Come aggiungere un video come immagine in primo piano in WordPress
Pubblicato: 2022-09-18Se vuoi aggiungere un video come immagine in primo piano in WordPress, devi prima installare e attivare il plugin Video Thumbnails. Per istruzioni più dettagliate, consulta la nostra guida su come installare un plugin per WordPress. Una volta attivato il plug-in, vai nella tua area di amministrazione di WordPress e modifica il post o la pagina in cui desideri aggiungere il video. Nella schermata di modifica del post, vedrai il metabox "Imposta miniatura del video" sotto l'editor del post. Fai clic sul pulsante "Carica video" e seleziona il file video dal tuo computer. Puoi anche inserire l'URL del video se è già stato caricato da qualche parte su Internet. Dopo aver selezionato il file video, è necessario fare clic sul pulsante "Genera miniatura video". Questo elaborerà il video e genererà immagini in miniatura . Infine, devi selezionare l'immagine in miniatura che desideri utilizzare come immagine in primo piano e quindi fare clic sul pulsante "Imposta come immagine in primo piano". Ora puoi visitare il post o la pagina del tuo sito Web per vedere l'immagine in primo piano.
Se sostituisci l'immagine in primo piano di un post o di un prodotto con un video in primo piano, il tuo sito web apparirà molto più vivace e dinamico. Questi video possono essere visualizzati da qualsiasi dispositivo, inclusi gli archivi del blog, la home page e le pagine dei prodotti WooCommerce. Se desideri utilizzare un video come miniatura in primo piano, usa semplicemente Video in primo piano davvero semplice . Con Really Simple Featured Video, puoi incorporare video da piattaforme di terze parti come YouTube e Vimeo. Con l'audio abilitato, il plug-in riprodurrà i video con l'audio attivato. Facendo clic sull'interruttore "Disattiva audio", puoi disattivare l'audio dei tuoi video per il momento. Oltre a riprodurre in loop un video in primo piano, la miniatura del video in primo piano può essere impostata per la riproduzione in loop.
Basta trascinare e rilasciare il video da un sito di hosting video nella casella di incorporamento per incorporarlo. Una volta creato il nuovo campo, devi inserire l'URL del video che desideri incorporare. Ad esempio, possiamo vedere il seguente URL su YouTube. Il video è disponibile su: https://www. YouTube.com/embed/vbLgiRQ0Moo. Questo URL contiene le seguenti informazioni: DVBFBxKcORA, dove D è l'ID video. Seguendo i passaggi descritti di seguito, puoi aggiungere immagini in miniatura dei video in primo piano a ancora più post, pagine e prodotti di WooCommerce. Vedrai l'utilizzo dei video da parte di WordPress come miniatura in primo piano per i tuoi post e le pagine nell'archivio del tuo blog o in altre pagine simili. In qualsiasi prodotto WooCommerce, noterai che il video in primo piano apparirà in alto, proprio come un'immagine in primo piano.
Come aggiungo un'immagine in primo piano in WordPress?
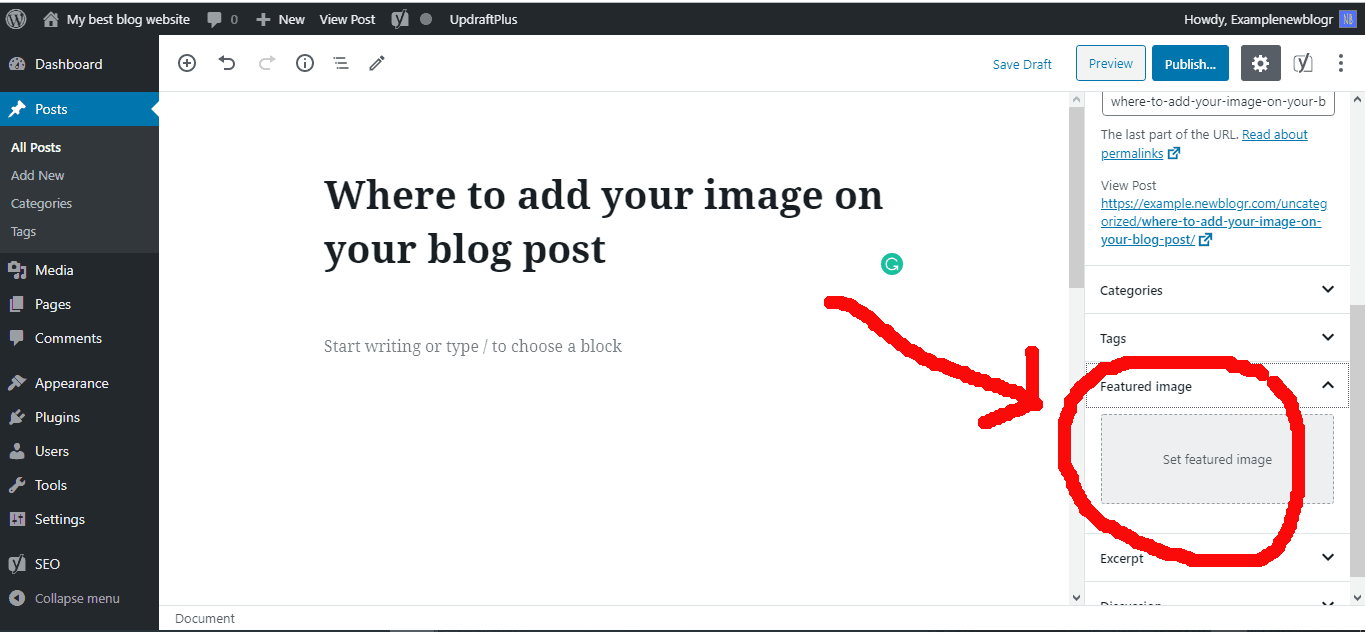
 Credito: newblogr.com
Credito: newblogr.comPuoi aggiungere un'immagine in primo piano a un post di WordPress modificando o creando un nuovo post sul blog. La scheda dell'immagine in primo piano si trova nella colonna di destra dell'editor di contenuti. Fai clic sul pulsante "Imposta immagine in evidenza" per accedere all'uploader multimediale di WordPress.
