23 Beispiele für kostenlose Bootstrap-Karten 2022
Veröffentlicht: 2022-03-24Machen Sie die Verbreitung von Inhalten VIEL attraktiver für das Auge, indem Sie sich für eine aus unserer Sammlung der besten kostenlosen Bootstrap-Karten entscheiden.
Wir haben alle gründlich getestet, um Ihnen die zuverlässigsten Alternativen zu präsentieren.
Kurz gesagt: Damit können Sie nichts falsch machen.
Sie können verschiedene Arten von Inhalten wie Text, Bilder usw. anzeigen.
LASS ES KRACHEN.
Sie können auch Links, Kartentitel, Kopf- und Fußzeilen usw. einfügen.
Kartenkomponenten sind erstaunliche, FLEXIBLE Elemente zum Anzeigen verschiedener Webinhalte auf Ihrer Website.
Unsere Beispiele für Bootstrap-Karten bieten die Flexibilität, Inhalte anzuzeigen, die Sie verdienen .
Bringen Sie die Inhaltsverteilung auf die NÄCHSTE LEVEL.
Die besten kostenlosen Bootstrap-Karten
Responsive Bootstrap Card-UI

Eine einfache Bootstrap-Karte, die verschiedene Textinhalte, die Sie teilen möchten, bequem aufschlüsseln kann.
Konzentrieren Sie sich immer darauf, die beste Benutzererfahrung zu bieten , und wenn Sie viel Text schreiben, kann dieses kostenlose Snippet dabei helfen, erstaunliche Ergebnisse zu erzielen.
Wenn der obere Abschnitt/Registerkarte einen anderen Hintergrund verwendet, können Sie den Titel hervorheben – aber Sie müssen nicht unbedingt den Standardkonfigurationen folgen.
Das heißt, FÜHLEN SIE SICH FREI, Farben und sogar Text zu ändern, bevor Sie ihn in Ihre Anwendung integrieren.
Mehr Infos / Herunterladen
Bootstrap-Kartenraster

Bootstrap Card Grid ist eine Sammlung von sechs kleinen Boxen, die Titel, Untertitel, Text und zwei Links darstellen können. Das Design ist minimal und gewährleistet Ihnen eine schnelle Einbettung, insbesondere wenn Sie es so verwenden, wie es ist.
Die Karten lassen sich auch auf Mobilgeräten ordentlich übereinander stapeln und erhalten so das großartige Erlebnis, das Ihre Benutzer verdienen. Verwenden Sie sie, um Ihre Benutzer zu verschiedenen Abschnitten, sogar zu Produkten, zu FÜHREN.
Mehr Infos / Herunterladen
Bootstrap-Karte mit Miniaturansicht

Eine moderne Bootstrap-Kartenvorlage mit Miniaturansichten, mit der Sie die Inhaltsverteilung auf die nächste Stufe heben können. Der VORTEIL der Verwendung dieses kostenlosen Widgets ist hoch, da es das Design und die UX Ihrer Anwendung verbessert.
Durch die Bootstrap-Basis ist das Layout auch 100% mobiltauglich .
Und wofür kann man es verwenden? Ausgewählte Beiträge, beliebte Produkte, Dienstleistungen, nun, Sie verstehen das Wesentliche.
Mehr Infos / Herunterladen
Responsive Bootstrap-Karten von Bahaa Addin Balashoni

Dies ist eine erstaunliche, kostenlose, responsive Bootstrap-Kartenvorlage, die von einem CodePen-Benutzer erstellt wurde. Dieses Beispiel gibt Ihnen 9 Kartenkomponenten . Jede Karte hat einen Titel, ein Bild und einen Kartentext.
Der Kartentext erscheint beim Anklicken einer Karte. Am Ende jedes Kartentextes befindet sich ein „Weiterlesen“-Link, auf den der Benutzer klicken kann, um mehr zu lesen.
Diese Karten sind responsiv, was bedeutet, dass die Karten auf jeder Bildschirmgröße problemlos angezeigt werden können. Sie passen sich an alle Arten von Bildschirmen an, ob klein oder groß.
Diese Art von Bootstrap-Karten ist sehr nützlich, um Produkte zu präsentieren. Sie können diese Vorlagen auch verwenden, um Ausrüstungselemente anzuzeigen.
Mehr Infos / Herunterladen
Bootstrap-Karten von Paolo Ocampo

Mit dieser Vorlage von Paolo Ocampo erhalten Sie hochwertige Materialkarten. Jede Karte hat ein Bild, einen Kartentitel, etwas Text und Links.
Diese Karten eignen sich hervorragend zum Anzeigen verschiedener Arten von Inhalten wie Text, Bild, Links usw. Da Materialdesign verwendet wurde, sehen diese Karten cool aus. Das Materialdesign von Google hat die Vorlage großartig gemacht.
Das Vornehmen von ÄNDERUNGEN in diesem Beispiel ist sehr einfach, da der Code dieser Vorlage sehr einfach ist.
Da Sie verschiedene Arten von Inhalten wie Bilder in diese Karten einfügen können, WIRD Ihre Website interessanter und ansprechender aussehen, wenn Sie sie auf Ihrer Website verwenden.
Mehr Infos / Herunterladen
Bootstrap-Kartenvorlage von Jake Smith

Dies ist eine hochwertige, kostenlose Bootstrap-Kartenvorlage, die von Jake Smith, einem CodePen-Benutzer, entwickelt wurde. In diesem Beispiel erhalten Sie 6 Muster-Bootstrap-Karten , von denen jede einen Titel, eine Unterüberschrift, einen Text und ein Bild hat.
Wie Sie auf dem Screenshot sehen können, ist der Inhaltsbereich leer, Sie müssen Text im Inhaltsbereich hinzufügen.
Die in dieser Vorlage verwendeten Bilder sind nur Beispielbilder. Sie müssen diesen Karten geeignete Bilder hinzufügen.
Mehr Infos / Herunterladen
Bootstrap-Karten von Nihar Bheemanathi

Dies ist eine GROSSE Bootstrap-Kartenvorlage von Nihar Bheemanathi. Dieses Beispiel zeigt Ihnen vier Karten. Jede Karte hat ein interessantes Foto. Die Karten haben gelbe „Einstellungs“-Symbole.
Jede Karte hat einen Titel und einen Text.
Sie können diese Karten verwenden, um Portfolioelemente oder Produkte anzuzeigen. Da das Anpassen dieser Karten sehr einfach ist, können Sie sie erweitern und notwendige Anpassungen vornehmen, indem Sie den Code ändern.
Schauen Sie sich dieses Kartenbeispiel an und prüfen Sie, ob es für Ihre Website geeignet ist.
Mehr Infos / Herunterladen
Beispiel für Bootstrap-Karten von einem CodePen-Benutzer

