25 个方便的免费 Bootstrap 日期选择器示例
已发表: 2022-03-24我们经常会查看不同的免费 Bootstrap 日期选择器片段,这给我们留下了大量实用的解决方案。
不仅如此!
我们还创建了几个日期选择器输入,而不是完全依赖第三方工具。
现在您可以免费使用。
您可以让用户的生活更轻松、更方便。 你也是,因为你不需要从头开始创建日期选择器。
从这里开始,无论是与日期相关的表单还是您有兴趣添加到 Web 应用程序的搜索。
没有更多的手工工作。 点击几下,你就完成了!
日历 V09

不要让我们的日期选择器替代品的名称欺骗您,因为我们将它们与我们完整的日历模板集合一起发布。
但是,让我们直接进入它。
这个免费的片段没有选择适当的日期,而是在时间选择上加倍努力。 单击该栏时,会打开一组选项,底部有快捷方式。
您还可以使用向上的 V 形符号来增加秒数,或者点击 X 符号来关闭日期选择器。
更多信息/下载
日历 V12

Calendar V12 是一个具有现代简约布局的 Bootstrap 日期选择器。 由于外观整洁,您可以毫不费力地将其按原样集成到不同的网站主题和应用程序设计中。
该小部件具有悬停效果、今天日期的按钮、清除选择的选项和关闭按钮。
它方便地在顶部显示月份和年份,并带有左右箭头,方便跳转到下一个或上一个月份。
更多信息/下载
日历 V13

如果您让您的用户为您的服务、预订等选择日期范围,Calendar V13 是正确的选择方式。 这个 Bootstrap 日期选择器有两个小部件,选择正确的日期非常方便。
免费片段的设计与上面的运动相同,意义,最小和重点。
当用户选择日期时,它会以日/月/年的格式出现在栏中。 他们还可以通过单击快速清除选择或选择今天的日期。
更多信息/下载
日历 V14

如果您搜索一个能够很好地完成这项工作的极简 Bootstrap 日期选择器,您将见证 Calendar V14 的出色结果。
该工具开箱即用,因为它适用于任何网页设计的简单性。 这实际上只是一个日期选择器,没有任何花哨的东西、附加功能、重置按钮等。
下载它,嵌入它,就是这样!
更多信息/下载
日历 V15

这个日历日期范围选择器非常适合在线预订,无论是酒店房间、汽车还是其他。
该设计非常简单,因此您甚至无需更改任何内容,而是开箱即用。 但是,您可以更改突出显示日期的颜色或使用默认版本。
由于这是一个 Bootstrap 日期选择器,您知道它在移动和桌面设备上的性能非常好。
更多信息/下载
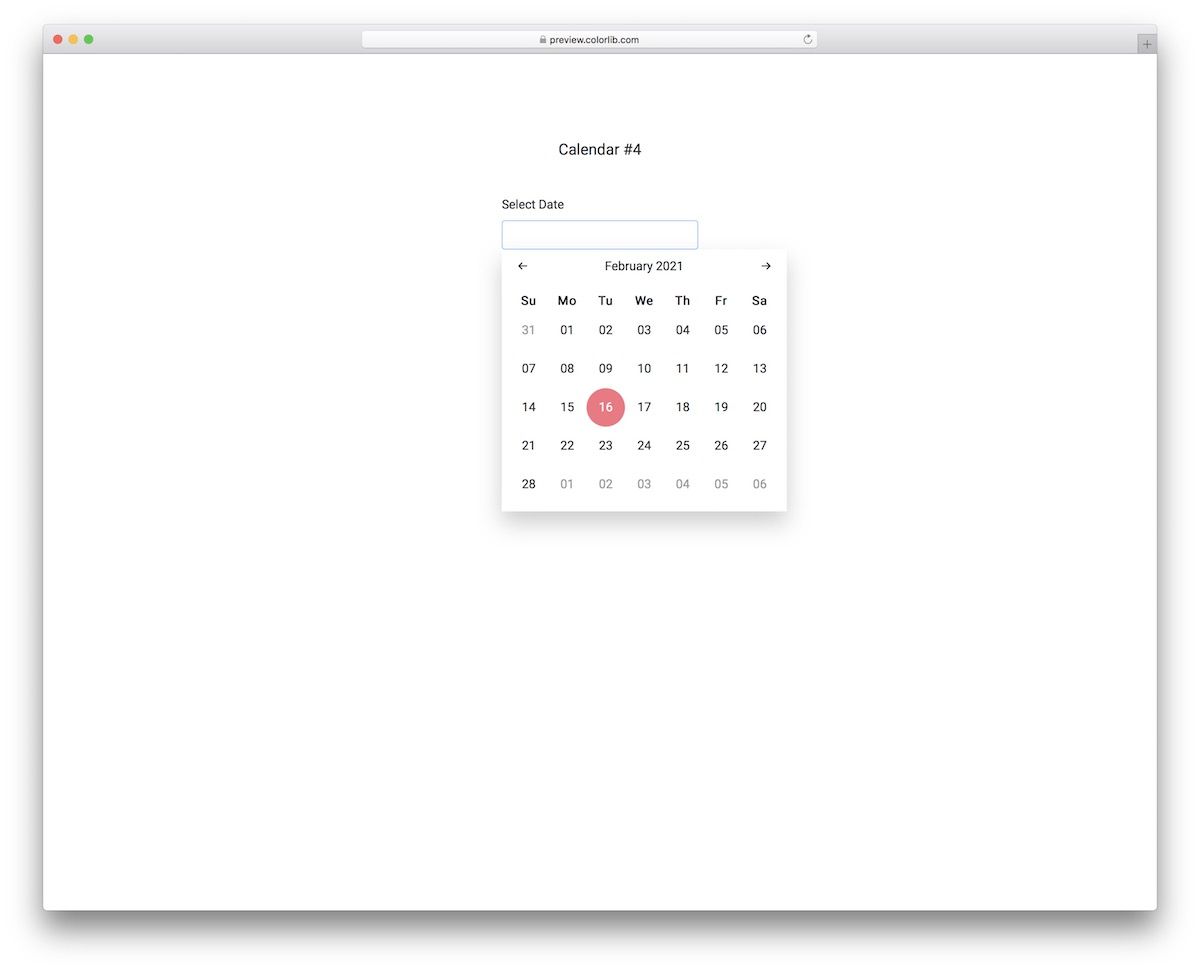
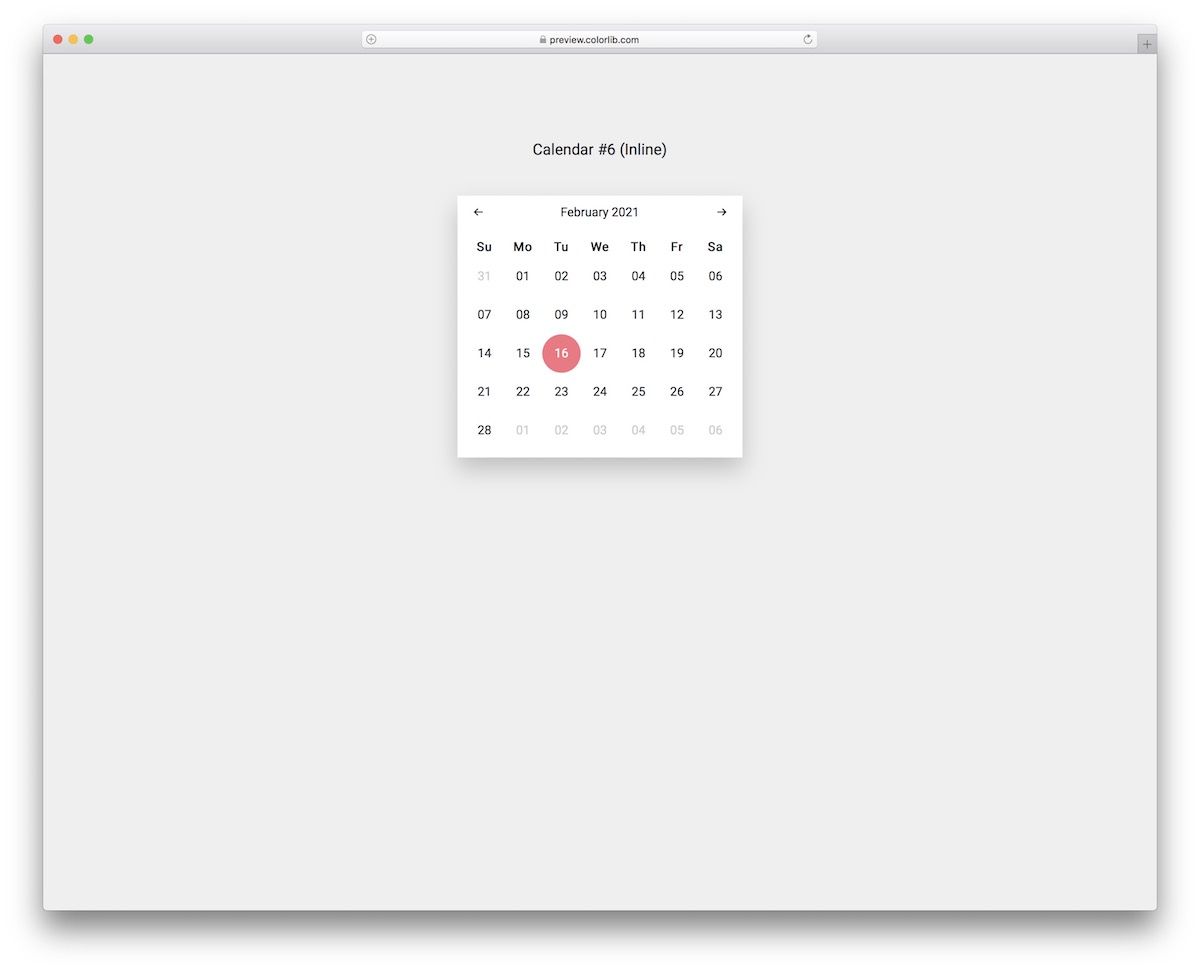
日历 V16

