25便利な無料のブートストラップDatepickerの例
公開: 2022-03-24私たちはしばしば、さまざまな無料のBootstrap datepickerスニペットをレビューすることになり、実用的なソリューションの広範なコレクションが残りました。
それだけではありません!
サードパーティのツールに排他的に依存する代わりに、日付ピッカーの入力もいくつか作成しました。
これは現在無料で利用できます。
ユーザーの生活をより簡単で便利にすることができます。 日付ピッカーを最初から作成する必要がないので、あなたもそうです。
Webアプリケーションに追加することに関心があるのが日付関連のフォームであろうと検索であろうと、ここから始めてください。
これ以上の手作業はありません。 数回クリックするだけで完了です。
カレンダーV09

カレンダーテンプレートの完全なコレクションと組み合わせてリリースしたので、日付ピッカーの代替の名前に惑わされないようにしてください。
しかし、それに飛び込みましょう。
この無料のスニペットは、適切な日付を選択する代わりに、時間の選択によってさらに1マイル進みます。 バーをクリックすると、オプションのコレクションが開き、下部にショートカットが表示されます。
上向きのシェブロンを使用して秒を追加したり、X記号を押して日付ピッカーを閉じることもできます。
詳細/ダウンロード
カレンダーV12

Calendar V12は、モダンでミニマリストなレイアウトのBootstrapデートピッカーです。 すっきりとした外観のため、さまざまなWebサイトのテーマやアプリケーションのデザインにそのまま簡単に統合できます。
ウィジェットには、ホバー効果、今日の日付のボタン、選択をクリアするオプション、および閉じるボタンがあります。
上部に月と年が表示され、次の月または前の月に簡単にジャンプできるように左右の矢印が表示されます。
詳細/ダウンロード
カレンダーV13

サービスや予約などの日付範囲を選択するようにユーザーに提供する場合は、CalendarV13が正しい選択方法です。 このBootstrapdatepickerは、 2つのウィジェットを備えているため、適切な日付を選択するのに非常に便利です。
フリースニペットのデザインは、上記のスポーツと同じです。つまり、最小限で的確です。
ユーザーが日付を選択すると、日/月/年の形式でバーに表示されます。 また、選択をすばやくクリアしたり、シングルクリックで今日の日付を選択したりすることもできます。
詳細/ダウンロード
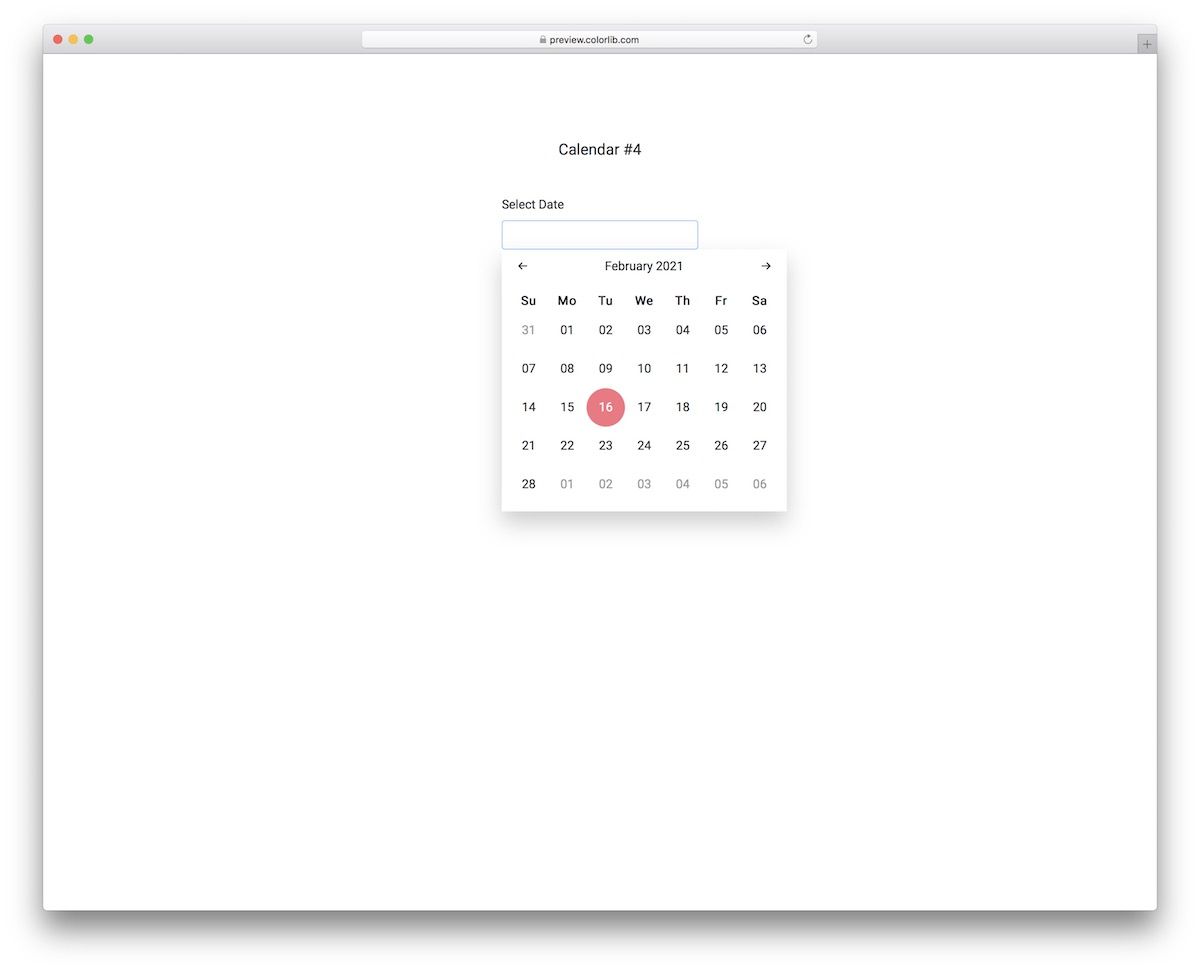
カレンダーV14

非常にうまく機能するミニマリストのBootstrapdatepickerを検索すると、CalendarV14で素晴らしい結果が得られます。
このツールは、あらゆるWebデザインに適用できるシンプルさにより、箱から出してすぐに機能します。 これは本当に、凝ったもの、追加機能、リセットボタンなどのない単なるデートピッカーです。
ダウンロードして埋め込み、それだけです!
詳細/ダウンロード
カレンダーV15

