23 Esempi di carte Bootstrap gratuiti 2022
Pubblicato: 2022-03-24Rendi la distribuzione dei contenuti MOLTO più attraente per gli occhi optando per qualsiasi dalla nostra raccolta delle migliori carte Bootstrap gratuite.
Li abbiamo testati a fondo per presentarti le alternative più affidabili.
In breve : NON PUOI sbagliare con questi.
È possibile visualizzare diversi tipi di contenuto, come testo, immagini, ecc.
FACCIAMO POP.
Puoi anche includere link, titoli delle carte, intestazione e piè di pagina delle carte, ecc.
I componenti delle carte sono elementi sorprendenti e FLESSIBILI per la visualizzazione di diversi elementi web sul tuo sito web.
I nostri esempi di schede Bootstrap offrono tutta la flessibilità per mostrare i contenuti che meriti .
Porta la distribuzione dei contenuti al LIVELLO SUCCESSIVO.
Le migliori carte Bootstrap gratuite
Interfaccia utente della scheda Bootstrap reattiva

Una semplice scheda Bootstrap che può scomporre comodamente diversi contenuti di testo che vorresti condividere.
Concentrati sempre sulla fornitura della migliore esperienza utente e, se hai molto testo in corso, questo frammento gratuito può aiutarti a ottenere risultati sorprendenti.
Con la sezione/scheda in alto che utilizza uno sfondo diverso, puoi far apparire il titolo, ma non devi necessariamente seguire le configurazioni predefinite.
Ciò significa che SENTITI LIBERO di alterare i colori, anche il testo, prima di integrarlo nella tua applicazione.
Maggiori informazioni / Scarica
Griglia di carte Bootstrap

Bootstrap Card Grid è una raccolta di sei piccole scatole che possono presentare titoli, sottotitoli, testo e due collegamenti. Il design è minimo , assicurandoti un rapido incorporamento, soprattutto usandolo così com'è.
Inoltre, le carte si impilano ordinatamente, una sopra l'altra sui dispositivi mobili, rimanendo l'esperienza fantastica che i tuoi utenti meritano. Usali per GUIDARE i tuoi utenti a sezioni diverse, anche prodotti.
Maggiori informazioni / Scarica
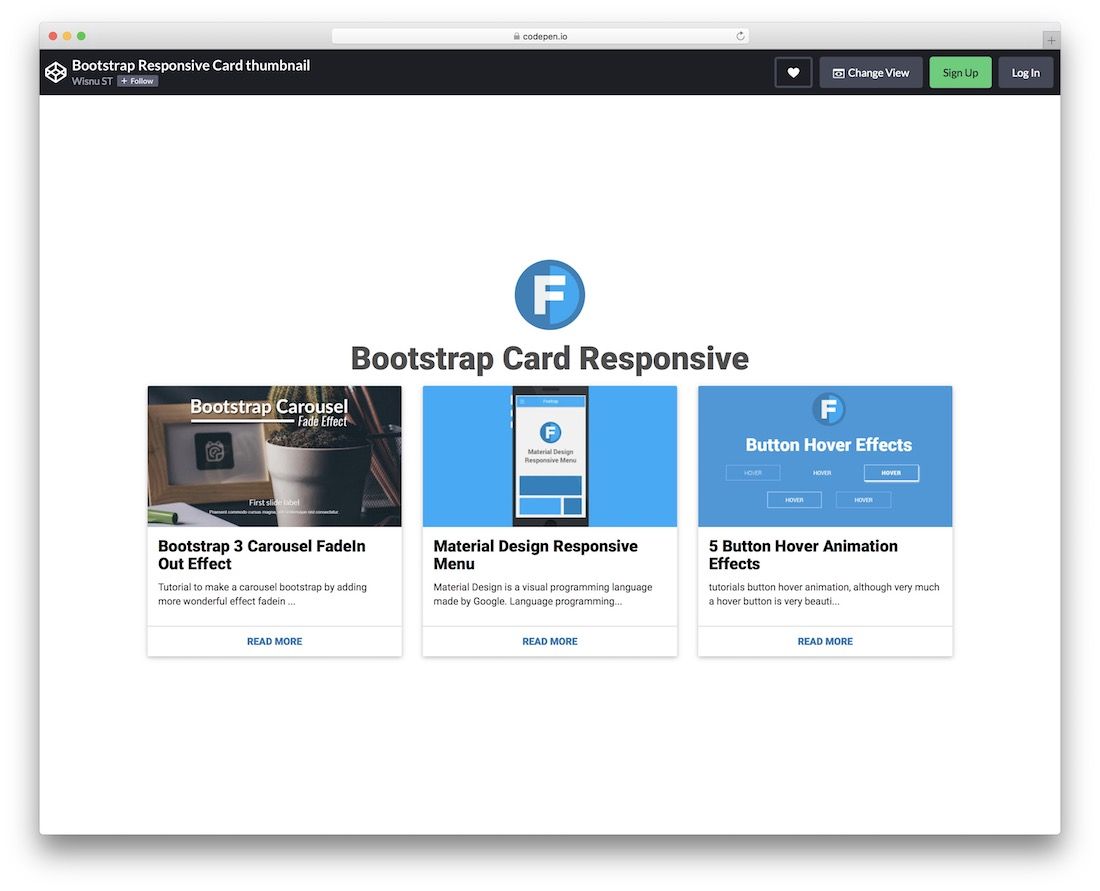
Scheda Bootstrap con miniatura

Un moderno modello di scheda Bootstrap con miniature per portare la distribuzione dei contenuti al livello successivo. Il VANTAGGIO dell'utilizzo di questo widget gratuito è elevato in quanto migliorerà il design e l'UX della tua applicazione.
Grazie alla base Bootstrap, anche il layout è sintonizzato al 100% con i dispositivi mobili .
E per cosa puoi usarlo? Post in primo piano, prodotti popolari, servizi, beh, ne capisci l'essenza.
Maggiori informazioni / Scarica
Carte Bootstrap reattive di Bahaa Addin Balashoni

