如何在 WordPress 中添加文本滑块(分步指南)
已发表: 2023-03-20
文本滑块包含一系列以滑动模式呈现的标题和消息。 在下一条消息出现在屏幕上之前,每条消息都会显示一定的时间。
网站所有者出于各种原因使用文本滑块。 它可能是为了引起人们对重要信息的注意,例如折扣优惠、新产品发布、即将举行的活动等等。
在这里,我们将通过分步指南向您展示如何在 WordPress 中添加文本滑块。
如何在 WordPress 中添加文本滑块
与所有内容一样,您可以使用插件在 WordPress 中添加文本滑块。 Smart Slider 3 是现有的解决方案之一。 它允许您从头开始或使用模板创建文本滑块。 我们将在本教程中介绍这两种方法。
方法 1:从头开始创建文本滑块
这个过程会有点耗时,因为您必须从头开始执行所有操作。 但它也会很享受。
步骤 01:安装并激活 Smart Slider 3 插件
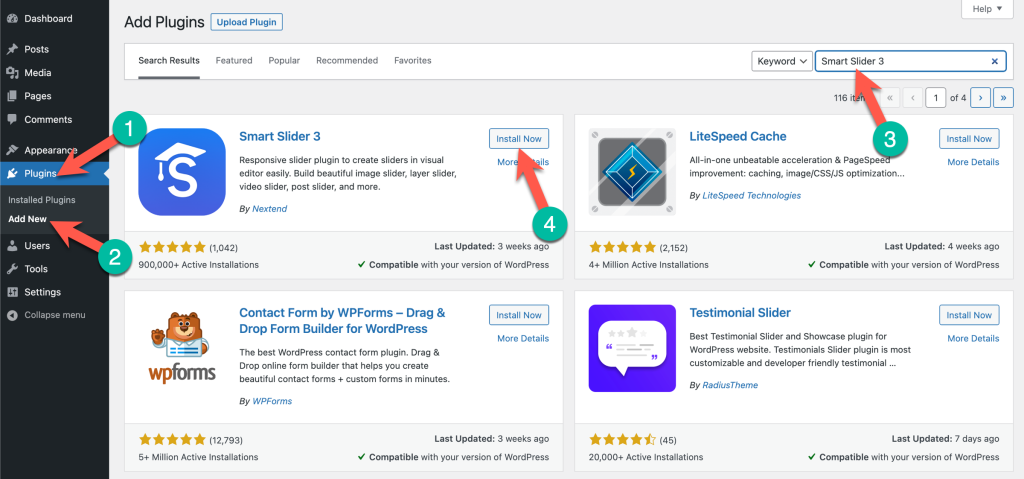
首先转到您的 WordPress 仪表板并导航到插件 ( 1 ) > 添加新插件 ( 2 )。 然后在搜索框 ( 3 ) 中输入“Smart Slider 3”。 您会看到插件出现在结果之上。 安装并激活插件 ( 4 )。

步骤02:转到Smart Slider 3的仪表板
激活后,您会看到该插件出现在管理菜单栏上。 导航到智能滑块 > 仪表板。
(注意:免费版允许您在您的网站上创建和嵌入一个基本滑块。要获得更多令人兴奋的选项,您必须升级到高级版。)

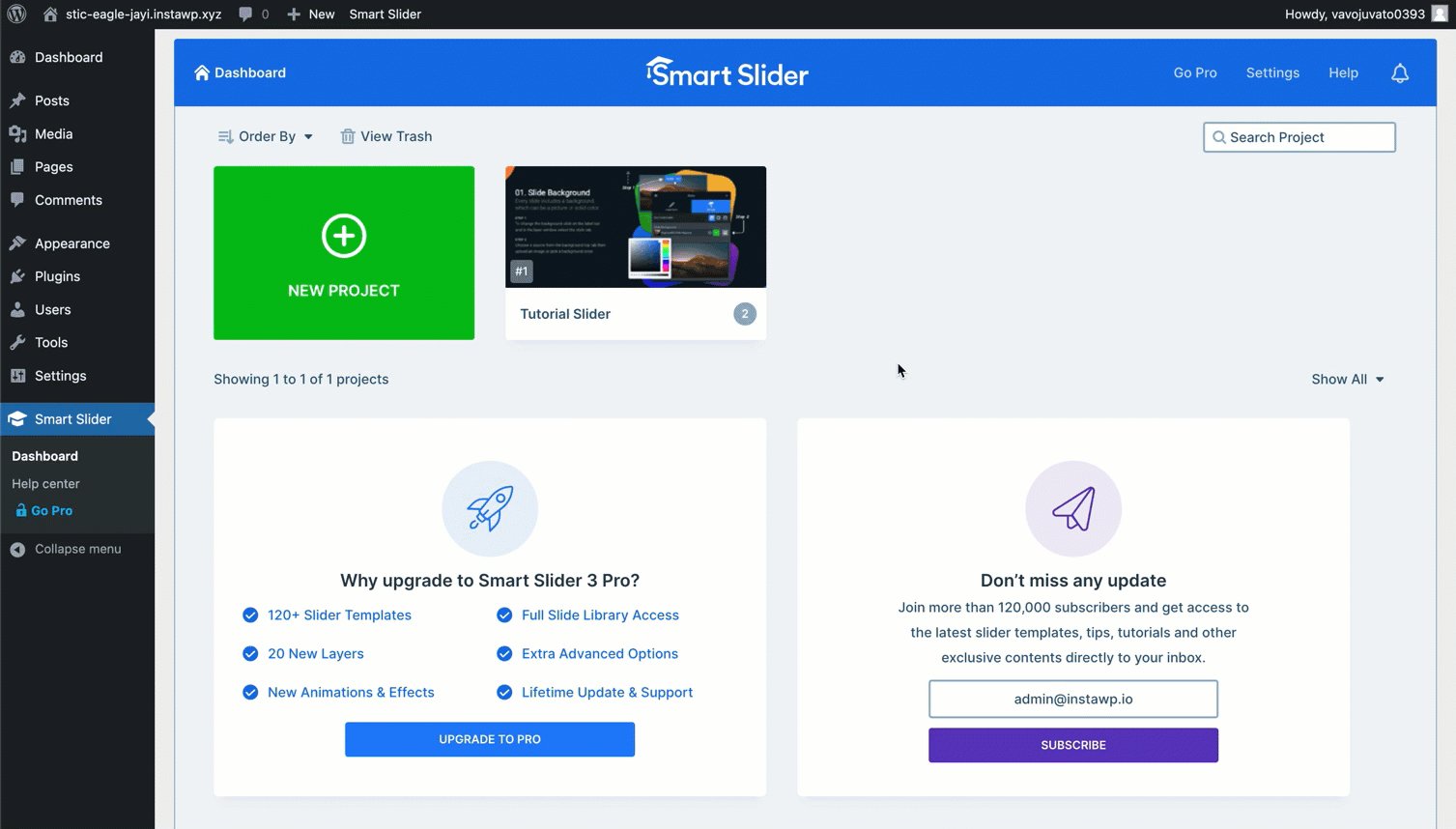
