WordPress にテキスト スライダーを追加する方法 (ステップバイステップ ガイド)
公開: 2023-03-20
テキスト スライダーには、スライド モードで表示される一連の見出しとメッセージが含まれています。 各メッセージは、次のメッセージが画面に表示されるまで一定時間表示されます。
Web サイトの所有者は、さまざまな理由でテキスト スライダーを使用します。 割引オファー、新製品の発売、今後のイベントなど、重要なメッセージに注目を集めることができます。
ここでは、WordPress にテキスト スライダーを追加する方法をステップバイステップ ガイドで紹介します。
WordPressにテキストスライダーを追加する方法
すべてと同様に、プラグインを使用して WordPress にテキスト スライダーを追加できます。 Smart Slider 3 は、そこにあるソリューションの 1 つです。 最初から、またはテンプレートを使用して、テキスト スライダーを作成できます。 このチュートリアルでは、これら 2 つの方法について説明します。
方法 1: 最初からテキスト スライダーを作成する
このプロセスは、すべてを最初から実行する必要があるため、少し時間がかかります。 でもそれもまた楽しそう。
ステップ 01: Smart Slider 3 プラグインをインストールしてアクティブ化する
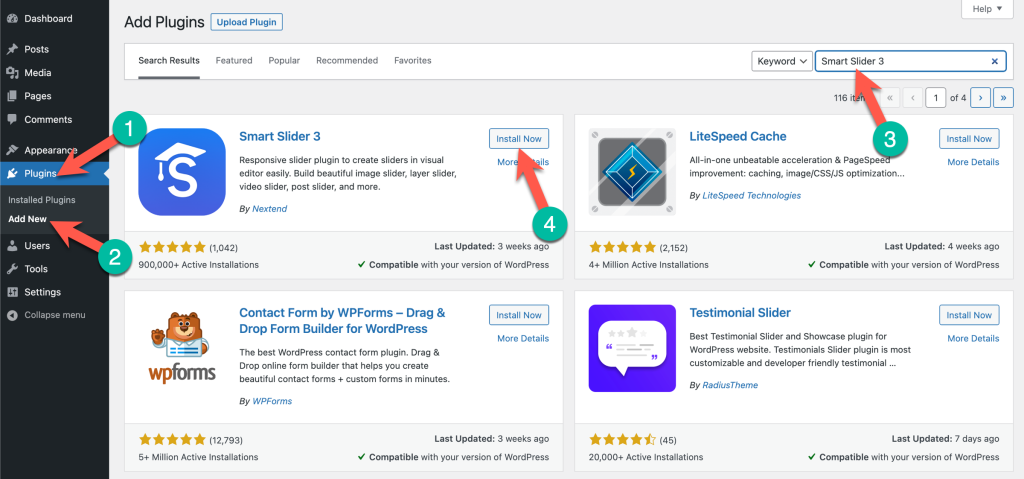
まず、WordPress ダッシュボードに移動し、プラグイン ( 1 ) > 新規追加 ( 2 ) に移動します。 次に、検索ボックス ( 3 ) に「Smart Slider 3」と入力します。 結果の上にプラグインが表示されます。 プラグインをインストールしてアクティブ化します ( 4 )。

ステップ 02: Smart Slider 3 のダッシュボードに移動します
プラグインを有効にすると、管理メニュー バーにプラグインが表示されます。 スマート スライダー > ダッシュボードに移動します。
(注:無料版では、基本的なスライダーを作成して Web サイトに埋め込むことができます。よりエキサイティングなオプションを使用するには、プレミアム版にアップグレードする必要があります。)

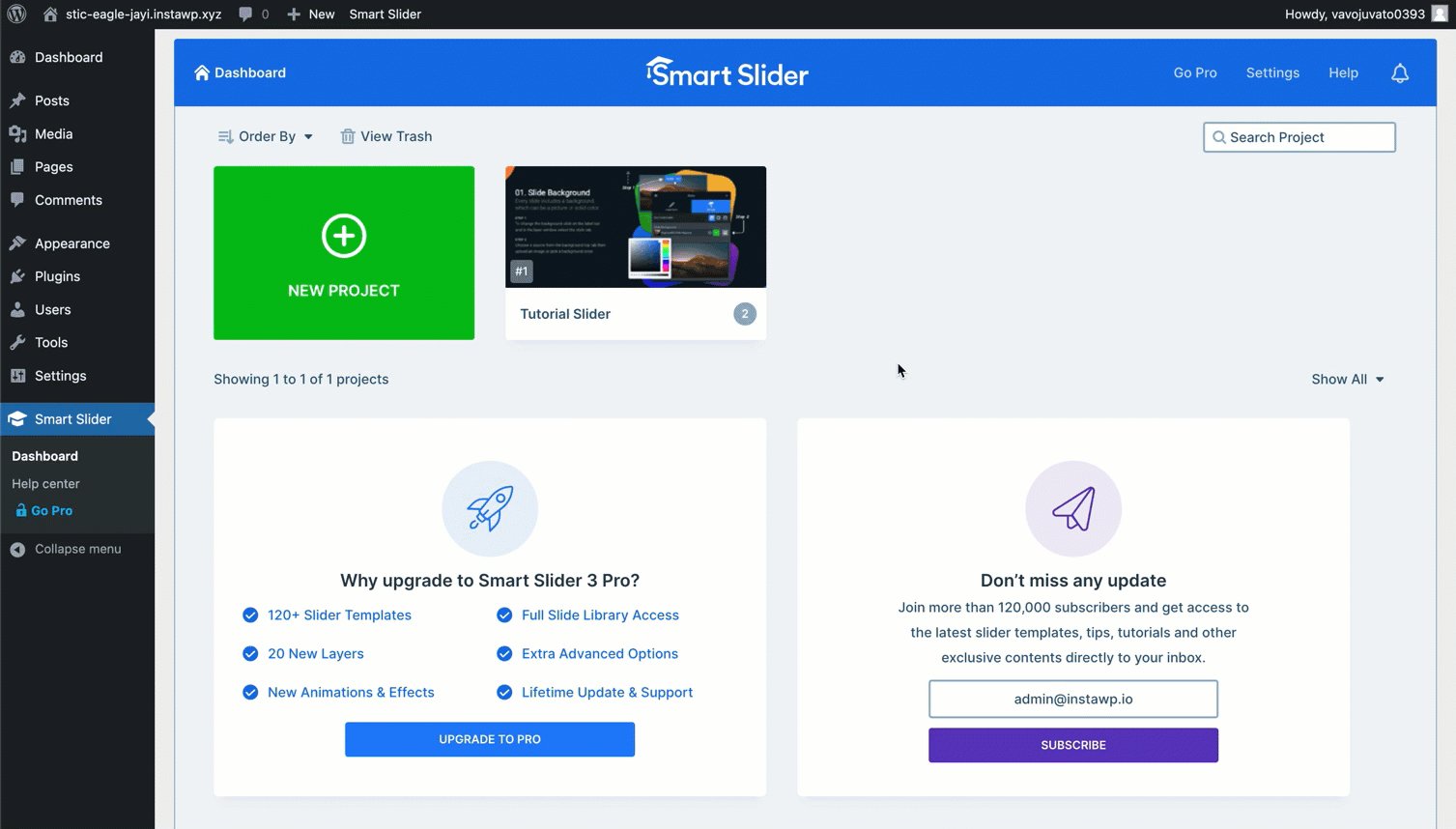