Questo è un modello di scheda Bootstrap sorprendente, gratuito e reattivo, realizzato da un utente CodePen. Questo esempio ti dà 9 componenti della carta . Ogni carta ha un titolo, un'immagine e un testo della carta.
Il testo della carta viene visualizzato facendo clic su una carta. Alla fine di ogni testo della carta, c'è un link 'leggi di più' cliccando sul quale l'utente può leggere di più.
Queste carte sono reattive, il che significa che le carte possono essere facilmente visualizzate su qualsiasi dimensione dello schermo. Si adatteranno a tutti i tipi di schermi, piccoli o grandi che siano.
Questo tipo di carte Bootstrap sono molto utili per mostrare i prodotti. Puoi anche utilizzare questi modelli per visualizzare gli elementi del portfolio.
Maggiori informazioni / Scarica
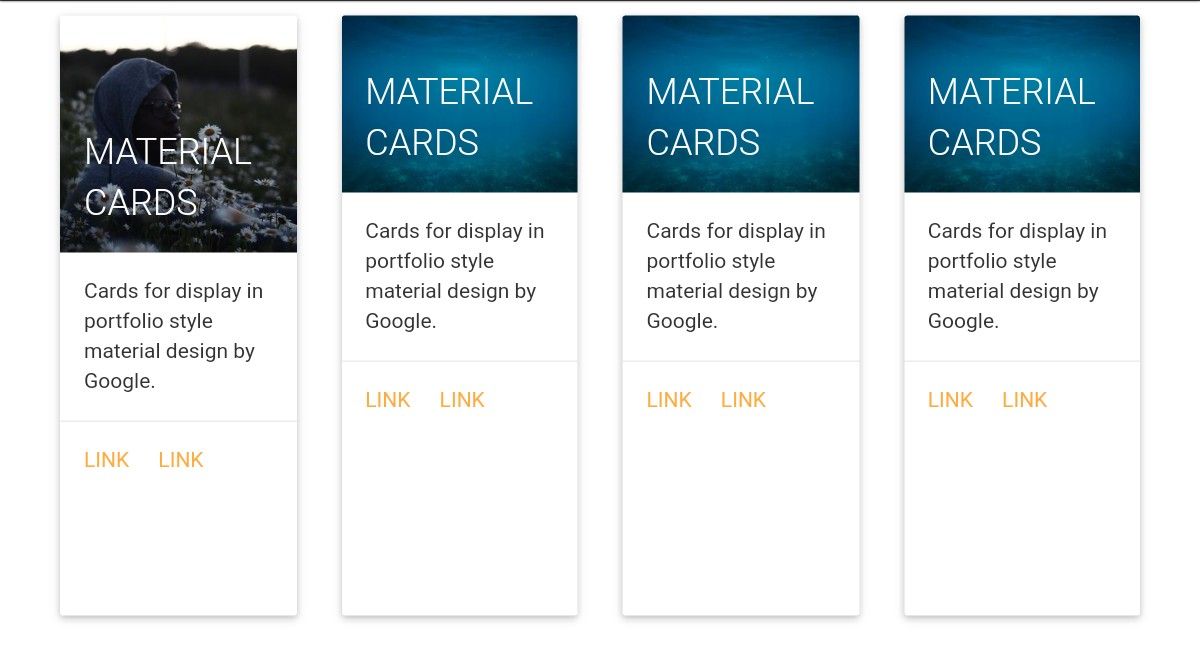
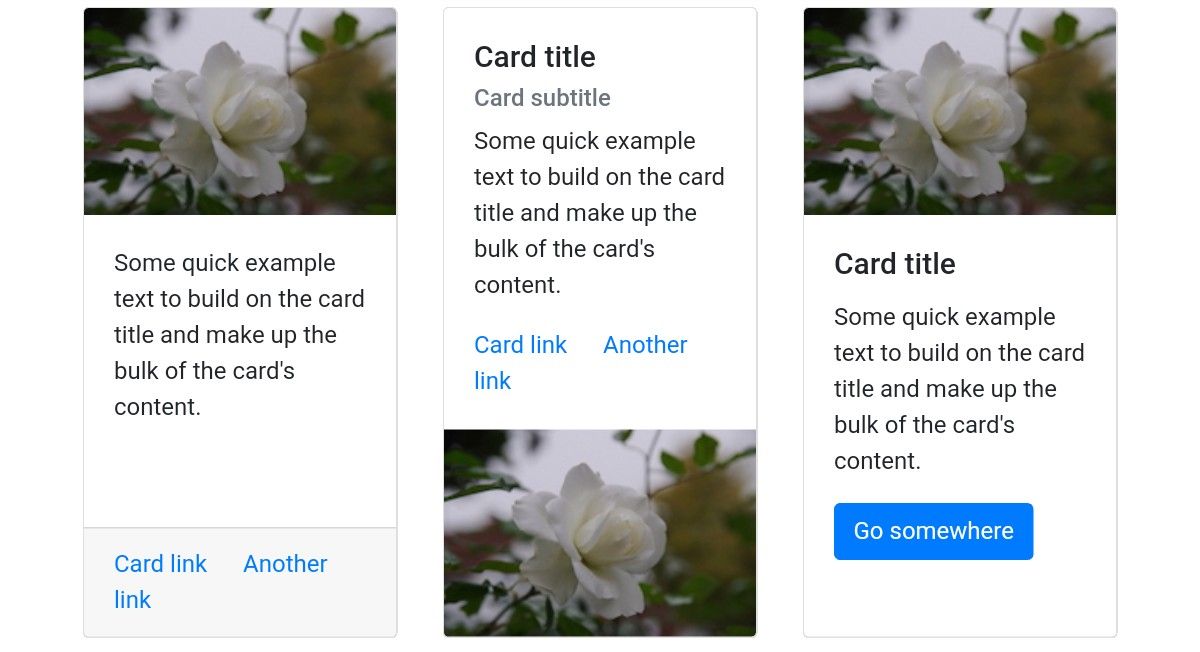
Carte Bootstrap di Paolo Ocampo

Questo modello realizzato da Paolo Ocampo ti offre carte materiche di alta qualità. Ogni scheda ha un'immagine, il titolo della scheda, del testo e collegamenti.
Queste carte sono ottimi contenitori per la visualizzazione di vari tipi di contenuti , come testo, immagini, collegamenti, ecc. Poiché è stato utilizzato il design dei materiali, queste carte hanno un bell'aspetto. Il design dei materiali di Google ha reso il modello fantastico.
Apportare CAMBIAMENTI in questo esempio è molto semplice in quanto il codice di questo modello è molto semplice.
Poiché puoi includere diversi tipi di contenuti come immagini in queste schede, il tuo sito sembrerà più interessante e attraente se li utilizzi sul tuo sito.
Maggiori informazioni / Scarica
Modello di carte Bootstrap di Jake Smith

Questo è un modello di carte Bootstrap gratuito di alta qualità sviluppato da Jake Smith, un utente CodePen. Questo esempio fornisce 6 schede Bootstrap di esempio , ognuna delle quali ha un titolo, un sottotitolo, un testo e un'immagine.
Come puoi vedere dallo screenshot, l'area del contenuto è vuota, devi aggiungere del testo nell'area del contenuto.
Le immagini utilizzate in questo modello sono solo immagini di esempio. Devi aggiungere immagini adatte in queste schede.
Maggiori informazioni / Scarica
Carte Bootstrap di Nihar Bheemanathi

Questo è un GRANDE modello di carte Bootstrap realizzato da Nihar Bheemanathi. Questo esempio mostra quattro carte. Ogni carta ha una foto interessante. Le carte hanno icone di "impostazione" gialle.
Ogni carta ha un titolo e del testo.
È possibile utilizzare queste schede per visualizzare gli elementi oi prodotti del portfolio . Poiché personalizzare queste carte è molto semplice, puoi migliorarle e apportare le modifiche necessarie modificando il codice.
Dai un'occhiata a questo esempio di carte e vedi se sarà appropriato per il tuo sito web.
Maggiori informazioni / Scarica
Esempio di carte Bootstrap di un utente CodePen

Questo esempio di carte Bootstrap realizzato da un utente CodePen ha 4 carte Bootstrap di esempio. Il titolo della carta di tutte le carte è 'titolo della carta'. Puoi facilmente aggiungere immagini a queste carte.
Devi cambiare questi titoli in titoli di carte significativi. E devi anche cambiare i testi di esempio. C'è un pulsante sotto il testo. Devi anche cambiare la didascalia del pulsante.
Maggiori informazioni / Scarica
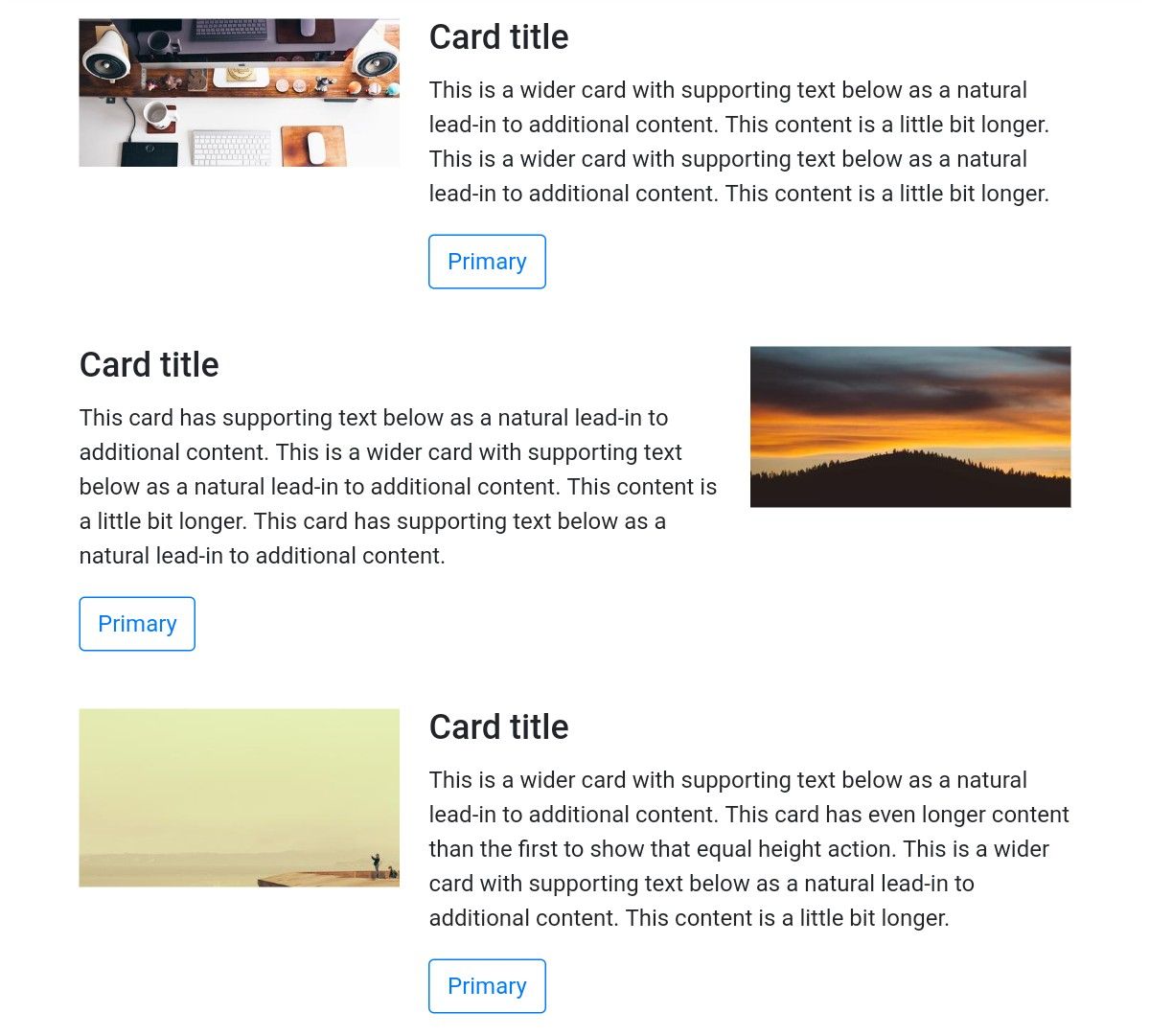
Carte Bootstrap orizzontali alternate per duness