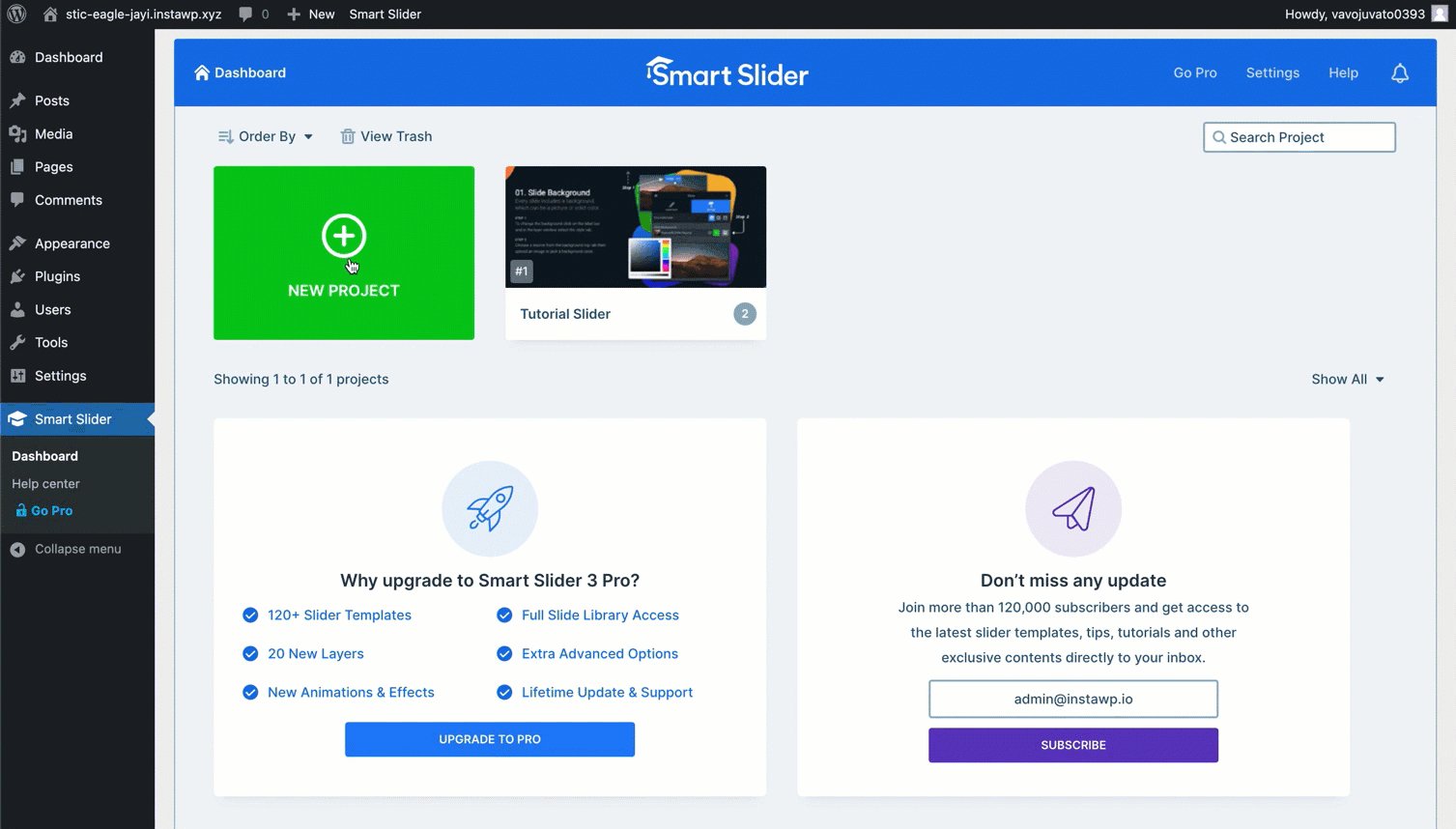
步骤 03:在 Smart Slider 3 中创建一个新项目
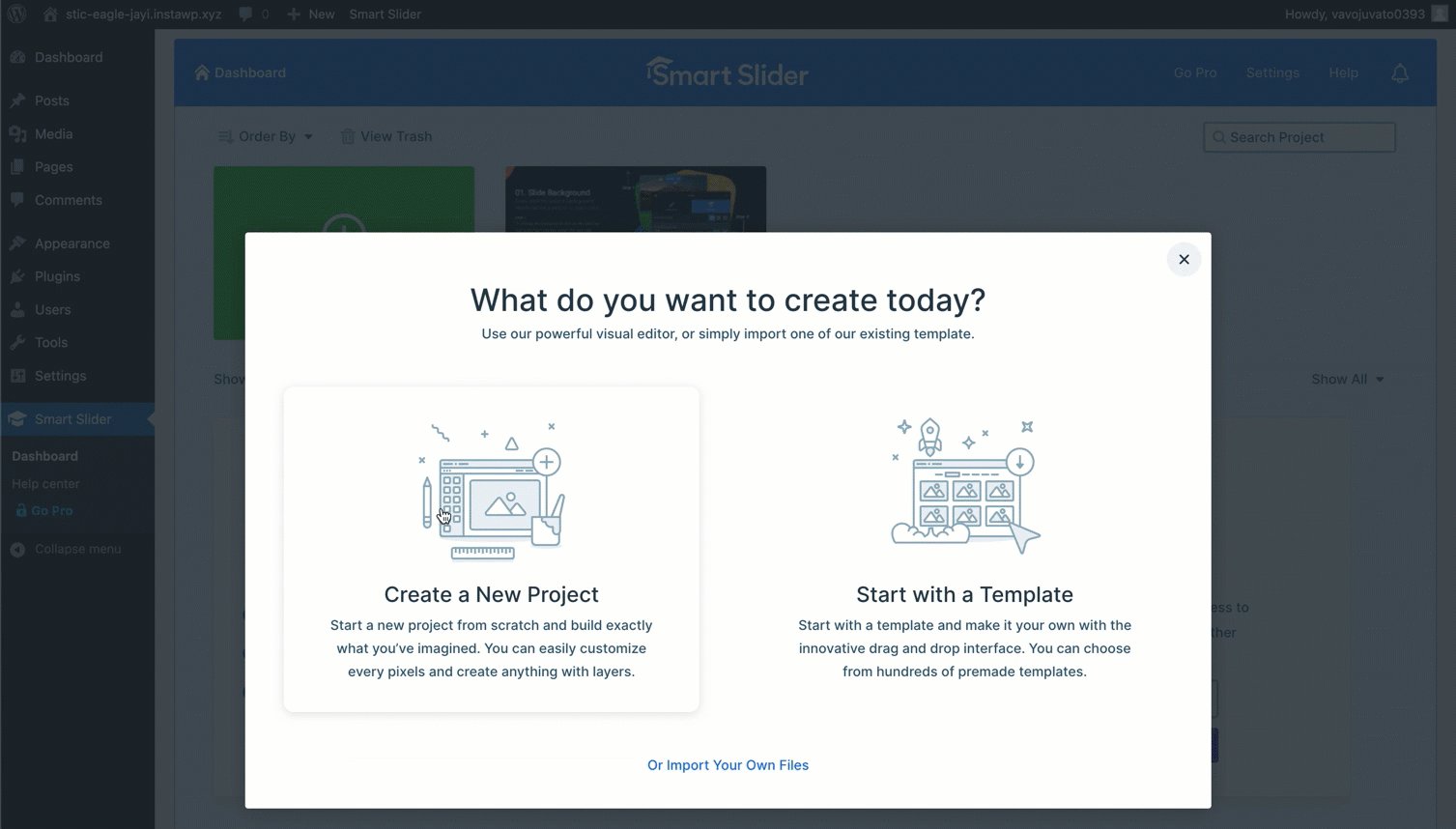
点击新项目。 它将为您提供两个选项: Create a New Project和Start with a Template 。
创建一个新项目可以让您从头开始创建整个滑块。 Start with a Template将提供大量现成的模板,以节省您宝贵的时间。
您可以选择任何您想要的人。 但在本教程中,我们将向您展示如何从头开始创建文本滑块。 因此,我们将使用“创建新项目”选项。

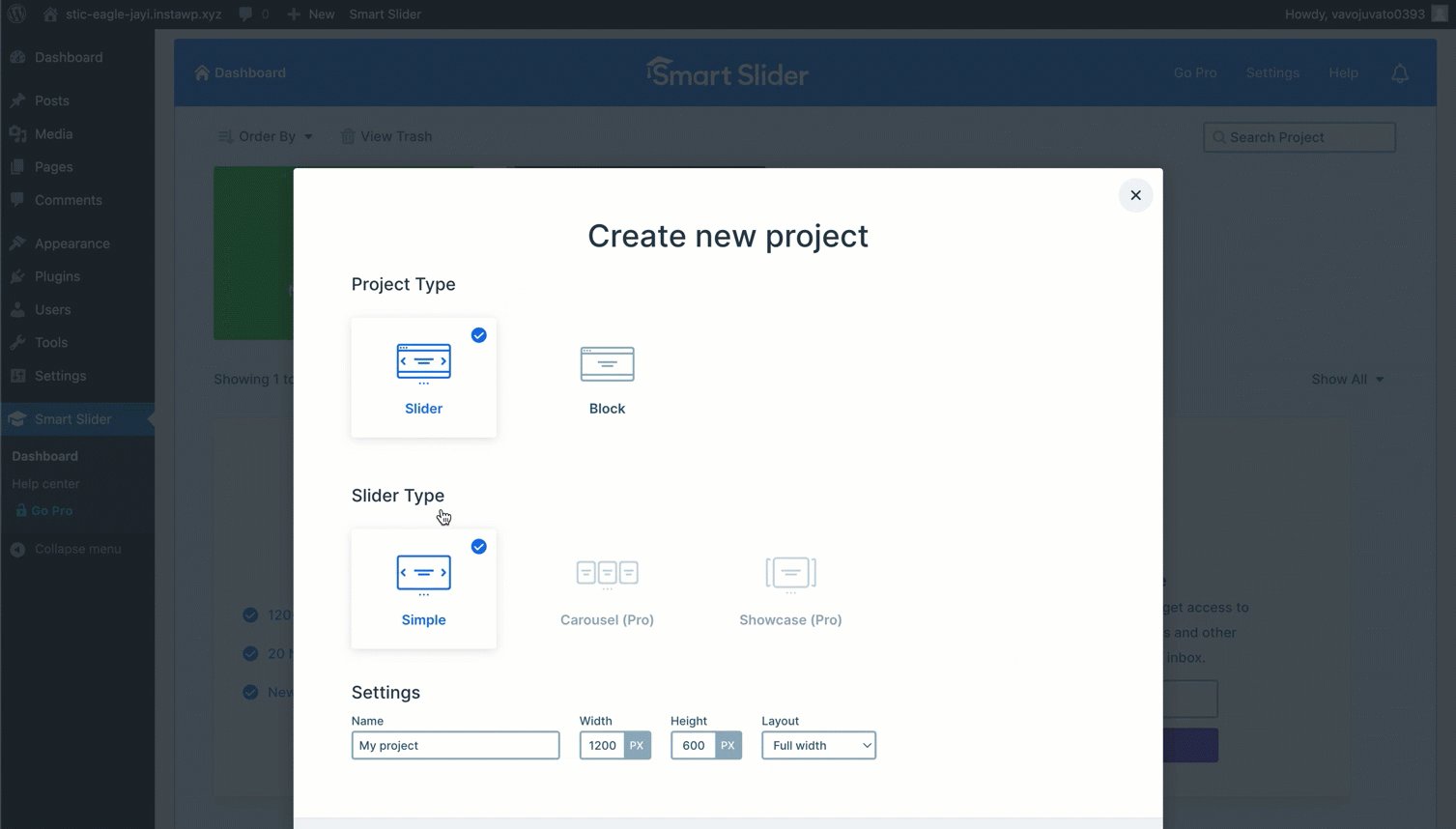
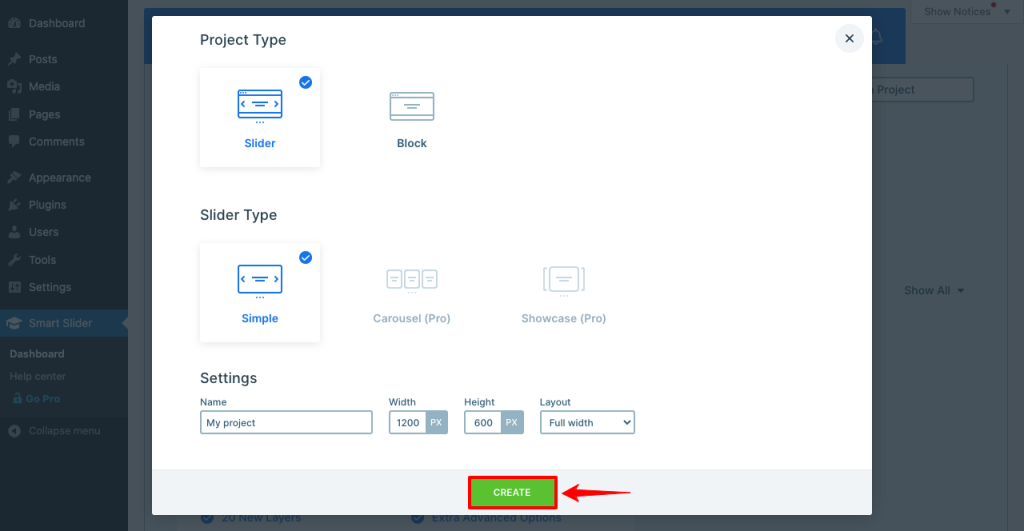
