23 Ücretsiz Önyükleme Kartı Örnekleri 2022
Yayınlanan: 2022-03-24En iyi ücretsiz Bootstrap kartları koleksiyonumuzdan herhangi birini seçerek içerik dağıtımını göze daha çekici hale getirin.
Size en güvenilir alternatifleri sunmak için her birini kapsamlı bir şekilde test ettik.
Kısacası : Bunlarla yanlış gidemezsiniz.
Metin, resim vb. gibi farklı içerik türlerini görüntüleyebilirsiniz.
POP YAPIN.
Ayrıca bağlantıları, kart başlıklarını, kart üstbilgisini ve altbilgisini vb. dahil edebilirsiniz.
Kart bileşenleri, web sitenizde farklı web öğelerini görüntülemek için harika, ESNEK öğelerdir.
Önyükleme kartı örneklerimiz, hak ettiğiniz içeriği göstermek için tüm esnekliği sağlar.
İçerik dağıtımını SONRAKİ SEVİYEYE taşıyın.
En İyi Ücretsiz Önyükleme Kartları
Duyarlı Önyükleme Kartı-UI

Paylaşmak istediğiniz farklı metin içeriğini kolayca ayırabilen basit bir Bootstrap kartı.
Her zaman en iyi kullanıcı deneyimini sunmaya odaklanın ve çok fazla metniniz varsa, bu ücretsiz snippet harika sonuçlar elde etmenize yardımcı olabilir.
Farklı bir arka plan kullanan üst bölüm/sekme ile başlığın açılmasını sağlayabilirsiniz - ancak varsayılan yapılandırmaları izlemeniz gerekmez.
Yani, uygulamanıza entegre etmeden önce renkleri, hatta metni değiştirmek için ÜCRETSİZ HİSSEDİN.
Daha fazla bilgi / İndir
Önyükleme Kartı Izgarası

Bootstrap Card Grid, başlıklar, alt yazılar, metin ve iki bağlantı sunabilen altı küçük kutudan oluşan bir koleksiyondur. Tasarım minimaldir , özellikle olduğu gibi kullanarak hızlı bir şekilde yerleştirmenizi sağlar.
Ayrıca kartlar, mobil cihazlarda üst üste düzgün bir şekilde istiflenir ve kullanıcılarınızın hak ettiği harika deneyimi sunar. Kullanıcılarınızı farklı bölümlere, hatta ürünlere yönlendirmek için bunları kullanın.
Daha fazla bilgi / İndir
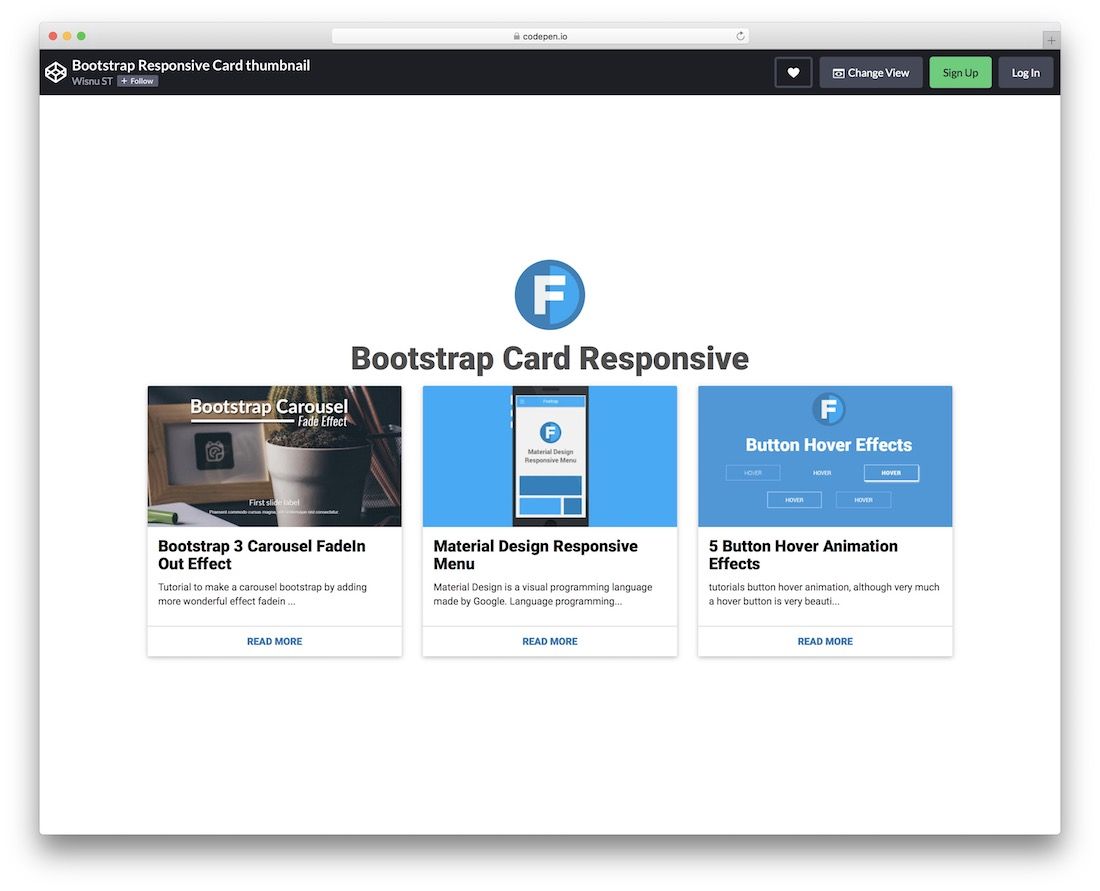
Küçük Resimli Önyükleme Kartı

İçerik dağıtımını bir sonraki düzeye taşımanız için küçük resimler içeren modern bir Bootstrap kartı şablonu. Bu ücretsiz widget'ı kullanmanın FAYDALARI, uygulamanızın tasarımını ve UX'ini yükselteceğinden yüksektir.
Bootstrap tabanı sayesinde, yerleşim de mobil cihazlarla %100 uyumludur .
Ve ne için kullanabilirsiniz? Öne çıkan gönderiler, popüler ürünler, hizmetler, bunun özünü anlıyorsunuz.
Daha fazla bilgi / İndir
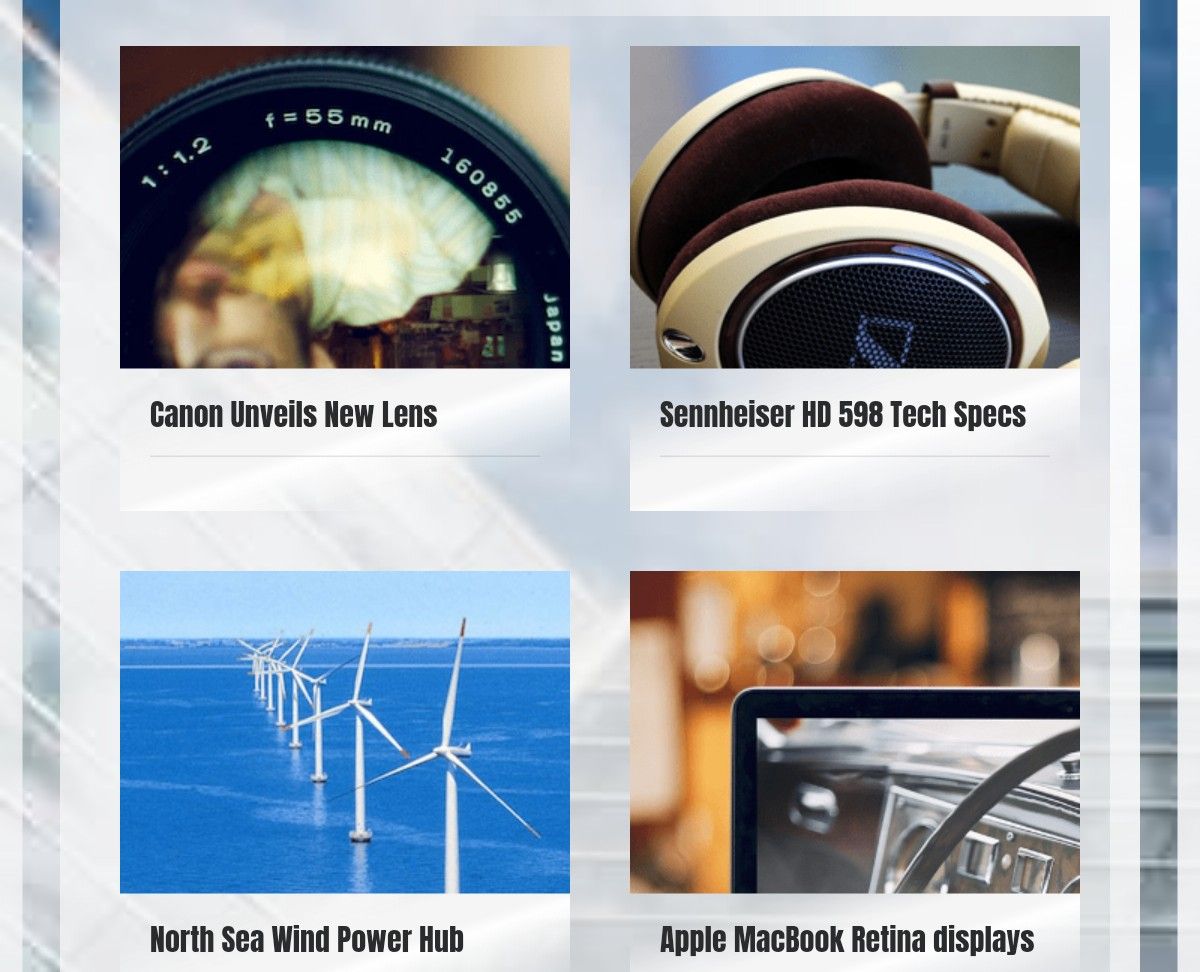
Bahaa Addin Balashoni'den Duyarlı Bootstrap kartları

