Come creare moduli di donazione in WordPress utilizzando i moduli di gravità
Pubblicato: 2022-03-10Quasi tutti i siti web hanno bisogno di un modulo di contatto. È un elemento dinamico che aiuta i visitatori a interagire con te. Tuttavia, stabilire un contatto non è l'unico lavoro per il modulo di un sito. Se lavori come o per un ente di beneficenza, sviluppi software o hai bisogno di supporto finanziario per il tuo progetto, puoi anche creare moduli di donazione .
Mentre unirai il modulo allo stesso modo di qualsiasi altro, ci sono alcuni elementi che differiranno. Per questo motivo, ti consigliamo di inserire un plug-in flessibile e stellare per il lavoro. Gravity Forms è uno dei migliori esempi e riceve recensioni entusiastiche da utenti e sviluppatori allo stesso modo.
Per questo post, ti mostreremo come creare moduli per le donazioni utilizzando il plug-in Gravity Forms. Discuteremo il motivo per cui è al centro di questo articolo più avanti. Innanzitutto, parliamo del concetto generale e del processo di pensiero alla base dell'aggiunta di moduli di donazione al tuo sito.
Come accettare donazioni sul tuo sito web: il concetto
È un dato di fatto che un sito web non è sempre un biglietto da visita statico; può essere un hub dinamico e flessibile per il tuo progetto. Inoltre, se ti affidi al supporto degli utenti, vorrai rendere il coinvolgimento al centro della tua strategia. Ci sono molti settori e nicchie che necessitano del contributo degli utenti:
La chiave qui è che il metodo di donazione deve essere super semplice da usare, altrimenti ciò avrà un impatto negativo sulle donazioni che riceverai. Il modo migliore per farlo secondo noi è utilizzare un modulo di donazione dedicato all'interno di WordPress. Ci sono alcuni motivi per farlo:
- Innanzitutto, un modulo sarà il modo tipico in cui prendi l'input dell'utente. L'accettazione di donazioni è una forma specifica di input.
- Successivamente, un buon plug-in per moduli si integrerà con molti diversi gateway di pagamento. Ciò semplifica l'intera implementazione.
- WordPress offrirà opzioni di progettazione incorporate e inline per il modulo scelto e il suo posizionamento.
Quest'ultimo punto fa sorgere una buona domanda: dove dovresti posizionare i tuoi moduli di donazione per ottenere il massimo impatto? Il prossimo secondo ne discuterà in modo più dettagliato.
Dove dovresti inserire i moduli di donazione sul tuo sito
Come precauzione, se vuoi una risposta esatta su dove posizionare meglio i tuoi moduli di donazione, dovrai aspettare. Questo perché non c'è un posto migliore. La vera risposta è che il modulo andrà ovunque tu pensi che sia il posto perfetto.
Tuttavia, possiamo darti alcuni suggerimenti per aiutarti a capire dove potrebbe andare un modulo sul tuo sito:
- Un modulo di donazione potrebbe funzionare come un surrogato Call To Action (CTA). Dopotutto, vuoi che un utente agisca una volta che vede il tuo progetto. Pertanto, lo stesso posto in cui aggiungeresti le CTA funzionerà anche per i moduli di donazione.
- Se offri download, questo è il posto ideale per inserire un modulo di donazione. Questo perché il tuo progetto sarà in prima linea nella mente di un utente. Tuttavia, cerca di combinare i campi di download e donazione in un unico modulo. In questo modo, non "dividi" gli interessi dell'utente.
- Per estensione, prova a dare all'utente un'azione da intraprendere durante la donazione al tuo progetto. Ciò significa che non vuoi chiedere donazioni nella schermata dei contatti o quando vuoi che un utente si iscriva alla tua newsletter.
- Ti consigliamo di utilizzare un modulo di donazione in rare occasioni e controllare tre volte di non esagerare con il posizionamento. Questo perché non vuoi che le donazioni sembrino una 'shill' o una presa di denaro.
Se tieni a mente tutti questi punti, ti imbatterai nel luogo ideale per i tuoi moduli di donazione. Il nostro consiglio è di aggiungere il tuo modulo a una pagina dedicata – di nuovo, se offri download, fallo qui – quindi collegarlo nel resto del tuo sito.
Perché Gravity Forms è un'opzione fantastica per l'implementazione dei moduli di donazione
Abbiamo regalato il gioco in tutto questo articolo, ma per il plugin WordPress più adatto per implementare i moduli di donazione, ti consigliamo di utilizzare Gravity Forms.

