Cara Menambahkan Penggeser Teks di WordPress (Panduan Langkah demi Langkah)
Diterbitkan: 2023-03-20
Penggeser teks berisi serangkaian tajuk utama dan pesan yang disajikan dalam mode geser. Setiap pesan ditampilkan untuk jangka waktu tertentu sebelum yang berikutnya muncul di layar.
Pemilik situs web menggunakan penggeser teks karena berbagai alasan. Bisa jadi untuk menarik perhatian ke pesan penting, seperti penawaran diskon, peluncuran produk baru, acara mendatang, dan banyak lagi.
Di sini kami akan menunjukkan cara menambahkan penggeser teks di WordPress dengan panduan langkah demi langkah.
Cara Menambahkan Penggeser Teks di WordPress
Seperti semuanya, Anda dapat menggunakan plugin untuk menambahkan penggeser teks di WordPress. Smart Slider 3 adalah salah satu solusi di luar sana. Ini memungkinkan Anda membuat penggeser teks baik dari awal atau menggunakan templat. Kami akan membahas kedua metode ini dalam tutorial ini.
Metode 1: Buat Penggeser Teks dari Awal
Proses ini akan sedikit memakan waktu karena Anda harus melakukan semuanya dari awal. Tapi itu akan menikmati juga.
Langkah 01: Instal dan Aktifkan Plugin Smart Slider 3
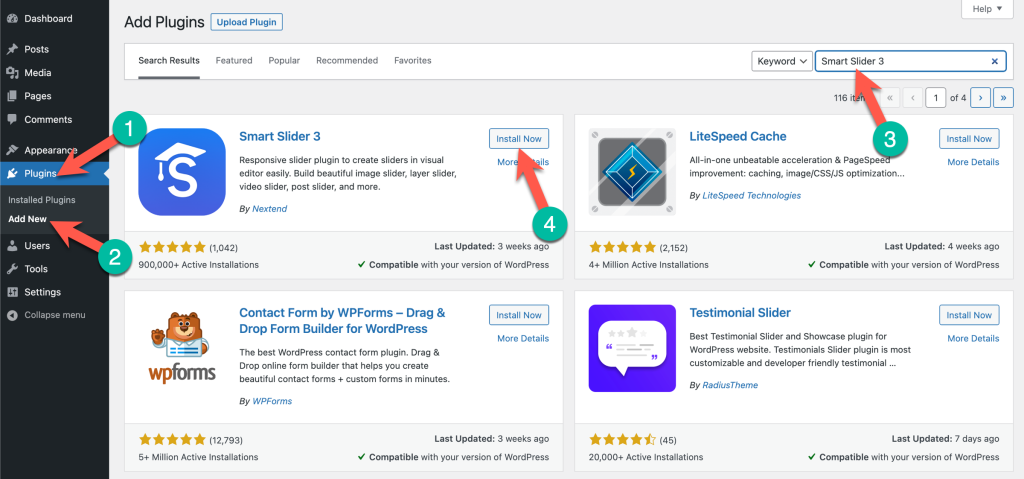
Pertama pergi ke Dasbor WordPress Anda dan arahkan ke Plugins ( 1 ) > Add New ( 2 ). Kemudian ketik 'Smart Slider 3' di kotak pencarian ( 3 ). Anda akan melihat plugin muncul di atas hasil. Instal dan Aktifkan plugin ( 4 ).

Langkah 02: Buka Dasbor Smart Slider 3
Anda akan melihat plugin muncul di bilah menu admin setelah Anda mengaktifkannya. Arahkan ke Smart Slider > Dasbor.
