중력 양식을 사용하여 WordPress에서 기부 양식을 만드는 방법
게시 됨: 2022-03-10거의 모든 웹사이트에는 문의 양식이 필요합니다. 방문자가 귀하와 소통하는 데 도움이 되는 동적 요소입니다. 그러나 연락을 취하는 것이 사이트 양식의 유일한 작업은 아닙니다. 자선 단체 또는 자선 단체를 위해 일하거나 소프트웨어를 개발하거나 프로젝트에 재정 지원이 필요한 경우 기부 양식을 만들 수도 있습니다.
다른 양식과 동일한 방식으로 양식을 구성하지만 몇 가지 요소가 다를 수 있습니다. 이 때문에 작업을 위해 유연하고 뛰어난 플러그인을 가져오고 싶을 것입니다. Gravity Forms는 가장 좋은 예 중 하나이며 사용자와 개발자 모두에게 극찬을 받고 있습니다.
이 게시물에서는 Gravity Forms 플러그인을 사용하여 기부 양식을 작성하는 방법을 보여 드리겠습니다. 왜 이것이 이 기사의 초점이 되는지 나중에 논의할 것입니다. 먼저 사이트에 기부 양식을 추가하는 일반적인 개념과 사고 과정에 대해 이야기해 보겠습니다.
웹사이트에서 기부를 수락하는 방법: 개념
웹사이트가 항상 고정된 전화 카드는 아니라는 점을 감안하십시오. 프로젝트를 위한 동적이고 유연한 허브가 될 수 있습니다. 또한 사용자 지원에 의존하는 경우 참여를 전략의 중심으로 삼고 싶을 것입니다. 사용자 기여가 필요한 산업과 틈새 시장이 많이 있습니다.
여기서 핵심은 기부 방법이 사용하기 매우 간단해야 한다는 것입니다. 그렇지 않으면 귀하가 받게 될 기부에 부정적인 영향을 미칠 것입니다. 우리의 의견으로는 이를 수행하는 가장 좋은 방법은 WordPress 내에서 전용 기부 양식을 사용하는 것입니다. 이렇게 하는 몇 가지 이유가 있습니다.
- 첫째, 양식은 사용자 입력을 받는 일반적인 방법입니다. 기부 수락은 특정 형식의 입력입니다.
- 다음으로 좋은 양식 플러그인은 다양한 지불 게이트웨이와 통합됩니다. 이것은 전체 구현을 더 쉽게 만듭니다.
- WordPress는 선택한 양식과 배치에 대한 임베디드 및 인라인 디자인 옵션을 제공합니다.
이 마지막 글머리 기호는 좋은 질문을 제기합니다. 최대의 효과를 위해 기부 양식을 어디에 배치해야 합니까? 다음 시간에는 이에 대해 더 자세히 논의할 것입니다.
사이트에 기부 양식을 넣어야 하는 위치
사전 경고로, 기부 양식을 어디에 두는 것이 가장 좋은지에 대한 정확한 답변을 원하시면 기다려야 합니다. 가장 좋은 곳이 없기 때문입니다. 진정한 대답은 양식이 완벽한 장소라고 생각하는 곳이면 어디든 갈 수 있다는 것입니다.
그러나 양식이 사이트에서 어디로 갈 수 있는지 이해하는 데 도움이 되는 몇 가지 지침을 제공할 수 있습니다.
- 기부 양식은 대리 클릭 유도문안(CTA)으로 작동할 수 있습니다. 결국 사용자가 프로젝트를 본 후에 행동하기를 원합니다. 따라서 CTA를 추가하는 동일한 위치에서 기부 양식도 사용할 수 있습니다.
- 다운로드를 제공하는 경우 기부 양식을 작성하기에 이상적인 장소입니다. 프로젝트가 사용자 마음의 최전선에 있기 때문입니다. 그러나 다운로드 및 기부 필드를 하나의 양식으로 결합하는 방법을 찾으십시오. 그렇게 하면 사용자의 관심을 '분할'하지 않습니다.
- 확장하여 사용자에게 프로젝트 기부에 대한 한 가지 조치를 제공하십시오. 즉, 연락처 화면에서 기부를 요청하지 않거나 사용자가 뉴스레터에 가입하기를 원할 때입니다.
- 드문 경우지만 기부 양식을 사용하고 배치를 과도하게 사용하지 않는지 세 번 확인하십시오. 이것은 기부가 '한 푼도'나 돈을 잡아먹는 것처럼 보이기를 원하지 않기 때문입니다.
이 모든 사항을 염두에 두고 있다면 기부 양식을 위한 이상적인 위치를 찾게 될 것입니다. 우리의 조언은 양식을 전용 페이지에 추가하는 것입니다. 다시 한 번, 다운로드를 제공하는 경우 여기에서 수행한 다음 사이트의 나머지 부분에 링크하십시오.
Gravity Forms가 기부 양식 구현을 위한 환상적인 옵션인 이유
이 기사 전체에 걸쳐 게임을 제공했지만 기부 양식을 구현하는 데 가장 적합한 WordPress 플러그인의 경우 Gravity Forms를 사용하는 것이 좋습니다.

