So erstellen Sie Spendenformulare in WordPress mit Gravity Forms
Veröffentlicht: 2022-03-10Nahezu jede Website benötigt ein Kontaktformular. Es ist ein dynamisches Element, das Besuchern hilft, mit Ihnen in Kontakt zu treten. Die Kontaktaufnahme ist jedoch nicht die einzige Aufgabe für das Formular einer Website. Wenn Sie als oder für eine Wohltätigkeitsorganisation arbeiten, Software entwickeln oder anderweitig finanzielle Unterstützung für Ihr Projekt benötigen, können Sie auch Spendenformulare erstellen.
Während Sie das Formular auf die gleiche Weise wie jedes andere zusammensetzen, gibt es einige Elemente, die sich unterscheiden. Aus diesem Grund sollten Sie ein flexibles und hervorragendes Plugin für diesen Job einführen. Gravity Forms ist eines der besten Beispiele und wird von Benutzern und Entwicklern gleichermaßen begeistert aufgenommen.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit dem Gravity Forms-Plugin Spendenformulare erstellen. Wir werden später diskutieren, warum dies der Schwerpunkt dieses Artikels ist. Lassen Sie uns zunächst über das allgemeine Konzept und den Denkprozess sprechen, der hinter dem Hinzufügen von Spendenformularen zu Ihrer Website steht.
So nehmen Sie Spenden auf Ihrer Website an: Das Konzept
Es versteht sich von selbst, dass eine Website nicht immer eine statische Visitenkarte ist; es kann eine dynamische und flexible Drehscheibe für Ihr Projekt sein. Darüber hinaus sollten Sie das Engagement in den Mittelpunkt Ihrer Strategie stellen, wenn Sie sich auf den Benutzersupport verlassen. Es gibt viele Branchen und Nischen, die Benutzerbeiträge benötigen:
Der Schlüssel hier ist, dass die Spendenmethode sehr einfach zu verwenden sein muss, sonst wirkt sich dies negativ auf die Spenden aus, die Sie erhalten. Der beste Weg, dies zu tun, ist unserer Meinung nach die Verwendung eines speziellen Spendenformulars in WordPress. Dafür gibt es einige Gründe:
- Erstens wird ein Formular die typische Art und Weise sein, wie Sie Benutzereingaben entgegennehmen. Die Annahme von Spenden ist eine besondere Form des Inputs.
- Als nächstes wird ein gutes Formular-Plugin mit vielen verschiedenen Zahlungs-Gateways integriert. Dies erleichtert die gesamte Implementierung.
- WordPress bietet eingebettete und Inline-Designoptionen für das von Ihnen gewählte Formular und seine Platzierung.
Dieser letzte Punkt wirft eine gute Frage auf: Wo sollten Sie Ihre Spendenformulare platzieren, um eine maximale Wirkung zu erzielen? In der nächsten Sekunde wird dies ausführlicher erörtert.
Wo Sie Spendenformulare auf Ihrer Website platzieren sollten
Als Vorwarnung, wenn Sie eine genaue Antwort darauf haben möchten, wo Sie Ihre Spendenformulare am besten platzieren können, müssen Sie warten. Das liegt daran, dass es nicht den einen Ort gibt, der am besten ist. Die wahre Antwort ist, dass das Formular überall hingeht, wo Sie denken, dass der perfekte Ort ist.
Wir können Ihnen jedoch einige Hinweise geben, die Ihnen helfen zu verstehen, wo ein Formular auf Ihrer Website erscheinen könnte:
- Ein Spendenformular könnte als Ersatz für einen Call To Action (CTA) fungieren. Schließlich möchten Sie, dass ein Benutzer handelt, sobald er Ihr Projekt sieht. Daher funktioniert derselbe Ort, an dem Sie CTAs hinzufügen würden, auch für Spendenformulare.
- Wenn Sie Downloads anbieten, ist dies ein idealer Ort, um ein Spendenformular zu platzieren. Dies liegt daran, dass Ihr Projekt im Vordergrund der Gedanken eines Benutzers stehen wird. Versuchen Sie jedoch, die Download- und Spendenfelder in einem Formular zu kombinieren. Auf diese Weise „spalten“ Sie das Interesse des Benutzers nicht.
- Versuchen Sie im weiteren Sinne, dem Benutzer eine Aktion zu geben, die er ausführen kann, um für Ihr Projekt zu spenden. Das bedeutet, dass Sie nicht auf dem Kontaktbildschirm um Spenden bitten möchten oder wenn Sie möchten, dass sich ein Benutzer für Ihren Newsletter anmeldet.
- Sie sollten in seltenen Fällen ein Spendenformular verwenden und dreifach überprüfen, ob Sie es mit der Platzierung nicht übertreiben. Das liegt daran, dass Sie nicht wollen, dass Spenden wie ein „Shill“ oder Geldraub erscheinen.
Wenn Sie all diese Punkte beachten, finden Sie den idealen Ort für Ihre Spendenformulare. Unser Rat ist, Ihr Formular auf einer speziellen Seite hinzuzufügen – auch hier, wenn Sie Downloads anbieten, tun Sie es hier – und dann auf dem Rest Ihrer Website darauf zu verlinken.
Warum Gravity Forms eine fantastische Option für die Implementierung von Spendenformularen ist
Wir haben das Spiel in diesem Artikel verschenkt, aber für das am besten geeignete WordPress-Plugin zur Implementierung von Spendenformularen sollten Sie sich für Gravity Forms entscheiden.

