Как включить вход в Google в один клик в WordPress
Опубликовано: 2023-03-20Когда ваши пользователи могут входить в систему, используя свою учетную запись Google, им не нужно будет устанавливать, запоминать или отслеживать другое имя пользователя и пароль для доступа к вашему веб-сайту. Их время экономится, а ваши коэффициенты конверсии увеличиваются. В этом уроке мы покажем вам, как интегрировать вход Google в один клик в WordPress.
Зачем включать вход через Google в WordPress?
Многие онлайн-пользователи продолжают использовать свои учетные записи Google. Это позволяет им быстро получать доступ к продуктам Google, таким как Gmail, Диск и Документы, без необходимости входить в каждый из них отдельно.
Когда вы активируете вход в Google одним щелчком мыши на странице входа в WordPress, ваши пользователи смогут делать то же самое на вашем веб-сайте. Пользователи могут сэкономить время, быстро войдя в свою учетную запись Google. Это избавляет пользователей от необходимости каждый раз вводить данные для входа.
Если у вас есть только базовый блог WordPress, эта функция может оказаться вам бесполезной. Но если ваша компания использует Google Workspace для профессиональных корпоративных адресов электронной почты, члены вашей команды могут входить в систему, используя учетные записи приложений Google вашей компании.
Вариант единого входа, такой как вход в Google одним щелчком мыши, также чрезвычайно полезен для любого веб-сайта, который требует от пользователей входа в систему, например веб-сайтов с несколькими авторами, веб-сайтов членства и веб-сайтов, продающих онлайн-курсы. С учетом сказанного давайте посмотрим, как просто интегрировать вход Google в один клик на ваш сайт WordPress.
Как включить вход в Google в один клик в WordPress?
Сначала загрузите и установите плагин Nextend Social Login and Registration. Пожалуйста, посетите наше руководство для начинающих по установке плагина WordPress для получения дополнительной информации.
В этом уроке мы воспользуемся бесплатным плагином, позволяющим авторизоваться в Google, Twitter и Facebook. Nextend Social Login также имеет коммерческую версию, которая добавляет социальный вход на различные веб-сайты, включая PayPal, Slack и TikTok.
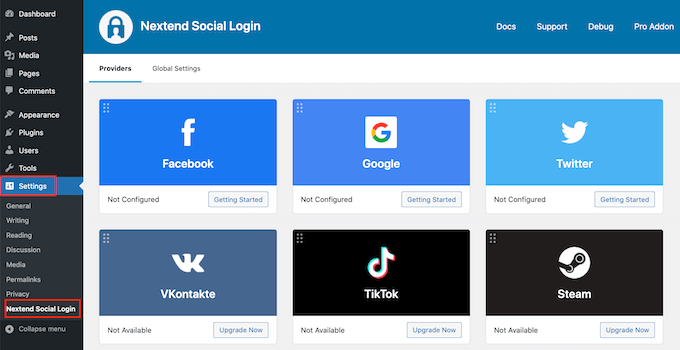
Перейдите в Настройки » Nextend Social Login в админке WordPress после активации. На этом экране отображаются многие доступные варианты входа через социальные сети.

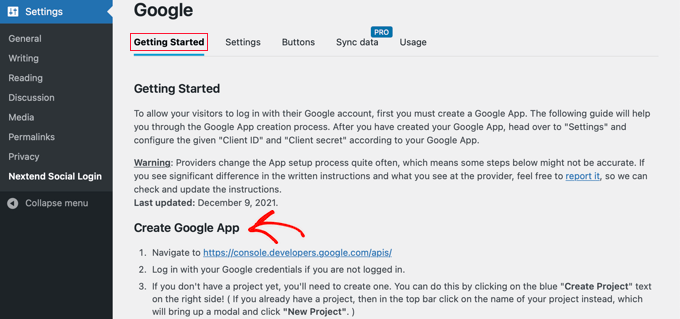
Нажмите кнопку «Начало работы» под логотипом Google, чтобы добавить логин Google на свой веб-сайт WordPress. Как видите, вашим первым шагом будет разработка приложения Google. Не пугайтесь перспективы создания приложения Google.