사실, 플러그인을 사이트의 모든 양식에 사용하는 것으로 간주해야 한다는 주장이 있습니다. 그러나 Gravity Forms는 다음과 같은 몇 가지 이유로 기부에 적합합니다.
- 완벽한 디자인을 만드는 데 도움이 되는 아름답고 강력한 드래그 앤 드롭 빌더를 제공합니다.
- 모든 상황과 시나리오를 다루기 위해 양식에 수많은 필드를 추가할 수 있습니다.
- Gravity Forms는 기본 제공 조건부 논리 기능을 제공하므로 최종 사용자가 올바른 조치를 취하는 데 도움이 됩니다.
- 선택할 수 있는 지불 게이트웨이가 많이 있습니다. 이것은 기부 경험을 사용자와 필요에 맞게 조정하려는 경우 매우 중요합니다.
Gravity Forms의 무료 버전은 없으며 기본 계획에는 지불을 구현하는 데 필요한 추가 기능이 포함되지 않습니다. 그러나 Elite 및 Pro 라이선스는 연간 $159–259 사이의 비용을 지불하게 됩니다.
예산이 그렇게 늘지 않는다면 문의 양식 플러그인 목록을 확인하고 싶을 것입니다. 이들 중 일부는 적절한 기능 조합을 제공하며 부팅 비용이 더 저렴할 수 있습니다.
WordPress에서 기부 양식을 만드는 4단계(Gravity Forms 사용)
귀하와 완전한 기부 양식 사이에는 단 4단계가 있습니다. 그것들을 살펴봅시다:
- 이 예제에서 Gravity Forms를 사용하여 양식을 만듭니다(비슷한 플러그인이 트릭을 수행하더라도).
- 양식의 구조를 구축하고 기부 기능과 조건부 로직을 추가합니다.
- 적절한 지불 제공자와 양식을 통합하십시오.
- 사이트에 양식을 표시합니다.
필요한 모든 기술을 갖추고 있어야 하며 Gravity Forms 사본을 손에 넣는 즉시 첫 번째 단계부터 시작할 수 있습니다.
1. 중력 형태 만들기
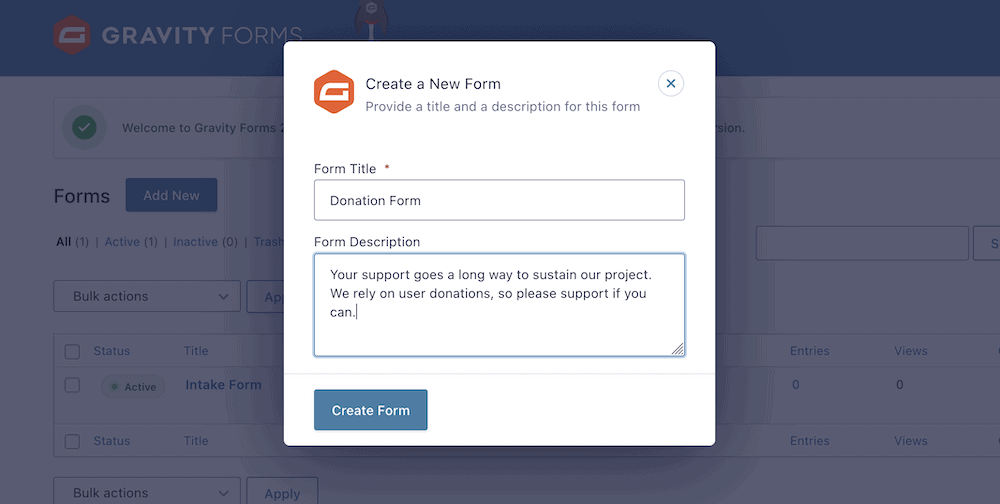
Gravity Forms를 설치하고 활성화하면 Forms > New Form 화면으로 이동할 수 있습니다. 그러면 새 양식을 만들기 위한 팝업 대화 상자가 표시됩니다. 여기에 필수 제목과 선택적 설명을 입력한 다음 Create Form 을 클릭합니다.

