ショートコードを使用してWordPress投稿に検索ボックスを追加する方法(ステップバイステップ)
公開: 2022-05-03ショートコードを使用して WordPress の投稿に検索ボックスを追加する方法をお探しですか?
訪問者がサイトの探索から気をそらすことなく新しいコンテンツを検索できるため、これは便利です。
この記事では、サイト上の任意の投稿にコーディングなしで検索ボックスを追加する方法を順を追って説明します。
さぁ、始めよう!
ショートコードを使用して WordPress の投稿に検索ボックスを追加する理由
投稿に検索フォームを追加すると、多くの利点がもたらされます。
主に、訪問者が探しているコンテンツをより速く見つけ、ユーザー エクスペリエンスを向上させることができます。
たとえば、次のように、特定のカテゴリに限定されたカスタム検索フォームを作成して、関連する投稿内に配置できます。

これにより、訪問者が適切なコンテンツを見つけやすくなるだけでなく、サイトをさらに探索するよう促すことができます。
さらに、WordPress サイトの投稿内に検索バーを配置すると、次のことができます。
- 平均セッション継続時間を増やします。 投稿で検索フォームを提供することで、訪問者が興味のあるコンテンツをより多く見つけられるようになります。
- 検索エンジンからのトラフィックを増やします。 平均セッション時間は、Google の重要なランキング要素であるため、それを高く維持することで、より良いランキングを得ることができます。
- 忠実な視聴者を構築します。 サイトを閲覧する際にユーザー エクスペリエンスが良好で満足した訪問者は、再びサイトに戻る可能性が高くなります。
ショートコードを使用して投稿に検索バーを追加する利点がわかったので、その方法を見てみましょう。
ショートコードを使用してWordPressの投稿に検索ボックスを追加する方法
ショートコードを使用してサイトの投稿に検索ボックスを追加するには、プラグインを使用するのが最も簡単な方法です。 この点で、SearchWP に勝るプラグインはありません。

なんで? SearchWP は、すべてのニーズをカバーできる市場で最も包括的なソリューションを提供するためです。
ショートコードで検索ボックスを追加するだけでなく、それを使用して検索結果をライブ モードで表示したり、サイト上の検索アクティビティを追跡したりできます。
SearchWP は、次のことを支援することで、オンサイト検索を強化します。
- 複数の検索エンジンを追加します。 サイトにカスタム検索フィールドを追加したいですか? 異なる設定で複数の検索エンジンを作成し、それらを特定の検索フィールドにリンクできます。