Вам не нужно знать какой-либо код, и мы проведем вас через весь процесс.
Разработка приложения Google
Вам нужно будет перейти между панелью инструментов WordPress и консолью разработчиков Google, чтобы создать это приложение. Рекомендуется оставить панель инструментов WordPress открытой на текущей вкладке браузера, открывая новую.
Теперь вы можете получить доступ к странице Google Developers Console. Если вы еще не вошли в систему, вам будет предложено сделать это, используя свою учетную запись Google.
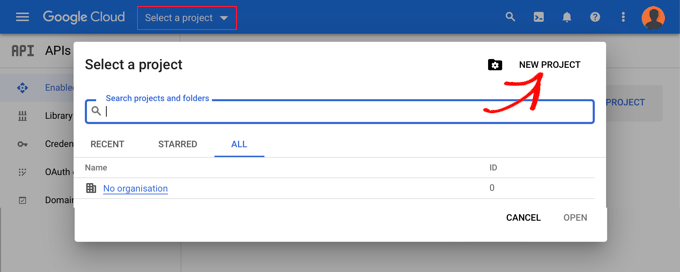
Следующим шагом является выбор проекта из верхнего меню. Чтобы продолжить, появится всплывающее окно, и вам нужно будет нажать кнопку «Создать проект».

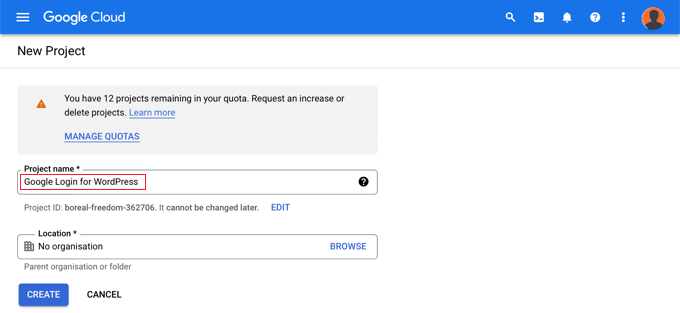
Это направит вас на страницу новых проектов. Вы должны ввести название проекта и выбрать место. Название проекта может быть любым, например, «Вход через Google».
Если вы вошли в систему с помощью учетной записи Google Workspace, местоположение будет автоматически заполнено названием вашей организации. Если нет, просто оставьте это как «Нет организации».

Чтобы продолжить, нажмите кнопку «Создать». Теперь вы попадете на панель инструментов API и служб. На этой странице выберите «Экран согласия OAuth» слева.

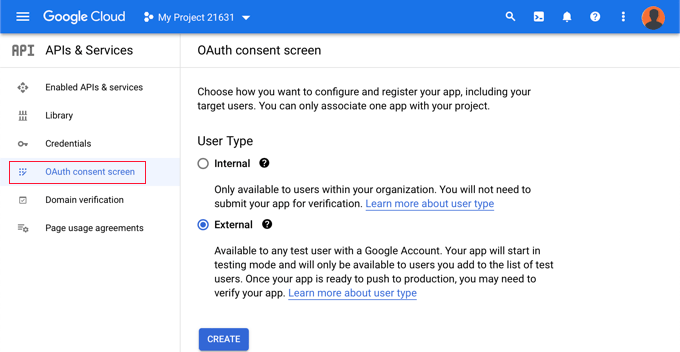
Здесь вы выбираете тип человека, которому хотите разрешить вход в систему.
Выберите «Внутренний», если только люди с учетной записью Google вашей компании смогут войти в систему. Если у ваших пользователей есть адреса электронной почты за пределами вашей организации, вам следует выбрать «Внешний». Например, у кого-то есть учетная запись @gmail.com, а не адрес @yourcompanyemail.com.
Когда вы будете готовы продолжить, нажмите кнопку «Создать». Теперь вы можете начать добавлять информацию о своем приложении.

