Jak włączyć logowanie do Google jednym kliknięciem w WordPress
Opublikowany: 2023-03-20Gdy Twoi użytkownicy będą mogli logować się przy użyciu swoich kont Google, nie będą musieli ustanawiać, zapamiętywać ani monitorować innej nazwy użytkownika i hasła, aby uzyskać dostęp do Twojej witryny. Ich czas jest oszczędzany, a Twoje współczynniki konwersji rosną. W tym samouczku pokażemy, jak zintegrować logowanie Google jednym kliknięciem z WordPress.
Dlaczego warto dołączyć logowanie Google do WordPress?
Wielu użytkowników online nadal korzysta ze swoich kont Google. Dzięki temu mogą szybko uzyskiwać dostęp do produktów Google, takich jak Gmail, Dysk i Dokumenty, bez konieczności logowania się do każdego z nich osobno.
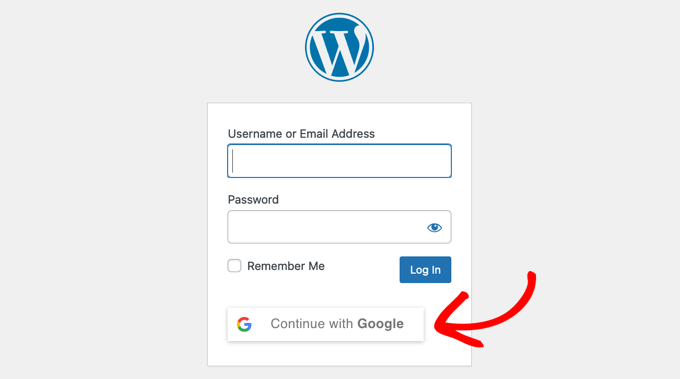
Gdy włączysz logowanie Google jednym kliknięciem na stronie logowania WordPress, Twoi użytkownicy będą mogli zrobić to samo w Twojej witrynie. Użytkownicy mogą zaoszczędzić czas, logując się szybko za pomocą swojego konta Google. Eliminuje to konieczność każdorazowego wprowadzania danych logowania przez użytkowników.
Jeśli masz tylko podstawowy blog WordPress, ta funkcja może nie być przydatna. Jeśli jednak Twoja firma korzysta z Google Workspace jako profesjonalne firmowe adresy e-mail, członkowie Twojego zespołu mogą logować się przy użyciu firmowych kont aplikacji Google.
Opcja pojedynczego logowania, taka jak logowanie do Google jednym kliknięciem, jest również niezwykle przydatna w każdej witrynie wymagającej logowania, takiej jak witryny z wieloma autorami, witryny członkowskie i witryny sprzedające kursy online. Powiedziawszy to, przyjrzyjmy się, jak po prostu zintegrować logowanie jednym kliknięciem Google z witryną WordPress.
Jak włączyć logowanie Google jednym kliknięciem w WordPress?
Najpierw pobierz i zainstaluj wtyczkę Nextend Social Login and Registration. Odwiedź nasz przewodnik dla początkujących dotyczący instalacji wtyczki WordPress, aby uzyskać dodatkowe informacje.
W tej lekcji użyjemy bezpłatnej wtyczki, która umożliwia logowanie do Google, Twittera i Facebooka. Nextend Social Login ma również wersję komercyjną, która dodaje login społecznościowy do różnych stron internetowych, w tym PayPal, Slack i TikTok.
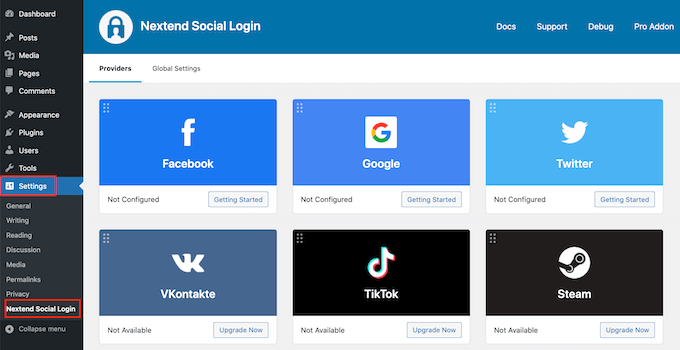
Przejdź do Ustawienia » Nextend Social Login w obszarze administracyjnym WordPress po aktywacji. Ten ekran wyświetla wiele dostępnych opcji logowania społecznościowego.