Come suggerisce il nome di questa carta, le carte cambiano quando si ricarica la pagina web. Ogni volta che la pagina Web viene ricaricata, vengono visualizzate schede con immagini diverse .
Questo tipo di carte alternate coinvolgerà i visitatori del tuo sito web. Ogni carta ha un testo di supporto e un pulsante.
Le carte sono AMPIE. Ogni carta occupa l'intera larghezza della pagina web. Le carte non sono affiancate. Piuttosto, sono posizionati orizzontalmente.
Maggiori informazioni / Scarica
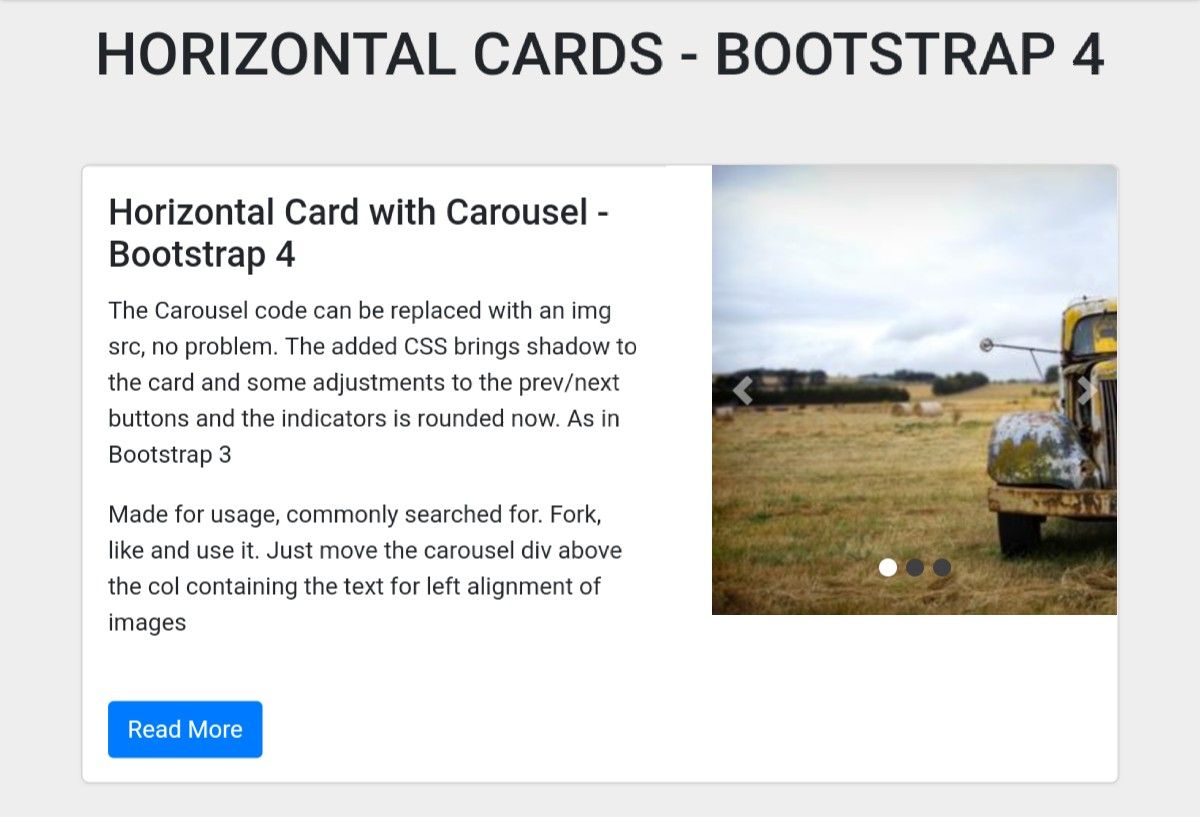
Carte Bootstrap con carosello di un utente CodePen

Questo è un fantastico esempio di carta Bootstrap che viene fornito con un carosello. Il carosello ha reso questo modello più interessante.
Come puoi vedere nello screenshot, è una scheda molto ampia che ha un titolo, del testo, un pulsante e un carosello con 3 diapositive . Ogni diapositiva contiene una bella immagine. Le diapositive cambiano AUTOMATICAMENTE.
Puoi anche cambiare le diapositive facendo clic sui pulsanti freccia. Sebbene il modello sia fantastico, puoi provare a migliorare il design.
Puoi FACILMENTE modificare il design modificando il codice CSS in questo esempio.
Maggiori informazioni / Scarica
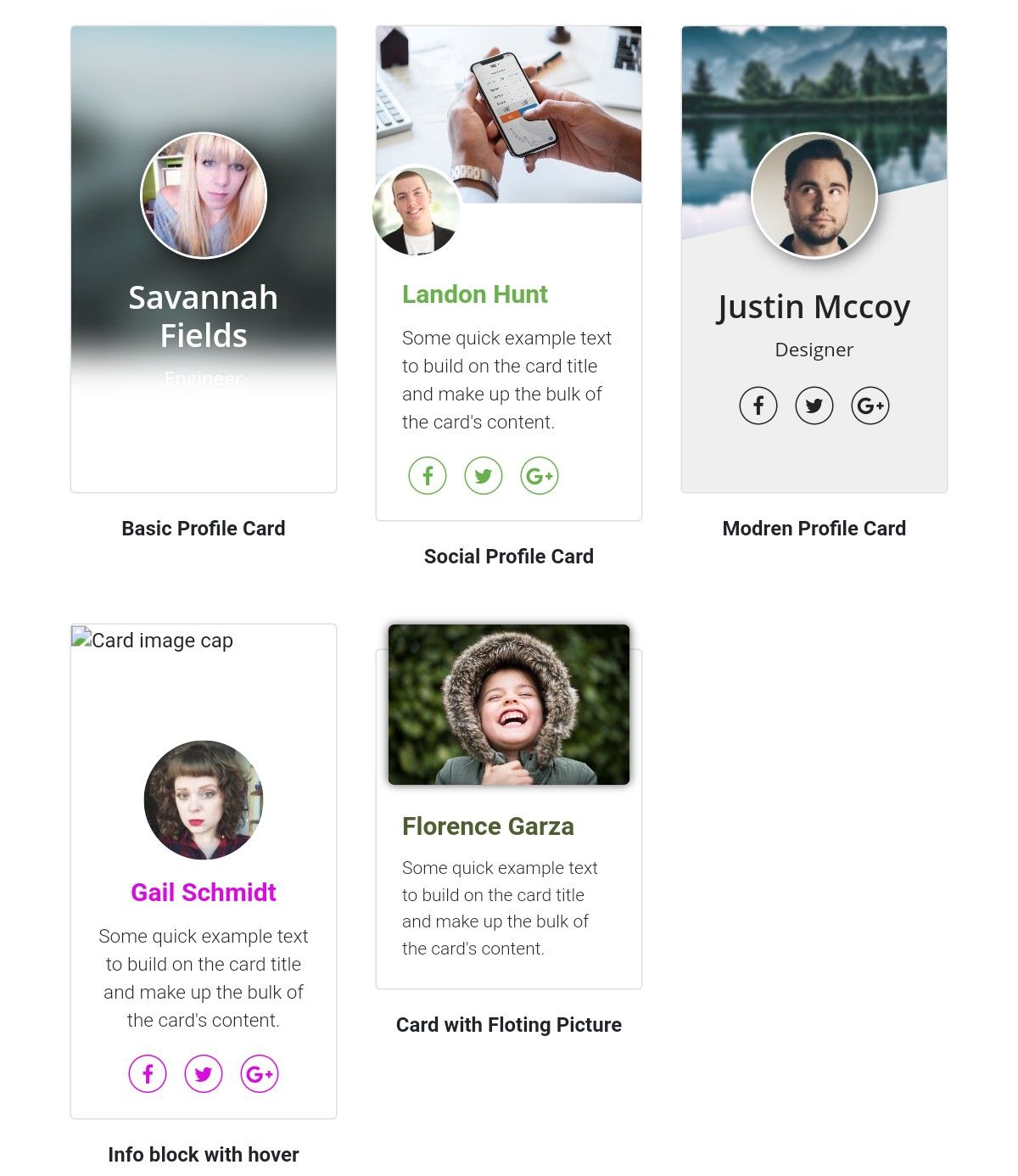
Modello di carte di Bekir Bayar

