Cum să adăugați un glisor de text în WordPress (un ghid pas cu pas)
Publicat: 2023-03-20
Un glisor de text conține o serie de titluri și mesaje prezentate într-un mod glisant. Fiecare mesaj este afișat pentru o anumită perioadă de timp înainte ca următorul să apară pe ecran.
Proprietarii de site-uri web folosesc glisoare de text dintr-o varietate de motive. Ar putea fi pentru a atrage atenția asupra mesajelor importante, cum ar fi oferte cu reduceri, lansări de noi produse, evenimente viitoare și multe altele.
Aici vă vom arăta cum să adăugați un glisor de text în WordPress cu un ghid pas cu pas.
Cum să adăugați un glisor de text în WordPress
Ca orice, puteți folosi un plugin pentru a adăuga un glisor de text în WordPress. Smart Slider 3 este una dintre soluțiile disponibile. Vă permite să creați un glisor de text atât de la zero, cât și folosind un șablon. Vom acoperi aceste două metode în acest tutorial.
Metoda 1: Creați un glisor de text de la zero
Acest proces va consuma puțin timp, deoarece trebuie să efectuați totul de la zero. Dar va fi și distractiv.
Pasul 01: Instalați și activați pluginul Smart Slider 3
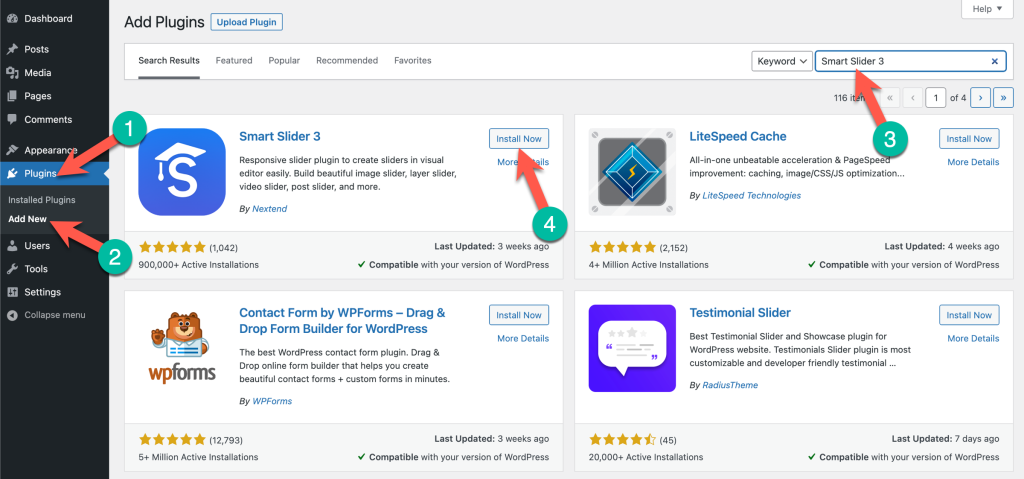
Mai întâi accesați tabloul de bord WordPress și navigați la Plugins ( 1 ) > Adăugați nou ( 2 ). Apoi tastați „Smart Slider 3” în caseta de căutare ( 3 ). Veți vedea pluginul apărând deasupra rezultatului. Instalați și activați pluginul ( 4 ).

Pasul 02: Accesați tabloul de bord al Smart Slider 3
Veți vedea pluginul apărând în bara de meniu admin după ce îl activați. Navigați la Glisor inteligent > Tablou de bord.