Tatsächlich gibt es ein Argument dafür, das Plugin als Ihre Anlaufstelle für alle Formulare auf Ihrer Website zu betrachten. Gravity Forms eignet sich jedoch aus mehreren Gründen hervorragend für Spenden:
- Es bietet einen schönen und leistungsstarken Drag-and-Drop-Builder, mit dem Sie das perfekte Design erstellen können.
- Sie können Ihren Formularen eine Vielzahl von Feldern hinzufügen, um alle Eventualitäten und Szenarien abzudecken.
- Gravity Forms bietet eine integrierte bedingte Logikfunktion, die perfekt ist, um einem Endbenutzer zu helfen, die richtige Aktion durchzuführen.
- Es stehen viele Zahlungsgateways zur Auswahl. Dies ist entscheidend, wenn Sie das Spendenerlebnis an Ihre Benutzer und Bedürfnisse anpassen möchten.
Es gibt keine kostenlose Version von Gravity Forms, und der Basisplan enthält nicht die Add-Ons, die Sie zum Implementieren von Zahlungen benötigen. Die Elite- und Pro-Lizenzen werden es jedoch tun, und Sie zahlen zwischen 159 und 259 US-Dollar pro Jahr.
Wenn Ihr Budget nicht so weit reicht, sollten Sie sich unsere Liste mit Kontaktformular-Plugins ansehen. Einige davon bieten die richtige Funktionsmischung für Sie und sind möglicherweise kostengünstiger.
4 Schritte zum Erstellen von Spendenformularen in WordPress (mit Gravity Forms)
Zwischen Ihnen und einem vollständigen Spendenformular liegen nur vier Schritte. Gehen wir sie durch:
- Erstellen Sie das Formular, indem Sie in unserem Beispiel Gravity Forms verwenden (obwohl jedes ähnliche Plug-in ausreichen wird).
- Erstellen Sie die Struktur des Formulars und fügen Sie Spendenfunktionalität und Bedingungslogik hinzu.
- Integrieren Sie das Formular bei einem geeigneten Zahlungsanbieter.
- Zeigen Sie das Formular auf Ihrer Website an.
Sie sollten über alle erforderlichen Fähigkeiten verfügen, und sobald Sie eine Kopie von Gravity Forms in der Hand haben, können Sie mit dem ersten Schritt beginnen.
1. Erstellen Sie Ihr Schwerkraftformular
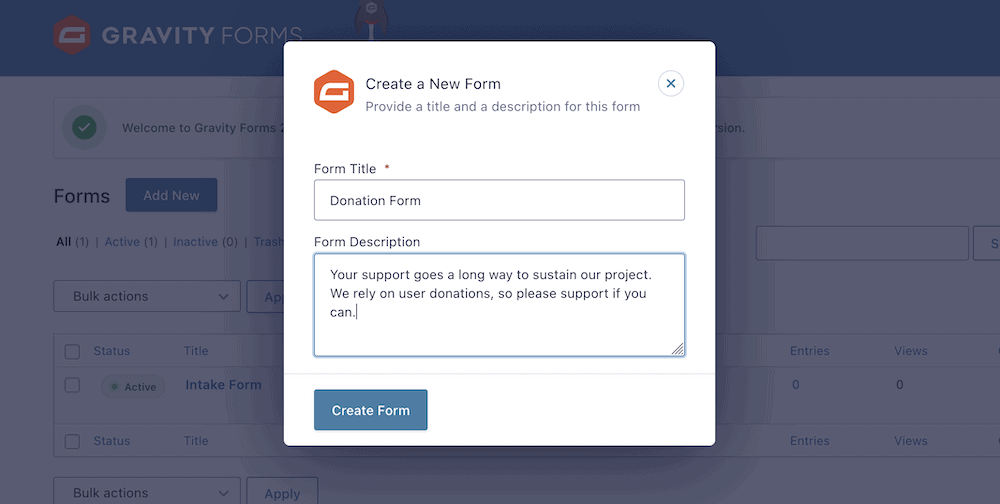
Sobald Sie Gravity Forms installiert und aktiviert haben, können Sie zum Bildschirm Forms > New Form gehen. Dies zeigt Ihnen einen Popup-Dialog zum Erstellen eines neuen Formulars. Geben Sie hier einen obligatorischen Titel und eine optionale Beschreibung ein und klicken Sie dann auf Formular erstellen :

