WordPressで注目の画像としてビデオを追加する方法
公開: 2022-09-18WordPress でおすすめの画像として動画を追加する場合は、最初に Video Thumbnails プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。 プラグインが有効になったら、WordPress の管理エリアに移動し、動画を追加する投稿またはページを編集します。 投稿編集画面では、投稿エディターの下に「動画サムネイルの設定」メタボックスが表示されます。 [ビデオのアップロード] ボタンをクリックして、コンピュータからビデオ ファイルを選択します。 ビデオがインターネット上のどこかに既にアップロードされている場合は、ビデオの URL を入力することもできます。 ビデオ ファイルを選択したら、[ビデオ サムネイルの生成] ボタンをクリックする必要があります。 これにより、動画が処理され、サムネイル画像が生成されます。 最後に、アイキャッチ画像として使用するサムネイル画像を選択し、[アイキャッチ画像として設定] ボタンをクリックする必要があります。 Web サイトの投稿またはページにアクセスして、注目の画像を表示できるようになりました。
投稿または製品の注目の画像を注目のビデオに置き換えると、Web サイトはより活気に満ち、ダイナミックに見えます。 これらのビデオは、ブログ アーカイブ、ホームページ、WooCommerce 製品ページなど、どのデバイスからでも見ることができます。 動画をおすすめのサムネイルとして使用する場合は、Really Simple Featured Videoを使用します。 Really Simple Featured Video を使用すると、YouTube や Vimeo などのサードパーティ プラットフォームから動画を埋め込むことができます。 サウンドを有効にすると、プラグインはサウンドをオンにしてビデオを再生します。 [音声をミュート] トグルをクリックすると、動画を一時的にミュートできます。 特集ビデオのループに加えて、特集ビデオのサムネイルをループ再生するように設定できます。
動画を動画ホスティング サイトから埋め込みボックスにドラッグ アンド ドロップするだけで、動画を埋め込むことができます。 新しいフィールドが作成されたら、埋め込むビデオの URL を入力する必要があります。 例として、YouTube で次の URL を確認できます。 ビデオは次の場所にあります: https://www. YouTube.com/embed/vbLgiRQ0Moo. この URL には次の情報が含まれています: DVBFBxKcORA。D はビデオ ID です。 以下に概説する手順に従うことで、注目の動画のサムネイル画像をさらに多くの WooCommerce の投稿、ページ、および製品に追加できます。 ブログ アーカイブまたは他の同様のページの投稿やページのおすすめのサムネイルとして、WordPress によるビデオの使用が表示されます。 どの WooCommerce 製品でも、注目の画像と同じように、注目のビデオが一番上に表示されます。
WordPressで注目の画像を追加するにはどうすればよいですか?
 クレジット: newblogr.com
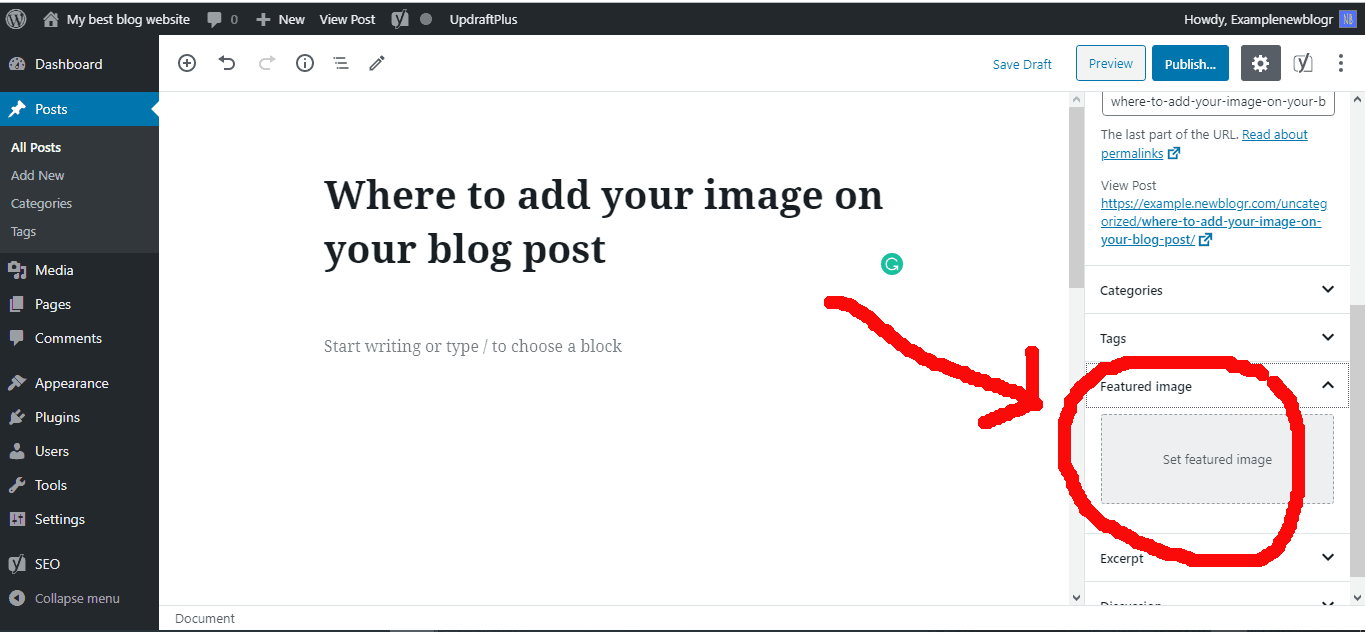
クレジット: newblogr.com新しいブログ投稿を編集または作成することで、注目の画像を WordPress 投稿に追加できます。 アイキャッチ画像タブは、コンテンツ エディターの右側の列にあります。 [アイキャッチ画像の設定] ボタンをクリックして、WordPress メディア アップローダーにアクセスします。
適切にデザインされた画像は、ブログの投稿や Web サイトをより魅力的に見せることができます。 優れたアイキャッチ画像を組み込むことで、ブログやウェブサイトの視覚的品質を向上させながら、より多くの訪問者をページに引き付けることができます. ダッシュボードに注目の写真がないのはなぜですか? 次のチュートリアル ガイドでは、WordPress で注目の画像を作成するプロセスについて説明します。 WordPress.org には世界最大のオンライン コミュニティの 1 つがあるため、一部の開発者は、この機能をテーマに導入するのに十分な注意を払いました。 テーマのフィーチャー画像機能を編集するには、その functions.php ファイルに次のコードを含める必要があります。 このステップが完了したら、テーマをアイキャッチ画像表示する準備が整いました。
