23 exemples de cartes Bootstrap gratuites 2022
Publié: 2022-03-24Rendez la distribution de contenu BIEN plus attrayante en optant pour l'une des meilleures cartes Bootstrap gratuites de notre collection.
Nous avons soigneusement testé chacun pour vous présenter les alternatives les plus fiables.
En bref : Vous NE POUVEZ PAS vous tromper avec ceux-ci.
Vous pouvez afficher différents types de contenu, tels que du texte, des images, etc.
FAIT LE APPARAÎTRE.
Vous pouvez également inclure des liens, des titres de carte, un en-tête et un pied de page de carte, etc.
Les composants de carte sont des éléments étonnants et FLEXIBLES pour afficher différents éléments Web sur votre site Web.
Nos exemples de cartes Bootstrap offrent toute la flexibilité nécessaire pour afficher le contenu que vous méritez .
Faites passer la distribution de contenu au NIVEAU SUIVANT.
Meilleures cartes Bootstrap gratuites
Carte d'amorçage réactive-UI

Une simple carte Bootstrap qui peut facilement décomposer les différents contenus textuels que vous souhaitez partager.
Concentrez-vous toujours sur l'offre de la meilleure expérience utilisateur , et si vous avez beaucoup de texte, cet extrait gratuit peut vous aider à obtenir des résultats étonnants.
Avec la section/l'onglet supérieur utilisant un arrière-plan différent, vous pouvez faire apparaître le titre, mais vous n'avez pas nécessairement besoin de suivre les configurations par défaut.
Cela signifie que N'HÉSITEZ PAS à modifier les couleurs, même le texte, avant de l'intégrer à votre application.
Plus d'infos / Télécharger
Grille de cartes Bootstrap

Bootstrap Card Grid est une collection de six petites boîtes pouvant présenter des titres, des sous-titres, du texte et deux liens. Le design est minimaliste , vous assurant une intégration rapide, notamment en l'utilisant tel quel.
Les cartes s'empilent également parfaitement, les unes sur les autres sur mobile, restant la grande expérience que vos utilisateurs méritent. Utilisez-les pour GUIDER vos utilisateurs vers différentes sections, voire vers des produits.
Plus d'infos / Télécharger
Carte Bootstrap avec vignette

Un modèle de carte Bootstrap moderne avec des vignettes pour vous permettre de faire passer la distribution de contenu au niveau supérieur. L'avantage d'utiliser ce widget gratuit est élevé car il améliorera la conception et l'expérience utilisateur de votre application.
En raison de la base Bootstrap, la mise en page est également 100% en phase avec les appareils mobiles .
Et pour quoi pouvez-vous l'utiliser? Articles en vedette, produits populaires, services, eh bien, vous en comprenez l'essentiel.
Plus d'infos / Télécharger
Cartes Bootstrap réactives par Bahaa Addin Balashoni

Il s'agit d'un modèle de carte Bootstrap incroyable, gratuit et réactif, créé par un utilisateur de CodePen. Cet exemple vous donne 9 composants de carte . Chaque carte a un titre, une image et un texte de carte.
Le texte de la carte apparaît en cliquant sur une carte. À la fin de chaque texte de carte, il y a un lien "en savoir plus" en cliquant sur lequel l'utilisateur peut en savoir plus.
Ces cartes sont réactives, ce qui signifie que les cartes peuvent facilement être visualisées sur n'importe quelle taille d'écran. Ils s'ADAPTERONT à toutes sortes d'écrans, qu'ils soient petits ou grands.
Ce type de cartes Bootstrap est très utile pour présenter des produits. Vous pouvez également utiliser ces modèles pour afficher les éléments du portefeuille.
Plus d'infos / Télécharger
Cartes bootstrap de Paolo Ocampo

Ce modèle réalisé par Paolo Ocampo vous offre des cartes matérielles de haute qualité. Chaque carte a une image, un titre de carte, du texte et des liens.
Ces cartes sont d'excellents conteneurs pour afficher différents types de contenu , tels que du texte, des images, des liens, etc. Comme la conception matérielle a été utilisée, ces cartes ont l'air cool. La conception matérielle de Google a rendu le modèle génial.
Faire des MODIFICATIONS dans cet exemple est très facile car le code de ce modèle est très simple.
Comme vous pouvez inclure différents types de contenu tels que des images dans ces cartes, votre site SERA PLUS intéressant et attrayant si vous les utilisez sur votre site.
Plus d'infos / Télécharger
Modèle de cartes Bootstrap par Jake Smith

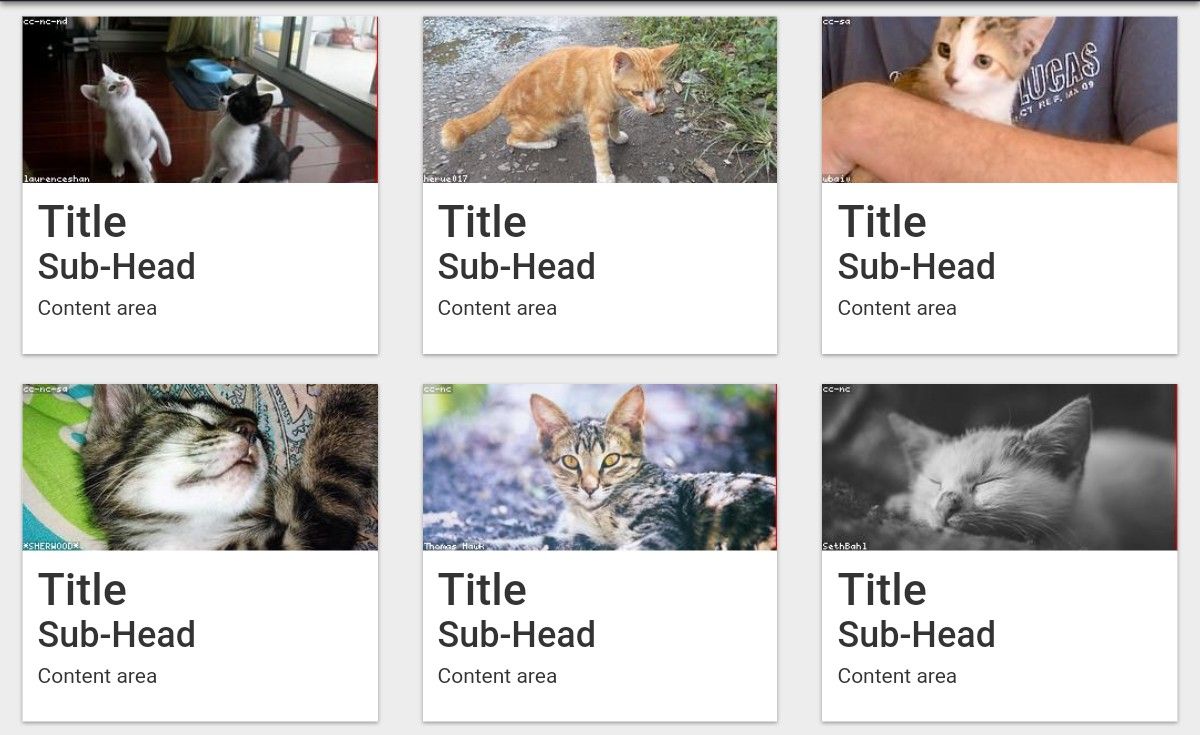
Il s'agit d'un modèle de cartes Bootstrap gratuit et de haute qualité développé par Jake Smith, un utilisateur de CodePen. Cet exemple vous donne 6 exemples de cartes Bootstrap , chacune ayant un titre, un sous-titre, du texte et une image.
Comme vous pouvez le voir sur la capture d'écran, la zone de contenu est vide, vous devez ajouter du texte dans la zone de contenu.
Les images utilisées dans ce modèle ne sont que des exemples d'images. Vous devez ajouter des images appropriées dans ces cartes.
Plus d'infos / Télécharger
Cartes bootstrap par Nihar Bheemanathi

