25 Kullanışlı Ücretsiz Bootstrap Datepicker Örneği
Yayınlanan: 2022-03-24Sık sık, bize geniş bir pratik çözüm koleksiyonu bırakan farklı ücretsiz Bootstrap veri seçici snippet'lerini gözden geçirdik.
Sadece bu degil!
ÖZEL olarak 3. taraf araçlara güvenmek yerine, tarih seçici girdilerimizden birkaçını da oluşturduk.
Hangisi artık ücretsiz olarak sizin için kullanılabilir durumda .
Kullanıcılarınızın hayatlarını daha kolay ve rahat hale getirebilirsiniz. Sizinki de, sıfırdan bir veri seçici oluşturmanız gerekmediği için.
Web uygulamanıza eklemek istediğiniz tarihle ilgili bir form veya arama olsun, BURADAN başlayın.
Artık manuel çalışma yok. Birkaç tıklama ve bitirdiniz!
Takvim V09

Takvim şablonlarından oluşan eksiksiz koleksiyonumuzla birlikte yayınladığımız için, tarih seçici alternatiflerimizin adı sizi yanıltmasın.
Ama hemen içine dalalım.
Bu ücretsiz snippet, uygun tarihi seçmek yerine, zaman seçimi konusunda ekstra yol kat eder. Çubuğa tıkladığınızda, altta kısayollarla birlikte bir seçenekler koleksiyonu açılır.
Ayrıca saniye eklemek için yukarıyı gösteren zikzak işaretini kullanabilir veya tarih seçiciyi kapatmak için X işaretine basabilirsiniz.
Daha fazla bilgi / İndir
Takvim V12

Calendar V12, modern ve minimalist bir düzene sahip bir Bootstrap veri seçicidir. Düzgün görünümü sayesinde, olduğu gibi farklı web sitesi temalarına ve uygulama tasarımlarına zahmetsizce entegre edebilirsiniz.
Widget, üzerine gelme efekti, bugünün tarihi için bir düğme, seçimi temizleme seçeneği ve kapat düğmesi içerir.
Sonraki veya önceki aylara rahatça atlamak için sol ve sağ oklarla ayı ve yılı en üstte uygun bir şekilde görüntüler.
Daha fazla bilgi / İndir
Takvim V13

Kullanıcılarınıza hizmetleriniz, rezervasyonlarınız, her ne olursa olsun bir tarih aralığı seçmelerini önerirseniz, Takvim V13 doğru seçimdir. Bu Bootstrap veri seçicide iki widget bulunur, bu da doğru tarihleri seçmeyi çok kolay hale getirir.
Ücretsiz snippet'in tasarımı, yukarıdaki spor ile aynıdır, yani minimal ve noktaya.
Kullanıcı tarihi seçtiğinde, çubukta gün/ay/yıl biçiminde görünür. Ayrıca seçimi HIZLI bir şekilde temizleyebilir veya tek bir tıklama ile bugünün tarihini seçebilirler.
Daha fazla bilgi / İndir
Takvim V14

İşi çok iyi yapan minimalist bir Bootstrap veri seçici ararsanız, Calendar V14 ile harika bir sonuca tanık olacaksınız.
Bu araç, herhangi bir web tasarımı için geçerli olan basitliği nedeniyle kutunun dışında iyi çalışır. Bu, herhangi bir süslü şey, ek özellikler, sıfırlama düğmeleri vb. olmadan gerçekten sadece bir veri seçicidir.
İndirin, gömün ve işte bu kadar!
Daha fazla bilgi / İndir
Takvim V15

Bu takvim tarih aralığı seçici, ister otel odası, ister araba veya başka bir şey için olsun, çevrimiçi rezervasyonlar için kullanışlıdır.
Tasarım çok basittir , bu nedenle kutunun dışında kullanmak yerine herhangi bir şeyi değiştirmenize bile gerek kalmayacak. Ancak, vurgulanan tarihin rengini değiştirebilir veya varsayılan sürüme geçebilirsiniz.
Bu bir Bootstrap veri seçici olduğundan, performansının mobil ve masaüstü cihazlarda harika olduğunu bilirsiniz.
Daha fazla bilgi / İndir
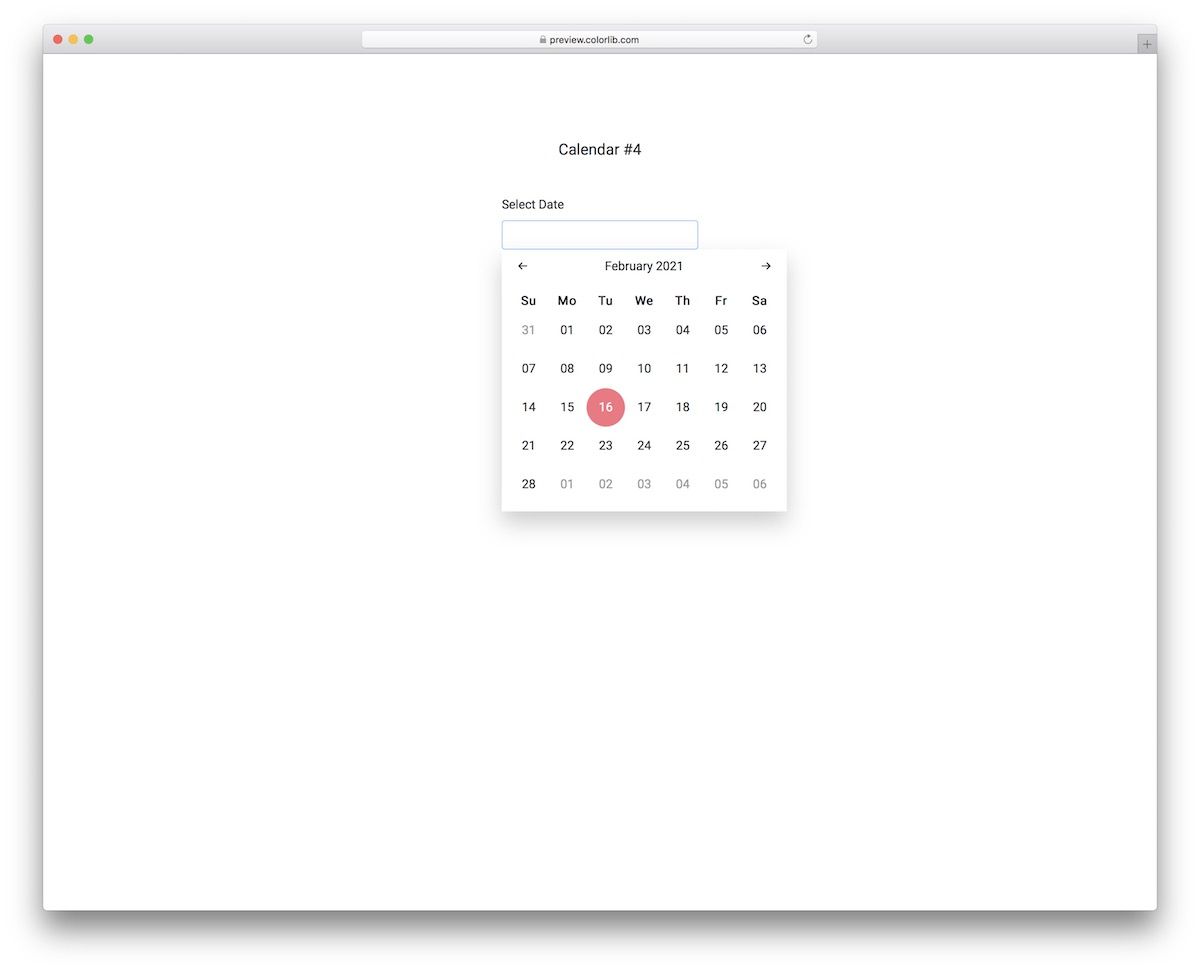
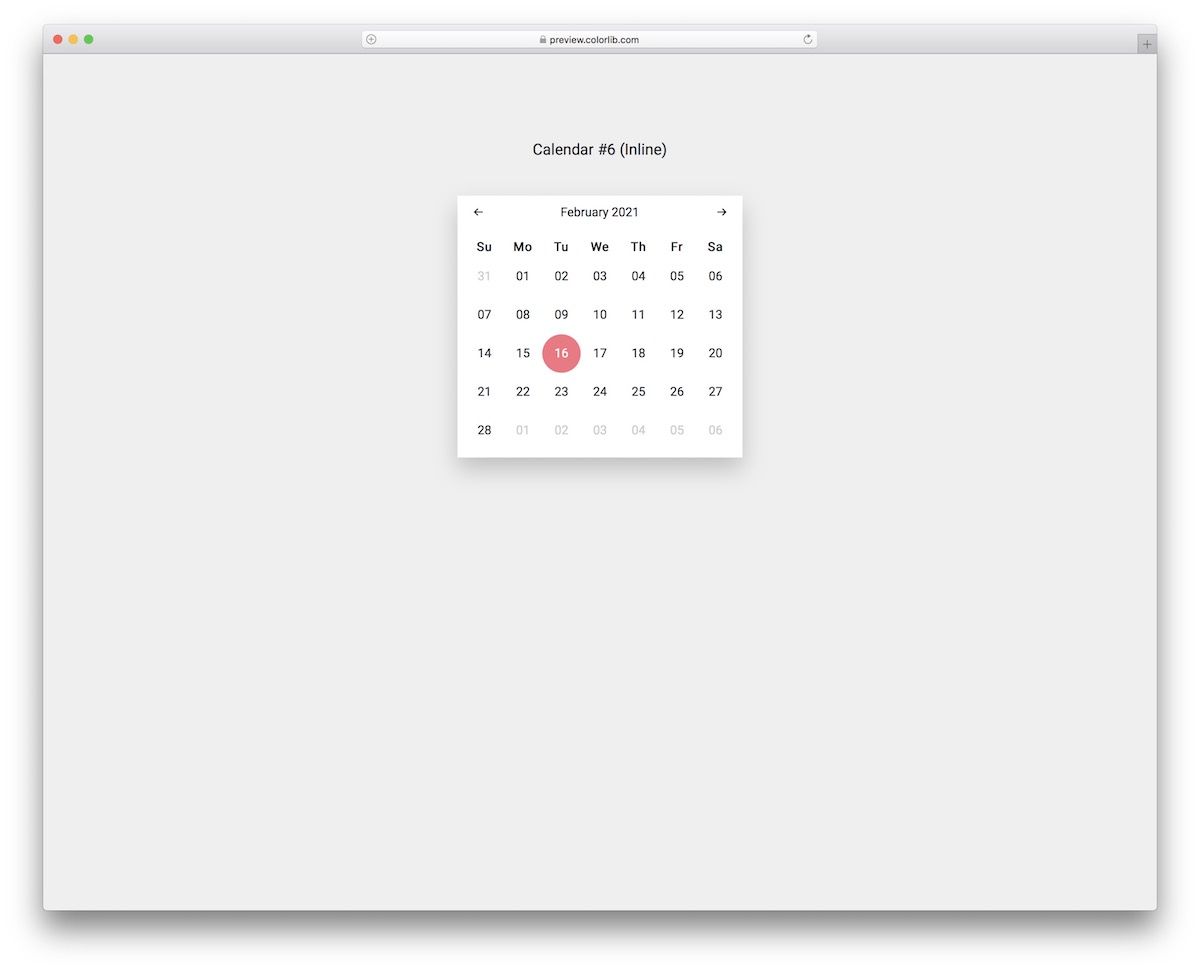
Takvim V16