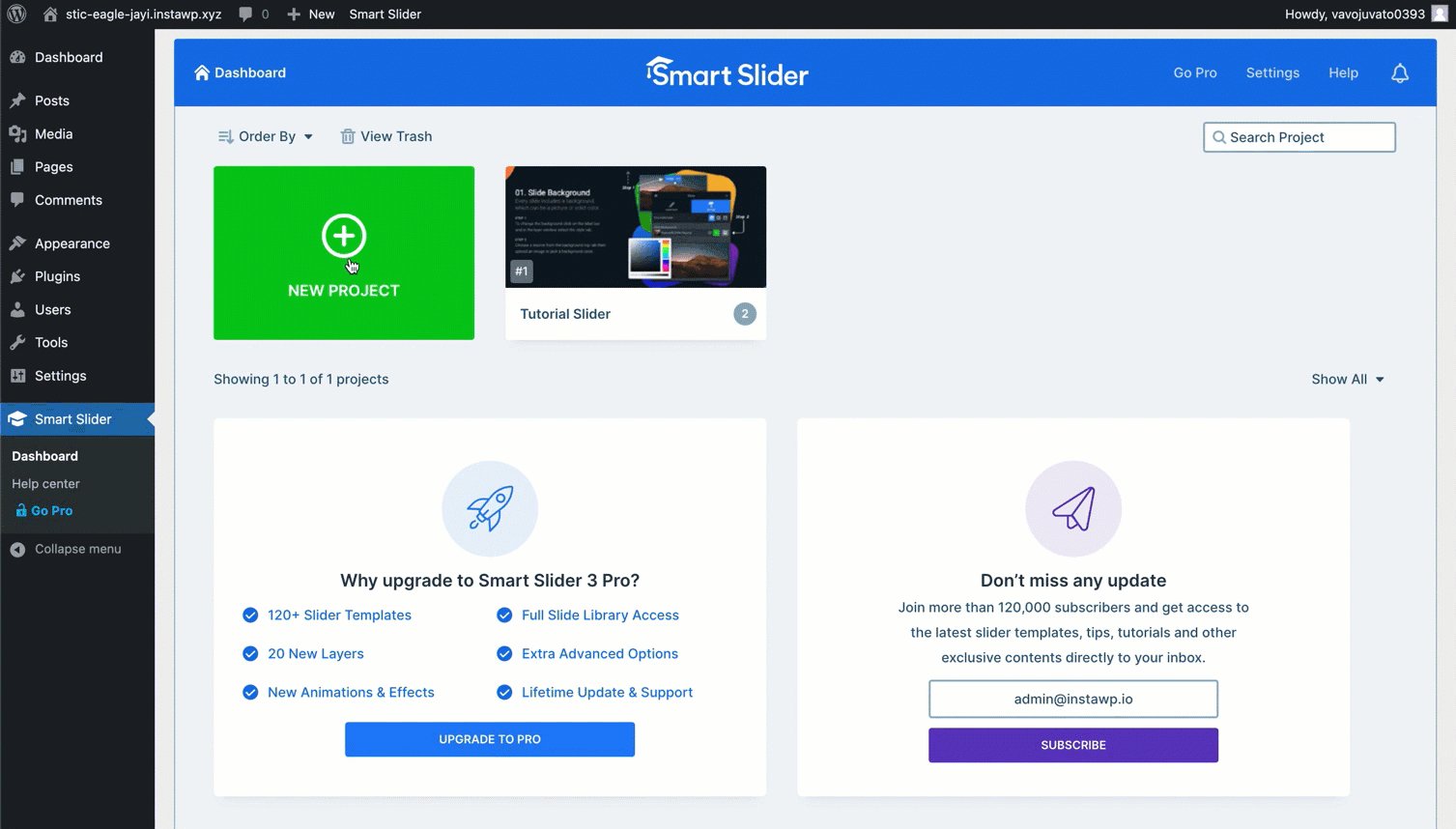
ステップ 03: Smart Slider 3 で新しいプロジェクトを作成する
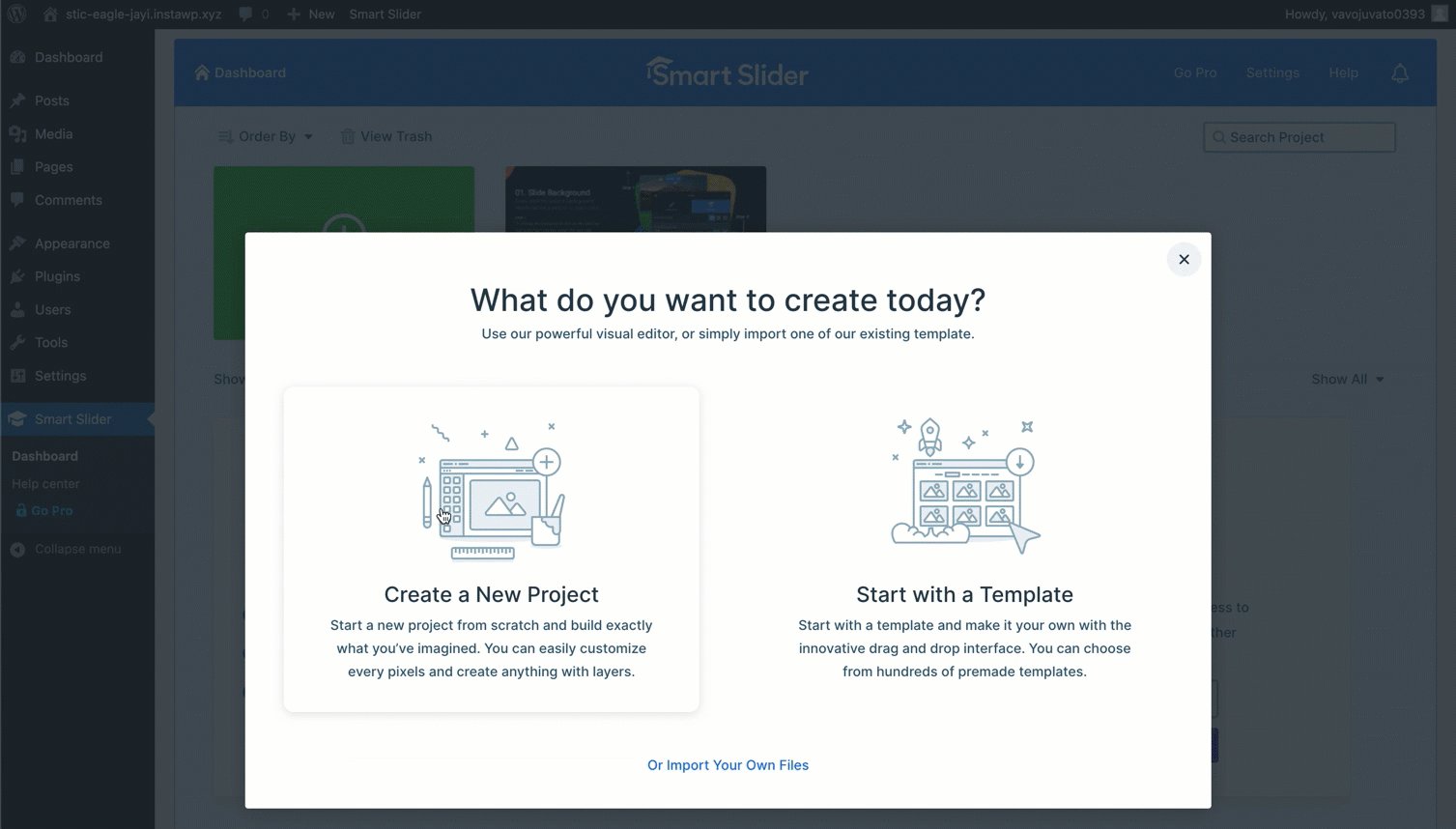
新しいプロジェクトをクリックします。 Create a New ProjectとStart with a Template の2 つのオプションが表示されます。
新しいプロジェクトを作成すると、スライダー全体を最初から作成できます。 Start with a Template は、貴重な時間を節約するために多数の既製のテンプレートを提供します。
好きな人を選ぶことができます。 ただし、このチュートリアルでは、テキスト スライダーをゼロから作成する方法を紹介します。 そのため、[ Create a New Project]オプションを使用します。

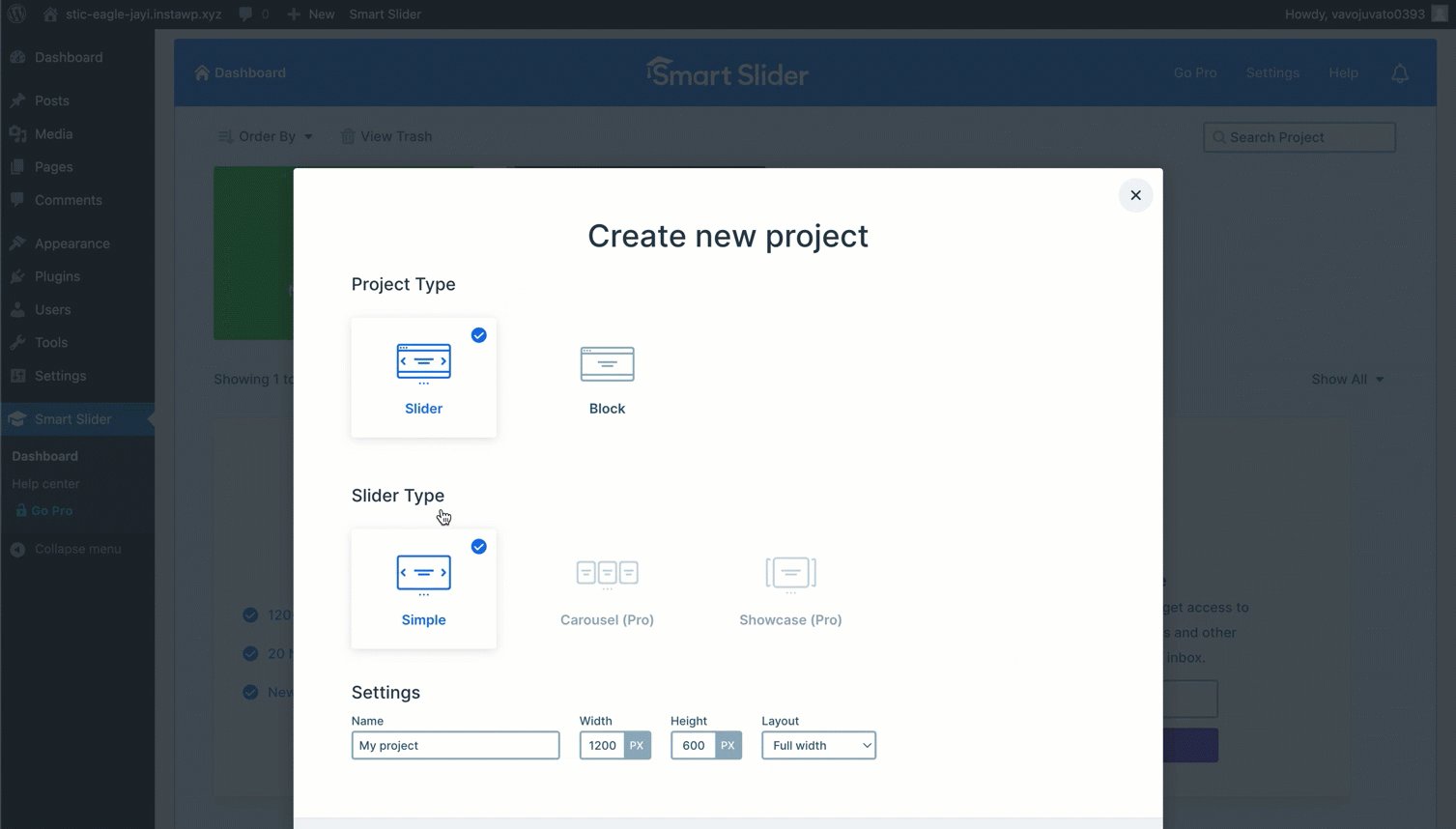
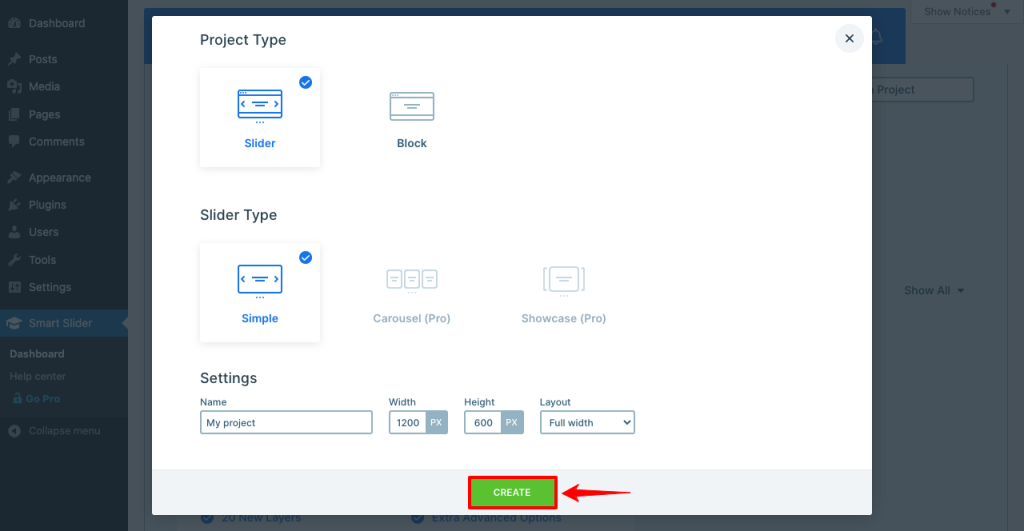