( Notă: versiunea gratuită vă permite să creați și să încorporați un glisor de bază pe site-ul dvs. web. Pentru mai multe opțiuni interesante, trebuie să faceți upgrade la versiunea Premium.)

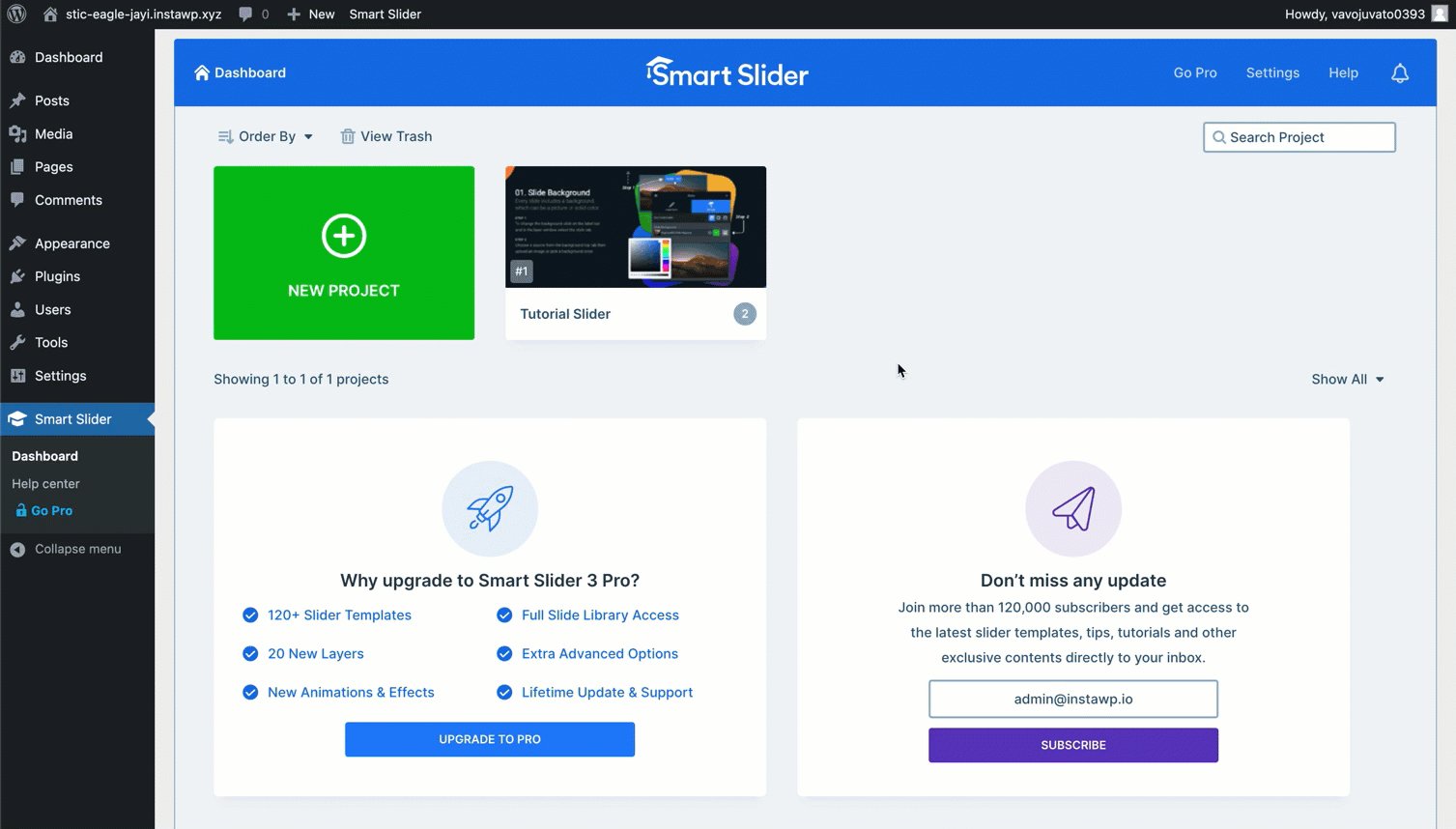
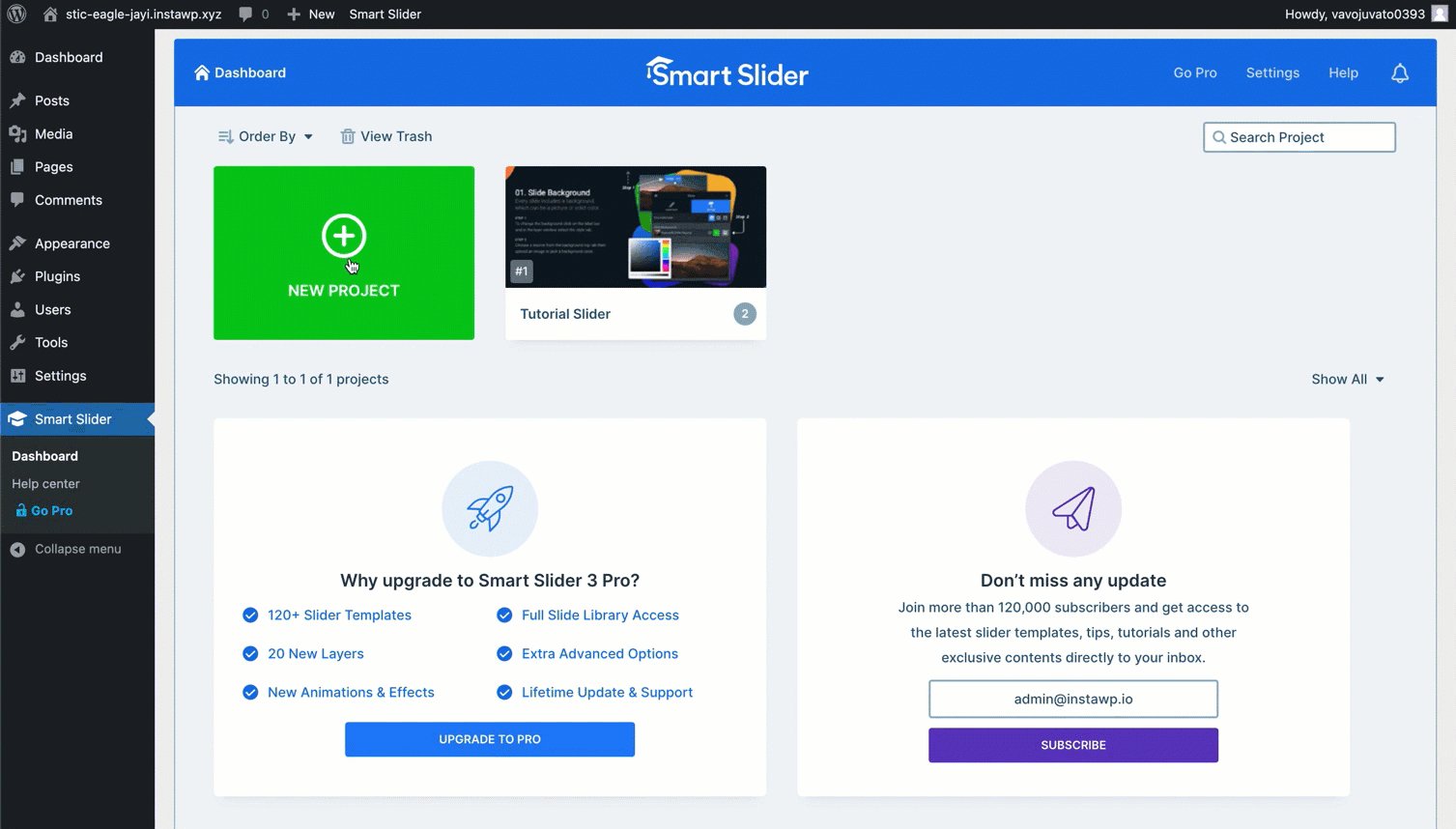
Pasul 03: Creați un proiect nou în Smart Slider 3
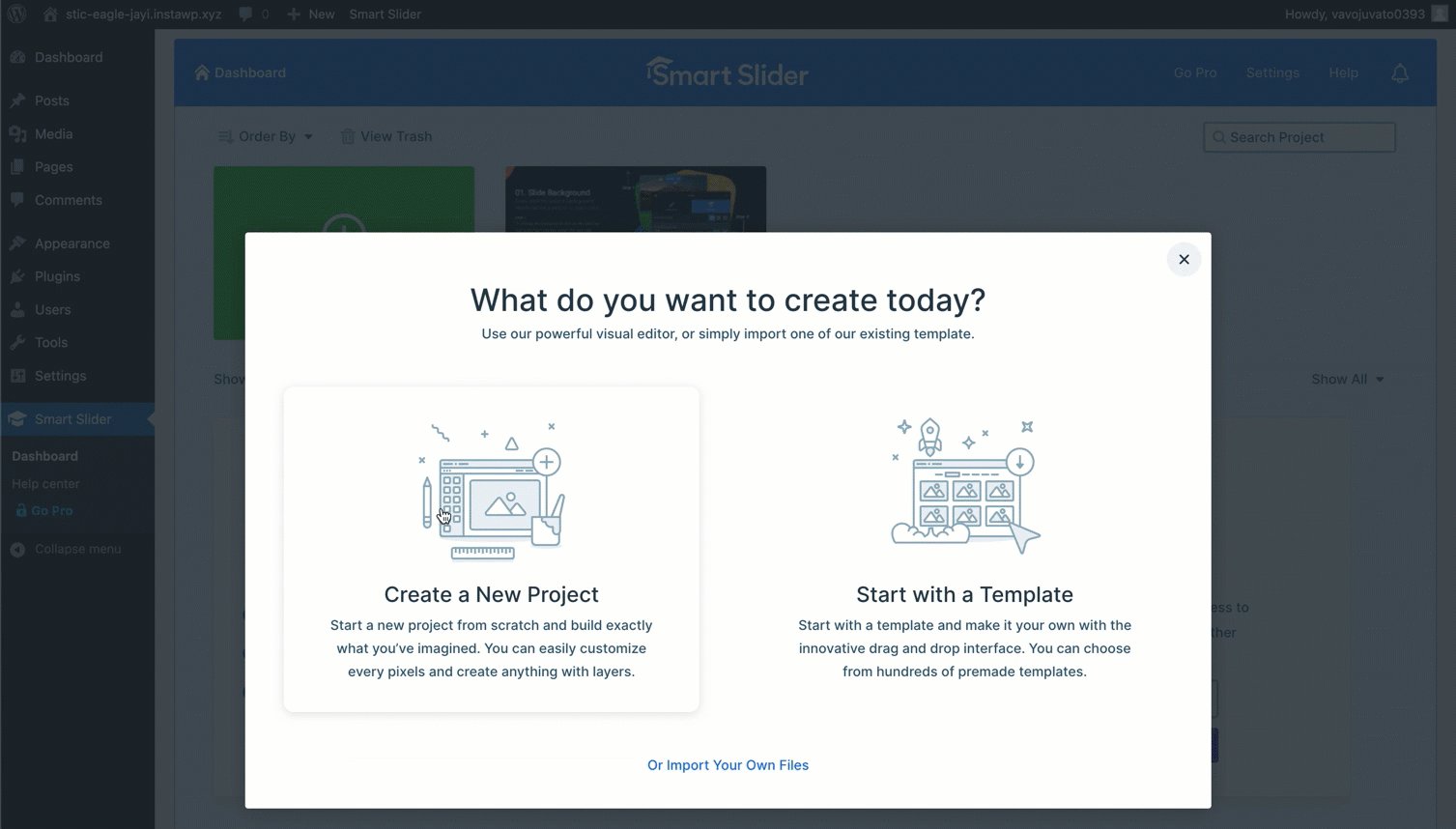
Faceți clic pe PROIECT NOU . Vă va oferi două opțiuni: Creați un proiect nou și începeți cu un șablon .
Crearea unui proiect nou vă va permite să creați un întreg glisor de la zero. Începeți cu un șablon vă va oferi numeroase șabloane gata făcute pentru a vă economisi timp prețios.
Puteți alege pe oricine doriți. Dar în acest tutorial, vă vom arăta cum să creați un glisor de text de la zero. Deci, mergem cu opțiunea Creare un nou proiect .