Artık projenize veya uygulamanıza ücretsiz olarak yerleştirebileceğiniz bu satır içi takvim/tarih seçici ile işleri minimal ancak cesur tutun.
Temiz görünüm, kullanıcılarınızın keyfi için farklı ekran boyutlarında güzel görünür.
Tasarım yapısı en üstte ay ve yılı, ardından Pazardan Cumartesiye hafta içi günleri ve tarihleri gösterir. Bir kullanıcı, farklı ayları seçmek için sol ve sağ İŞARETÇİLERİ de kullanabilir.
Daha fazla bilgi / İndir
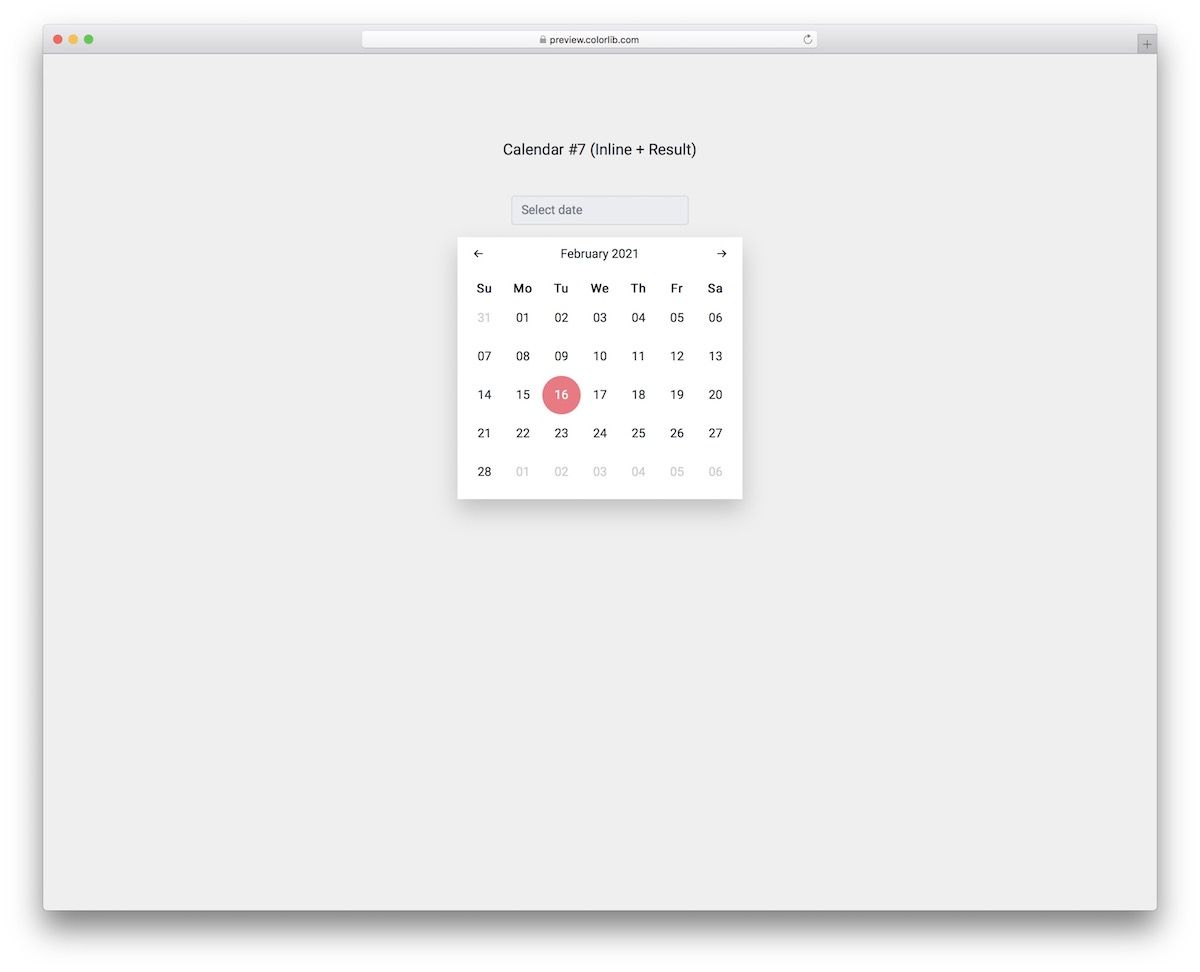
Takvim V17

