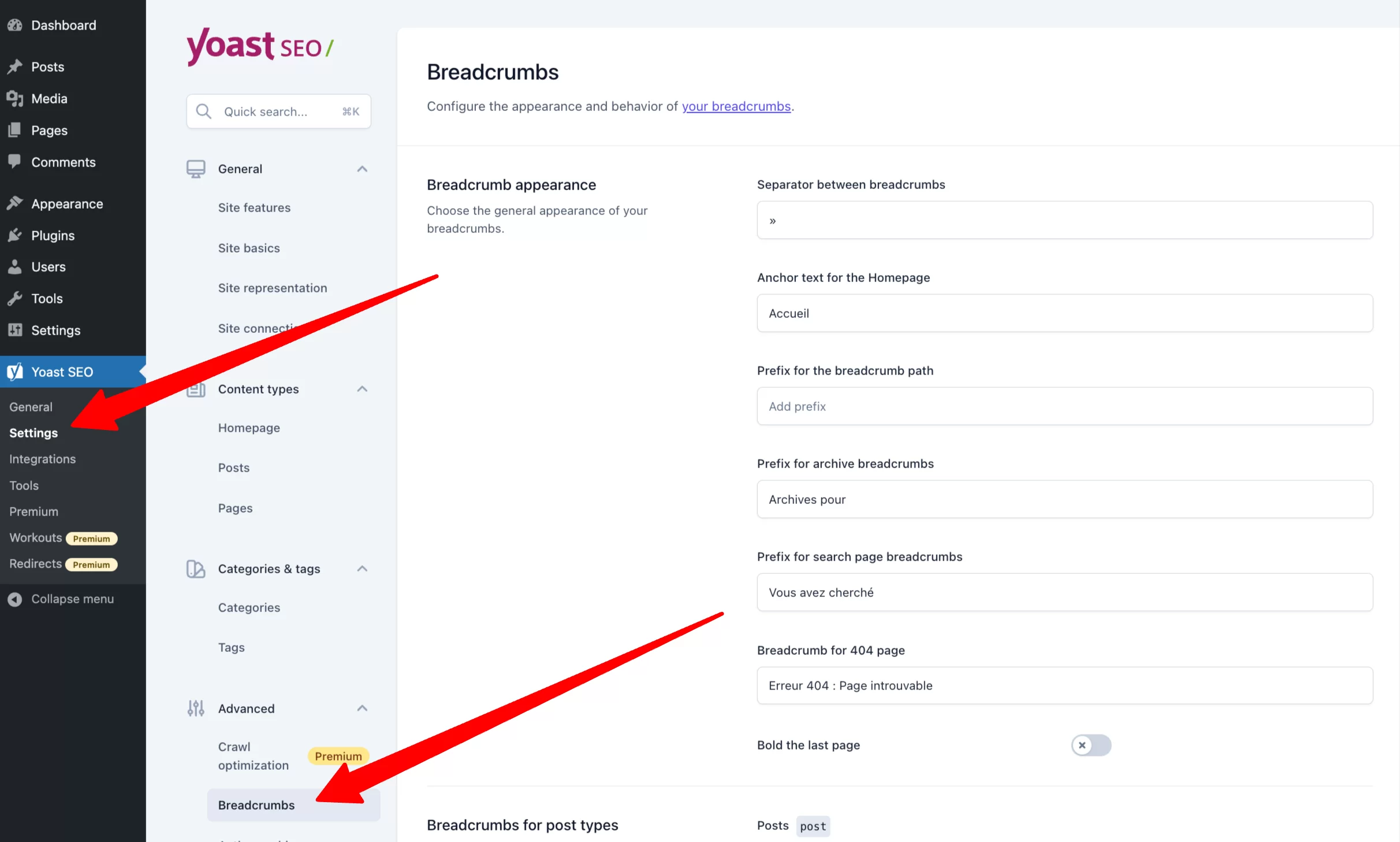
Una volta installato e attivato il plug-in, fai clic su "Impostazioni", quindi su Avanzate > Breadcrumb.

Lo schermo offre diverse opzioni di personalizzazione per soddisfare le tue esigenze.
In caso di dubbio, non esitare a provarlo!
Una volta configurati i breadcrumb, devi solo aggiungerli al tuo tema.
Avvertenza: se hai selezionato "Disabilitato" nell'opzione "Abilita traccia breadcrumb per il tuo tema", non apparirà sul tuo tema. Il che ha senso!
Per aggiungerlo al tuo tema, hai diverse opzioni:
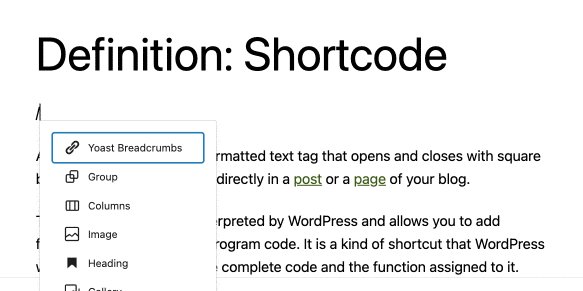
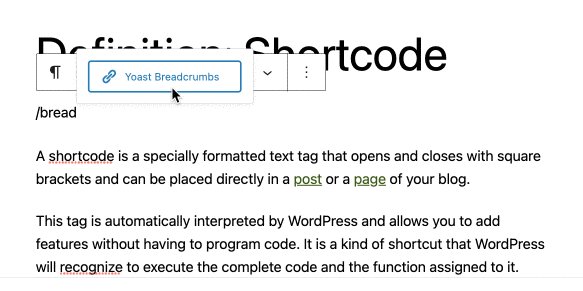
1. Utilizzando il blocco "Yoast Breadcrumbs" e l'editor del sito
Questa è l'opzione più semplice, ma richiede che il tuo tema sia compatibile con l'editor del sito (precedentemente Full Site Editing o FSE). Se il tuo tema è recente o è stato aggiornato di recente, probabilmente lo è.
