23 przykłady darmowych kart Bootstrap 2022
Opublikowany: 2022-03-24Spraw, aby dystrybucja treści była DUŻO bardziej atrakcyjna dla oka, wybierając dowolną z naszej kolekcji najlepszych darmowych kart Bootstrap.
Każde z nich dokładnie przetestowaliśmy, aby przedstawić Ci najbardziej niezawodne alternatywy.
W skrócie : NIE MOŻESZ się z nimi pomylić.
Możesz wyświetlać różne rodzaje treści, takie jak tekst, obrazy itp.
ZRÓB TO POP.
Możesz także dołączyć linki, tytuły kart, nagłówek i stopkę karty itp.
Komponenty kart to niesamowite, ELASTYCZNE elementy do wyświetlania różnych treści internetowych na Twojej stronie.
Nasze przykłady kart Bootstrap zapewniają pełną elastyczność w wyświetlaniu treści , na które zasługujesz .
Przenieś dystrybucję treści na NASTĘPNY POZIOM.
Najlepsze darmowe karty Bootstrap
Responsywny interfejs karty Bootstrap

Prosta karta Bootstrap, która może wygodnie podzielić różne treści tekstowe, które chcesz udostępnić.
Zawsze skupiaj się na zapewnieniu jak najlepszych wrażeń użytkownikom , a jeśli masz dużo tekstu, ten bezpłatny fragment może pomóc w osiągnięciu niesamowitych wyników.
Gdy górna sekcja/zakładka ma inne tło, możesz sprawić, że tytuł się wyskoczy – ale niekoniecznie musisz przestrzegać domyślnych konfiguracji.
Oznacza to, że możesz zmieniać kolory, a nawet tekst, przed zintegrowaniem go ze swoją aplikacją.
Więcej informacji / Pobierz
Siatka kart Bootstrapa

Bootstrap Card Grid to zbiór sześciu małych pól, które mogą prezentować tytuły, podtytuły, tekst i dwa linki. Projekt jest minimalny , co zapewnia szybkie osadzenie, zwłaszcza przy użyciu go w takim stanie, w jakim jest.
Karty również ładnie się układają, jedna na drugiej na urządzeniach mobilnych, zapewniając wspaniałe wrażenia, na które zasługują Twoi użytkownicy. Użyj ich, aby poprowadzić użytkowników do różnych sekcji, a nawet produktów.
Więcej informacji / Pobierz
Karta Bootstrap z miniaturą

Nowoczesny szablon karty Bootstrap z miniaturami, dzięki którym możesz przenieść dystrybucję treści na wyższy poziom. KORZYŚCI z korzystania z tego darmowego widżetu są duże, ponieważ poprawi on projekt i UX Twojej aplikacji.
Dzięki bazie Bootstrap układ jest również w 100% dostosowany do urządzeń mobilnych .
A do czego możesz to wykorzystać? Polecane posty, popularne produkty, usługi, cóż, rozumiesz.
Więcej informacji / Pobierz
Responsywne karty Bootstrap autorstwa Bahaa Addina Balashoni

To niesamowity, darmowy, responsywny szablon karty Bootstrap, stworzony przez użytkownika CodePen. Ten przykład przedstawia 9 elementów karty . Każda karta ma tytuł, obraz i tekst karty.
Tekst karty pojawia się po kliknięciu karty. Na końcu każdego tekstu karty znajduje się link „czytaj więcej”, po kliknięciu którego użytkownik może przeczytać więcej.
Te karty są responsywne, co oznacza, że można je łatwo przeglądać na dowolnym rozmiarze ekranu. DOPASOWUJĄ SIĘ do wszystkich rodzajów ekranów, zarówno małych, jak i dużych.
Tego rodzaju karty Bootstrap są bardzo przydatne do prezentowania produktów. Możesz również użyć tych szablonów do wyświetlania elementów portfolio.
Więcej informacji / Pobierz
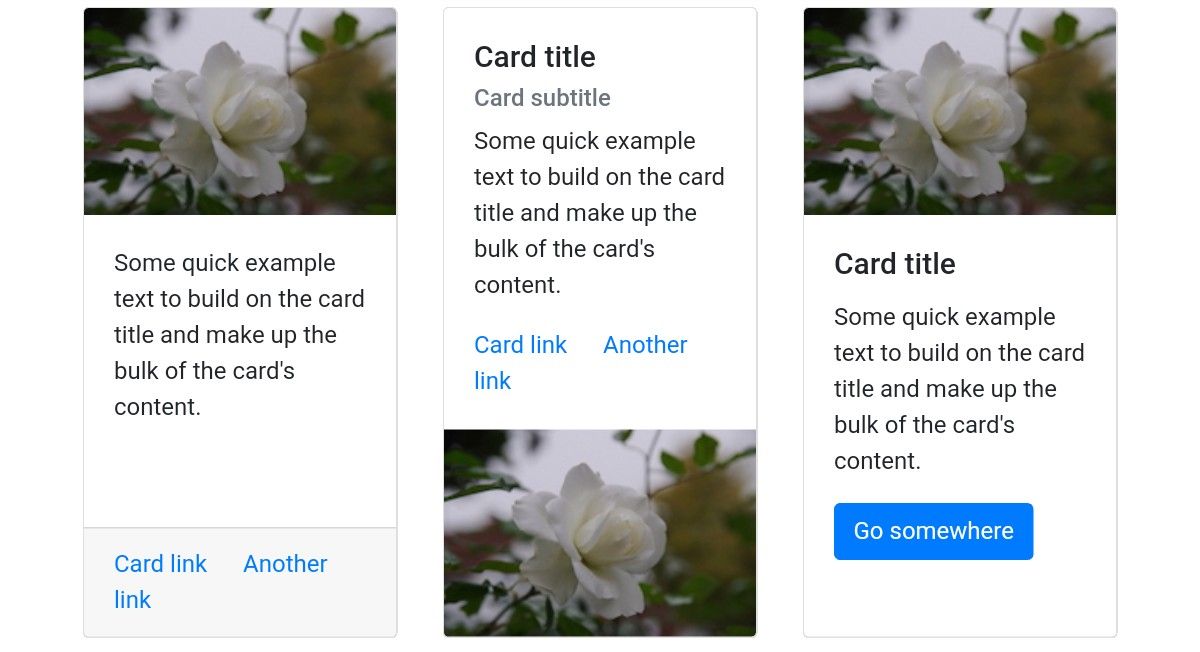
Karty Bootstrap autorstwa Paolo Ocampo

Ten szablon stworzony przez Paolo Ocampo zapewnia wysokiej jakości karty materiałowe. Każda karta zawiera obraz, tytuł karty, tekst i linki.
Te karty są świetnymi pojemnikami do wyświetlania różnego rodzaju treści , takich jak tekst, obraz, linki itp. Ponieważ wykorzystano projekt Material Design, te karty wyglądają fajnie. Material design od Google sprawił, że szablon jest niesamowity.
Dokonywanie ZMIAN w tym przykładzie jest bardzo proste, ponieważ kod tego szablonu jest bardzo prosty.
Ponieważ możesz umieścić na tych kartach różne rodzaje treści, takie jak obrazy, Twoja witryna BĘDZIE WYGLĄDAŁA BARDZIEJ interesująco i atrakcyjnie, jeśli użyjesz ich w swojej witrynie.
Więcej informacji / Pobierz
Szablon kart Bootstrap autorstwa Jake'a Smitha