使用这个内联日历/日期选择器保持最小化但大胆,您现在可以随意将其嵌入到您的项目或应用程序中。
干净的外观在不同的屏幕尺寸上看起来很漂亮,让您的用户享受。
设计结构的顶部是月份和年份,然后是周日至周六的工作日和日期。 用户还可以使用左右指针来选择不同的月份。
更多信息/下载
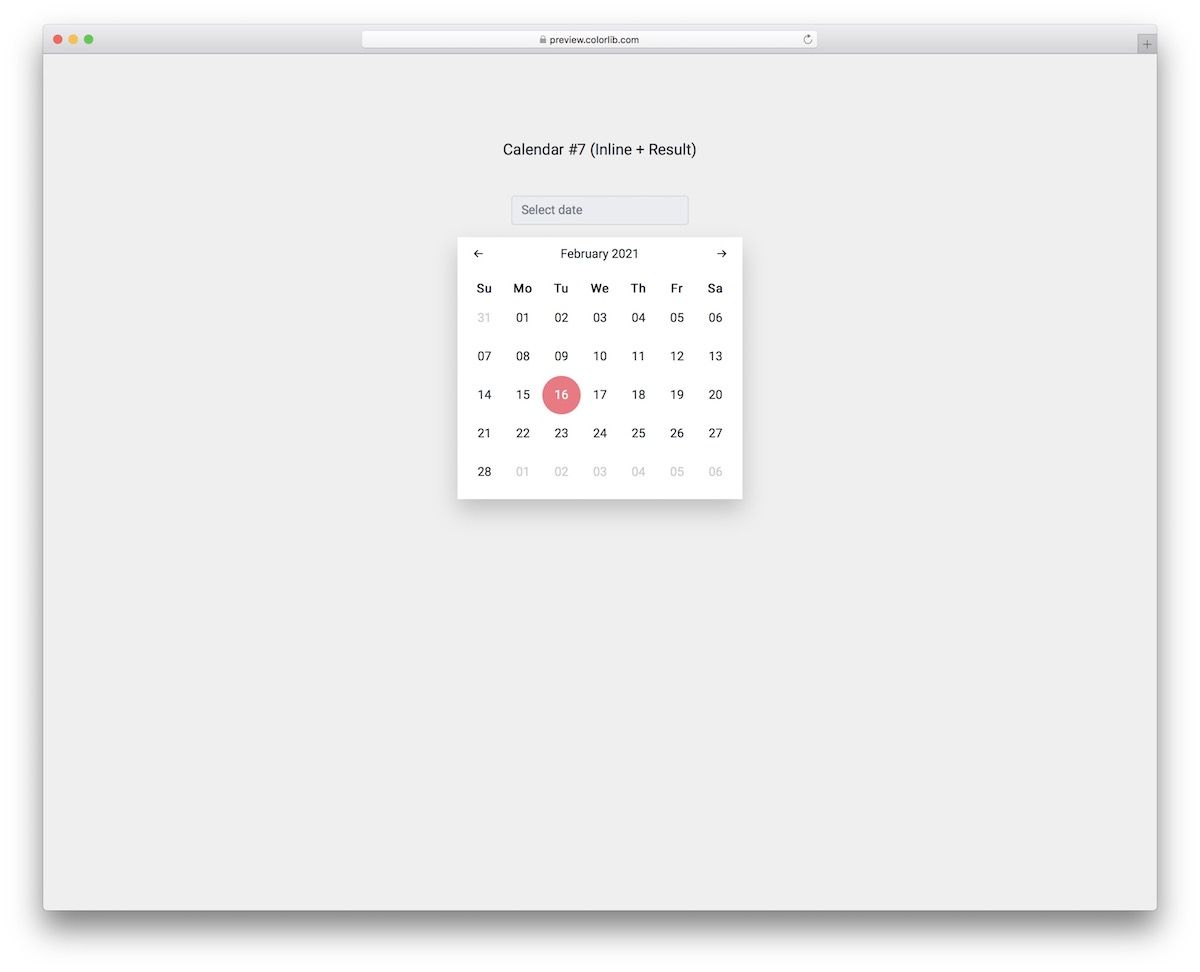
日历 V17