Questo è un esempio di carta Bootstrap di ALTA QUALITÀ realizzato da Bekir Bayar. I profili dei professionisti sono mostrati in queste schede. C'è una foto del progressivo in ogni carta e il loro nome.
Ci sono icone sociali sulle carte. Queste icone avranno collegamenti ai profili social dei professionisti. Puoi aggiungere del testo che li descriva. Oltre all'immagine del profilo, c'è anche un'immagine di sfondo su ogni carta.

Maggiori informazioni / Scarica
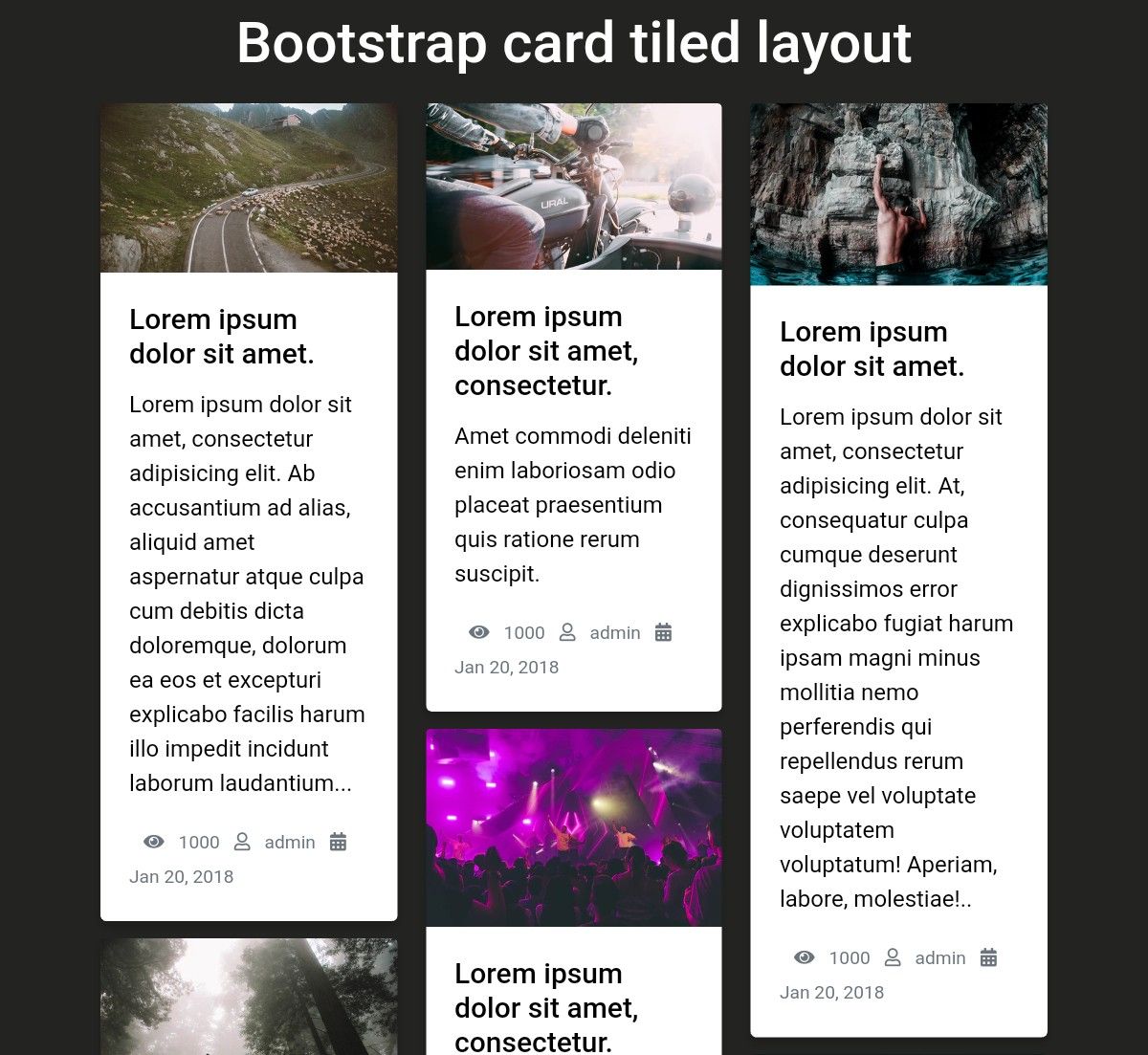
Layout delle tessere delle carte Bootstrap di Matt Ruddick

Puoi utilizzare le schede Bootstrap per mostrare una raccolta di post del blog sul tuo sito web.
Questo esempio mostra una raccolta di post del blog con foto, titolo del post del blog, descrizione, numero di visualizzazioni, nome dell'autore e data di pubblicazione del post.
Visualizzando i post del tuo blog in questo modo, puoi fornire ai tuoi utenti una RAPIDA panoramica dei tuoi post e aiutarli a trovare il post che sarà loro utile.
Maggiori informazioni / Scarica
Responsive Bootstrap 4 carte di un utente CodePen

