Comment activer la connexion Google en un clic dans WordPress
Publié: 2023-03-20Lorsque vos utilisateurs peuvent se connecter à l'aide de leur compte Google, ils n'ont pas besoin d'établir, de mémoriser ou de surveiller un autre nom d'utilisateur et mot de passe pour accéder à votre site Web. Leur temps est gagné et vos taux de conversion augmentent. Dans ce tutoriel, nous allons vous montrer comment intégrer une connexion Google en un clic à WordPress.
Pourquoi inclure Google Login dans WordPress ?
De nombreux utilisateurs en ligne continuent d'utiliser leurs comptes Google. Cela leur permet d'accéder rapidement aux produits Google tels que Gmail, Drive et Documents sans avoir à se connecter séparément pour chacun.
Lorsque vous activez la connexion Google en un clic sur votre page de connexion WordPress, vos utilisateurs pourront faire de même sur votre site Web. Les utilisateurs peuvent gagner du temps en se connectant rapidement avec leur compte Google. Ainsi, les utilisateurs n'ont plus besoin de saisir leurs informations de connexion à chaque fois.
Si vous n'avez qu'un blog WordPress de base, vous ne trouverez peut-être pas cette fonction utile. Toutefois, si votre entreprise utilise Google Workspace pour les adresses e-mail professionnelles, les membres de votre équipe peuvent se connecter à l'aide des comptes d'applications Google de votre entreprise.
Une option de connexion unique, telle que la connexion Google en un clic, est également extrêmement utile pour tout site Web qui oblige les utilisateurs à se connecter, tels que les sites Web multi-auteurs, les sites Web d'adhésion et les sites Web vendant des cours en ligne. Cela dit, voyons comment intégrer simplement la connexion en un clic de Google à votre site Web WordPress.
Comment activer la connexion Google en un clic dans WordPress ?
Tout d'abord, téléchargez et installez le plugin Nextend Social Login and Registration. Veuillez consulter notre guide du débutant pour installer un plugin WordPress pour plus d'informations.
Pour cette leçon, nous utiliserons le plugin gratuit qui permet la connexion à Google, Twitter et Facebook. Nextend Social Login propose également une version commerciale qui ajoute une connexion sociale à une variété de sites Web, notamment PayPal, Slack et TikTok.
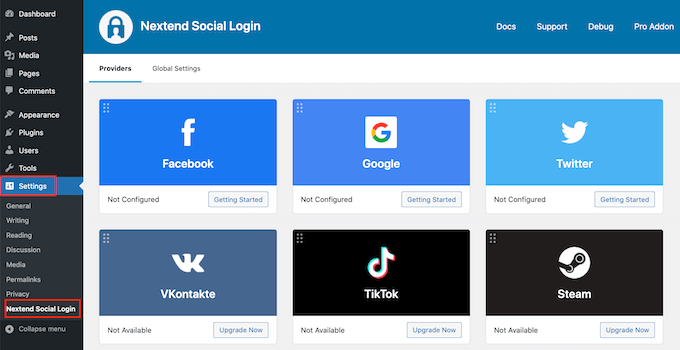
Allez dans Paramètres » Nextend Social Login dans la zone d'administration de WordPress après l'activation. Cet écran affiche les nombreuses options de connexion sociale disponibles.