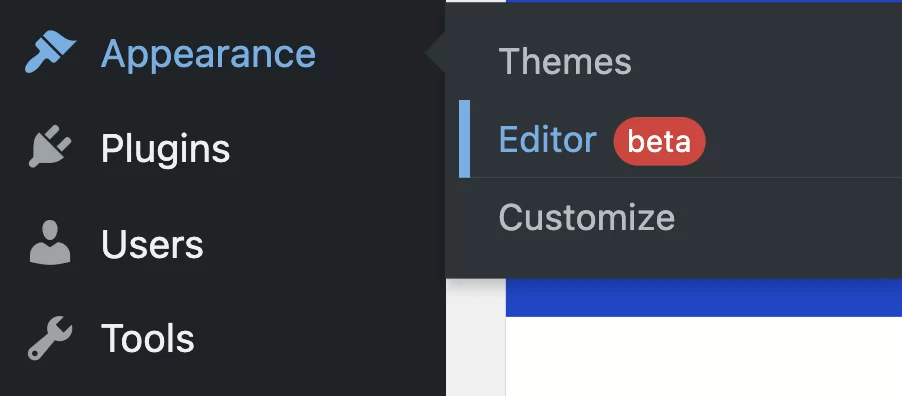
Per scoprirlo, passa con il mouse sopra il menu "Aspetto". Se viene visualizzato un collegamento "Editor", il tuo tema è compatibile.

Quindi puoi scegliere i diversi modelli di pagina su cui vuoi che appaia la traccia del breadcrumb.
Nella maggior parte dei casi, questi saranno i seguenti modelli:
- Separare
- Archivio
- Pagina
A seconda del tema e del tipo di sito, potrebbe essere necessario aggiungere breadcrumb ad altri modelli. Questo elenco non è esaustivo.
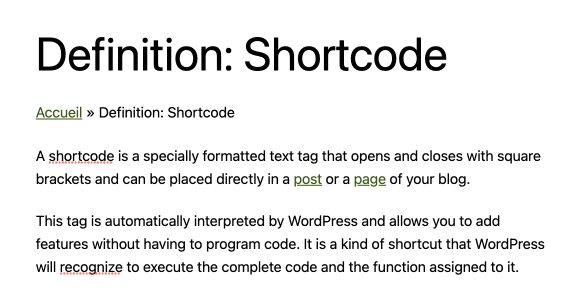
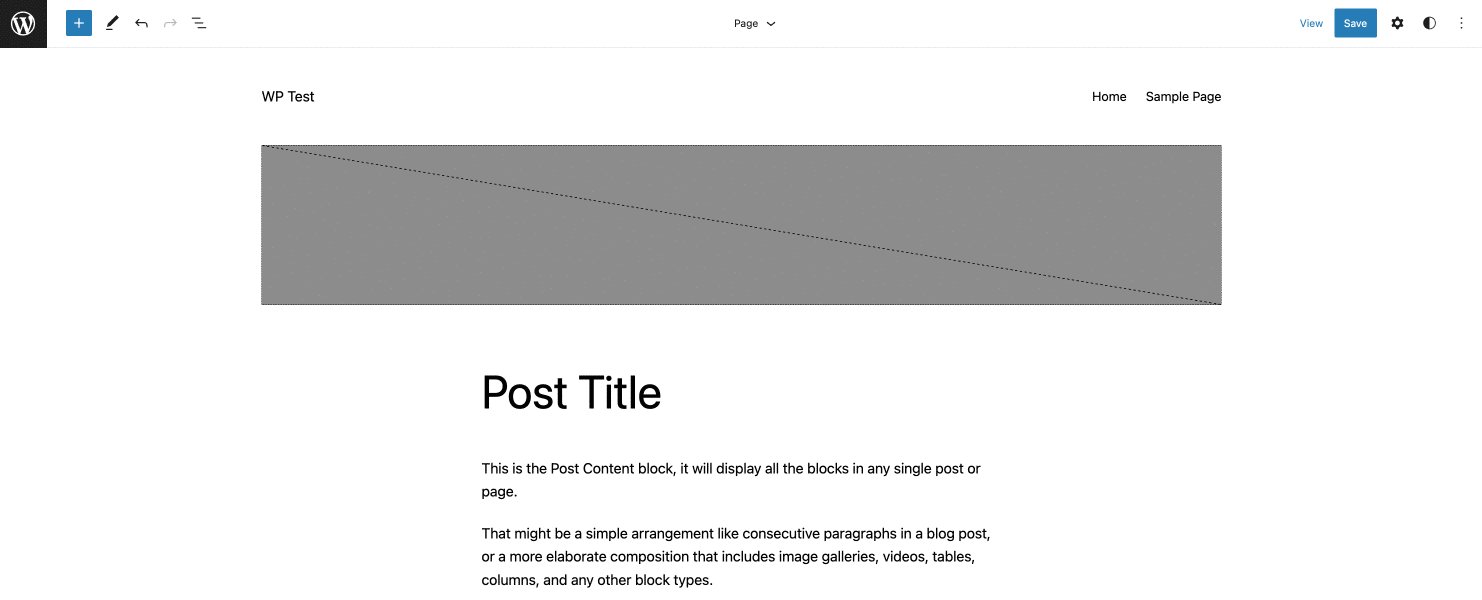
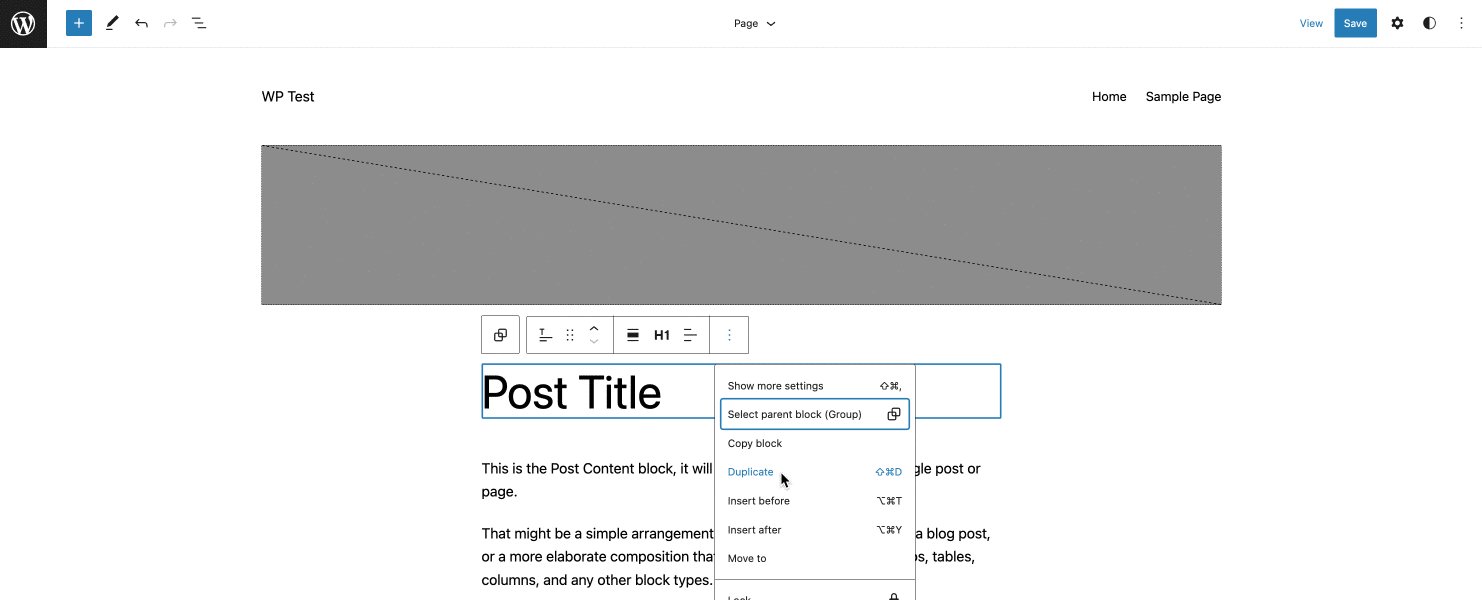
Il video qui sotto mostra come aggiungere il blocco "Yoast Breadcrumbs" sopra il titolo:

2. Inserendo manualmente il blocco in ciascuna delle tue pubblicazioni
Questo metodo è simile al precedente ed è utile per le persone che non vogliono o non possono usare l'editor del sito.
Qui, il blocco viene aggiunto manualmente a ciascuna delle tue pubblicazioni (pagine, post, prodotti...).

