WordPress에 텍스트 슬라이더를 추가하는 방법(단계별 가이드)
게시 됨: 2023-03-20
텍스트 슬라이더에는 슬라이딩 모드로 표시되는 일련의 헤드라인과 메시지가 포함되어 있습니다. 각 메시지는 다음 메시지가 화면에 나타나기 전에 일정 시간 동안 표시됩니다.
웹사이트 소유자는 다양한 이유로 텍스트 슬라이더를 사용합니다. 할인 제안, 신제품 출시, 예정된 이벤트 등과 같은 중요한 메시지에 관심을 끌 수 있습니다.
여기에서는 단계별 가이드를 통해 WordPress에 텍스트 슬라이더를 추가하는 방법을 보여줍니다.
WordPress에 텍스트 슬라이더를 추가하는 방법
모든 것과 마찬가지로 플러그인을 사용하여 WordPress에 텍스트 슬라이더를 추가할 수 있습니다. Smart Slider 3는 그 해결책 중 하나입니다. 처음부터 또는 템플릿을 사용하여 텍스트 슬라이더를 만들 수 있습니다. 이 튜토리얼에서는 이 두 가지 방법을 다룰 것입니다.
방법 1: 처음부터 텍스트 슬라이더 만들기
이 프로세스는 처음부터 모든 것을 수행해야 하므로 약간의 시간이 소요됩니다. 그러나 그것 또한 즐거울 것이다.
01단계: Smart Slider 3 플러그인 설치 및 활성화
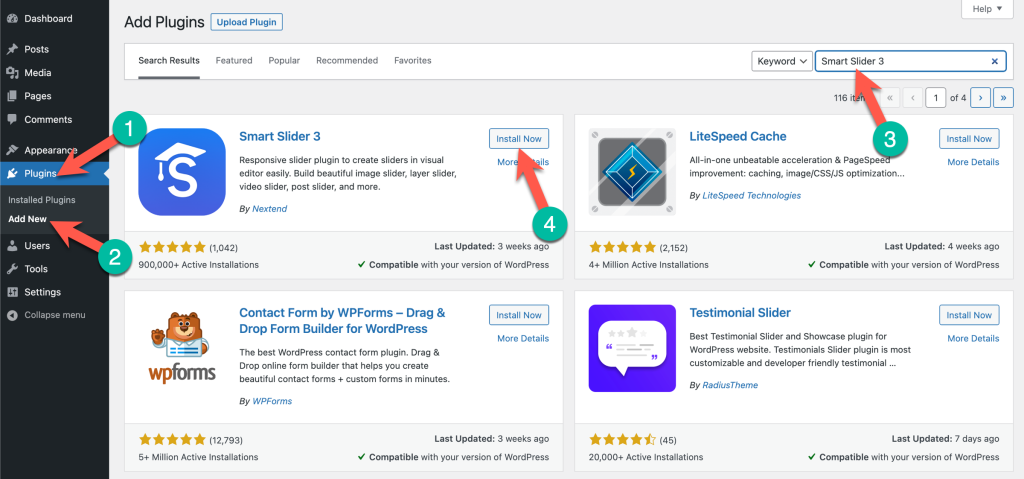
먼저 WordPress 대시보드로 이동하여 플러그인( 1 ) > 새로 추가( 2 )로 이동합니다. 그런 다음 검색 상자( 3 )에 'Smart Slider 3'를 입력합니다. 결과 위에 플러그인이 표시됩니다. 플러그인을 설치하고 활성화합니다( 4 ).

02단계: Smart Slider 3의 대시보드로 이동
플러그인을 활성화하면 관리자 메뉴 표시줄에 플러그인이 표시됩니다. 스마트 슬라이더 > 대시보드로 이동합니다.
( 참고: 무료 버전을 사용하면 웹사이트에 기본 슬라이더를 만들고 삽입할 수 있습니다. 더 흥미로운 옵션을 사용하려면 프리미엄 버전으로 업그레이드해야 합니다.)