( Catatan: Versi Gratis memungkinkan Anda membuat dan menyematkan penggeser dasar di situs web Anda. Untuk opsi yang lebih menarik, Anda harus meningkatkan ke versi Premium.)

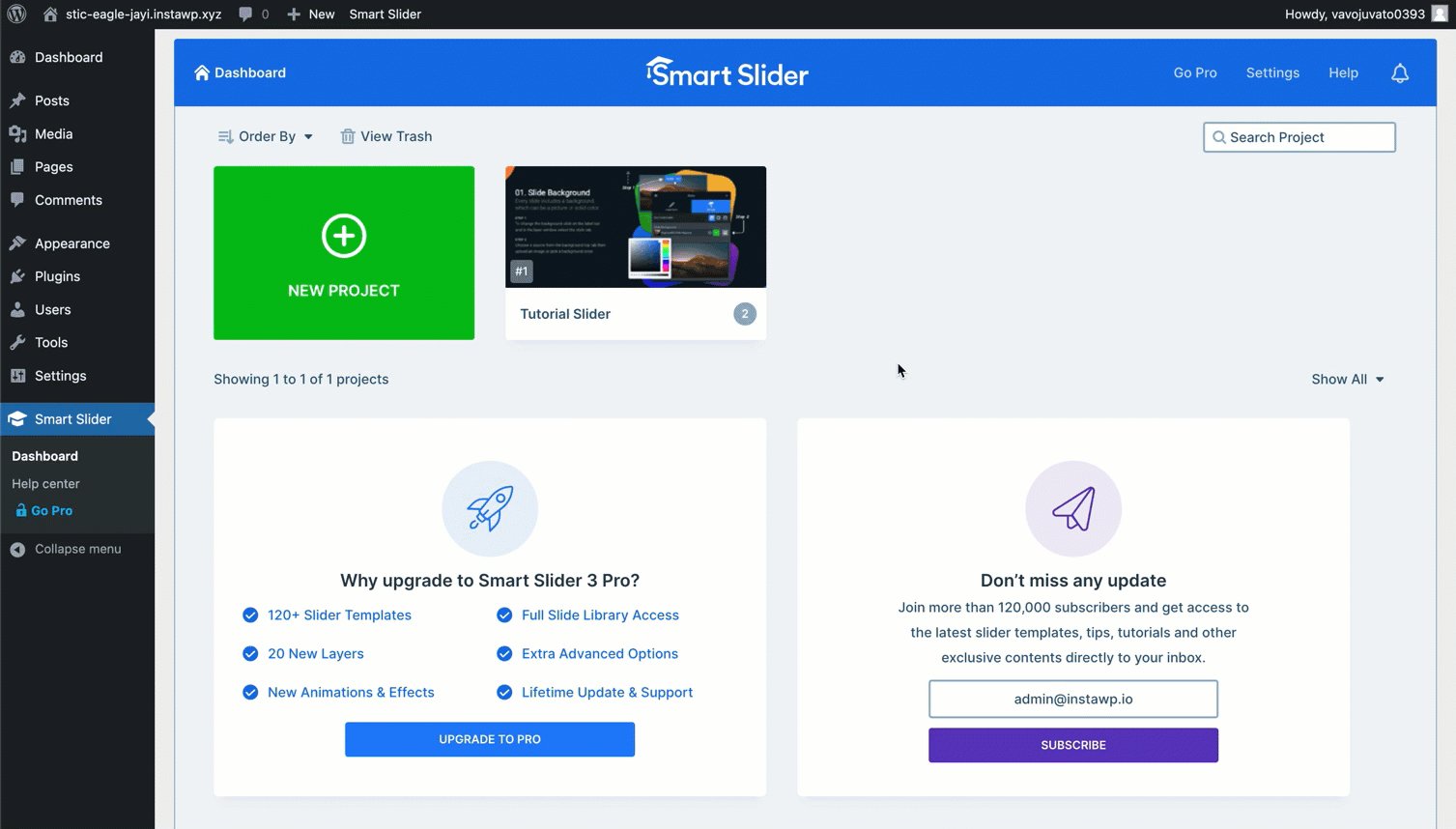
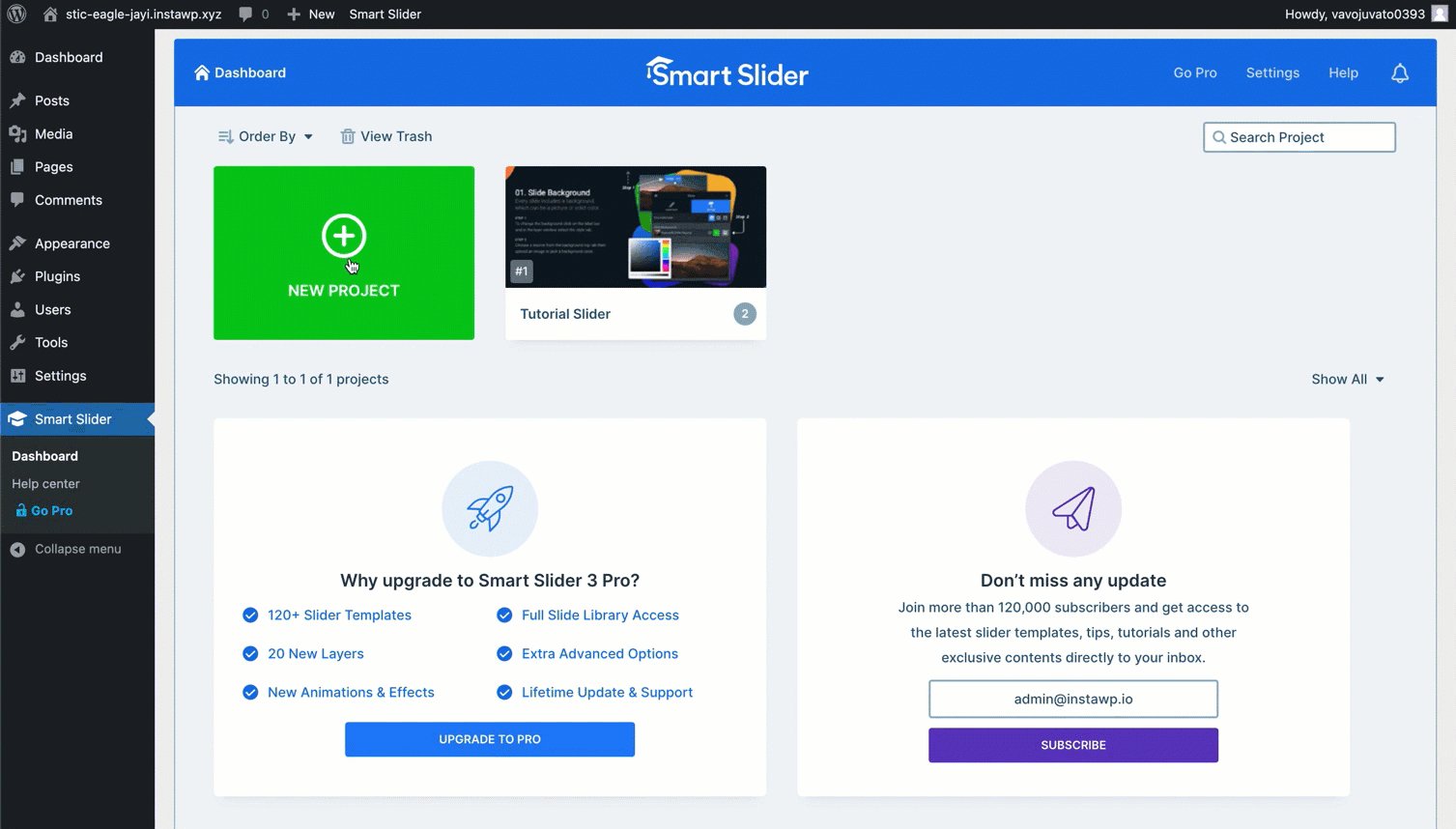
Langkah 03: Buat Proyek Baru di Smart Slider 3
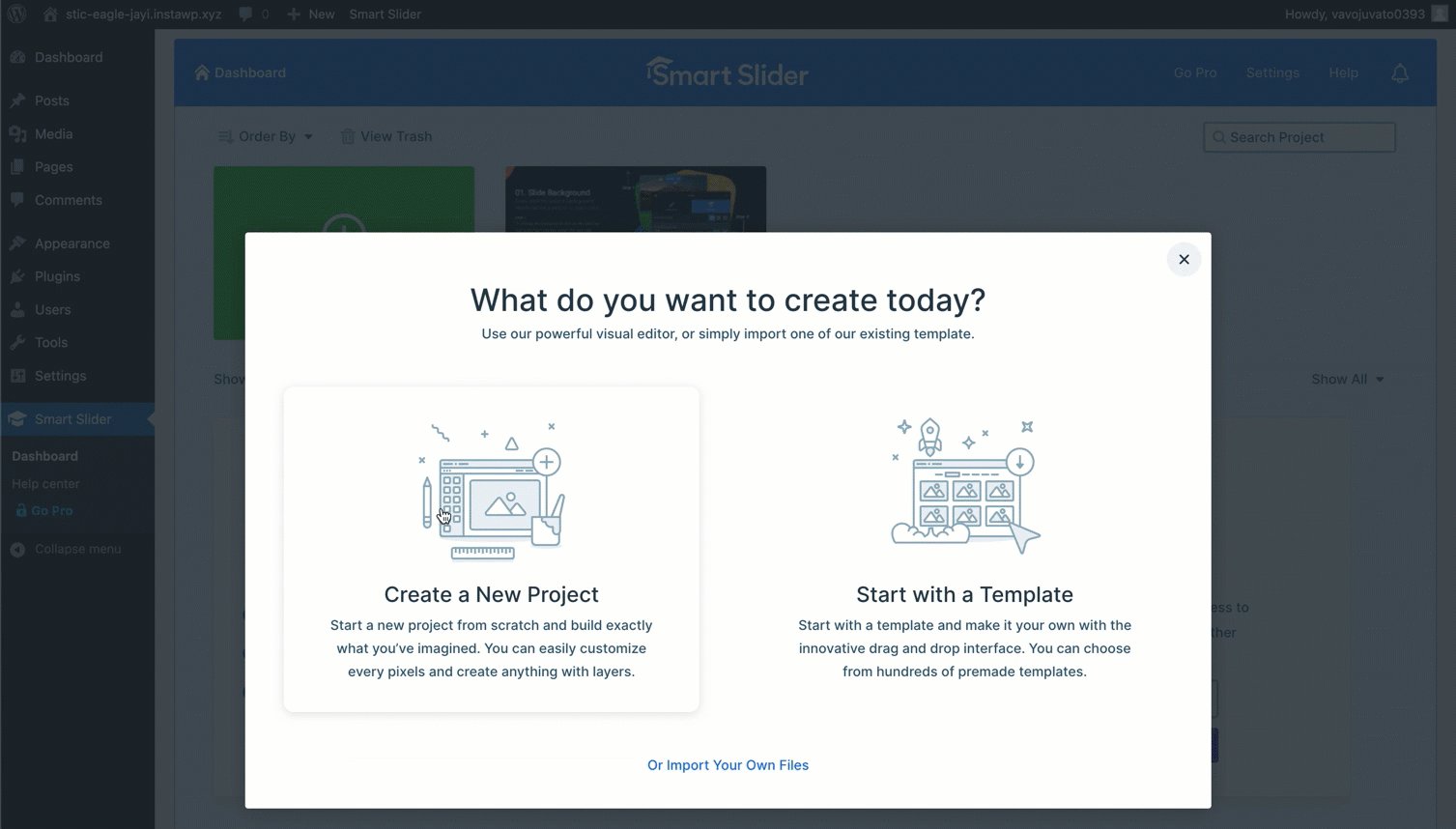
Klik pada PROYEK BARU . Ini akan memberi Anda dua opsi: Buat Proyek Baru dan Mulai dengan Templat .
Buat Proyek Baru memungkinkan Anda membuat seluruh penggeser dari awal. Mulai dengan Templat akan menyediakan banyak templat siap pakai untuk menghemat waktu Anda yang berharga.
Anda dapat memilih siapa pun yang Anda inginkan. Namun dalam tutorial ini, kami akan menunjukkan cara membuat penggeser teks dari awal. Jadi, kita akan menggunakan opsi Create a New Project .

