Comment ajouter une vidéo comme image en vedette dans WordPress
Publié: 2022-09-18Si vous souhaitez ajouter une vidéo en tant qu'image sélectionnée dans WordPress, vous devez d'abord installer et activer le plugin Video Thumbnails. Pour des instructions plus détaillées, consultez notre guide sur la façon d'installer un plugin WordPress. Une fois le plugin activé, rendez-vous dans votre espace d'administration WordPress et modifiez la publication ou la page où vous souhaitez ajouter la vidéo. Sur l'écran d'édition de publication, vous verrez la métabox "Définir la vignette vidéo" sous l'éditeur de publication. Cliquez sur le bouton "Télécharger la vidéo" et sélectionnez le fichier vidéo sur votre ordinateur. Vous pouvez également entrer l'URL de la vidéo si elle est déjà téléchargée quelque part sur Internet. Après avoir sélectionné le fichier vidéo, vous devez cliquer sur le bouton "Générer une vignette vidéo". Cela traitera la vidéo et générera des images miniatures . Enfin, vous devez sélectionner l'image miniature que vous souhaitez utiliser comme image en vedette, puis cliquer sur le bouton "Définir comme image en vedette". Vous pouvez maintenant visiter la publication ou la page de votre site Web pour voir l'image en vedette.
Si vous remplacez l'image en vedette d'un article ou d'un produit par une vidéo en vedette, votre site Web sera beaucoup plus dynamique et dynamique. Ces vidéos peuvent être visionnées à partir de n'importe quel appareil, y compris les archives de votre blog, la page d'accueil et les pages de produits WooCommerce. Si vous souhaitez utiliser une vidéo en tant que vignette en vedette, utilisez simplement Really Simple Featured Video . Avec Really Simple Featured Video, vous pouvez intégrer des vidéos de plateformes tierces telles que YouTube et Vimeo. Avec le son activé, le plugin lira les vidéos avec le son activé. En cliquant sur le bouton « Couper le son », vous pouvez couper le son de vos vidéos pour le moment. En plus de boucler une vidéo en vedette, la miniature de la vidéo en vedette peut être configurée pour être lue en boucle.
Faites simplement glisser et déposez la vidéo d'un site d'hébergement vidéo dans la boîte d'intégration pour l'intégrer. Une fois le nouveau champ créé, vous devez entrer l'URL de la vidéo que vous souhaitez intégrer. À titre d'exemple, nous pouvons voir l'URL suivante sur YouTube. La vidéo est disponible sur : https://www. YouTube.com/embed/vbLgiRQ0Moo. Cette URL contient les informations suivantes : DVBFBxKcORA, où D est l'ID de la vidéo. En suivant les étapes décrites ci-dessous, vous pouvez ajouter des vignettes vidéo en vedette à encore plus de publications, de pages et de produits WooCommerce. Vous verrez l'utilisation des vidéos par WordPress comme vignette pour vos publications et pages dans les archives de votre blog ou sur une autre page similaire. Dans tout produit WooCommerce, vous remarquerez que la vidéo en vedette apparaîtra en haut, tout comme une image en vedette.
Comment ajouter une image en vedette dans WordPress ?
 Crédit: newblogr.com
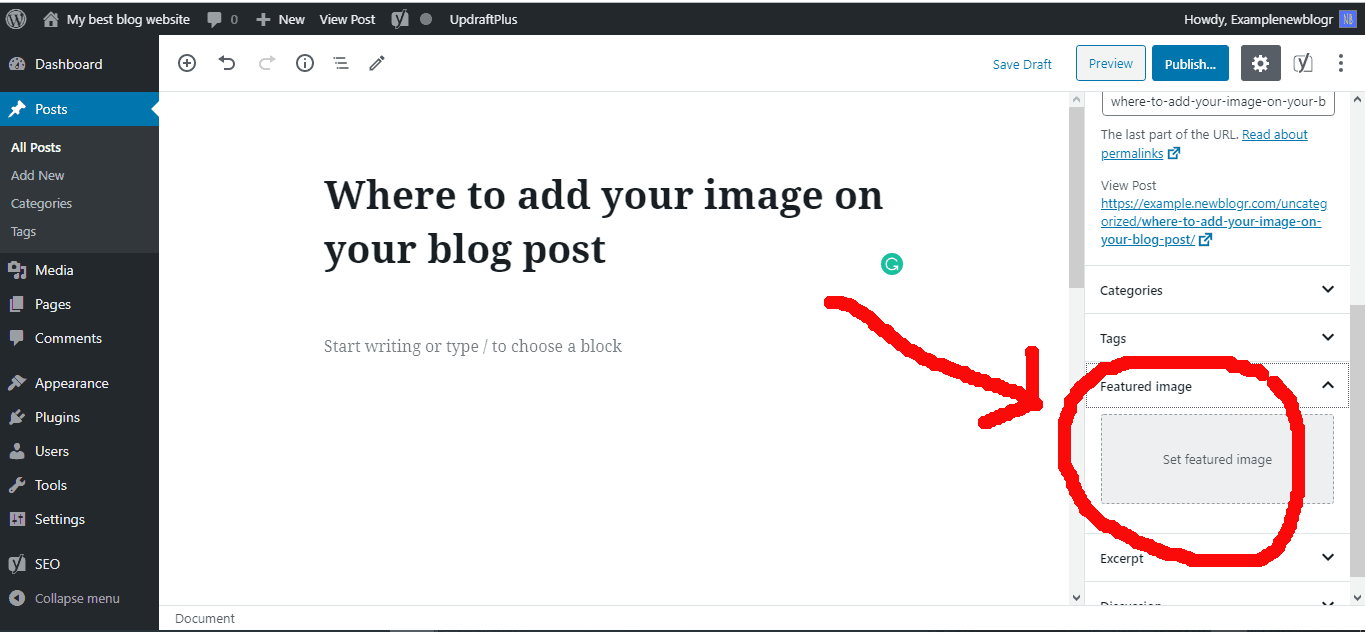
Crédit: newblogr.comVous pouvez ajouter une image sélectionnée à un article WordPress en modifiant ou en créant un nouvel article de blog. L'onglet image en vedette se trouve dans la colonne de droite de l'éditeur de contenu. Cliquez sur le bouton "Définir l'image en vedette" pour accéder au téléchargeur de médias WordPress.
