Comment ajouter un curseur de texte dans WordPress (un guide étape par étape)
Publié: 2023-03-20
Un curseur de texte contient une série de titres et de messages présentés en mode glissant. Chaque message est affiché pendant un certain temps avant que le suivant n'apparaisse à l'écran.
Les propriétaires de sites Web utilisent des curseurs de texte pour diverses raisons. Il peut s'agir d'attirer l'attention sur des messages importants, tels que des offres de réduction, des lancements de nouveaux produits, des événements à venir, etc.
Ici, nous allons vous montrer comment ajouter un curseur de texte dans WordPress avec un guide étape par étape.
Comment ajouter un curseur de texte dans WordPress
Comme tout, vous pouvez utiliser un plugin pour ajouter un curseur de texte dans WordPress. Smart Slider 3 est l'une des solutions disponibles. Il vous permet de créer un curseur de texte à partir de zéro ou à l'aide d'un modèle. Nous aborderons ces deux méthodes dans ce tutoriel.
Méthode 1 : créer un curseur de texte à partir de zéro
Ce processus prendra un peu de temps car vous devrez tout recommencer à zéro. Mais ce sera aussi du plaisir.
Étape 01 : Installez et activez le plugin Smart Slider 3
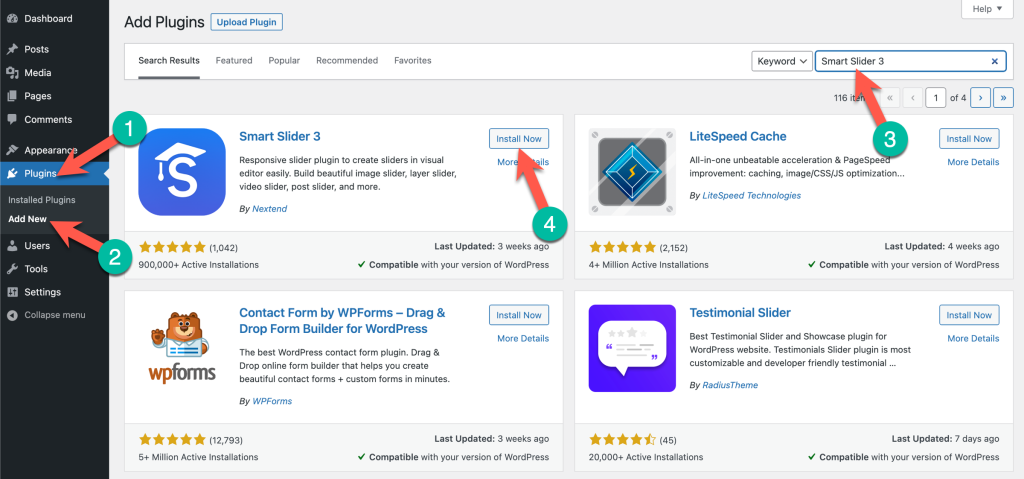
Accédez d'abord à votre tableau de bord WordPress et accédez à Plugins ( 1 ) > Ajouter un nouveau ( 2 ). Tapez ensuite "Smart Slider 3" dans le champ de recherche ( 3 ). Vous verrez le plugin apparaître en haut du résultat. Installez et activez le plugin ( 4 ).

Étape 02 : Accédez au tableau de bord de Smart Slider 3
Vous verrez le plugin apparaître dans la barre de menu d'administration après l'avoir activé. Accédez à Smart Slider > Tableau de bord.