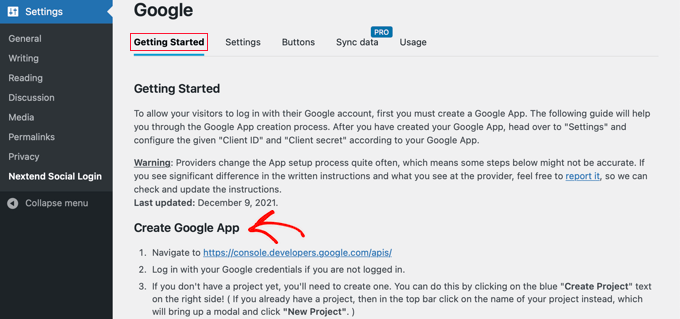
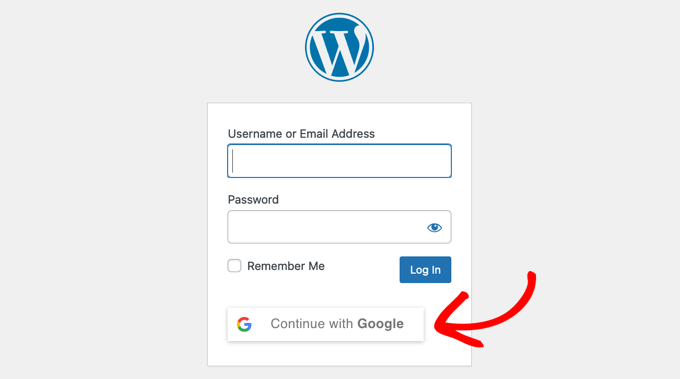
Cliquez sur le bouton "Getting Started" sous le logo Google pour ajouter une connexion Google à votre site Web WordPress. Votre première étape, comme vous pouvez le voir, sera de développer une application Google. Ne soyez pas intimidé par la perspective de créer une application Google.

Vous n'avez besoin de connaître aucun code et nous vous guiderons tout au long du processus.
Développer une application Google
Vous devrez effectuer une transition entre votre tableau de bord WordPress et la Google Developers Console pour créer cette application. C'est une bonne idée de laisser votre tableau de bord WordPress ouvert dans l'onglet actuel du navigateur tout en en ouvrant un nouveau.
Vous pouvez maintenant accéder à la page Google Developers Console. Si vous n'êtes pas déjà connecté, vous serez invité à le faire à l'aide de votre compte Google.
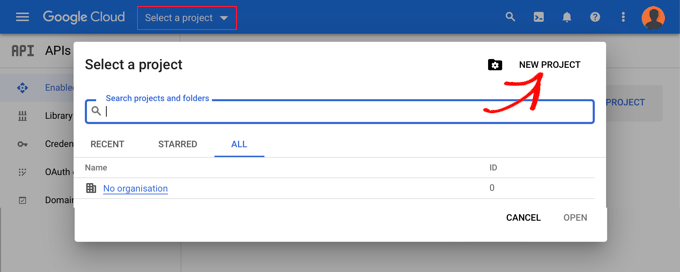
L'étape suivante consiste à sélectionner un projet dans le menu supérieur. Pour continuer, une fenêtre contextuelle apparaîtra et vous devrez cliquer sur le bouton "Créer un projet".

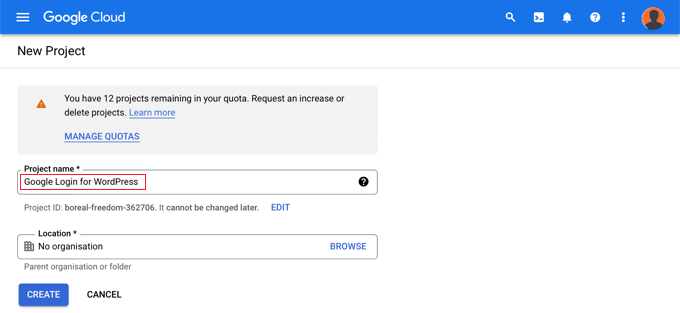
Cela vous dirigera vers la page des nouveaux projets. Vous devez entrer un nom de projet et choisir un emplacement. Le nom du projet peut être n'importe quoi, par exemple, "Google Login".
Si vous vous êtes connecté avec un compte Google Workspace, l'emplacement sera automatiquement renseigné avec le nom de votre organisation. Si ce n'est pas le cas, laissez-le simplement sur "Aucune organisation".

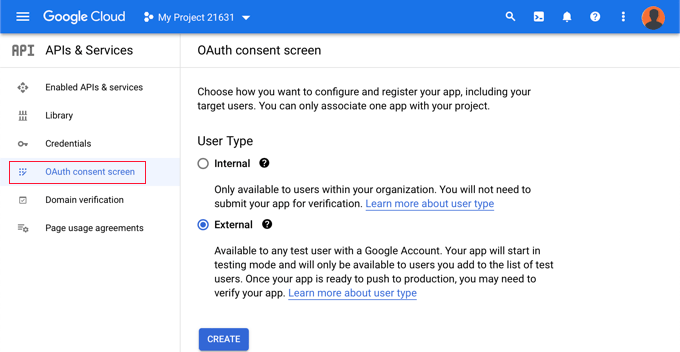
Pour continuer, cliquez sur le bouton 'Créer'. Vous serez alors redirigé vers le tableau de bord "API et services". Sur cette page, sélectionnez "Écran de consentement OAuth" dans l'option de gauche.