屏幕上会出现一个弹出窗口。 您可以为其命名并设置滑块布局。 根据您的选择配置它们。 最后按创建按钮。

步骤 04:使用不同的选项配置滑块
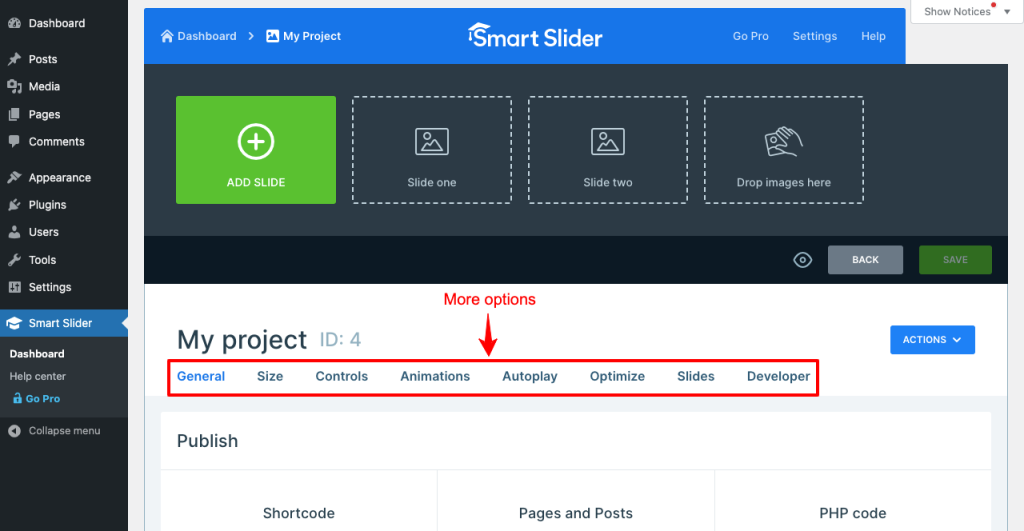
您将在新页面上找到更多选项,以进一步自定义您的智能幻灯片。
- 常规选项卡将提供一个简码,您将使用该简码在所需页面上发布智能幻灯片。
- “大小”选项卡将允许您重新定义智能滑块布局,并在台式机、平板电脑和移动设备上启用它。
- “控件”选项卡允许您在不同类型的箭头指针之间进行选择,用户可以使用这些箭头指针在前端切换滑块。
- 您可以设置所需的动画类型并从“动画”选项卡定义持续时间。
- 启用自动播放后,滑块将自动移动而无需用户触摸。
