Jak dodać bułkę tartą do WordPress
Opublikowany: 2023-03-27Przeglądając stronę internetową, czasami czujemy się jak Jaś i Małgosia w lesie: całkowicie zagubieni.
Wchodzimy na stronę z wyszukiwarki lub sieci społecznościowej i nie można zrozumieć, w którym miejscu witryny się znajdujemy.
Na szczęście, podobnie jak w przypadku bułki tartej w historii, internauta ma sposób na odnalezienie drogi powrotnej: szlak nawigacyjny .
W tym poście szczegółowo wyjaśnimy , jak dodać bułkę tartą do WordPressa , używając różnych metod.
Przegląd
- Co to jest bułka tarta w WordPress?
- Jaki jest cel ścieżki nawigacyjnej?
- Dlaczego WordPress domyślnie nie oferuje bułki tartej?
- Tworzenie i dodawanie bułki tartej
- Dodaj bułkę tartą do sklepu WooCommerce
- Dostosuj styl
- Dodanie bułki tartej do interfejsu administratora WordPress
- Wniosek
Co to jest bułka tarta w WordPress?
Breadcrumbs to wizualna reprezentacja struktury drzewa strony internetowej .
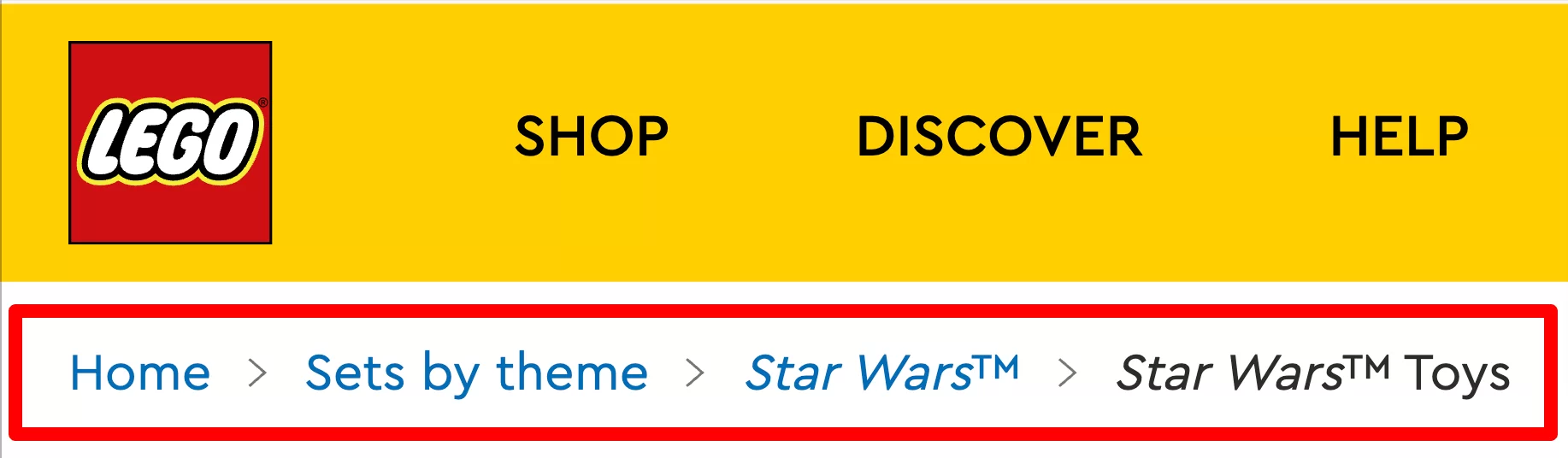
W większości przypadków ma postać listy linków ułożonych poziomo. Zwykle znajduje się w pobliżu tytułu strony i/lub menu (jego dokładna lokalizacja różni się w zależności od witryny).
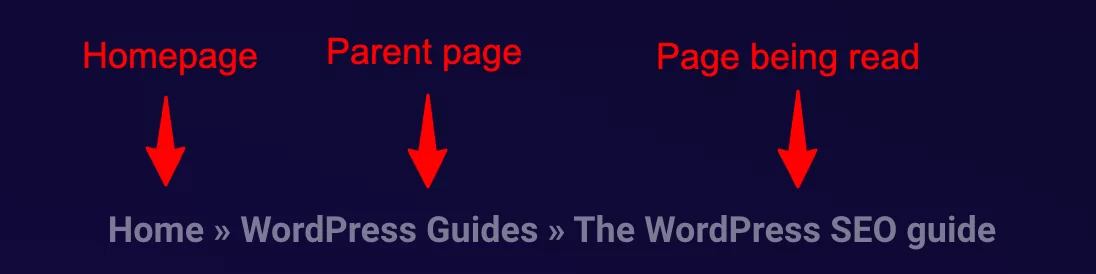
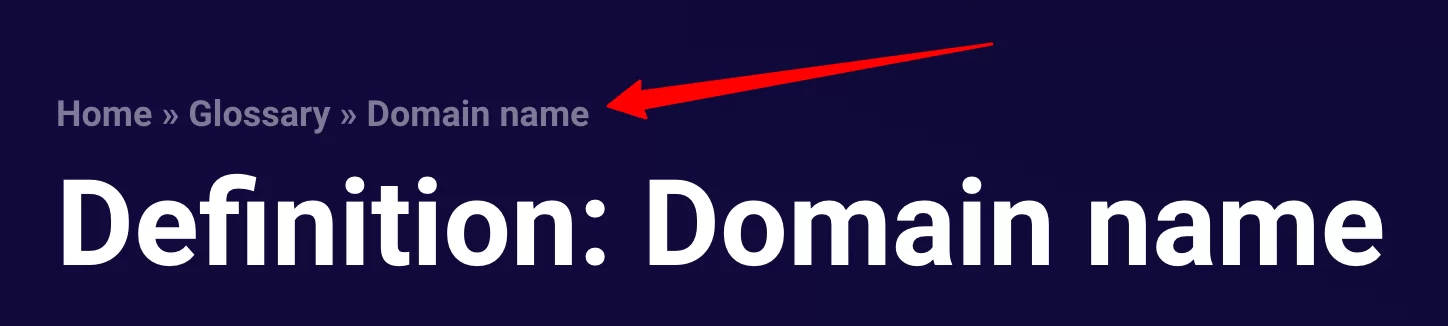
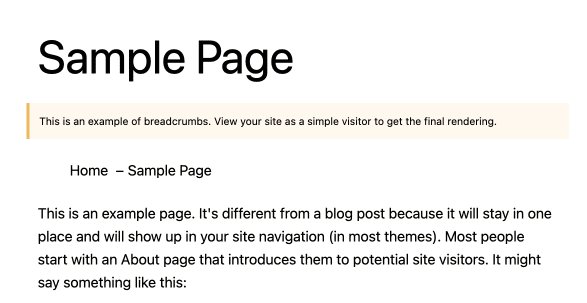
Każdy ślad nawigacyjny wyświetla odnośniki do stron „nadrzędnych” strony odwiedzanej przez internautę, odtwarzając w ten sposób ścieżkę, którą internauta może przejść, aby powrócić na stronę główną:

Kilka przykładów:



Jak pokazują te przykłady, ścieżka nawigacyjna może być mniej lub bardziej długa i złożona.
Jego wielkość zależy od tak zwanego poziomu głębokości . Termin ten odnosi się do liczby „kroków” przed powrotem na stronę główną.
Pamiętaj, że nie wszystkie strony potrzebują ścieżki nawigacyjnej. Jeśli jest tylko jeden poziom głębokości, jest to niepotrzebne, ponieważ ścieżka do strony głównej jest bezpośrednia.
Jaki jest cel ścieżki nawigacyjnej?
Na stronie internetowej ścieżka nawigacyjna służy kilku celom:
- Dać użytkownikowi punkt odniesienia w drzewiastej strukturze serwisu
- Aby zapewnić opcję szybkiej nawigacji
- Popraw prezentację swojej strony w wyszukiwarkach
- Wzmocnij wewnętrzne powiązanie , które jest przydatne do optymalizacji pod kątem wyszukiwarek (SEO)
Jego podstawowym narzędziem jest umożliwienie użytkownikowi poruszania się po witrynie .
Ponieważ każdy link jest klikalny, pozwala mu to również szybko przejść w górę struktury drzewa, aż do strony głównej.
Jednak szlaki nawigacyjne są wykorzystywane nie tylko przez internautów. Są one również używane przez wyszukiwarki z tych samych powodów: aby zrozumieć strukturę witryny i móc przechodzić od strony do strony, aż do strony głównej.