Vous sélectionnez ici le type de personne que vous souhaitez autoriser à se connecter.
Choisissez "Interne" si seules les personnes disposant du compte Google de votre entreprise pourront se connecter. Si vos utilisateurs ont des adresses e-mail en dehors de votre organisation, vous devez sélectionner "Externe". Quelqu'un a un compte @gmail.com, par exemple, par opposition à une adresse @yourcompanyemail.com.
Lorsque vous êtes prêt à continuer, cliquez sur le bouton "Créer". Vous pouvez maintenant commencer à ajouter des informations sur votre application.

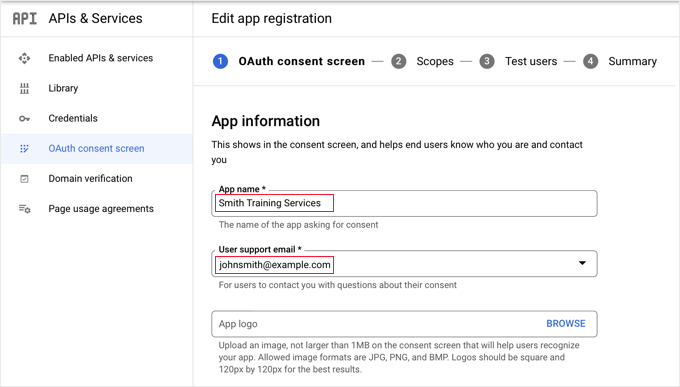
Tout d'abord, entrez le nom de votre entreprise dans la zone du nom de l'application. Lors de la connexion, l'utilisateur verra quelque chose comme "Smith Training Services demande l'accès à votre compte Google".
Vous devez également saisir l'adresse e-mail avec laquelle vous vous êtes connecté à Google. Cela permet à vos utilisateurs de se renseigner sur l'écran de connexion Google.
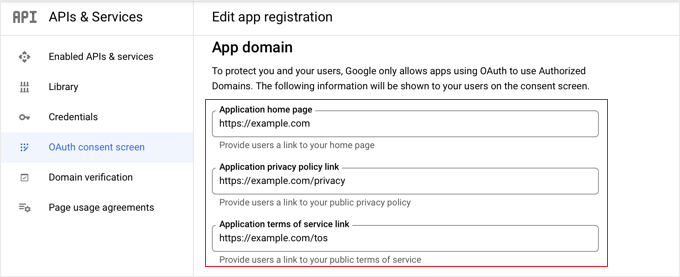
Après cela, faites défiler jusqu'à la zone "Domaine de l'application". Ajoutez ici des liens vers la page d'accueil, la page de politique de confidentialité et la page des conditions d'utilisation de votre site Web.

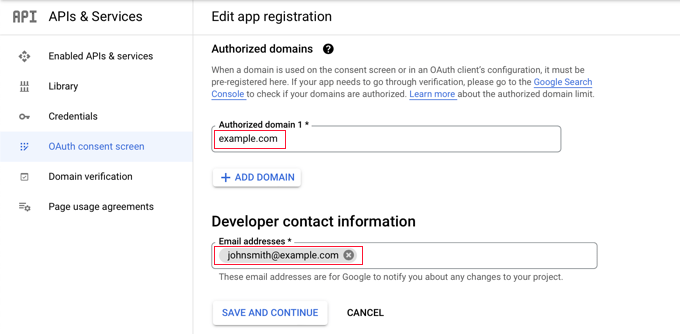
Cliquez ensuite sur l'option "Ajouter un domaine" pour saisir le nom de domaine de votre site Web, par exemple "exemple.com". Si vous souhaitez ajouter une connexion Google en un clic à plusieurs sites Web, vous pouvez le faire en cliquant sur l'option "+ Ajouter un domaine".