In effetti, c'è un argomento per considerare il plug-in il tuo punto di riferimento per tutti i moduli sul tuo sito. Tuttavia, Gravity Forms è ottimo per le donazioni per alcuni motivi:
- Offre un bellissimo e potente builder drag-and-drop per aiutarti a creare il design perfetto.
- Puoi aggiungere un numero enorme di campi ai tuoi moduli, per coprire tutte le eventualità e gli scenari.
- Gravity Forms offre funzionalità di logica condizionale integrate, perfette per aiutare un utente finale a compiere l'azione giusta.
- Ci sono molti gateway di pagamento tra cui scegliere. Questo è fondamentale se vuoi adattare l'esperienza di donazione ai tuoi utenti e alle tue esigenze.
Non esiste una versione gratuita di Gravity Forms e il piano Basic non includerà i componenti aggiuntivi necessari per implementare i pagamenti. Tuttavia, le licenze Elite e Pro lo faranno e pagherai tra $ 159-259 all'anno.
Se il tuo budget non si estende così lontano, ti consigliamo di controllare il nostro elenco di plug-in per moduli di contatto. Alcuni di questi offriranno la giusta combinazione di funzionalità per te e potrebbero risultare più convenienti per l'avvio.
4 passaggi per creare moduli di donazione in WordPress (utilizzando i moduli di gravità)
Ci sono solo quattro passaggi tra te e un modulo di donazione completo. Esaminiamoli:
- Crea il modulo, usando Gravity Forms nel nostro esempio (sebbene qualsiasi pllugin simile farà il trucco).
- Costruisci la struttura del modulo e aggiungi funzionalità di donazione e logica condizionale.
- Integrare il modulo con un fornitore di servizi di pagamento adatto.
- Visualizza il modulo sul tuo sito.
Dovresti avere tutte le abilità necessarie e non appena avrai una copia di Gravity Forms in mano, potrai iniziare dal primo passaggio.
1. Crea la tua forma di gravità
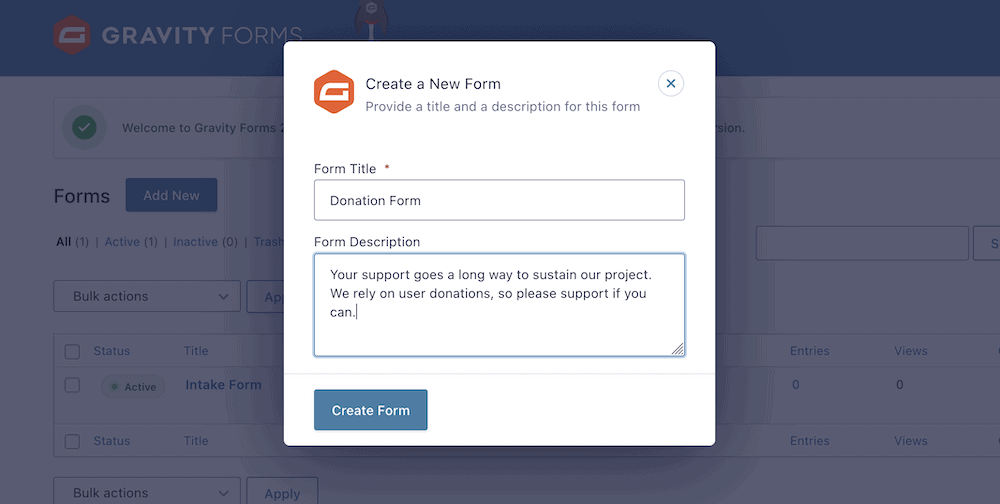
Dopo aver installato e attivato Gravity Forms, puoi andare alla schermata Moduli> Nuovo modulo . Questo ti mostrerà una finestra di dialogo a comparsa per la creazione di un nuovo modulo. Qui, inserisci un titolo obbligatorio e una descrizione facoltativa, quindi fai clic su Crea modulo :