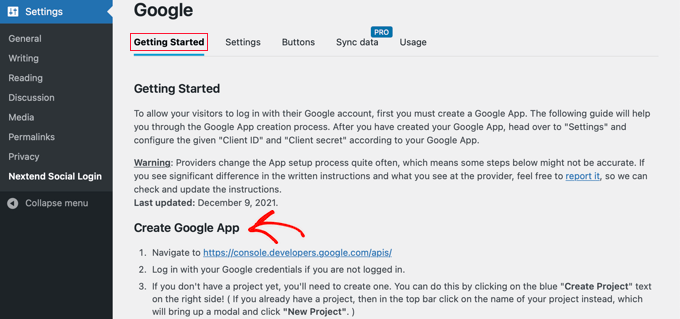
Kliknij przycisk „Pierwsze kroki” pod logo Google, aby dodać login Google do swojej witryny WordPress. Jak widzisz, Twoim pierwszym krokiem będzie stworzenie aplikacji Google. Nie daj się zastraszyć perspektywą stworzenia aplikacji Google.

Nie musisz znać żadnego kodu, a my przeprowadzimy Cię przez cały proces.
Tworzenie aplikacji Google
Aby utworzyć tę aplikację, musisz przejść między pulpitem nawigacyjnym WordPress a Google Developers Console. Dobrym pomysłem jest pozostawienie pulpitu nawigacyjnego WordPress otwartego w bieżącej karcie przeglądarki podczas otwierania nowej.
Możesz teraz uzyskać dostęp do strony Google Developers Console. Jeśli nie jesteś jeszcze zalogowany, zostaniesz poproszony o zrobienie tego przy użyciu swojego konta Google.
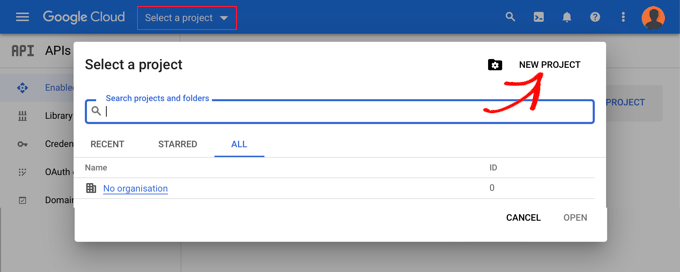
Kolejnym krokiem jest wybranie projektu z górnego menu. Aby kontynuować, pojawi się wyskakujące okienko i będziesz musiał kliknąć przycisk „Utwórz projekt”.

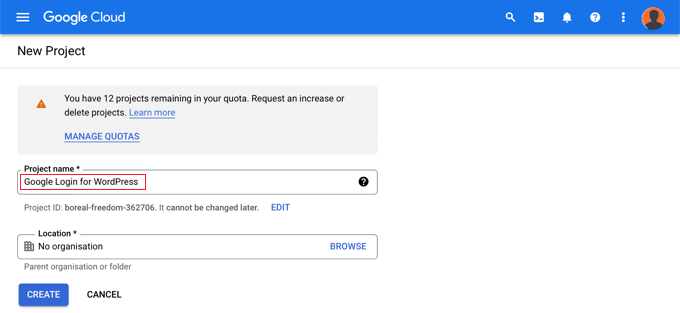
Spowoduje to przekierowanie na stronę z nowymi projektami. Musisz podać nazwę projektu i wybrać lokalizację. Nazwa projektu może być dowolna, na przykład „Google Login”.
Jeśli zalogowałeś się na konto Google Workspace, lokalizacja zostanie automatycznie uzupełniona nazwą Twojej organizacji. Jeśli nie, po prostu pozostaw jako „Brak organizacji”.

Aby kontynuować, kliknij przycisk „Utwórz”. Zostaniesz teraz przeniesiony do pulpitu „API i usługi”. Na tej stronie wybierz „Ekran zgody OAuth” z lewej opcji.