这是一个全新的 Bootstrap 模板,其中包含一个内联日历,顶部有一个结果栏。 用户选择日期后,它会按以下顺序显示在栏中 -月/日/年。
结果栏默认为空,带有号召性用语文本,敦促用户选择日期。 更重要的是,日历带有预选的今天日期。
布局灵活且 100% 移动响应,而代码 USER-FRIENDLY 可快速执行。
更多信息/下载
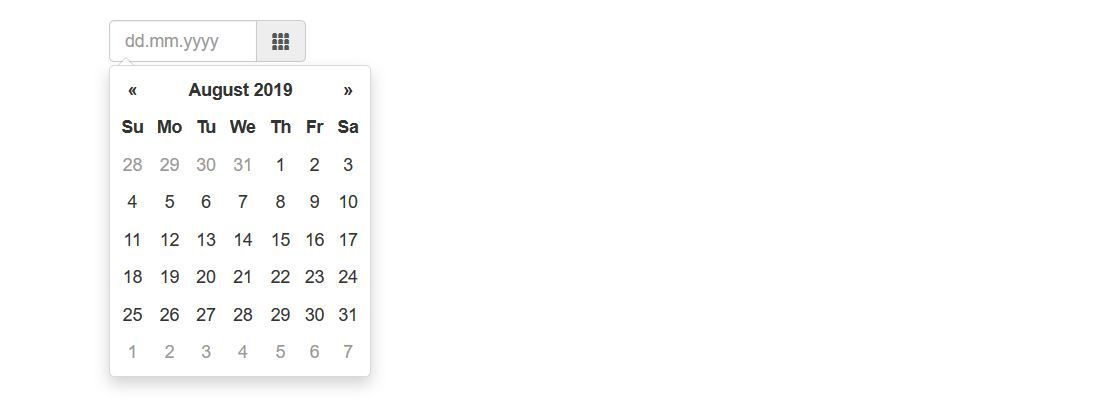
CodePen 用户的引导日期选择器示例

这是一个免费的 Bootstrap 日期选择器示例。 CodePen 用户开发了它。 这是一个完全可定制的模板。 根据您的喜好对其进行更改。
此示例提供了一个带有占位符文本“dd.mm.yyyy”的输入字段。 您可以在该字段的右侧看到一个小图标。 单击此输入字段后,将显示当前月份和年份日历。 你可以在上面看到当月的所有日期。 用户也可以通过点击右侧的小图标来带来这个日历。
当您选择一个日期时,它会在日历中以蓝色突出显示。 所选日期的背景颜色变为蓝色。 单击日期后,日期会立即出现在输入字段中。
更多信息/下载
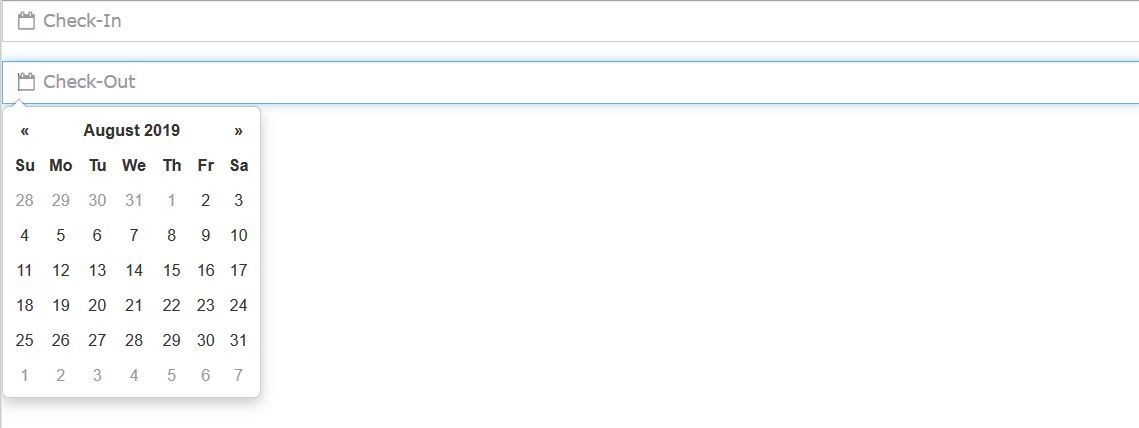
入住和退房日期选择器

这是 Amanda Louise Acosta Morais 开发的另一个很棒的 Bootstrap 日期选择器示例。 正如该模板的名称所暗示的,它允许用户选择入住和退房日期。
此模板中有两个输入字段,占位符文本“签入”和“签出”。 当用户单击它们时,会出现一个日历,以便用户可以选择一个日期。
有带有占位符文本的小日历图标,提示用户单击输入字段时将打开日期选择器。
更多信息/下载
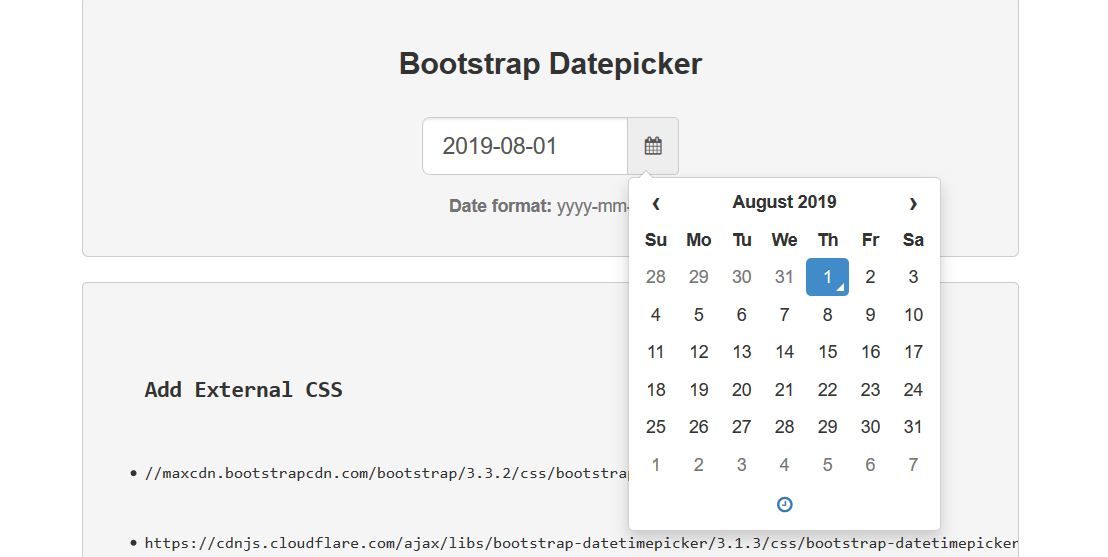
Sreekanth Are 的 Bootstrap 日期选择器