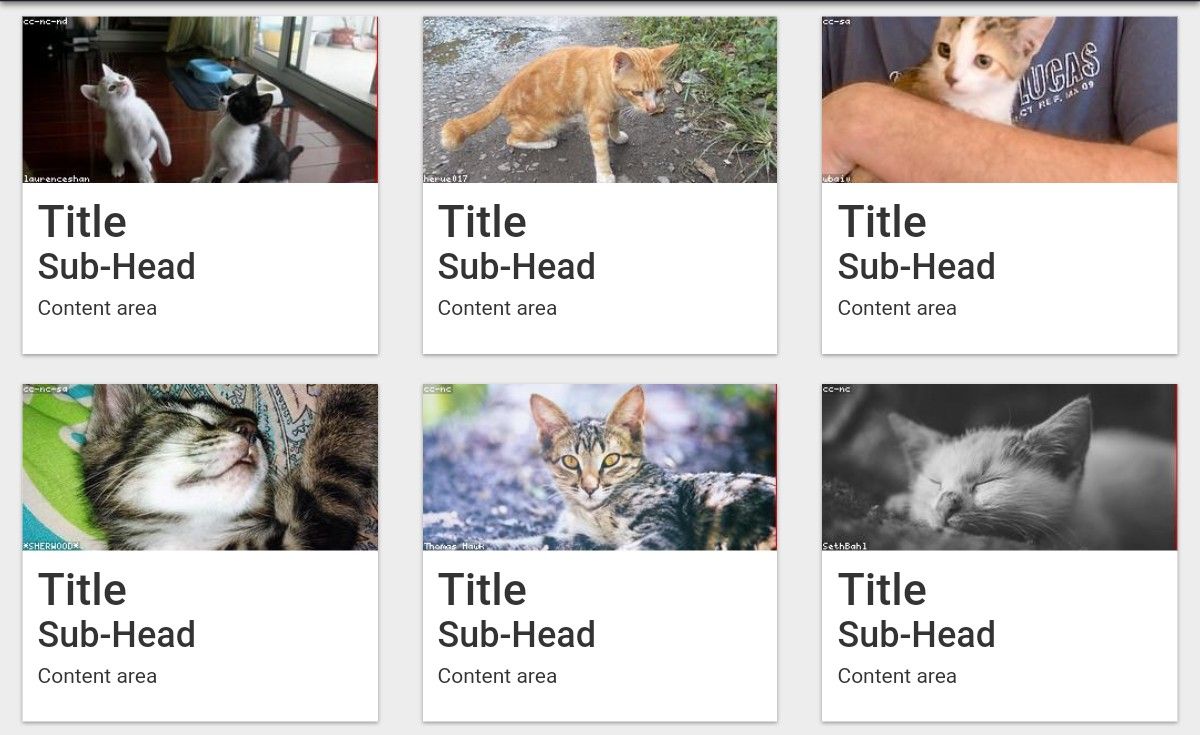
Jest to wysokiej jakości, darmowy szablon kart Bootstrap opracowany przez Jake'a Smitha, użytkownika CodePen. Ten przykład przedstawia 6 przykładowych kart Bootstrap , z których każda ma tytuł, podtytuł, tekst i obraz.
Jak widać na zrzucie ekranu, obszar zawartości jest pusty, należy dodać tekst w obszarze zawartości.
Zdjęcia użyte w tym szablonie to tylko przykładowe obrazy. Musisz dodać odpowiednie obrazy na tych kartach.
Więcej informacji / Pobierz
Karty Bootstrap autorstwa Nihar Bheemanathi

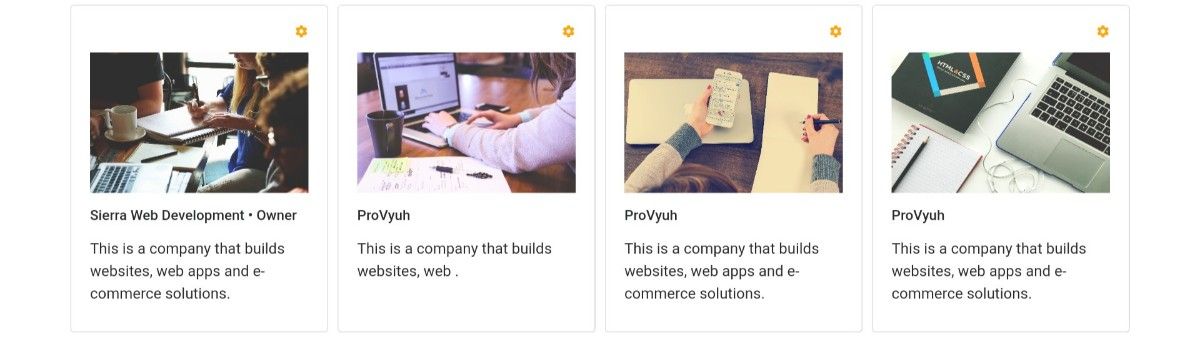
To jest WIELKI szablon kart Bootstrap stworzony przez Nihar Bheemanathi. Ten przykład pokazuje cztery karty. Każda karta posiada ciekawe zdjęcie. Karty mają żółte ikony „ustawienia”.
Każda karta ma tytuł i tekst.
Możesz używać tych kart do wyświetlania artykułów lub produktów z portfolio . Ponieważ dostosowywanie tych kart jest bardzo łatwe, możesz je ulepszyć i wprowadzić niezbędne poprawki, zmieniając kod.
Spójrz na ten przykład karty i sprawdź, czy będzie odpowiedni dla Twojej witryny.
Więcej informacji / Pobierz
Przykład karty Bootstrap użytkownika CodePen

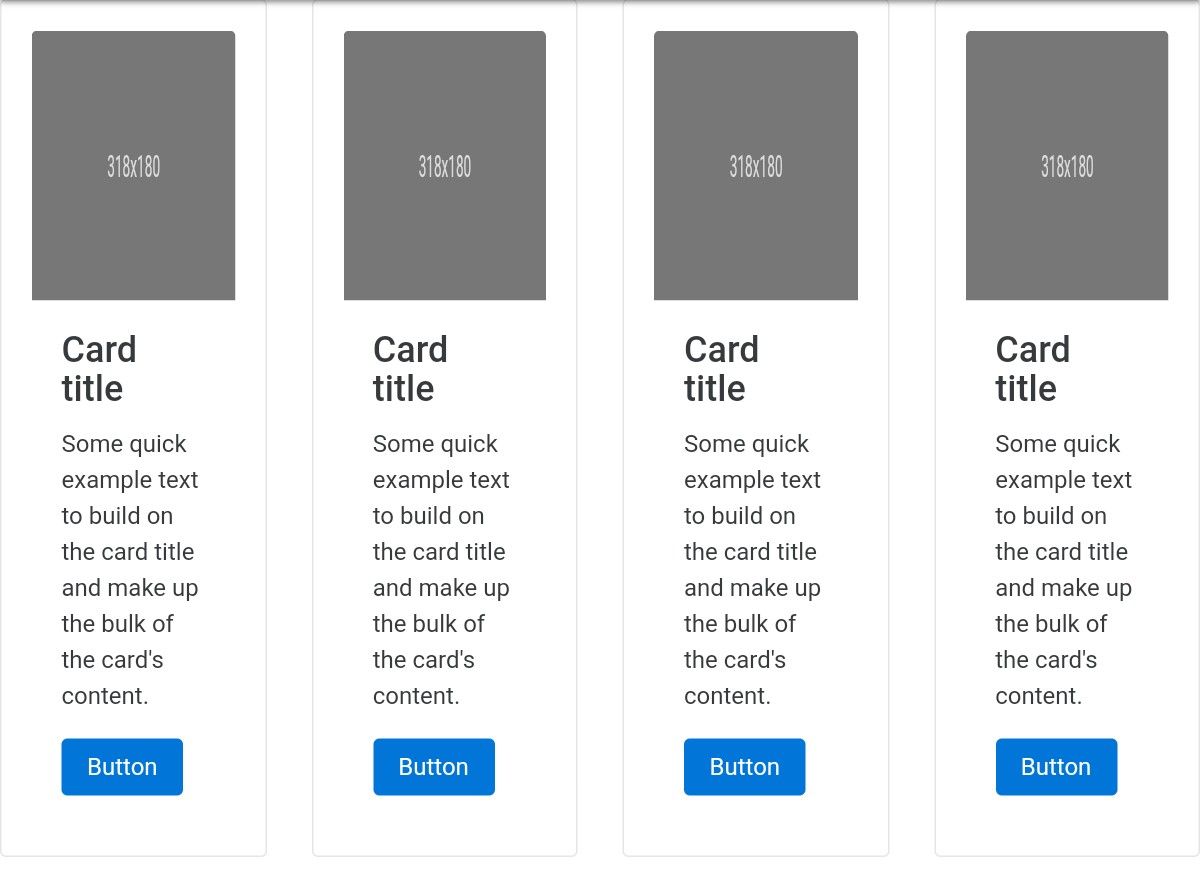
Ten przykład kart Bootstrap stworzony przez użytkownika CodePen zawiera 4 przykładowe karty Bootstrap. Tytuł karty wszystkich kart to „tytuł karty”. Możesz łatwo dodawać obrazy do tych kart.
Musisz zmienić te tytuły na znaczące tytuły kart. Musisz także zmienić przykładowe teksty. Pod tekstem znajduje się przycisk. Musisz także zmienić podpis przycisku.
Więcej informacji / Pobierz
Naprzemienne poziome karty Bootstrap przez Duness