설명은 선택 사항이지만 기부 이유와 이유를 설명하는 데 도움이 되는 좋은 방법입니다. 이러한 종류의 지원에 대해 설득력 있는 주장을 제공하는 것은 항상 좋은 생각이며 Gravity Forms를 사용하면 거의 첫 번째 기회에 그렇게 할 수 있습니다.
이 시점에서 양식 작성기 화면이 나타납니다. 여기에서 기부 양식을 구성할 수 있습니다.
2. 양식의 구조 만들기
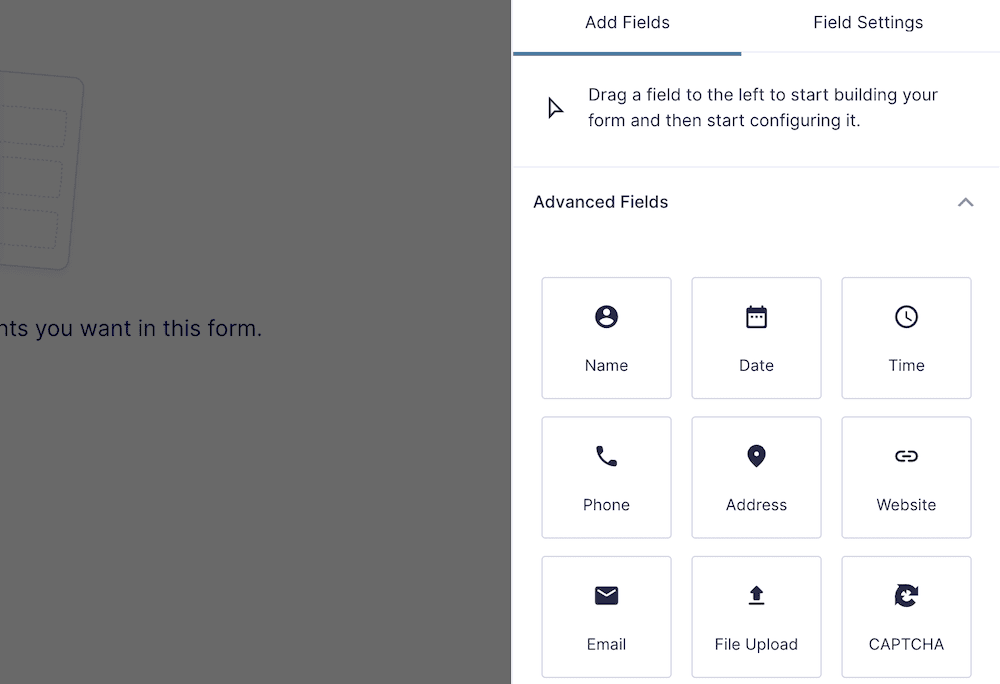
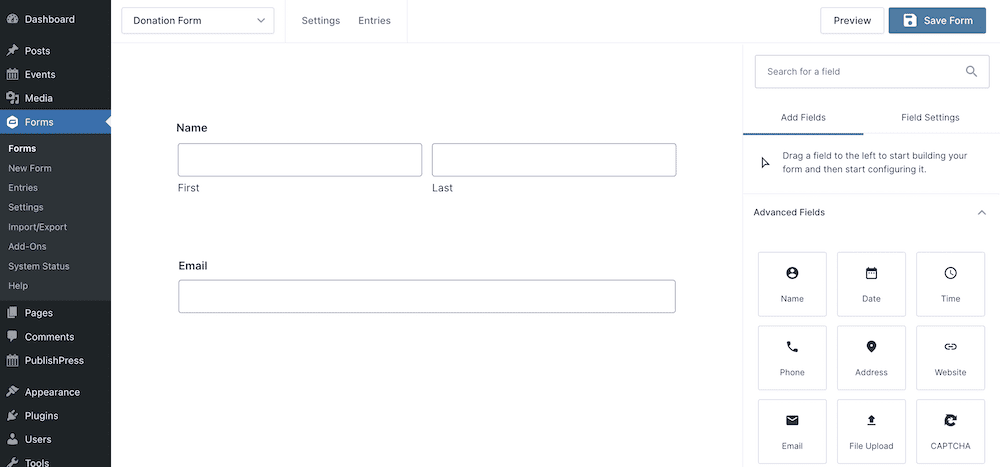
기부 기능 자체를 시작하기 전에 양식의 일반적인 레이아웃을 만들고 필요한 필드를 추가하는 데 시간이 걸릴 것입니다. 우선 이름과 이메일 주소를 묻고 싶을 것입니다. 오른쪽 사이드바에서 이 작업을 수행할 수 있습니다. 고급 필드 섹션은 작업에 대한 특정 필드를 제공합니다.

양식에 추가하려면 원하는 옵션을 '캔버스' 양식으로 끌어다 놓습니다.