İşte üstte bir sonuç çubuğu bulunan bir satır içi takvim içeren yeni bir Bootstrap şablonu. Kullanıcı bir tarih seçtiğinde, çubukta şu sırayla görünür – ay/gün/yıl .
Sonuç çubuğu varsayılan olarak boştur ve kullanıcıyı tarihi seçmeye teşvik eden bir harekete geçirici mesaj metniyle birlikte görünür. Dahası, takvim önceden seçilmiş bir bugünün tarihi ile birlikte gelir.
Düzen esnektir ve %100 mobil uyumludur, kod ise hızlı yürütme için KULLANICI DOSTUdur.
Daha fazla bilgi / İndir
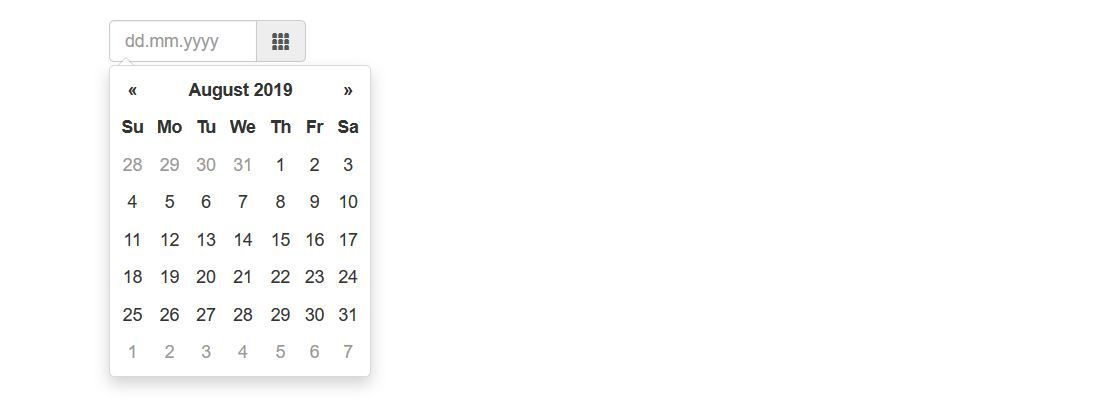
CodePen kullanıcısı tarafından Bootstrap veri seçici örneği

Bu, ücretsiz bir Bootstrap veri seçici örneğidir. Bir CodePen kullanıcısı bunu geliştirdi. Tamamen özelleştirilebilir bir şablondur. Tercihleriniz olarak üzerinde değişiklikler yapın.
Bu örnek, 'dd.mm.yyyy' yer tutucu metniyle bir giriş alanı sağlar. Bu alanın sağ tarafında küçük bir simge görebilirsiniz. Bu giriş alanına tıklandığında, geçerli ay ve yıl takvimi görüntülenir. Üzerinde geçerli ayın tüm tarihlerini görebilirsiniz. Kullanıcı ayrıca sağ taraftaki küçük ikona tıklayarak bu takvimi getirebilir.
Bir tarih seçtiğinizde takvimde mavi renk ile VURGULANIR. Seçilen tarihin arka plan rengi mavi olur. Bir tarihe tıklandığında, tarih hemen giriş alanında görünür.
Daha fazla bilgi / İndir
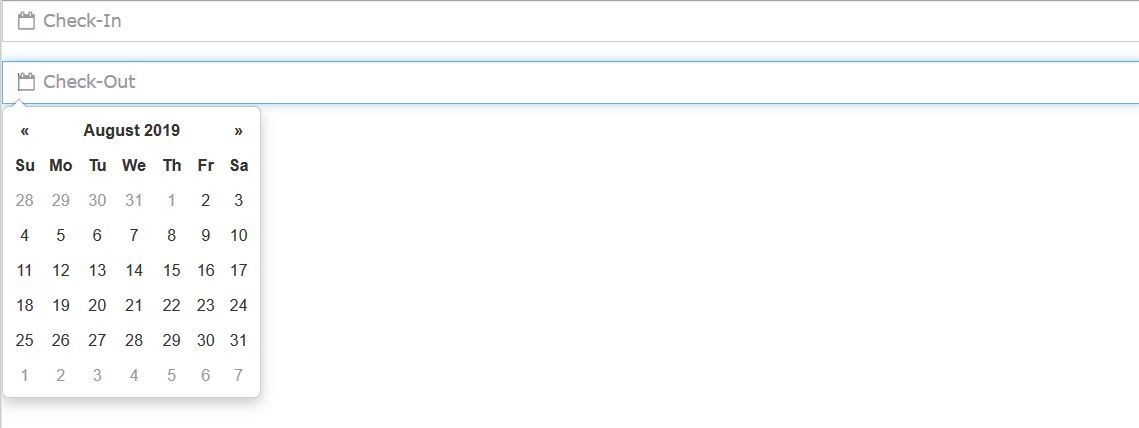
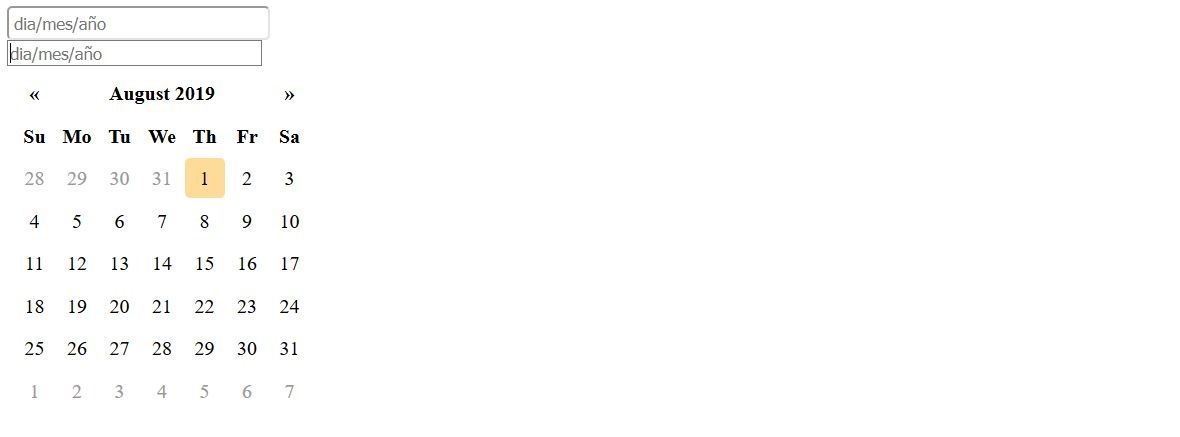
Giriş ve çıkış tarih seçici