このカレンダーの日付範囲ピッカーは、ホテルの部屋、車、その他のオンライン予約に便利です。
デザインは非常に単純なので、何も変更する必要はなく、箱から出してすぐに使用できます。 ただし、強調表示された日付の色を変更するか、デフォルトバージョンを使用することができます。
これはBootstrap日付ピッカーであるため、モバイルデバイスとデスクトップデバイスで優れたパフォーマンスを発揮します。
詳細/ダウンロード
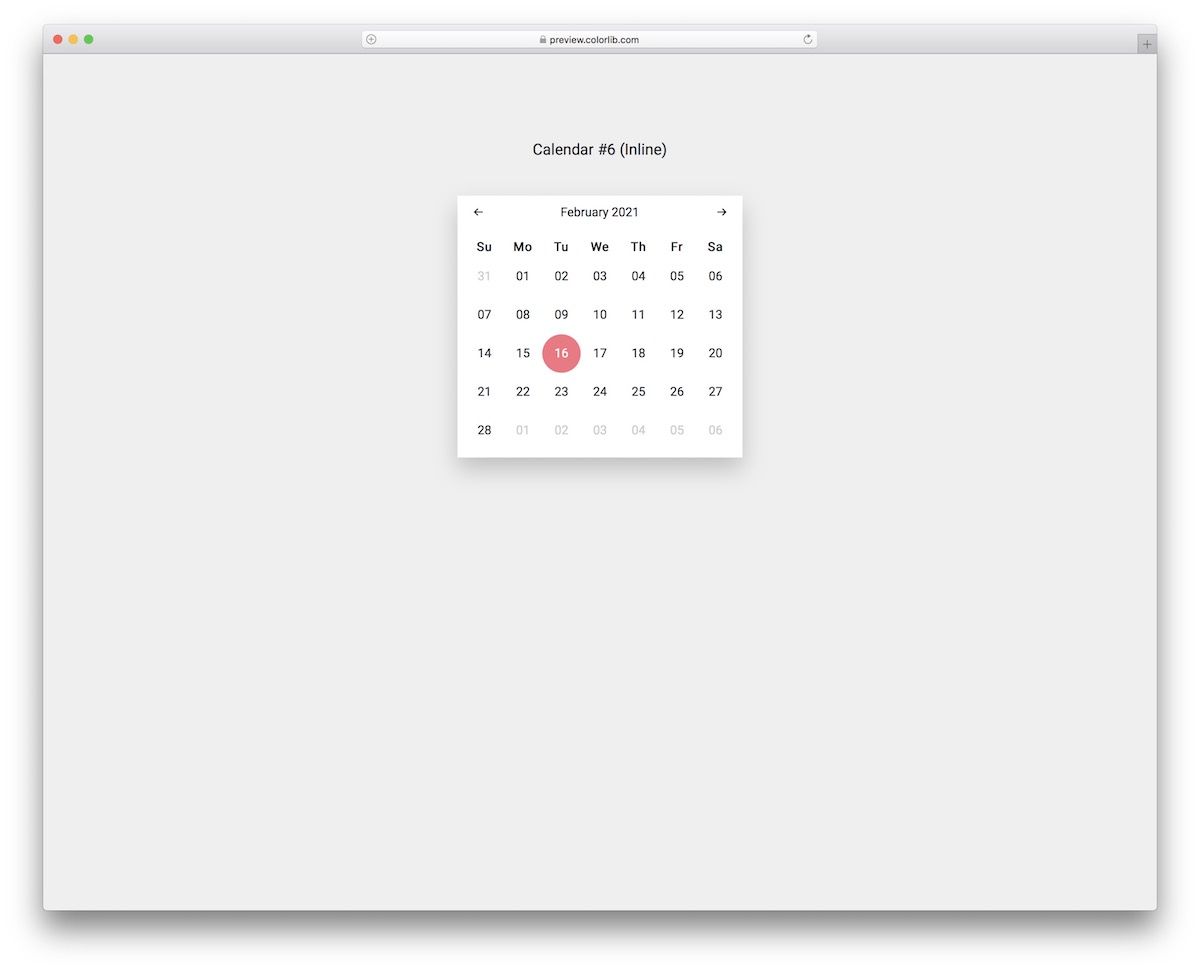
カレンダーV16

このインラインカレンダー/日付ピッカーを使用して、物事を最小限に抑えながら大胆に保ちます。これにより、プロジェクトやアプリケーションに自由に埋め込むことができます。
きれいな外観は、ユーザーが楽しめるようにさまざまな画面サイズで美しく表示されます。
デザイン構造は、月と年が一番上にあり、日曜日から土曜日までの平日と日付が続きます。 ユーザーは、左右のポインターを使用して異なる月を選択することもできます。
詳細/ダウンロード
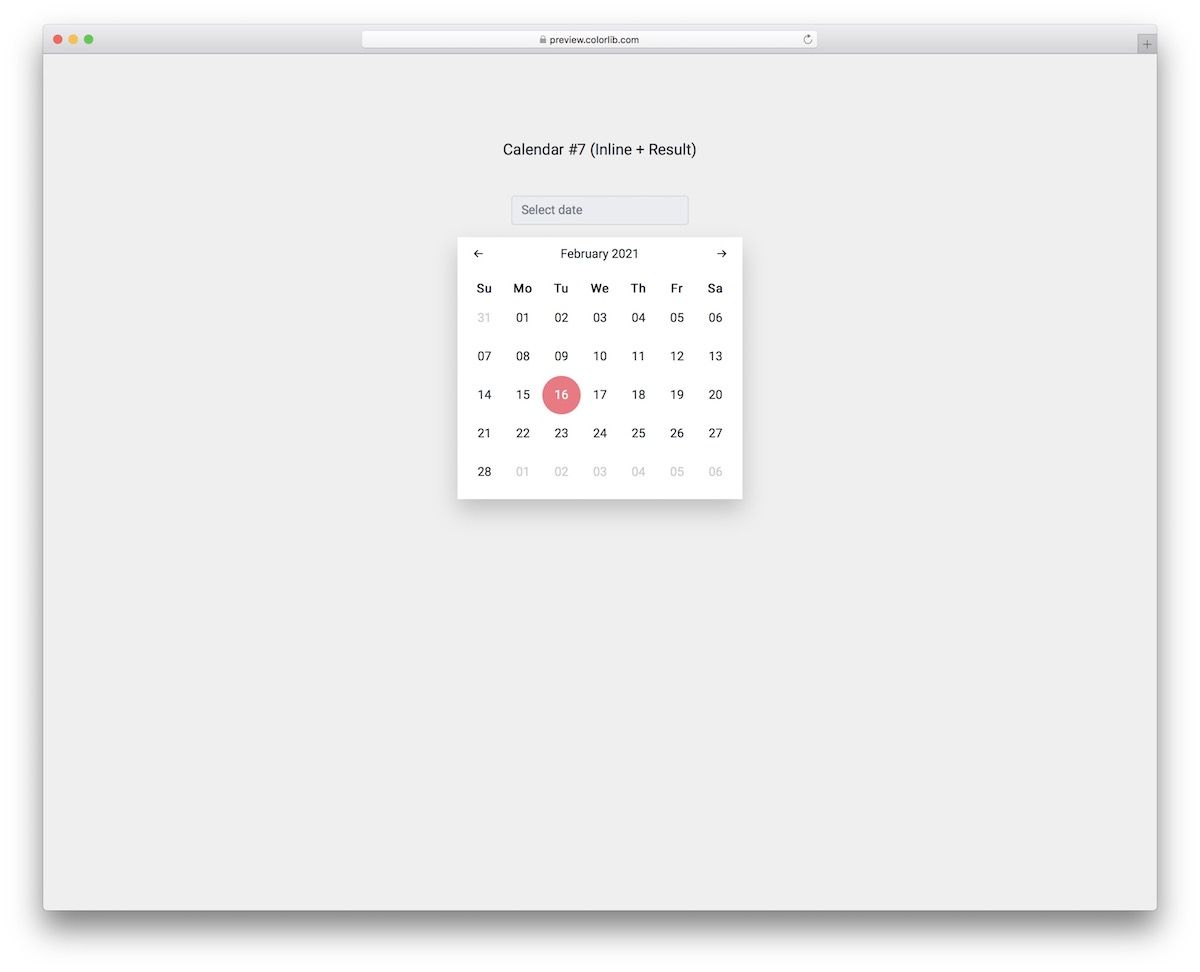
カレンダーV17