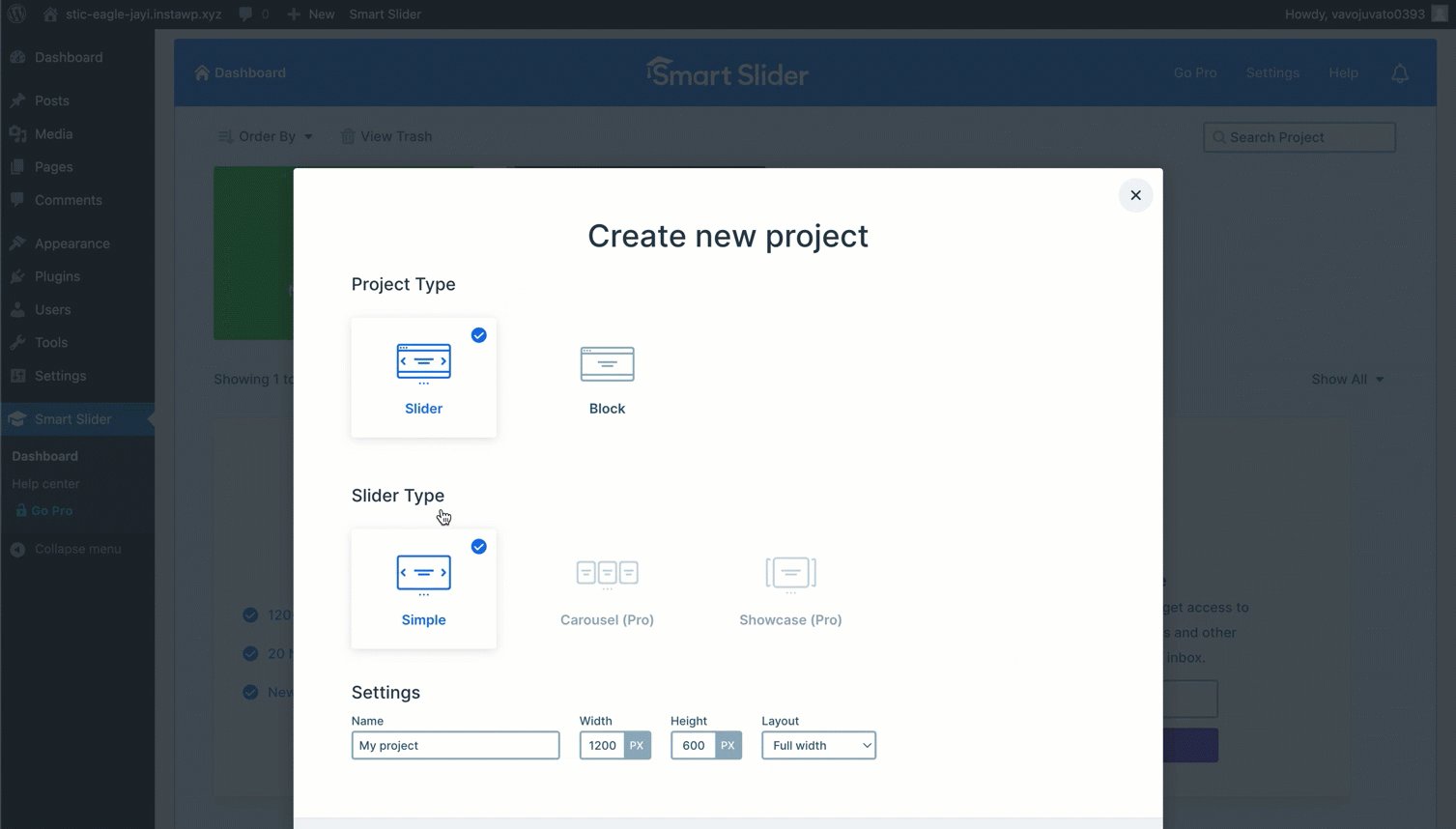
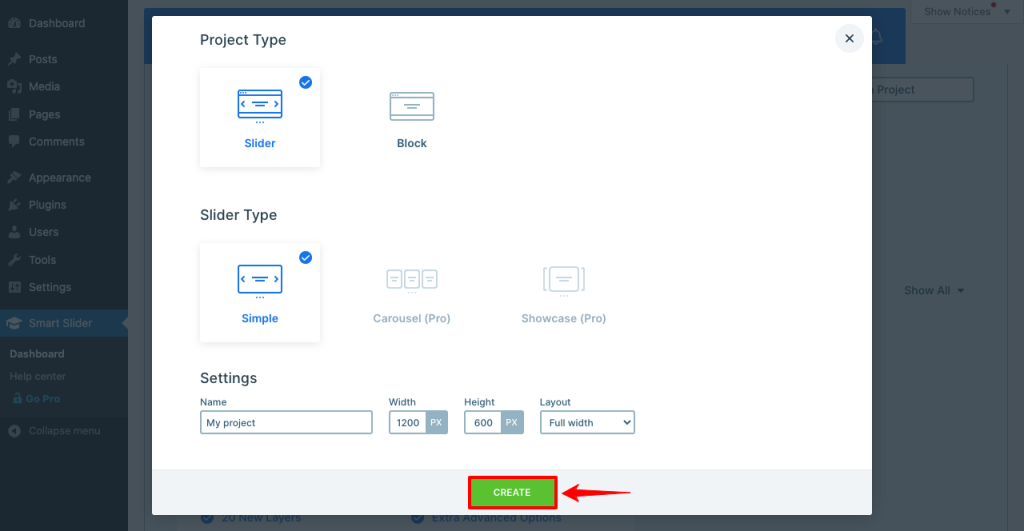
Munculan akan muncul di layar Anda. Anda dapat memberinya nama dan mengatur tata letak slider. Konfigurasikan sesuai pilihan Anda. Tekan tombol CREATE di akhir.