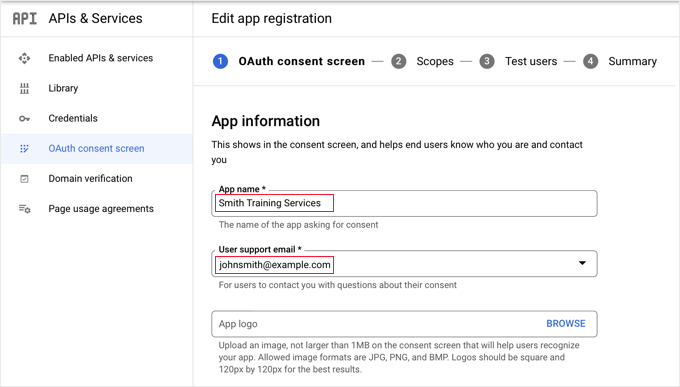
Сначала введите название своей компании в области имени приложения. При входе в систему пользователь увидит что-то вроде «Smith Training Services запрашивает доступ к вашей учетной записи Google».
Вы также должны ввести адрес электронной почты, с которым вы вошли в Google. Это позволяет вашим пользователям запрашивать экран входа в Google.
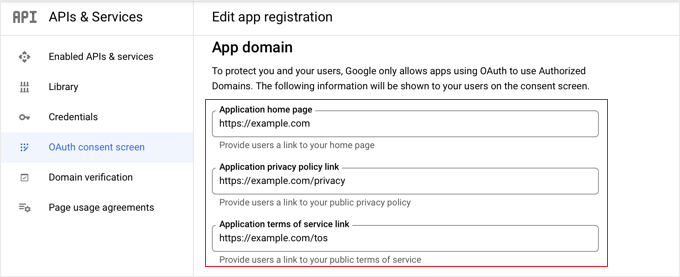
После этого прокрутите вниз до области «Домен приложения». Добавьте сюда ссылки на домашнюю страницу вашего веб-сайта, страницу политики конфиденциальности и страницу условий обслуживания.

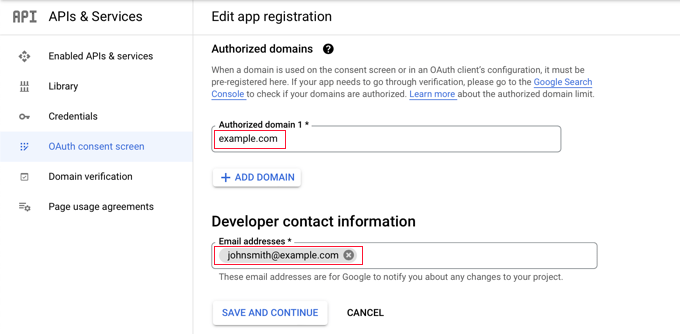
Затем нажмите «Добавить домен», чтобы ввести доменное имя для вашего веб-сайта, например «example.com». Если вы хотите добавить возможность входа в Google одним щелчком мыши на несколько веб-сайтов, вы можете сделать это, нажав кнопку «+ Добавить домен».

Наконец, вы должны ввести один или несколько адресов электронной почты, чтобы Google мог держать вас в курсе любых изменений в вашем проекте. Когда вы закончите, нажмите «Сохранить и продолжить».
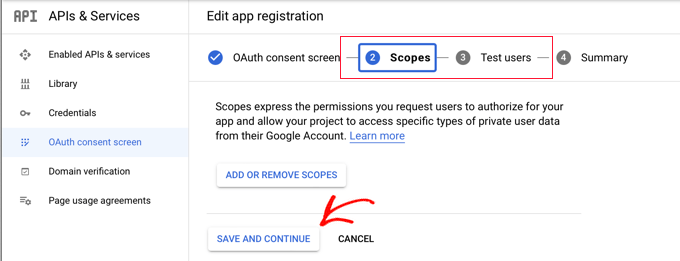
Затем вы попадете на страницы Scopes и Test Users. Просто прокрутите вниз обе эти страницы и нажмите «Сохранить и продолжить».