Tieni presente che, sebbene la descrizione sia facoltativa, è un ottimo modo per presentare la tua causa e il motivo della donazione. È sempre una buona idea offrire un argomento convincente per questo tipo di supporto e Gravity Forms ti consente di farlo quasi alla prima occasione.
A questo punto, arriverai alla schermata del generatore di moduli. Da qui, puoi iniziare a mettere insieme il tuo modulo di donazione.
2. Costruisci la struttura del modulo
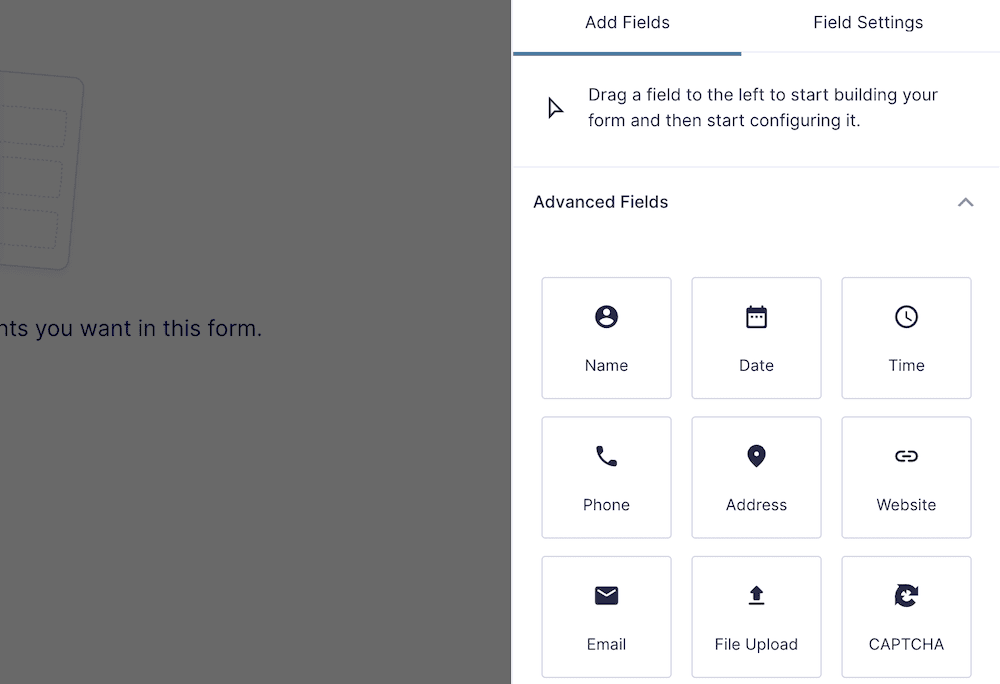
Prima di entrare nella funzionalità di donazione stessa, ti consigliamo di prenderti del tempo per costruire il layout generale del tuo modulo e aggiungere alcuni campi necessari. Per cominciare, ti consigliamo di chiedere un nome e un indirizzo e-mail. Puoi farlo dalla barra laterale di destra. La sezione Campi avanzati offre campi specifici per l'attività:

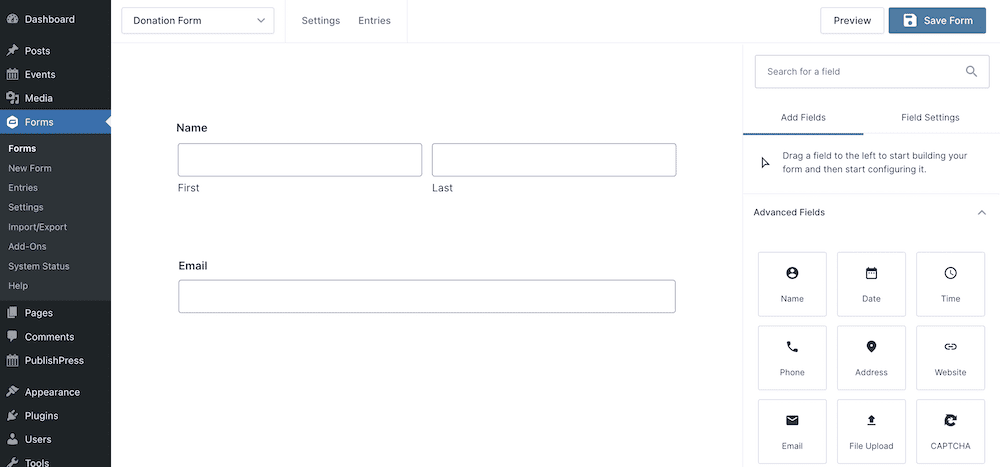
Per aggiungerli al modulo, trascina le opzioni desiderate sulla "tela" del modulo:

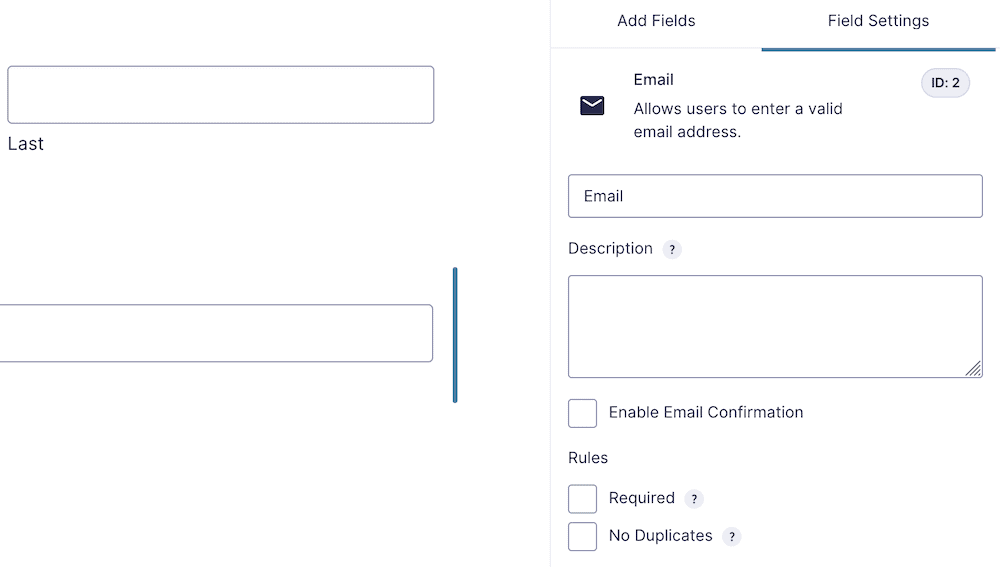
Puoi fare clic su ciascun campo e lavorare con ulteriori opzioni per personalizzare i moduli di donazione. Funziona in modo simile all'Editor blocchi, quindi sarai subito a casa:

È una buona idea impostare questi campi su Richiesto e aggiungere anche un campo di conferma e-mail. Tuttavia, vuoi solo aggiungere tutti i campi necessari per elaborare una donazione. Ti consigliamo di chiedere il nome, l'indirizzo e-mail e l'importo della donazione. Per quest'ultimo, puoi guardare un certo numero di modi diversi.

Aggiungi funzionalità di donazione
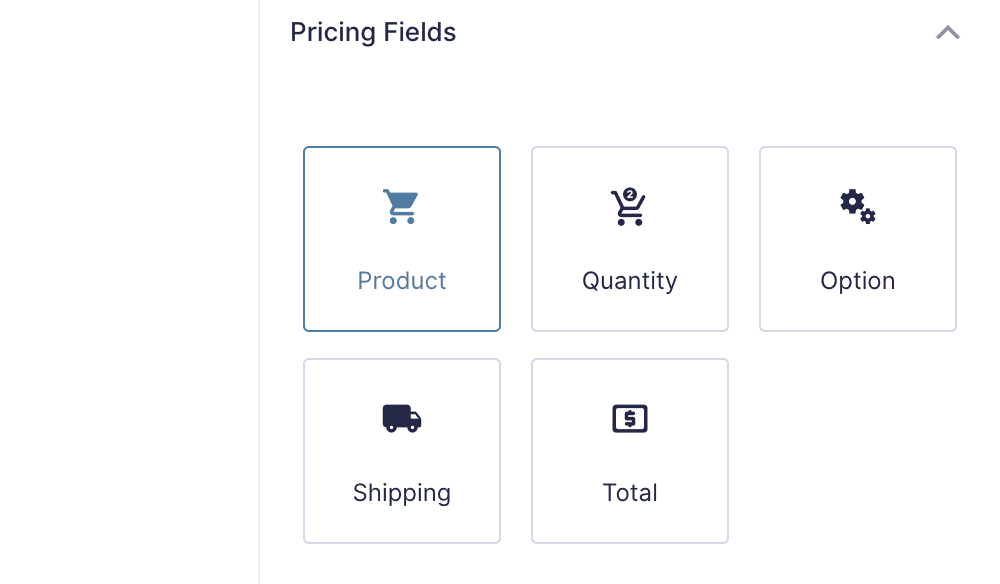
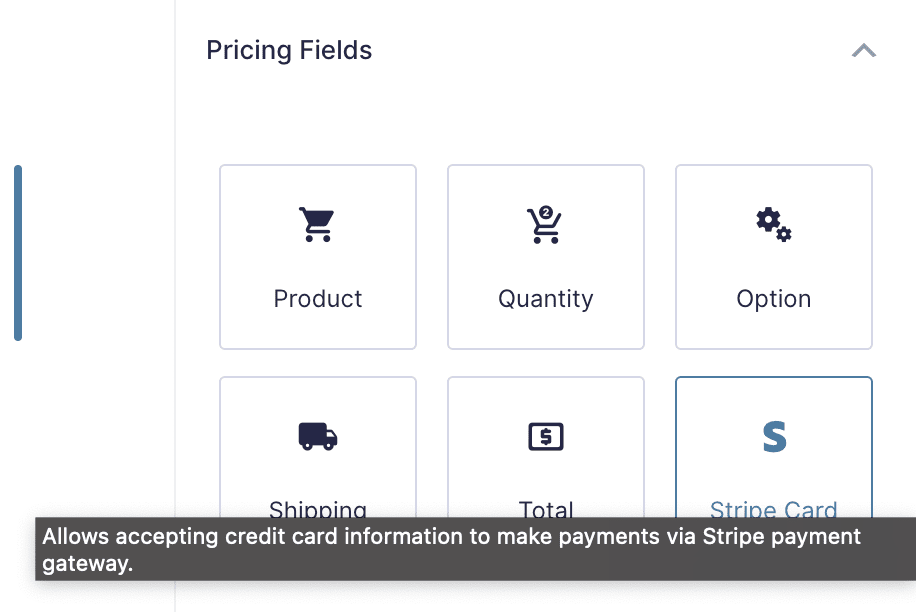
Il modo in cui consenti all'utente di selezionare l'importo della donazione sarà soggettivo. Tuttavia, Gravity Forms offre molti modi per farlo. Inizierai con l'opzione Campi dei prezzi > Prodotto :