( Remarque : la version gratuite vous permet de créer et d'intégrer un curseur de base sur votre site Web. Pour des options plus intéressantes, vous devez passer à la version Premium.)

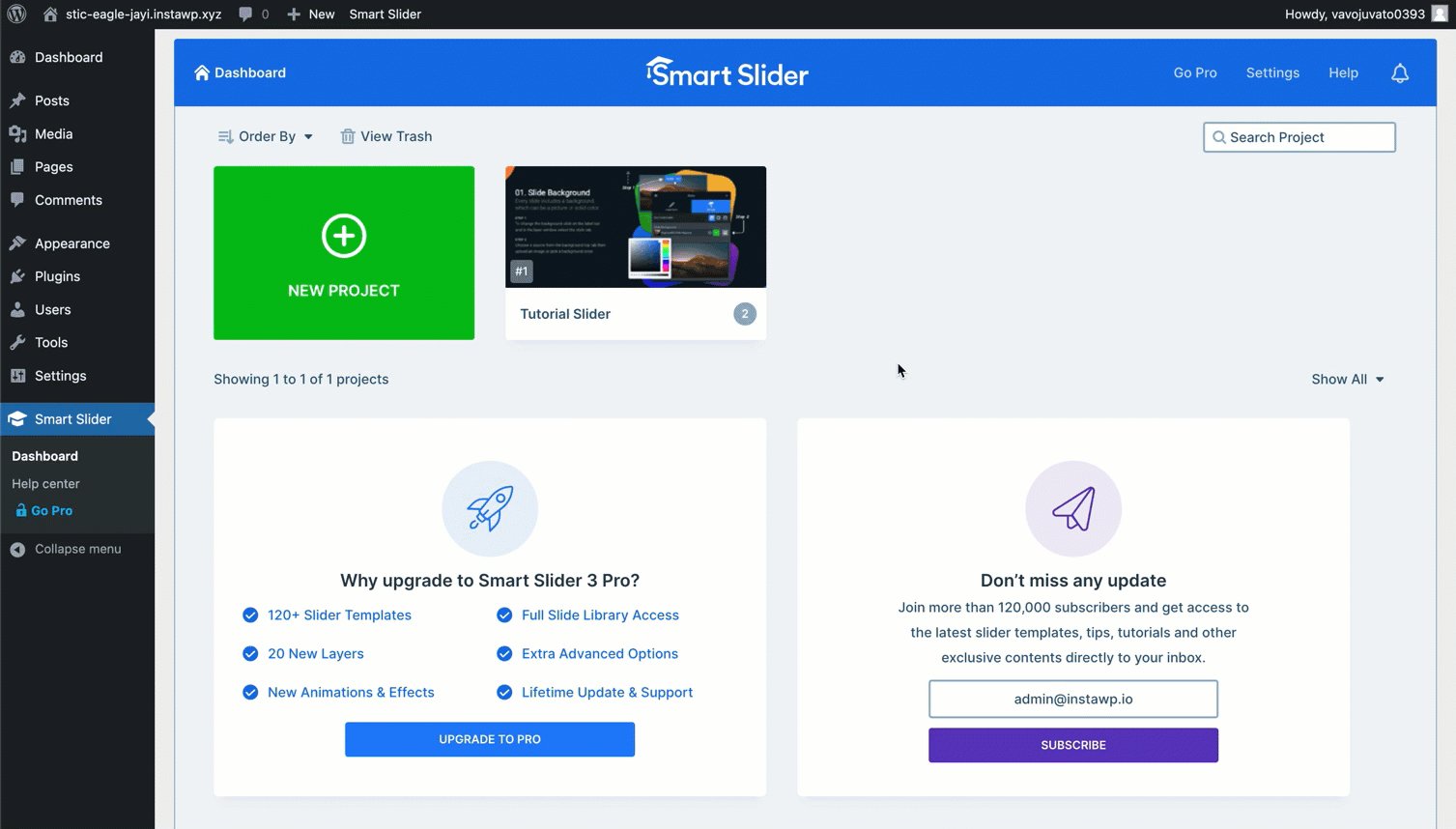
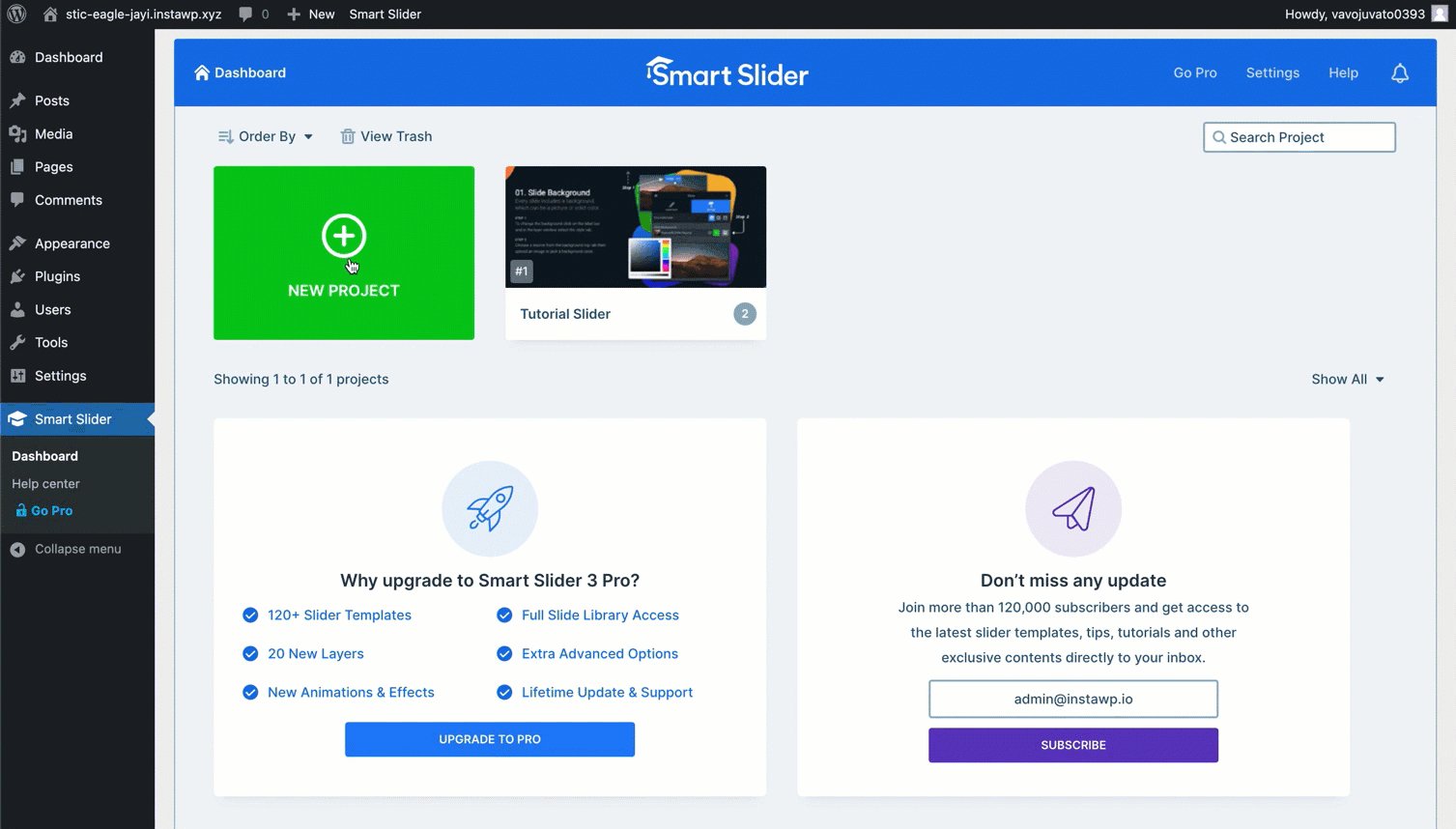
Étape 03 : Créer un nouveau projet dans Smart Slider 3
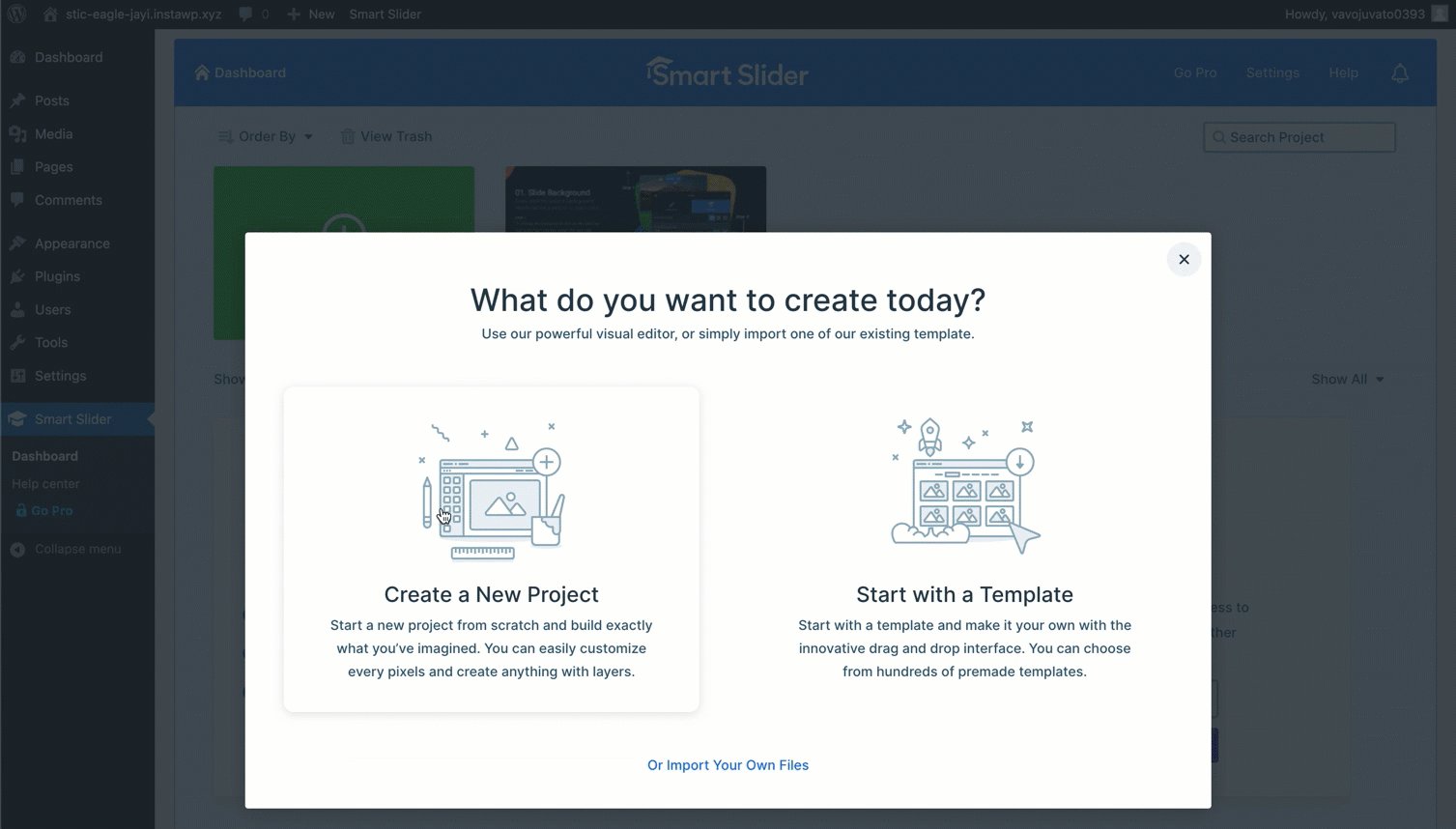
Cliquez sur NOUVEAU PROJET . Il vous proposera deux options : créer un nouveau projet et commencer avec un modèle .
Créer un nouveau projet vous permettra de créer un curseur entier à partir de zéro. Commencer avec un modèle fournira de nombreux modèles prêts à l'emploi pour vous faire gagner un temps précieux.
Vous pouvez choisir qui vous voulez. Mais dans ce didacticiel, nous allons vous montrer comment créer un curseur de texte à partir de zéro. Nous allons donc avec l'option Créer un nouveau projet .