コンピューターから画像をアップロードし、それを選択してサイトで使用できます。 写真が進行状況バーに表示され、アップロードされたことを示します。 クリックした後、アイキャッチ画像として使用するものを選択できます。 投稿またはページに注目の画像を含めることができるかどうかを確認してください。

SEOにおけるアイキャッチ画像の重要性
ブロガーの投稿の大部分にはアイキャッチ画像が必要です。 アイキャッチ画像を含めると、読者がコンテンツを視覚的に表現できると同時に、ブランディング ツールとしても機能します。 アイキャッチ画像を WordPress に追加するのは簡単ですが、検索結果用にそれらを最適化するのははるかに困難です。
アイキャッチ画像は、ブログやソーシャル メディアで読者を惹きつけるために不可欠であるため、SEO 用に最適化する場合は控えめに使用する必要があります。 100*100 ピクセルを使用すると、ほぼ確実に読者が引き付けられます。
WordPressでアイキャッチ画像を追加する方法
WordPress にアイキャッチ画像を追加するには、まず正しいモードになっていることを確認する必要があります。 これを行うには、左側のメニューの [投稿] タブをクリックします。 次に、「新規追加」ボタンをクリックします。
正しいモードになると、右側のサイドバーに「おすすめの画像」ボックスが表示されます。 「アイキャッチ画像の設定」リンクをクリックします。
ポップアップウィンドウが表示されます。 新しい画像をアップロードするか、メディア ライブラリから画像を選択できます。 画像を選択したら、「アイキャッチ画像を設定」ボタンをクリックします。
アイキャッチ画像が設定され、公開時に投稿に表示されます。
すべての WordPress テーマには、投稿のサムネイルまたはアイキャッチ画像と呼ばれる機能が含まれており、メディア ライブラリ内から特定の画像を投稿またはページに追加できます。 WordPress を使用していて、画像の読み込みに問題がある場合は、以下のガイドをお読みください。 テーマ設定で指定されたサイズに基づいて画像をトリミングする WordPress 画像のサイズ変更機能は、画像のサイズ変更の最も一般的な方法です。 当社のプレミアム テーマである Total Theme には、ユーザーがより細かく制御できるサイズ変更機能が組み込まれていますが、他のテーマと同様に、他のテーマにも独自の最適化された機能があります。 テーマでカスタム サイズを定義する方法を知りたい場合は、コアの add_image_size 関数を確認してください。
おすすめ動画のサムネイル
 クレジット: YouTube
クレジット: YouTube ビデオのサムネイルは、ビデオの小さなプレビュー画像です。 これらは通常、ビデオ ホスティング Web サイトまたはソーシャル メディア プラットフォームで、ビデオのタイトルの横に表示されます。 ユーザーが動画のサムネイルをクリックすると、動画の再生が開始されます。
ビデオ サムネイルは、ビデオ ホスティング Web サイトやソーシャル メディア プラットフォームでのユーザー エクスペリエンスの重要な部分です。 ユーザーが探しているビデオをすばやく見つけるのに役立ち、ビデオのコンテンツのプレビューを提供します。
サムネイル画像は通常、ビデオ ホスティング Web サイトまたはソーシャル メディア プラットフォームによって自動的に生成されます。 ただし、一部のプラットフォームでは、ユーザーが独自のサムネイル画像をアップロードできます。
この WordPress プラグインは、WordPress テーマにある注目の画像機能を採用しています。 特集動画を表示するには、画像を設定する必要があります。 次のリストにあるビデオのビデオ URL を使用して、次の Web サイトのビデオをおすすめビデオのリストに追加できます。 動画の視聴中に、動画の URL を Web ブラウザーのアドレス バーにコピーできます。 埋め込み動画とは、投稿にアップロードされ、そのように指定されている動画です。 ビデオは、MP4 または m4v のいずれかで、サイズが 50 MB 以下である必要があります。 特定のページに表示されるビデオには、条件が設定されている必要があります。 レスポンシブ オプションは、この画面で選択するものです。 ビデオの位置合わせでは、左、中央、および右端を揃えることができます。