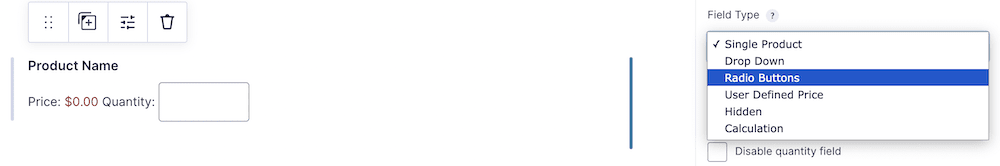
Da qui, scegli il tipo di campo. In questo caso, sono i pulsanti di opzione, ma ce ne sono altri:

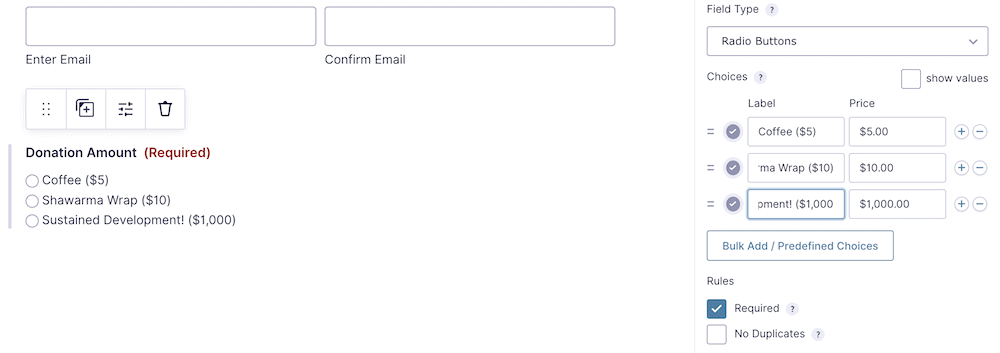
Il campo Etichetta è quello che vedrai sul front-end, mentre il Prezzo dovrebbe essere l'importo che l'utente donerà:

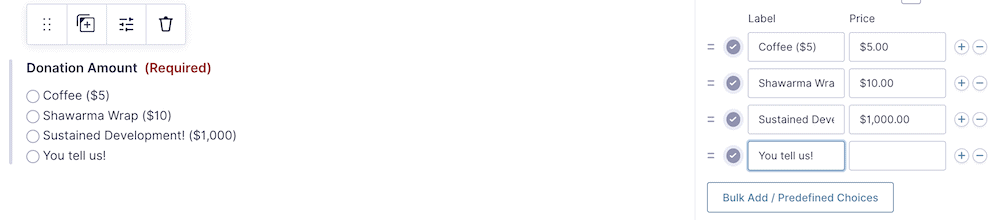
È anche una buona idea consentire all'utente di specificare un importo se non si sente a proprio agio con quelli disponibili. Per questo, puoi aggiungere un altro pulsante di opzione utilizzando l'icona Più , con l'etichetta Altro (o qualunque sia la dicitura corretta per te):

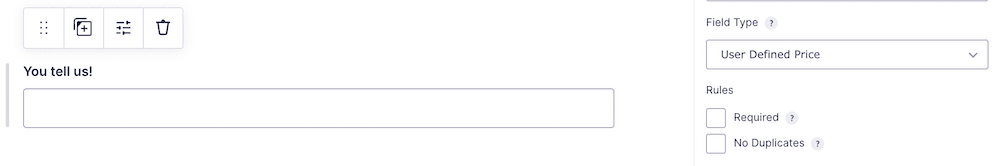
Naturalmente, questo non consentirà all'utente di inserire (ancora) la cifra personalizzata. Per ottenere ciò, ti consigliamo di aggiungere un altro campo Prodotto al tuo modulo. Questa volta, seleziona Prezzo definito dall'utente dalle opzioni a discesa e assegnagli lo stesso nome del tuo pulsante di opzione personalizzato:

Per dare a questo campo la sua funzionalità, dovrai abilitare la logica condizionale. Questo ti aiuterà a fornire opzioni uniche sui tuoi moduli e vedremo questo in seguito.
Usa la logica condizionale per creare campi personalizzati
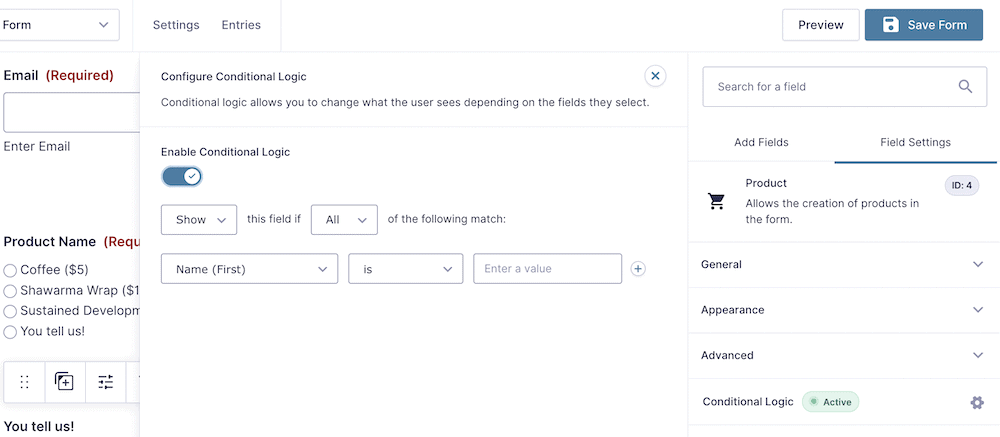
Indipendentemente dal livello scelto, ogni istanza di Gravity Forms viene fornita con una logica condizionale. Questo è il benvenuto e perfetto per le tue esigenze qui, anche se potrebbe essere necessario abilitare prima la funzionalità. Questo è semplice: fai clic sul campo Prezzo definito dall'utente , quindi attiva l'interruttore nella sezione Logica condizionale :

Vedrai prendere vita Gravity Forms e questo ti consentirà di scegliere tra una serie di menu a discesa per costruire la tua logica. Non avrai bisogno di nulla di troppo complesso qui, anche se il risultato potrebbe sembrare confuso se scegli una convenzione di denominazione univoca per i tuoi campi.
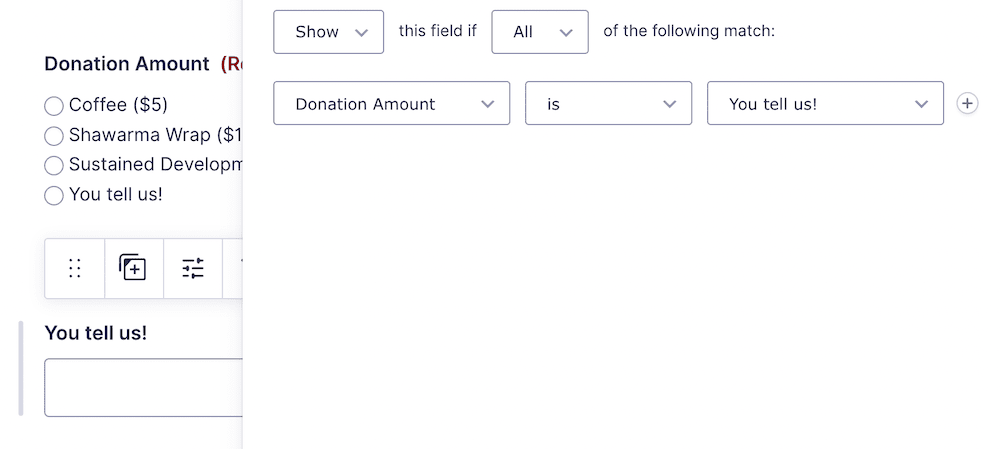
In breve, ti consigliamo di assicurarti che la logica condizionale renda visibile il campo del prezzo personalizzato quando il pulsante di opzione nella sezione Importo della donazione si riferisce all'opzione di prezzo definita dall'utente:

Questo modulo è quasi completo, ma ha bisogno di un modo per consentire all'utente di pagare, quindi questo sarà il penultimo passaggio.
3. Integra i tuoi moduli di donazione con un gateway di pagamento adatto
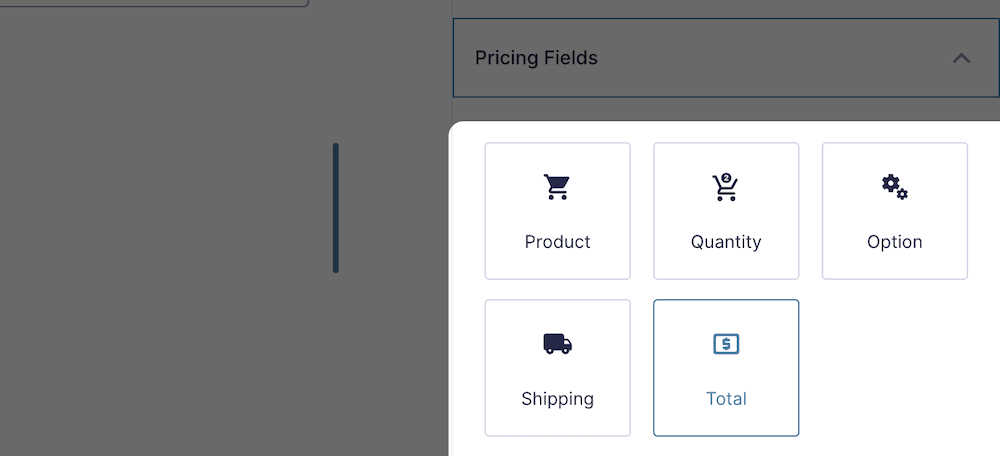
Ci sono due elementi in questo che dobbiamo includere: un modo per l'utente di vedere l'importo totale e un modo per pagare. Il primo è semplice; seleziona l'opzione Campi prezzo > Totale :