これは、結果バーが上部にあるインラインカレンダーを特徴とする新しいBootstrapテンプレートです。 ユーザーが日付を選択すると、月/日/年の順序でバーに表示されます。
結果バーはデフォルトでは空であり、召喚状のテキストとともに表示され、ユーザーに日付を選択するように促します。 さらに、カレンダーには事前に選択された今日の日付が付属しています。
レイアウトは柔軟で100%モバイル対応であり、コードはUSER-FRIENDLYですばやく実行できます。
詳細/ダウンロード
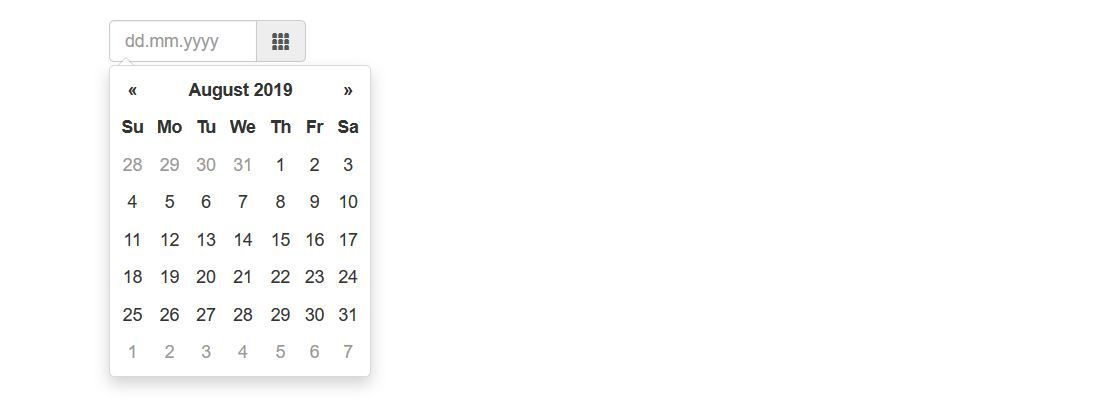
CodePenユーザーによるブートストラップdatepickerの例

これは無料のBootstrapdatepickerの例です。 CodePenユーザーが開発しました。 これは完全にカスタマイズ可能なテンプレートです。 好みに応じて変更してください。
この例では、プレースホルダーテキスト「dd.mm.yyyy」を入力フィールドに提供します。 このフィールドの右側に小さなアイコンが表示されます。 この入力フィールドをクリックすると、現在の月と年のカレンダーが表示されます。 今月のすべての日付を表示できます。 ユーザーは、右側の小さなアイコンをクリックして、このカレンダーを持参することもできます。
日付を選択すると、カレンダーの青色で強調表示されます。 選択した日付の背景色が青になります。 日付をクリックすると、入力フィールドに日付がすぐに表示されます。
詳細/ダウンロード
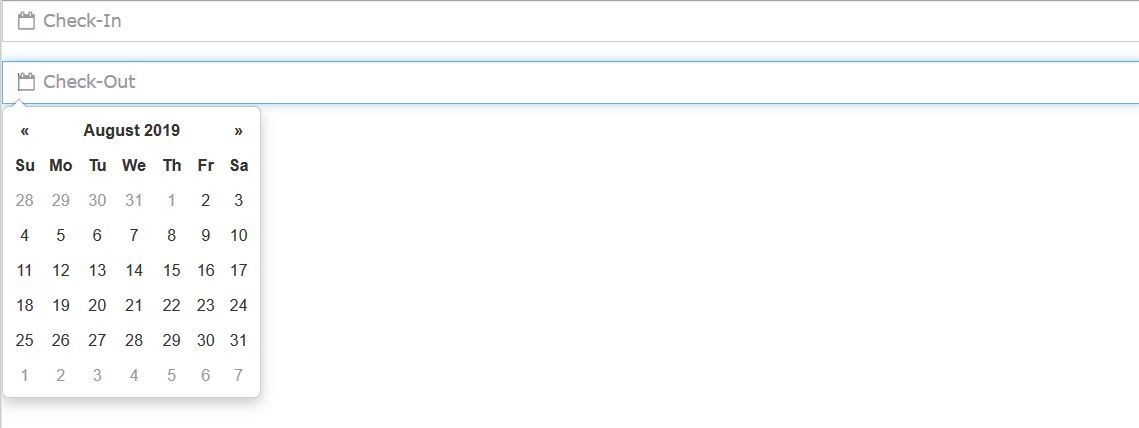
チェックインとチェックアウトの日付ピッカー

これは、Amanda LouiseAcostaMoraisによって開発されたもう1つの優れたBootstrapdatepickerの例です。 このテンプレートの名前が示すように、ユーザーはチェックインとチェックアウトの日付を選択できます。
このテンプレートには、プレースホルダーテキスト「チェックイン」と「チェックアウト」の2つの入力フィールドがあります。 ユーザーがそれらをクリックすると、ユーザーが日付を選択できるようにカレンダーが表示されます。
入力フィールドをクリックすると日付ピッカーが開くことをユーザーに示唆するプレースホルダーテキスト付きの小さなカレンダーアイコンがあります。
詳細/ダウンロード
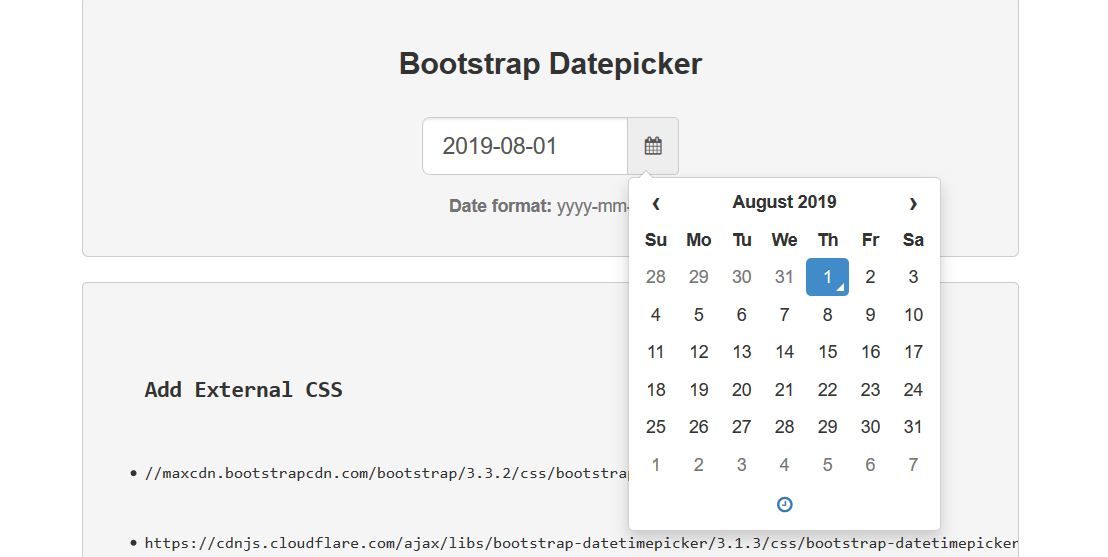
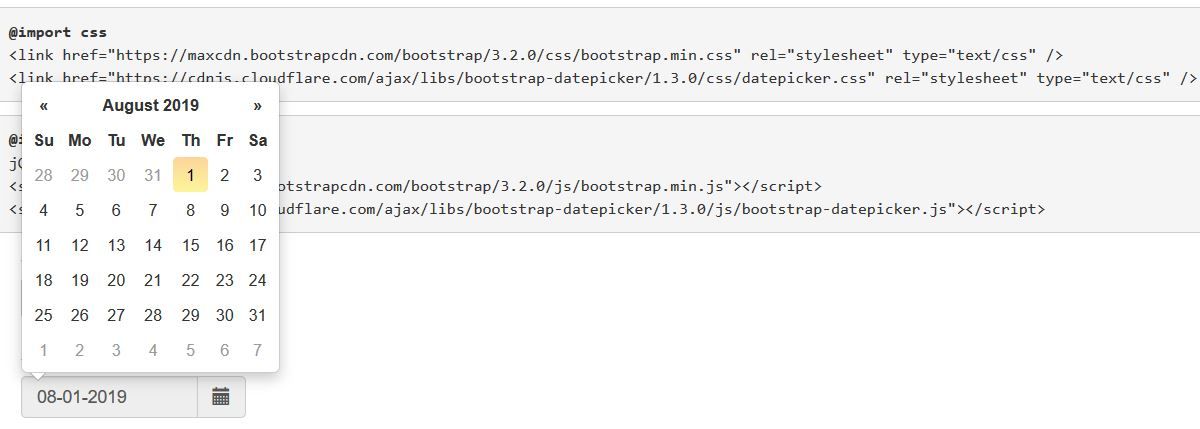
SreekanthAreによるブートストラップデートピッカー

