Wie man die Leverage-Browser-Caching-Warnung in WordPress einfach behebt
Veröffentlicht: 2021-08-18Möglicherweise stoßen Sie auf verschiedene Online-Tools zur Messung der Website-Performance. Jeder von ihnen analysiert, wie schnell die spezifischen Teile Ihrer Website arbeiten. Und unter den zahlreichen häufigen Warnungen gibt es oft den Fehler „Leverage Browser Caching“. Dies betrifft das Caching als eine Funktion, mit der Sie vorübergehend Speicherplatz auf den Geräten der Kunden nutzen können. Dies führt zu einem insgesamt schnelleren Laden Ihrer Website und ihrer Seiten. Mit anderen Worten, Sie können die Browser-Caching-Warnung in WordPress ganz einfach beheben, um eine bessere Benutzererfahrung für Ihre Besucher zu gewährleisten .
Sichere Möglichkeiten, um die Browser-Caching-Warnung in WordPress zu beheben
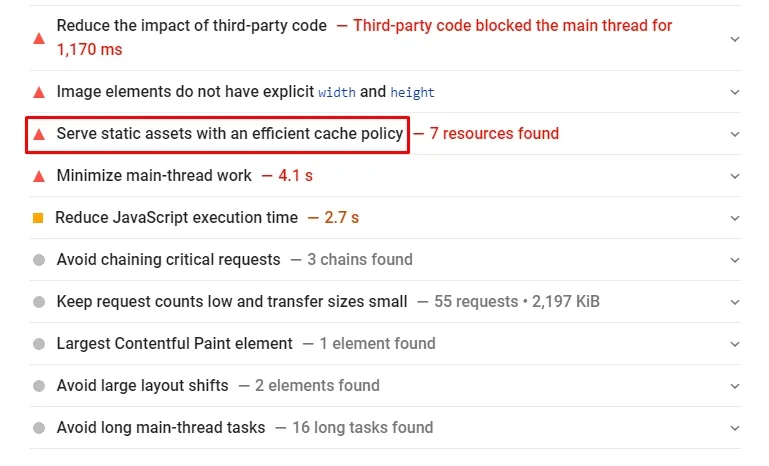
Es gibt zwei Fälle, in denen Sie diese Warnung erhalten. Erstens ist Ihr Browser-Caching nicht aktiviert. Zweitens ist das Browser-Caching nicht richtig konfiguriert. In zahlreichen Online-Performance-Tools wird dieser Fehler heutzutage jedoch als „Statische Assets mit einer effizienten Cache-Richtlinie bereitstellen“ gemeldet . Unabhängig davon, welche Warnung Sie erhalten, bedeutet dies, dass Ihre Browser-Caching-Regeln nicht vorhanden sind. Wenn Sie sich nicht zutrauen, die Probleme selbst zu beheben, können erfahrene WP-Experten Ihnen jederzeit bei der Lösung dieser Probleme helfen. Oder, wenn ja, dann schauen wir uns an, wie Sie die Warnung „Browser-Caching nutzen“ in WordPress beheben können.
Inhaltsverzeichnis:
- Was ist Browser-Caching?
- W3 Total Cache-Plugin
- CAOS-Plugin
- WP Rocket-Plugin
- Beheben Sie die Leverage Browser Caching-Warnung mit Plugins
- Beheben Sie es manuell mit Code
Was ist Browser-Caching?
Bevor wir mit der Lösung fortfahren, ist es hilfreich zu verstehen, was diese Art von Browser-Caching bedeutet. Dabei handelt es sich um eine Methode, bei der Websites eine Kopie ihrer Seiten lokal speichern . Es ermöglicht ihnen, die Ladegeschwindigkeit zu verbessern, indem sie die Anzahl der Anfragen zwischen einem Browser und einem Server reduzieren. Daher lädt der Browser bei einem erneuten Besuch eine Website schneller, ohne dass eine erneute Verbindung zum Server hergestellt und zusätzliche Ressourcen angefordert werden müssen.

Die häufigsten Arten von Dateien, die zwischengespeichert werden, sind:
- Stylesheets
- Bilder
- Logos
- und andere statische Elemente
Da sie sich seit dem letzten Besuch wahrscheinlich nicht geändert haben, wird Ihre Website in den Browsern der Besucher schneller geladen. Das Problem ist – alles, was zwischengespeichert wird, muss eine festgelegte Ablaufzeit haben . Für den Fall, dass sich zwischenzeitlich etwas geändert hat, können Besucher eine aktualisierte Version einer Website laden.