Enfin, vous devez saisir une ou plusieurs adresses e-mail afin que Google puisse vous tenir informé de toute modification de votre projet. Lorsque vous l'avez terminé, cliquez sur l'option "Enregistrer et continuer".
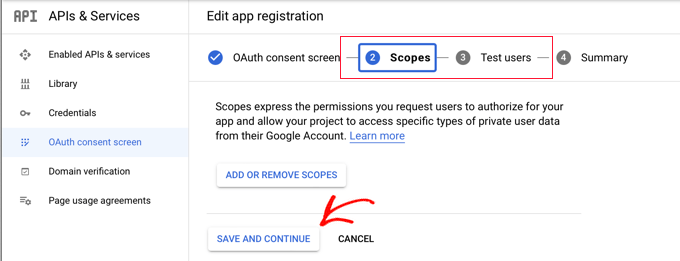
Vous serez ensuite redirigé vers les pages Scopes et Test Users. Faites simplement défiler vers le bas de ces deux pages et cliquez sur l'option "Enregistrer et continuer".

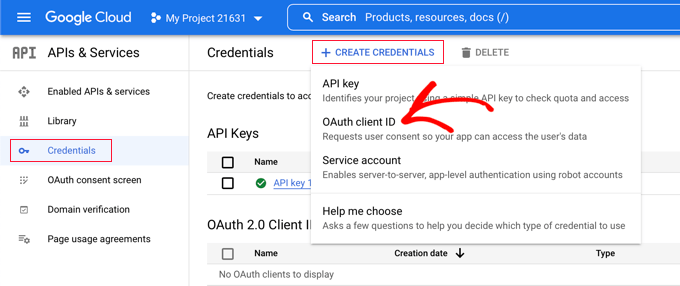
La dernière page de cette étape vous proposera un résumé des paramètres de votre écran de consentement OAuth. L'étape suivante consiste à générer les clés requises par votre plugin pour se connecter à Google Cloud. Dans le menu de gauche, sélectionnez "Identifiants", puis cliquez sur l'option "+ Générer des identifiants" en haut de l'écran. Vous devez choisir l'option 'ID client OAuth'.

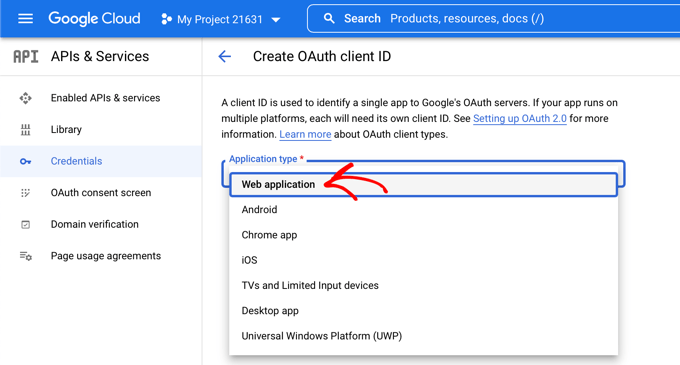
Cela vous redirigera vers la page "Créer un ID client OAuth". Choisissez "Application Web" dans le menu déroulant "Type d'application".

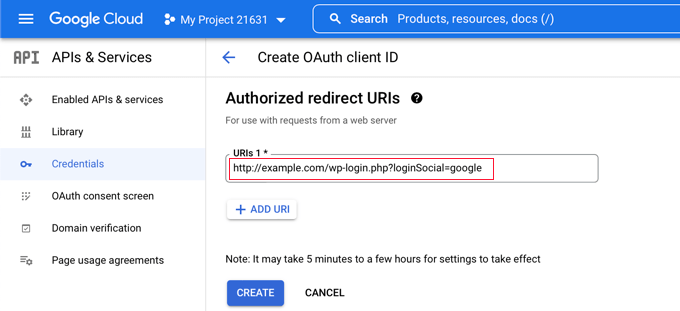
Le site Web sera mis à jour avec certains paramètres. Descendez dans la zone intitulée « URI de redirection autorisés » et cliquez sur le bouton « + Ajouter un URI ».

Saisissez maintenant l'URL suivante :
http://example.com/wp-login.php?loginSocial=google
Veillez à remplacer example.com par l'adresse de votre propre site Web.