これは、SreekanthAreによって作成された非常に便利な日付ピッカーテンプレートです。 それは素晴らしく、きれいなユーザーインターフェースを持っています。 このテンプレートのスクリーンショットから、入力フィールドがあることがわかります。
ユーザーがそれをクリックすると、入力フィールドに現在の日付が表示されます。 また、ユーザーがカレンダーアイコンをクリックすると、日付ピッカーが表示されます。 選択時に入力フィールドに日付が入力されます。
使用されている日付形式は「yyyy-mm-dd」です。
詳細/ダウンロード
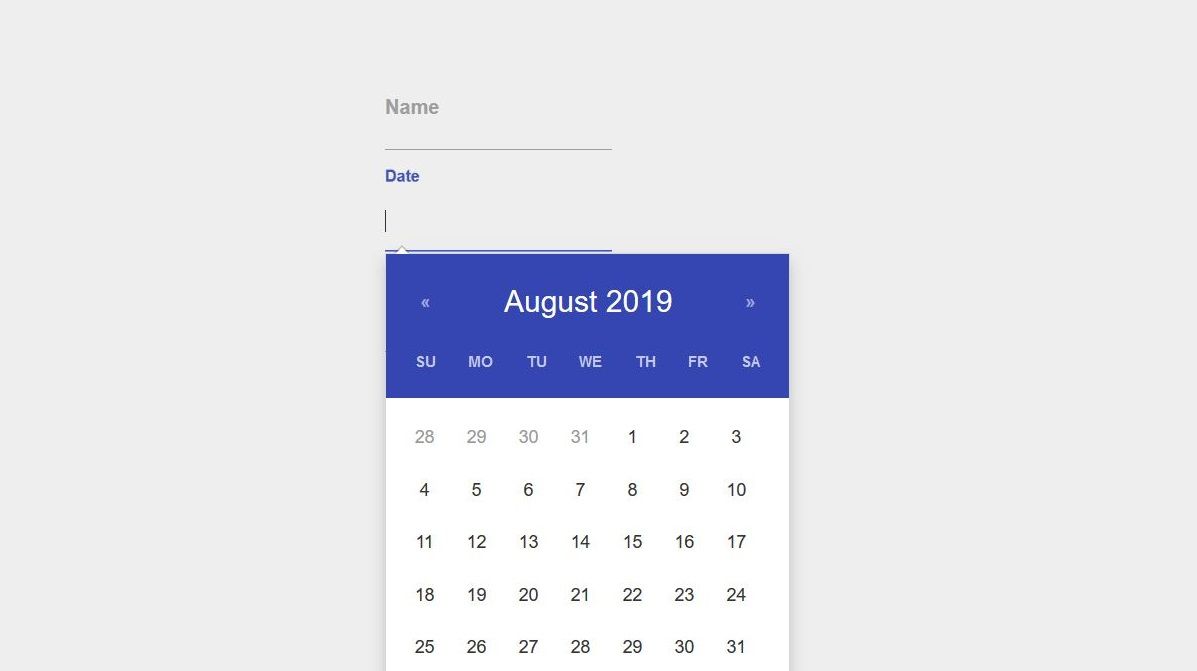
マテリアル入力を使用したブートストラップ日付ピッカー

Salah Uddinによって作成されたこの日付ピッカーの例は、物質的な外観を持っています。 Webページには3つの入力フィールドがあります。 ユーザーが2番目の入力フィールドをクリックすると、非常に最新の日付ピッカーが表示されます。
機能は他の日付ピッカーと同じです。 唯一の違いは、デザインがはるかに優れていることです。 とてもかっこいいですね。 この種の最新の日付ピッカーテンプレートは、Webアプリユーザーにすばらしいユーザーエクスペリエンスを提供します。
あなたのウェブサイトのユーザーはこの驚くべきdatepickerを気に入るはずです。 したがって、このテンプレートで十分だと思われる場合は、Webサイトで使用できます。
詳細/ダウンロード
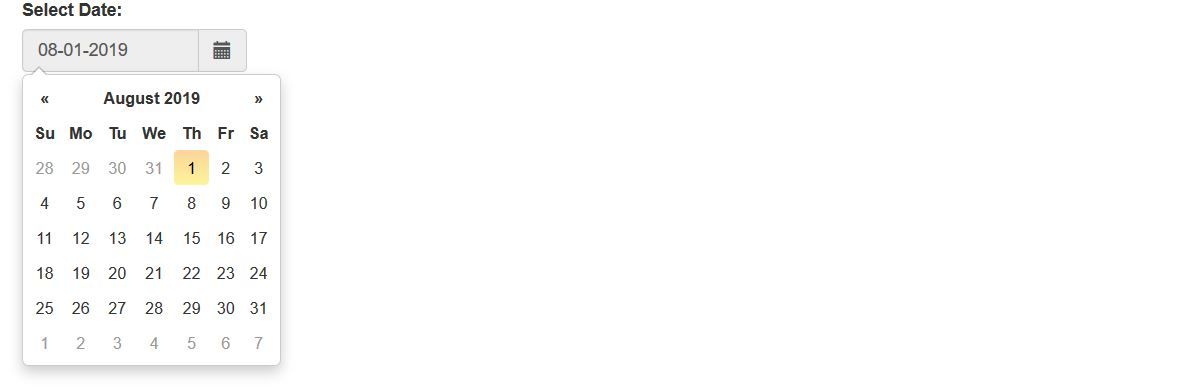
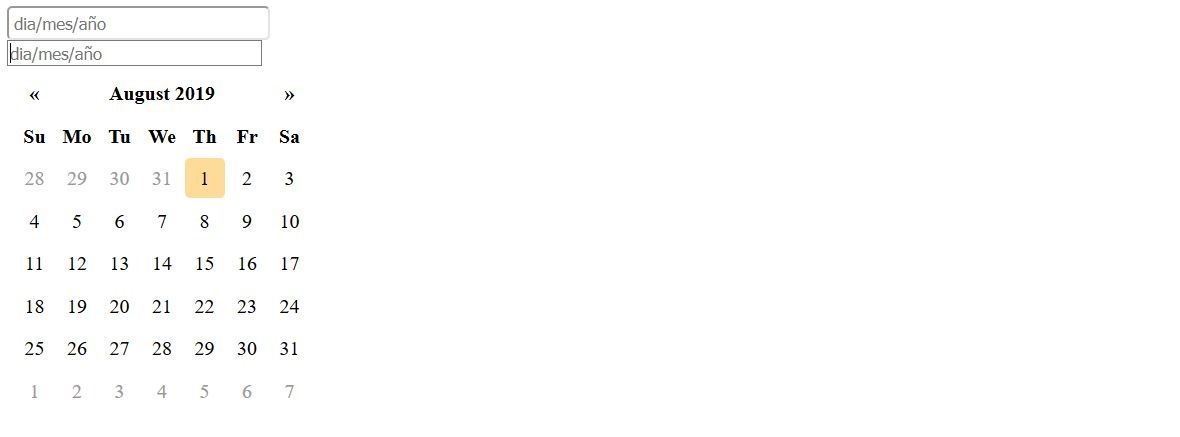
VaidehiBaviskarによるブートストラップデートピッカー