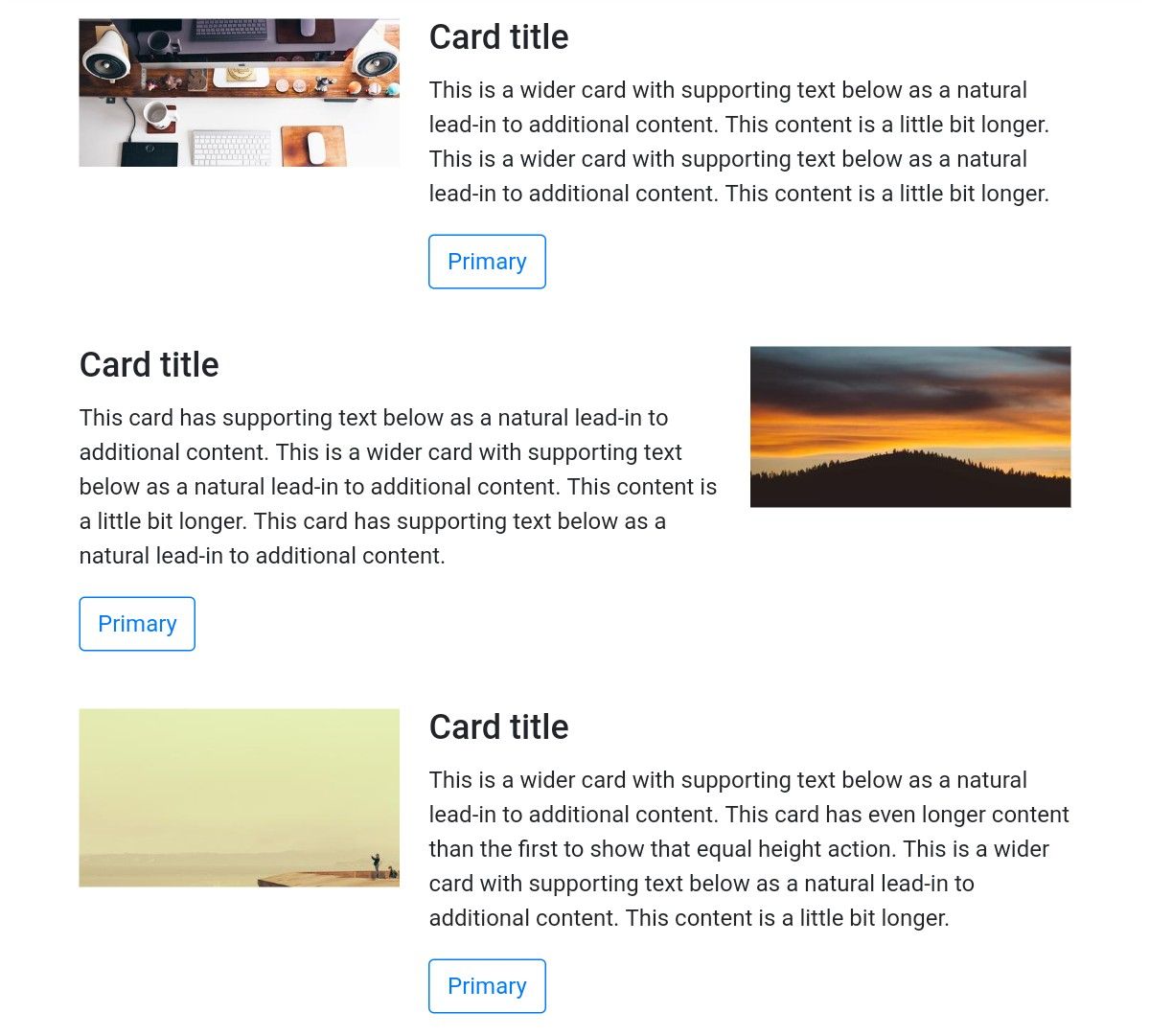
Jak sugeruje nazwa tej karty, karty zmieniają się po ponownym załadowaniu strony internetowej. Po każdym ponownym załadowaniu strony pojawiają się karty z różnymi obrazami .
Tego rodzaju naprzemienne karty zaangażują odwiedzających Twoją witrynę. Każda karta ma tekst pomocniczy i przycisk.
Karty są SZEROKIE. Każda karta zajmuje całą szerokość strony. Karty nie są umieszczane obok siebie. Są one raczej umieszczone poziomo.
Więcej informacji / Pobierz
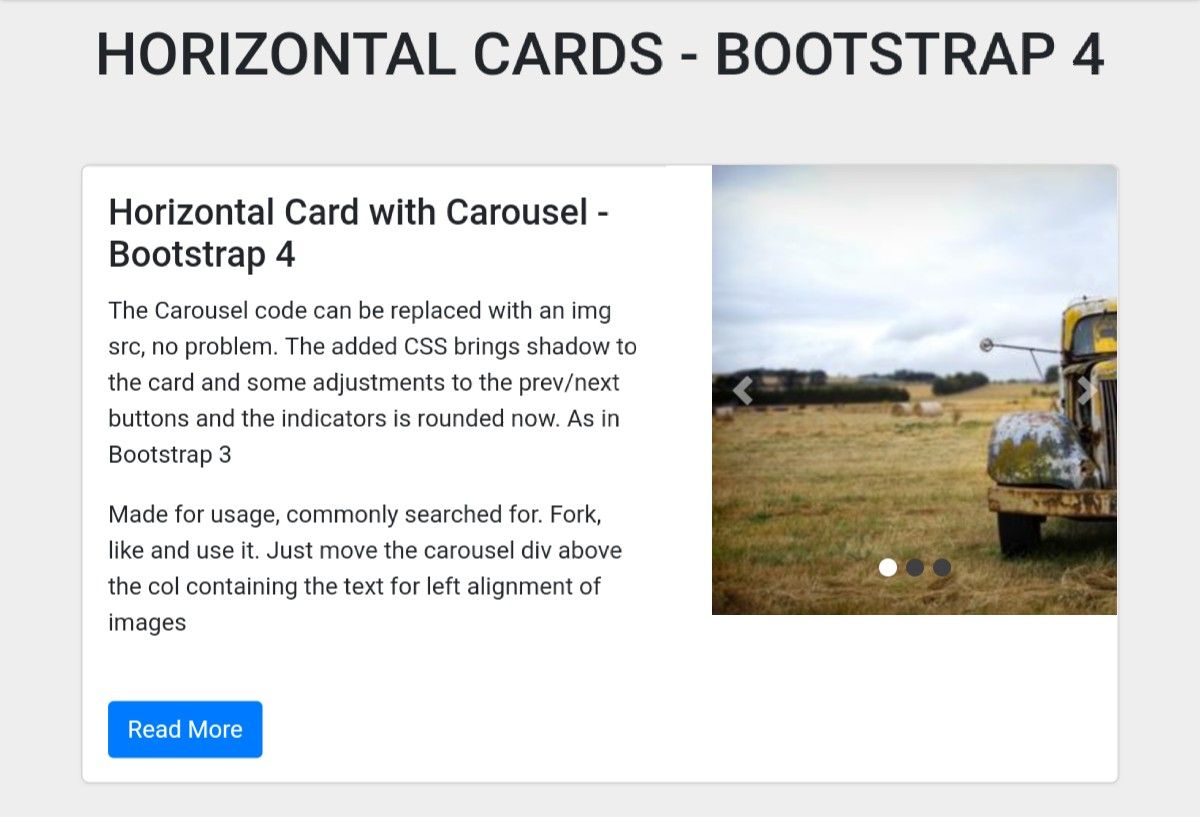
Karty Bootstrap z karuzelą przez użytkownika CodePen