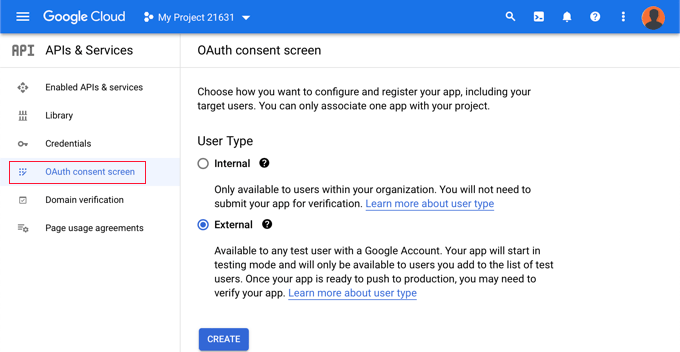
Tutaj wybierasz typ osoby, której chcesz umożliwić logowanie.
Wybierz „Wewnętrzny”, jeśli tylko osoby z firmowym kontem Google będą mogły się zalogować. Jeśli Twoi użytkownicy mają adresy e-mail spoza Twojej organizacji, wybierz „Zewnętrzny”. Ktoś ma na przykład konto @gmail.com, a nie adres e-mail w domenie @twojafirma.com.
Gdy będziesz gotowy, aby kontynuować, kliknij przycisk „Utwórz”. Możesz teraz zacząć dodawać informacje o swojej aplikacji.

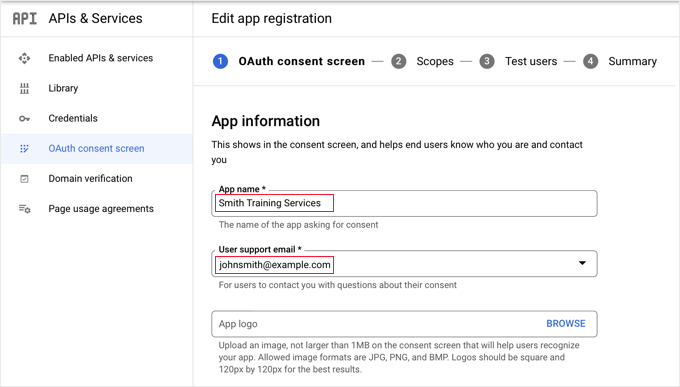
Najpierw wprowadź nazwę swojej firmy w obszarze nazwy aplikacji. Podczas logowania użytkownik zobaczy coś w stylu „Smith Training Services prosi o dostęp do Twojego konta Google”.
Musisz również podać adres e-mail, którym logowałeś się do Google. Dzięki temu użytkownicy mogą pytać o ekran logowania Google.
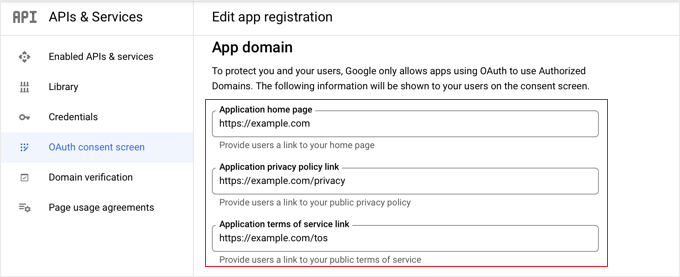
Następnie przewiń w dół do obszaru „Domena aplikacji”. Dodaj tutaj linki do strony głównej swojej witryny, strony polityki prywatności i warunków korzystania z usługi.

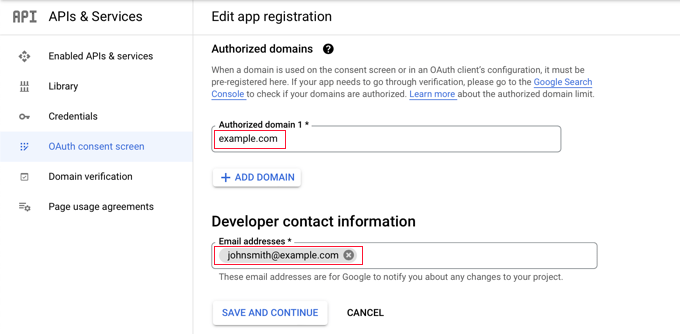
Następnie kliknij opcję „Dodaj domenę”, aby wprowadzić nazwę domeny dla swojej witryny, np. „example.com”. Jeśli chcesz dodać login Google jednym kliknięciem do więcej niż jednej witryny, możesz to zrobić, klikając opcję „+ Dodaj domenę”.