- 検索結果の順序に影響を与えます。 サイトの検索結果の現在の順序に満足していませんか? SearchWP を使用すると、必要に応じてカスタマイズできます。
- ページを検索から除外します。 不要なページを検索結果から除外する方法をお探しですか? SearchWP を使用すると、数回クリックするだけで、コーディングは不要です。
- カスタム フィールドを検索可能にします。 貴重な投稿データをカスタム フィールドに保存しますか? SearchWP を使用すると、検索を実行するときに WordPress にそれらを考慮させることができます。
30,000 以上の Web サイトが既にこのプラグインを使用して、訪問者に最も関連性の高い検索結果を提供しています。
それでは、SearchWP を使用して、ショートコードで投稿に検索ボックスを追加する方法を見てみましょう。
ステップ 1: SearchWP プラグインをインストールしてアクティブ化する
最初のステップは、SearchWP の独自のコピーを取得することです。
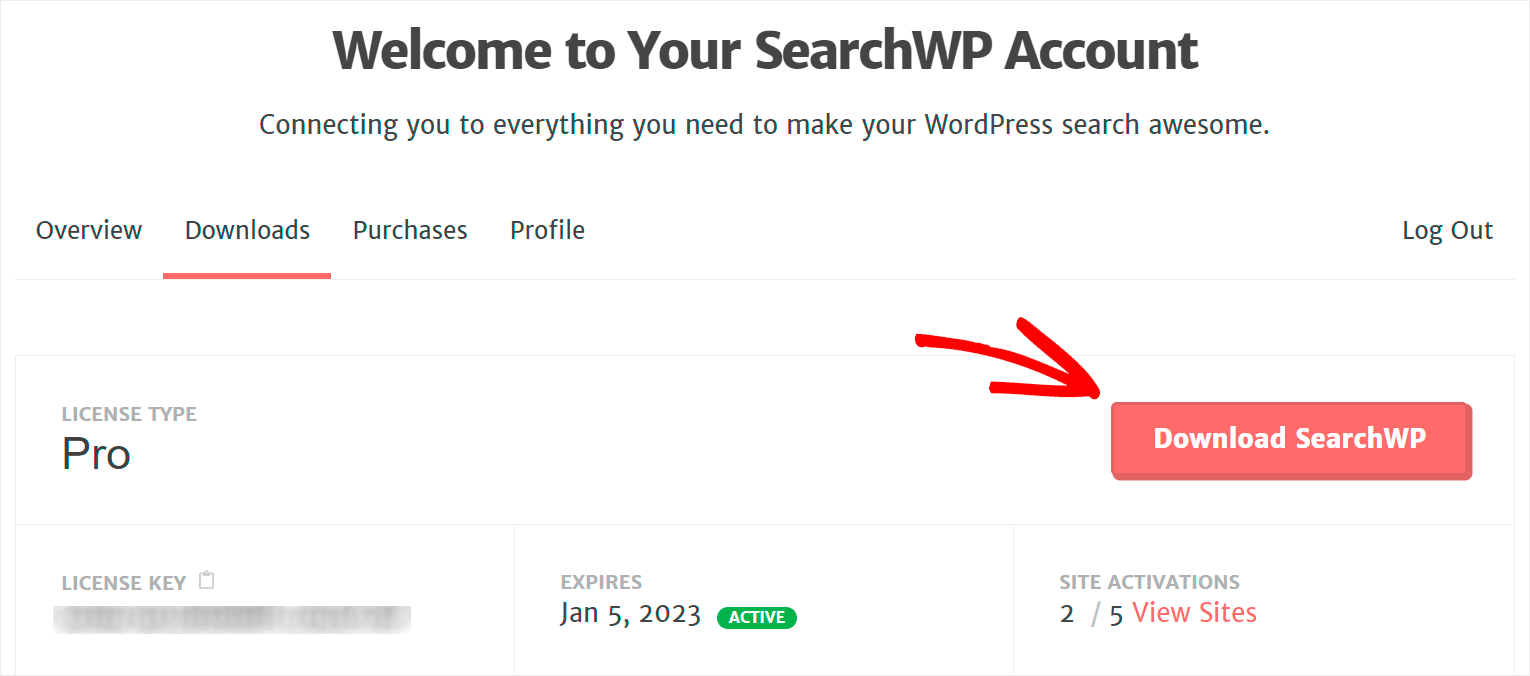
完了したら、SearchWP アカウントにサインインし、[ダウンロード] タブに移動します。
