React Native vs Flutter: 어떤 것을 선택해야 할까요?
게시 됨: 2022-01-20앱 개발은 개발자 커뮤니티에서 유망하고 성장하는 분야입니다. 숫자로 보면 Statista에 따르면 2020년에는 Apple 앱 스토어를 통해서만 월 30,000개의 모바일 앱이 출시되었습니다.
이러한 역동적인 분야에서는 개발자가 품질을 손상시키지 않으면서 개발 비용을 줄이는 크로스 앱 개발 에 의존해야 합니다.
React Native와 Flutter는 널리 사용되는 교차 개발 기술 입니다. 둘 다 상당한 이점이 있기 때문에 React Native와 Flutter 의 논쟁이 임박했습니다. 하지만 하나를 선택해야 한다면 어느 쪽을 선택하시겠습니까?
글쎄, 당신이 스스로 그 질문에 대답하는 데 도움이 필요하다면, 우리는 당신을 위해 상세한 요약과 비교를 준비했습니다.
Flutter란 무엇인가 - 개요
시작하기 전에 Flutter란 무엇인가 라는 질문에 빠르게 답해 보겠습니다.
Flutter는 단일 코드베이스를 사용하는 오픈 소스 프레임워크입니다 . 평신도 용어로 단일 도구를 사용하여 데스크탑, 웹 및 모바일용 다양한 애플리케이션을 개발할 수 있습니다 . 따라서 예산이 제한적인 학생과 회사에서 저렴하고 최고의 선택입니다.
2017년 5월 Google에서 출시했습니다. Google과 Flutter 커뮤니티는 공동으로 성장에 기여합니다.
또한 Google에서 만든 언어인 Dart 를 사용합니다. Flutter는 네이티브 성능으로 유연한 UI를 개발할 수 있는 편의성을 제공하므로 탐색 측면에서 탁월하다고 평가됩니다. 또한 Flutter 개발자는 UX를 수정할 수도 있습니다.
Toyota, Supernova, Google Pay, Dream 11, eBay 등과 같은 여러 기업 에서 Flutter로 앱을 구축했습니다.
React Native란 무엇인가 - 개요
마찬가지로 react native 는 무엇 입니까?
React Native는 JavaScript로 작성된 크로스 플랫폼 개발 도구입니다. 그 프레임워크는 동일한 코드베이스로 여러 플랫폼에 대한 애플리케이션을 만들 수 있도록 되어 있습니다. 즉, Android와 iOS 간에 코드를 재사용할 수 있습니다.
iOS 및 Android 앱과 동일한 빌딩 블록을 사용하지만 JavaScript 및 React의 도움으로 함께 보호합니다.
React Native로 빌드된 앱은 Hybrid 앱에 비해 더 나은 품질을 제공합니다. 또한 기본 앱보다 빌드 속도가 빠르고 저렴합니다.
2015년 Facebook 에서 오픈 소스 프로젝트로 시작한 이후 Native React는 모바일 개발을 위한 최고의 솔루션 중 하나가 되는 길을 열어 왔습니다.
React Native의 사용자는 Facebook, Instagram, Discord, Skype, Vogue 등과 같은 유명 인사를 포함합니다.

성능 비교
Flutter 대 React Native 성능부터 시작하겠습니다. 비교 .
Flutter의 경우 몇 가지 이유로 성능이 문제가 되지 않습니다.
우선 Flutter는 iOS 및 Android용 네이티브 ARM 또는 Intel 기계 코드로 컴파일됩니다 . 이렇게 하면 모든 장치에서 앱 성능이 향상되고 속도가 보장됩니다.
React Native는 증폭된 UX 성능을 위해 추가 구성 요소가 필요할 수 있지만 Flutter는 위젯 덕분에 쉽게 할 수 있습니다. 성능이나 속도를 변경하지 않고 UX 문제를 처리합니다.
성능의 대부분은 스크립팅 언어에 따라 다릅니다. Flutter는 Dart를 사용하지만 JavasScript는 React Native에서 사용하고 있습니다.
JavaScript는 그 자체로 더 가볍고 빠르게 느껴질 수 있으며 Java와 같은 다른 컴파일된 언어와 비교할 때 그렇습니다. 그러나 다트에게 패배한다.
React Native는 JavaScript를 사용하여 브리지를 통해 기본 구성 요소에 연결합니다. Flutter는 기본 구성 요소 상호 작용을 위해 이 프로세스를 간소화하므로 이러한 브리지가 필요하지 않습니다. 이것은 전체 속도를 증가시킵니다.