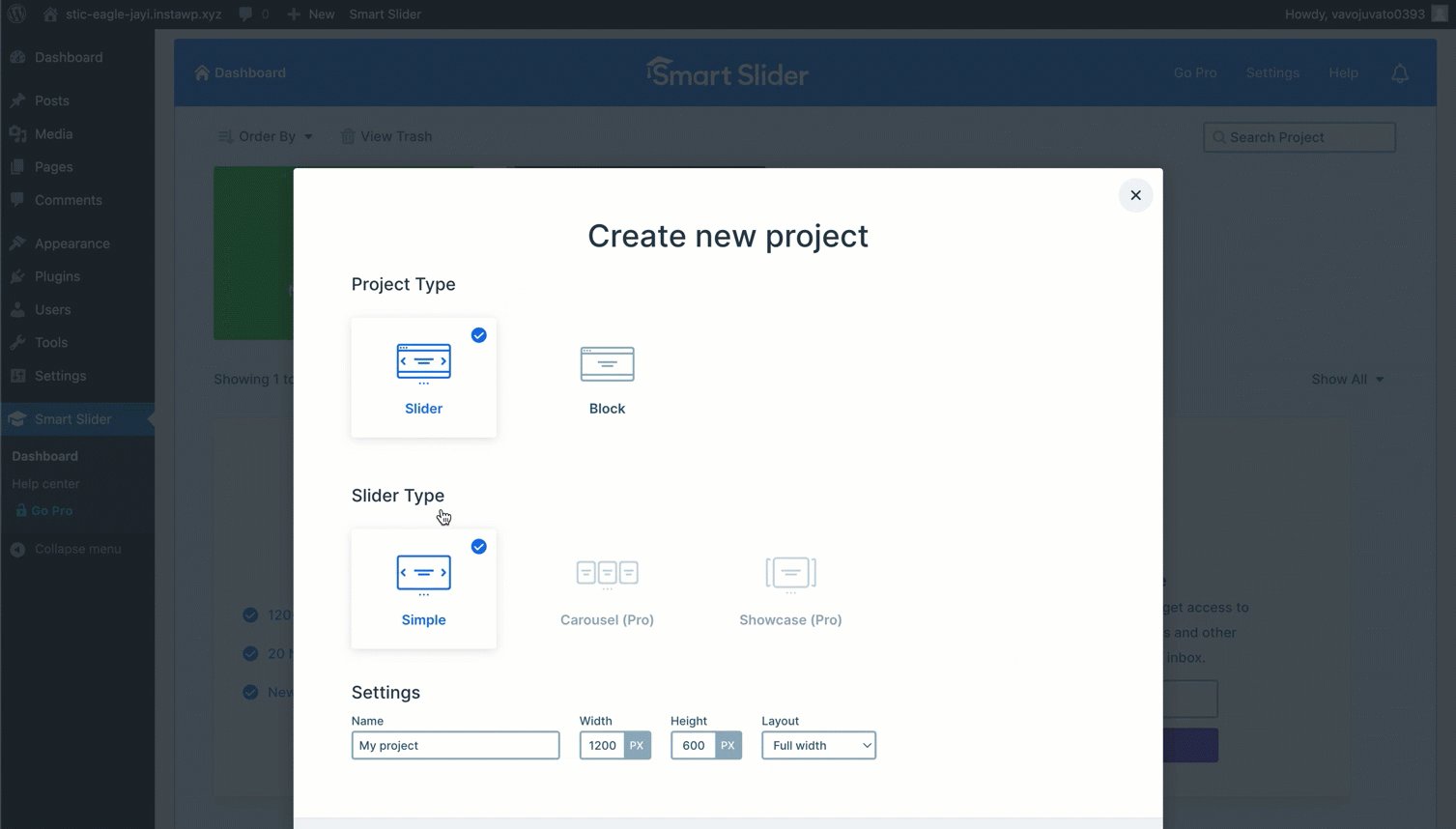
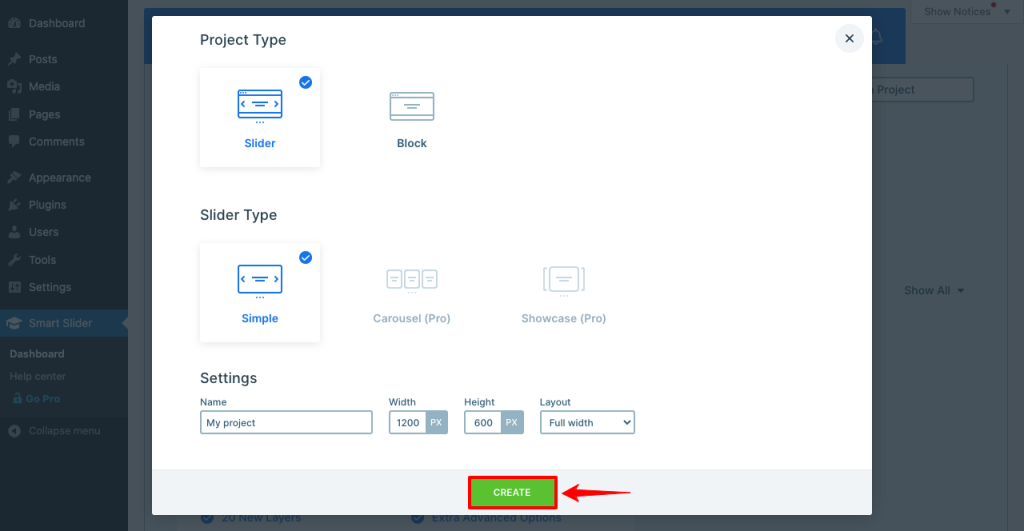
Pe ecran va apărea o fereastră pop-up. Îi puteți da un nume și puteți seta aspectul glisorului. Configurați-le în funcție de alegerea dvs. Apăsați butonul CREATE la sfârșit.