Bu, bir CodePen kullanıcısı tarafından yapılmış harika, ücretsiz, duyarlı bir Bootstrap kartı şablonu. Bu örnek size 9 kart bileşeni verir. Her kartın bir başlığı, resmi ve kart metni vardır.
Bir kart tıklandığında kart metni görünür. Her kart metninin sonunda, kullanıcının daha fazla okuyabileceği bir 'daha fazla oku' bağlantısı vardır.
Bu kartlar duyarlıdır, yani kartlar herhangi bir ekran boyutunda kolayca görüntülenebilir. Küçük veya büyük her türlü ekrana ADAPT yapacaklar.
Bu tür Bootstrap kartları, ürünleri sergilemek için çok kullanışlıdır. Portföy öğelerini görüntülemek için bu şablonları da kullanabilirsiniz.
Daha fazla bilgi / İndir
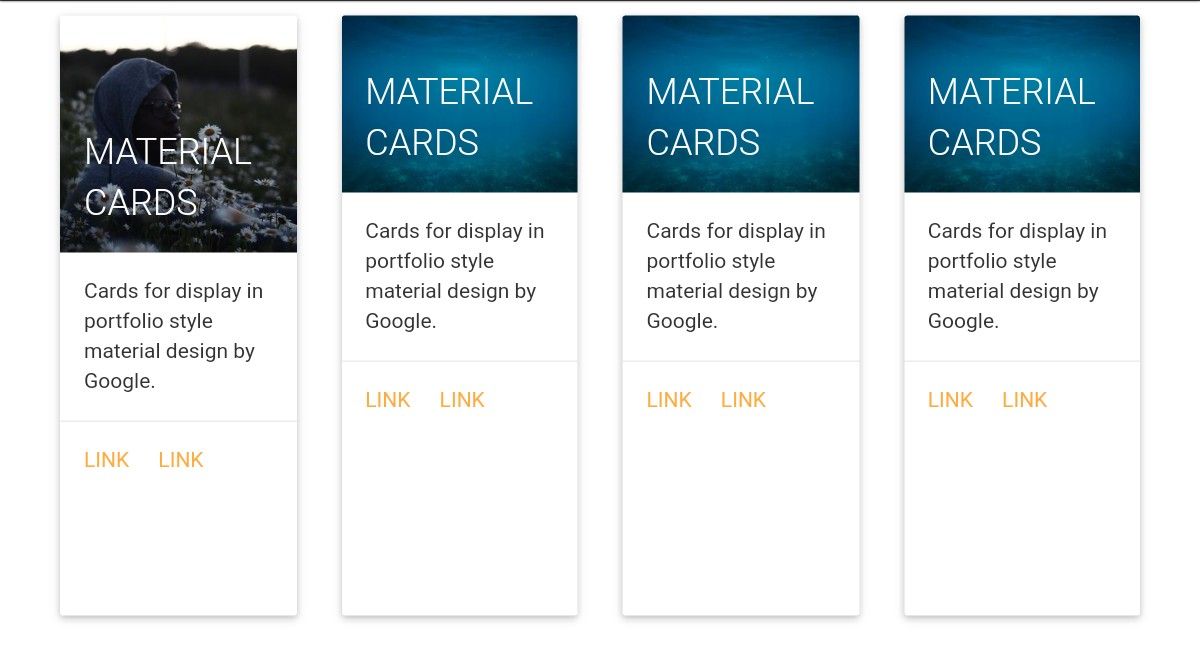
Paolo Ocampo'dan Bootstrap kartları

Paolo Ocampo tarafından yapılan bu şablon size yüksek kaliteli malzeme kartları verir. Her kartın bir resmi, kart başlığı, bazı metinleri ve bağlantıları vardır.
Bu kartlar, metin, resim, bağlantılar vb. gibi çeşitli içerik türlerini görüntülemek için harika kaplardır. Materyal tasarımı kullanıldığından, bu kartlar harika görünüyor. Google'ın materyal tasarımı, şablonu harika hale getirdi.
Bu şablonun kodu çok basit olduğu için bu örnekte DEĞİŞİKLİK yapmak çok kolaydır.
Bu kartlara farklı türde içerikler, resimler gibi içerikler ekleyebileceğiniz için, sitenizde bunları kullanırsanız siteniz DAHA ilgi çekici ve çekici GÖRÜNECEKTİR.
Daha fazla bilgi / İndir
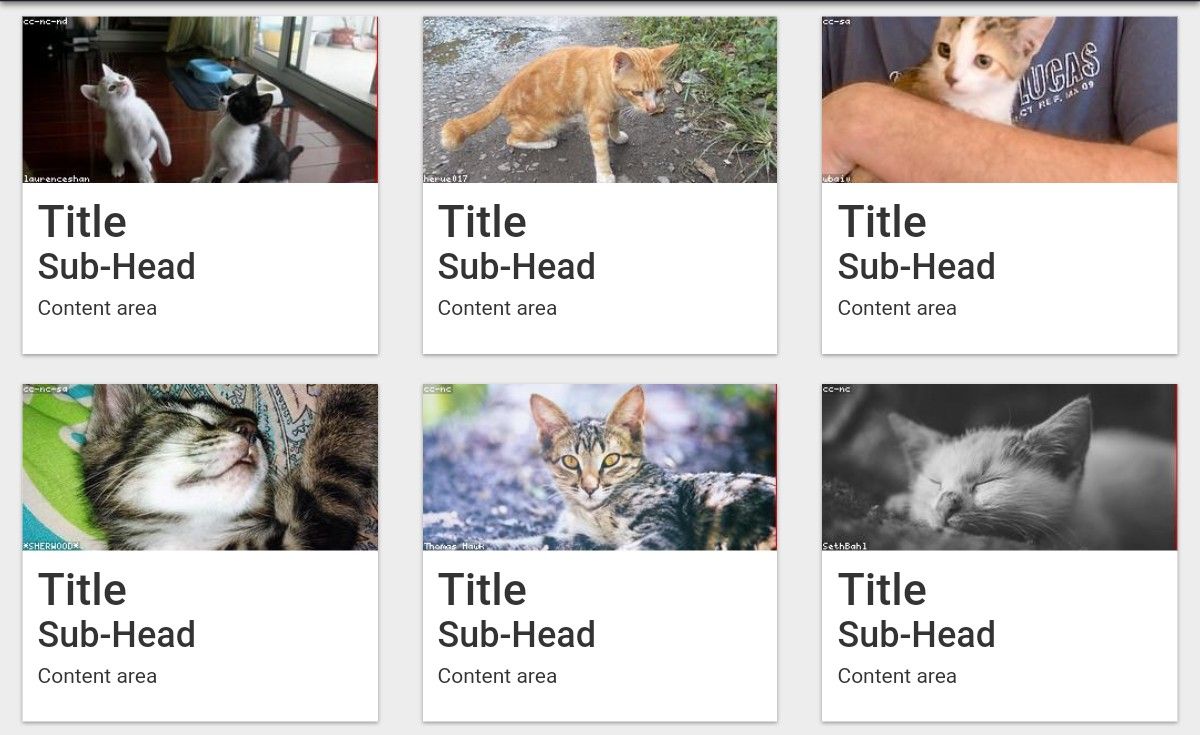
Jake Smith tarafından hazırlanan önyükleme kartları şablonu

Bu, CodePen kullanıcısı Jake Smith tarafından geliştirilen yüksek kaliteli, ücretsiz bir Bootstrap kartları şablonu. Bu örnek size her biri bir başlık, alt başlık, metin ve resim içeren 6 örnek Bootstrap kartı verir.
Ekran görüntüsünden de görebileceğiniz gibi içerik alanı boş, içerik alanına metin eklemeniz gerekiyor.
Bu şablonda kullanılan resimler sadece örnek resimlerdir. Bu kartlara uygun görseller eklemeniz gerekmektedir.
Daha fazla bilgi / İndir
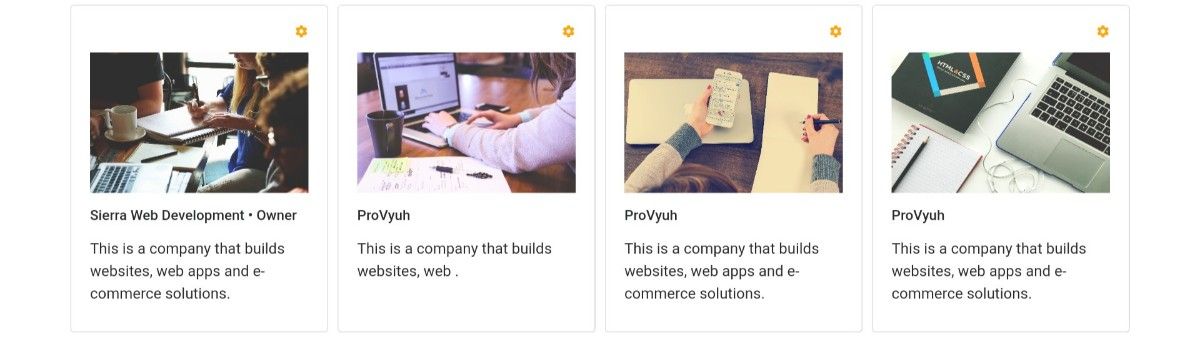
Nihar Bheemanathi'den Bootstrap kartları