これは、VaidehiBaviskarという名前のCodePenユーザーによって開発されたクールなBootstrapdatepickerテンプレートです。 この例のスクリーンショットからわかるように、入力フィールドの上に「日付の選択:」という見出しがあります。
日付を選択するようにユーザーに指示します。 デフォルトでは、入力フィールドに現在の日付が表示されます。 入力フィールドまたは小さなアイコンをクリックすると、日付ピッカーが表示されます。
この日付ピッカーツールで、当月のすべての日付を確認できます。
このツールから日付を選択すると、選択した日付が入力フィールドに表示されます。
詳細/ダウンロード
CodePenユーザーによるブートストラップ日付ピッカー

これは非常に単純な日付ピッカーの例です。 前の例と非常によく似ています。 この例では、2つの日付ピッカーを持つ2つの入力フィールドがあります。
この日付ピッカーの例では、現在の日付が黄色の背景で強調表示されており、ユーザーが特定の日付をクリックすると、その背景色が青色に変わります。
現在の日付が強調表示されるので、ユーザーはこのツールから現在の日付をすばやく見つけて、日付を簡単に選択することが容易になります。 現在の日付を選択したい場合は、現在の日付が強調表示されているため、すばやく選択できます。
彼らは、当月のすべての日付から現在の日付を即座に見つけることができます。

詳細/ダウンロード
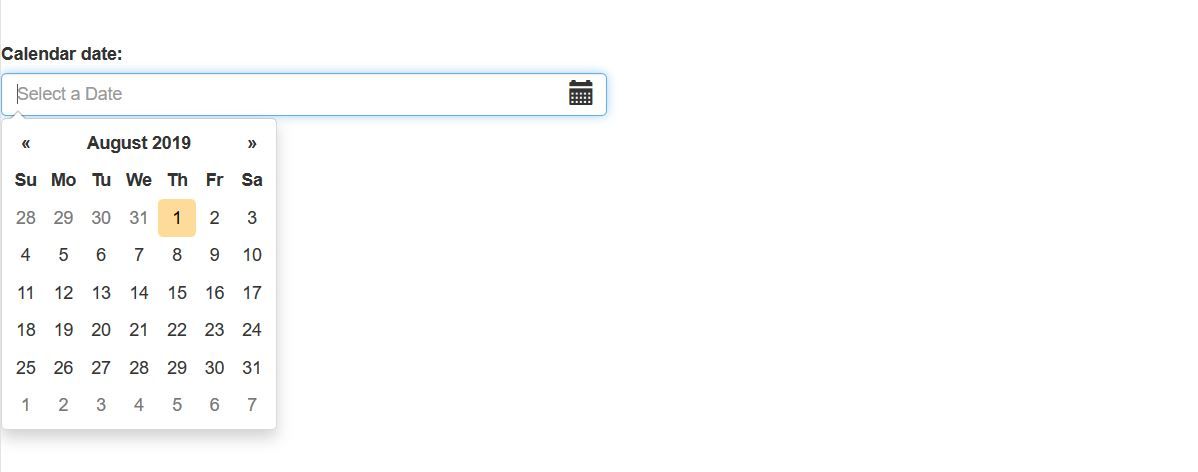
JowiEnglisによるDatepickerテンプレート

これは、CodePenユーザーであるJowiEnglisによって作成された標準の日付ピッカーの例です。 スクリーンショットからわかるように、入力フィールドの上に「カレンダーの日付:」という見出しがあります。
いつでももっと意味のある適切なものに変更できます。 入力フィールドのカレンダーアイコンがかっこいいです。 入力フィールドのプレースホルダーテキストは「日付の選択」です。これは、この日付ピッカーに非常に適したキャプションです。
入力フィールドをクリックすると、美しい日付ピッカーが表示され、現在の日付が青い背景で強調表示されます。
この日付ピッカーから、Webサイトのユーザーは、当月の日付を選択できるだけでなく、別の月と別の年の日付を選択することもできます。
詳細/ダウンロード
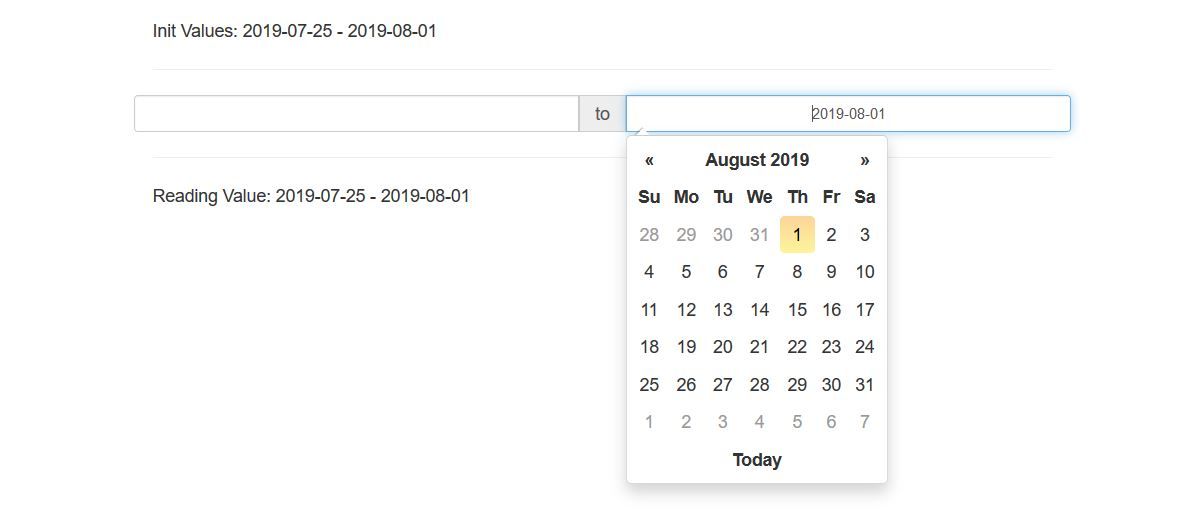
リチャードベイリーによるブートストラップデートピッカー

これは、RichardBaileyによって開発された素晴らしいBootstrapdatepickerの例です。 この日付ピッカーテンプレートを使用すると、Webアプリユーザーは日付範囲を選択できます。 したがって、この例では2つの日付ピッカーが提供されています。
2つの入力フィールドがあり、それぞれをクリックすると日付ピッカーが表示されます。 Webサイトの訪問者に日付範囲を選択してもらいたい場合は、この無料のテンプレートを使用できます。
完全にカスタマイズ可能であるため、コードを変更することでデザインを強化できます。 ユーザーが日付ピッカーから2つの日付を選択すると、日付範囲がWebページの入力フィールドのすぐ下に表示されます。
詳細/ダウンロード
JoseCastilloによるブートストラップデートピッカー

Webサイトに日付ピッカーが必要な場合は、最初から日付ピッカーを作成する必要はありません。 このテンプレートをダウンロードして、Webサイトに統合できます。
見栄えが良くなるようにデザインを微調整できます。 上のスクリーンショットからわかるように、 2つの入力フィールドがあります。 それらのいずれかをクリックすると、日付ピッカーが画面に表示されます。
現在の日付の背景は黄色です。 そのため、ユーザーは日付ピッカーに表示される日付のリストからすばやく識別できます。
詳細/ダウンロード
Valentinによるブートストラップデートピッカー