画面にポップアップが表示されます。 名前を付けて、スライダーのレイアウトを設定できます。 選択に従ってそれらを構成します。 最後にCREATEボタンを押します。

ステップ 04: さまざまなオプションを使用してスライダーを構成する
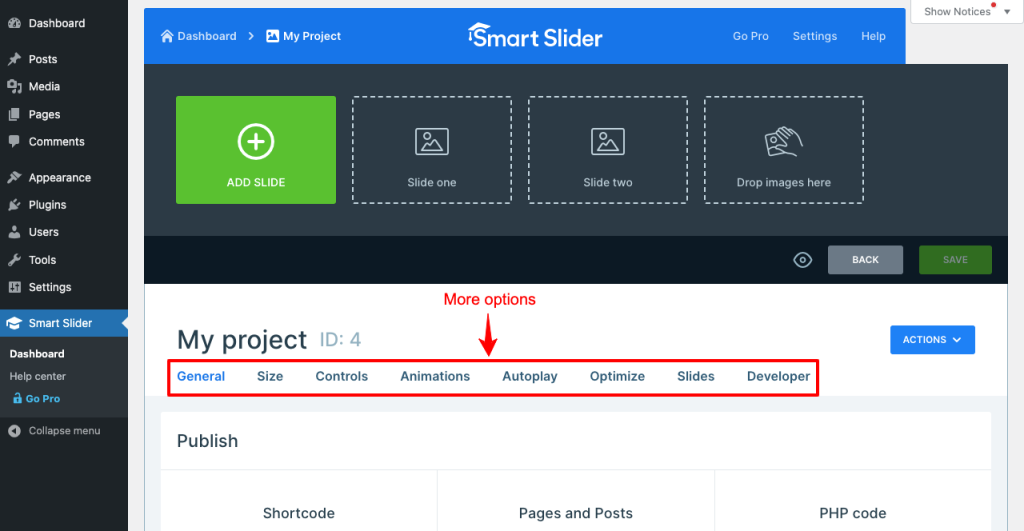
新しいページには、スマート スライドをさらにカスタマイズするためのその他のオプションがあります。
- [全般] タブには、目的のページにスマート スライドを公開するために使用するショートコードが表示されます。
- [サイズ] タブでは、スマート スライダーのレイアウトを再定義し、デスクトップ、タブレット、およびモバイル デバイスで有効にすることができます。
- [コントロール] タブでは、ユーザーがフロント エンドのスライダーを切り替えるために使用できるさまざまな種類の矢印ポインターから選択できます。
- 必要なアニメーション タイプを設定し、 [アニメーション] タブで期間を定義できます。
- Autoplayを有効にすると、スライダーはユーザーが触れなくても自動的に移動します。
- 読み込みタイプを選択し、 [最適化] タブから再生の可視性を有効にすることができます。