![[ダウンロード] タブに移動します - SearchWP go to the Downloads tab](/uploads/article/13113/RnZ7p6qZcNJy2ELV.png)
次に、[ SearchWP のダウンロード] ボタンを押して、プラグインの ZIP ファイルをコンピューターにダウンロードし始めます。

ファイルをダウンロードしたら、同じタブで SearchWP ライセンス キーをコピーします。 プラグインを有効にするためにさらに必要になります。

次のステップは、SearchWP プラグインの ZIP ファイルをサイトにアップロードすることです。
それを行う方法について復習が必要ですか? WordPress プラグインのインストール方法のステップバイステップ チュートリアルに従ってください。
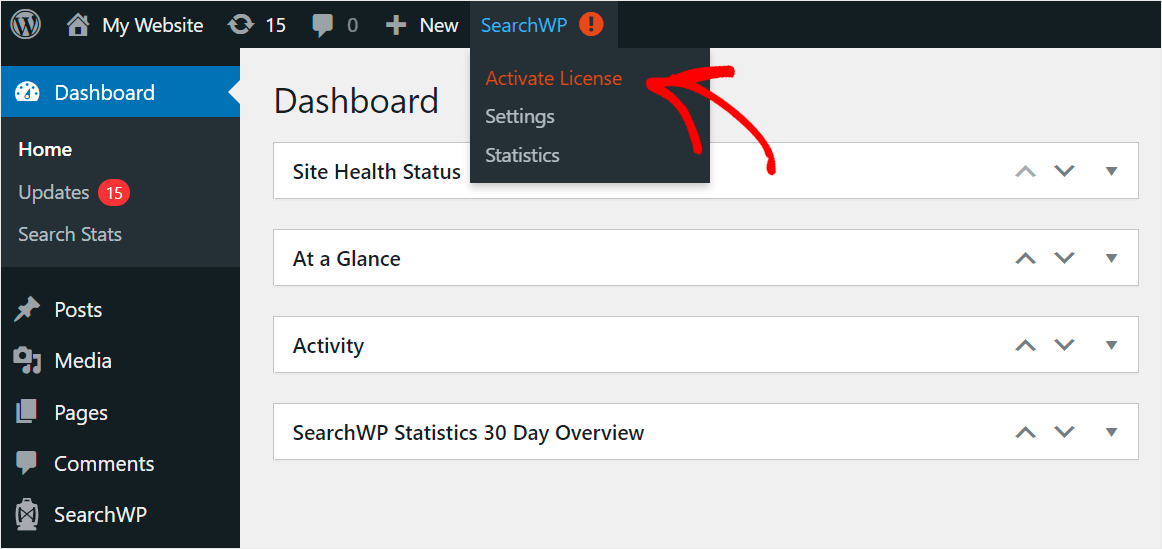
プラグインをインストールしたら、WordPress ダッシュボードに移動し、マウスをSearchWPボタンの上に置いて、[ Activate License ] をクリックします。

次に、ライセンス キーを [ライセンス]フィールドに貼り付けて、 [アクティブ化]を押します。
![[アクティブ化] をクリックします - SearchWP click Activate](/uploads/article/13113/1ZWXQarx40M24mCX.png)