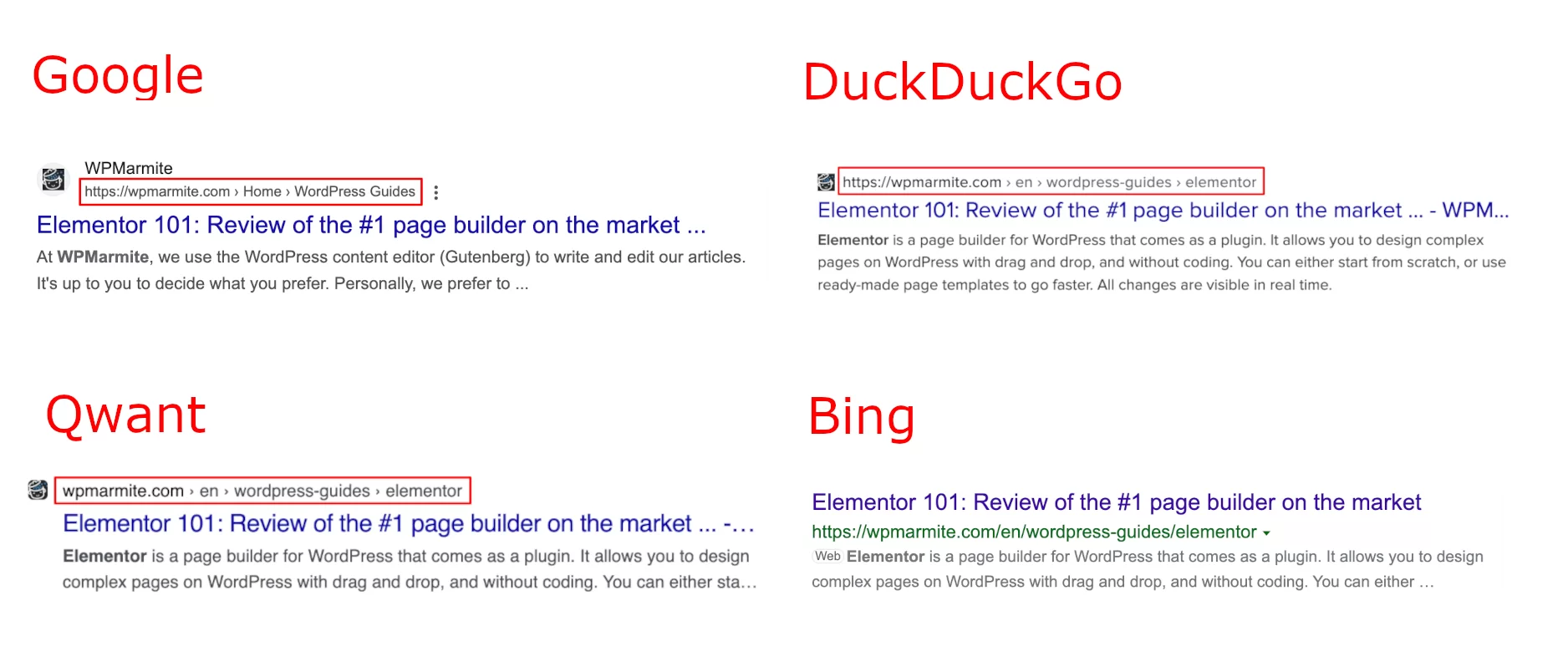
Ale to nie wszystko. Niektóre wyszukiwarki (takie jak Google, Qwant lub DuckDuckGo) używają go do dostosowywania wyświetlania wyników:

W ten sposób, bezpośrednio z wyszukiwarki, internauta otrzymuje reprezentację lokalizacji strony w serwisie.
Dlaczego WordPress domyślnie nie oferuje bułki tartej?
W przypadku WordPressa utworzenie ścieżki nawigacyjnej wymaga kilku kroków, które opiszemy poniżej.
Ponieważ jest to element nawigacyjny obecny na wielu stronach internetowych, zasadne jest pytanie, dlaczego ta opcja jest domyślnie nieobecna.
Kwestia ta była przedmiotem kilku dyskusji między uczestnikami projektu.
Z tych dyskusji wynika, że tworzenie bułki tartej jest uważane za funkcję oczekiwaną od wtyczki lub motywu , a nie od rdzenia WordPress.
Ponadto, jak widzieliśmy wcześniej, nie wszystkie witryny tego potrzebują. Użytkownikowi łatwiej jest więc zainstalować wtyczkę dostosowaną do jego potrzeb.
Tworzenie i dodawanie bułki tartej
Istnieją dwie opcje dodawania bułki tartej do WordPress:
- Wiesz, jak się rozwijać: możesz kodować bezpośrednio w motywie.
- Jeśli nie, będziesz potrzebować wtyczki lub motywu, który ma tę funkcję.
W tym artykule omówimy drugą opcję.
Gdzie dodać bułkę tartą w WordPress?
Zanim przejdziemy do szczegółów tworzenia, ważne jest, aby zrozumieć, gdzie umieścić ten element nawigacyjny.
Rzeczywiście, wtyczki nie dodadzą go automatycznie do twojego motywu . Dostarczą ci fragment kodu do wklejenia tam, gdzie chcesz, aby się pojawił.
Jak widzieliśmy na powyższych przykładach, zwykle znajduje się w pobliżu menu lub tytułu posta.
W większości przypadków będziesz musiał zmodyfikować jeden z tych trzech plików:
-
header.php(w 99% przypadków) -
single.php -
page.php
Jeśli jeszcze tego nie zrobiłeś, sugerujemy utworzenie motywu potomnego przed wprowadzeniem tych zmian. Pozwoli to uniknąć nadpisania podczas aktualizacji motywu.
Wreszcie, wraz z rozwojem edytora witryn, jeśli Twój motyw jest zgodny, nie będziesz musiał modyfikować plików. Będziesz musiał po prostu użyć bloku oferowanego przez wtyczkę, jeśli istnieje.
Jeśli nie, zawsze możesz wkleić krótki kod.
Bez wtyczki
To może cię rozczarować, ale nie ma magicznego rozwiązania.
To naprawdę zależy od wybranego motywu . W razie wątpliwości najłatwiej jest zajrzeć do dokumentacji lub, jeśli to możliwe, skontaktować się z zespołem programistów.
Oto jednak procedura, której należy przestrzegać w przypadku głównych motywów WordPress:
- Astra: przejdź do Wygląd > Dostosuj > Breadcrumb . Następnie możesz dostosować wyświetlacz.
- Blocksy: przejdź do Wygląd > Dostosuj > Ogólne > Breadcrumb , aby dostosować opcje wyświetlania do swoich potrzeb.
Zarówno w przypadku Astry, jak i Blocksy lokalizacja jest określona przez motyw. Jeśli ustawienie domyślne Ci nie odpowiada, te dwa motywy oferują krótki kod umożliwiający wyświetlanie ścieżki nawigacyjnej w dowolnym miejscu:
-
[astra_breadcrumb]dla Astry. -
[blocksy_breadcrumbs]dla Blocksy.
Z wtyczką
Wybraliśmy dla Ciebie sześć wtyczek , które oferują tworzenie ścieżki nawigacyjnej. Szczegółowo opiszemy opcje dodania każdego z nich do motywu.
Utwórz ścieżkę nawigacyjną za pomocą Yoast SEO
To jest wtyczka referencyjna SEO. Oferuje dużą liczbę opcji, w tym tworzenie ścieżki nawigacyjnej.
Aby w pełni wykorzystać wszystkie możliwości oferowane przez wtyczkę, dowiedz się, jak skonfigurować Yoast SEO.