Bu, Nihar Bheemanathi tarafından yapılmış bir BÜYÜK Bootstrap kartları şablonu. Bu örnek size dört kart gösteriyor. Her kartın ilginç bir fotoğrafı var. Kartların sarı 'ayar' simgeleri vardır.
Her kartın bir başlığı ve bir metni vardır.
Portföy öğelerini veya ürünleri görüntülemek için bu kartları kullanabilirsiniz. Bu kartları kişiselleştirmek çok kolay olduğu için kodları değiştirerek geliştirebilir ve gerekli ayarlamaları yapabilirsiniz.
Bu kart örneğine bir göz atın ve web siteniz için uygun olup olmayacağını görün.
Daha fazla bilgi / İndir
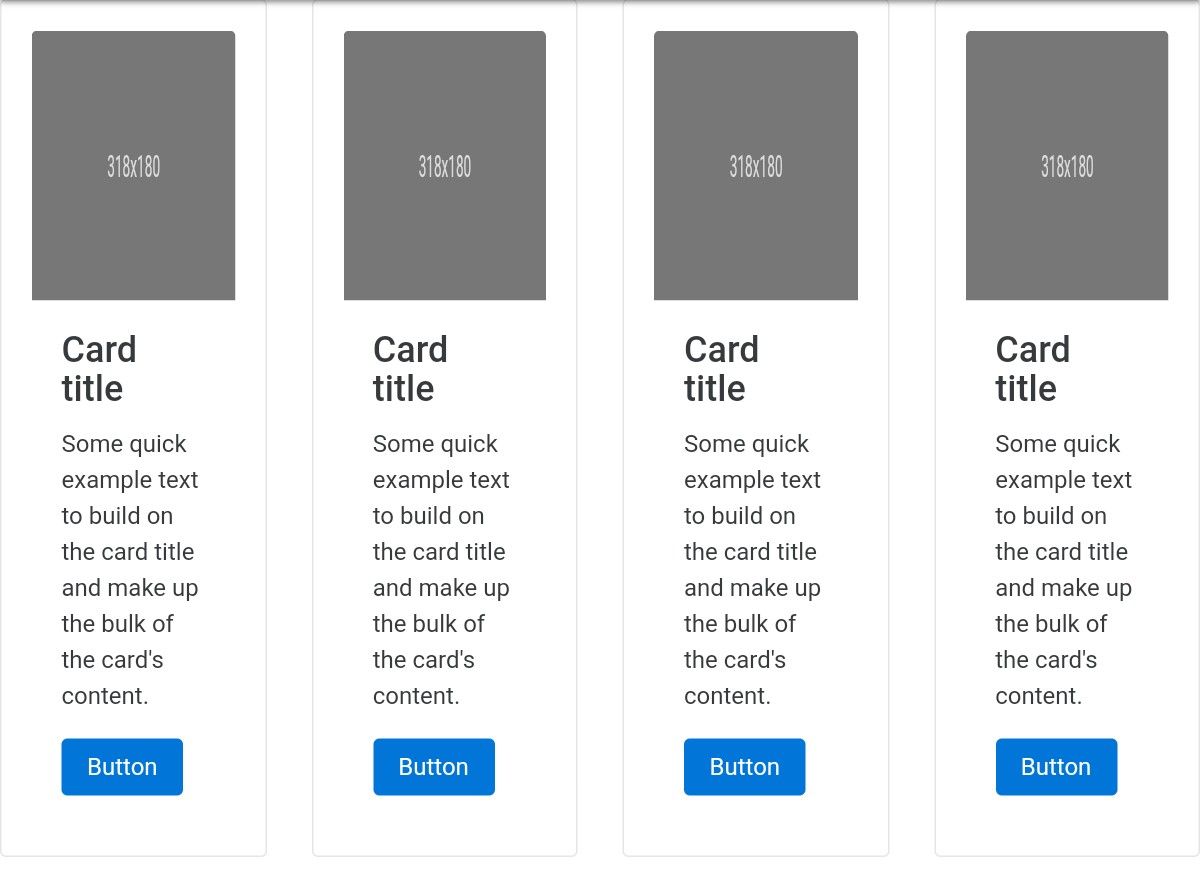
Bir CodePen kullanıcısı tarafından önyükleme kartları örneği

Bir CodePen kullanıcısı tarafından yapılan bu Bootstrap kartları örneğinde 4 adet örnek Bootstrap kartı bulunmaktadır. Tüm kartların kart başlığı 'kart başlığı'dır. Bu kartlara kolayca resim ekleyebilirsiniz.
Bu başlıkları anlamlı kart başlıklarına değiştirmeniz gerekiyor. Ayrıca örnek metinleri de değiştirmeniz gerekiyor. Metnin altında bir düğme var. Ayrıca düğmenin başlığını da değiştirmeniz gerekir.
Daha fazla bilgi / İndir
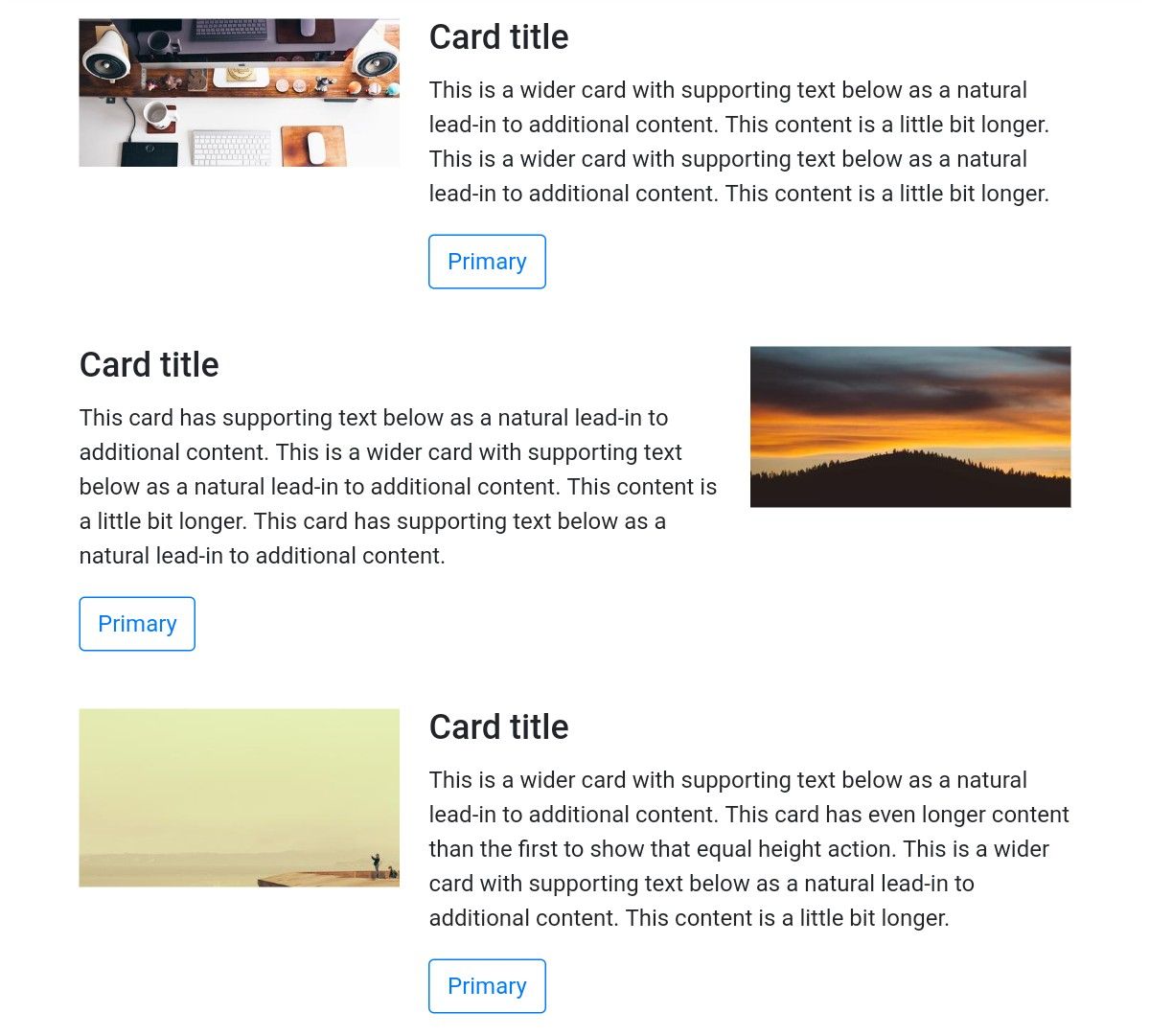
Duness tarafından değişen yatay Bootstrap kartları