ライセンスをアクティベートしたら、次のステップはショートコード拡張機能をインストールすることです。
ステップ 2: ショートコード拡張機能をインストールしてアクティブ化する
この拡張機能を使用すると、ショートコードを使用して、投稿またはページの任意の場所に検索ボックスを配置できます。
インストールするには、WordPress ダッシュボードの左側にある SearchWP の下の [拡張機能] タブに移動します。
![[拡張機能] タブに移動します - SearchWP navigate to the Extensions tab](/uploads/article/13113/OhKw85vIffwzHuvN.png)
ここでは、多くの便利な SearchWP 拡張機能を見つけることができます。 それらをインストールすることで、プラグインの機能をさらに拡張できます。
![[インストール - SearchWP] をクリックします。 click Install](/uploads/article/13113/Y0P2ngUW9xGmvSyS.png)

ショートコード拡張機能が表示されるまでページを下にスクロールし、[インストール] をクリックしてサイトに追加します。
![[インストール - SearchWP] をクリックします。 click Install](/uploads/article/13113/dVrSV4RjoTohDYSQ.png)
SearchWP プラグインとショートコード拡張機能をインストールして有効にしたら、次のステップは投稿の 1 つに検索ボックスを追加することです。
ステップ 3: ショートコードを使用して投稿に検索ボックスを追加する
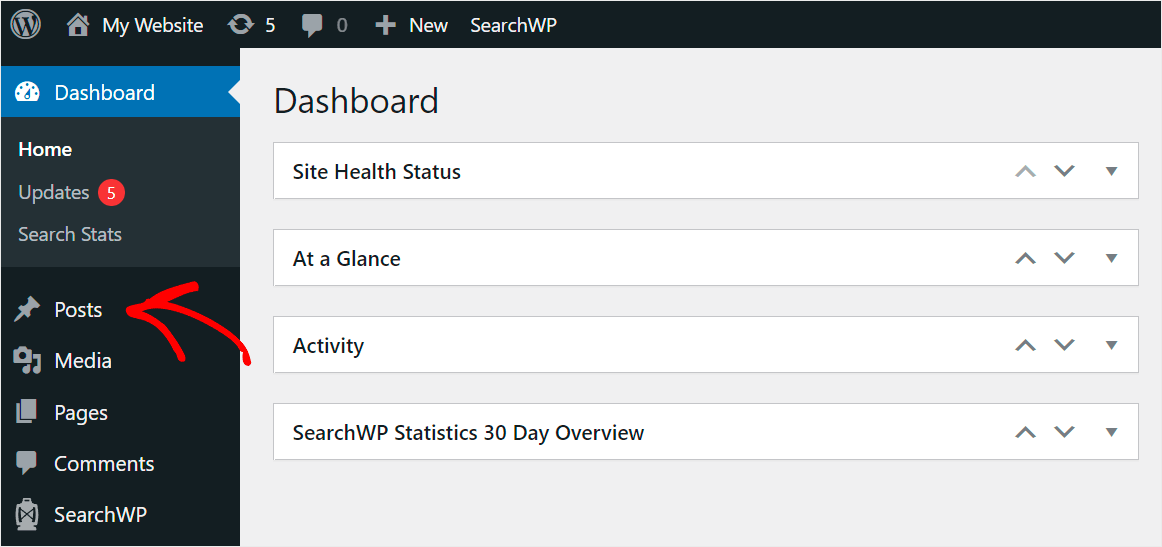
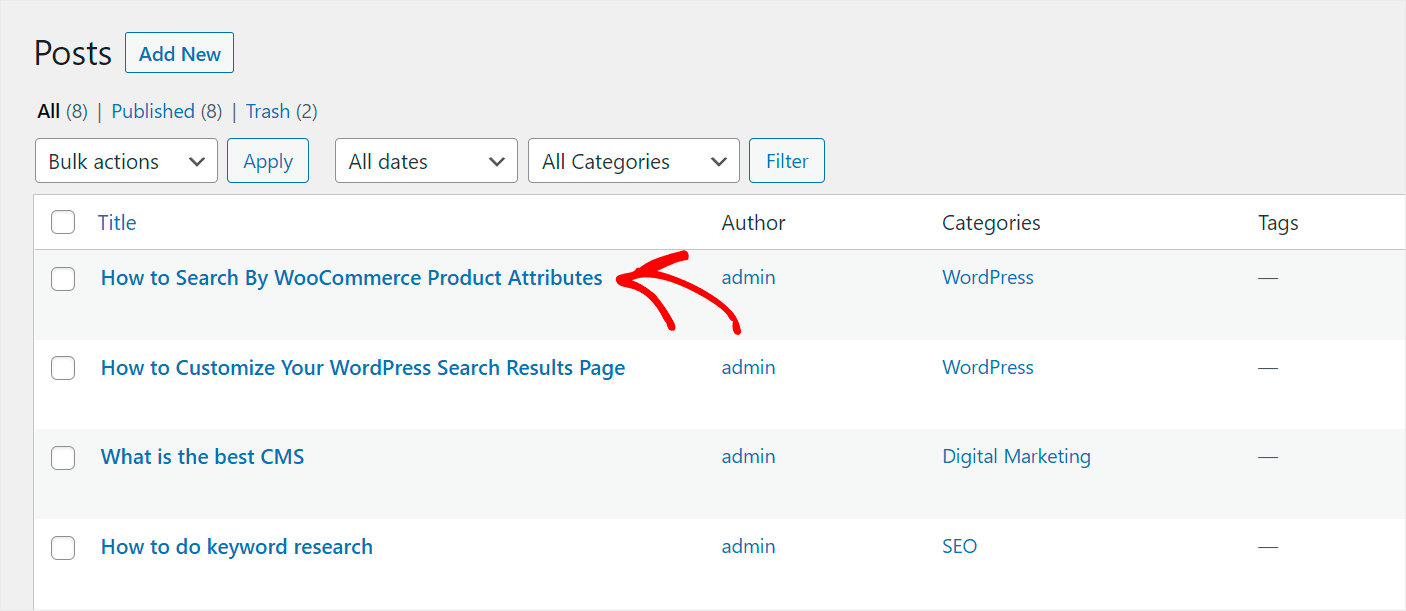
開始するには、WordPress ダッシュボードの [投稿] タブに移動します。

次に、検索ボックスを追加する投稿をクリックします。

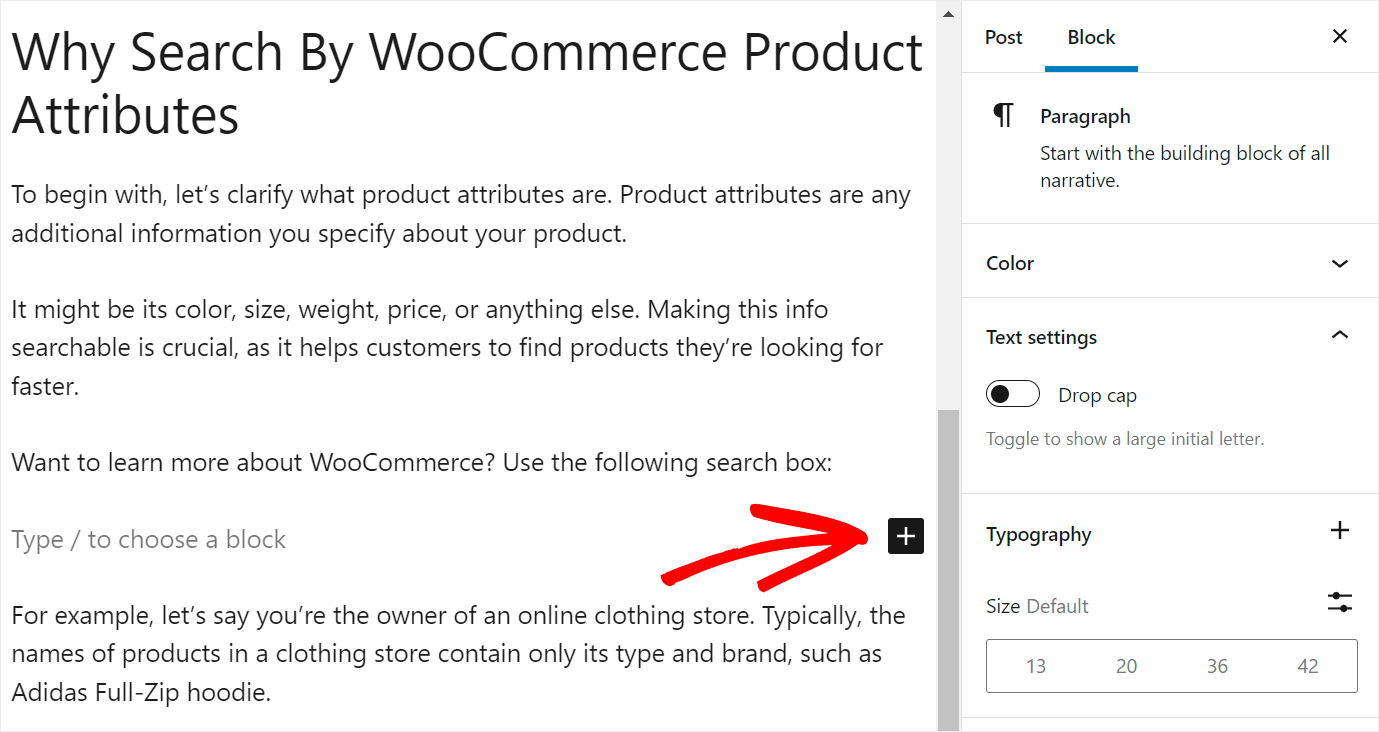
投稿エディターに入ったら、検索ボックスを追加する投稿内の正確な場所を選択し、その横にある [ + ] ボタンをクリックします。

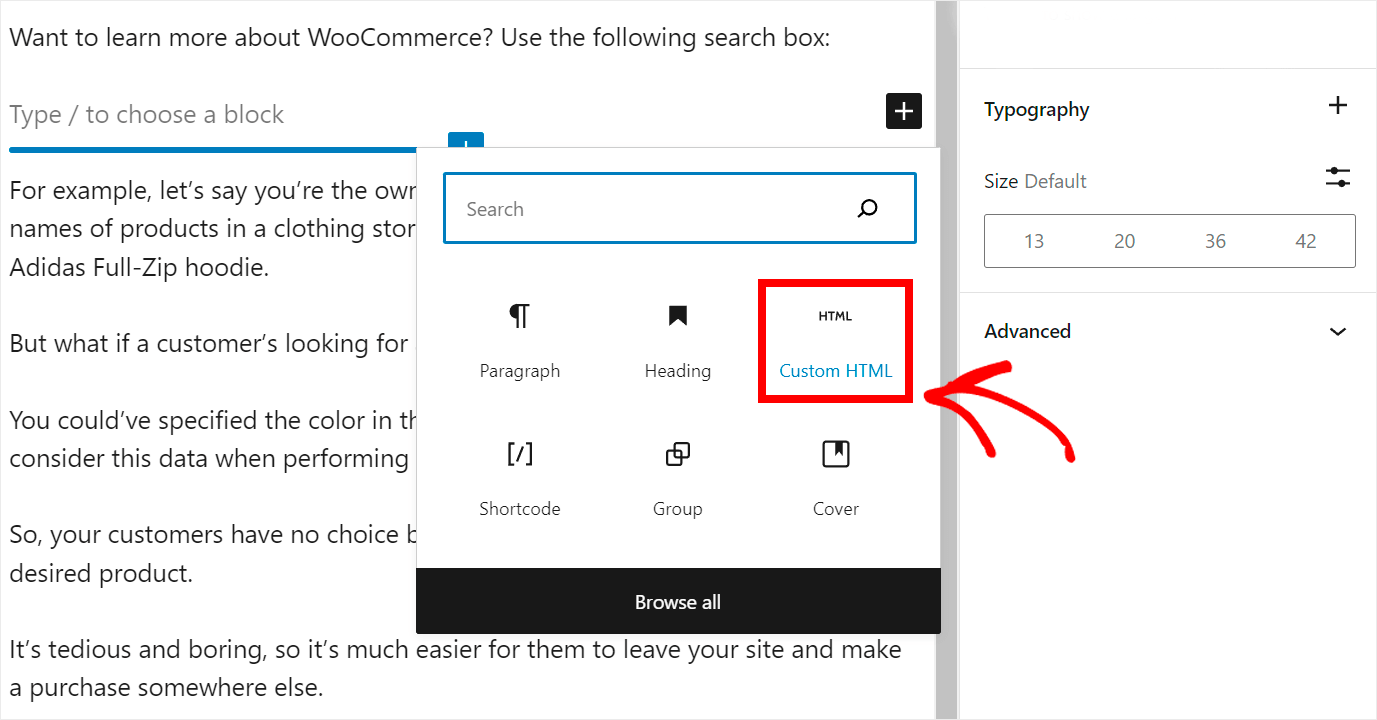
次に、ポップアップ ウィンドウでカスタム HTMLブロックを見つけてクリックし、投稿に追加します。

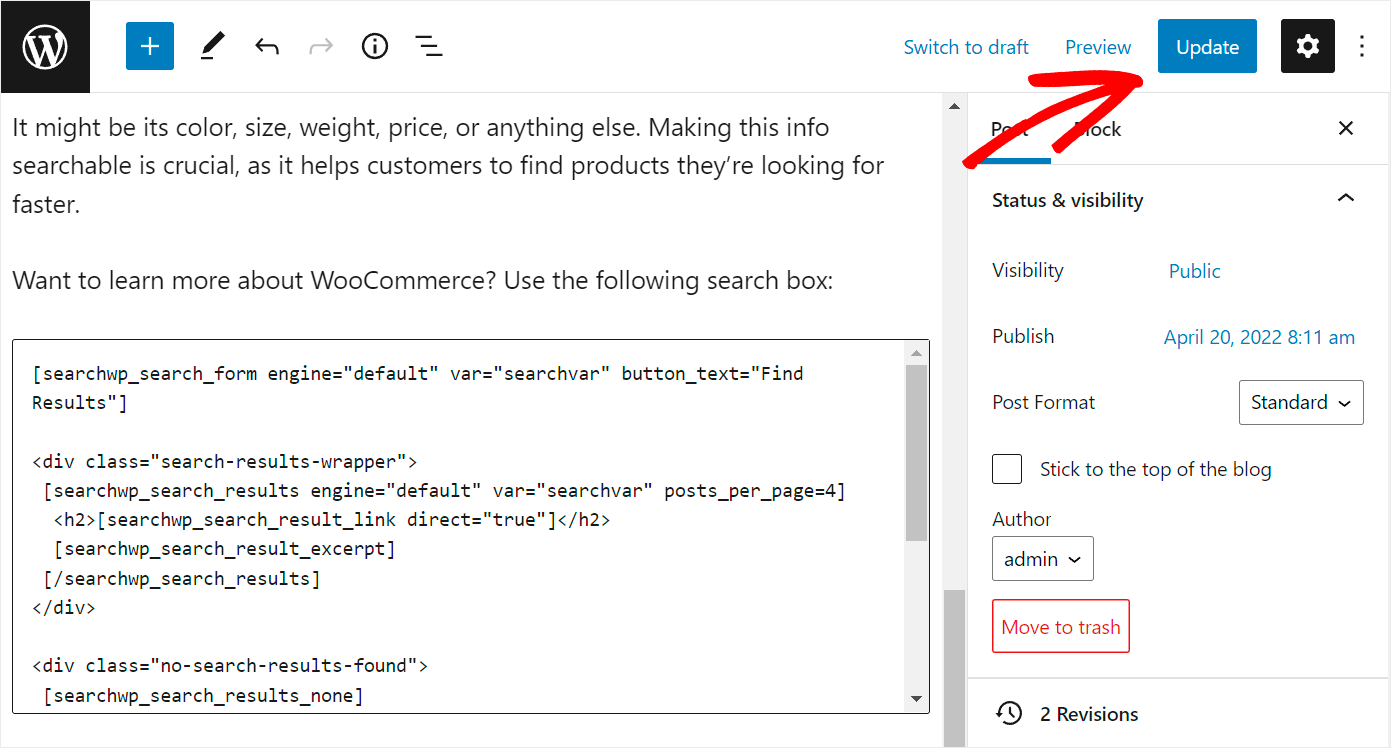