- [スライド] タブからスライドの背景デザインを設定します。
- [開発者] タブは開発者専用です。 一般ユーザーなら避けた方が無難です。
好みに従って設定してください。

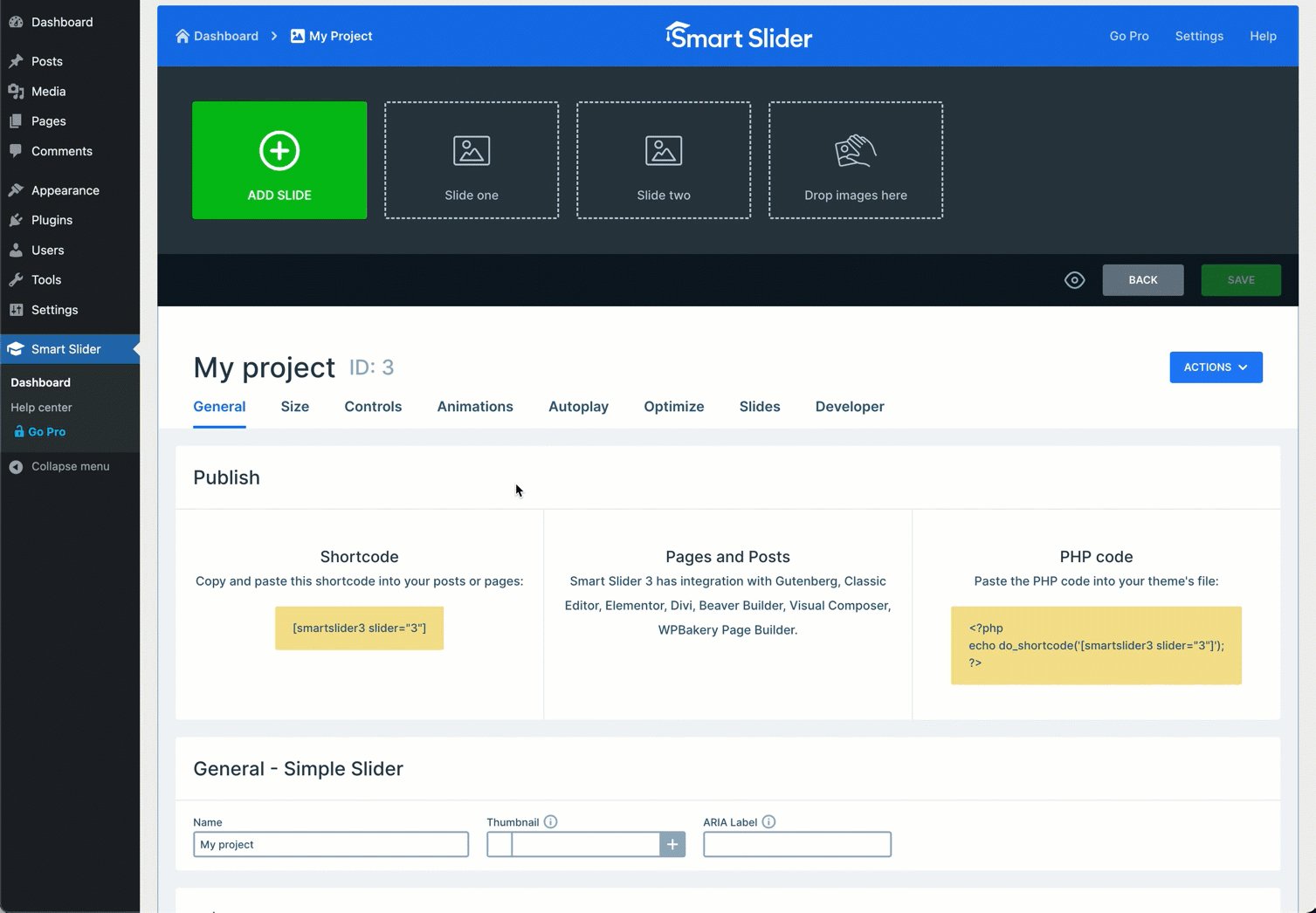
ステップ 05: スライドを追加して作成する
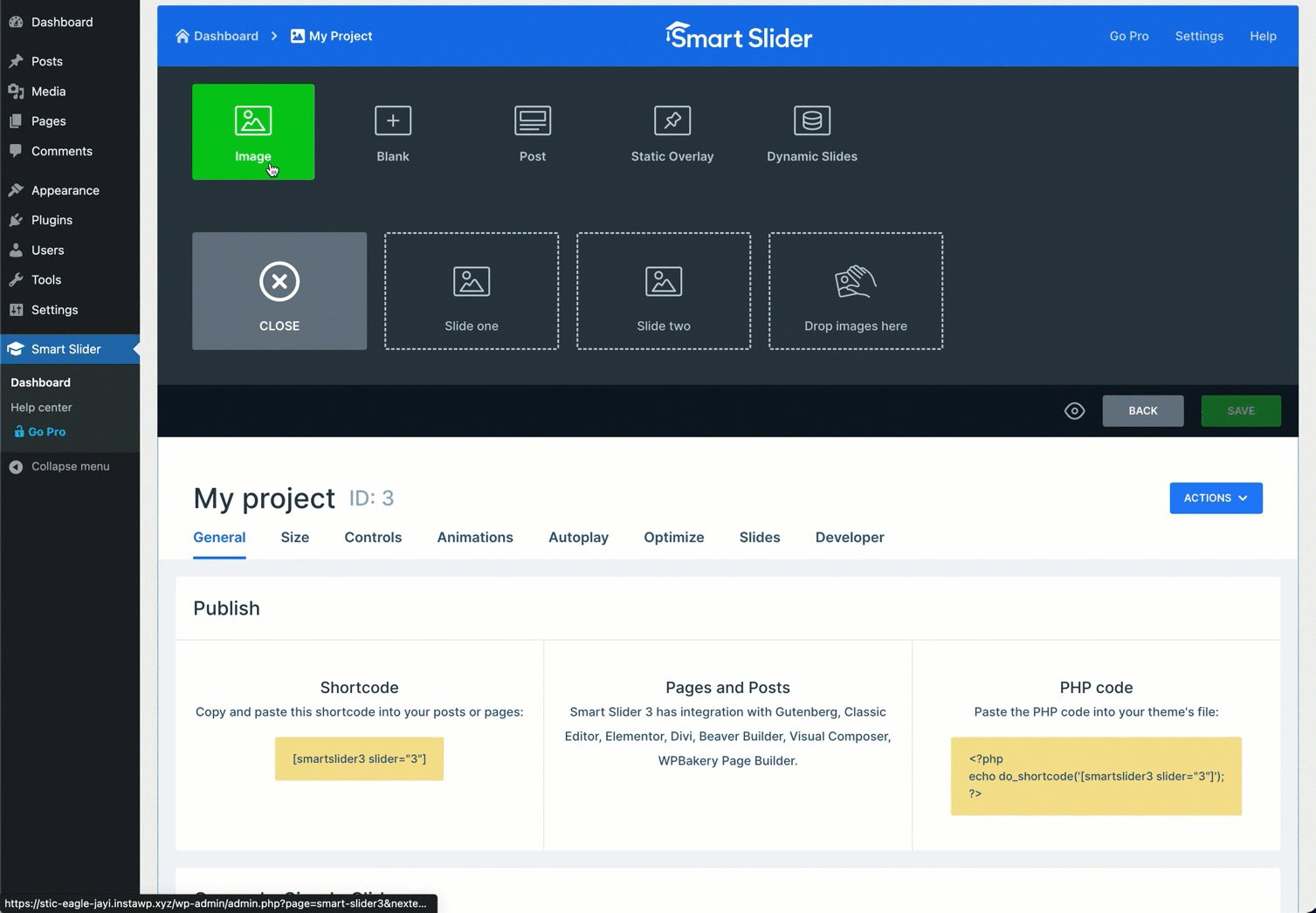
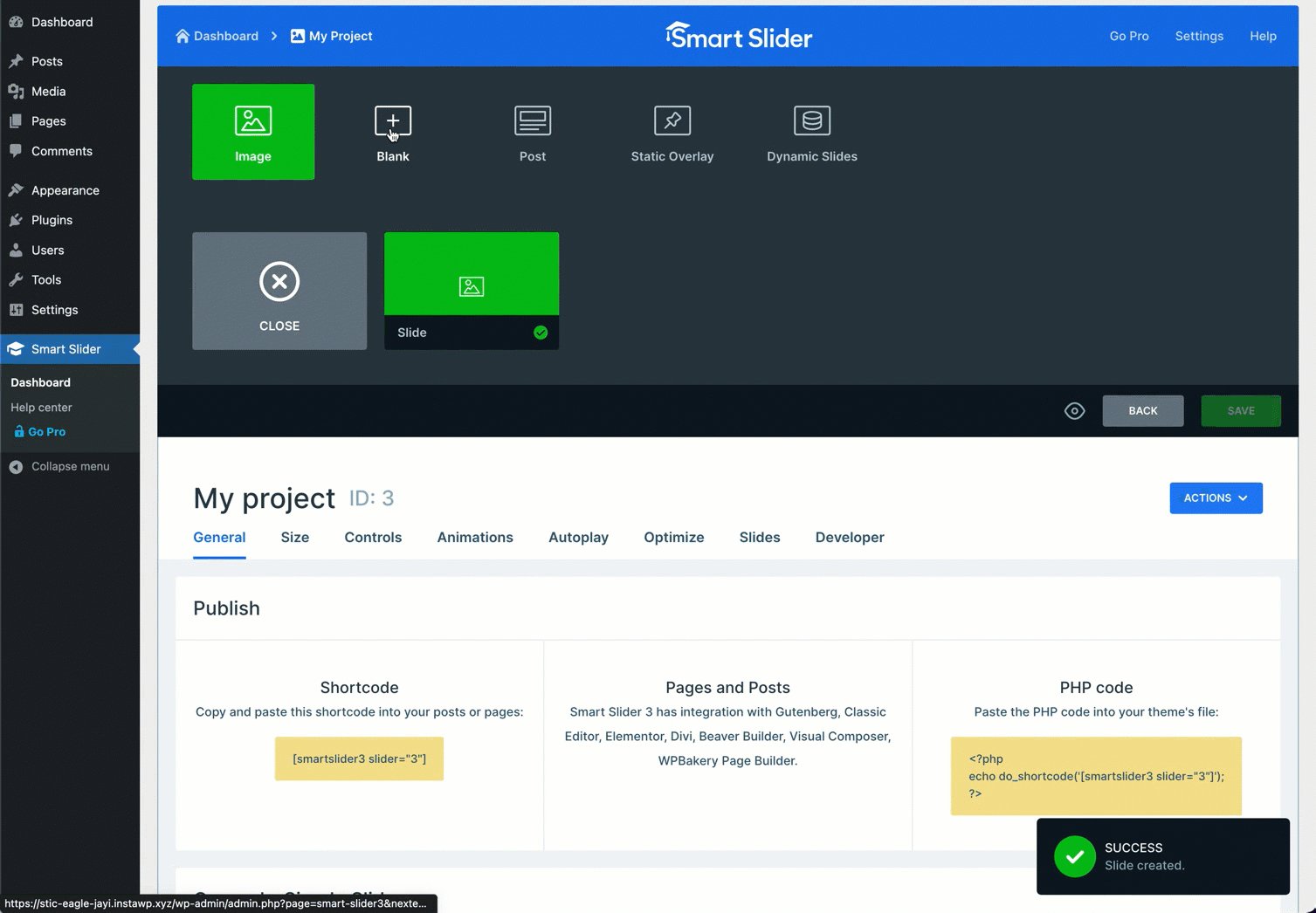
次に、 [スライドを追加]をクリックします。 空白オプションを選択します。 [閉じる] の横に新しいスライドが表示されます。 この新しいスライドをクリックします。 キャンバスに移動します。
テキスト スライダーを作成するため、空白のオプションを選択する必要があります。

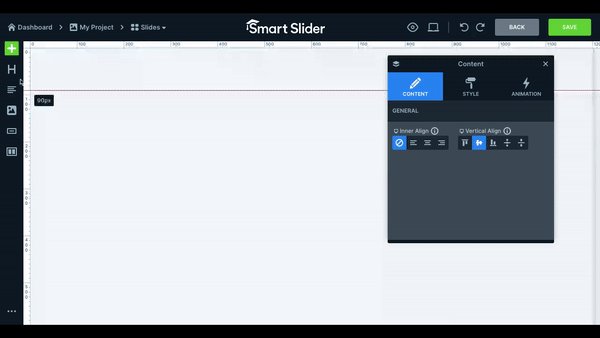
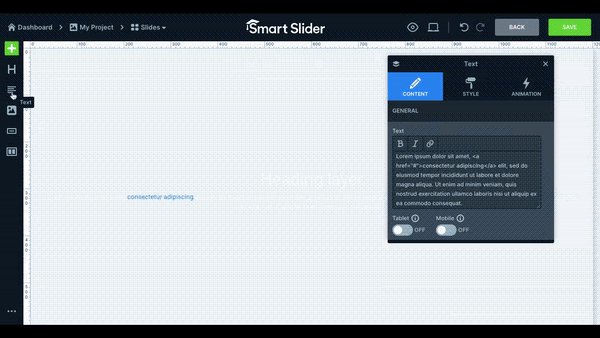
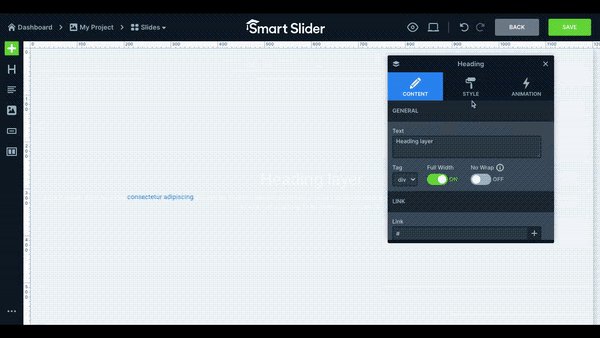