Beachten Sie, dass die Beschreibung zwar optional ist, aber eine großartige Möglichkeit darstellt, Ihr Anliegen und den Grund für die Spende vorzustellen. Es ist immer eine gute Idee, ein überzeugendes Argument für diese Art von Unterstützung anzubieten, und Gravity Forms lässt Sie dies fast bei der ersten Gelegenheit tun.
An dieser Stelle gelangen Sie zum Formularerstellungsbildschirm. Von hier aus können Sie beginnen, Ihr Spendenformular zusammenzustellen.
2. Erstellen Sie die Struktur des Formulars
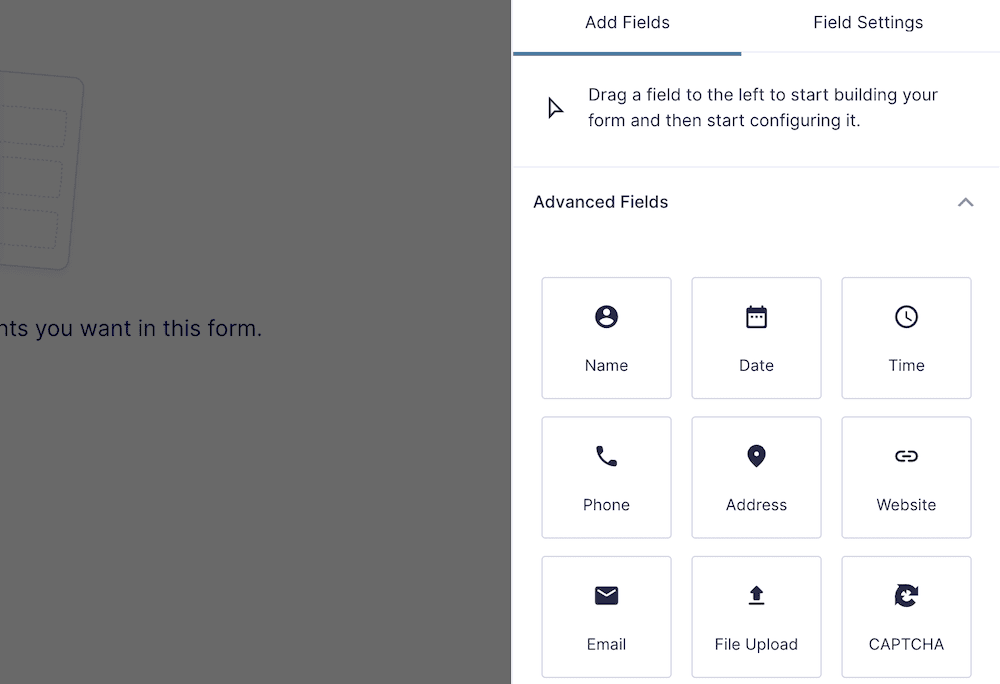
Bevor Sie sich mit der Spendenfunktion selbst befassen, sollten Sie sich etwas Zeit nehmen, um das allgemeine Layout Ihres Formulars zu erstellen und einige notwendige Felder hinzuzufügen. Zunächst sollten Sie nach einem Namen und einer E-Mail-Adresse fragen. Sie können dies über die rechte Seitenleiste tun. Der Abschnitt Erweiterte Felder bietet spezifische Felder für die Aufgabe:

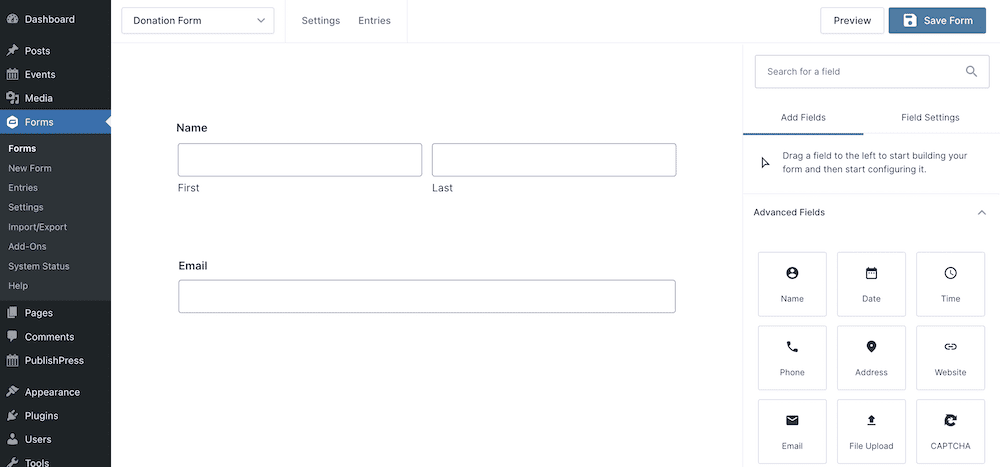
Um sie Ihrem Formular hinzuzufügen, ziehen Sie die gewünschten Optionen auf die „Leinwand“ des Formulars:

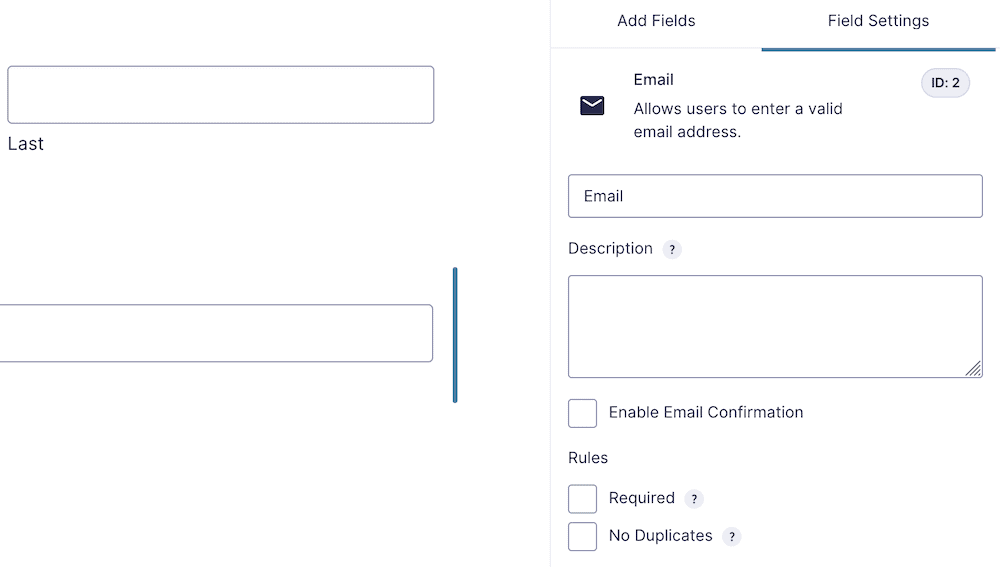
Sie können auf jedes Feld klicken und mit weiteren Optionen arbeiten, um Ihre Spendenformulare anzupassen. Dies funktioniert ähnlich wie der Blockeditor, sodass Sie sich gleich zu Hause fühlen werden:

Es empfiehlt sich, diese Felder auf Erforderlich zu setzen und auch ein E-Mail-Bestätigungsfeld hinzuzufügen. Sie möchten jedoch nur so viele Felder hinzufügen, wie für die Bearbeitung einer Spende erforderlich sind. Wir empfehlen, nach dem Namen, der E-Mail-Adresse und dem Spendenbetrag zu fragen. Für letzteres können Sie verschiedene Wege beschreiten.

Spendenfunktion hinzufügen
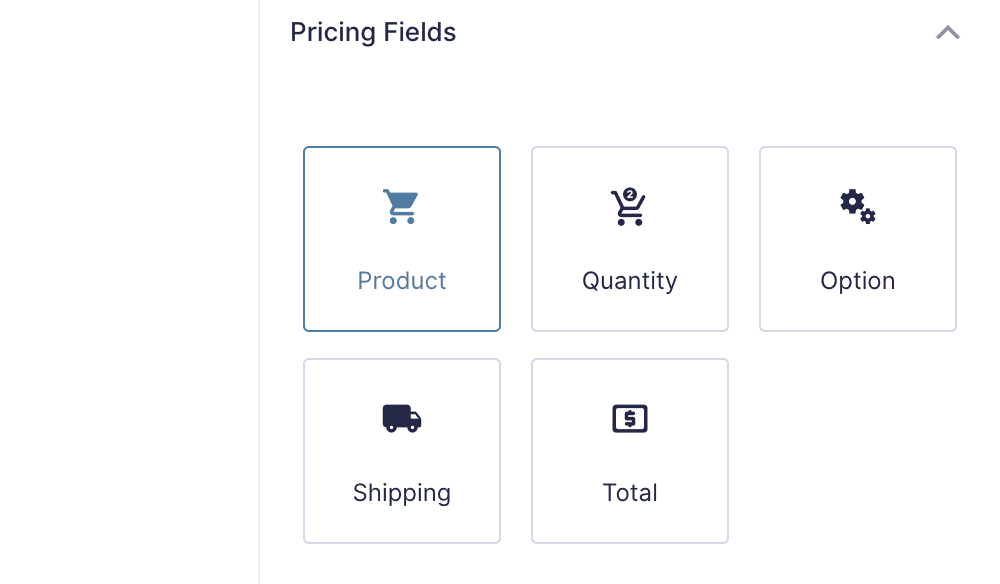
Wie Sie den Benutzer einen Spendenbetrag auswählen lassen, ist subjektiv. Gravity Forms bietet jedoch viele Möglichkeiten, dies zu tun. Sie beginnen mit der Option Preisfelder > Produkt :

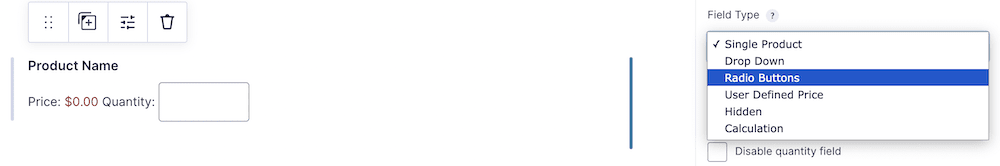
Wählen Sie hier den Feldtyp aus. In diesem Fall sind es Optionsfelder – aber es gibt noch andere:

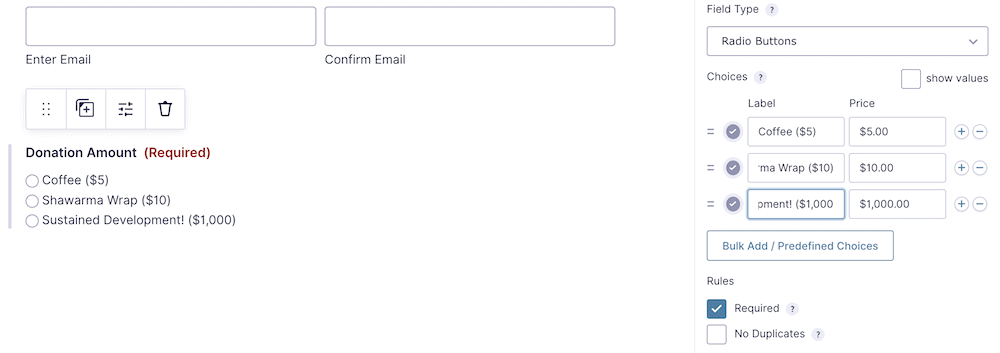
Das Label -Feld ist das, was Sie auf dem Frontend sehen werden, während der Preis der Betrag sein sollte, den der Benutzer spenden wird:

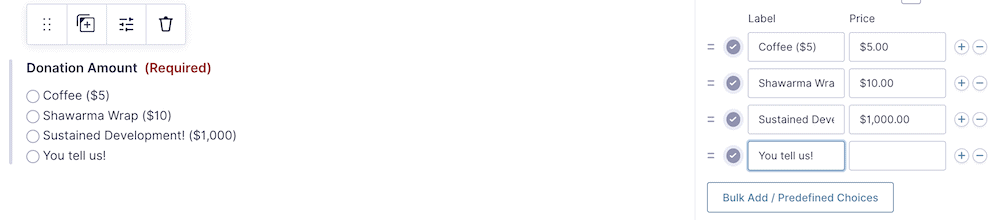
Es ist auch eine gute Idee, den Benutzer einen Betrag angeben zu lassen, wenn er mit den verfügbaren nicht zufrieden ist. Dazu können Sie über das Plus -Symbol ein weiteres Optionsfeld mit der Bezeichnung Sonstige (oder wie auch immer die richtige Bezeichnung für Sie lautet) hinzufügen:

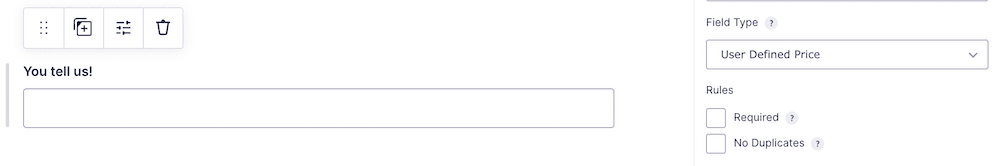
Dies lässt den Benutzer natürlich (noch) nicht die benutzerdefinierte Zahl eingeben. Um dies zu erreichen, sollten Sie Ihrem Formular ein weiteres Produktfeld hinzufügen. Wählen Sie dieses Mal Benutzerdefinierter Preis aus den Dropdown-Optionen und geben Sie ihm denselben Namen wie Ihrem benutzerdefinierten Optionsfeld:

Um diesem Feld seine Funktionalität zu geben, müssen Sie die bedingte Logik aktivieren. Dies wird Ihnen helfen, einzigartige Optionen in Ihren Formularen bereitzustellen, und wir werden uns dies als Nächstes ansehen.
Verwenden Sie bedingte Logik, um benutzerdefinierte Felder zu erstellen
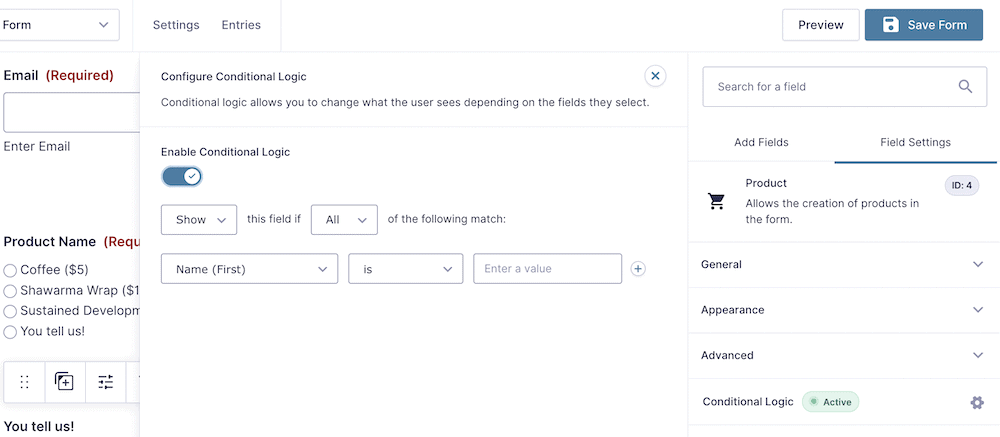
Egal für welche Stufe Sie sich entscheiden, jede Instanz von Gravity Forms verfügt über eine bedingte Logik. Dies ist willkommen und perfekt für Ihre Bedürfnisse hier, obwohl Sie die Funktionalität möglicherweise zuerst aktivieren müssen. Dies ist unkompliziert: Klicken Sie auf das Feld Benutzerdefinierter Preis und schalten Sie dann den Schalter unter dem Abschnitt Bedingte Logik um:

Sie werden sehen, wie Gravity Forms zum Leben erwachen, und Sie können aus einer Reihe von Dropdown-Menüs auswählen, um Ihre Logik aufzubauen. Sie brauchen hier nichts zu Komplexes, obwohl das Ergebnis verwirrend aussehen kann, wenn Sie eine eindeutige Namenskonvention für Ihre Felder wählen.
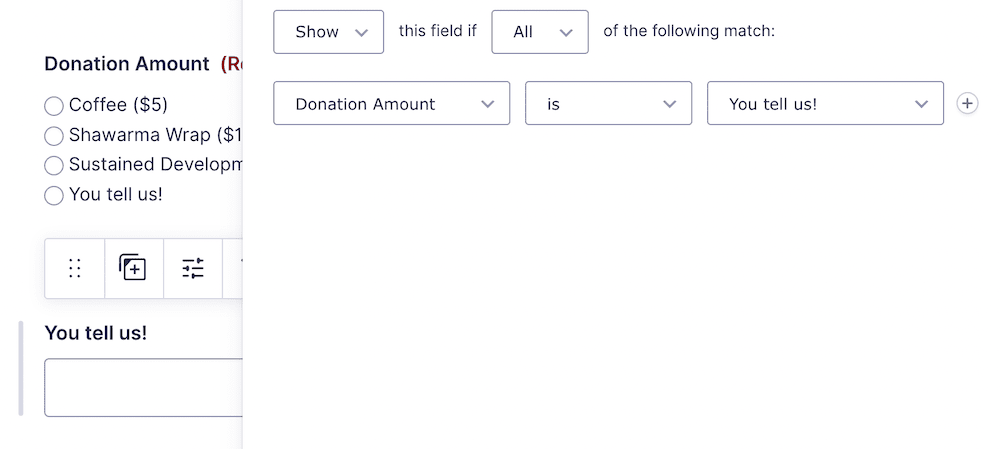
Kurz gesagt, Sie sollten sicherstellen, dass die bedingte Logik das benutzerdefinierte Preisfeld sichtbar macht, wenn sich das Optionsfeld unter dem Abschnitt „Spendenbetrag“ auf die benutzerdefinierte Preisoption bezieht:

Dieses Formular ist fast vollständig, aber es muss eine Zahlungsmöglichkeit für den Benutzer vorhanden sein, daher ist dies der vorletzte Schritt.
3. Integrieren Sie Ihre Spendenformulare in ein geeignetes Zahlungsgateway
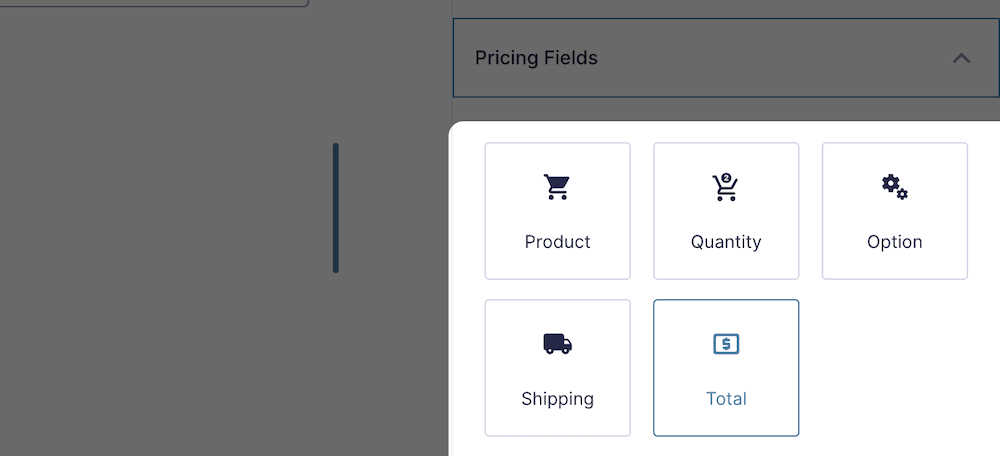
Es gibt zwei Elemente, die wir einbeziehen müssen: eine Möglichkeit für den Benutzer, den Gesamtbetrag zu sehen, und eine Möglichkeit, zu bezahlen. Das erste ist einfach; Wählen Sie die Option Preisfelder > Summe :

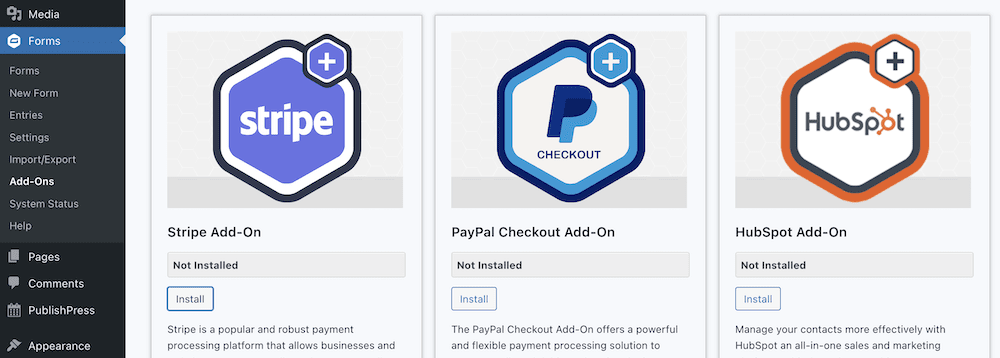
Für die Zahlungsoptionen kann dies auch einfach sein. Wenn Sie jedoch noch keine aktivierten Gateways haben, gehen Sie zum Bildschirm Formulare > Add-Ons und installieren Sie das, was Ihren Anforderungen entspricht:

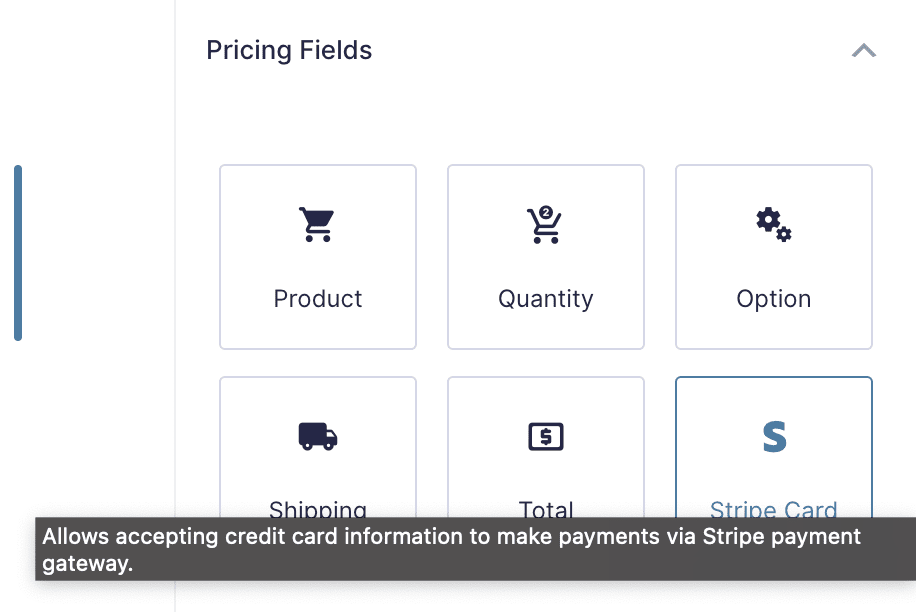
Abhängig von den Gateways, die Sie aktivieren, können Sie aus einer Vielzahl von Optionen im Abschnitt „ Preisfelder “ wählen:

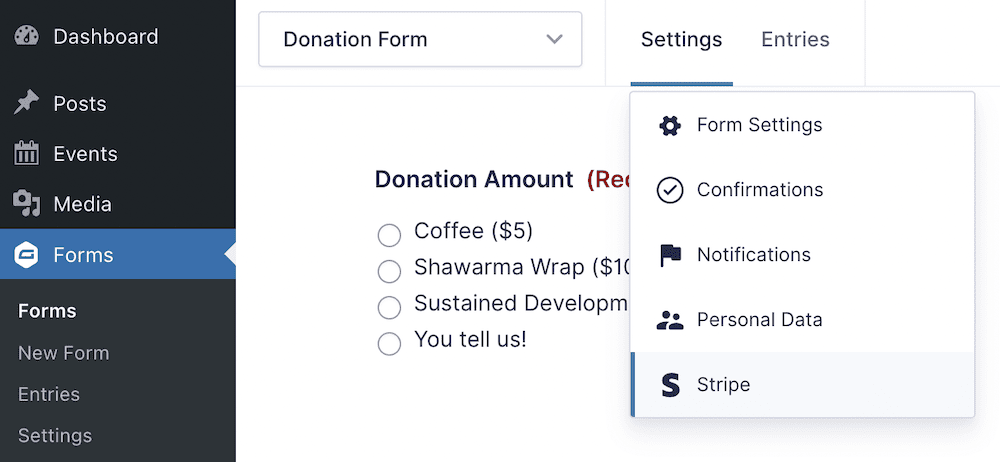
Von hier aus müssen Sie die Kartenfelder mit dem Gateway verbinden. Dazu können Sie es aus dem Dropdown-Menü Einstellungen oben auf dem Formularerstellungsbildschirm auswählen:

Wie der Feed verbunden wird, hängt vom jeweiligen Gateway ab. Auf der Gravity Forms-Website finden Sie eine vollständige Dokumentation dazu, wie Sie dies für Ihren ausgewählten Anbieter tun können.
4. Betten Sie Ihr Schwerkraftformular in Ihren Beitrag oder Ihre Seite ein
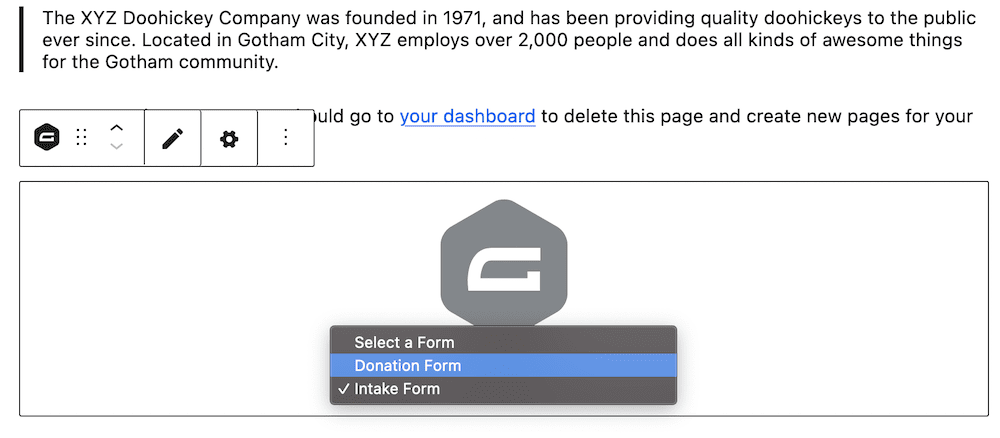
Der Einbettungsprozess ist so einfach wie alle anderen WordPress-Elemente. Während wir den Blockeditor verwenden, können Sie Elementor, Beaver Builder oder eine andere Option für Ihren Seitenersteller verwenden. Der Prozess ist jedoch ähnlich: Wählen Sie die Option Gravity Forms und platzieren Sie sie auf der Seite. Wählen Sie dort das richtige Formular aus dem Dropdown-Menü aus:

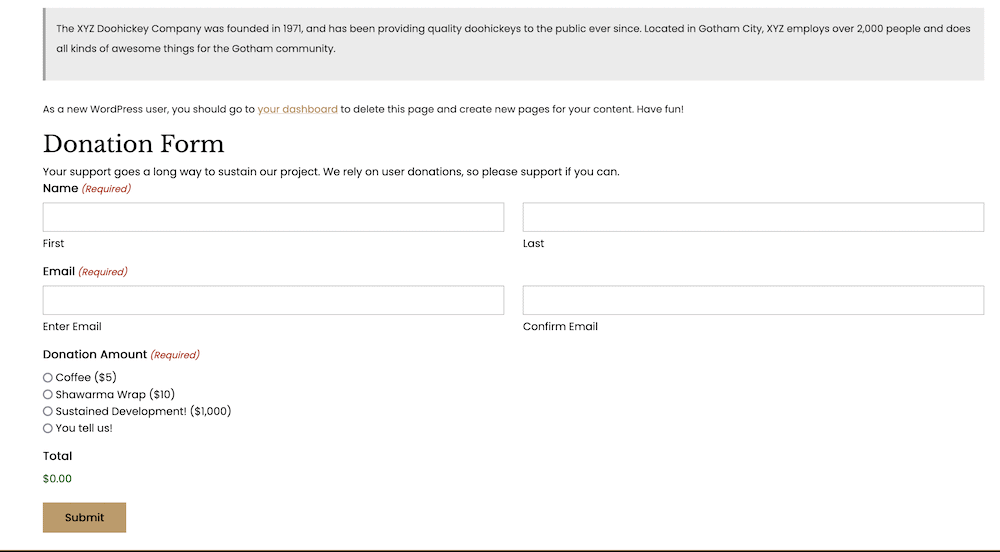
Speichern Sie Ihre Änderungen und sehen Sie sich dann das Formular im Frontend an:

Natürlich können Sie die gewünschten Änderungen vornehmen oder Ihr Formular auf weitere Weise verstärken. Sie können beispielsweise optionale Umfragefragen anbieten, um mehr über Ihre Benutzer zu erfahren. Alternativ könnten Sie auf eine Datenschutzrichtlinie verlinken oder nach der Übermittlung einen weiteren CTA bereitstellen.
Einpacken
Es gibt eine Reihe von Projekten, Hobbys und Branchen, die auf Benutzerspenden angewiesen sind, um ihre Rechnungen zu bezahlen. Tatsächlich hilft bei Wohltätigkeitsorganisationen eine Spendenstrategie bei der Entscheidung, ob sie überhaupt funktioniert. Die Verwendung eines WordPress-Plugins wie Gravity Forms kann Ihnen dabei helfen, gut aussehende Spendenformulare für Ihre Website zu erstellen und Benutzern die Möglichkeit zu geben, Großzügigkeit zu zeigen, wenn es um Ihr Projekt geht.
In diesem Beitrag wurde untersucht, wie Sie mithilfe von Gravity Forms ein Spendenformular auf Ihrer Website erstellen. Die gute Nachricht ist, dass der Prozess genauso einfach ist wie die Verwendung jedes anderen Formular-Plugins. Die Kernidee besteht darin, die Felder an ihren Platz zu ziehen, sie an Ihre Anforderungen anzupassen und dann die Ergebnisse zu veröffentlichen. Sie müssen auch ein geeignetes Zahlungsgateway verlinken, um sicherzustellen, dass ein Benutzer Ihnen eine Spende geben kann, aber das ist nicht viel schwieriger als die anderen Schritte.
Müssen Sie Ihrer WordPress-Website Spendenformulare hinzufügen, und wird Gravity Forms Ihnen dabei helfen? Teilen Sie Ihre Gedanken mit uns im Kommentarbereich unten!