Dieses Beispiel für Bootstrap-Karten, das von einem CodePen-Benutzer erstellt wurde, enthält 4 Beispiel-Bootstrap-Karten. Der Kartentitel aller Karten lautet „Kartentitel“. Sie können diesen Karten ganz einfach Bilder hinzufügen.
Sie müssen diese Titel in aussagekräftige Kartentitel ändern. Und Sie müssen auch die Beispieltexte ändern. Unter dem Text befindet sich ein Button. Sie müssen auch die Beschriftung der Schaltfläche ändern.
Mehr Infos / Herunterladen
Abwechselnde horizontale Bootstrap-Karten von duness

Wie der Name dieser Karte schon sagt, ändern sich die Karten, wenn Sie die Webseite neu laden. Immer wenn die Webseite neu geladen wird, erscheinen Karten mit anderen Bildern .
Diese Art von wechselnden Karten wird Ihre Website-Besucher ansprechen. Jede Karte hat unterstützenden Text und eine Schaltfläche.
Die Karten sind breit. Jede Karte nimmt die gesamte Webseitenbreite ein. Die Karten werden nicht nebeneinander gelegt. Vielmehr werden sie horizontal platziert.
Mehr Infos / Herunterladen
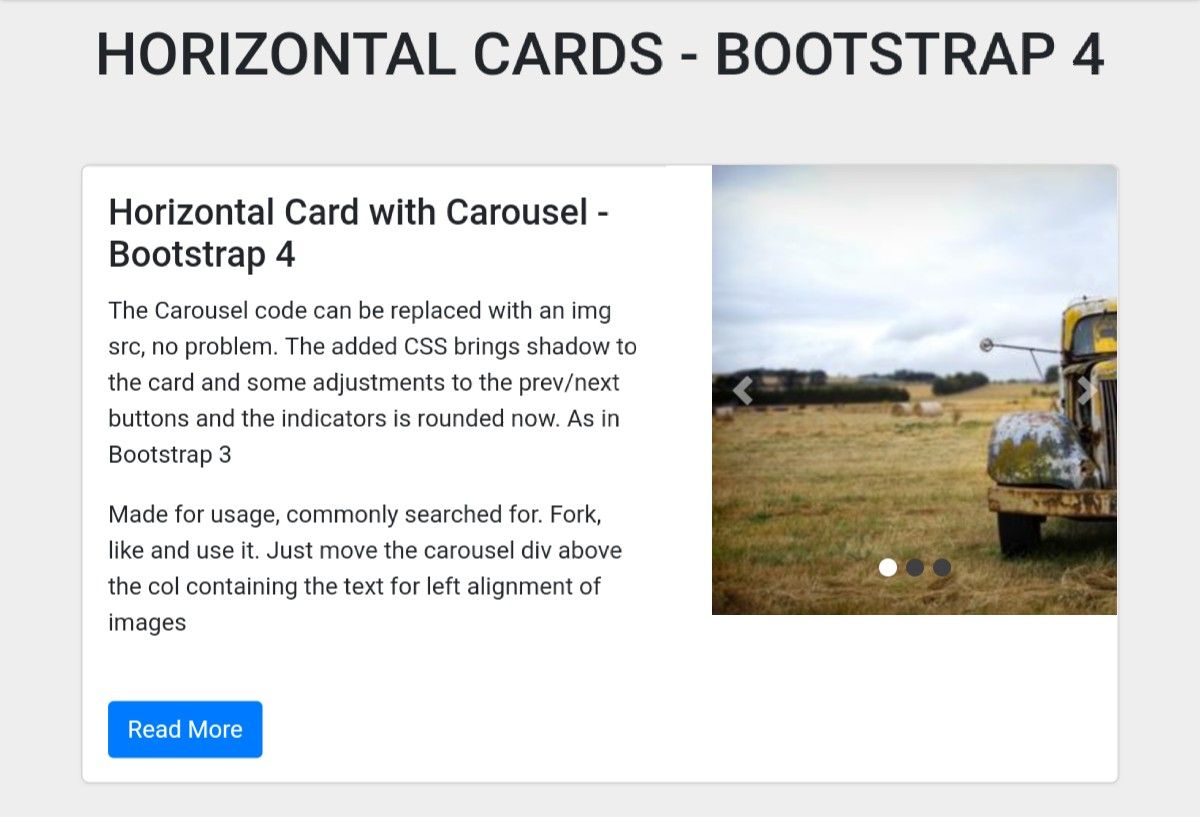
Bootstrap-Karten mit Karussell von einem CodePen-Benutzer

Dies ist ein erstaunliches Bootstrap-Kartenbeispiel, das mit einem Karussell geliefert wird. Das Karussell hat diese Vorlage interessanter gemacht.
Wie Sie im Screenshot sehen können, handelt es sich um eine sehr breite Karte mit einem Titel, etwas Text, einer Schaltfläche und einem Karussell mit 3 Folien . Jede Folie enthält ein schönes Bild. Die Folien wechseln AUTOMATISCH.
Sie können die Folien auch wechseln, indem Sie auf die Pfeilschaltflächen klicken. Obwohl die Vorlage fantastisch aussieht, können Sie versuchen, das Design zu verbessern.
Sie können das Design EINFACH ändern , indem Sie den CSS-Code in diesem Beispiel ändern.
Mehr Infos / Herunterladen
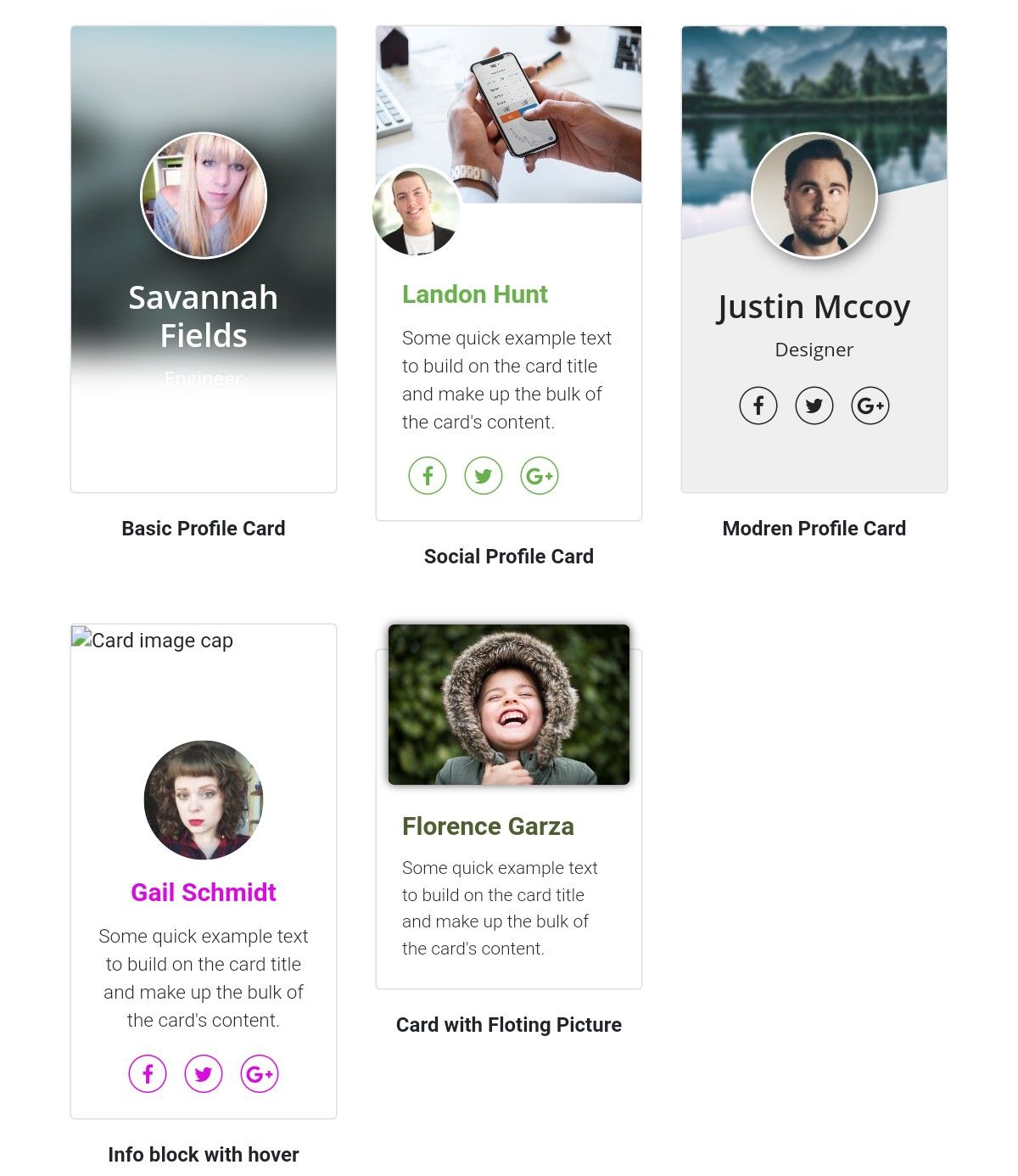
Kartenvorlage von Bekir Bayar