右側のサイドバーからテキスト アイコン (ヘッダーとテキスト) をクリックします。 それらがキャンバスに表示されます。
次に、スタイルを設定してカスタマイズする必要があります。
- 最初にヘッダーまたはテキストを選択します。
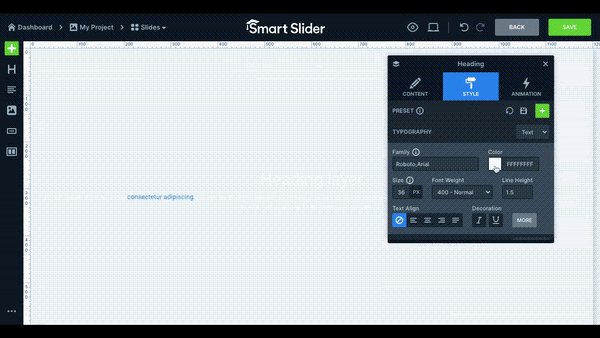
- ポップアップ エディタから[スタイル] タブに移動します。
- テキストに適用する色を選択します。
- このタブを下にスクロールして、このエディターで利用可能なすべてのオプションを調べてください。
- それらを使用して、整列、スペースの設定、効果の追加、特定のデバイスでの非表示、フォントの変更、アニメーションのトリガーなどを行うことができます。
- 画像アイコンをクリックして画像を追加することもできます。
- 完了したら、 [SAVE]ボタンをクリックします。

これで、最初のスライドの準備ができました。 同じ方法で必要な数のスライドを作成できます。
- これを行うには、上記の GIF の後にある[戻る]ボタンをクリックします。
- (+) [スライドを追加] ボタンをもう一度クリックして、上で示したのと同じことを行います。
ステップ 06: テキスト スライダーを公開する