Questa tecnica ti consente di aggiungere facilmente breadcrumb, ma richiede di modificare ciascuna delle tue pubblicazioni una per una . Questo può essere noioso se hai già pubblicato molti contenuti.
Inoltre, sei limitato in termini di opzioni di posizionamento.
3. Nel file giusto
Questo metodo è riservato agli utenti più avanzati, perché richiede la manipolazione del codice.

Prima di qualsiasi manipolazione, ti consigliamo vivamente di eseguire un backup del tuo tema.
Devi solo incollare il seguente codice dove vuoi che appaia il breadcrumb trail:
Visualizzare i breadcrumb con SEOPress
SEOPress è un plugin di fabbricazione francese dedicato al SEO.
La creazione di breadcrumb è disponibile solo con la versione premium del plugin.
Per scoprire tutte le funzionalità di questo plugin, puoi consultare la nostra guida dedicata a questo plugin SEO per WordPress.
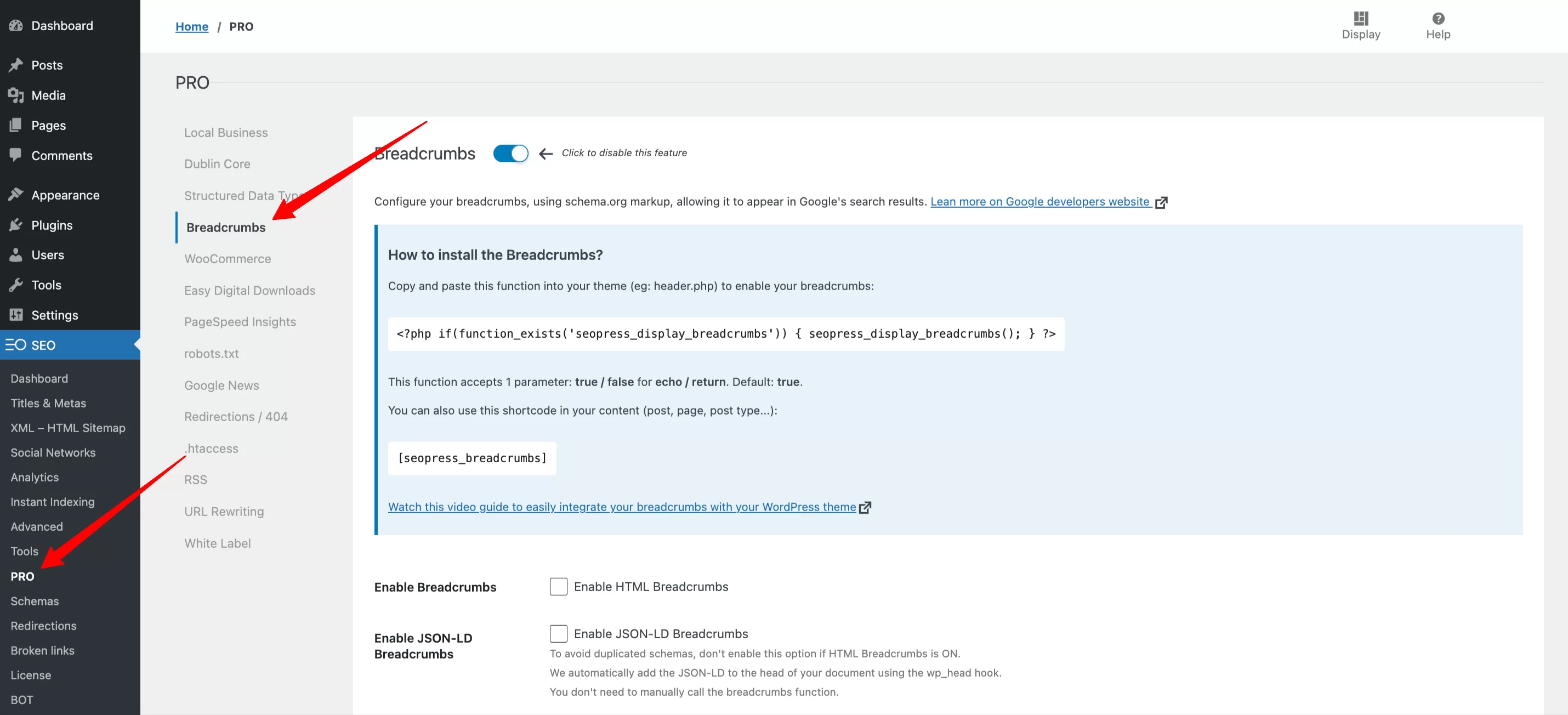
Una volta installato e attivato il plug-in, fai clic sulla scheda "PRO", quindi su "Breadcrumbs".