Après cela, vous devez cliquer sur le bouton "Créer" pour enregistrer l'option. Cela peut prendre de cinq minutes à plusieurs heures pour que l'ajustement prenne effet.
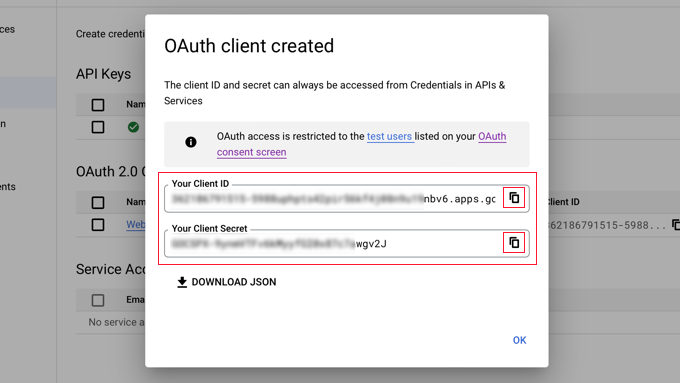
Votre client OAuth a été généré avec succès !
Une fenêtre apparaîtra avec "Votre identifiant client" et "Votre secret client". Ces clés doivent être copiées et collées dans la page des paramètres du plugin dans votre zone d'administration WordPress.
Cliquez simplement sur l'icône "copier" à droite pour copier chaque clé une à la fois.

Inclure les clés Google dans votre plugin
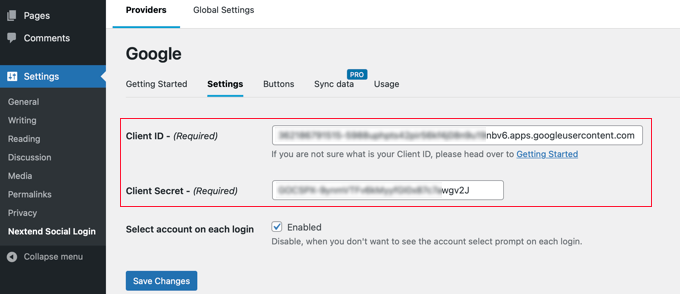
Revenez maintenant à l'onglet du navigateur de votre site Web et sélectionnez l'onglet « Paramètres » dans le menu Paramètres » Nextend Social Login . Il y a des champs pour l'ID client et le secret client ici.
Vous devez copier et coller vos clés depuis Google Cloud Console dans ces zones.

Après cela, assurez-vous de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
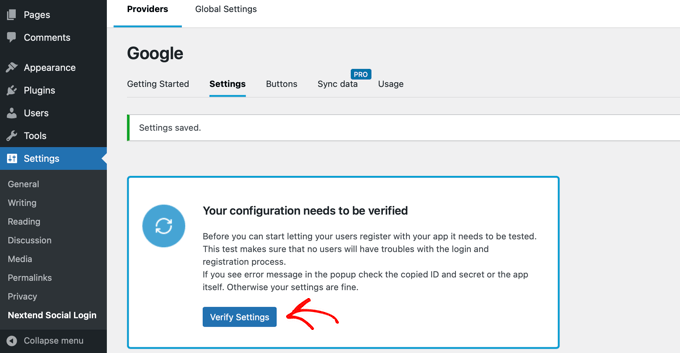
Vous devez maintenant valider que les paramètres sont corrects. Ceci est important car vous ne voulez pas que les utilisateurs authentiques rencontrent des difficultés lorsqu'ils tentent de se connecter à votre site Web.

Cliquez simplement sur le bouton "Vérifier les paramètres" et le plug-in s'assurera que l'application Google que vous avez établie est opérationnelle.
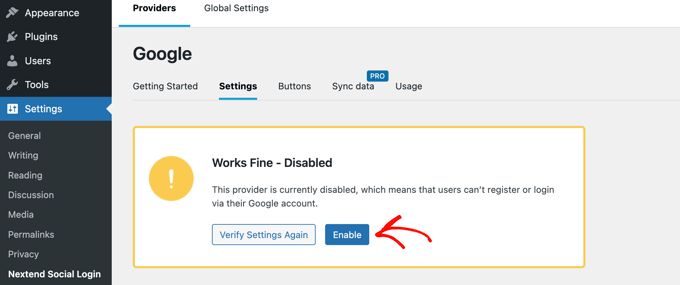
Si vous avez correctement suivi les instructions précédentes, vous devriez voir un message indiquant "Fonctionne correctement - Désactivé".