这是 Sreekanth Are 制作的一个非常有用的日期选择器模板。 它有一个漂亮、干净的用户界面。 从这个模板的屏幕截图中,您可以看到有一个输入字段。
当用户点击它时,他们可以在输入字段中看到当前日期。 当用户点击日历图标时,会出现一个日期选择器。 选择时将日期放置在输入字段中。
已使用的日期格式为“yyyy-mm-dd”。
更多信息/下载
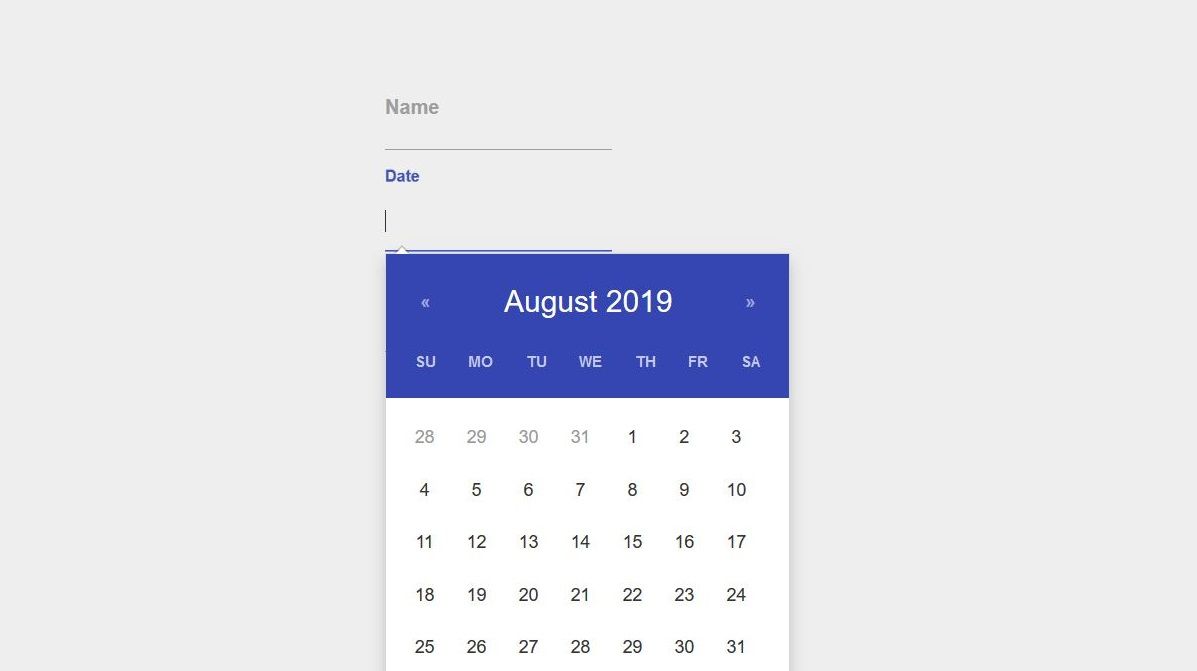
带有材料输入的引导日期选择器

这个由 Salah Uddin 制作的日期选择器示例具有材料外观。 该网页具有三个输入字段。 当用户单击第二个输入字段时,将出现一个非常现代的日期选择器。
功能与其他日期选择器相同。 唯一的区别是设计要好得多。 它看起来很酷。 这种现代的日期选择器模板将为您的网络应用程序用户提供惊人的用户体验。
您的网站用户会喜欢这个惊人的日期选择器。 因此,如果您认为此模板足够好,您可以在您的网站上使用它。
更多信息/下载
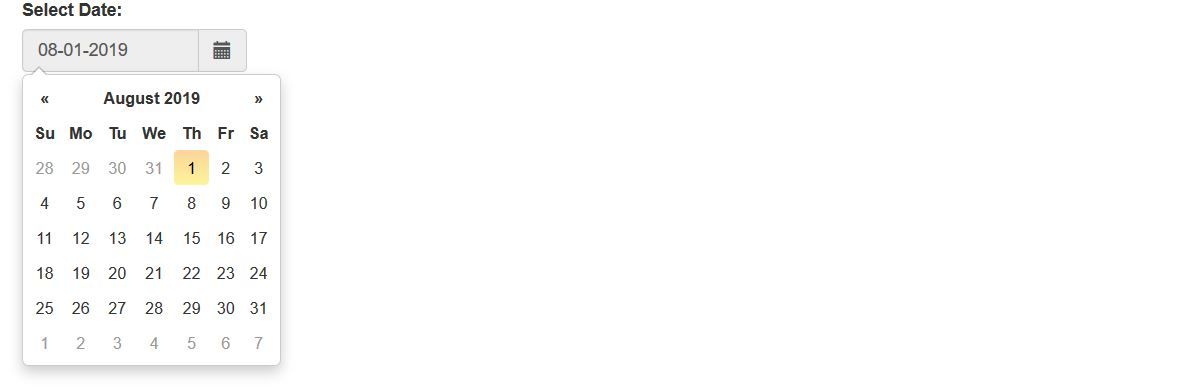
Vaidehi Baviskar 的引导日期选择器

这是一个很酷的 Bootstrap 日期选择器模板,由 CodePen 用户 Vaidehi Baviskar 开发。 从本示例的屏幕截图中可以看出,输入字段上方有一个标题“选择日期:”。
它告诉用户选择一个日期。 默认情况下,您可以在输入字段中看到当前日期。 当您单击输入字段或小图标时,会出现日期选择器。
您可以在此日期选择器工具中查看当前月份的所有日期。
您可以从此工具中选择一个日期,所选日期将出现在输入字段中。
更多信息/下载
由 CodePen 用户引导日期选择器

这是一个非常简单的日期选择器示例。 它看起来与前面的示例非常相似。 在此示例中,有两个带有两个日期选择器的输入字段。
在此日期选择器示例中,当前日期以黄色背景突出显示,当用户单击特定日期时,其背景颜色变为蓝色。
由于当前日期被突出显示,用户可以很容易地从这个工具中快速找到当前日期并轻松选择一个日期。 如果他们想选择当前日期,他们可以在当前日期突出显示时快速完成。
他们可以立即从当月的所有日期中找出当前日期。
更多信息/下载