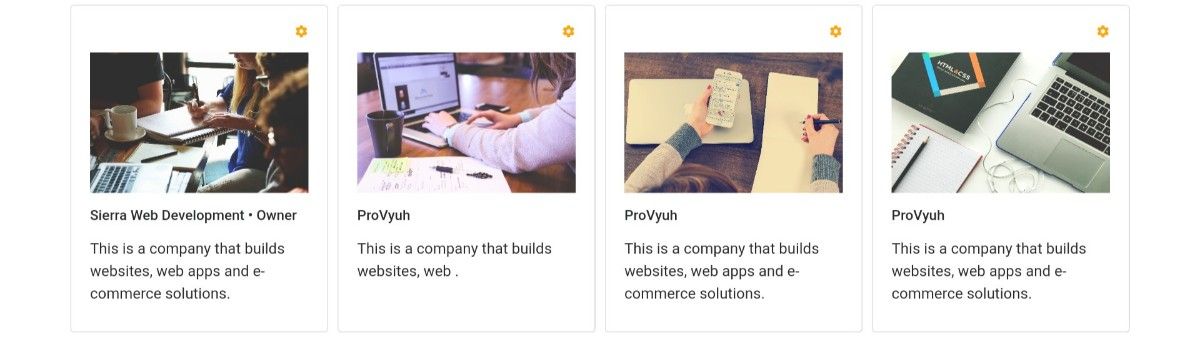
Il s'agit d'un GRAND modèle de cartes Bootstrap créé par Nihar Bheemanathi. Cet exemple vous montre quatre cartes. Chaque carte a une photo intéressante. Les cartes ont des icônes jaunes de "réglage".
Chaque carte a un titre et du texte.
Vous pouvez utiliser ces cartes pour afficher des éléments de portefeuille ou des produits . Comme la personnalisation de ces cartes est très facile, vous pouvez les améliorer et faire les ajustements nécessaires en changeant le code.
Jetez un œil à cet exemple de cartes et voyez si cela conviendra à votre site Web.
Plus d'infos / Télécharger
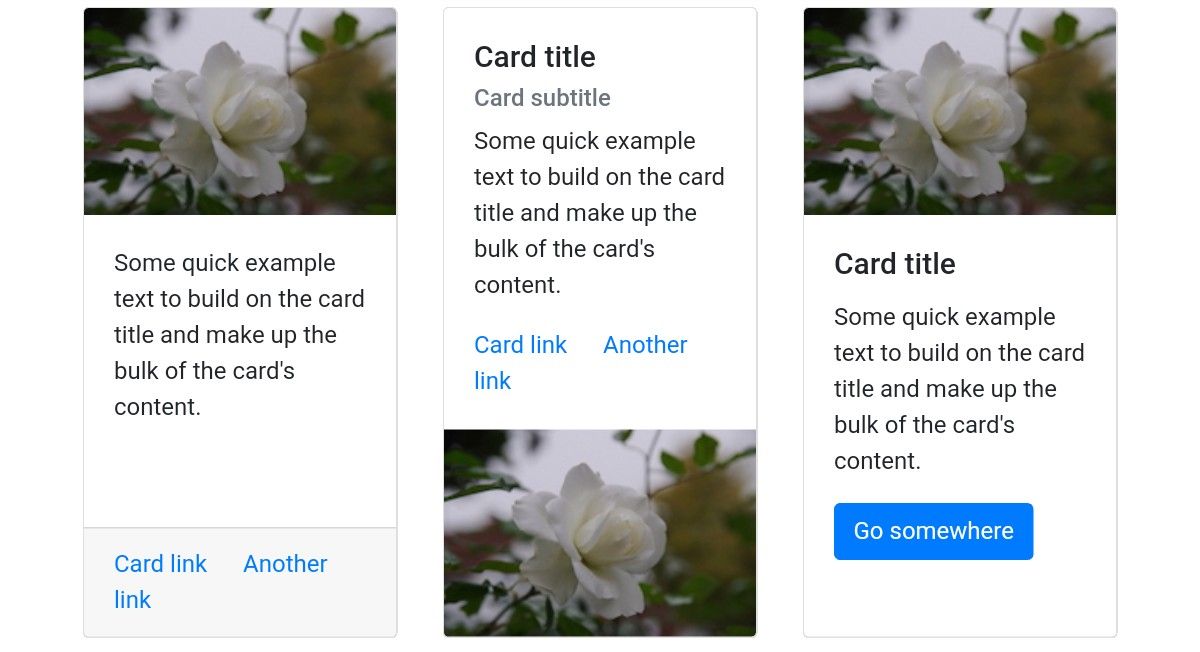
Exemple de cartes d'amorçage par un utilisateur de CodePen