Dies ist ein sehr HOCHWERTIGES Bootstrap-Kartenbeispiel von Bekir Bayar. Profile von Fachleuten werden in diesen Karten angezeigt. Auf jeder Karte befindet sich ein Foto der Progression und ihr Name.
Auf den Karten befinden sich soziale Symbole. Diese Symbole enthalten Links zu den sozialen Profilen der Fachleute. Sie können einen Text hinzufügen, der sie beschreibt. Neben dem Profilbild befindet sich auf jeder Karte auch ein Hintergrundbild.

Mehr Infos / Herunterladen
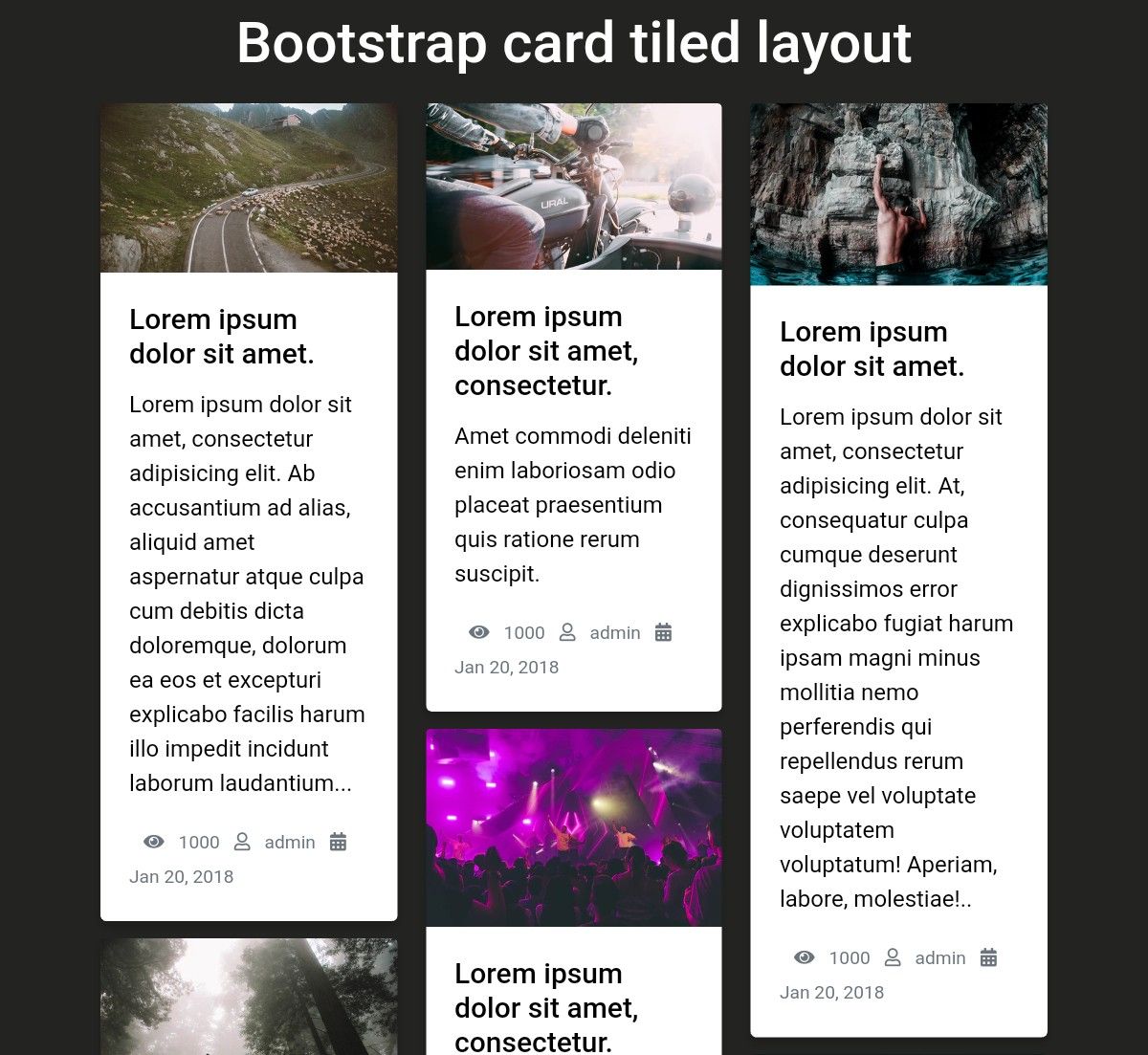
Bootstrap-Kartenkachel-Layout von Matt Ruddick