Bu kartın adından da anlaşılacağı gibi, web sayfasını yeniden yüklediğinizde kartlar değişir. Web sayfası her yeniden yüklendiğinde, farklı resimlere sahip kartlar görünür .
Bu tür alternatif kartlar, web sitenizin ziyaretçilerinin ilgisini çekecektir. Her kartın destekleyici metni ve bir düğmesi vardır.
Kartlar GENİŞTİR. Her kart tüm web sayfası genişliğini kaplar. Kartlar yan yana yerleştirilmemiştir. Bunun yerine, yatay olarak yerleştirilirler.
Daha fazla bilgi / İndir
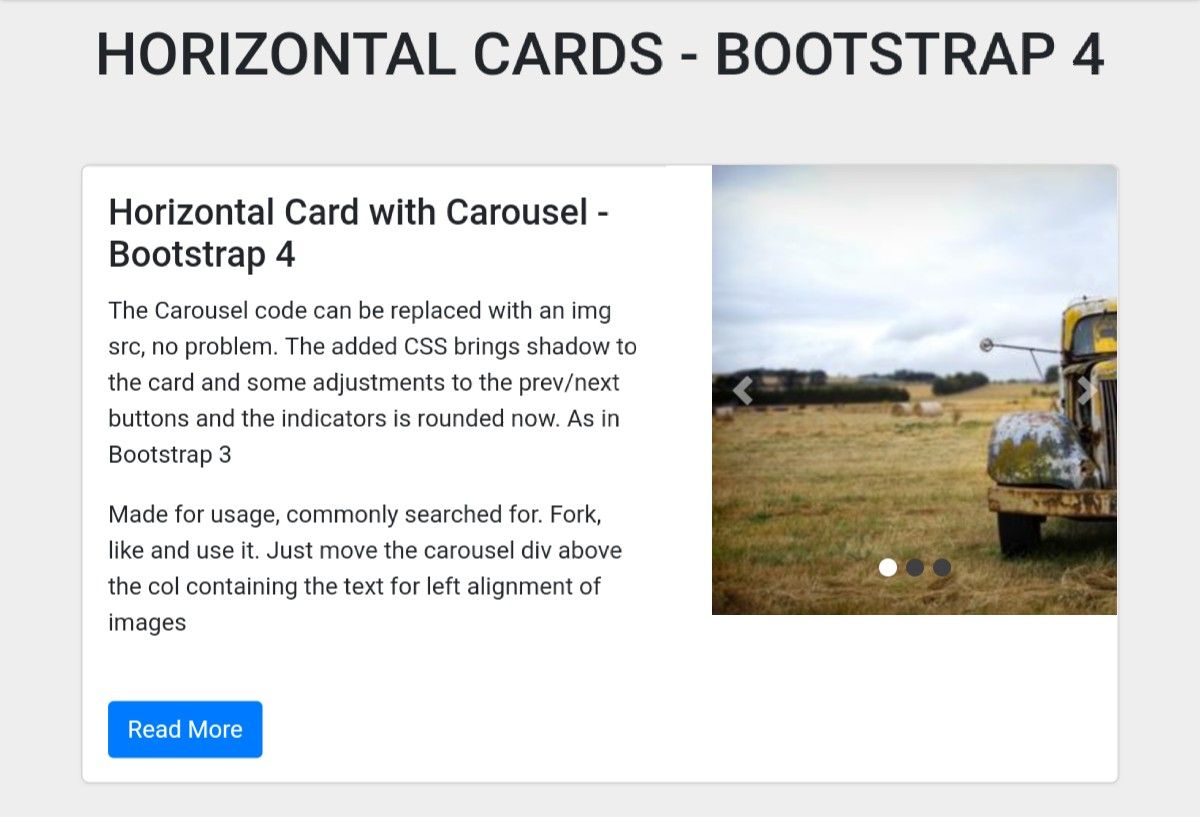
Bir CodePen kullanıcısı tarafından atlıkarıncalı önyükleme kartları

Bu, bir atlıkarınca ile birlikte gelen harika bir Bootstrap kartı örneğidir. Atlıkarınca bu şablonu daha ilginç hale getirdi.
Ekran görüntüsünde görebileceğiniz gibi, bir başlık, biraz metin, bir düğme ve 3 slaytlı bir atlıkarınca olan çok geniş bir kart. Her slayt güzel bir resim içerir. Slaytlar OTOMATİK OLARAK değişir.
Ok düğmelerini tıklatarak da slaytları değiştirebilirsiniz. Şablon harika görünse de tasarımı geliştirmeyi deneyebilirsiniz.
Bu örnekte CSS kodunu değiştirerek tasarımı KOLAYCA değiştirebilirsiniz .
Daha fazla bilgi / İndir
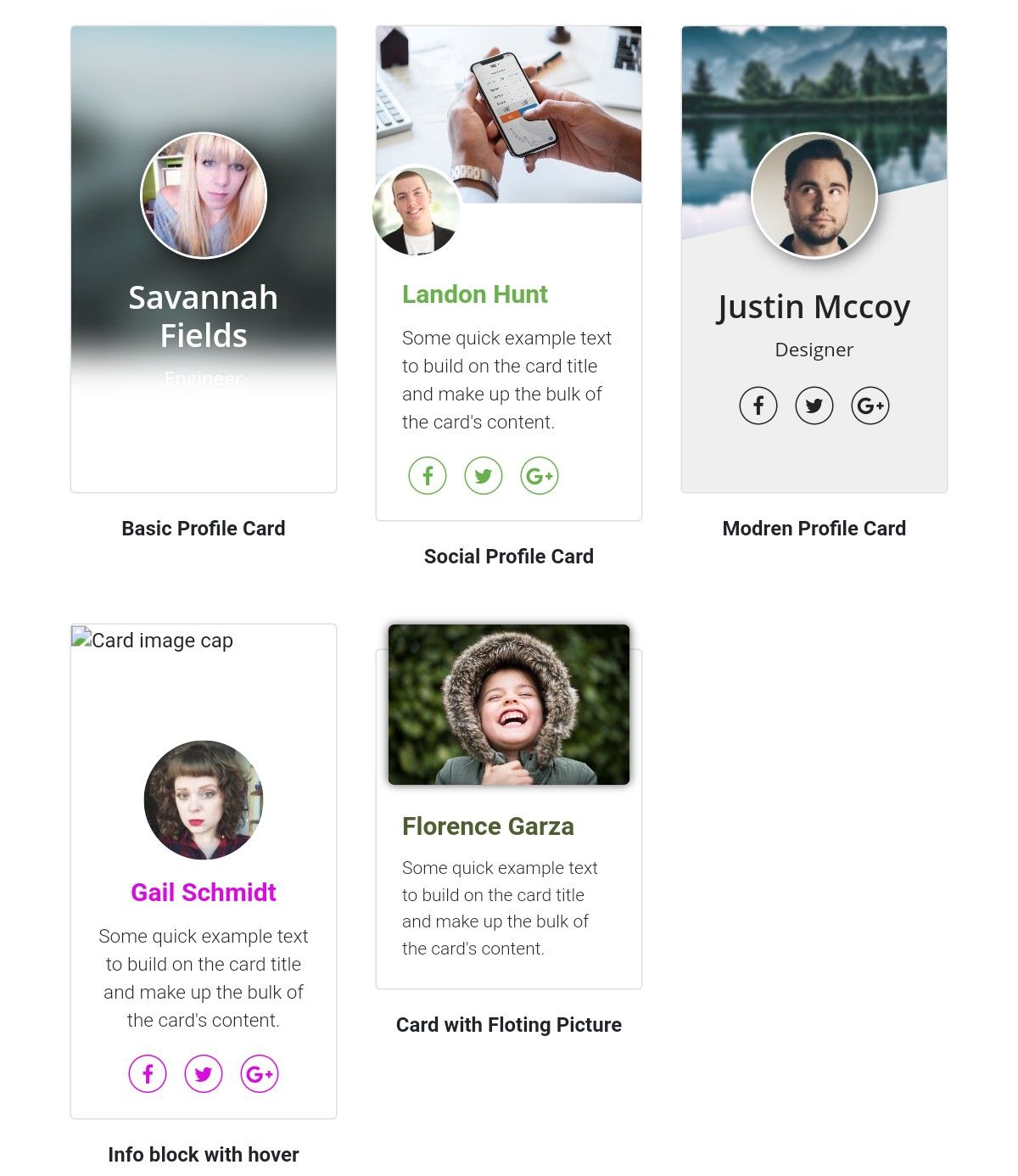
Bekir Bayar'dan kart şablonu

Bu, Bekir Bayar tarafından yapılmış çok YÜKSEK KALİTE Bootstrap kart örneğidir. Profesyonellerin profilleri bu kartlarda gösterilmektedir. Her kartta ilerlemenin bir fotoğrafı ve isimleri var.
Kartlarda sosyal simgeler var. Bu simgelerin profesyonellerin sosyal profillerine bağlantıları olacaktır. Bunları açıklayan bazı metinler ekleyebilirsiniz. Her kartta profil resminin yanı sıra bir arka plan resmi de bulunmaktadır.
Daha fazla bilgi / İndir