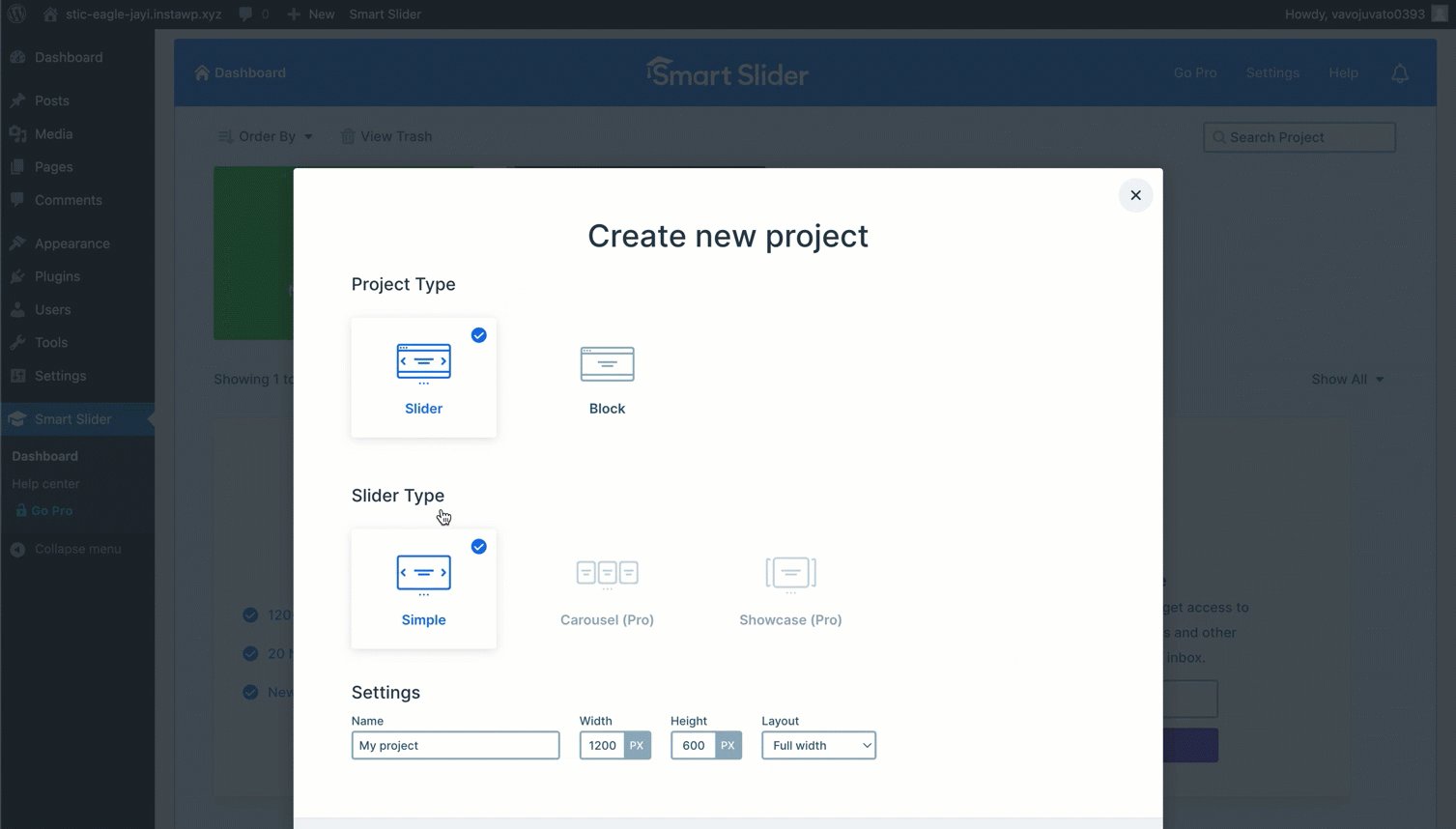
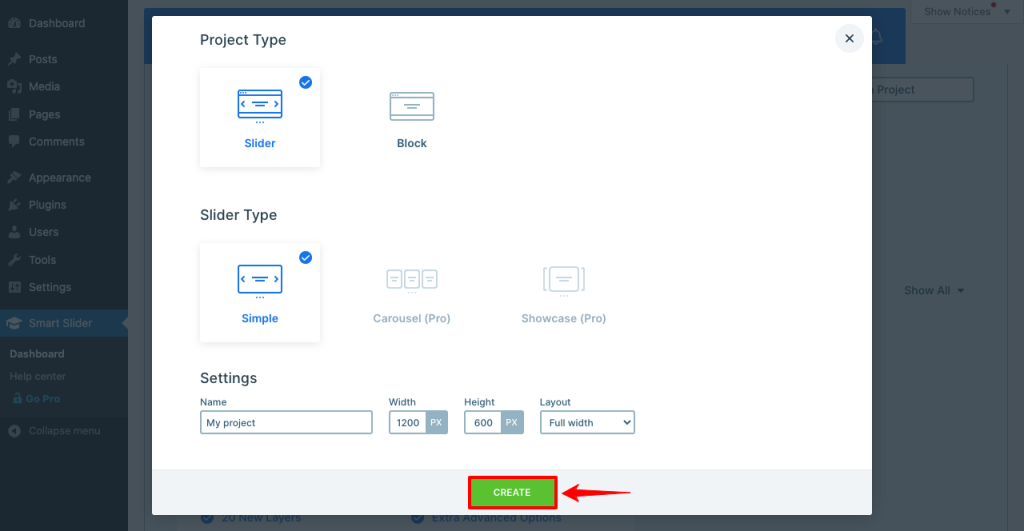
Une fenêtre contextuelle apparaîtra sur votre écran. Vous pouvez lui donner un nom et définir la disposition du curseur. Configurez-les selon votre choix. Appuyez sur le bouton CRÉER à la fin.