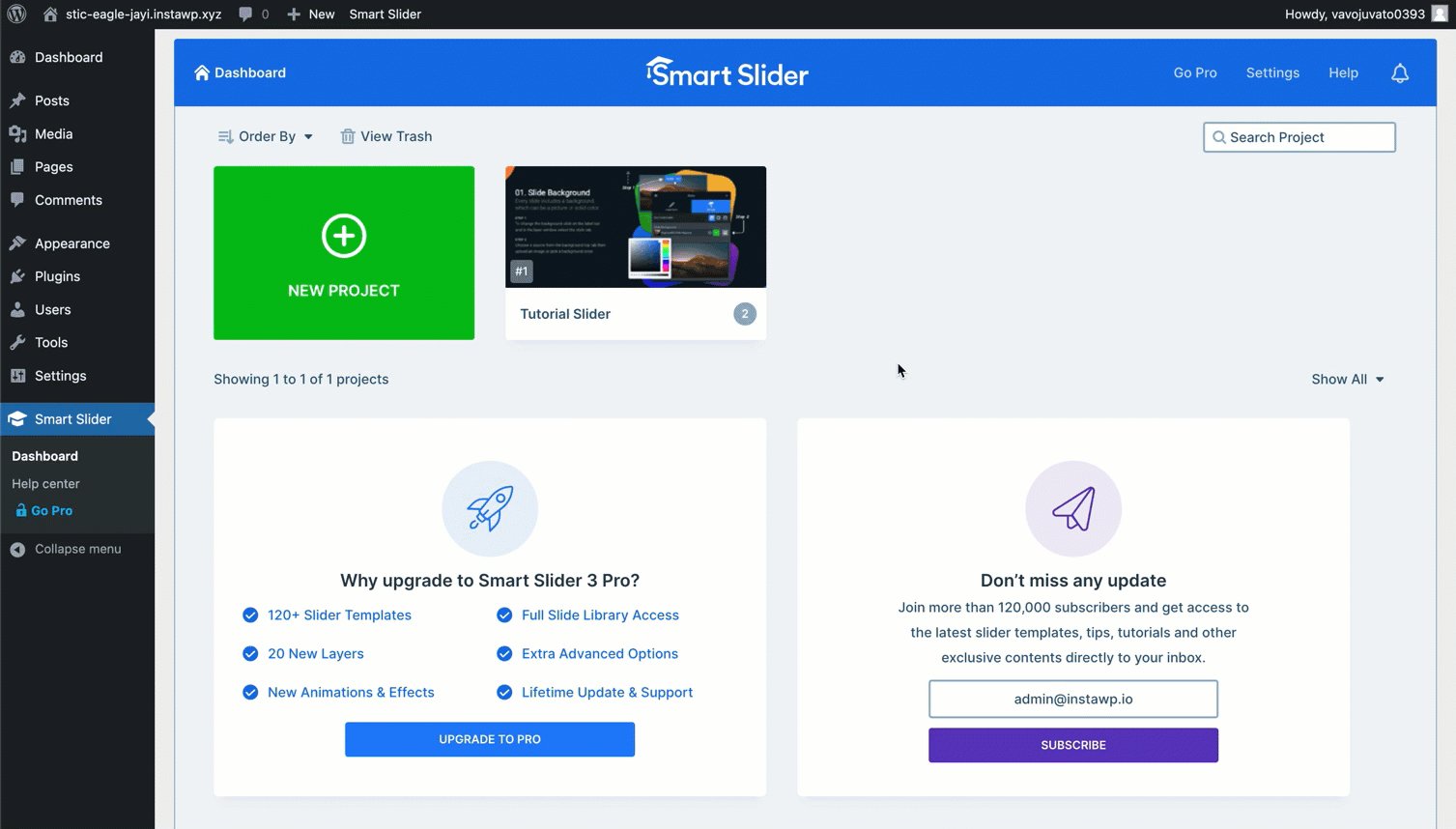
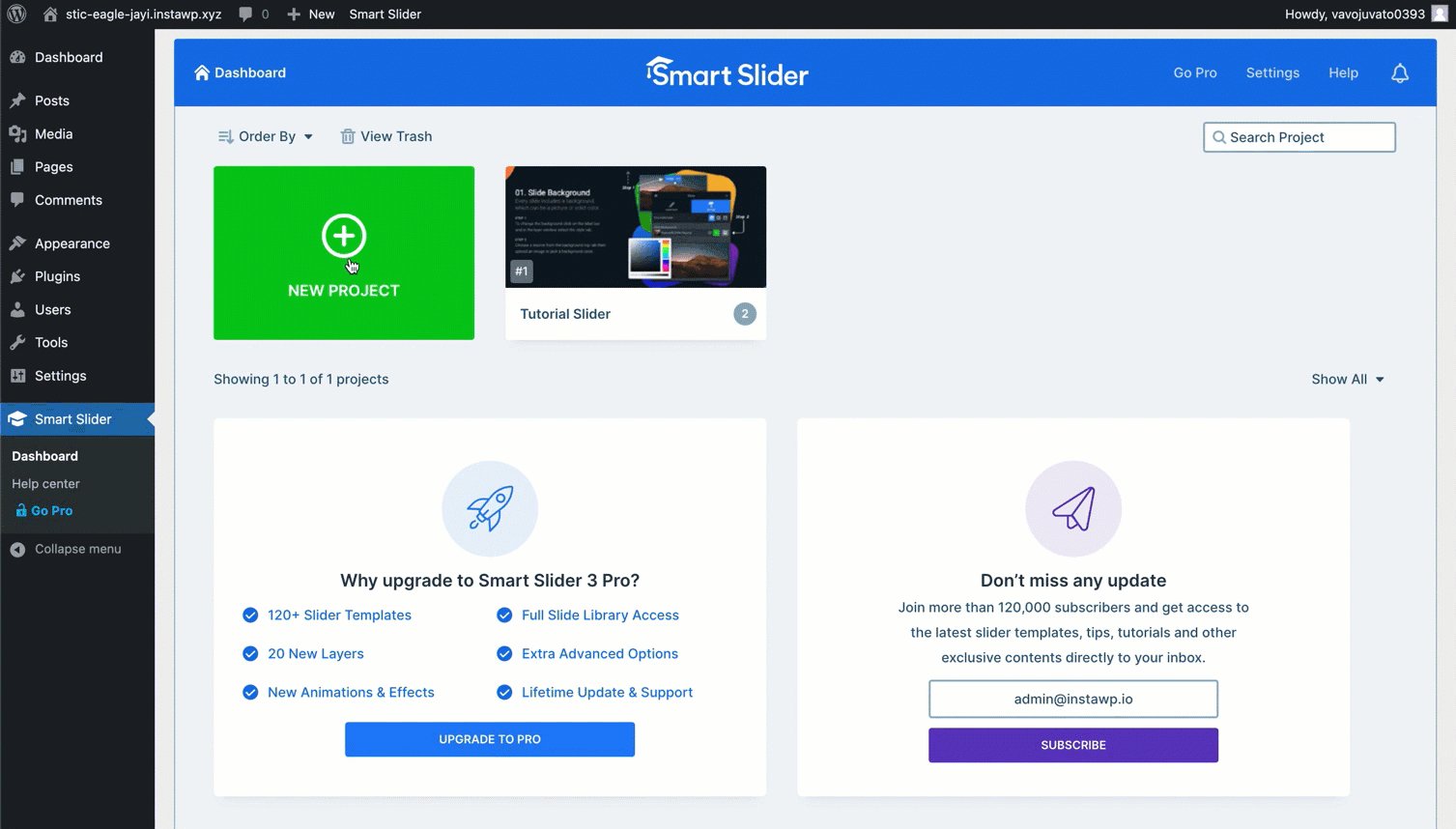
03단계: Smart Slider 3에서 새 프로젝트 만들기