Sie können Bootstrap-Karten verwenden, um eine Sammlung von Blogbeiträgen auf Ihrer Website anzuzeigen.
Dieses Beispiel zeigt eine Sammlung von Blogbeiträgen mit Fotos, Titel des Blogbeitrags, Beschreibung, Anzahl der Aufrufe, dem Namen des Autors und dem Datum, an dem der Beitrag veröffentlicht wurde.
Indem Sie Ihre Blog-Beiträge auf diese Weise anzeigen, können Sie Ihren Benutzern einen SCHNELLEN Überblick über Ihre Beiträge geben und ihnen helfen, den für sie nützlichen Beitrag zu finden.
Mehr Infos / Herunterladen
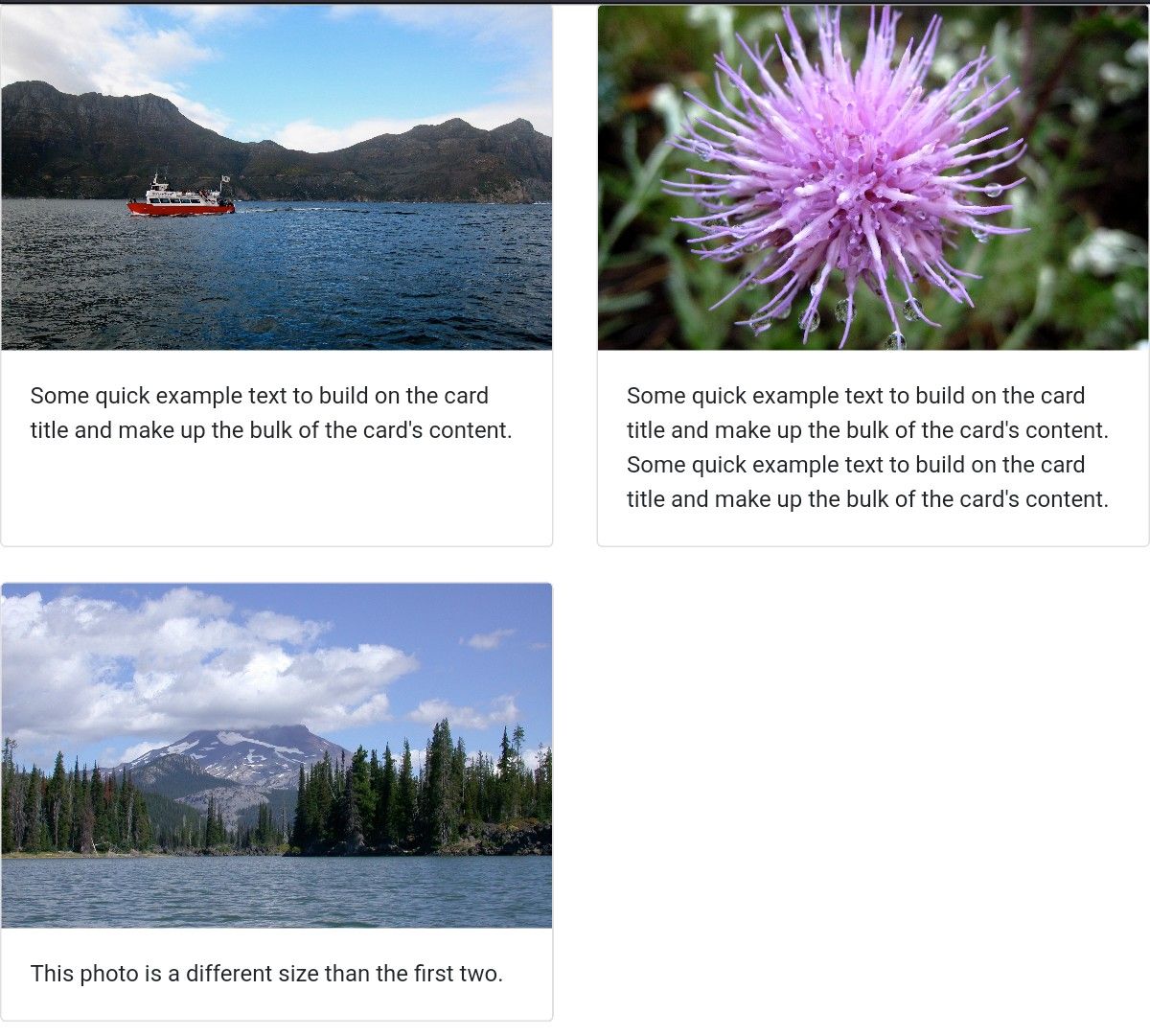
Responsive Bootstrap 4-Karten von einem CodePen-Benutzer

Dies ist ein erstaunliches, kostenloses, reaktionsschnelles Beispiel für Bootstrap 4 -Karten, das von einem CodePen-Benutzer mit 'sepuckett86' erstellt wurde. Die Karten sehen ziemlich einfach aus, weil es nur Bilder und Texte gibt.
Diese Karten haben keine Texte und andere Elemente wie Schaltflächen und soziale Symbole. Das bedeutet, dass sie nur sehr wenige Elemente enthalten. Wenn Sie sie benötigen, können Sie sie hinzufügen.
Das Hinzufügen eines neuen Elements ist einfach , wenn Sie wissen, wie man mit Bootstrap-Karten arbeitet.
Mehr Infos / Herunterladen
Bootstrap-Karten von einem CodePen-Benutzer