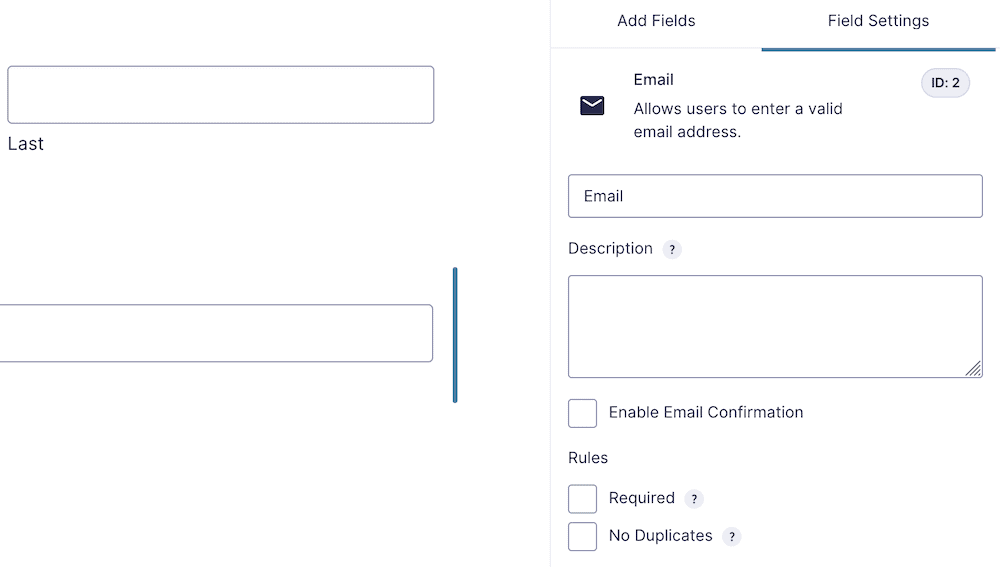
각 필드를 클릭하고 추가 옵션을 사용하여 기부 양식을 사용자 정의할 수 있습니다. 이것은 블록 편집기와 유사한 방식으로 작동하므로 집에서 바로 사용할 수 있습니다.

이러한 필드를 필수 로 설정하고 이메일 확인 필드도 추가하는 것이 좋습니다. 그러나 기부를 처리하는 데 필요한 만큼만 필드를 추가하려고 합니다. 이름, 이메일 주소 및 기부 금액을 묻는 것이 좋습니다. 후자의 경우 여러 가지 방법을 볼 수 있습니다.
기부 기능 추가
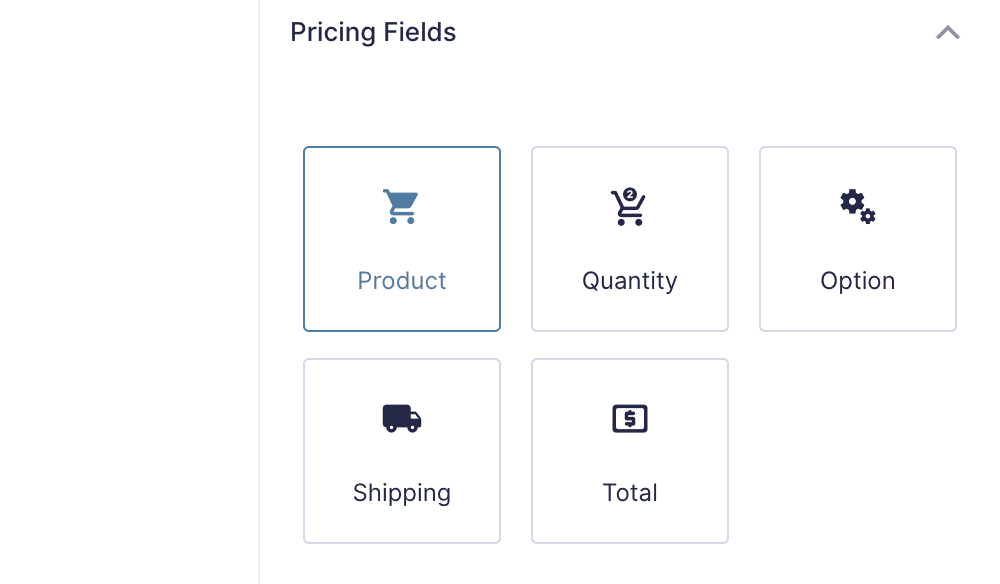
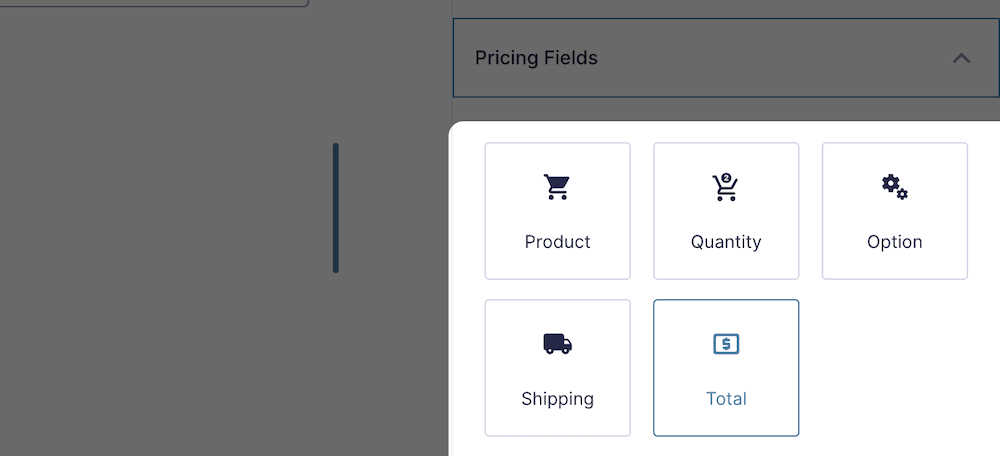
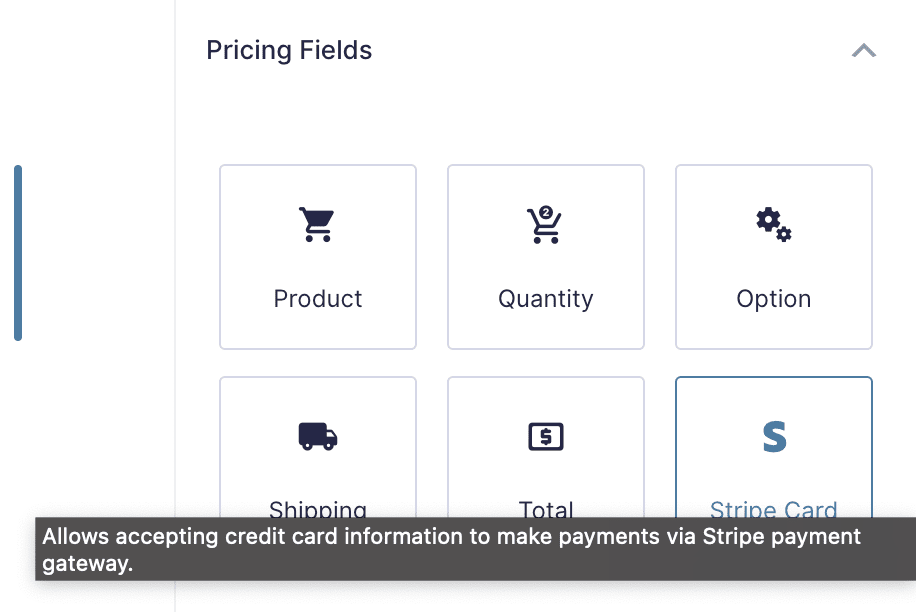
사용자가 기부 금액을 선택하게 하는 방법은 주관적일 것입니다. 그러나 Gravity Forms는 많은 방법을 제공합니다. 가격 책정 필드 > 제품 옵션으로 시작합니다.