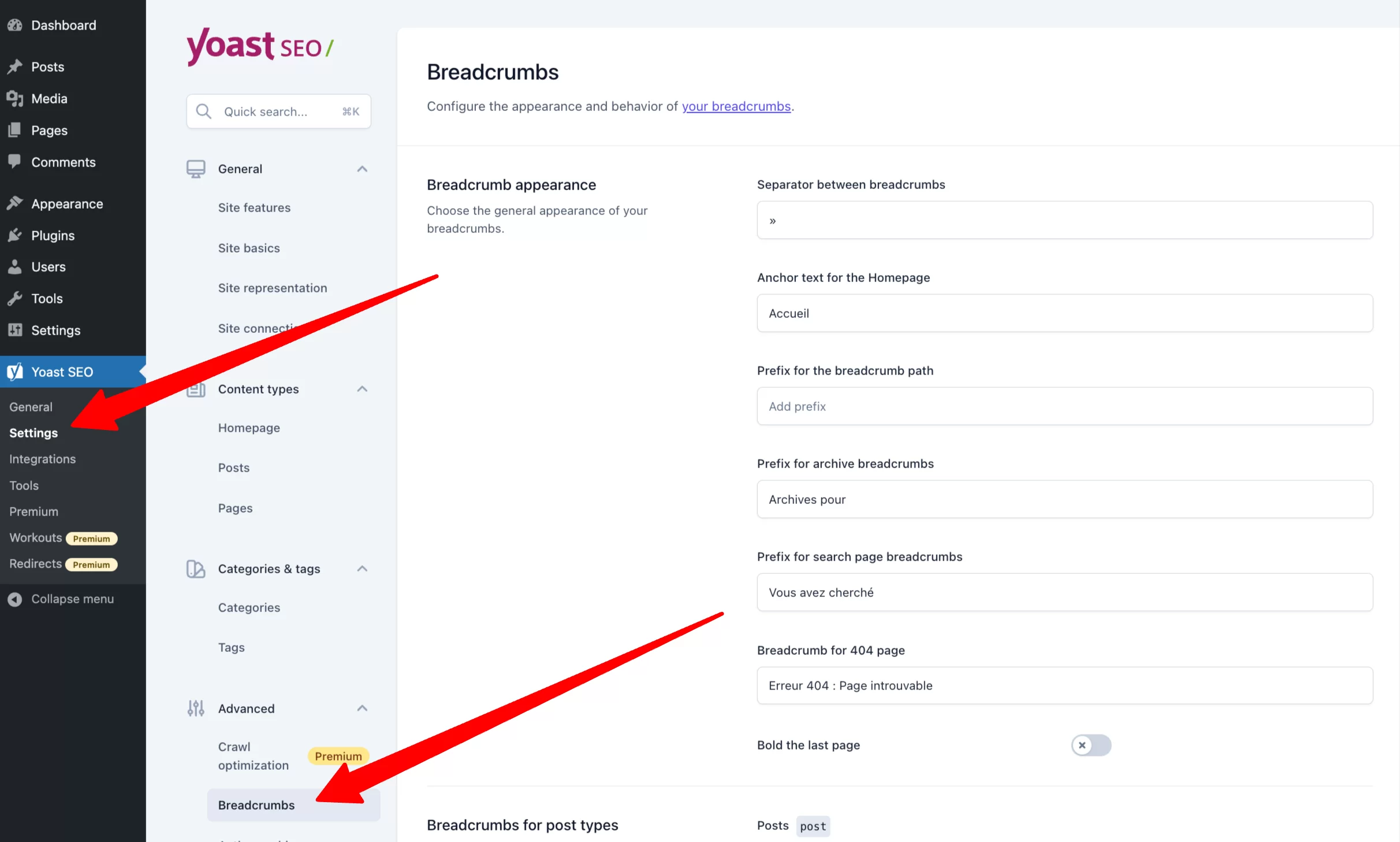
Po zainstalowaniu i aktywacji wtyczki kliknij „Ustawienia”, a następnie Zaawansowane> Breadcrumbs.

Ekran oferuje różne opcje dostosowywania do własnych potrzeb.
Jeśli masz wątpliwości, nie wahaj się go przetestować!
Po skonfigurowaniu bułki tartej wystarczy dodać ją do motywu.
Ostrzeżenie: Jeśli zaznaczyłeś „Wyłączone” w opcji „Włącz ścieżkę nawigacyjną dla swojego motywu”, nie pojawi się on w twoim motywie. Co ma sens!
Aby dodać go do motywu, masz kilka opcji:
1. Korzystanie z bloku „Yoast Breadcrumbs” i edytora strony
Jest to najłatwiejsza opcja, ale wymaga zgodności motywu z edytorem witryny (wcześniej Full Site Editing lub FSE). Jeśli Twój motyw jest nowy lub został niedawno zaktualizowany, prawdopodobnie tak jest.
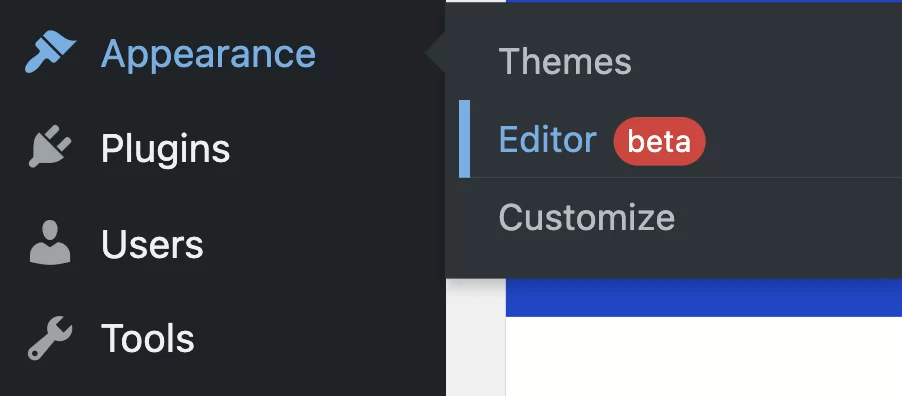
Aby się tego dowiedzieć, najedź kursorem na menu „Wygląd”. Jeśli pojawi się link „Edytor”, Twój motyw jest zgodny.

Następnie możesz wybrać różne szablony stron, na których ma się pojawiać ścieżka nawigacyjna.
W większości przypadków będą to następujące szablony:
- Pojedynczy
- Archiwum