Étape 04 : Configurez le curseur à l'aide de différentes options
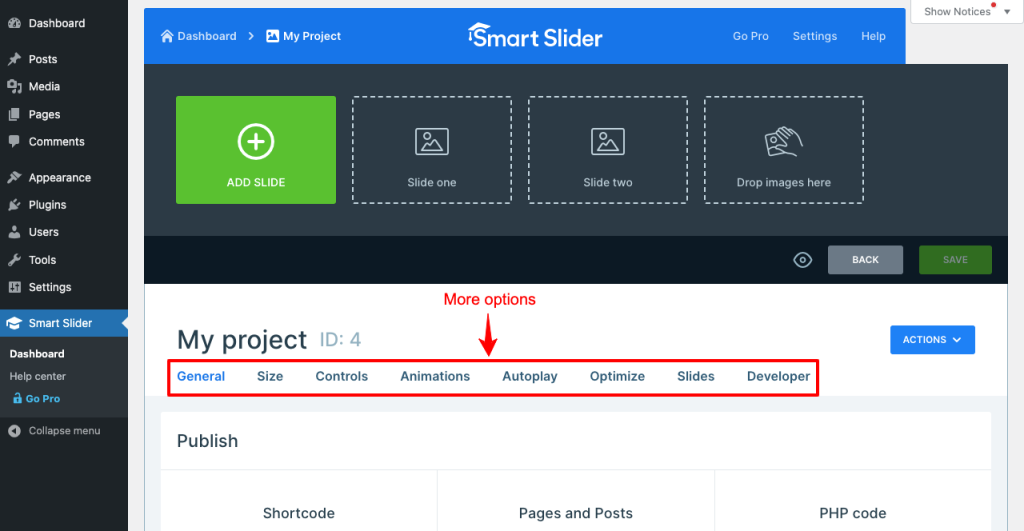
Vous trouverez plus d'options sur la nouvelle page pour personnaliser davantage votre diapositive intelligente.
- L' onglet Général fournira un shortcode que vous utiliserez pour publier la diapositive intelligente sur la page souhaitée.
- L' onglet Taille vous permettra de redéfinir la disposition du curseur intelligent et de l'activer sur le bureau, la tablette et les appareils mobiles.
- L' onglet Contrôles vous permet de choisir entre différents types de pointeurs fléchés que les utilisateurs peuvent utiliser pour basculer les curseurs sur le front-end.