Questo è un esempio di carte Bootstrap 4 sorprendente, gratuito e reattivo realizzato da un utente CodePen con 'sepuckett86'. Le carte sembrano piuttosto semplici perché ci sono solo immagini e testi.
Queste carte non hanno testi e altri elementi come pulsanti e icone social. Ciò significa che ci sono solo pochissimi elementi in essi. Se ne hai bisogno, puoi aggiungerli.
Aggiungere un nuovo elemento è facile se sai come lavorare con le carte Bootstrap.
Maggiori informazioni / Scarica
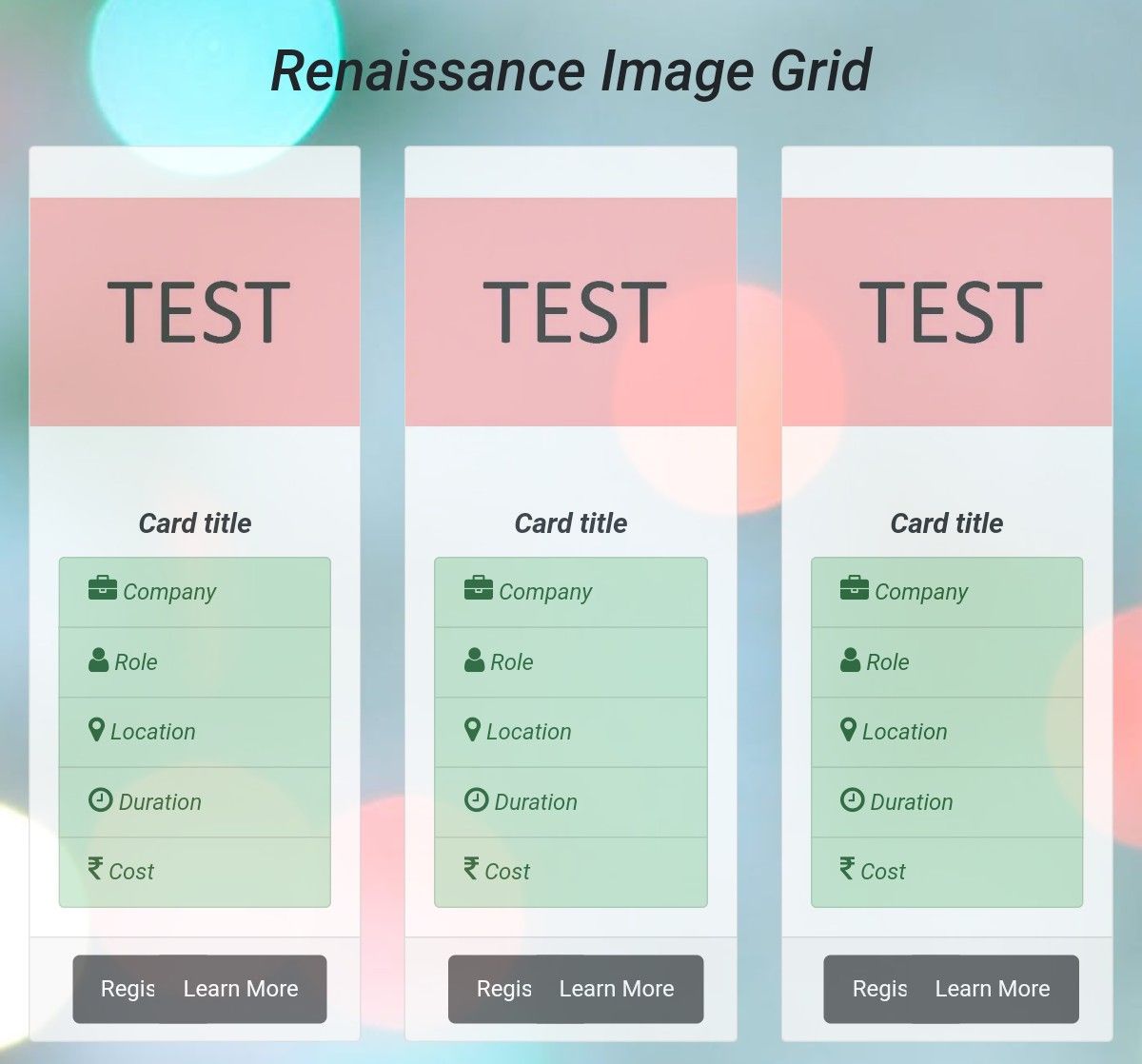
Carte Bootstrap di un utente CodePen

Questo modello Bootstrap sviluppato da un utente CodePen ti offre delle carte Bootstrap di esempio. Ogni carta ha un titolo di esempio, un pulsante "Registrati", un pulsante "Ulteriori informazioni" e testi delle etichette.
La qualità di questo modello è IMPRESSIONANTE. Bootstrap è stato utilizzato per il design, il modello sembra molto standard.
Sebbene il modello abbia un bell'aspetto, hai sempre la possibilità di migliorare il design . Apporta modifiche a questo modello di schede in modo che appaia migliore e corrisponda al design del tuo sito.
Maggiori informazioni / Scarica
Carte Bootstrap di Akshay Bawane

Questo esempio mostra interessanti carte Bootstrap. Un utente CodePen ha progettato queste carte con Bootstrap e CSS.
Queste carte sono GRATUITE e PERSONALIZZABILI. Puoi facilmente integrare queste carte in qualsiasi sito web.
Queste carte sono dotate di immagini, testi, titoli delle carte e pulsanti.
Sembrano interessanti perché le immagini sono belle. Il colore del pulsante è blu, mentre il colore del testo nel pulsante è bianco.
Maggiori informazioni / Scarica
Modello di carte di Tanner Gaucher