Vous pouvez maintenant cliquer sur le bouton "Activer" en toute confiance pour permettre aux utilisateurs de s'enregistrer avec leur identifiant Google.
Une notification apparaîtra confirmant que la connexion Google est maintenant activée.
Choisir un style de bouton et un libellé
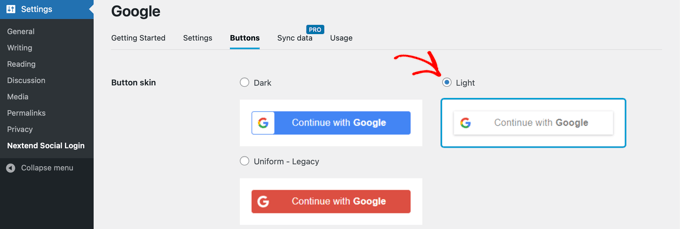
Le style de bouton et l'étiquette par défaut dans Nextend sont assez conventionnels et fonctionneront pour la plupart des sites Web. Vous pouvez cependant les modifier en allant dans l'option "Boutons" en haut de l'écran.
Vous verrez maintenant tous les styles disponibles pour le bouton de connexion sociale. Pour utiliser un style différent, sélectionnez uniquement son bouton radio.

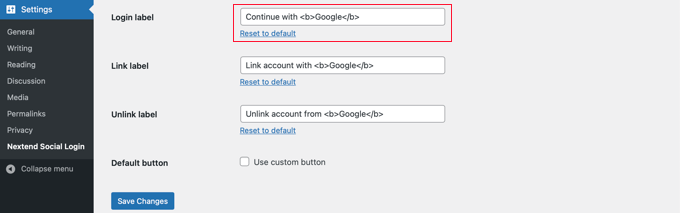
Après cela, vous pouvez modifier le libellé du bouton en modifiant le contenu du champ "Libellé de connexion".
Si vous le souhaitez, vous pouvez utiliser HTML pour ajouter une mise en forme de base à l'étiquette de connexion. Par exemple, les balises <b> et </b> peuvent être utilisées pour mettre le texte en gras.

Vous pouvez également modifier les options "Connecter le libellé" et "Dissocier le libellé", qui permettent aux utilisateurs de connecter et de déconnecter leurs comptes Google de votre site Web. Les utilisateurs techniques peuvent créer leur propre bouton de connexion Google en utilisant le code HTML pour les boutons.
Pour enregistrer vos paramètres, assurez-vous de cliquer sur l'option "Enregistrer les modifications".
Suppression de votre application Google du mode test
De retour sur l'onglet du navigateur Google Cloud, il vous reste encore une chose à faire. La fenêtre contextuelle contenant votre ID client et votre secret client doit toujours être visible. Vous pouvez fermer la fenêtre contextuelle en cliquant sur le bouton "OK" en bas.
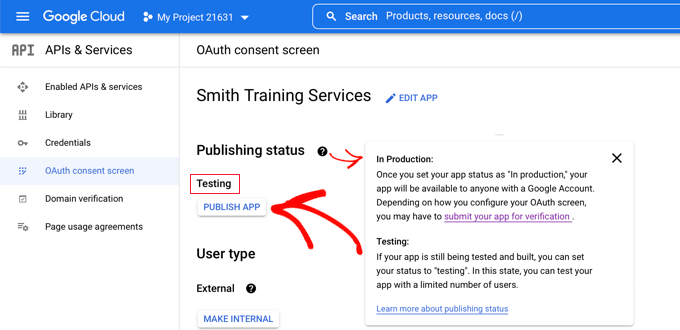
Vous devez maintenant sélectionner "l'écran de consentement OAuth" dans le menu de gauche.
Votre application Google est en mode "Test", comme vous pouvez le voir. Cela vous permet de tester votre application avec un petit groupe de personnes. Vous pouvez maintenant le déplacer en mode 'Production' après avoir reçu un signal 'Fonctionne OK' après avoir validé les paramètres à l'aide du plugin.