To niesamowity przykład karty Bootstrap, która jest dostarczana z karuzelą. Karuzela uczyniła ten szablon bardziej interesującym.
Jak widać na zrzucie ekranu, jest to bardzo szeroka karta z tytułem, tekstem, przyciskiem i karuzelą z 3 slajdami . Każdy slajd zawiera ładne zdjęcie. Prowadnice zmieniają się AUTOMATYCZNIE.
Możesz także zmieniać slajdy, klikając przyciski strzałek. Chociaż szablon wygląda niesamowicie, możesz spróbować ulepszyć projekt.
Możesz ŁATWO zmodyfikować projekt, modyfikując kod CSS w tym przykładzie.
Więcej informacji / Pobierz
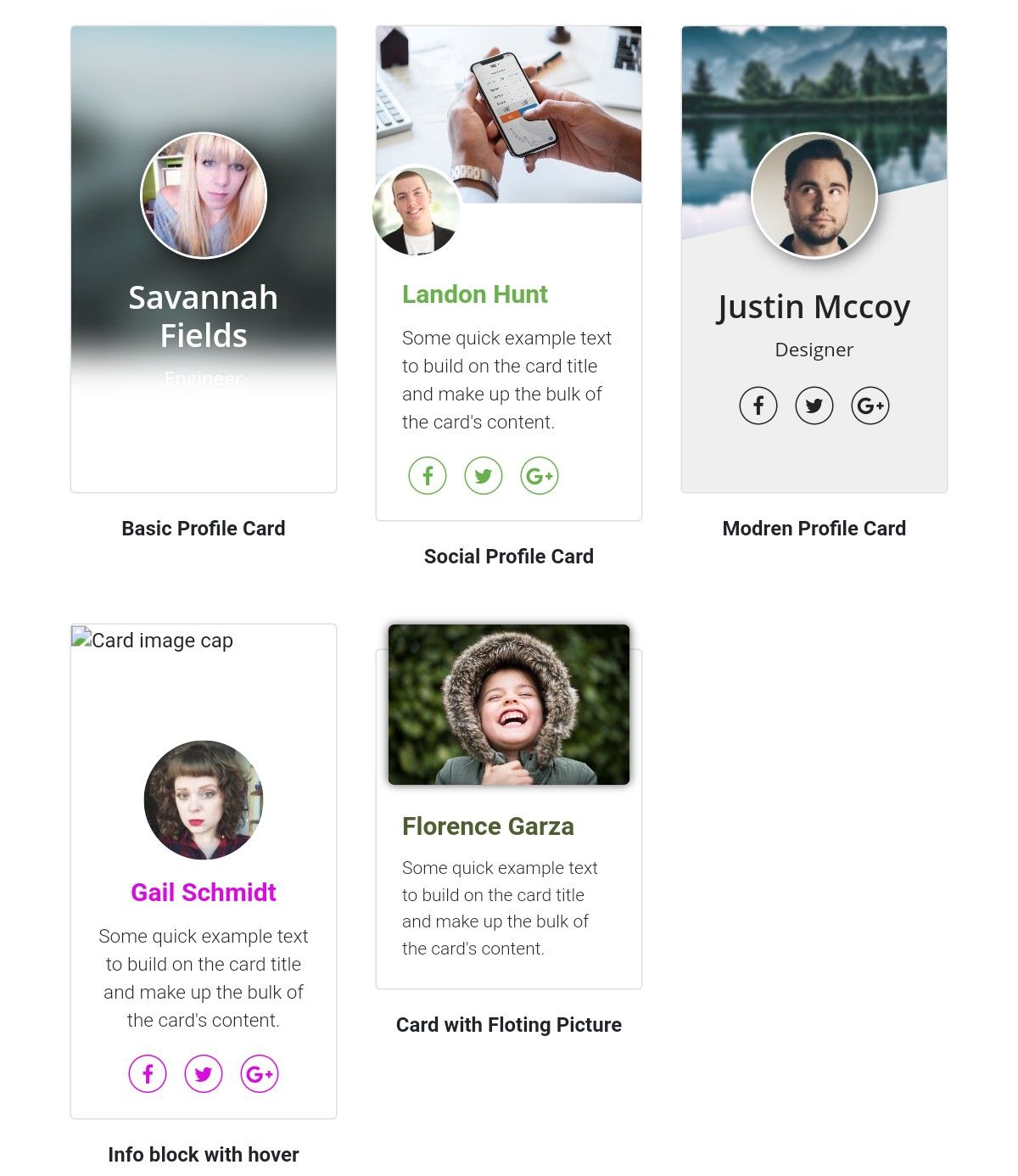
Szablon kart autorstwa Bekira Bayara

Jest to bardzo WYSOKIEJ JAKOŚCI przykład karty Bootstrap stworzony przez Bekira Bayara. Na tych kartach pokazane są profile profesjonalistów. Na każdej karcie znajduje się zdjęcie progresji i ich nazwa.
Na kartach znajdują się ikony społecznościowe. Ikony te będą zawierały linki do profili społecznościowych profesjonalistów. Możesz dodać tekst opisujący je. Oprócz zdjęcia profilowego na każdej karcie znajduje się również obraz tła.

Więcej informacji / Pobierz
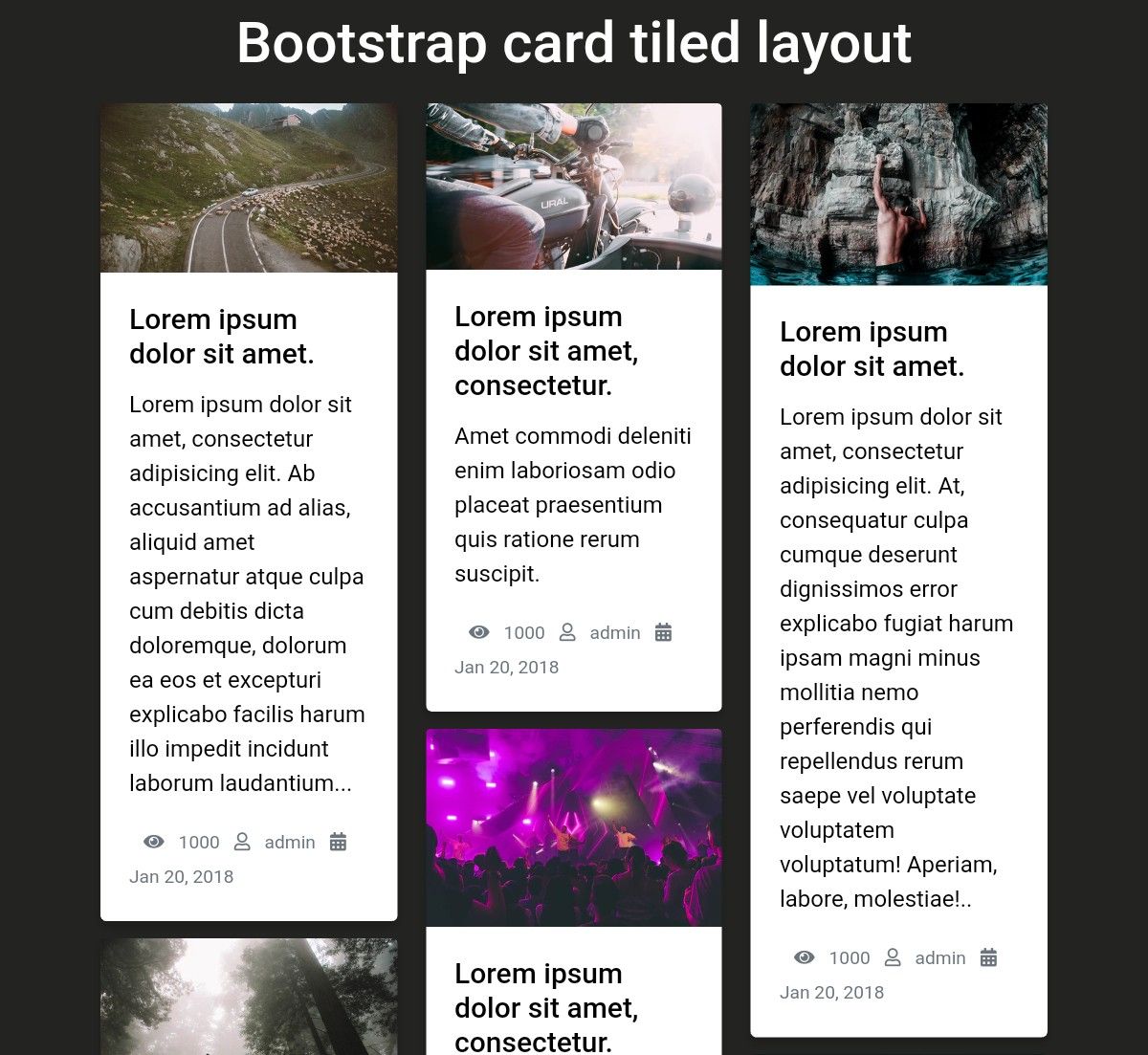
Układ kafelków karty Bootstrap autorstwa Matta Ruddicka