Hai quindi accesso a diverse opzioni di personalizzazione, adattate alle tue esigenze.
Una volta configurato il breadcrumb trail, puoi aggiungerlo al tuo tema.
Hai tre metodi:
1. Utilizzando il blocco "Breadcrumb" e l'editor del sito
La procedura è simile a quella sopra descritta:
- Nel menu "Aspetto" di WordPress, fai clic su "Editor".
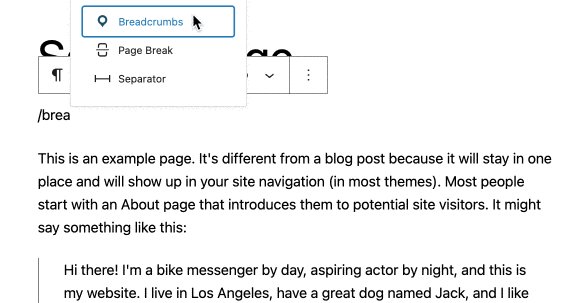
- Aggiungere il blocco "Breadcrumbs" nella posizione desiderata nei vari modelli di pagina interessati.
2. Inserendo manualmente il blocco in ciascuna delle tue pubblicazioni
Qui, il blocco viene aggiunto manualmente a ciascuna delle tue pubblicazioni (pagine, post, prodotti...):

3. Modificando il file appropriato
SEOPress ti offre un pezzo di codice da incollare nei file PHP appropriati:
Crea un percorso breadcrumb con Rank Math SEO
Rank Math è il “coltellino svizzero del tuo WordPress SEO” che sta invadendo il territorio di Yoast SEO.
Il plugin offre molte funzionalità per migliorare la tua SEO, inclusi i breadcrumb (altrimenti non te ne parleremmo qui).
Per creare un breadcrumb trail con Rank Math, devi seguire questi passaggi:
- Installa e attiva il plug-in.
- Nell'interfaccia di amministrazione di WordPress, fai clic su "Dashboard" (il link proprio sotto Rank Math).
- In alto a destra dello schermo, fai clic su "Modalità avanzata".
- Quindi fare clic su "Impostazioni generali".
- Infine, fai clic su "Breadcrumb" e quindi su "Abilita breadcrumb".

A differenza dei suoi concorrenti, al momento della stesura di questo articolo, Rank Math non offre un blocco WordPress dedicato.