- Strona
W zależności od motywu i rodzaju witryny może być konieczne dodanie bułki tartej do innych szablonów. Ta lista nie jest wyczerpująca.
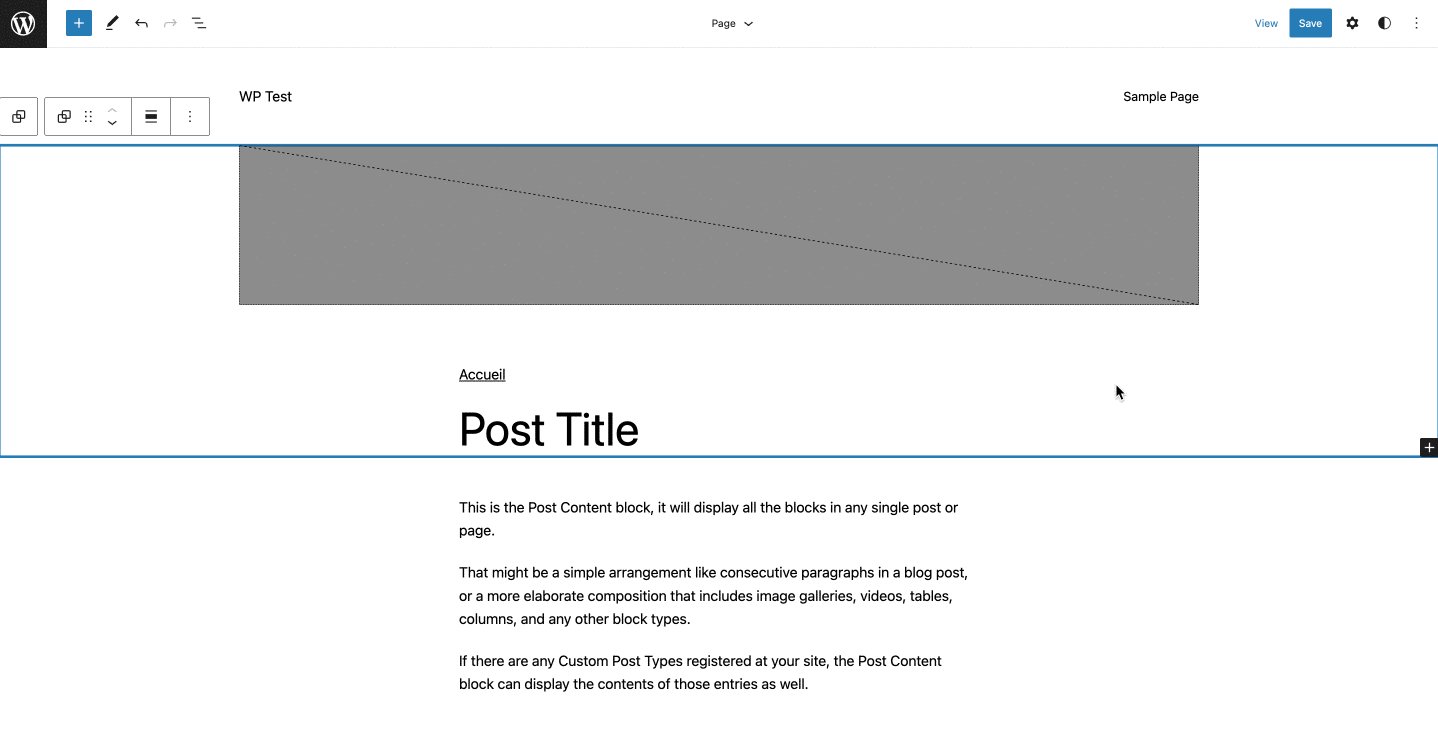
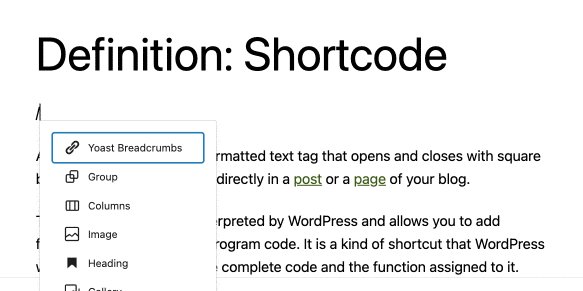
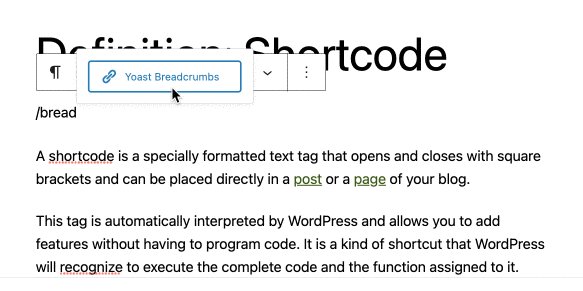
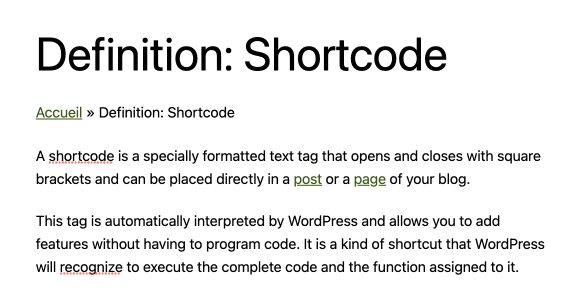
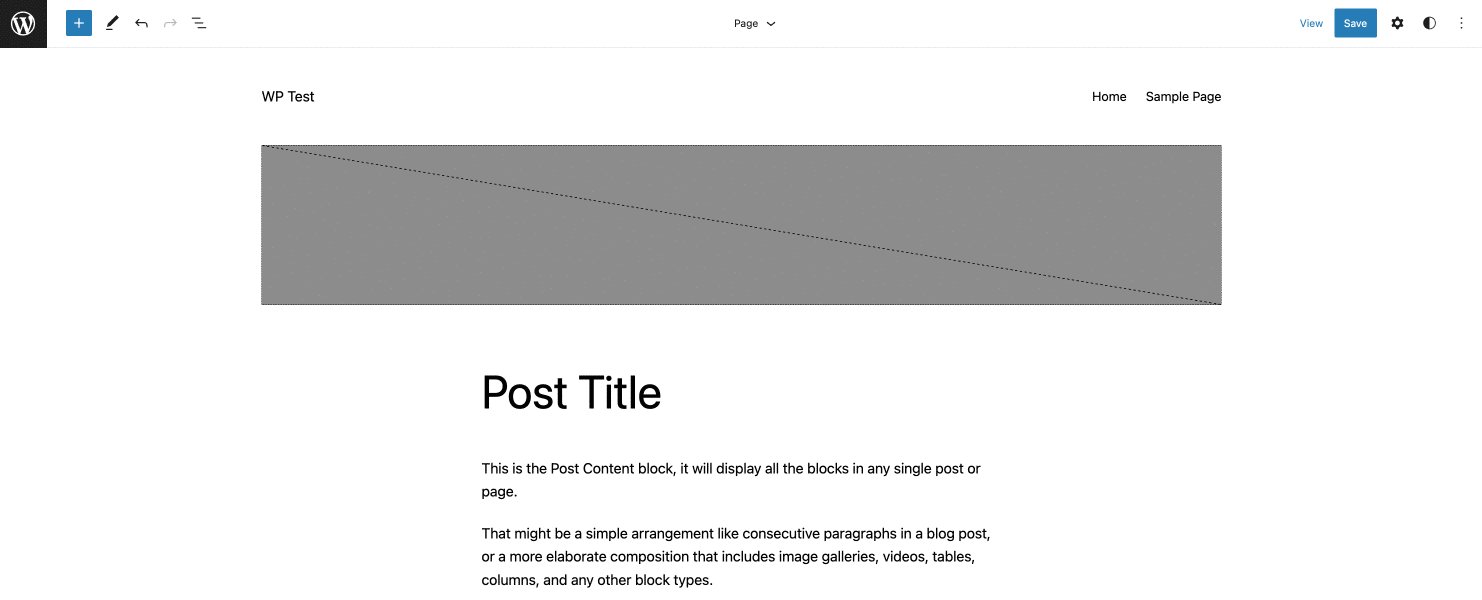
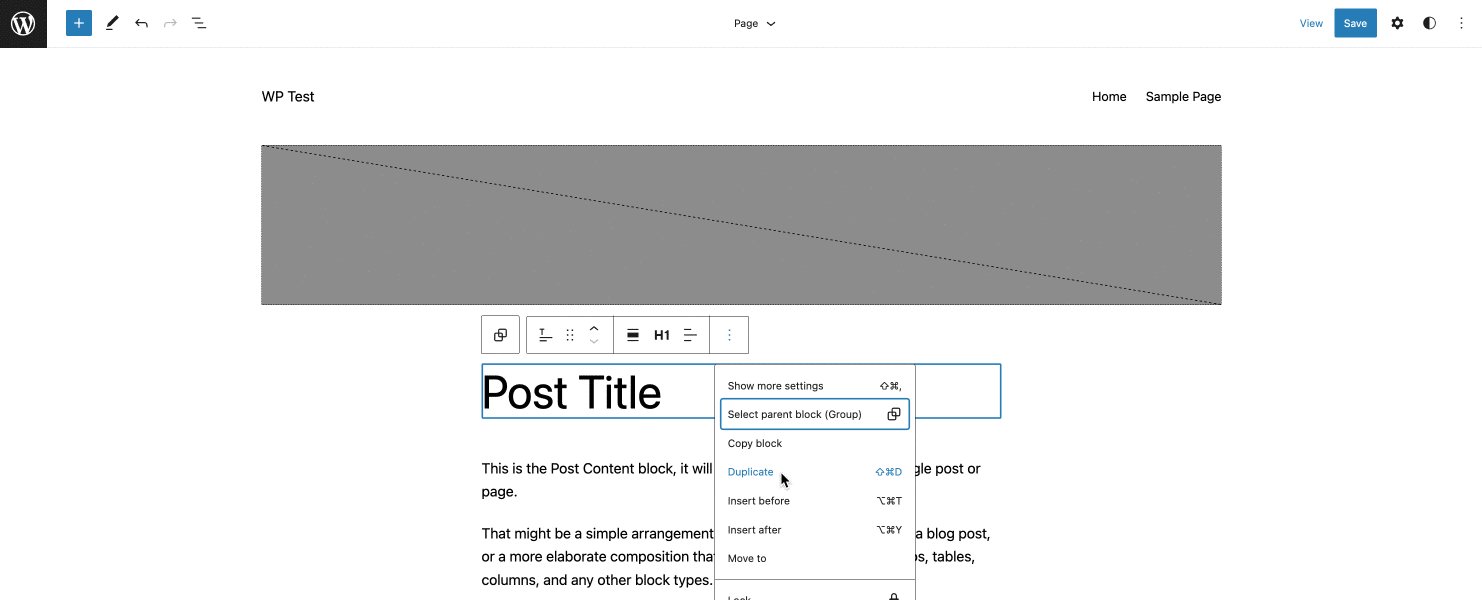
Poniższy film pokazuje, jak dodać blok „Yoast Breadcrumbs” nad tytułem:

2. Poprzez ręczne wstawienie bloku w każdej ze swoich publikacji
Ta metoda jest podobna do poprzedniej i jest przydatna dla osób, które nie chcą lub nie mogą korzystać z edytora serwisu.
Tutaj blok jest dodawany ręcznie do każdej z Twoich publikacji (stron, postów, produktów…).

Ta technika umożliwia łatwe dodawanie bułki tartej, ale wymaga edytowania każdej publikacji jedna po drugiej . Może to być uciążliwe, jeśli opublikowałeś już dużo treści.
Ponadto masz ograniczone możliwości pozycjonowania.
3. We właściwym pliku
Ta metoda jest zarezerwowana dla najbardziej zaawansowanych użytkowników, ponieważ wymaga manipulowania kodem.