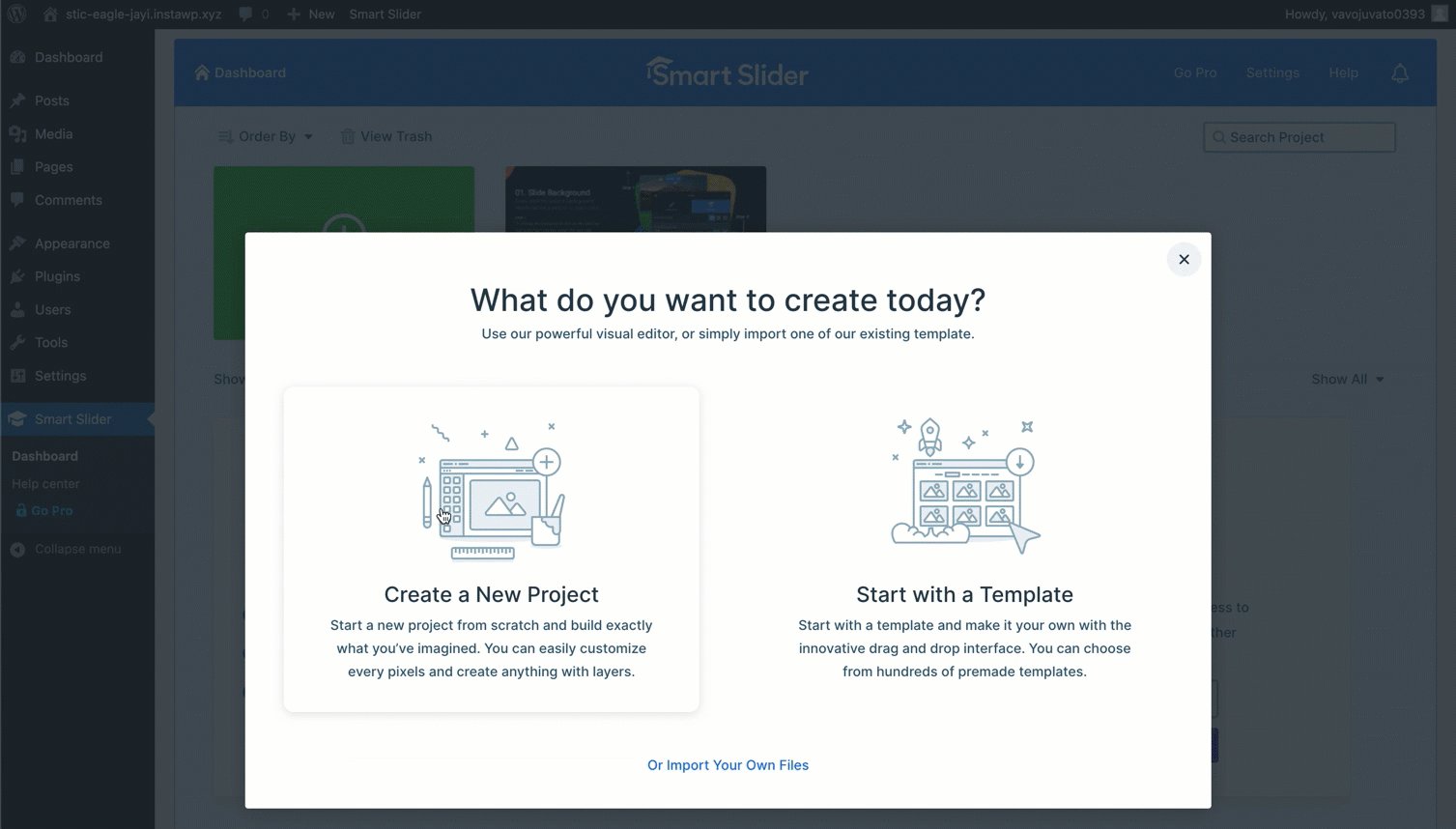
새 프로젝트를 클릭합니다. Create a New Project 및 Start with a Template 두 가지 옵션이 제공됩니다.