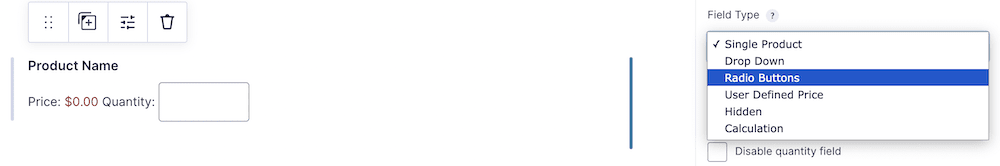
여기에서 필드 유형을 선택합니다. 이 경우 라디오 버튼이지만 다른 것도 있습니다.


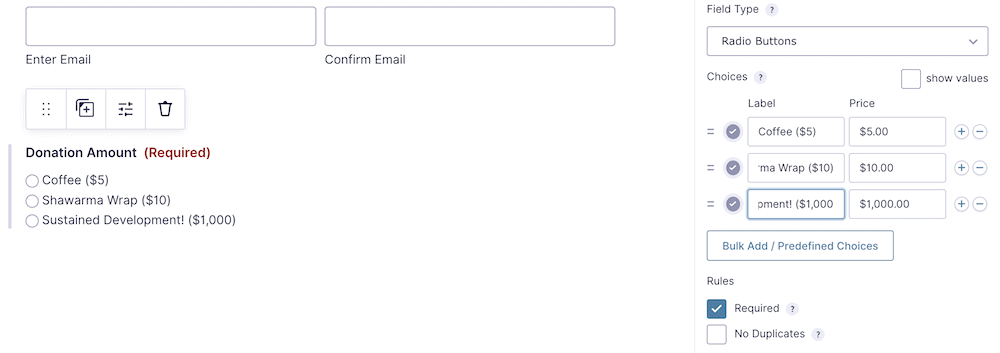
레이블 필드는 프런트 엔드에서 볼 수 있는 반면 가격 은 사용자가 기부할 금액이어야 합니다.