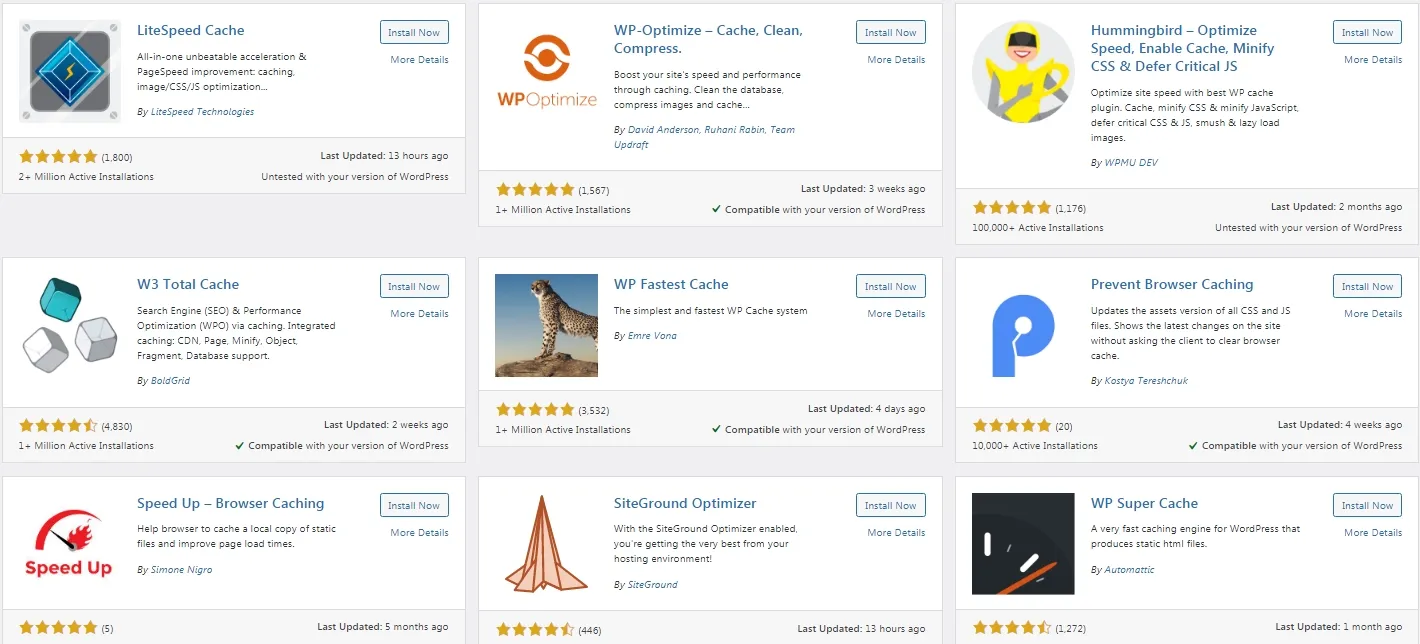
Beheben Sie die Browser-Caching-Warnung mit Plugins

W3 Gesamtcache
W3 Total Cache gehört zu den beliebtesten Caching-Plugins . Es enthält alle Funktionen, die Sie von einem solchen Plugin erwarten können. Insgesamt verbessert dieses Plugin direkt SEO und die gesamte Benutzererfahrung, indem es die Leistung Ihrer Website verbessert. Wenn es richtig konfiguriert ist, kann es Ihnen eine etwa 10-fache Steigerung der allgemeinen Leistung geben. Mit mehr als einem Jahrzehnt Bestehen vertrauen viele Webentwickler, Webhoster und Publisher auf dieses Plugin.
CAOS-Plugin
Die komplette Analytics Optimization Suite kann leicht im WordPress-Plugin-Repository gefunden werden. Obwohl es nicht als allgemeine Caching-Lösung bekannt ist, löst dieses Plugin das Problem mit Google Analytics . Wenn Sie Google Analytics verwenden, werden die Ergebnisse von PageSpeed Insights und ähnlichen Tools manchmal verzerrt. Meistens, weil Google eine zu kurze Cache-Ablaufzeit eingestellt hat. Mit dem CAOS-Plugin können Sie Ihren Host analytics.js/gtag.js lokal hosten und automatisch auf dem neuesten Stand halten.