このペンには、2つの日付ピッカーを備えた2つの入力フィールドがあります。 入力フィールドをクリックすると、日付ピッカーが非常にスムーズに表示されます。 デートピッカーを開くと、非常にクールな視覚効果を見ることができます。
このような視覚効果は、ユーザーエクスペリエンスを大幅に向上させます。 非常にクールなデートピッカーの例を探している場合は、このテンプレートを使用できます。 これは、Bootstrapで設計された素晴らしいdatepickerの例です。
この例を詳しく見るには、下の[プレビュー]ボタンをクリックして、この例のすばらしいプレビューを確認してください。
詳細/ダウンロード
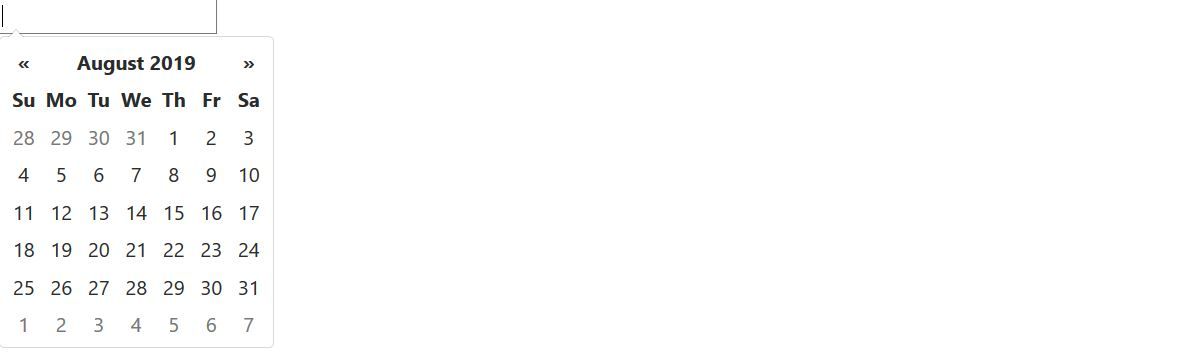
AtanasAtanasovによるブートストラップデートピッカー

これは、無料のBootstrapdatepickerの美しい例です。 非常に標準的なデートピッカーをお探しの場合は、これを使用してください。
カレンダーアイコンをクリックすると、日付ピッカーが表示されます。 この日付ピッカーの例は現在の日付を強調していませんが、非常にシンプルで強力に見えます。
特定の日付を選択すると、入力フィールドに表示されます。 入力フィールドの上に見出しが必要な場合は、見出しを追加できます。
詳細/ダウンロード
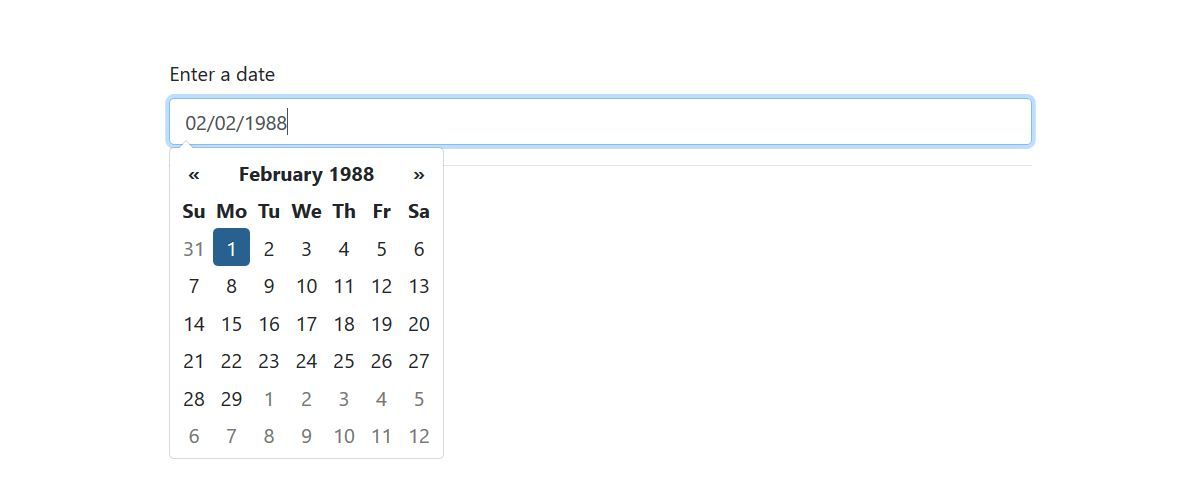
MGambillによるブートストラップデートピッカー

これは、MGambillによって開発されたクールなデートピッカーの例です。 テキストを入力できるテキストフィールドがあります。 テキストフィールドの上に、「日付を入力してください」という見出しがあります。 ユーザーに日付を入力するように指示します。
テキストフィールドをクリックすると、日付ピッカーが表示されます。 日付をクリックすると、テキストフィールドに表示されます。 テキストフィールドの下には、出力を表示するための領域があります。 その領域に、「日付は次のとおりです」というテキストが表示されます。
詳細/ダウンロード
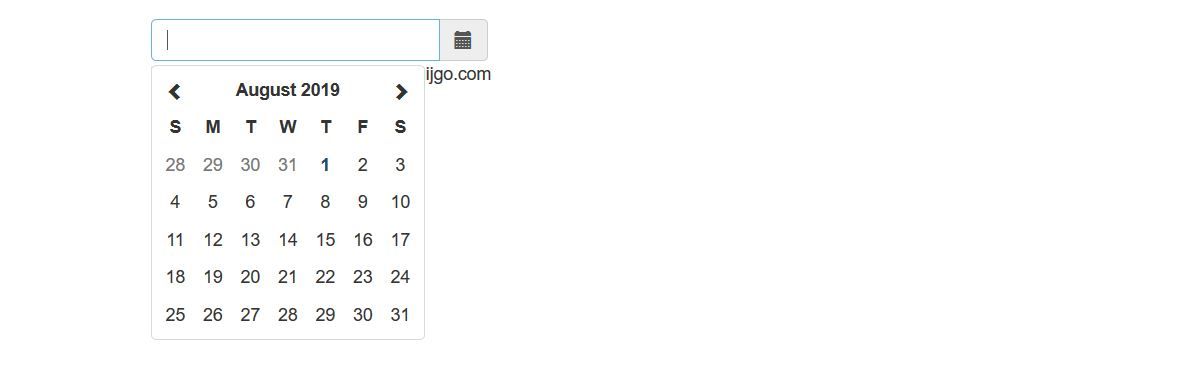
tuanitproによるブートストラップdatepicker

このBootstrapdatepickerの例は、単純なテキストボックスを提供します。 それをクリックすると、日付ピッカーが表示されます。 選択した日付がテキストフィールドに表示されます。 これは次のように表示されます:「8/22//2019」。 別の日付形式を使用する場合は、コードから日付形式を変更してください。
また、デザインを改善する必要がある場合は、それを行うことができます。
これはオープンソースのコードサンプルであるため、コードに変更を加えて、テンプレートをWebサイトで見栄えよくするように拡張できます。
詳細/ダウンロード
PriyankPanchalによるDatepickerテンプレート