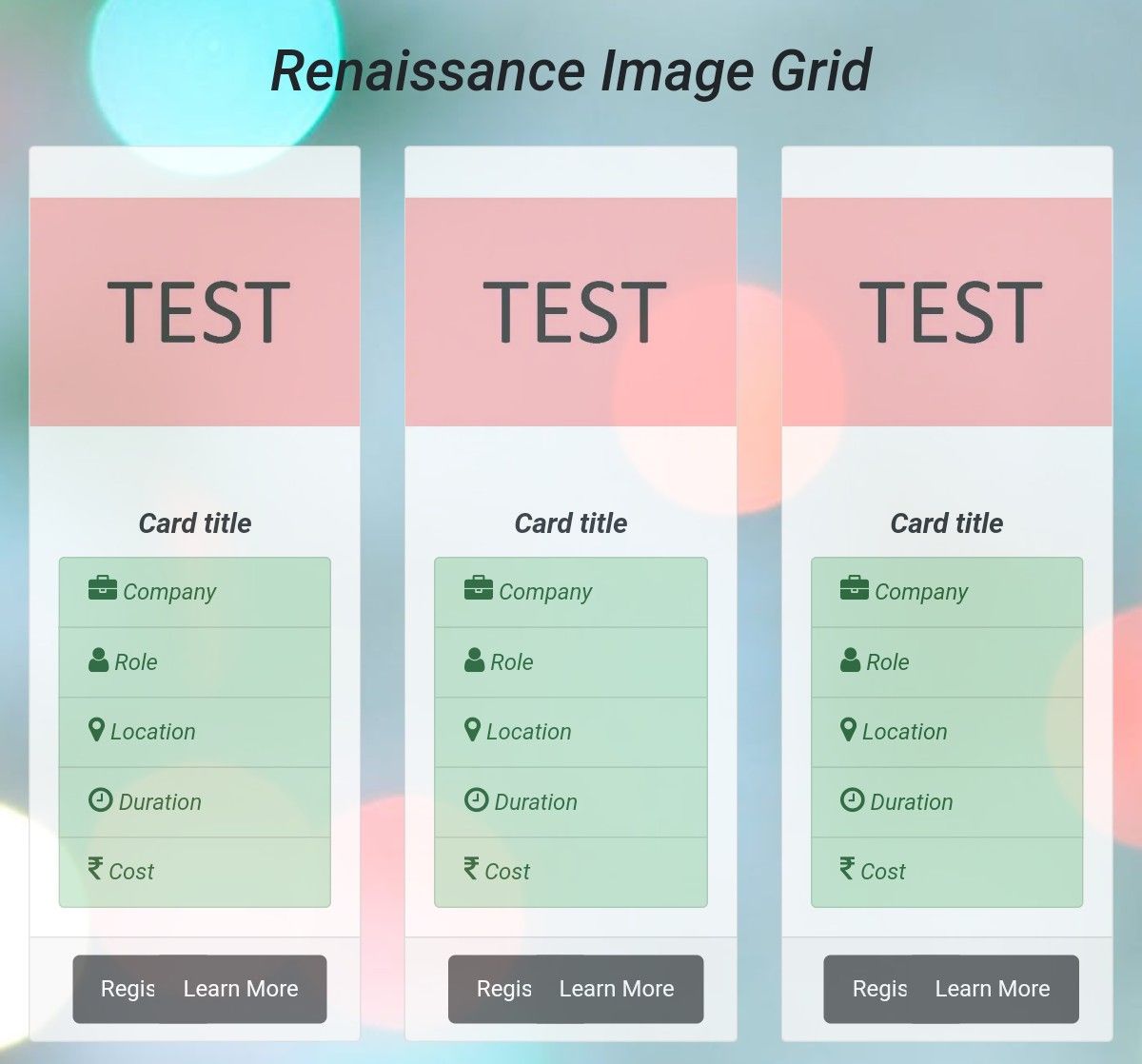
Diese von einem CodePen-Benutzer entwickelte Bootstrap-Vorlage enthält Beispiel-Bootstrap-Karten. Jede Karte hat einen Beispieltitel, eine Schaltfläche „Registrieren“, eine Schaltfläche „Mehr erfahren“ und Beschriftungstexte.
Die Qualität dieser Vorlage ist beeindruckend. Für das Design wurde Bootstrap verwendet, das Template sieht sehr standardisiert aus.
Obwohl die Vorlage gut aussieht, haben Sie immer die Möglichkeit, das Design zu verbessern . Nehmen Sie Änderungen an dieser Kartenvorlage vor, damit sie besser aussieht und zum Design Ihrer Website passt.
Mehr Infos / Herunterladen
Bootstrap-Karten von Akshay Bawane

Dieses Beispiel zeigt interessante Bootstrap-Karten. Ein CodePen-Benutzer hat diese Karten mit Bootstrap und CSS entworfen.
Diese Karten sind KOSTENLOS und ANPASSBAR. Sie können diese Karten einfach in jede Website integrieren .
Diese Karten enthalten Bilder, Texte, Kartentitel und Schaltflächen.
Sie sehen interessant aus, weil die Bilder cool sind. Die Farbe der Schaltfläche ist blau, während die Textfarbe in der Schaltfläche weiß ist.
Mehr Infos / Herunterladen
Kartenvorlage von Tanner Gaucher

Dies ist eine coole Bootstrap-Vorlage, die von einem CodePen-Benutzer entwickelt wurde. Sie können diese Art von Karten verwenden, um Profile von Fachleuten anzuzeigen . Sie können sie auch für andere Zwecke verwenden.
Dieses Beispiel zeigt einige coole Bootstrap-Karten. Die Karten machen Ihre Website interessanter, da diese Karten gute Bilder, Titel und Beschreibungstexte haben.
Diese Karten sind VOLLSTÄNDIG anpassbar. Sie können sie einfach anpassen, indem Sie CSS-Code hinzufügen.
Mehr Infos / Herunterladen
Bootstrap-Karten von Aldo

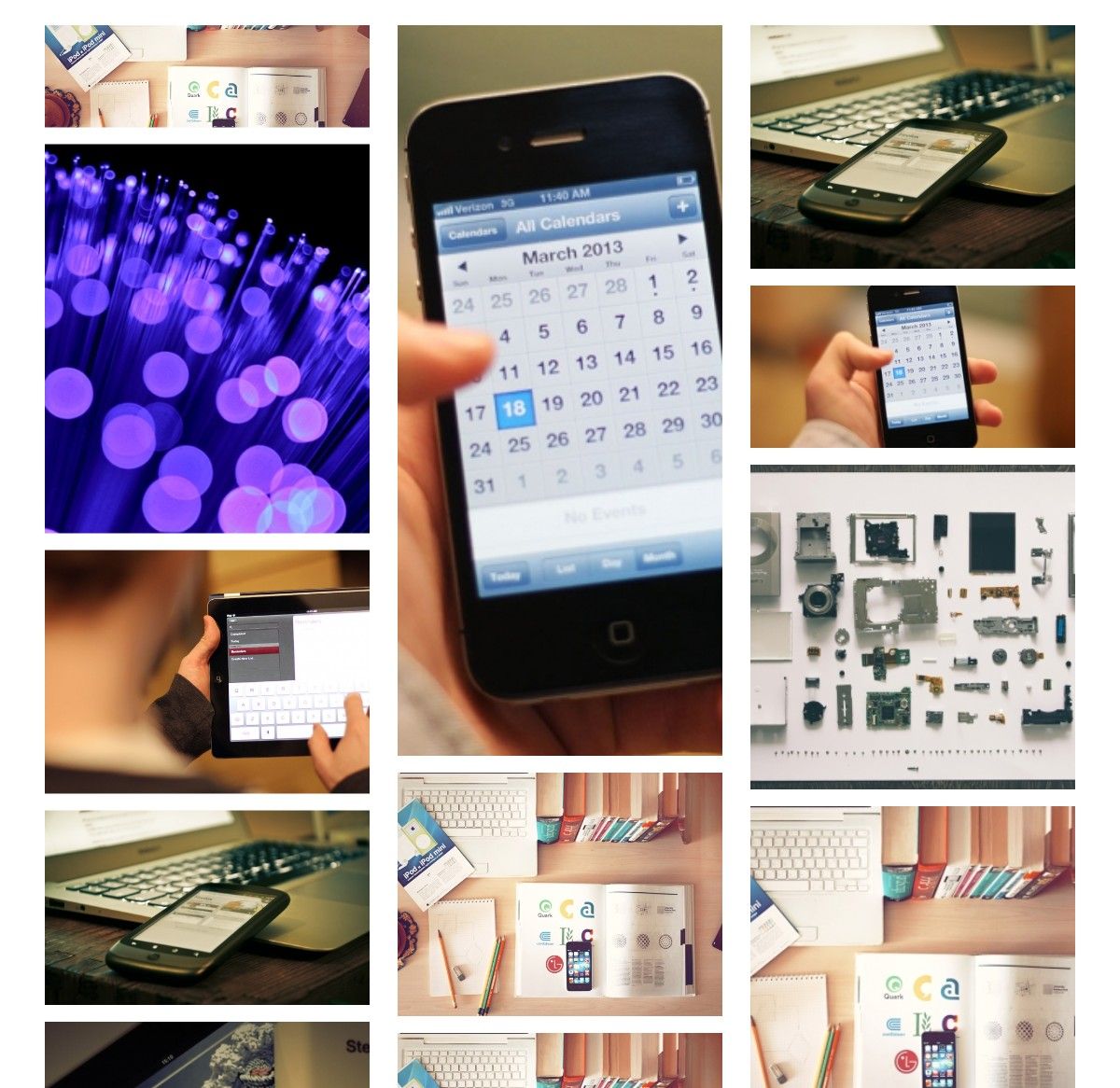
Diese einfache und tolle Vorlage für Bootstrap-Karten zeigt eine Bildergalerie . Jede Karte in diesem Beispiel zeigt nur ein Bild an. Mehrere Bilder werden in Karten angezeigt.
Es gibt Bilder in verschiedenen Größen.
Wenn Sie Bilder in einer Bildergalerie DEMONSTRIEREN müssen, können Sie dies ganz einfach mit Bootstrap-Karten tun. Wenn Sie also eine Website haben, auf der Benutzer Hintergrundbilder herunterladen können, können Sie sie mithilfe von Karten anzeigen.
Karten sind auch sehr nützlich, um die Bilder Ihrer Mitarbeiter auf Ihrer Website anzuzeigen.
Mehr Infos / Herunterladen
Responsive Karten von Julia