Pasul 04: Configurați glisorul utilizând diferite opțiuni
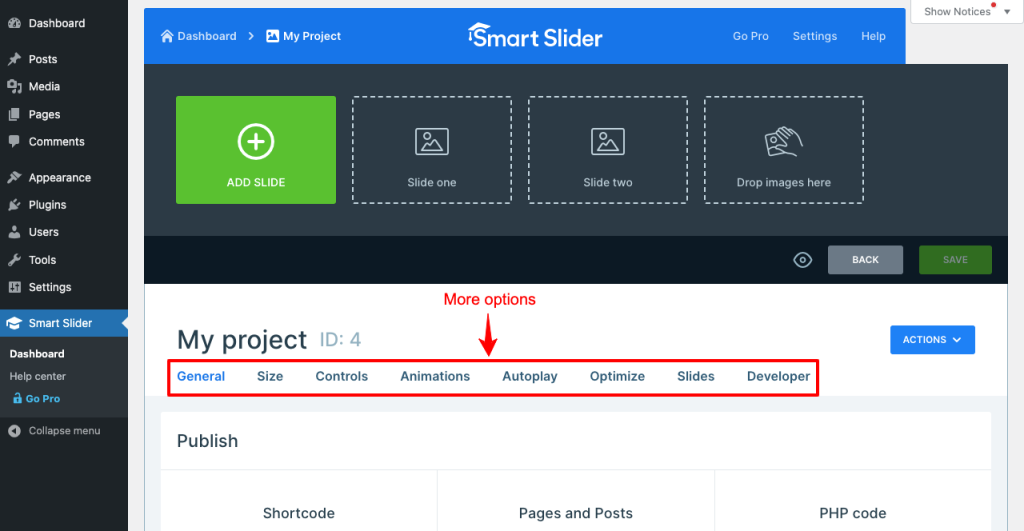
Veți găsi mai multe opțiuni pe noua pagină pentru a personaliza în continuare slide-ul inteligent.
- Fila General va furniza un cod scurt pe care îl veți folosi pentru a publica diapozitivul inteligent pe pagina dorită.
- Fila Dimensiune vă va permite să redefiniți aspectul glisorului inteligent și să îl activați pe desktop, tabletă și dispozitive mobile.
