WordPressでレバレッジブラウザのキャッシュ警告を簡単に修正する方法
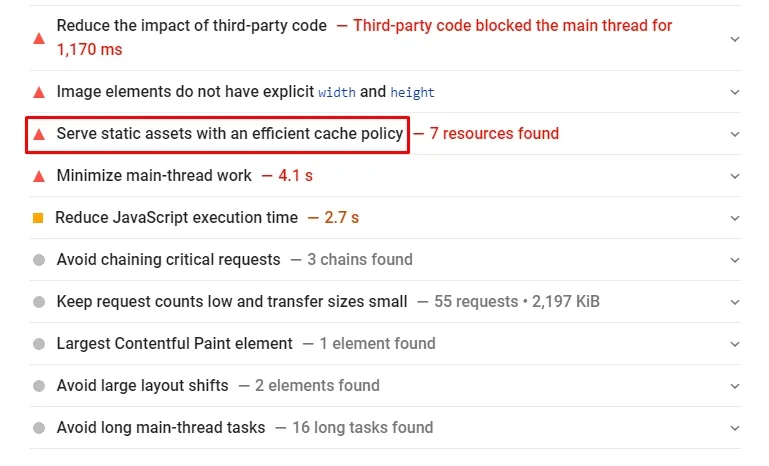
公開: 2021-08-18Webサイトのパフォーマンスを測定するためのさまざまなオンラインツールに出くわす可能性があります。 それらのそれぞれはあなたのウェブサイトの特定の部分がどれくらい速く働いているかを分析しています。 また、多くの一般的な警告の中には、「ブラウザのキャッシュの活用」エラーがよくあります。 これは、クライアントのデバイスのスペースを一時的に利用できるようにする機能として、キャッシュに関係します。 これにより、Webサイトとそのページの全体的な読み込みが速くなります。 つまり、 WordPressでブラウザのキャッシュ警告を簡単に修正して、訪問者のユーザーエクスペリエンスを向上させることができます。
WordPressでレバレッジブラウザのキャッシュ警告を修正する確実な方法
この警告が表示される場合は2つあります。 まず、ブラウザのキャッシュが有効になっていません。 次に、ブラウザのキャッシュが正しく構成されていません。 ただし、多くのオンラインパフォーマンスツールでは、このエラーは現在「効率的なキャッシュポリシーで静的アセットを提供する」と報告されています。 ただし、どのような警告が表示されても、ブラウザのキャッシュルールが設定されていないことを意味します。 自分で問題を解決することに自信がない場合は、経験豊富なWPエキスパートがいつでもこれらの問題の解決を支援できます。 または、そうであれば、WordPressで「ブラウザのキャッシュを活用する」という警告を修正する方法を見てみましょう。
目次:
- ブラウザキャッシングとは何ですか?
- W3トータルキャッシュプラグイン
- CAOSプラグイン
- WPロケットプラグイン
- プラグインでのレバレッジブラウザキャッシュ警告の修正
- コードを使用して手動で修正する
ブラウザキャッシングとは何ですか?
ソリューションを進める前に、このタイプのブラウザキャッシュの意味を理解しておくと役に立ちます。 これは、Webサイトがページのコピーをローカルに保存する方法です。 ブラウザとサーバー間のリクエスト数を減らすことで、読み込み速度を向上させることができます。 したがって、再訪すると、ブラウザはサーバーに再度接続して追加のリソースを要求することなく、Webサイトをより高速にロードします。

キャッシュされる最も一般的なタイプのファイルは次のとおりです。
- スタイルシート
- 画像
- ロゴ
- およびその他の静的要素
前回の訪問以降、おそらく変更されていないため、訪問者のブラウザでのWebサイトの読み込みが速くなります。 問題は、キャッシュされるすべてのものに有効期限を設定する必要があるということです。 その間に何かが変更された場合に備えて、訪問者はWebサイトの更新バージョンをロードできます。
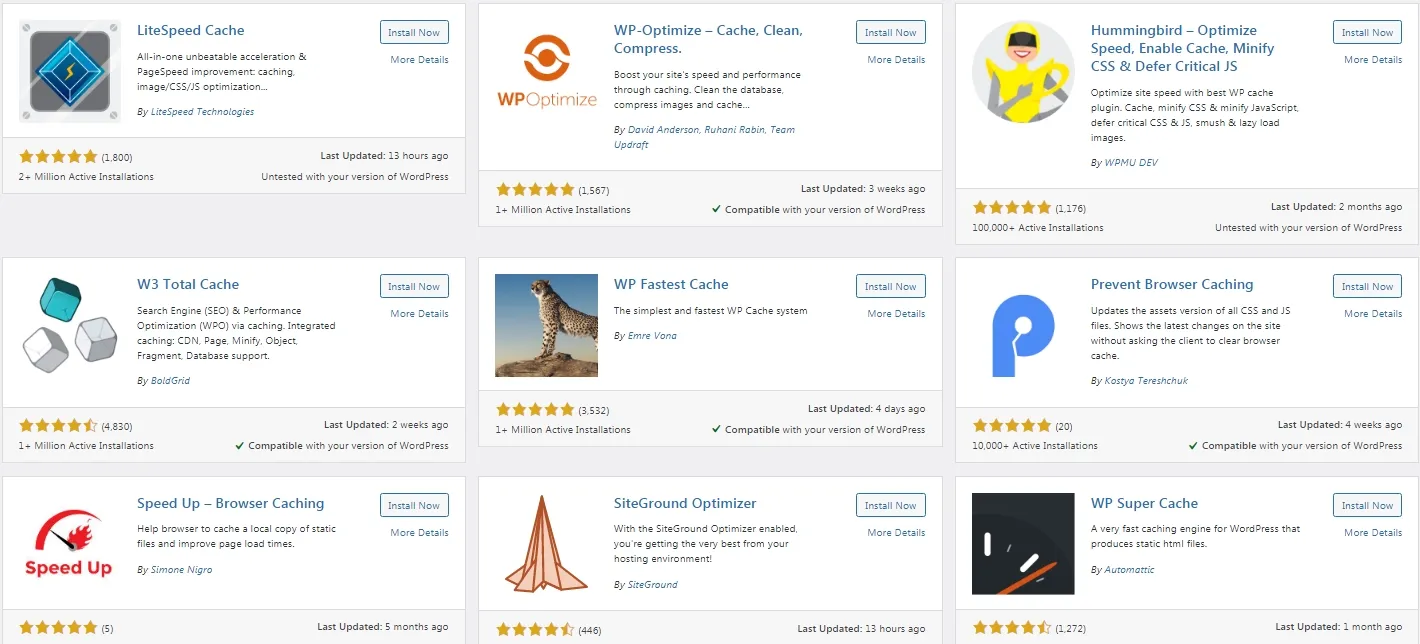
プラグインによるレバレッジブラウザのキャッシュ警告を修正