Dies ist eine responsive Kartenvorlage von Julia. Dieses Beispiel zeigt viele Karten mit Bildern, Kartentiteln, Beispieltexten und „Weiterlesen“-Schaltflächen.
Dieses Beispiel ist RESPONSIVE. Es passt sich automatisch an jede Bildschirmgröße an, sodass der Benutzer die Karten problemlos anzeigen kann.
Sie können diese Open-Source-Vorlage einfach erweitern, indem Sie den Code ändern. Sie können das Design fast mühelos optimieren, indem Sie benutzerdefiniertes CSS hinzufügen.
Mehr Infos / Herunterladen
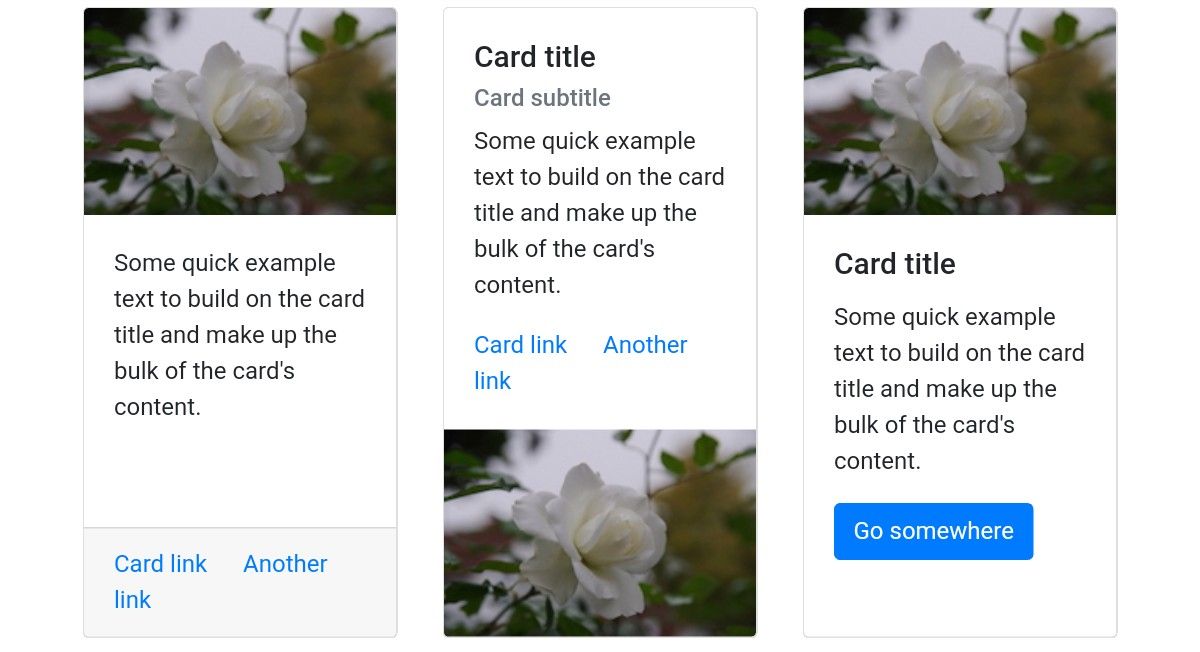
Kartenbeispiel von Jens Grochtdreis