Bu, Amanda Louise Acosta Morais tarafından geliştirilen bir başka harika Bootstrap veri seçici örneğidir. Bu şablonun adından da anlaşılacağı gibi, kullanıcının bir giriş ve çıkış tarihi seçmesine izin verir.
Bu şablonda 'Check-In' ve 'Check-Out' yer tutucu metinleriyle birlikte iki giriş alanı vardır. Kullanıcı üzerlerine tıkladığında, kullanıcının bir tarih seçebilmesi için bir takvim belirir .
Kullanıcıya, giriş alanlarına tıklandığında veri seçicilerin açılacağını ima eden yer tutucu metinleri olan küçük takvim simgeleri vardır.
Daha fazla bilgi / İndir
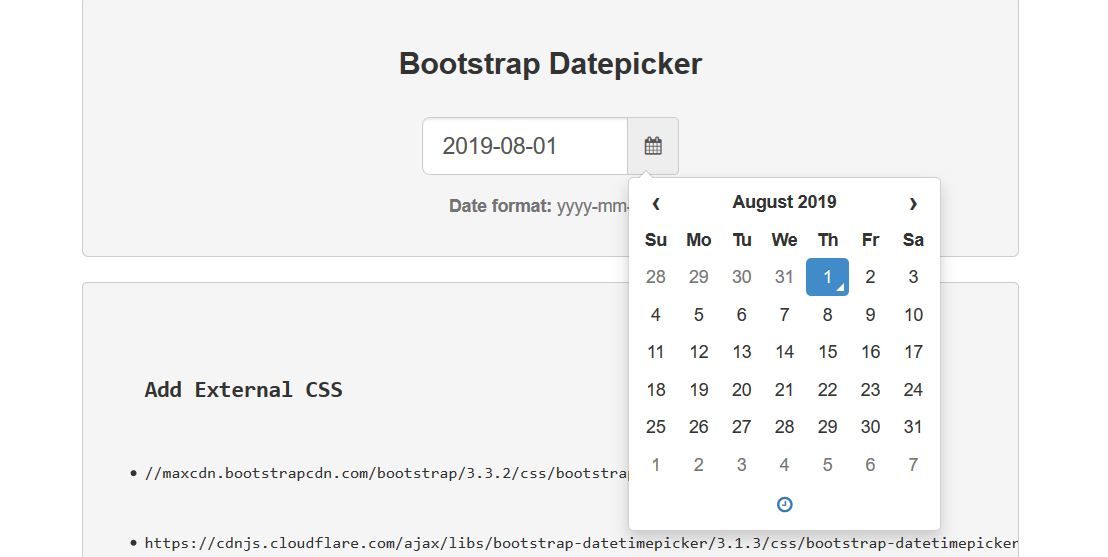
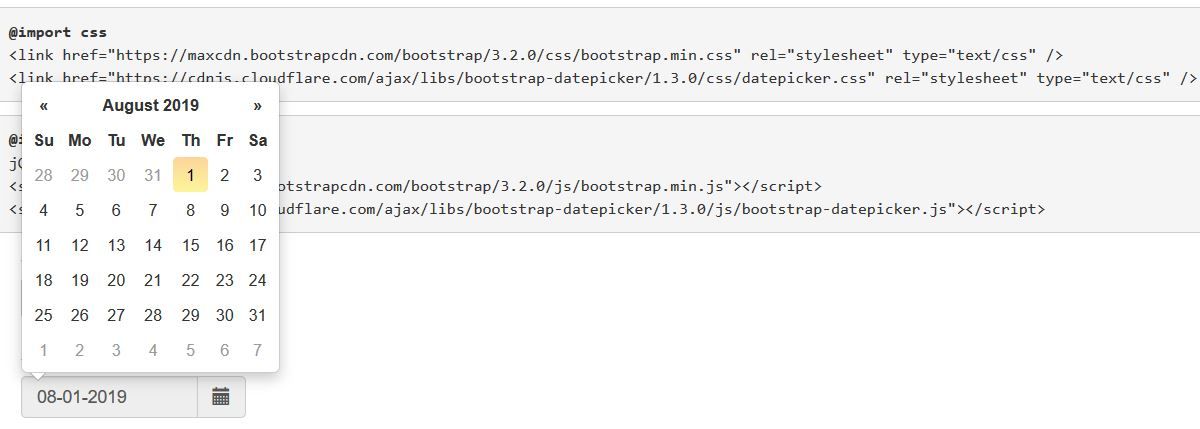
Sreekanth Are tarafından Bootstrap veri seçici

Bu, Sreekanth Are tarafından yapılmış çok kullanışlı bir veri seçici şablonu. Güzel, temiz bir kullanıcı arayüzüne sahiptir. Bu şablonun ekran görüntüsünden bir giriş alanı olduğunu görebilirsiniz.
Kullanıcılar üzerine tıkladıklarında, giriş alanında geçerli tarihi görebilirler. Ve kullanıcı takvim simgesine tıkladığında bir tarih seçici belirir. Seçim sırasında giriş alanına bir tarih yerleştirilir.
Kullanılan tarih formatı 'yyyy-aa-gg' şeklindedir.
Daha fazla bilgi / İndir
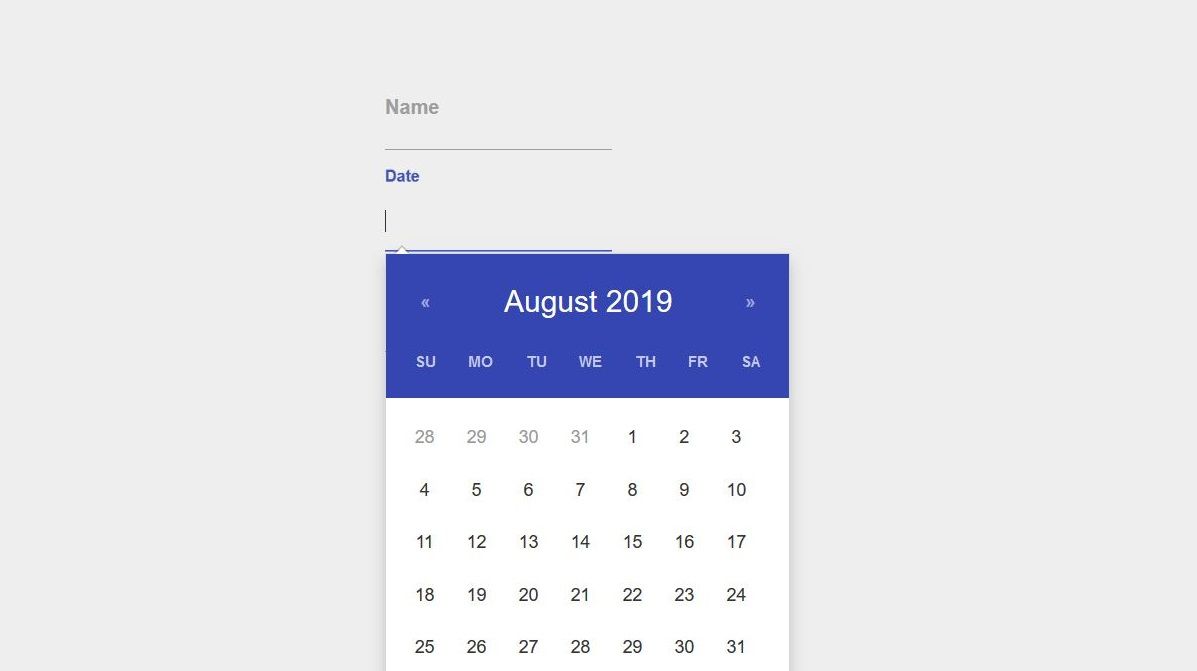
Malzeme girişi olan önyükleme veri seçicisi

Salah Uddin tarafından yapılan bu veri toplama örneği maddi bir görünüme sahiptir. Web sayfasında üç giriş alanı vardır. Kullanıcı ikinci giriş alanına tıkladığında çok modern bir veri seçici görünecektir.
İşlevsellik, diğer veri seçicilerle aynıdır. Tek fark, tasarımın çok daha iyi olmasıdır. Çok havalı görünüyor. Bu tür modern veri seçici şablonu, web uygulaması kullanıcılarınıza harika bir kullanıcı deneyimi sunacaktır.
Web sitenizin kullanıcıları bu harika veri toplayıcıya bayılacak. Yani bu şablonun yeterince iyi olduğunu düşünüyorsanız, web sitenizde kullanabilirsiniz.
Daha fazla bilgi / İndir
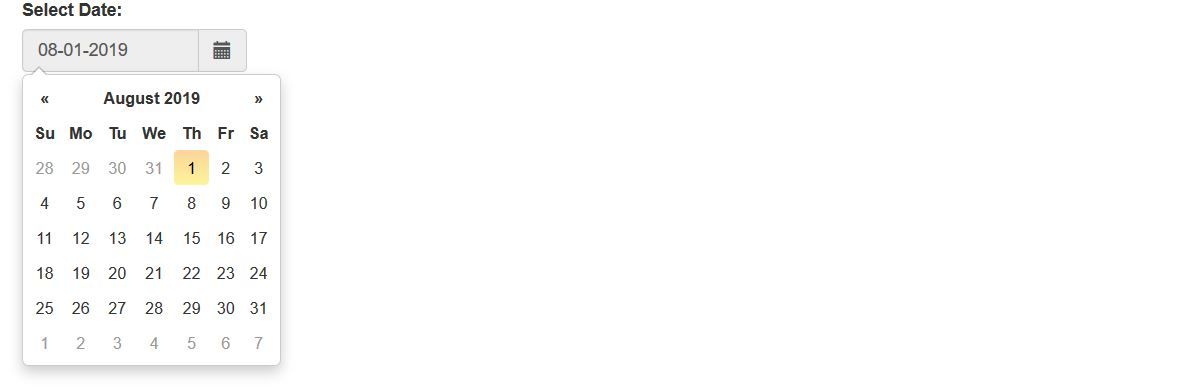
Vaidehi Baviskar tarafından Bootstrap veri seçici