Une image bien conçue peut rendre vos articles de blog ou vos sites Web plus attrayants. En incorporant une superbe image en vedette, vous pouvez augmenter la qualité visuelle de votre blog ou de votre site Web tout en attirant plus de visiteurs sur votre page. Pourquoi mon tableau de bord n'a-t-il pas de photos en vedette ? Le guide didacticiel suivant vous guidera tout au long du processus de création d'images en vedette dans WordPress. Étant donné que WordPress.org possède l'une des plus grandes communautés en ligne au monde, certains développeurs ont pris soin d'introduire cette fonctionnalité dans leurs thèmes. Pour modifier la fonctionnalité d' image caractéristique sur le thème, vous devez inclure le code suivant dans son fichier functions.php. Vous avez terminé cette étape et votre thème est prêt pour l'affichage des images en vedette.
Vous pouvez télécharger une image depuis votre ordinateur, puis la sélectionner pour l'utiliser sur le site. Votre image sera maintenant visible dans une barre de progression, indiquant qu'elle a été téléchargée. Après avoir cliqué dessus, vous pouvez en sélectionner une à utiliser comme image vedette. Vérifiez si vous pouvez inclure une image en vedette dans votre message ou votre page.

L'importance des images en vedette pour le référencement
Une image en vedette est requise pour la majorité des articles de blogueur. Lorsque vous incluez des images en vedette, vous aidez vos lecteurs à représenter visuellement leur contenu tout en servant également d'outil de marque. Il est simple d'ajouter des images en vedette à WordPress, mais les optimiser pour les résultats de recherche est beaucoup plus difficile.
Parce que les images en vedette sont essentielles pour engager les lecteurs sur votre blog et via les médias sociaux, vous devez les utiliser avec parcimonie si vous souhaitez les optimiser pour le référencement. Lorsque vous utilisez 100*100 pixels, votre lecteur y sera presque certainement attiré.
Comment ajouter une image en vedette dans WordPress
Afin d'ajouter une image en vedette dans WordPress, vous devez d'abord vous assurer que vous êtes dans le bon mode. Pour cela, cliquez sur l'onglet "Messages" dans le menu de gauche. Ensuite, cliquez sur le bouton "Ajouter un nouveau".
Une fois que vous êtes dans le bon mode, vous verrez une boîte "Image en vedette" dans la barre latérale de droite. Cliquez sur le lien "Définir l'image sélectionnée".
Une fenêtre contextuelle apparaîtra. Vous pouvez soit télécharger une nouvelle image, soit en sélectionner une dans votre médiathèque. Une fois que vous avez sélectionné votre image, cliquez sur le bouton "Définir l'image sélectionnée".
Votre image en vedette est maintenant définie et apparaîtra sur votre message lorsqu'il sera publié.
Chaque thème WordPress comprend une fonctionnalité appelée Post Thumbnails ou Featured Image, qui vous permet d'ajouter une image spécifique à un article ou à une page à partir de votre médiathèque. Si vous avez WordPress et que vous rencontrez des difficultés pour charger des images, veuillez lire notre guide ci-dessous. La fonction de redimensionnement d'image WordPress, qui recadre les images en fonction des tailles spécifiées dans les paramètres du thème, est la méthode la plus courante de redimensionnement d'image. Notre thème premium, Total Theme, a des fonctions de redimensionnement intégrées qui permettent un meilleur contrôle de l'utilisateur, mais d'autres thèmes, comme nos autres thèmes, ont également leurs propres fonctions optimisées. Si vous voulez apprendre à définir des tailles personnalisées dans votre thème, vous devriez consulter la fonction principale add_image_size.