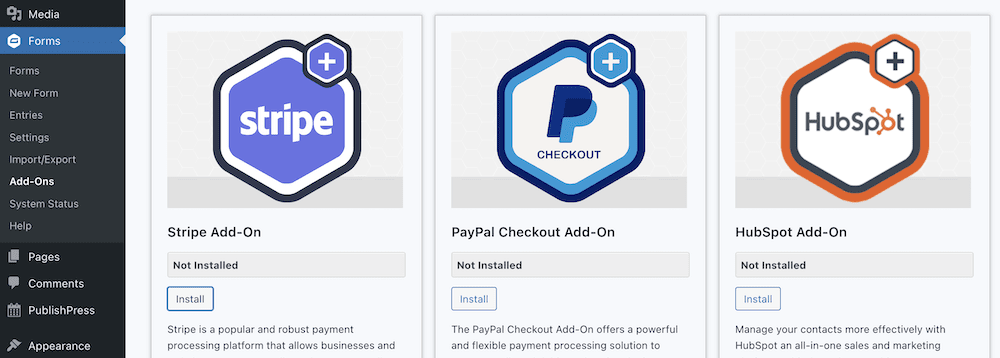
Per le opzioni di pagamento, questo può anche essere semplice. Tuttavia, se non hai ancora alcun gateway attivato, vai alla schermata Moduli > Componenti aggiuntivi e installa quello che si adatta alle tue esigenze:

A seconda dei gateway che attivi, potrai scegliere tra una varietà di opzioni all'interno della sezione Campi dei prezzi :

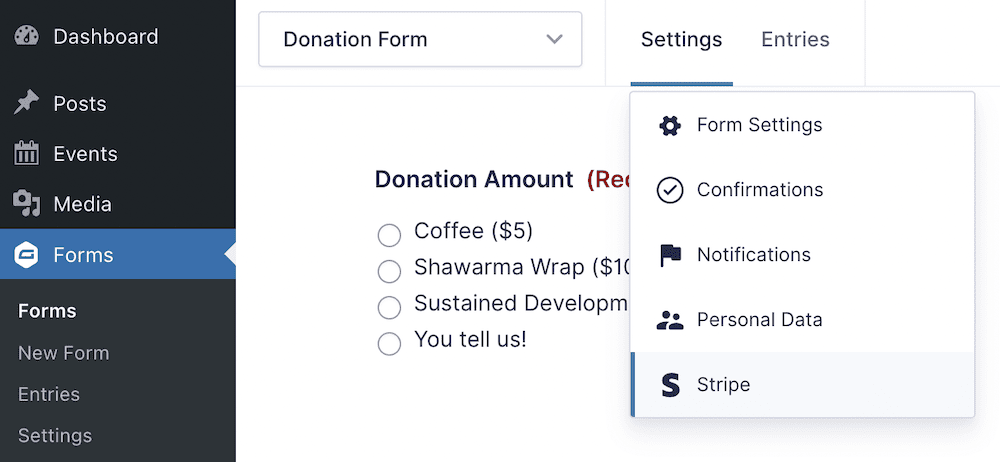
Da qui, dovrai collegare i campi della carta al gateway. Per fare ciò, puoi selezionarlo dal menu a discesa Impostazioni nella parte superiore della schermata del generatore di moduli:

La modalità di connessione del feed dipenderà dal gateway in questione. Il sito Web di Gravity Forms ha la documentazione completa su come farlo per il provider scelto.
4. Incorpora il tuo modulo di gravità nel tuo post o nella tua pagina
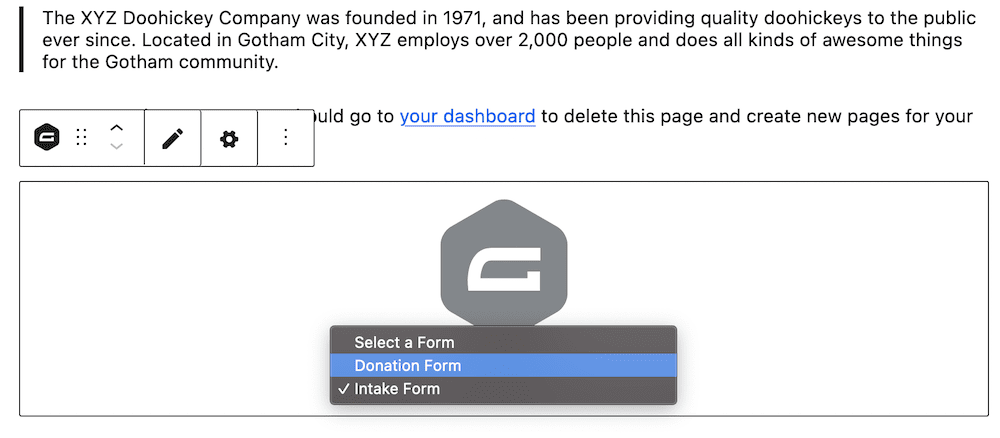
Il processo di incorporamento è semplice come qualsiasi altro elemento di WordPress. Mentre utilizziamo l'Editor blocchi, potresti utilizzare Elementor, Beaver Builder o un'altra opzione per il tuo generatore di pagine. Tuttavia, il processo sarà simile: scegli l'opzione Gravity Forms e posizionala sulla pagina. Da lì, scegli il modulo corretto dal menu a discesa:

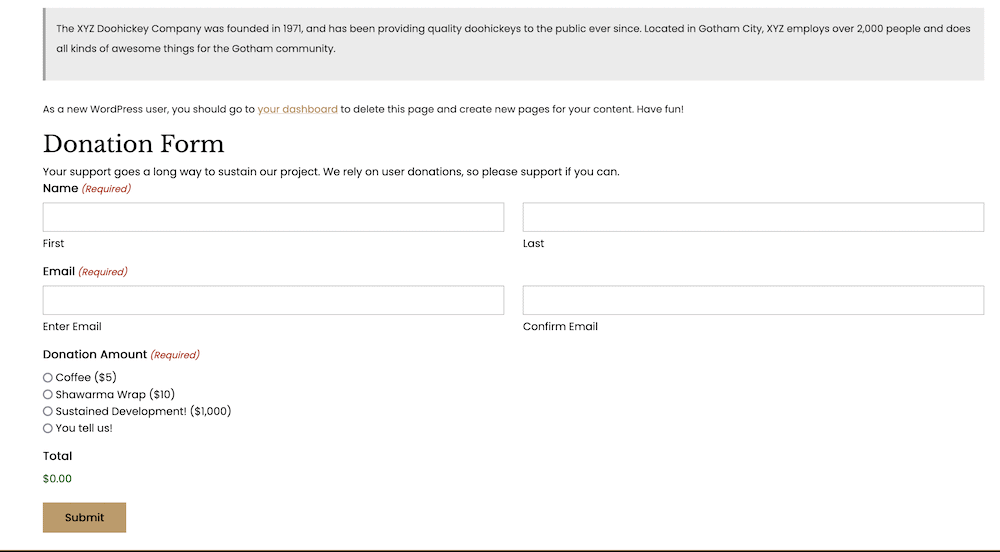
Salva le modifiche, quindi dai un'occhiata al modulo sul front-end:

Naturalmente, puoi apportare le modifiche di cui hai bisogno o rafforzare il tuo modulo in altri modi. Ad esempio, puoi offrire domande del sondaggio facoltative per saperne di più sui tuoi utenti. In alternativa, puoi collegarti a un'informativa sulla privacy o fornire un altro CTA dopo l'invio.
Avvolgendo
Esistono numerosi progetti, hobby e settori che fanno affidamento sulle donazioni degli utenti per pagare i conti. Infatti, nel caso degli enti di beneficenza, una strategia di donazione aiuterà a decidere se funziona o meno. L'utilizzo di un plug-in WordPress come Gravity Forms può aiutarti a creare moduli di donazione di bell'aspetto per il tuo sito e consentire agli utenti di offrire generosità quando si tratta del tuo progetto.
Questo post ha esaminato come utilizzare Gravity Forms per creare un modulo di donazione sul tuo sito. La buona notizia è che il processo è semplice come utilizzare qualsiasi altro plug-in di moduli. L'idea principale è trascinare i campi in posizione, adattarli alle tue esigenze, quindi pubblicare i risultati. Dovrai anche collegarti a un gateway di pagamento adatto per assicurarti che un utente possa farti una donazione, ma questo non è molto più difficile degli altri passaggi.
Hai bisogno di aggiungere moduli di donazione al tuo sito Web WordPress e Gravity Forms ti aiuterà? Condividi i tuoi pensieri con noi nella sezione commenti qui sotto!