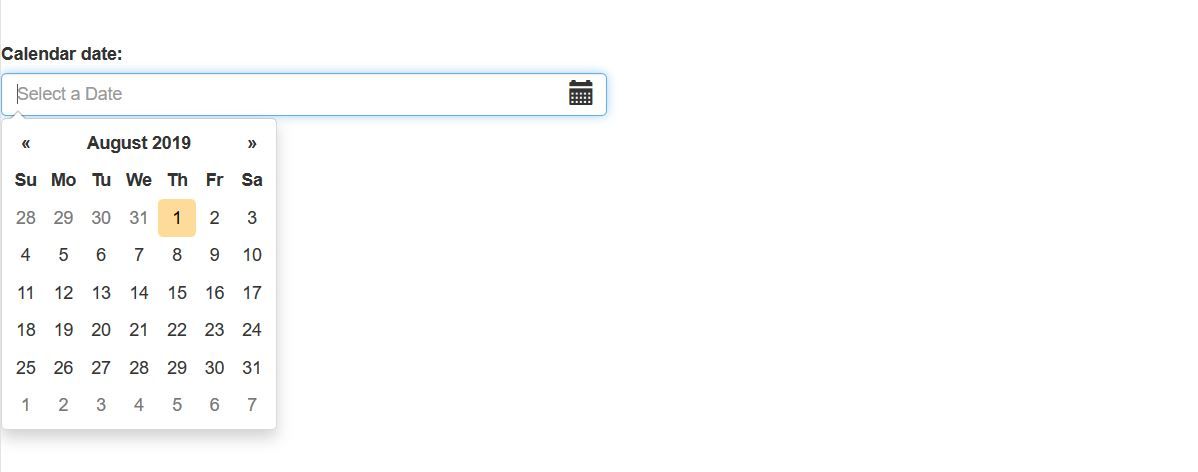
Jowi Englis 的 Datepicker 模板

这是一个由 CodePen 用户 Jowi Englis 制作的标准日期选择器示例。 正如我们从屏幕截图中看到的,输入字段上方有一个标题,“日历日期:”。
您可以随时将其更改为更有意义和更合适的内容。 输入字段中的日历图标看起来很酷。 输入字段的占位符文本是“选择日期”,这是此日期选择器非常合适的标题。
当您单击输入字段时,会出现一个漂亮的日期选择器,其中当前日期以蓝色背景突出显示。
通过这个日期选择器,您的网站用户不仅可以选择当前月份的日期,还可以选择不同月份和不同年份的日期。
更多信息/下载
理查德·贝利的引导日期选择器

这是 Richard Bailey 开发的一个很棒的 Bootstrap 日期选择器示例。 此日期选择器模板将允许您的 Web 应用程序用户选择日期范围。 因此,此示例中提供了两个日期选择器。
有两个输入字段,单击每个字段都会显示一个日期选择器。 如果您希望您的网站访问者选择一个日期范围,您可以使用这个免费模板。
由于它是完全可定制的,因此您可以通过修改代码来增强设计。 当用户从日期选择器中选择两个日期时,日期范围会出现在网页上,就在输入字段的下方。
更多信息/下载
Jose Castillo 的引导日期选择器

如果您的网站需要一个日期选择器,您不再需要从头开始制作一个。 您可以下载此模板并将其集成到您的网站中。
您可以调整设计,使其看起来更好。 从上面的屏幕截图中可以看出,有两个输入字段。 当您单击其中任何一个时,屏幕上会出现一个日期选择器。
当前日期具有黄色背景。 因此用户可以从日期选择器中显示的日期列表中快速识别它。
更多信息/下载
Valentin 的引导日期选择器

这支笔有两个输入字段和两个日期选择器。 当您单击输入字段时,日期选择器会非常顺利地出现。 当日期选择器打开时,您可以看到非常酷的视觉效果。
这样的视觉效果极大地提升了用户体验。 如果您正在寻找一个非常酷的日期选择器示例,您可以使用此模板。 这是一个用 Bootstrap 设计的很棒的日期选择器示例。
要仔细查看此示例,请单击下面的“预览”按钮并查看此示例的精美预览。
更多信息/下载
引导日期选择器,由 Atanas Atanasov

这是一个免费的 Bootstrap 日期选择器的漂亮示例。 如果您正在寻找一个非常标准的日期选择器,请使用这个。
当您单击日历图标时,会出现日期选择器。 虽然这个 datepicker 示例没有突出显示当前日期,但它看起来非常简单和强大。
当您选择特定日期时,您可以在输入字段中看到它。 如果您需要输入字段上方的标题,您可以添加一个。
更多信息/下载
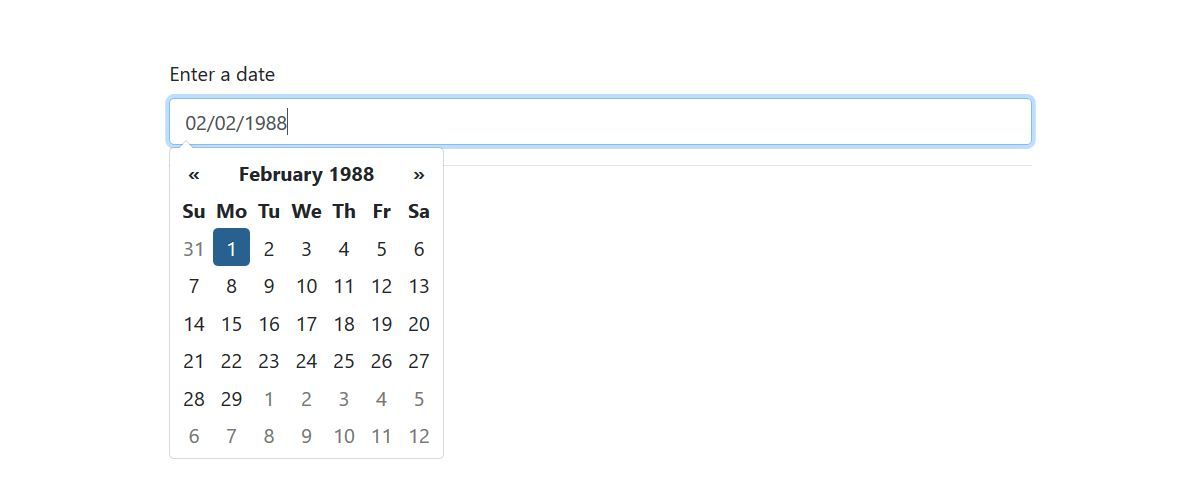
M Gambill 的引导日期选择器