In assenza di un blocco dedicato, dovrai utilizzare uno shortcode.
Con questo metodo potrai aggiungere breadcrumb al tuo sito con l'editor del sito o manualmente, pubblicazione per pubblicazione, come abbiamo visto con Yoast SEO o SEOPress.
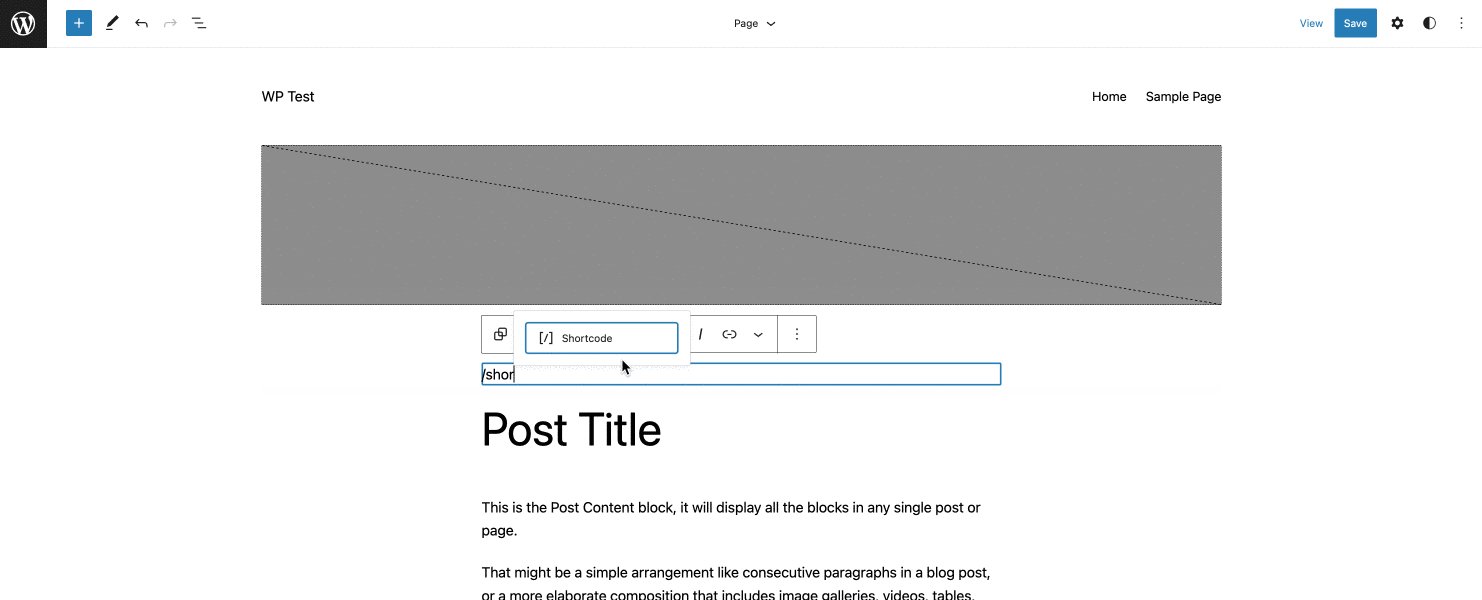
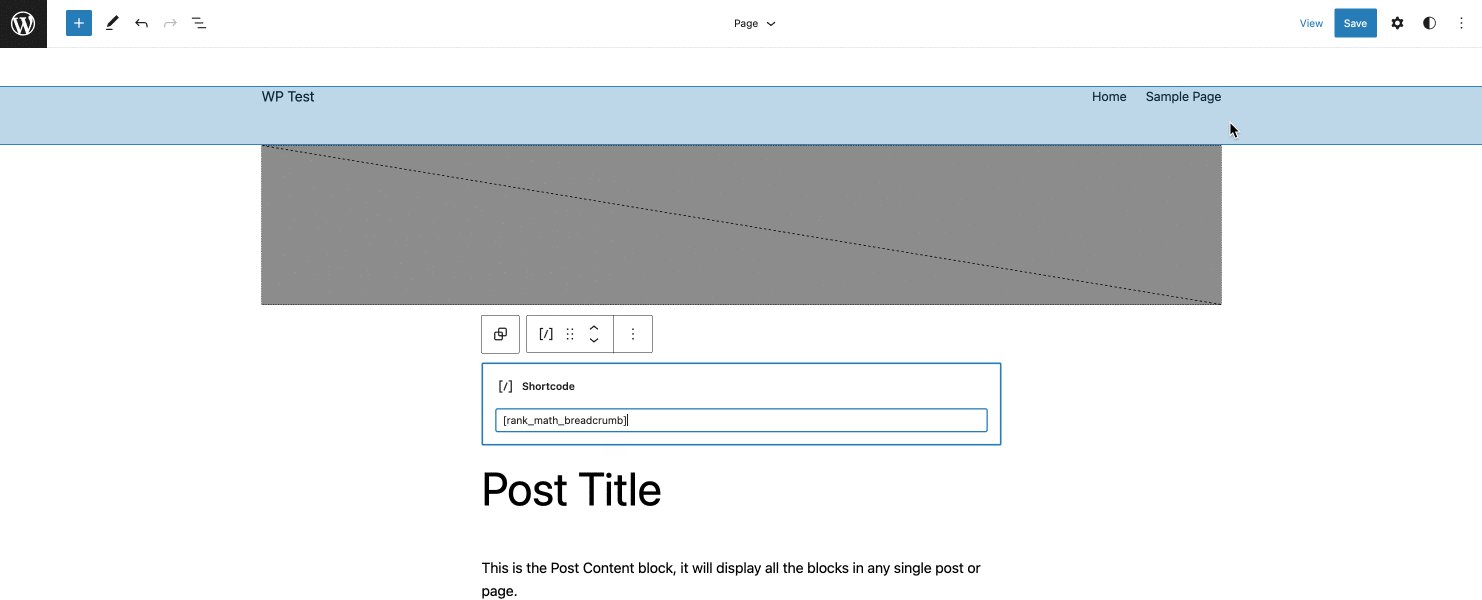
1. Utilizzando lo shortcode
Per aggiungere i breadcrumb Rank Math con uno shortcode, devi prima aggiungere il blocco nativo di WordPress "Shortcode", quindi incollare il seguente codice:[rank_math_breadcrumb]

2. Direttamente nei file PHP
Qui la procedura è la stessa descritta per Yoast SEO e SEOPress.
Ecco il codice da incollare negli appositi file:
Crea una traccia di breadcrumb con Breadcrumb NavXT
I tre plugin presentati finora erano dedicati all'ottimizzazione SEO del tuo sito. La creazione di un breadcrumb era solo una delle caratteristiche.
Se hai solo bisogno di questo elemento di navigazione e utilizzi già altri mezzi per ottimizzare il tuo SEO, ti consigliamo Breadcrumb NavXT.
Creato nel 2017, il plugin è stato scaricato diversi milioni di volte ed è apprezzato da molti webmaster per la sua flessibilità e facilità d'uso.
Può anche essere migliorato con componenti aggiuntivi.
Dopo aver installato e attivato il plugin, vai su "Impostazioni" e poi sul menu "Breadcrumb NavXT".
Una volta configurato, puoi aggiungere il blocco "Breadcrumb Trail" nell'editor di contenuti o manualmente in ogni pubblicazione.