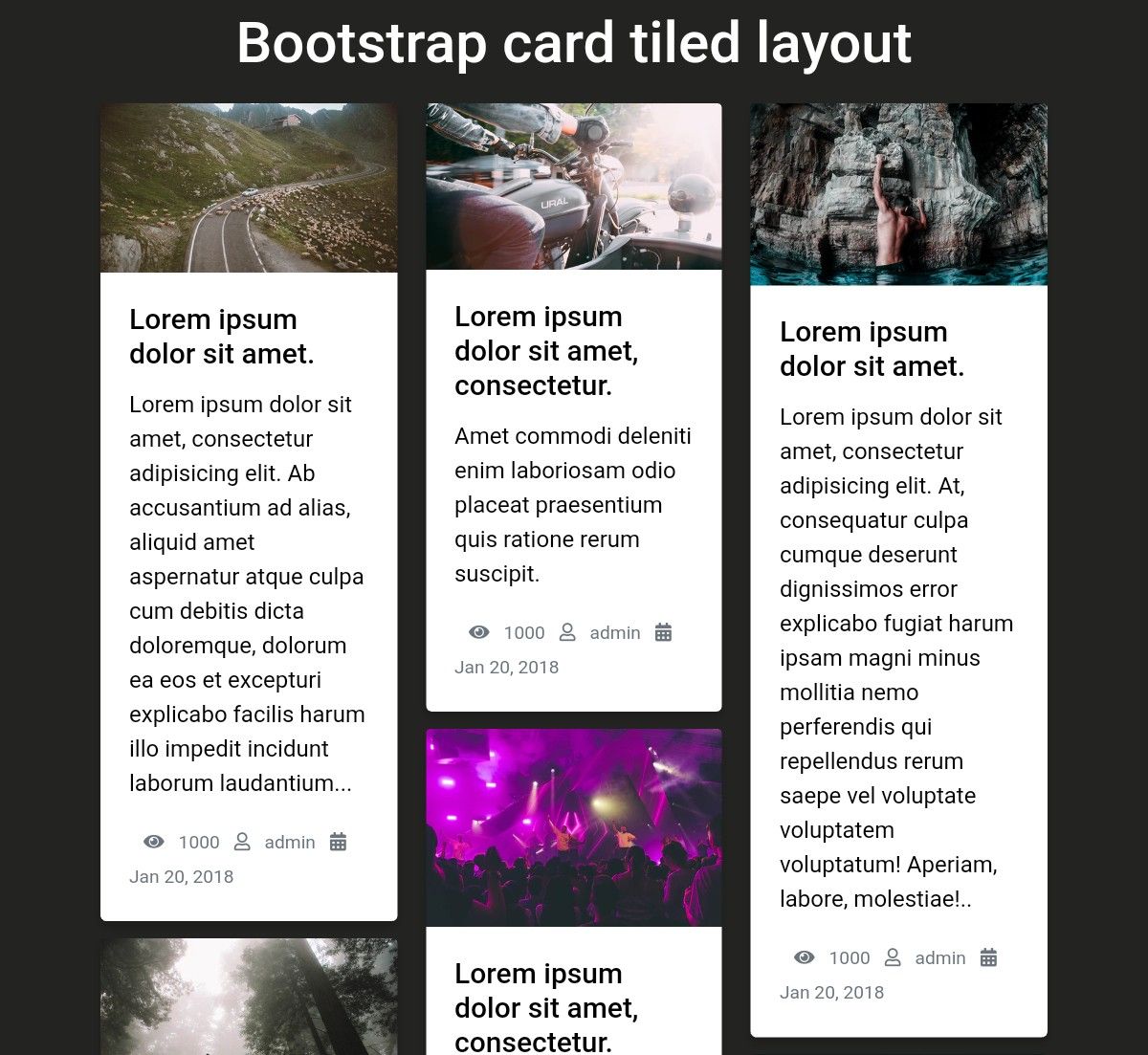
Matt Ruddick tarafından önyükleme kartı döşeme düzeni

Web sitenizde bir blog gönderileri koleksiyonu göstermek için Bootstrap kartlarını kullanabilirsiniz.
Bu örnek, fotoğraflar, blog gönderisi başlığı, açıklama, görüntüleme sayısı, yazarın adı ve gönderinin yayınlandığı tarih içeren bir blog gönderileri koleksiyonunu gösterir.
Blog gönderilerinizi bu şekilde görüntüleyerek, kullanıcılarınıza gönderilerinize HIZLI bir genel bakış sunabilir ve onlar için faydalı olacak gönderiyi bulmalarına yardımcı olabilirsiniz.
Daha fazla bilgi / İndir
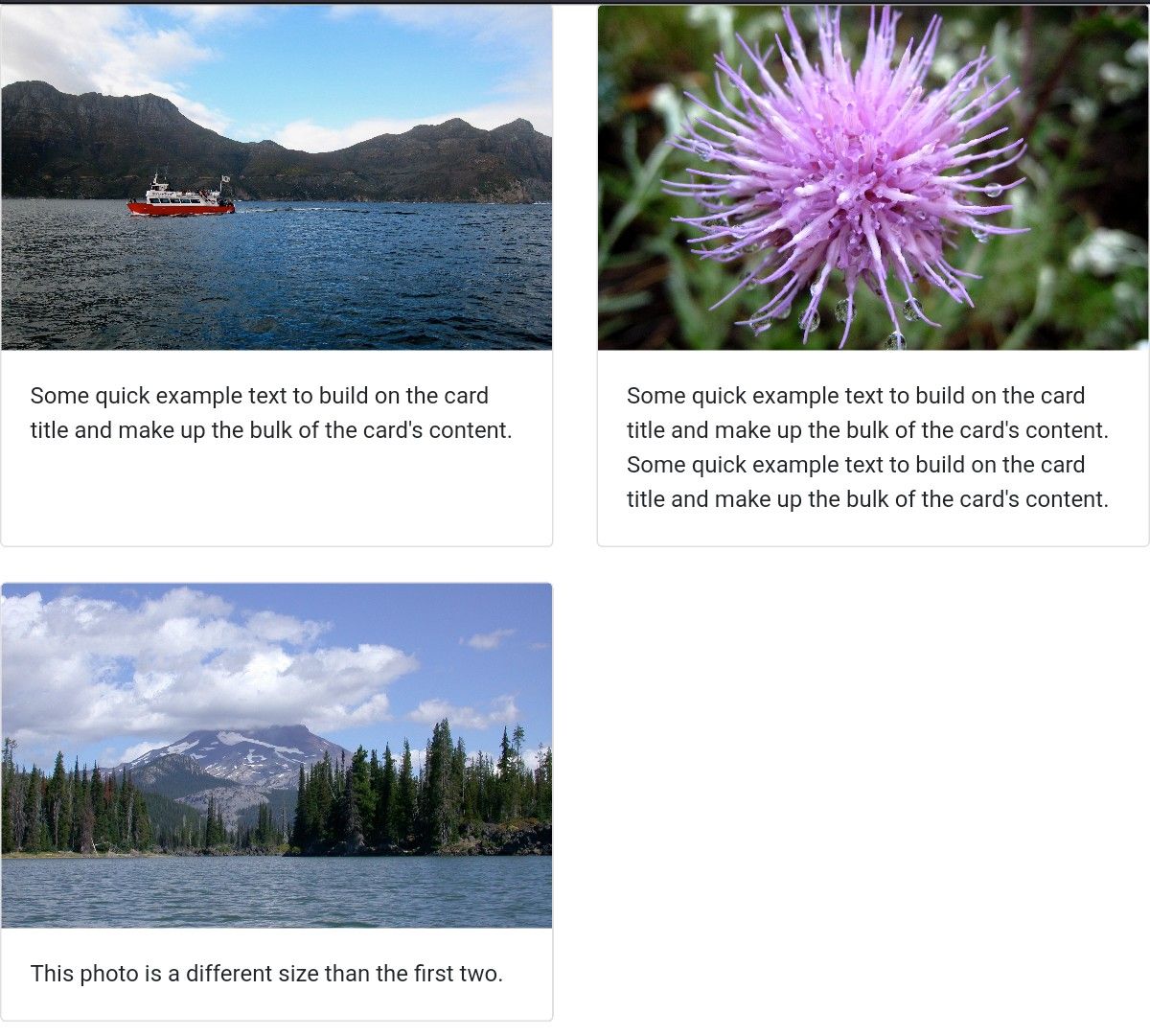
CodePen kullanıcısı tarafından Duyarlı Bootstrap 4 kartları

Bu, CodePen kullanıcısı tarafından 'sepuckett86' ile yapılmış harika, ücretsiz, duyarlı bir Bootstrap 4 kart örneğidir . Kartlar oldukça basit görünüyor çünkü sadece görseller ve yazılar var.
Bu kartlarda metinler ve düğmeler ve sosyal simgeler gibi diğer öğeler yoktur. Bu, içlerinde çok az element olduğu anlamına gelir. Onlara ihtiyacınız varsa, onları ekleyebilirsiniz.
Bootstrap kartlarıyla nasıl çalışacağınızı biliyorsanız , yeni bir öğe eklemek kolaydır .
Daha fazla bilgi / İndir
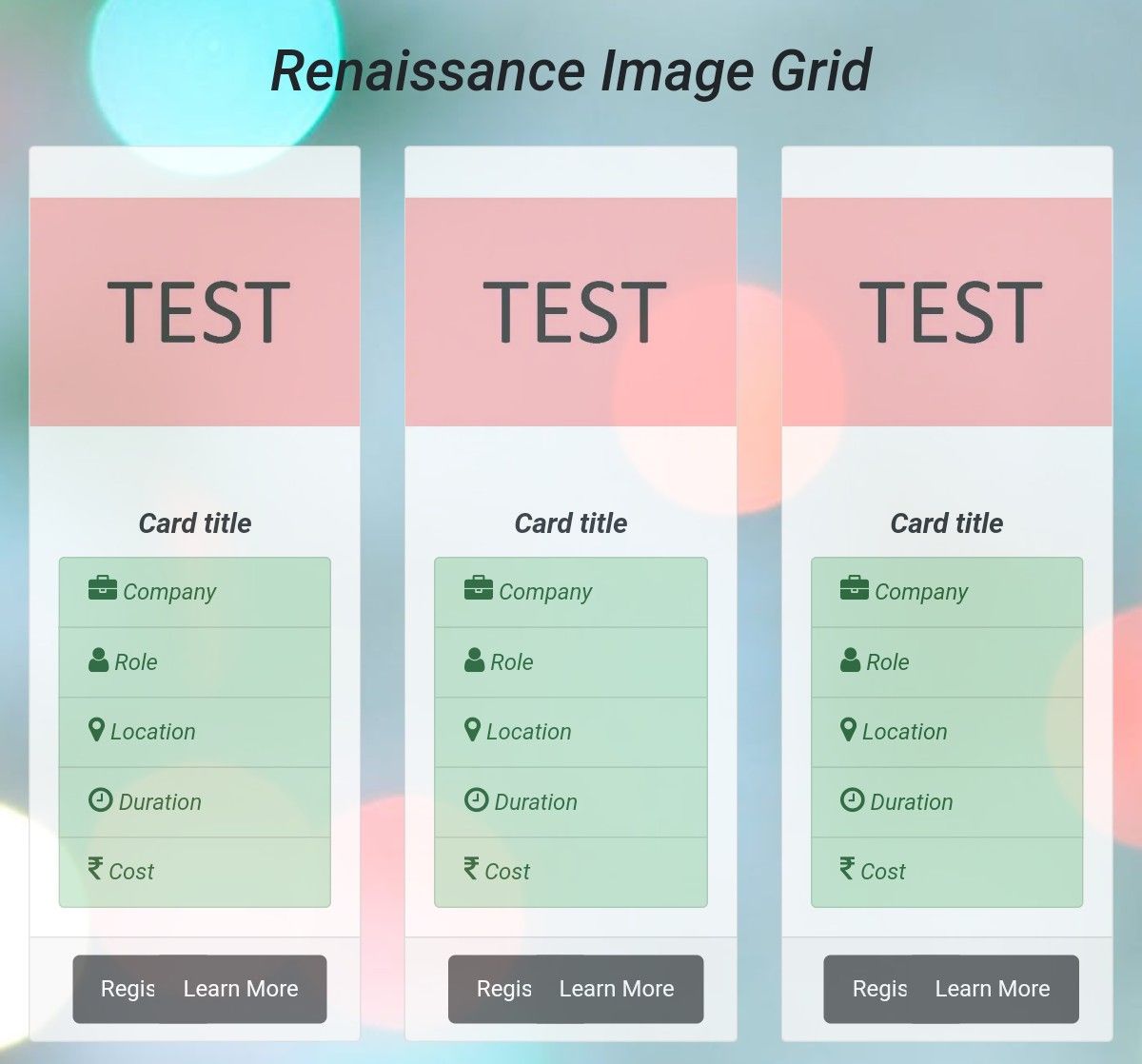
CodePen kullanıcısının önyükleme kartları