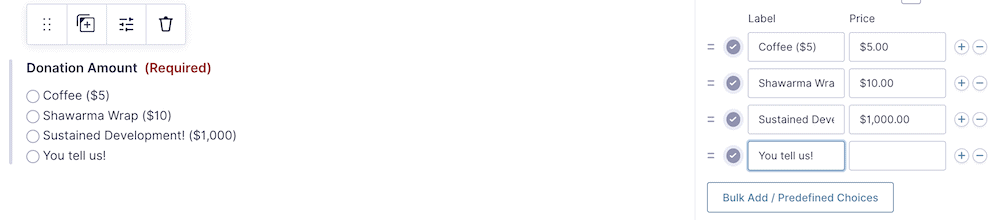
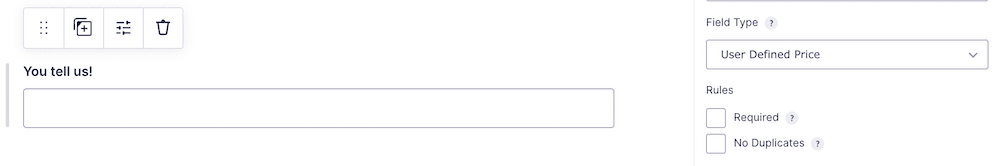
사용 가능한 금액이 마음에 들지 않는 경우 사용자가 금액을 지정하도록 하는 것도 좋은 생각입니다. 이를 위해 더하기 아이콘을 사용하여 기타 레이블이 있는 다른 라디오 버튼을 추가할 수 있습니다.

물론 이것은 사용자가 사용자 정의 그림을 입력하도록 허용하지 않습니다(아직). 이를 수행하려면 양식에 다른 제품 필드를 추가해야 합니다. 이번에는 드롭다운 옵션에서 사용자 정의 가격 을 선택하고 사용자 정의 라디오 버튼과 동일한 이름을 지정합니다.

이 필드에 기능을 제공하려면 조건부 논리를 활성화해야 합니다. 이렇게 하면 양식에 고유한 옵션을 제공하는 데 도움이 되며 다음에 이에 대해 살펴보겠습니다.
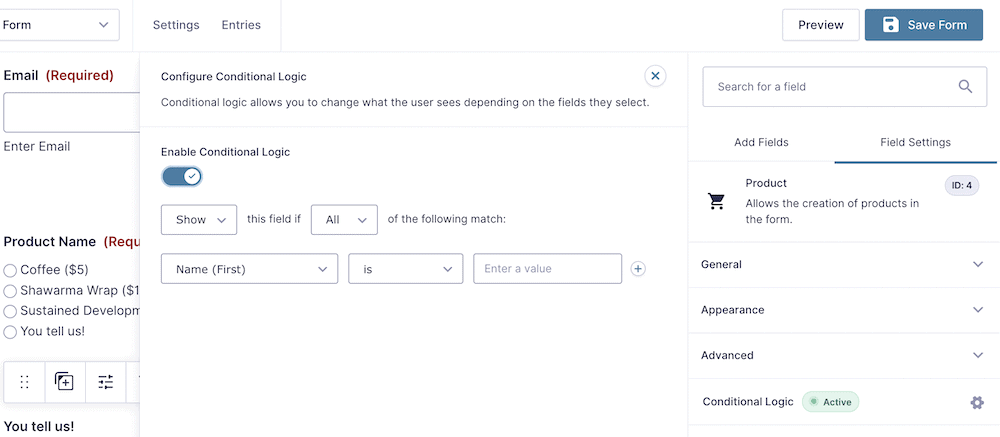
조건부 논리를 사용하여 사용자 정의 필드 만들기
어떤 계층을 선택하든 Gravity Forms의 모든 인스턴스에는 조건부 논리가 제공됩니다. 먼저 기능을 활성화해야 할 수도 있지만 이것은 환영하고 여기에서 귀하의 요구에 완벽합니다. 이것은 간단합니다. 사용자 정의 가격 필드를 클릭한 다음 조건부 논리 섹션에서 스위치를 토글합니다.

Gravity Forms가 생기며 여러 드롭다운 중에서 선택하여 논리를 구축할 수 있습니다. 필드에 대해 고유한 명명 규칙을 선택하면 결과가 혼란스러워 보일 수 있지만 여기에 너무 복잡한 것은 필요하지 않습니다.
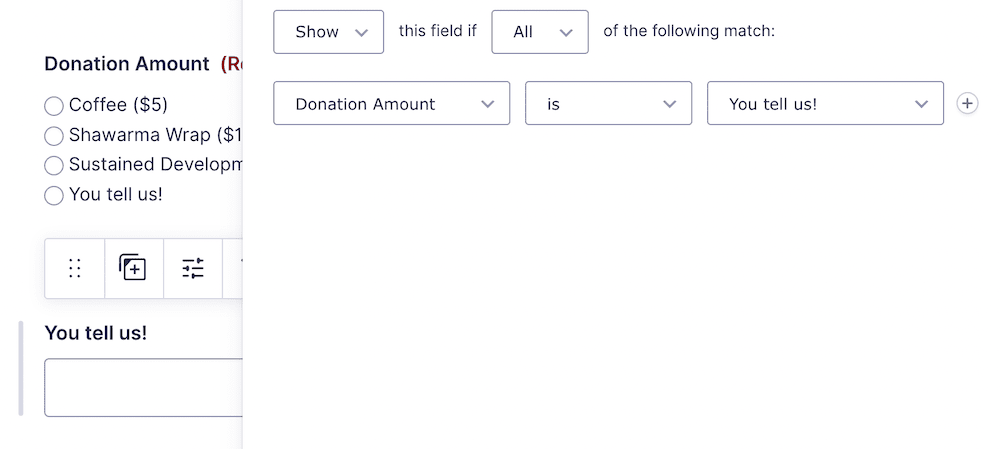
간단히 말해서 기부 금액 섹션 아래의 라디오 버튼이 사용자 정의 가격 옵션과 관련될 때 조건부 논리가 사용자 정의 가격 필드를 표시하도록 하고 싶을 것입니다.