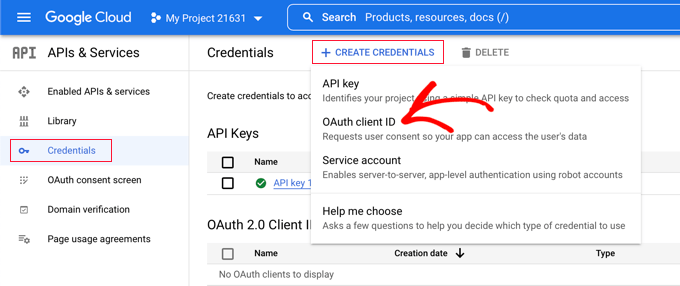
На последней странице этого шага будет представлена сводка настроек экрана согласия OAuth. Следующим шагом является создание ключей, необходимых вашему плагину для подключения к Google Cloud. В меню слева выберите «Учетные данные», а затем нажмите «+ Создать учетные данные» в верхней части экрана. Вы должны выбрать опцию «Идентификатор клиента OAuth».

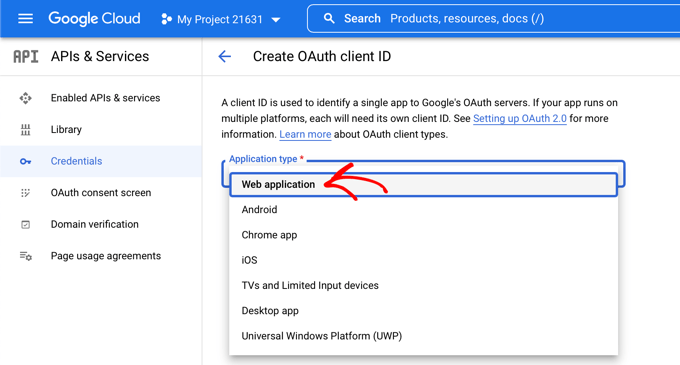
Это перенаправит вас на страницу «Создать идентификатор клиента OAuth». Выберите «Веб-приложение» в раскрывающемся меню «Тип приложения».

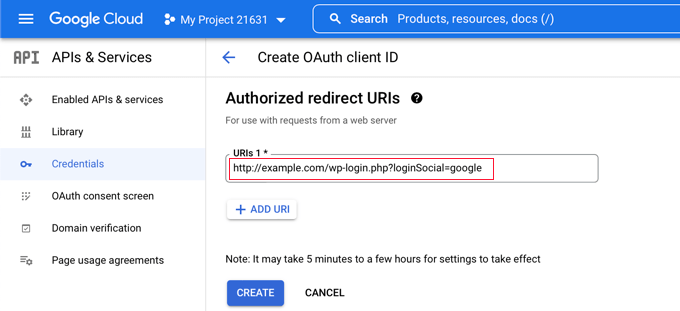
Сайт будет обновлен с некоторыми настройками. Перейдите в область под названием «Авторизованные URI перенаправления» и нажмите кнопку «+ Добавить URI».

Теперь введите следующий URL-адрес:
http://example.com/wp-login.php?loginSocial=google
Будьте осторожны, чтобы заменить example.com адресом вашего собственного веб-сайта.

После этого следует нажать кнопку «Создать», чтобы сохранить вариант. Чтобы изменения вступили в силу, может потребоваться от пяти минут до многих часов.
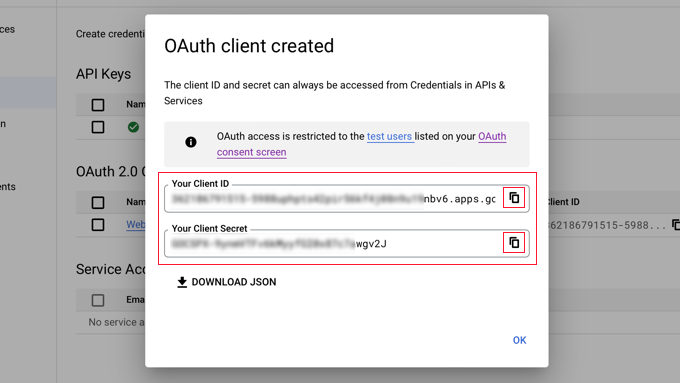
Ваш клиент OAuth успешно сгенерирован!
Появится окно с «Вашим идентификатором клиента» и «Вашим секретом клиента». Эти ключи необходимо скопировать и вставить на страницу настроек плагина в админке WordPress.
Просто щелкните значок «Копировать» справа, чтобы скопировать каждый ключ по одному.