따라서 Flutter는 Flutter 대 React Native 성능 에 관한 한 왕관 을 차지합니다.
애플리케이션 아키텍처
애플리케이션 아키텍처 측면에서 Flutter와 React Native의 차이점을 이해합시다.
Flutter는 위젯이 있는 UI 라이브러리와 SDK(소프트웨어 개발 키트)가 있는 프레임워크로 구성됩니다.
전자는 요구 사항에 따라 사용자 정의할 수 있는 재사용 가능한 UI 요소를 포함합니다. 후자는 iOS 및 Android용 기본 기계어로 코드를 컴파일하고 애플리케이션을 개발할 수 있는 도구 세트입니다.
React Native 아키텍처의 계층 구조는 JavaScript Thread → Native Thread → Shadow Thread와 같습니다.
JavaScript 스레드 는 코드가 배치되고 컴파일되는 곳입니다. 사용자가 앱을 시작할 때 번들을 실행합니다. 네이티브 스레드 는 네이티브 코드의 실행을 돕습니다. JavaScript 스레드와 원활하고 중단 없는 통신을 처리합니다. 기본 모듈은 사용자에게 액세스가 필요할 때 번들로 제공됩니다. 섀도우 스레드 는 모든 계산이 수행되는 곳입니다.
아키텍처를 고려하면 Flutter 아키텍처 가 우위에 있습니다. React Native와 달리 기본 구성 요소와 브리지를 구축할 필요가 없기 때문입니다. 이것은 앱을 더 안정적으로 만듭니다.
앱 구축에 대한 적합성
Flutter 가 앱 빌드에 더 적합한 옵션으로 보일 수 있지만 복잡한 애플리케이션에서는 작동하지 않을 수 있습니다. 하지만 스타트업이나 소상공인을 위한 MVP를 만들기 위한 효율적인 솔루션이라는 사실은 여전하다.
사전 요구 사항에 따라 시각적으로 매력적이고 개선된 앱을 빌드하는 데 도움이 됩니다. 또한, 안드로이드는 물론 iOS용 앱도 구축할 수 있다는 장점이 있습니다.
반면에 React Native는 Android 및 iOS용 복잡한 기본 앱을 개발하는 데 만족스러운 작업을 수행합니다. 코드베이스를 줄여 시간과 노력을 절약할 수 있을 뿐만 아니라 더 빠른 앱 개발 프로세스를 위한 오픈 소스 라이브러리도 얻을 수 있습니다.
따라서 빠른 속도와 성능을 유지하면서 복잡한 앱을 빌드할 계획이라면 React Native를 선호하는 것이 좋습니다.
테스트 용이성
테스트의 전체 목적은 소프트웨어 오류를 감지 및 분석하고 필요한 수정을 하는 것입니다. 테스트는 코드가 지정된 조건이 아닌 모든 조건에서 작동하는 경우에만 성공한 것으로 간주됩니다 .
Flutter에서 테스트할 때 포괄적인 지원을 받습니다. Dart와 함께 제공되는 기능을 사용하면 단위, 위젯 및 통합의 모든 수준에서 앱을 테스트할 수 있습니다.
단위 테스트 는 단일 클래스, 함수 또는 메서드를 테스트합니다. 위젯 테스트 는 단일 위젯을 테스트합니다. 마지막으로 통합 테스트 는 해당 앱 전체를 테스트합니다.
React Native 앱 테스트와 관련하여 개발자는 테스트를 위해 타사 앱에 의존해야 합니다.
동시에 Jest, Detox 등과 같은 여러 React Native 테스트 도구가 있습니다.
Jest 는 JavaScript 코드베이스의 오류를 해결하는 JavaScript 테스트 프레임워크입니다. 문서화되어 있고 친숙합니다. 더욱이 이것은 더 적은 수의 구성도 필요로 합니다.
Detox 는 앱을 테스트하고 앱에 대한 사용자의 반응을 자동으로 이해하는 데 사용할 수 있습니다. 클라이언트-서버 아키텍처를 사용하지 않기 때문에 다른 타사 테스트 프레임워크보다 빠른 것으로 간주됩니다.
전반적으로 Flutter는 제공된 지원으로 테스트의 용이성과 관련하여 상 을 받습니다.