새 프로젝트 만들기를 사용 하면 처음부터 전체 슬라이더를 만들 수 있습니다. Start with a Template은 귀중한 시간을 절약할 수 있는 다양한 기성 템플릿을 제공합니다.
원하는 사람을 선택할 수 있습니다. 하지만 이 자습서에서는 처음부터 텍스트 슬라이더를 만드는 방법을 보여줍니다. 따라서 새 프로젝트 만들기 옵션을 사용하겠습니다.

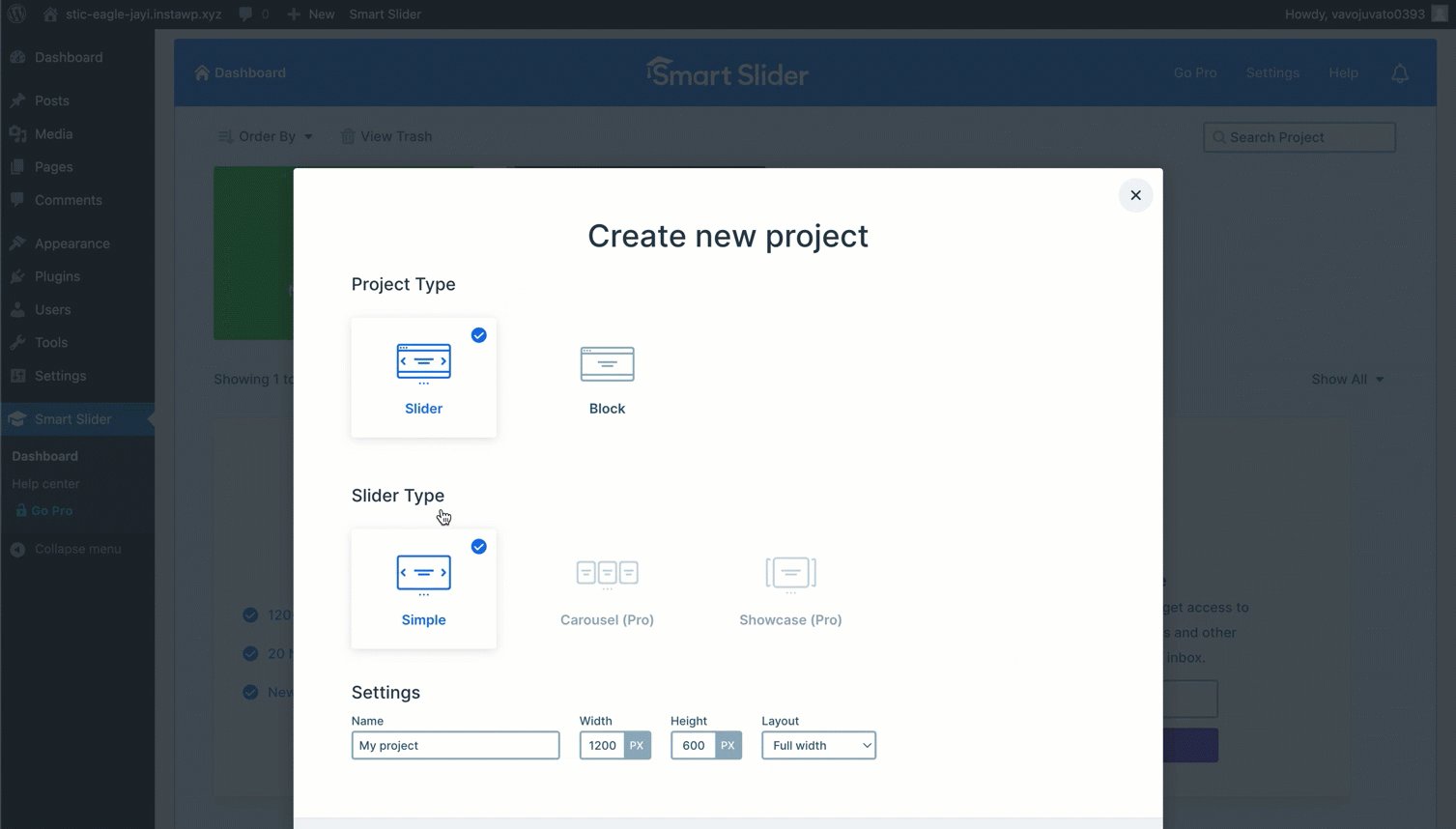
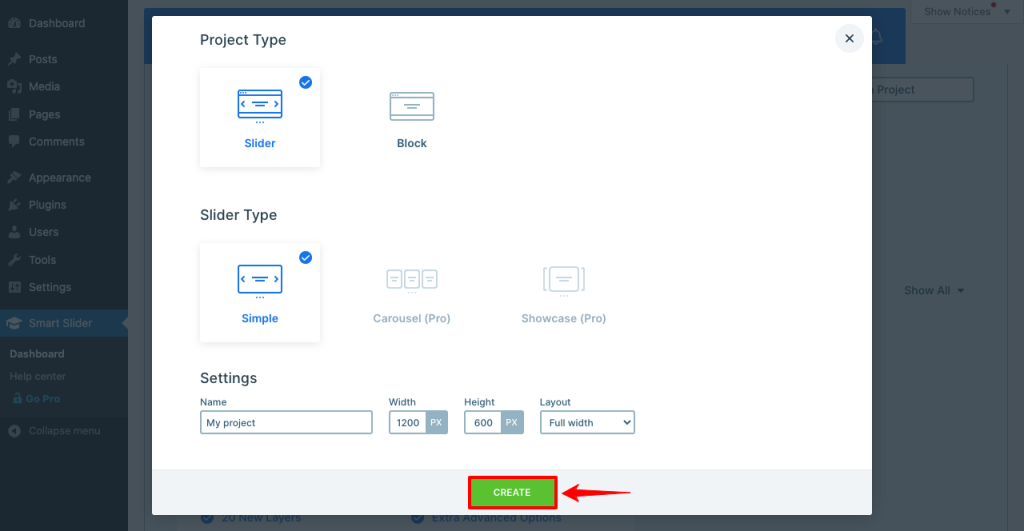
화면에 팝업이 나타납니다. 이름을 지정하고 슬라이더 레이아웃을 설정할 수 있습니다. 선택에 따라 구성하십시오. 마지막에 CREATE 버튼을 누릅니다.

04단계: 다양한 옵션을 사용하여 슬라이더 구성
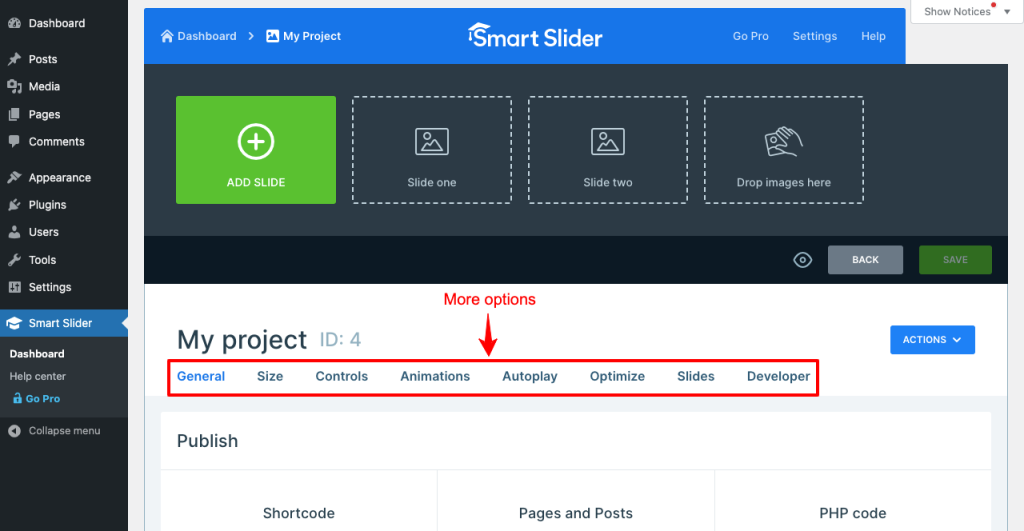
새 페이지에서 스마트 슬라이드를 추가로 사용자 지정할 수 있는 더 많은 옵션을 찾을 수 있습니다.
- 일반 탭은 원하는 페이지에 스마트 슬라이드를 게시하는 데 사용할 단축 코드를 제공합니다.
- 크기 탭을 사용하면 스마트 슬라이더 레이아웃을 재정의하고 데스크톱, 태블릿 및 모바일 장치에서 활성화할 수 있습니다.
- 컨트롤 탭에서는 사용자가 프런트 엔드에서 슬라이더를 전환하는 데 사용할 수 있는 다양한 유형의 화살표 포인터 중에서 선택할 수 있습니다.
- 애니메이션 탭 에서 원하는 애니메이션 유형을 설정하고 지속 시간을 정의할 수 있습니다.
- 자동 재생을 활성화하면 슬라이더가 사용자의 터치 없이 자동으로 이동합니다.
- 로딩 유형을 선택하고 최적화 탭 에서 재생 가시성을 활성화할 수 있습니다.
- 슬라이드 탭 에서 슬라이드 배경 디자인을 설정합니다.
- 개발자 탭은 개발자 전용입니다. 일반 사용자라면 피하는 것이 좋습니다.