次のステップは、次のコードをコピーして、追加したカスタム HTMLブロックに貼り付けることです。
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
このコードは、投稿内の配置した場所に検索ボックスを追加します。
さらに、ページネーション リンクが表示され、結果がない場合は「検索結果が見つかりません」というメッセージが表示されます。
コードを追加したら、右上隅の [更新] ボタンをクリックして変更を保存します。

それでおしまい。 投稿に検索バーを追加して、訪問者がより多くのコンテンツを見つけられるようにしました。
それでは、それがどのように機能するかを見てみましょう。
ステップ 4: 検索ボックスで投稿を確認する
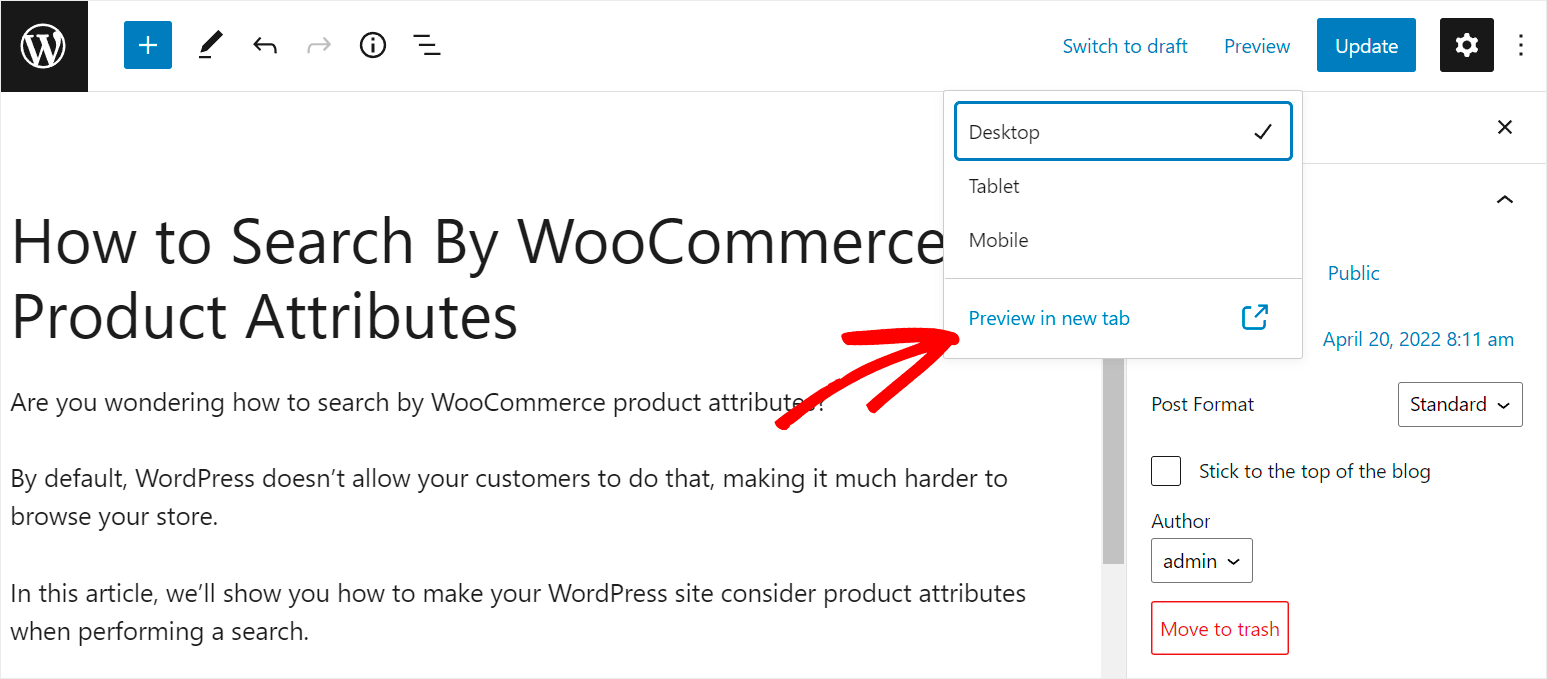
投稿に移動するには、[プレビュー] をクリックし、ドロップダウン メニューから[新しいタブでプレビュー]オプションを選択します。

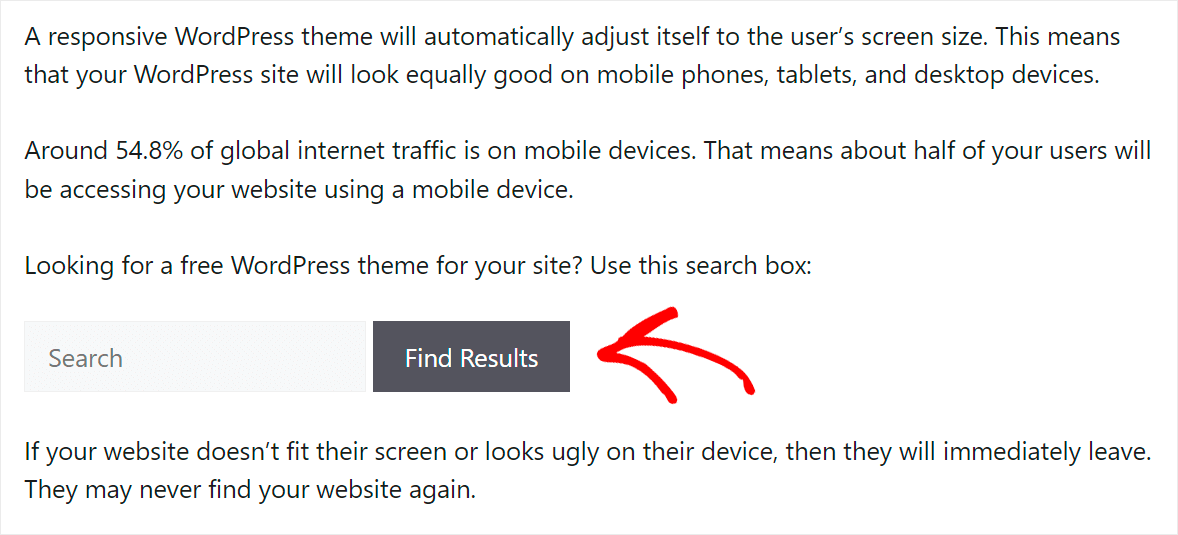
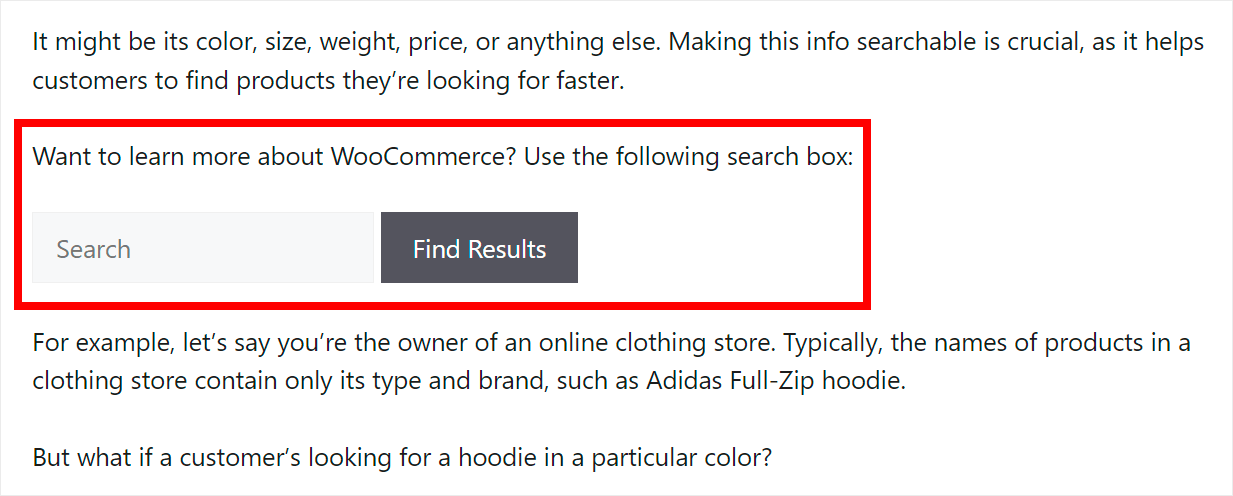
テスト サイトの投稿内で検索バーがどのように表示されるかを次に示します。