Możesz użyć kart Bootstrap, aby wyświetlić kolekcję postów na blogu w swojej witrynie.
Ten przykład ilustruje kolekcję wpisów na blogu ze zdjęciami, tytułem wpisu na blogu, opisem, liczbą wyświetleń, nazwiskiem autora i datą publikacji wpisu.
Wyświetlając posty na swoim blogu w ten sposób, możesz dać swoim użytkownikom SZYBKI przegląd swoich postów i pomóc im znaleźć post, który będzie dla nich przydatny.
Więcej informacji / Pobierz
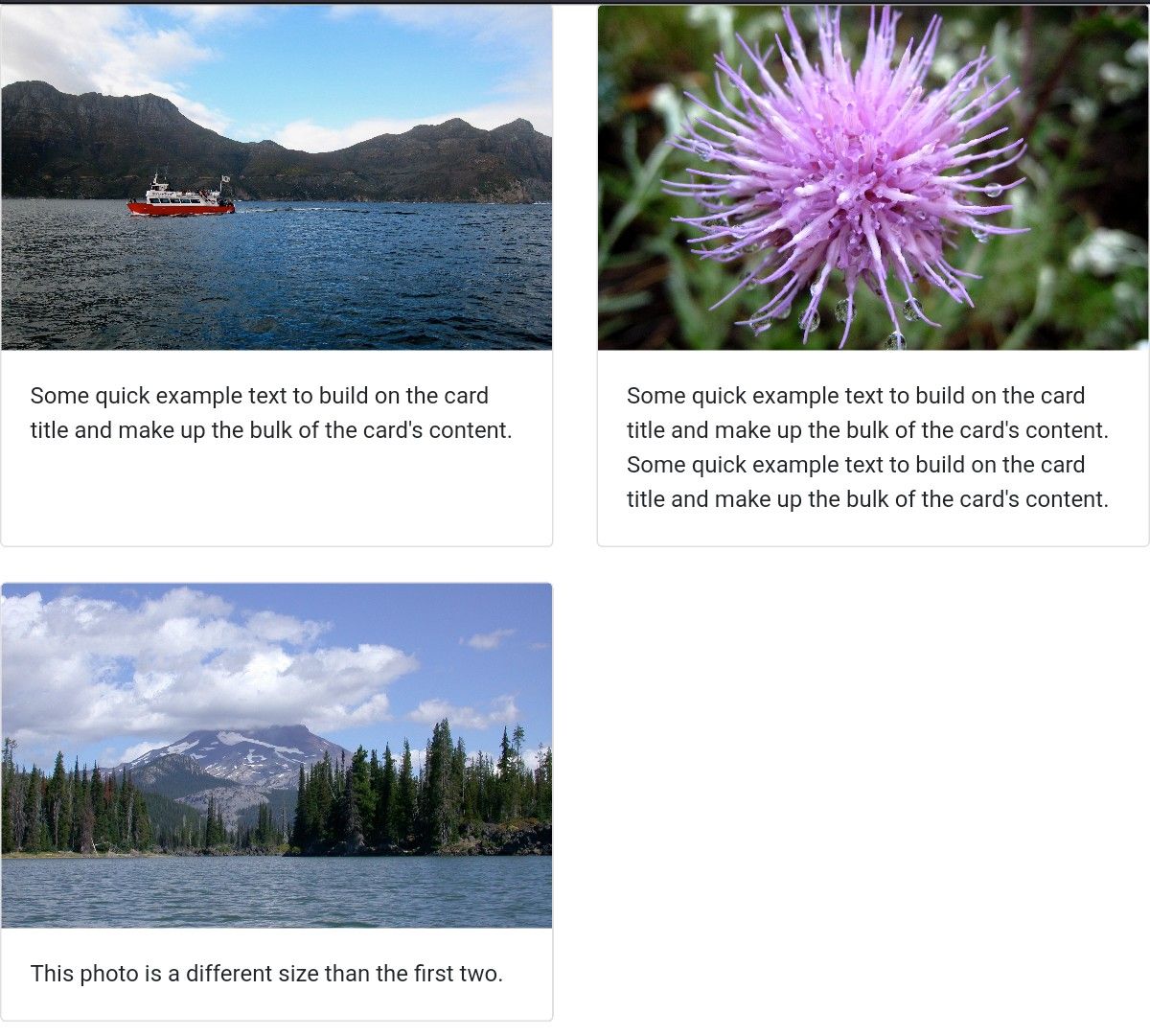
Responsywne karty Bootstrap 4 stworzone przez użytkownika CodePen

To jest niesamowity, darmowy, responsywny przykład karty Bootstrap 4 stworzony przez użytkownika CodePen z 'sepuckett86'. Karty wyglądają dość prosto, ponieważ zawierają tylko obrazy i tekst.
Te karty nie mają tekstu ani innych elementów, takich jak przyciski i ikony społecznościowe. Oznacza to, że jest w nich bardzo mało elementów. Jeśli ich potrzebujesz, możesz je dodać.
Dodanie nowego elementu jest łatwe , jeśli wiesz, jak pracować z kartami Bootstrap.
Więcej informacji / Pobierz
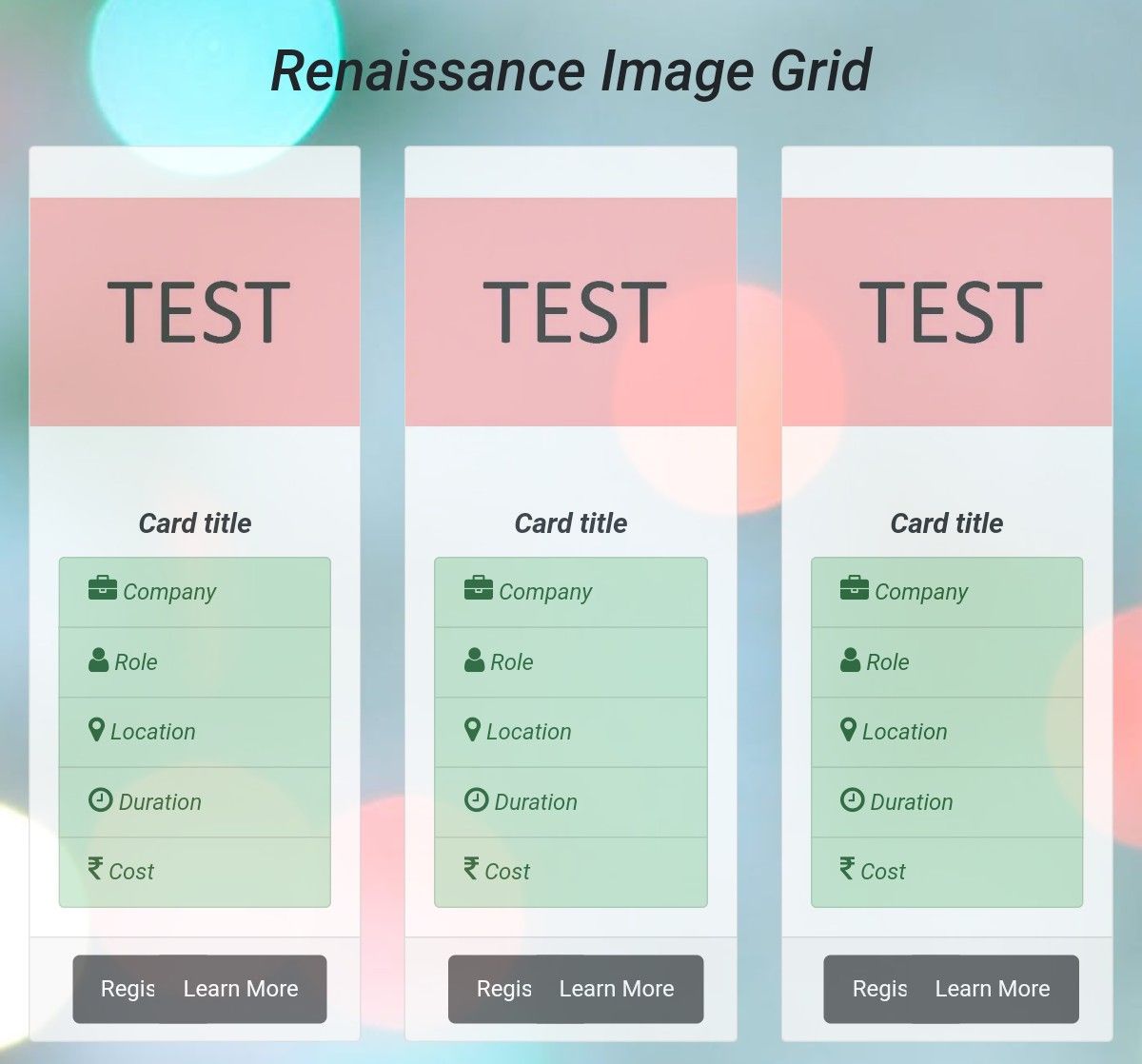
Karty Bootstrap przez użytkownika CodePen