Przed jakąkolwiek manipulacją zdecydowanie zalecamy wykonanie kopii zapasowej motywu.

Wystarczy wkleić następujący kod w miejscu, w którym ma się pojawić ścieżka nawigacyjna:
Wyświetlanie bułki tartej za pomocą SEOPress
SEOPress to francuska wtyczka dedykowana SEO.
Tworzenie Breadcrumbs jest dostępne tylko z wersją premium wtyczki.
Aby odkryć wszystkie funkcje tej wtyczki, możesz zapoznać się z naszym przewodnikiem poświęconym tej wtyczce SEO dla WordPress.
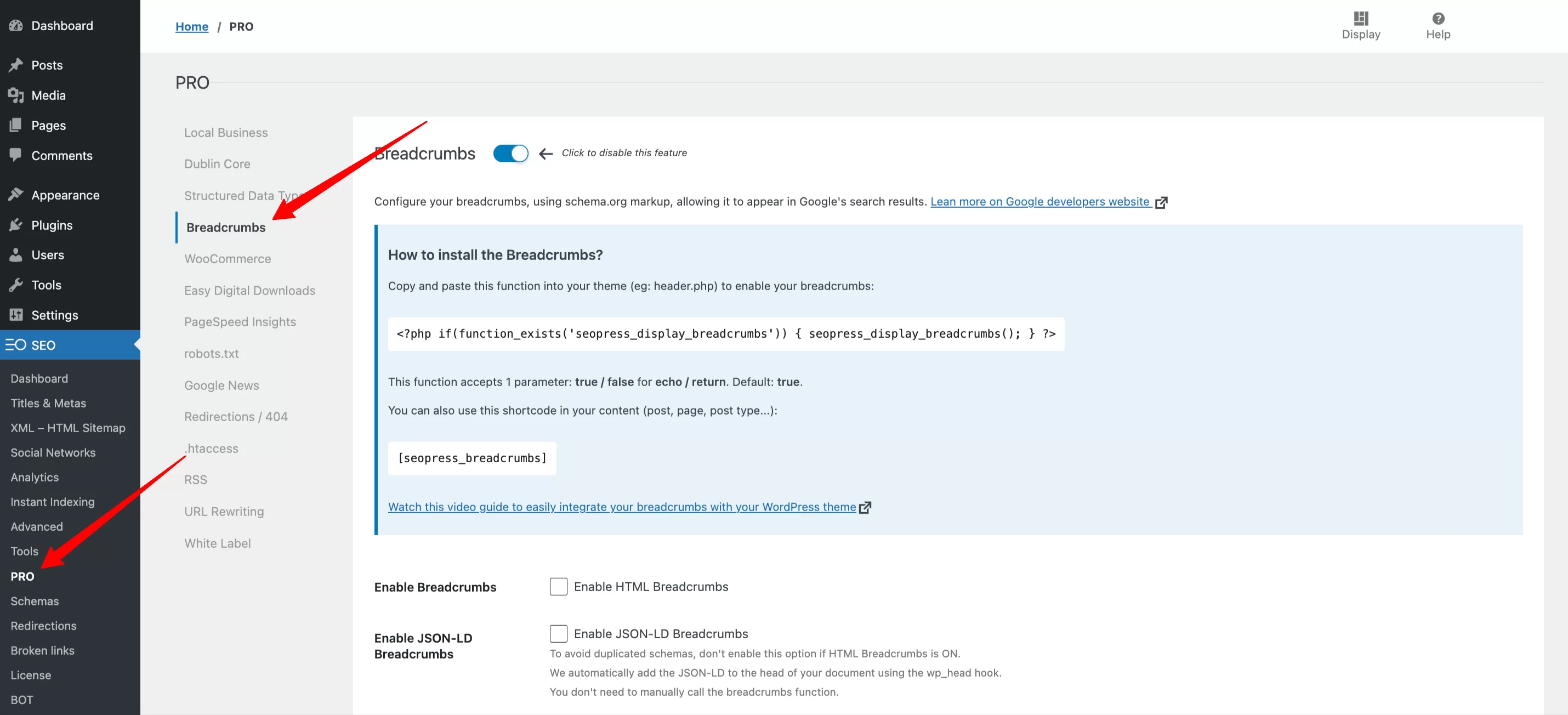
Po zainstalowaniu i aktywacji wtyczki kliknij zakładkę „PRO”, a następnie „Breadcrumbs”.

Masz wówczas dostęp do różnych opcji dostosowywania, dostosowanych do Twoich potrzeb.
Po skonfigurowaniu ścieżki nawigacyjnej możesz dodać ją do swojego motywu.
Masz trzy metody:
1. Korzystanie z bloku „Breadcrumbs” i edytora strony
Procedura jest podobna do opisanej powyżej:
- W menu „Wygląd” WordPress kliknij „Edytor”.
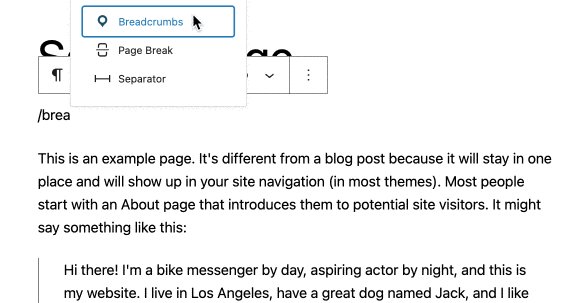
- Dodaj blok „Breadcrumbs” w wybranym miejscu w różnych odpowiednich szablonach stron.
2. Poprzez ręczne wstawienie bloku w każdej ze swoich publikacji
Tutaj blok jest dodawany ręcznie do każdej z Twoich publikacji (stron, postów, produktów…):

3. Modyfikując odpowiedni plik
SEOPress oferuje fragment kodu do wklejenia w odpowiednich plikach PHP:
Utwórz ścieżkę nawigacyjną za pomocą Rank Math SEO
Rank Math to „szwajcarski scyzoryk twojego WordPress SEO”, który wkracza na terytorium Yoast SEO.
Wtyczka oferuje wiele funkcji poprawiających SEO, w tym bułkę tartą (inaczej nie mówilibyśmy o tym tutaj).
Aby utworzyć ścieżkę nawigacyjną za pomocą Rank Math, wykonaj następujące kroki:
- Zainstaluj i aktywuj wtyczkę.
- W interfejsie administratora WordPress kliknij „Pulpit nawigacyjny” (link bezpośrednio pod Rank Math).
- W prawym górnym rogu ekranu kliknij „Tryb zaawansowany”.
- Następnie kliknij „Ustawienia ogólne”.
- Na koniec kliknij „Breadcrumbs”, a następnie „Enable Breadcrumbs”.

W przeciwieństwie do swoich konkurentów, w momencie pisania tego artykułu Rank Math nie oferuje dedykowanego bloku WordPress.
W przypadku braku dedykowanego bloku będziesz musiał użyć krótkiego kodu.
Dzięki tej metodzie będziesz mógł dodawać bułkę tartą do swojej witryny za pomocą edytora witryny lub ręcznie, publikacja po publikacji, jak widzieliśmy w przypadku Yoast SEO lub SEOPress.