Включение ключей Google в ваш плагин
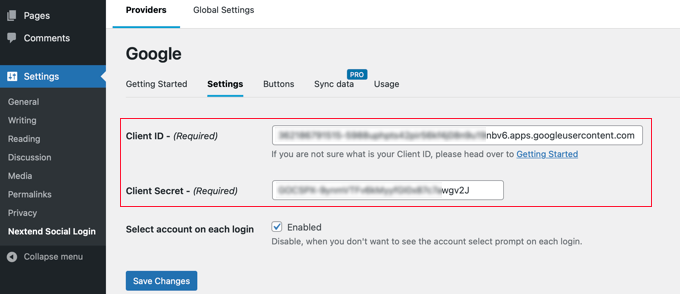
Теперь вернитесь на вкладку браузера вашего веб-сайта и выберите вкладку «Настройки» в меню «Настройки » » Nextend Social Login . Здесь есть поля для идентификатора клиента и секрета клиента.
Вы должны скопировать и вставить свои ключи из Google Cloud Console в эти области.

После этого обязательно нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
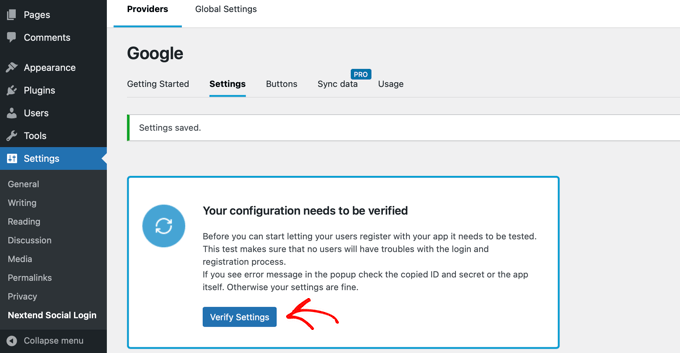
Теперь вы должны проверить правильность настроек. Это важно, так как вы не хотите, чтобы настоящие пользователи сталкивались с трудностями при попытке войти на ваш сайт.

Просто нажмите кнопку «Подтвердить настройки», и плагин проверит работоспособность установленного вами приложения Google.
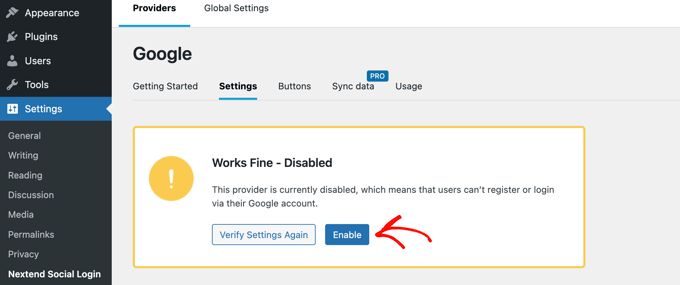
Если вы выполнили предыдущие инструкции правильно, вы должны увидеть сообщение «Работает нормально — отключено».

Теперь вы можете с уверенностью нажимать кнопку «Включить», чтобы люди могли регистрироваться с помощью своего идентификатора Google.
Появится уведомление, подтверждающее, что вход через Google теперь включен.
Выбор стиля и маркировки кнопок
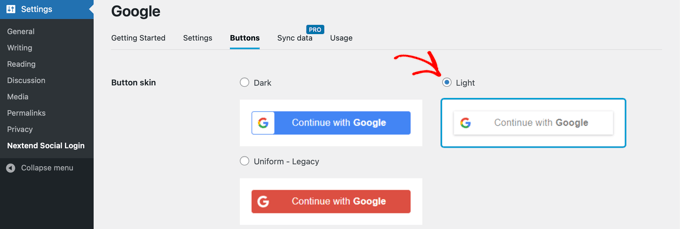
Стиль и метка кнопки по умолчанию в Nextend довольно традиционны и подходят для большинства веб-сайтов. Однако вы можете изменить их, перейдя к опции «Кнопки» в верхней части экрана.
Теперь вы увидите все доступные стили для кнопки входа через социальные сети. Чтобы использовать другой стиль, выберите только его переключатель.