이 양식은 거의 완성되었지만 사용자가 지불할 방법이 필요하므로 마지막에서 두 번째 단계가 될 것입니다.
3. 기부 양식을 적절한 지불 게이트웨이와 통합
여기에는 두 가지 요소가 포함되어야 합니다. 사용자가 총액을 볼 수 있는 방법과 지불하는 방법입니다. 첫 번째는 간단합니다. 가격 책정 필드 > 합계 옵션을 선택합니다.

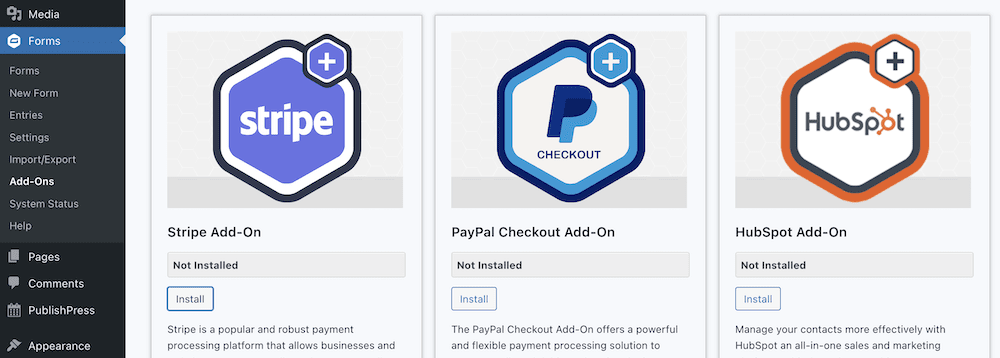
지불 옵션의 경우에도 간단할 수 있습니다. 그러나 아직 활성화된 게이트웨이가 없는 경우 양식 > 추가 기능 화면으로 이동하여 필요에 따라 설치하십시오.

활성화하는 게이트웨이에 따라 가격 책정 필드 섹션에서 다양한 옵션을 선택할 수 있습니다.

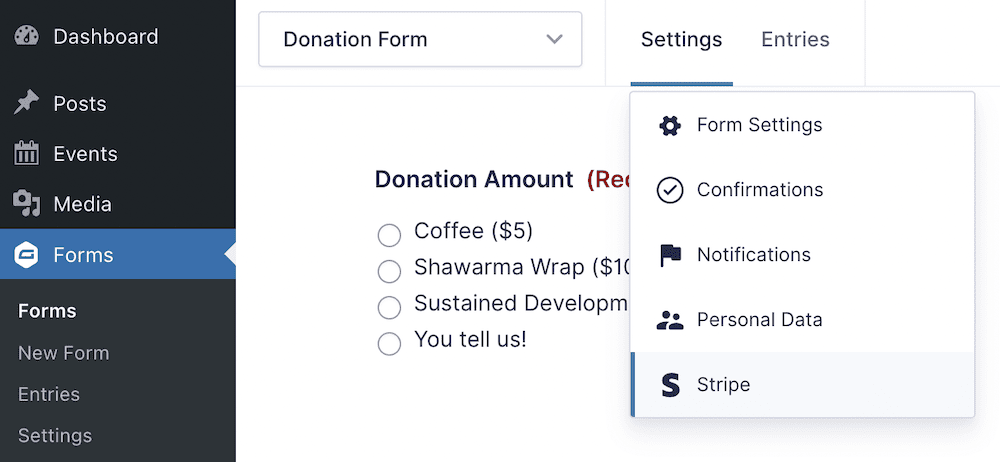
여기에서 카드 필드를 게이트웨이에 연결해야 합니다. 이렇게 하려면 양식 작성기 화면 상단의 설정 드롭다운 메뉴에서 선택하면 됩니다.