기본 설정에 따라 구성하십시오.

05단계: 슬라이드 추가 및 작성
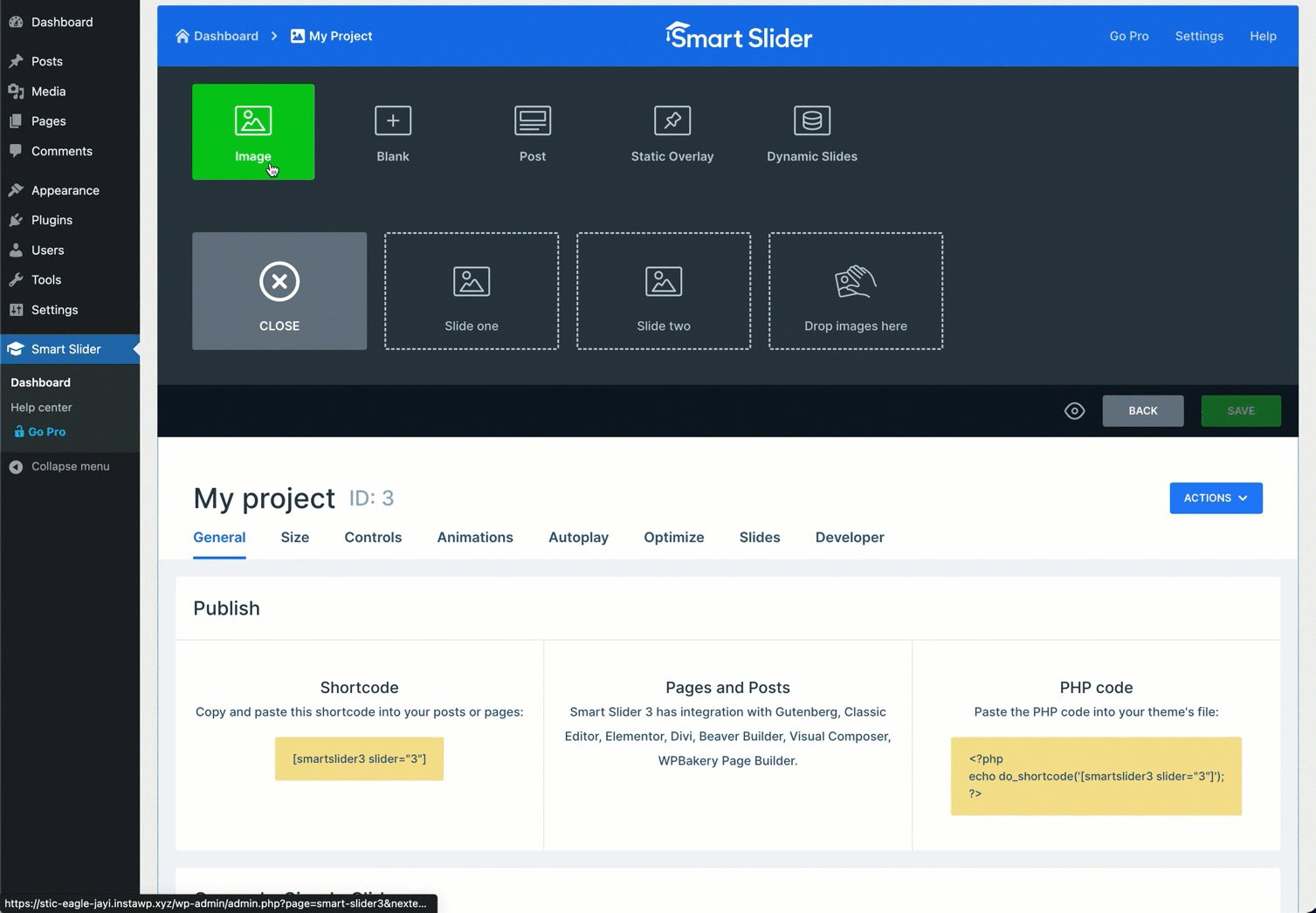
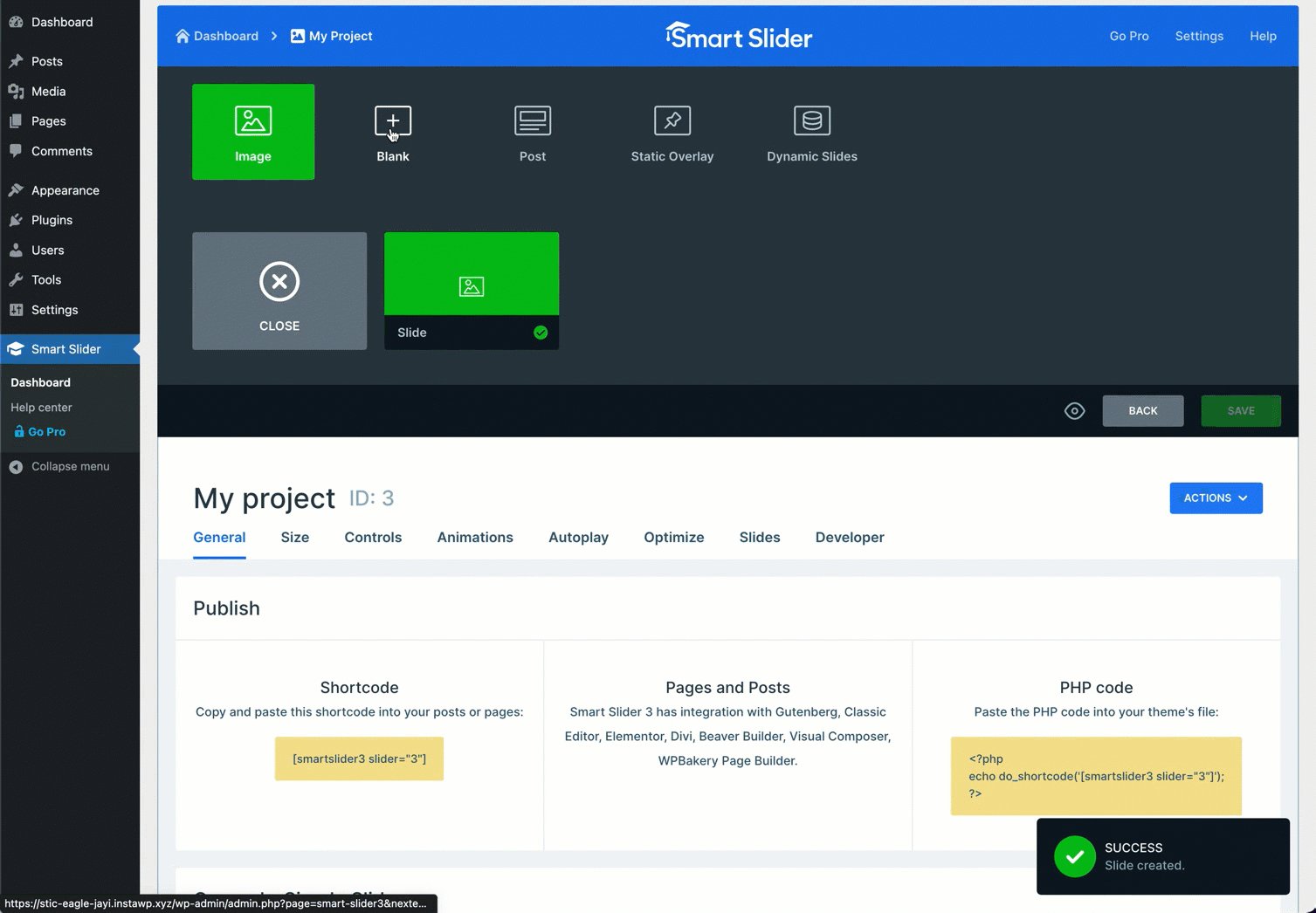
그런 다음 슬라이드 추가를 클릭합니다. 공백 옵션을 선택합니다. 닫기 옆에 새 슬라이드가 표시됩니다. 이 새 슬라이드를 클릭합니다. 캔버스로 이동합니다.