Vignettes des vidéos en vedette
 Crédit : YouTube
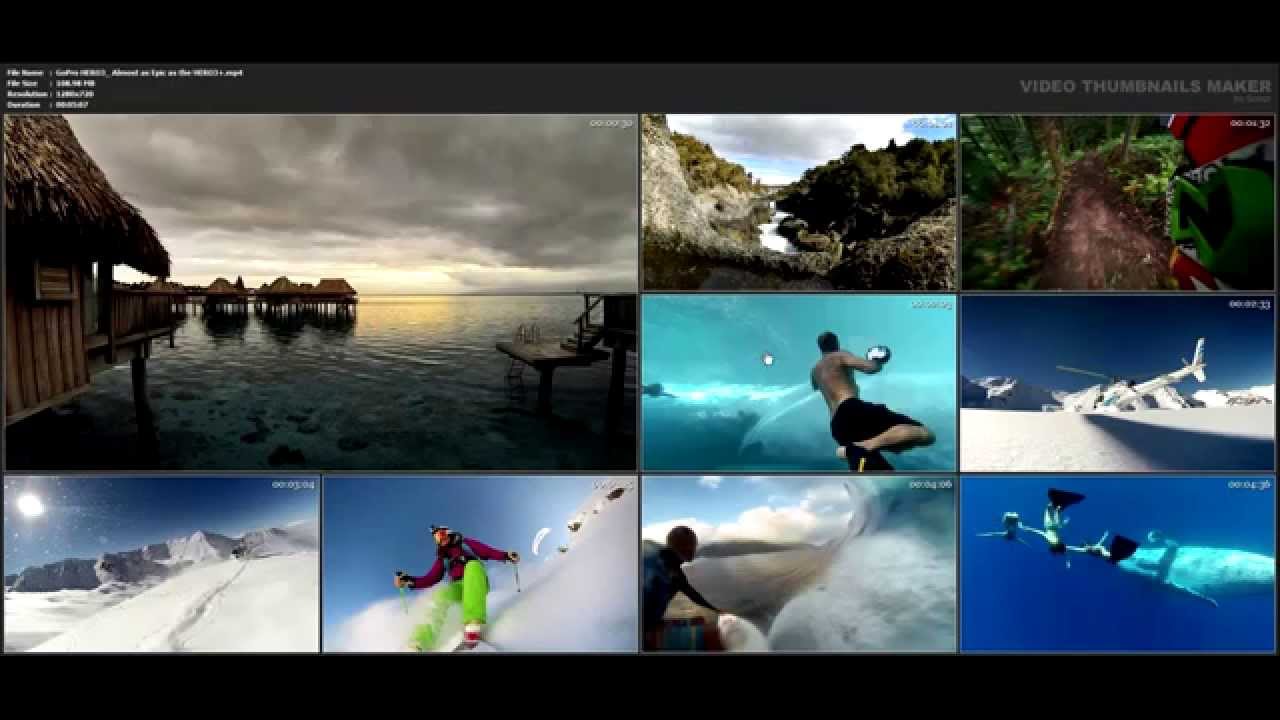
Crédit : YouTube Les vignettes vidéo sont de petites images d'aperçu d'une vidéo. Ils sont généralement affichés sur un site Web d'hébergement de vidéos ou une plate-forme de médias sociaux à côté du titre de la vidéo. Lorsqu'un utilisateur clique sur une vignette vidéo, la lecture de la vidéo commence.
Les vignettes vidéo sont une partie importante de l'expérience utilisateur sur les sites Web d'hébergement de vidéos et les plateformes de médias sociaux. Ils aident les utilisateurs à trouver rapidement la vidéo qu'ils recherchent et fournissent un aperçu du contenu de la vidéo.
Les images miniatures sont généralement générées automatiquement par le site Web d'hébergement de vidéos ou la plate-forme de médias sociaux. Cependant, certaines plates-formes permettent aux utilisateurs de télécharger leurs propres images miniatures.
Ce plugin WordPress utilise la fonctionnalité d'image en vedette trouvée dans le thème WordPress. Pour afficher la vidéo sélectionnée, une image doit être définie. Vous pouvez ajouter des vidéos des sites Web suivants à votre liste de vidéos sélectionnées en utilisant l'URL vidéo de la vidéo dans la liste suivante. Lorsque vous regardez une vidéo, l'URL de la vidéo peut être copiée dans la barre d'adresse de votre navigateur Web. Une vidéo intégrée est une vidéo qui a été téléchargée sur la publication et qui a été désignée comme telle. Les vidéos ne doivent pas dépasser 50 Mo, soit MP4 ou m4v. Une vidéo affichée sur certaines pages doit avoir les conditions définies. L'option réactive est ce que vous choisirez en ce qui concerne cet écran. Dans l'alignement vidéo , vous pouvez aligner les côtés gauche, central et droit.