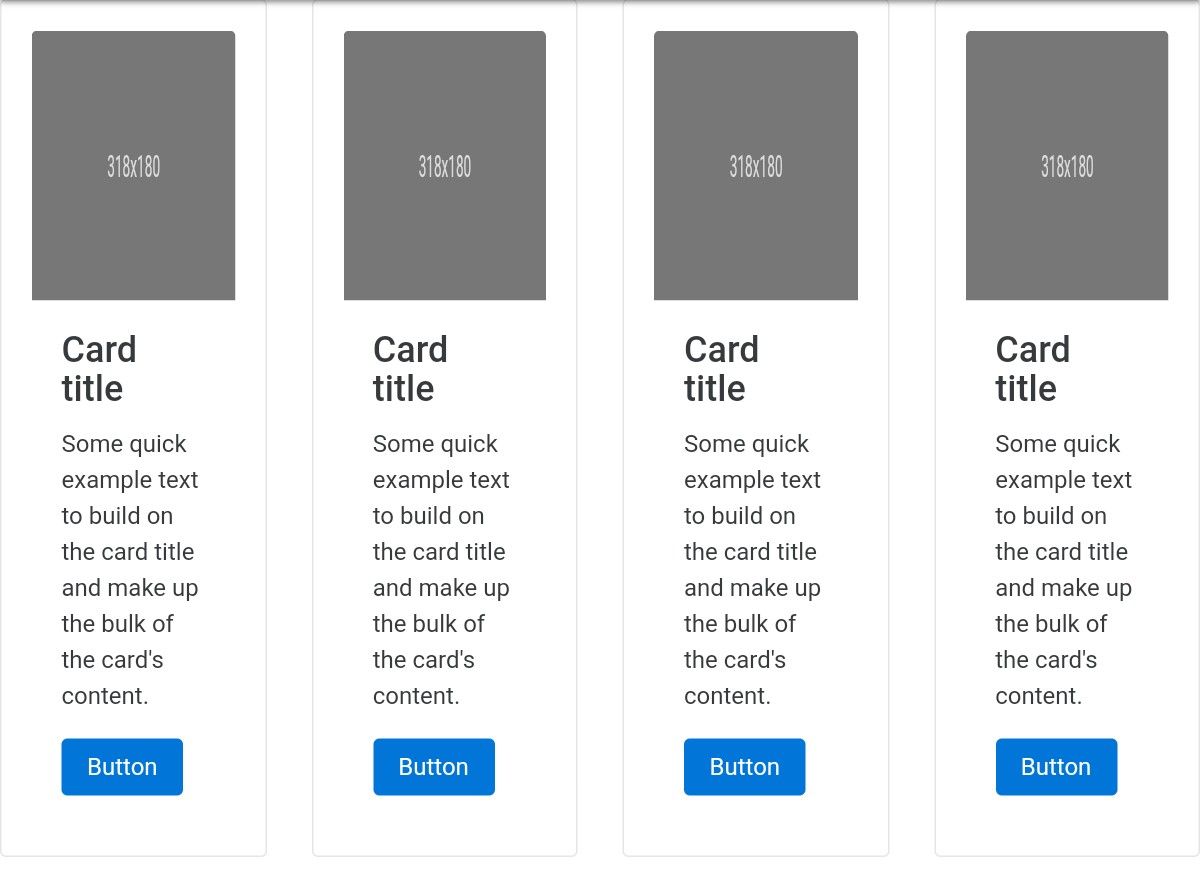
Cet exemple de cartes Bootstrap réalisé par un utilisateur de CodePen contient 4 exemples de cartes Bootstrap. Le titre de carte de toutes les cartes est « titre de carte ». Vous pouvez facilement ajouter des images à ces cartes.
Vous devez remplacer ces titres par des titres de carte significatifs. Et vous devez également modifier les exemples de textes. Il y a un bouton sous le texte. Vous devez également modifier la légende du bouton.
Plus d'infos / Télécharger
Cartes Bootstrap horizontales alternées par duness

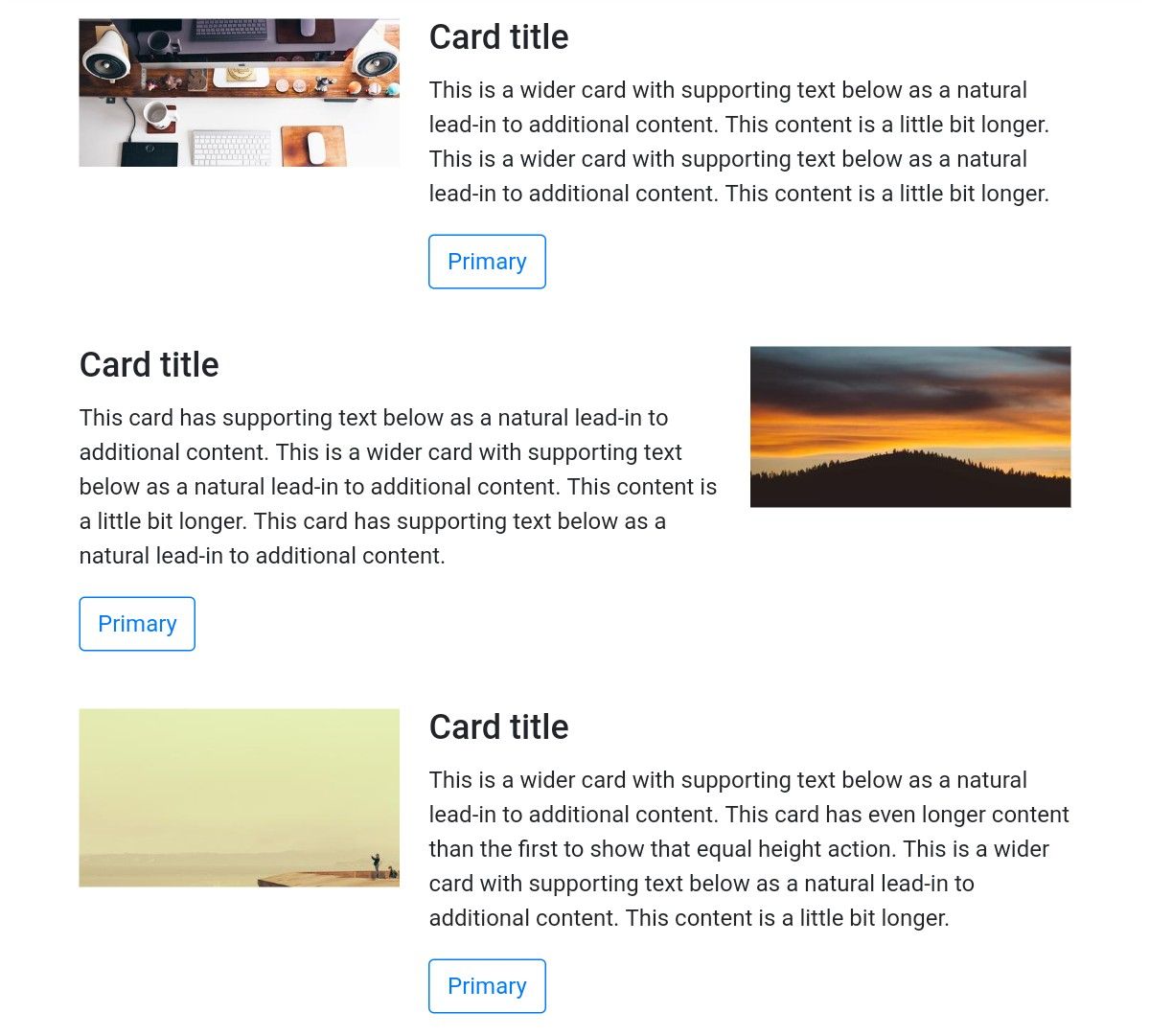
Comme le nom de cette carte l'indique, les cartes changent lorsque vous rechargez la page Web. Chaque fois que la page Web se recharge, des cartes avec des images différentes apparaissent .
Ce type de cartes alternées engagera les visiteurs de votre site Web. Chaque carte est accompagnée d'un texte et d'un bouton.
Les cartes sont LARGES. Chaque carte occupe toute la largeur de la page Web. Les cartes ne sont pas placées côte à côte. Au contraire, ils sont placés horizontalement.
Plus d'infos / Télécharger
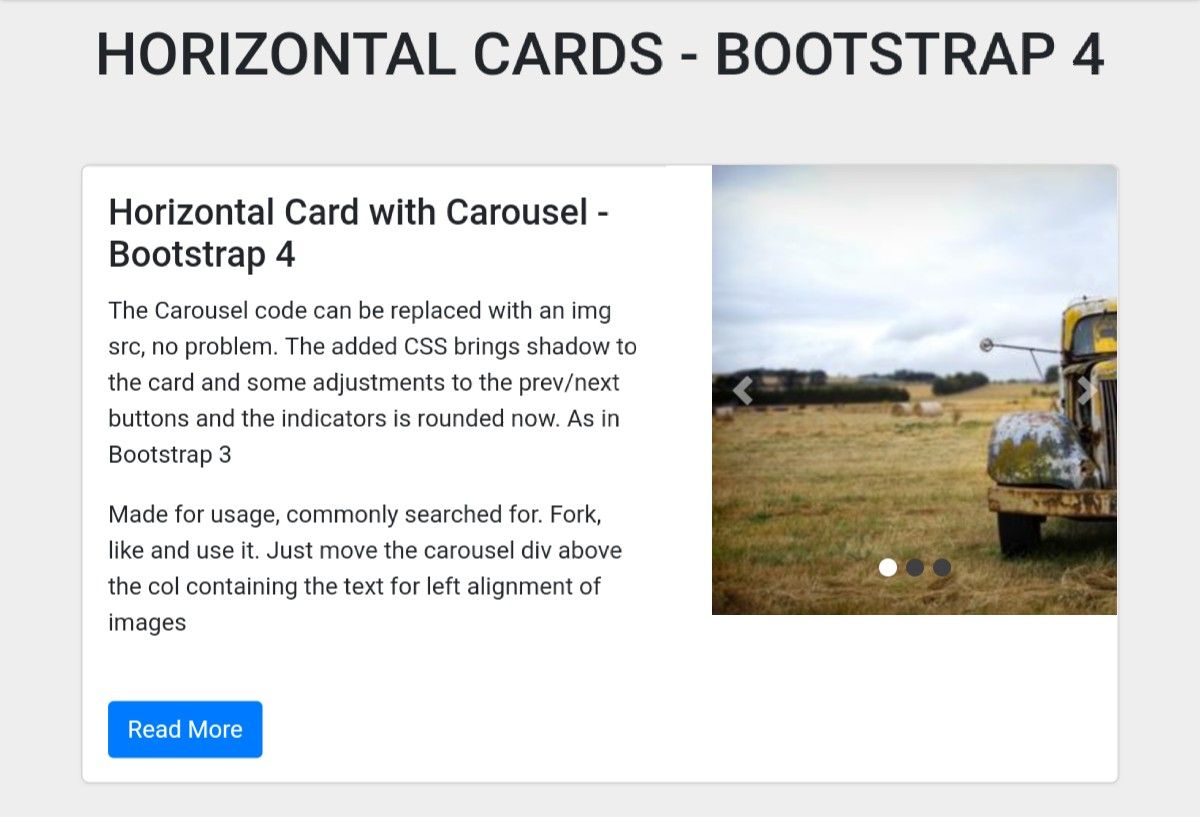
Cartes d'amorçage avec carrousel par un utilisateur de CodePen