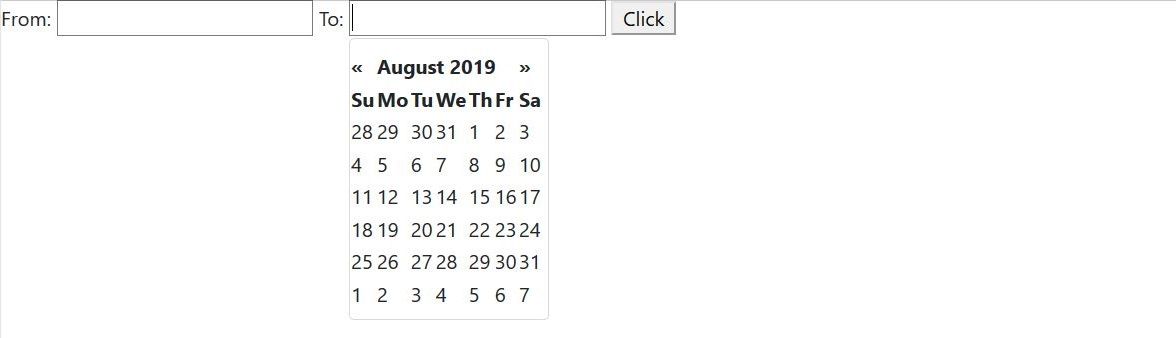
これは、PriyankPanchalによって開発された高品質の日付ピッカーテンプレートです。 'From'フィールドと'To'フィールドの2つの入力フィールドがあります。 これらのフィールドを使用すると、ユーザーは日付範囲を選択できます。
入力フィールドをクリックすると、日付ピッカーが表示されます。
選択した日付が入力フィールドに表示されます。 この例にはボタンもあります。 クリックするとメッセージが表示されます。 ユーザーがコードからボタンをクリックしたときに何が起こるかを指定できます。
このボタンが不要な場合は、削除できます。
詳細/ダウンロード
ジェイコブ・モンゴメリーによるデートピッカー

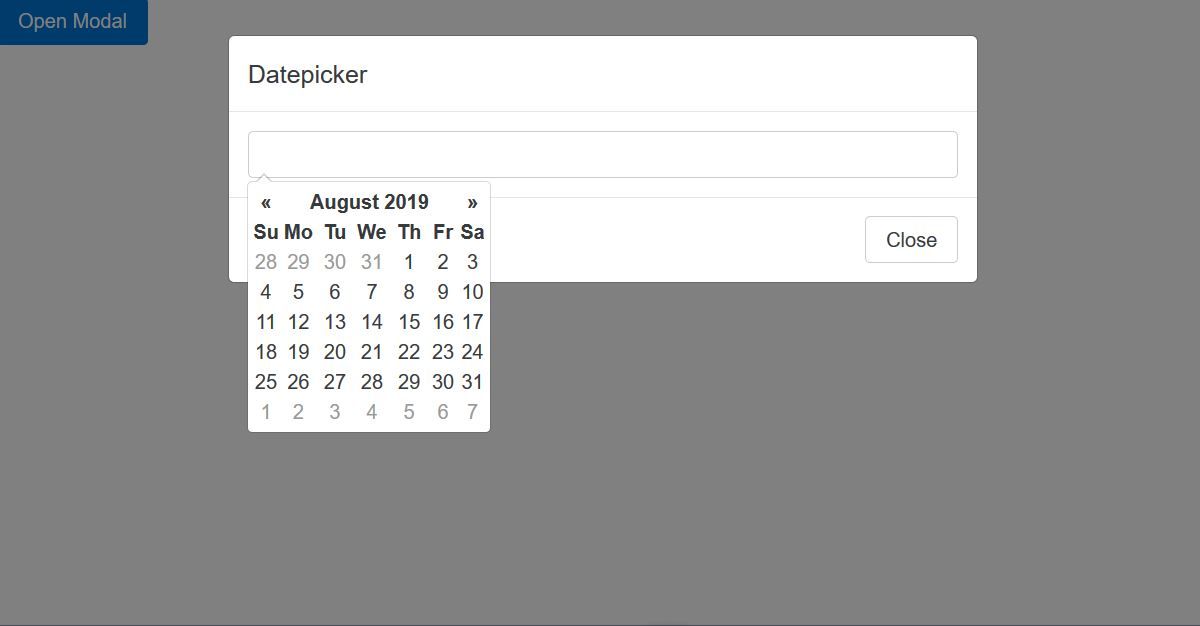
この日付ピッカーの例には、モーダルを開くボタンをクリックします。 次に、テキストフィールドが表示され、クリックすると日付ピッカーが表示されます。 この入力フィールドの上に配置される見出しは「Datepicker」です。
このテンプレートを使用する場合は、見出しをより適切なものに変更するか、不要と思われる場合は削除してください。
テキストフィールドの下に[閉じる]ボタンがあります。 クリックするとモーダルが閉じます。
詳細/ダウンロード
JavierBuronによるDatepickerの例

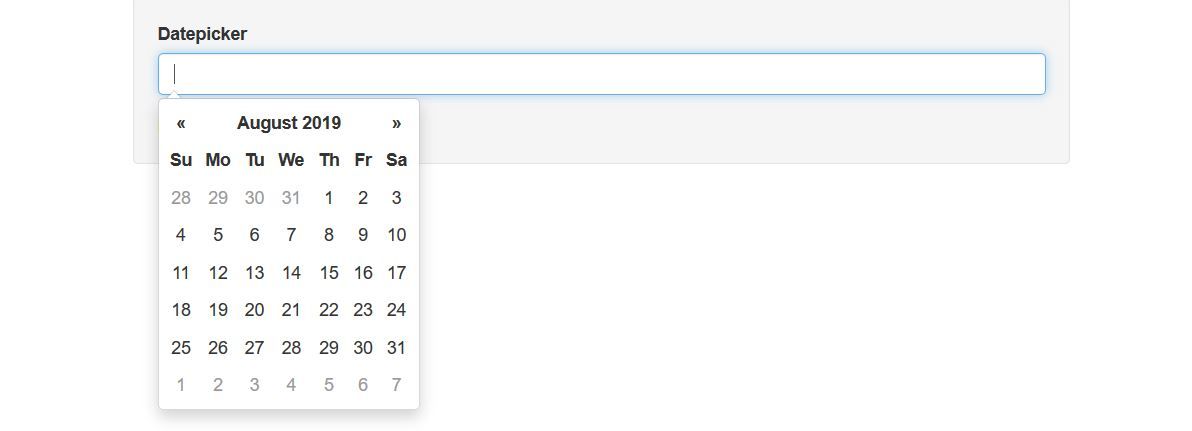
これは、ハビエル・ブロンによって作成されたもう1つのクールなデートピッカーの例です。 上のスクリーンショットからわかるように、見出し用のテキストフィールドが上にあります。
ユーザーが入力フィールドをクリックすると、日付を選択するために使用できる日付ピッカーが表示されます。 日付を選択すると、テキストフィールドに表示されます。 このテンプレートをWebサイトに統合する場合は、より意味のある適切なものに変更する必要があります。
また、テキストフィールドの下に出力として表示されます。 出力は次のように表示されます:'結果:09/22/2029'。 不要な場合は、出力セクションを省略することを検討してください。
詳細/ダウンロード
PeterSchoningによるブートストラップデートピッカー