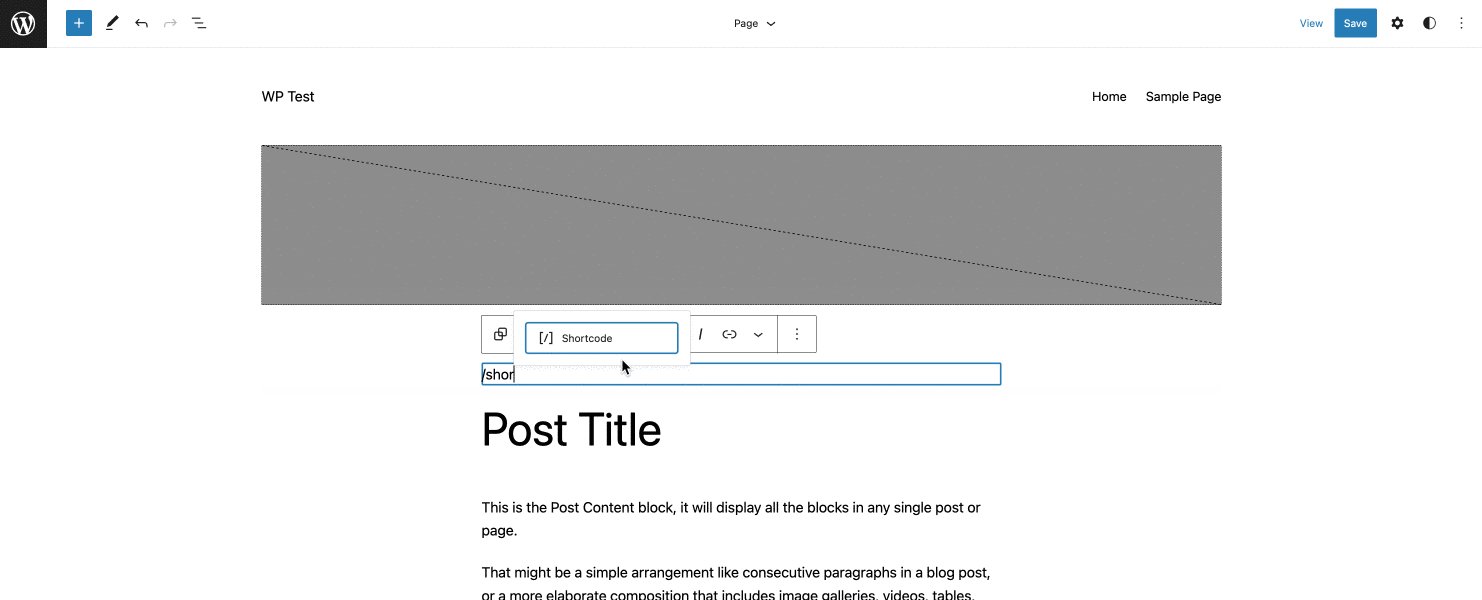
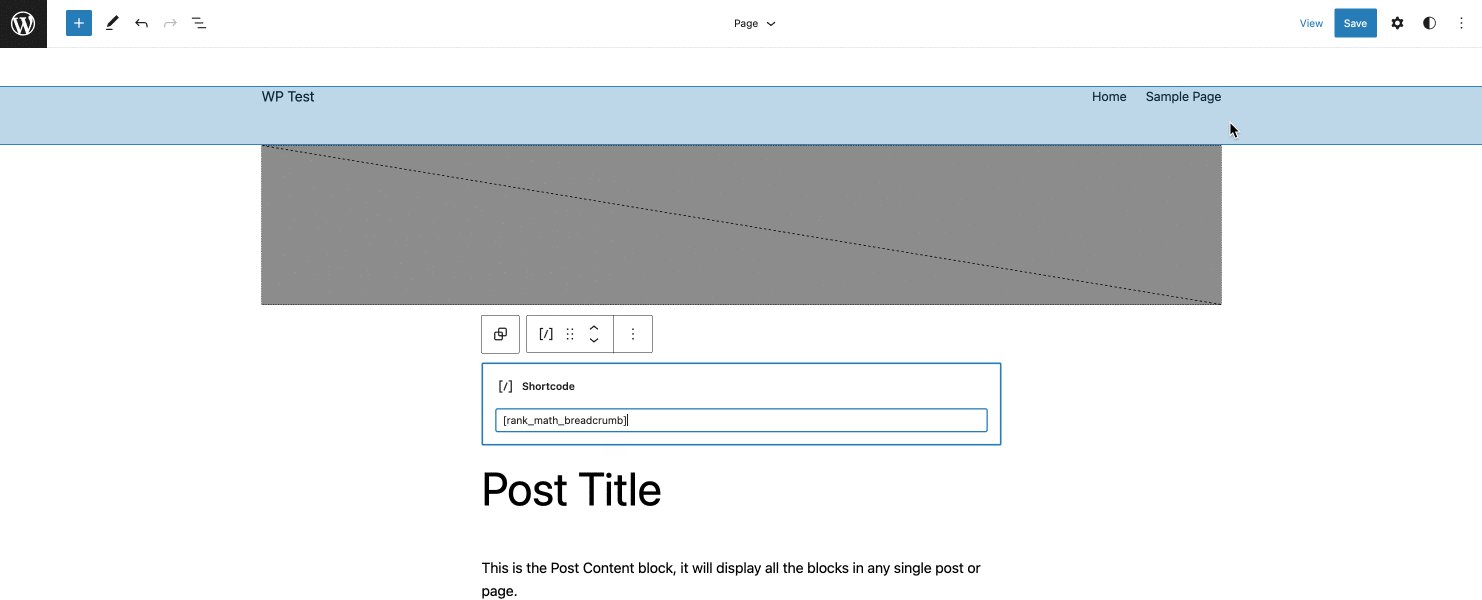
1. Korzystanie z krótkiego kodu
Aby dodać bułkę tartą Rank Math z krótkim kodem, musisz najpierw dodać natywny blok WordPress „Shortcode”, a następnie wkleić następujący kod:[rank_math_breadcrumb]

2. Bezpośrednio w plikach PHP
Tutaj procedura jest taka sama, jak opisana dla Yoast SEO i SEOPress.
Oto kod do wklejenia w odpowiednich plikach:
Utwórz ścieżkę nawigacyjną za pomocą Breadcrumb NavXT
Trzy zaprezentowane do tej pory wtyczki były dedykowane do optymalizacji SEO Twojej strony. Tworzenie bułki tartej było tylko jedną z funkcji.
Jeśli potrzebujesz tylko tego jednego elementu nawigacyjnego i już korzystasz z innych sposobów optymalizacji SEO, polecamy Breadcrumb NavXT.
Utworzona w 2017 roku wtyczka została pobrana kilka milionów razy i jest popularna wśród wielu webmasterów ze względu na swoją elastyczność i łatwość użytkowania.
Można go nawet ulepszyć za pomocą dodatków.
Po zainstalowaniu i aktywacji wtyczki przejdź do „Ustawień”, a następnie do menu „Breadcrumb NavXT”.
Po skonfigurowaniu możesz dodać blok „Breadcrumb Trail” w edytorze treści lub ręcznie w każdej publikacji.
Dla zaawansowanych użytkowników kod do dodania w plikach jest następujący:
Jak dodać bułkę tartą za pomocą Elementora
Domyślnie Elementor nie pozwala na tworzenie ścieżek nawigacyjnych.
Dlatego tworzenie i konfiguracja będą musiały zostać wykonane za pomocą jednej z wyżej wymienionych wtyczek.
Elementor przyda się do zmiany wyświetlania bułki tartej w twoim motywie i dostosowania jego wyglądu bez konieczności manipulowania plikami motywu.
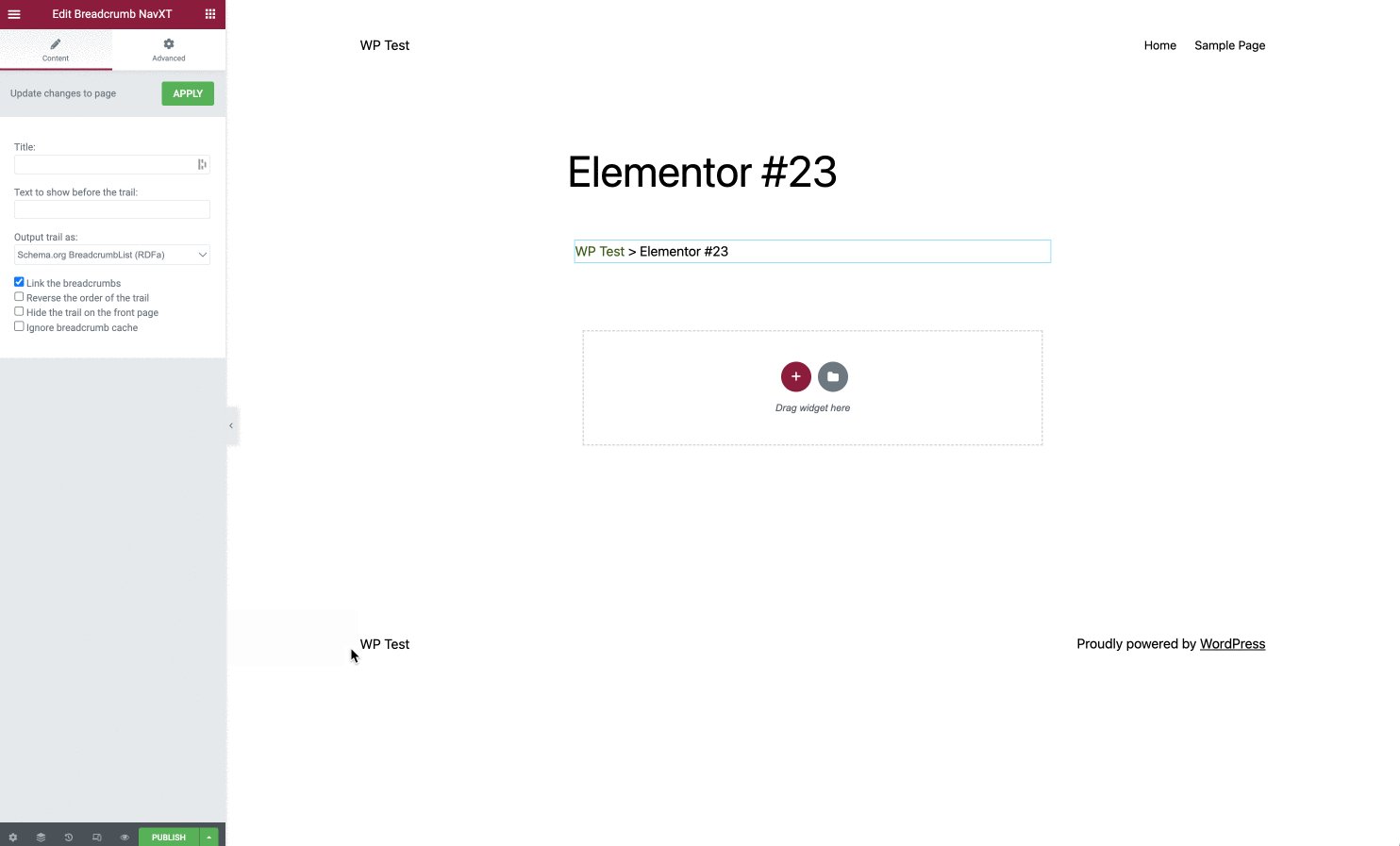
Tylko Breadcrumb NavXT oferuje bezpłatną integrację z Elementorem.