Il s'agit d'un incroyable exemple de carte Bootstrap fourni avec un carrousel. Le carrousel a rendu ce modèle plus intéressant.
Comme vous pouvez le voir sur la capture d'écran, il s'agit d'une carte très large qui contient un titre, du texte, un bouton et un carrousel avec 3 diapositives . Chaque diapositive contient une belle image. Les diapositives changent AUTOMATIQUEMENT.
Vous pouvez également changer de diapositive en cliquant sur les boutons fléchés. Bien que le modèle ait l'air génial, vous pouvez essayer d'améliorer le design.
Vous pouvez FACILEMENT modifier le design en modifiant le code CSS dans cet exemple.
Plus d'infos / Télécharger
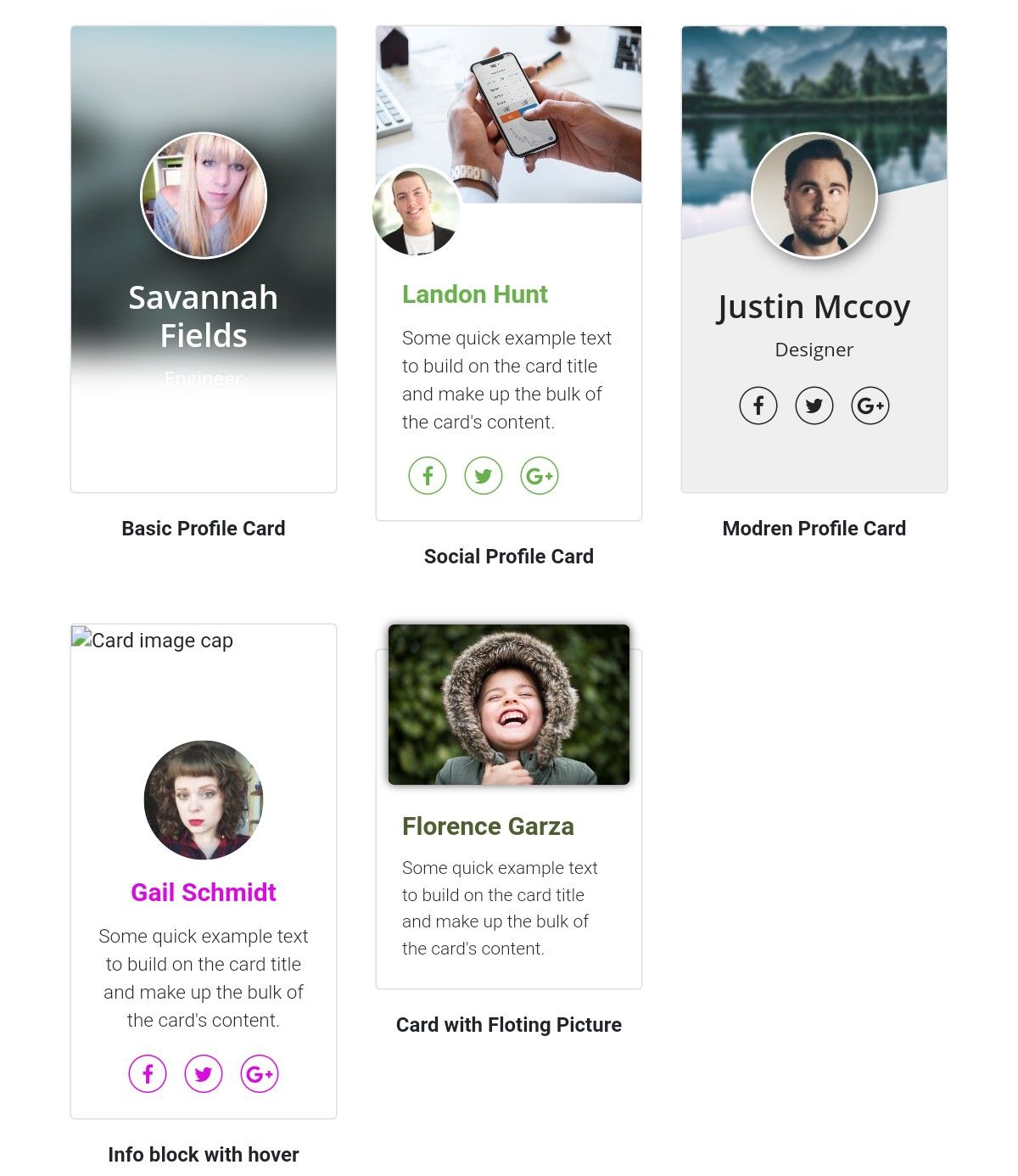
Modèle de cartes par Bekir Bayar