Per gli utenti avanzati, il codice da aggiungere nei file è il seguente:
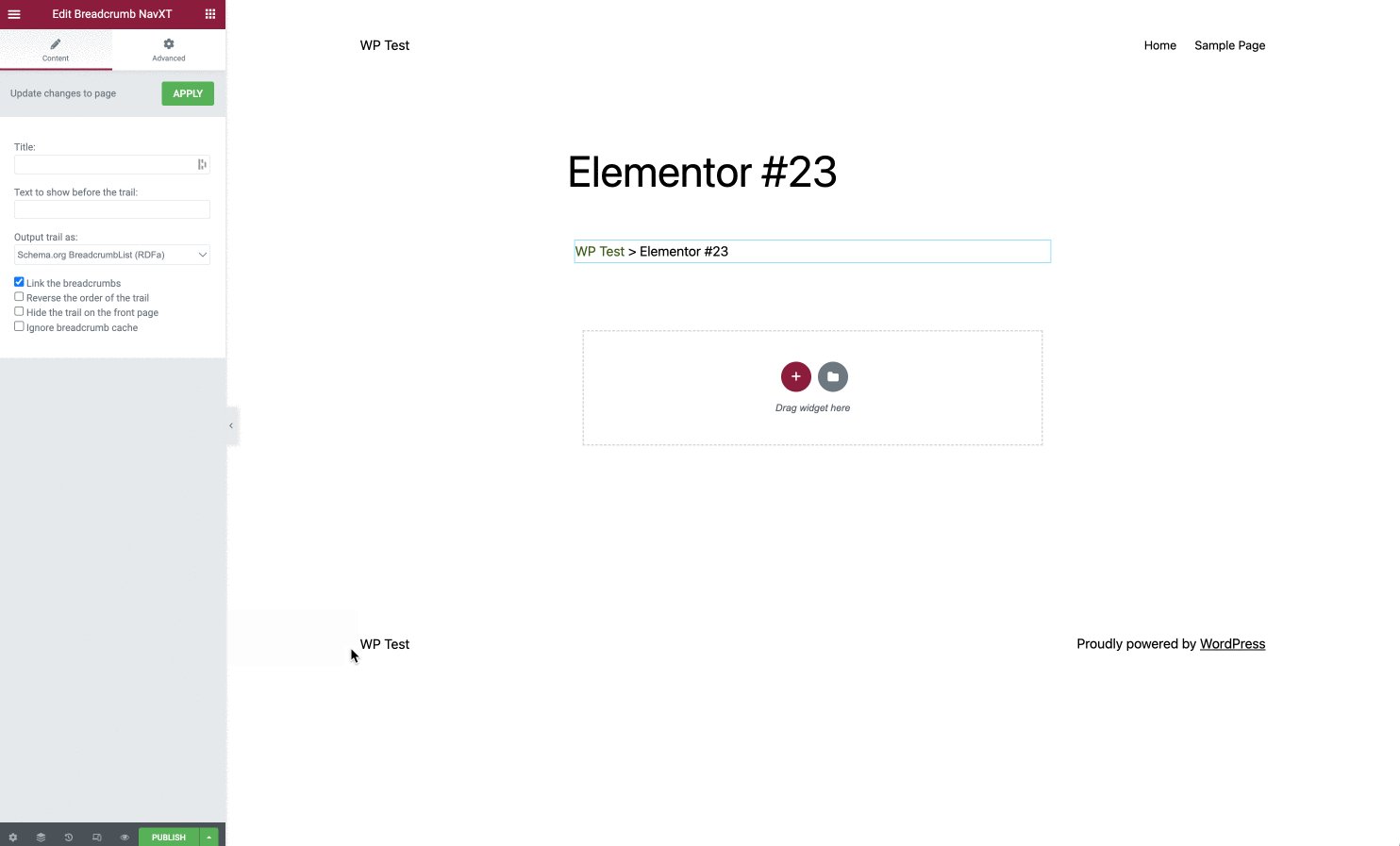
Come aggiungere pangrattato con Elementor
Per impostazione predefinita, Elementor non consente la creazione di percorsi breadcrumb.
La creazione e configurazione dovrà quindi essere effettuata con uno dei plugin sopra citati.
Elementor sarà utile per modificare la visualizzazione dei breadcrumb sul tema e personalizzarne l'aspetto, senza dover manipolare i file del tema.
Solo Breadcrumb NavXT offre un'integrazione gratuita con Elementor.
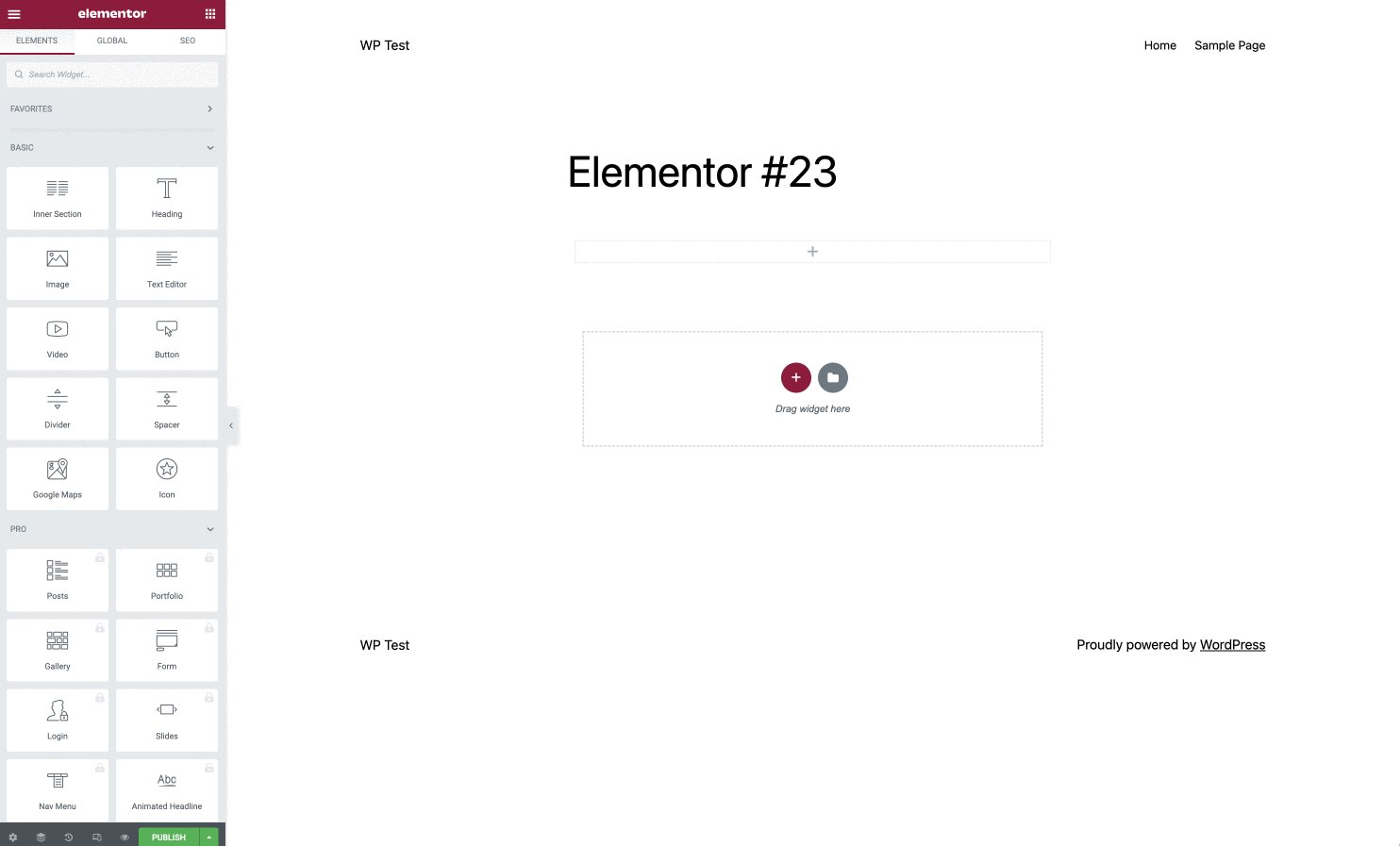
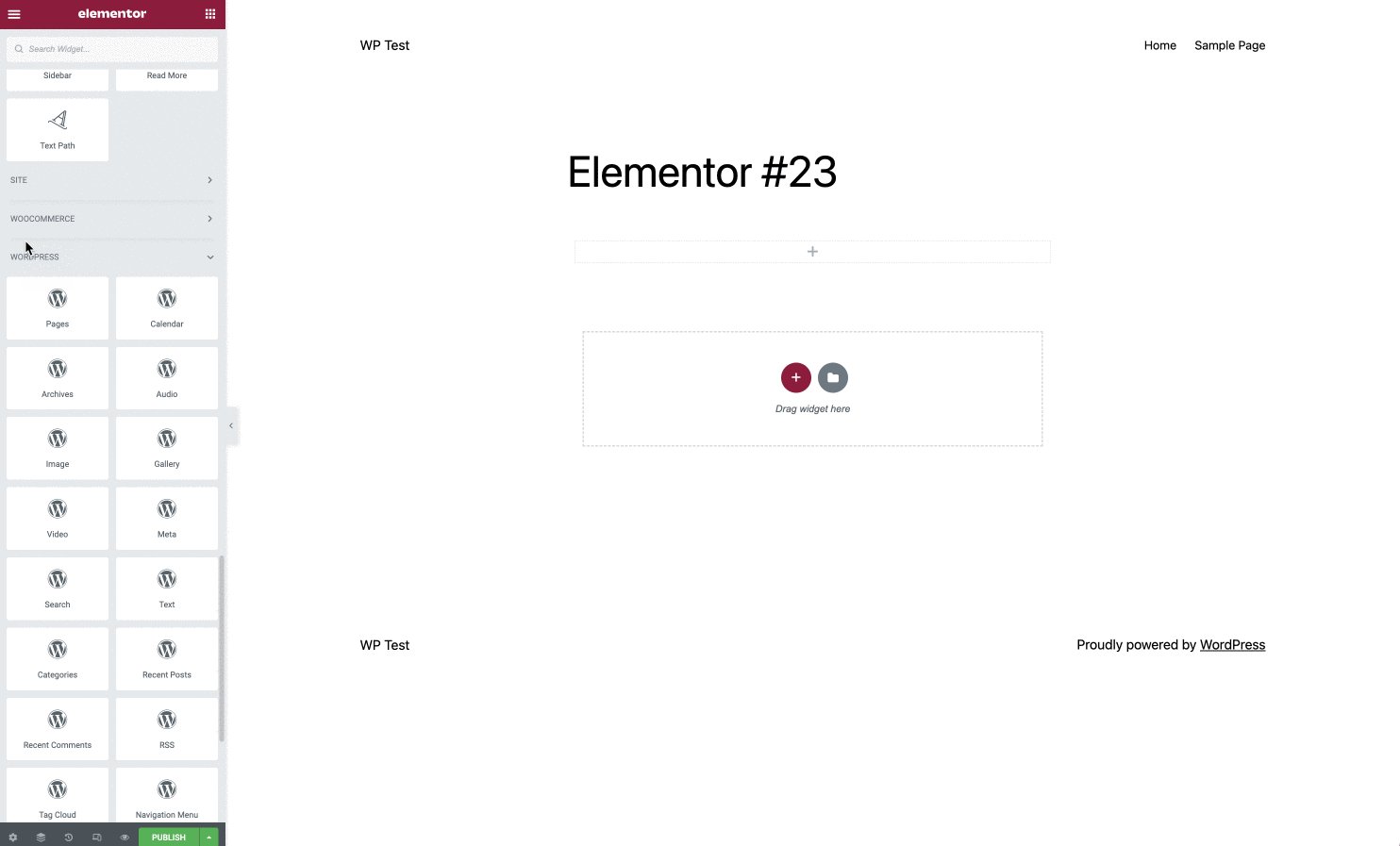
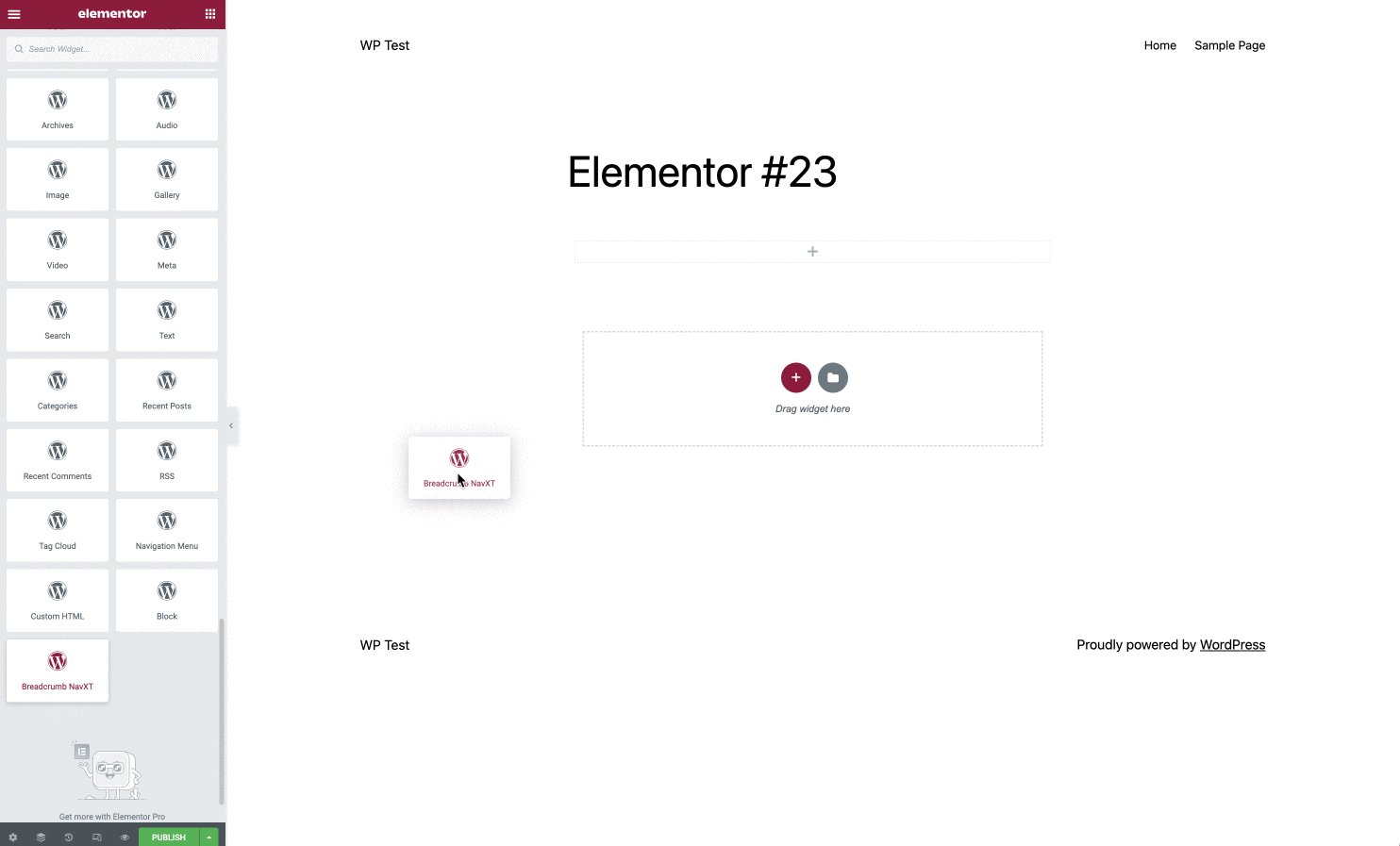
Devi solo cercare il blocco giusto nella libreria degli elementi di Elementor e aggiungerlo alla tua pagina:

Funziona in modo simile con SEOPress e Rank Math, ma è necessaria la versione a pagamento di questi plugin per beneficiare del widget Elementor.
Per Yoast SEO, dovrai disporre della versione a pagamento di Elementor per utilizzare il widget "Breadcrumbs".
Mancia:
Se non puoi o non vuoi pagare, puoi sempre utilizzare i seguenti shortcode:
[wpseo_breadcrumb][rank_math_breadcrumb]
Puoi utilizzare questi shortcode con il widget "Shortcode" di Elementor.
Come aggiungere il pangrattato con Divi
Come Elementor, il suo principale concorrente Divi non offre nativamente un'opzione per creare e aggiungere breadcrumb su WordPress.