Bu, Vaidehi Baviskar adlı bir CodePen kullanıcısı tarafından geliştirilen harika bir Bootstrap veri seçici şablonu. Bu örneğin ekran görüntüsünde görebileceğiniz gibi, giriş alanının üzerinde 'Tarih Seçin:' başlıklı bir başlık vardır.
Kullanıcıya bir tarih seçmesini söyler. Varsayılan olarak, giriş alanında geçerli tarihi görebilirsiniz. Giriş alanına veya küçük simgeye tıkladığınızda, tarih seçici belirir.
Bu veri toplama aracında içinde bulunulan aya ait tüm tarihleri görebilirsiniz.
Bu araçtan bir tarih seçebilirsiniz ve seçilen tarih giriş alanında görünecektir.
Daha fazla bilgi / İndir
CodePen kullanıcısı tarafından önyükleme veri seçicisi

Bu çok basit bir veri seçici örneğidir. Önceki örneğe çok benziyor. Bu örnekte, iki veri seçiciye sahip iki giriş alanı vardır.
Bu tarih seçici örneğinde geçerli tarih sarı bir arka planla vurgulanır ve kullanıcı belirli bir tarihe tıkladığında arka plan rengi maviye döner.
Güncel tarih vurgulandığından, kullanıcının bu araçtan güncel tarihi hızlı bir şekilde bulması ve kolayca bir tarih seçmesi kolaylaşır. Geçerli tarihi seçmek isterlerse, geçerli tarih vurgulandığından bunu hızlı bir şekilde yapabilirler.
İçinde bulunulan aydaki tüm tarihlerden geçerli tarihi anında tespit edebilirler.
Daha fazla bilgi / İndir

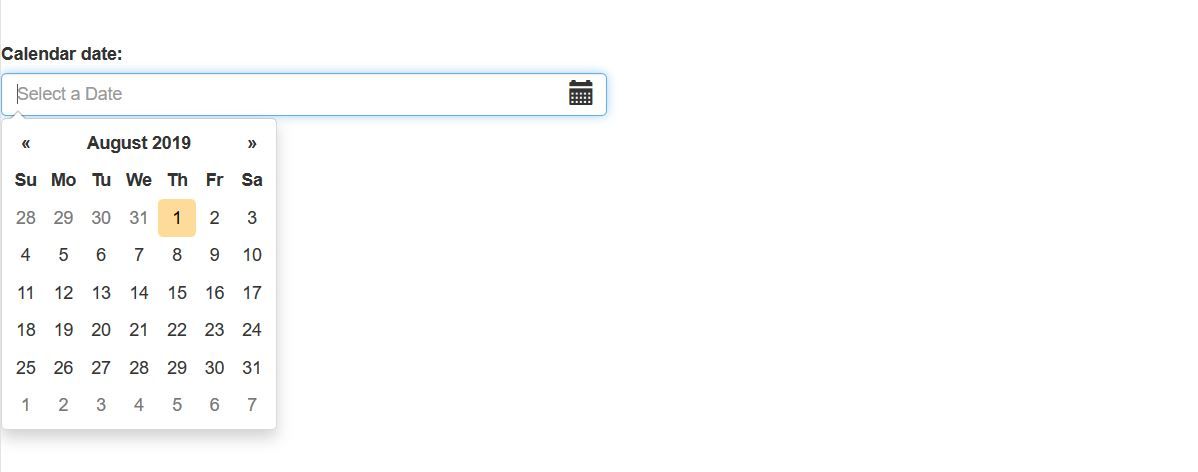
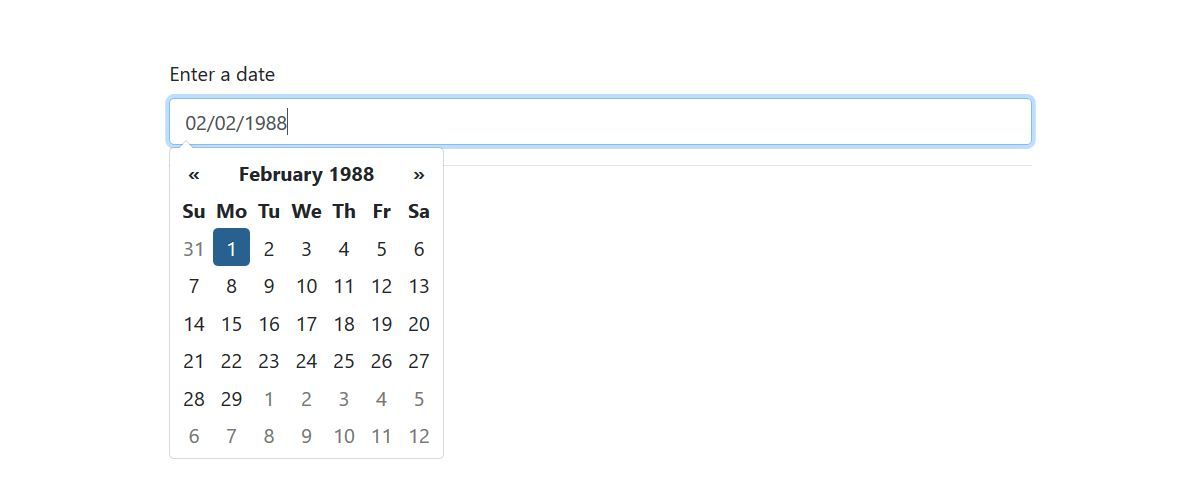
Jowi Englis tarafından hazırlanan Datepicker şablonu

Bu, bir CodePen kullanıcısı olan Jowi Englis tarafından yapılmış standart bir veri seçici örneğidir. Ekran görüntüsünden de görebileceğimiz gibi, giriş alanının üzerinde 'Takvim tarihi:' şeklinde bir başlık var.
Her zaman daha anlamlı ve uygun bir şeyle değiştirebilirsiniz. Giriş alanındaki takvim simgesi harika görünüyor. Giriş alanının yer tutucu metni, bu tarih seçici için çok uygun bir başlık olan 'Bir Tarih Seçin' şeklindedir.
Giriş alanına tıkladığınızda, geçerli tarihin mavi bir arka planla vurgulandığı güzel bir tarih seçici görünür.
Bu veri seçiciden, web sitenizin kullanıcıları sadece içinde bulunulan aydan bir tarih seçemez, aynı zamanda farklı bir aydan ve farklı bir yıldan bir tarih seçebilirler.
Daha fazla bilgi / İndir
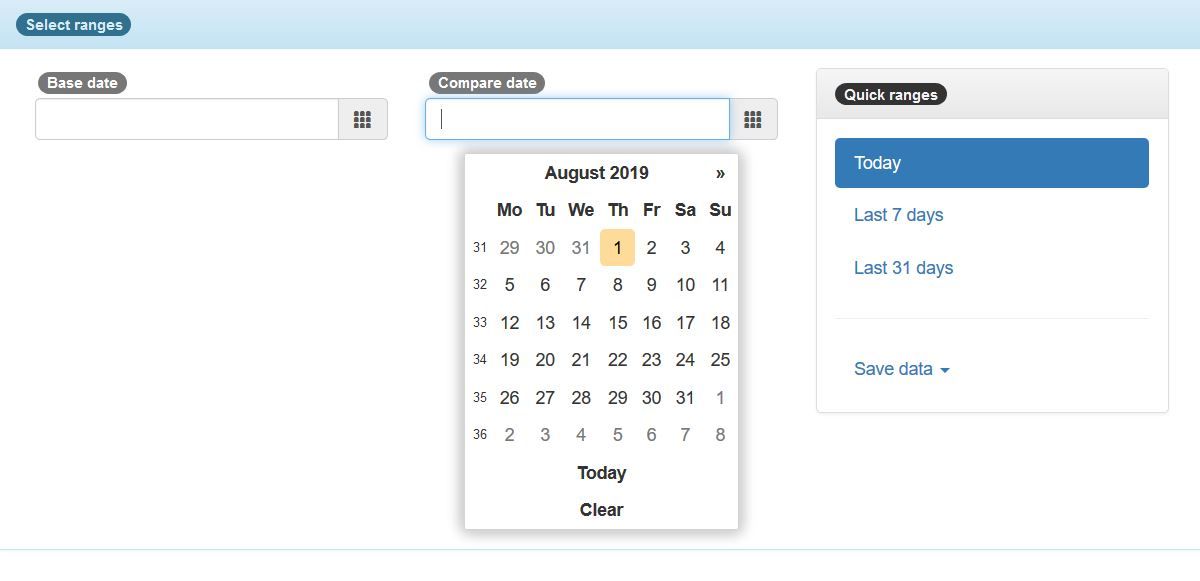
Richard Bailey tarafından Bootstrap veri seçici