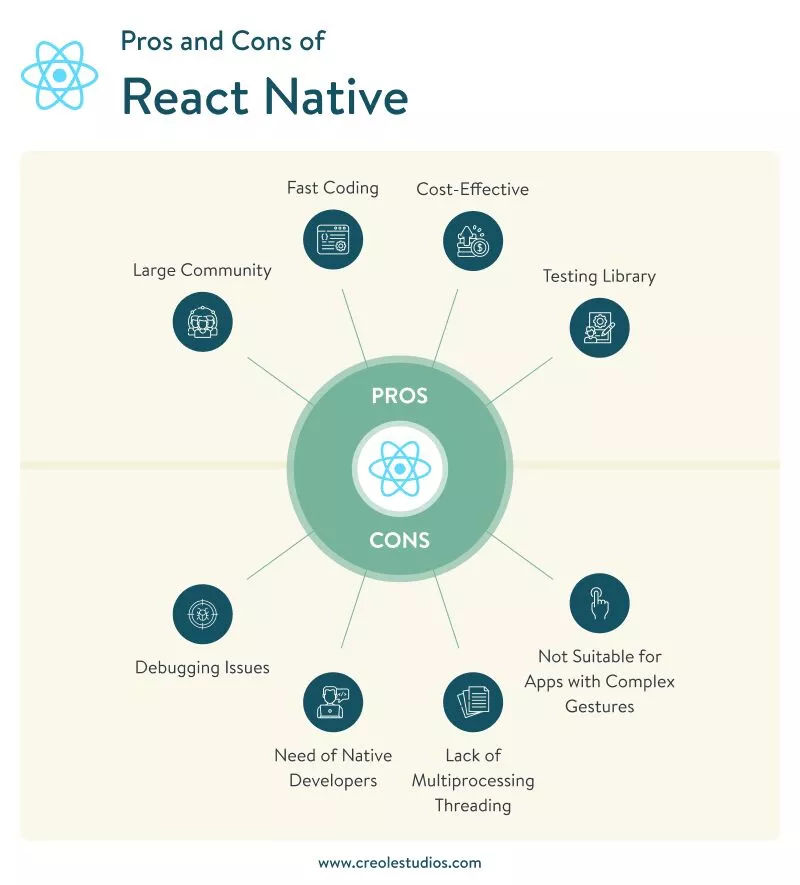
React Native의 장단점

React Native와 Flutter를 명확하게 비교하려면 최고의 특성을 묘사해야 합니다. React Native 사용의 몇 가지 최고의 이점부터 시작하겠습니다.
1. 대규모 커뮤니티
597,537개 이상의 주간 다운로드 를 통해 React Native에는 이미 구축된 대규모 개발자 커뮤니티가 있습니다.
이러한 광범위한 개발자들은 배우고 사용하기 쉽기 때문에 React Native 를 선호합니다. UI 구성 요소를 빌드하기 위한 표준 API 집합을 제공합니다. 이를 통해 개발자는 코드를 한 번만 작성하고 다른 플랫폼에서 실행할 수 있습니다.
React Native가 처음이더라도 JavaScript, CSS 및 HTML에 대한 지식이 있으면 빠르게 이해할 수 있습니다.
특정 문제에 봉착한 경우에도 개발자 커뮤니티에 지원을 요청할 수 있습니다. Stack Overflow의 React Native 태그 는 확실히 답을 찾는 데 도움이 될 것입니다. 이런 식으로 개발자는 절대 혼자 걷지 않습니다. 그들은 항상 다른 개발자들의 지원을 받을 것입니다.
2. 패스트 코딩
React Native의 Hot-reloading 기능 을 사용하면 실행 중인 앱에 새 코드를 추가할 수 있습니다. 이렇게 하면 앱을 다시 빌드하는 번거로움 없이 변경 사항을 쉽게 확인할 수 있습니다. 즉, UI를 조정하는 동안 상태를 잃지 않습니다.
이 기능은 모바일 앱 개발 프로세스의 속도를 높입니다.
React Native 0.61 버전에서는 "핫 리로딩" 및 "라이브 리로딩" 기능이 통합되어 "빠른 새로고침"이라는 새로운 기능을 도입했습니다.
이 추가 기능은 오타 및 오류 후 빠르게 복구하고 전체 다시 로드를 제공합니다. 침입 코드 변환을 수행할 수 없기 때문에 이 기능은 신뢰할 수 있습니다.
대체로 핫 리로딩 기능은 코드가 변경될 때마다 앱을 다시 로드하도록 승격시켜 개발 시간을 단축합니다. 앱의 대기 시간을 크게 줄입니다.