- 您可以选择加载类型并从“优化”选项卡启用播放可见性。
- 从“幻灯片”选项卡设置幻灯片背景设计。
- Developer 选项卡仅供开发人员使用。 如果您是一般用户,最好避免使用它。
根据您的喜好配置它们。

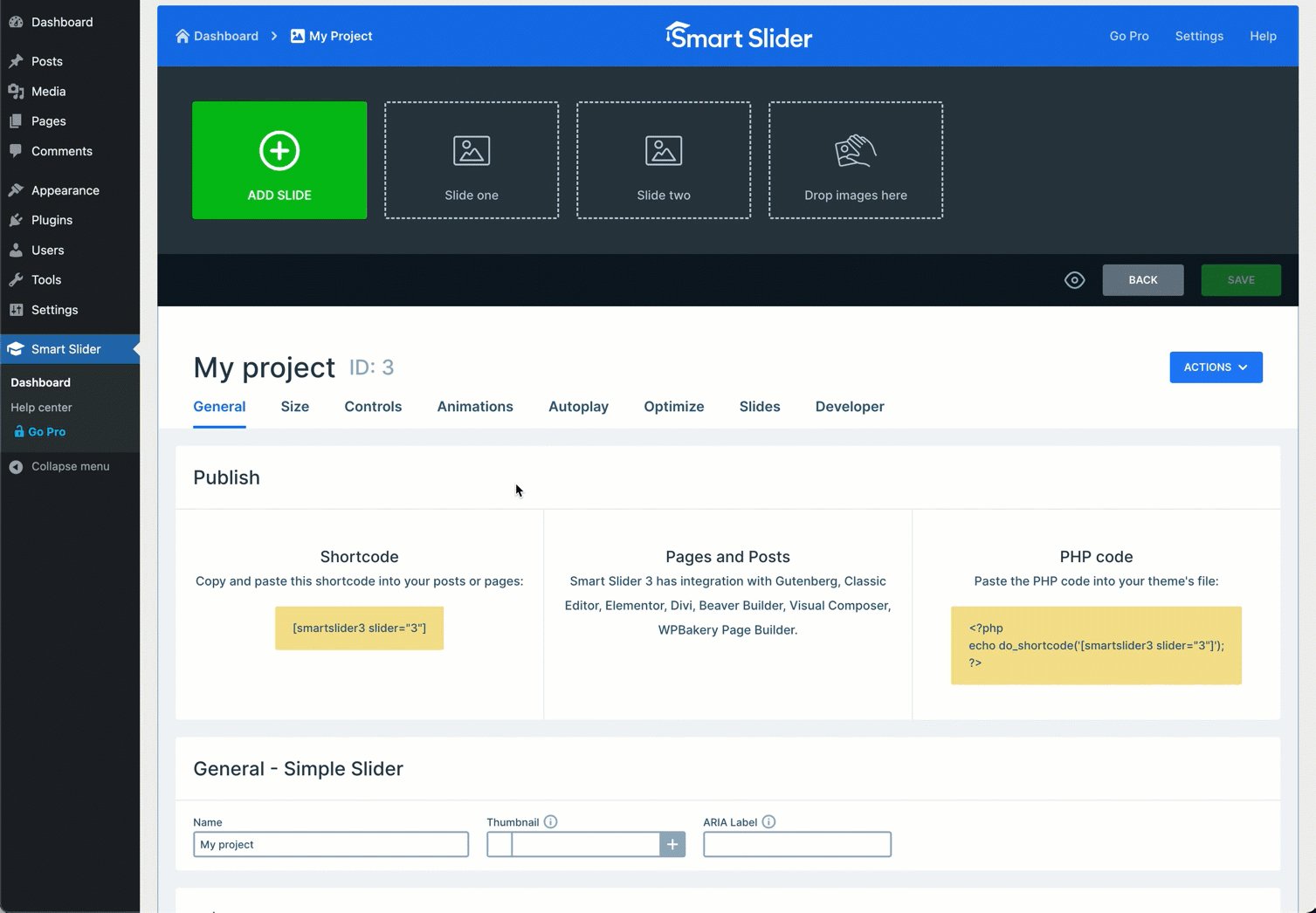
步骤 05:添加幻灯片并构建它
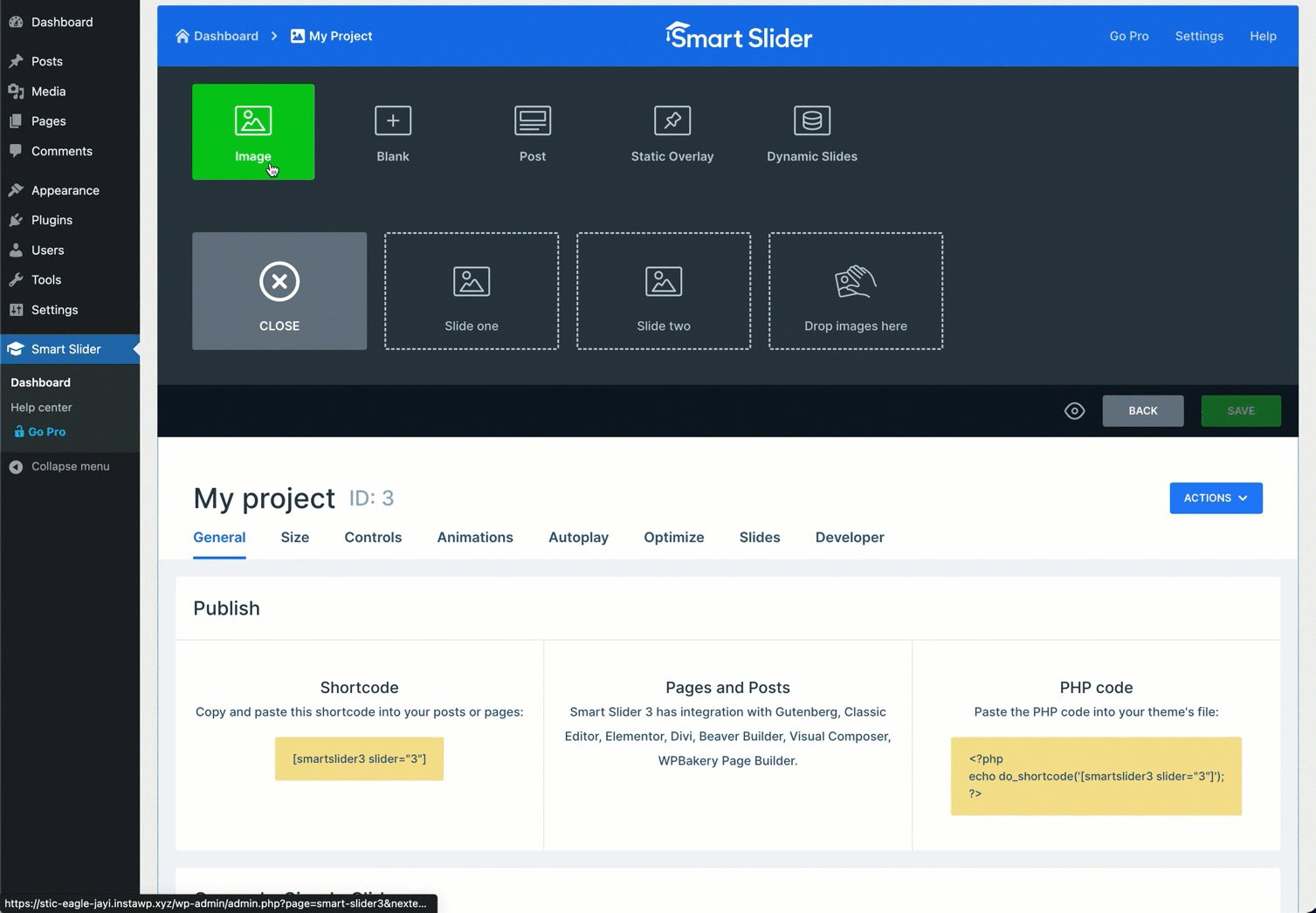
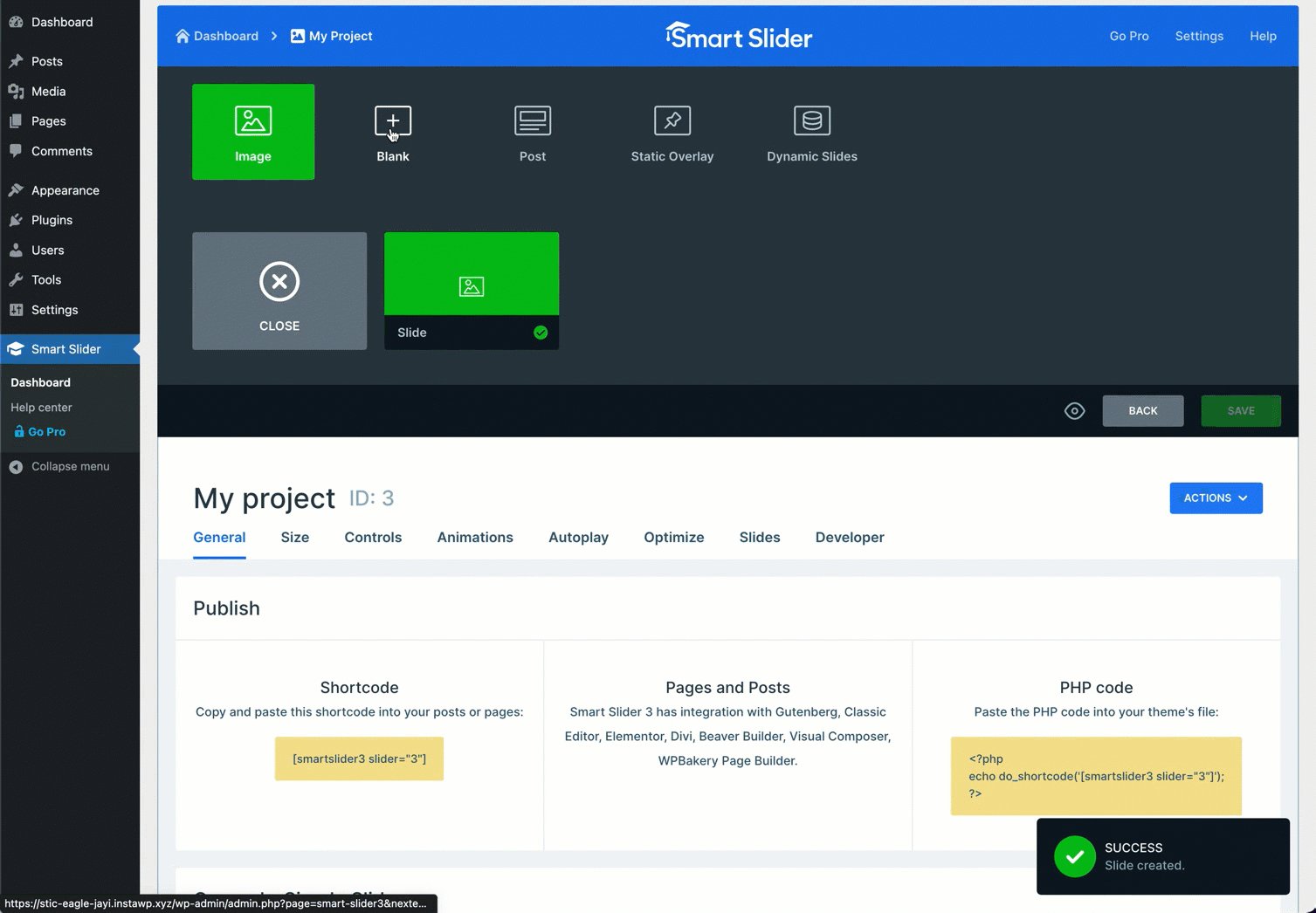
接下来,单击添加幻灯片。 选择空白选项。 您会看到一个新的幻灯片出现在关闭旁边。 单击此新幻灯片。 它会带你到画布。
由于您将创建文本滑块,因此必须选择“空白”选项。

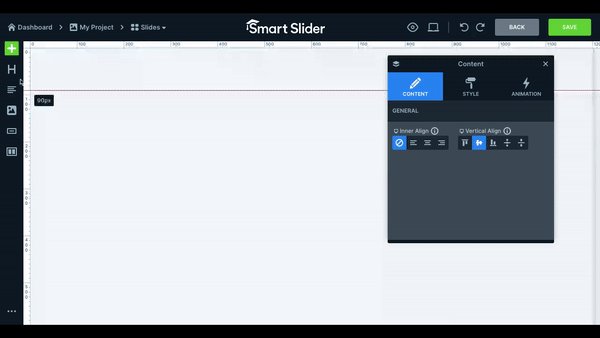