Il s'agit d'un exemple de carte Bootstrap de très HAUTE QUALITÉ réalisé par Bekir Bayar. Les profils des professionnels sont présentés dans ces fiches. Il y a une photo du progressif dans chaque carte et leur nom.
Il y a des icônes sociales sur les cartes. Ces icônes auront des liens vers les profils sociaux des professionnels. Vous pouvez ajouter du texte les décrivant. Outre la photo de profil, il y a aussi une image de fond sur chaque carte.

Plus d'infos / Télécharger
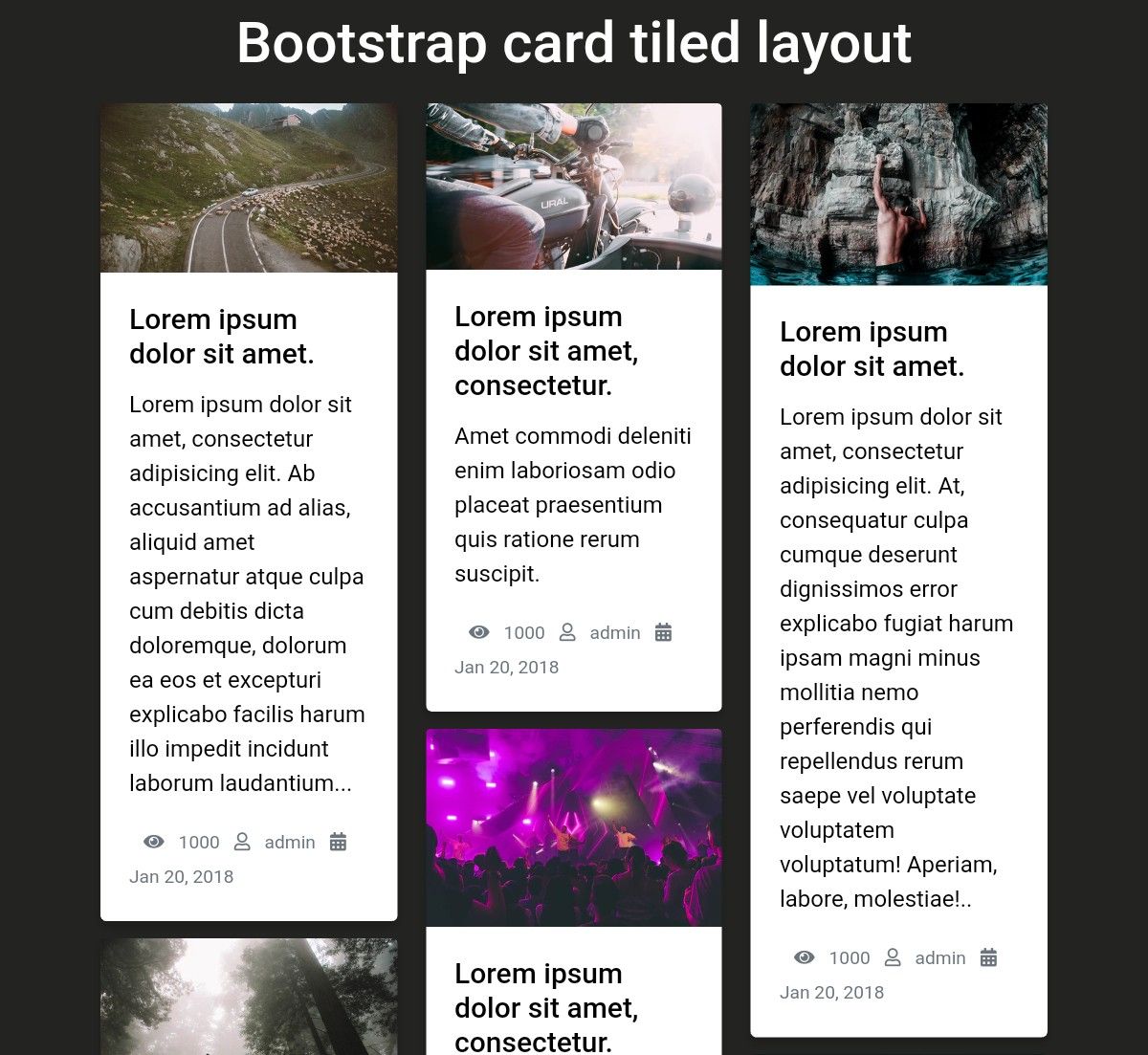
Disposition des tuiles de la carte Bootstrap par Matt Ruddick