- Fila Comenzi vă permite să alegeți între diferite tipuri de indicatori de săgeți pe care utilizatorii le pot folosi pentru a comuta cursoarele de pe partea frontală.
- Puteți seta un tip de animație dorit și puteți defini durata de timp din fila Animații .
- După ce activați Redarea automată , glisoarele se vor muta automat fără atingerea utilizatorilor.
- Puteți alege tipul de încărcare și puteți activa vizibilitatea redării din fila Optimizare .
- Setați designul de fundal al diapozitivelor din fila Slides .
- Fila Dezvoltator este rezervată numai dezvoltatorilor. Mai bine o evitați dacă sunteți un utilizator general.
Configurați-le în funcție de preferințele dvs.

Pasul 05: Adăugați un diapozitiv și construiți-l
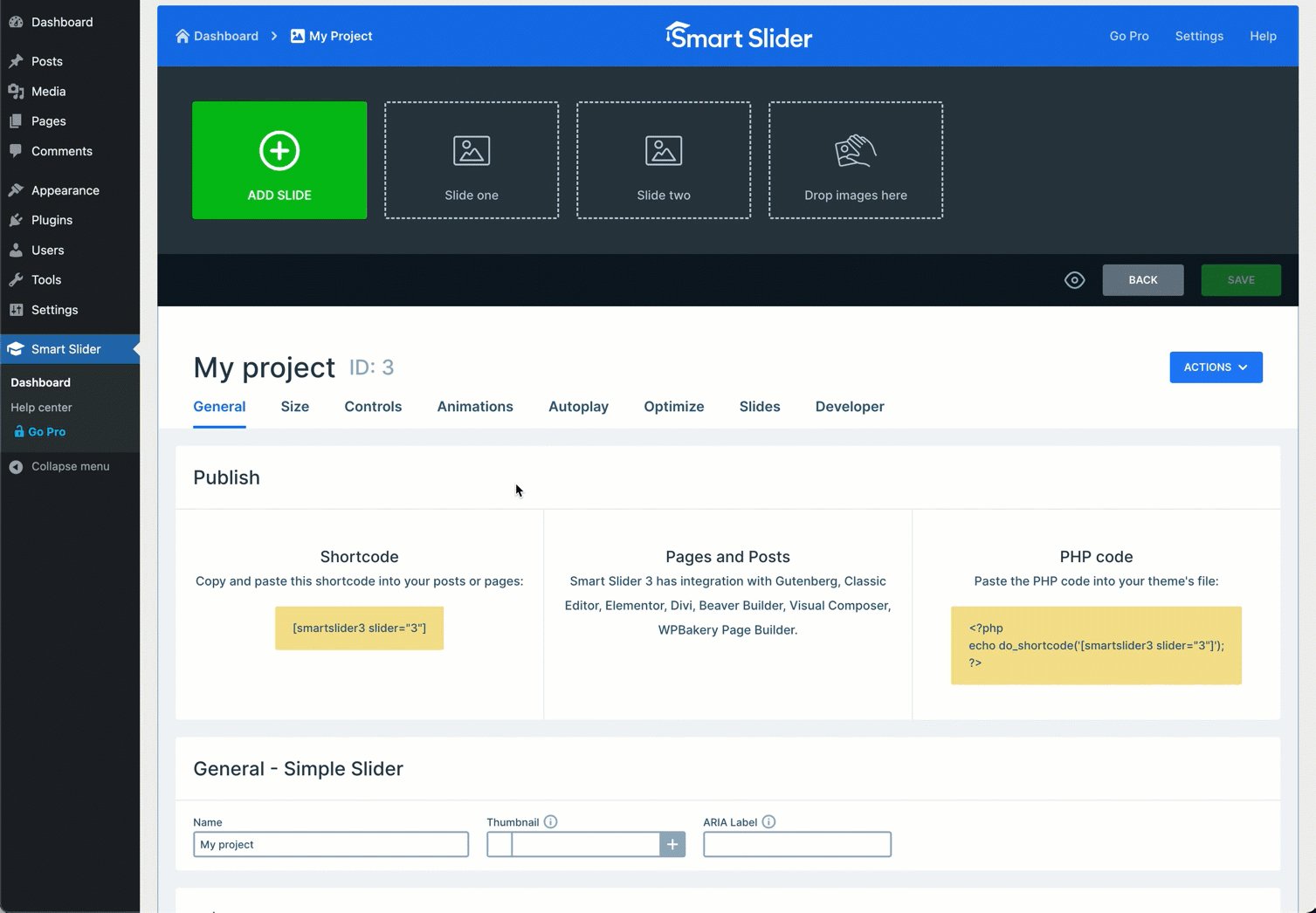
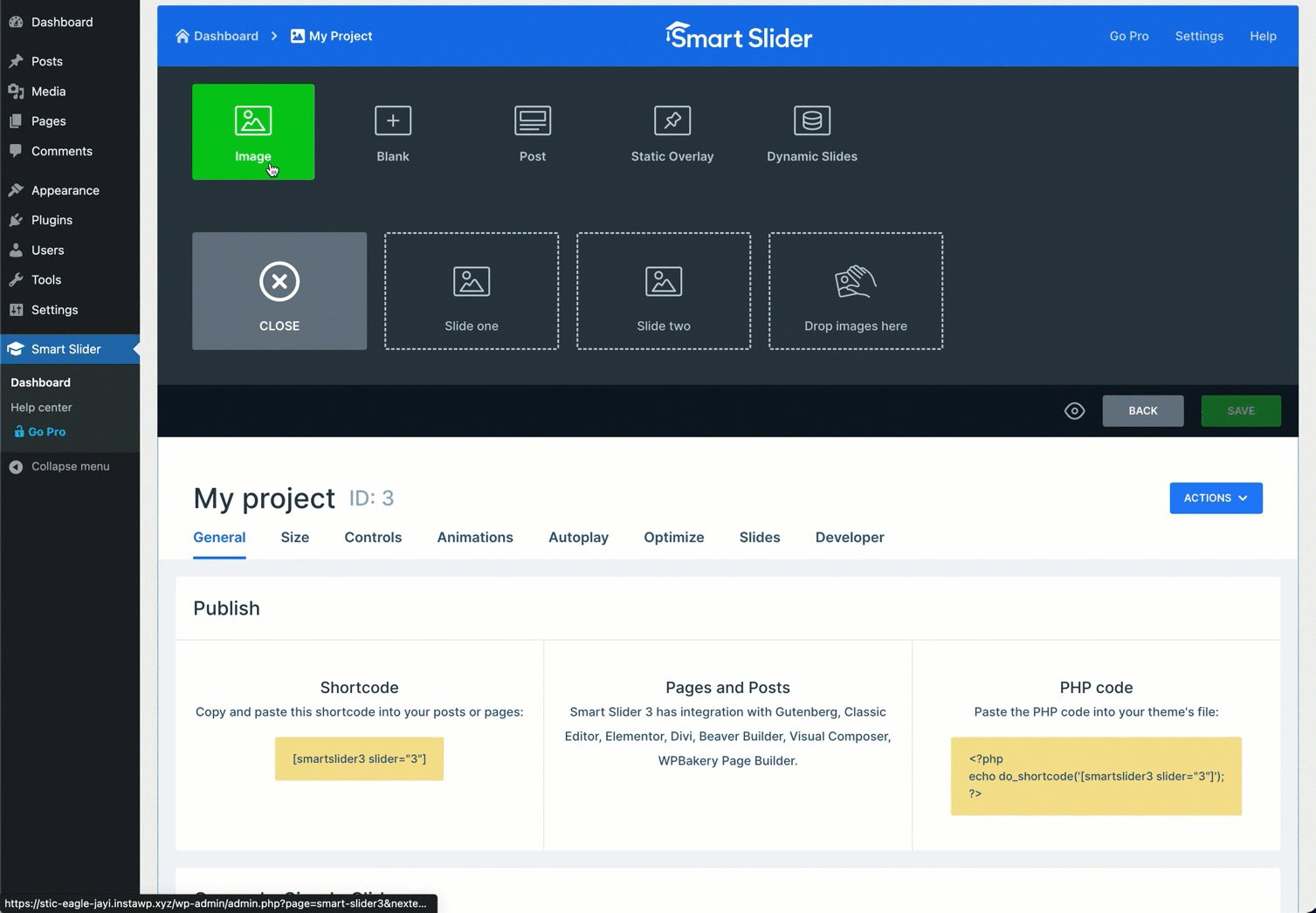
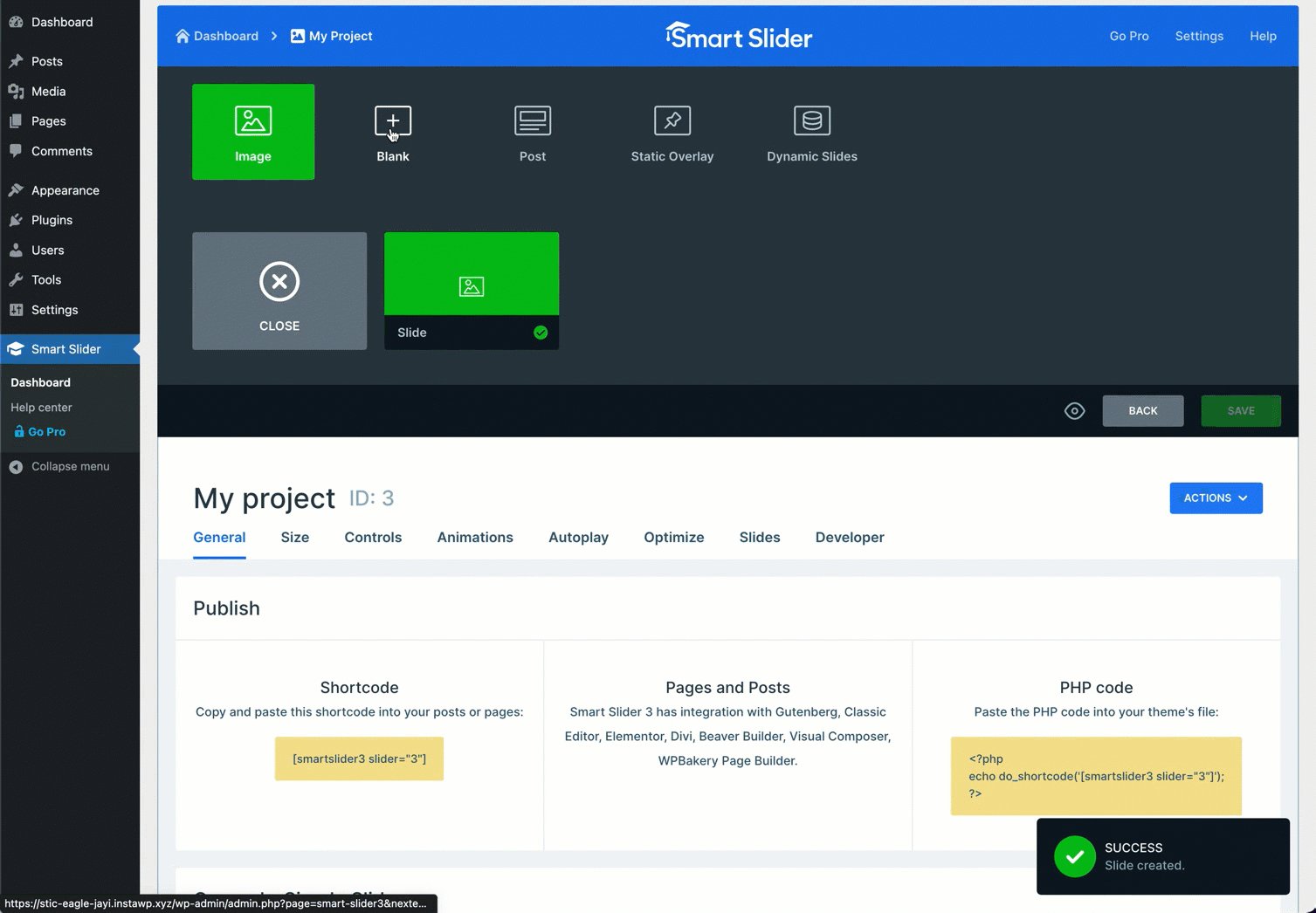
Apoi, faceți clic pe ADAUGĂ DIAPOSITIV . Selectați opțiunea Blank . Veți vedea că a apărut un nou Slide lângă Închidere. Faceți clic pe acest nou Slide. Te va duce la o pânză.
Deoarece veți crea Text Slider, trebuie să selectați opțiunea Blank.