Langkah 04: Konfigurasikan Slider Menggunakan Opsi Berbeda
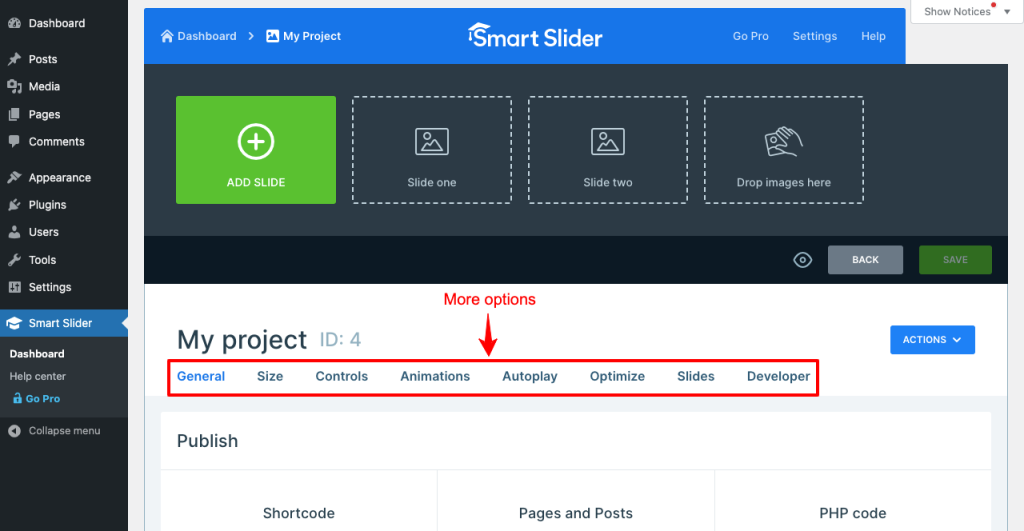
Anda akan menemukan lebih banyak opsi di halaman baru untuk menyesuaikan smart slide Anda lebih lanjut.
- Tab Umum akan memberikan kode pendek yang akan Anda gunakan untuk menerbitkan slide cerdas di halaman yang Anda inginkan.
- Tab Ukuran akan memungkinkan Anda untuk mendefinisikan ulang tata letak penggeser cerdas dan mengaktifkannya di desktop, tablet, dan perangkat seluler.
- Tab Kontrol memungkinkan Anda memilih di antara berbagai jenis penunjuk panah yang dapat digunakan pengguna untuk mengganti penggeser di ujung depan.