这是 M Gambill 开发的一个很酷的 datepicker 示例。 有一个文本字段,您可以在其中输入一些文本。 在文本字段上方,有一个带有“输入日期”的标题。 它告诉用户输入日期。
当您单击文本字段时,会出现一个日期选择器。 当您单击日期时,它会显示在文本字段中。 文本字段下方有一个区域用于显示输出。 在该区域,您可以看到名为“日期为:”的文本。
更多信息/下载
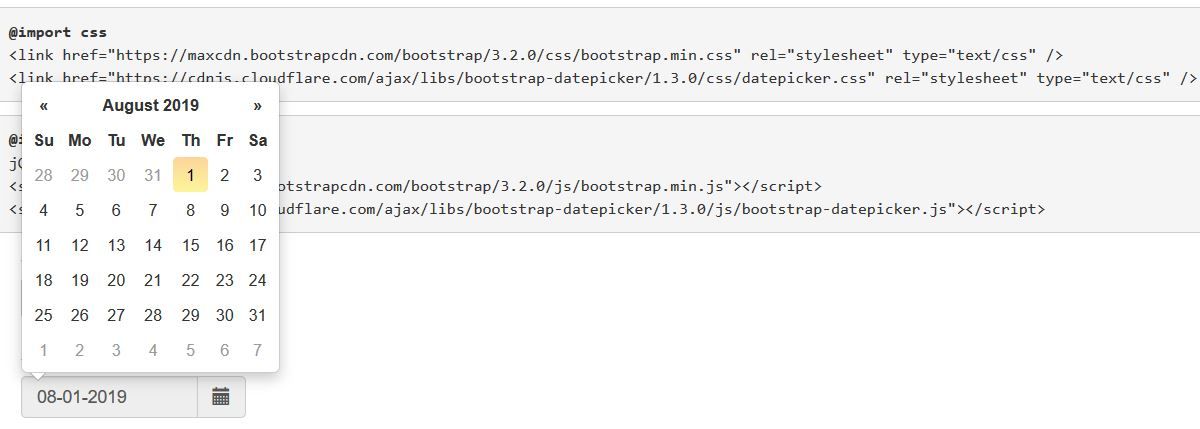
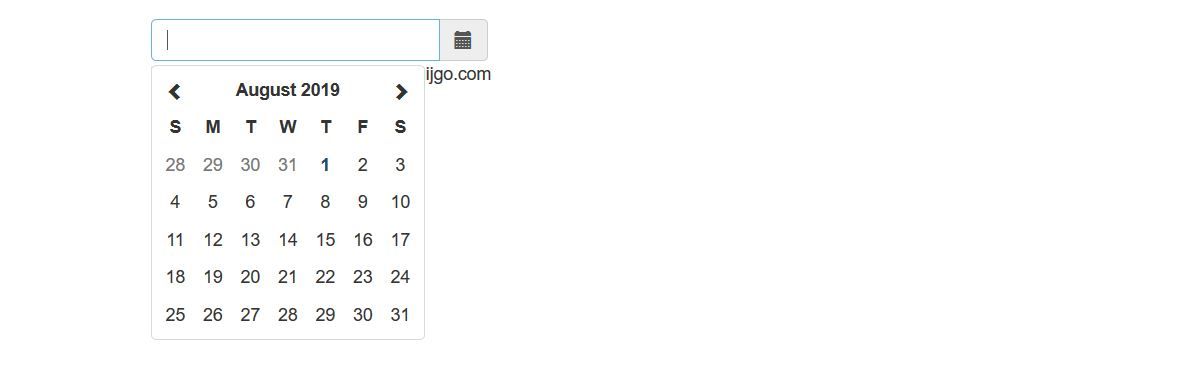
tuanitpro 的引导日期选择器

这个 Bootstrap 日期选择器示例为您提供了一个简单的文本框。 当您单击它时,会出现一个日期选择器。 您可以在文本字段中看到选定的日期。 它以这种方式显示:'8/22//2019'。 如果您喜欢不同的日期格式,请从代码中更改日期格式。
如果你需要改进设计,你可以做到。
由于它是一个开源代码示例,您可以对代码进行更改以增强模板在您的网站上的外观。
更多信息/下载
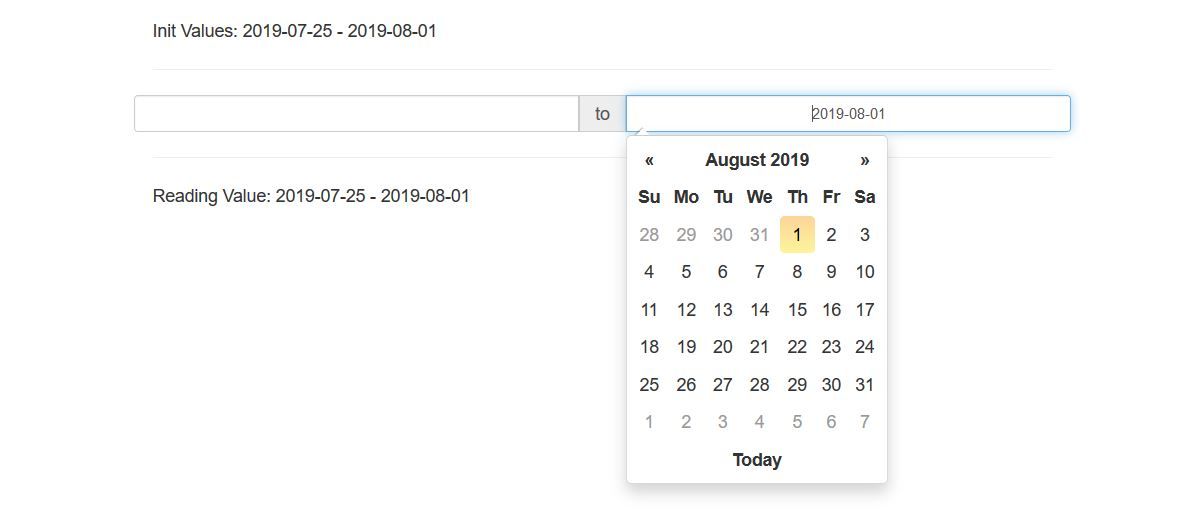
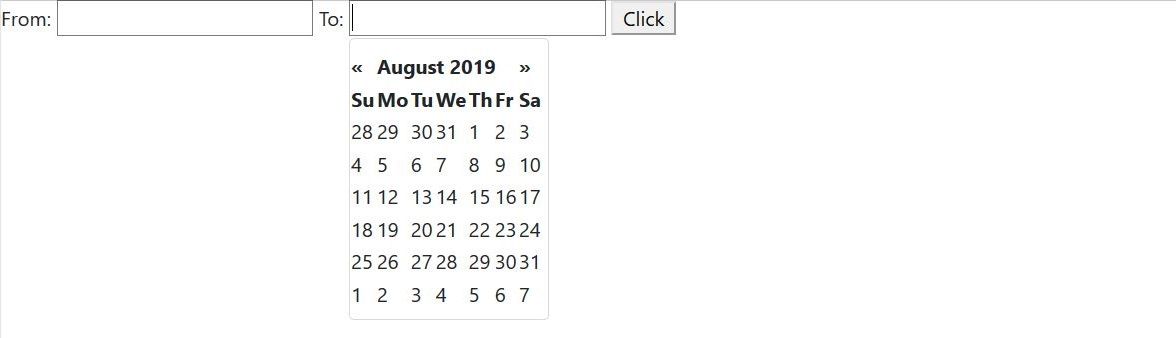
Priyank Panchal 的 Datepicker 模板