Vous pouvez utiliser des cartes Bootstrap pour afficher une collection d'articles de blog sur votre site Web.
Cet exemple illustre une collection d'articles de blog avec des photos, le titre de l'article de blog, la description, le nombre de vues, le nom de l'auteur et la date de publication de l'article.
En affichant ainsi les articles de votre blog, vous pouvez donner à vos utilisateurs un aperçu RAPIDE de vos articles et les aider à trouver l'article qui leur sera utile.
Plus d'infos / Télécharger
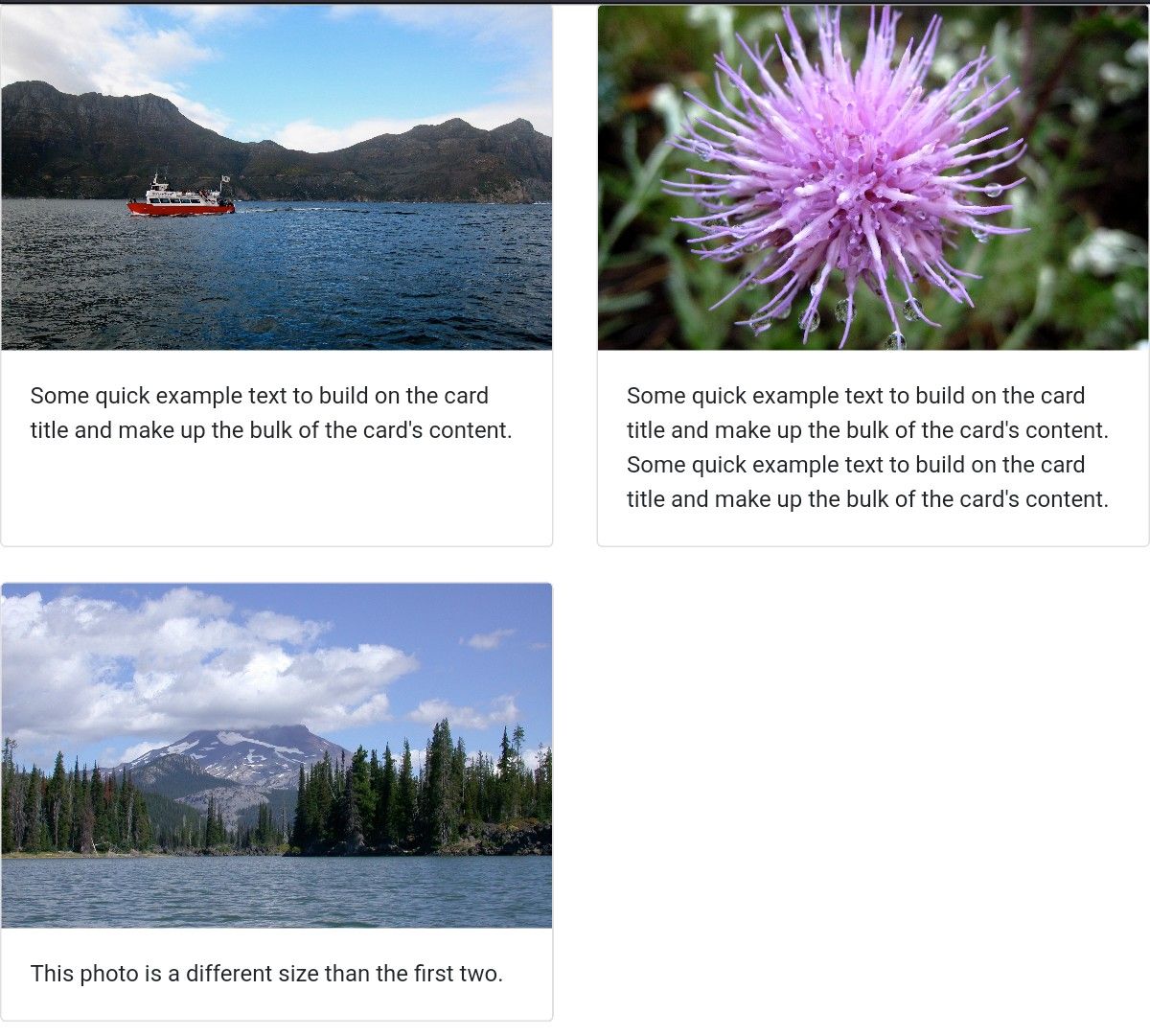
Cartes Responsive Bootstrap 4 par un utilisateur de CodePen

Il s'agit d'un exemple de cartes Bootstrap 4 incroyable, gratuit et réactif créé par un utilisateur de CodePen avec 'sepuckett86'. Les cartes semblent assez simples car il n'y a que des images et des textes.
Ces cartes n'ont pas de textes et d'autres éléments tels que des boutons et des icônes sociales. Cela signifie qu'il n'y a que très peu d'éléments en eux. Si vous en avez besoin, vous pouvez les ajouter.
L'ajout d'un nouvel élément est facile si vous savez travailler avec les cartes Bootstrap.
Plus d'infos / Télécharger
Cartes d'amorçage par un utilisateur de CodePen

Ce modèle Bootstrap développé par un utilisateur de CodePen vous donne des exemples de cartes Bootstrap. Chaque carte a un exemple de titre, un bouton « S'inscrire », un bouton « En savoir plus » et des textes d'étiquette.
La qualité de ce modèle est IMPRESSIONNANTE. Bootstrap a été utilisé pour la conception, le modèle semble très standard.
Bien que le modèle soit beau, vous avez toujours la possibilité d' améliorer le design . Apportez des modifications à ce modèle de cartes afin qu'il soit plus beau et qu'il corresponde à la conception de votre site.
Plus d'infos / Télécharger
Cartes bootstrap par Akshay Bawane

Cet exemple montre des cartes Bootstrap intéressantes. Un utilisateur de CodePen a conçu ces cartes avec Bootstrap et CSS.
Ces cartes sont GRATUITES et PERSONNALISABLES. Vous pouvez facilement intégrer ces cartes dans n'importe quel site Web.
Ces cartes sont accompagnées d'images, de textes, de titres de cartes et de boutons.
Ils ont l'air intéressant parce que les images sont cool. La couleur du bouton est bleue, tandis que la couleur du texte du bouton est blanche.
Plus d'infos / Télécharger
Modèle de cartes par Tanner Gaucher

Il s'agit d'un modèle Bootstrap sympa développé par un utilisateur de CodePen. Vous pouvez utiliser ce genre de fiches pour afficher des profils de professionnels . Vous pouvez également les utiliser à d'autres fins.
Cet exemple affiche quelques cartes Bootstrap sympas. Les cartes rendront votre site plus intéressant car ces cartes contiennent de bonnes images, des titres et des textes de description.
Ces cartes sont entièrement personnalisables. Vous pouvez facilement les personnaliser en ajoutant du code CSS.
Plus d'infos / Télécharger
Cartes Bootstrap par Aldo