- Anda dapat mengatur jenis animasi yang diinginkan dan menentukan durasi waktu dari tab Animations .
- Setelah Anda mengaktifkan Autoplay , penggeser akan bergerak secara otomatis tanpa sentuhan pengguna.
- Anda dapat memilih jenis pemuatan dan mengaktifkan visibilitas pemutaran dari tab Optimalkan .
- Setel desain latar belakang slide dari tab Slides .
- Tab Pengembang hanya diperuntukkan bagi pengembang. Lebih baik Anda menghindarinya jika Anda adalah pengguna umum.
Konfigurasikan mereka mengikuti preferensi Anda.

Langkah 05: Tambahkan Slide dan Bangun
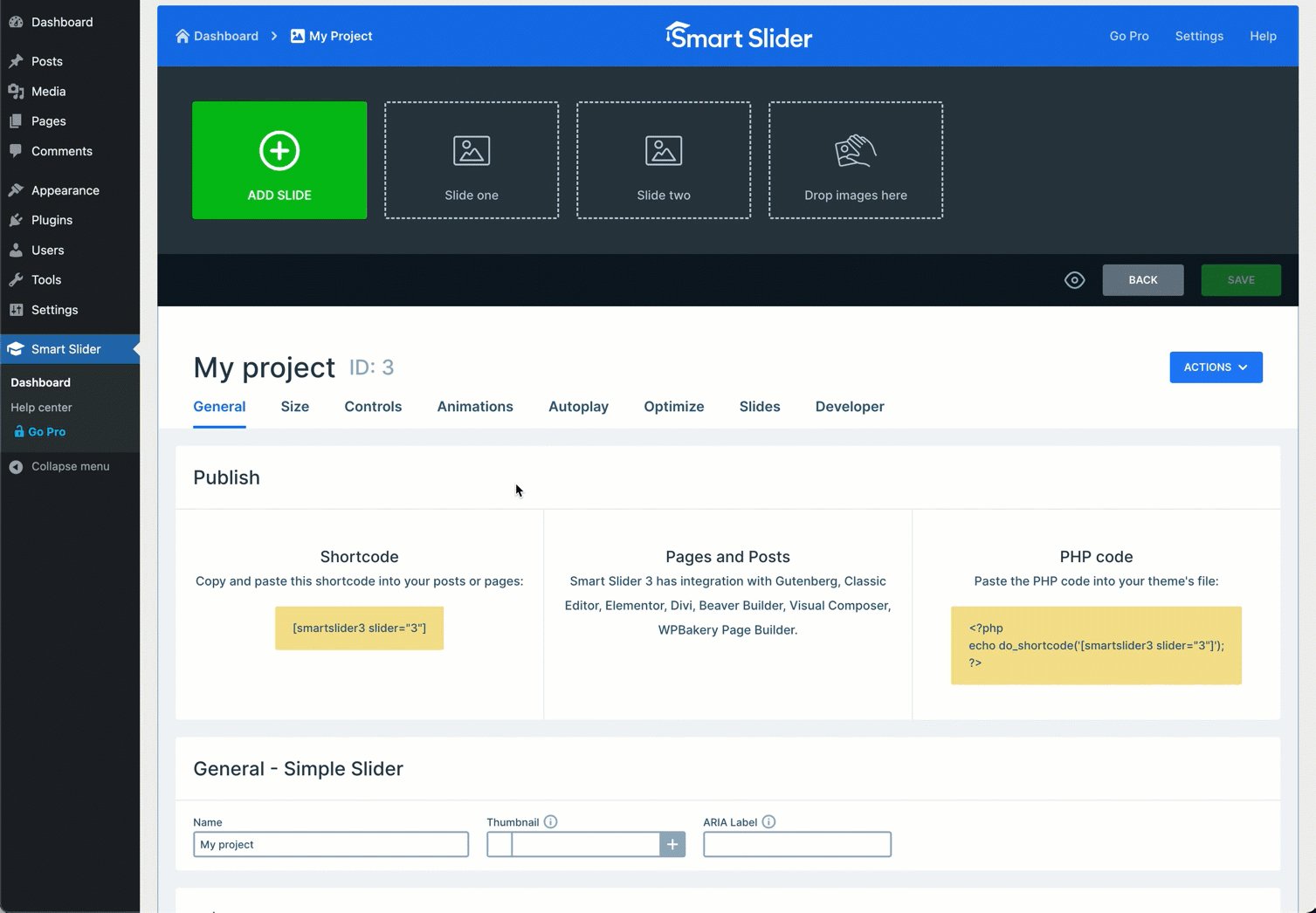
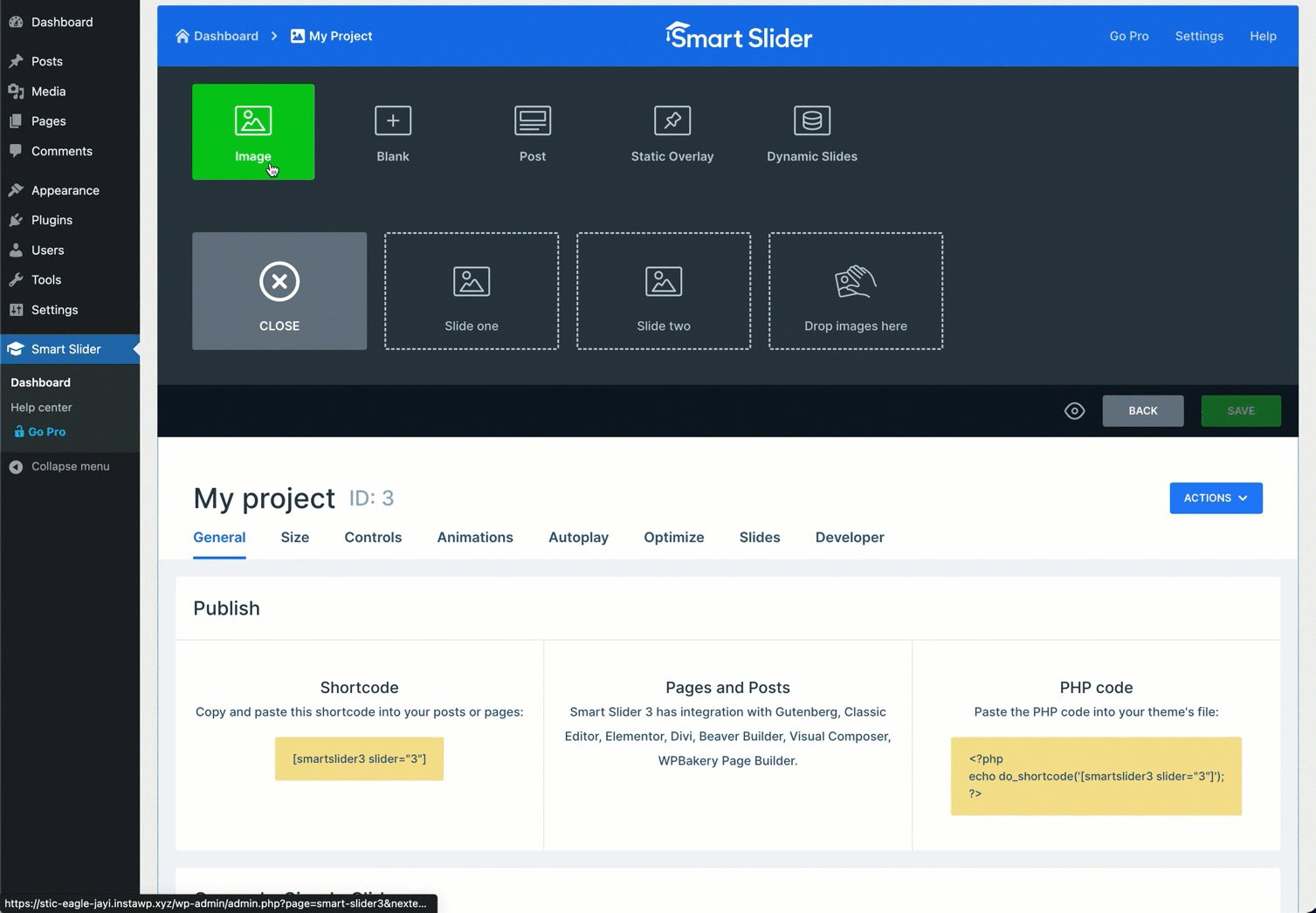
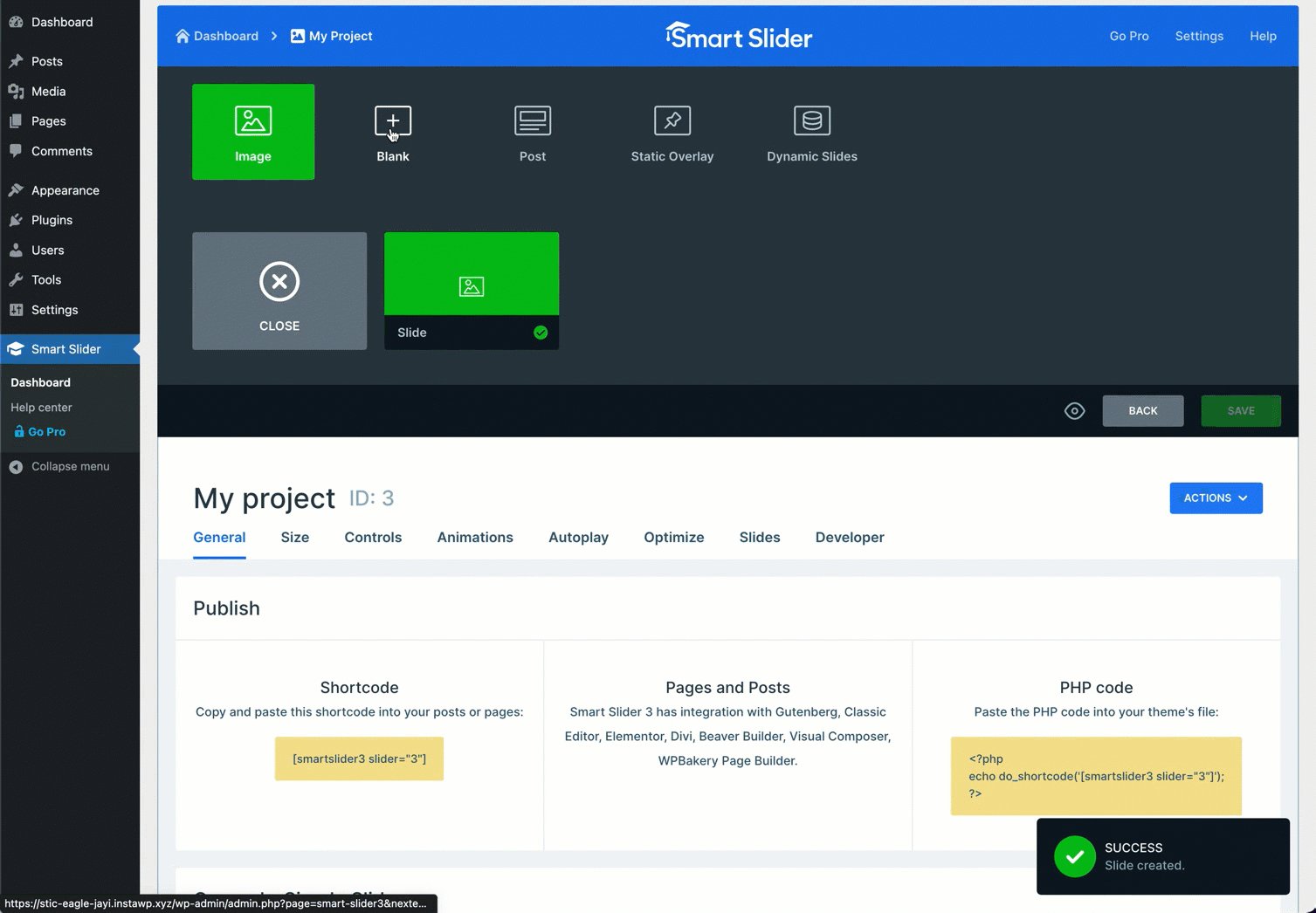
Selanjutnya, klik TAMBAH SLIDE . Pilih opsi Kosong . Anda akan melihat Slide baru telah muncul di sebelah Tutup. Klik Slide baru ini. Ini akan membawa Anda ke kanvas.
Karena Anda akan membuat Text Slider, Anda harus memilih opsi Blank.

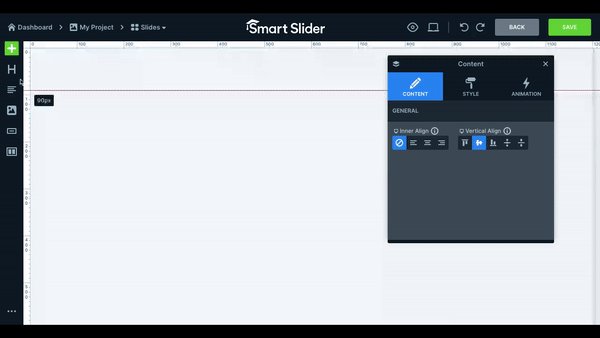
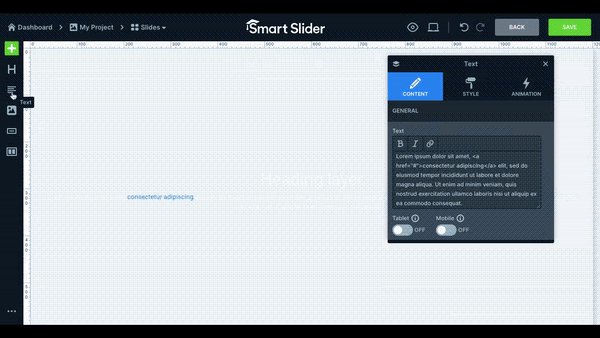
Klik pada Ikon teks (header dan teks) dari sidebar kanan. Anda akan melihatnya muncul di kanvas.