Na koniec musisz podać jeden lub więcej adresów e-mail, aby Google mógł na bieżąco informować Cię o wszelkich zmianach w Twoim projekcie. Po zakończeniu kliknij opcję „Zapisz i kontynuuj”.
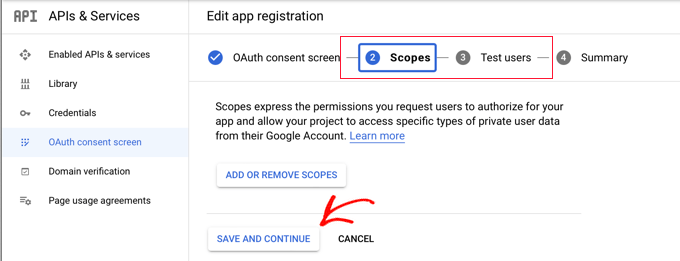
Następnie zostaniesz przeniesiony na strony Zakresy i Użytkownicy testowi. Wystarczy przewinąć do dołu obu tych stron i kliknąć opcję „Zapisz i kontynuuj”.

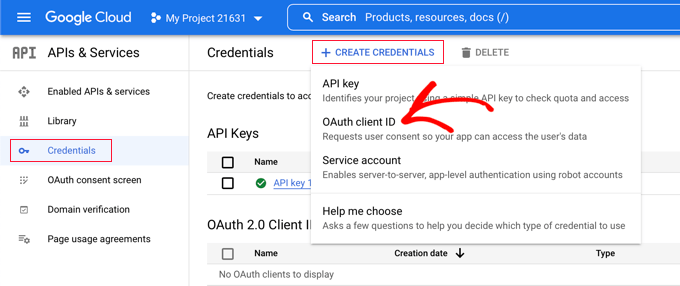
Na ostatniej stronie tego kroku znajdziesz podsumowanie ustawień ekranu zgody OAuth. Następnym krokiem jest wygenerowanie kluczy wymaganych przez wtyczkę do połączenia z Google Cloud. Z menu po lewej stronie wybierz „Poświadczenia”, a następnie kliknij opcję „+ Generuj dane uwierzytelniające” u góry ekranu. Musisz wybrać opcję „Identyfikator klienta OAuth”.

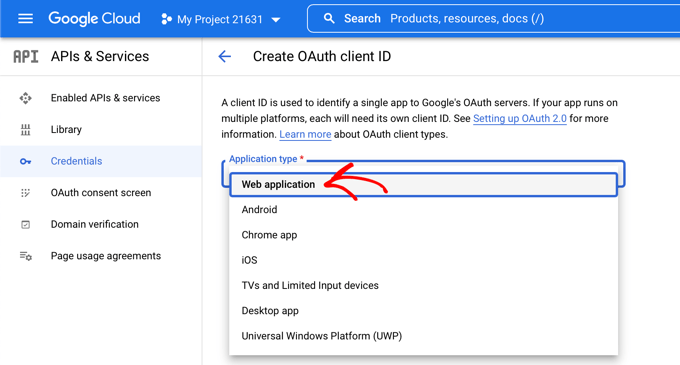
Spowoduje to przekierowanie do strony „Utwórz identyfikator klienta OAuth”. Wybierz „Aplikacja internetowa” z menu rozwijanego „Typ aplikacji”.

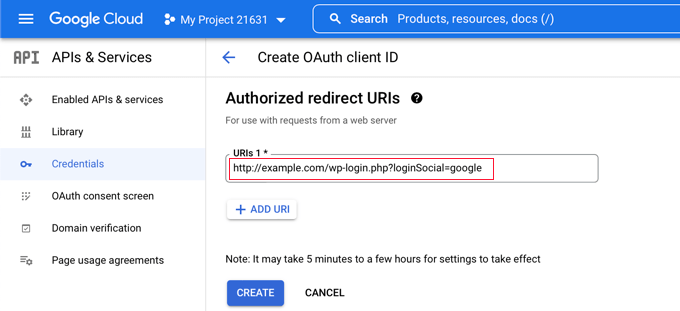
Witryna zostanie zaktualizowana o niektóre ustawienia. Przejdź do obszaru zatytułowanego „Autoryzowane identyfikatory URI przekierowania” i kliknij przycisk „+ Dodaj identyfikator URI”.

Teraz wprowadź następujący adres URL:
http://example.com/wp-login.php?loginSocial=google
Uważaj, aby zmienić example.com na adres własnej witryny.