W3トータルキャッシュ
W3 Total Cacheは、最も人気のあるキャッシュプラグインの1つです。 このようなプラグインに期待できるすべての機能が付属しています。 全体として、このプラグインは、Webサイトのパフォーマンスを向上させることにより、SEOとユーザーエクスペリエンス全体を直接向上させます。 適切に構成すると、一般的なパフォーマンスが約10倍向上します。 10年以上存在しているため、多くのWeb開発者、Webホスト、および発行者がこのプラグインに信頼を置いています。
CAOSプラグイン
完全なAnalyticsOptimizationSuiteは、WordPressプラグインリポジトリで簡単に見つけることができます。 一般的なキャッシュソリューションとしては有名ではありませんが、このプラグインはGoogleAnalyticsの問題を解決します。 Google Analyticsを使用している場合、PageSpeedInsightsや同様のツールの結果が歪むことがあります。 主な理由は、Googleが設定したキャッシュの有効期限が短すぎるためです。 CAOSプラグインを使用すると、ホストanalytics.js / gtag.jsをローカルでホストし、自動的に最新の状態に保つことができます。
WPロケットプラグイン
このリストでWordPressに最適なキャッシュプラグインの1つは、間違いなくWPRocketです。 他のプラグインは設定が難しいかもしれませんが、WPRocketは非常に簡単です。 非常に初心者向けであり、事前の知識がなくてもすべてを最適化できます。 基本的には、インストールしてアクティブ化するだけで、推奨される.htaccess構成がすぐに使用されます。 これは、WordPressのレバレッジブラウザキャッシュ警告を修正し、Webサイトを可能な限りユーザーフレンドリーにするための最も簡単で最速の方法です。
コードを使用して手動で修正する
この方法はある程度の経験が必要なので、初心者にはお勧めできません。 ほとんどの場合、プラグインがその役割を果たします。 ただし、何らかの理由でプラグインを使用したくない場合は、手動でコードを追加することでキャッシュの問題を修正します。

変更を加える前の最初のステップは、Webサイトをバックアップすることです。
次の手順は、使用しているサーバーによって少し異なる場合があります。
Apacheサーバーを使用している場合
基本的に、すべては.htaccessファイルの編集から始まります。 内部に入ると、cache-controlヘッダーとexpireヘッダーのコードを追加する必要があります。 キャッシュ制御は、キャッシュの処理方法に関する一連の指示です。 期限切れヘッダーは、ブラウザーでのリソース節約の期間を決定します。
- まず、 cache-controlに次のコードを追加します。
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=80000, public"
</filesMatch>
基本的に、これによりさまざまなタイプのファイルのキャッシュが可能になります。 そして、それらを通常「max-age」の後に数秒で期限切れになるように設定します。 その後、ブラウザはキャッシュ全体を再度更新します。
- 次に、 expireヘッダーを定義するコードを追加します。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access 2 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 3 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/gif "access 2 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/pdf "access 3 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 5 days"
</IfModule>
これらの行は、本質的に、必要なものに応じて、ファイルタイプごとに異なる有効期限を設定します。
Nginxサーバーを使用している場合
Nginxの場合、ブラウザーのキャッシュの問題を修正するには、サーバー構成ファイルを変更する必要があります。 唯一の注意点は、サーバー構成ファイルにアクセスできない可能性があることです。 このためには、ホスティングプロバイダーに連絡する必要があります。
- ただし、アクセスを保護したら、キャッシュ制御ヘッダーを自由に追加できます。
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform"; }
Apacheの場合と同様に、これによりキャッシュ全体の有効期限が設定されます。
- そして次の行は有効期限ヘッダーを設定します:
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; }
location ~* \.(pdf|css|html|js|swf)$ { expires 4d; }
ここでは、通常、他のファイルほど頻繁に変更されないため、画像の有効期限が長くなっていることがわかります。

彼らはあなたのウェブサイトがどのように機能するかについてあなたに正しい絵を与えないかもしれませんが、オンラインパフォーマンスツールはあなたを正しい方向に向けることができます。 また、変更を開始する最も簡単な方法の1つは、WordPressの「LeverageBrowserCaching」警告を修正することです。 または、今日のように、「効率的なキャッシュポリシーで静的アセットを提供する」と見なされることがよくあります。 これにより、Webサイトの読み込みが速くなり、新規およびリピーターのユーザーエクスペリエンスが向上します。 プラグインを選択する場合でも、手動でコードを追加する場合でも、それほど重要ではありません。 一般に、Webサイトのパフォーマンスを向上させることが重要です。