Bir CodePen kullanıcısı tarafından geliştirilen bu Bootstrap şablonu, size örnek Bootstrap kartları sunar. Her kartın örnek bir başlığı, bir 'kayıt' düğmesi, bir 'Daha Fazla Bilgi' düğmesi ve etiket metinleri vardır.
Bu şablonun kalitesi ETKİLEYİCİ. Tasarım için Bootstrap kullanılmış, şablon çok standart görünüyor.
Şablon iyi görünse de , tasarımı geliştirme seçeneğiniz her zaman vardır. Daha iyi görünmesi ve sitenizin tasarımına uyması için bu kart şablonunda değişiklikler yapın.
Daha fazla bilgi / İndir
Akshay Bawane'den Bootstrap kartları

Bu örnek ilginç Bootstrap kartlarını göstermektedir. Bir CodePen kullanıcısı bu kartları Bootstrap ve CSS ile tasarladı.
Bu kartlar ÜCRETSİZDİR ve ÖZELLEŞTİRİLEBİLİR. Bu kartları herhangi bir web sitesine kolayca entegre edebilirsiniz.
Bu kartlar resimler, metinler, kart başlıkları ve düğmelerle birlikte gelir.
İlginç görünüyorlar çünkü görüntüler harika. Düğmenin rengi mavi, düğmedeki metin rengi beyazdır.
Daha fazla bilgi / İndir
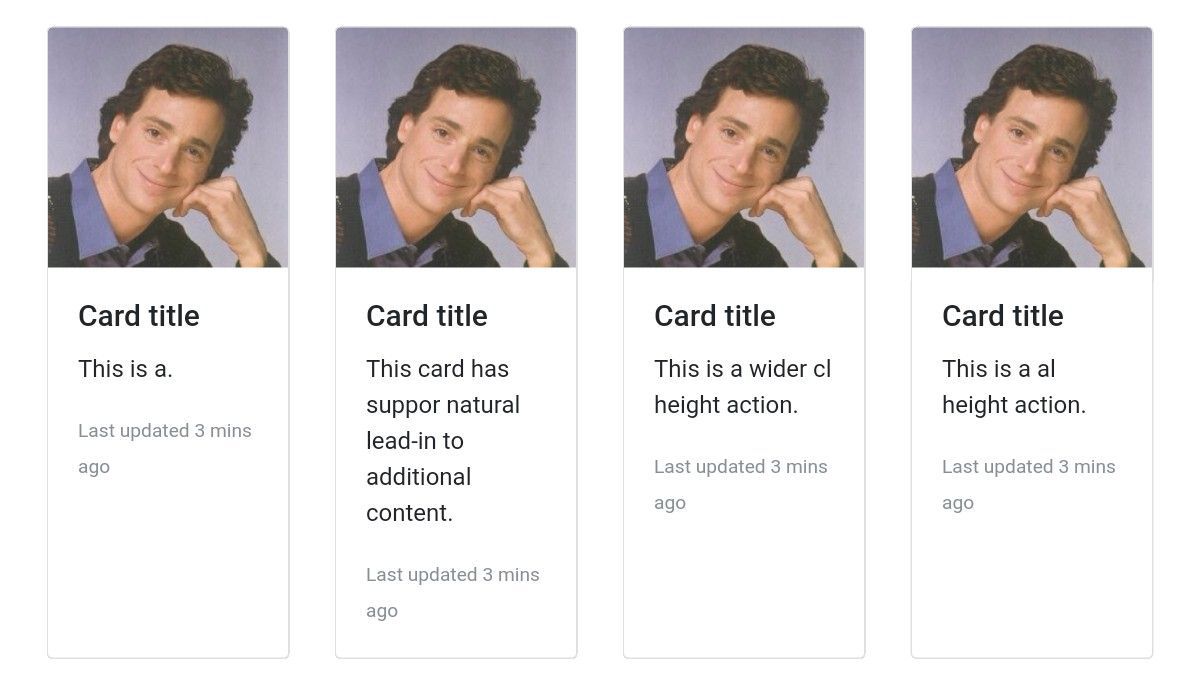
Tanner Gaucher tarafından hazırlanan kartlar şablonu

Bu, bir CodePen kullanıcısı tarafından geliştirilen harika bir Bootstrap şablonu. Profesyonellerin profillerini görüntülemek için bu tür kartları kullanabilirsiniz. Bunları başka amaçlar için de kullanabilirsiniz.
Bu örnek, bazı harika Bootstrap kartlarını görüntüler. Bu kartlar iyi resimler, başlıklar ve açıklama metinleri içerdiğinden, kartlar sitenizi daha ilginç hale getirecektir.
Bu kartlar TAMAMEN özelleştirilebilir. CSS kodu ekleyerek bunları kolayca özelleştirebilirsiniz.
Daha fazla bilgi / İndir
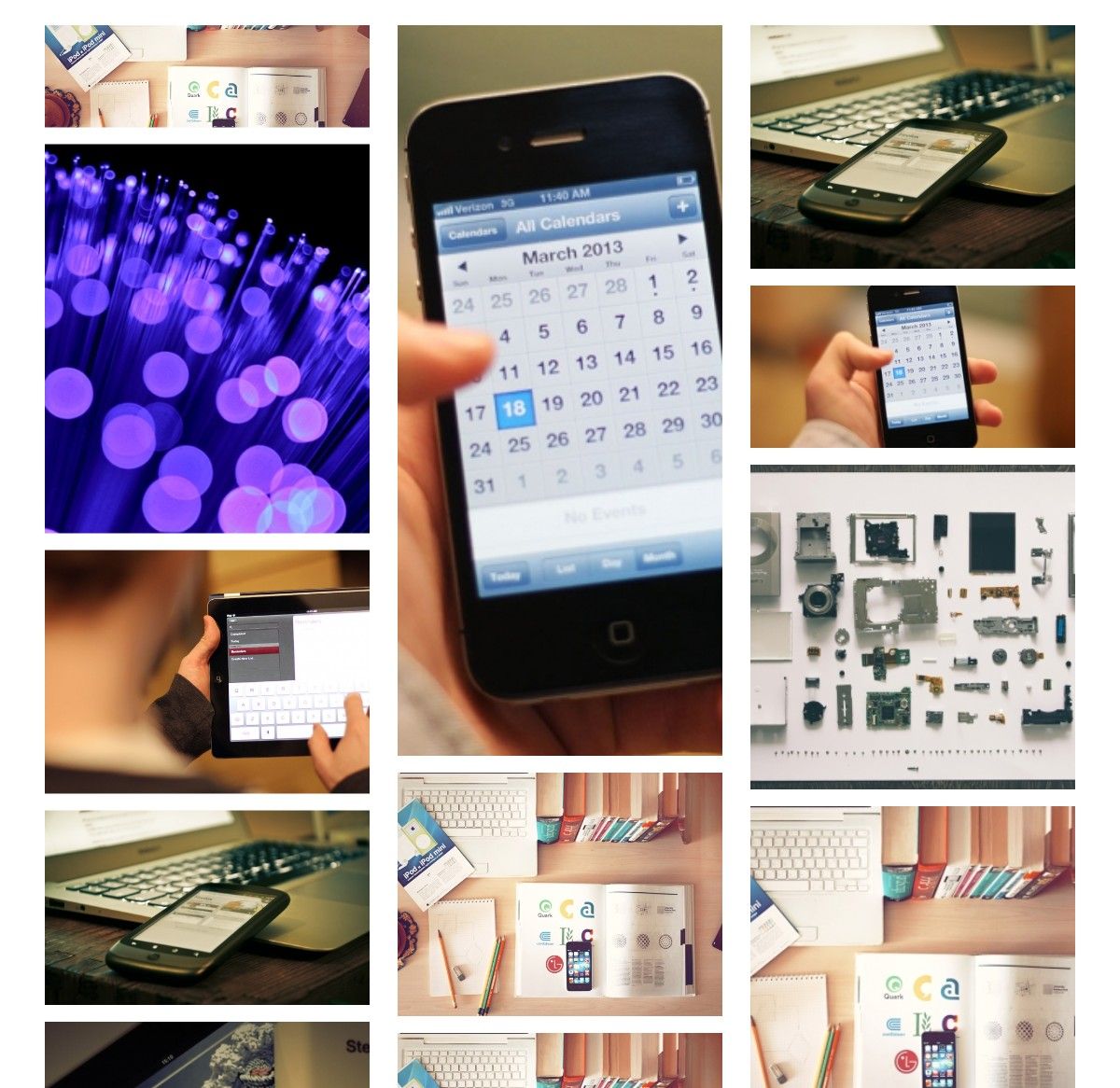
Aldo'dan önyükleme kartları