3. 비용 효율성
React Native의 재사용성 기능은 비용 효율적인 옵션입니다. 개발자는 다른 플랫폼에 대한 추가 코드를 작성하지 않아도 됩니다.
앱 구축을 위한 매우 저렴한 옵션입니다. 또한 다운타임이 없는 기능으로 개발자의 부담을 덜어줍니다. 이를 통해 요구 사항에 따라 플랫폼 간에 전환할 수 있습니다.
4. 테스트 라이브러리
React Native를 사용하는 개발자는 모바일 앱 개발을 향상시키는 데 도움이 되는 몇 가지 기성 솔루션을 얻게 될 것입니다. React Native Testing Library는 버그가 없는 코드를 작성하여 신뢰도와 신뢰도를 높일 수 있도록 제공됩니다.
그 외에도 더 나은 테스트 관행을 장려하는 유틸리티 기능도 제공합니다. React 구성 요소를 테스트하고 더 쉽게 리팩토링할 수 있습니다.
React Native는 완벽해 보이지만 몇 가지 단점 이 있습니다.
1. 디버깅 문제
React Native 앱은 JavaScript, Java, C/C++ 로 빌드되기 때문에 디버깅 프로세스가 지루한 작업으로 끝날 수 있습니다. 개발자가 이러한 스크립팅 언어에 능숙하지 않은 경우 문제 해결에 많은 시간을 할애할 수 있습니다.
2. 네이티브 개발자의 필요성
개발자는 React Native로 앱을 빌드하는 동안에도 기본 모바일 경험이 필요합니다. 이것은 그들이 더 고급 기능을 구현하는 데 도움이 될 것입니다.
복잡한 기능을 사용하려면 React.js, iOS 및 Android에 대한 전문 지식을 갖춘 다양한 개발자 팀도 필요합니다. 이러한 전제 조건은 특히 신생 기업의 경우 비용이 많이 들 수 있습니다.
3. 멀티프로세싱 스레딩의 부족
단일 JavaScript 스레드를 사용하는 React native는 다중 처리 또는 병렬 스레딩을 지원하지 못합니다.
예를 들어 A가 B에게 작업을 제공하면 B는 해당 작업을 여러 하위 작업으로 나눕니다. 또한 이러한 하위 작업을 병렬로 실행하여 성능을 향상시킵니다.
React Native에는 이러한 기능이 없기 때문에 애플리케이션이 라이브 채팅 및 비디오 서핑과 같은 고급 작업을 동시에 수행하지 못할 수 있습니다.
4. 복잡한 제스처가 있는 앱에는 적합하지 않음
앱에 애니메이션 전환 또는 상호 작용이 포함되도록 하려면 React Native가 최선의 선택이 아닙니다.
그러나 React Native에는 이에 대한 제스처 응답 시스템 이 없나요?
네. 앱이 스크롤, 탭 또는 슬라이딩과 같은 사용자의 의도를 결정하는 데 도움이 됩니다.
동시에 코더는 복잡한 제스처로 앱을 개발하는 것이 번거롭다는 것을 알게 될 수 있습니다.
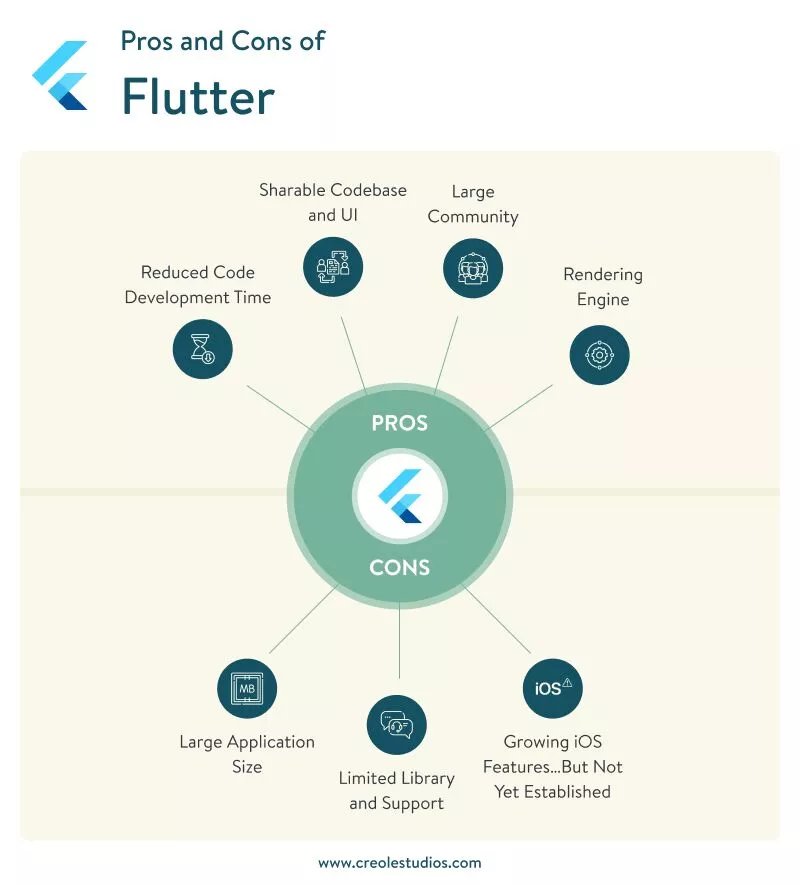
Flutter의 장단점

다음은 Flutter의 가장 두드러진 이점 중 일부입니다.