Następnie należy kliknąć przycisk „Utwórz”, aby zapisać opcję. Zastosowanie dostosowania może zająć od pięciu minut do wielu godzin.
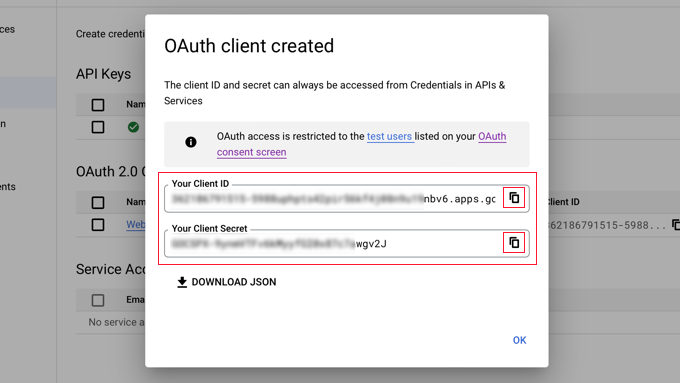
Twój klient OAuth został pomyślnie wygenerowany!
Pojawi się okno z „Twój identyfikator klienta” i „Twój tajny klient”. Klucze te należy skopiować i wkleić na stronie ustawień wtyczki w obszarze administracyjnym WordPress.
Po prostu kliknij ikonę „kopiuj” po prawej stronie, aby skopiować każdy klucz pojedynczo.

Dołączanie kluczy Google do Twojej wtyczki
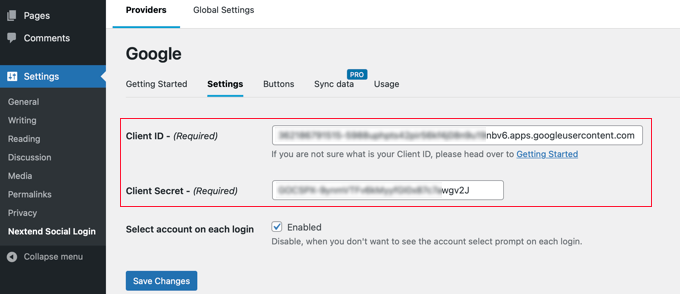
Teraz wróć do zakładki przeglądarki swojej witryny i wybierz zakładkę „Ustawienia” z menu Ustawienia » Nextend Social Login . Znajdują się tu pola na identyfikator klienta i klucz tajny klienta.
Musisz skopiować i wkleić klucze z Google Cloud Console do tych obszarów.

Następnie upewnij się, że kliknąłeś przycisk „Zapisz zmiany”, aby zapisać ustawienia.
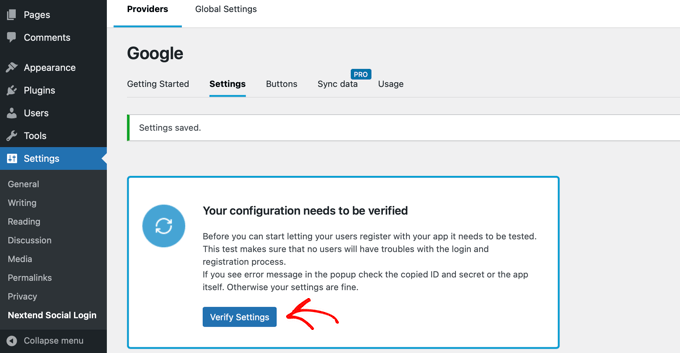
Musisz teraz sprawdzić, czy ustawienia są prawidłowe. Jest to istotne, ponieważ nie chcesz, aby prawdziwi użytkownicy napotykali trudności podczas próby zalogowania się do Twojej witryny.

Po prostu kliknij przycisk „Zweryfikuj ustawienia”, a wtyczka zapewni, że założona przez Ciebie aplikacja Google będzie działać.
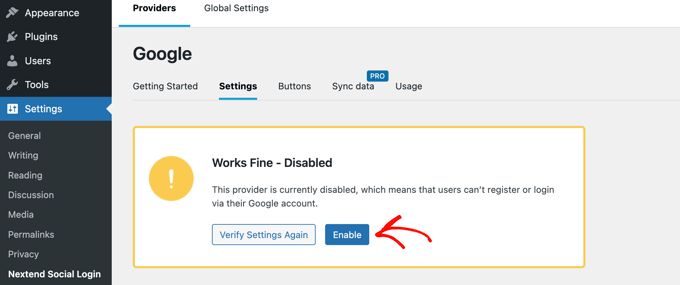
Jeśli wykonałeś poprzednie instrukcje poprawnie, powinieneś zobaczyć komunikat „Działa OK – wyłączone”.