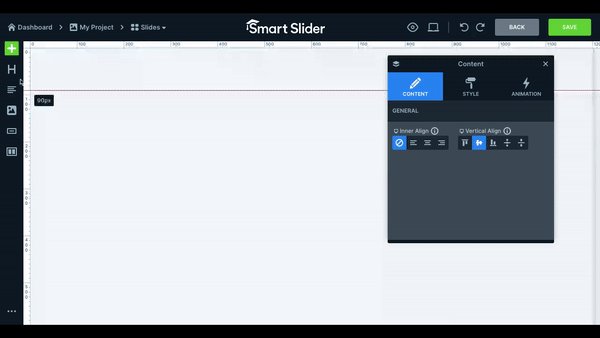
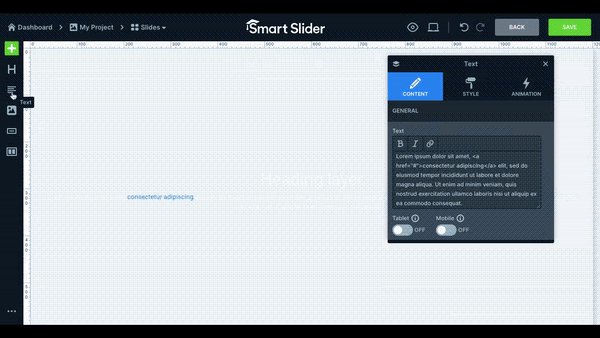
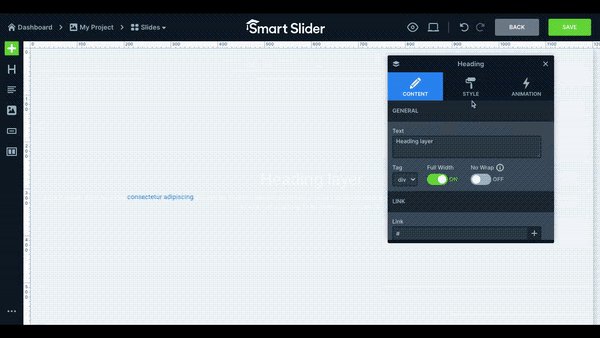
Faceți clic pe pictogramele text (antet și text) din bara laterală din dreapta. Le vei vedea apărând pe pânză.
Apoi, trebuie să le stilați și să le personalizați.
- Selectați mai întâi antetul sau textul.
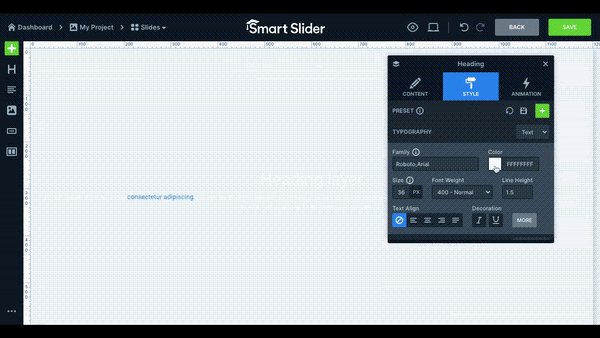
- Accesați fila Stil din editorul pop-up.
- Selectați culoarea pe care doriți să o aplicați textului.
- Derulați în jos această filă și explorați toate opțiunile disponibile în acest editor.
- Le puteți folosi pentru a alinia, a seta spațiu, a adăuga efecte, a ascunde pe anumite dispozitive, a schimba fonturile, a declanșa animația și multe altele.
- Puteți chiar să adăugați imagini făcând clic pe pictograma Imagine .
- După ce ați terminat, faceți clic pe butonul SALVAȚI .

Deci, primul tău slide este gata. Puteți crea câte diapozitive doriți în același mod.
- Pentru a face acest lucru, faceți clic pe butonul Înapoi după GIF-ul de mai sus.
- Faceți clic din nou pe butonul (+) ADAUGĂ DIAPOSITIV și faceți aceleași lucruri pe care vi le-am arătat mai sus.
Pasul 06: Publicați glisorul text
- După ce ați terminat de construit diapozitive de text cât doriți, reveniți la pagina de proiect Smart Slider.
- Derulați puțin pagina în jos.
- Veți primi un shortcode.
- Copiați și inserați-l pe orice postare sau pagină doriți.
Pasul 07: Previzualizează glisorul inteligent
Accesați modul de previzualizare a postării sau a paginii. Veți vedea că glisorul funcționează perfect.
Metoda 2: Creați un glisor de text folosind șablon
Utilizarea unui șablon vă poate economisi timp în construirea și publicarea glisoarelor de text pe site-ul dvs. WordPress. Procesul este simplu. Hai să o facem!
Pasul 01: Creați un proiect nou
Navigați la Glisor inteligent > Tablou de bord. Faceți clic pe ADAUGĂ DIAPOSITIV.
Pasul 02: Accesați secțiunea Șabloane
Se va deschide o fereastră pop-up. Selectați opțiunea Începe cu un șablon .
Pasul 03: importați un șablon
Versiunea gratuită vă va permite să utilizați doar cinci șabloane gata făcute. Plasați cursorul pe cel care vă place. Veți vedea butonul Import . Faceți clic pe butonul Import .
Pasul 04: Publicați glisorul text
- Le vei vedea apărând pe pagina proiectului.
- Acum depinde de dvs. să le personalizați urmând pașii de mai sus.
- Derulați puțin pagina în jos.
- Veți primi un shortcode.
- Copiați codul scurt și inserați-l pe orice postare sau pagină doriți.
- Veți vedea glisorul apărând acolo.
Pasul 05: Publicați glisoarele de text
Accesați modul de previzualizare a postării sau a paginii. Veți vedea că glisorul funcționează perfect.
Concluzie
Înainte de a încheia această discuție, vrem să vă reamintim că există peste 1,7 miliarde de site-uri web pe web. Oamenii atrag cel mai mult cu acele site-uri web care prezintă informații valoroase în cel mai captivant mod.
Fără îndoială, cu glisorul inteligent 3, vă puteți duce prezentarea text la nivelul următor. Dar, în același timp, asigurați-vă că aveți grijă de calitatea informațiilor dvs. Ne va face plăcere dacă veți găsi acest articol util în îndeplinirea căutării dumneavoastră.