Questo è un fantastico modello Bootstrap sviluppato da un utente CodePen. È possibile utilizzare questo tipo di schede per visualizzare i profili dei professionisti . Puoi anche usarli per altri scopi.
Questo esempio mostra alcune fantastiche carte Bootstrap. Le schede renderanno il tuo sito più interessante poiché queste schede hanno buone immagini, titoli e testi descrittivi.
Queste carte sono COMPLETAMENTE personalizzabili. Puoi personalizzarli facilmente aggiungendo il codice CSS.
Maggiori informazioni / Scarica
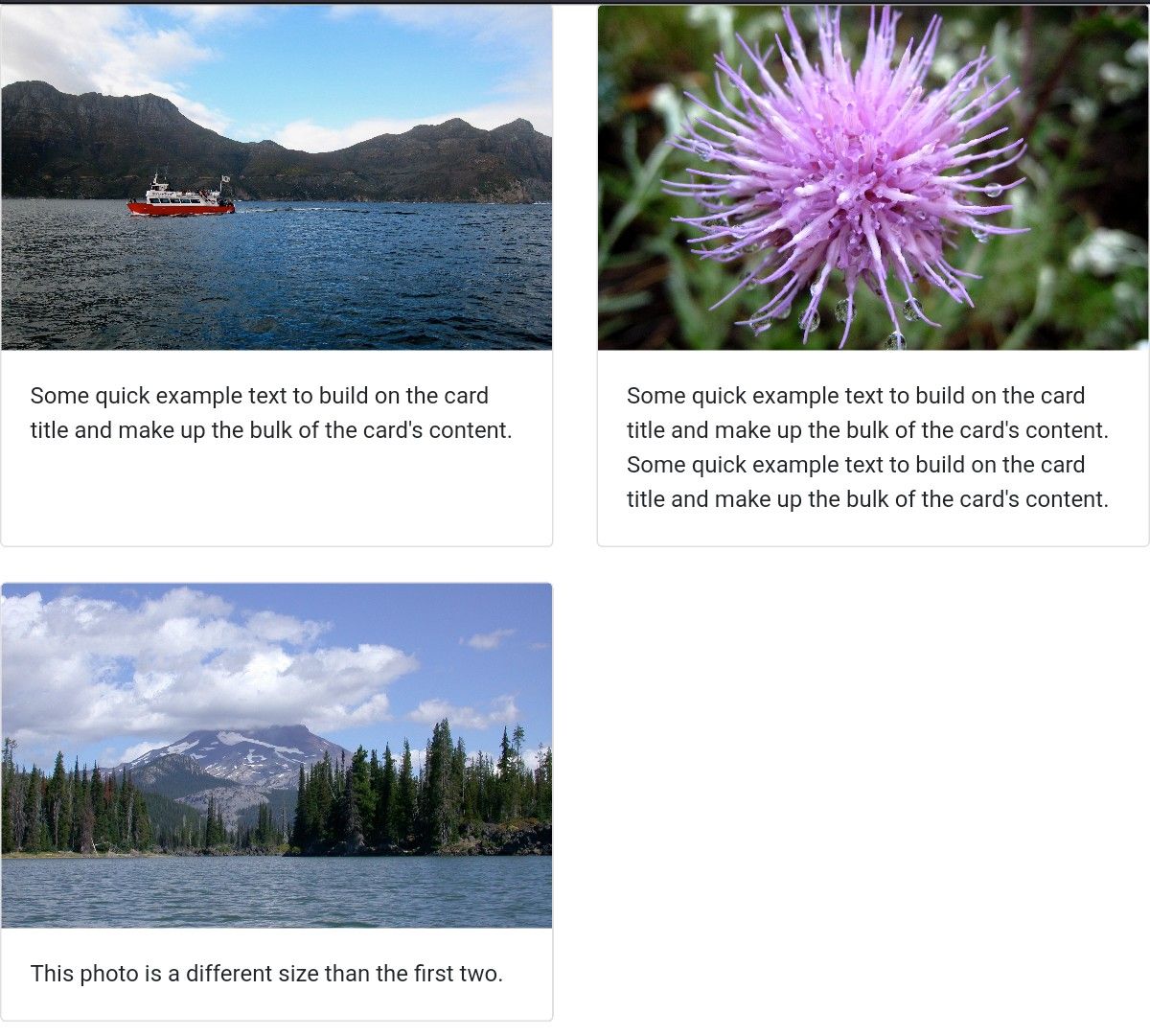
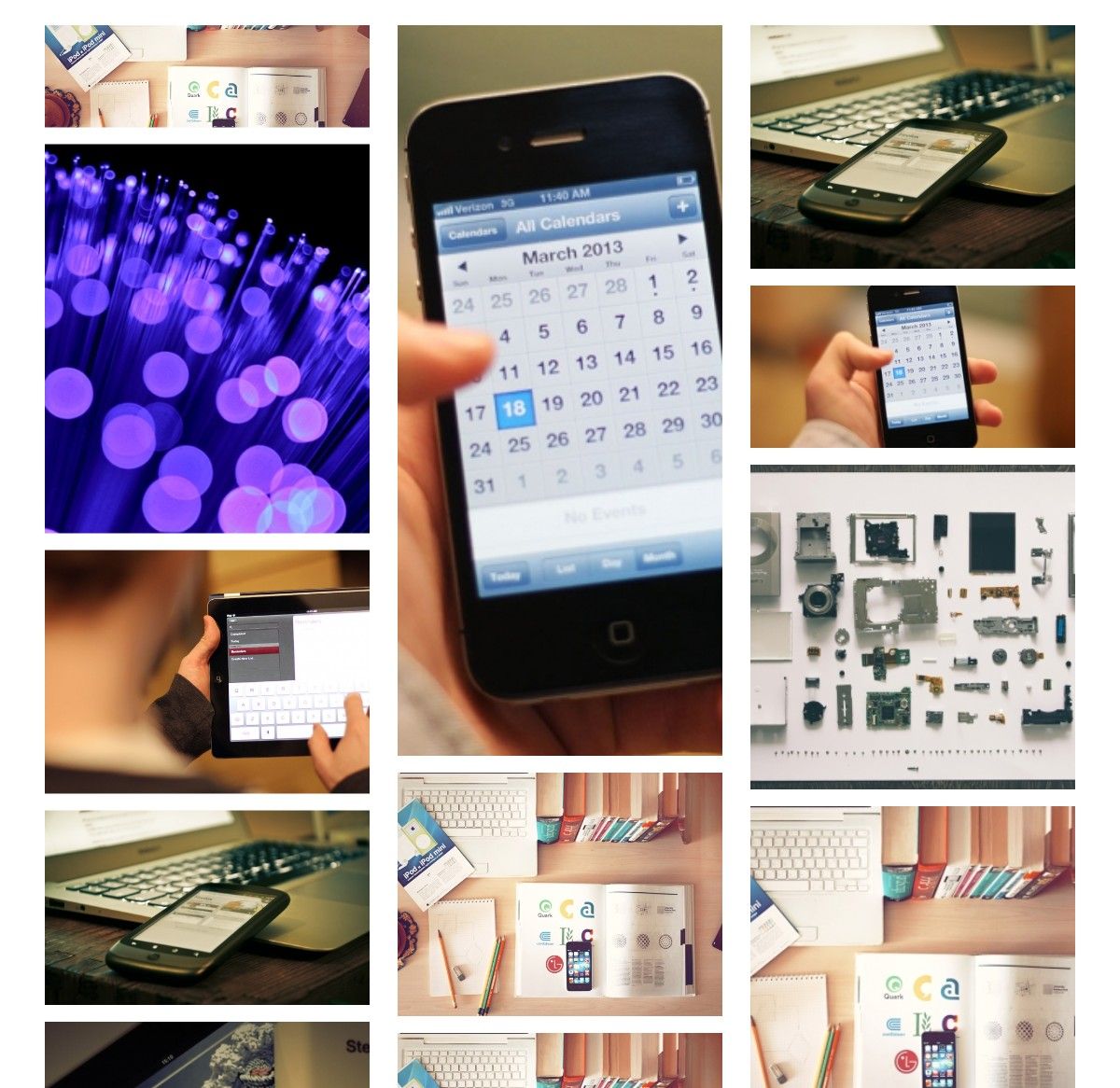
Carte Bootstrap di Aldo

Questo modello di carte Bootstrap semplice e fantastico mostra una galleria di immagini . Ogni scheda in questo esempio mostra solo un'immagine. Diverse immagini sono mostrate nelle carte.
Ci sono immagini di diverse dimensioni.
Se hai bisogno di DIMOSTRARE immagini in una galleria di immagini, puoi farlo facilmente usando le schede Bootstrap. Quindi, se disponi di un sito Web che consente alle persone di scaricare sfondi, puoi visualizzarli utilizzando le schede.
Le schede sono anche molto utili per mostrare le immagini dei tuoi dipendenti sul tuo sito.
Maggiori informazioni / Scarica
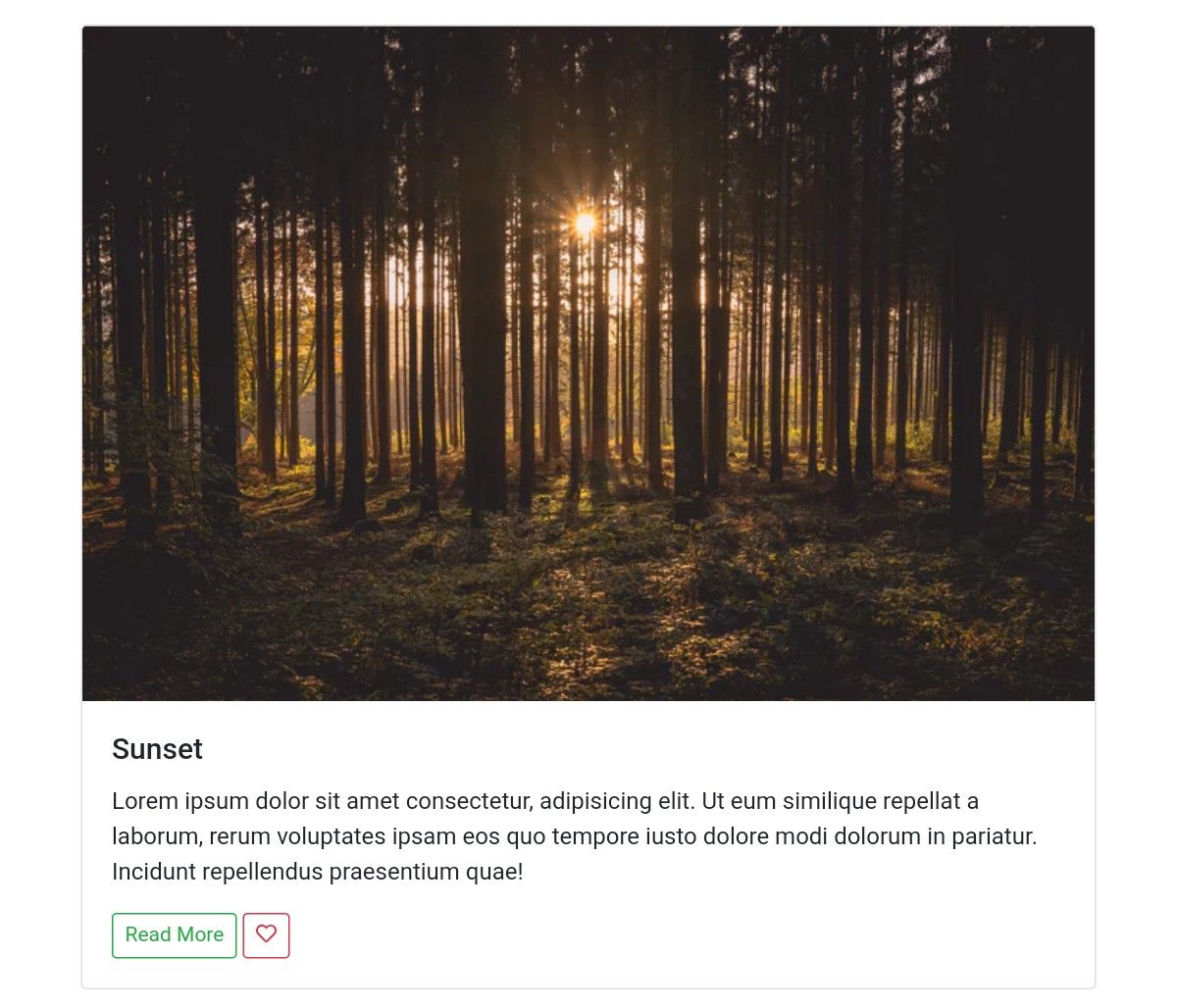
Schede responsive di Julia