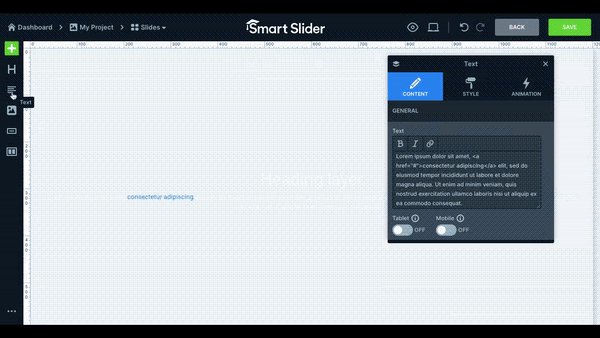
单击右侧栏中的文本图标(标题和文本)。 您会看到它们出现在画布上。
接下来,您必须设计和自定义它们。
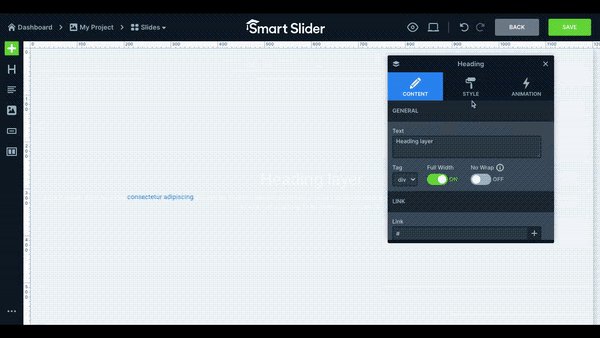
- 首先选择标题或文本。
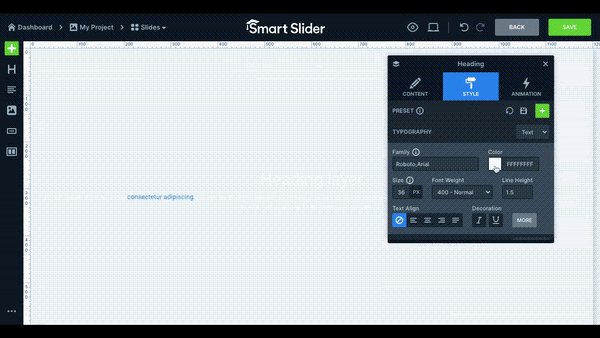
- 从弹出的编辑器转到样式选项卡。
- 选择要应用于文本的颜色。
- 向下滚动此选项卡并浏览此编辑器上可用的所有选项。
- 您可以使用它们来对齐、设置空间、添加效果、在特定设备上隐藏、更改字体、触发动画等等。
- 您甚至可以通过单击图像图标来添加图像。
- 完成后,单击“保存”按钮。

因此,您的第一张幻灯片已准备就绪。 您可以按照相同的方式创建任意数量的幻灯片。