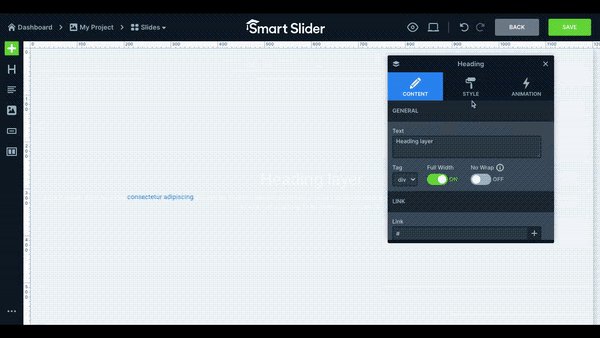
Selanjutnya, Anda harus menata dan menyesuaikannya.
- Pilih tajuk atau teks terlebih dahulu.
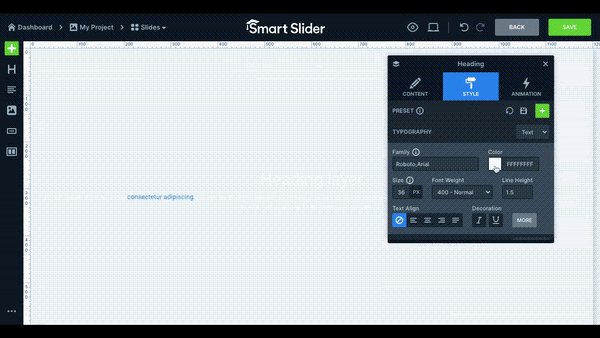
- Buka tab Gaya dari editor yang muncul.
- Pilih warna yang ingin Anda terapkan pada teks.
- Gulir ke bawah tab ini dan jelajahi semua opsi yang tersedia di editor ini.
- Anda dapat menggunakannya untuk menyelaraskan, mengatur ruang, menambahkan efek, menyembunyikan perangkat tertentu, mengubah font, memicu animasi, dan banyak lagi.
- Anda bahkan dapat menambahkan gambar dengan mengklik ikon Gambar .
- Setelah selesai, klik tombol SIMPAN .

Jadi, slide pertama Anda sudah siap. Anda dapat membuat slide sebanyak yang Anda inginkan dengan cara yang sama.
- Untuk melakukan ini, klik tombol Kembali mengikuti GIF di atas.
- Klik tombol (+) TAMBAH SLIDE lagi dan lakukan hal yang sama seperti yang kami tunjukkan di atas.
Langkah 06: Publikasikan Penggeser Teks
- Setelah Anda selesai membuat slide teks sebanyak yang Anda inginkan, kembali ke halaman proyek Smart Slider.
- Gulir ke bawah halaman sedikit.
- Anda akan mendapatkan kode pendek.
- Salin dan tempel di pos atau halaman mana pun yang Anda inginkan.
Langkah 07: Pratinjau Smart Slider
Buka mode pratinjau posting atau halaman. Anda akan melihat penggeser berfungsi dengan baik.
Metode 2: Membuat Slider Teks Menggunakan Template
Menggunakan templat dapat menghemat waktu Anda dalam membuat dan menerbitkan penggeser teks di situs WordPress Anda. Prosesnya sederhana. Ayo lakukan!
Langkah 01: Buat Proyek Baru
Arahkan ke Smart Slider > Dasbor. Klik TAMBAH SLIDE.
Langkah 02: Buka Bagian Template
Munculan akan terbuka. Pilih opsi Mulai dengan Templat .
Langkah 03: Impor Template
Versi gratisnya memungkinkan Anda untuk menggunakan hanya lima templat siap pakai. Arahkan kursor ke salah satu yang Anda suka. Anda akan melihat tombol Impor . Klik pada tombol Impor .
Langkah 04: Publikasikan Penggeser Teks
- Anda akan melihatnya muncul di halaman proyek.
- Sekarang terserah Anda untuk menyesuaikannya dengan mengikuti langkah-langkah di atas.
- Gulir ke bawah halaman sedikit.
- Anda akan mendapatkan kode pendek.
- Salin kode pendek dan tempel di pos atau halaman mana pun yang Anda inginkan.
- Anda akan melihat penggeser muncul di sana.
Langkah 05: Publikasikan Slider Teks
Buka mode pratinjau posting atau halaman. Anda akan melihat penggeser berfungsi dengan baik.
Kesimpulan
Sebelum mengakhiri diskusi ini, kami ingin mengingatkan Anda bahwa ada lebih dari 1,7 miliar situs web di web. Orang paling terhubung dengan situs web yang menyajikan informasi berharga dengan cara yang paling menarik.
Tidak diragukan lagi, dengan smart slider 3, Anda dapat meningkatkan presentasi teks Anda. Tetapi pada saat yang sama, pastikan untuk menjaga kualitas informasi Anda. Kami akan senang jika Anda menemukan artikel ini membantu dalam memenuhi pencarian Anda.