- Vous pouvez définir un type d'animation souhaité et définir la durée à partir de l' onglet Animations .
- Une fois que vous activez la lecture automatique , les curseurs se déplaceront automatiquement sans que les utilisateurs ne le touchent.
- Vous pouvez choisir le type de chargement et activer la visibilité de la lecture à partir de l' onglet Optimiser .
- Définissez la conception de l'arrière-plan de la diapositive à partir de l' onglet Diapositives .
- L' onglet Développeur est réservé uniquement aux développeurs. Mieux vaut l'éviter si vous êtes un utilisateur général.
Configurez-les selon vos préférences.

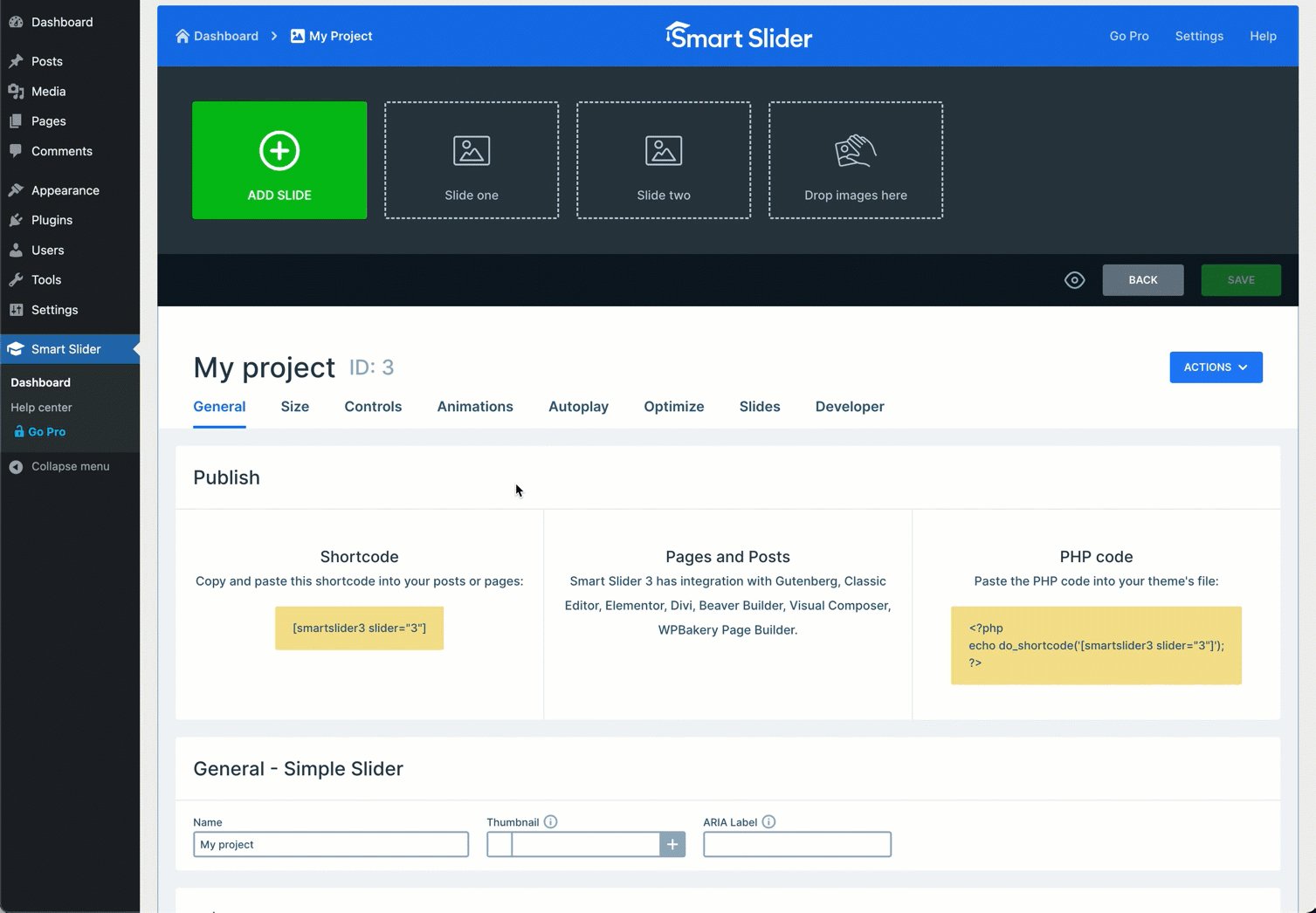
Étape 05 : Ajouter une diapositive et la créer
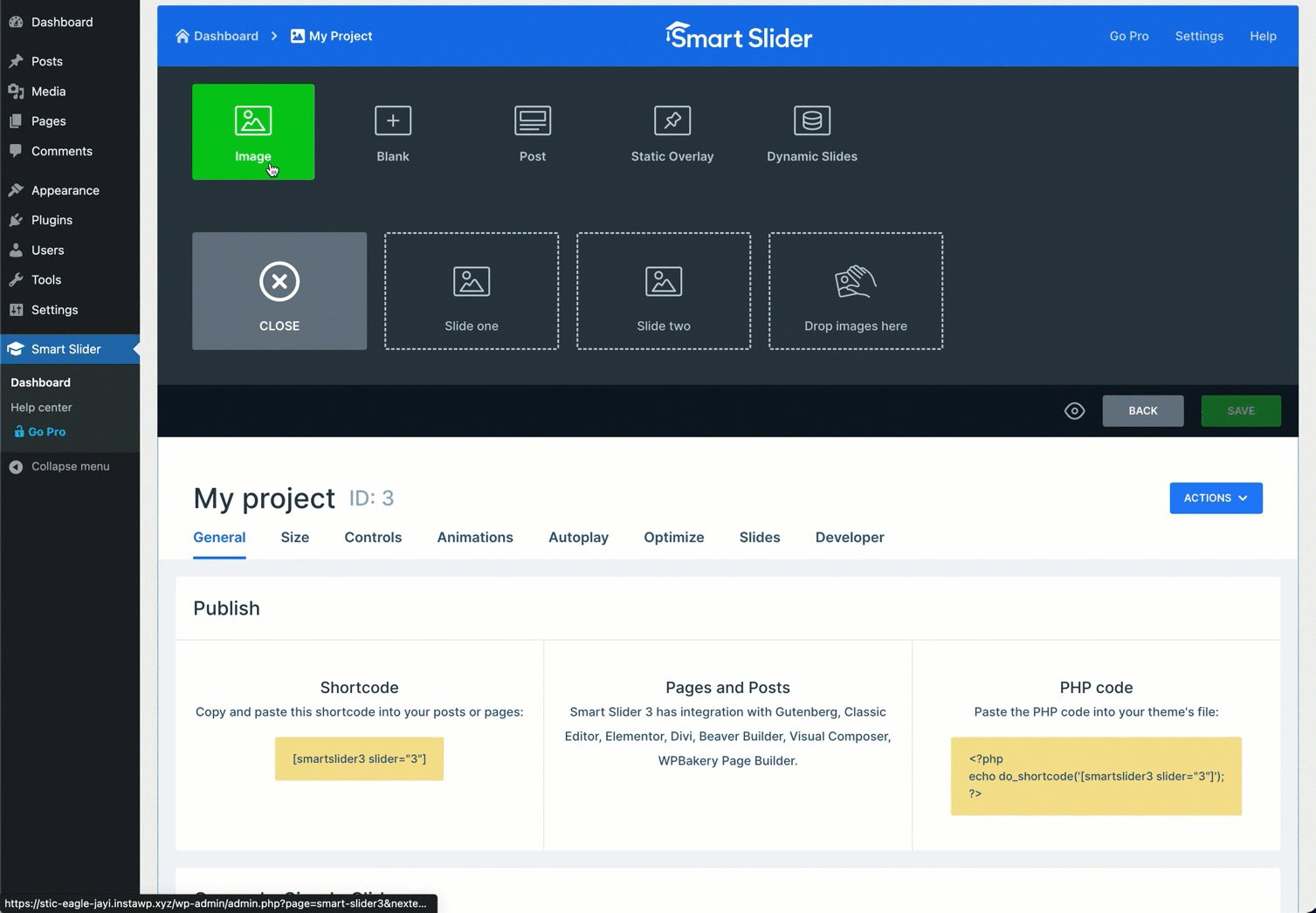
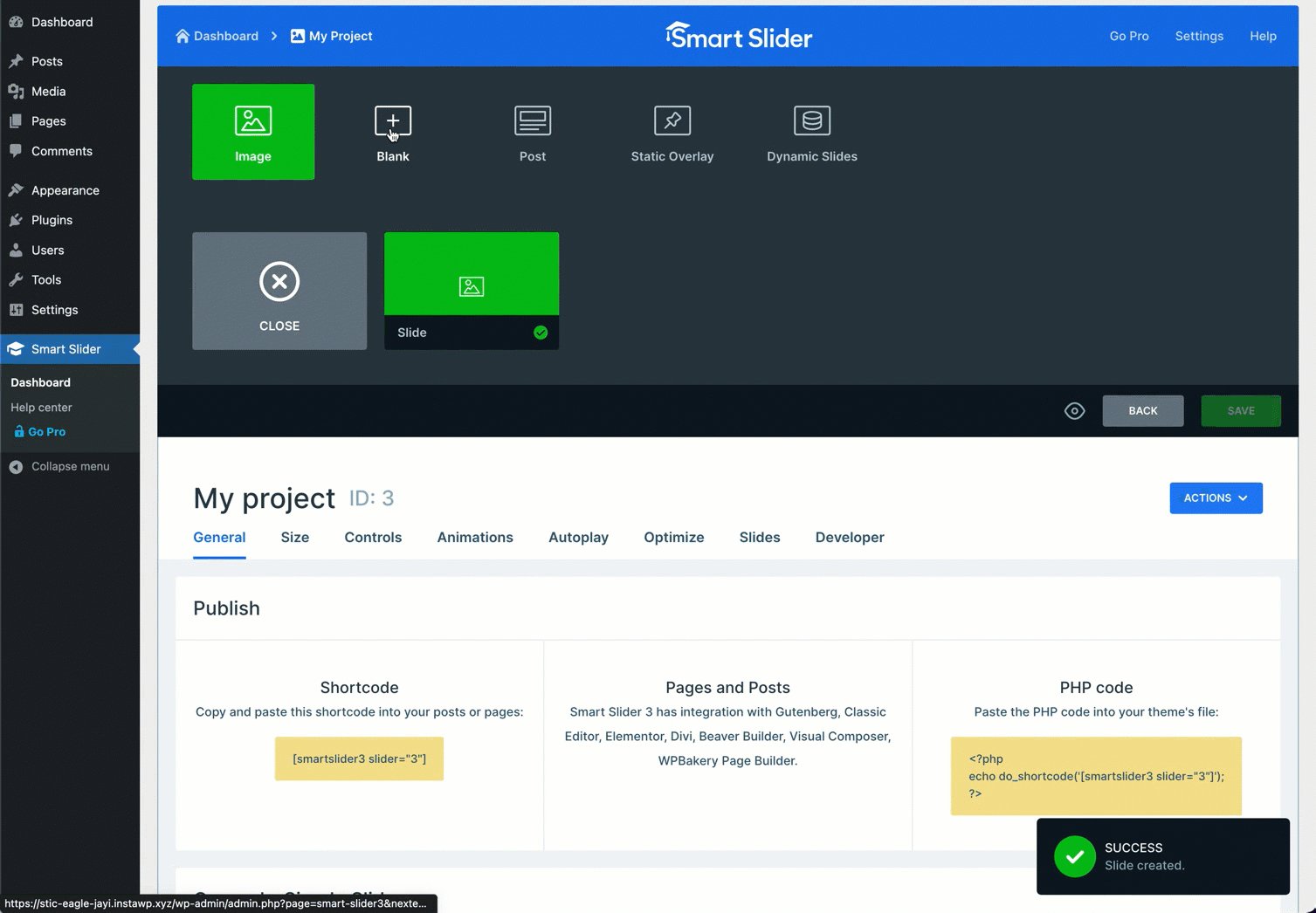
Ensuite, cliquez sur AJOUTER DIAPOSITIVE . Sélectionnez l'option Vide . Vous verrez qu'une nouvelle diapositive est apparue à côté de Fermer. Cliquez sur cette nouvelle diapositive. Il vous mènera à une toile.
Puisque vous allez créer un curseur de texte, vous devez sélectionner l'option Vide.

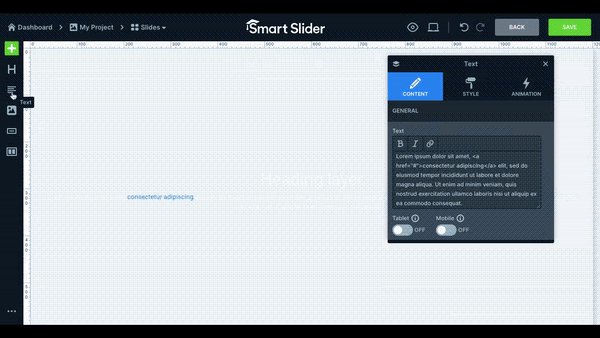
Cliquez sur les icônes de texte (en-tête et texte) dans la barre latérale droite. Vous les verrez apparaître sur la toile.