- 为此,请单击上面 GIF 之后的返回按钮。
- 再次单击 (+) 添加幻灯片按钮并执行我们在上面向您展示的相同操作。
步骤 06:发布文本滑块
- 尽可能多地构建文本幻灯片后,返回到 Smart Slider 项目页面。
- 向下滚动页面。
- 你会得到一个简码。
- 将其复制并粘贴到您想要的任何帖子或页面上。
步骤 07:预览智能滑块
转到帖子或页面的预览模式。 您会看到滑块运行良好。
方法 2:使用模板创建文本滑块
使用模板可以节省您在 WordPress 网站上构建和发布文本滑块的时间。 这个过程很简单。 我们开始做吧!
步骤 01:创建一个新项目
导航到智能滑块 > 仪表板。 单击添加幻灯片。
步骤 02:转到模板部分
将打开一个弹出窗口。 选择选项Start with a Template 。
步骤 03:导入模板
免费版只允许您使用五个现成的模板。 将光标悬停在您喜欢的那个上。 您会看到“导入”按钮。 单击“导入”按钮。
步骤 04:发布文本滑块
- 您会看到它们出现在项目页面上。
- 现在由您按照上述步骤自定义它们。
- 向下滚动页面。
- 你会得到一个简码。
- 复制短代码并将其粘贴到您想要的任何帖子或页面上。
- 您会看到滑块出现在那里。
步骤 05:发布文本滑块
转到帖子或页面的预览模式。 您会看到滑块运行良好。
结论
在结束本次讨论之前,我们想提醒您,网络上有超过 17 亿个网站。 人们最喜欢那些以最吸引人的方式呈现有价值信息的网站。
毫无疑问,使用智能滑块 3,您可以将文本演示提升到一个新的水平。 但同时,一定要注意你的信息质量。 如果您发现本文有助于满足您的要求,我们将很高兴。