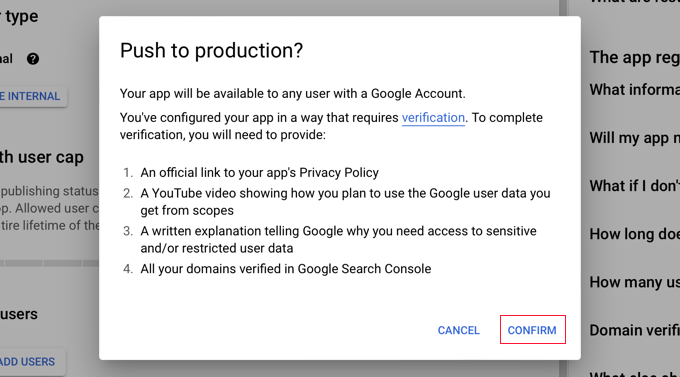
Pour ce faire, cliquez sur le bouton "Publier l'application". Suite à cela, vous recevrez une fenêtre contextuelle avec le titre « Pousser en production ? »
Cliquez simplement sur "Confirmer" pour permettre à tout le monde d'utiliser une connexion Google en une étape sur votre site.

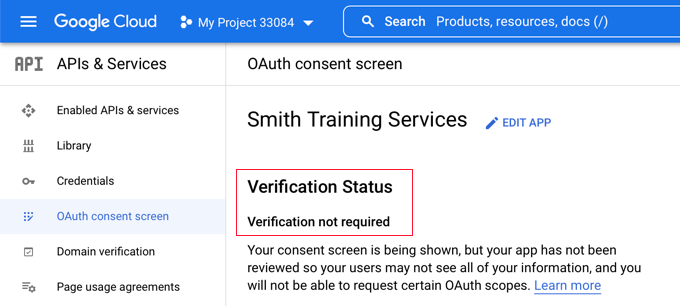
Si vous avez suivi attentivement cette instruction, le statut de vérification devrait maintenant être "Vérification non requise".
Votre application est désormais accessible à tous les utilisateurs de Google.

Lorsque les utilisateurs rejoindront votre site Web, ils auront désormais la possibilité d'utiliser Google.
Ils peuvent cependant continuer à se connecter en utilisant leur nom d'utilisateur et leur mot de passe WordPress habituels s'ils le souhaitent.

N'oubliez pas que les utilisateurs ne peuvent se connecter qu'à l'aide de l'adresse de compte Google qu'ils ont utilisée sur votre site Web. De plus, si vous avez activé l'enregistrement des utilisateurs sur votre site WordPress, les utilisateurs peuvent s'enregistrer instantanément à l'aide de la connexion Google en un clic.
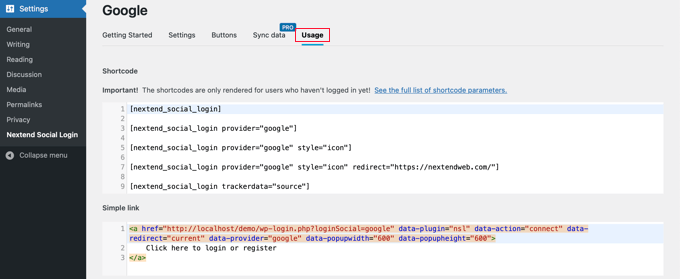
Si vous souhaitez placer le bouton de connexion Google ailleurs sur votre site Web, vous pouvez le faire avec un shortcode. Vous pouvez en savoir plus en allant dans l'onglet "Utilisation" de Nextend.

Emballer
L'intégration d'une connexion Google en un clic à votre site Web WordPress peut faire gagner du temps à vos utilisateurs et améliorer les taux de conversion. Ceci est particulièrement utile pour les sites Web qui exigent que les utilisateurs se connectent, tels que les sites Web multi-auteurs, les sites Web d'adhésion et les sites Web vendant des cours en ligne. Pour activer cette fonctionnalité, vous devez télécharger et installer le plug-in Nextend Social Login and Registration et créer une application Google en suivant les étapes décrites dans ce didacticiel. Grâce à la fonctionnalité de connexion Google en un clic, les utilisateurs peuvent se connecter rapidement avec leur compte Google sans avoir à saisir leurs informations de connexion à chaque fois.