1. 코드 개발 시간 단축
Flutter는 핫 리로딩 기능을 React Native와 공유합니다 . 앞서 언급했듯이 이 요소를 사용하면 개발자가 애플리케이션 상태를 잃지 않고 변경 사항을 즉시 확인할 수 있습니다.
이는 전반적인 개발 속도의 상당한 증가로 이어집니다.
하지만 Flutter는 배우기 쉽 습니까? 예!
Flutter의 위젯은 별도의 인식이 필요합니다. 기본적으로 위젯은 그래픽 인터페이스를 구축하고 향상시키는 시각적 구성 요소입니다 . Flutter에 있는 대부분의 위젯은 사용자 정의하기 쉽기 때문에 시간을 상당히 절약할 수 있습니다.
여기에서 Flutter 위젯에 대해 자세히 알아볼 수도 있습니다.
2. 공유 가능한 코드베이스 및 UI
Flutter는 크로스 플랫폼 프레임워크이므로 플랫폼 간에 코드베이스를 공유하는 추가 이점을 얻을 수 있습니다. 그러나 UI 코드를 자유롭게 공유할 수도 있습니다.
이 기능은 앱 개발 프로세스를 단순화합니다. 또한 다양한 플랫폼에서 UI 불일치 가능성을 제거합니다.
이 기능은 시간과 노력을 절약할 뿐만 아니라 질적인 최종 제품을 제공합니다.
3. 대규모 커뮤니티
Statista에 따르면 2019-2021년 에 소프트웨어 개발자의 약 42%가 Flutter를 사용했습니다. 이 수치는 여러분이 Flutter 개발자의 대규모 커뮤니티의 일원이 될 수 있기 때문에 유망합니다.
React Native에 비해 Flutter를 배우고 사용하는 것이 더 쉽습니다. 설치 과정부터 간단합니다.
또한 위젯 기능을 사용하면 개발자가 초보자라도 쉽게 애플리케이션을 빌드할 수 있습니다.
언어인 Dart를 배우기만 하면 잘 할 수 있습니다! 어딘가에 갇힌 경우 대규모 개발자 커뮤니티 덕분에 안내할 사람을 쉽게 찾을 수 있습니다.
4. 렌더링 엔진
Flutter는 Skia 로 알려진 렌더링 엔진으로 인해 고유한 것으로 보입니다. C++로 작성되었습니다.
Skia는 모든 가상 플랫폼에서 Flutter에 내장된 UI를 시작하는 데 사용됩니다. 이렇게 하면 주어진 플랫폼으로 UI를 전송하기 전에 UI를 조정할 필요가 없습니다.
간단히 말해서 여러 소프트웨어 플랫폼에서 작동하는 공통 API를 제공합니다.
반면에 다음과 같은 몇 가지 단점이 있습니다.
1. 큰 응용 프로그램 크기
Flutter로 작성된 애플리케이션은 React Native로 작성된 애플리케이션에 비해 크기가 더 큽니다. 앱이 향상된 기능과 성능을 제공하더라도 사용자는 특정 애플리케이션에 막대한 양의 메모리 공간을 할당하고 싶지 않을 수 있습니다.
2. 제한된 라이브러리 및 지원
Flutter 커뮤니티는 React Native만큼 확립되지 않았기 때문에 타사 라이브러리를 얻는 것이 어려울 수 있습니다. 개발자가 스스로 기능을 구축해야 하기 때문에 이는 결국 개발자에게 부담이 될 수 있습니다.