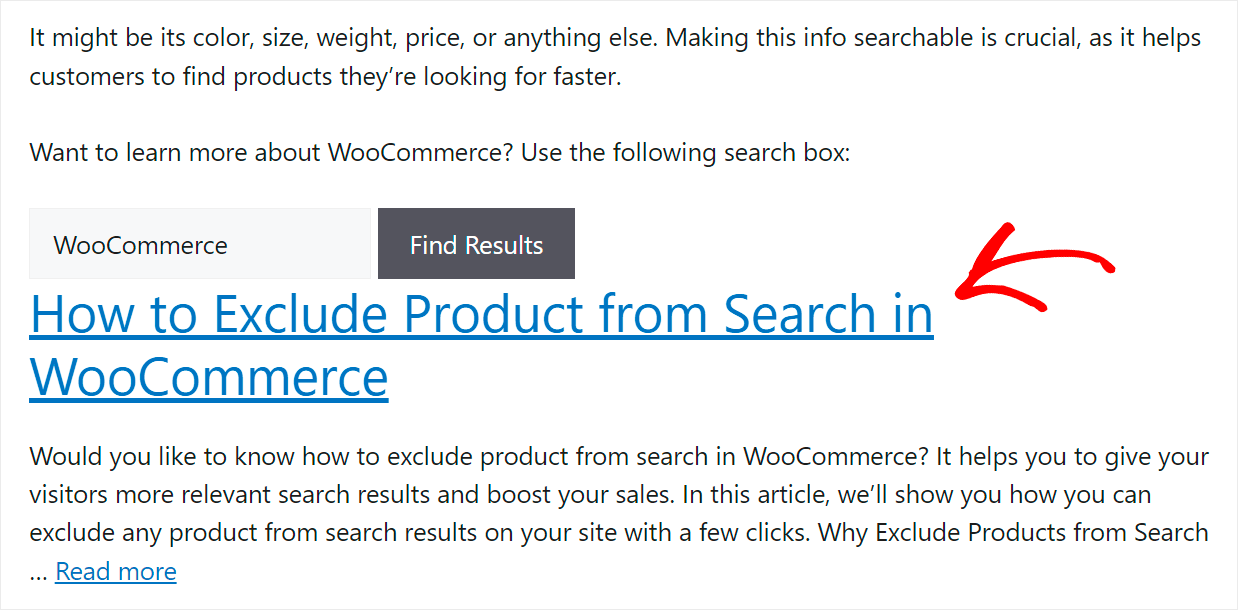
それをテストするために、「WooCommerce」を検索してみましょう。
![[検索結果 - SearchWP] をクリックします。 click Find Results](/uploads/article/13113/eGre4OWdfYYQ8ufF.png)
ご覧のとおり、「WooCommerce」検索語の検索結果が投稿内に表示されます。

訪問者が投稿を読むことに気を取られずに Web サイトを検索できるので便利です。
この記事では、ショートコードを使用して WordPress の投稿に検索ボックスを追加する方法を学びました。 訪問者が必要なコンテンツをより速く見つけられるようにし、より多くのページビューを取得できるようにします.
WordPress サイトでショートコードを使用して投稿に検索ボックスを追加する準備ができている場合は、ここで SearchWP のコピーを取得できます。
サイトの検索結果から特定の投稿カテゴリを除外する方法をお探しですか? WordPress 検索の詳細なチュートリアルからカテゴリを除外する方法を確認してください。
サイトの検索を投稿のみに限定したいですか? WordPress ガイドの投稿のみに検索を制限する方法に従ってください。