Dies ist ein kostenloses, hochwertiges Bootstrap-Kartenbeispiel, das von Jens Grochtdreis, einem CodePen-Benutzer, erstellt wurde. Wie wir auf dem Screenshot sehen können, enthalten die Karten Bilder, Titel, Untertitel, Schaltflächen und Links.
Dieses Beispiel zeigt eine Vielzahl von Karten, die Sie auf Ihrer Website verwenden können.
Die in diesem Beispiel verwendeten Bilder, Texte, Schaltflächen, Titel, Untertitel und Links sind nur Beispiele.
Wenn Sie diese Vorlage zu Ihrer Website HINZUFÜGEN MÖCHTEN, müssen Sie Ihre Texte, Titel, Bilder und Schaltflächen hinzufügen.
Mehr Infos / Herunterladen
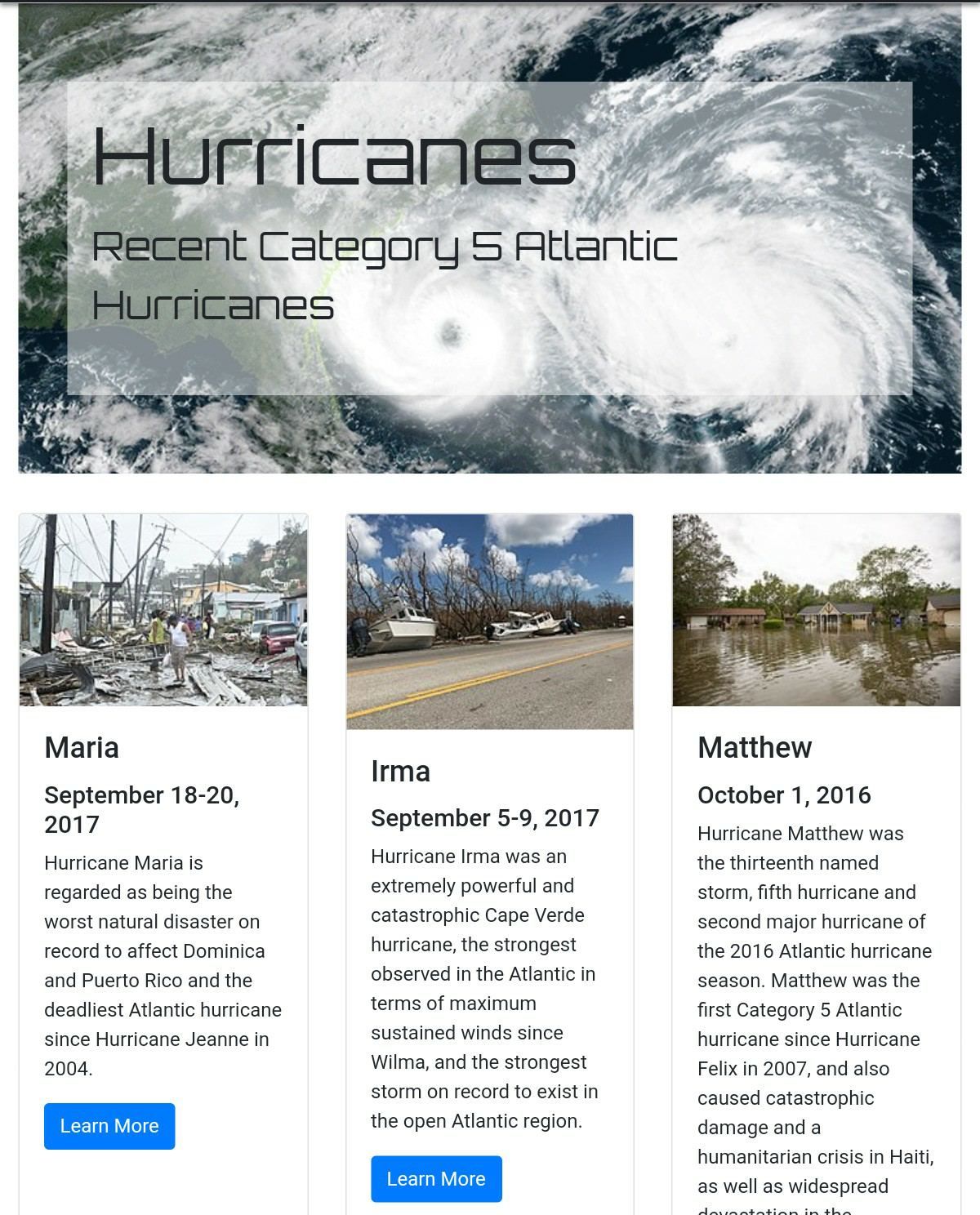
Kartenvorlage von Lisa Miller

Diese Kartenvorlage von Lisa Miller gibt Ihnen viele Bootstrap-Karten. Diese Karten zeigen Artikel. Auf den Karten befindet sich ein hochwertiges Bild.
Jede Karte hat einen Titel, und direkt unter dem Titel befindet sich ein Untertitel, der ein Datum darstellt.
Unter dem Datum befindet sich ein Text, der den Artikel beschreibt, und direkt unter dem Beschreibungstext sehen Sie eine Schaltfläche „MEHR ERFAHREN“, mit der der Benutzer den gesamten Artikel sehen und lesen kann.
Mehr Infos / Herunterladen
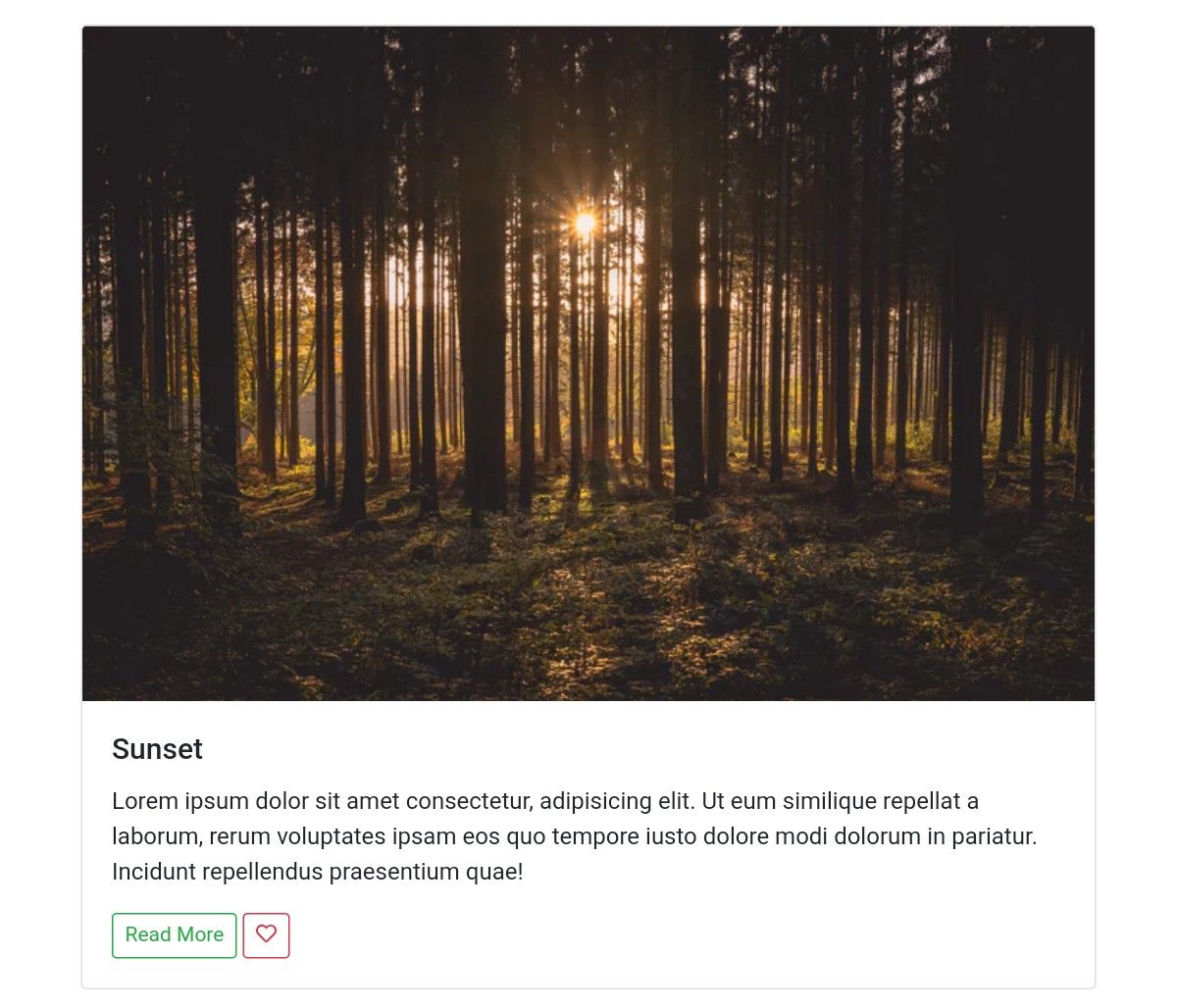
Beispiel für Bootstrap-Karten von Thomas Nicolosi