피드를 연결하는 방법은 해당 게이트웨이에 따라 다릅니다. Gravity Forms 웹사이트에는 선택한 공급자를 위해 이 작업을 수행하는 방법에 대한 전체 문서가 있습니다.
4. 게시물이나 페이지에 중력 형태를 삽입하십시오.
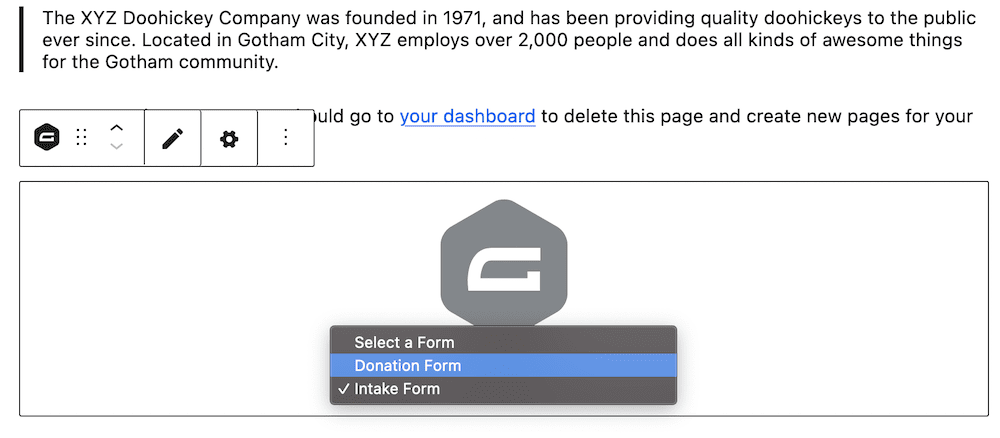
포함 프로세스는 다른 WordPress 요소만큼 간단합니다. 블록 편집기를 사용하는 동안 Elementor, Beaver Builder 또는 페이지 빌더에 대한 다른 옵션을 사용할 수 있습니다. 그러나 프로세스는 유사합니다. 중력 양식 옵션을 선택하고 페이지에 배치합니다. 여기에서 드롭다운 메뉴에서 올바른 양식을 선택합니다.

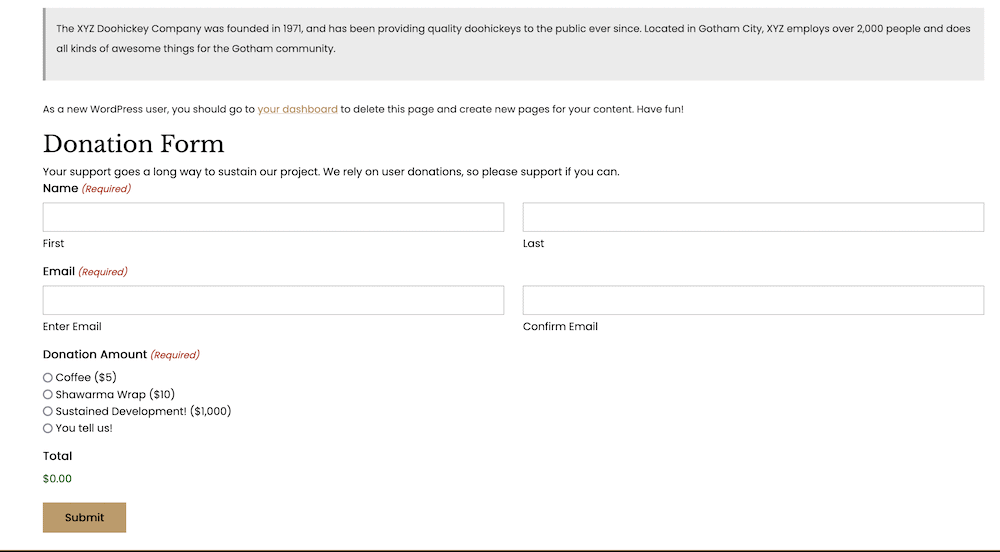
변경 사항을 저장한 다음 프런트 엔드의 양식을 살펴보세요.

물론 필요에 따라 변경하거나 더 많은 방법으로 양식을 강화할 수 있습니다. 예를 들어 사용자에 대해 자세히 알아보기 위해 선택적 설문조사 질문을 제공할 수 있습니다. 또는 개인 정보 보호 정책에 연결하거나 제출 후 다른 CTA를 제공할 수 있습니다.
마무리
청구서를 지불하기 위해 사용자 기부에 의존하는 많은 프로젝트, 취미 및 산업이 있습니다. 실제로 자선단체의 경우 기부 전략이 운영 여부를 결정하는 데 도움이 될 것입니다. Gravity Forms와 같은 WordPress 플러그인을 사용하면 사이트에 대한 보기 좋은 기부 양식을 구축하는 데 도움이 될 수 있으며 사용자가 프로젝트와 관련하여 관대함을 제공할 수 있습니다.
이 게시물은 Gravity Forms를 사용하여 사이트에서 기부 양식을 만드는 방법을 살펴보았습니다. 좋은 소식은 프로세스가 다른 양식 플러그인을 사용하는 것만큼 간단하다는 것입니다. 핵심 아이디어는 필드를 제자리로 끌어서 요구 사항에 맞게 조정한 다음 결과를 게시하는 것입니다. 또한 사용자가 기부할 수 있는지 확인하기 위해 적절한 지불 게이트웨이에 연결해야 하지만 이는 다른 단계보다 훨씬 어렵지 않습니다.
WordPress 웹사이트에 기부 양식을 추가해야 하며 Gravity Forms가 도움이 될까요? 아래 의견 섹션에서 우리와 생각을 공유하십시오!