- テキスト スライドの作成が完了したら、Smart Slider プロジェクト ページに戻ります。
- ページを少し下にスクロールします。
- ショートコードを取得します。
- コピーして、必要な投稿またはページに貼り付けます。
ステップ 07: スマート スライダーをプレビューする
投稿またはページのプレビュー モードに移動します。 スライダーが完全に機能していることがわかります。
方法 2: テンプレートを使用してテキスト スライダーを作成する
テンプレートを使用すると、WordPress サイトでテキスト スライダーを作成して公開する時間を節約できます。 プロセスは簡単です。 やってみましょう!
ステップ 01: 新しいプロジェクトを作成する
スマート スライダー > ダッシュボードに移動します。 [スライドを追加] をクリックします。
ステップ 02: テンプレート セクションに移動します。
ポップアップが開きます。 [テンプレートから開始]オプションを選択します。
ステップ 03: テンプレートをインポートする
無料版では、既製のテンプレートを 5 つしか使用できません。 カーソルをお好きなものに合わせてください。 [インポート]ボタンが表示されます。 [インポート]ボタンをクリックします。
ステップ 04: テキスト スライダーを公開する
- それらはプロジェクト ページに表示されます。
- 上記の手順に従って、それらをカスタマイズするのはあなた次第です。
- ページを少し下にスクロールします。
- ショートコードを取得します。
- ショートコードをコピーして、任意の投稿またはページに貼り付けます。
- そこにスライダーが表示されます。
ステップ 05: テキスト スライダーを公開する
投稿またはページのプレビュー モードに移動します。 スライダーが完全に機能していることがわかります。
結論
この議論を終える前に、ウェブ上には 17 億を超えるウェブサイトがあることを思い出してください。 人々は、価値のある情報を最もキャッチーな方法で提供する Web サイトに最も夢中になります。
間違いなく、スマート スライダー 3 を使用すると、テキスト プレゼンテーションを次のレベルに引き上げることができます。 しかし同時に、情報の質にも注意を払ってください。 この記事があなたの探求に役立つと感じていただければ幸いです。