Ce modèle de cartes Bootstrap simple et impressionnant montre une galerie d'images . Chaque carte de cet exemple affiche une seule image. Plusieurs images sont présentées dans des cartes.
Il y a des images de différentes tailles.
Si vous avez besoin de DÉMONTRER des images dans une galerie d'images, vous pouvez facilement le faire en utilisant des cartes Bootstrap. Donc, si vous avez un site Web qui permet aux gens de télécharger des fonds d'écran, vous pouvez les afficher à l'aide de cartes.
Les cartes sont également très utiles pour afficher les images de vos employés sur votre site.
Plus d'infos / Télécharger
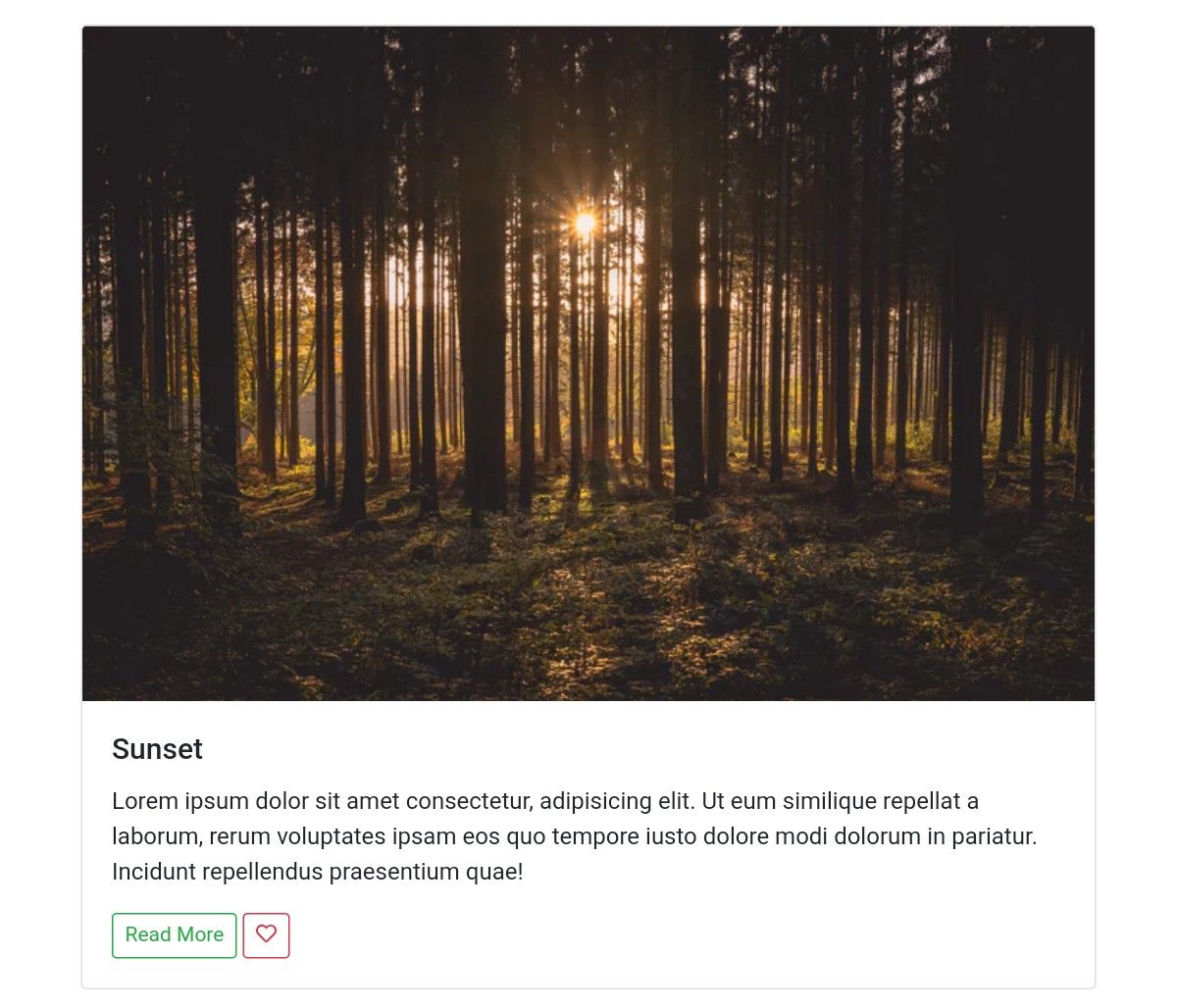
Cartes réactives par Julia

Il s'agit d'un modèle de cartes réactives créé par Julia. Cet exemple montre de nombreuses cartes contenant des images, des titres de cartes, des exemples de textes et des boutons "Lire plus".
Cet exemple est RESPONSIF. Il s'adapte automatiquement à n'importe quelle taille d'écran afin que l'utilisateur puisse visualiser facilement les cartes.
Vous pouvez facilement améliorer ce modèle open source en modifiant le code. Vous pouvez, presque sans effort, modifier le design en ajoutant du CSS personnalisé.
Plus d'infos / Télécharger
Exemple de cartes par Jens Grochtdreis

Il s'agit d'un exemple gratuit de cartes Bootstrap de haute qualité créé par Jens Grochtdreis, un utilisateur de CodePen. Comme nous pouvons le voir sur la capture d'écran, les cartes contiennent des images, des titres, des sous-titres, des boutons et des liens.
Cet exemple montre une variété de cartes que vous pouvez utiliser sur votre site Web.
Les images, textes, boutons, titres, sous-titres et liens utilisés dans cet exemple ne sont que des exemples.
Si vous VOULEZ AJOUTER ce modèle à votre site Web, vous devez ajouter vos textes, titres, images et boutons.
Plus d'infos / Télécharger
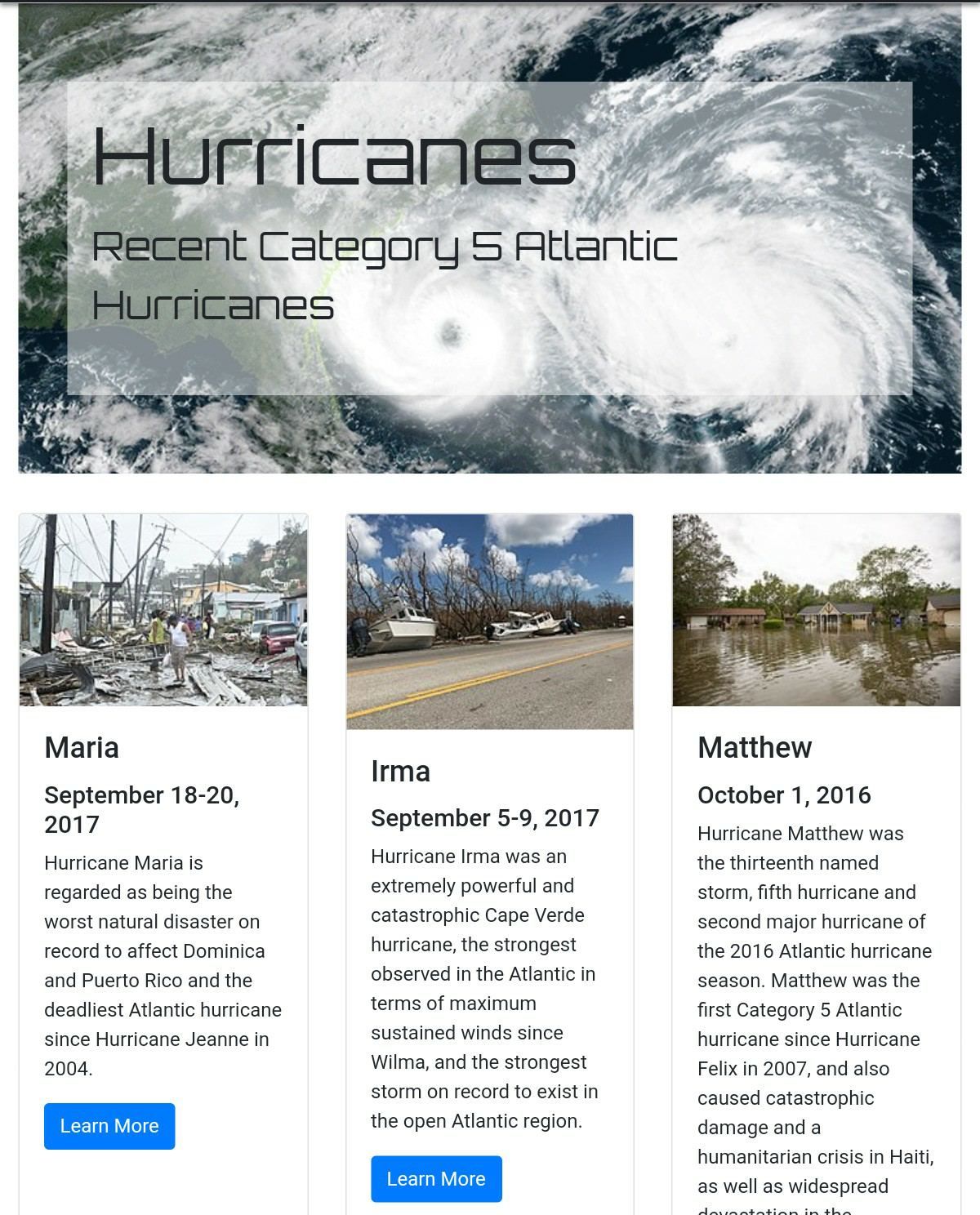
Modèle de cartes par Lisa Miller