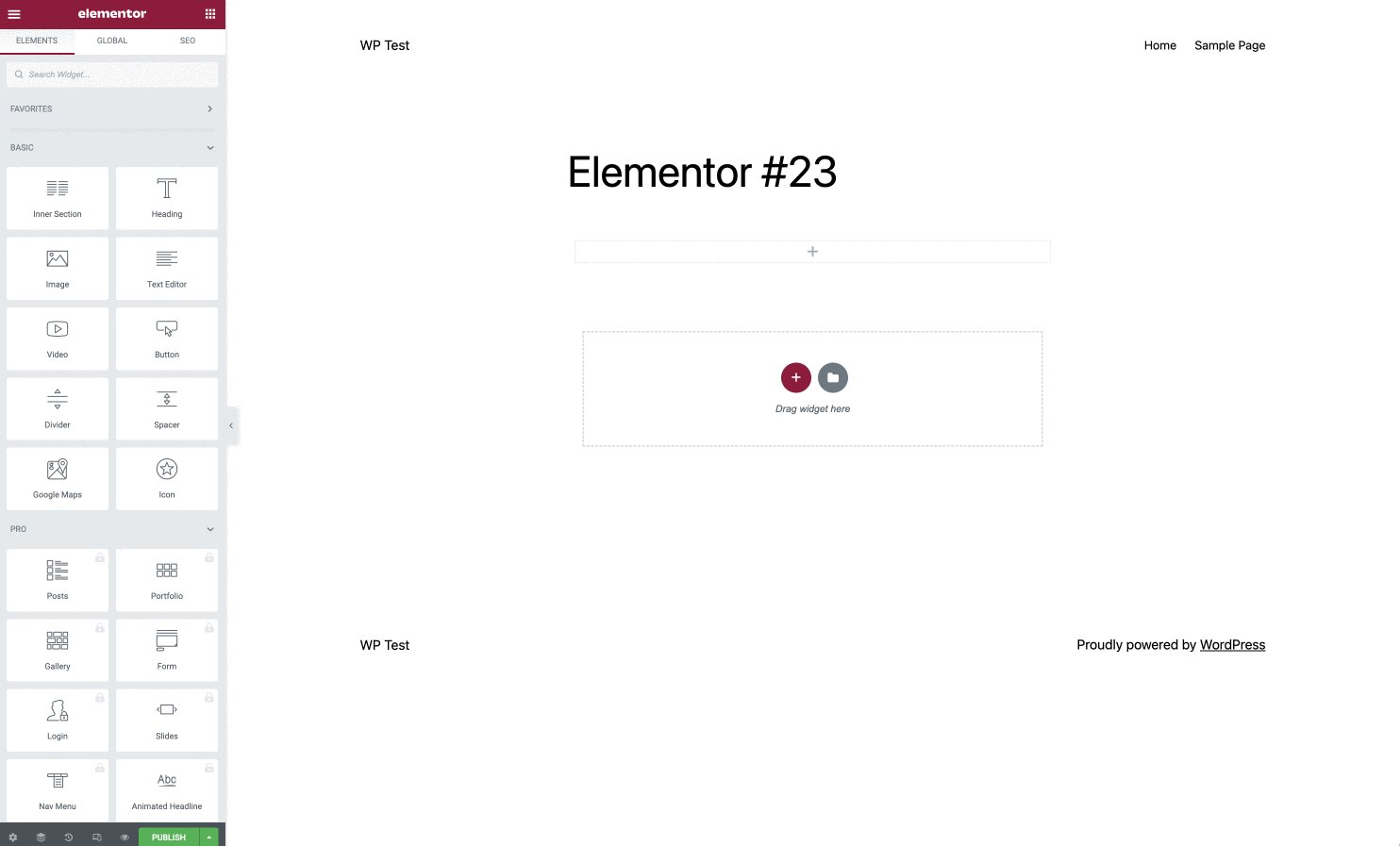
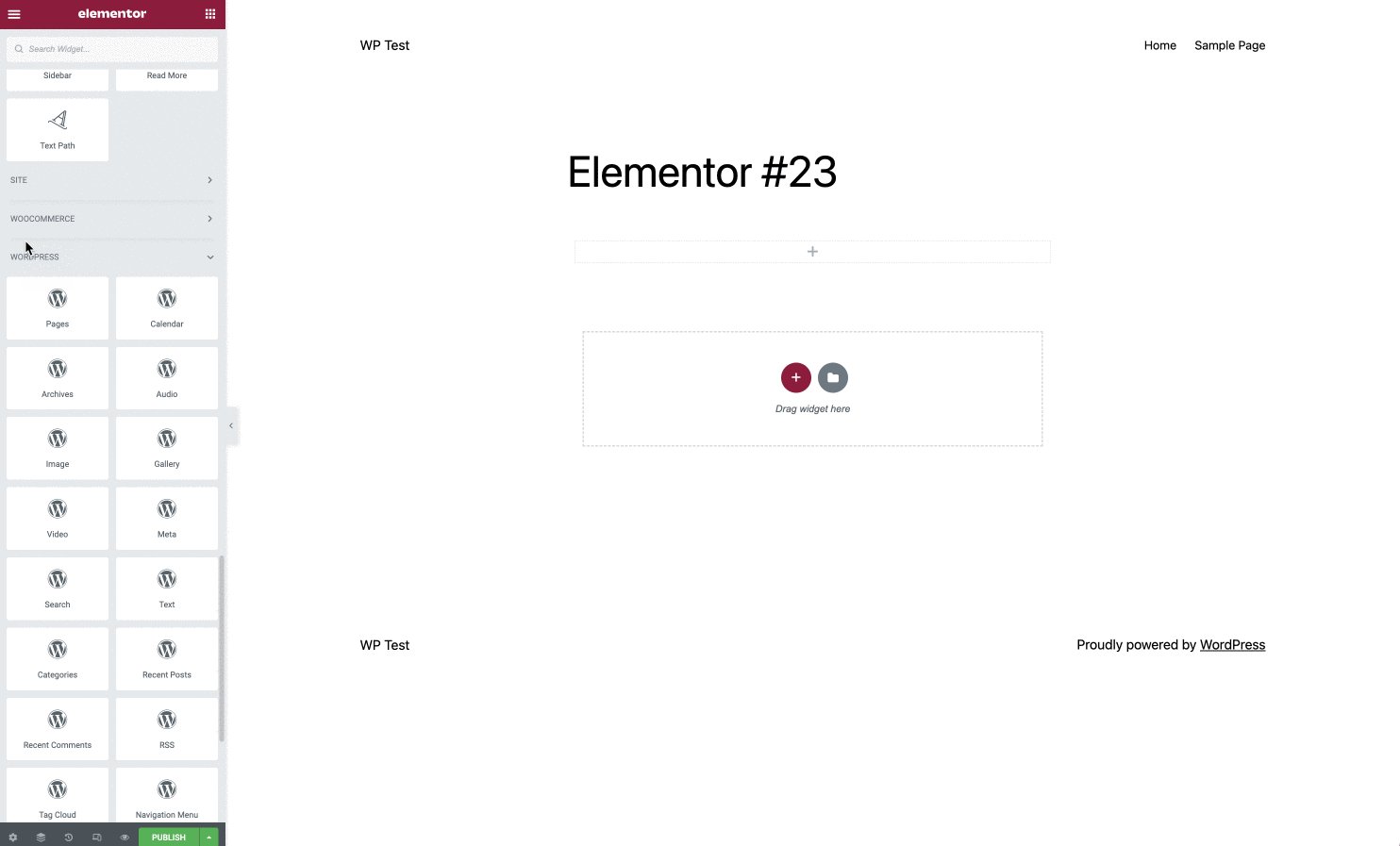
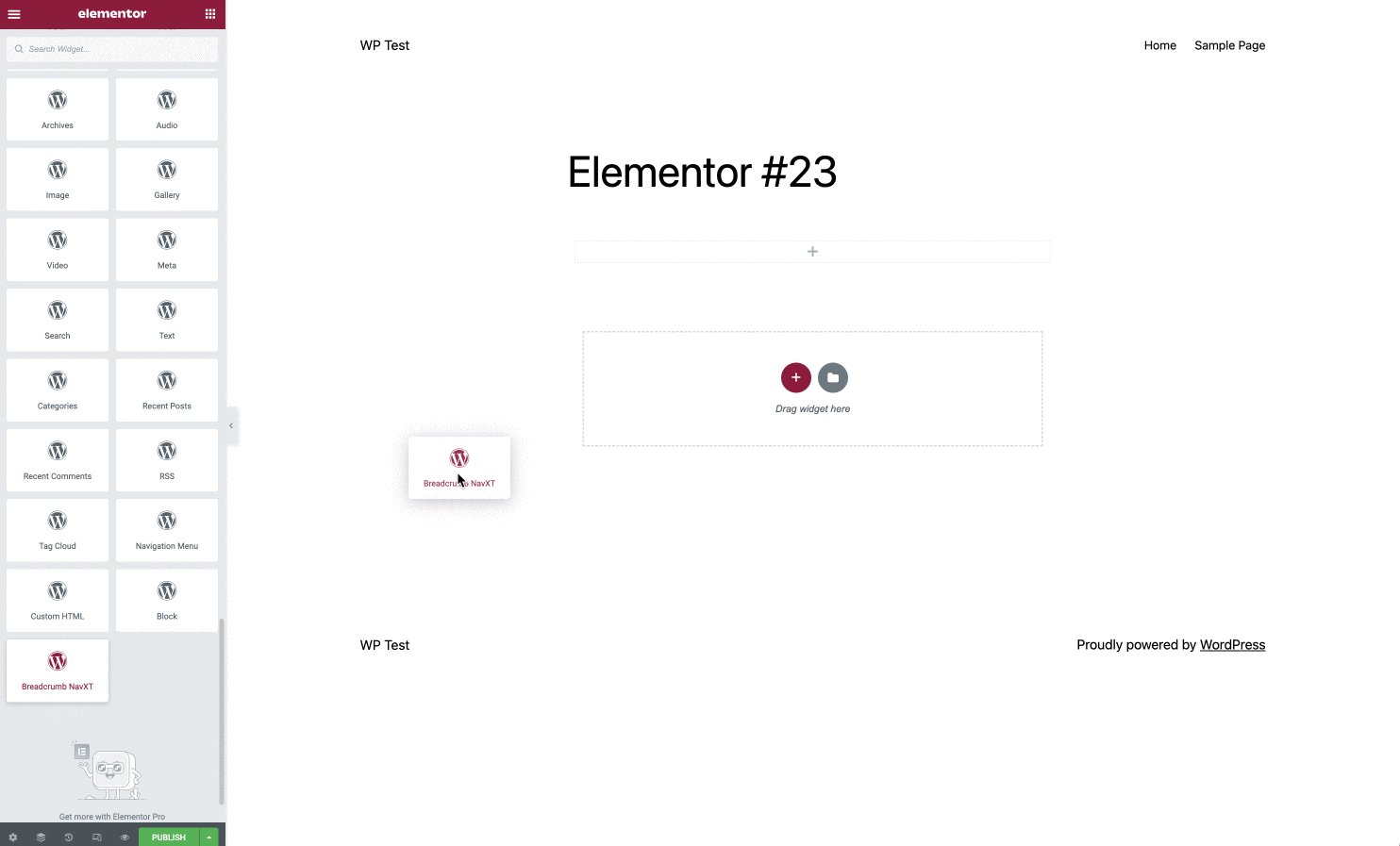
Wystarczy wyszukać odpowiedni blok w bibliotece elementów Elementora i dodać go do swojej strony:

Działa podobnie z SEOPress i Rank Math, ale potrzebujesz płatnej wersji tych wtyczek, aby móc korzystać z widżetu Elementor.
W przypadku Yoast SEO musisz mieć płatną wersję Elementora, aby móc korzystać z widżetu „Breadcrumbs”.
Wskazówka:
Jeśli nie możesz lub nie chcesz zapłacić, zawsze możesz skorzystać z następujących skrótów:
[wpseo_breadcrumb][rank_math_breadcrumb]
Możesz użyć tych skrótów z widżetem „Shortcode” Elementora.
Jak dodać bułkę tartą za pomocą Divi
Podobnie jak Elementor, jego główny konkurent Divi nie oferuje natywnie opcji tworzenia i dodawania bułki tartej w WordPress.
Aby to zrobić, możesz użyć bezpłatnej wtyczki „Breadcrumbs Divi Module” lub użyć jednej z następujących wtyczek i jej krótkiego kodu:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Matematyka rankingowa:
[rank_math_breadcrumb]
Dodaj bułkę tartą do sklepu WooCommerce
Bułka tarta jest domyślnie oferowana przez WooCommerce. Nie musisz nic robić, aby go dodać.
Dostosuj styl
Chociaż wtyczki opisane w tym artykule umożliwiają dostosowanie wyświetlanej zawartości , nie pozwalają na zmianę sposobu jej wyświetlania.
Zależy to w rzeczywistości od twojego motywu, który zazwyczaj oferuje domyślny układ.
Aby dostosować renderowanie grafiki do swoich potrzeb, będziesz musiał użyć kodu CSS.
W większości przypadków kod HTML wygenerowany w celu wyświetlenia ścieżki nawigacyjnej zawiera atrybut class="breadcrumb" , na który można następnie kierować w CSS.
Dokładna nazwa klasy może się różnić (na przykład dla WooCommerce nazywa się to woocommerce-breadcrumb ), ale zawsze zawiera słowo breadcrumb .