Ten szablon Bootstrap opracowany przez użytkownika CodePen zawiera przykładowe karty Bootstrap. Każda karta ma przykładowy tytuł, przycisk „zarejestruj”, przycisk „Dowiedz się więcej” i teksty etykiet.
Jakość tego szablonu jest IMPONUJĄCA. Do projektu został użyty Bootstrap, szablon wygląda bardzo standardowo.
Chociaż szablon wygląda dobrze, zawsze masz możliwość ulepszenia projektu . Wprowadź zmiany w tym szablonie kart, aby wyglądał lepiej i pasował do projektu Twojej witryny.
Więcej informacji / Pobierz
Karty Bootstrap autorstwa Akshay Bawane

Ten przykład pokazuje interesujące karty Bootstrap. Użytkownik CodePen zaprojektował te karty za pomocą Bootstrap i CSS.
Te karty są BEZPŁATNE i MOŻNA DOSTOSOWYWAĆ. Możesz łatwo zintegrować te karty z dowolną witryną internetową.
Te karty zawierają obrazy, teksty, tytuły kart i przyciski.
Wyglądają ciekawie , bo zdjęcia są fajne. Kolor przycisku jest niebieski, natomiast kolor tekstu na przycisku jest biały.
Więcej informacji / Pobierz
Szablon kart autorstwa Tanner Gaucher

Jest to fajny szablon Bootstrap opracowany przez użytkownika CodePen. Możesz używać tego rodzaju kart do wyświetlania profili profesjonalistów . Możesz ich również używać do innych celów.
Ten przykład pokazuje kilka fajnych kart Bootstrap. Karty sprawią, że Twoja witryna będzie bardziej interesująca, ponieważ karty te będą miały dobre zdjęcia, tytuły i teksty opisów.
Te karty są W PEŁNI konfigurowalne. Możesz je łatwo dostosować, dodając kod CSS.
Więcej informacji / Pobierz
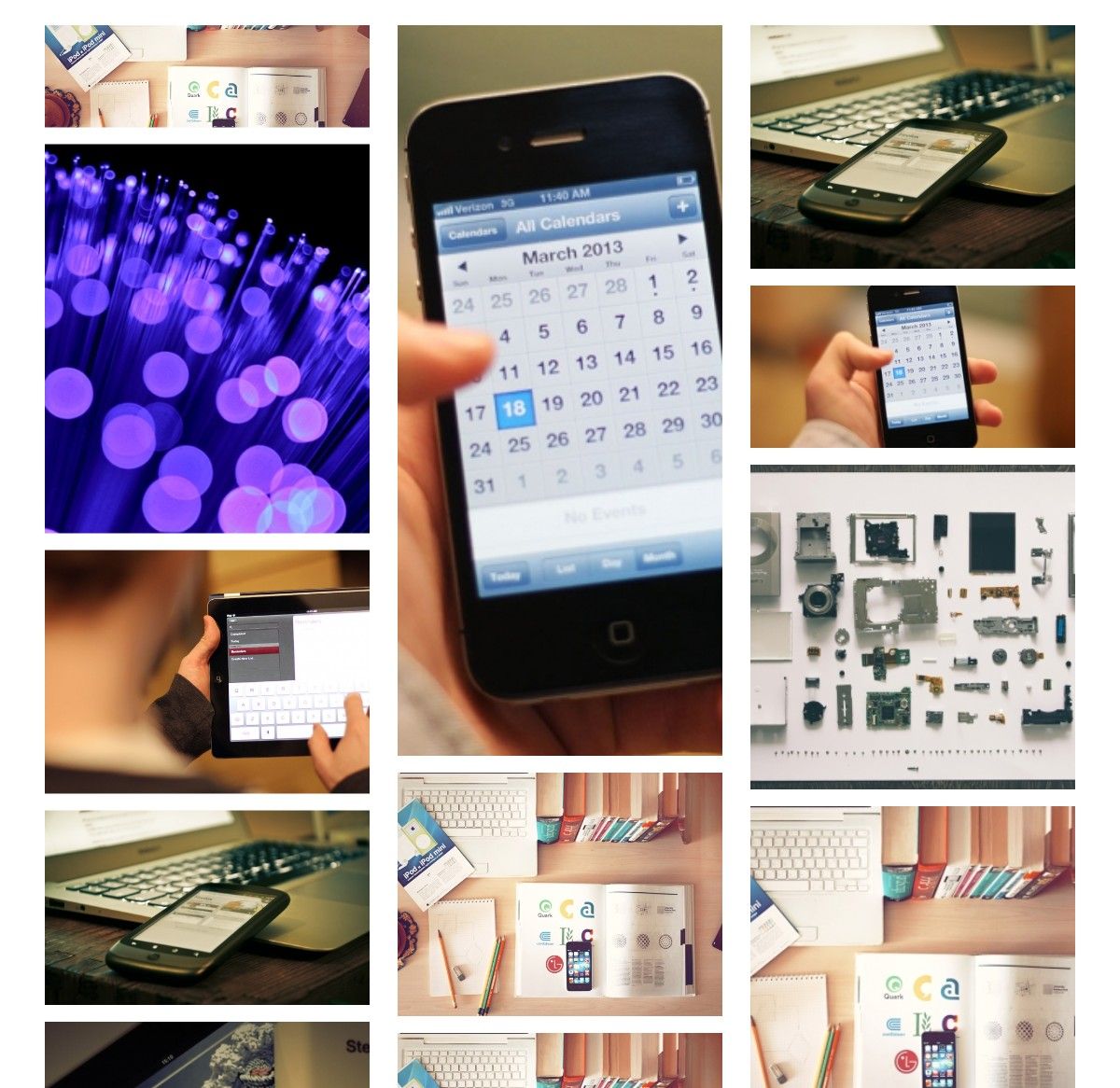
Karty Bootstrap autorstwa Aldo