WP Rocket-Plugin
Eines der besten Cache-Plugins für WordPress auf dieser Liste ist definitiv WP Rocket. Während andere Plugins möglicherweise schwer zu konfigurieren sind, ist WP Rocket ziemlich unkompliziert. Es ist ziemlich anfängerfreundlich und ermöglicht es Ihnen, alles ohne Vorkenntnisse zu optimieren. Im Grunde müssen Sie es nur installieren, aktivieren und es wird sofort die empfohlene .htaccess-Konfiguration verwenden. Dies ist bei weitem der einfachste und schnellste Weg, um Browser-Caching-Warnungen in WordPress zu beheben und Ihre Website so benutzerfreundlich wie möglich zu gestalten.

Beheben Sie es manuell mit Code
Diese Methode setzt eine gewisse Erfahrung voraus , ist also keine Empfehlung für Anfänger. In den meisten Fällen werden Plugins die Arbeit erledigen. Wenn Sie jedoch aus irgendeinem Grund keine Plugins verwenden möchten, beheben Sie das Caching-Problem, indem Sie manuell Code hinzufügen.
Der erste Schritt, bevor Sie Änderungen vornehmen, besteht darin, Ihre Website zu sichern.
Die nächsten Schritte können je nach verwendetem Server etwas anders sein.
Wenn Sie den Apache-Server verwenden
Grundsätzlich beginnt alles mit der Bearbeitung Ihrer .htaccess-Datei . Sobald Sie drinnen sind, müssen Sie Code für die Cache-Steuerung und Ablauf-Header hinzufügen. Cache-Control ist eine Reihe von Anweisungen, wie das Caching gehandhabt werden sollte. Während abgelaufene Header über den Zeitraum der Ressourcenschonung im Browser entscheiden.
- Fügen Sie zunächst den folgenden Code für die Cache-Steuerung hinzu :
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=80000, public"
</filesMatch>
Grundsätzlich ermöglicht dies das Caching verschiedener Dateitypen. Und stellen Sie sie so ein, dass sie im Allgemeinen nach dem „Maximalalter“ in Sekunden ablaufen. Danach aktualisiert der Browser den gesamten Cache erneut.
- Als Nächstes fügen Sie den Code hinzu, der Ablauf-Header definiert :
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access 2 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 3 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/gif "access 2 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/pdf "access 3 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 5 days"
</IfModule>
Diese Zeilen legen im Wesentlichen unterschiedliche Ablaufdaten für verschiedene Dateitypen fest, je nachdem, was Sie benötigen.
Wenn Sie den Nginx-Server verwenden
Für Nginx müssen Sie Änderungen an der Serverkonfigurationsdatei vornehmen , um die Browser-Caching-Probleme zu beheben. Die einzige Einschränkung ist, dass Sie möglicherweise keinen Zugriff auf Ihre Serverkonfigurationsdatei haben. Dazu müssen Sie sich mit Ihrem Hosting-Provider in Verbindung setzen.
- Sobald Sie jedoch einen gesicherten Zugriff haben, können Sie Cache-Control-Header hinzufügen :
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform"; }
Genau wie in Apache wird hiermit die Ablaufzeit des gesamten Caches festgelegt.
- Und die nächsten Zeilen setzen Ablauf-Header :
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; }
location ~* \.(pdf|css|html|js|swf)$ { expires 4d; }
Sie können hier sehen, dass Bilder eine längere Ablaufzeit haben, da sie sich normalerweise nicht so oft ändern wie andere Dateien.

Auch wenn sie Ihnen möglicherweise nicht das richtige Bild von der Leistung Ihrer Website vermitteln, können Online-Performance-Tools Sie in die richtige Richtung weisen. Und eine der einfachsten Methoden, um Änderungen vorzunehmen, besteht darin, die Warnung „Leverage Browser Caching“ in WordPress zu beheben . Oder wie es heute oft als „Bereitstellen statischer Assets mit einer effizienten Cache-Richtlinie“ angesehen wird. Dadurch wird Ihre Website schneller geladen und bietet neuen und wiederkehrenden Besuchern eine bessere Benutzererfahrung. Ob Sie Plugins auswählen oder den Code manuell hinzufügen möchten, spielt keine große Rolle. Im Allgemeinen ist es wichtig, dass Ihre Website eine bessere Leistung erbringt.