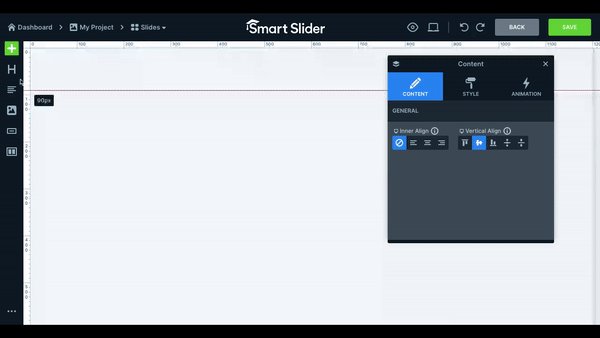
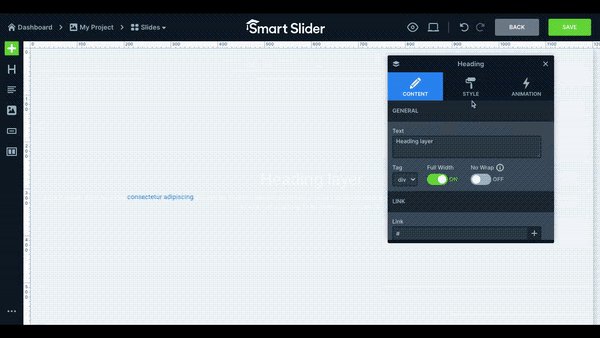
Ensuite, vous devez les styliser et les personnaliser.
- Sélectionnez d'abord l'en-tête ou le texte.
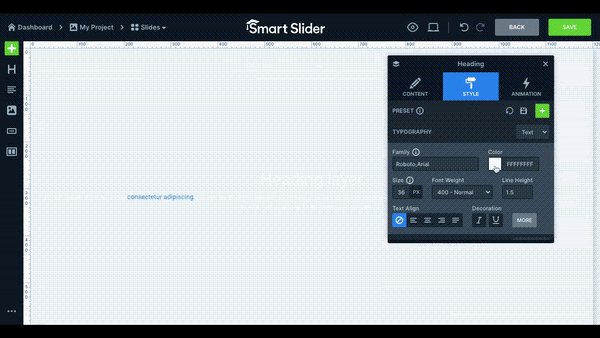
- Accédez à l' onglet Style de l'éditeur contextuel.
- Sélectionnez la couleur que vous souhaitez appliquer au texte.
- Faites défiler cet onglet et explorez toutes les options disponibles sur cet éditeur.
- Vous pouvez les utiliser pour aligner, définir l'espace, ajouter des effets, masquer sur des appareils particuliers, modifier les polices, déclencher une animation, etc.
- Vous pouvez même ajouter des images en cliquant sur l'icône Image .
- Une fois que vous avez terminé, cliquez sur le bouton ENREGISTRER .

Voilà, votre première diapositive est prête. Vous pouvez créer autant de diapositives que vous le souhaitez de la même manière.
- Pour ce faire, cliquez sur le bouton Précédent après le GIF ci-dessus.
- Cliquez à nouveau sur le bouton (+) AJOUTER DIAPOSITIVE et faites les mêmes choses que nous vous avons montrées ci-dessus.
Étape 06 : Publiez le curseur de texte
- Une fois que vous avez terminé de créer autant de diapositives de texte que vous le souhaitez, revenez à la page du projet Smart Slider.
- Descendez un peu la page.
- Vous obtiendrez un shortcode.
- Copiez-le et collez-le sur n'importe quel article ou page de votre choix.
Étape 07 : Prévisualisez le curseur intelligent
Accédez au mode de prévisualisation de la publication ou de la page. Vous verrez que le curseur fonctionne parfaitement bien.
Méthode 2 : créer un curseur de texte à l'aide d'un modèle
L'utilisation d'un modèle peut vous faire gagner du temps dans la création et la publication de curseurs de texte sur votre site WordPress. Le processus est simple. Faisons-le!
Étape 01 : Créer un nouveau projet
Accédez à Smart Slider > Tableau de bord. Cliquez sur AJOUTER DIAPOSITIVE.
Étape 02 : Accédez à la section Modèle
Une fenêtre contextuelle s'ouvrira. Sélectionnez l'option Démarrer avec un modèle .
Étape 03 : Importer un modèle
La version gratuite vous permettra d'utiliser seulement cinq modèles prêts à l'emploi. Passez votre curseur sur celui que vous aimez. Vous verrez le bouton Importer . Cliquez sur le bouton Importer .
Étape 04 : Publiez le curseur de texte
- Vous les verrez apparaître sur la page du projet.
- C'est maintenant à vous de les personnaliser en suivant les étapes ci-dessus.
- Descendez un peu la page.
- Vous obtiendrez un shortcode.
- Copiez le shortcode et collez-le sur n'importe quel article ou page de votre choix.
- Vous verrez le curseur apparaître ici.
Étape 05 : Publiez les curseurs de texte
Accédez au mode de prévisualisation de la publication ou de la page. Vous verrez que le curseur fonctionne parfaitement bien.
Conclusion
Avant de mettre fin à cette discussion, nous souhaitons vous rappeler qu'il existe plus de 1,7 milliard de sites Web sur le Web. Les gens s'accrochent le plus aux sites Web qui présentent des informations précieuses de la manière la plus accrocheuse.
Sans aucun doute, avec le curseur intelligent 3, vous pouvez faire passer votre présentation de texte au niveau supérieur. Mais en même temps, veillez à prendre soin de la qualité de vos informations. Il nous fera plaisir si vous trouvez cet article utile pour répondre à votre quête.