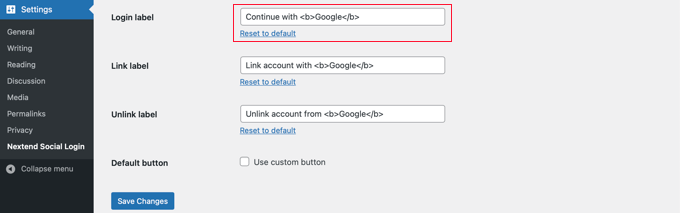
После этого вы можете изменить формулировку кнопки, изменив содержимое поля «Ярлык входа».
При желании вы можете использовать HTML, чтобы добавить базовое форматирование к метке входа. Например, теги <b> и </b> можно использовать для выделения текста жирным шрифтом.

Вы также можете изменить параметры «Подключить ярлык» и «Отключить ярлык», которые позволяют людям подключать и отключать свои учетные записи Google от вашего веб-сайта. Технические пользователи могут создать собственную кнопку входа в Google, используя HTML-код для кнопок.
Чтобы сохранить настройки, убедитесь, что вы выбрали опцию «Сохранить изменения».
Удаление вашего приложения Google из режима тестирования
Вернувшись на вкладку браузера Google Cloud, вы должны сделать еще одну вещь. Всплывающее окно, содержащее ваш идентификатор клиента и секрет клиента, должно оставаться видимым. Вы можете закрыть всплывающее окно, нажав кнопку «ОК» внизу.
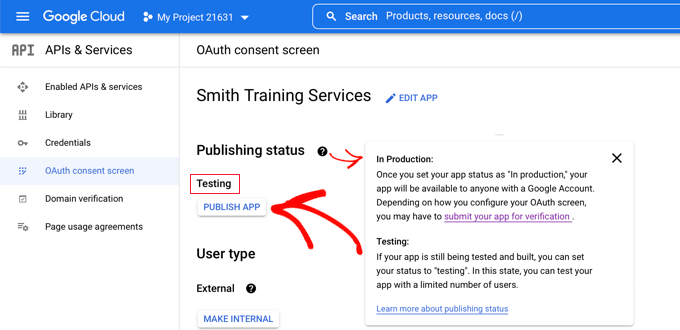
Теперь вы должны выбрать «Экран согласия OAuth» в меню слева.
Как видите, ваше приложение Google находится в режиме «Тестирование». Это позволяет протестировать приложение на небольшой группе людей. Теперь вы можете перевести его в режим «Производство» после получения сигнала «Работает нормально» после проверки настроек с помощью плагина.

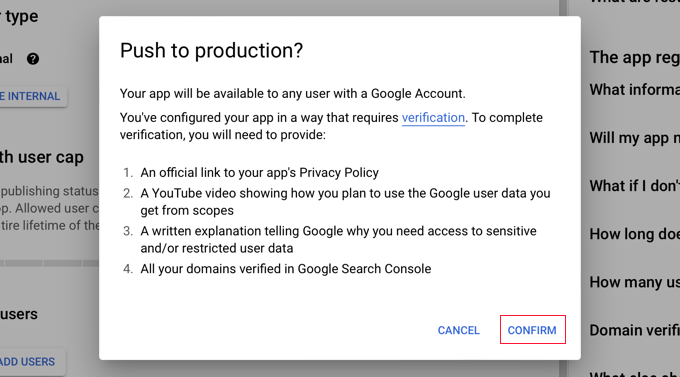
Это можно сделать, нажав кнопку «Опубликовать приложение». После этого вы получите всплывающее окно с заголовком «Отправить в производство?»
Просто нажмите «Подтвердить», чтобы каждый мог использовать одноэтапный вход в Google на вашем сайте.