Per fare ciò, puoi utilizzare il plug-in gratuito "Breadcrumbs Divi Module" o utilizzare uno dei seguenti plug-in e il suo shortcode:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Classifica matematica:
[rank_math_breadcrumb]
Aggiungi pangrattato su un negozio WooCommerce
I breadcrumb sono offerti per impostazione predefinita da WooCommerce. Non devi fare nulla per aggiungerlo.
Personalizza lo stile
Sebbene i plug-in descritti in questo articolo consentano di personalizzare il contenuto visualizzato, non consentono di modificarne la modalità di visualizzazione.
Questo dipende, infatti, dal tuo tema, che generalmente offre un layout predefinito.
Per adattare la resa grafica alle tue esigenze, dovrai utilizzare il codice CSS.
Nella maggior parte dei casi, il codice HTML generato per visualizzare la traccia del breadcrumb contiene un attributo class="breadcrumb" , che puoi quindi scegliere come target in CSS.
Il nome esatto della classe può variare (ad esempio, per WooCommerce si chiama woocommerce-breadcrumb ), ma contiene sempre la parola breadcrumb .
Poiché i dettagli del codice CSS sono specifici per le tue esigenze e il tuo sito, tuttavia, non possiamo andare oltre qui nelle nostre spiegazioni su questo argomento.
Aggiunta di breadcrumb all'interfaccia di amministrazione di WordPress
Finora abbiamo spiegato come visualizzare una traccia di breadcrumb nella parte pubblica del tuo sito, per aiutare l'utente web.