Ten prosty i niesamowity szablon kart Bootstrap zawiera galerię obrazów . Każda karta w tym przykładzie wyświetla tylko jeden obraz. Kilka obrazów jest pokazanych na kartach.
Są zdjęcia w różnych rozmiarach.
Jeśli chcesz POKAZOWAĆ obrazy w galerii obrazów, możesz to łatwo zrobić za pomocą kart Bootstrap. Jeśli masz witrynę internetową, która umożliwia pobieranie tapet, możesz wyświetlać je za pomocą kart.
Karty są również bardzo przydatne do pokazywania zdjęć Twoich pracowników w Twojej witrynie.
Więcej informacji / Pobierz
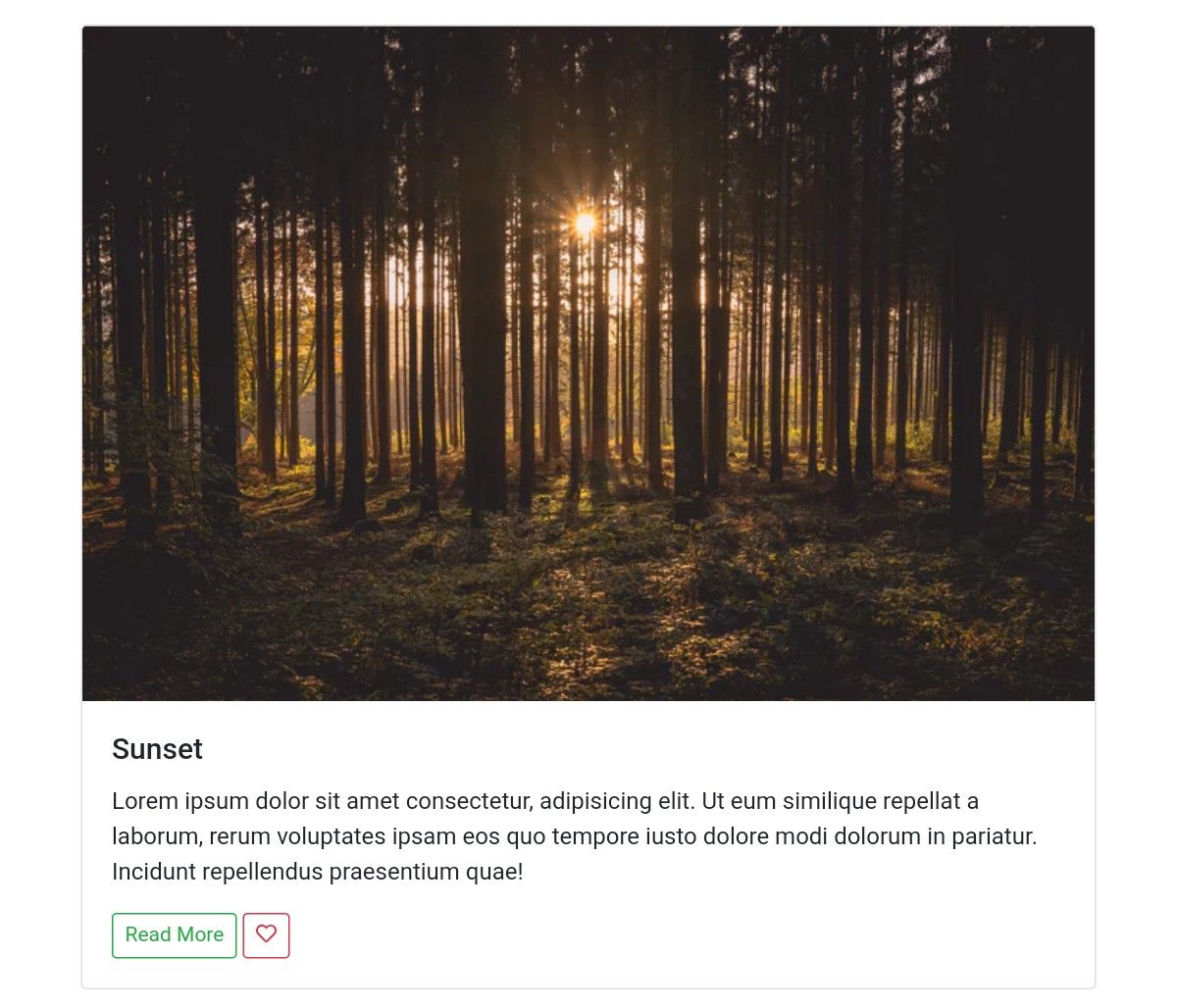
Responsywne karty autorstwa Julii

To responsywny szablon kart stworzony przez Julię. Ten przykład pokazuje wiele kart zawierających obrazy, tytuły kart, przykładowe teksty i przyciski „Czytaj więcej”.
Ten przykład jest RESPONSYWNY. Automatycznie dopasowuje się do każdego rozmiaru ekranu, dzięki czemu użytkownik może łatwo przeglądać karty.
Możesz łatwo ulepszyć ten szablon typu open source , zmieniając kod. Możesz prawie bez wysiłku dostosować projekt, dodając niestandardowy CSS.
Więcej informacji / Pobierz
Przykład kart autorstwa Jensa Grochtdreis

To jest darmowy, wysokiej jakości przykład kart Bootstrap stworzony przez Jensa Grochtdreisa, użytkownika CodePen. Jak widać na zrzucie ekranu, karty zawierają obrazy, tytuły, podtytuły, przyciski i linki.
Ten przykład pokazuje różne karty, których możesz użyć w swojej witrynie.
Obrazy, teksty, przyciski, tytuły, podtytuły i linki użyte w tym przykładzie to tylko próbki.
Jeśli CHCESZ DODAĆ ten szablon do swojej witryny, musisz dodać swoje teksty, tytuły, obrazy i przyciski.
Więcej informacji / Pobierz
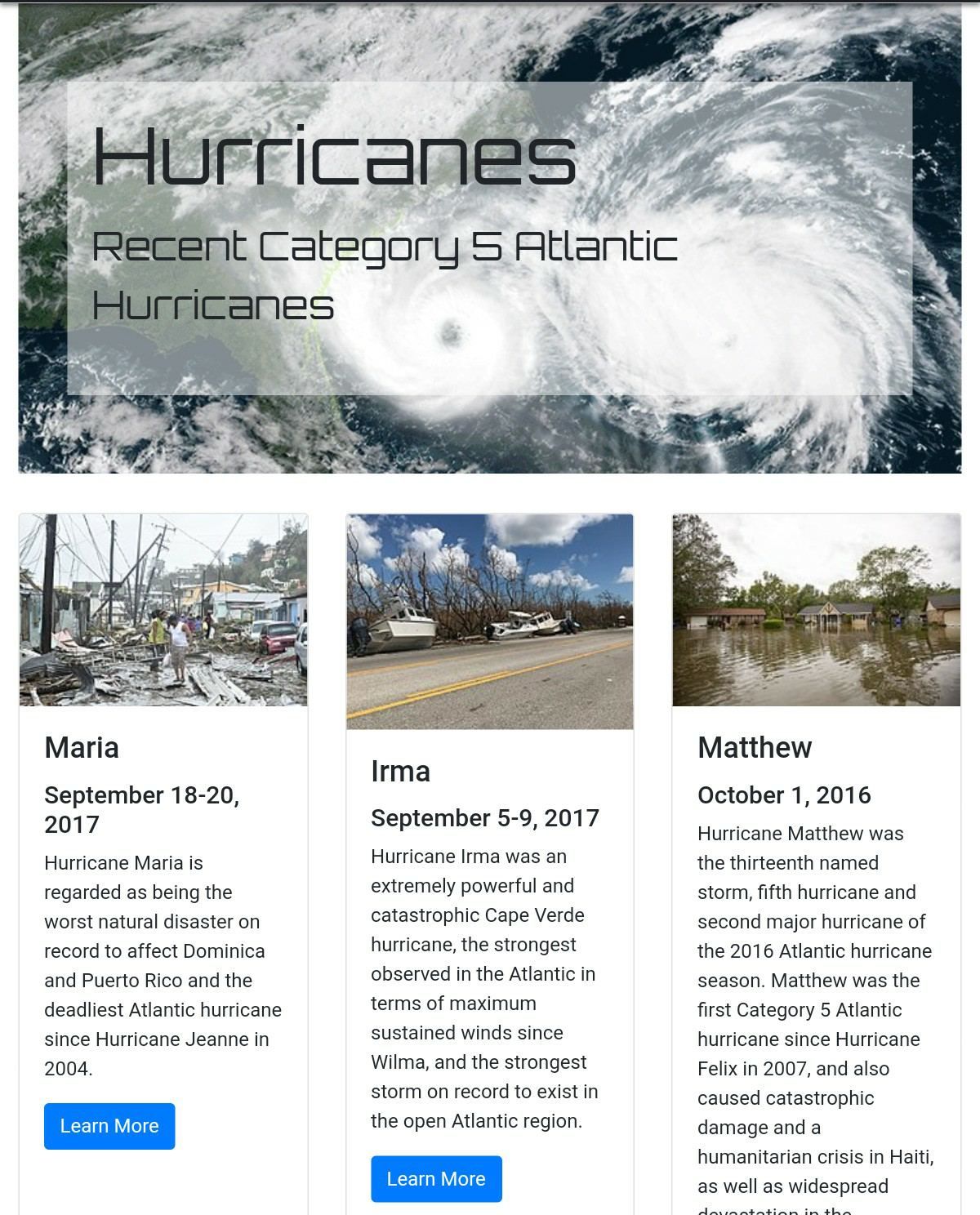
Szablon kartek autorstwa Lisy Miller