그러나 Flutter에 대한 Google 지원은 주목할 만하며 가까운 시일 내에 이러한 문제에 대한 해결책을 알게 될 것입니다.
3. iOS 기능 증가…그러나 아직 확립되지 않음
Flutter는 Google에서 개발했기 때문에 iOS 기능 지원에 대해 개발자들 사이에서 항상 의구심이 있습니다.
Android 앱을 구축하는 것은 순조로울 수 있지만 iOS 앱에서는 어려울 수 있습니다.
그러나 Flutter의 향후 업데이트는 iOS 지원에 중점을 둘 것입니다.
승자는 누구입니까?
글쎄, 질문에 대한 대답: React Native vs Flutter 는 상당히 주관적입니다. React Native와 Flutter에는 장단점이 있으며 모두 앱 요구 사항에 따라 다릅니다.
하지만 일을 더 쉽게 하기 위해 앱 개발에 가장 적합한 것을 선택할 수 있는 일종의 체크리스트 를 준비했습니다.
언제 React Native를 선택해야 할까요?

다음을 원하는 경우 React Native를 선택하십시오.
- 크로스 플랫폼 모바일 앱 개발 생성용
- 예산 및 시간 제약 내에서 질적 결과를 달성하기 위해.
- 실시간 코드 변경의 이점을 얻으십시오.
- 더 큰 프로젝트의 경우.
- 데스크탑 및 웹 애플리케이션용 코드 재사용.
- 60FPS의 속도로 작동하는 응용 프로그램을 만드는 데 사용됩니다.
참고 : 또한 Flutter 개발자에 비해 React Native 개발자로 작업을 찾는 것이 더 쉽습니다. 또한 앱을 만들 계획이라면 다년간의 경험을 가진 React Native 개발자를 찾는 것이 더 쉬울 것입니다.
언제 Flutter를 선택해야 할까요?

다음을 원하는 경우 flutter를 선택하십시오.
- 위젯으로 쉽게 개발할 수 있습니다.
- 대기 시간의 대폭적인 감소와 함께 UI의 더 빠른 변화를 보기 위해.
- 더 빠른 버그 발견 및 필요한 변경을 위해.
- 제한된 시간 안에 MVP를 만들기 위해.
- 60-120FPS 및 120Hz 재생 빈도로 작동하는 응용 프로그램을 만드는 데 사용됩니다.
Flutter 대 React Native: 간단히 말해서
이제 React Native와 Flutter 딜레마의 대부분을 다루었으므로 빠른 비교를 할 차례입니다.
React Native를 선택하면 복잡한 애플리케이션을 구축할 수 있습니다. 동시에 복잡한 애니메이션 및 전환을 수행하지 못할 수도 있습니다.
따라서 모든 것이 앱에 필요한 것입니까?
번거로움 없이 개발자 팀을 만들고 싶으신가요? 그렇다면 JavaScript 지식을 가진 여러 개발자를 찾을 수 있으므로 React Native를 선택하십시오.
Dart에 익숙한 개발자를 찾을 수 있습니까? Flutter를 사용하는 것이 논리적인 선택이 될 것입니다.
소셜 미디어, 전자 상거래 또는 일상 활동 추적기를 둘러싼 프로젝트를 구축하고 있습니까? React Native는 장기적으로 유리한 선택입니다.
복잡한 애니메이션, 전환 및 계산을 자랑하는 프로젝트를 구축하고 있습니까? Flutter보다 더 멀리 보지 마십시오.
어려운 작업 으로 보일 수 있지만 React Native와 Flutter의 주장을 모두 이해하면 정보에 입각한 결정을 내릴 수 있습니다.
우리의 의견으로는 React Native와 Flutter 모두 강력한 전사이지만 다른 전장에 있습니다. 애플리케이션 목표를 정의하고 그에 따라 행동하기만 하면 됩니다!
결론
React Native와 Flutter 비교를 위한 몇 시간 동안의 숙고와 연구 끝에 우리는 적어도 차이점을 알기 전까지는 비교할 필요가 없다는 결론을 내렸습니다.
React Native가 이기기 힘든 경쟁자로 남을 가능성이 높지만 Flutter는 Google의 막대한 지원을 받고 있습니다.
Flutter 또는 React Native 를 통해 모바일 애플리케이션으로 비즈니스를 업그레이드하고 싶다면 의심의 여지 없이 도와드릴 수 있습니다. 오늘 저희에게 연락하여 최고의 기술 지원을 통해 귀사를 확장할 수 있도록 도와주십시오.