Bu, Richard Bailey tarafından geliştirilen harika bir Bootstrap veri seçici örneğidir. Bu veri seçici şablonu, web uygulaması kullanıcılarınızın bir tarih aralığı seçmesine olanak tanır. Dolayısıyla, bu örnekte sağlanan iki veri seçici vardır.
İki giriş alanı vardır, her birine tıklandığında bir veri seçici görüntülenir. Web sitenizin ziyaretçilerinin bir tarih aralığı seçmesini istiyorsanız, bu ücretsiz şablonu kullanabilirsiniz.
Tamamen özelleştirilebilir olduğundan, kodu değiştirerek tasarımı geliştirebilirsiniz . Kullanıcı tarih seçicilerden iki tarih seçtiğinde, tarih aralığı web sayfasında giriş alanlarının hemen altında görünür.
Daha fazla bilgi / İndir
Önyükleme veri seçicisi, Jose Castillo tarafından

Web siteniz için bir tarih seçiciye ihtiyacınız varsa, artık sıfırdan bir tane oluşturmanız gerekmez. Bu şablonu indirebilir ve web sitenize entegre edebilirsiniz.
Tasarımı daha iyi görünecek şekilde değiştirebilirsiniz. Yukarıdaki ekran görüntüsünden görüldüğü gibi, iki giriş alanı vardır. Bunlardan herhangi birine tıkladığınızda, ekranda bir tarih seçici belirir.
Geçerli tarih sarı bir arka plana sahiptir. Böylece kullanıcı, tarih seçicide gösterilen tarihler listesinden onu hızlı bir şekilde tanımlayabilir.
Daha fazla bilgi / İndir
Valentin'den Bootstrap veri seçicileri

Bu kalemin iki veri seçicili iki giriş alanı vardır. Bir giriş alanına tıkladığınızda, bir veri seçici çok düzgün bir şekilde gelir. Veri seçici açıldığında çok güzel bir görsel efekt görebilirsiniz.
Bu tür görsel efektler, kullanıcı deneyimini büyük ölçüde geliştirir. Çok havalı bir veri seçici örneği arıyorsanız bu şablonu kullanabilirsiniz. Bootstrap ile tasarlanmış harika bir veri toplama örneği.
Bu örneğe daha yakından bakmak için aşağıdaki 'Önizleme' düğmesini tıklayın ve bu örneğin güzel bir önizlemesini görün.
Daha fazla bilgi / İndir
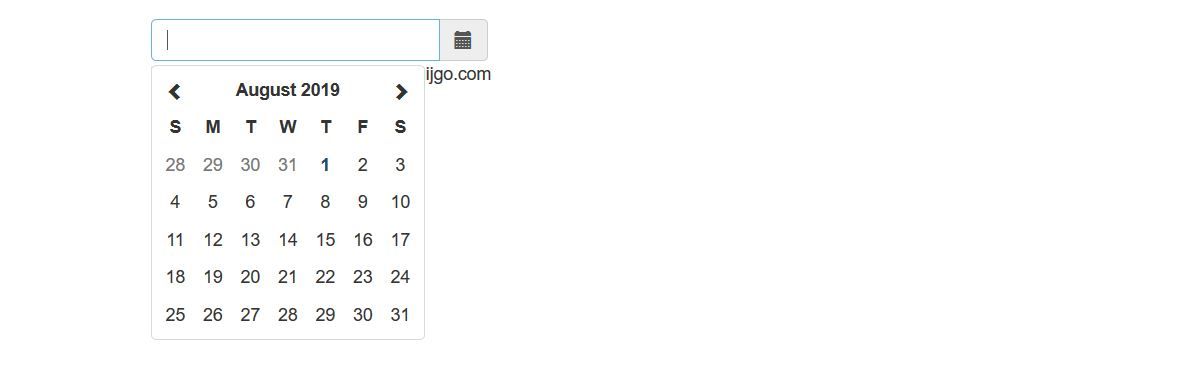
Atanas Atanasov tarafından Bootstrap veri seçici

Bu, ücretsiz bir Bootstrap veri seçicisinin güzel bir örneğidir. Çok standart bir veri seçici arıyorsanız, bunu kullanın.
Takvim simgesine tıkladığınızda, tarih seçici görünür. Bu veri seçici örneği, geçerli tarihi vurgulamasa da, çok basit ve güçlü görünüyor.
Belirli bir tarihi seçtiğinizde giriş alanında görebilirsiniz. Giriş alanının üzerinde bir başlığa ihtiyacınız varsa, bir tane ekleyebilirsiniz.
Daha fazla bilgi / İndir
M Gambill'den Bootstrap veri seçici

Bu, M Gambill tarafından geliştirilen harika bir veri toplama örneğidir. Metin girebileceğiniz bir metin alanı var. Metin alanının üzerinde 'Bir tarih girin' başlıklı bir başlık vardır. Kullanıcıya bir tarih girmesini söyler.
Metin alanına tıkladığınızda bir tarih seçici belirir. Bir tarihe tıkladığınızda, metin alanında görüntülenir. Çıktıyı göstermek için metin alanının altında bir alan var. Bu alanda 'Tarih:' adlı bir metin görebilirsiniz.
Daha fazla bilgi / İndir
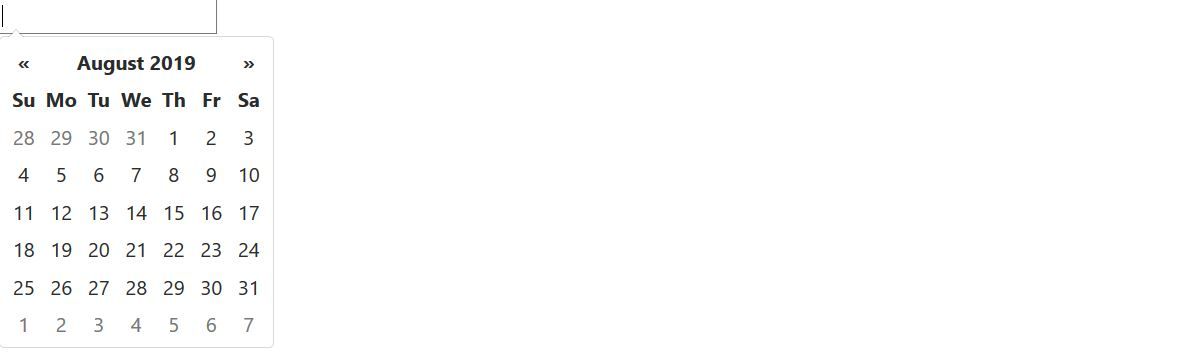
tuanitpro tarafından Bootstrap veri seçici