这是 Priyank Panchal 开发的高质量日期选择器模板。 它有两个输入字段,一个“发件人”字段和一个“收件人”字段。 这些字段允许用户选择日期范围。
当您单击输入字段时,会出现日期选择器。
所选日期显示在输入字段中。 此示例中还有一个按钮。 单击它时,您会看到一条消息。 您可以指定当用户单击代码中的按钮时会发生什么。
如果您不需要此按钮,可以将其删除。
更多信息/下载
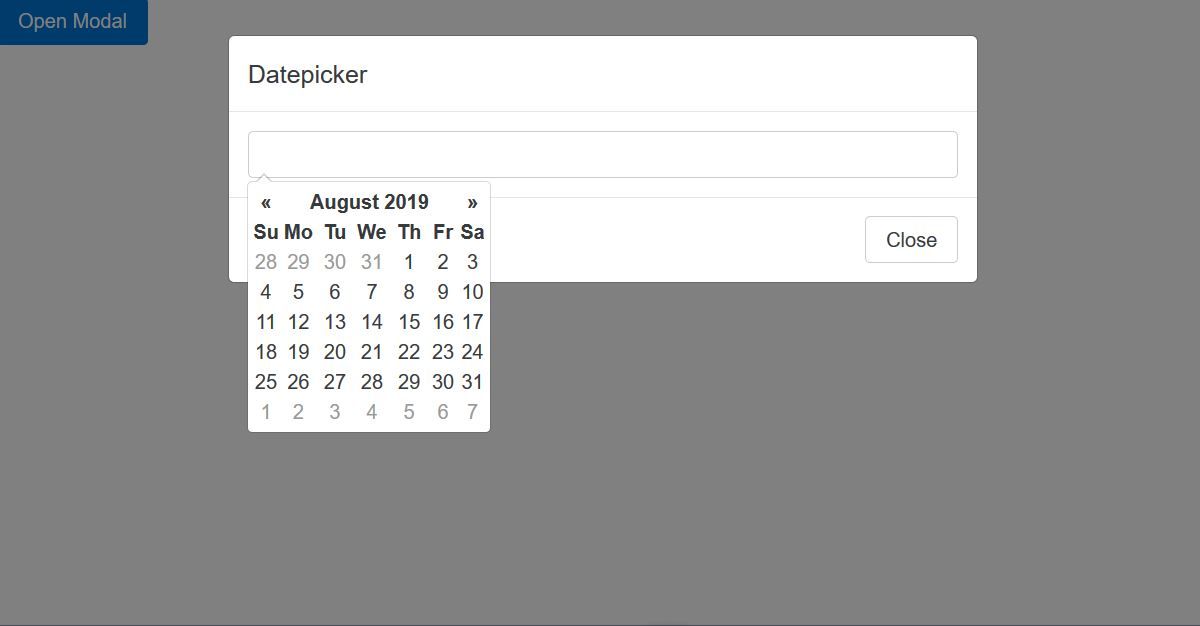
雅各布·蒙哥马利的日期选择器

这个日期选择器示例有一个按钮,单击它会打开一个模式。 然后您可以看到一个文本字段,单击它会显示一个日期选择器。 此输入字段上方的标题是“日期选择器”。
如果您要使用此模板,请将标题更改为更合适的内容,或者如果您认为没有必要,请将其删除。
文本字段下方有一个“关闭”按钮。 单击它会关闭模式。
更多信息/下载
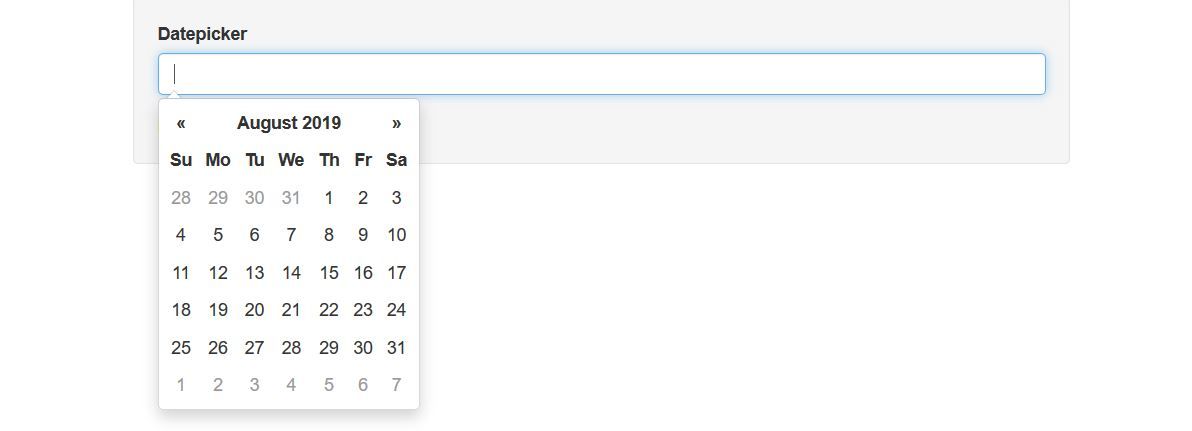
Javier Buron 的 Datepicker 示例

这是 Javier Buron 制作的另一个很酷的 datepicker 示例。 从上面的屏幕截图中可以看出,上面有一个文本字段用于标题。
当用户单击输入字段时,他们可以看到一个日期选择器,他们可以使用它来选择一个日期。 选择日期后,它会显示在文本字段中。 如果您打算将此模板集成到您的网站中,您应该将其更改为更有意义和更合适的内容。
它也显示为文本字段下方的输出。 输出以这种方式显示:“结果:2029 年 9 月 22 日”。 如果不需要,请考虑省略输出部分。
更多信息/下载
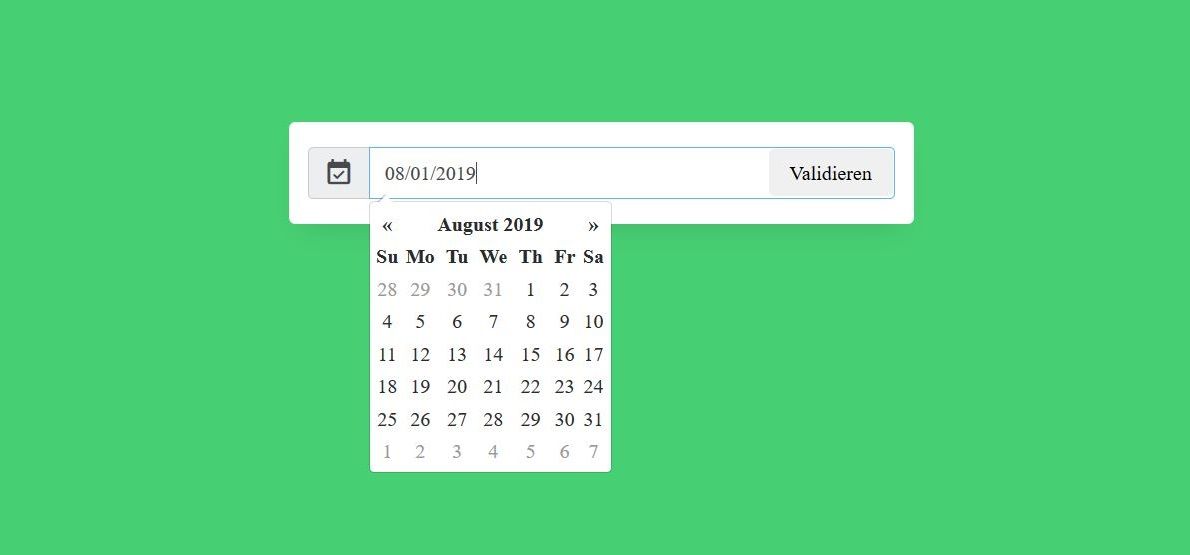
Peter Schoning 的 Bootstrap 日期选择器