Możesz teraz śmiało kliknąć przycisk „Włącz”, aby umożliwić innym zameldowanie się za pomocą ich identyfikatora Google.
Pojawi się powiadomienie potwierdzające, że logowanie Google jest teraz włączone.
Wybieranie stylu przycisku i etykiety
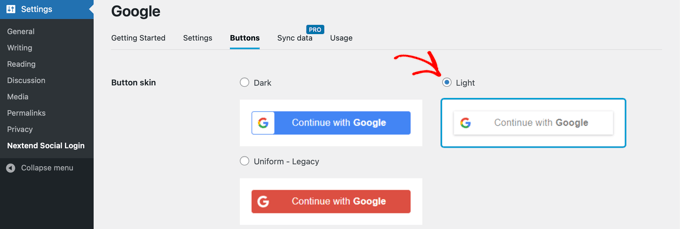
Domyślny styl i etykieta przycisku w Nextend są dość konwencjonalne i będą działać na większości stron internetowych. Możesz je jednak zmienić, przechodząc do opcji „Przyciski” u góry ekranu.
Zobaczysz teraz wszystkie dostępne style przycisku logowania społecznościowego. Aby użyć innego stylu, zaznacz tylko jego przycisk radiowy.

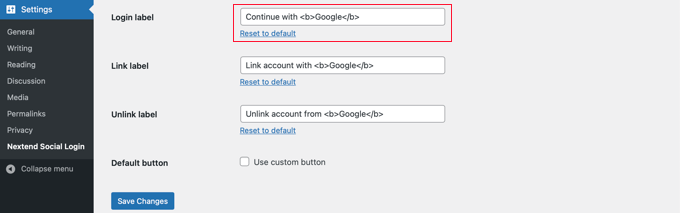
Następnie możesz zmodyfikować treść przycisku, zmieniając treść w polu „Etykieta logowania”.
Jeśli chcesz, możesz użyć kodu HTML, aby dodać podstawowe formatowanie do etykiety logowania. Na przykład znaczniki <b> i </b> mogą służyć do pogrubienia tekstu.

Możesz także zmienić opcje „Połącz etykietę” i „Odłącz etykietę”, które pozwalają użytkownikom łączyć i rozłączać swoje konta Google z Twoją witryną. Użytkownicy techniczni mogą stworzyć własny przycisk logowania Google, używając kodu HTML dla przycisków.
Aby zapisać ustawienia, upewnij się, że kliknąłeś opcję „Zapisz zmiany”.
Usuwanie aplikacji Google z trybu testowego
Z powrotem na karcie przeglądarki Google Cloud musisz zrobić jeszcze jedną rzecz. Wyskakujące okienko zawierające identyfikator klienta i klucz tajny klienta powinno być nadal widoczne. Możesz zamknąć wyskakujące okienko, klikając przycisk „OK” u dołu.
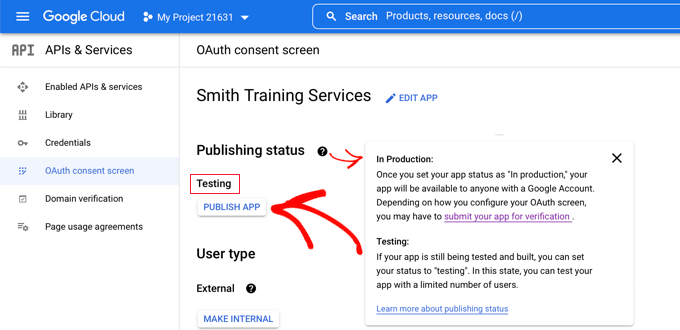
Musisz teraz wybrać „Ekran zgody OAuth” z lewego menu.
Jak widać, Twoja aplikacja Google jest w trybie „Testowanie”. Dzięki temu możesz przetestować swoją aplikację z niewielką grupą osób. Możesz teraz przenieść go do trybu „Produkcja” po otrzymaniu sygnału „Działa OK” po zatwierdzeniu ustawień za pomocą wtyczki.