Bu Bootstrap veri seçici örneği size basit bir metin kutusu verir. Üzerine tıkladığınızda, bir tarih seçici belirir. Metin alanında seçilen tarihi görebilirsiniz. Bu şekilde gösterilir: '22.08.2019'. Farklı bir tarih biçimi tercih ederseniz, koddaki tarih biçimini değiştirin.
Ve tasarımı iyileştirmeniz gerekiyorsa, bunu yapabilirsiniz.
Açık kaynaklı bir kod örneği olduğundan, şablonu web sitenizde iyi görünecek şekilde geliştirmek için kodda değişiklikler yapabilirsiniz.
Daha fazla bilgi / İndir
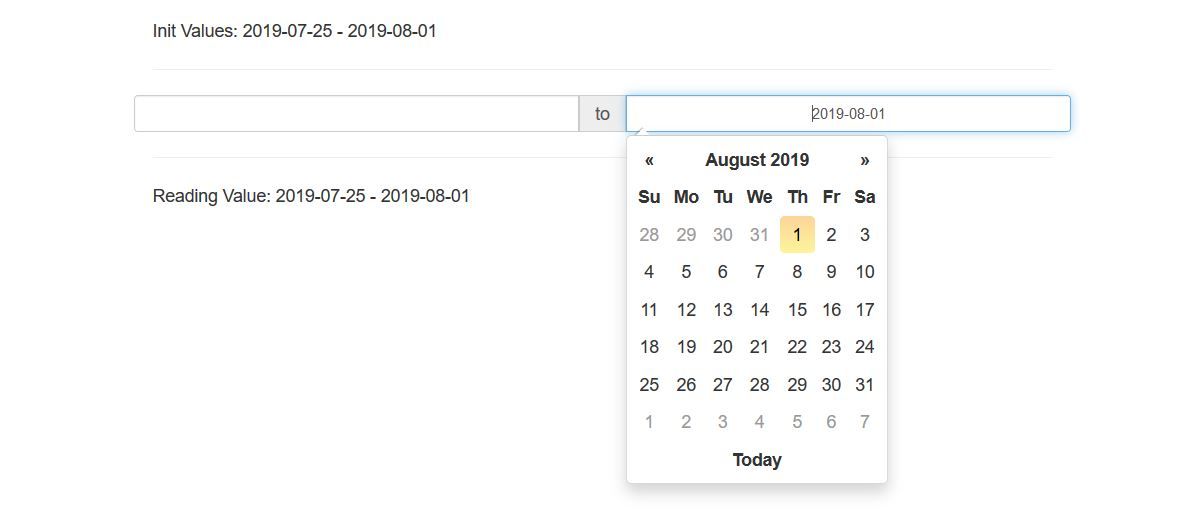
Priyank Panchal'dan Datepicker şablonu

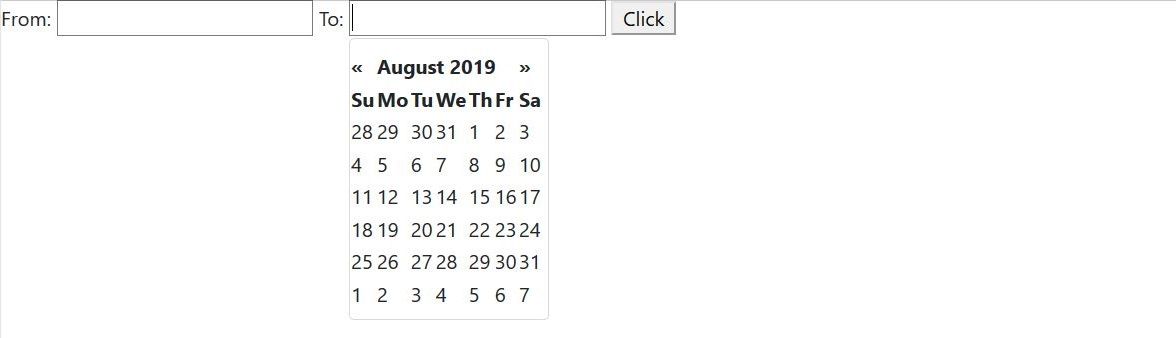
Bu, Priyank Panchal tarafından geliştirilen yüksek kaliteli bir veri seçici şablonu. 'Kimden' alanı ve 'Kime' alanı olmak üzere iki giriş alanına sahiptir. Bu alanlar, kullanıcının bir tarih aralığı seçmesini sağlar.
Giriş alanlarına tıkladığınızda, tarih seçiciler gelir.
Seçilen tarihler giriş alanlarında gösterilir. Bu örnekte ayrıca bir düğme var. Tıkladığınızda bir mesaj görebilirsiniz. Kullanıcı koddan butona tıkladığında ne olacağını belirleyebilirsiniz.
Bu düğmeye ihtiyacınız yoksa, kaldırabilirsiniz.
Daha fazla bilgi / İndir
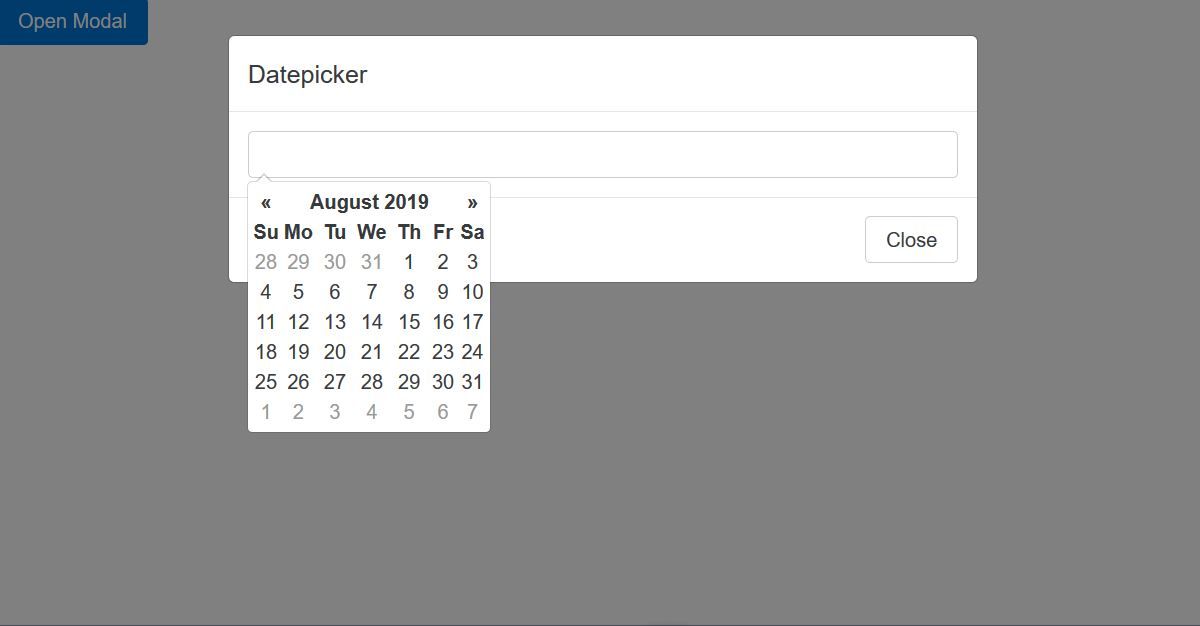
Jacob Montgomery tarafından Datepicker

Bu veri seçici örneğinde, bir kip açan tıklamak için bir düğme vardır. Ardından, bir tarih seçiciyi gösteren bir metin alanı görebilirsiniz. Bu giriş alanının üstüne yerleştirilen başlık 'Tarih Seçici'dir.
Bu şablonu kullanacaksanız , başlığı daha uygun bir şeyle değiştirin veya gereksiz olduğunu düşünüyorsanız kaldırın.
Metin alanının altında bir 'Kapat' düğmesi var. Tıklandığında modal kapanır.
Daha fazla bilgi / İndir
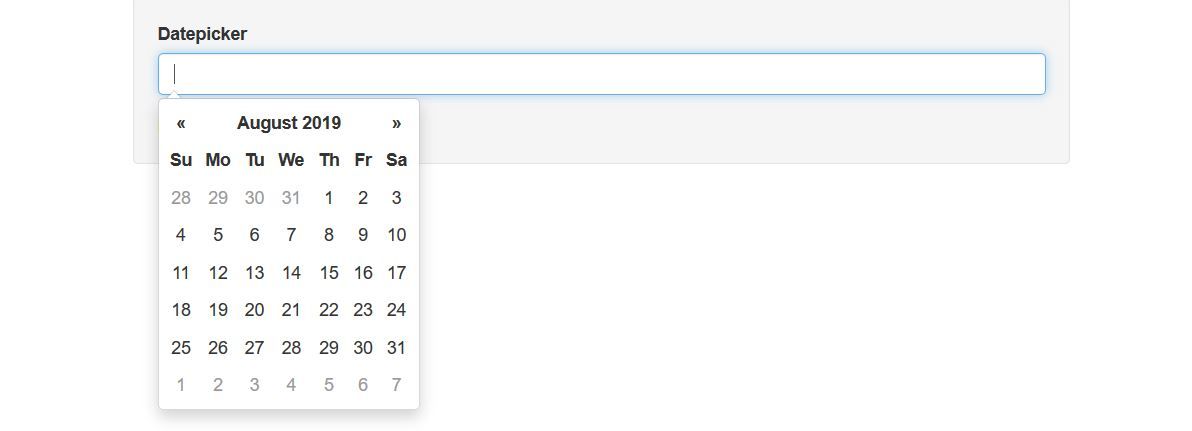
Javier Buron'dan Datepicker örneği