Questo è un modello di carte responsive realizzato da Julia. Questo esempio mostra molte schede contenenti immagini, titoli delle schede, testi di esempio e pulsanti "Leggi altro".
Questo esempio è RESPONSIVE. Si adatta automaticamente a qualsiasi dimensione dello schermo in modo che l'utente possa visualizzare facilmente le carte.
Puoi facilmente migliorare questo modello open source modificando il codice. Puoi, quasi senza sforzo, modificare il design aggiungendo CSS personalizzati.
Maggiori informazioni / Scarica
Esempio di carte di Jens Grochtdreis

Questo è un esempio di carte Bootstrap gratuito e di alta qualità realizzato da Jens Grochtdreis, un utente CodePen. Come possiamo vedere dallo screenshot, le schede contengono immagini, titoli, sottotitoli, pulsanti e link.
Questo esempio mostra una varietà di carte che puoi utilizzare sul tuo sito web.
Le immagini, i testi, i pulsanti, i titoli, i sottotitoli e i collegamenti utilizzati in questo esempio sono solo esempi.
Se VUOI AGGIUNGERE questo modello al tuo sito web, devi aggiungere testi, titoli, immagini e pulsanti.
Maggiori informazioni / Scarica
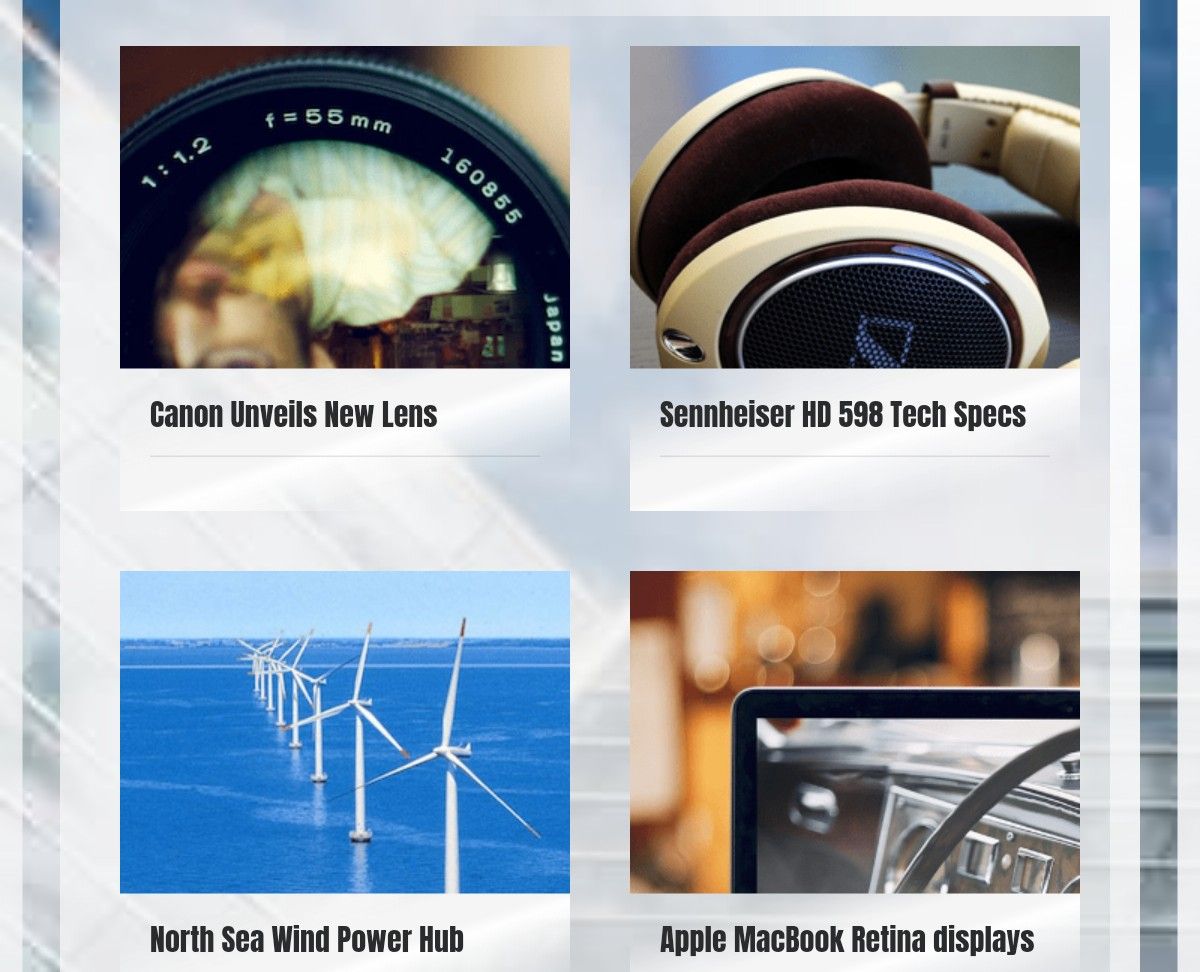
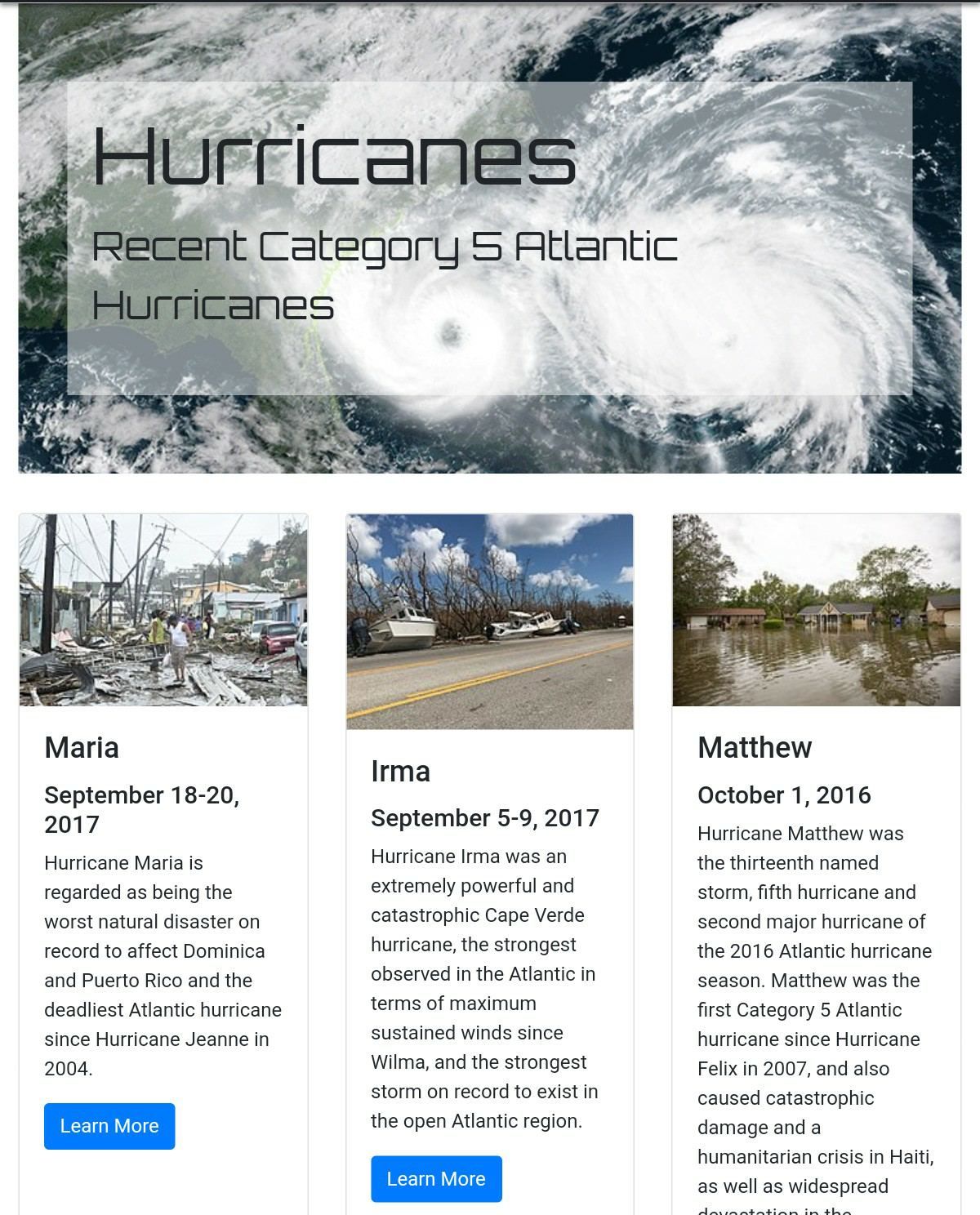
Modello di carte di Lisa Miller