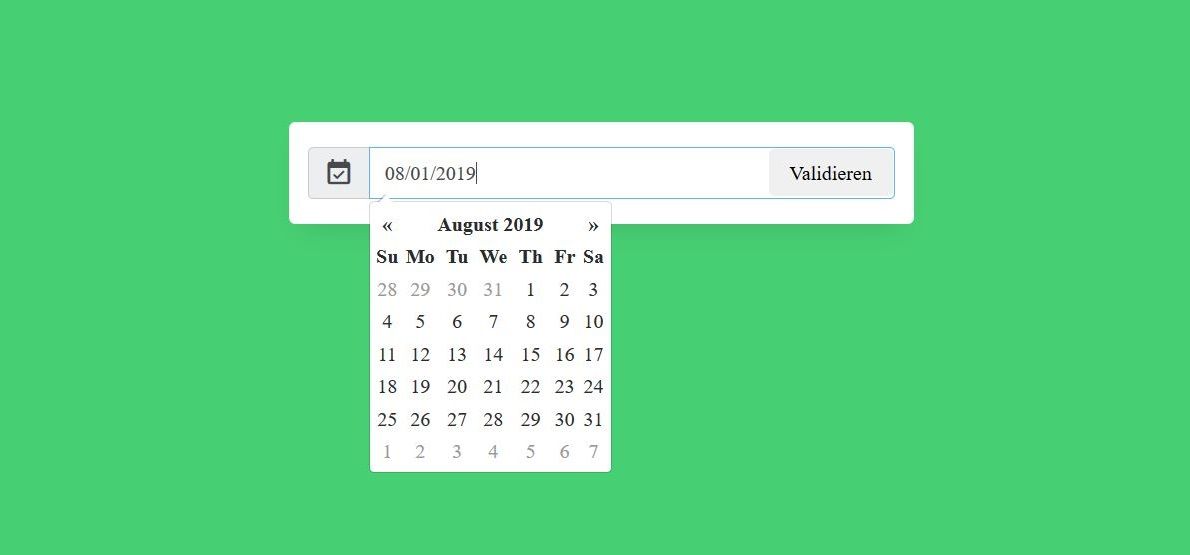
Peter Schoningによって作成されたこの驚くべき無料のBootstrapdatepickerの例は、素敵な緑色の背景を持っています。
この例には、日付ピッカーを開くテキストフィールドが付属しています。 選択に使用できる当月の日付が表示されます。
現在の年または別の年とは異なる月の日付を選択することもできます。 選択した日付がこのテキストフィールドに表示されます:'08 /15/2029'。
日付の形式をコードから変更して、ニーズに合わせて調整できます。
詳細/ダウンロード
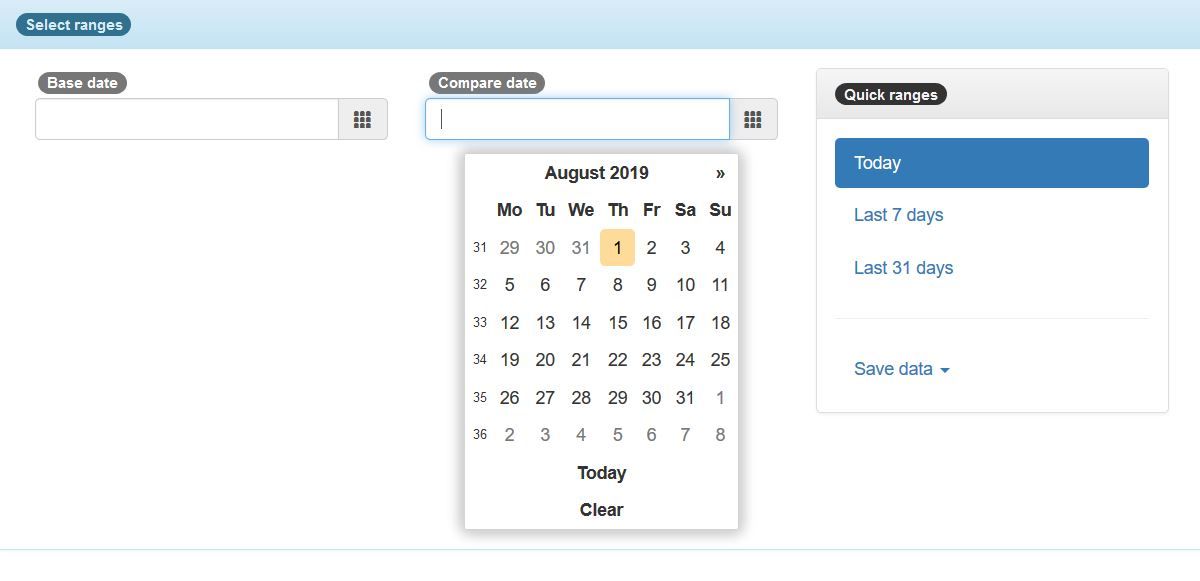
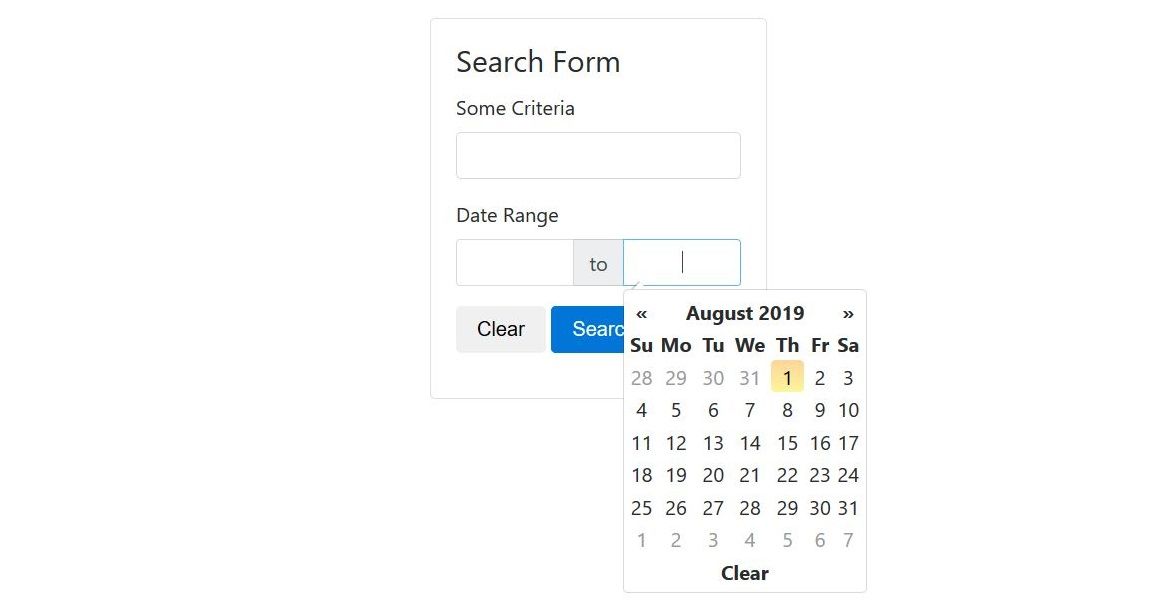
CodePenユーザーによるDatepickerの例

このペンは検索フォームです。 「SomeCriteria」という見出しのテキストフィールドがあり、ユーザーは検索条件を入力する必要があります。 次に、ユーザーは提供された入力フィールドを使用して日付範囲を入力する必要があります。
入力フィールドをクリックすると、日付ピッカーが表示され、ユーザーはこれを使用して日付範囲の日付を選択できます。 ユーザーが日付範囲を指定すると、[検索]ボタンをクリックして検索操作を実行できます。
ユーザーは、[クリア]ボタンをクリックして入力フィールドをクリアすることもできます。 これは日付ピッカーを示す単純な例であるため、[検索]ボタンをクリックしても検索結果は表示されないことに注意してください。
完全なアプリケーションではありません。
詳細/ダウンロード
最終的な考え
この記事には、高品質のBootstrapdatepickerの例のリストがあります。 あなたがそれらを気に入ってくれたことを願っています。 これらの例のコードを調べると、この種の日付ピッカーを作成するのは簡単な作業であることが理解できます。
日付ピッカーの作成にはそれほど時間はかかりません。 しかし、既製の無料テンプレートを入手するときに、なぜ最初からコードを書くのでしょうか。 ゼロから作成する代わりに、これらの日付ピッカーの例の1つを使用することは、優れたアイデアです。
例を改善する必要があると感じた場合は、コードを変更することで簡単に改善できます。 このようにして、あなたは非常に生産的になることができます。
テンプレートを使用すると、Webサイトプロジェクトをすばやく完了することができます。 これらの無料テンプレートは、開発プロセスをスピードアップします。