Ten szablon kart stworzony przez Lisę Miller zawiera wiele kart Bootstrap. Te karty przedstawiają artykuły. Na wierzchu kart znajduje się wysokiej jakości obraz.
Każda karta ma tytuł, a tuż pod tytułem znajduje się podtytuł, który jest datą.
Poniżej daty znajduje się tekst opisujący artykuł, a tuż pod tekstem opisu znajduje się przycisk „DOWIEDZ SIĘ WIĘCEJ”, po kliknięciu którego użytkownik może zobaczyć i przeczytać cały artykuł.
Więcej informacji / Pobierz
Przykładowe karty Bootstrap autorstwa Thomasa Nicolosi

Ten szablon kart Bootstrap opracowany przez Thomasa Nicolosi oferuje proste karty Bootstrap, które możesz łatwo zintegrować ze swoją witryną. Możesz dodać obrazy, aby karty były ciekawsze i bardziej użyteczne .
W tym szablonie znajdują się przykładowe tytuły i teksty kart, które należy zastąpić własnymi tytułami i tekstami. Możesz także dodać inne ELEMENTY karty, takie jak podtytuły, przyciski, nagłówki i stopki kart.
Więcej informacji / Pobierz
Karty Bootstrap autorstwa Mary Czapkowskiej

Ten szablon kart stworzony przez Mary Czapkowską zapewnia wysokiej jakości karty Bootstrap. Te karty wyglądają świetnie, ponieważ zostały zaprojektowane przy użyciu Bootstrap.
Karty zawierają piękne obrazy, tytuły kart, teksty opisów i przyciski. Na każdej karcie znajduje się przycisk „Czytaj więcej”, dzięki czemu użytkownik może przeczytać CAŁY artykuł.
Jeśli potrzebujesz tego rodzaju kart Bootstrap, użyj tej i zaoszczędź swój czas. Ponieważ nie musisz pisać kodu od zera , możesz zaoszczędzić czas.
Więcej informacji / Pobierz
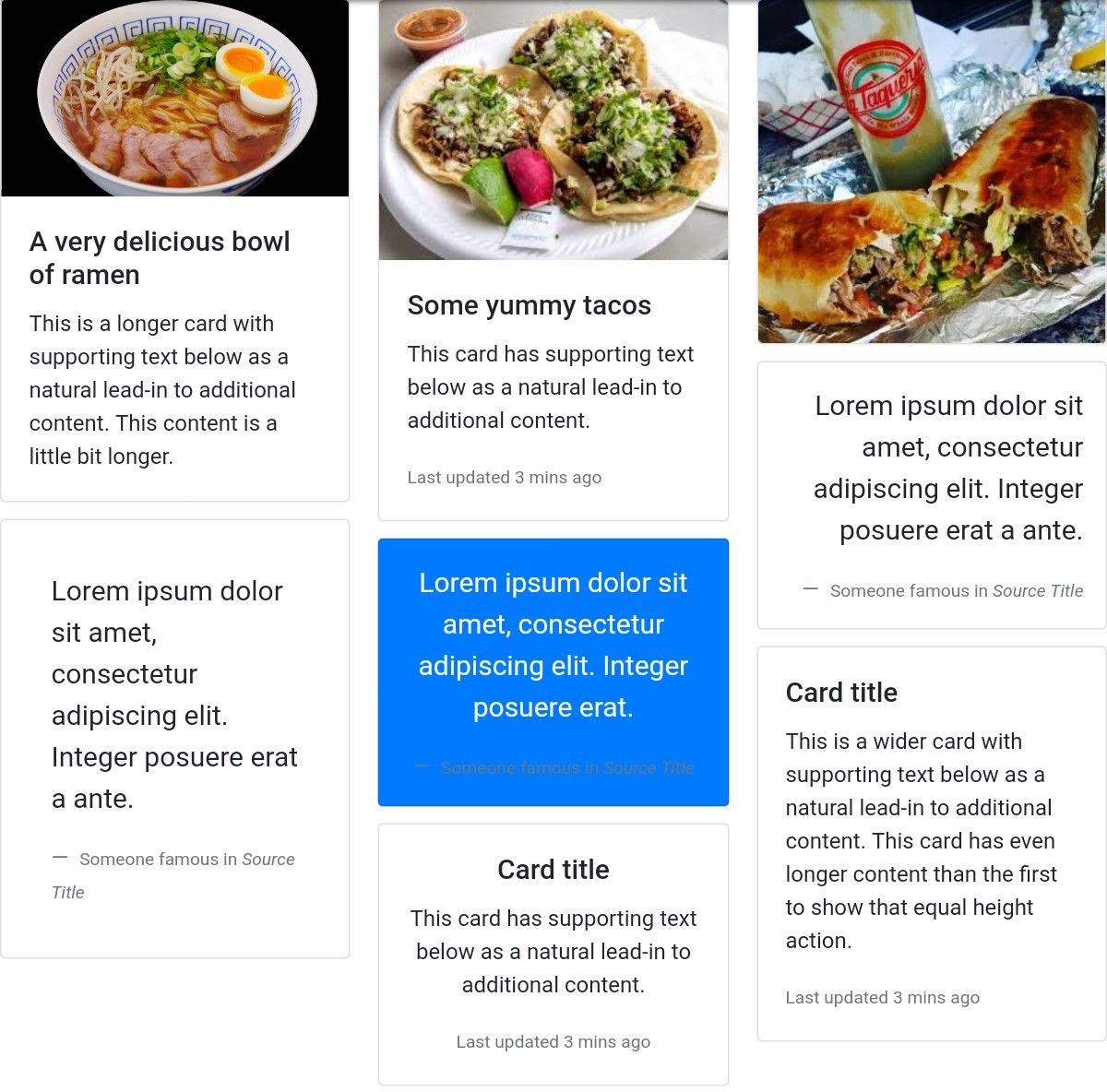
Karty Bootstrap autorstwa Alexa McCarthy

Jest to niesamowity, darmowy, w pełni konfigurowalny szablon opracowany przez użytkownika CodePen o imieniu „Alex McCarthy”. Ten użytkownik CodePen zaprojektował ten szablon przy użyciu Bootstrap i niestandardowego CSS.
Ten szablon zawiera kilka wysokiej jakości kart Bootstrap z obrazami . Na tych kartach znajdują się obrazki jedzenia.
Jeśli chcesz pokazać różne obrazy, możesz zastąpić te obrazy kart innymi obrazami.
Przyjrzyj się dokładnie tym kartom, klikając przycisk „Demo” poniżej. Jeśli podoba Ci się ten szablon, możesz go pobrać, klikając przycisk „Pobierz”.
Więcej informacji / Pobierz