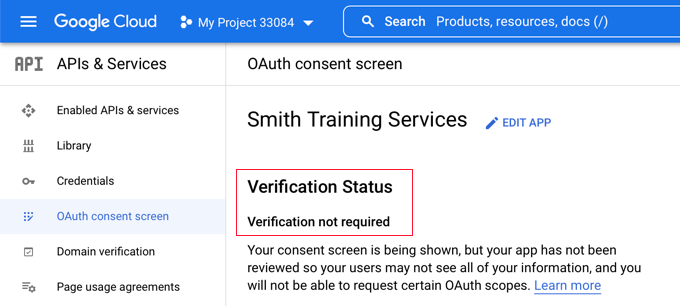
Если вы внимательно следовали этой инструкции, статус проверки теперь должен быть «Проверка не требуется».
Теперь ваше приложение доступно для всех пользователей Google.

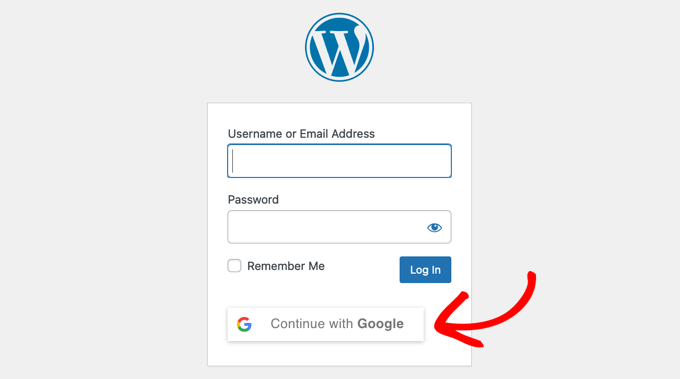
Когда пользователи присоединятся к вашему веб-сайту, теперь у них будет возможность использовать Google.
Однако они могут продолжать входить в систему, используя свое обычное имя пользователя и пароль WordPress, если захотят.

Помните, что люди могут войти в систему, только используя адрес учетной записи Google, который они использовали на вашем веб-сайте. Кроме того, если вы включили регистрацию пользователей на своем сайте WordPress, люди могут мгновенно зарегистрироваться, используя вход в Google одним щелчком мыши.
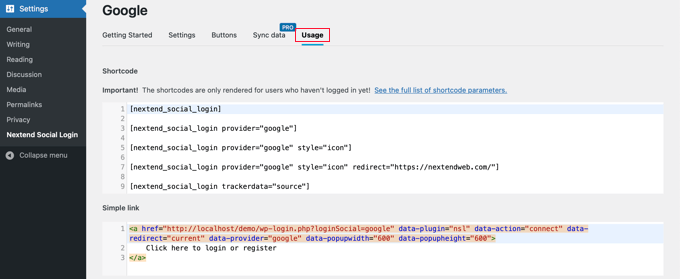
Если вы хотите разместить кнопку входа в Google в другом месте на своем веб-сайте, вы можете сделать это с помощью короткого кода. Вы можете узнать больше, перейдя на вкладку «Использование» Nextend.

Завершение
Интеграция входа в систему Google одним щелчком мыши на ваш веб-сайт WordPress может сэкономить время ваших пользователей и повысить коэффициент конверсии. Это особенно полезно для веб-сайтов, которые требуют от пользователей входа в систему, таких как веб-сайты с несколькими авторами, веб-сайты членства и веб-сайты, продающие онлайн-курсы. Чтобы включить эту функцию, вам необходимо загрузить и установить подключаемый модуль Nextend Social Login and Registration и создать приложение Google, выполнив шаги, описанные в этом руководстве. Благодаря функции входа в Google одним щелчком пользователи могут быстро входить в свою учетную запись Google без необходимости каждый раз вводить свои данные для входа.