Ma in alcuni casi può essere molto utile anche nell'interfaccia di amministrazione di WordPress .
Sfortunatamente, al momento della stesura di questo articolo, non esiste una soluzione semplice per raggiungere questo obiettivo.
WordPress non dovrebbe avere questa funzione per impostazione predefinita, quindi dovresti fare affidamento su un plug-in.
Nonostante la nostra ricerca, non abbiamo trovato un plugin che lo fornisca.
Se questa è una caratteristica importante per te, sembra che l'unica soluzione sia utilizzare i servizi di uno sviluppatore.
Scopri come aggiungere breadcrumb# sul tuo sito #WordPress (con o senza plug-in) in questo tutorial dettagliato.
Conclusione
Il breadcrumb trail è un elemento di navigazione discreto ma essenziale.
Ecco un promemoria delle sue funzioni principali:
- Per consentire agli utenti di orientarsi nella struttura ad albero del sito
- Per offrire un mezzo di navigazione veloce
- Ottimizza la presentazione del tuo sito in determinati motori di ricerca
- Rafforzare il collegamento interno , utile per la SEO
Per aggiungere breadcrumb al tuo sito WordPress, hai tre opzioni: codificalo tu stesso, scegli un tema che ne offra uno per impostazione predefinita o utilizza un plug-in.
Qualunque opzione tu scelga, ora hai tutte le briciole in mano per smettere di perdere i tuoi utenti.
E tu, offri una traccia di breadcrumb sul tuo sito WordPress? Se sì, quale metodo usi per visualizzarlo? Raccontaci tutto nei commenti.