Diese von Thomas Nicolosi entwickelte Bootstrap-Kartenvorlage bietet Ihnen einfache Bootstrap-Karten, die Sie einfach in Ihre Website integrieren können. Sie können Bilder hinzufügen, um die Karten interessanter und nützlicher zu gestalten.
Diese Vorlage enthält Beispielkartentitel und -texte, die Sie durch Ihre eigenen Titel und Texte ersetzen müssen. Sie können auch andere Kartenelemente hinzufügen, z. B. Unterüberschriften, Schaltflächen, Kartenkopfzeilen und -fußzeilen.
Mehr Infos / Herunterladen
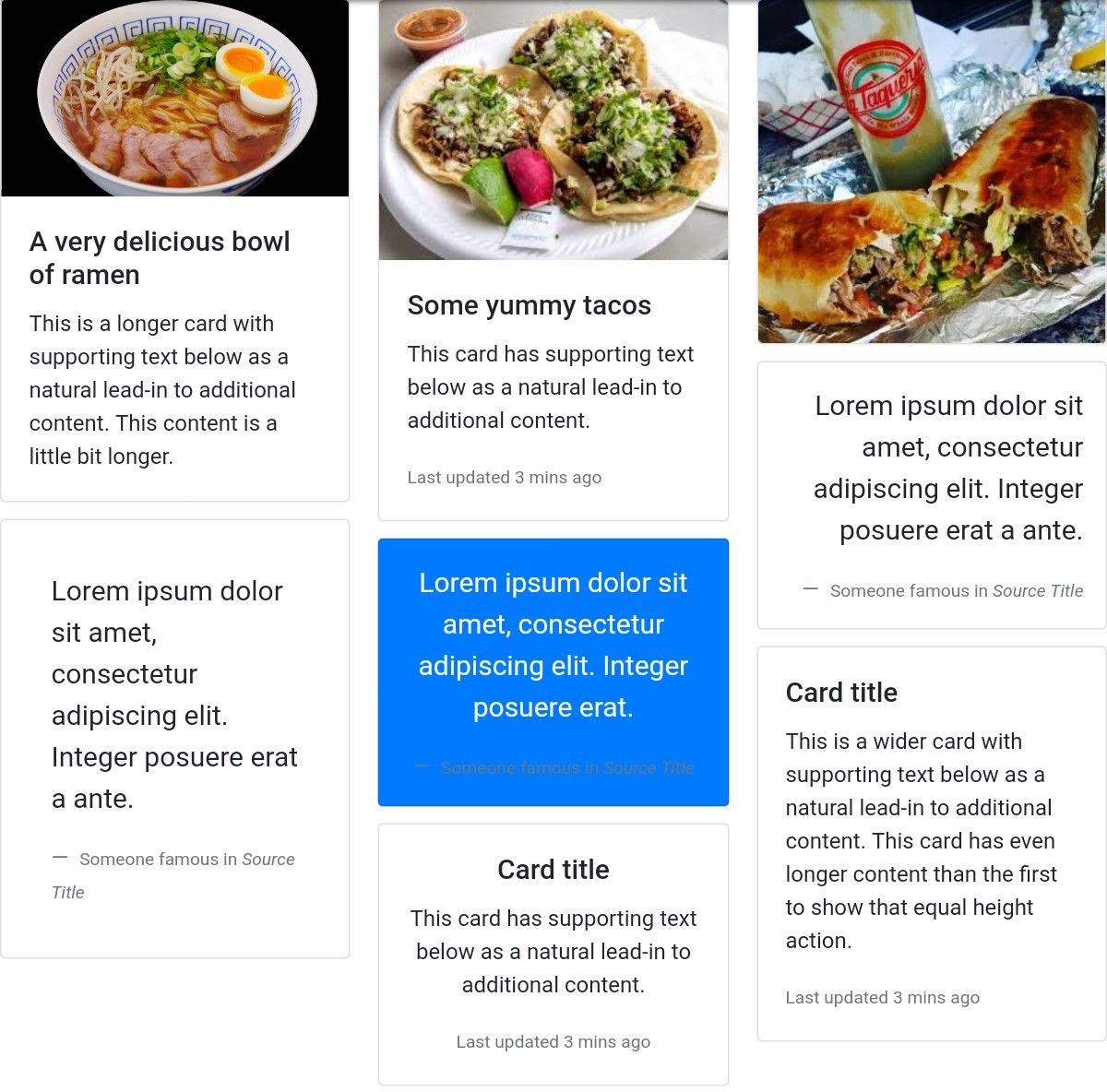
Bootstrap-Karten von Mary Czapkowska

Diese Kartenvorlage von Mary Czapkowska bietet Ihnen hochwertige Bootstrap-Karten. Diese Karten sehen toll aus, da sie mit Bootstrap entworfen wurden.
Die Karten enthalten schöne Bilder, Kartentitel, Beschreibungstexte und Schaltflächen. Auf jeder Karte befindet sich eine Schaltfläche „Weiterlesen“, damit der Benutzer den GANZEN Artikel lesen kann.
Wenn Sie diese Art von Bootstrap-Karten benötigen, verwenden Sie diese und sparen Sie Zeit. Da Sie keinen Code von Grund auf neu schreiben müssen , können Sie Zeit sparen.
Mehr Infos / Herunterladen
Bootstrap-Karten von Alex McCarthy

Dies ist eine erstaunliche, kostenlose, vollständig anpassbare Vorlage, die von einem CodePen-Benutzer namens „Alex McCarthy“ entwickelt wurde. Dieser CodePen-Benutzer hat diese Vorlage mit Bootstrap und benutzerdefiniertem CSS entworfen.
Diese Vorlage stellt Ihnen einige hochwertige Bootstrap-Karten mit Bildern zur Verfügung. Diese Karten haben Bilder von Lebensmitteln.
Wenn Sie andere Bilder zeigen müssen, können Sie diese Kartenbilder durch andere Bilder ersetzen.
Sehen Sie sich diese Karten einfach genau an, indem Sie unten auf die Schaltfläche „Demo“ klicken. Wenn Ihnen diese Vorlage gefällt, können Sie sie herunterladen, indem Sie auf die Schaltfläche „Herunterladen“ klicken.
Mehr Infos / Herunterladen