Bu basit ve harika Önyükleme kartları şablonu bir resim galerisi gösterir. Bu örnekteki her kartta yalnızca bir resim görüntülenir. Kartlarda birkaç resim gösterilir.
Farklı boyutlarda resimler var.
Bir resim galerisindeki görüntüleri GÖSTERMENİZ gerekiyorsa, Bootstrap kartlarını kullanarak bunu kolayca yapabilirsiniz. Dolayısıyla, insanların duvar kağıtlarını indirmesine izin veren bir web siteniz varsa, bunları kartlar kullanarak görüntüleyebilirsiniz.
Kartlar, çalışanlarınızın görsellerini sitenizde göstermek için de oldukça kullanışlıdır.
Daha fazla bilgi / İndir
Julia'dan duyarlı kartlar

Bu, Julia tarafından yapılan duyarlı bir kart şablonu. Bu örnek, resimler, kart başlıkları, örnek metinler ve 'Devamını Oku' düğmeleri içeren birçok kartı gösterir.
Bu örnek RESPONSIVE'dır. Kullanıcının kartları kolayca görebilmesi için otomatik olarak herhangi bir ekran boyutuna sığar.
Kodu değiştirerek bu açık kaynaklı şablonu kolayca geliştirebilirsiniz. Özel CSS ekleyerek tasarımı neredeyse zahmetsizce değiştirebilirsiniz.
Daha fazla bilgi / İndir
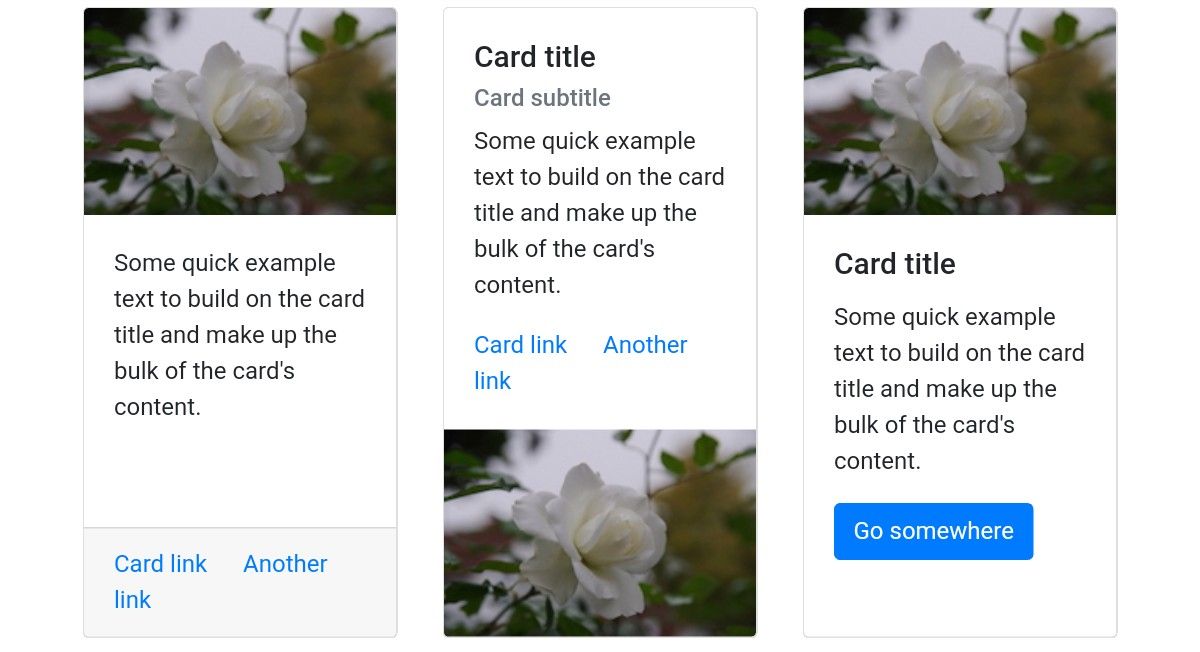
Jens Grochtdreis'ten kart örneği

Bu, CodePen kullanıcısı Jens Grochtdreis tarafından yapılmış ücretsiz, yüksek kaliteli bir Bootstrap kartları örneğidir. Ekran görüntüsünden de görebileceğimiz gibi, kartlar resimler, başlıklar, alt başlıklar, düğmeler ve bağlantılar içeriyor.
Bu örnek, web sitenizde kullanabileceğiniz çeşitli kartları göstermektedir.
Bu örnekte kullanılan resimler, metinler, düğmeler, başlıklar, alt başlıklar ve bağlantılar sadece örnektir.
Bu şablonu web sitenize EKLEMEK İSTİYORSANIZ, metinlerinizi, başlıklarınızı, resimlerinizi ve düğmelerinizi eklemelisiniz.
Daha fazla bilgi / İndir
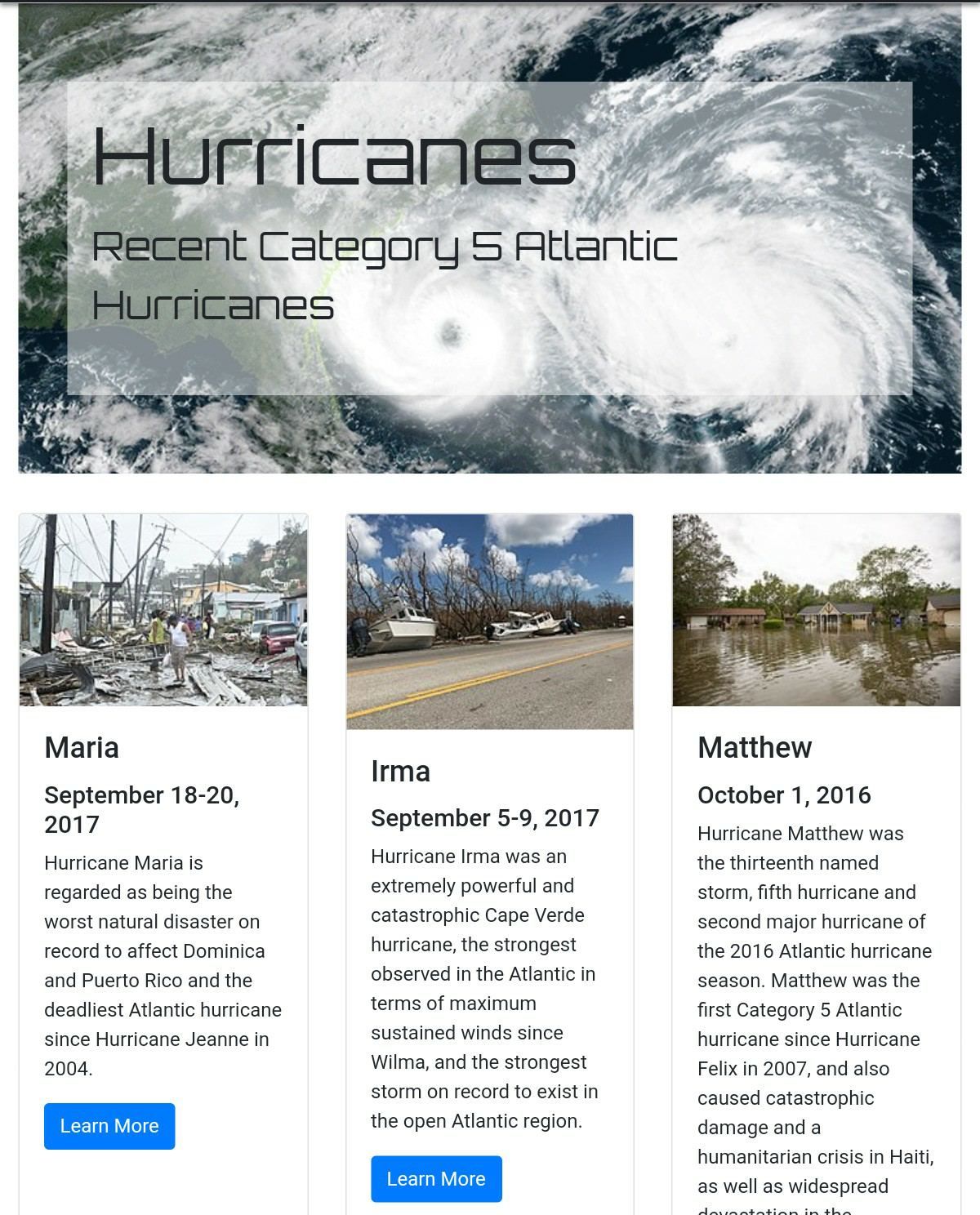
Lisa Miller tarafından hazırlanan kartlar şablonu