Ponieważ jednak szczegóły kodu CSS są specyficzne dla Twoich potrzeb i Twojej witryny, nie możemy pójść dalej w naszych wyjaśnieniach na ten temat.
Dodanie bułki tartej do interfejsu administratora WordPress
Do tej pory wyjaśniliśmy, jak wyświetlić ścieżkę nawigacyjną w publicznej części witryny, aby pomóc użytkownikowi sieci.
Ale w niektórych przypadkach może być również bardzo przydatny w interfejsie administracyjnym WordPress .
Niestety, w momencie pisania tego artykułu nie ma prostego rozwiązania, aby to osiągnąć.
WordPress nie powinien domyślnie mieć tej funkcji, więc musisz polegać na wtyczce.
Pomimo naszych badań nie znaleźliśmy wtyczki, która to zapewnia.
Jeśli jest to dla Ciebie ważna funkcja, wydaje się, że jedynym rozwiązaniem jest skorzystanie z usług programisty.
Dowiedz się, jak dodać bułkę tartą # na swojej stronie #WordPress (z wtyczką lub bez) w tym szczegółowym samouczku.
Wniosek
Szlak nawigacyjny jest dyskretnym, ale niezbędnym elementem nawigacji.
Oto przypomnienie jego głównych funkcji:
- Aby umożliwić użytkownikom odnalezienie się w drzewiastej strukturze serwisu
- Aby zaoferować środki szybkiej nawigacji
- Zoptymalizuj prezentację swojej witryny w niektórych wyszukiwarkach
- Wzmocnij wewnętrzne powiązania , które są przydatne dla SEO
Aby dodać bułkę tartą do swojej witryny WordPress, masz trzy opcje: zakoduj ją samodzielnie, wybierz motyw, który oferuje ją domyślnie lub użyj wtyczki.
Bez względu na to, którą opcję wybierzesz, masz teraz wszystko, co potrzebne, aby przestać tracić użytkowników.
A co z tobą, czy oferujesz ścieżkę nawigacyjną na swojej stronie WordPress? Jeśli tak, jakiej metody używasz, aby to wyświetlić? Opowiedz nam o tym wszystkim w komentarzach.