这个由 Peter Schoning 制作的惊人的免费 Bootstrap 日期选择器示例具有漂亮的绿色背景。
此示例带有一个打开日期选择器的文本字段。 它向您显示当月的日期,您可以将其用于选择。
您还可以选择与当年不同的月份或不同年份的日期。 所选日期显示在此文本字段中:'08/15/2029'。
您可以从代码中更改日期格式,根据您的需要进行定制。
更多信息/下载
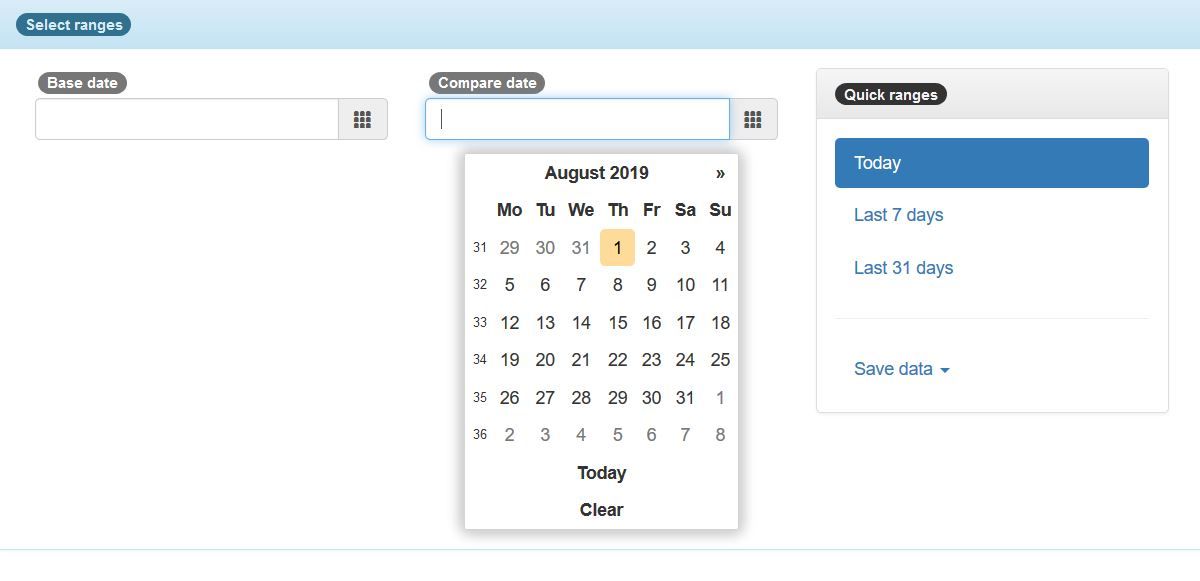
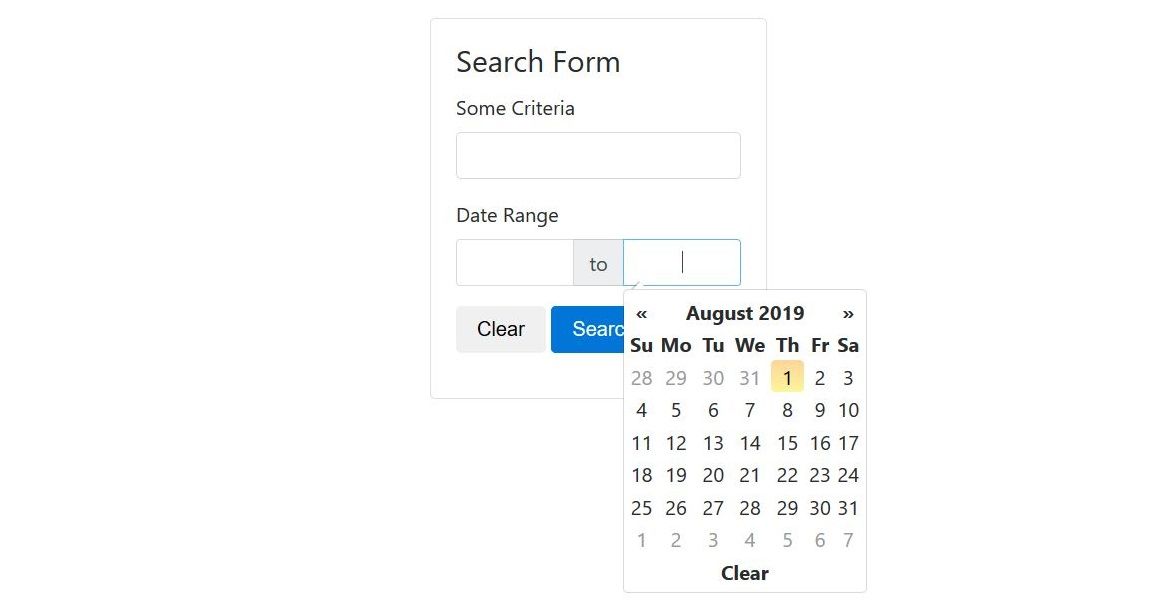
CodePen 用户的日期选择器示例

这支笔是一种搜索形式。 它有一个标题为“某些条件”的文本字段,用户必须在其中输入搜索条件。 然后用户需要使用提供的输入字段输入日期范围。
单击输入字段时,会出现日期选择器,用户可以使用它选择日期范围的日期。 当用户指定日期范围时,他们可以通过单击“搜索”按钮来执行搜索操作。
用户还可以通过单击“清除”按钮来清除输入字段。 请记住,单击“搜索”按钮不会显示任何搜索结果,因为这只是演示日期选择器的简单示例。
这不是一个完整的应用程序。
更多信息/下载
最后的想法
在本文中,您有一个高质量的 Bootstrap 日期选择器示例列表。 我希望你喜欢他们。 如果您检查这些示例的代码,您就会明白制作这种日期选择器是一项简单的工作。
创建日期选择器不会花费太多时间。 但是,当您获得现成的免费模板时,为什么要从头开始编写代码呢? 使用其中一个 datepicker 示例而不是从头开始制作一个是一个绝妙的主意。
如果您觉得某个示例需要改进,您可以通过修改代码轻松完成。 通过这种方式,您可以非常高效。
通过使用模板,您可以快速完成您的网站项目。 这些免费模板将加快您的开发过程。