Lisa Miller tarafından yapılan bu kart şablonu size birçok Bootstrap kartı verir. Bu kartlar makaleleri gösterir. Kartların üstünde yüksek kaliteli bir resim var.
Her kartın bir başlığı vardır ve başlığın hemen altında tarih olan bir alt başlık vardır.
Tarihin altında, makaleyi açıklayan bir metin vardır ve açıklama metninin hemen altında, kullanıcının tüm makaleyi görebileceği ve okuyabileceği bir 'DAHA FAZLA BİLGİ' düğmesini görebilirsiniz.
Daha fazla bilgi / İndir
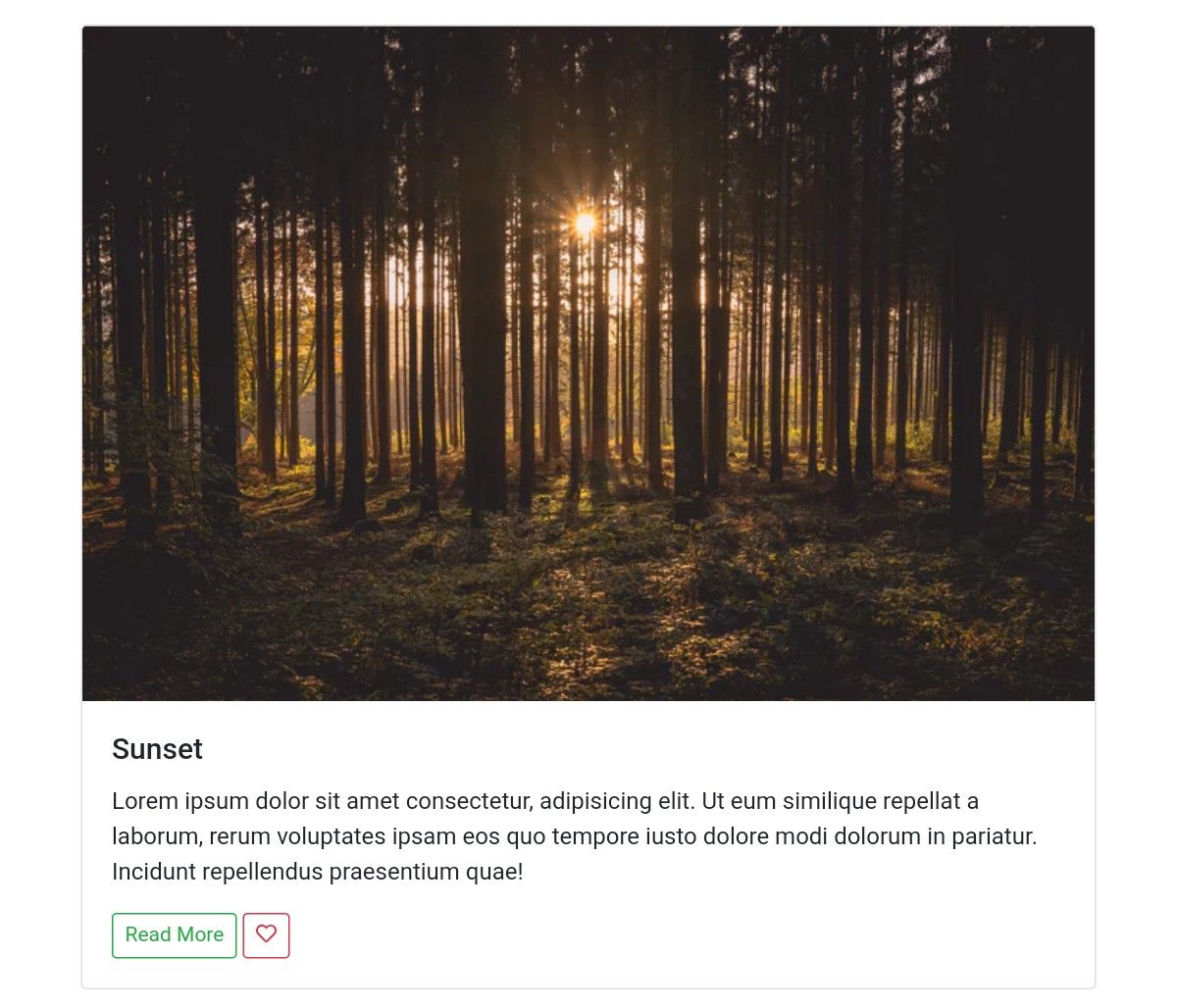
Önyükleme kartları örneği, Thomas Nicolosi

Thomas Nicolosi tarafından geliştirilen bu Bootstrap kartları şablonu, web sitenize kolayca entegre edebileceğiniz basit Bootstrap kartları sunar. Kartları daha ilginç ve kullanışlı hale getirmek için resimler ekleyebilirsiniz.
Bu şablonda kendi başlıklarınız ve metinlerinizle değiştirmeniz gereken örnek kart başlıkları ve metinleri bulunmaktadır. Alt başlıklar, düğmeler, kart üstbilgileri ve altbilgiler gibi başka kart ÖĞELERİ de ekleyebilirsiniz .
Daha fazla bilgi / İndir
Mary Czapkowska tarafından Bootstrap kartları

Mary Czapkowska tarafından yapılan bu kart şablonu size yüksek kaliteli Bootstrap kartları verir. Bootstrap kullanılarak tasarlandıkları için bu kartlar harika görünüyor.
Kartlar güzel resimler, kart başlıkları, açıklama metinleri ve düğmeler içerir. Kullanıcının tüm makaleyi okuyabilmesi için her kartta bir 'Daha Fazla Oku' düğmesi vardır.
Bu tür Bootstrap kartlarına ihtiyacınız varsa, bunu kullanın ve zamandan tasarruf edin. Sıfırdan kod yazmanız gerekmediği için zamandan tasarruf edebilirsiniz.
Daha fazla bilgi / İndir
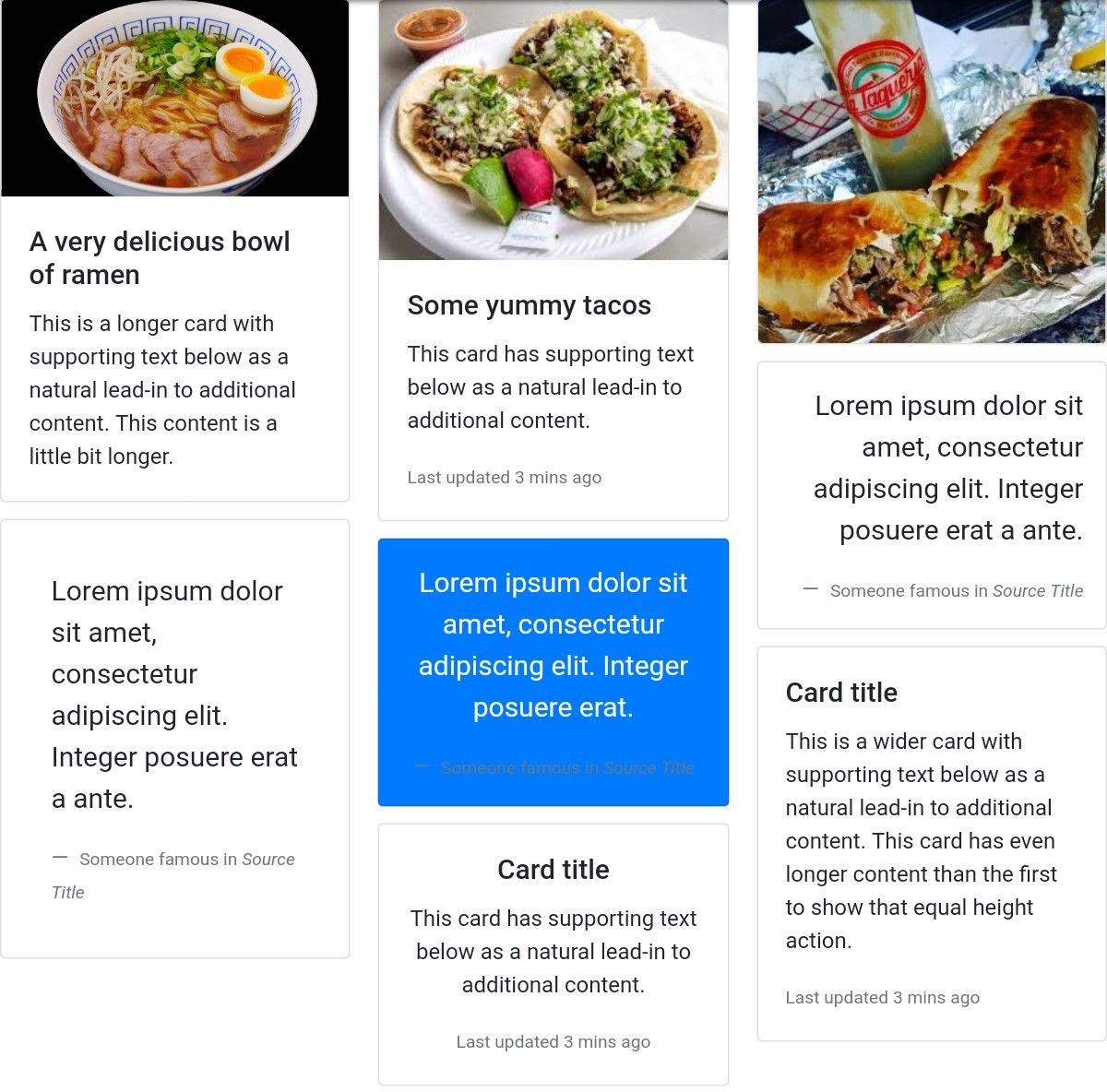
Alex McCarthy tarafından Bootstrap kartları

Bu, 'Alex McCarthy' adlı bir CodePen kullanıcısı tarafından geliştirilen harika, ücretsiz, tamamen özelleştirilebilir bir şablondur. Bu CodePen kullanıcısı, bu şablonu Bootstrap ve özel CSS kullanarak tasarladı.
Bu şablon size birkaç yüksek kaliteli, resimler içeren Bootstrap kartı sağlar . Bu kartlarda yemek resimleri var.
Farklı görseller göstermeniz gerekiyorsa, bu kart resimlerini farklı görsellerle değiştirebilirsiniz.
Aşağıdaki 'Demo' düğmesini tıklayarak bu kartlara yakından bakın. Bu şablonu beğendiyseniz, 'İndir' düğmesini tıklayarak indirebilirsiniz.
Daha fazla bilgi / İndir