Un'immagine ben progettata può rendere i post del tuo blog o i tuoi siti Web più attraenti. Incorporando un'ottima immagine in primo piano, puoi aumentare la qualità visiva del tuo blog o sito Web e allo stesso tempo attirare più visitatori sulla tua pagina. Perché la mia dashboard non ha foto in primo piano? La seguente guida tutorial ti guiderà attraverso il processo di creazione di immagini in primo piano in WordPress. Poiché WordPress.org ha una delle comunità online più grandi del mondo, alcuni sviluppatori sono stati abbastanza attenti da introdurre questa funzionalità nei loro temi. Per modificare la funzionalità dell'immagine caratteristica sul tema, devi includere il codice seguente nel suo file functions.php. Hai completato questo passaggio e il tuo tema è pronto per la visualizzazione delle immagini in primo piano.
Puoi caricare un'immagine dal tuo computer e quindi selezionarla per utilizzarla sul sito. La tua foto sarà ora visibile in una barra di avanzamento, a indicare che è stata caricata. Dopo aver fatto clic su di esso, puoi selezionarne uno da utilizzare come immagine in primo piano. Verifica se puoi includere un'immagine in primo piano nel tuo post o nella tua pagina.

L'importanza delle immagini in primo piano per SEO
Un'immagine in primo piano è richiesta per la maggior parte dei post dei blogger. Quando includi immagini in primo piano, aiuti i tuoi lettori a rappresentare visivamente i loro contenuti, fungendo anche da strumento di branding. È semplice aggiungere immagini in primo piano a WordPress, ma ottimizzarle per i risultati di ricerca è molto più difficile.
Poiché le immagini in primo piano sono essenziali per coinvolgere i lettori sul tuo blog e tramite i social media, dovresti usarle con parsimonia se vuoi ottimizzarle per la SEO. Quando usi 100*100 pixel, il tuo lettore ne sarà quasi sicuramente attratto.
Come aggiungere un'immagine in primo piano in WordPress
Per aggiungere un'immagine in primo piano in WordPress, devi prima assicurarti di essere nella modalità corretta. Per fare ciò, fai clic sulla scheda "Post" nel menu a sinistra. Quindi, fai clic sul pulsante "Aggiungi nuovo".
Una volta che sei nella modalità corretta, vedrai una casella "Immagine in primo piano" nella barra laterale di destra. Fare clic sul collegamento "Imposta immagine in primo piano".
Apparirà una finestra popup. Puoi caricare una nuova immagine o selezionarne una dalla tua libreria multimediale. Dopo aver selezionato l'immagine, fai clic sul pulsante "Imposta immagine in primo piano".
La tua immagine in primo piano è ora impostata e apparirà sul tuo post quando verrà pubblicata.
Ogni tema WordPress include una funzionalità nota come anteprime post o immagine in evidenza, che ti consente di aggiungere un'immagine specifica a un post o a una pagina dalla tua libreria multimediale. Se hai WordPress e hai problemi a caricare le immagini, leggi la nostra guida qui sotto. La funzione di ridimensionamento delle immagini di WordPress, che ritaglia le immagini in base alle dimensioni specificate nelle impostazioni del tema, è il metodo più comune per ridimensionare le immagini. Il nostro tema premium, Total Theme, ha funzioni di ridimensionamento integrate che consentono un maggiore controllo da parte dell'utente, ma anche altri temi, come gli altri nostri temi, hanno le proprie funzioni ottimizzate. Se vuoi imparare come definire dimensioni personalizzate nel tuo tema, dovresti dare un'occhiata alla funzione principale add_image_size.
Miniature video in primo piano
 Credito: YouTube
Credito: YouTube Le miniature dei video sono piccole immagini di anteprima di un video. In genere vengono visualizzati su un sito Web di hosting di video o su una piattaforma di social media accanto al titolo del video. Quando un utente fa clic sulla miniatura di un video, inizia la riproduzione del video.
Le miniature dei video sono una parte importante dell'esperienza dell'utente sui siti Web di hosting di video e sulle piattaforme di social media. Aiutano gli utenti a trovare rapidamente il video che stanno cercando e forniscono un'anteprima del contenuto del video.
Le immagini in miniatura vengono generalmente generate automaticamente dal sito Web di hosting video o dalla piattaforma di social media. Tuttavia, alcune piattaforme consentono agli utenti di caricare le proprie immagini in miniatura.
Questo plugin per WordPress utilizza la funzionalità di immagine in primo piano che si trova nel tema WordPress. Per visualizzare il video in primo piano, è necessario impostare un'immagine. Puoi aggiungere video dai seguenti siti Web al tuo elenco di video in primo piano utilizzando l'URL del video nel seguente elenco. Durante la visione di un video, l'URL del video può essere copiato nella barra degli indirizzi del tuo browser web. Un video incorporato è quello che è stato caricato nel post ed è stato designato come tale. I video non devono avere dimensioni superiori a 50 MB, MP4 o m4v. Un video visualizzato su determinate pagine deve avere le condizioni impostate. L'opzione reattiva è quella che sceglierai quando si tratta di questa schermata. In allineamento video , puoi allineare i lati sinistro, centrale e destro.