텍스트 슬라이더를 만들 것이므로 공백 옵션을 선택해야 합니다.

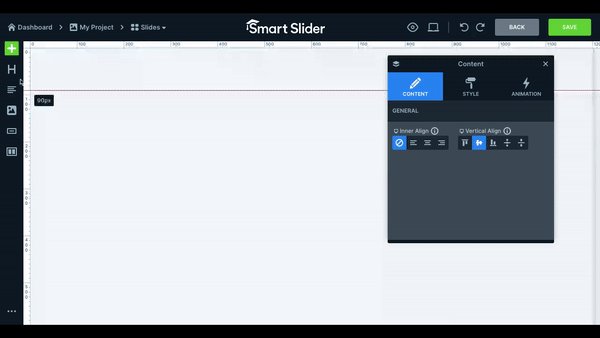
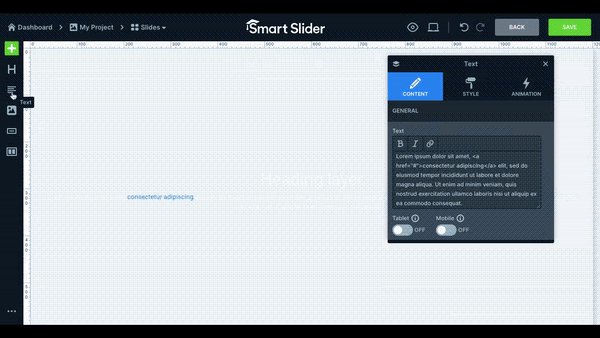
오른쪽 사이드바에서 텍스트 아이콘(헤더 및 텍스트)을 클릭합니다. 캔버스에 나타나는 것을 볼 수 있습니다.