Ce modèle de cartes réalisé par Lisa Miller vous propose de nombreuses cartes Bootstrap. Ces cartes montrent des articles. Au-dessus des cartes, il y a une image de haute qualité.
Chaque carte a un titre, et juste en dessous du titre, il y a un sous-titre qui est une date.
Sous la date, il y a un texte décrivant l'article et juste en dessous du texte de description, vous pouvez voir un bouton "EN SAVOIR PLUS" en cliquant sur lequel l'utilisateur peut voir et lire l'intégralité de l'article.
Plus d'infos / Télécharger
Exemple de cartes bootstrap par Thomas Nicolosi

Ce modèle de cartes Bootstrap développé par Thomas Nicolosi vous propose des cartes Bootstrap simples que vous pouvez facilement intégrer à votre site Web. Vous pouvez ajouter des images pour rendre les cartes plus intéressantes et utiles .
Ce modèle contient des exemples de titres et de textes de cartes que vous devez remplacer par vos propres titres et textes. Vous pouvez également ajouter d'autres ÉLÉMENTS de carte, tels que des sous-titres, des boutons, des en-têtes de carte et des pieds de page.
Plus d'infos / Télécharger
Cartes Bootstrap par Mary Czapkowska

Ce modèle de cartes créé par Mary Czapkowska vous offre des cartes Bootstrap de haute qualité. Ces cartes ont fière allure car elles ont été conçues à l'aide de Bootstrap.
Les cartes contiennent de belles images, des titres de cartes, des textes de description et des boutons. Il y a un bouton "Lire plus" sur chaque carte afin que l'utilisateur puisse lire l'intégralité de l'article.
Si vous avez besoin de ce type de cartes Bootstrap, utilisez celle-ci et gagnez du temps. Comme vous n'avez pas à écrire de code à partir de zéro , vous pouvez gagner du temps.
Plus d'infos / Télécharger
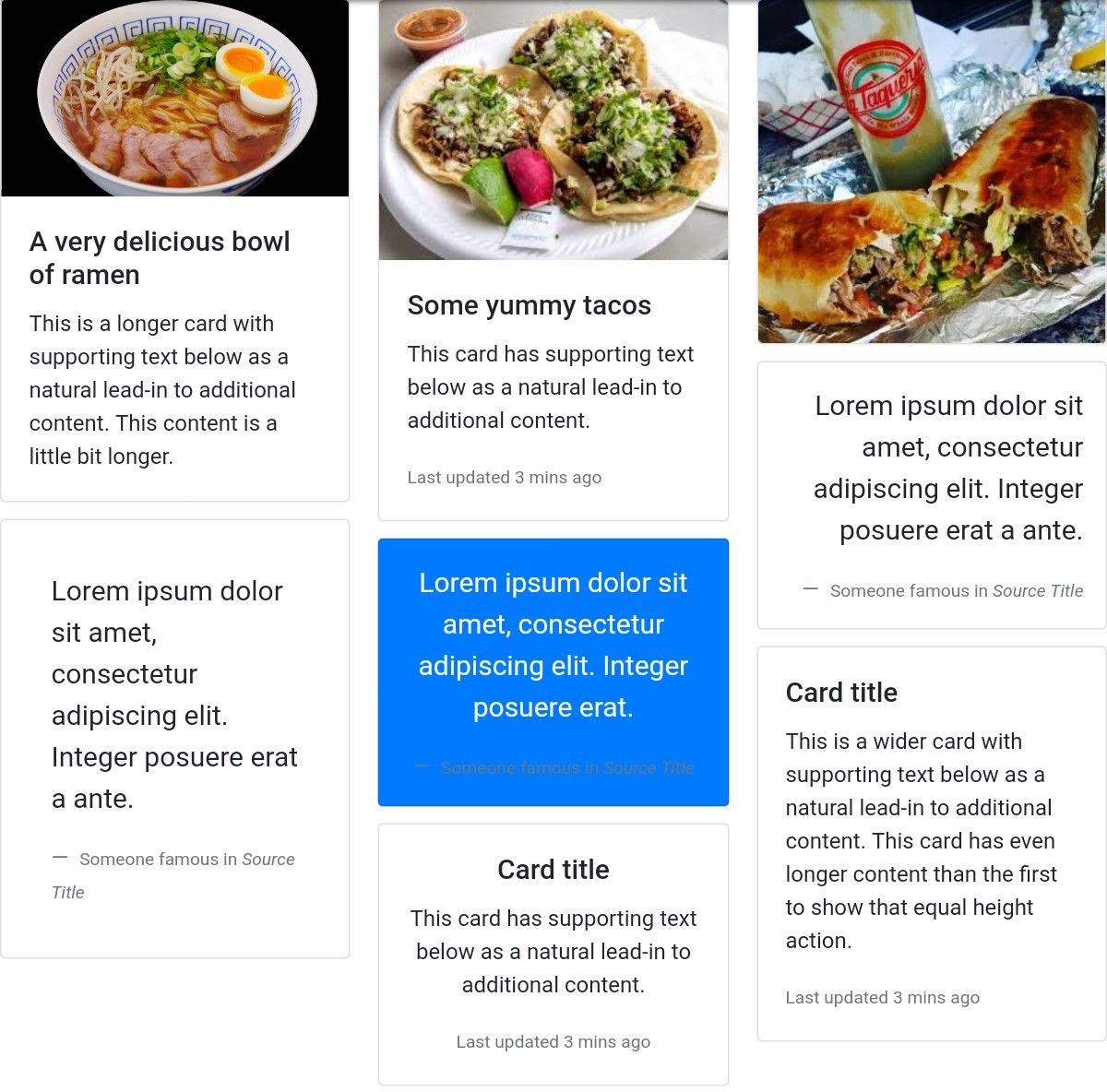
Cartes Bootstrap par Alex McCarthy

Il s'agit d'un modèle incroyable, gratuit et entièrement personnalisable développé par un utilisateur de CodePen nommé « Alex McCarthy ». Cet utilisateur de CodePen a conçu ce modèle à l'aide de Bootstrap et de CSS personnalisés.
Ce modèle vous fournit quelques cartes Bootstrap de haute qualité avec des images . Ces cartes ont des images de nourriture.
Si vous avez besoin d'afficher différentes images, vous pouvez remplacer ces images de carte par des images différentes.
Jetez un coup d'œil à ces cartes en cliquant sur le bouton "Démo" ci-dessous. Si vous AIMEZ ce modèle, vous pouvez le télécharger en cliquant sur le bouton "Télécharger".
Plus d'infos / Télécharger