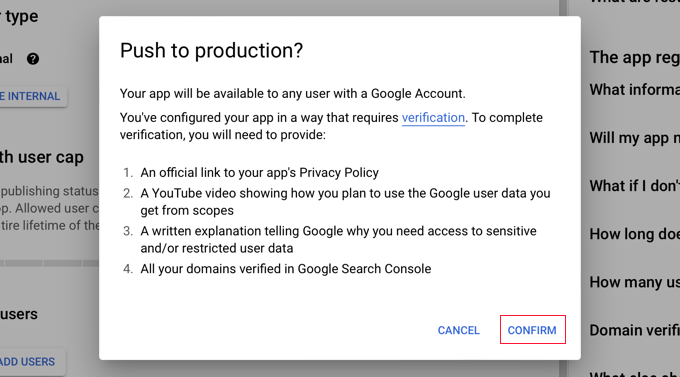
Można to zrobić, klikając przycisk „Opublikuj aplikację”. Następnie otrzymasz wyskakujące okienko z tytułem „Push to production?”
Po prostu kliknij „Potwierdź”, aby wszyscy mogli korzystać z jednoetapowego logowania Google w Twojej witrynie.

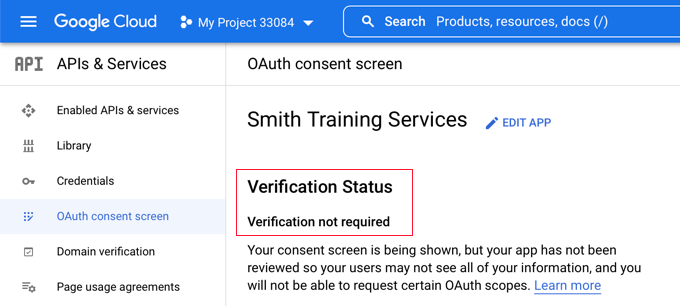
Jeśli dokładnie postępowałeś zgodnie z tą instrukcją, stan weryfikacji powinien teraz mieć wartość „Weryfikacja nie jest wymagana”.
Twoja aplikacja jest teraz dostępna dla wszystkich użytkowników Google.

Gdy użytkownicy dołączą do Twojej witryny, będą mieli teraz możliwość korzystania z Google.
Mogą jednak nadal logować się przy użyciu swojej zwykłej nazwy użytkownika i hasła WordPress, jeśli chcą.

Pamiętaj, że ludzie mogą się logować tylko przy użyciu adresu konta Google, którego użyli w Twojej witrynie. Ponadto, jeśli włączyłeś rejestrację użytkowników w swojej witrynie WordPress, ludzie mogą natychmiast zarejestrować się za pomocą logowania Google jednym kliknięciem.
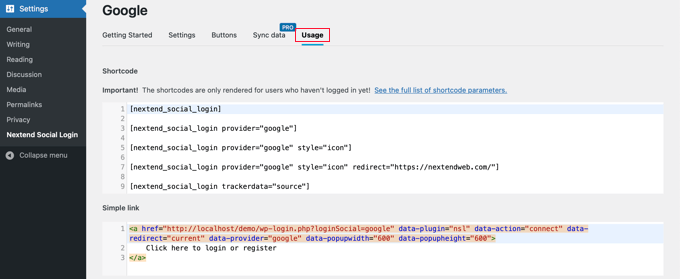
Jeśli chcesz umieścić przycisk logowania Google w innym miejscu swojej witryny, możesz to zrobić za pomocą krótkiego kodu. Możesz dowiedzieć się więcej, przechodząc do zakładki „Użycie” Nextend.

ZAKOŃCZENIE
Zintegrowanie logowania Google jednym kliknięciem do witryny WordPress może zaoszczędzić czas użytkowników i poprawić współczynniki konwersji. Jest to szczególnie przydatne w przypadku witryn wymagających logowania, takich jak witryny z wieloma autorami, witryny członkowskie i witryny sprzedające kursy online. Aby włączyć tę funkcję, musisz pobrać i zainstalować wtyczkę Nextend Social Login and Registration oraz utworzyć aplikację Google, wykonując czynności opisane w tym samouczku. Dzięki funkcji logowania Google jednym kliknięciem użytkownicy mogą szybko logować się na swoje konto Google bez konieczności wprowadzania danych logowania za każdym razem.