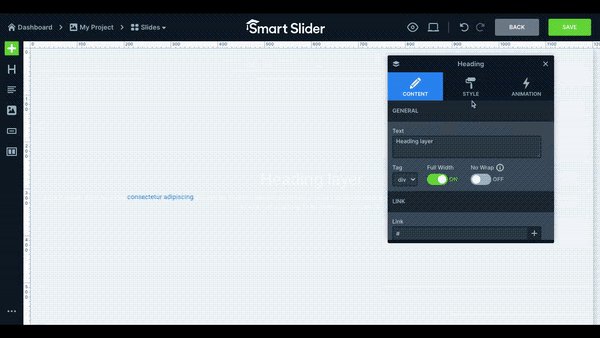
다음으로 스타일을 지정하고 사용자 지정해야 합니다.
- 헤더 또는 텍스트를 먼저 선택하십시오.
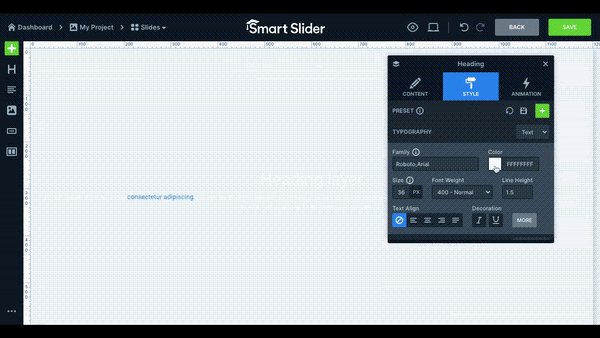
- 팝업 편집기에서 스타일 탭 으로 이동합니다.
- 텍스트에 적용할 색상을 선택합니다.
- 이 탭을 아래로 스크롤하여 이 편집기에서 사용할 수 있는 모든 옵션을 탐색합니다.
- 이를 사용하여 정렬, 공간 설정, 효과 추가, 특정 장치에서 숨기기, 글꼴 변경, 애니메이션 트리거 등을 수행할 수 있습니다.
- 이미지 아이콘을 클릭하여 이미지를 추가할 수도 있습니다.
- 완료되면 SAVE 버튼을 클릭합니다.

이제 첫 번째 슬라이드가 준비되었습니다. 같은 방법으로 원하는 만큼 슬라이드를 만들 수 있습니다.
- 이렇게 하려면 위의 GIF 다음에 있는 뒤로 버튼을 클릭합니다.
- (+) 슬라이드 추가 버튼을 다시 클릭하고 위에서 보여준 것과 동일한 작업을 수행합니다.
06단계: 텍스트 슬라이더 게시
- 원하는 만큼 텍스트 슬라이드 작성을 마치면 스마트 슬라이더 프로젝트 페이지로 돌아갑니다.
- 페이지를 약간 아래로 스크롤합니다.
- 단축 코드를 받게 됩니다.
- 원하는 게시물이나 페이지에 복사하여 붙여넣으세요.
07단계: 스마트 슬라이더 미리보기
게시물 또는 페이지의 미리보기 모드로 이동합니다. 슬라이더가 완벽하게 작동하는 것을 볼 수 있습니다.
방법 2: 템플릿을 사용하여 텍스트 슬라이더 만들기
템플릿을 사용하면 WordPress 사이트에서 텍스트 슬라이더를 만들고 게시하는 시간을 절약할 수 있습니다. 과정은 간단합니다. 해보자!
01단계: 새 프로젝트 만들기
스마트 슬라이더 > 대시보드로 이동합니다. 슬라이드 추가를 클릭합니다.
02단계: 템플릿 섹션으로 이동
팝업이 열립니다. 템플릿으로 시작 옵션을 선택합니다.
03단계: 템플릿 가져오기
무료 버전에서는 기성 템플릿 5개만 사용할 수 있습니다. 원하는 항목에 커서를 올려 놓으십시오. 가져오기 버튼이 표시됩니다. 가져오기 버튼을 클릭합니다.
04단계: 텍스트 슬라이더 게시
- 프로젝트 페이지에 표시되는 것을 볼 수 있습니다.
- 이제 위의 단계에 따라 사용자 지정해야 합니다.
- 페이지를 약간 아래로 스크롤합니다.
- 단축 코드를 받게 됩니다.
- 단축 코드를 복사하여 원하는 게시물이나 페이지에 붙여넣으세요.
- 거기에 슬라이더가 나타나는 것을 볼 수 있습니다.
05단계: 텍스트 슬라이더 게시
게시물 또는 페이지의 미리보기 모드로 이동합니다. 슬라이더가 완벽하게 작동하는 것을 볼 수 있습니다.
결론
이 논의를 마치기 전에 웹에는 17억 개가 넘는 웹사이트가 있다는 사실을 상기시켜 드리고 싶습니다. 사람들은 가치 있는 정보를 가장 눈길을 끄는 방식으로 제공하는 웹사이트에 가장 많이 연결됩니다.
의심할 여지 없이 스마트 슬라이더 3을 사용하면 텍스트 프리젠테이션을 다음 단계로 끌어올릴 수 있습니다. 그러나 동시에 귀하의 정보 품질을 관리해야 합니다. 이 기사가 귀하의 탐구를 충족하는 데 도움이 된다면 그것은 우리의 기쁨이 될 것입니다.