Bu, Javier Buron tarafından yapılmış başka bir harika veri toplama örneğidir. Yukarıdaki ekran görüntüsünden de görebileceğiniz gibi, başlık için yukarıda bir metin alanı var.
Kullanıcı giriş alanına tıkladığında, bir tarih seçmek için kullanabilecekleri bir tarih seçiciyi görebilir. Bir tarih seçildiğinde, metin alanında gösterilir. Bu şablonu web sitenize entegre edecekseniz, daha anlamlı ve uygun bir şeyle değiştirmelisiniz.
Ayrıca metin alanının altında bir çıktı olarak gösterilir. Çıktı şu şekilde gösterilir: 'Sonuç: 09/22/2029'. Gerekmiyorsa, çıktı bölümünü çıkarmayı düşünün.
Daha fazla bilgi / İndir
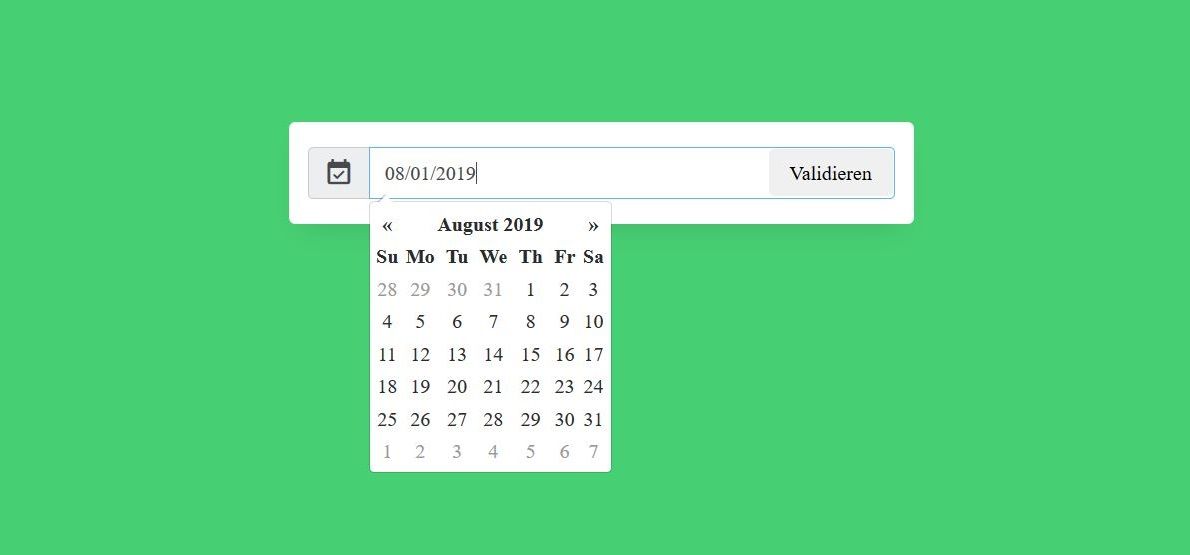
Peter Schoning tarafından önyükleme veri seçici

Peter Schoning tarafından yapılan bu harika ücretsiz Bootstrap veri seçici örneği güzel bir yeşil arka plana sahiptir.
Bu örnek, bir veri seçiciyi açan bir metin alanıyla birlikte gelir. Seçiminiz için kullanabileceğiniz mevcut ayın tarihlerini gösterir.
Ayrıca mevcut yıldan farklı bir aydan veya farklı bir yıldan bir tarih seçebilirsiniz. Seçilen tarih şu metin alanında gösterilir: '08/15/2029'.
Tarih biçimini koddan değiştirerek ihtiyaçlarınıza göre ayarlayabilirsiniz.
Daha fazla bilgi / İndir
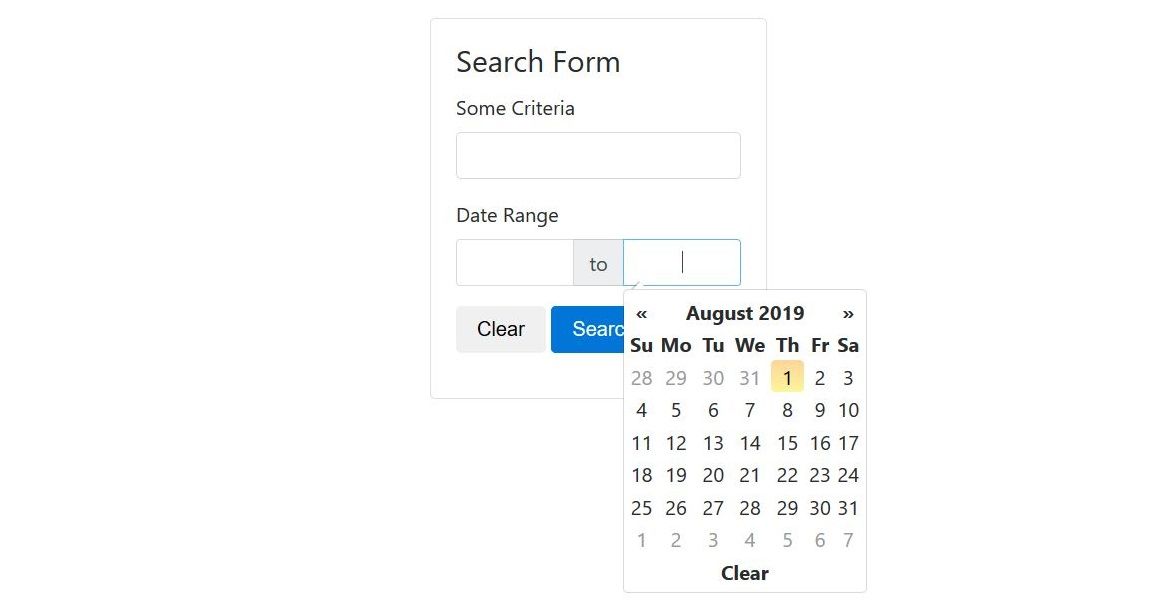
CodePen kullanıcısı tarafından Datepicker örneği

Bu kalem bir arama formudur. Kullanıcının arama kriterlerini girmesi gereken 'Bazı Kriterler' başlıklı bir metin alanına sahiptir. Ardından, kullanıcının sağlanan giriş alanlarını kullanarak bir tarih aralığı girmesi gerekir.
Giriş alanlarına tıklandığında, kullanıcının tarih aralığı için tarih seçebileceği tarih seçiciler görünür. Kullanıcı tarih aralığını belirttiğinde 'Ara' butonuna tıklayarak arama işlemi gerçekleştirebilir.
Kullanıcı ayrıca 'Temizle' düğmesini tıklayarak giriş alanlarını temizleyebilir. Bu, veri seçicileri gösteren basit bir örnek olduğundan, 'Ara' düğmesini tıklamanın size herhangi bir arama sonucu göstermeyeceğini unutmayın.
Tam bir uygulama değil .
Daha fazla bilgi / İndir
Son düşünceler
Bu makalede, yüksek kaliteli Bootstrap veri seçici örneklerinin bir listesine sahipsiniz. Umarım onları beğenmişsinizdir. Bu örneklerin kodunu incelerseniz, bu tür datapicker yapmanın basit bir iş olduğunu anlayabilirsiniz.
Bir tarih seçici oluşturmak çok zaman almaz. Ancak hazır, ücretsiz şablonlar alırken neden sıfırdan kod yazasınız? Sıfırdan bir tane yapmak yerine bu veri seçici örneklerinden birini kullanmak harika bir fikir.
Bir örneğin iyileştirilmesi gerektiğini düşünüyorsanız, kodu değiştirerek kolayca yapabilirsiniz. Bu şekilde çok üretken olabilirsiniz.
Şablonları kullanarak web sitesi projenizi hızlı bir şekilde tamamlayabilirsiniz. Bu ücretsiz şablonlar geliştirme sürecinizi hızlandıracaktır.