Questo modello di carte realizzato da Lisa Miller ti offre molte carte Bootstrap. Queste carte mostrano gli articoli. In cima alle carte, c'è un'immagine di alta qualità.
Ogni carta ha un titolo e, appena sotto il titolo, c'è un sottotitolo che è una data.
Sotto la data, c'è un testo che descrive l'articolo e appena sotto il testo della descrizione, puoi vedere un pulsante 'Scopri di più' cliccando sul quale l'utente può vedere e leggere l'intero articolo.
Maggiori informazioni / Scarica
Esempio di carte Bootstrap di Thomas Nicolosi

Questo modello di carte Bootstrap sviluppato da Thomas Nicolosi ti offre semplici carte Bootstrap che puoi facilmente integrare nel tuo sito web. Puoi aggiungere immagini per rendere le carte più interessanti e utili .
Ci sono titoli e testi di carte di esempio in questo modello che devi sostituire con i tuoi titoli e testi. Puoi anche aggiungere altri ELEMENTI di carte, come sottotitoli, pulsanti, intestazioni di carte e piè di pagina.
Maggiori informazioni / Scarica
Carte Bootstrap di Mary Czapkowska

Questo modello di carte realizzato da Mary Czapkowska ti offre carte Bootstrap di alta qualità. Queste carte hanno un bell'aspetto in quanto sono state progettate utilizzando Bootstrap.
Le carte contengono bellissime immagini, titoli delle carte, testi descrittivi e pulsanti. C'è un pulsante "Leggi di più" su ogni scheda in modo che l'utente possa leggere l'INTERO articolo.
Se hai bisogno di questo tipo di carte Bootstrap, usa questa e risparmia tempo. Poiché non devi scrivere codice da zero , puoi risparmiare tempo.
Maggiori informazioni / Scarica
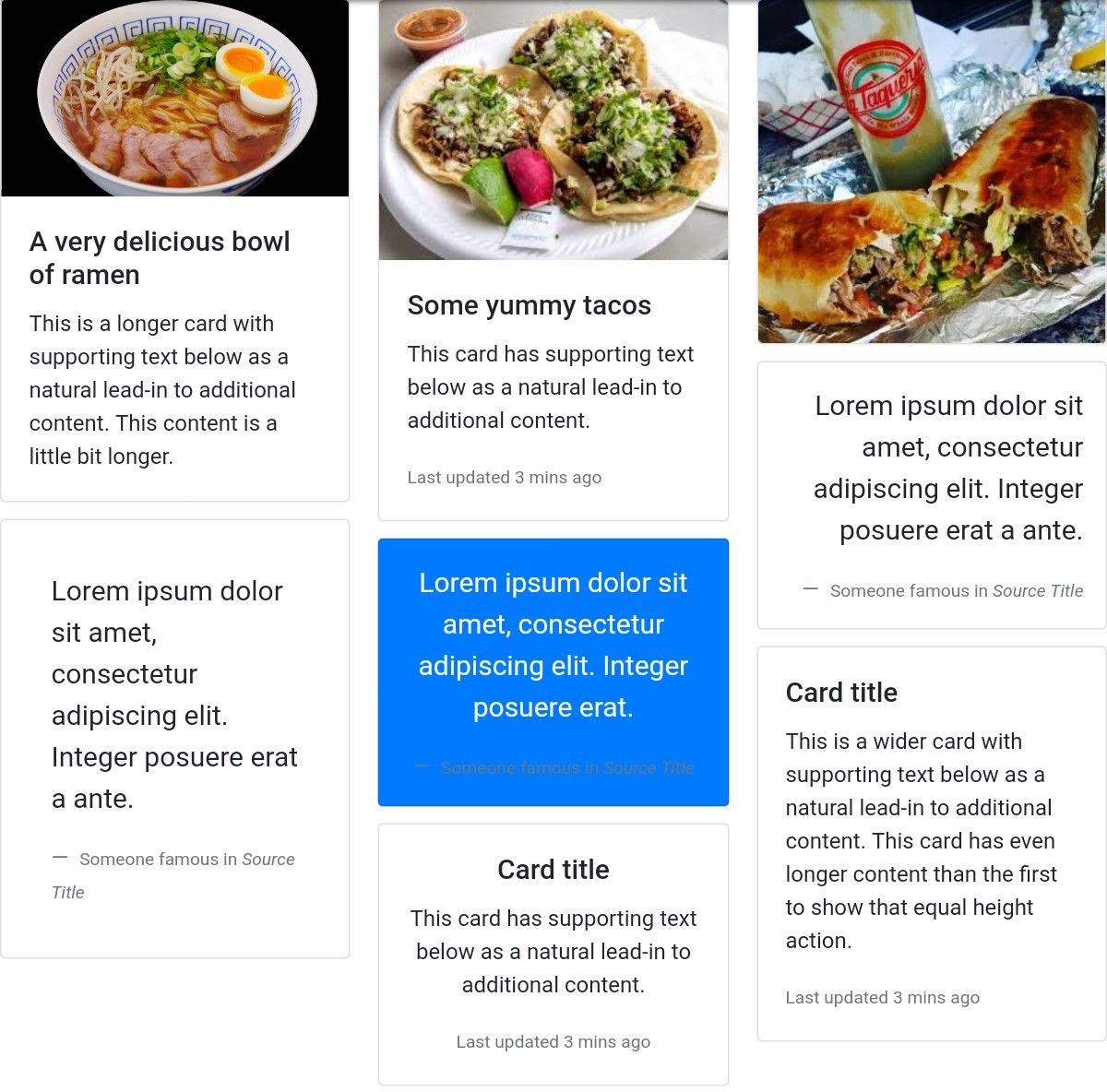
Carte Bootstrap di Alex McCarthy

Questo è un modello straordinario, gratuito e completamente personalizzabile sviluppato da un utente CodePen chiamato "Alex McCarthy". Questo utente CodePen ha progettato questo modello utilizzando Bootstrap e CSS personalizzato.
Questo modello ti fornisce alcune carte Bootstrap di alta qualità con immagini . Queste carte hanno immagini di cibo.
Se è necessario mostrare immagini diverse, è possibile sostituire queste immagini delle schede con immagini diverse.
Dai un'occhiata da vicino a queste carte facendo clic sul pulsante "Demo" in basso. Se ti PIACE questo modello, puoi scaricarlo facendo clic sul pulsante "Download".
Maggiori informazioni / Scarica
